Schaufenster: Texturen im Webdesign
Strukturierte Hintergründe in Website-Design sind üblich, vor allem in Grunge-Designs. Aber sie werden auch in einer Vielzahl anderer Designstile verwendet.
Texturen können einem ansonsten minimalistischen Design visuelles Interesse verleihen oder ein zusätzliches Detail hinzufügen, das wirklich ein Design zum Leben erweckt.
Papier Texturen sind bei weitem am häufigsten, aber andere regelmäßig gesehene Texturen gehören Stein, Beton, Rost und Stoff. Und sie werden nicht nur für Hintergründe verwendet. Einige Websites enthalten Texturen in jedem Aspekt ihres Designs, während andere sie nur für Akzente verwenden.
Unten sind mehr als dreißig großartige Website-Designs, die Texturen verwenden. Fühlen Sie sich frei, Ihre Favoriten, ob hier oder nicht, in den Kommentaren zu teilen ...
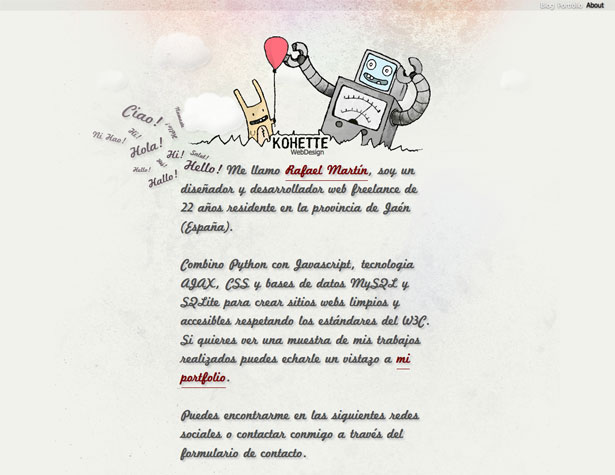
Kohette Webdesign
Ein Stein-strukturierter Hintergrund wird mit subtiler Färbung im Titel auseinander gesetzt. Die Textur wiederholt sich im Hintergrund.
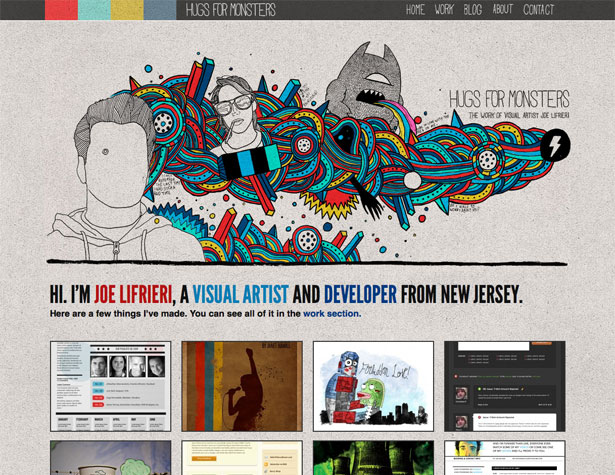
Umarmungen für Monster
Umarmungen für Monster verwendet eine mutige Steinstruktur im Hintergrund auf ihrer Website. Durch die Integration in die Kopfzeile erhält die Site ein Gefühl der Kohäsion.
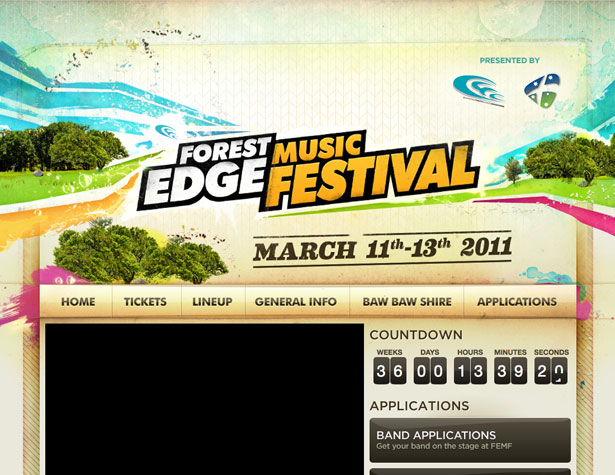
Waldkanten-Musik-Festival
Das Forest Edge Music Festival ist ein auffälliges und farbenfrohes Grunge-Design mit zahlreichen Texturen, die überall verwendet werden. Eine Papptextur ist am auffälligsten, obwohl es auch subtilere Papierstrukturen gibt.
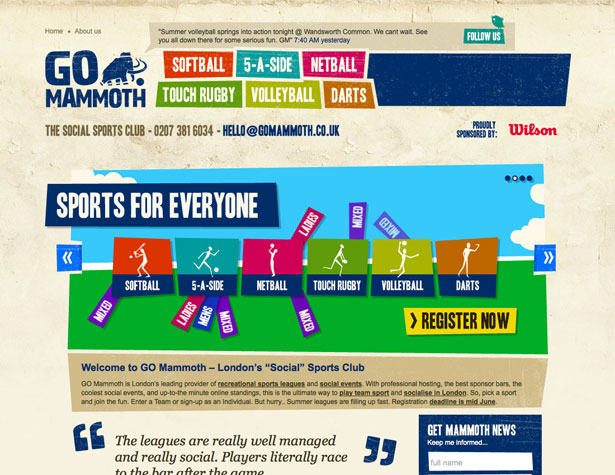
Geh Mammut
Die Hintergrundtextur im Hintergrund wird in anderen Seitenelementen einschließlich des Navigationsmenüs wiedergegeben. Es bringt visuelles Interesse zu dem, was ansonsten ästhetisch sehr modern wäre.
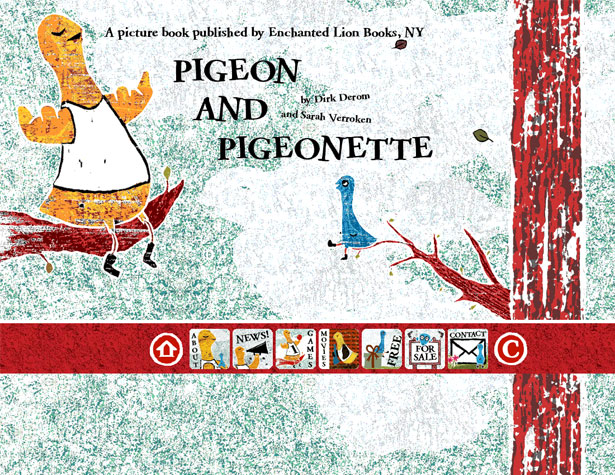
Taube und Taube
Die hier verwendeten schweren Texturen ähneln fast einer mit Schwamm bemalten Wand. Solche Texturen sollten mit Vorsicht verwendet werden, um den Inhalt nicht zu überfrachten. Hier funktioniert es, weil der Inhalt sehr minimal ist.
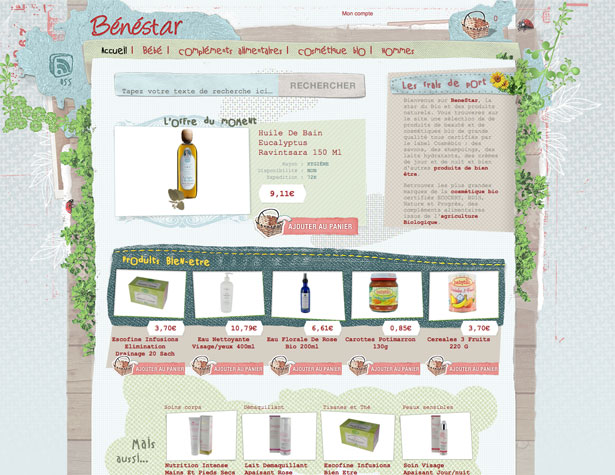
Benestar
Die Benestar-Website verwendet eine Mischung aus Papier-, Stoff- und Holztexturen sowie eine Vielzahl an subtilen Mustern. Es schafft ein sehr reiches, vielschichtiges Design.
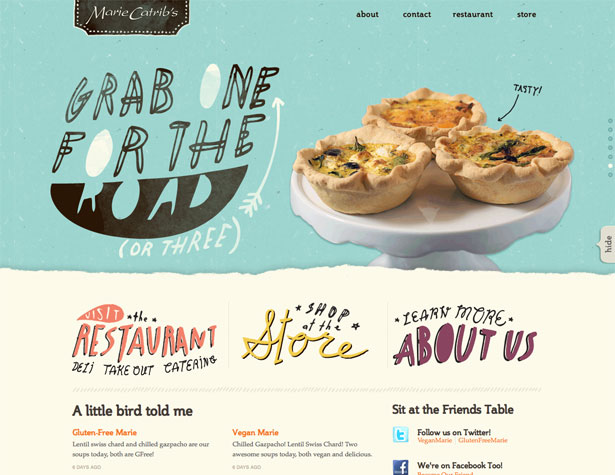
Marie Catribs
Ähnliche Texturen auf einer Seite wiederholen, wie hier mit Büttenpapier-Texturen in verschiedenen Farben. Die handgezeichneten Elemente unterstreichen zusätzlich die Papierstruktur.
Crush + Lieblich
Subtile Texturen, wie sie hier verwendet werden, können sich sehr stark auf ein minimalistisches Website-Design auswirken. Das Mischen von Texturen unter Beibehaltung eines monochromatischen Farbschemas verstärkt diesen Effekt.
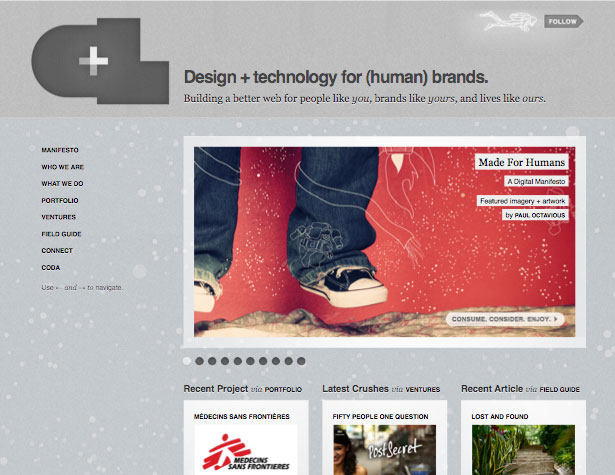
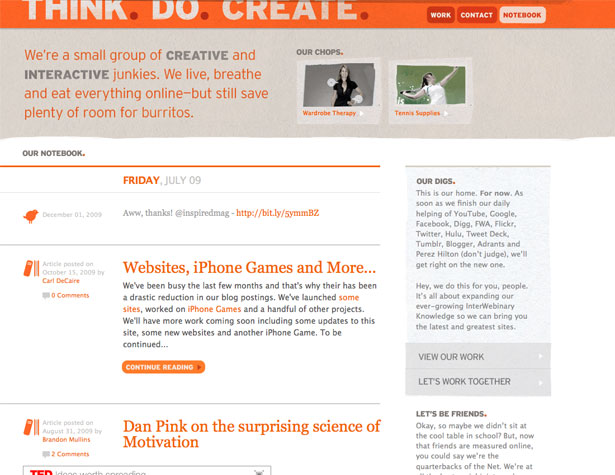
Denken. Machen. Erstellen.
Texturen müssen nicht überall auf einer Website verwendet werden, um eine Wirkung zu erzielen. Hier werden nur Papierstrukturen in der Kopf- und Seitenleiste verwendet, sodass der Großteil des Hintergrunds weiß bleibt.
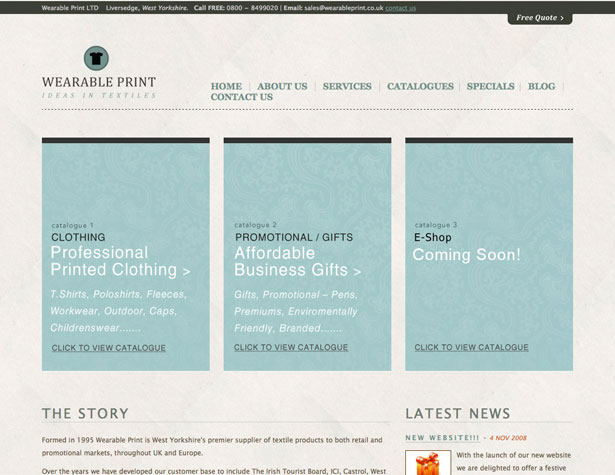
Tragbarer Druck
Wenn subtile Texturen mit subtilen Mustern kombiniert werden, ist das Endresultat raffiniert und elegant, mit dem zusätzlichen Etwas, das ein Design hervorhebt.
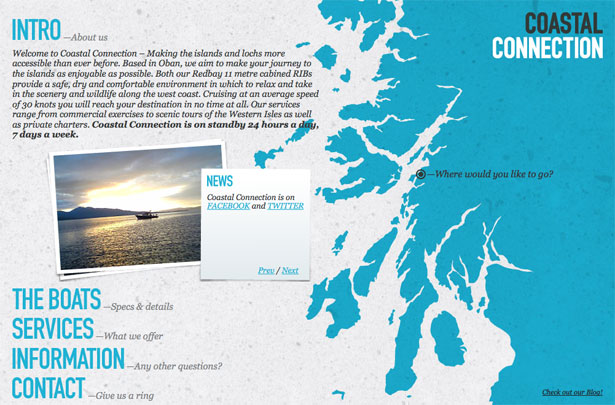
Küstenverbindung
Eine schwere Papierstruktur, wie sie hier verwendet wird, macht einen großen Unterschied in der Ästhetik einer Website. Ohne die Textur wäre dies eine sehr minimalistische Seite.
Rivalität unter Geschwistern
Ein weiteres Beispiel für eine Website im Grunge-Stil, die Papierstrukturen stark nutzt.
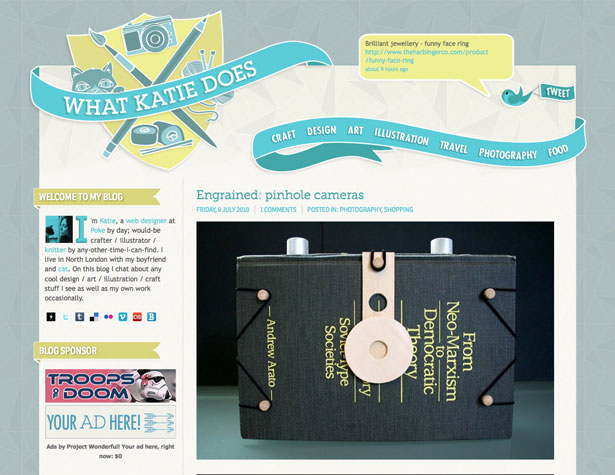
Was Katie tut
Was Katie Does ist, ist eine andere Website, die eine subtile Papierstruktur mit einem sich wiederholenden Muster (sowohl im Hintergrund als auch im Header) kombiniert. Andere Designelemente spiegeln das Papiermotiv wider.
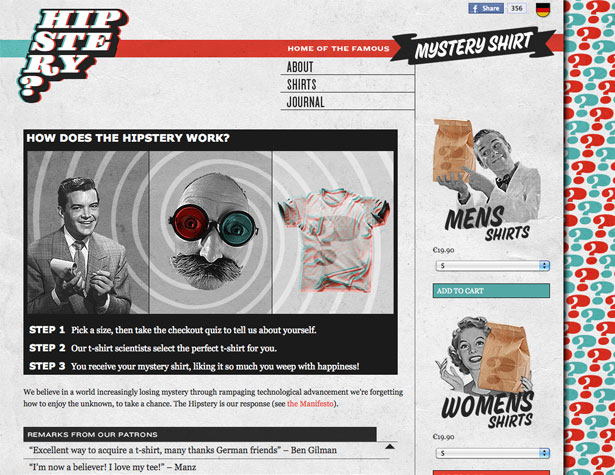
Der Hipster
Das Hipstery verwendet einen Papier-strukturierten Hintergrund hinter ihrem Hauptinhalt, sowie hinter dem Hintergrundmuster. Es ergänzt das Vintage-Feeling der Website.
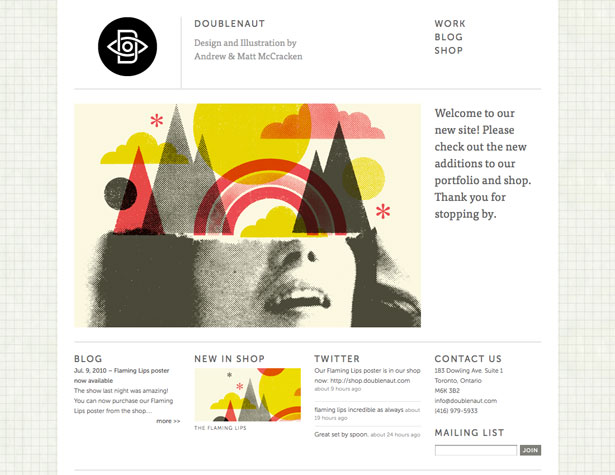
Doppelnaut
Dieser Hintergrund kombiniert ein Muster und eine Textur in Form von wie verwittertem Millimeterpapier. Es bringt zusätzliches Interesse für eine Website, die ansonsten sehr minimalistisch ist.
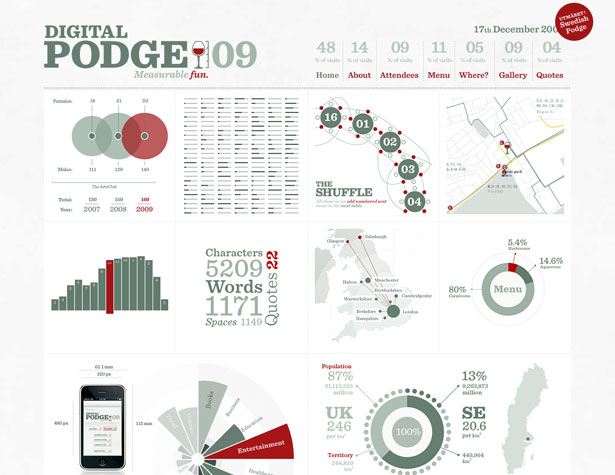
Digitaler Pflug 2009
Eine andere Website, die eine Papierstruktur für ihren Hintergrund verwendet. Subtil, aber effektiv.
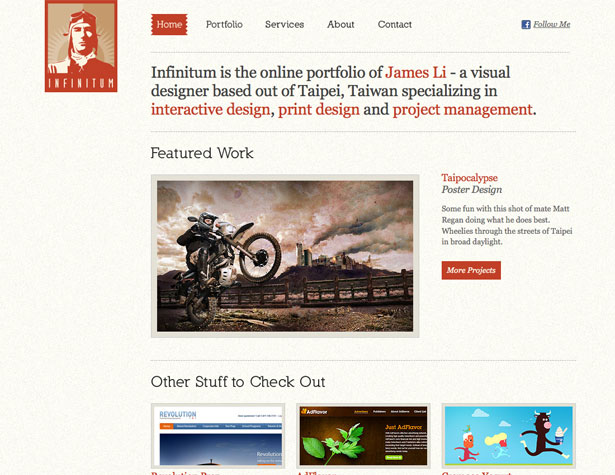
Infinitum
Ein heller, steinartiger Hintergrund ist so subtil, dass er direkt hinter dem Text verwendet werden kann. Seien Sie vorsichtig, wenn Sie auf solche Weise mutigere Texturen verwenden.
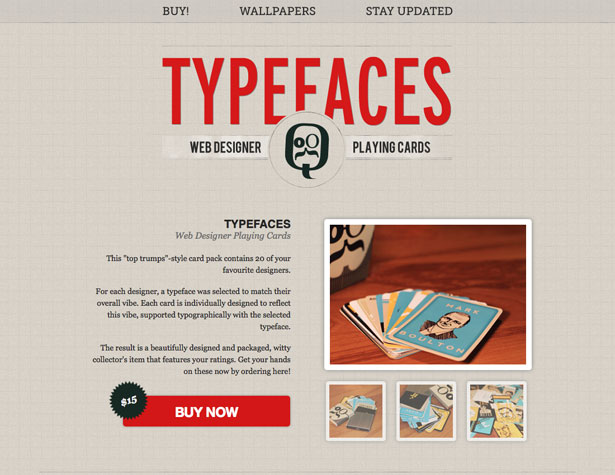
TypeFaces
Ein weiterer Millimeterpapier-strukturierter Hintergrund, der so subtil ist, dass der Typ direkt darauf platziert werden kann.
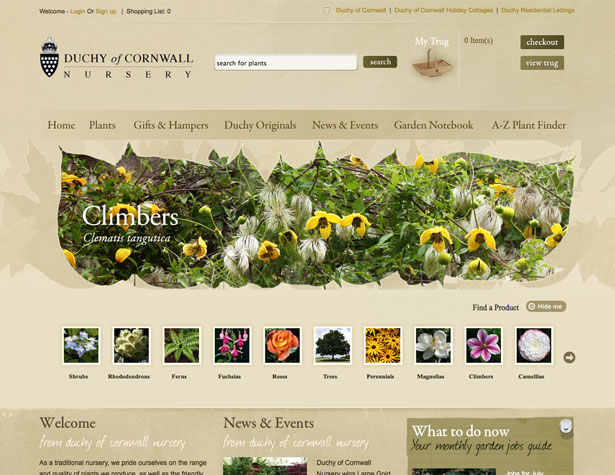
Herzogtum Cornwall Nursery
Die Verwendung unterschiedlicher Farbtöne auf der gleichen Hintergrundtextur verleiht einem Design Tiefe und Interesse.
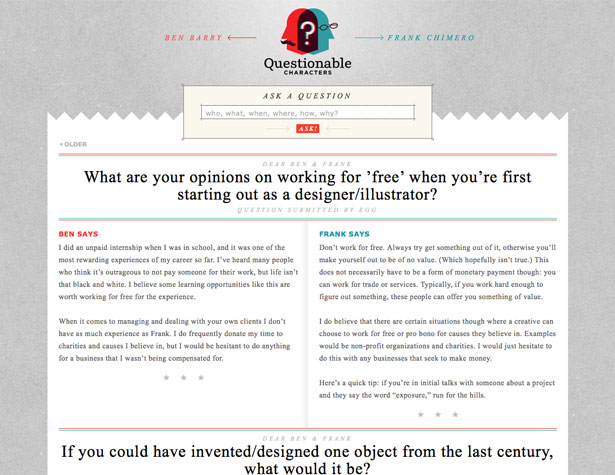
Fragwürdige Zeichen
Der Beton-strukturierte Hintergrund fügt eine Tonne von visuellem Interesse hinzu und ist ein wenig unerwartet, wenn der Rest des Aufstellungsortes Papier-themed Elemente verwendet.
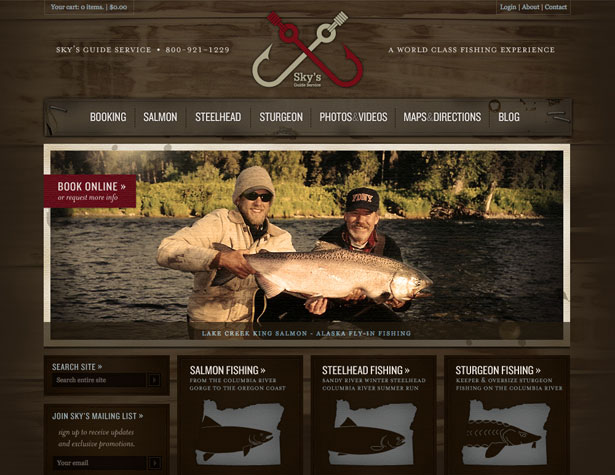
Sky's Guide-Service
Hier ist eine Website, die eine Reihe von Texturen verwendet, einschließlich Holzmaserung und Papier. Sie haben Elemente wie Klammern und Wasserflecken hinzugefügt, um die Texturen weiter zu betonen.
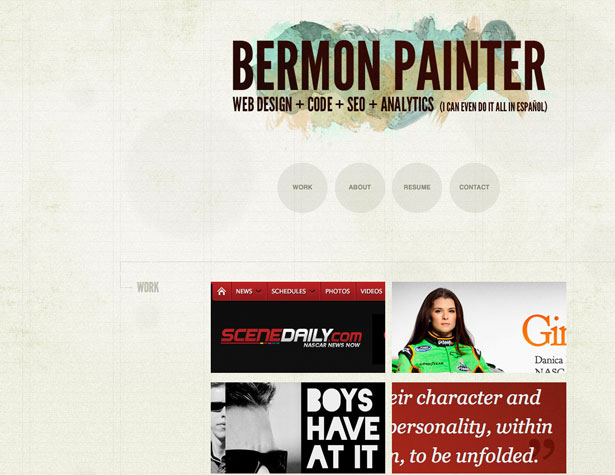
Bermarer Maler
Ein etwas anderer linierter Papierhintergrund, komplett mit Wasserflecken und Verwitterung. Es ist subtil und fügt viel ästhetischen Wert hinzu.
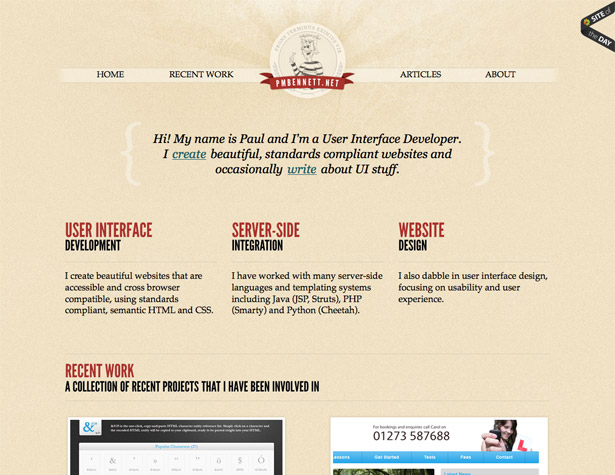
Paul Bennett
Eine andere Seite, die eine subtile Papierstruktur für den Hintergrund verwendet, wobei der Text direkt über dem Text platziert wird.
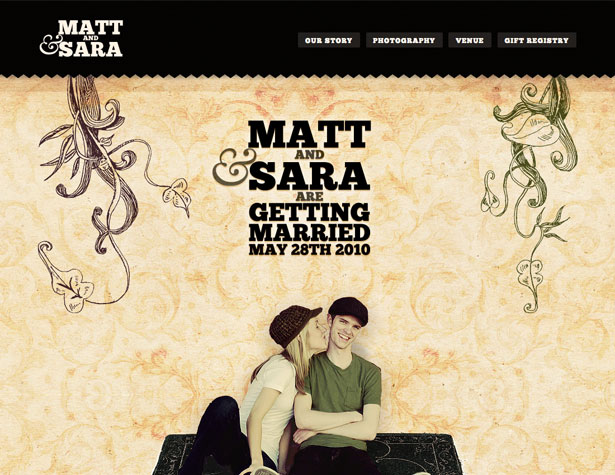
Matthew & Sara heiraten
Der texturierte Wallpaper-Stil Hintergrund ist hier etwas anders als normalerweise gesehen. Es ist eine Art Kombination aus Textur und Muster und funktioniert hervorragend.
Das Wartezimmer
Vintage-Sites gewinnen durch die Verwendung von verwittertem, antik aussehendem Papier für ihren Hintergrund eine Menge.
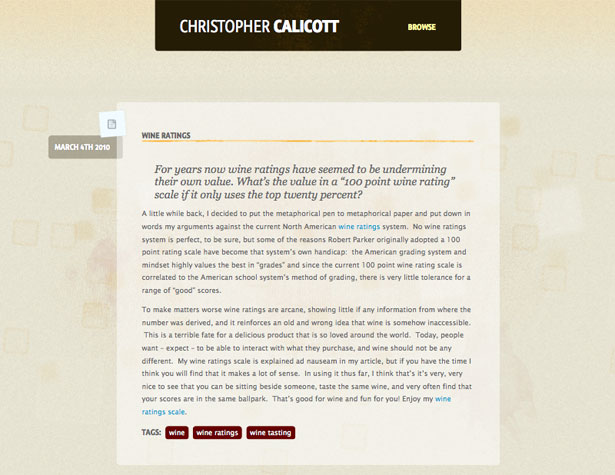
Christopher Calicott
Ein weiterer strukturierter Hintergrund, der auch ein kleines Muster in Form von feinen Quadraten hinzufügt. Die Transparenz im Hauptinhaltsbereich unterstreicht die Textur zusätzlich.
Designentwicklung & Streben nach Glück
Ein weiteres fantastisches Beispiel für einen papierstrukturierten Hintergrund, diesmal mit einem Grauton als viele der oben gezeigten.
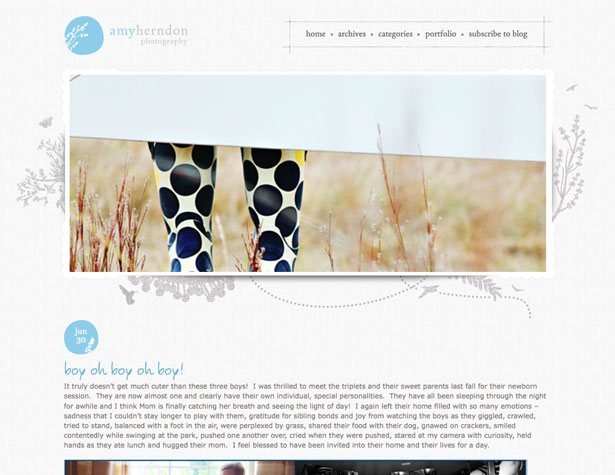
Amy Herndon Fotografie
Der Hintergrund hier ist eine einfarbige Leinwand Textur. Es fügt dem natürlichen Aussehen der Seite hinzu und hat ein sehr organisches Gefühl.
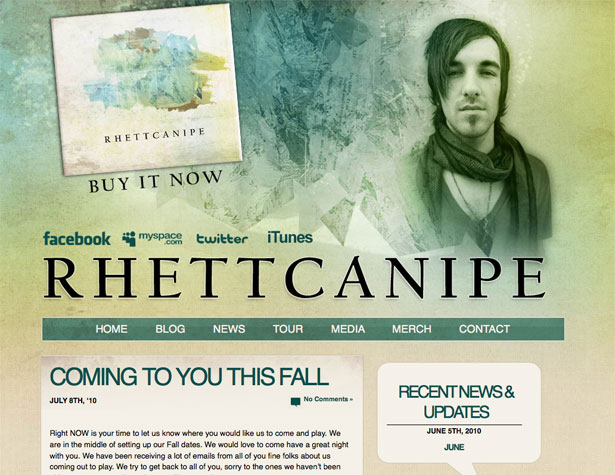
Rhett Canipe
Rhett Canipes Website verwendet eine Vielzahl von Texturen für einen Grunge-Look. Mischen von Aquarelleffekten mit Texturen sorgt für ein viel reicheres Design.
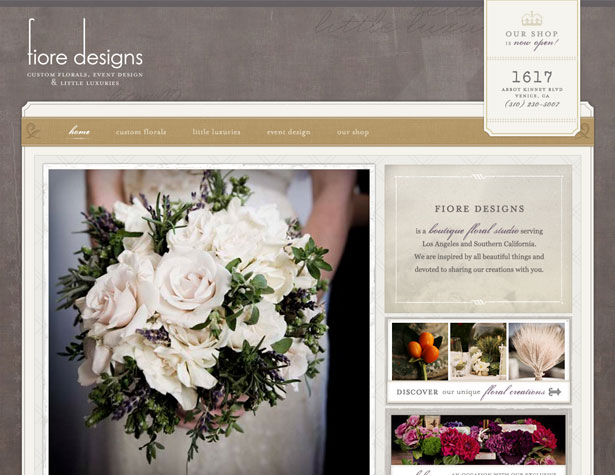
Fiore Designs
Fiore Designs enthält eine Vielzahl von Texturen: Der Hintergrund ist eine grungy Leinen und Papier Texturen sind in den wichtigsten Designelementen verwendet. Es ist ein sehr visuell interessantes Ergebnis, das sich sehr elegant und exklusiv anfühlt.
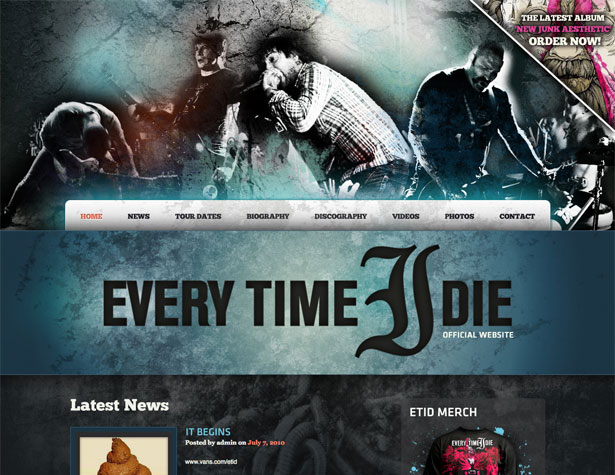
Immer wenn ich sterbe
Die kräftigere Steinstruktur, die während der Every Time I Die-Seite verwendet wird, trägt zum gesamten Grunge-Look bei. Stärkere Texturen wie diese sollten mit Vorsicht verwendet werden, da sie überwältigend sein können, wenn sie nicht richtig eingebaut werden. Hier kompensieren die kräftigen Farben und Grafiken es.
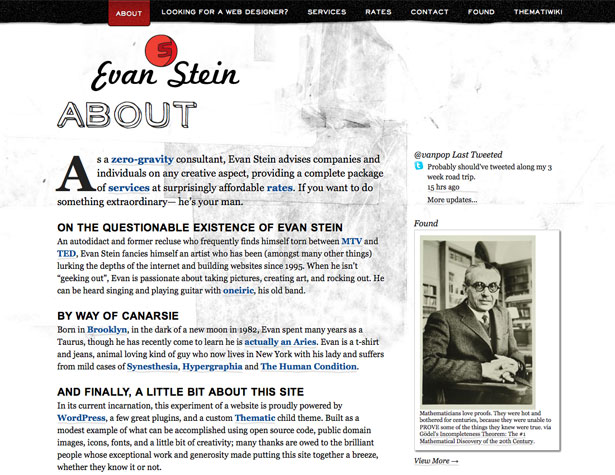
Evan Steins Internetstudio
Eine grungy, geschichtete Papierstruktur im Hintergrund ist hier ein weiteres Beispiel für eine starke Textur. Das einfache Farbschema verhindert jedoch, dass es überwältigend ist.
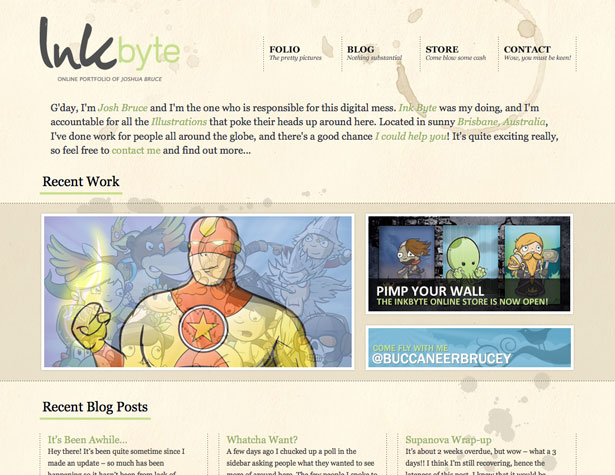
InkByte
Die InkByte-Website verwendet eine gefärbte Papierstruktur als Hintergrund, die gut aussieht, ohne den Inhalt zu überladen.
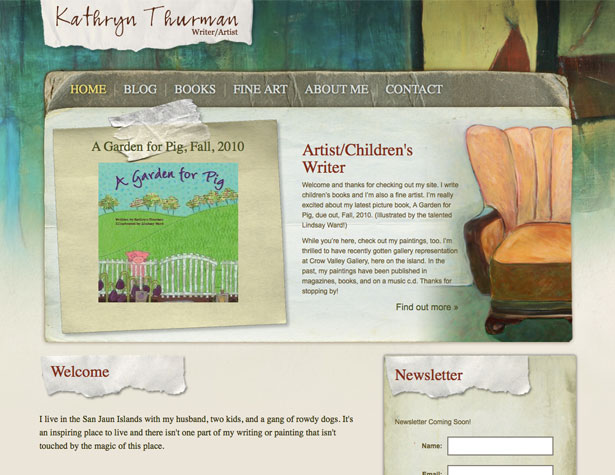
Kathryn Thurman
Eine Vielzahl von Papier und Karton Texturen im gesamten Design dieser Seite geben dem Design ein Vintage und Grunge-Gefühl.
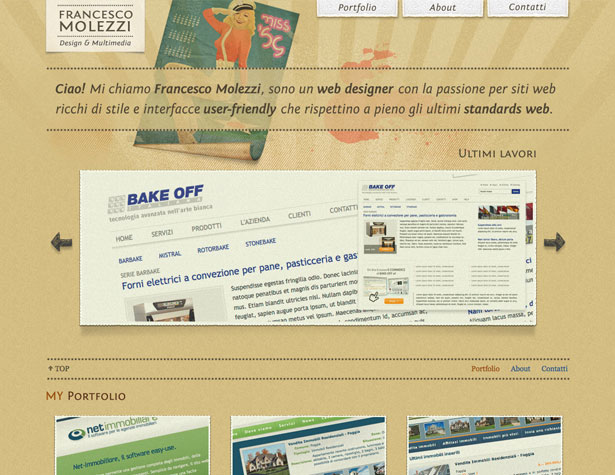
Francesco Molezzi Design & Multimedia
Ein weiterer subtiler Papierstrukturhintergrund, der die gesamte Seite eher retro wirkt, obwohl es auf der Seite nur eine wirklich retro-aussehende Grafik gibt. Beachten Sie auch, dass andere Texturen subtil integriert sind, einschließlich einer Denim-Textur in der Kopfzeile und mehr Papier in der oberen Navigation.
Geschrieben exklusiv für WDD von Cameron Chapman .
Haben Sie Ihre eigenen Lieblings-Website-Designs, die Texturen gut verwenden, oder vielleicht einige Tutorials, die über die gute Verwendung von Texturen sprechen? Bitte teilen Sie sie in den Kommentaren unten!