8 besten kostenlosen Bibliotheken für SVG
Alle modernen Browser unterstützen die SVG-Dateityp und es wird schnell zu einer bevorzugten Wahl unter Web-Designern.
Sie können schöne Symbole als SVGs entwerfen und sie ohne Qualitätsverlust auf jede Größe skalieren. Dies ist einer der größten Vorteile des SVG-Formats Retina wird angezeigt sind auf dem Vormarsch.
Wenn Sie Ihre SVGs animieren oder manipulieren möchten, benötigen Sie etwas mehr Arbeit. Aber diese kostenlosen Bibliotheken bieten die besten Werkzeuge für den Job, wenn Sie bereit sind, Ihre Ärmel hochzukrempeln und Ihre Hände in einem Code schmutzig zu machen.
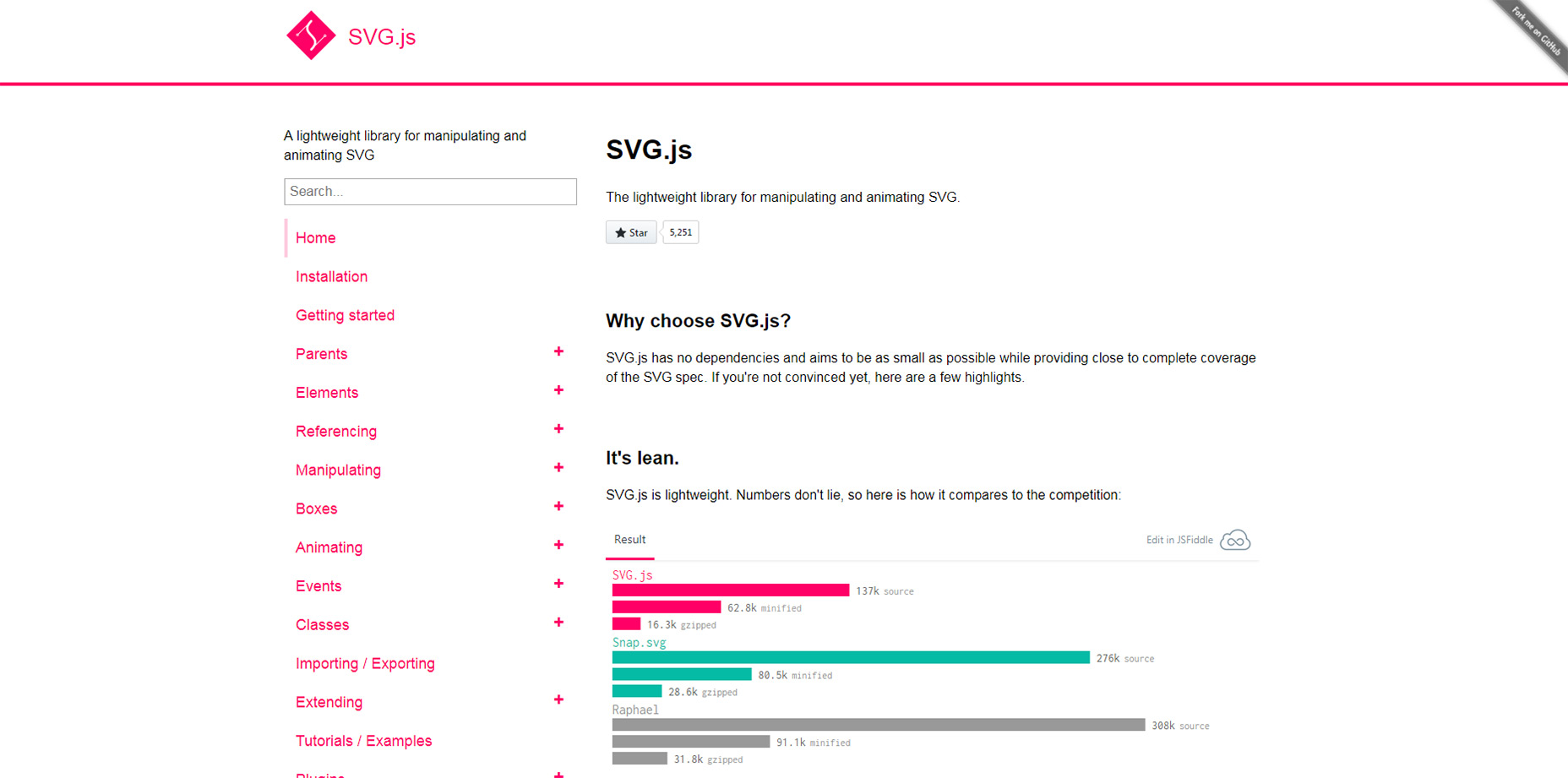
1. SVG.js
Die erste Bibliothek, die ich empfehlen kann, ist SVG.js . Natürlich ist dies völlig kostenlos und frei zugänglich für jede Art von Webprojekt.
Es ist sehr leicht, insgesamt nur 16 KB, wenn gezippt und etwa 62 KB minimiert. Zugegeben, das Ganze ist ziemlich groß, aber im Vergleich zu ähnlichen Bibliotheken ist es auf der kleineren Seite.
Die Installation ist ziemlich einfach mit Unterstützung für npm und eine ganze Seite gewidmet anfangen .
Jede Seite in der Dokumentation enthält viele JS- und HTML-Codes zum Durchsehen und Starten. Außerdem finden Sie eingebettete Demos gehostet auf JSFiddle um zu sehen, wie diese Bibliothek in Aktion funktioniert.
2. Snap.svg
Eine weitere beliebte SVG-Bibliothek ist Snap.svg . Es ist eine JavaScript-Bibliothek mit null Abhängigkeiten und einer ziemlich großen Support-Community, die Websites wie Locker .
Momentan befindet sich das Projekt in Version 0.5.1, daher ist es noch ein langer Weg vor einer vollständigen Version 1.0.
Ich würde dies immer noch für kommerzielle Zwecke in Betracht ziehen, da es in jeder Version stark auf Bugs getestet wurde und für jede Art von SVG entwickelt wurde. Dies umfasst exportierte Dateien aus Illustrator, InkScape oder fest codierte SVGs in Ihrem HTML.
Sieh dir die. An Demoseite für einen Vorgeschmack dessen, was Snap machen kann.
3. Bonsai.js
Für eine allgemeinere Grafikbibliothek empfehle ich sehr Bonsai.js . Es gibt es schon seit Jahren und es ist eines der am besten gepflegten Projekte mit einer Kerngruppe von Unterstützern.
Damit können Sie mit SVGs und dem Canvas-Element ziemlich coole Sachen erstellen. Sie können kleine Symbole für Zielseiten oder komplexere Diagramme wie Kreisdiagramme entwerfen.
Ganz zu schweigen davon, dass Sie die volle Kontrolle über Pfade in SVGs und Animationseffekte mit Keyframes in der Bonsai-Bibliothek haben.
Werfen Sie einen Blick auf die Beispielseite für ein paar Live - Demos und besuchen Sie die Online-Dokumente um mit Ihren ersten Bonsai Grafiken zu beginnen.
4. Papier.js
Papier.js nennt sich das Schweizer Taschenmesser der Vektorgrafik-Skripterstellung. Und in vielerlei Hinsicht stimmt das mit dem Geld.
Standardmäßig arbeitet Paper.js über HTML5-Canvas-Elementen mit einem eigenen zu manipulierenden DOM-Modell. Sie können Bezierkurven direkt im Code bearbeiten, wodurch Sie selbst mit Basic Scripting viel mehr Kontrolle haben.
Schau dir ihre an Beispielseite wenn Sie neugierig sind, dies in Aktion zu sehen.
Ich würde sagen, das ist eher eine Canvas-Manipulationsbibliothek als nur eine benutzerdefinierte Animation oder SVG-Bibliothek. Aber es ist definitiv mächtig und eine gute Wahl für jeden, der in SVGs für das Web einsteigt.
5. Raphaël
Hier ist eine klassische JS-Bibliothek für Grafikmanipulation und SVG-Scripting. Raphaël ist kostenlos unter der MIT-Lizenz und verfügbar auf GitHub zum Herunterladen.
Zum Zeitpunkt des Schreibens ist es derzeit in Version 2.2.1 und hat eine ziemlich große Basis an Mitwirkenden. Der gesamte Code wird in einfachem JavaScript ausgeführt, kann aber TypeScript enthalten, wenn Sie eine schnellere Codierung bevorzugen.
Jede Grafik auf der Seite erhält ihren eigenen DOM-Abschnitt und kann wie ein DOM-Element bearbeitet werden. Benutzerdefinierte Funktionen in Raphaël machen dies zu einer großartigen Bibliothek für Anfänger, nur um die Grundlagen zu erlernen HTML5-Zeichenfläche .
Es ist auch ziemlich verrückt Demos wenn Sie durch die Hauptseite graben.
6. Zwei .js
Die offene Quelle Zwei .js script ist eine benutzerdefinierte 2D-Zeichnungs-API, die in JavaScript integriert ist.
Dies ist nicht nur für Canvas-Elemente gedacht, obwohl es am besten für diese Arten von Layouts funktioniert. Sie können jedoch Two.js verwenden, um einige gängige Formate im Web zu bearbeiten: SVG, Canvas und WebGL.
Ich würde sagen, dass Two.js eine steilere Lernkurve für jemanden hat, der mit JavaScript nicht besonders vertraut ist. Dies liegt daran, dass Sie so viel mit dieser Bibliothek tun können und die Funktionen können endlos erscheinen.
Aber ein Blick rüber die Beispielseite und Sie werden eine Vorstellung davon bekommen, wie viel möglich ist.
7. Velocity.js
Technisch das Velocity.js Die Bibliothek ist eine kostenlose Animationsbibliothek, unterstützt jedoch SVGs und ist damit eine fantastische Wahl für alle UI / UX-Animationen.
Sie können Velocity auch mit jQuery oder eigenständig mit Vanilla JS ausführen.
Wenn Sie auf der Hauptseite nachsehen, finden Sie alle benötigten Setup-Informationen zusammen mit der Dokumentation für jeden Animationstyp. Die meisten von ihnen haben sogar Demos auf CodePen So können Sie sehen, wie sie im Browser arbeiten.
Bleiben Sie bei Velocity, wenn Sie praktische Animationen für eine Website erstellen möchten. Ich empfehle es speziell für grundlegende UX-Bewegung oder komplexer Mikrointeraktionen .
8. Vivus.js
Mit Vivus.js Sie können eine sehr spezifische Art von Animation erstellen: den gezeichneten Outline-Effekt.
Sie sehen dies mit SVG-Bildern die ganze Zeit. Ein SVG-Pfad kann Punkt für Punkt in die Ansicht animiert werden, sodass es aussieht, als würde die gesamte Grafik von Hand gezeichnet.
Dies ist ein wirklich netter Effekt und mit Vivus ist es super einfach einzurichten. Zugegeben, dies verbessert nicht radikal die Benutzerfreundlichkeit oder erhöht die Benutzerfreundlichkeit, aber es ist eine wirklich spaßige Bibliothek, mit der man arbeiten kann.
Vor allem, wenn Sie SVGs ganz neu sind und eine einfache JS-Bibliothek zum Testen benötigen.