7 Schlüsselattribute einer Qualitätsbenutzeroberfläche
User Interface Design ist heutzutage ein heißes Thema und das aus gutem Grund. In einer Welt, in der digitale Erfahrungen einen so großen Teil unseres Lebens ausmachen, ist der Wert einer hochwertigen Nutzererfahrung höher als je zuvor. Jetzt ist es nicht nur wichtig, sondern die Qualität der Benutzerschnittstellen wird angesichts des enormen Wachstums von Mobile, Digital und Internet der Dinge in Zukunft noch wichtiger werden.
Von Websites über Displays in unseren Autos bis hin zu Thermostatsteuerungen in unseren Häusern machen Benutzeroberflächen aller Art einen großen Teil unserer täglichen Erfahrung aus. In Anbetracht der Tatsache, dass die Benutzer mit digitalen Displays immer erfahrener werden und bessere Erfahrungen erwarten, als sie vor ein paar Jahren angenommen haben, ist es unerlässlich, dass die Unternehmen die Qualität der Erfahrung, die sie für ihre Kunden schaffen, sorgfältig berücksichtigen.
Aber was macht eine hochwertige Benutzeroberfläche aus?
1) Einfachheit
Große Benutzeroberflächen sind fast unsichtbar. Sie bestehen nicht aus knalligen Verzierungen oder unnötigen Elementen. Eine qualitativ hochwertige Benutzerschnittstelle besteht aus notwendigen Elementen, die logisch und prägnant sind. Während Sie an der Gestaltung Ihrer Oberfläche arbeiten, fragen Sie sich: "Benötigt der Benutzer wirklich diese Aufgabe?", Bevor Sie Funktionen und Inhalte hinzufügen. Begrenzen Sie Ihre Benutzeroberfläche auf die für den Benutzer wichtigen Elemente. Füge keine Gegenstände hinzu, nur um dein Ego zu füttern, sondern konzentriere dich auf die Qualität der Nutzererfahrung.
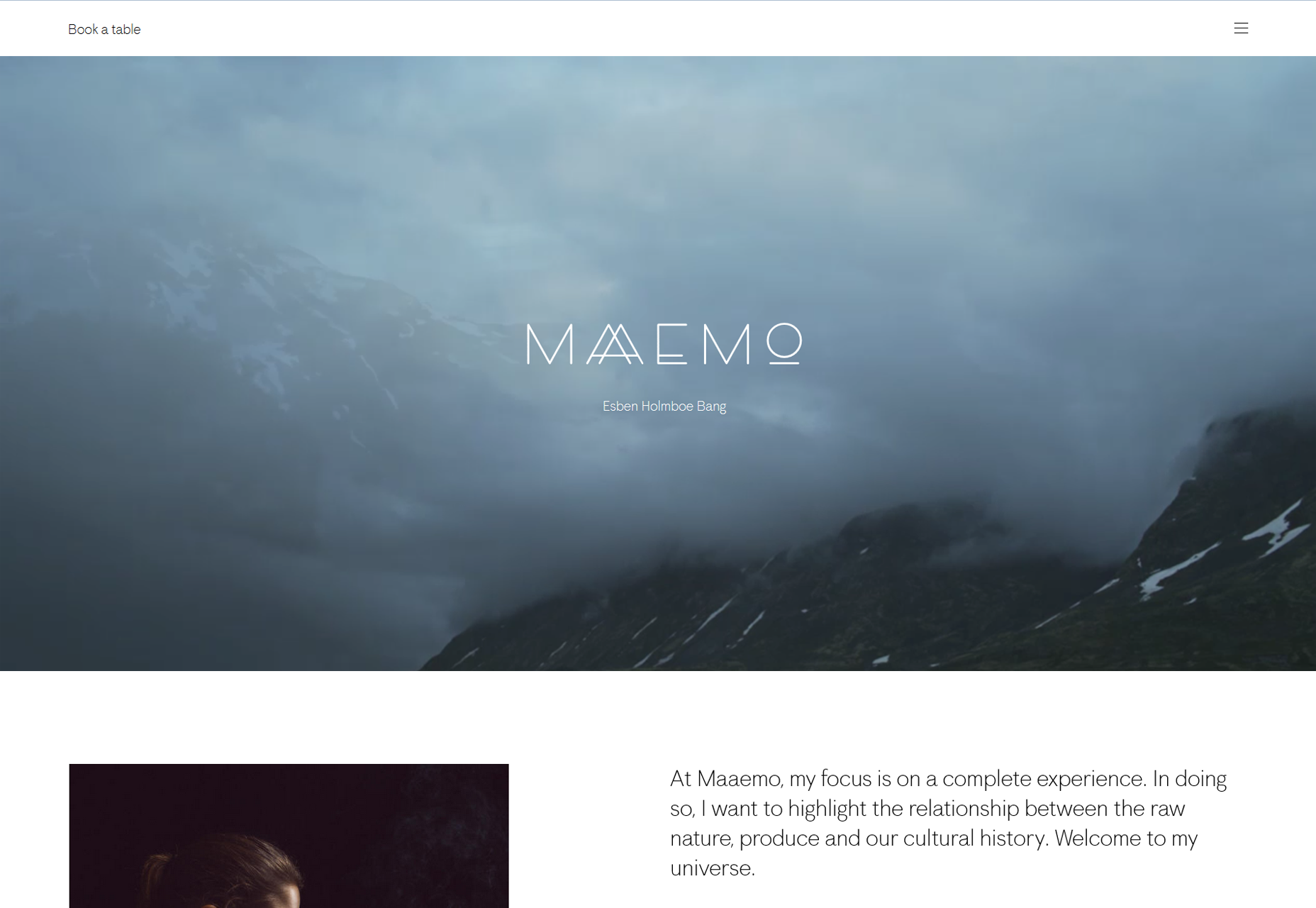
Eine Firma, die mit diesem Konzept großartige Arbeit leistet, ist Maaemo. Auf der Website dieses norwegischen Restaurants sehen Sie als Erstes die Möglichkeit, einen Tisch zu reservieren, andere Optionen sind hinter einem Hamburgermenü versteckt, um Unordnung zu vermeiden. Es wird keine Zeit damit verschwendet, durch komplizierte Navigation zu scannen, um herauszufinden, wohin man einen Tisch bucht.
2) Klarheit
Klarheit ist eines der wichtigsten Attribute jeder Benutzeroberfläche. Beachten Sie, dass Ihre Benutzerschnittstelle nur dazu dient, Benutzern die Interaktion mit Ihrem System zu erleichtern. Um dies zu tun, muss es klar mit den Benutzern kommunizieren. Wenn die Benutzer nicht wissen, wie sie Ihre Benutzeroberfläche verwenden sollen, werden sie frustriert und verlassen die Erfahrung.
Um die Übersichtlichkeit zu verbessern, erstellen Sie klare und prägnante Beschriftungen für Schaltflächen und Aktionen. Sie möchten Ihr Messaging einfach halten, um das Erlebnis zu verbessern. Je einfacher Ihre Etiketten, Navigation und Inhalte zu lesen sind, desto einfacher ist es für die Benutzer zu verstehen, was zu tun ist.
Denken Sie jedoch daran, dass das erste Attribut Einfachheit war; Sie möchten dies bei Ihren Etiketten, Definitionen und Erklärungen berücksichtigen. Vermeiden Sie es, Ihre Oberfläche mit langwierigen Erklärungen zu überladen. Ihre Benutzer werden sie nicht lesen oder schätzen und sie werden nur die Benutzererfahrung beeinträchtigen.
Es ist besser, wenn Sie ein Feature in einem Wort statt in zwei erklären können. Speichern Sie Ihre Benutzer die Lesezeit und die kognitive Belastung, indem Sie Ihre Etiketten und Nachrichten kurz halten. Es mag zwar etwas Mühe kosten, Text klar und präzise zu halten, aber es lohnt sich, die Benutzerfreundlichkeit Ihrer Benutzeroberfläche zu verbessern.
3) Konsistenz
Mit Ihrer Benutzeroberfläche möchten Sie die Konsistenz während der gesamten Erfahrung beibehalten. Durch konsistente Schnittstellen können sich Ihre Benutzer auf Nutzungsmuster verlassen, die das Erlebnis verbessern. Die Leute sehnen sich nach Konsistenz und Sie sollten Ihren Benutzern die Möglichkeit geben, sich als richtig zu erweisen, wenn sie sich darauf verlassen.
Sie wollen eine Erfahrung, bei der sie, wenn sie etwas lernen, darauf vertrauen können, dass sie auf anderen Bildschirmen genauso funktioniert. Pflegen Sie Sprache, Layout und Design in Ihrer gesamten Oberfläche. Dadurch erleichtern Sie Ihren Nutzern das Verständnis, wie die Dinge funktionieren, erhöhen ihre Effizienz und verbessern die Benutzerfreundlichkeit.
4) Vertrautheit
Eines der Ziele von UX Design besteht darin, eine Benutzeroberfläche für Benutzer intuitiv zu gestalten. Lassen Sie uns überlegen, was intuitiv bedeutet, wenn es um Benutzeroberflächen geht. Wenn Ihre Schnittstelle intuitiv ist, kann sie natürlich von Benutzern verstanden werden. Um dies zu erreichen, ist es wichtig, dass Sie die Vertrautheit mit Ihrem Design nutzen.
Ihre Benutzeroberfläche wird vertraut sein, wenn Benutzer nicht darüber nachdenken müssen, wie sie sie verwenden sollen, weil sie sie bereits verstehen. Wenn Benutzer mit etwas vertraut sind, wissen sie, was zu erwarten ist und müssen nicht darüber nachdenken, was sie tun sollen. Aus diesem Grund arbeiten Sie daran, Bereiche Ihres Designs zu identifizieren, in denen Sie die Vertrautheit nutzen können, um die Interaktion mit Ihrem System für Ihre Benutzer einfacher zu gestalten. Ein aktuelles Beispiel hierfür wäre das Hamburger-Icon, das heutzutage in so vielen Apps zu finden ist. Jedes Mal, wenn Sie dieses Symbol sehen, wissen Sie sofort, wo das Menü ist und Sie müssen nicht anhalten und nach dem Menü suchen und darüber nachdenken, was Sie tun sollen. Es kommt natürlich, weil Sie mit diesem Symbol vertraut sind.
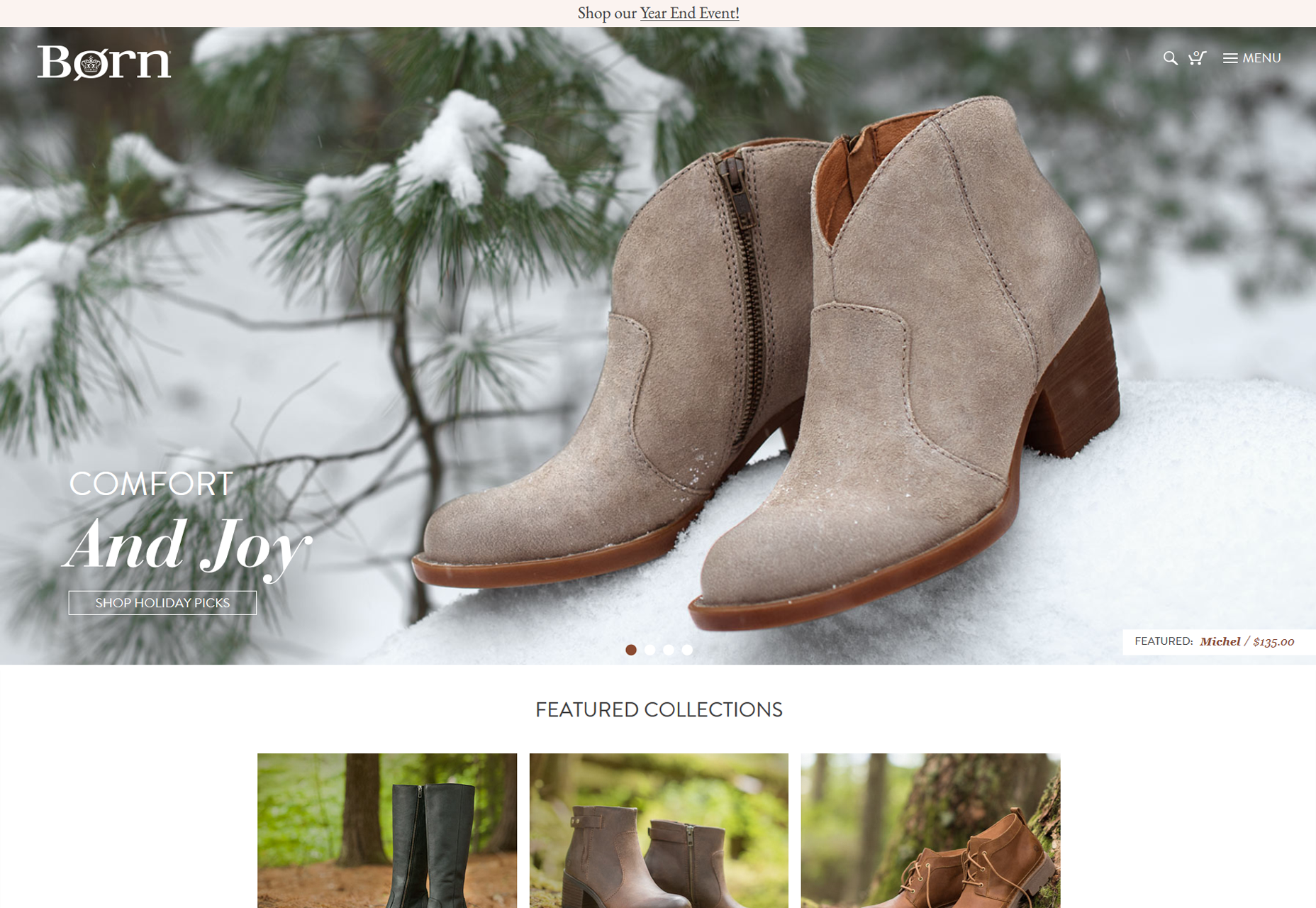
Die Born Shoes Website veranschaulicht dieses Konzept. Vertraute Symbole werden in einer vertrauten Position platziert, so dass die Besucher leicht wissen, was zu tun ist.
5) Visuelle Hierarchie
Ein Attribut, das oft übersehen wird, aber für eine qualitativ hochwertige Benutzeroberfläche wichtig ist, ist die Gestaltung Ihrer Benutzeroberfläche, damit sich die Benutzer auf das Wesentliche konzentrieren können. Wenn Sie versuchen, alles als wichtig erscheinen zu lassen, erstellen Sie einfach Informationsüberflutung und reduzieren die Qualität der Benutzererfahrung. Der Kontrast zwischen den verschiedenen Größen, Farben und Platzierungen von Elementen sollte zusammenwirken, um ein klares Verständnis Ihrer Benutzeroberfläche zu vermitteln und was ein Benutzer tun sollte. Eine gut gestaltete visuelle Hierarchie reduziert das Auftreten von Komplexität und hilft Benutzern, ihre Aufgaben zu erfüllen.
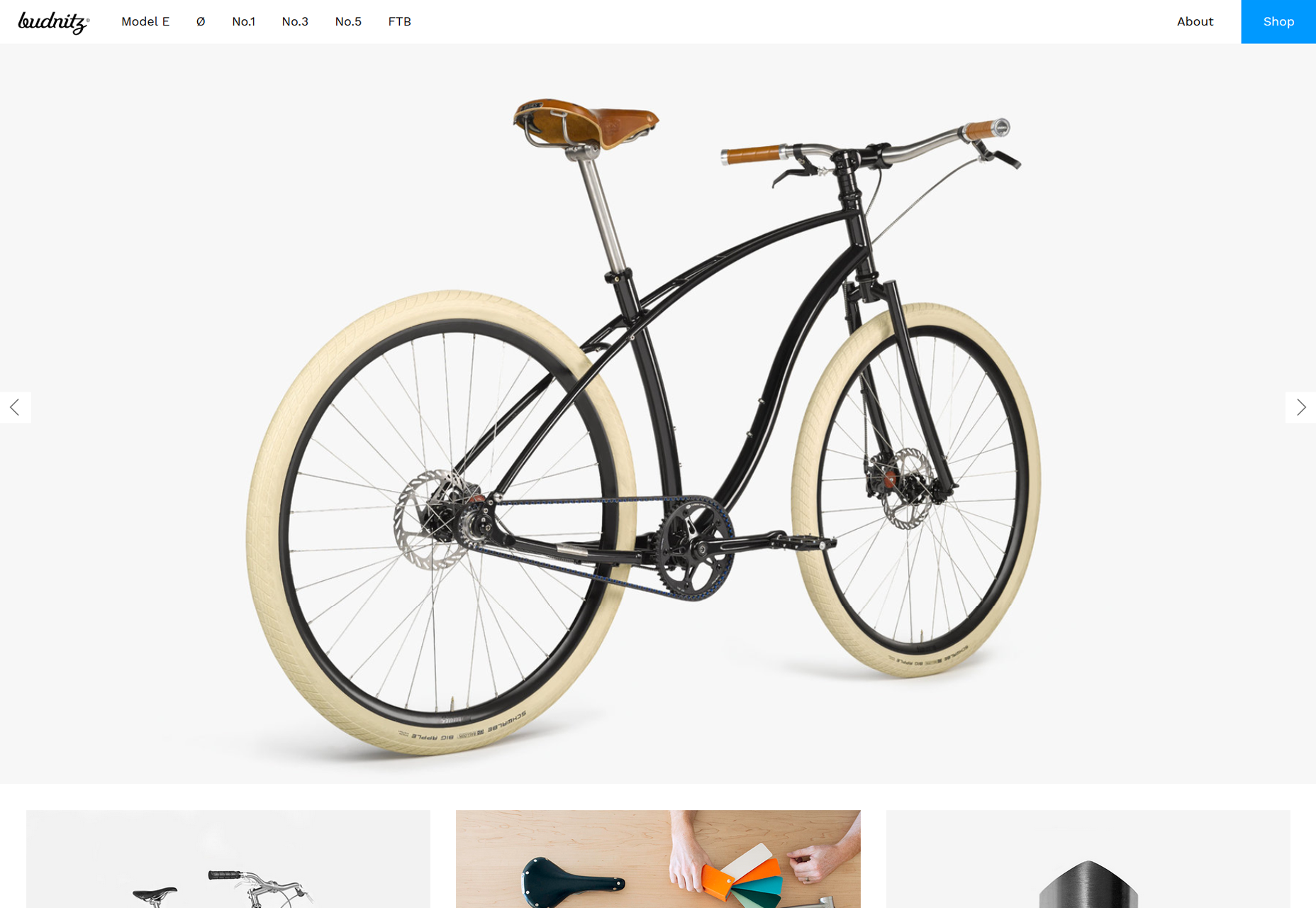
Die Website von Budnitz Bicycles zeigt, wie die Verwendung von Farbe dazu beitragen kann, eine visuelle Hierarchie zu erstellen, die Benutzer zu einem bestimmten Abschnitt ihrer Website führt. Hier hebt sich ihr Shop-Button ab und führt Besucher.
6) Effizienz
Ihre Benutzerschnittstelle ist, wie ein Benutzer dorthin kommt, wo er hingehen möchte und was er tun möchte. Eine qualitativ hochwertige Benutzerschnittstelle ermöglicht es Benutzern, Aufgaben schnell und einfach auszuführen, mit anderen Worten, sie arbeitet effizient. Eine der besten Möglichkeiten, die Effizienz Ihrer Oberfläche zu verbessern, ist die Aufgabenanalyse.
Um eine Aufgabenanalyse durchzuführen, berücksichtigen Sie die Aktivitäten und Aufgaben, die Benutzer am wahrscheinlichsten ausführen, und rationalisieren Sie dann den Prozess, um die einzelnen Benutzer so schnell und einfach wie möglich zu machen. Überlegen Sie genau, welche Funktionen benötigt werden und welche Ziele die Benutzer erreichen wollen. Anstatt nur eine Liste zu erstellen, in der Benutzer navigieren können, überlegen Sie, was Ihre Benutzer tun möchten, und helfen Sie, diese Aktivitäten durch Ihr Design zu erleichtern.
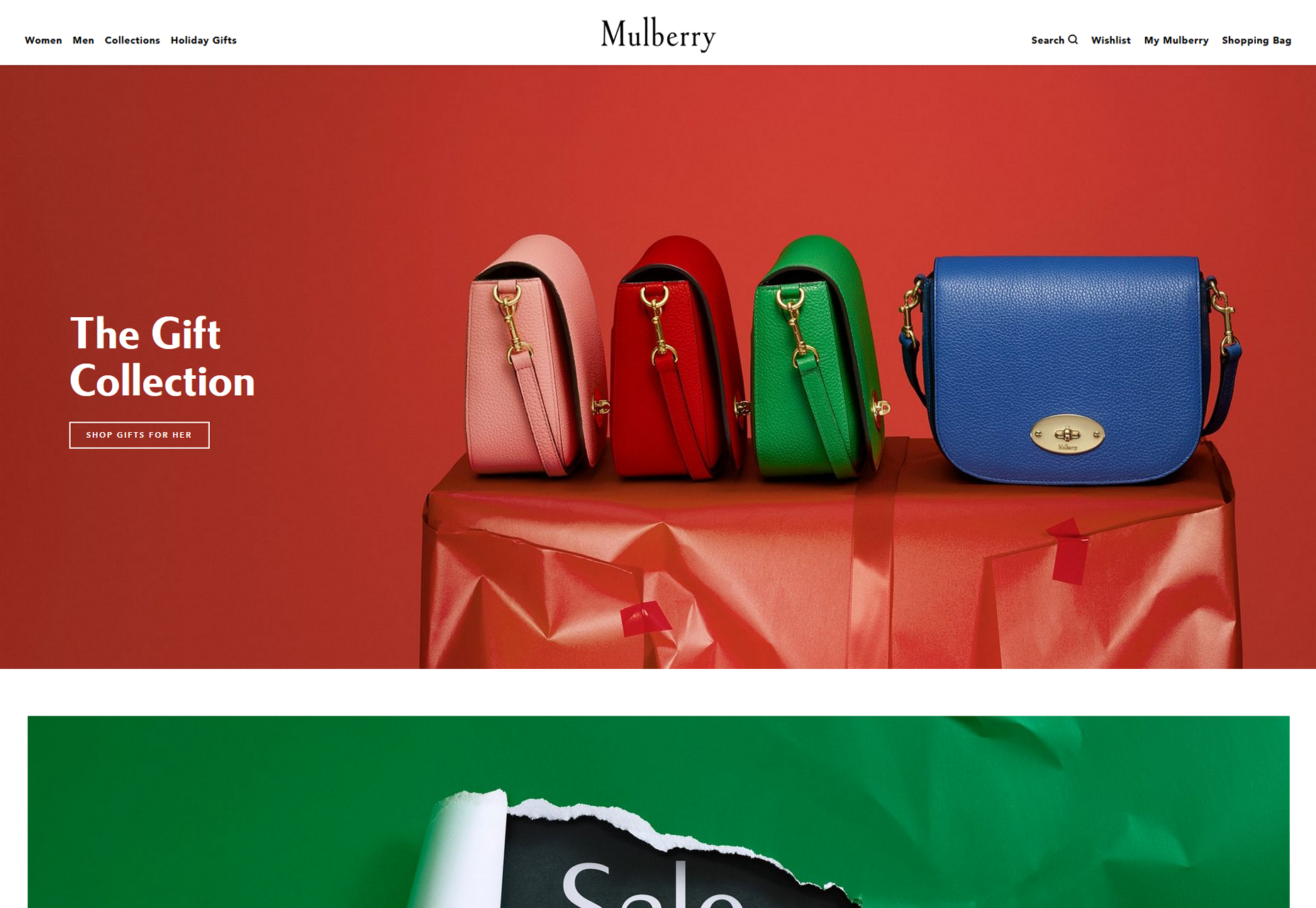
Mulberry bietet ein hervorragendes Beispiel dafür mit ihrer Website in den Ferien. Besucher, die auf der Suche nach Weihnachtsgeschenken sind, können Geschenke kaufen, ohne dafür arbeiten zu müssen.
7) Reaktionsfähigkeit
Wenn es um die Reaktionsfähigkeit einer Schnittstelle geht, sollten Sie verschiedene Arten der Reaktionsfähigkeit berücksichtigen. Zu Beginn ist eine reaktionsschnelle Schnittstelle schnell. Sie möchten, dass Ihre Schnittstelle und das System dahinter schnell arbeiten. Benutzer werden leicht frustriert, wenn sie zum Beispiel darauf warten müssen, dass eine Website geladen wird.
In der Tat, in diesen Tagen, wenn Ihre Website nicht in drei Sekunden geladen hat, werden Sie beginnen, Besucher schnell zu verlieren, da sie gerade anfangen, den Zurück-Pfeil in ihrem Browser zu treffen. Laut Kissmetrics werden 40% der Leute eine Website verlassen, die mehr als 3 Sekunden zum Laden braucht und wenn mehr Zeit vergeht, werden noch mehr Benutzer den Zurück-Pfeil treffen. Mobile Apps und Websites, die schnell geladen und betrieben werden, verbessern die Benutzerfreundlichkeit.
Wenn Sie über die Reaktionsfähigkeit nachdenken, sollten Sie außerdem darüber nachdenken, wie Ihre Benutzeroberfläche auf die Benutzer reagiert. Ihre Benutzeroberfläche sollte den Benutzern Feedback geben. Lassen Sie Ihre Benutzer wissen, was passiert und dass ihre Bemühungen, sich mit der Benutzeroberfläche zu beschäftigen, verstanden wurden. Erstellen Sie beispielsweise eine Antwort, um sie darüber zu informieren, dass sie eine Schaltfläche erfolgreich gedrückt haben, oder erstellen Sie eine Fortschrittsleiste, damit Benutzer wissen, dass der nächste Bildschirm geladen wird, damit sie nicht davon ausgehen, dass sie hängen bleibt. Diese Art von Feedback verbessert die Benutzerfreundlichkeit und reduziert Fehler.