Super UI Inspiration und Ressourcen von UICloud
Wenn Sie eine Website, eine mobile App oder eine andere Benutzeroberfläche erstellen, haben Sie möglicherweise einige sehr gute Ideen, was Sie wollen, bevor Sie überhaupt beginnen (oder Ihr Kunde hat möglicherweise strenge Richtlinien festgelegt).
Aber vielleicht sind Sie nicht wirklich sicher, ob Ihre Ideen die bestmögliche Lösung sind. Oder vielleicht hast du Probleme, mit Ideen zu kommen.
Das ist, wenn Sie sich etwas außerhalb Inspiration und Ressourcen wenden müssen. Um dies zu tun, könnten Sie Stunden damit verbringen, allgemeine Webdesign-Galerien durchzugehen und nach Ideen zu suchen. Oder Sie könnten eine Menge Geld ausgeben, um Packungen mit Elementen zu kaufen, die Sie möglicherweise nicht verwenden.
Oder Sie könnten eine Menge Zeit sparen und einfach nur besuchen UICloud . UICloud sammelt die besten UI-Elemente aus der ganzen Welt und kompiliert sie an einem einzigen Ort, wo Sie nicht nur Inspiration bekommen, sondern auch Dateien herunterladen können, die Sie in Ihren eigenen Entwürfen verwenden können.
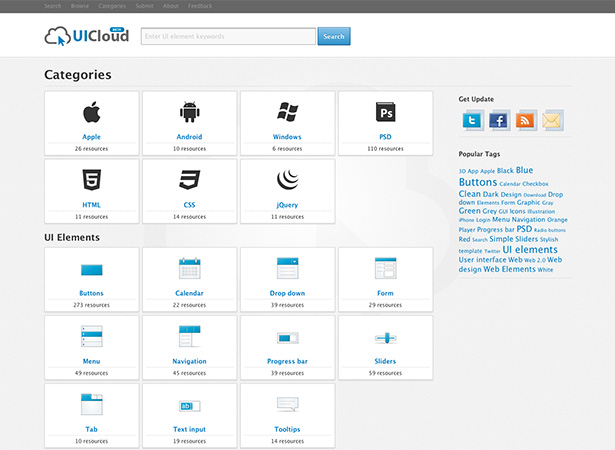
UICloud macht es einfach, genau das zu finden, wonach Sie suchen. Sie können nach Elementen über ein Schlüsselwort suchen. Sie können alle Elemente durchsuchen. Oder Sie können Browser von Kategorie .
Kategoriebrowsing ist wahrscheinlich das nützlichste. Sie können nach der Plattform oder dem Elementtyp suchen, einschließlich PSDs, Windows, Apple, Android, CSS, HTML und jQuery. Oder Sie können nach dem Elementtyp suchen, z. B. Schaltflächen, Kalender, Schieberegler, Fortschrittsbalken und mehr.
Immer noch nicht die richtige Inspiration finden? Warum nicht lieber nach Farbschema suchen?
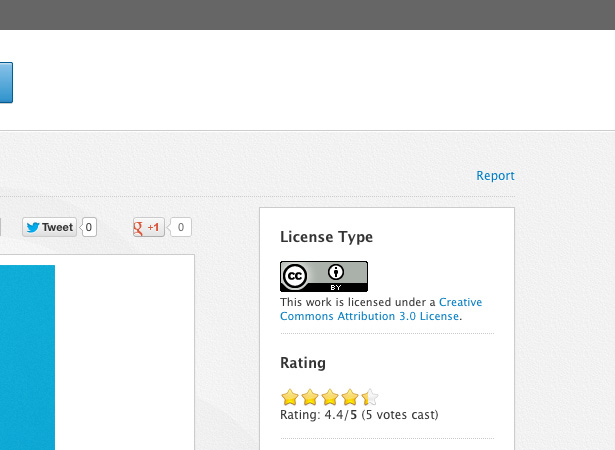
Elemente, die in UICloud enthalten sind, werden unter verschiedenen Lizenzen veröffentlicht, einschließlich zahlreicher von Creative Commons lizenzierter Dateien. Das hebt UICloud über nur eine andere Webdesign-Galerie oder Musterbibliothek hinaus.
UICloud-Benutzer können Designs bewerten, sodass Sie sie leichter sortieren und das Beste herausholen können. Sie haben die Möglichkeit, auf jeder Elementseite auch andere Designs eines bestimmten Autors auszuprobieren. Es gibt Unmengen von Möglichkeiten zu finden, was Sie wollen, und die verfügbaren Angebote zu sortieren.
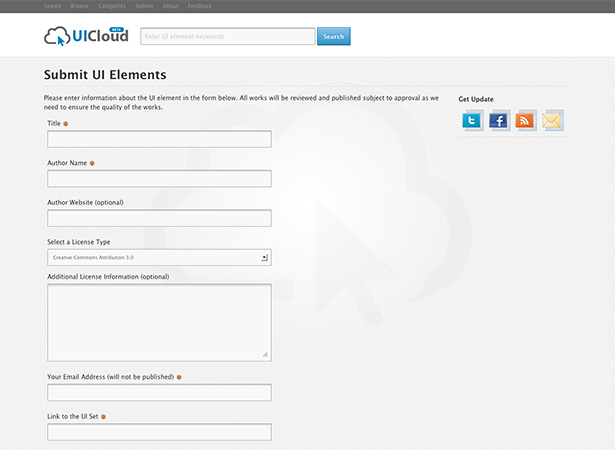
Haben Sie ein eigenes UI-Element, das Sie der UICloud-Community anbieten möchten? Es ist einfach zu einreichen es über das Formular auf ihrer Website. Füllen Sie einfach den Titel Ihres Elements, Ihren Autorennamen und Ihre Website, Lizenzinformationen, E-Mail-Adresse und einen Link zu den Dateien aus, und Ihr Element wird überprüft. Sie können auch eine Beschreibung und Tags für Ihre Datei sowie zusätzliche Lizenzinformationen (z. B. wie Sie gutgeschrieben werden möchten) angeben.
Unabhängig davon, an welchem Frontend-Design Sie arbeiten, UICloud kann Ihnen helfen. Ganz gleich, ob Sie nur eine kurze Inspiration suchen oder bestimmte Elemente herunterladen möchten, UICloud ist eine großartige Ressource mit vielen hochwertigen Dateien für Designer. Downloads sind für alle Designs verfügbar und für Ressourcen wie HTML + CSS gibt es Live-Demo-Previews
Die Tatsache, dass UICloud tatsächlich von Designern gegründet wurde ( Doppel-J Design , um genau zu sein) macht es umso nützlicher und durchdachter! Hier sind zehn meiner Lieblings-UI-Elemente von UICloud:
Download Button von Chris Robinson
Preis und Download-Blase von Michael Wilson
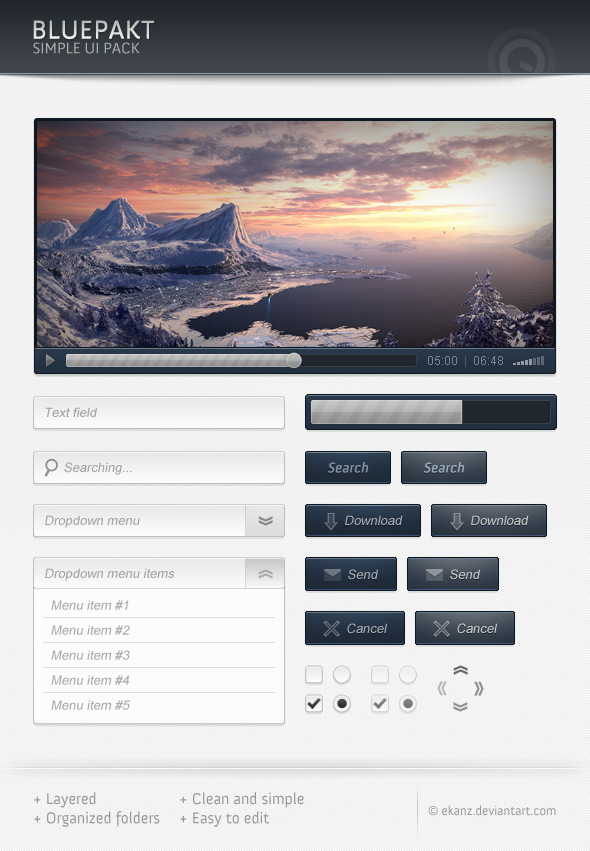
Bluepackt - Kostenlose Webelemente von ekanz
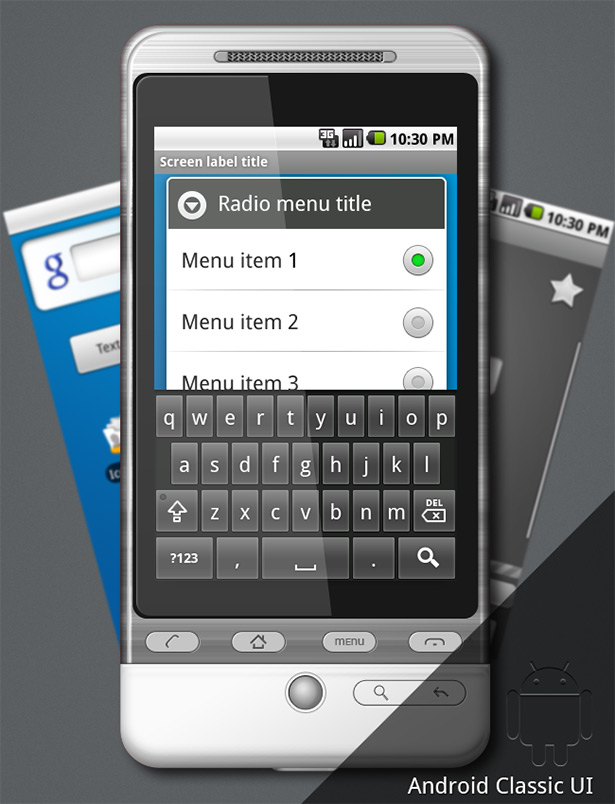
Android GUI Set von WebDesignShock
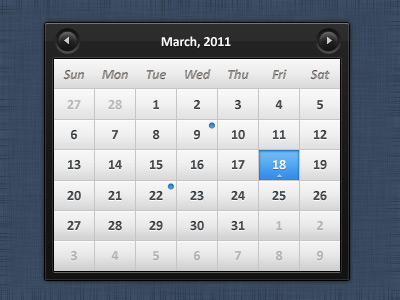
Sleek Kalender von Manuel Lopez Muniz
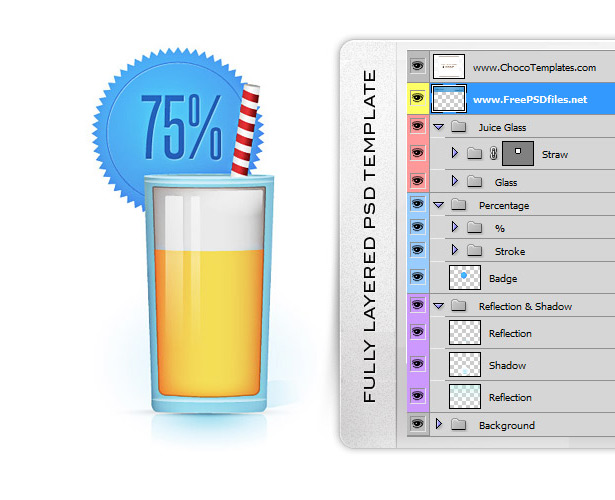
Kostenlose Loader-Vorlage von freepsdfiles
HTML + CSS3 Icons von Clay Cauley
Ribbon Navigation von Willy
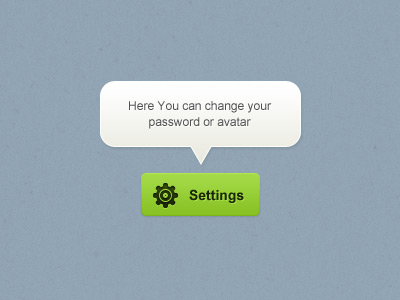
Button + Tooltip von Kuba Stanek
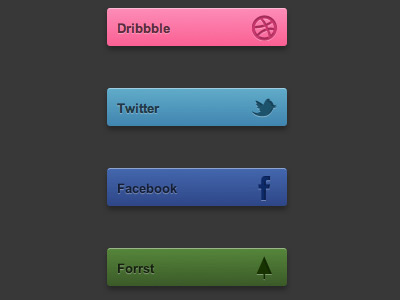
CSS Social Buttons von Nick La
[Haftungsausschluss: Dieser Beitrag ist eine gesponserte Rezension, die Meinungen in dem Artikel sind nur die des Autors.]