6 Plugins, um Ihre WordPress-Seite im Trend zu halten
Es ist nicht nötig, WordPress zu diskutieren, da sich jeder dessen enormes Potenzial bewusst ist. Stattdessen werden wir über einige der Plugins sprechen.
Einige von ihnen sind wichtig, wie ein Plugin für die Verbesserung der SEO oder Caching der Website; Andere sind optional, wie ein Plugin für die ReCaptcha-Integration. Unter der letzteren Kategorie stolpert man oft über Plugins, die entworfen wurden, um Website-Betreibern dabei zu helfen, mit den neuesten Designtrends Schritt zu halten.
Zum Beispiel können sie Schnittstellen mit Funktionen wie Hamburger Menütasten oder Duoton-Grafiken aufpeppen. Heute werden wir sechs aktuelle Trends untersuchen und Ihnen sechs einfache - und vor allem kostenlose - Lösungen vorstellen, die im Repository verfügbar sind.
1. Karten
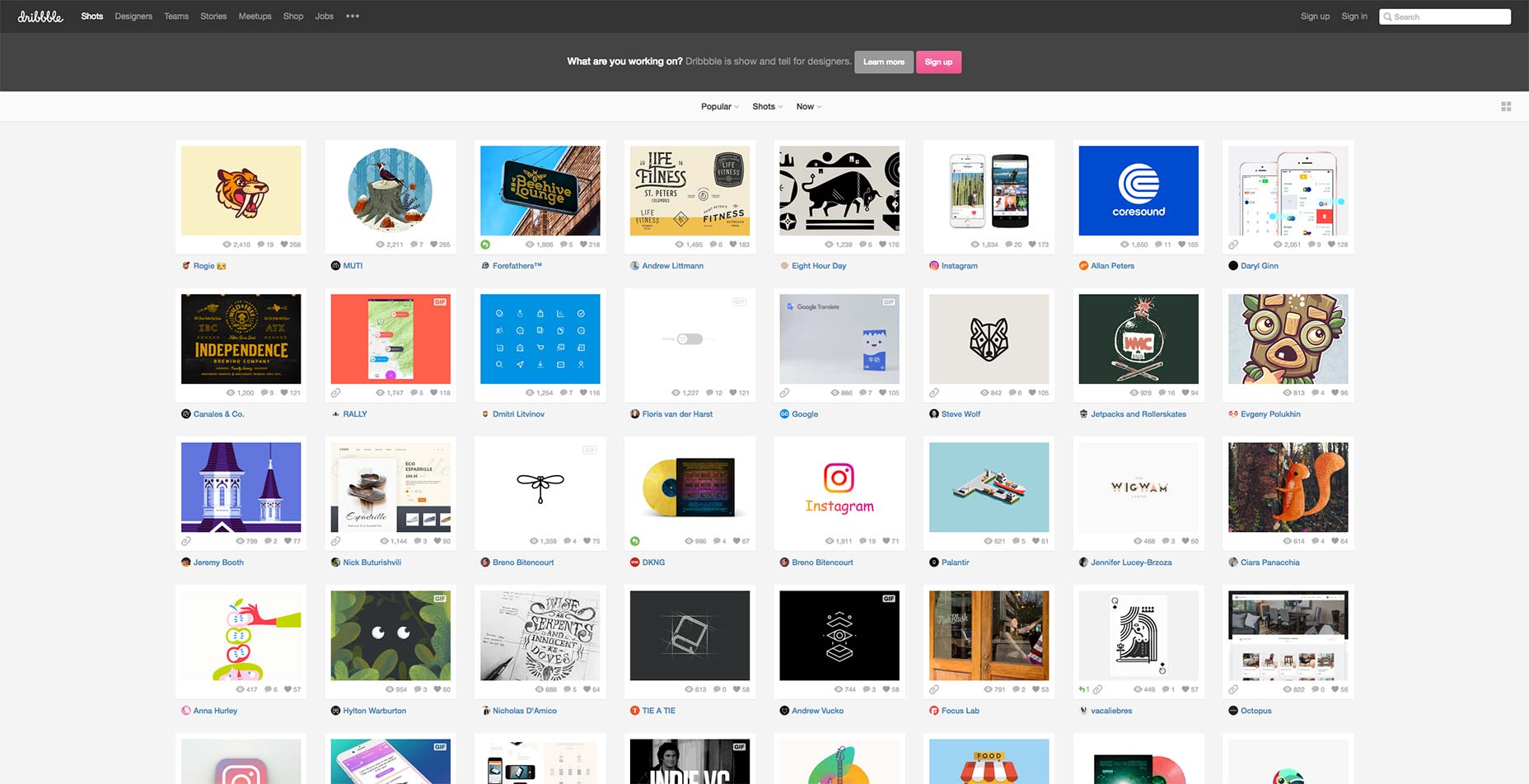
Wie auf Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus und mehr.
Wir fangen mit Karten an. Das Jahr 2015 war von einem großen Wirbel um diesen Trend geprägt und es wird nirgendwo hin gehen. Als eines der beliebtesten Design-Patterns betrachtet, zerlegt es den Inhalt in verdauliche Brocken und serviert sie den Lesern. Es handelt sich um eine nahezu universelle Lösung, die sowohl mit Desktop- als auch mit mobilen Schnittstellen gut funktioniert.
WordPress-Lösung: Mauerwerk Layout
Mauerwerk-Layouts sind eine der besten Möglichkeiten, Karten-basierte Layouts zu verwenden, so dass dieses Plugin ein guter Start ist. Sie können eine Pinterest-ähnliche Struktur verwenden und sie auf Ihren Blog, Ihr Online-Magazin oder Ihre E-Commerce-Website anwenden.
2. Duotone Grafiken
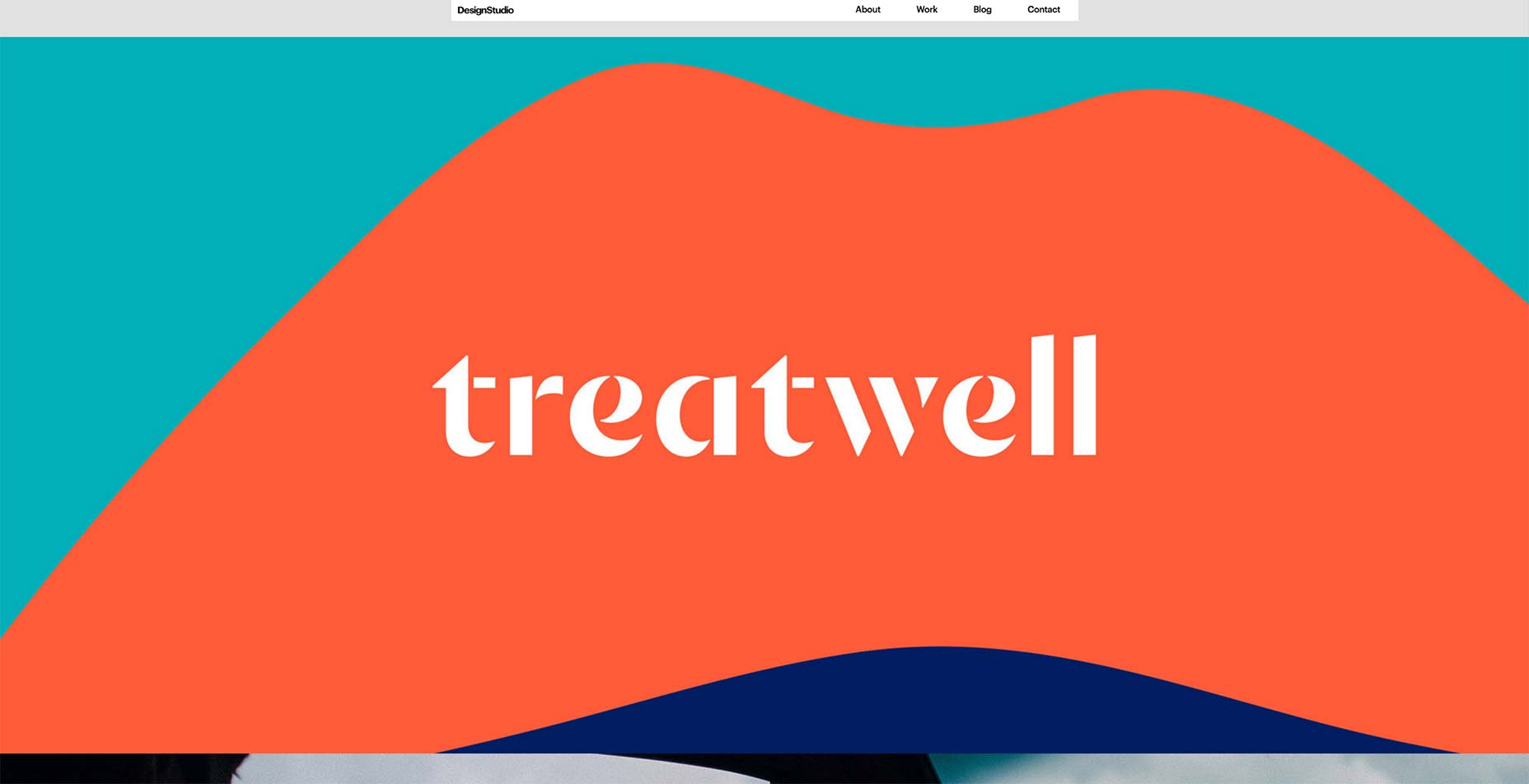
Wie in Spotify-Kampagnen, Adidas-Kampagnen, Lois Jeans-Kampagnen und anderen.
Duotone ist so alt wie die Hügel. Es wurde millionenfach von Fotografen benutzt, die Mitteltöne und Highlights eines Bildes hervorheben müssen. Obwohl es nicht gerade neu ist, hat Duotone das Web im letzten Jahr im Sturm erobert. Das größte Beispiel hierfür ist Spotify, dessen Designer die Technik mit intensiven Farben versehen haben
WordPress-Lösung: TwotoneFX
TwotoneFX ist ein kleines Plugin, mit dem Sie alle Bilder in Ihrer Medienbibliothek in Duoton konvertieren können. Es hat eine einfache, ziemlich intuitive Benutzeroberfläche mit mehreren Optionen zum Bearbeiten von Bildern. So können Sie Farben festlegen und Filter auf Miniaturbilder, Bilder in Posts oder alle Multimedia auf einmal anwenden.
3. Der Parallaxeneffekt
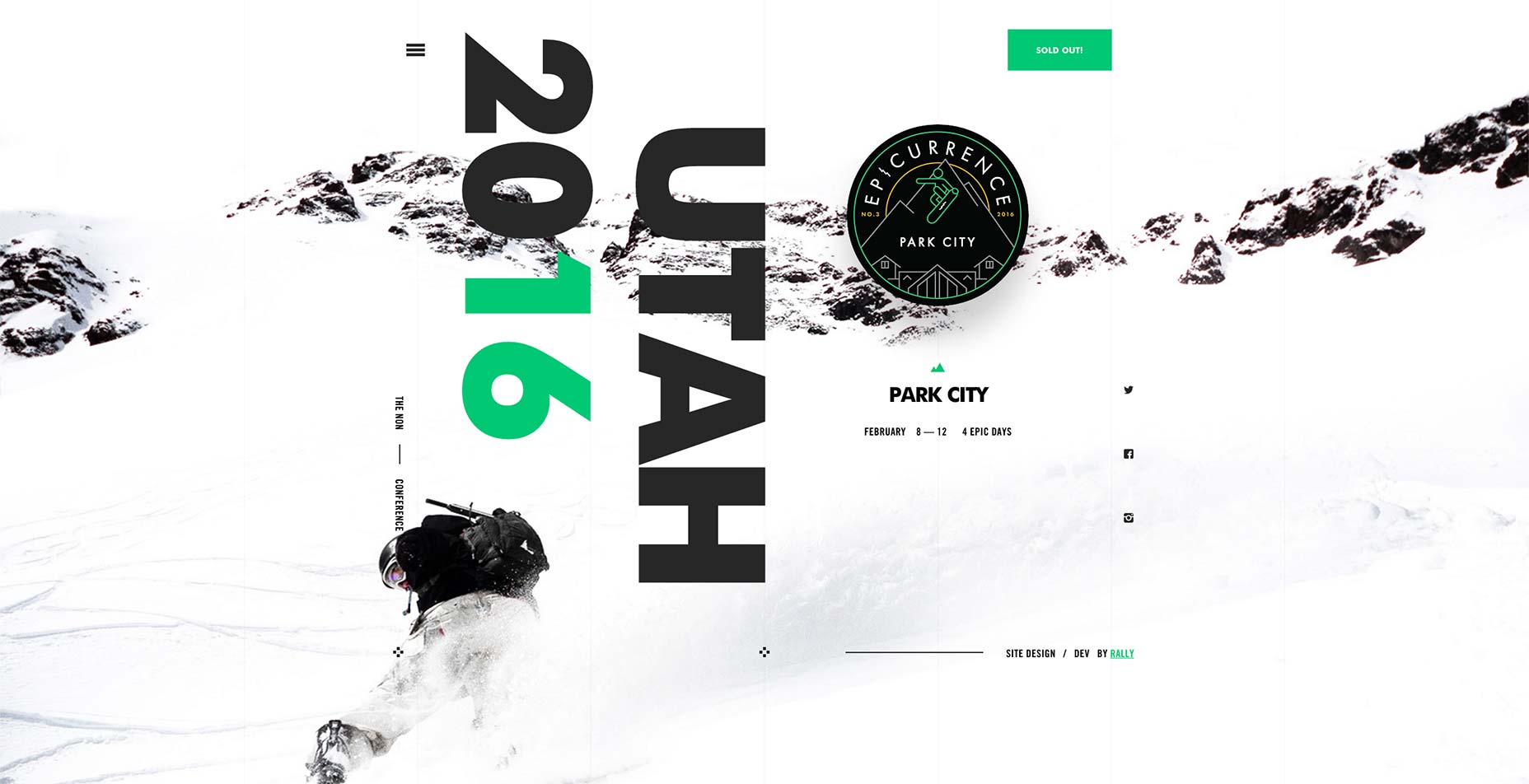
Wie auf a gesehen gazillion Websites verschiedener Größen, Größen und Themen.
Die Technik kann kaum als Trend bezeichnet werden; Es ist seit Ewigkeiten bei uns und technisch hat sich nichts geändert. Sie können sicher sagen, dass es ein bewährtes Werkzeug ist, das übrigens heutzutage heiß ist. In Kombination mit mehreren Hintergründen unterstützt es die Erstellung herausragender Layouts mit einem dynamischen Feeling, einer reibungslosen Benutzererfahrung und 3D-Effekten.
WordPress-Lösung: Parallax Scroll
Parallax Scroll ist eine elegante Möglichkeit, diesen Effekt mit Kurzwahlnummern zu versehen. Es aktiviert Header, Seiten und benutzerdefinierte Posts mit einem Parallaxhintergrund. Das offizielle Repository zeigt zahlreiche Möglichkeiten, dies zu erreichen; Sie können mit allem experimentieren, was am besten zu Ihren Bedürfnissen passt.
4. Material Design
Wie gesehen bei MaterialUp, Polymer, Android, Google und alle seine Dienste.
Dieses lebendige Dokument, das als internationale Bildsprache gedacht ist, hat sich bereits eine Nische geschaffen. Es fördert die Übernahme von Best Practices im UX-Design und dient als eine Art "Leitstern". Es bietet auch leicht implementierbare ästhetische Benutzeroberflächenstile.
WordPress-Lösung : Materialisierer
Materializer ist eine umfassende Bibliothek von Material Design-Komponenten, die geschickt in ein WordPress-Plugin umgewandelt wurde. Es bietet mehr als zwanzig Shortcodes zum Integrieren von Elementen wie Karten, Laden von Symbolen, verschiedenen Arten von Schaltflächen und anderen in eine Seite oder einen Post. Untersuchen Sie die Dokumentation, um herauszufinden, wie Sie sie zu Ihrem Vorteil verwenden können.
5. Animationen
Wie in fast jedem modernen Portfolio zu finden, Projekte mit visuellen Storytelling-Erfahrungen und anderen Websites, einschließlich Goliaths der Industrie wie Apple.
Unter all den aktuellen Trends ist dieser am meisten augenfällig, einnehmend und kraftvoll. Faule Animationen, Ladeanimationen, fließende Übergänge, subtile Seitenbewegungen, traditionelle Beschleunigungs-, Schiebe-, Fading- und Zoom-Animationen und unkonventionelle Typografieanimationen: Es gibt eine Menge davon in freier Wildbahn. Sie dienen dazu, Schnittstellen zu erweitern, Erfahrungen zu bereichern und einfach interessante Ideen zum Leben zu erwecken. Wenn Sie mehr Informationen über diese schnell wachsende Tendenz benötigen, werfen Sie einen Blick auf Der ultimative Leitfaden für Web-Animation , es klärt das Problem auf.
WordPress-Lösung : Animiere es
Wie der Name schon sagt, kann das Plugin jedes Element eines Posts, Widgets oder einer Seite in Bewegung setzen, was ihm ein subtiles, aber dennoch spürbares dynamisches Verhalten verleiht. Es kommt mit mehr als fünfzig verschiedenen Effekten, einschließlich Prellen, Schwinden, Drehen, Spiegeln und Pulsieren.
6. Hamburger Menütasten
Wie auf der New York Times, StarWars.com, Citroen Ad Kampagnen und Tausenden anderer Websites zu sehen.
Einige sagen, dass dieser Knopf mit drei Zeilen, der ein Navigationsmenü verbirgt, ein Segen für moderne Schnittstellen ist; andere fordern, dass sie sofort umgebracht werden, und zwar mit einigen guten Gründen. Der Trend ist ziemlich umstritten. Man kann jedoch argumentieren, dass das notorische Designmuster immer noch sehr gefragt ist. Offensichtlich liebt die Menge bösen Jungs.
WordPress-Lösung : Responsives Menü
Von mehr als achtzigtausend WordPress-Nutzern vertraut, ist dieses Plugin ein Muss für Ihren Blog, Ihr Magazin, Ihr Unternehmensportal oder was auch immer Sie haben. Es stattet die Schnittstelle mit einem vollständig ansprechenden Navigationsfeld aus, das nach Ihrem Geschmack angepasst werden kann. Mit siebzig verschiedenen Optionen, aus denen Sie auswählen können, können Sie eine perfekte Übereinstimmung für Ihr Projekt erstellen.