60+ Frische Ressourcen für Designer, Dezember 2015
Hier sind wir wieder mit einer coolen Sammlung von mehr als 60 frischen Ressourcen für Sie zum Download bereit. Sie werden Stapel von Icons, Tonnen von Web-Entwicklungstools, neue Responsive-Konzepte, Plugins, WordPress-Themes, PSD-Vorlagen, unglaubliche UI-Kits und natürlich einige tolle Schriften finden.
Machen Sie also Platz auf Ihrer Festplatte, lehnen Sie sich zurück und scrollen Sie, um die Freebies dieses Monats zu sehen. Genießen!
Einfache Symbole
Simple Icons ist eine Sammlung von über 180 Icons der beliebtesten Marken von Websites und Anwendungen, die mit ihrer jeweiligen HEX-Formatfarbe kommen.
Googles Material Icons für Sketch
Ein atemberaubendes Set minimaler Icons im Sketch-Format, die auch in einem Github-Repository mit fast 100 Icons in der aktuellen Version verfügbar sind.
Ein Satz von über 5800 gefüllten Sportikonen
Ein Set von über 5800 Sport-Icons in einem gefüllten Stil, die im PSD-Vektorformat erhältlich sind und nach den iOS-Richtlinien gefertigt wurden.
Nette Karikatur Körperteile für Charaktergenerator
Ein atemberaubendes Set von 600 Vektorelementen, mit denen Sie süße Zeichentrickfiguren erstellen können, indem Sie Körperteile mit verschiedenen Arten von Kleidung und Accessoires kombinieren.
Photoshop-Symbolvorlagen
Ein cleverer Vergleich zwischen dem klassischen "Slice & Save for Web" und den neuen Photoshop-Vorlagen "Artboard & Export As", die die Vor- und Nachteile jedes einzelnen hervorheben. Mit wem bleibst du zusammen?
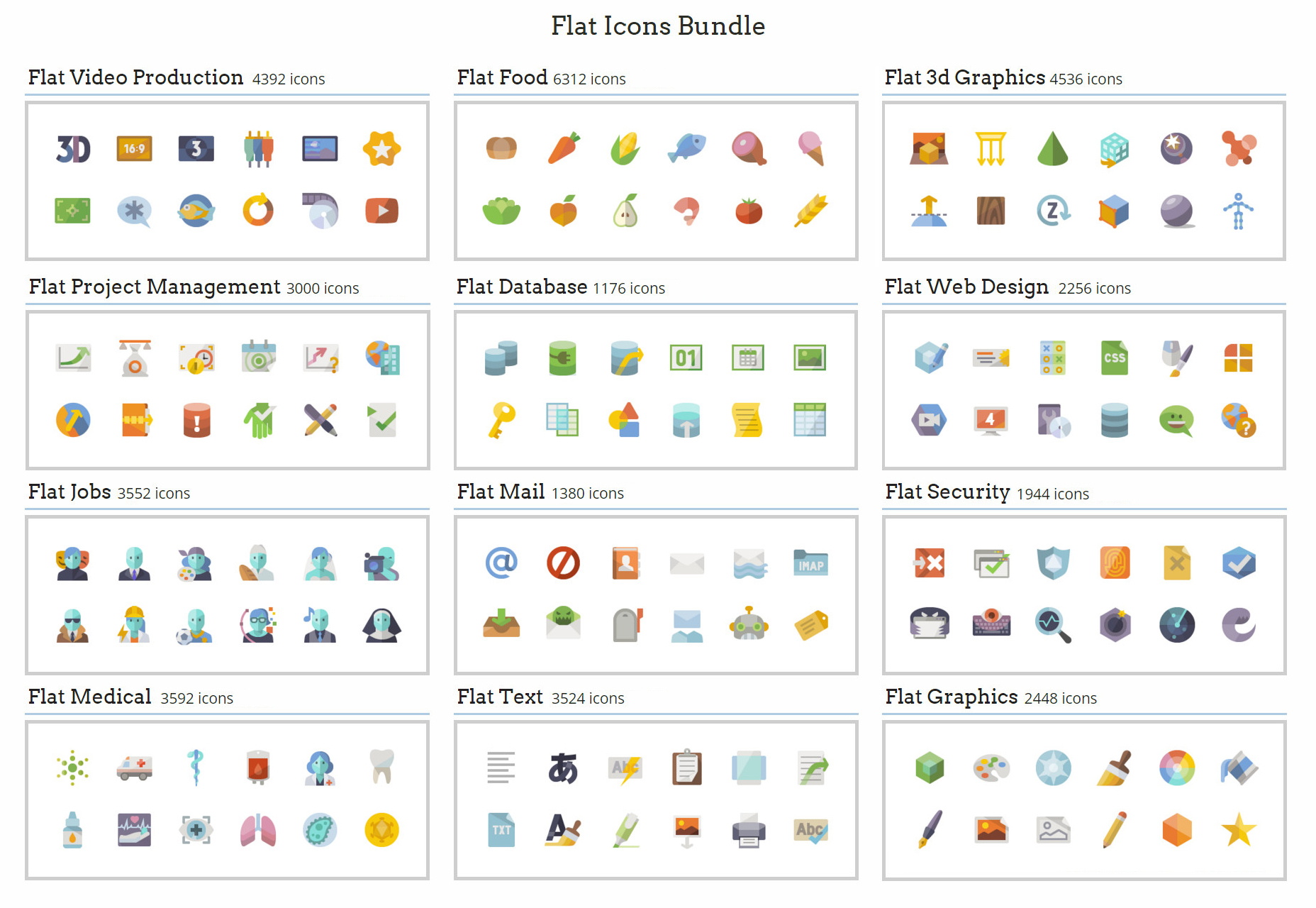
Ein massives Bündel flacher Ikonen
Ein riesiges Bündel flacher Stilikonen, die 20 Sets mit jeweils mehreren tausend Icons enthalten. Alle von ihnen wurden detailliert gestaltet und in Vektorformaten und PNG-Previews veröffentlicht.
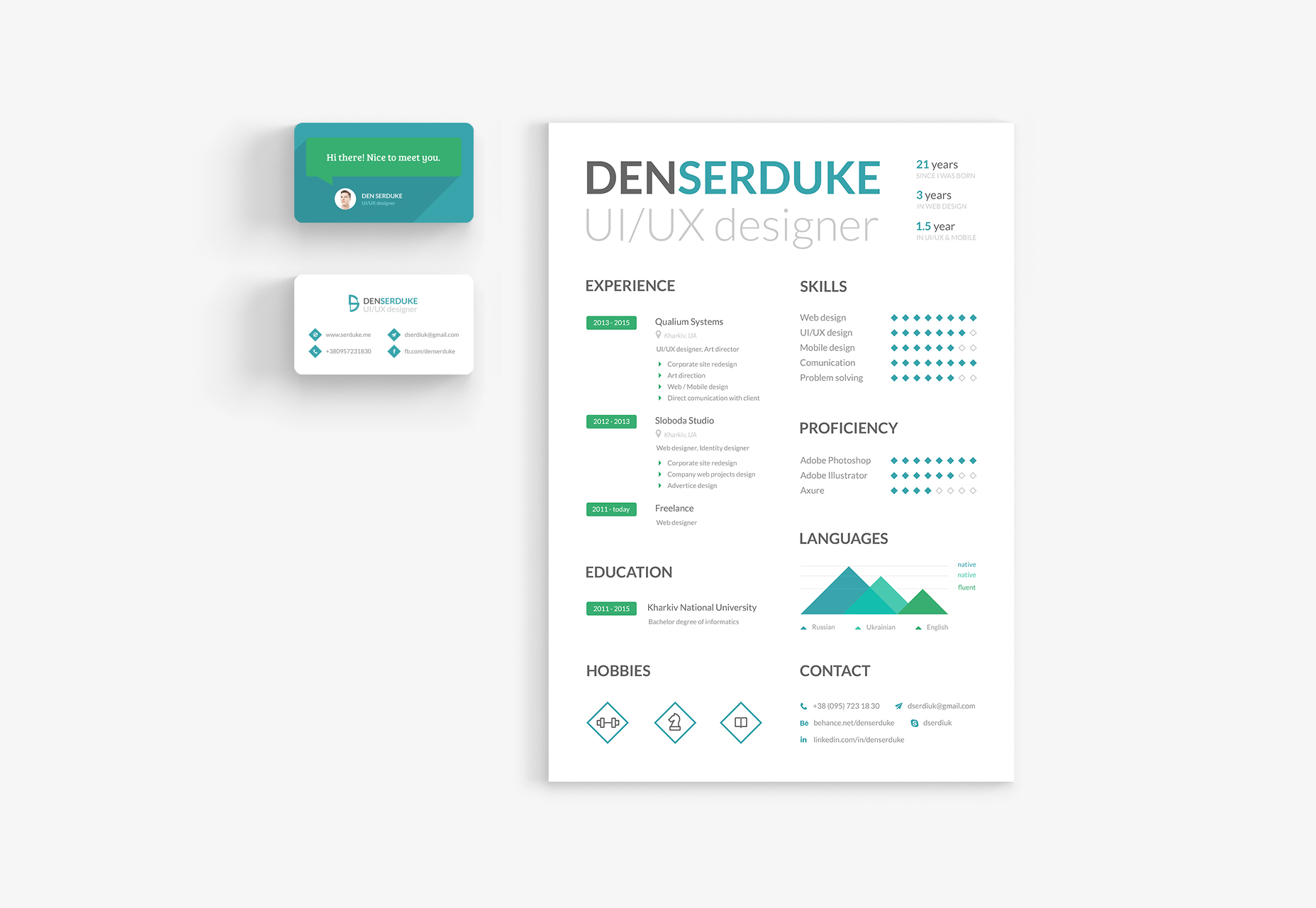
Kostenlose Lebenslauf & Visitenkarte Vorlage
Ein kostenloser Lebenslauf und eine Visitenkartenvorlage, die Ihre Identität in einem sauberen und minimalistischen Stil verbessern, der in separaten PSD-Dateien verfügbar ist.
Dreifach gefaltete Schablone der geometrischen Broschüre
Ein professionelles Broschürendesign mit einem Low-Poly-Style-Hintergrund und in den Formaten AI, PSD und InDesign.
Erstaunlicher Satz von 40 materiellen Designhintergründen
Eine Sammlung von 40 tollen Materialdesign-Hintergründen im JPG-Format mit einer Auflösung von 1600 × 900 Pixel und 4 großen AI-Dateien.
110 Vintage-Gravur Stil Bürsten Packung
Eine abwechslungsreiche Packung mit 110 Illustrator-Pinseln, die ein realistisches Aussehen und Gefühl des Vintage-Gravur-Stils bieten, perfekt für Illustrationen.
3 Polo T-Shirt PSD Modelle
Ein Set von 3 PSD-Polo-T-Shirt-Modellen, jeweils in einer separaten Datei von ca. 60 MB, inklusive einem weißen, einem roten und einem Jeansblau.
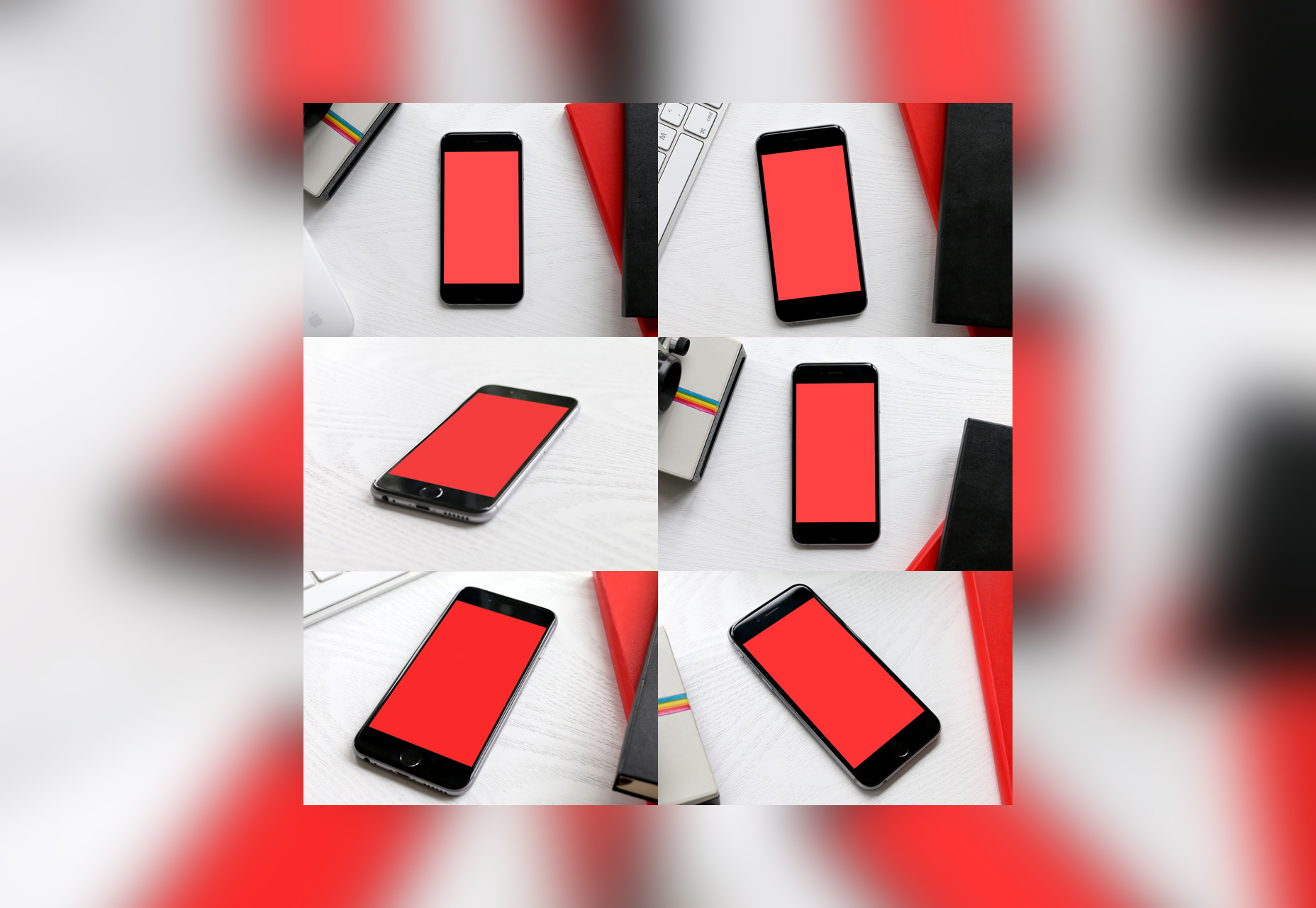
6 iPhone PSD-Modelle
Ein cooles Set von 6 PSD-Mock-up-Szenarien mit einem iPhone aus verschiedenen Perspektiven, alle von ihnen sind fotorealistisch.
Mayssam
Mayssam ist ein Web-UI-Kit für Webanwendungen und Websites mit über 30 Elementen, fast 40 Symbolen und drei verschiedenen Farbschemata: hell, blau und dunkel.
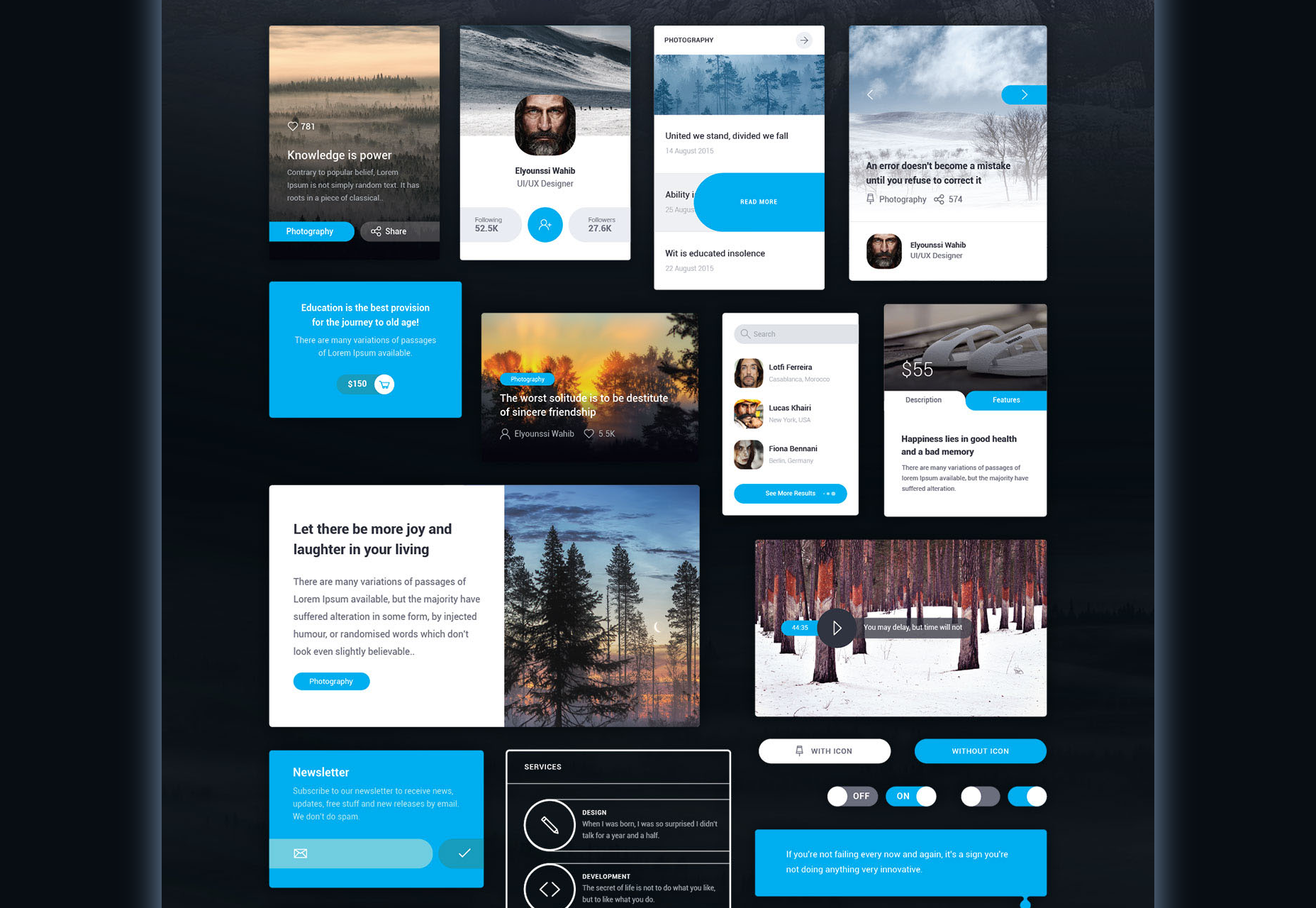
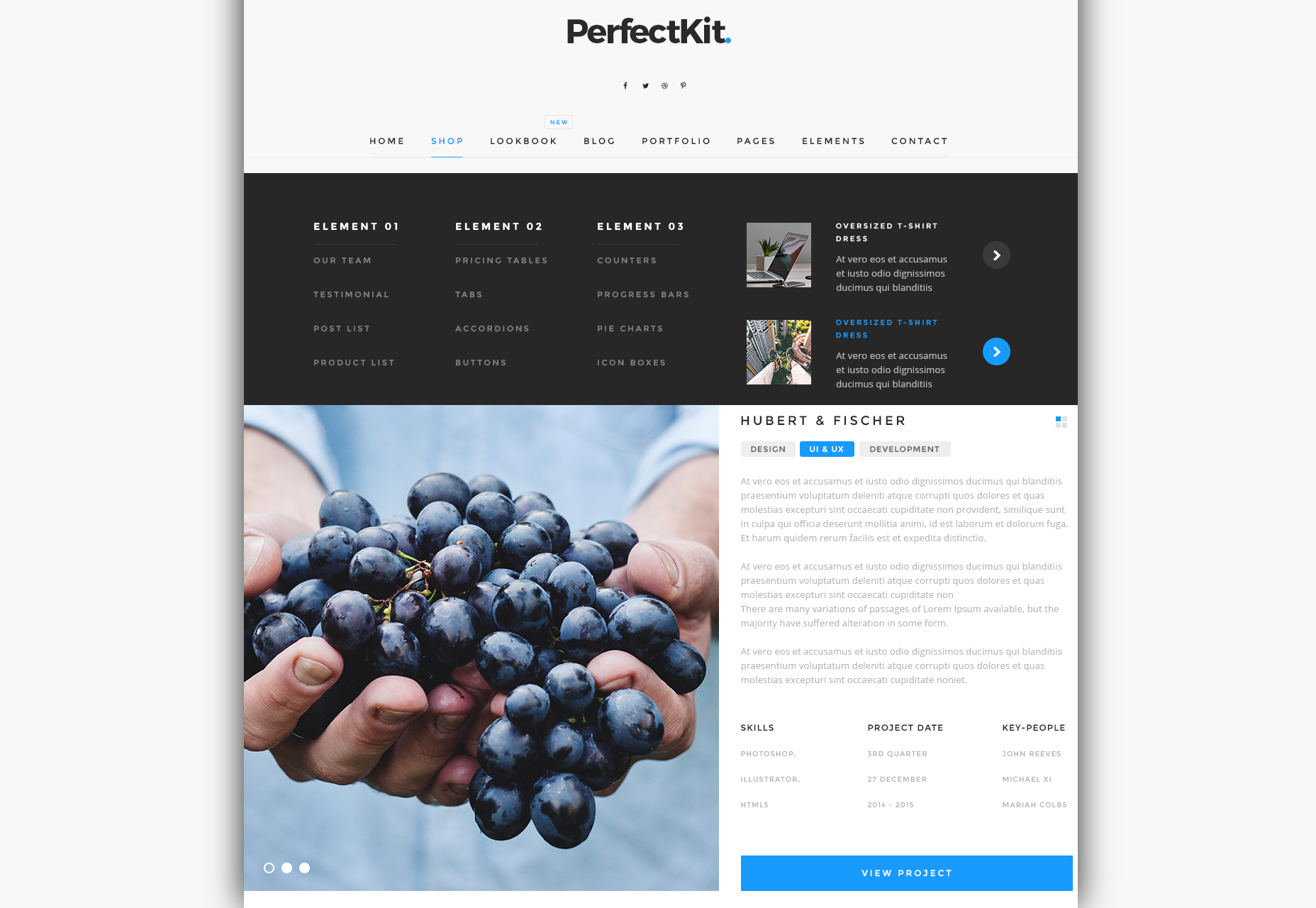
Perfektes Kit
Perfect Kit ist ein modernes UI-Kit mit einem schönen Dark & Light-Schema, das sowohl für das mobile als auch für das Desktop-Layout verfügbar ist.
Chamäleon UI-Kit
Ein super minimales UI-Kit mit Farbverlaufs-Hintergründen, bestehend aus 10 kostenlosen Bildschirmen, die 7 verschiedene Kategorien wie Profil, Leser, eCommerce, Menü, Walkthroughs und andere Funktionen enthalten.
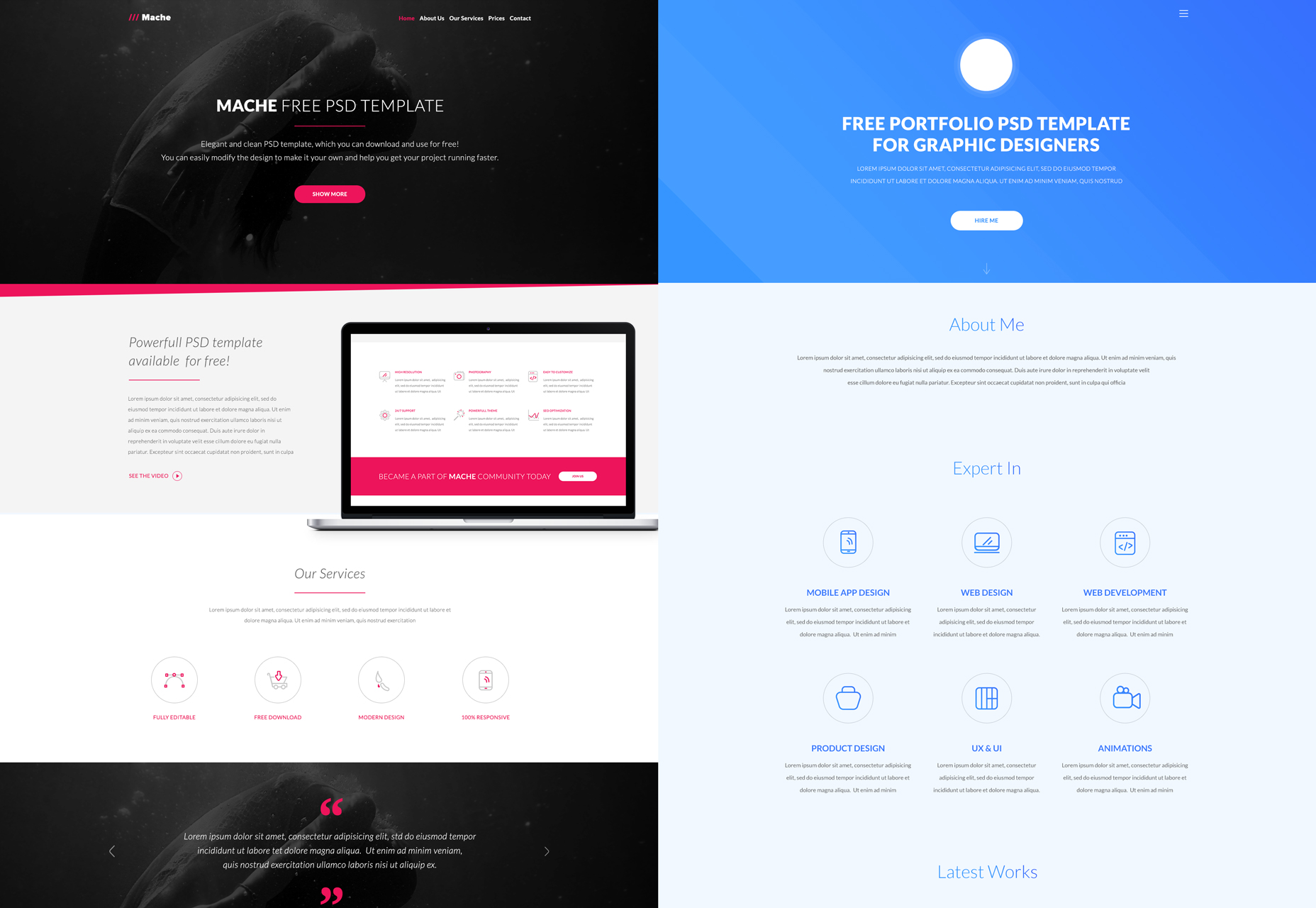
Ein Bündel von 10 PSD Web Templates
Ein erstaunliches Bündel von 10 PSD Web Templates, die solche mit flachen, sauberen, minimalen und anderen Stilen für verschiedene Zwecke wie Blogging, Portfolios und mehr enthalten.
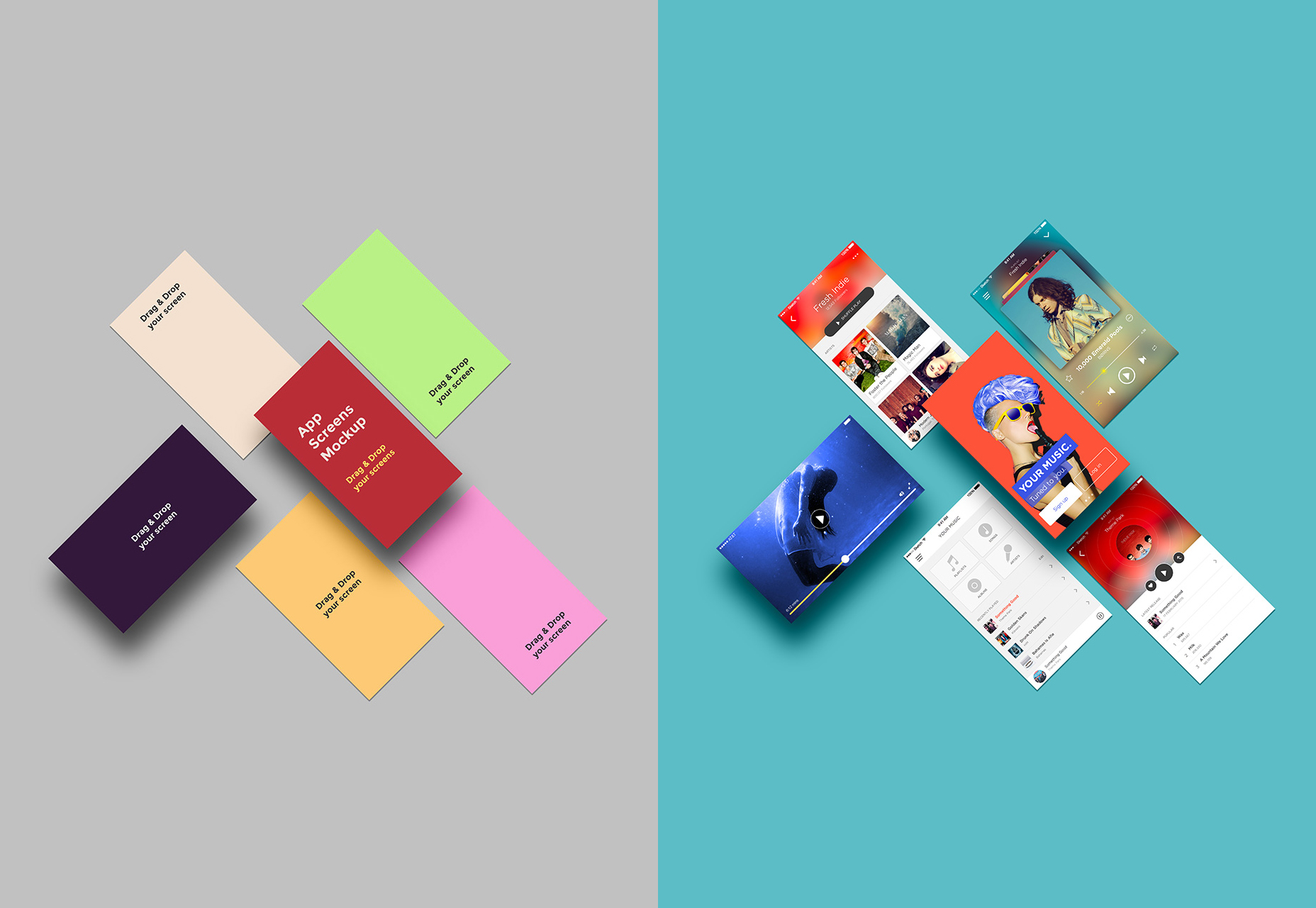
Mobile Anwendung scannt das Modell
Ein cooles Mock-Up, das eine Reihe von 6 mobilen Bildschirmen enthält, die in interessanten Positionen mit Schatten hinter jedem angeordnet sind.
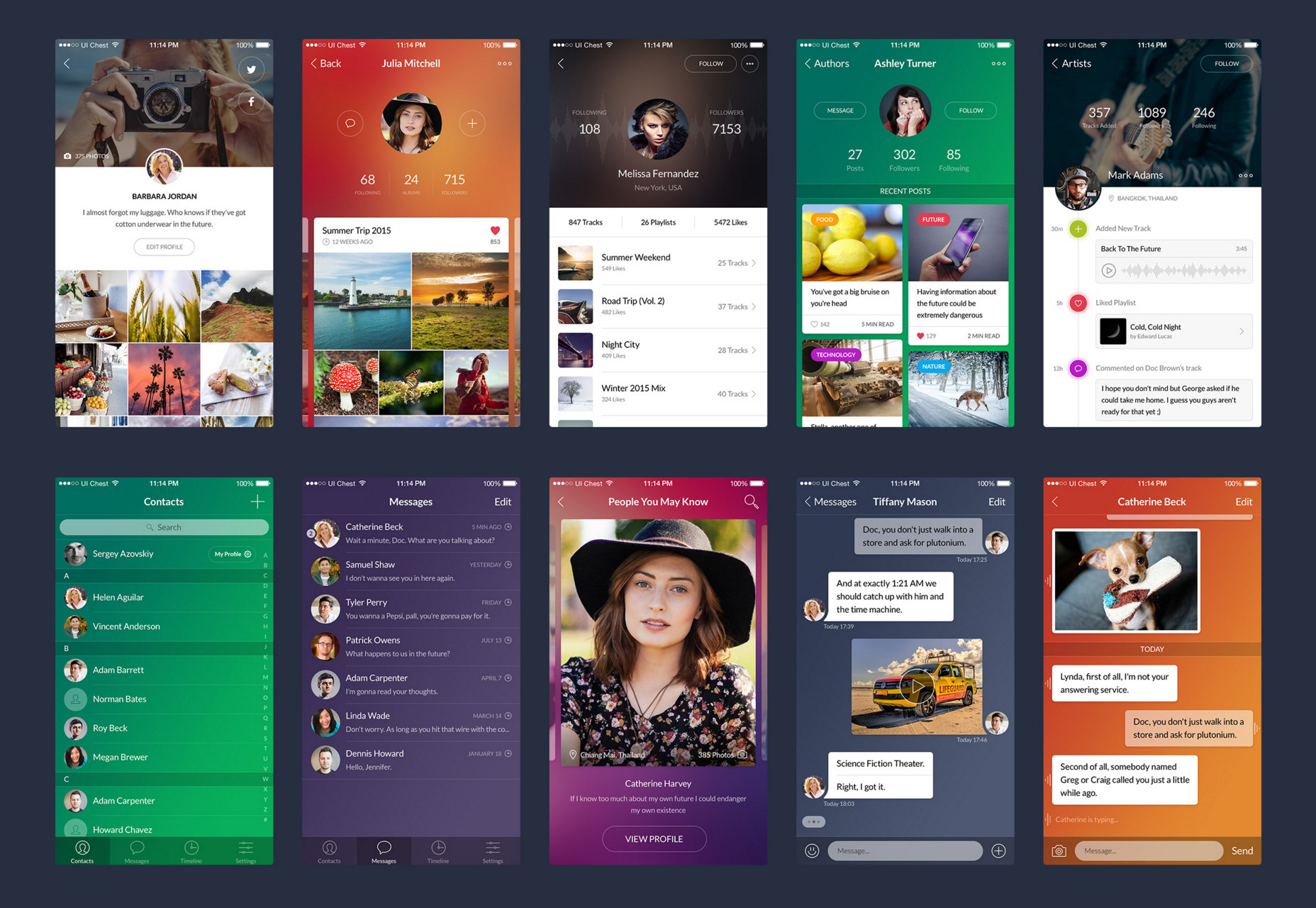
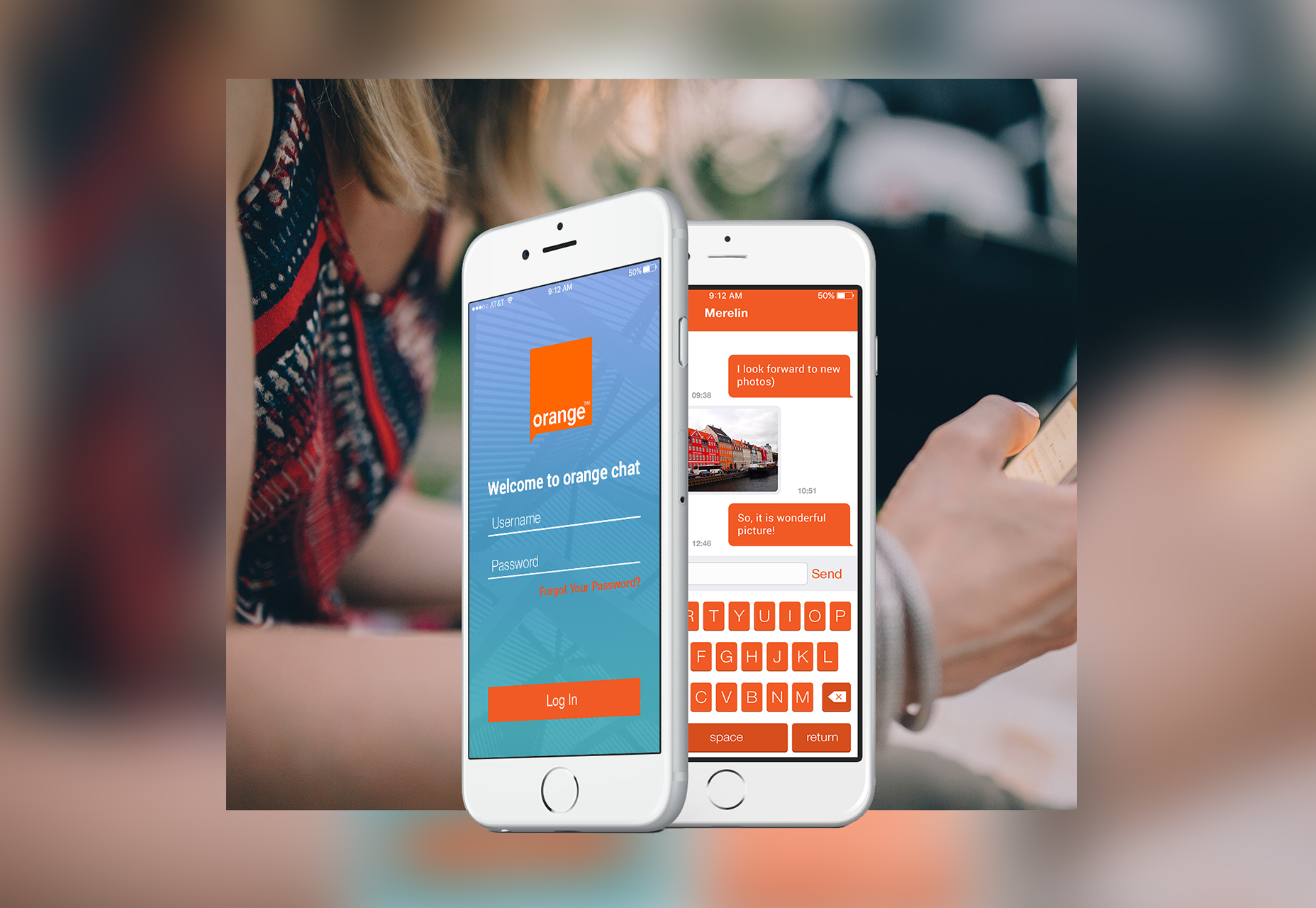
Orange Handy-Chat-UI-Kit
Ein mobiles UI-Kit mit 6 verschiedenen Bildschirmkompositionen mit einem von der bekannten Orange-Unternehmensfarbe inspirierten Schema.
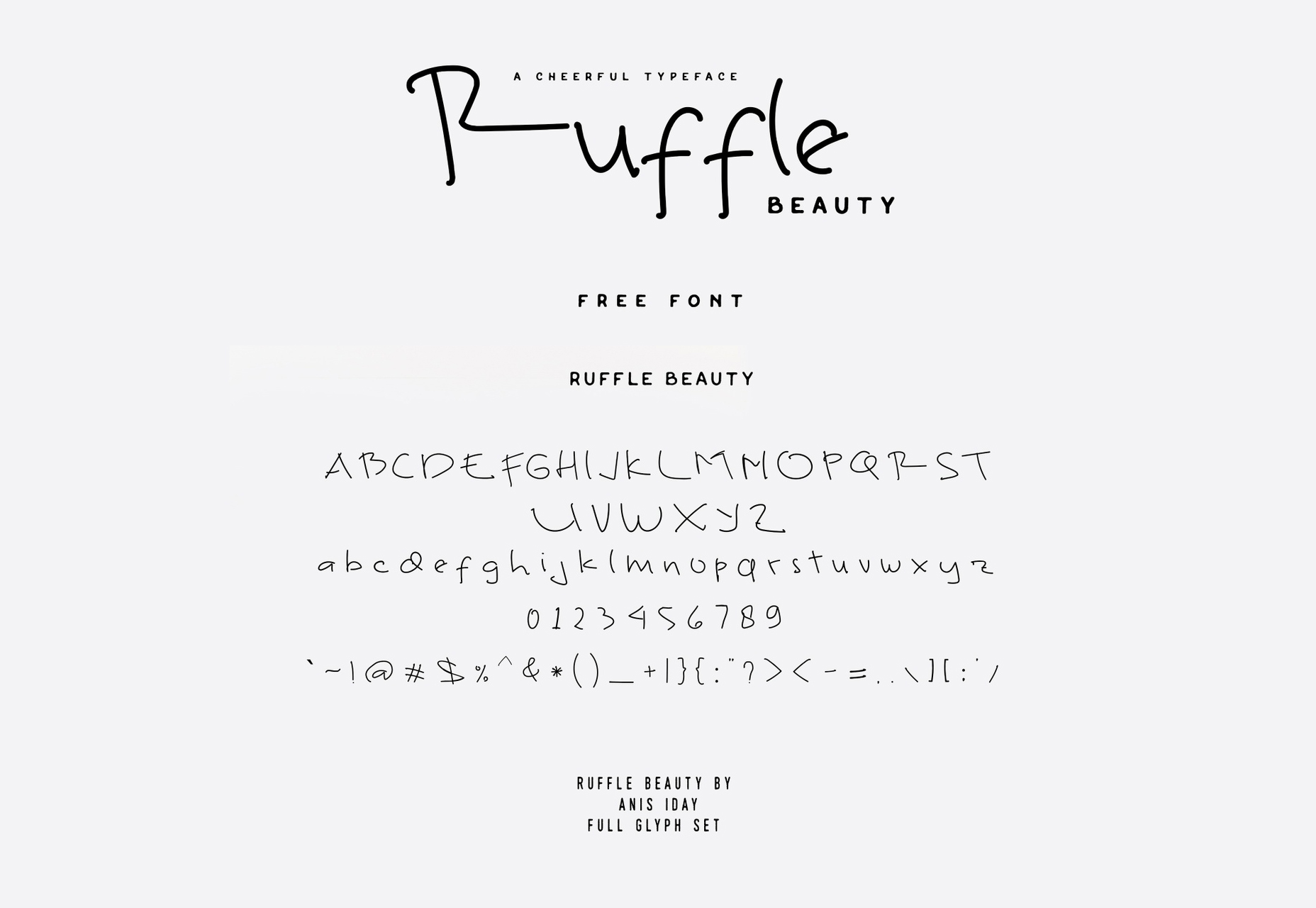
Rüsche
Eine stilvolle Schrift, die einen schönen handgeschriebenen Stil mit einer dünnen Linie mit Groß- und Kleinbuchstaben sowie Ziffern und Glyphen ausstattet.
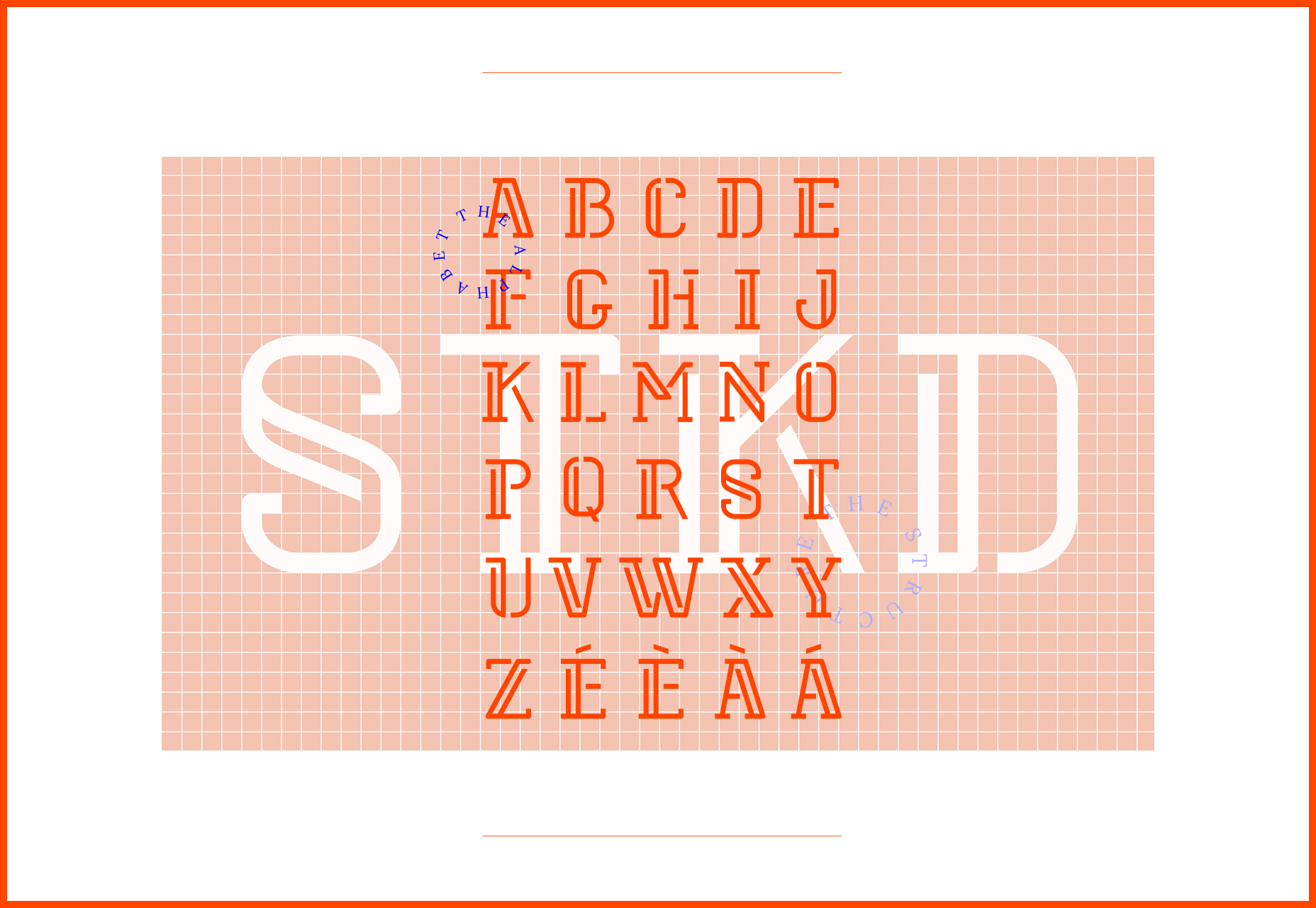
Stoked
Stoked ist eine schöne Schablonenschrift mit einem ungewöhnlichen Ansatz.
Edirne
Edirne ist eine Schrift, die mit einem Pinsel-gemalten Stil entworfen wurde, der die Art von Geräusch zeigt, das von Bürstenborsten getragen wird.
Baston
Baston ist eine coole Schrift mit abgenutzten Looks, die sowohl in lateinischen als auch in griechischen Großbuchstaben erhältlich sind und sich hervorragend für Holz-Side-Road-Modelle eignen.
Ejizu
Ejizu ist eine ziemlich künstlerische Schriftart, die in Großbuchstaben erhältlich ist und einen handschriftlichen Stil und eine unregelmäßige Linienbreite sowie lange Striche aufweist.
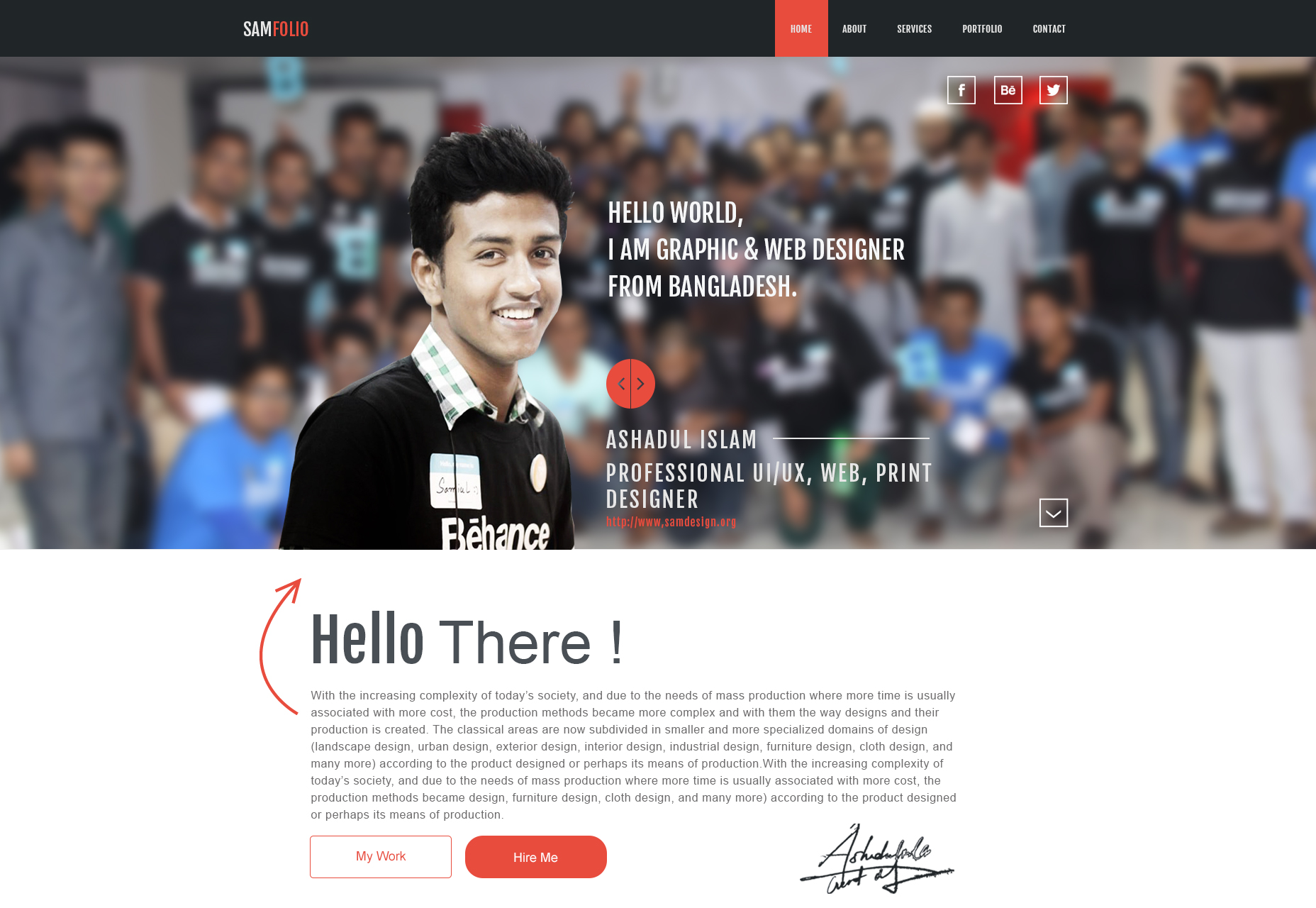
Samfolio
Samfolio ist ein PSD Web Template mit einem schönen Layout mit flachen Icons und Hintergrundmustern. Perfekt für Hobby-Websites.
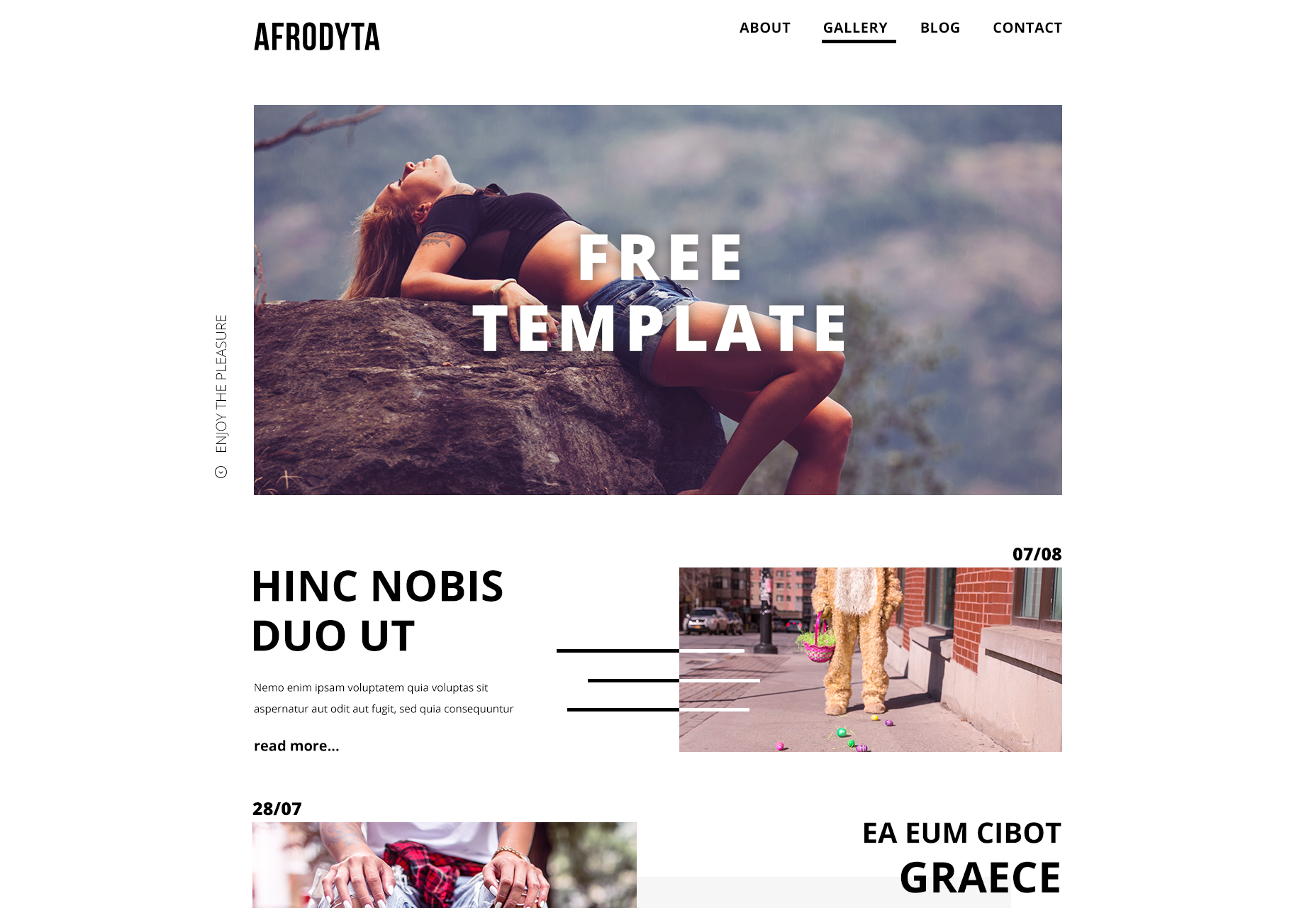
Afrodyta
Afrodyta ist eine saubere Webvorlage im PSD-Format, die ein kreatives Layout bietet, das perfekt für Modelagenturen oder andere künstlerische Unternehmen geeignet ist.
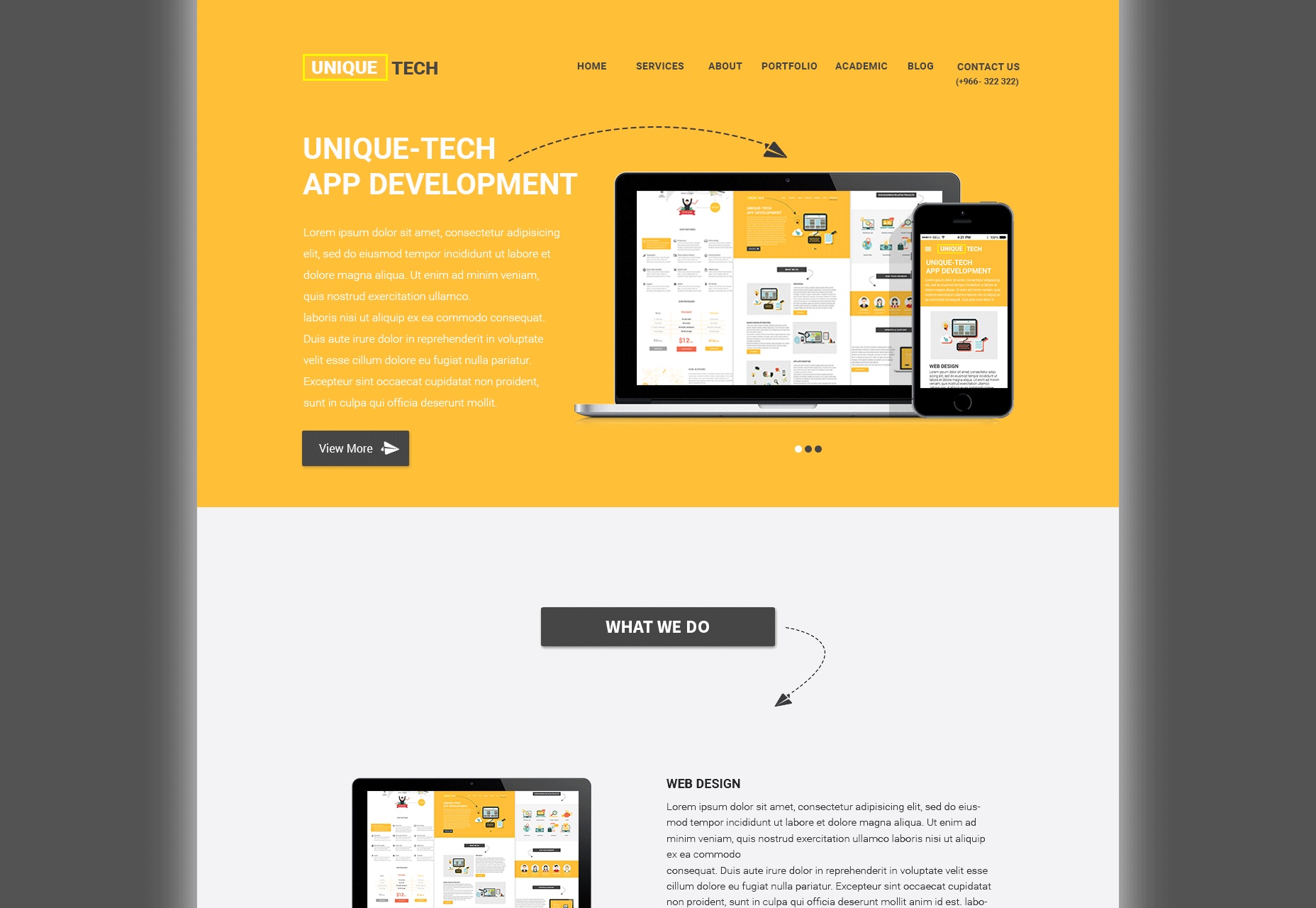
Einzigartige Technologie
Unique-Tech ist eine Website-Benutzeroberfläche, die einen schönen flachen Stil in 2 Schemen bietet: diese Senf-und Lachsfarben.
Eudora
Eine saubere Web-PSD-Vorlage, die einen schönen und sauberen Stil aufweist und für den Einsatz in Restaurant-, Koch- und Rezept-Websites entworfen wurde.
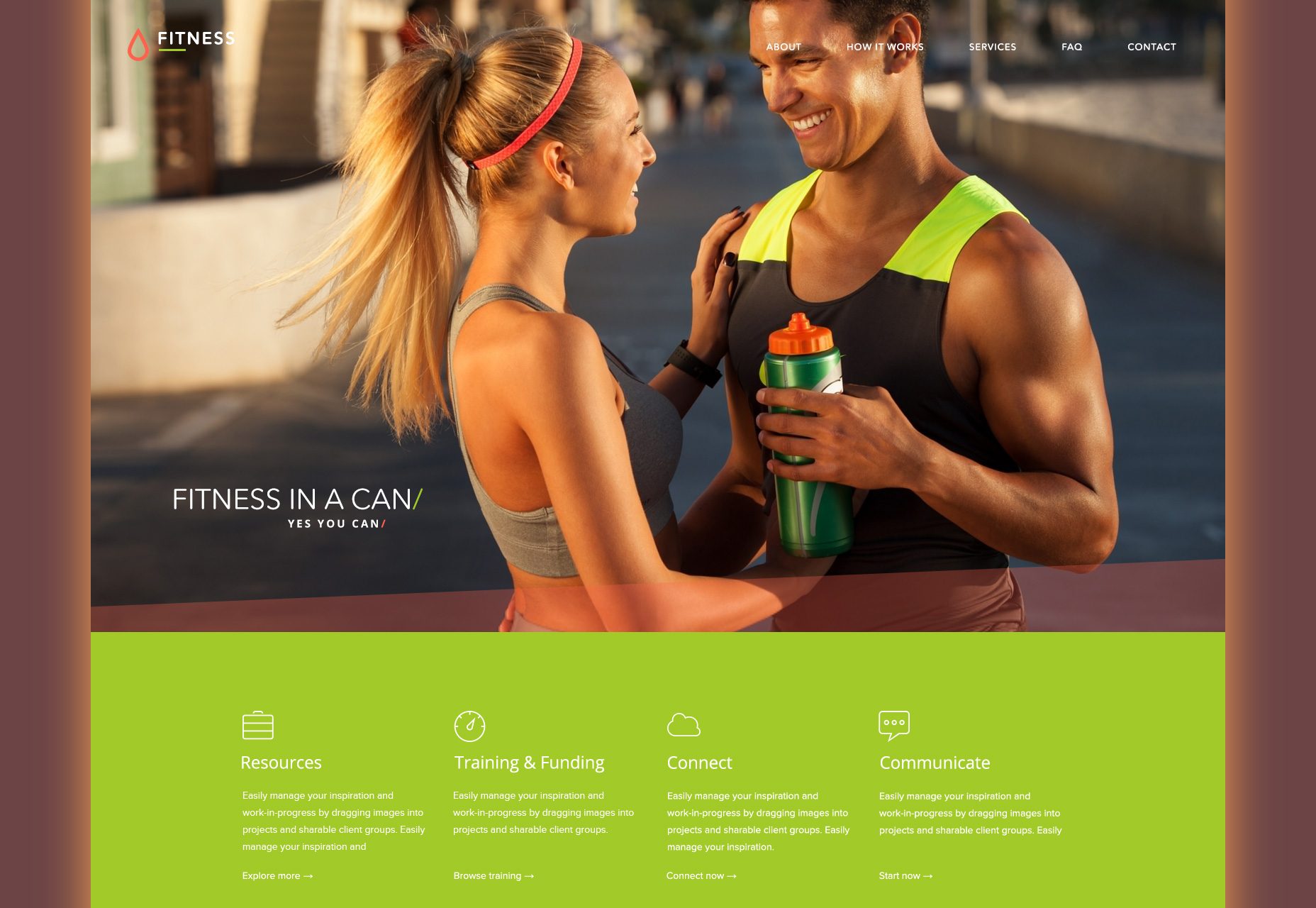
Flache Fitness PSD Web Template
Eine nette Website-Vorlage im PSD-Format, die sowohl ein flaches Stillayout als auch unterschiedliche Breitenvariationen für ihre engen Thumbnail- und Textcontainer bietet.
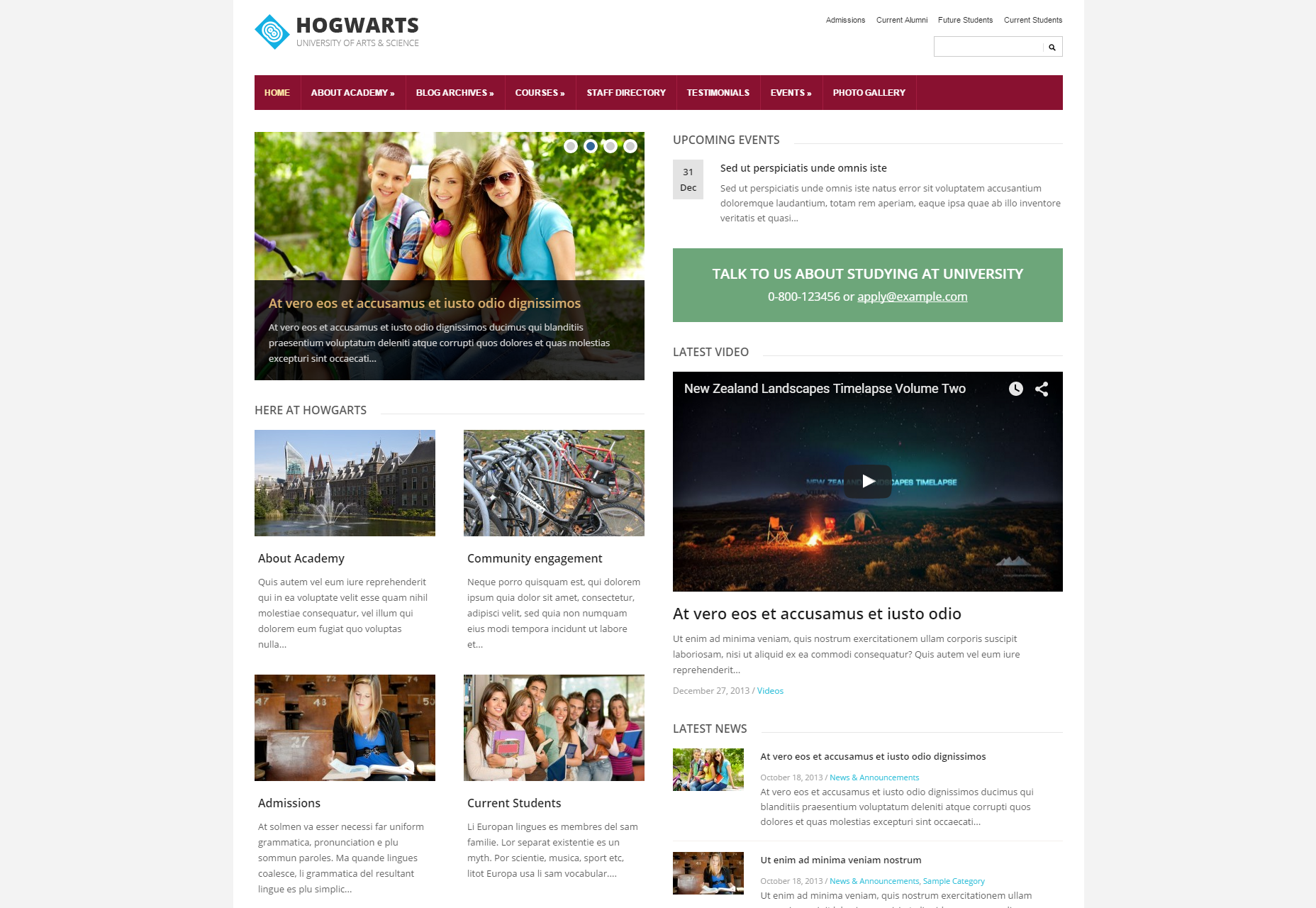
Lectura
Lectura ist ein WordPress-Theme mit einem zweispaltigen Post-Layout, einer oberen Navigationsleiste und einem sauberen Stil. Geeignet für Unternehmen, NGOs oder Bildungseinrichtungen.
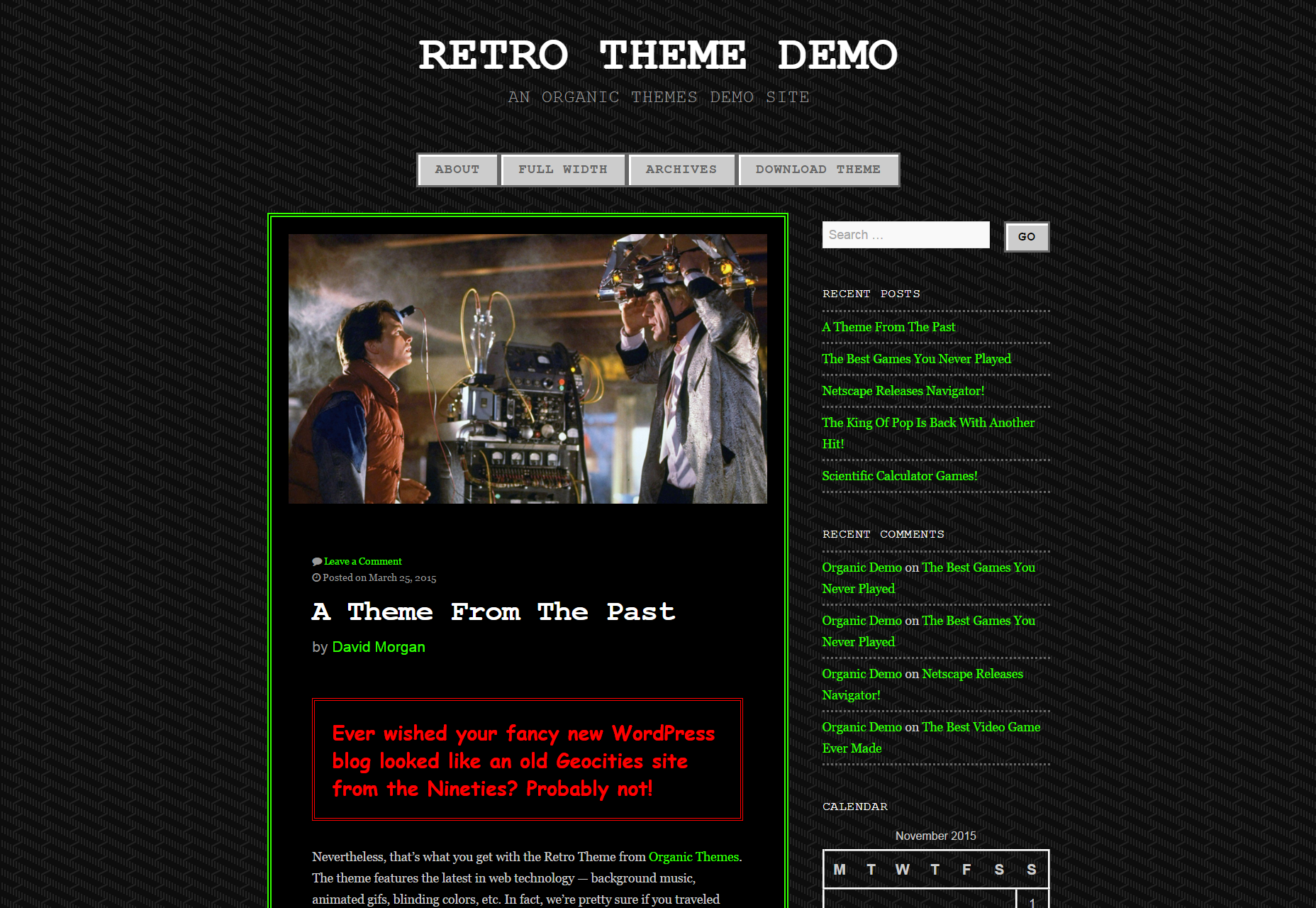
Retro-Thema
Retro Theme ist ein WordPress-Theme mit einem dunklen Stil mit doppelten dünnen grünen Linien als Postcontainer-Kanten, sowie einem 8-Bit-Stück, das im Hintergrund spielt.
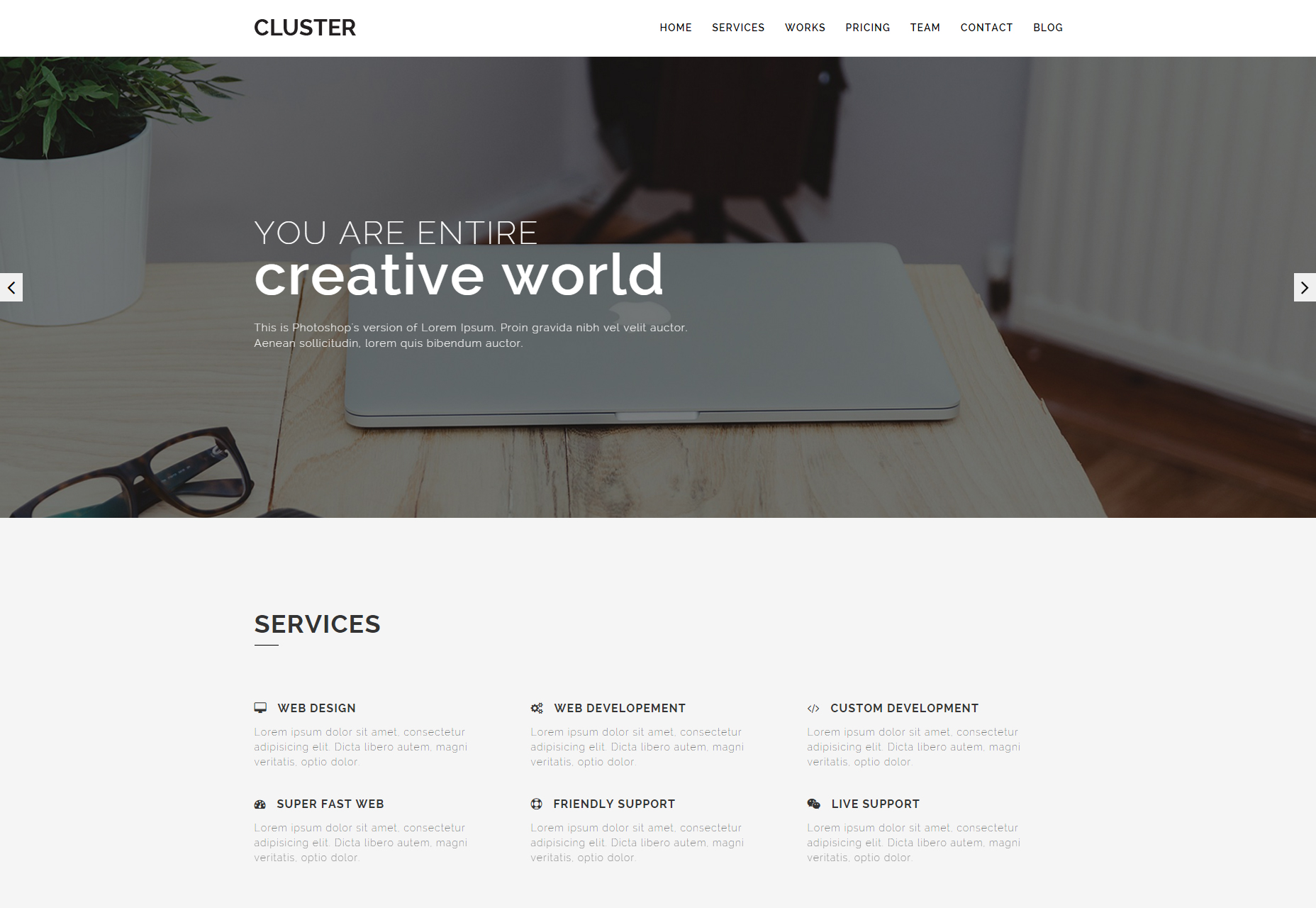
Cluster
Cluster ist ein Bootstrap-Theme, das ein sauberes Layout sowie reibungsloses Gleiten, Parallax-Effekte, Preistabellen, Teampräsentationen, Kopfzeilen in voller Breite und mehr bietet.
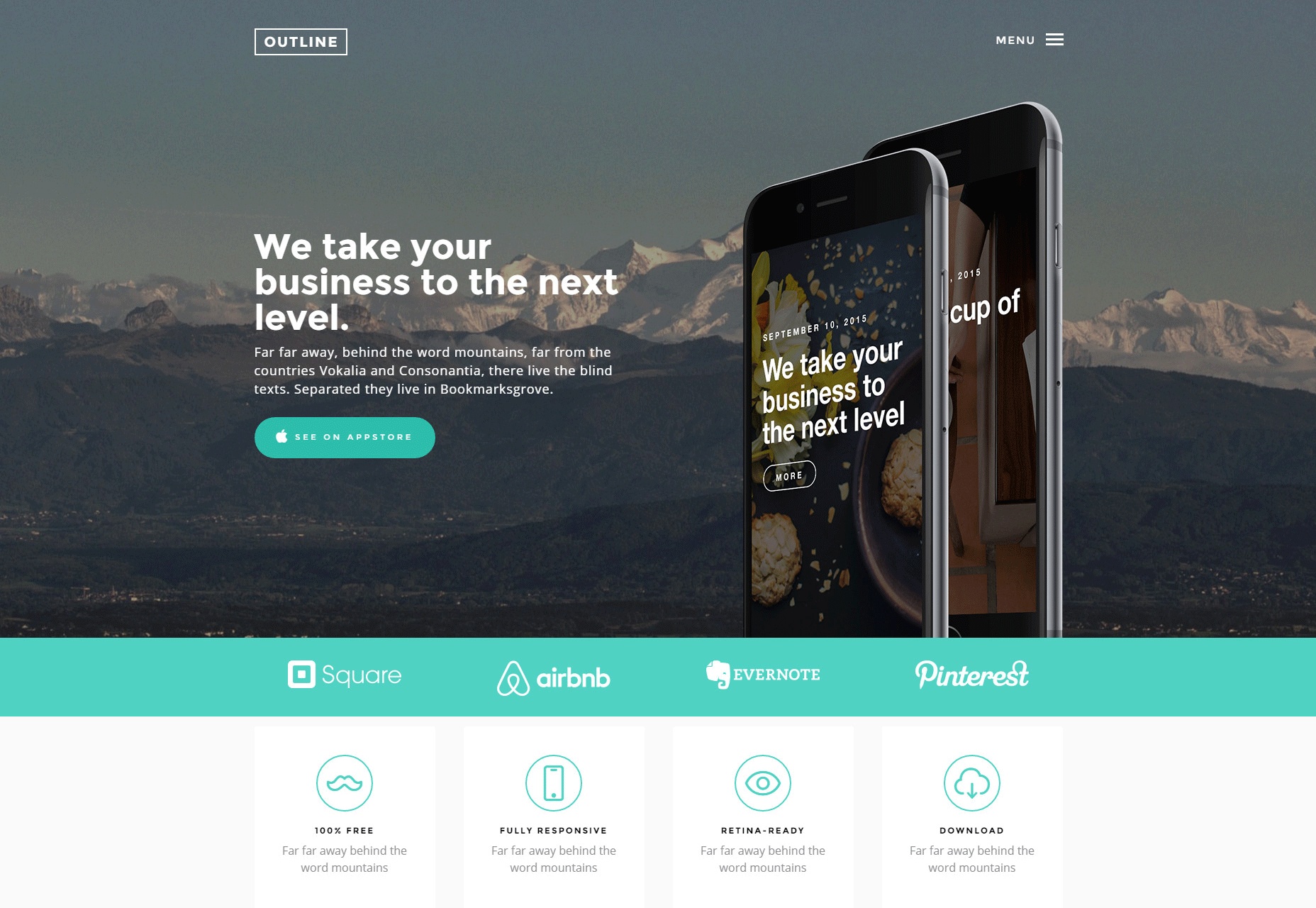
Gliederung
Eine nette, saubere und minimale Website-Vorlage, die ein Aqua & White-Schema mit umrissenen Icons und animierten Übergängen in voller Breite für Agenturen und Portfolios bietet.
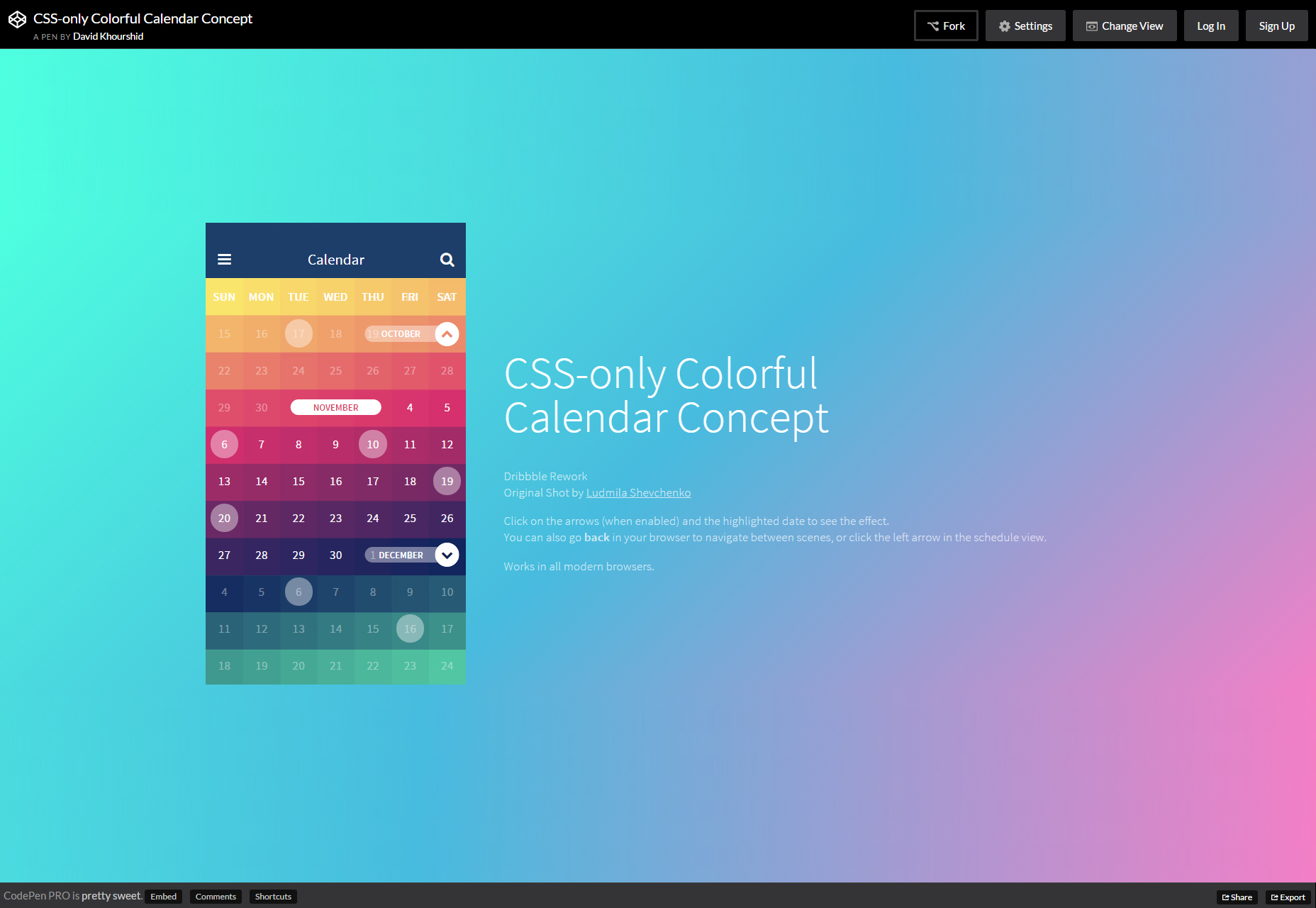
Nur-CSS-farbenfrohe Kalender-Konzept
Ein neues Kalenderkonzept, das nur in CSS erstellt wurde und einen schönen Farbverlauf an den Tagen des Monats und einen ganzen Tag lang bietet, wenn Sie darauf klicken.
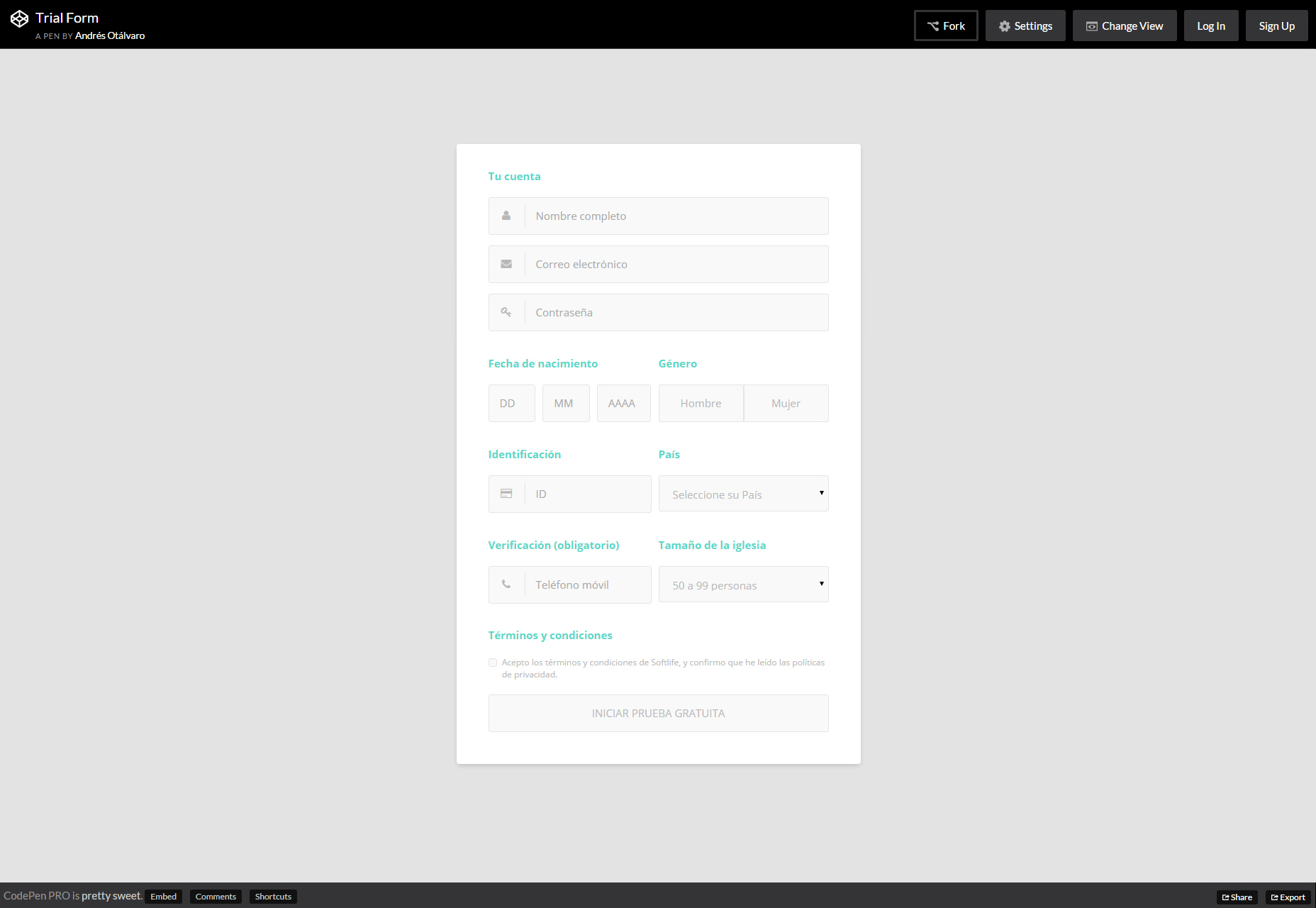
Probeformular
Eine nette CSS-Formularvorlage, die glatte CSS-Hover- und -C Klick-Effekte bietet, die Farben verblassen lassen und Texte in seinen Elementen hervorheben.
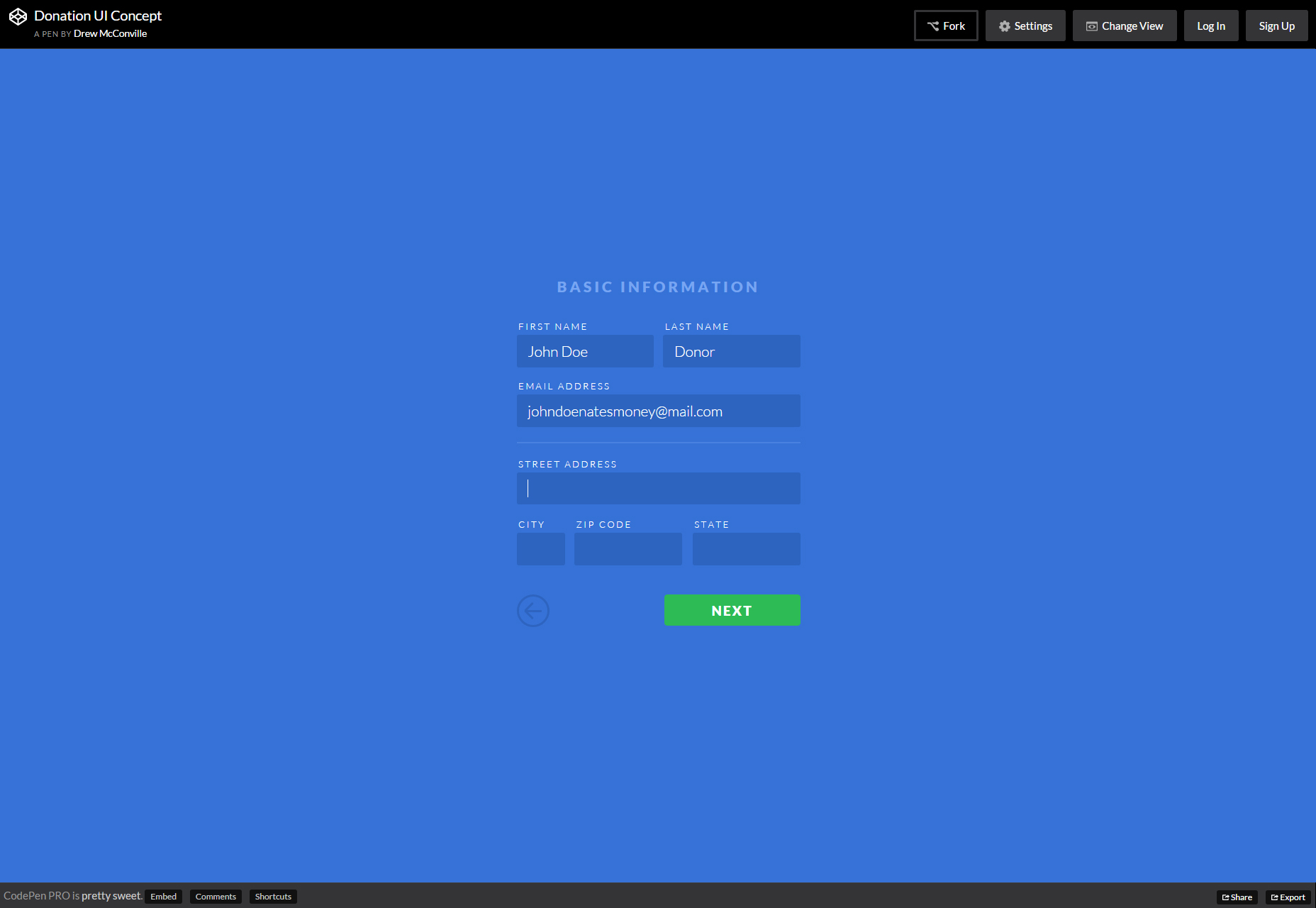
Spende UI Konzept
Ein Formularkonzept für finanzielle Spenden.
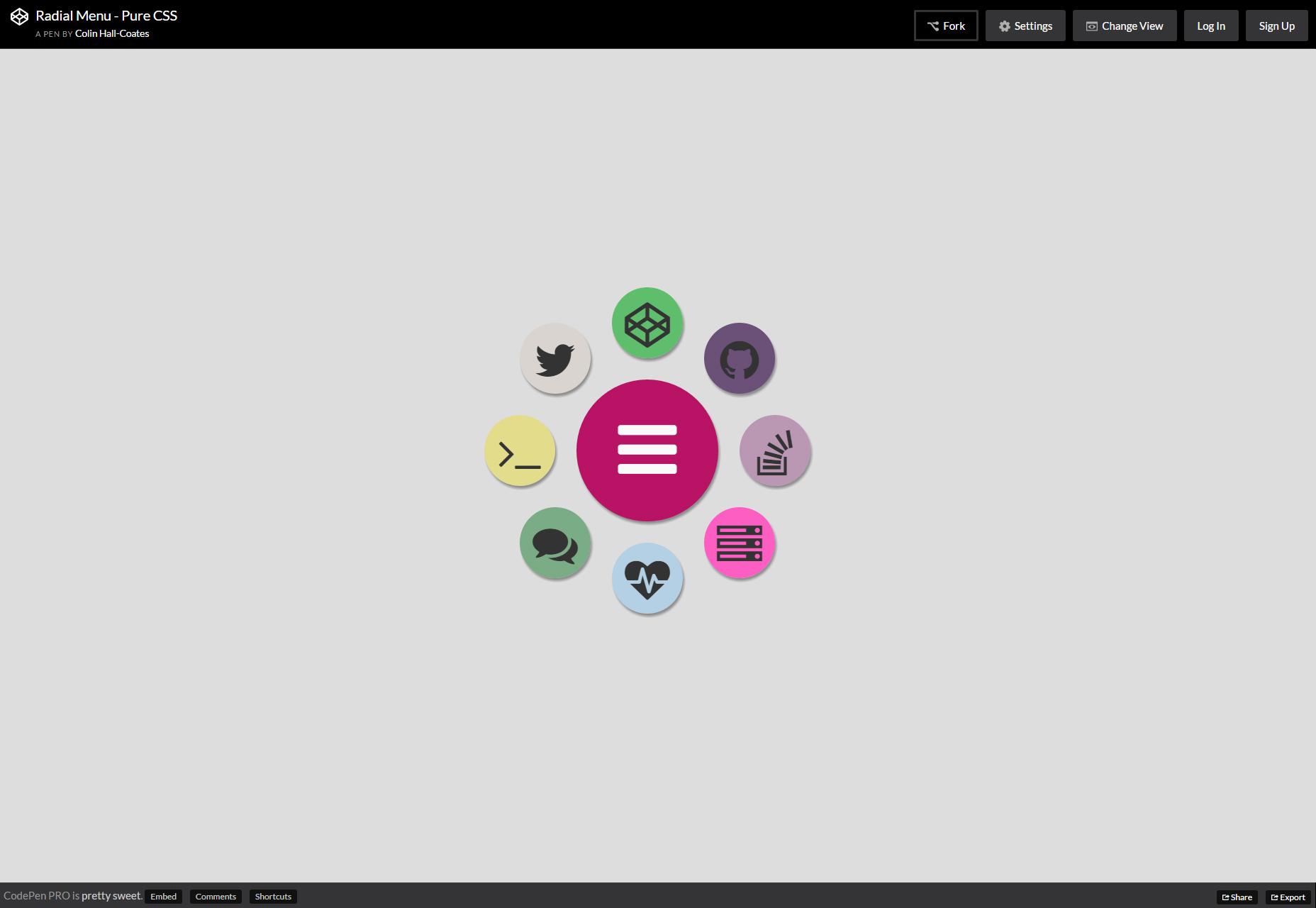
Reines CSS-Radialmenü
Ein reines CSS-gestütztes Menü, das seine Elemente nahtlos um die Menüschaltfläche, auf die Sie klicken, bereitstellt, sowie um zurückschrumpft, wenn Sie erneut darauf klicken.
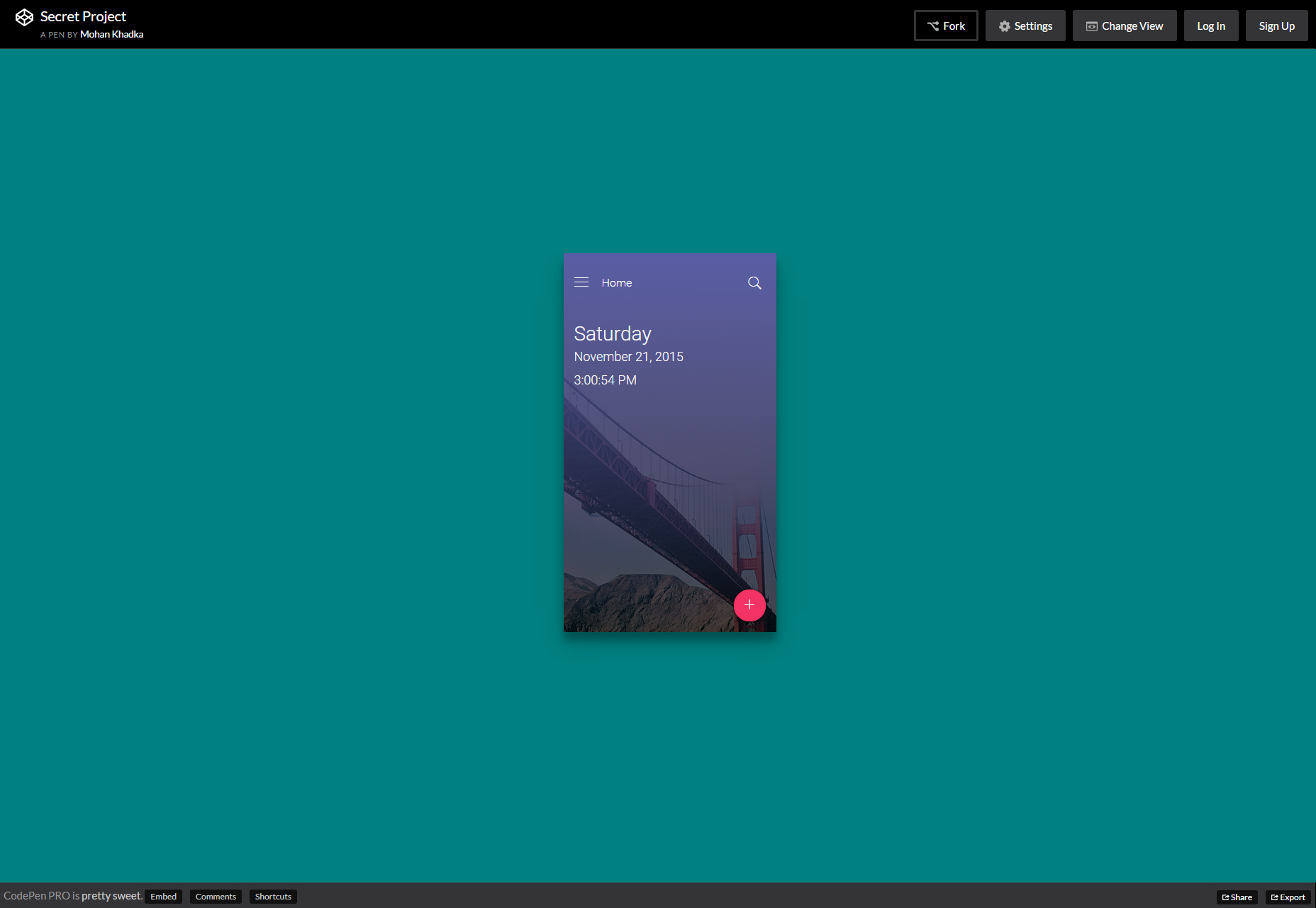
Geheimprojekt
Ein von CSS und JavaScript generiertes mobiles Menü-Design-Konzept, das nette Wobbel- und Bounce-Effekte bietet, wenn Sie mit den Elementen darauf interagieren.
SVG-Ballonslider
Ein SVG-ballonähnlicher Schieberegler in SVG und CSS, ein wackeliger Ballon wird eingeblendet, der den Prozentwert anzeigt, wenn Sie den Knopf entlang der Leiste bewegen.
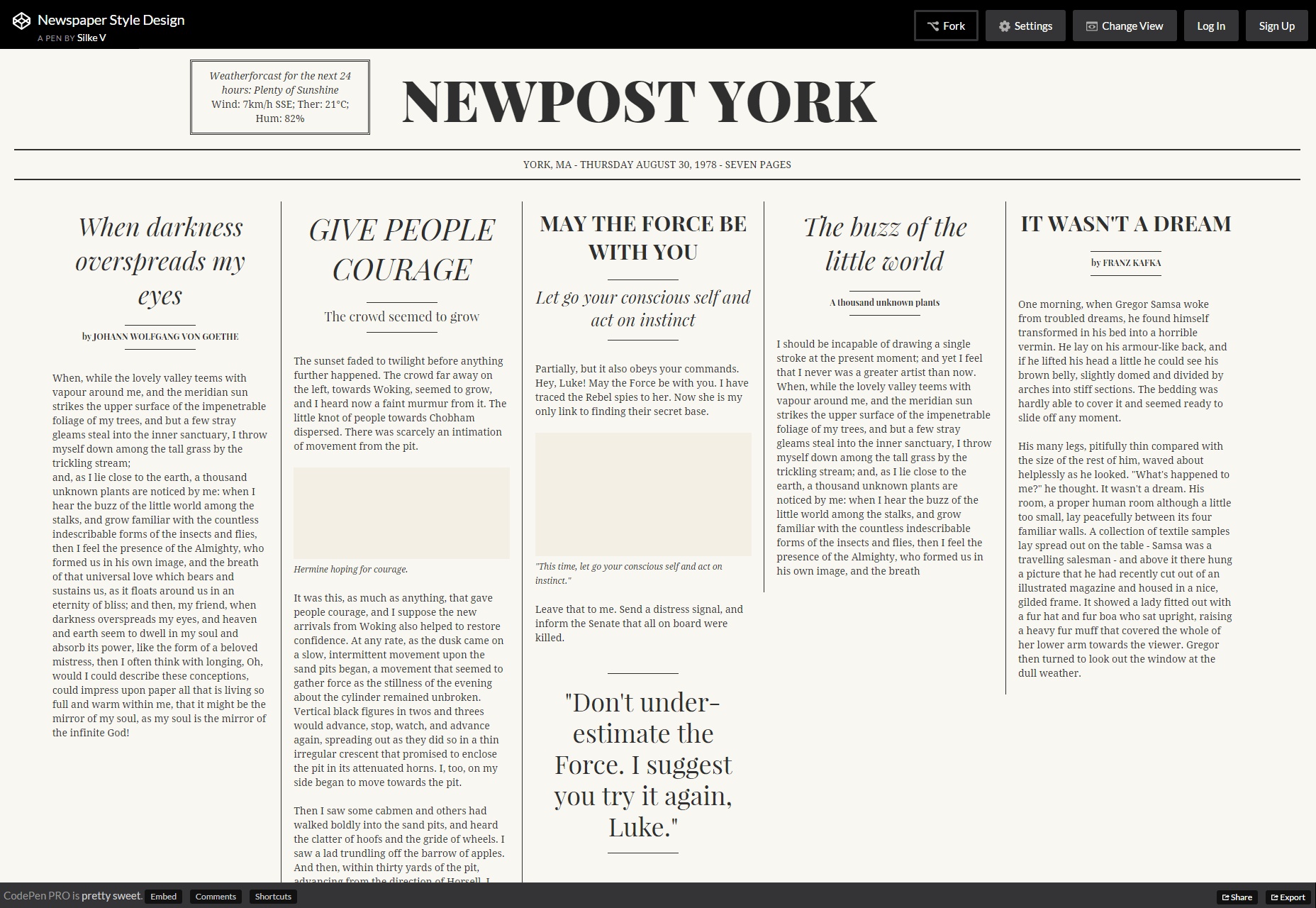
Zeitungsart Design
Ein HTML & CSS-Snippet, das ein neues Konzept der Reaktionsfähigkeit bietet, das sich stufenlos an Bildschirmgrößenmodifikationen anpasst.
Realistischer Text
Ein HTML & CSS Snippet, mit dem Sie einen Text erstellen können, der perspektivisch auf die Mitte des Bildschirms ausgerichtet ist und die Ränder verwischt.
Fallende Blätter als Partikelanimationshintergrund
Eine erstaunliche digitale Grafik, die fallende blattähnliche Partikel kennzeichnet, die als Hintergrund verwendet werden, der auf realistischen Glanz- und Schatteneffekten zählt.
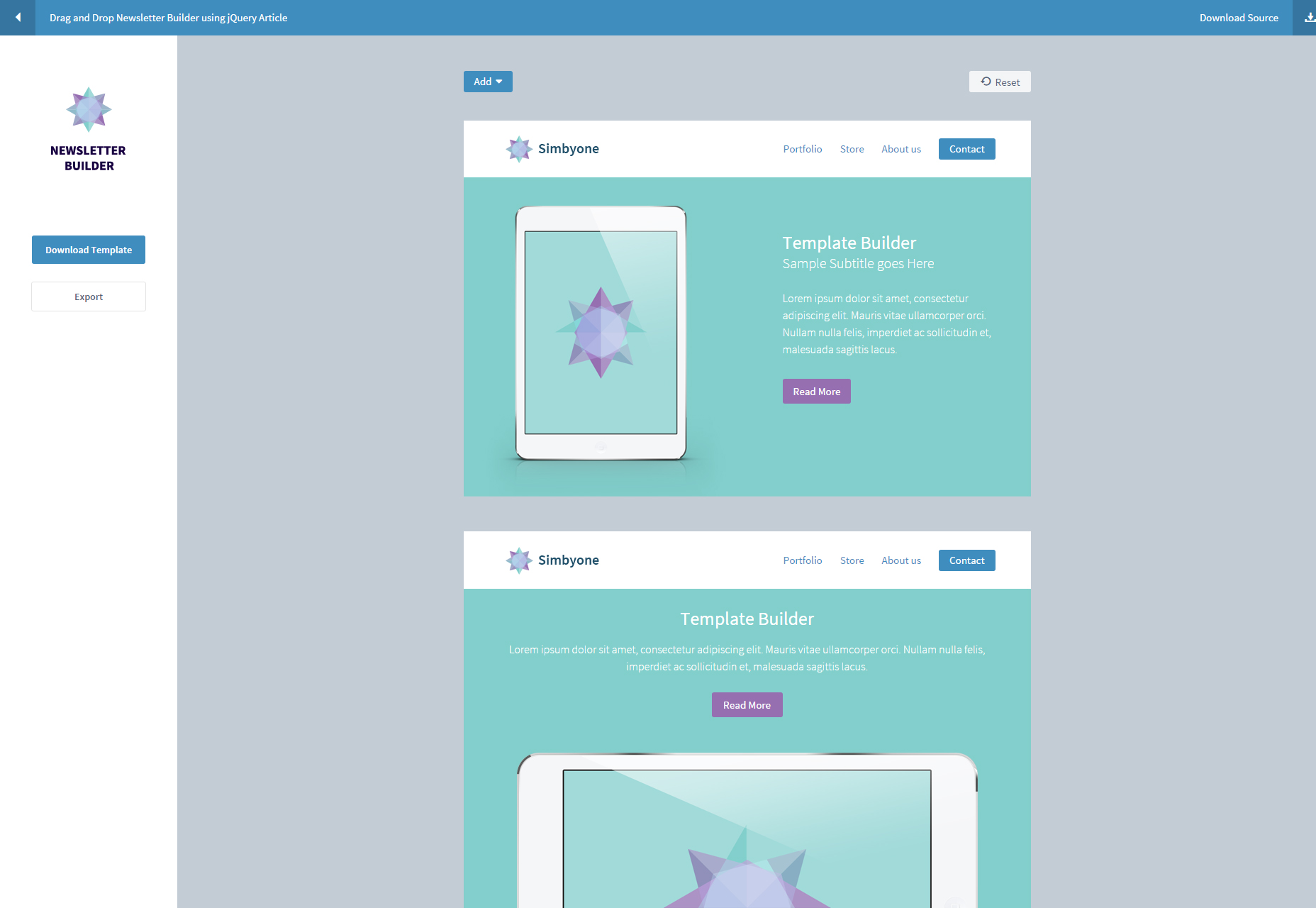
jQuery Drag & Drop Newsletter Builder
Eine Web-Anwendung, die auf jQuery funktioniert und Ihnen ermöglicht, einfach und intuitiv Newsletter per Drag & Drop direkt im Web zu erstellen.
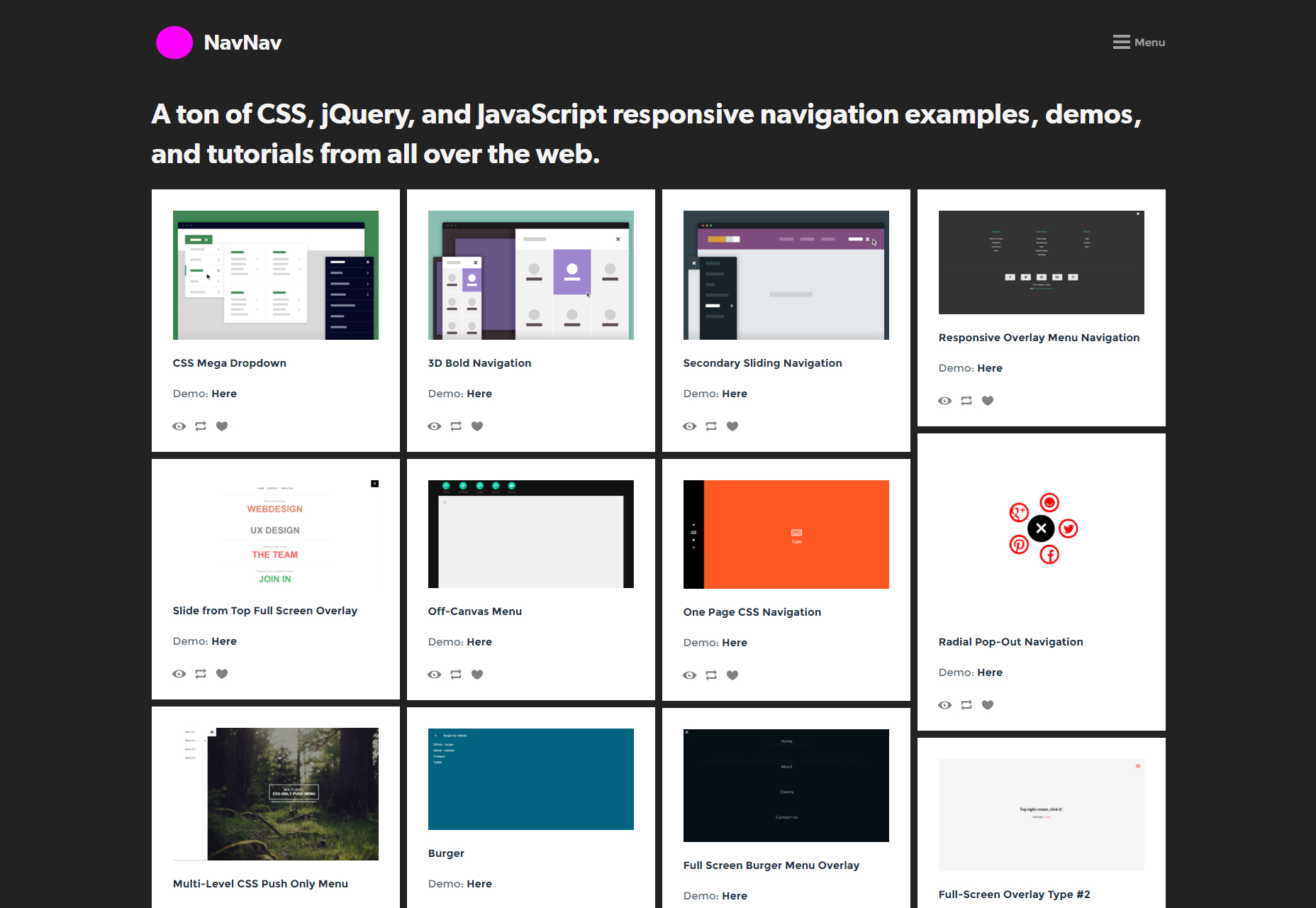
NavNav
NavNav ist eine kuratierte Sammlung von Tutorials, Beispielen und Demos für responsive Navigationsleisten und Menüs in HTML, CSS und JavaScript.
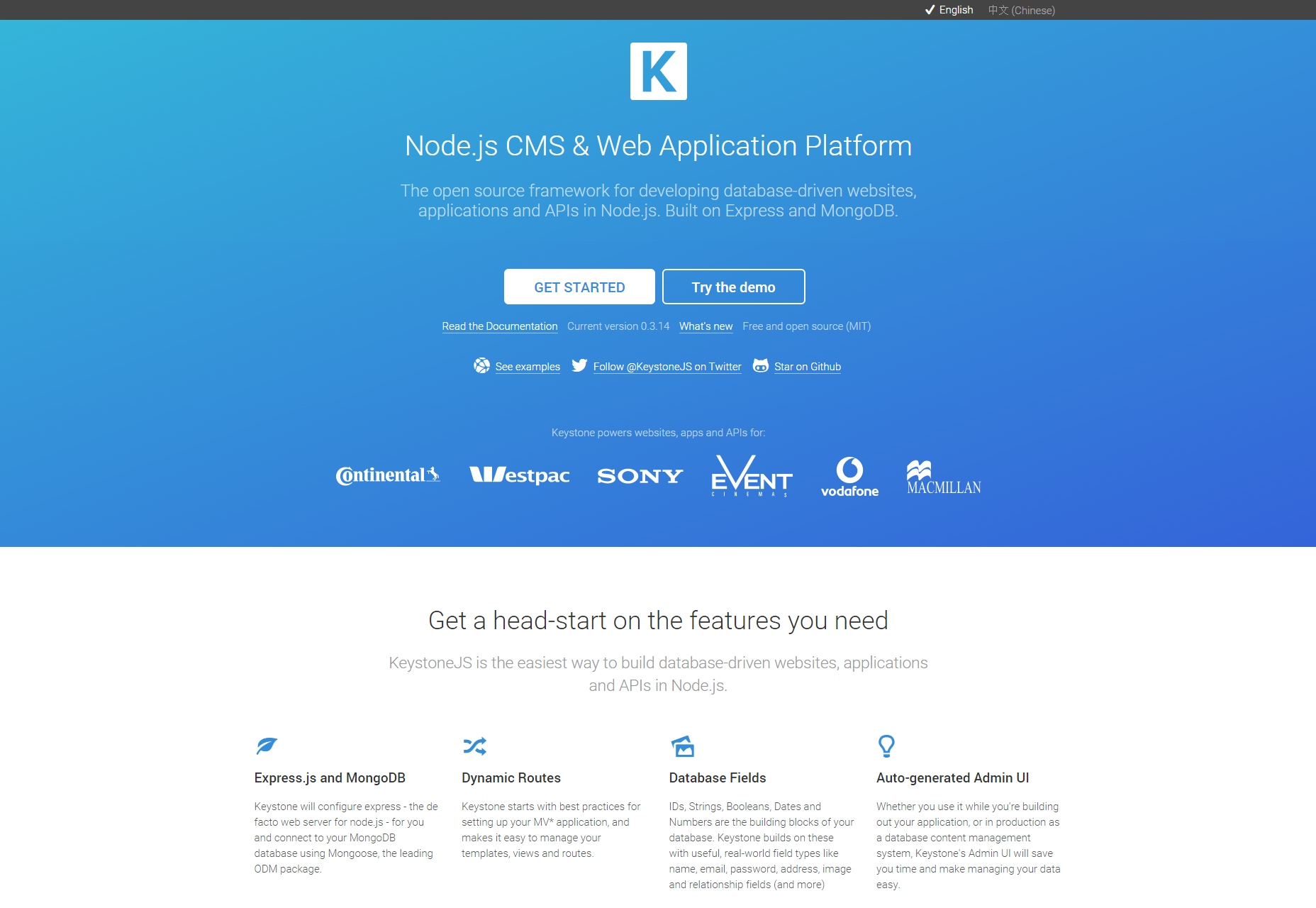
KeystoneJS
KeystoneJS ist ein Open-Source-Express- und Mongo-DB-Framework zum Entwickeln von datenbankgestützten Websites, Anwendungen und APIs in Node.js.
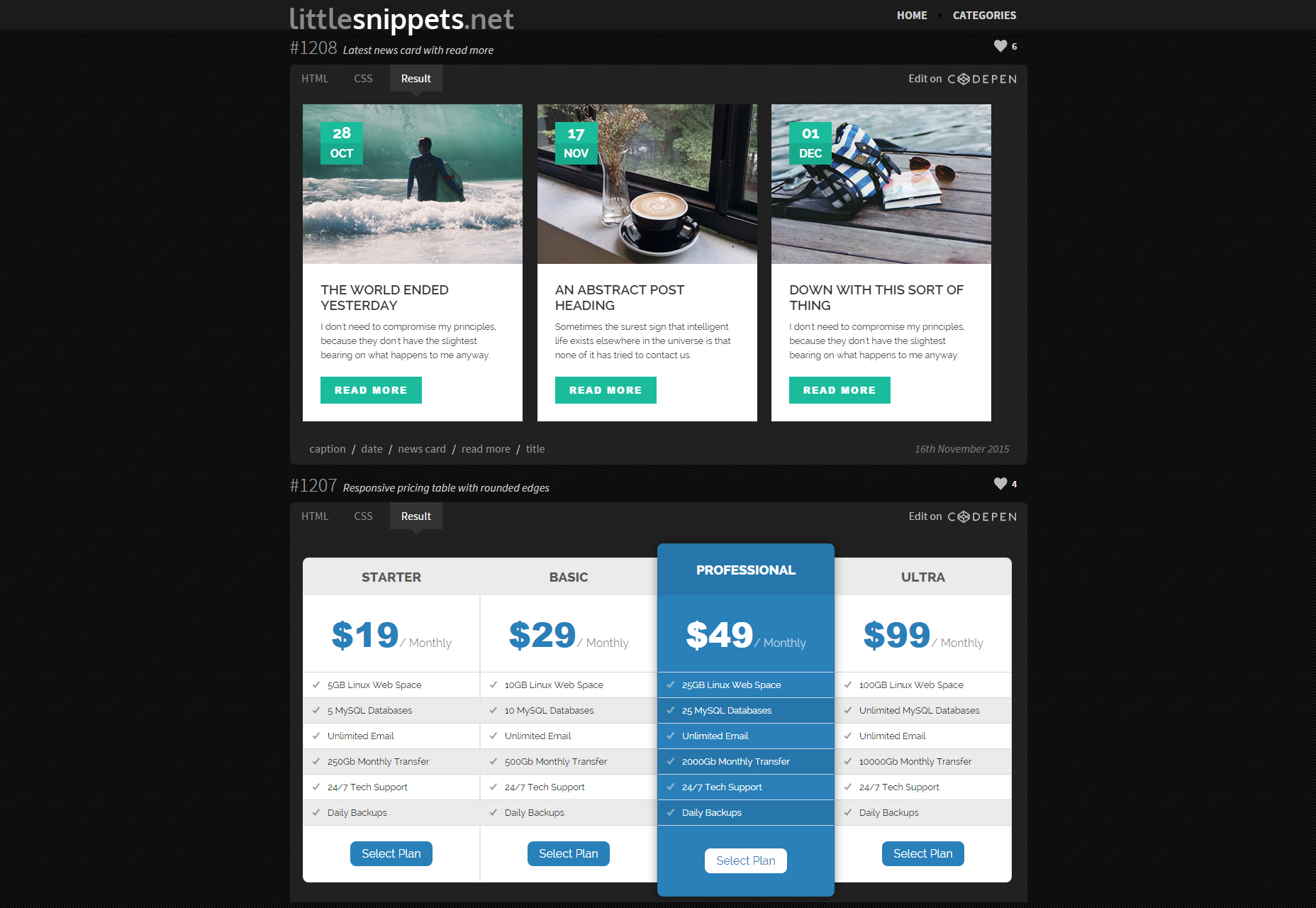
LittleSnippets
LittleSnippets.net ist eine online kuratierte Sammlung von CSS3- und HTML-Codeschnipsel, die täglich mit neuen Einträgen gespickt sind und alle mit Live-Demos präsentiert werden.
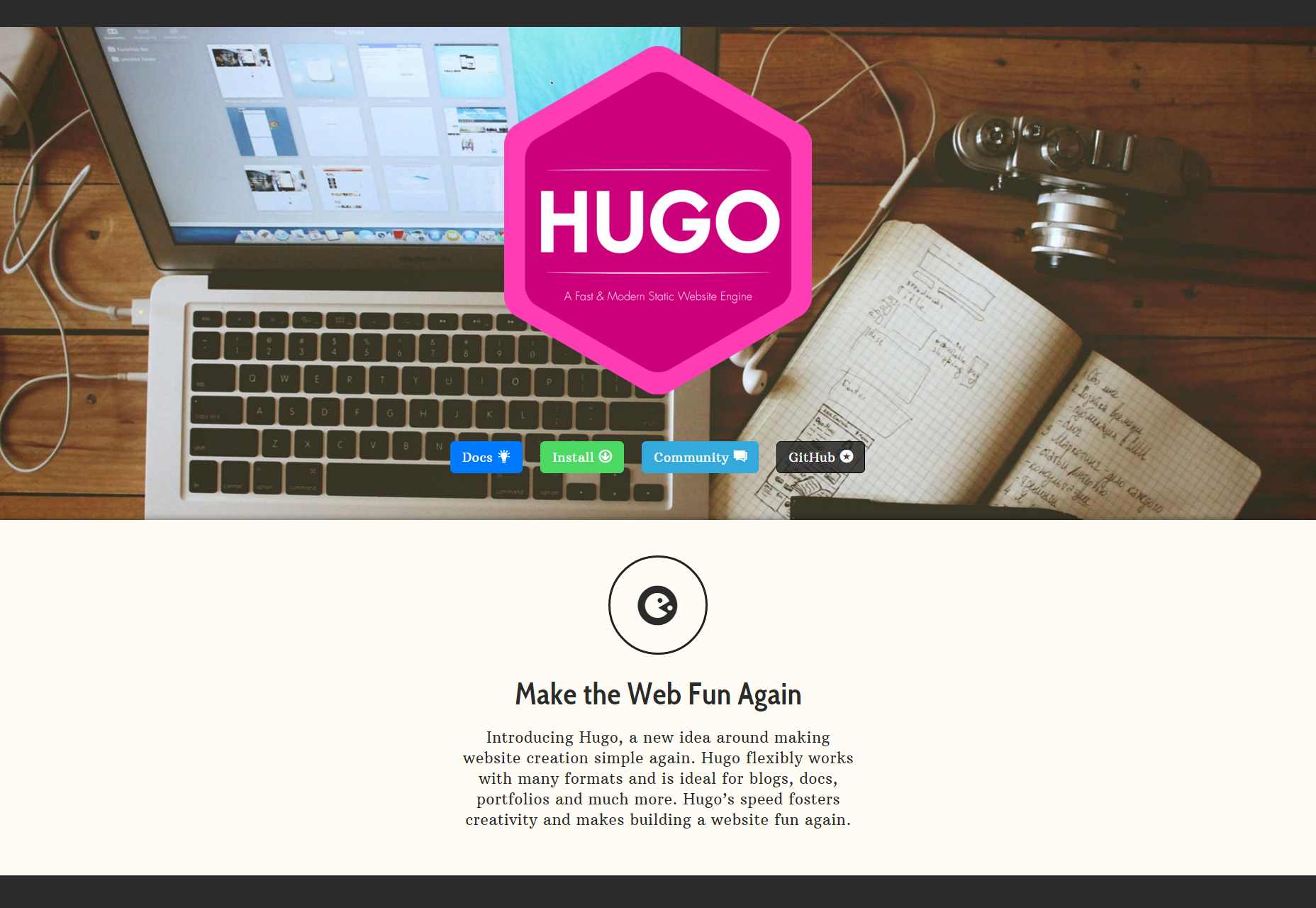
Hugo
Hugo ist eine neue Idee, die die Erstellung wieder einfacher macht, ideal für Blogs, Dokumente, Portfolios und vieles mehr, veröffentlicht für Linux, Windows und OSX.
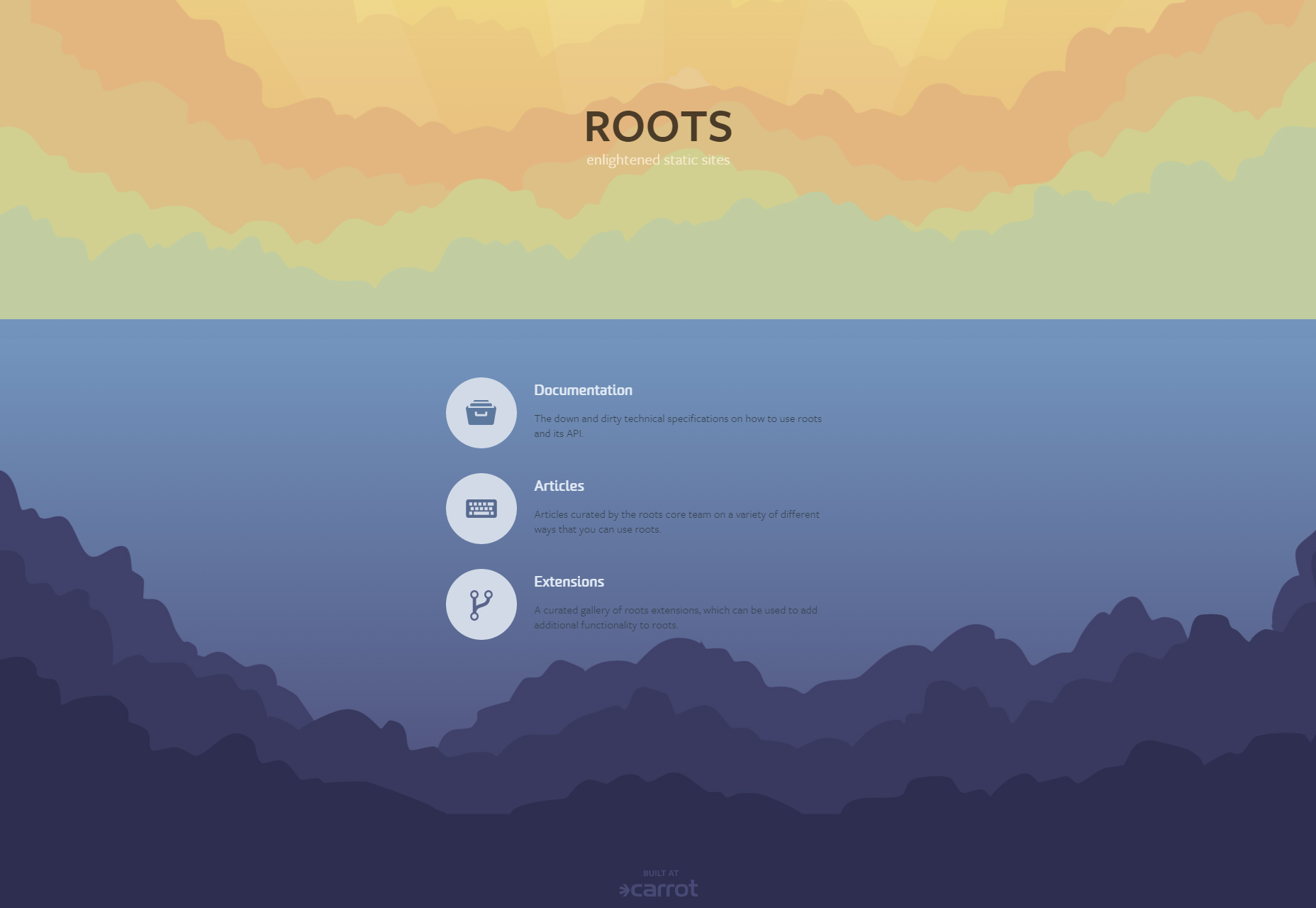
Wurzeln
Roots ist ein Compiler für statische Sites, der HTML-, CSS- und JavaScript-Dateien zum Erstellen statischer Frontends generiert.
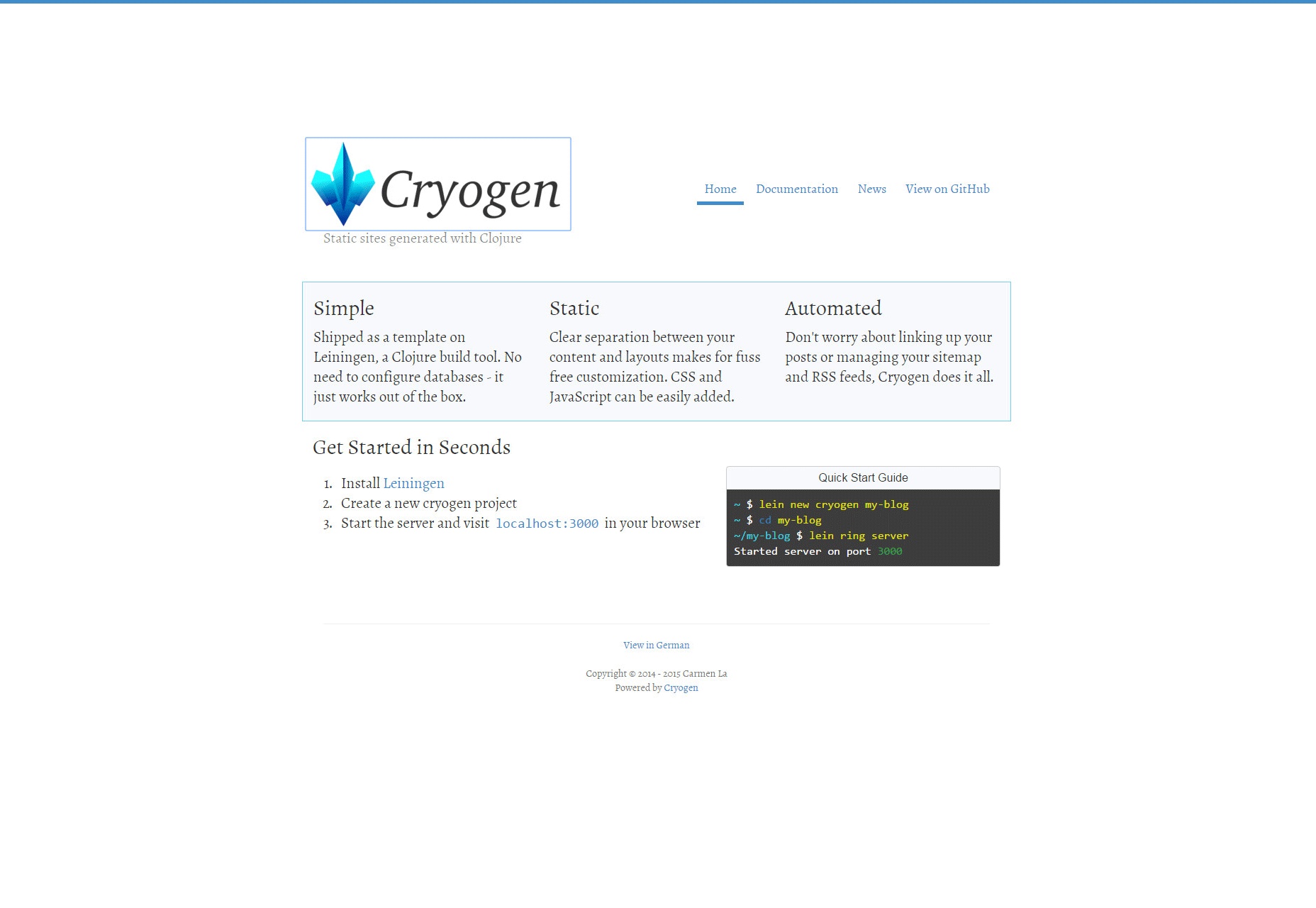
Kryogen
Eine einfache statische Site-Vorlage, die mit dem Build-Tool von Clojure, Leiningen, erstellt wurde, die keine konfigurierten Datenbanken benötigt und eine einfache Implementierung von CSS und JavaScript bietet.
Tintenpapier
Ink Paper ist eine Desktop-Anwendung, mit der Sie statische Clean-Style-Blogs generieren können, die für Windows, MacOS und Linux OS verfügbar sind und sowohl in Englisch als auch in vereinfachtem Chinesisch verfügbar sind.
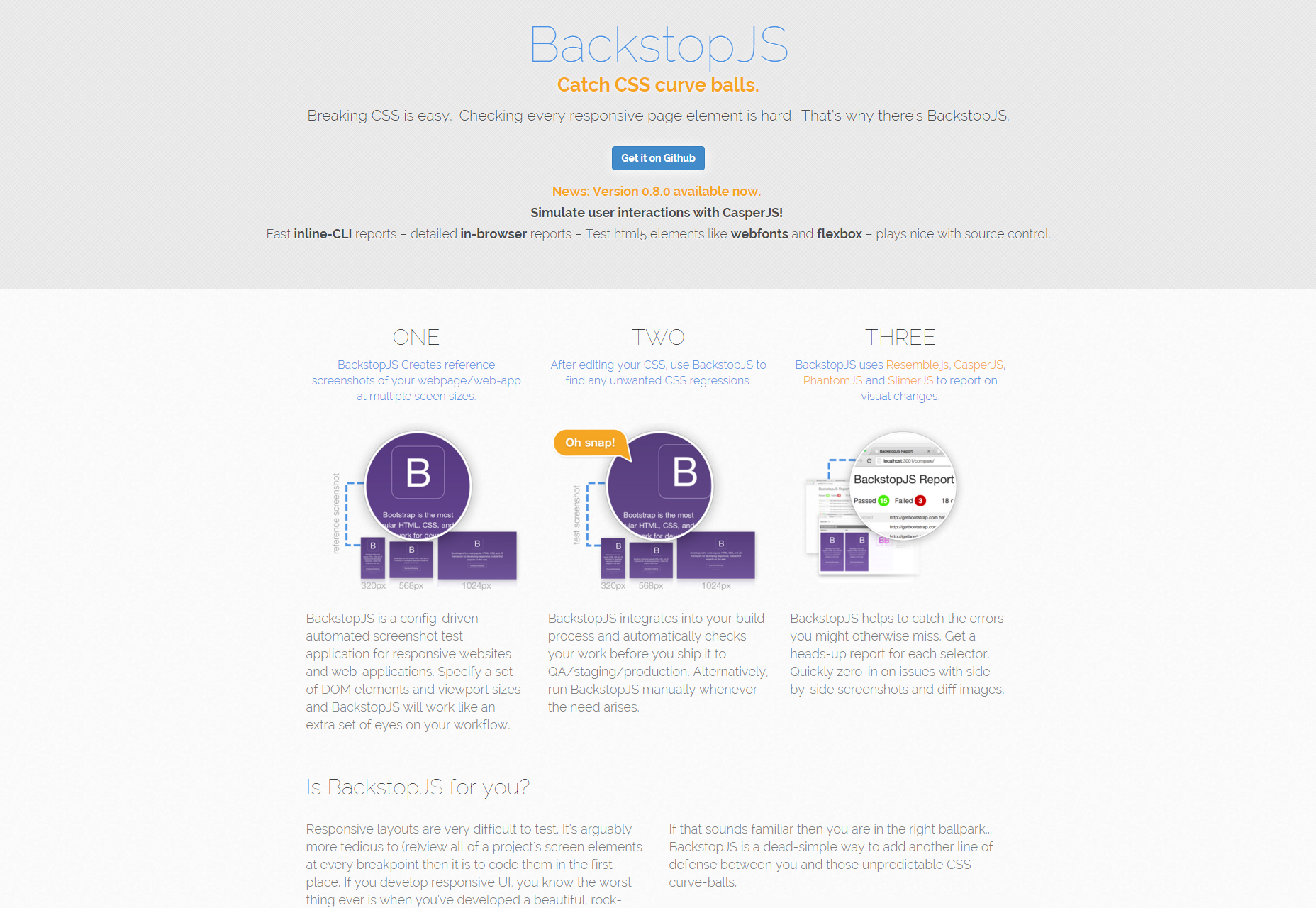
BackstopJS
Backstop.js ist eine Responsive-Performance-Anwendung, mit der Sie Ihr Stylesheet in mehreren Bildschirmgrößen testen können und Ihnen mitteilt, wie viele und welche Fehler angezeigt werden.
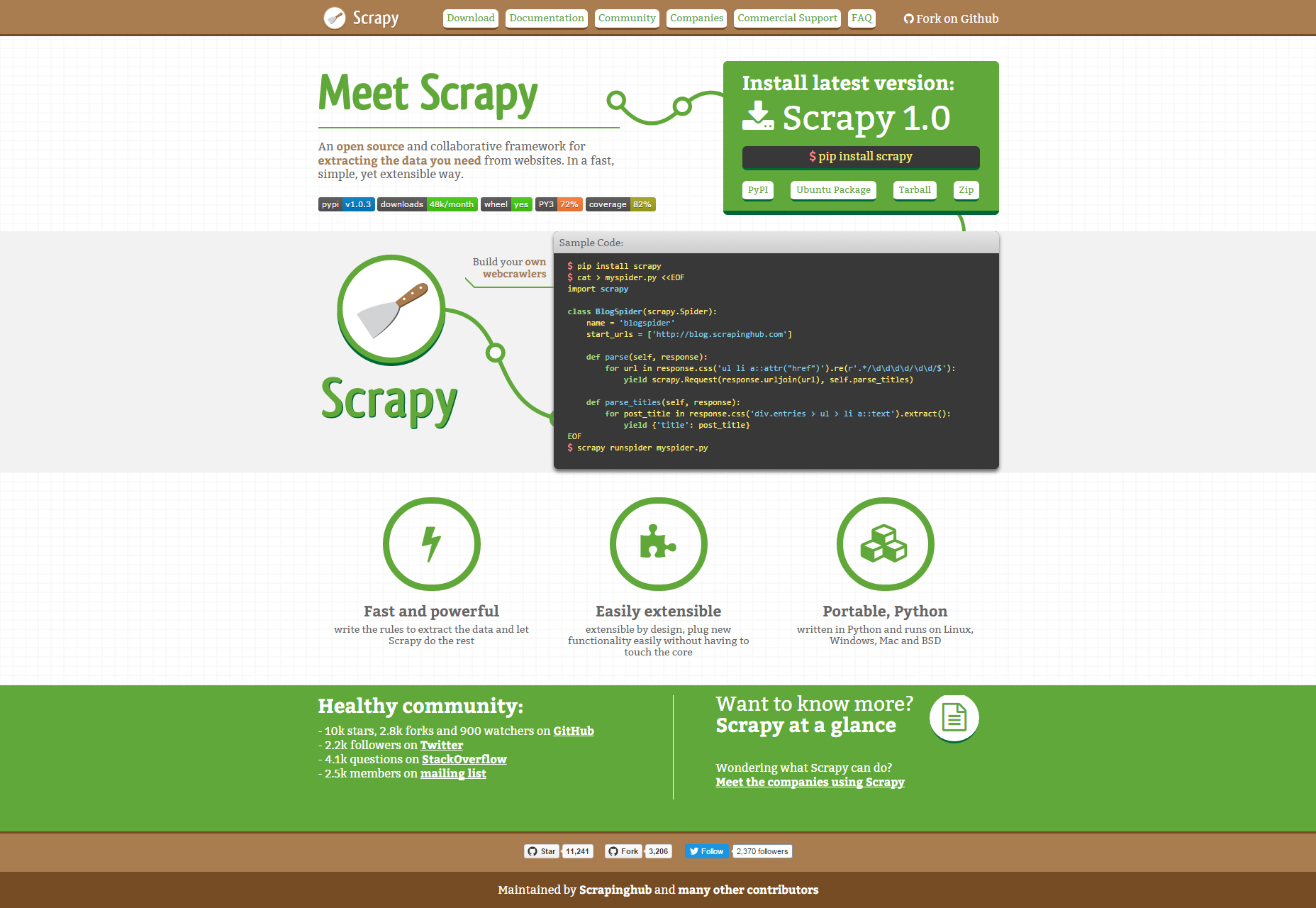
Scrapy
Scrapy ist ein Open-Source-Framework, mit dem Sie wichtige Daten von Websites extrahieren können. Schreiben Sie einfach die Regeln, um die Daten zu extrahieren, und lassen Sie den Rest erledigen.
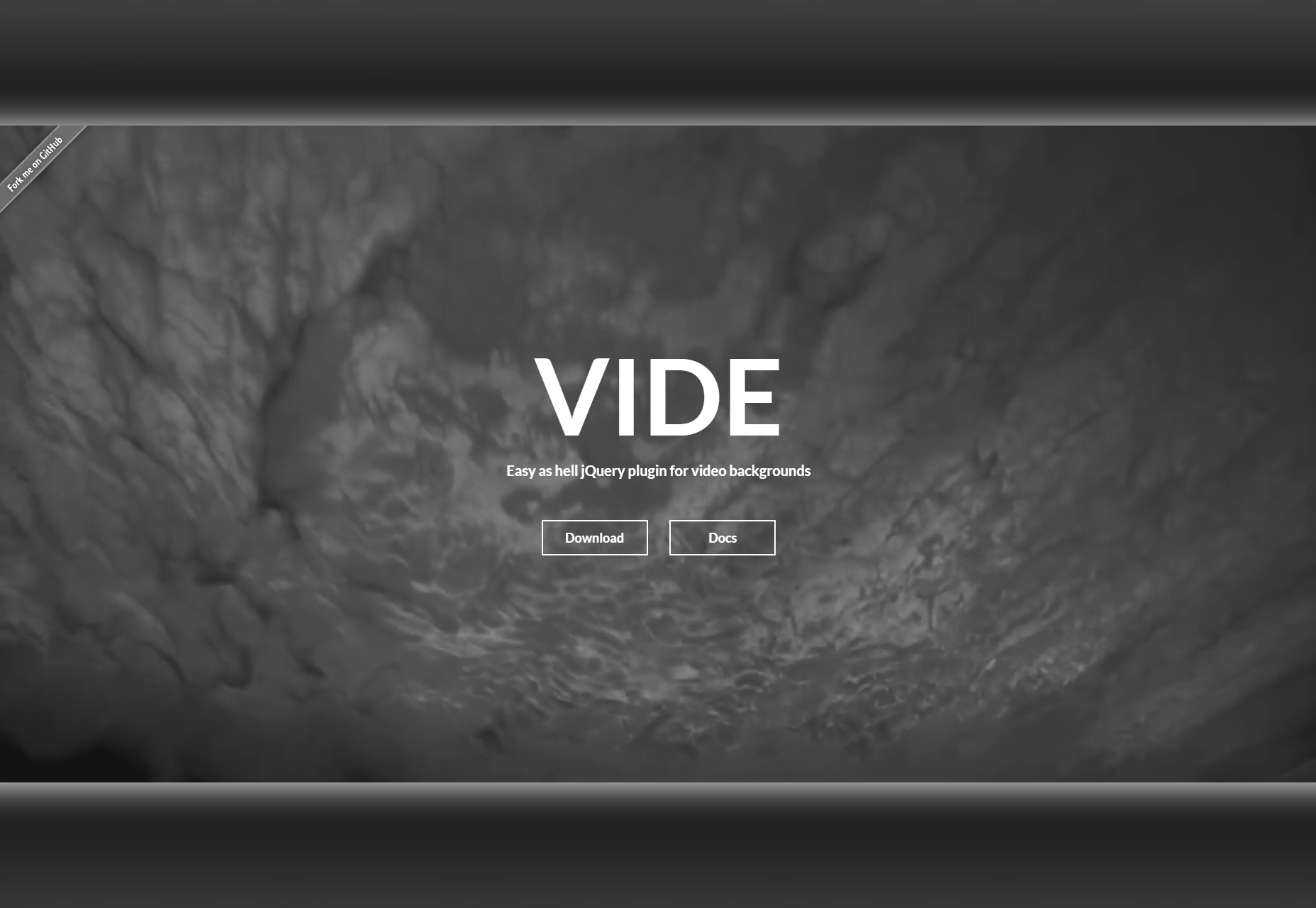
Vide
Vide ist ein jQuery-Plugin, das Videos als Hintergrund für den Körper oder die Container Ihrer Website darstellt.
Amok
Amok ist ein auf Kommandozeilen-Tools basierender Editor für Live-Web-Entwicklung, Tests und Debugging-Workflows für Web-Browser, die die Vorverarbeitung, eine Read-Eval-Print-Loop und Konsolenspiegelung zur Standardausgabe unterstützen.
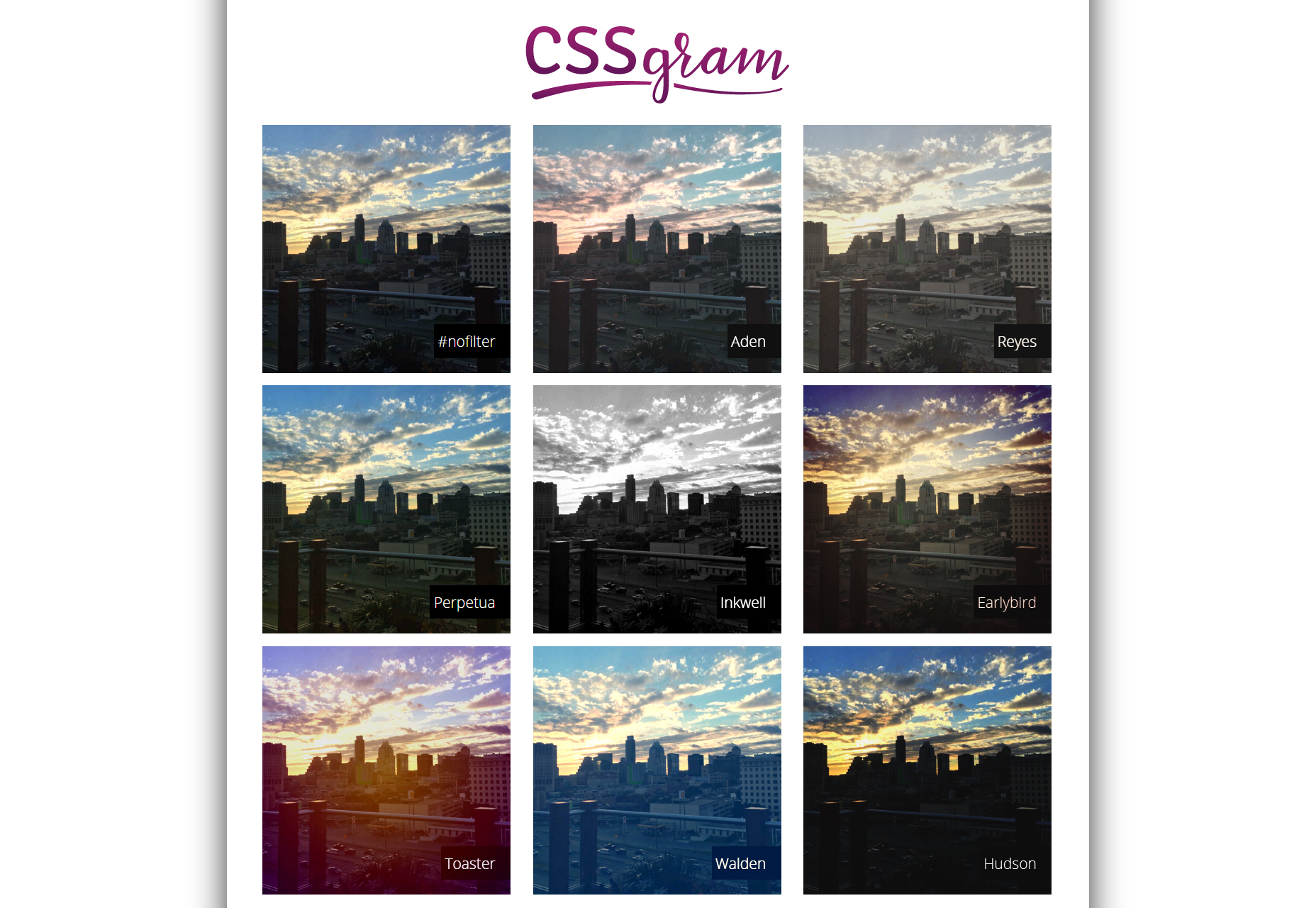
CSSGram
CSSGram ist eine Bibliothek, die aus mehreren CSS-Filtern besteht, die auf Bilder angewendet werden können, die auf Instagram imitiert werden, so dass Sie den Filter beim Überfahren des Bildes sanft entfernen können.
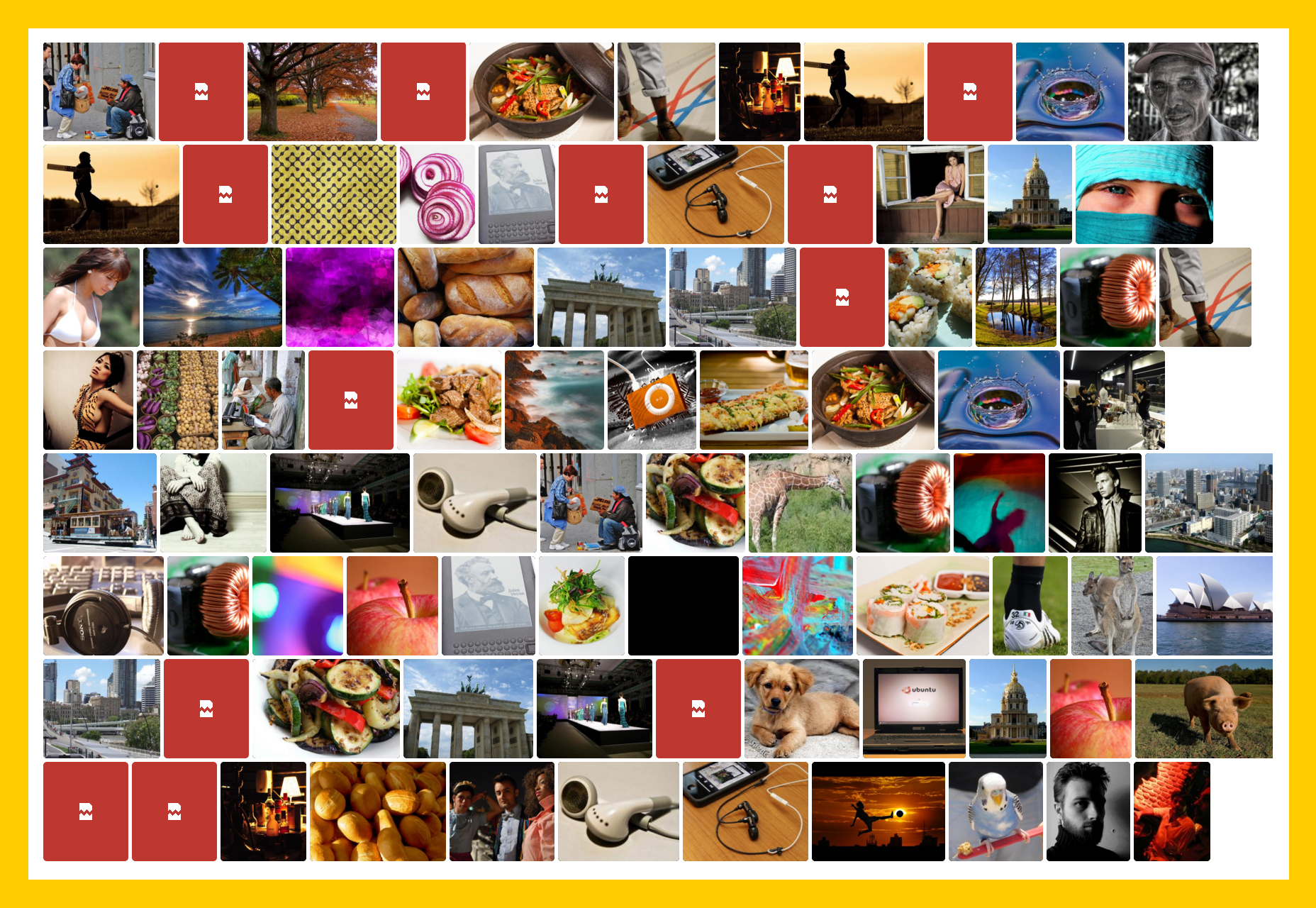
ImagesLoaded
ImagesLoaded ist eine JavaScript-Bibliothek, mit der Sie erkennen können, ob die Bilder geladen wurden, und anschließend Aktionen ausführen.
Zaubertrank
Philter ist ein jQuery-Plugin, mit dem Sie CSS-Filter auf Bilder anwenden können, die ausgelöst werden, wenn Sie den Mauszeiger darüber bewegen.
Mag.js
Mag.js ist eine leichtgewichtige, schnelle und einfach zu bedienende JavaScript-Bibliothek, die mehrere Vorlagen für Template-HTML-Komponenten enthält.
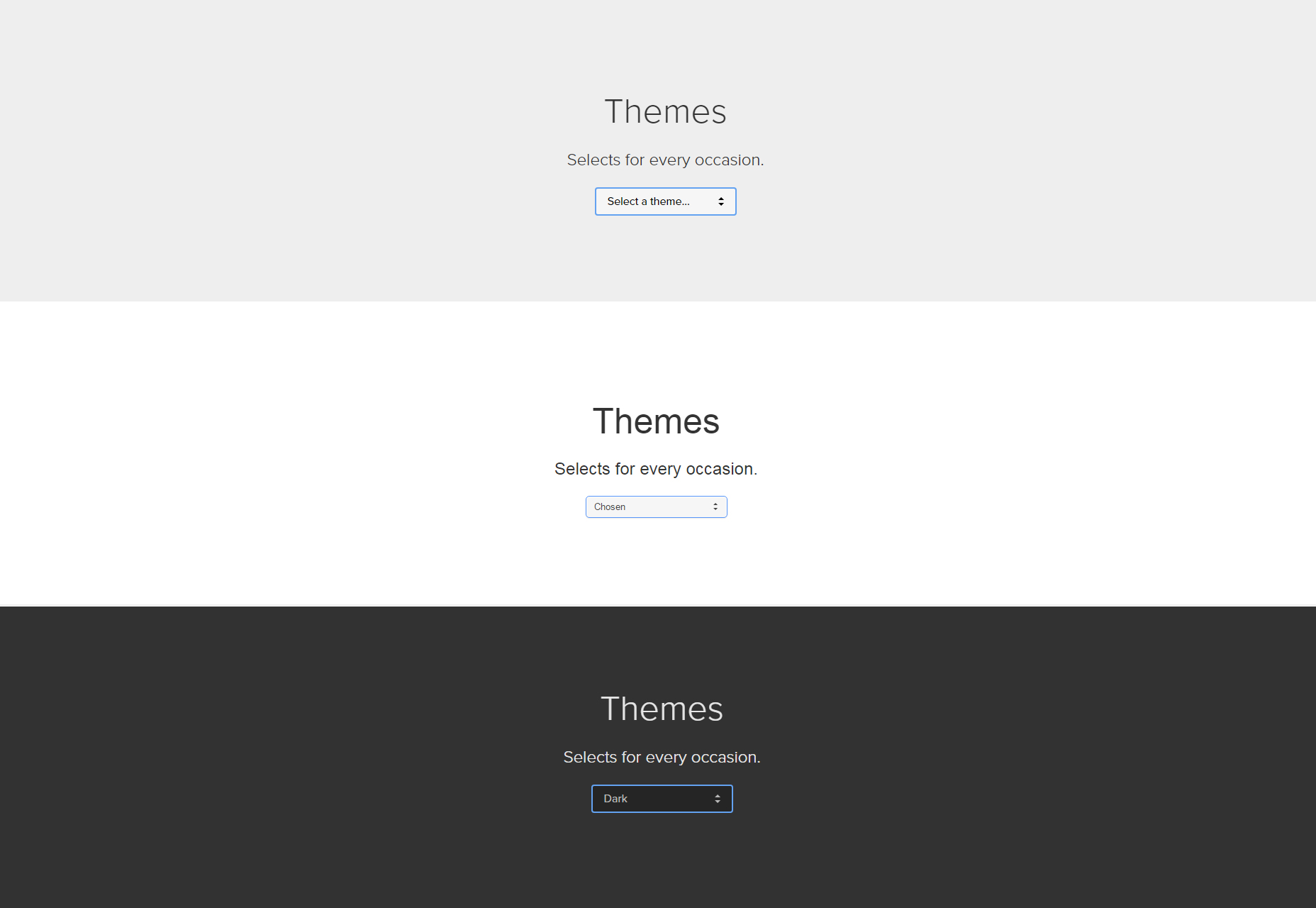
Wählen.js
Select.js ist eine Open-Source-JavaScript- und CSS-Bibliothek, mit der Sie nach Belieben ausgewählte Elemente auswählen können, die von Tether.js entwickelt und betrieben werden.
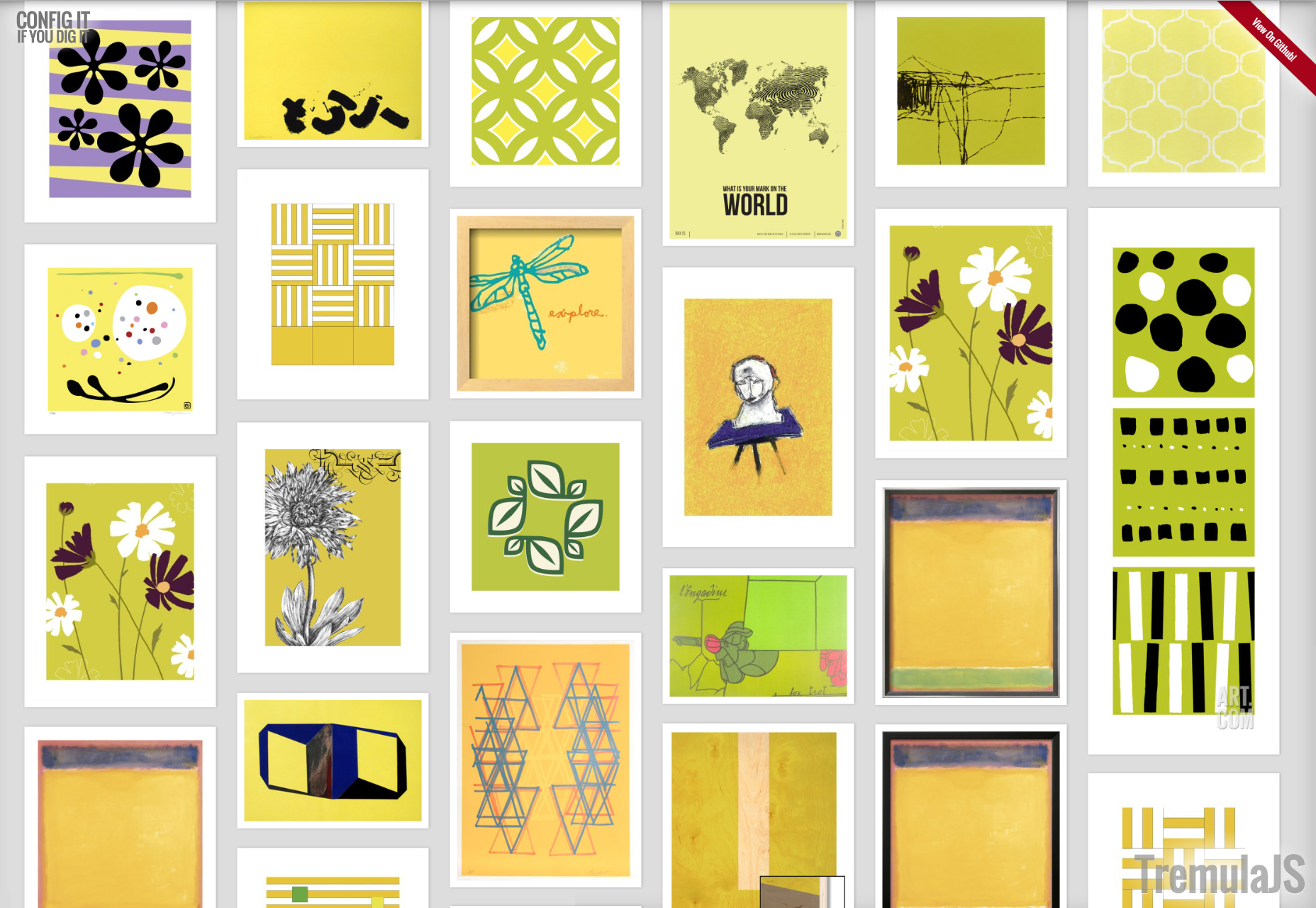
TremulaJS
TremulaJS ist eine JavaScript-UI-Komponente, die auf der Clientseite für Bézier-basierte Content-Stream-Interaktionen verwendet werden kann. Dabei werden Impuls- und Physikeffekte für Maus-, Scroll- und Touch-Schnittstellen berücksichtigt.
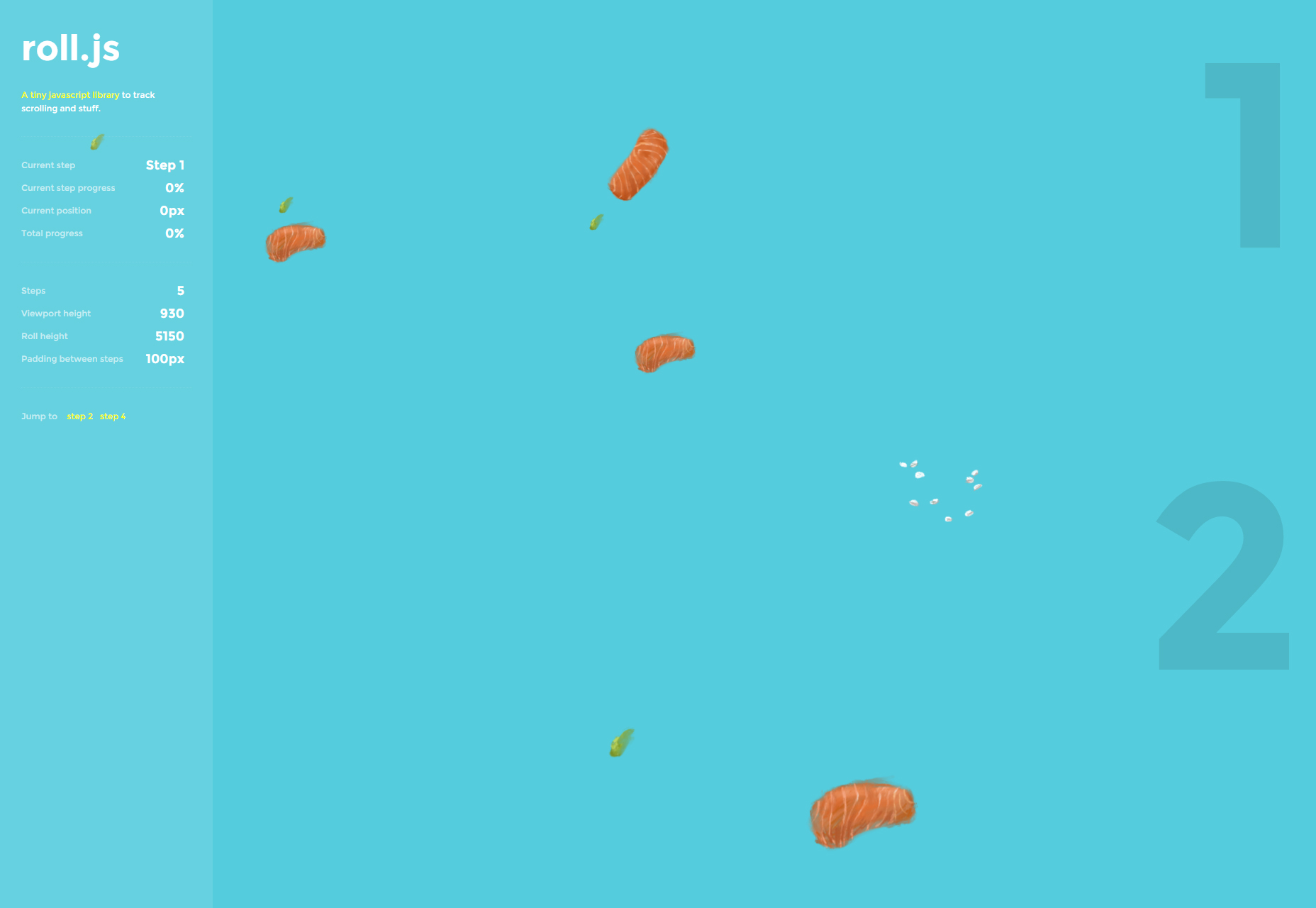
Roll.js
Roll.js ist eine von Abhängigkeiten freie und leichtgewichtige JavaScript-Bibliothek, mit der Sie die Position, den Bildlauf und die Seitennummerierung Ihrer Website verfolgen können.
HerbyCookie
HerbyCookie ist ein jQuery-Plugin, mit dem Sie die Zustimmung der Benutzer Ihrer Website einholen können, um Cookies mit einer schönen verschiebbaren Fußzeile auf dem gewünschten Fenster oder Container auszuführen.
Quttons
Quttons sind Schaltflächen, die mit Quantum Paper erstellt wurden. Quantum Paper ist ein digitales Papier, das seine Größe, Form und Farbe ändern kann, um neuen Inhalten gerecht zu werden. Es wurde von Google in der Material Design-Sprache entwickelt und integriert.
Mo.js
Eine beeindruckende JavaScript-Bibliothek zum Erstellen von Animationen und Bewegungseffekten für Ihre Websites oder Anwendungen.