50 Fresh Resources Designer, Mai 2016
Sie da! Hier sind wir wieder mit einer großen Auswahl an Werbegeschenken für Sie zu genießen. Scrollen Sie nach unten und Sie werden jede Menge erstaunliche Symbole, Textur-Effekte, Schriftarten, Vorlagen und Themen finden. Gehen Sie voran und laden Sie alles herunter. Genießen!
Flaches Büro Vektor-Icons
Ein erstaunliches Set von 150 flachen, responsiven Icons, die in EPS, PDF; SVG, und 4 Größen von PNG (16, 30, 40 und 80 Pixel) mit einem unterschiedlichen Design für jede der Größen.
50 Firmensymbole
Ein erstaunliches Set von 50 Icons mit dicken und dünnen Linien, mit eckigen und abgerundeten Ecken. Sie sind pixelgenau gestaltet und liefern sowohl positive als auch negative Versionen im Ai-Format.
Bunte Symbole festgelegt
Eine großartige Sammlung von über 500 schönen, bunten Icons mit weichen schwarzen Konturen und abgerundeten Linien und Schatten in Ai, SVG und verschiedenen PNG-Formaten, perfekt für Anwendungen und Web-Interfaces.
Humongous 80k iPhone Icons gesetzt
Ein erstaunliches Set von mehr als 80.000 Icons, die nach den Richtlinien des iPhone in einem gefüllten Stil erstellt wurden, der in den Dateien Ai und SVG geliefert wurde, zählt mehr als 20 verschiedene Branchen mit Tausenden von Icons.
Alte verwitterte Holzbeschaffenheiten
Ein Satz von 18 wunderschön gearbeiteten Texturen, die alte und abgenutzte Holzoberflächen darstellen, die extremen Witterungseinflüssen ausgesetzt waren.
Tafel-Photoshop-Texteffekt
Ein erstaunlicher Texteffekt für Adobe Photoshop mit Smart Object-Ebenen, mit denen Sie Text auf einer schwarzen Tafel in zwei verschiedenen Farben erstellen können, eine für den Textkörper und eine für den Schatten des Textes.
Karton-Modell
Ein ungewöhnliches Branding-Modell, das eine Pappschachtel in transparentem und grauem Textur-Hintergrund zeigt, die im PSD-Format und in 5 verschiedenen Facetten verfügbar ist, die durch Smart Objects anpassbar sind.
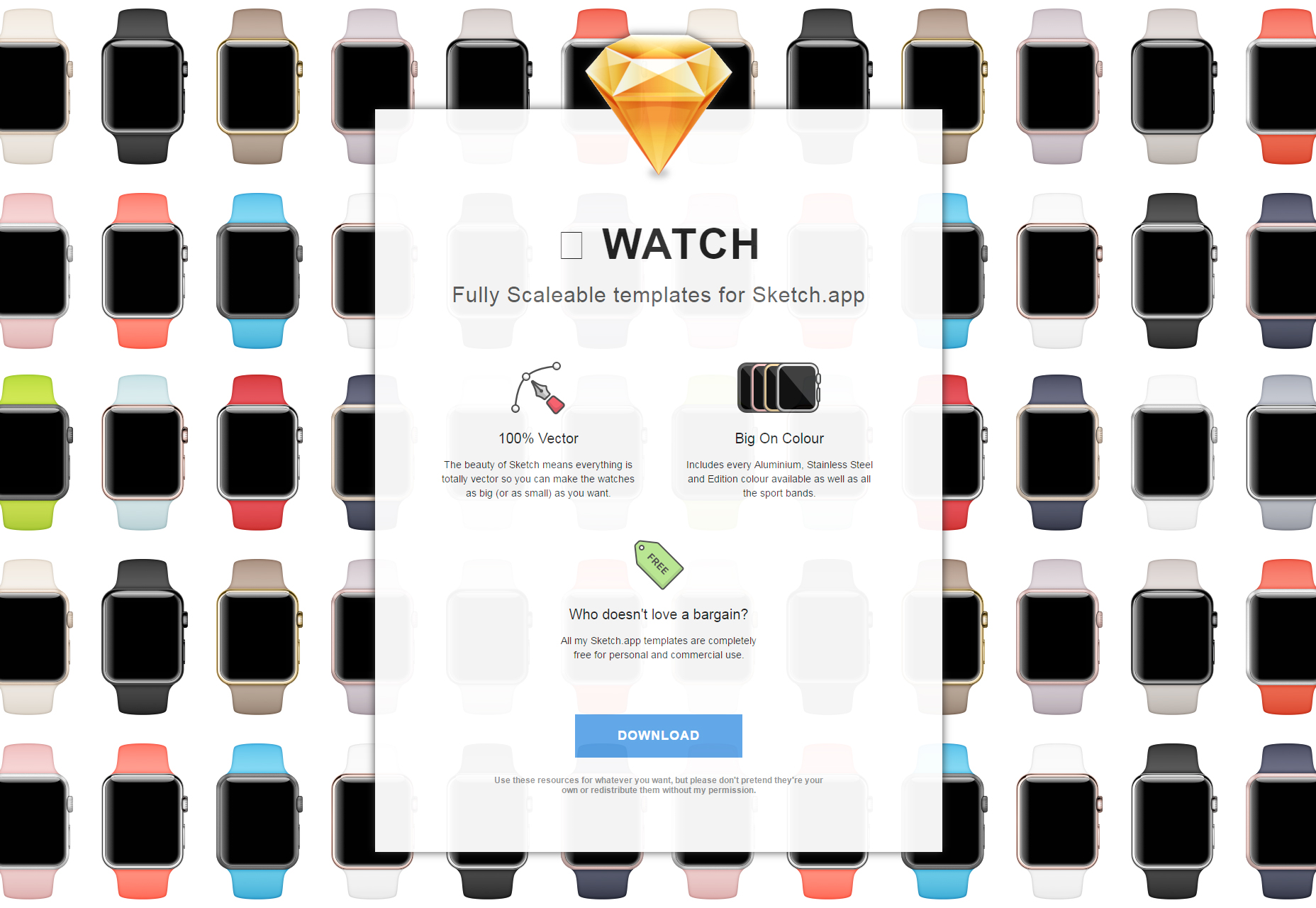
Skizzieren Sie Apple Watch-Vorlagen
Eine Reihe voll skalierbarer und editierbarer Vektor-basierter Apple Watch-Vorlagen, die im Sketch-Format erhältlich sind und jede verfügbare Farbe von Aluminium, Edelstahl und Edition als Sportbänder bieten.
Dunkle dreifach gefaltete Vorlage
Eine professionell aussehende, dreifach gefaltete Vorlage, die in Vektor-PSD- und Ai-Dateiformaten geliefert wird. Mit quadratischen, eher breiten Bereichen, ideal für Unternehmensbranding, Infografiken, Analysen und ähnliche Inhalte.
Oh mein!
Ein erstaunliches Toolkit für Designer, das auf einen Szenenersteller, Mockup-Vorlagen, einen Logo-Creator, Texteffekte und einen Inspirations-Booster setzt, die bereit sind, in Photoshop verwendet zu werden.
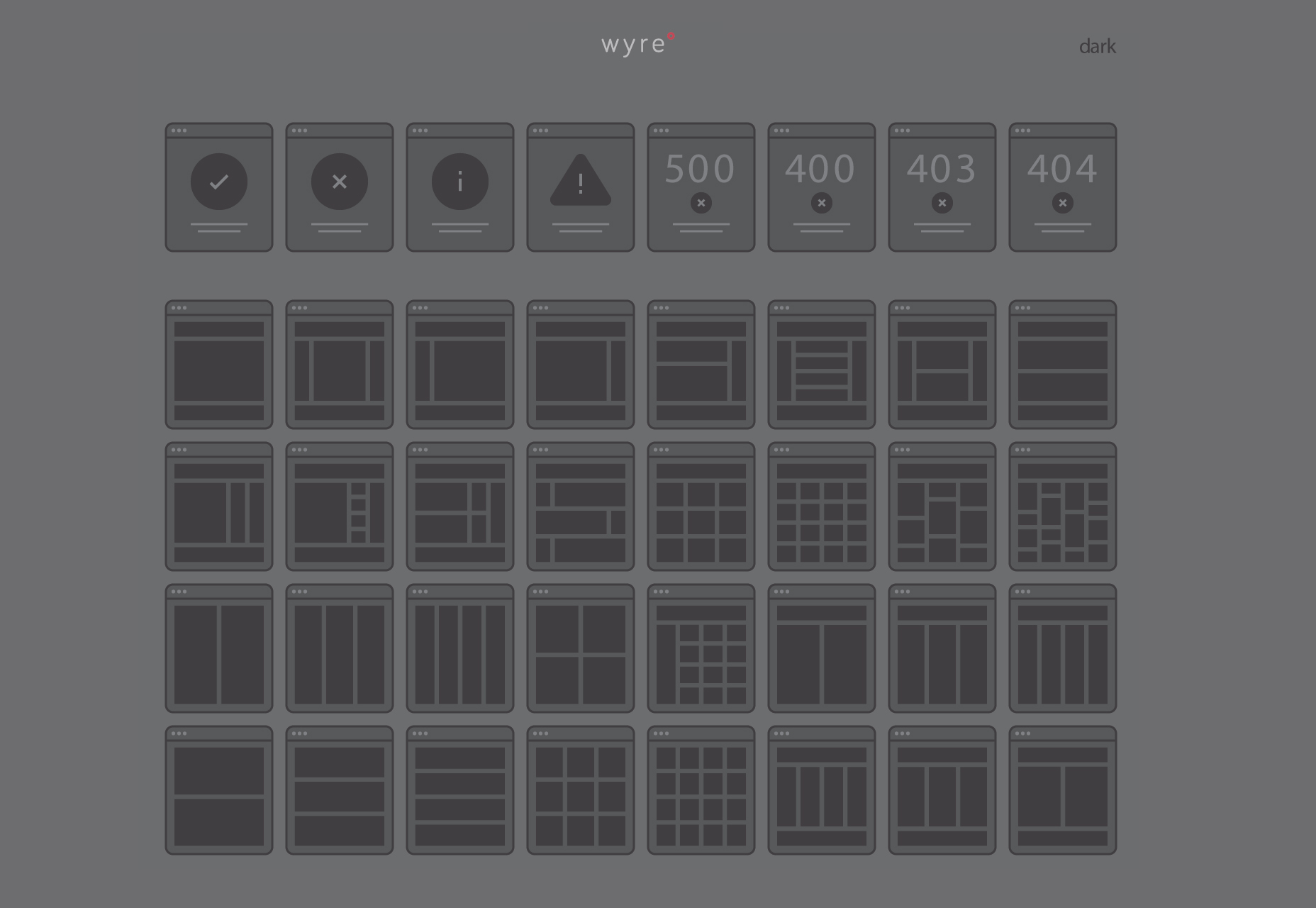
Wyre
Wyre ist ein Satz von mehr als 120 Web-Layout-Kacheln für Website-Karten, die in Vektor-Ai-, EPS- und SVG-Format-Dateien geliefert werden, die vollständig skalierbar und editierbar sind.
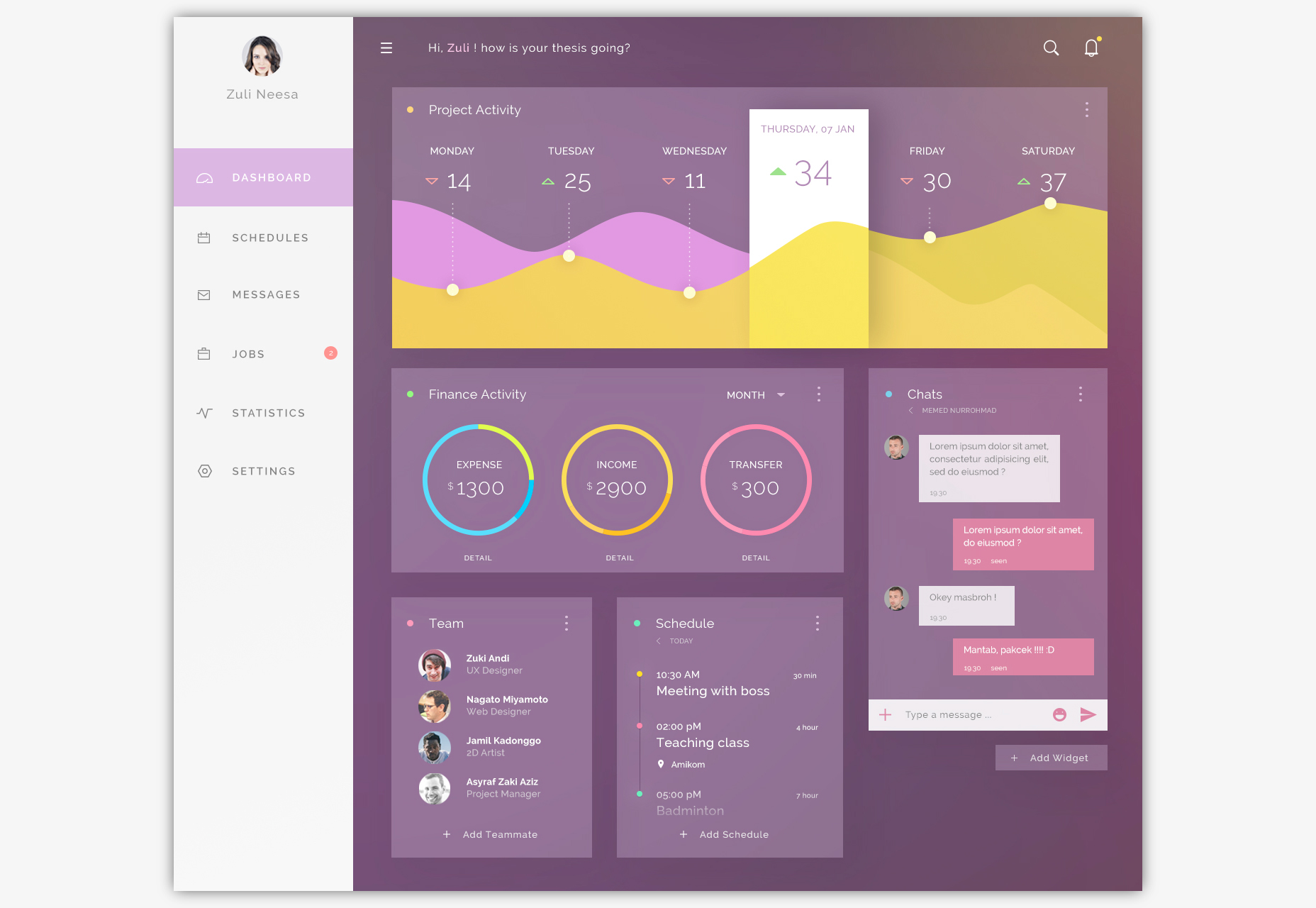
Transluzid-Armaturenbrett
Ein schönes Armaturenbrett aus transluzenten und soliden Elementen mit einem weichen Farbschema, das ihm einen sehr schönen Look verleiht, ist im PSD-Format erhältlich und perfekt für moderne Verwaltungs-Dashboards.
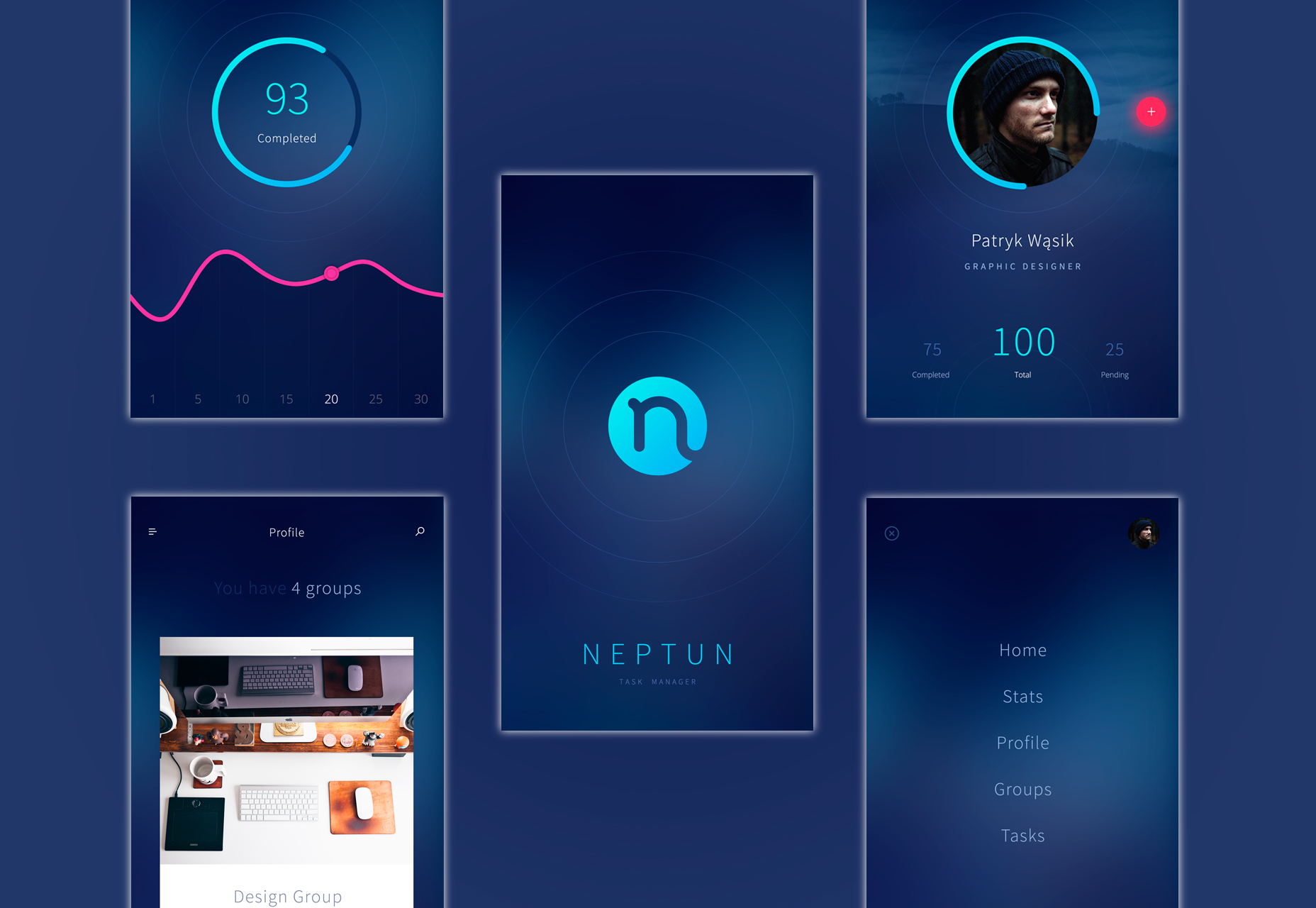
Neptun
Neptun ist eine Sammlung von 6 schön gestalteten Bildschirmvorlagen für Handys (iOS-Telefone), die einen minimalen, aber dennoch modernen Stil aufweisen und in PSD-Format-Dateien geliefert werden. Es ist perfekt für Dashboard-Management-Anwendungen.
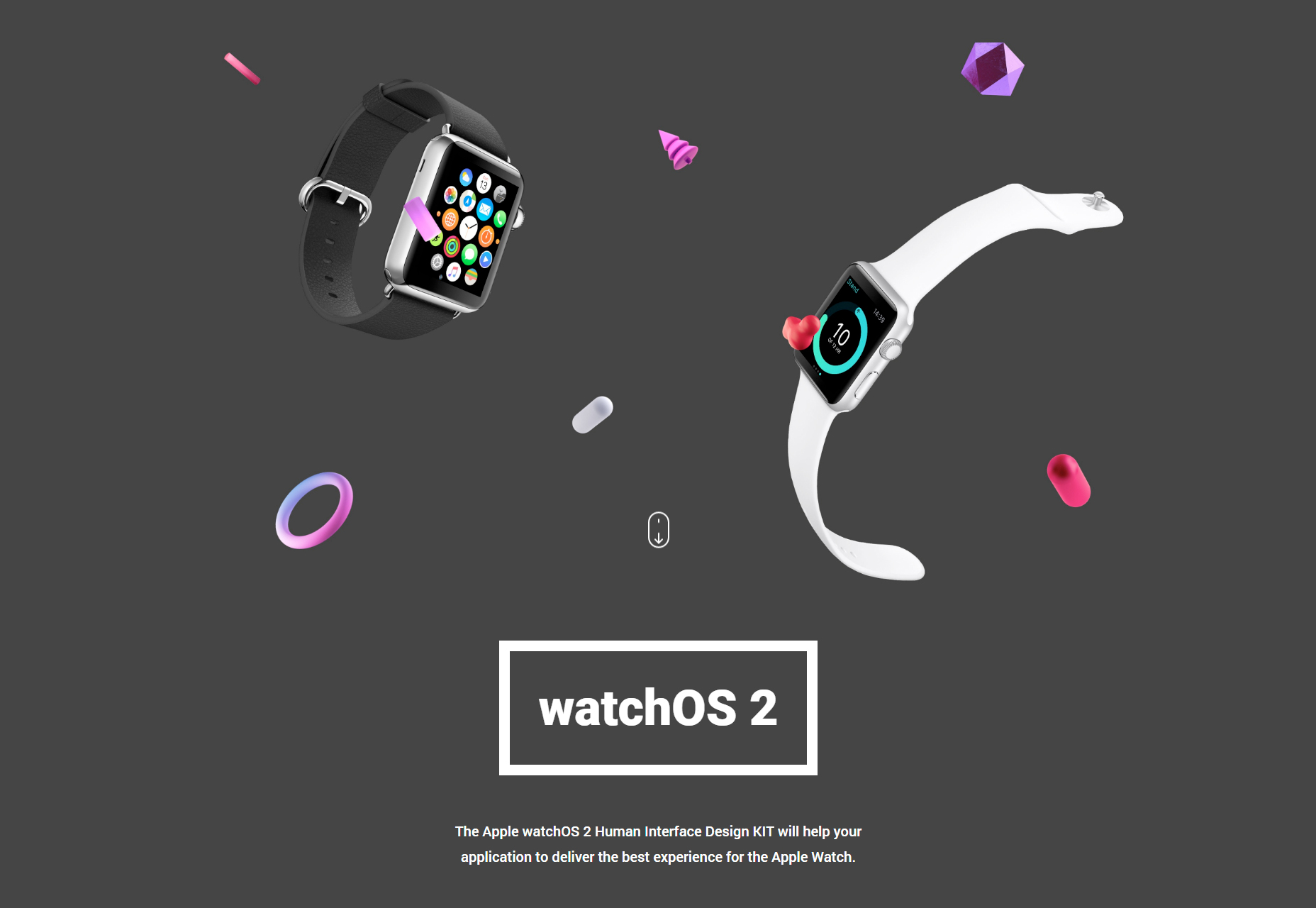
WatchOS2 UI-Design-Kit
Ein Human Interface Design-Kit für Apple Watch-Geräte, das aus 1000 verschiedenen Elementen besteht, aus denen 186 Bildschirme in 18 verschiedenen Kategorien zusammengesetzt sind.
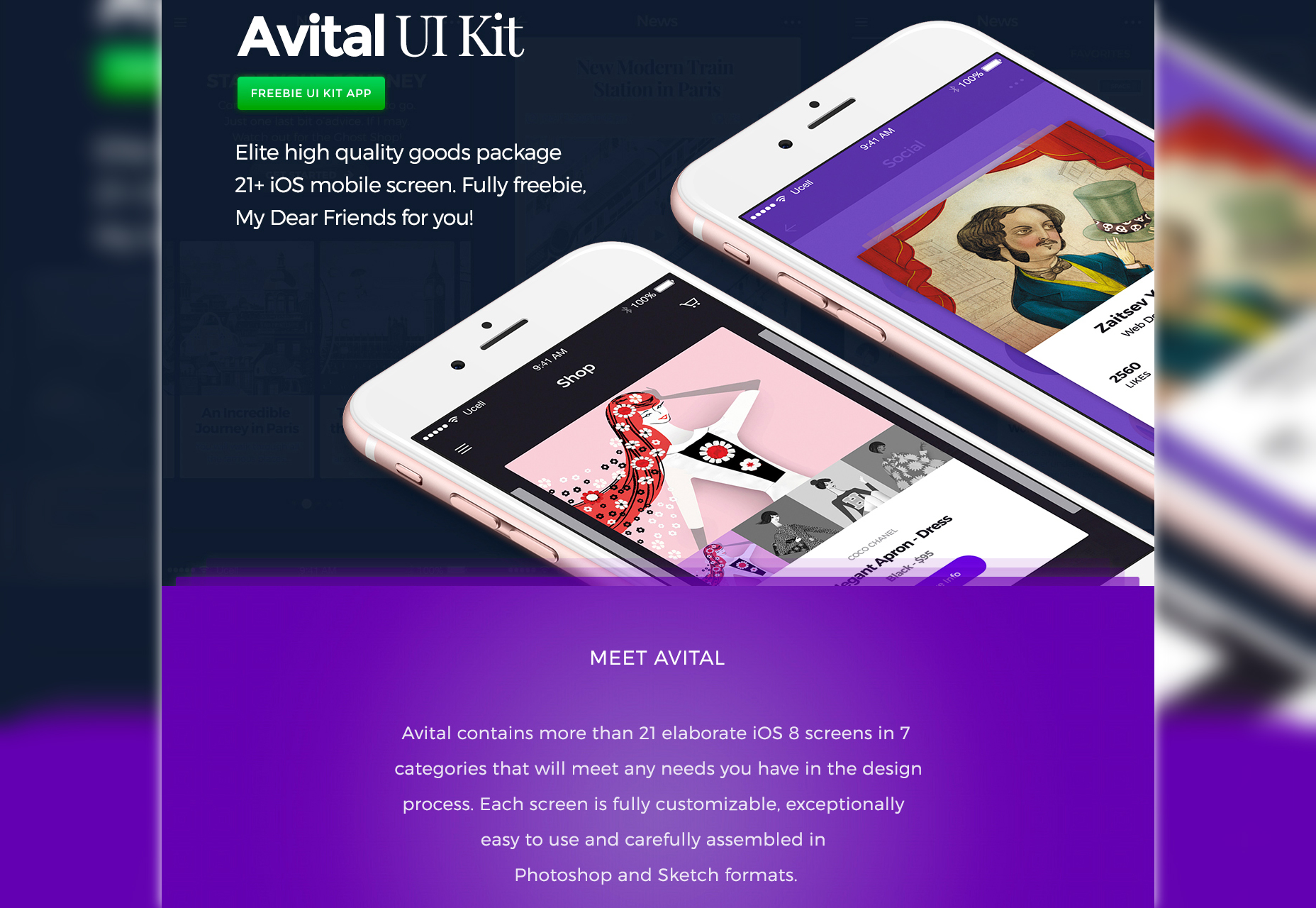
Eine lebenswichtige
Ein stylisches UI-Kit für Mobiltelefone mit iOS 8 mit mehr als 21 voll anpassbaren Bildschirmen, sortiert in 7 verschiedenen Kategorien und im Sketch- und PSD-Format verfügbar.
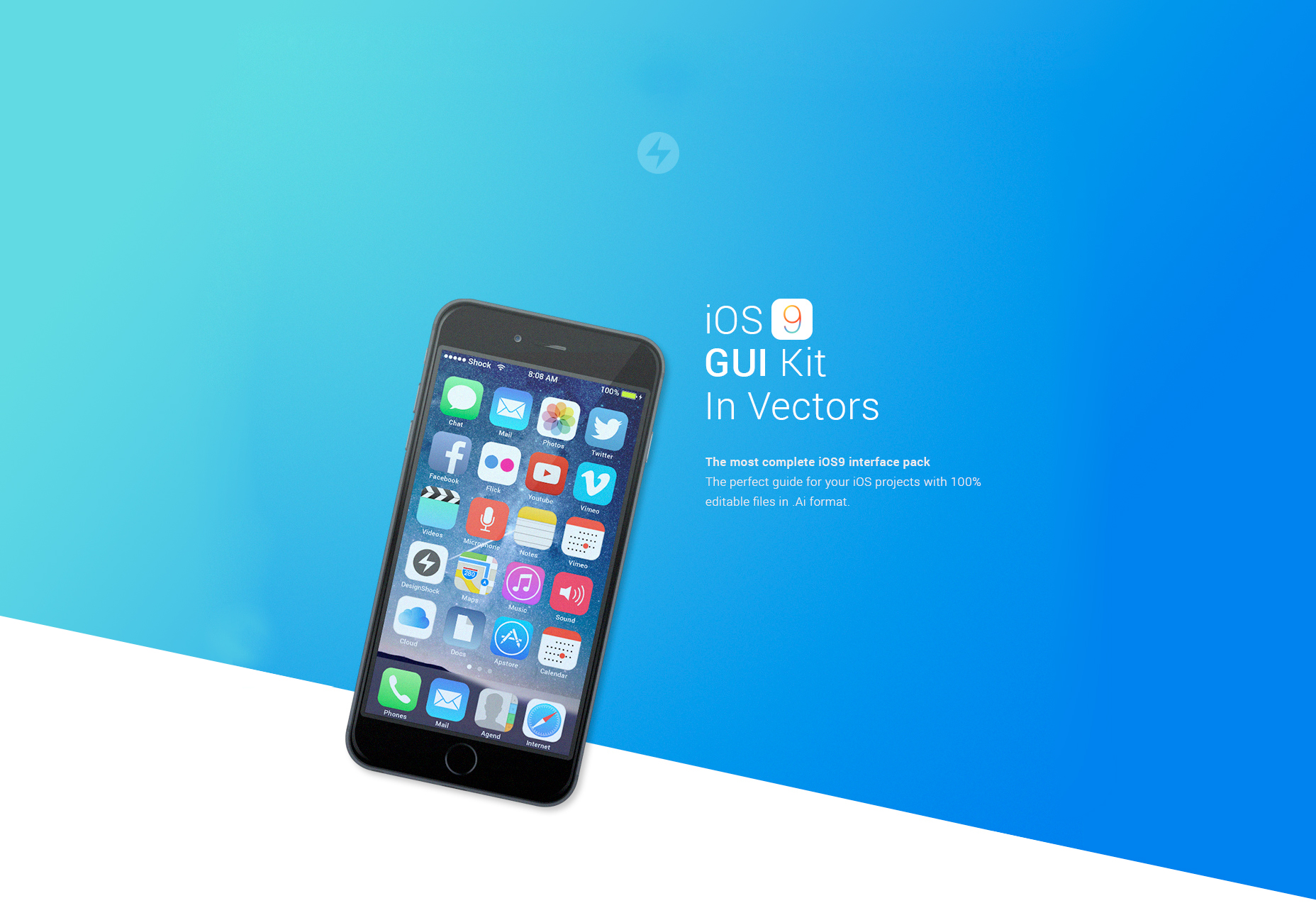
Retina-fähiges iOS9 UI Kit
Ein komplettes UI-Kit mit fast 300 vektorbasierten Retina-fähigen Elementen wie Statusleisten, Tastaturen, Benachrichtigungen und Benachrichtigungen und vielem mehr. Verfügbar im Ai-Format, frei für persönliche Projekte.
Exodus
Exodus ist eine erstaunliche Display-Großschrift, die 6 verschiedene Stile wie normal, Schablone und Schärfen, perfekt für elegante Logos oder Schilder bietet.
Süßer Kummer
Sweet Sorrow ist eine gut gestaltete Schriftart mit einem altmodischen Aussehen für ihre skriptartigen Charaktere. Es ist von den 1950er-Zeichen inspiriert und wird im OTF- und TTF-Format mit schönen dynamischen Kurven und einigen Ligaturen geliefert.
Quantum
Quantum ist eine schöne serifenlose Schrift, die glatte Kurven und 3 Gewichtungen für Groß- und Kleinbuchstaben sowie nette Funktionen wie kleine Lücken für rechtwinklige Linienverbindungen bietet.
Jitzu
Jitzu ist eine ziemlich ausgefallene Didonefarbe, die in den Grund- und Swash-Stilen verfügbar ist, mit jeweils 5 Gewichten für Groß- und Kleinbuchstaben, und sie unterstützt mehrere Sprachen, indem sie auf mehrere akzentuierte Zeichen zählt.
Fantastische Sammlung von 50 Schriftpaaren
Im Web- und Print-Design sind perfekte Kombinationen unerlässlich. Zögern Sie also nicht, diese erstaunliche Sammlung von über 50 Schriftarten zu verwenden, die Kombinationen von Google Fonts in verschiedenen Szenarios wie Visitenkarten, Blogeinträgen, Angebotsblöcken und mehr anzeigt.
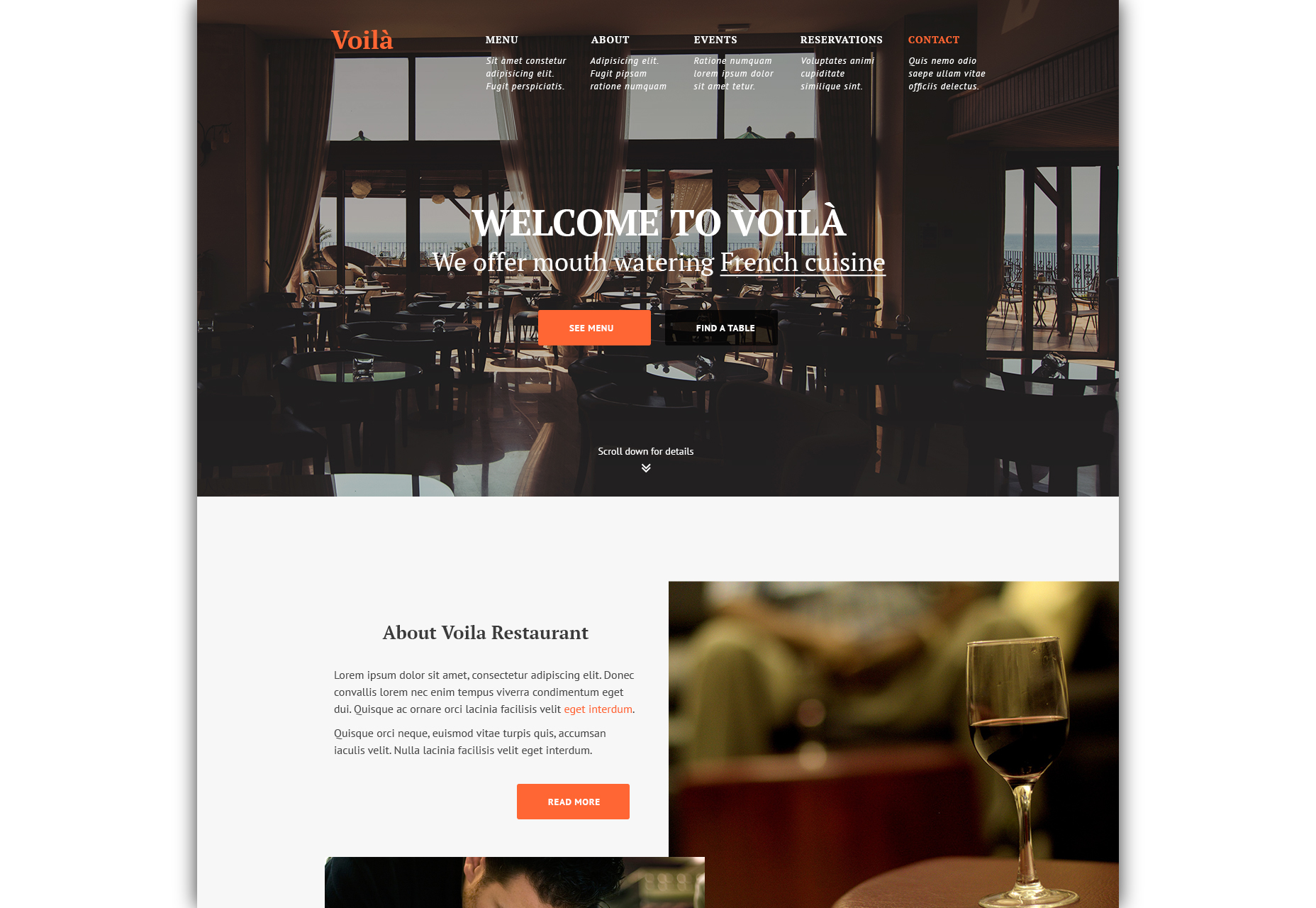
Restaurant Website PSD Vorlage
Voila ist eine Restaurant-Vorlage, die im PSD-Format geliefert wird und ein kreatives, aber professionell aussehendes Layout bietet, das auf überlagerten Thumbnails und schönen Typografien beruht.
Patagonien
Patagonia ist ein schön gestaltetes E-Commerce-Website-UI-Kit, das runde Eckkarten aus bunten, sauber organisierten Elementen, großen transparenten Hintergrundbildern und schattierten Elementen enthält.
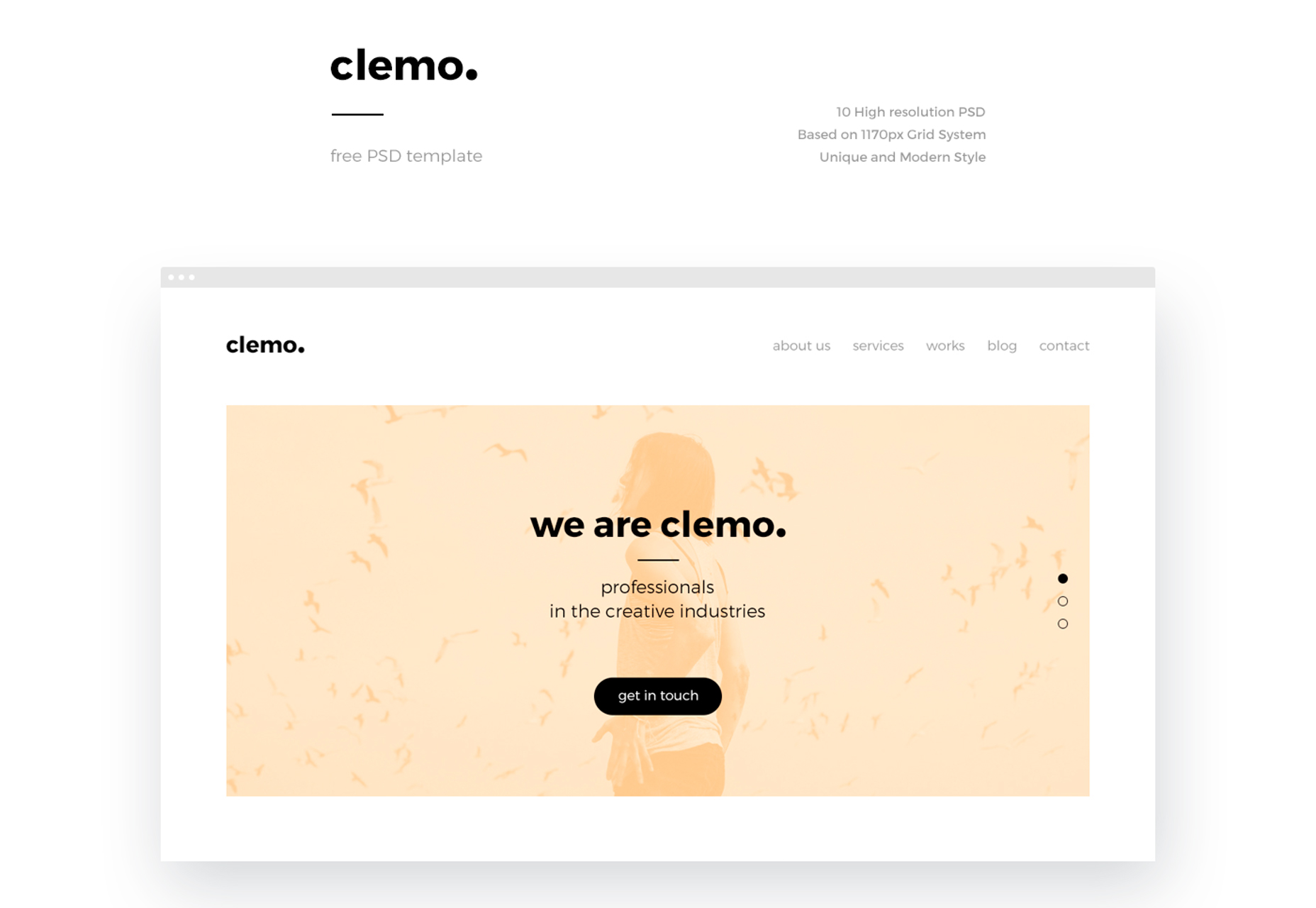
Clemo
Clemo ist eine erstaunlich gut gestaltete Blogging-Website-Vorlage, die im PSD-Format mit einem sauberen und modernen Stil auf großen Thumbnails als randlose Kacheln, eine Pinterest-ähnliche Graustufen-Galerie und vieles mehr.
Gratia
Gratia ist eine Restaurant-Website-Vorlage, die wunderschön im PSD-Format gestaltet wurde und einen dunklen, texturierten Hintergrund sowie riesige transparente Hintergrundbilder sowie große Karten für die Präsentation von Gerichten und Menüs bietet.
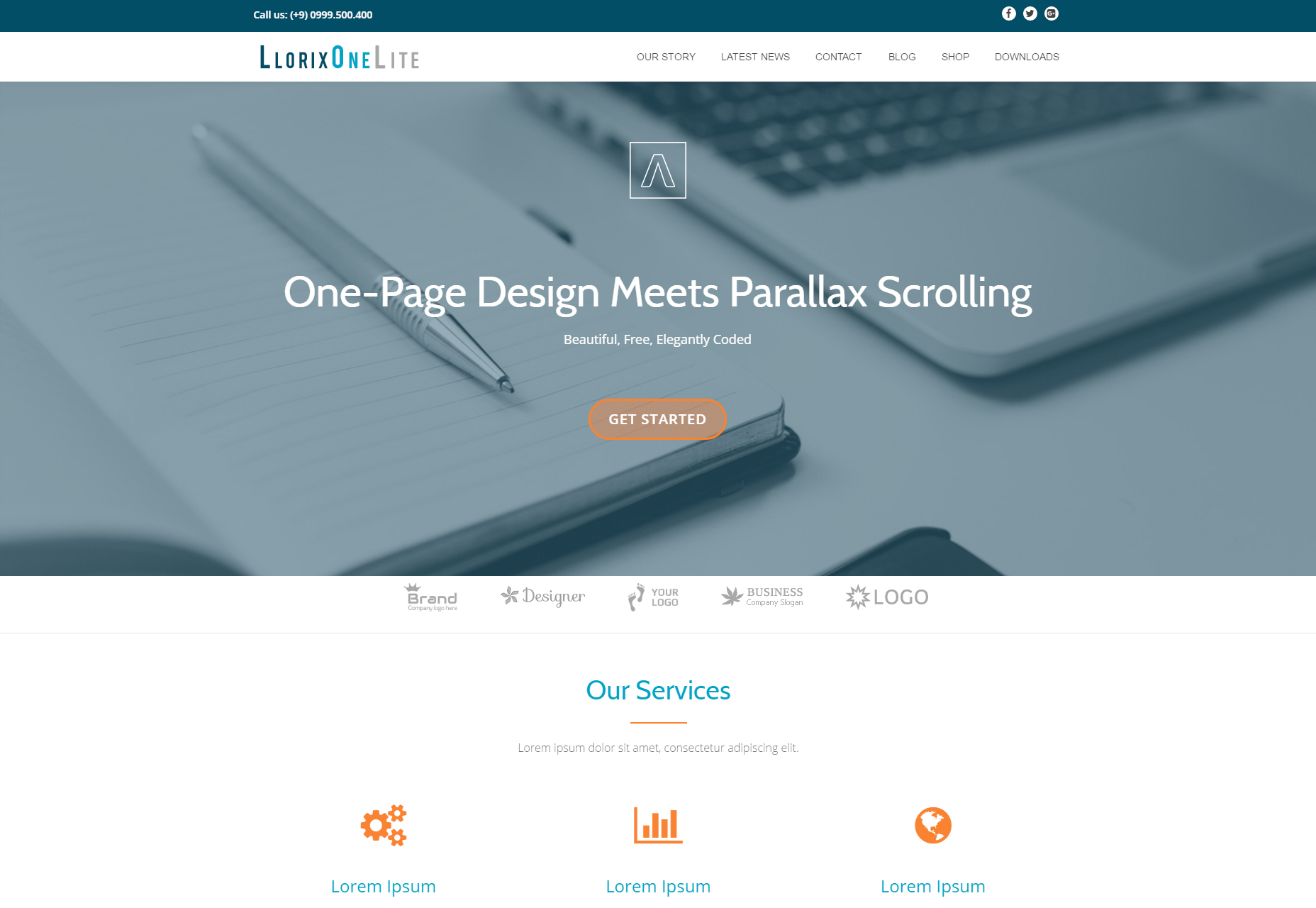
Llorix Ein Lite
Ein ordentlich gestaltetes WordPress-Theme für das Agenturgeschäft, das einen sauberen und professionellen Look mit einer einseitigen Startseite sowie sekundären Seiten für Kontakt-, Shop- und Downloadzwecke bietet.
BlurAdmin
Eine schön gestaltete Dashboard-Administrator-Vorlage, die in Web-Technologien erstellt wurde und weiche Animationen für interaktive Diagramme bietet. Es zählt auf einem linken Seitenleistenmenü und einem vollständigen Satz von verschiedenen Elementen.
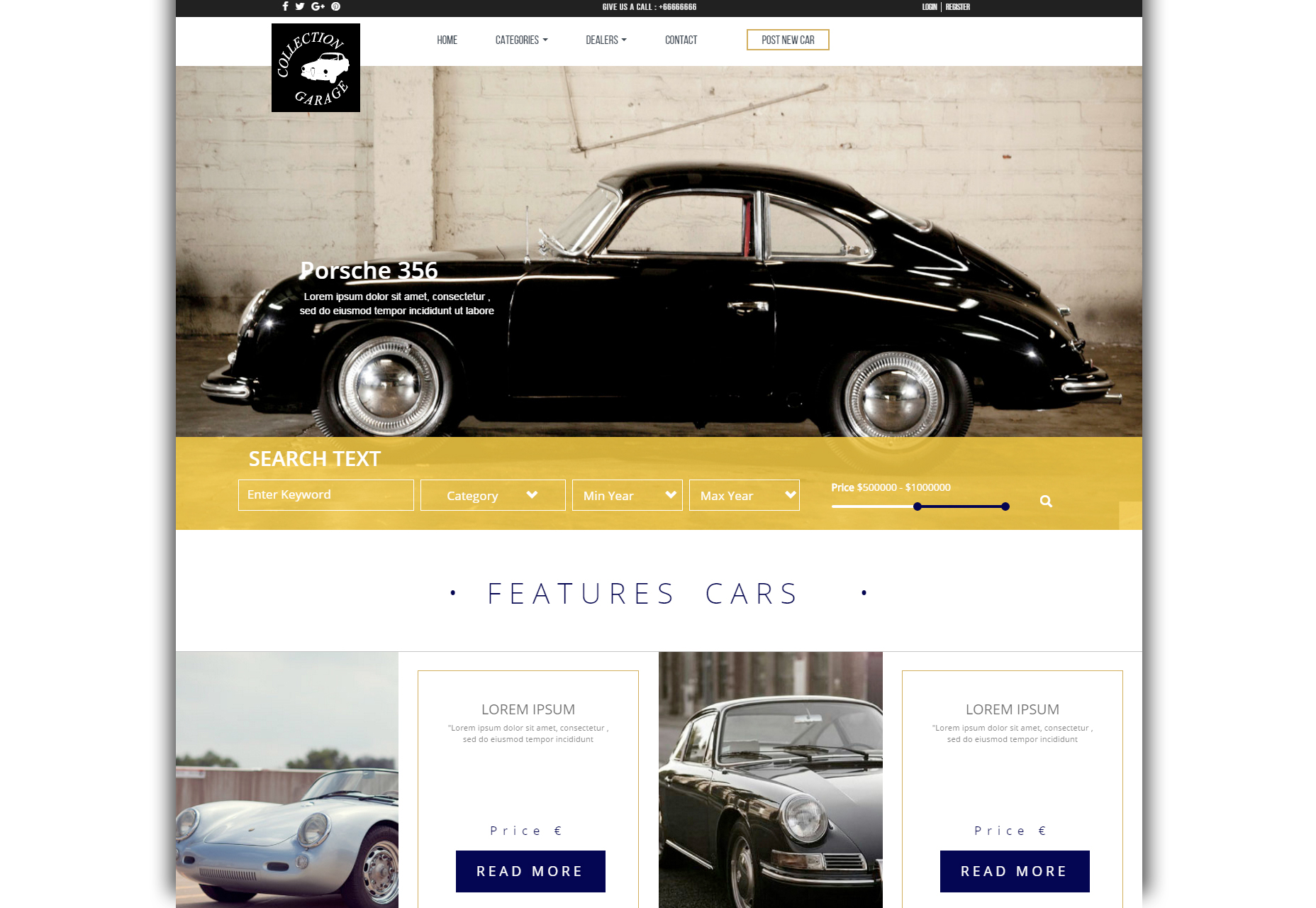
Garage
Ein erstaunliches Bootstrap-Thema für Auto-Einzelhandel-Websites, die eine gefilterte Suche am unteren Rand der Homepage-Header-Bild bietet, können Sie Autos nach Stichwort, Kategorie und Bereiche von Jahr und Preis suchen.
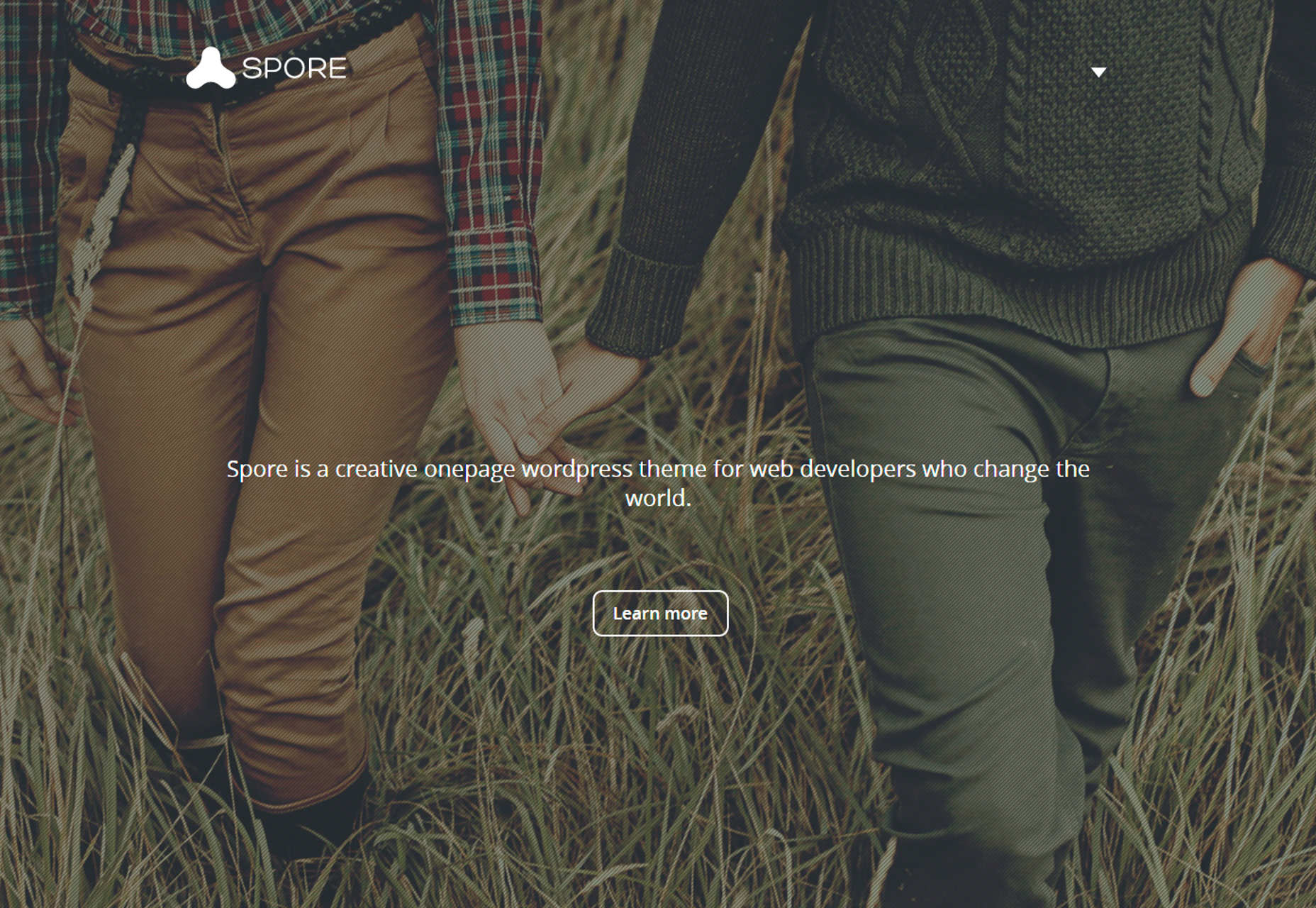
Spore
Spore ist eine wunderschön gestaltete HTML5-Vorlage, die ein Maurer-Gitter-Layout für den Hauptpost-Inhalt bietet, das auf voller und sauberer Reaktionsfähigkeit sowie schönen und fließenden Überblendungen und leicht gleitenden Übergängen beruht.
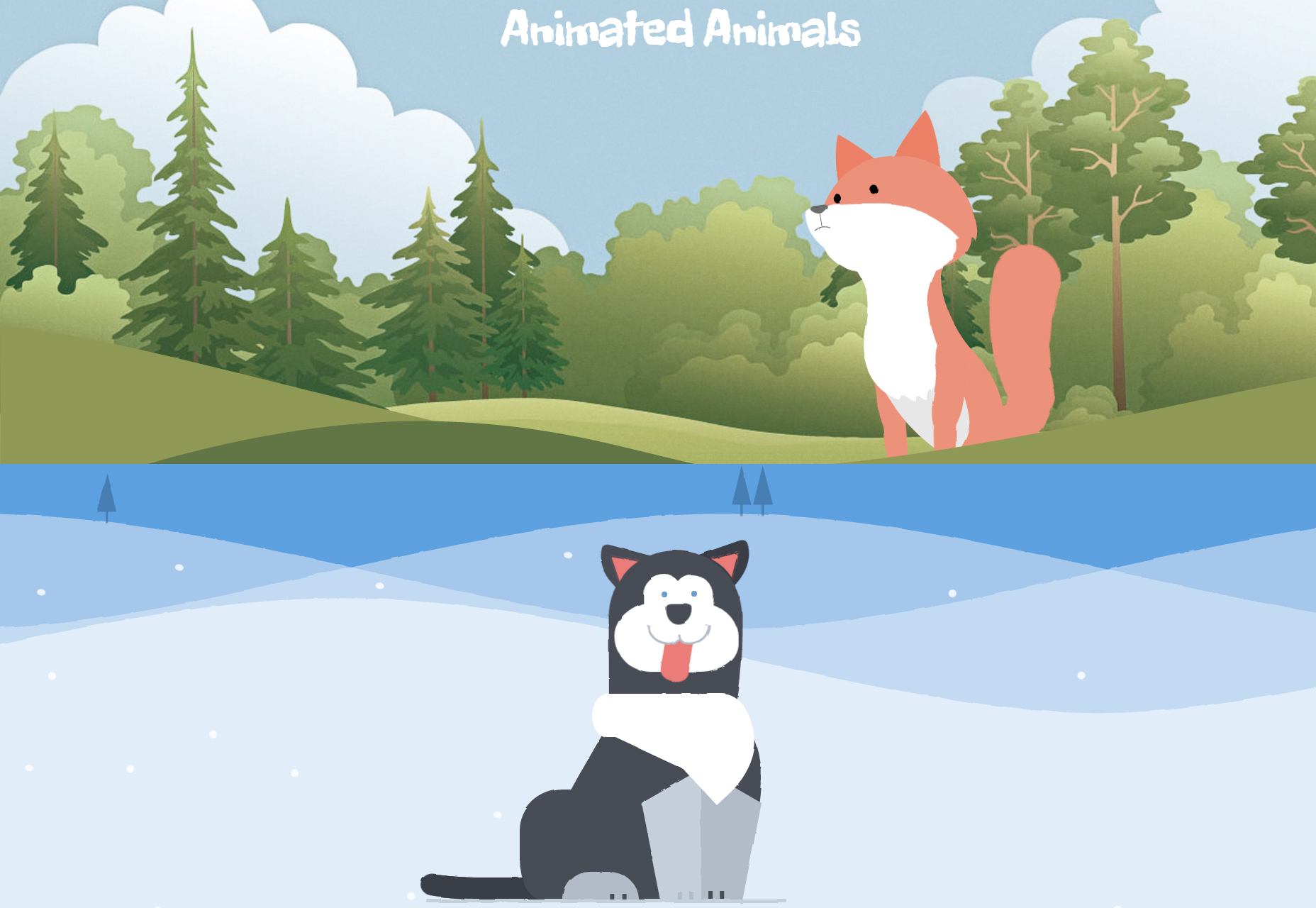
Animierte Tiere
Eine coole Animation, die rein aus CSS und SVG besteht und Tiere in verschiedenen mehrschichtigen Umgebungen darstellt, die ihr ein gewisses Gefühl von Tiefe verleihen, da sie hinter einigen Hügeln auftauchen.
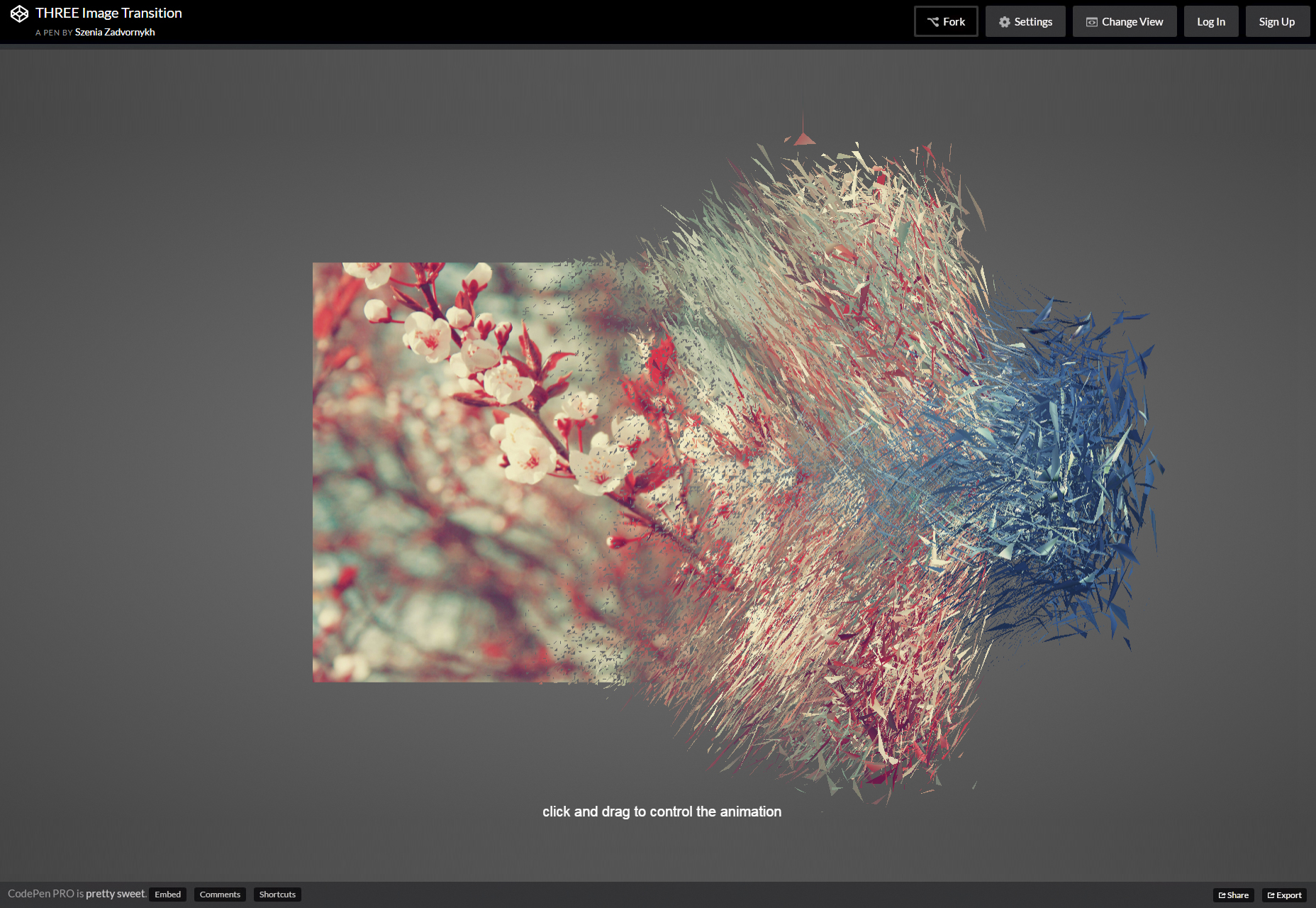
Übergang des WebGL-Bildschiebers
Ein erstaunlicher Ausschnitt in JavaScript mit WebGL-Technologien, mit dem Sie wunderschöne Partikelübergänge zwischen Bildern eines Sliders erzeugen können.
Respektieren
Ein großartiges Snippet, das mit nicht mehr als 250 Zeilen Jade-, SCSS- und Babel-Code generiert wurde, mit dem Sie die Reaktionsfähigkeit Ihrer Website in vier Gerätetypen testen können; Handy, Tablet, Laptop und Desktop.
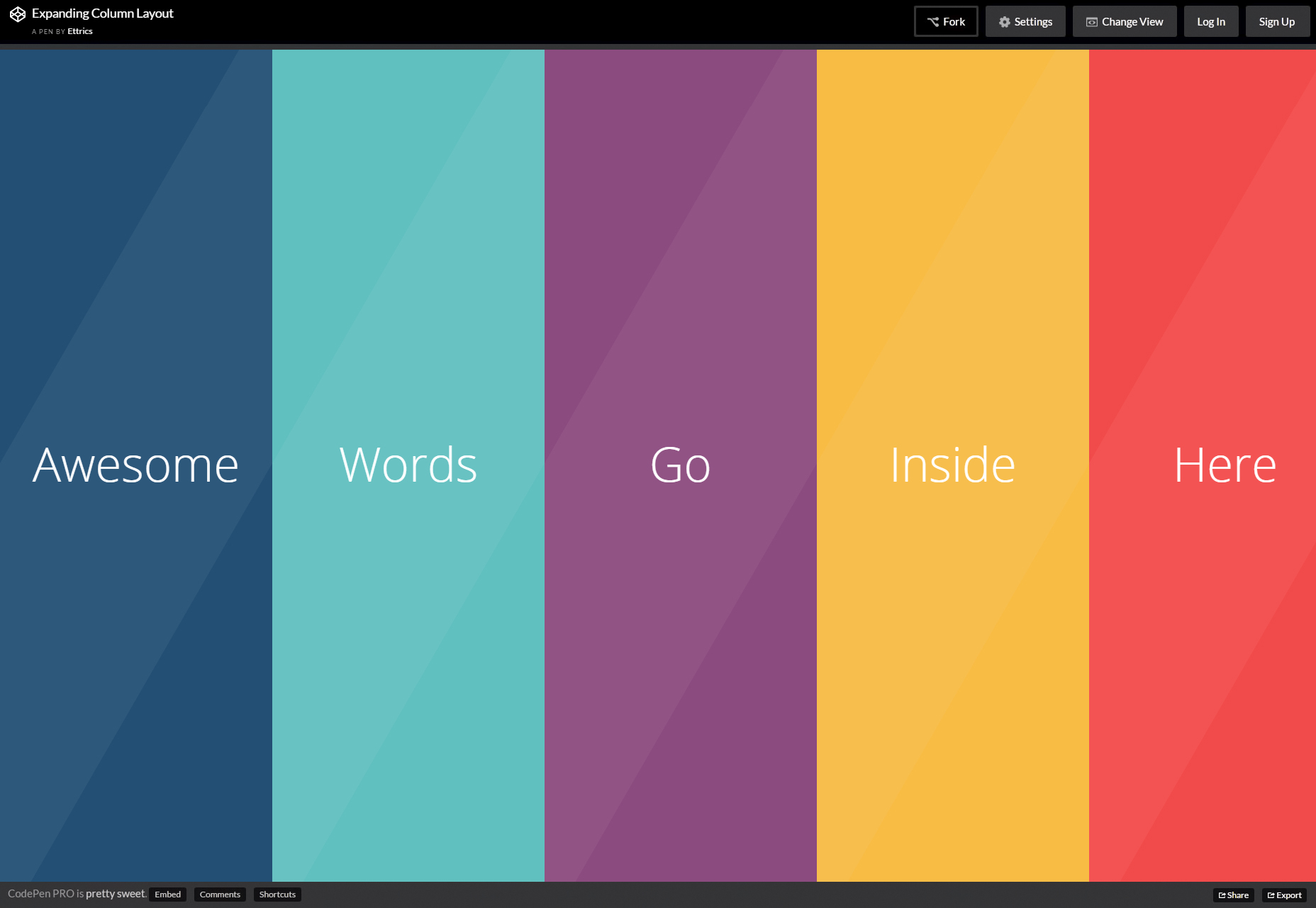
Responsive Spaltenlayout
Coole Kolumnen mit Ansichtsfenstergröße, die jeweils eine Bezeichnung für den von ihnen dargestellten Abschnitt aufweisen, verfügen über schöne flache Effekte, die sich erweitern, wenn Sie darauf klicken, um den gesamten Abschnitt anzuzeigen.
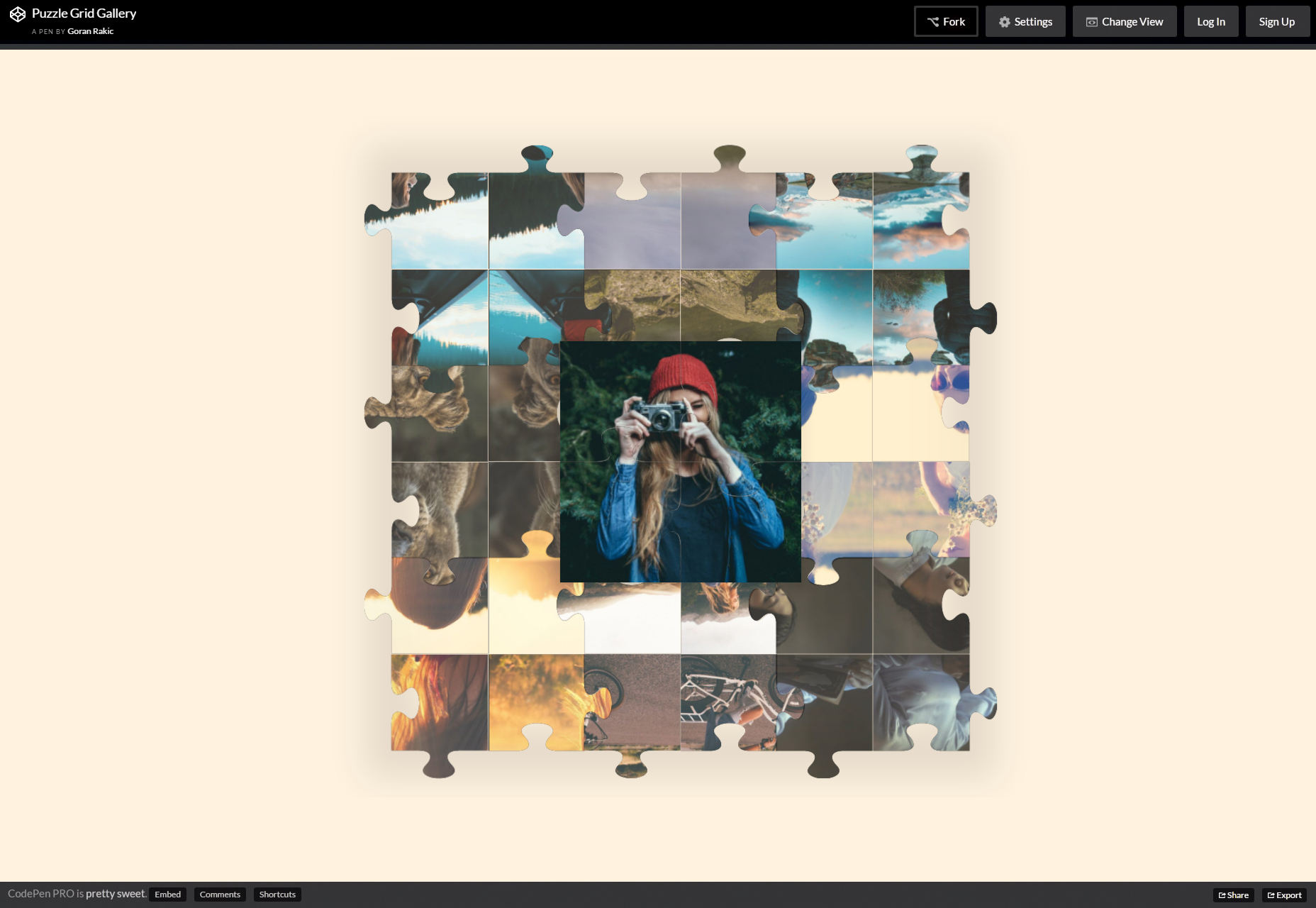
CSS animiertes Puzzle
Ein animiertes Rasterlayout für Fotogaleriezwecke, bei dem die Fotos zunächst in ungeordneten Puzzleteilen dargestellt werden, die sich drehen, um sich zu organisieren und das Bild zu erstellen, während Sie darüber schweben.
CSSX
CSSX ist eine Sammlung von Tools, mit denen Sie JavaScript-Vanilla-CSS-Code schreiben können, der derzeit gut mit Webpack und Gulp funktioniert. Es wurde keine neue Syntax generiert und es ist immer noch das reguläre CSS, das in JavaScript zum Leben erweckt wird.
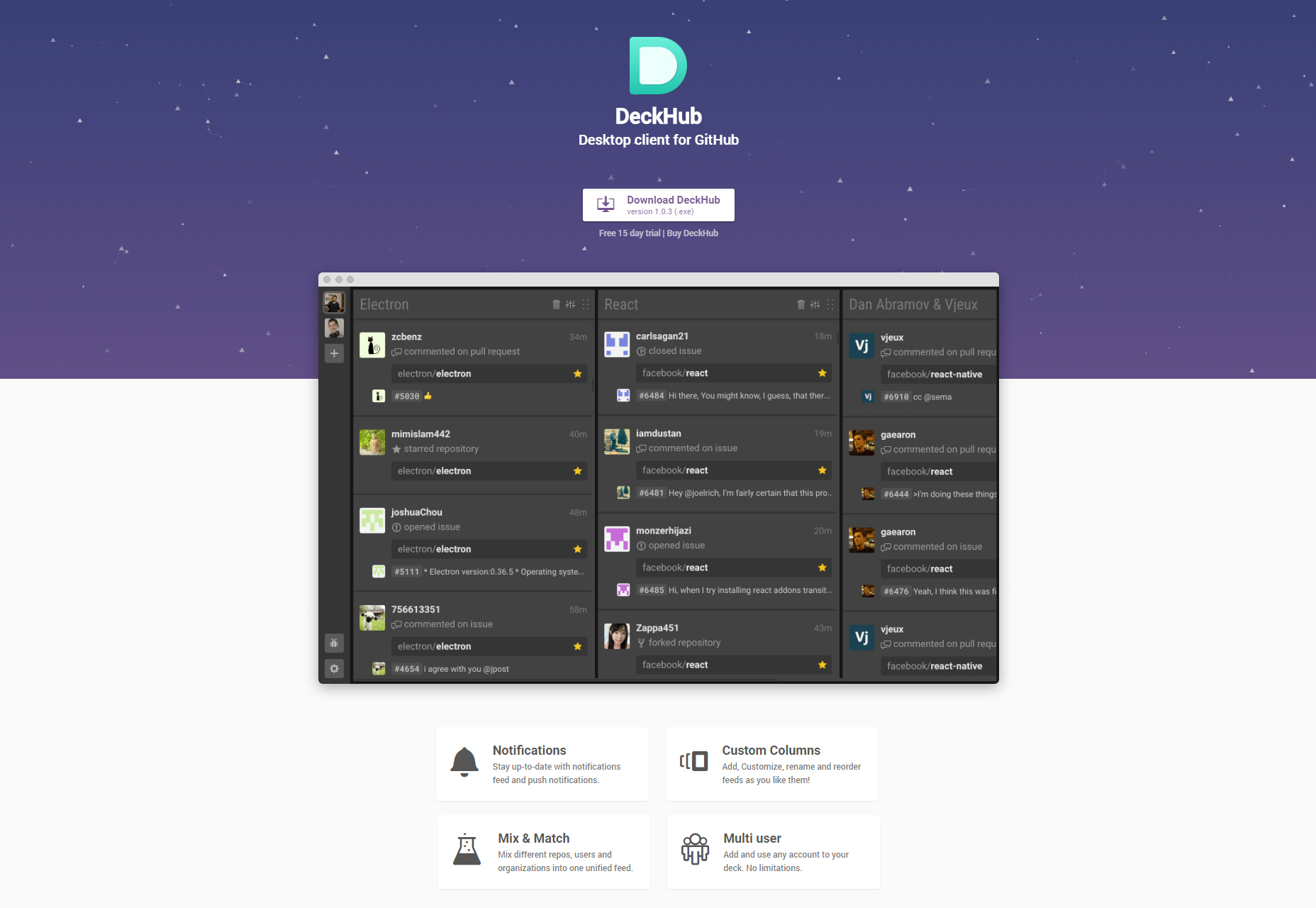
DeckHub
DeckHub ist ein erstaunlicher Desktop-Client für die Verwaltung von Github-Repositorys, mit dem Sie Feed- und Push-Benachrichtigungen erhalten, Feeds anpassen, umbenennen und neu anordnen können, verschiedene Repositorys, Benutzer und Organisationen mischen und vieles mehr.
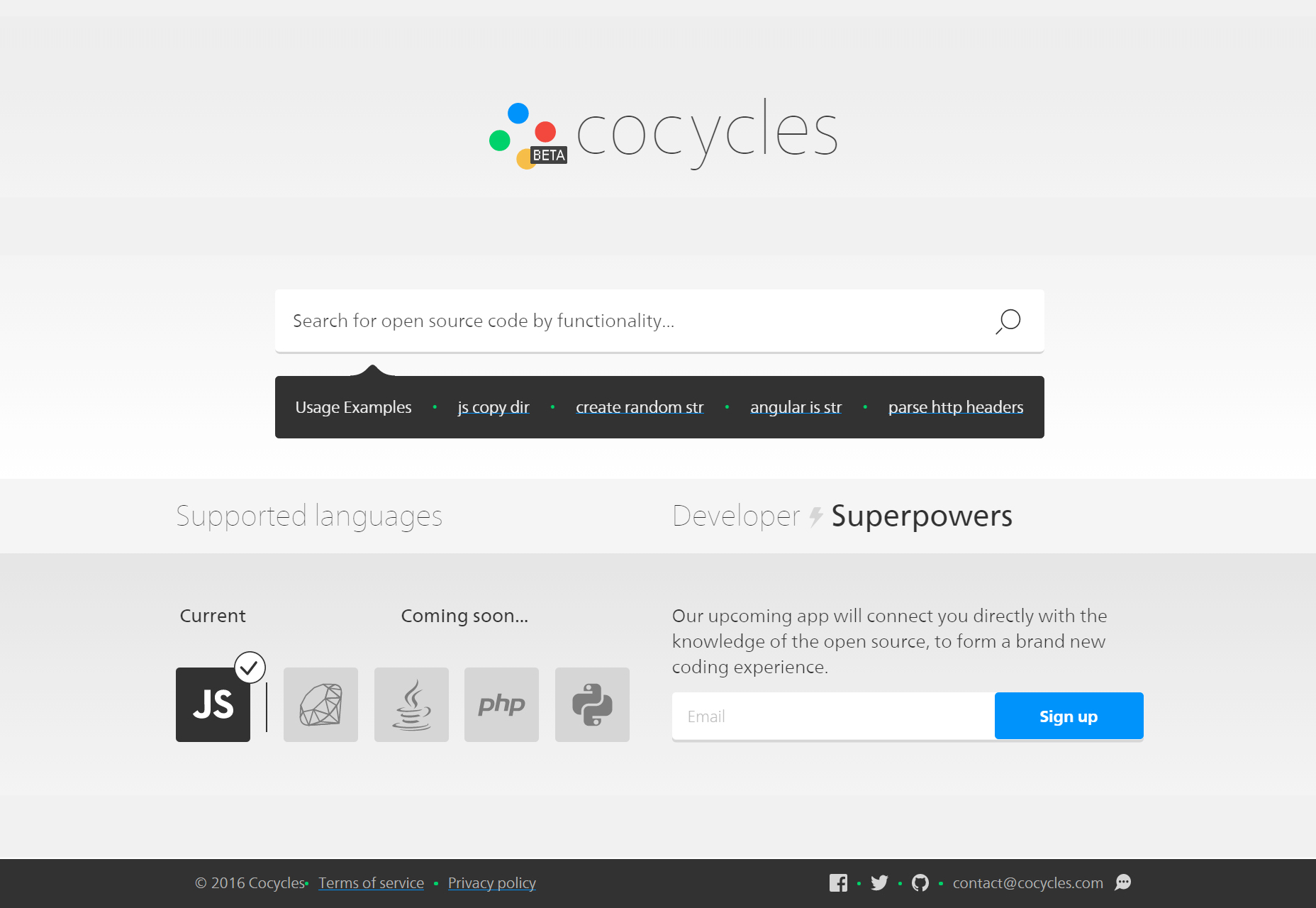
Cocycles
Cocycles Beta ist ein Web-Tool, mit dem Sie Open-Source-Code nach Funktionen durchsuchen können, derzeit JavaScript unterstützen und bald Ruby, Java, PHP und Python unterstützen.
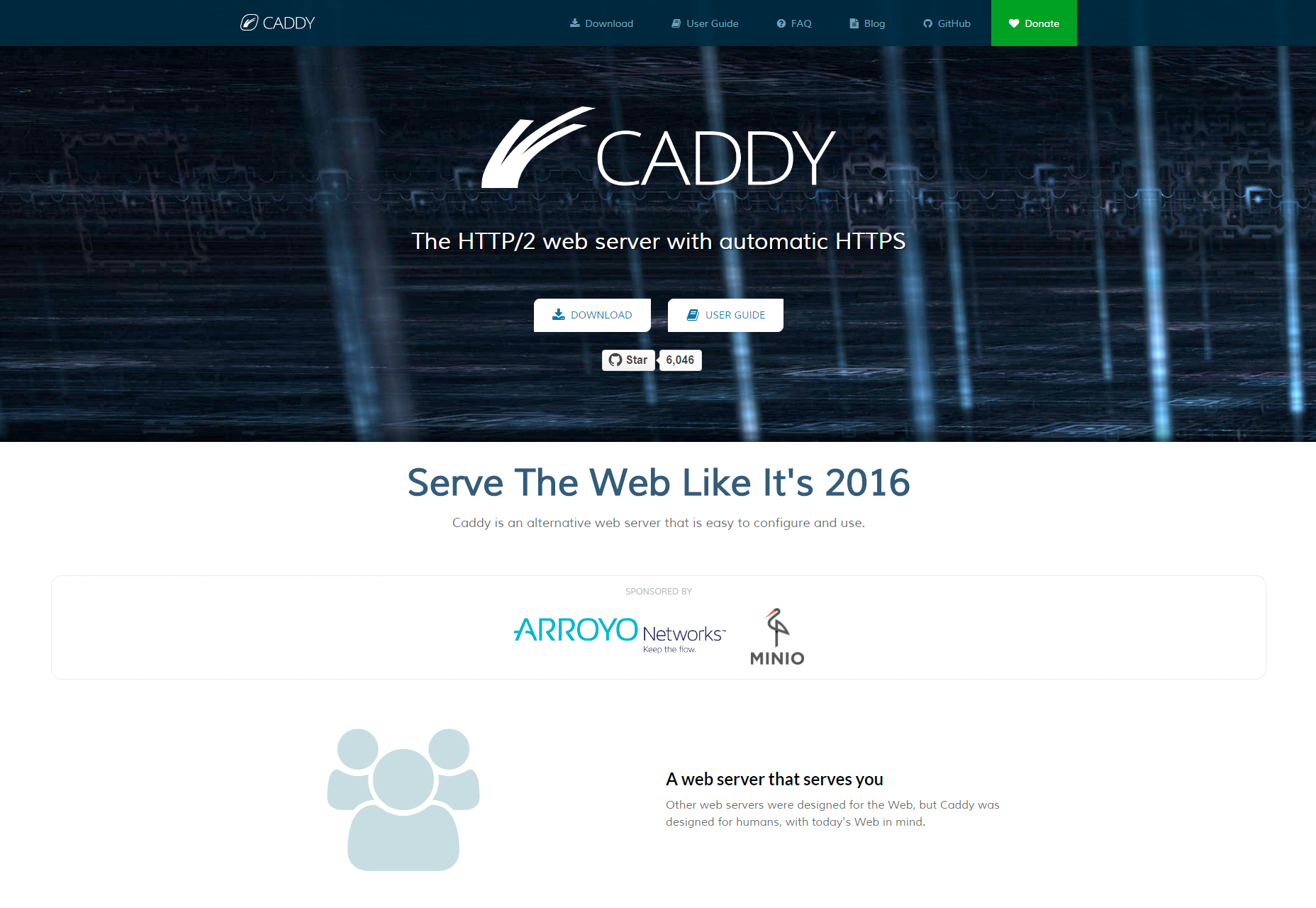
Caddie
Caddy ist ein Webserver für HTML / 2 mit vollständig verwaltetem SSL, der IPv6, Markdown, WebSockets, FastCGI, Vorlagen und mehr unterstützt. Es ist für Designer, Blogger und Entwickler verfügbar.
Sammlung von Spielen für Programmierer
Eine erstaunliche Sammlung von Spielen und Wettbewerben online für alle Entwicklerstufen auf der ganzen Welt, lernen von Anfängerlevel oder nehmen an extrem komplexen Wettbewerben für die größten Unternehmen teil und verbessern Ihre Fähigkeiten, während Sie gehen.
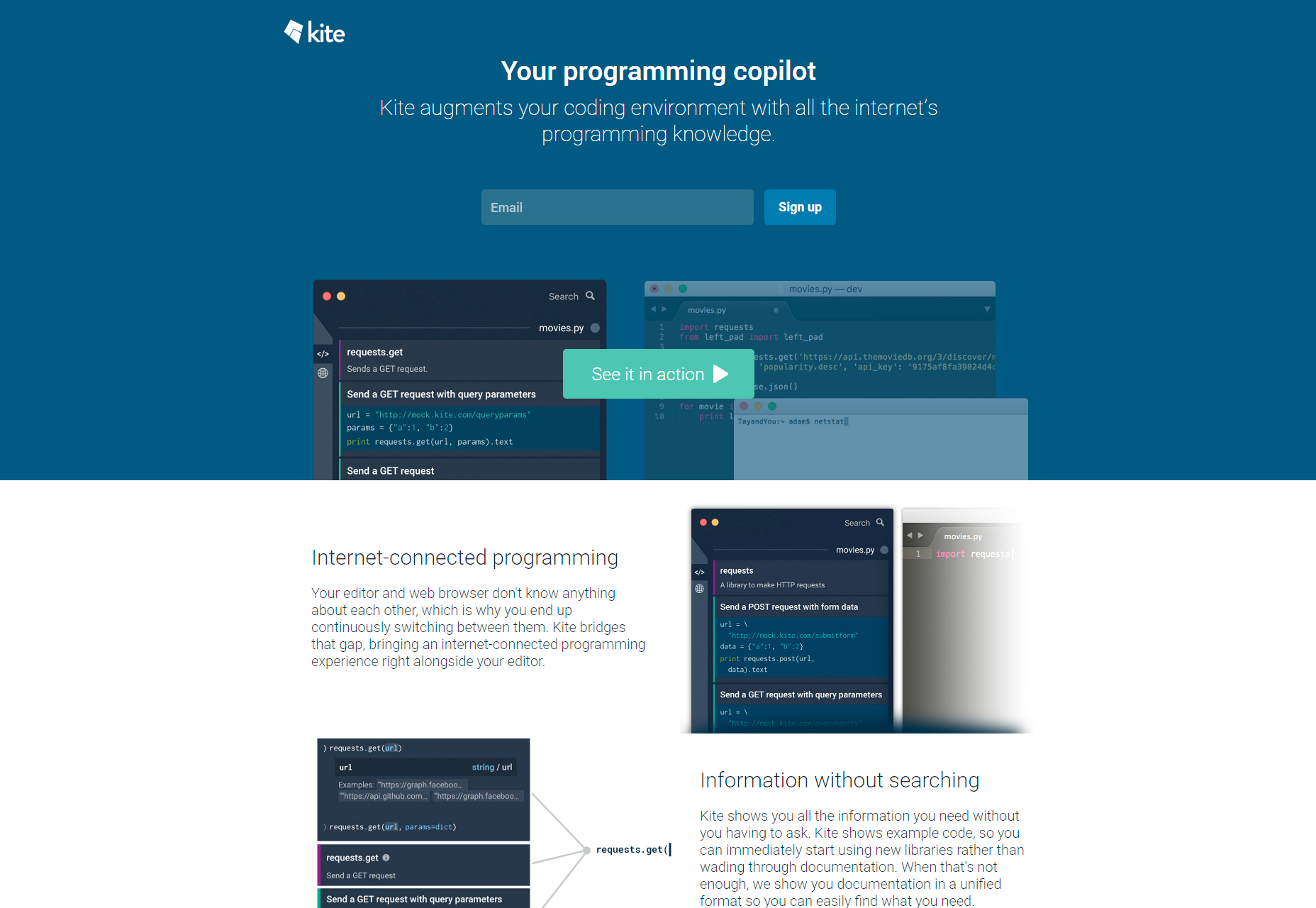
Drachen
Ein erstaunliches Tool, das die Produktivität Ihres Codes revolutionieren wird, da es Ihnen das Surfen im Internet für die Erforschung von Sprachen erspart. Kite präsentiert auf einer schwimmenden Seite popularitätssortierte Autocomplete-Optionen sowie Code und Dokumentation, die Sie unterwegs erkunden können .
Bootstrap 4 Spickzettel
Eine vollständige Referenz für die Version 4.0.0-alpha.2 von Bootstrap, die in einem Layout organisiert ist, mit dem Sie Funktionen durchsuchen und ihr Snippet-Beispiel mit einer visuellen Vorschau in der unteren Hälfte des Bildschirms anzeigen können
Tolle Werkzeuge und Ressourcen
Eine großartige Sammlung von mehr als 100 Tools und Ressourcen für die Web-Entwicklung, die auf Ressourcen wie JavaScript-Bibliotheken, Front-End-Frameworks, Web-App-Frameworks, Paket-Manager und mehr zählen.
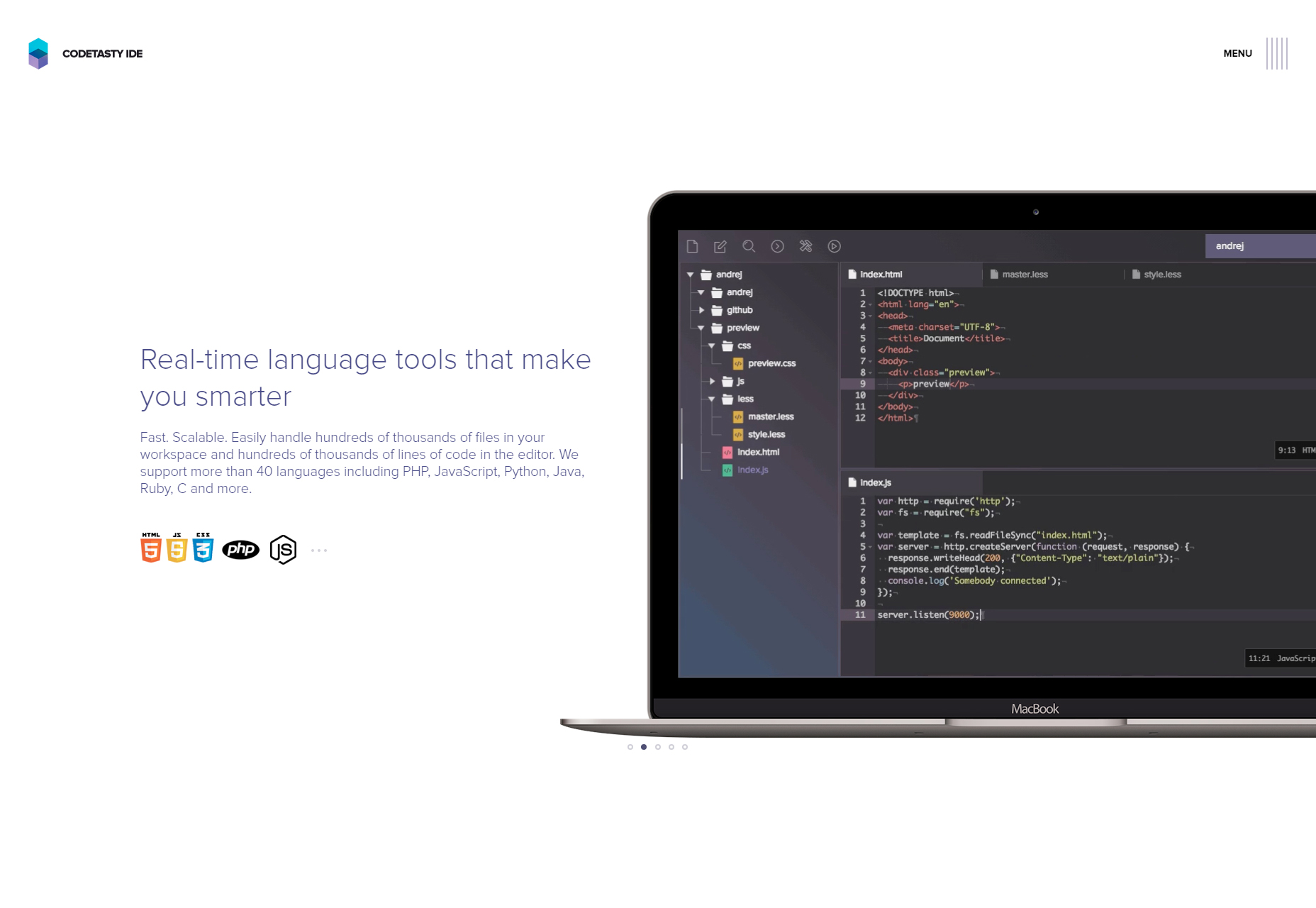
CodeTasty
CodeTasty ist eine leistungsstarke integrierte Entwicklungsumgebung, die direkt in der Cloud gehostet wird und Ihnen alle Funktionen einer Desktop-IDE bietet, jedoch mit zusätzlichen Funktionen, die nur von einer Cloud-Anwendung bereitgestellt werden können.
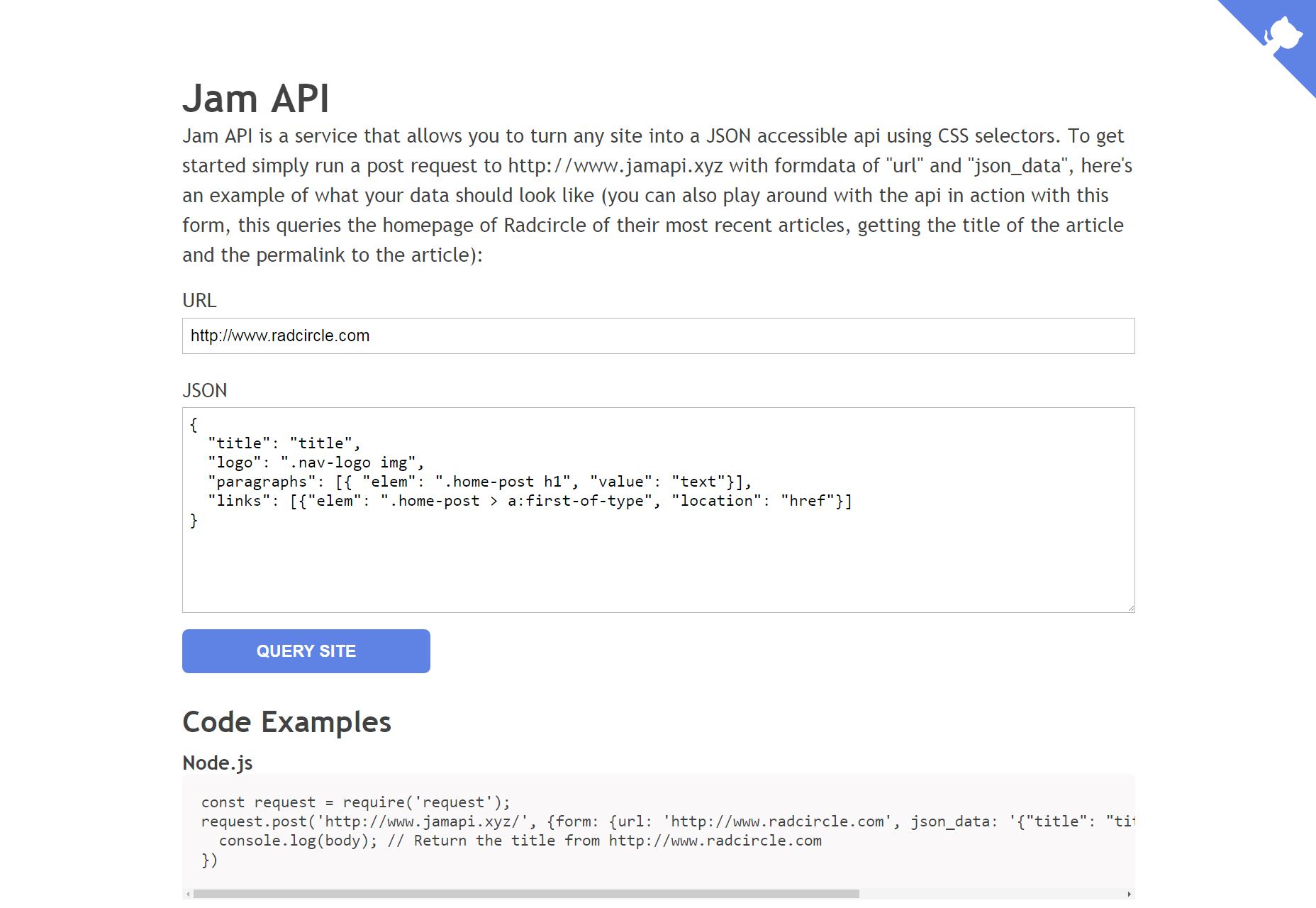
Jam API
Jam API ist ein erstaunlicher Service, mit dem Sie jede Webseite in eine JSON zugreifbare API mit CSS-Selektoren verwandeln können, es zieht automatisch die img src auf entsprechende Elemente, zieht die href aus Links und vieles mehr.
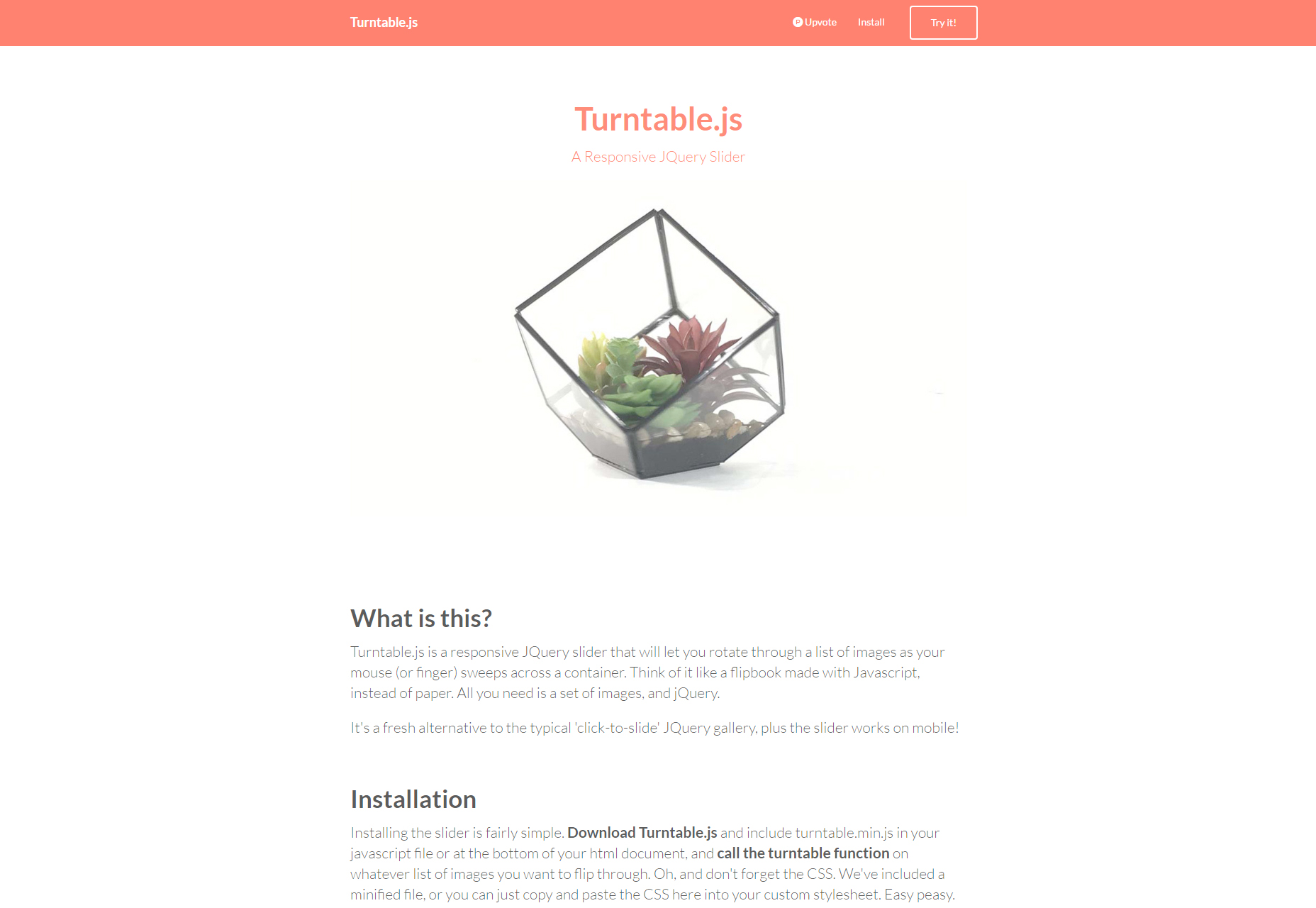
Turntable.js
Ein responsiver jQuery-Schieberegler, mit dem Sie eine Liste von Bildern mit der Maus drehen können, um einen 3D-ähnlichen Produkt-Showcase-Effekt zu erzeugen. Sie können auch mit der Fingerbewegung durch einen Container blättern.
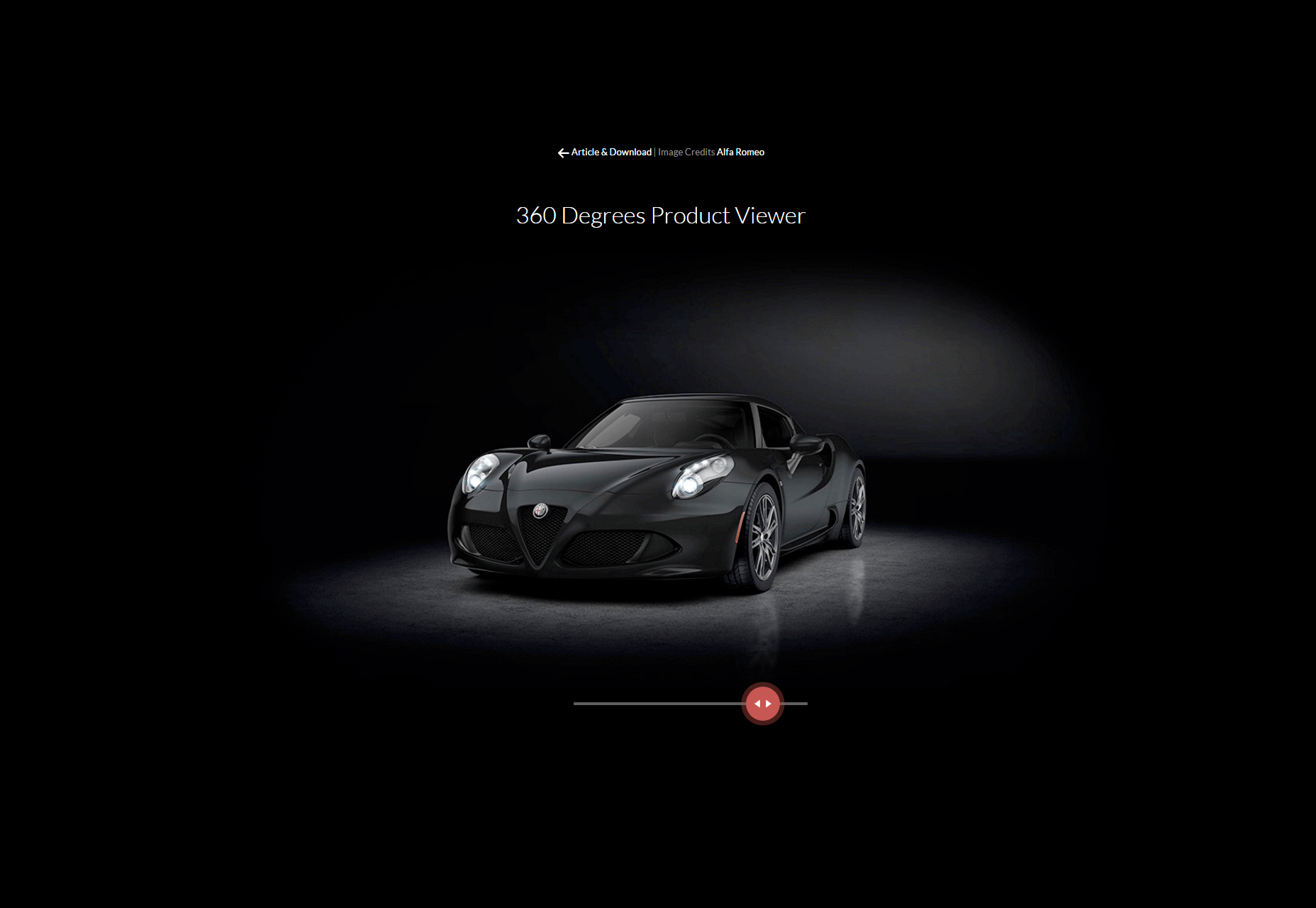
360 Grad Produktbetrachter
Eine erstaunliche Bibliothek, die sowohl in CSS als auch in jQuery entwickelt wurde und es Ihnen ermöglicht, Produkte in 3D zu präsentieren, sodass Sie sie mit einem Schieberegler beliebig drehen können.
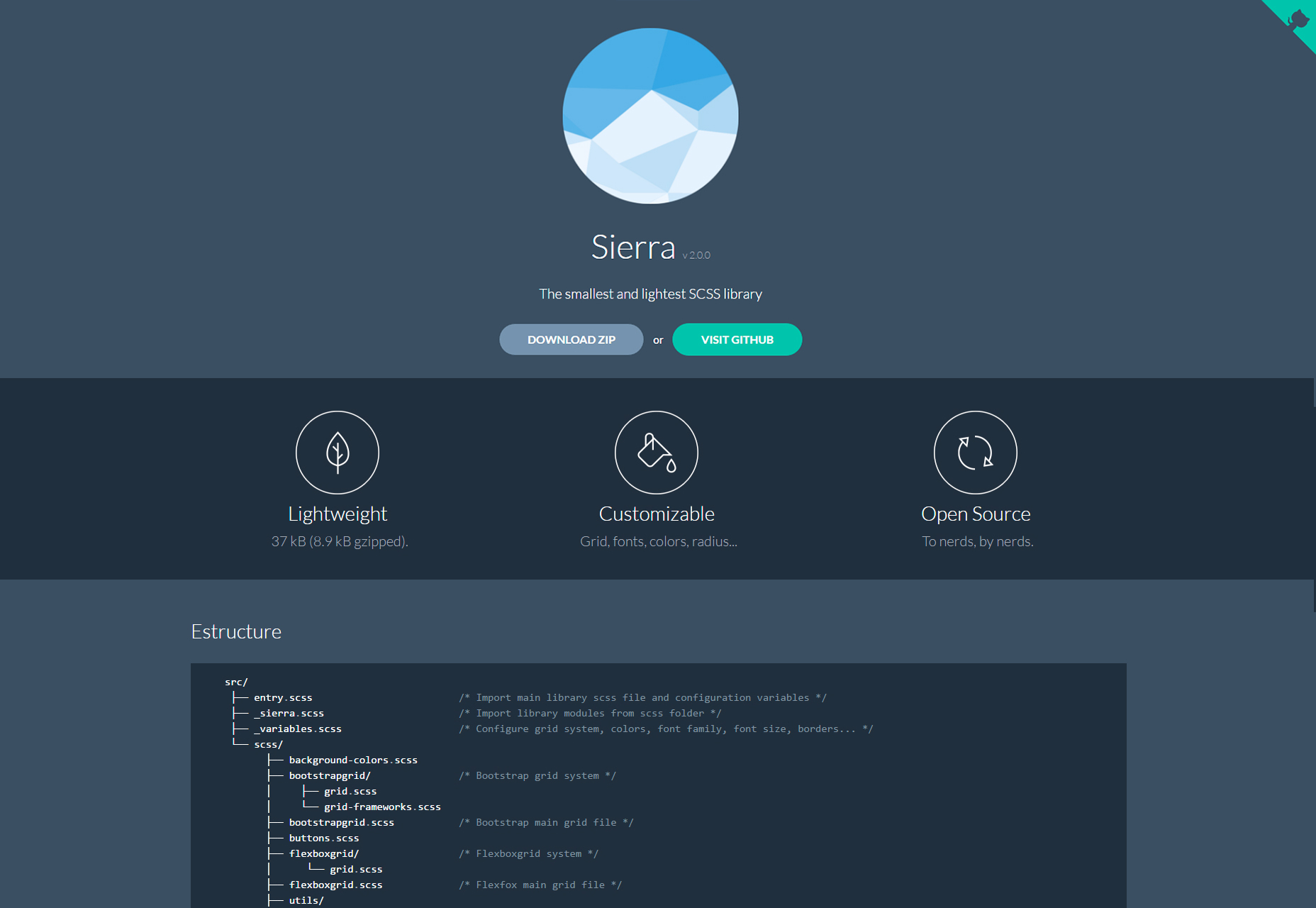
Sierra
Sierra ist eine leichte SCSS-Bibliothek (8.9kB gziped), mit der Sie Ihre Website oder Anwendung im minimalistischen Stil mit schönen Textmodifikatoren, Schaltflächen, Typografiegrößen, Formularen, Tabellen und mehr anpassen können.
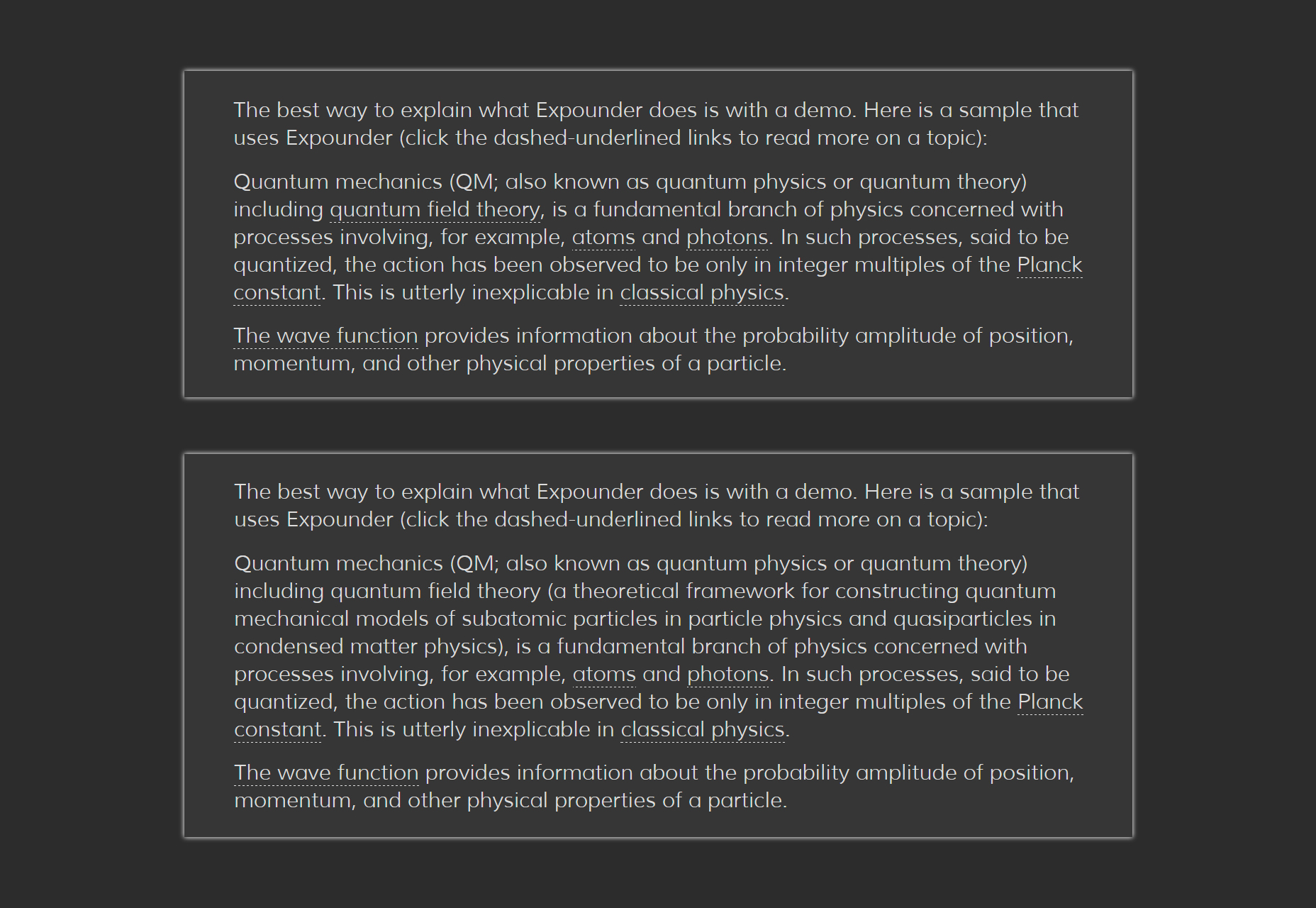
Explounder
Expounder ist eine großartige Bibliothek, die sowohl in JavaScript als auch in CSS kodiert ist und es Ihnen ermöglicht, Text hinter einem Link zu verstecken, der vom Leser beim Klicken auf die verknüpften Texte abgerufen werden kann.
Timedropper
Timedropper ist ein wunderschön gearbeiteter jQuery-Zeitpicker, der eine einfache Installation in nur wenigen Codezeilen sowie verschiedene Optionen wie Auto-Switch, Meridiane, Format, Mausrad, init_animation und mehr bietet.
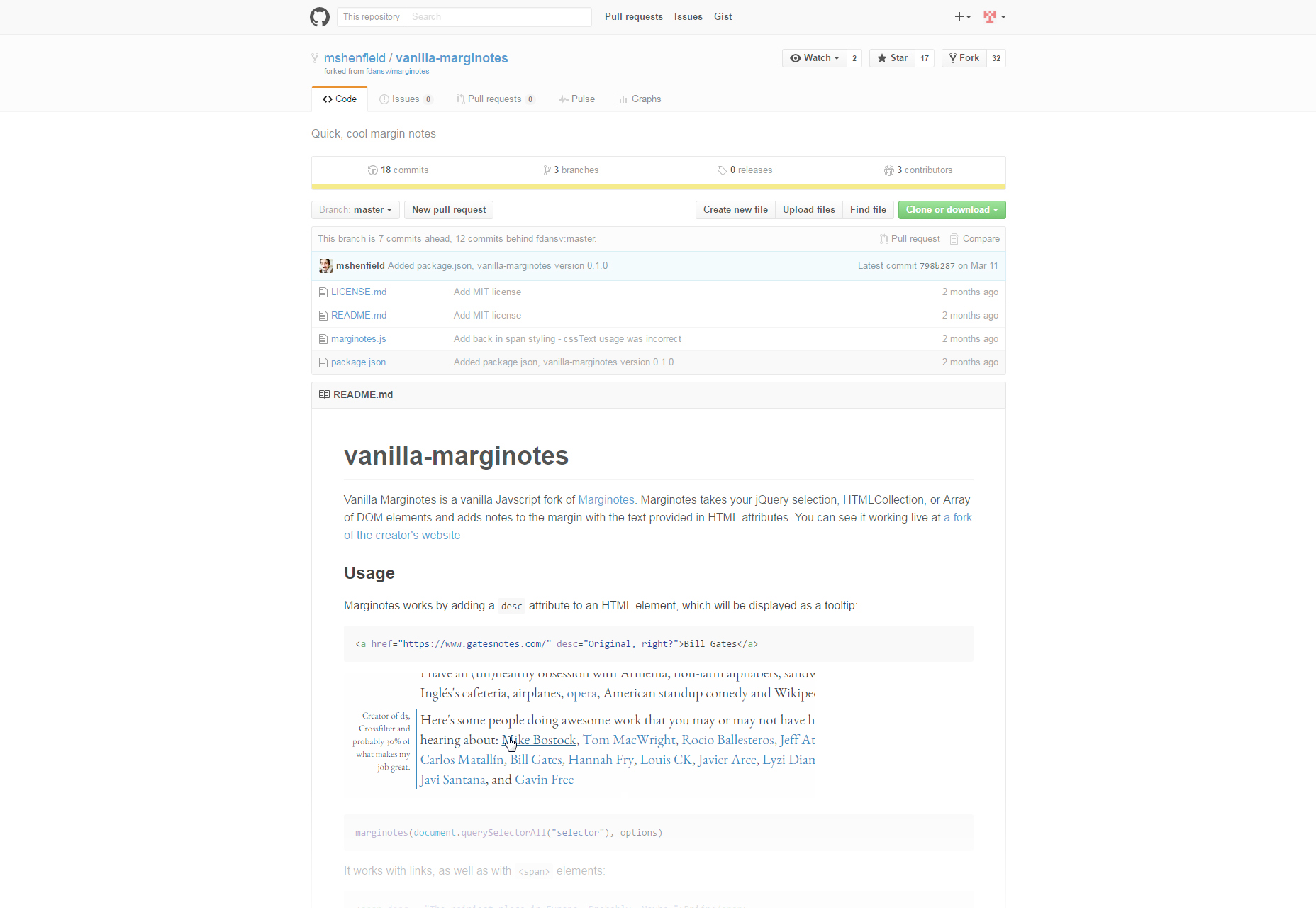
Vanille-Randweine
Eine erstaunliche JavaScript-Bibliothek, die margin-positionierte Noten beim Überfahren normaler Links anzeigt, blendet die kleine Note sanft an der Seite des Absatzes ein, über den der auslösende Text verschoben wird.
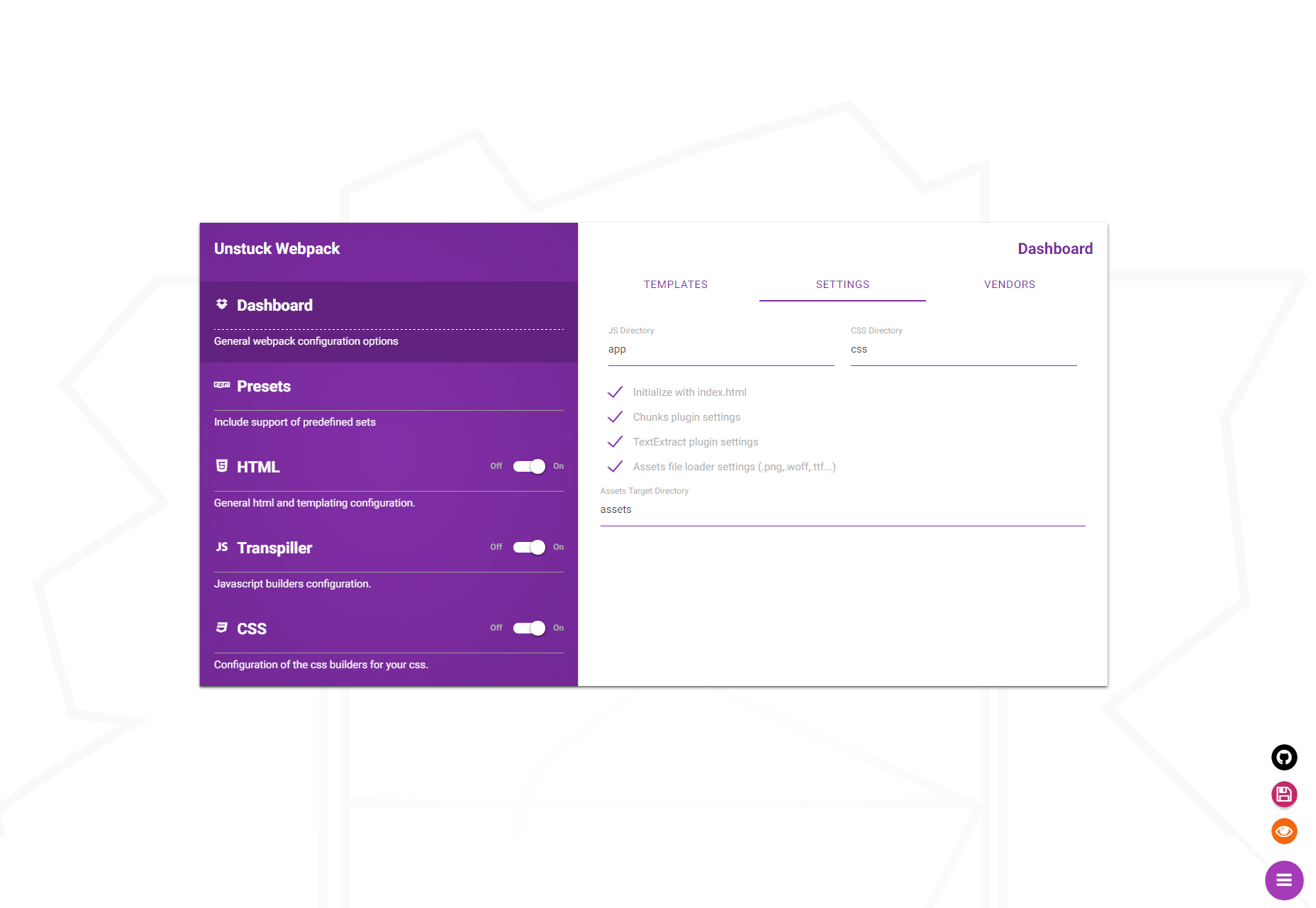
Entpacke Webpack
Ein erstaunliches GUI-Tool, mit dem Sie hochgradig anpassbare Web-Packs erstellen können, die sofort einsatzbereit sind. Sie können festlegen, wie Sie Dashboard, Voreinstellungen, HTML, TransPiler und CSS-Einstellungen möchten.