Die besten kostenlosen WordPress Plugins für Juni 2014
Ladies and Gents, wir sind zurück mit weiteren Plugins, die Sie ausprobieren können. Wie immer haben wir für jeden etwas dabei; von der Verbesserung des Schreibens bis zur Verbesserung des Community-Codes.
Schauen Sie sich die Liste an und sehen Sie, ob Sie etwas Nützliches finden.
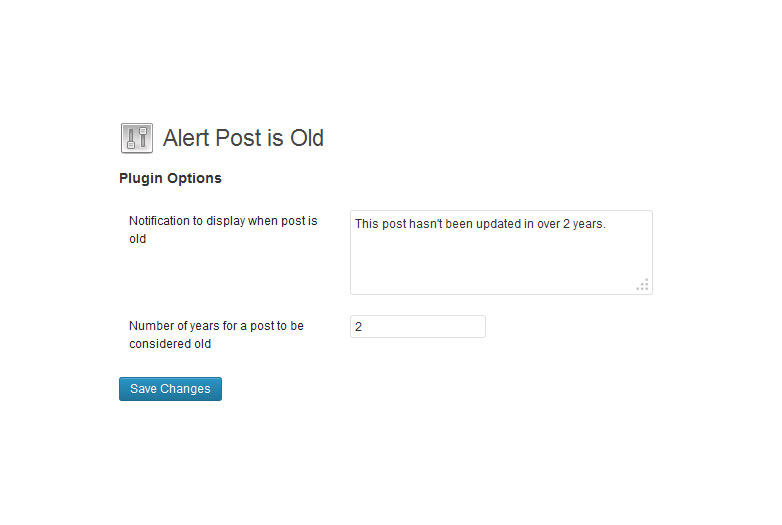
Warnungsbeitrag ist alt
Schon immer auf der Suche nach technischer Hilfe im Internet, nur um festzustellen, dass alle relevanten Ratschläge ein paar Jahre veraltet zu sein scheinen? Es ist schlimmer, wenn es zunächst aussieht, als hättest du endlich - endlich - gefunden, was du brauchst.
Wenn Sie einen Blog schreiben, über, sagen wir, ... handliche Linux-Software (nur ein Beispiel ... das ist mir wichtig), können Sie einigen Leuten ein bisschen Zeit und Frustration ersparen, indem Sie sie im Voraus wissen lassen, dass sie der Post sind Lesen könnte veraltet sein. aktivieren Sie dieses Plugin, und gehen. Sie können optional die Anzahl der Jahre festlegen, nach denen ein Artikel als potenziell nutzlos gilt, und die angezeigte Nachricht anpassen.
Vertrau mir, die Leute werden dich dafür lieben.
Codeblocks
Codeblocks geht auf ein Problem ein, das ich ehrlich gesagt nicht kannte - ich akzeptierte es einfach als Norm. Haben Sie jemals Probleme beim Einfügen von Codebeispielen und anderem vorformatiertem Text (AKA: ) in deine WordPress Posts? Ich musste fast immer damit herumspielen, damit es im Standardeditor von WordPress richtig auftauchte ... und was am anderen Ende herauskam, sah nie so aus wie im Editor.
Dieses Plugin nähert sich dem Problem, indem es die Codebeispiele einfach nicht in den Rest des Textes einfügt. Unterhalb des Editors finden Sie einen Abschnitt, in dem Sie separate "Blöcke" Code hinzufügen können. Diese Blöcke werden dann mittels Shortcodes in den Artikelkörper platziert.
In der Zwischenzeit, unter dem Artikel-Editor, erhalten Sie, was ist fast ein richtiger Code-Editor, komplett mit Syntax-Highlighting, Tab-basierte Einrückung, und es wird Ihnen sogar sagen, wenn Sie vergessen haben, ein Tag zu schließen. Dies könnte mein Lieblingsansatz für Codebeispiele im Blog sein.
Testimonial von Weblizar
Dies ist eine einfache und unkomplizierte Lösung, um Kundenrezensionen auf Ihrer Website anzuzeigen. Sie erhalten einen benutzerdefinierten Post-Typ, einige eingeschränkte Anpassungsoptionen und einen Shortcode, um Ihre Testimonials auf jeder Seite oder Post anzuzeigen.
Es wird jeweils nur ein Testimonial angezeigt. Nach ein paar Sekunden wird die erste ausgeblendet, um die nächste anzuzeigen, und so weiter.
Um ehrlich zu sein, bin ich nicht begeistert von den verwendeten Standardstilen, aber diese können im CSS leicht überschrieben werden. Es ist jedoch ein neues Plugin, das auf Version 0.2 sitzt. Vielleicht wird der Ersteller in der Zukunft einige weitere Anpassungsoptionen hinzufügen.
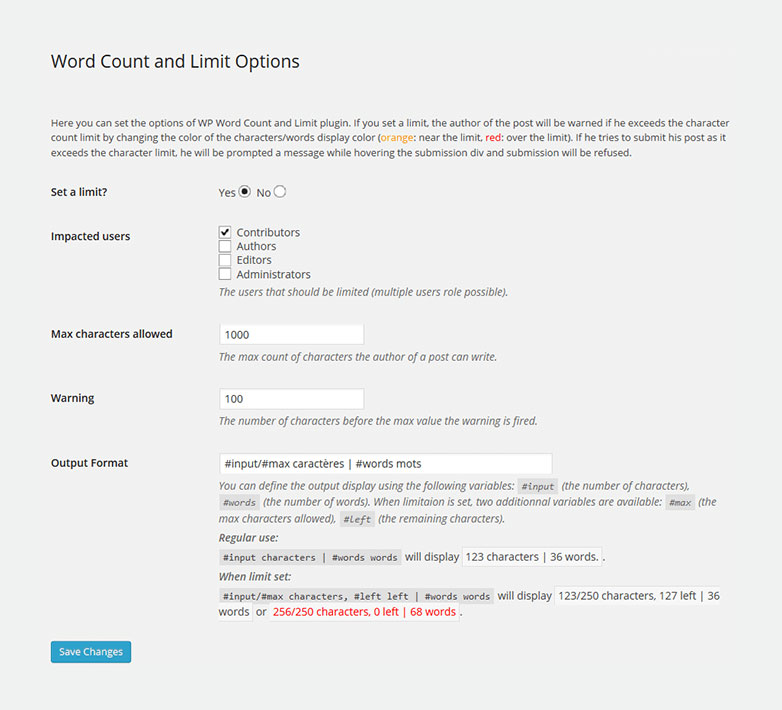
Wörter zählen und begrenzen
Es gibt einen Word-Counter, der bereits im WordPress-Editor enthalten ist, aber er wird nur langsam aktualisiert (der Counter ändert sich erst, wenn Sie einen neuen Absatz beginnen). Dieses Plugin ersetzt sie mit einem Wort-Zähler, der nach jedem Wort aktualisiert wird, und enthält eine Anzahl von Zeichen - wenn das dein Ding ist.
Sie können auch ein Zeichenlimit setzen, obwohl ich mir nicht sicher bin, wie nützlich das ist, wenn ich ehrlich bin. Ich meine, es könnte nützlich sein für kleine Blöcke von Inhalten, aber für Blogposts? Ich würde es auch gerne im "ablenkungsfreien" Modus sehen.
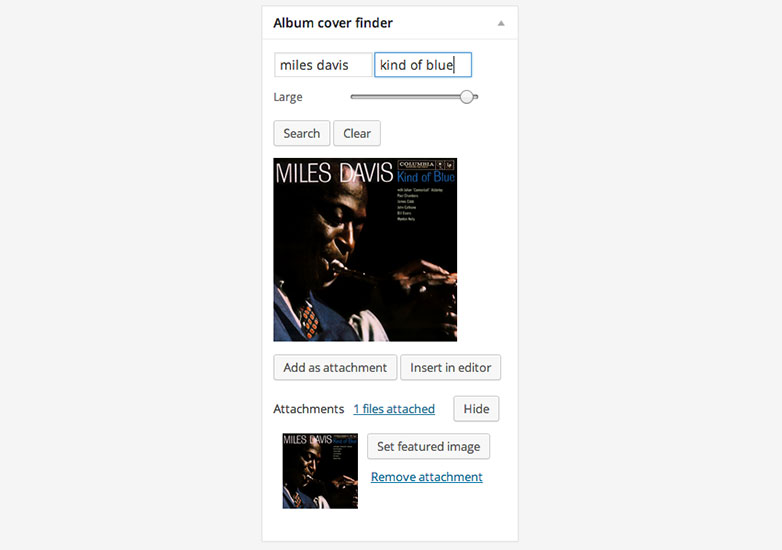
Album Cover Finder
Die möglichen Anwendungsfälle für diesen Fall sind begrenzt. Im Grunde müsste man regelmäßig über Musik bloggen, um es nützlich zu finden. Trotzdem, dieses Plugin macht seinen Job so gut, dass ich es einfach einbinden musste.
Das Album Cover Finder wird rechts neben dem WordPress-Posteditor angezeigt. Geben Sie einfach einen Interpreten und einen Albumnamen ein und klicken Sie auf Suchen. Wenn das Plugin ein Bild findet (und das wird es normalerweise tun), können Sie das Bild als "Anhang" zum Beitrag hinzufügen, was es einfach macht, es als "Featured Image" hinzuzufügen. Alternativ können Sie das Bild direkt in den Editor einfügen.
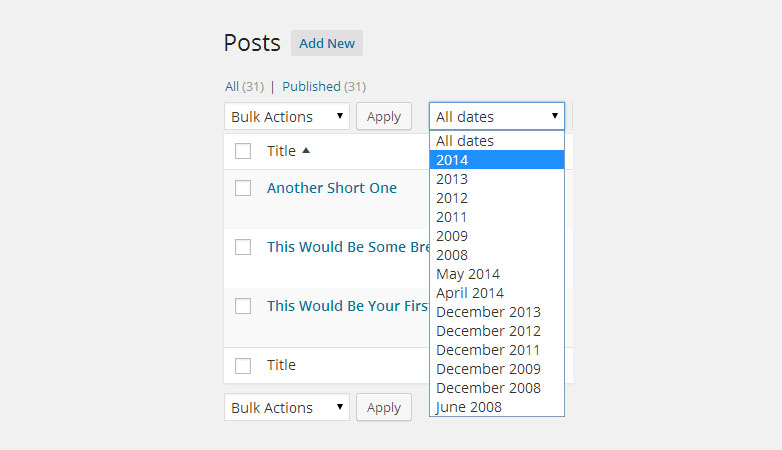
Admin Filter Beiträge nach Jahr
Dieses ist für diejenigen von euch, die viel zu lange bloggen. Müssen Sie alle Beiträge durchsuchen, die Sie für ein ganzes Jahr gemacht haben, anstatt sie nach einzelnen Monaten zu durchsuchen? Nun, du kannst es! Installieren. Aktivieren Sie. Durchsuche.
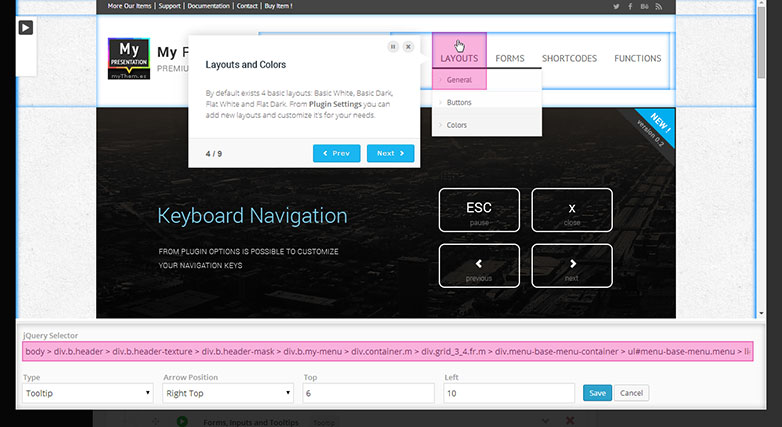
Meine Präsentationsleuchte
Okay, Meine Präsentationsleuchte macht eigentlich keine "Präsentationen" als solche. Sie wissen, wie auf einigen Websites und Apps eine Folge von Tooltip-ähnlichen Boxen angezeigt wird und Ihnen sagt, was zu tun ist? Mit diesem Plugin können Sie beliebig viele erstellen und sie einzelnen Posts und Seiten zuweisen.
Es ist immer noch in der Beta, also erwarte einen Bug oder zwei. Zum Beispiel wird es jedes Mal angezeigt, wenn Sie die Seite neu laden, wenn Sie möchten, dass sie nur einmal für einen neuen Benutzer angezeigt wird.
wp-Syntax-Highlighter
Wenn Sie darauf bestehen, Ihre Codebeispiele in den Hauptartikelkörper einzufügen, wp-Syntax-Highlighter ist eine ziemlich einfache Möglichkeit, es zu tun. Geben Sie Ihren Code einfach in einen Shortcode ein, der nach der von Ihnen verwendeten Sprache benannt ist: z [php][/php] .
Unterstützte Sprachen umfassen die üblichen: HTML, CSS, PHP und JS, aber es gibt mehr. Es gibt einundsiebzig insgesamt, in der Tat.
Drücken Sie
Drücken Sie bietet einen benutzerdefinierten Post-Typ für "News", wenn Sie das von Ihren normalen Posts getrennt halten möchten. Darüber hinaus bietet es situativ nützliche benutzerdefinierte Felder für Website-URLs, E-Mails, SMS-Nummern und Anweisungen, Telefonnummern, Twitter-Hashtags und Social-Media-Links.
Sie können diese benutzerdefinierten Felder auch für andere Posttypen aktivieren, einschließlich benutzerdefinierter Post-Typen. Sie können den Post-Typ "News" sogar deaktivieren und einfach die benutzerdefinierten Felder beibehalten, wenn Sie das nicht möchten.
Jetpack Markdown-Unterstützung
Liebe Jetpacks Markdown-Plugin? Wünschte es mit benutzerdefinierten Beitragstypen? Jetpack Markdown-Unterstützung tut genau das.
BlankPress WordPress Reiniger
Seien wir ehrlich, einige Dinge in der WordPress-Benutzeroberfläche sind nervig. Sie können einige der schlimmsten Übeltäter durch die Installation loswerden dieses Plugin, aber das ist nicht alles. Es kann auch den in der Kopfzeile Ihrer Website platzierten Code bereinigen, die standardmäßigen Attribute für Höhe und Breite, die auf Bilder / Miniaturansichten angewendet werden, und mehr entfernen.
Registrierung Honeypot
Wenn Sie öffentliche Benutzerregistrierungen akzeptieren, dieses Plugin könnte dazu beitragen, einige der spambots fern zu halten. Es wird lediglich ein verstecktes Feld zum Benutzerregistrierungsformular hinzugefügt. Wenn der Spambot dumm genug ist, um ihn auszufüllen, wird der Registrierungsversuch abgelehnt.
Der Ersteller des Plugins stellt schnell fest, dass dies keine Komplettlösung ist, um die Roboter von Ihrer Site fernzuhalten, aber es ist ein Anfang. Verwenden Sie nach eigenem Ermessen.
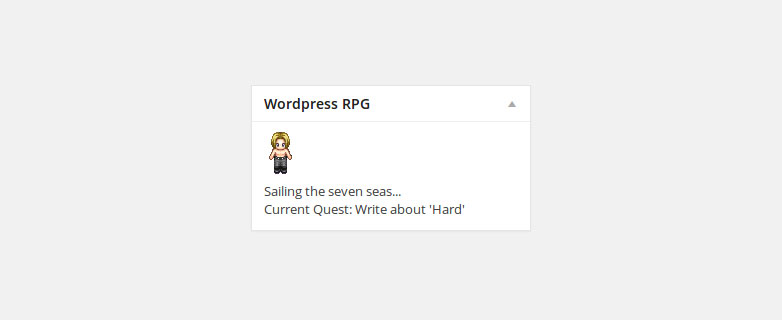
WordQuest
Verwandle deine Arbeit in ein RPG! Im Post-Bearbeitungsbildschirm sehen Sie rechts einen Avatar und oben eine schlecht platzierte und gestylte XP-Leiste. Du erfüllst Quests, indem du Artikel in bestimmten Kategorien verfasst - leider auch "Uncategorized" - und für jedes Wort, das du schreibst, mehr Erfahrung sammelst.
Wenn du Aufgaben erfüllst und auflevelst, wird der Avatar / Sprite unglaublicher. Genau wie du.
Ab jetzt, dieses Plugin scheint nicht besonders fortgeschritten zu sein oder viele Optionen zu haben, aber ich bin gespannt, wohin es gehen wird. Ich könnte es benutzen, um mich zu motivieren, häufiger zu bloggen.