Warum sollten Sie Retina Ready werden?
Oh schau! Es ist eine brandneue, glänzende technologische Funktion. Und es hilft wahrscheinlich, dass es von Apple-Produkten implementiert wird. Ein paar großartige Seiten (wie diese) haben bereits begonnen, es zu benutzen. Was tut es? Wird es für immer da sein? Was bedeutet es und wann oder warum sollte ich es versuchen?
Wir sprechen davon, Retina bereit zu werden. Ich werde ehrlich zu dir sein; Als ich das zum ersten Mal hörte, warf ich es einfach zur Seite. Es ist hauptsächlich auf Apple-Geräten und ich dachte, dass es etwas war, was nur sie tun konnten. Es war keine große Veränderung, weil viele andere Leute es nicht beeinflussen konnten. Aber Junge, war ich falsch.
Nun habe ich ein paar Seiten gelesen und gehört von ein paar "Experten" und es scheint, als ob es eine echte Faszination für die Retina bereit ist. Lassen Sie mich auch sagen, die Faszination liegt hauptsächlich bei Webdesignern und Künstlern, denen es wichtig ist, dass Dinge gut aussehen. Ich bin sicher, wenn Sie die durchschnittliche Person (ohne ein Apple-Gerät) fragen würden, was Netzhaut-bereit ist, würden sie Sie ansehen, als ob Sie zwei Köpfe hätten. Das bedeutet jedoch nicht, dass es sich nicht im Wesentlichen als etwas Großartiges erweisen wird, das die Welt bald erobern wird.
Also, was ist es?
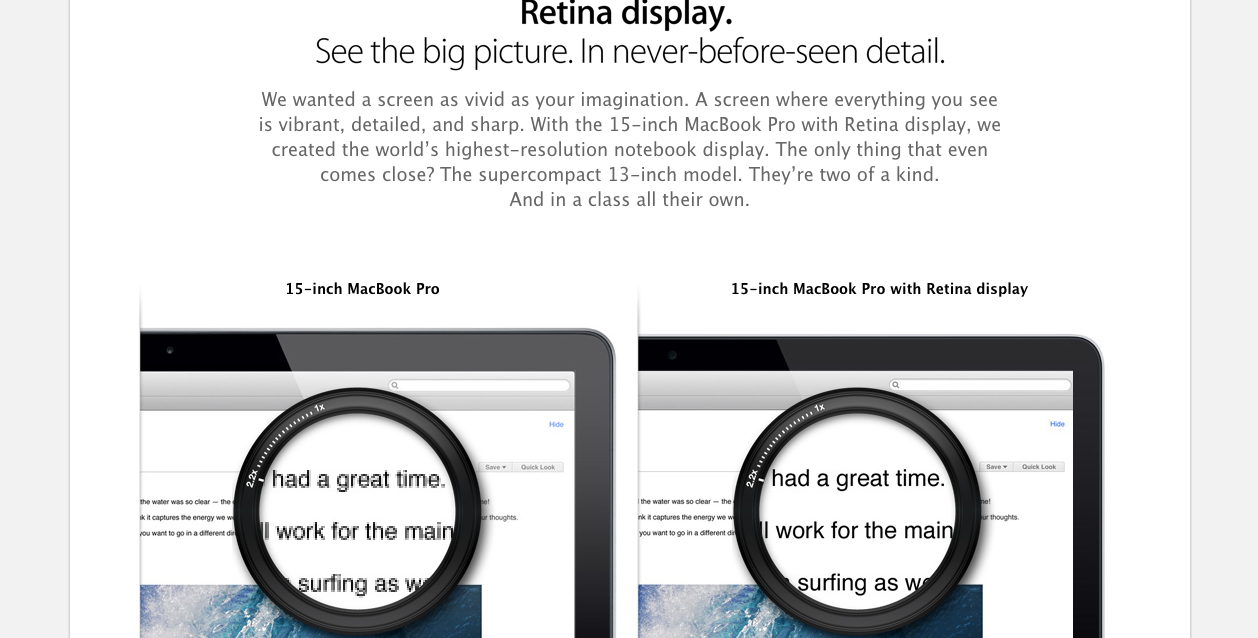
Wenn wir unsere Bildschirme betrachten, können wir manchmal die einzelnen Pixel sehen. Sehen Sie sich einmal etwas an wie eine CSS abgerundete Ecke oder ein wirklich verschwommenes Bild, das in die Luft gejagt wird. Sie können die kleinen kleinen Quadrate oder Punkte sehen, die versuchen, das Element zu bilden. Pixel sind extrem klein, aber für ein geschultes Auge, wie ein Designer, können wir es einfach erzählen. Wir wissen, wann wir eine Pixelierung sehen und wir wissen, wann Bilder und Elemente gerade hässlich sind.
Das Problem war keine große Sache, bis Dinge wie responsives Design und die Notwendigkeit, eine Sache in mehrere Browsergrößen zu integrieren, aufkamen. Zuvor haben Sie sich nur darum gekümmert, weil Ihr Browser, egal wo Sie waren, genau zeigen würde, was Sie gefragt haben. Dank des ansprechenden Designs und der Funktionen von Tablets und anderen Geräten kann ich ein Bild verkleinern, um es kleiner zu machen, oder doppelt auf meinen Bildschirm tippen, um die Größe der Seite zu erhöhen.
Auf Webseiten, die nicht netzwerkfähig sind, werden die Seiten in ihrem normalen Zustand und auch dann, wenn die Seitengröße erhöht wird, schrecklich verpixelt und verschwommen aussehen. Retina-fähige Websites, zusammen mit den Geräten, ermöglichen es Ihnen, mehr Pixel pro Quadratzoll zu sehen. Daher sieht Ihr geschultes Auge ein sehr glattes, qualitativ hochwertiges Bild oder Element und keine Verzerrung. Retina bereit zu machen ist mit CSS und Javascript erledigt. Bei Bildern werden sie mindestens doppelt so groß wie online angezeigt.
Vorteile von Retina-fähigen Websites
1. Schärfere Bilder: Wie wir bereits erwähnt haben, ist die gesamte Idee der Retina-Technologie, um uns schärfere Bilder zu geben. Die Idee hinter Retina ist, etwas zu schaffen, das so scharf aussieht wie im Print. Die Farben sind lebendig und hell, weil Sie auf Retina-fähigen Geräten mehr Pixel pro Zoll erhalten. Es ist im Wesentlichen wie High Definition für Ihren Laptop, Handy oder Tablet.
2. Bessere Ästhetik für reaktionsfreudiges: Wieder haben wir die Idee, dass Sie bessere Bildqualität bekommen, berührt. Was manche vielleicht nicht wissen, ist, dass die Erstellung der Retina-Website schärfere Schriftarten zulässt. Wenn wir manchmal auf Websites auf Webseiten zoomen, werden am Ende einige Schriften gestreckt, die nicht gedehnt werden können. Viele dieser Schriften sind nicht so zu verwenden und geben uns das gleiche pixelige Aussehen, das wir von einigen Bildern bekommen können.
Retina-fähige Webseiten helfen dabei, Schriften zu glätten. Es gibt auch einige Schriftarten, die für Retina-fähige Seiten vorbereitet sind und ihre Bildqualität beibehalten, wenn sie auf Retina-Geräten vergrößert oder verkleinert werden.
3. Design mit noch mehr Details: Ich glaube, dass der Minimalismus sehr populär geworden ist, weil es ein einfaches Konzept ist, um es zu verstehen und zu entwerfen. Die Idee ist, so sauber wie möglich zu bleiben und den Flaum loszuwerden. Hin und wieder gibt es subtile Details in diese Art von Themen sowie andere, die manchmal auf normalen Bildschirmen schwer zu sehen sind. Retina-Geräte sind nicht nur in ihrer hochwertigen Bildprojektion hilfreich, sondern auch in der Helligkeit ihres Bildschirms.
4. 30 Millionen Menschen denken, dass Ihre Website hässlich ist: Ihre Website leidet in dieser Minute, wenn Sie nicht bereit für die Netzhaut sind. Über 30 Millionen Nutzer haben diese Apple-Geräte mit dieser schärferen Bildschirmfunktion erworben. Wenn sie Ihre Website betrachten, sind die Bilder pixelig, die Schrift ist schwer zu lesen und insgesamt gibt es wahrscheinlich eine schlechte Ästhetik. Wenn Sie wissen, dass Ihre Zielgruppe wahrscheinlich die gleiche Zielgruppe ist wie diese Geräte, ist es möglicherweise an der Zeit, Ihre Website auf die Retina vorzubereiten.
Tutorials und Ressourcen
Retina.js
Retina.js ist ein JavaScript-Skript, das Ihren Server überprüft, um zu sehen, ob auf Ihrer Website hochauflösende Bilder verfügbar sind. Zum Beispiel, wenn Sie picture.jpg verfügbar haben, um es retina bereit zu machen, werden sie nach dem Bild suchen, das Sie hochgeladen haben, das ist doppelt so groß und sollte entsprechend benannt werden. Dies sorgt für einen Großteil des Problems bei hochauflösenden Bildern.
Wie man dein WordPress-Theme Retina Ready macht
Sobald du Retina.js bekommst, geht es hauptsächlich um die Bilder, was natürlich einen großen Teil der Erstellung einer Retina-Website darstellt. In diesem Lernprogramm werden einige der Möglichkeiten erläutert, wie Sie den Rest Ihrer Website so ändern können, dass sie auf diesen Geräten funktioniert. Es gibt einige CSS sowie das Austauschen von Grafiken für Schriften und mehr.
So erstellen Sie Retina-Grafiken für Ihre Webdesigns
Wir wissen, dass die meiste Arbeit mit Grafiken gemacht wird. Wie ändert man die Grafiken, die man braucht, um die Retina fertig zu machen? Und wie macht man weiterhin Retina-fähige Grafiken? Line25 erklärt einige der Techniken, die in Photoshop und Illustrator zur Verfügung stehen, um Ihre Grafiken zu ordnen.
Erstellen von Retina-fähigen Grafiken in Adobe Photoshop CS6
Für diejenigen von uns in einer Zeitkrise und wollen eine schnelle Lösung für die Erstellung von Retina-Bildern nur in Photoshop, das ist das Tutorial für Sie. Mit drei schnellen Schritten sind Sie in kürzester Zeit ein Meister im Erstellen von Retina-Grafiken.
Fazit
Die Welt der Retina ist immer noch neu und Apple hat es immer noch im Griff. Niemand weiß, wie es die Zeit tut, also werden wir abwarten. In der Zwischenzeit sollten viele von uns die super scharfen Bilder und das rundum bessere Design genießen.
Wie fühlst du dich, wenn das Netz retinabereit wird? Macht es dir überhaupt etwas aus? Teilen Sie Ihre Kommentare und Links zu Retina-Websites in den Kommentaren.