Erste Schritte mit der kostenlosen Vektor-App Gravit
Gratis Gegenstände! Holen Sie sich Ihre kostenlosen Sachen hier! Nun, es ist sowieso ein freier Vektoreditor. Wir mögen diese, oder? Um genau zu sein, spreche ich über Gravit . Wie ich schon sagte, es ist kostenlos, wird es immer sein, und es hat für die meisten Leute etwas. Plus, es hat eine Version für fast jedes Desktop-Betriebssystem (einschließlich Linux und Chrome OS. Es hat eine Browser-Version. Android- und iPad-Versionen kommen. Es hat sogar eine einfachere Version für Anfänger insgesamt genannt Klex Das ist ein bisschen wie Canva.
Wir haben es schon ein paar Mal hier auf WDD erwähnt, aber wir haben es nie in irgendeiner Tiefe untersucht. Gut Version 3.2 wurde gerade veröffentlicht Also ist es an der Zeit, das zu ändern. Hier ist unsere Einführung in Gravit Designer:
Standartfunktionen
Es ist ein Vektoreditor. Es hat Ihre Stift- und Bleistiftlinien-Zeichenwerkzeuge. Es hat Formen, Symbole und boolesche Operationen. Sie können mehrseitige Dokumente erstellen. Exportieren Sie Ihre Bilder in alle gängigen Formate wie PDF, SVG, JPEG, PNG usw. Oh, und Sie können nach Sketch exportieren.
Nun unterstützen die meisten anständigen Vektor-Editoren CMYK, aber Gravit erhebt Anspruch auf:
Die erste Engine, die das CMYK-Rendering im Browser vollständig unterstützt ...
Also ja, du kannst Druckarbeiten im Browser machen, wenn du willst.
Herausragende Funktionen
Es ist kostenlos. Habe ich das schon erwähnt?
Kostenloser Cloud-Speicher: Auf den Cloud-Speicher kann sowohl über die Web- als auch über die Desktop-Version der App zugegriffen werden. Er eignet sich daher ideal für ständig mobile Entwickler. Die einzigen echten Nachteile sind, dass es derzeit keine Möglichkeit gibt, Dokumente in Ihrer Cloud-Ecke mit anderen zu teilen. Oh, und jedes System ist verwundbar. Wenn Sie also klassifizierte Vektorzeichnungen erstellen, lassen Sie sie vielleicht einfach auf Ihrer Festplatte liegen.
Effekte: Im Grunde Layer-Stile und grundlegende Filter, aber für einzelne Objekte und Gruppen von Objekten. Sie können keine Effekte auf ganze Ebenen anwenden, so dass sie nur zur Organisation und leichteren Objektbearbeitung verwendet werden.
Präsentationen: Sie können jedes mehrseitige Dokument verwenden und es als Präsentation wiedergeben. Entwirf einfach deine Seiten und geh.
Bibliotheken: Sie können noch keine eigenen Formenbibliotheken erstellen, aber einige sind bereits eingebaut, um Anfängern die Arbeit zu erleichtern. Es gibt Icons, Emojis, einige Cliparts
Anker: Anker sind eine einfache Möglichkeit, um reaktionsschnelle Grafiken zu erstellen. Ich würde nicht versuchen, ein komplettes Responsive-Site-Layout mit ihnen zu entwerfen, aber wenn Sie Grafiken für, sagen wir, eine Vielzahl von Social-Media-Kanälen erstellen müssen, wird Gravit ganz gut funktionieren. Dies ist eigentlich der beabsichtigte Anwendungsfall.
Schnittstelle
Nun, es wäre keine gute Einführung, es sei denn, wir haben Ihnen einen Einstieg in die Benutzeroberfläche gegeben. Gravits Benutzeroberfläche ist nicht übermäßig kompliziert, aber Zeit ist Geld. Ach ja, und beachte, dass du dein Thema im Einstellungsmenü ändern kannst. Ich bin wirklich partiell zum Thema "Licht".
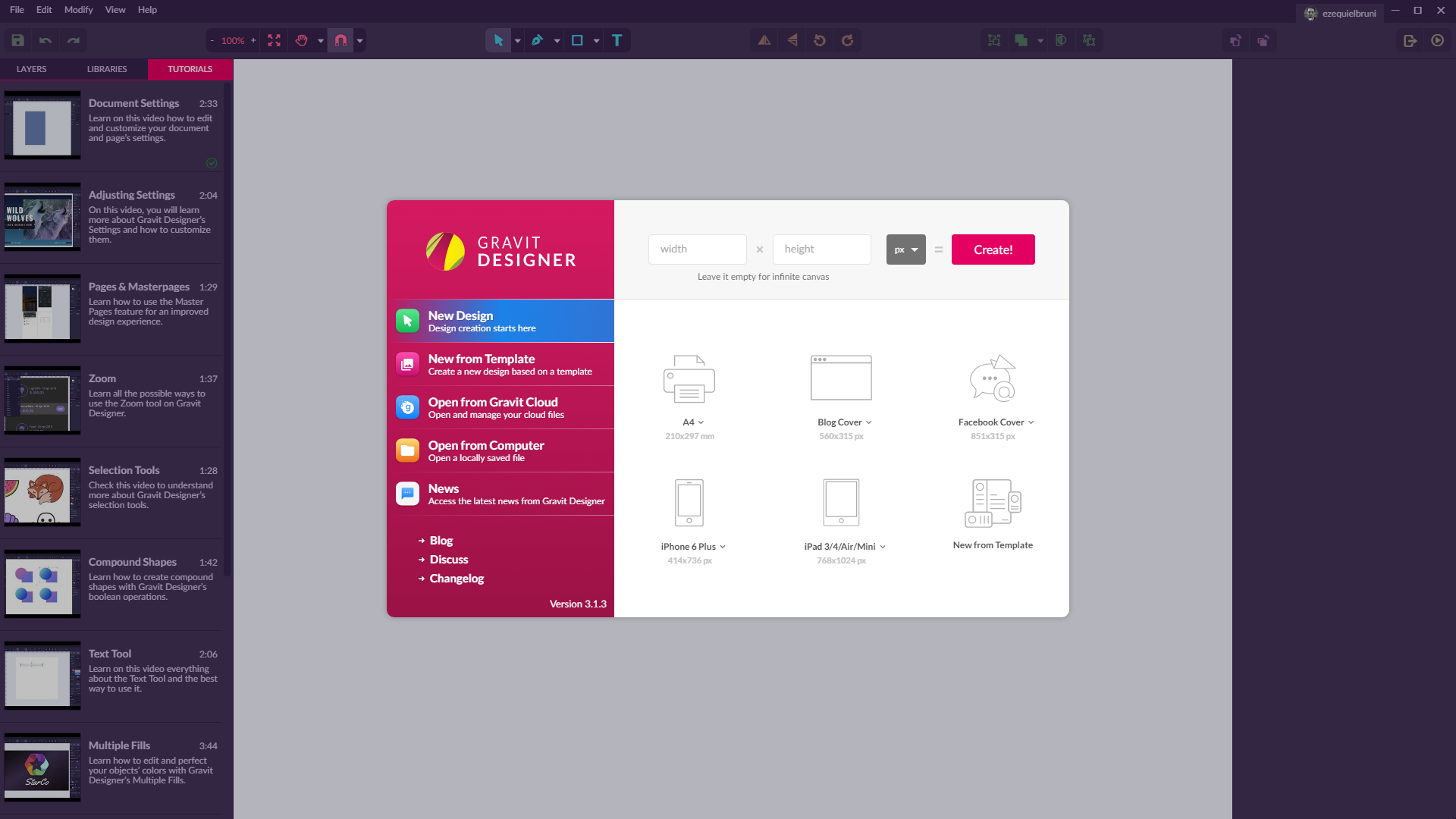
Beim ersten Start der App wird ein Bildschirm angezeigt, mit dem Sie schnell beginnen können. Es sollte angemerkt werden, dass es eine Reihe von grafischen Vorlagen für verschiedene Zwecke gibt, einschließlich Website-Grafiken, Social-Media-Beiträge, Präsentationen, Poster und mehr.
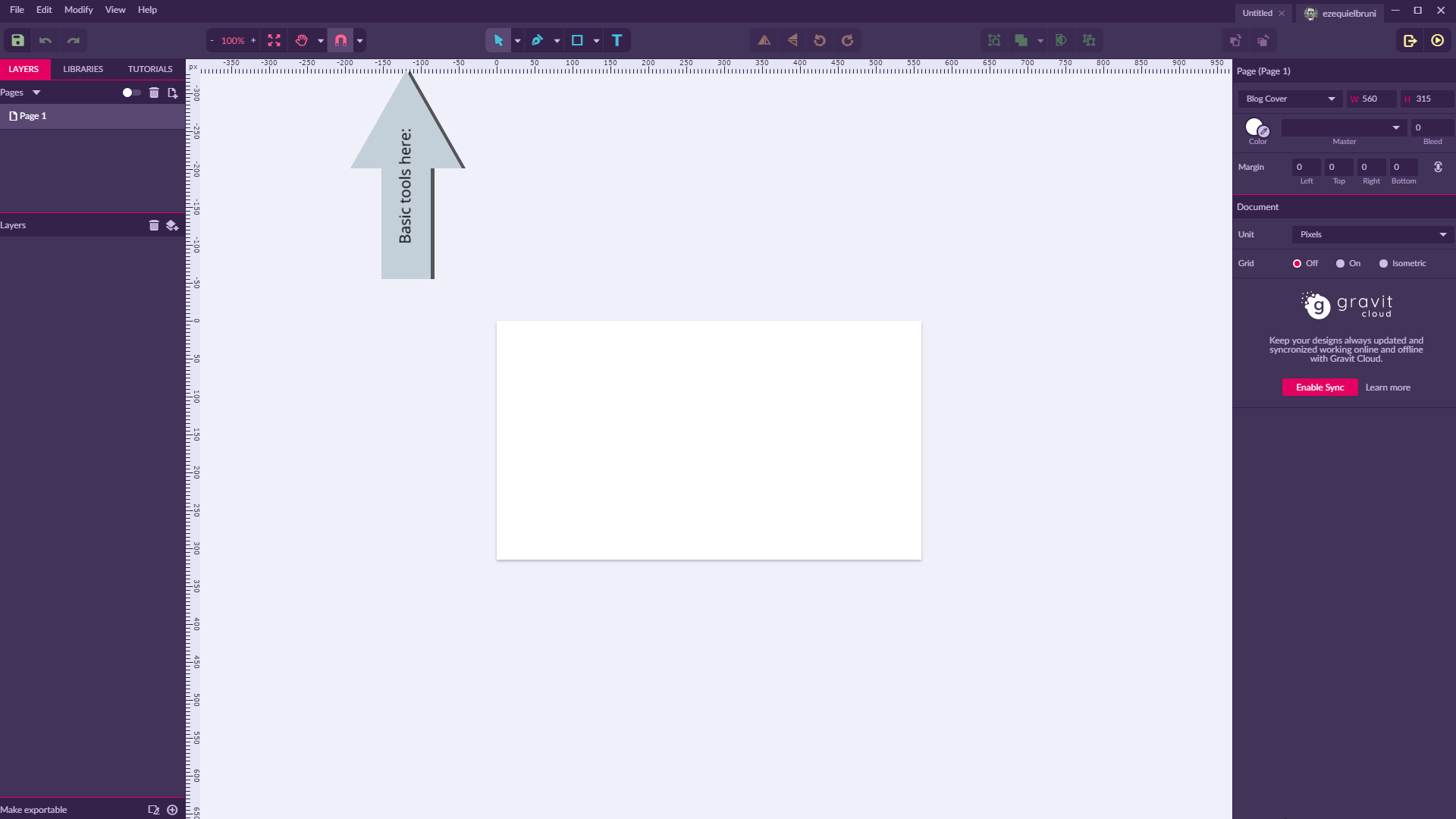
Standardwerkzeuge befinden sich alle in der oberen Symbolleiste. Hier wechseln Sie zwischen ausgewählten Werkzeugen, Zeichenwerkzeugen, Formwerkzeugen, Objektanordnungsfunktionen und vielem mehr. Es ist das offensichtliche Zeug. Es fühlt sich ein bisschen leer für jetzt, wenn das Fenster bei 1080p Vollbild ist, aber Sie können viel mit den bereitgestellten Tools tun. In der linken Seitenleiste können Sie Ihre Seiten und Ebenen verwalten, auf die Bibliotheken zugreifen und einige praktische Anleitungen zu den grundlegenden Funktionen der App aufrufen.
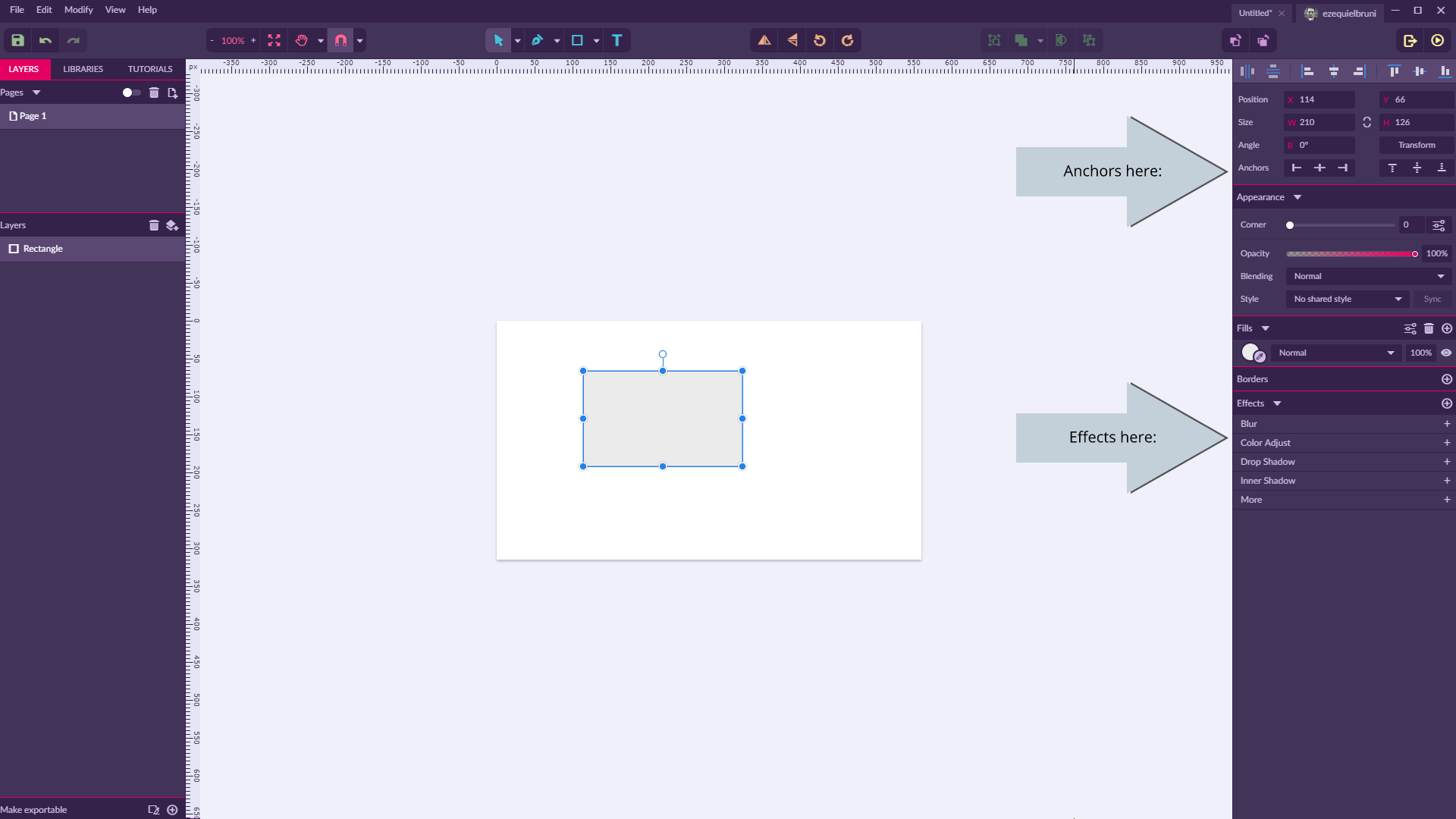
Die rechte Seitenleiste ist kontextabhängig. Abhängig davon, welches Werkzeug und / oder Objekt Sie auswählen, ändert sich alles. Hier werden Sie Einstellungen vornehmen, präzise Pixelmaße für Objekte eingeben und all diese Dinge.
In der kontextabhängigen Seitenleiste finden Sie auch alle verfügbaren Objekteffekte. Zu Beginn werden nur Optionen wie Weichzeichnen, Farbanpassung, Schlagschatten und Innerer Schatten angezeigt. Aber hör nicht auf. Klicken Sie auf die Option "Mehr". Es gibt einige komplexe und künstlerische Filter und Effekte.
Hier finden Sie auch die Ankeroptionen. Wie bereits erwähnt, können diese Optionen verwendet werden, um ein Objekt zu verankern, das für seine Position auf der Seite oder in Bezug auf ein Elternobjekt relevant ist.
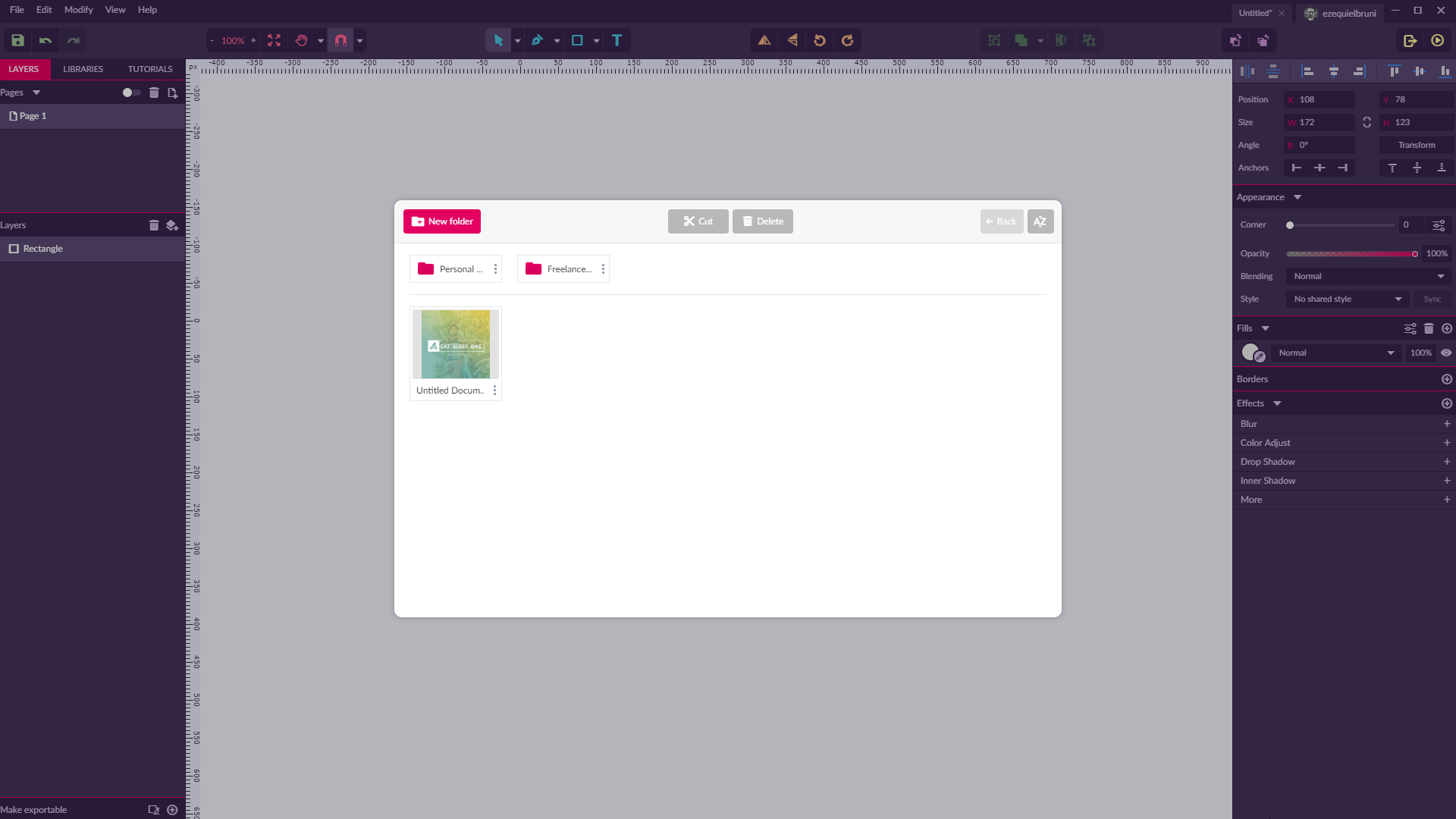
Die Verwendung der Cloud-Funktionalität ist einfach genug. Sie können Dateien in der Cloud speichern, aus der Cloud öffnen und sie mit Ordnern organisieren. Es ist im Moment ziemlich leer, aber es funktioniert. Für einen einzelnen Benutzer funktioniert es vollkommen gut.
Fazit
Diese App kann absolut einige tolle Dinge in den Händen eines professionellen tun; Illustratoren werden jedoch höchstwahrscheinlich bei jeder kostenpflichtigen App bleiben wollen, die sie verwenden. Es kann viel, aber es kann nicht alles, was Illustrator kann, um beispielsweise Ihren Workflow zu erleichtern.
Auf der anderen Seite ist Gravit eine gute Option für Anfänger und Webdesigner mit begrenzten Vektorgrafiken. Musst du nur ein schnelles Banner hochziehen? Diese App enthält Vorlagen, mit denen Sie beginnen können, und genügend komplexe Funktionen, mit denen Designer ihre kreativen Muskeln spielen lassen können. Obendrein ist es ideal für alle, die viel unterwegs unterwegs sind.