60 Frische Ressourcen für Designer, April 2016
Sie da! Wir sind stolz darauf, mit einer Sammlung von Ressourcen und Tools, die Ihnen dabei helfen, Ihre Webdesign- / Entwicklungsfähigkeiten optimal zu nutzen, voll und ganz zur Verfügung zu stehen.
Diesen Monat haben wir einen ansprechenden 3D-Texteffekt, ein tolles Emojis-Set, verschiedene UI-Kits für Sketch, ein komplettes Bootstrap 4-GUI-Pack, einige fantastische Schriftarten, eine moderne Landing-Page-Vorlage und eine saubere Restaurant-PSD-Vorlage, WordPress-Themes, ein Kurioses und doch lustiger Schnipsel, um ein Tuch auseinander zu reißen, eine großartige CSS- und JavaScript-Uhr, ein CSS-Slider mit coolen Effekten, eine Browsererweiterung zum Schutz Ihrer Kreditkarteninformationen, ein praktisches HTML-E-Mail-Framework, ein leichtgewichtiges CSS-Framework und vieles mehr Werkzeuge und Ressourcen. Genießen!
Dripicons V2
Ein erstaunliches Set von 200 ordentlich gestalteten Liniensymbolen für allgemeine Zwecke, die in den Formaten SVG, Webfont, PSD und Sketch verfügbar sind.
Barista & Kaffee-Icon-Set
Ein erstaunliches Set von 50 Linienstilikonen, die perfekt in einem 256px Raster entworfen wurden, das für iOS Icon Grid angepasst wurde, sie alle kommen in EPS, SVG und PNG (128 & 256 Pixel) Formaten als einzelne Dateien.
91k realistische Desktop Icons Bündel
Ein Paket, das mehr als 91.000 realistische Icons aus 29 verschiedenen Branchen enthält, die einen realistischen Stil und glänzende Effekte aufweisen.
Flache Transportikonen
Ein riesiger Satz vektorikonen, die die weit verschiedene Industrie des Transportes ordentlich in einer netten flachen Art in einzelnen SVG, Ai und PNG Formaten (mehrere Größen) geliefert abdecken.
Lass uns Instagram mit Ruby on Rails erstellen (Buch)
Ein außergewöhnliches Buch, das Sie dabei unterstützt, Instagram von Grund auf neu zu entwickeln und dabei fortgeschrittene Konzepte zu Ruby on Rails zu erlernen.
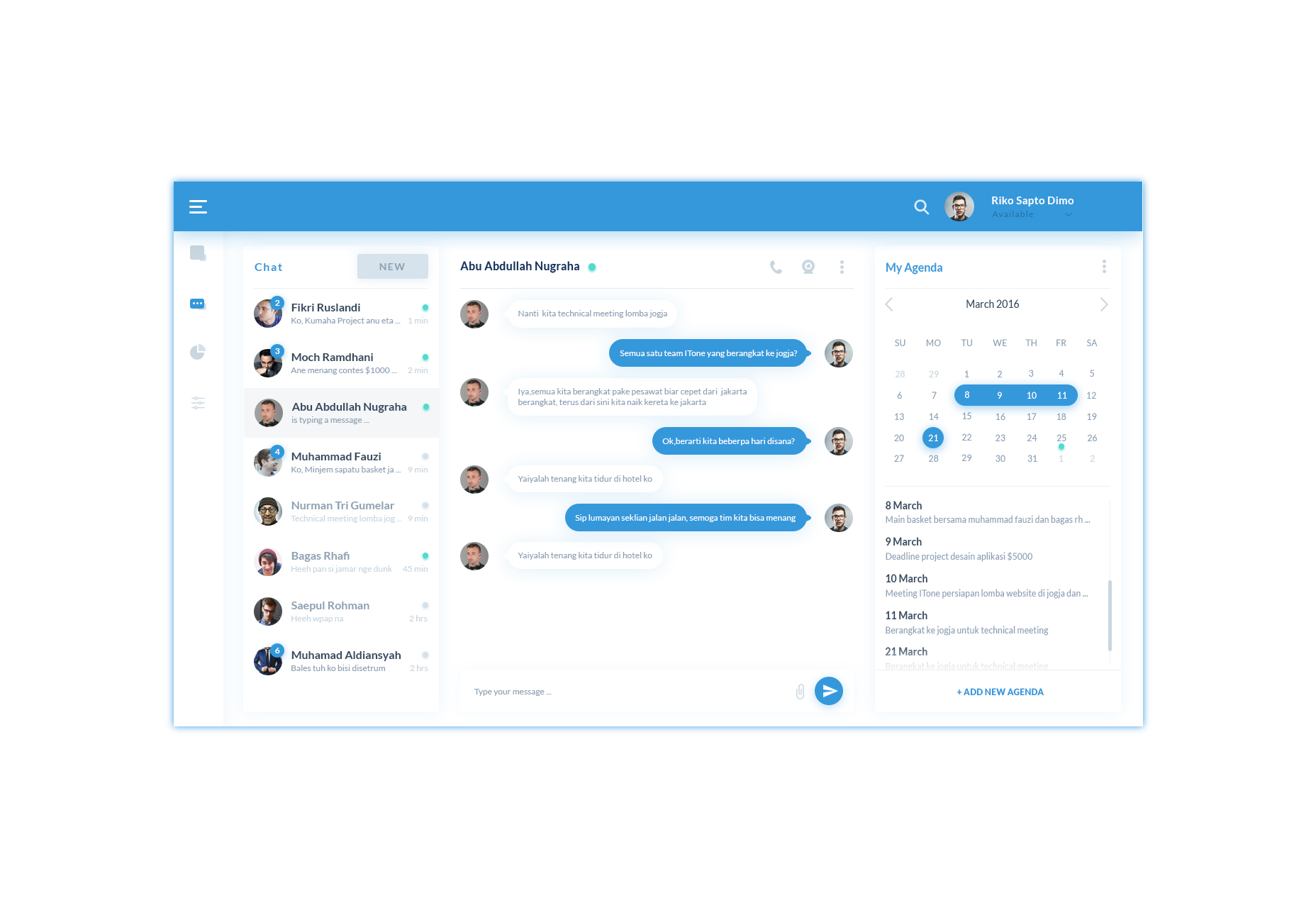
Chat-Dashboard PSD
Ein nettes Chat-Dashboard-Layout, das in einer vollständig überlagerten PSD-Datei mit einer Kopfzeile, einem linken Seitenleisten-Symbolmenü, einer Kontaktliste, einem zentralen Chat-Layout und einer Agenda mit einem Kalender angezeigt wird.
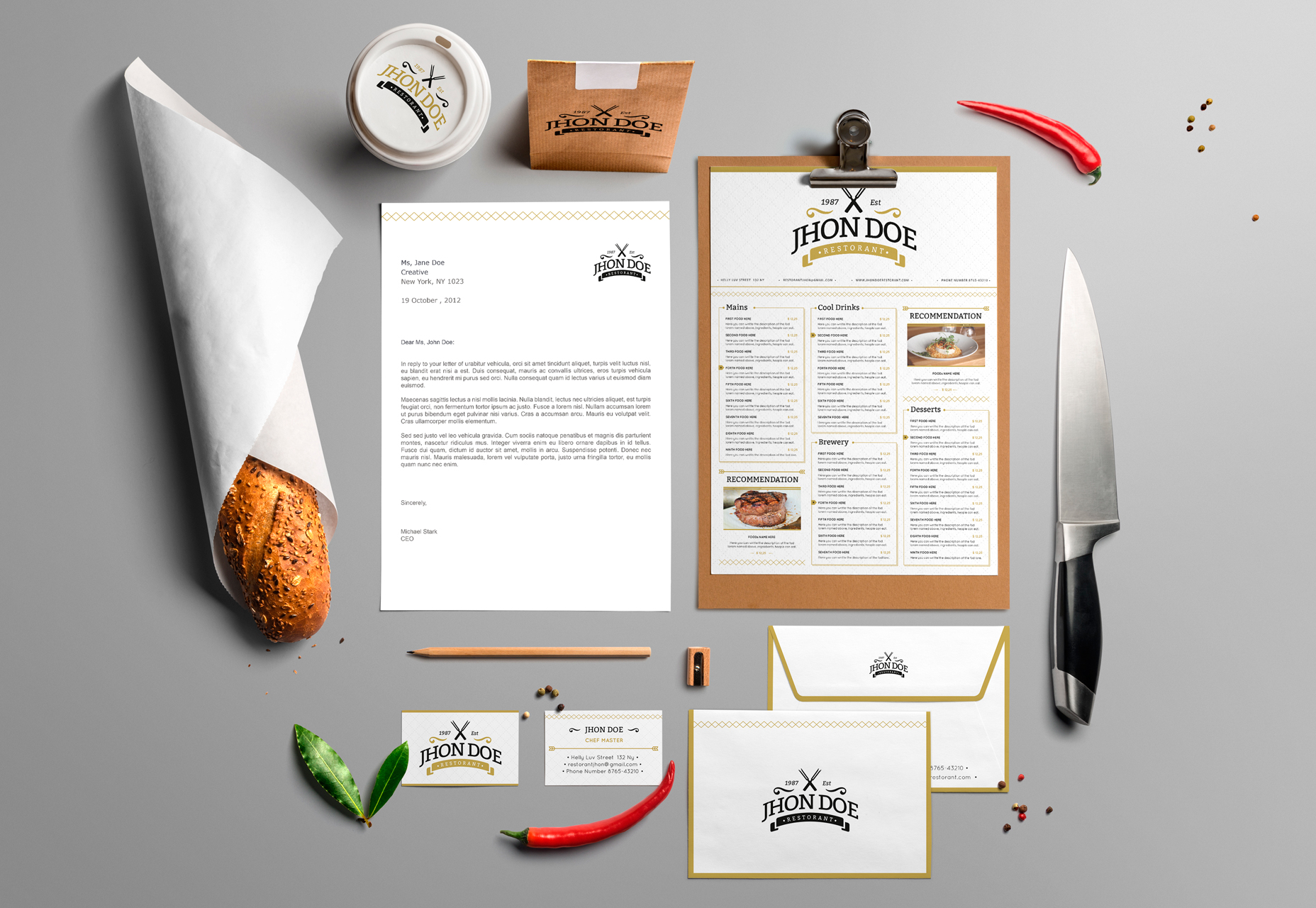
Elegante Markenidentität PSD & AI
Ein atemberaubendes Branding-Modell für Restaurants mit einem ausgefallenen minimalistischen Stil und einem professionellen Farbschema, das sowohl im PSD- als auch im Ai-Format verfügbar ist.
Showtime 3D-Text-Effekt
Showtime ist ein sauber gestalteter Text-Effekt für PhotoShop, der mit intelligenten Objekt-Layern einen coolen 3D-Stil bietet, ideal für typografische Überschriften, Flyer, Grußkarten und mehr.
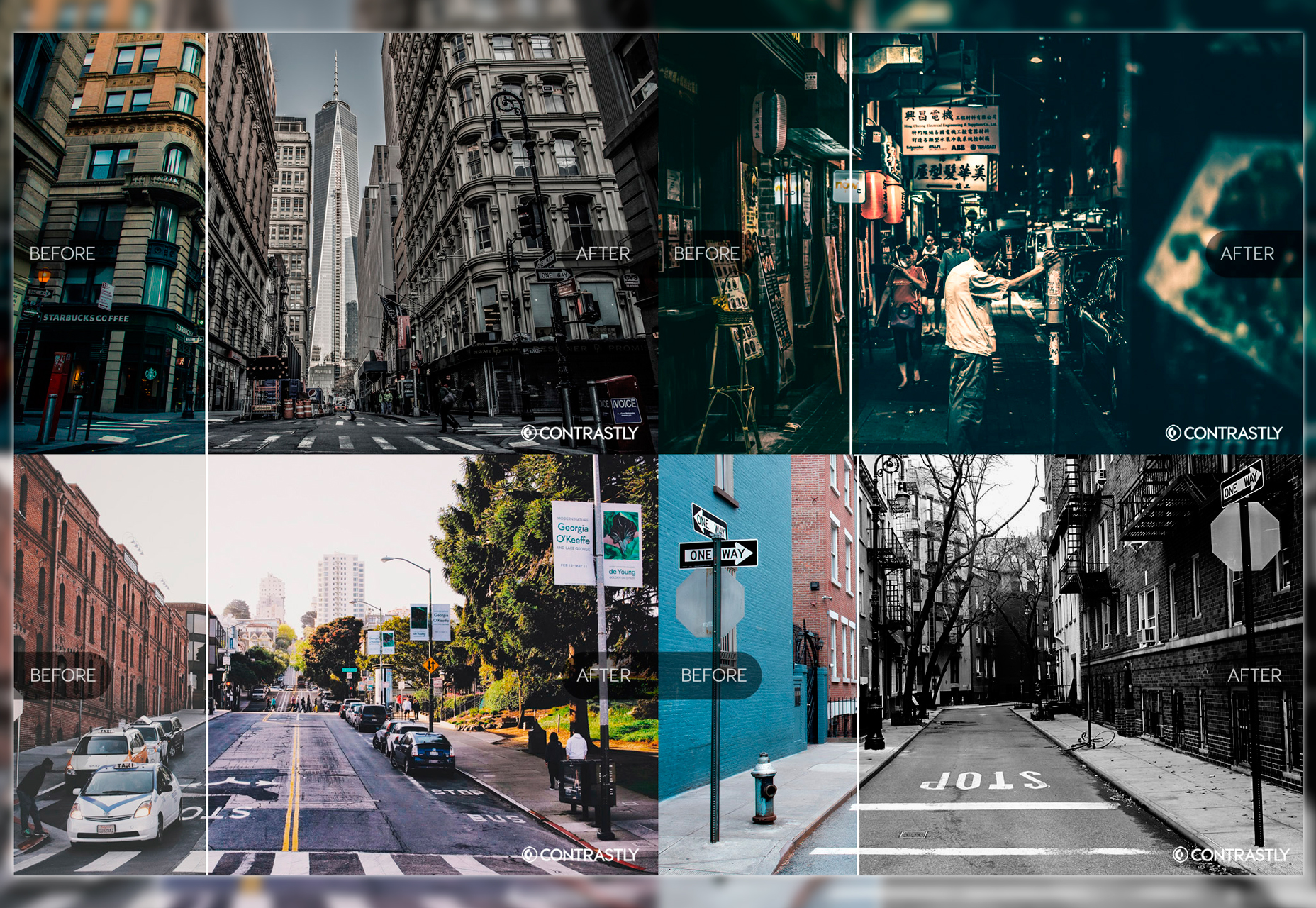
12 kostenlose Lightroom Presets
Ein großartiges Set, das mit 12 verschiedenen Voreinstellungen für Adobe Lightroom geliefert wird, darunter eine breite Palette von Schwarzweiß- bis zu HDR- und entsättigten Formaten, die in JPG- und RAW-Bildformaten verfügbar sind.
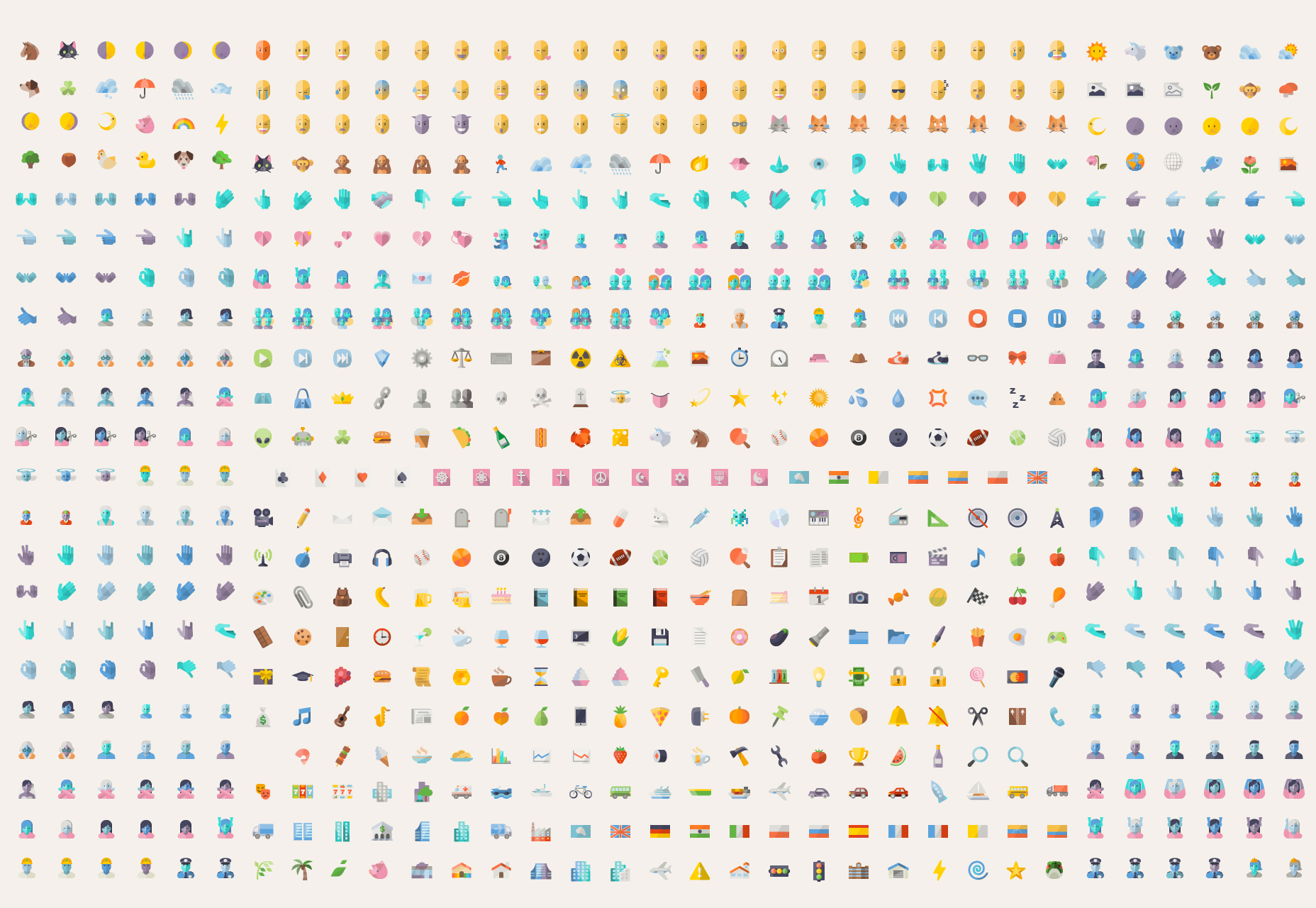
Kreative Wohnung Emojis
Ein kreatives Set von 2100 Emojis für mobile Chat-Anwendungen, die in 5 verschiedenen Kategorien organisiert und in den Formaten Ai, SVG und PNG in verschiedenen Größen erhältlich sind.
Architekt Briefkopf Vorlage
Eine professionelle und dennoch kreativ aussehende Vorlage für einen Briefkopf mit schön gestalteten flachen Elementen im oberen und im Hintergrund. Es kommt in PSD, ADI und InDesign-Formaten.
Vintage Poster-Modell
Ein professionelles Foto-Shooting-Modell in hochauflösender Auflösung im PSD-Format mit intelligenten Objekt-Layern zur nahtlosen Integration Ihres Designs sowie 4 finalen Effekten, großartigen Perspektiven und organisierten Layern und Ordnern.
App-Bildschirm PSD
Ein erstaunliches Mockup, das die Reaktionsfähigkeit mobiler Anwendungen oder Websites direkt in einem oder mehreren schwebenden Bildschirmen zeigt, die in drei verschiedenen Dateien im PSD-Format mit intelligenten Objekten zur nahtlosen Integration bereitgestellt werden.
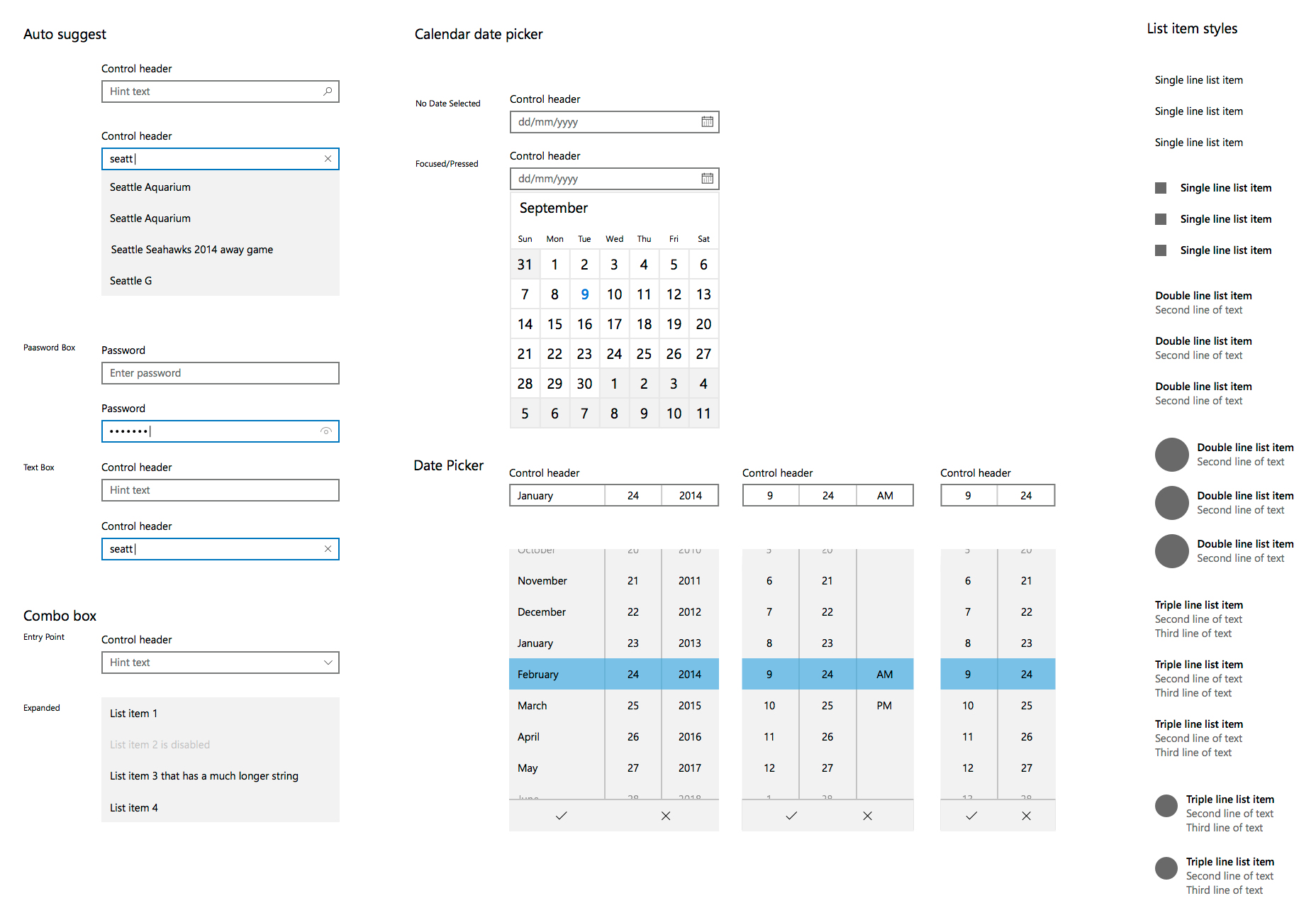
Windows 10 Sketch UI-Kit
Ein UI-Kit für Windows 10, das in hellen und dunklen Schemen für alle seine Elemente sowie Rahmen für mobile Geräte in den gängigsten Größen und einer vollen Farbpalette für seine Metro-Menükacheln verfügbar ist.
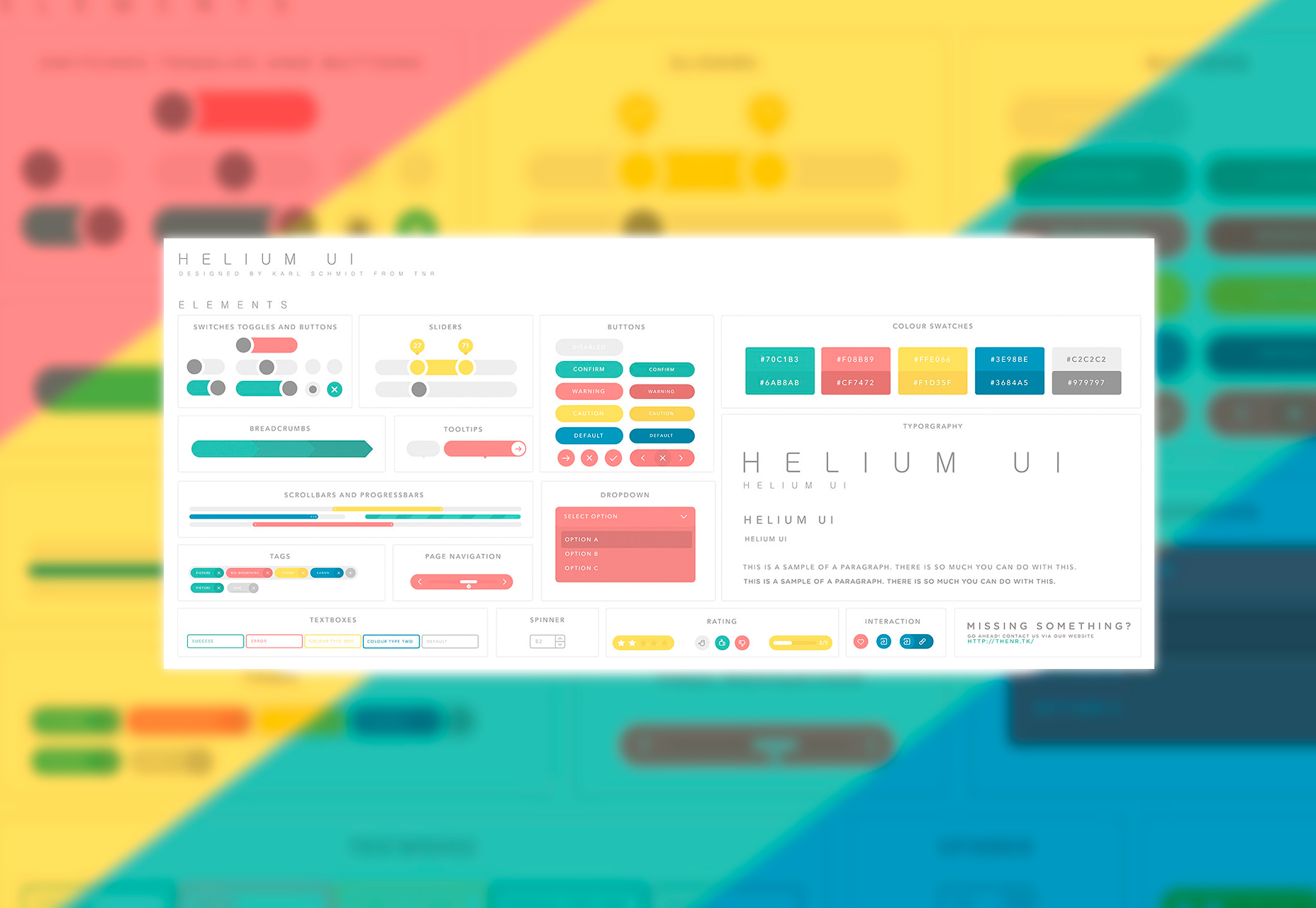
Helium UI: Colorful Sketch UI-Kit
Ein cooles Web-Elemente-UI-Kit, das ein schönes, farbenfrohes Schema für alle seine Elemente bietet, das im Sketch-Format mit Knebel, Brotkrümeln, Tooltips, Dropdown-Menüs und Stapeln verfügbar ist.
Android M Sketch GUI-Kit
Ein großartiges UI-Kit für mobile Geräte mit Android Marshmallow OS, das in Sketch entwickelt wurde und alle Elemente vollständig vektorgefertigt hat.
Mercury: iOS 9.3 Sketch & AI UI-Kit
Ein cooles UI-Kit für iOS 9.3, das sowohl für Sketch als auch für Illustrator verfügbar ist.
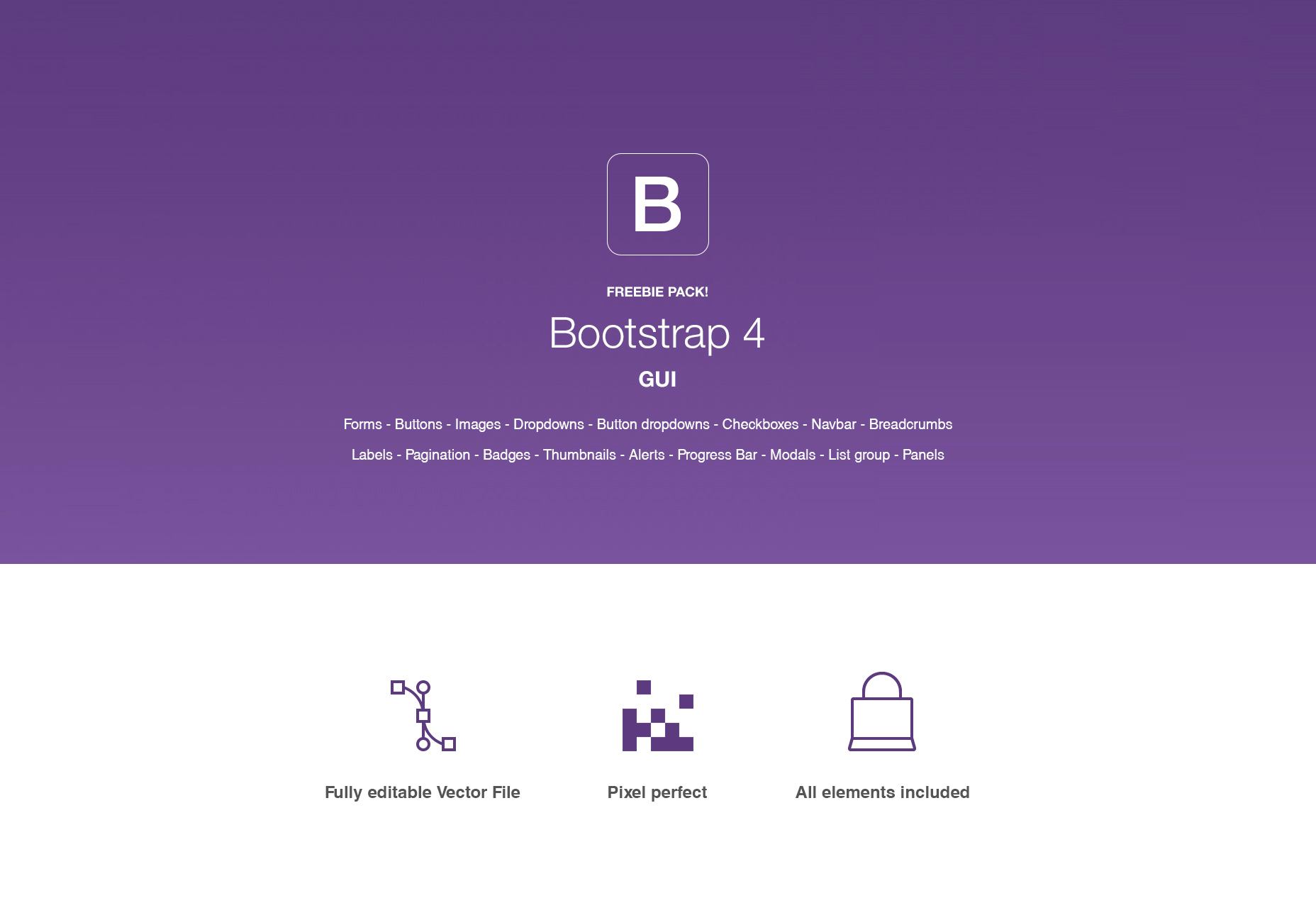
Bootstrap 4 Illustrator-GUI-Paket
Ein vollständiges Paket von Bootstrap-Elementen im Vektor-AI-Format mit verschiedenen Arten von editierbaren und skalierbaren Elementen.
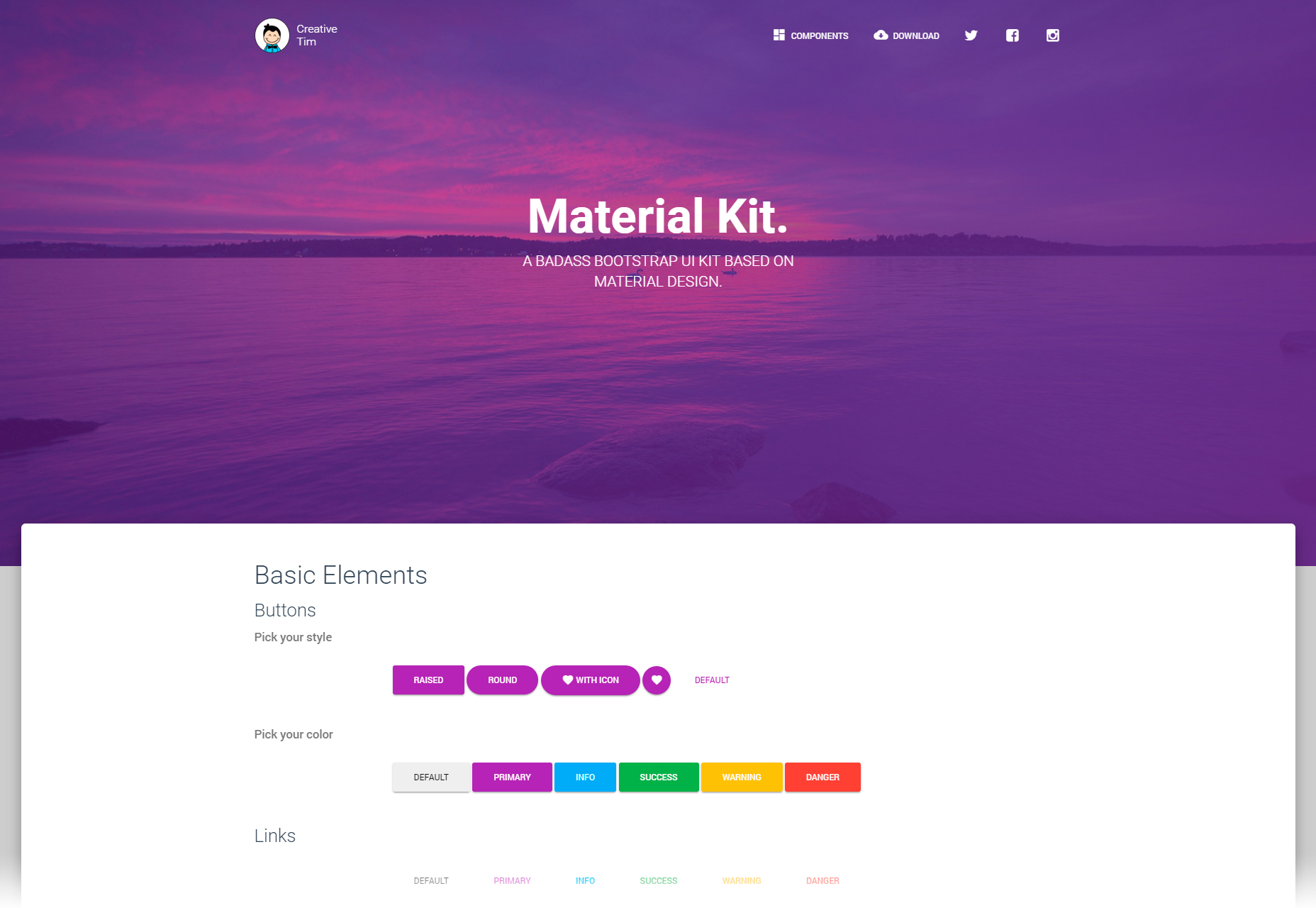
Material Design-Stil Bootstrap 3 UI-Kit
Ein UI-Kit, das für Bootstrap-CSS-Elemente entworfen wurde, die in einem übersichtlichen Materialdesign-Stil erstellt wurden und mehrere Schaltflächen, Kontrollkästchen, Optionsfelder, Umschaltfelder, Dropdown-Menüs, Textbereiche, Navigationselemente und Stapel enthalten.
Holzfäller-Schriftart
Eine erstaunliche Schriftart, die in 4 Stilen verfügbar ist und 5 verschiedene Sprachen unterstützt, unter anderem Kyrillisch, Türkisch, Baltisch, sowie Zahlen, Glyphen, Groß- und Kleinbuchstaben.
Kleine Wizzy Schriftart
Little Wizzy ist eine Schrift, die einem Märchen entsprungen zu sein scheint, mit handgemachten Serifen, Großbuchstaben, Ziffern und Zeichen.
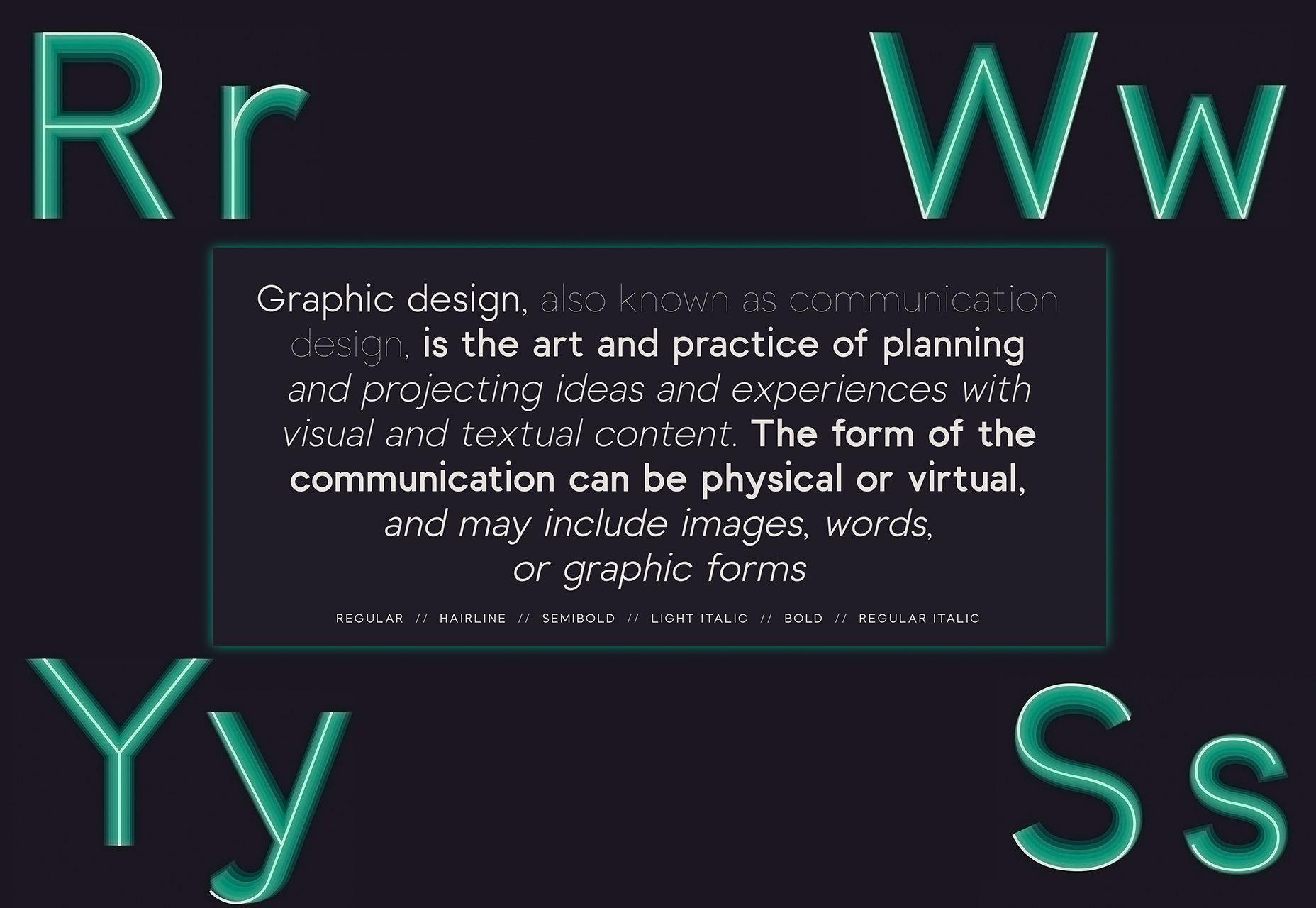
Toma Schriftart
Toma ist eine gut gestaltete Sans-Schriftart, die in 7 verschiedenen Gewichtungen und Kursivschrift verfügbar ist, einschließlich Großbuchstaben, Kleinbuchstaben, Ziffern, Glyphen und mehreren Akzenten für mehrsprachige Unterstützung. Seine reguläre Version ist kostenlos.
Zaio Schriftart
Zaio ist eine ansprechende Schrift, die abgerundete Ecken für Zahlen, Symbole und Großbuchstaben aufweist, die mehrere Sprachen durch verschiedene Akzente unterstützen.
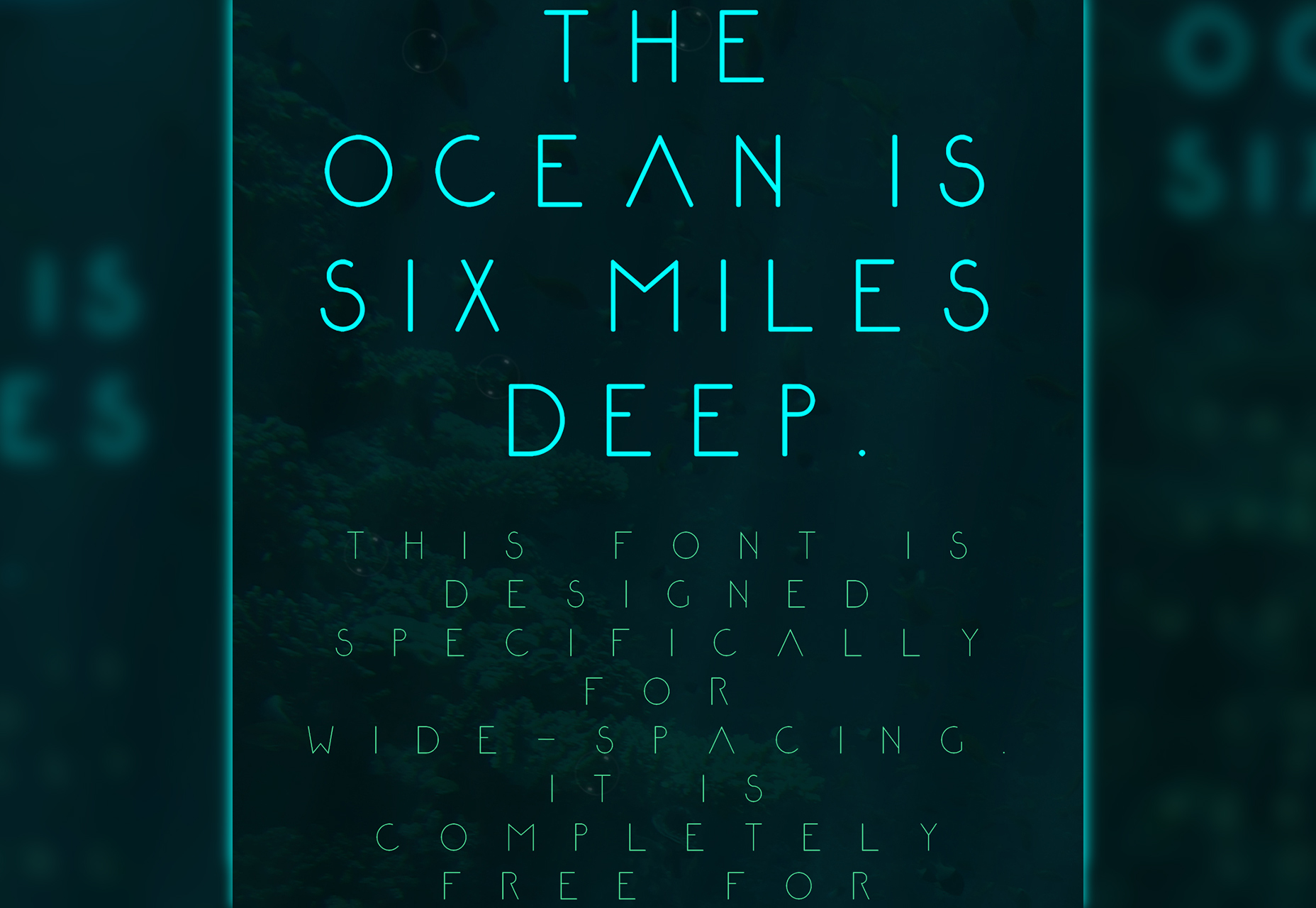
Abyssopelagische Schrift
Abyssopelagic ist eine stilvolle Schrift, die mit dünnen, geraden Linien perfekt für den Display-Text, in Großbuchstaben und mehrere Symbole.
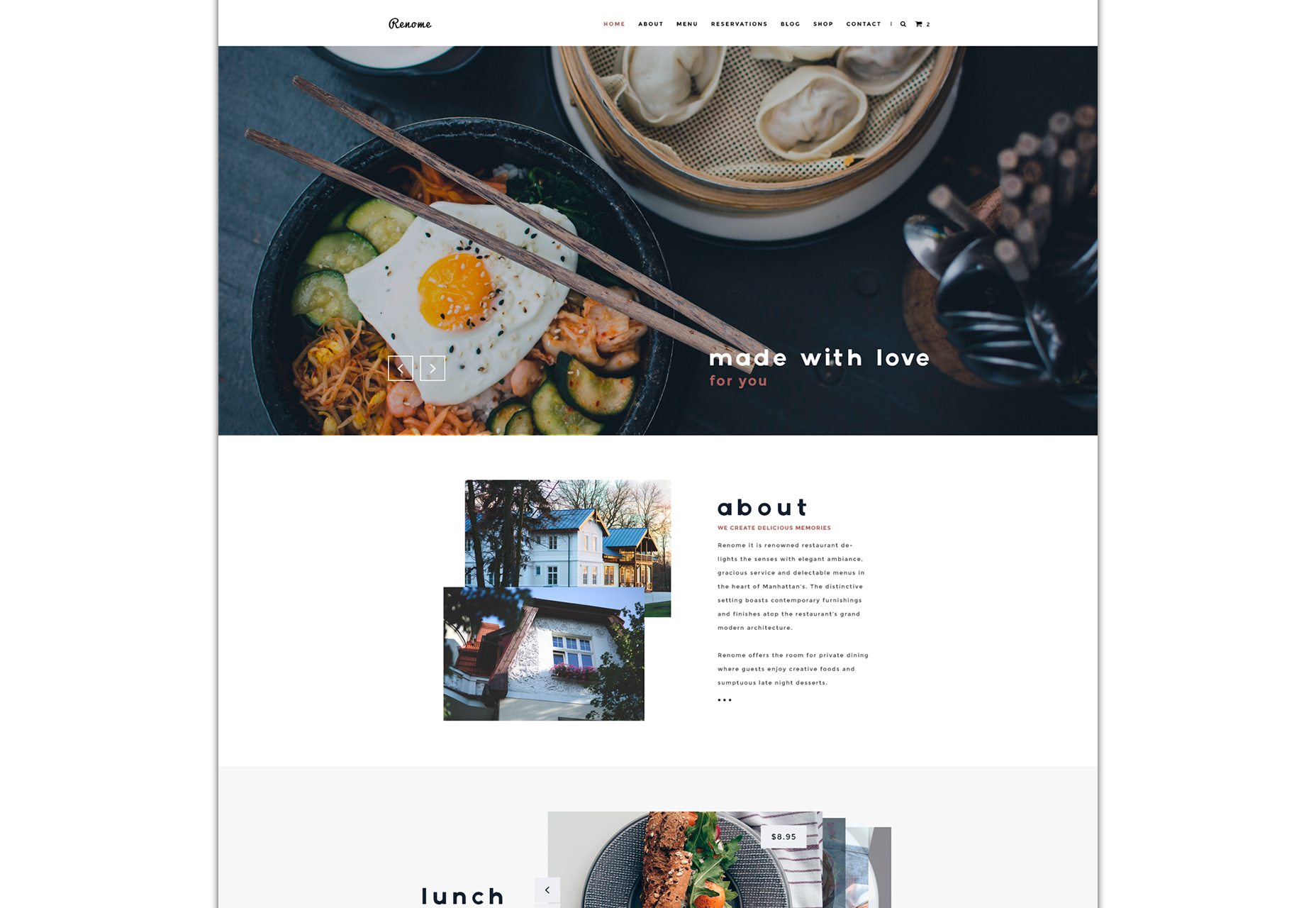
Renom PSD
Renome ist eine gut gestaltete Restaurant-Vorlage im PSD-Format, die alle Seitenlayouts mit einem sehr konsistenten Design enthält, aber nicht monoton läuft, sondern auch mit Responsive-Mobile-Layouts.
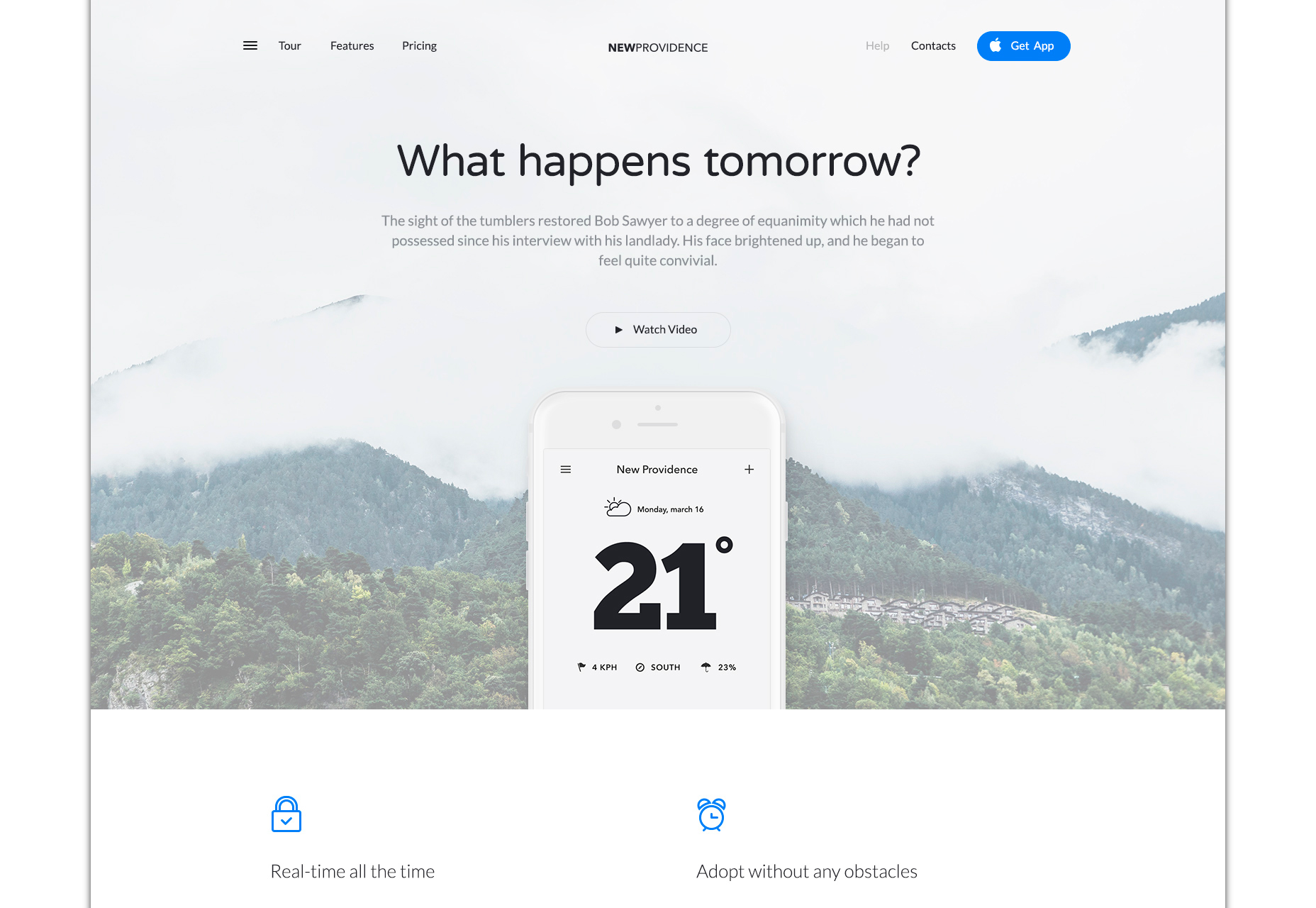
Neue Vorsehungsvorlage
Eine professionelle Zielseite, auf der Ihre mobilen Anwendungen mit einem sauberen Stil für das Einzelseitenlayout im PSD-Format angezeigt werden.
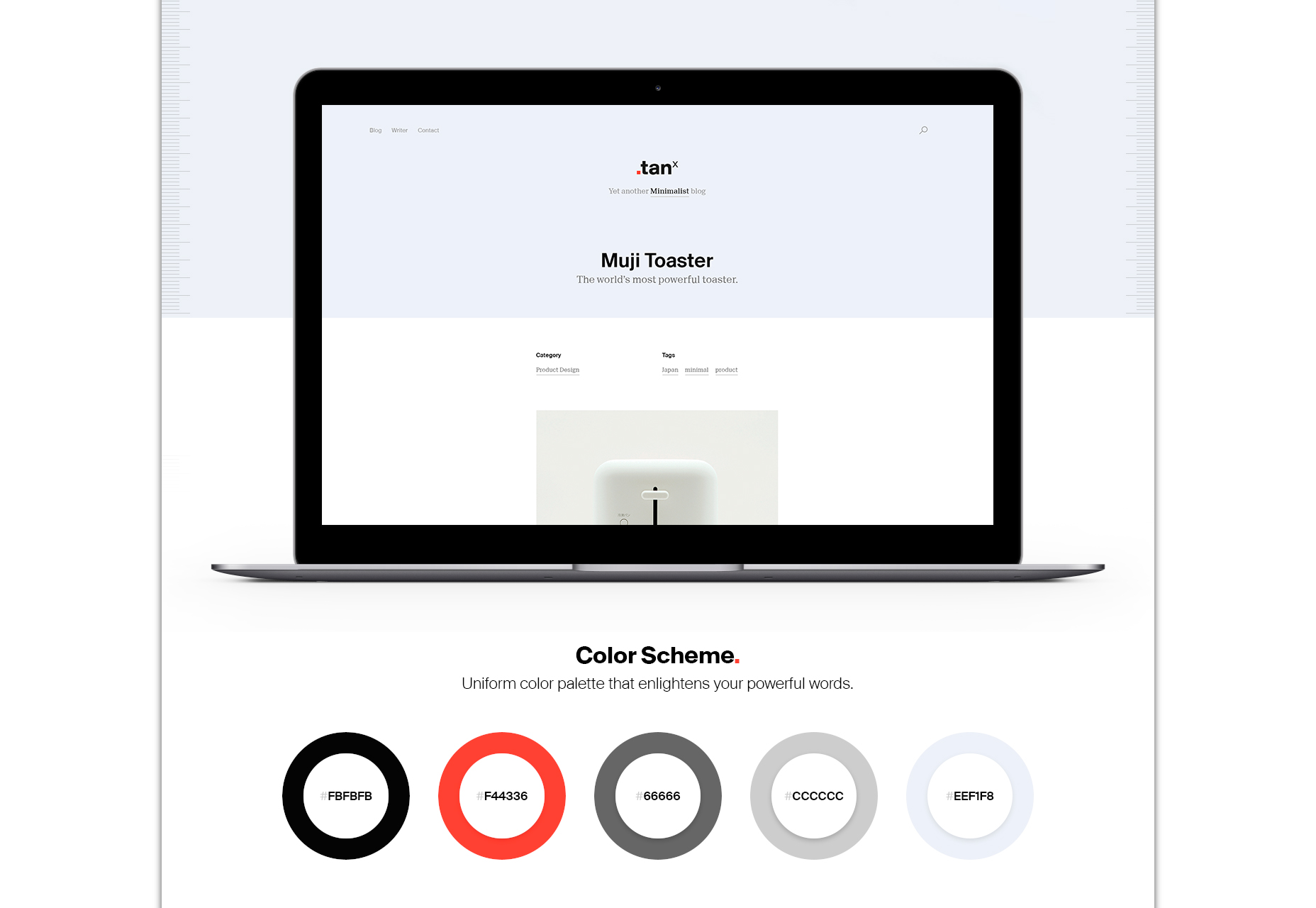
TanX Thema
Ein wunderschönes minimalistisches WordPress-Theme, das mit seiner PSD-Vorlage mit einem schönen konsistenten Schema aus 5 verschiedenen professionellen Farben geliefert wird.
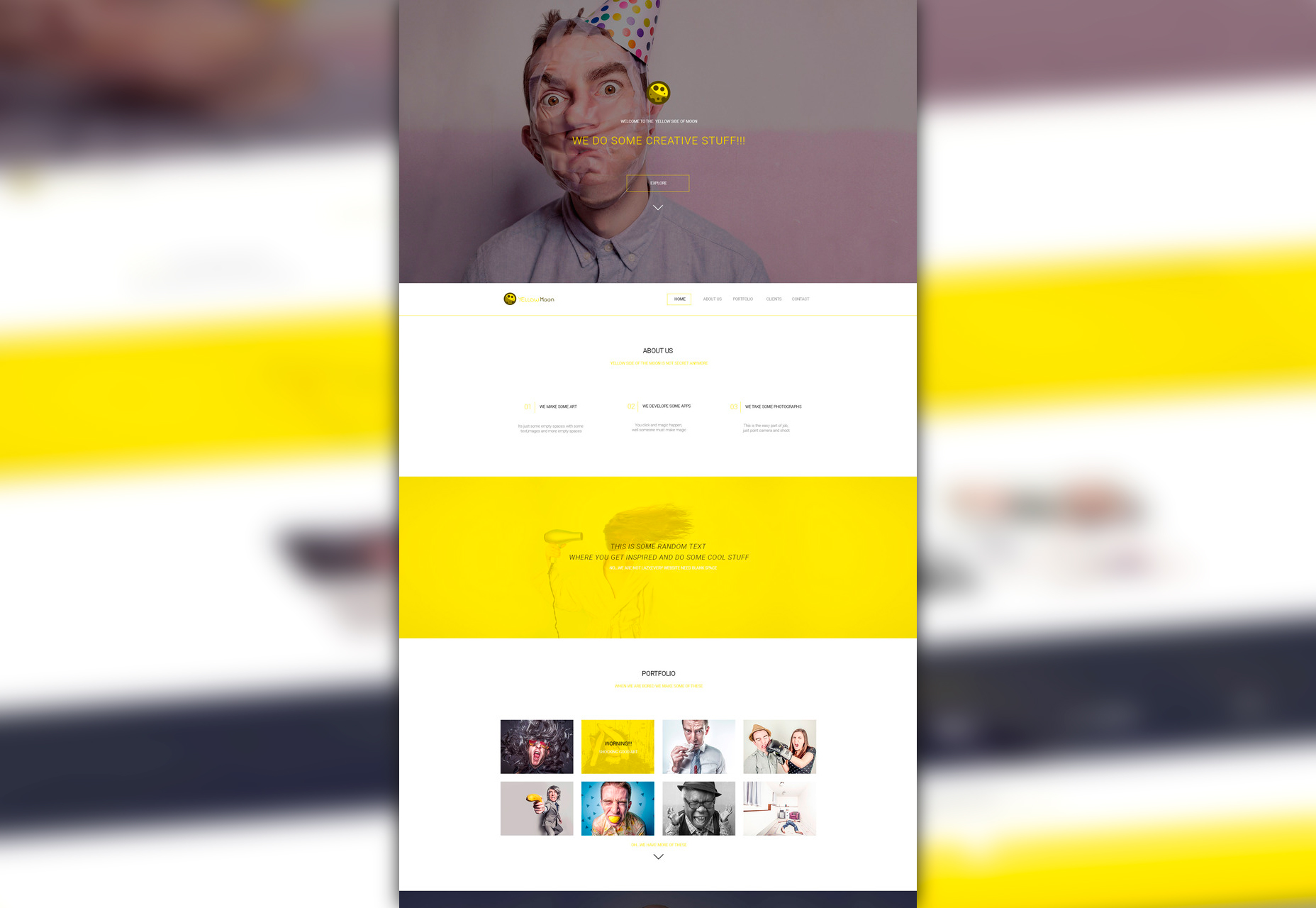
YellowMoon PSD-Zielseite
YellowMoon ist eine nette Vorlage im PSD-Format für Landing-Page-Zwecke speziell für Web- oder Grafik-Design-Agenturen mit einem großen Header und Abschnitte für uns, Portfolio, Kunden, und kontaktieren Sie uns.
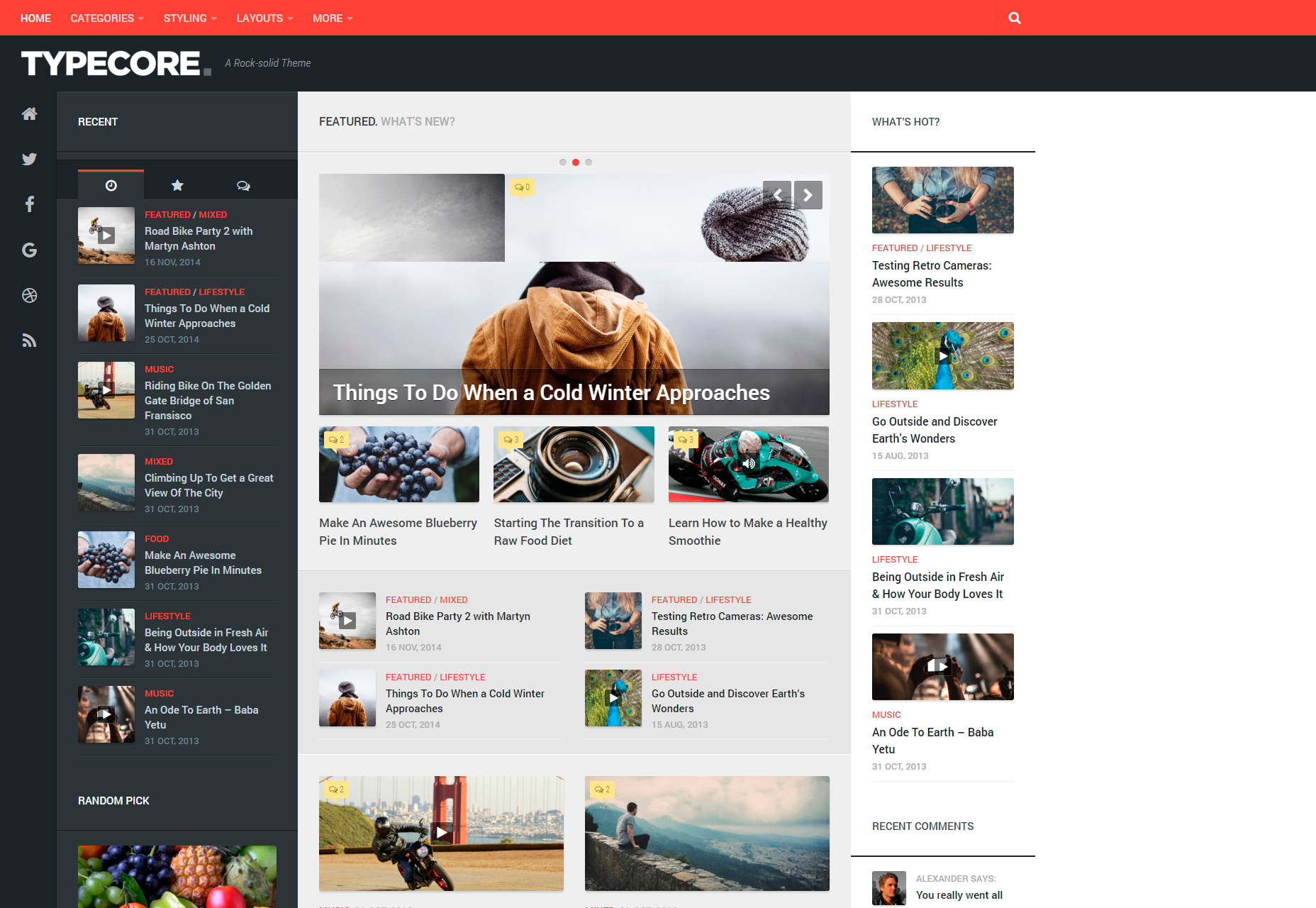
Schriftarten-Thema
Typecore ist ein erstaunliches modernes WordPress-Theme für Nachrichten, Magazine oder Blogging-Zwecke, das über ein perfekt organisiertes Layout verfügt, das auf einem linken Seitenleisten-Menü für aktuelle und beliebte Posts sowie Benutzerkommentare zählt.
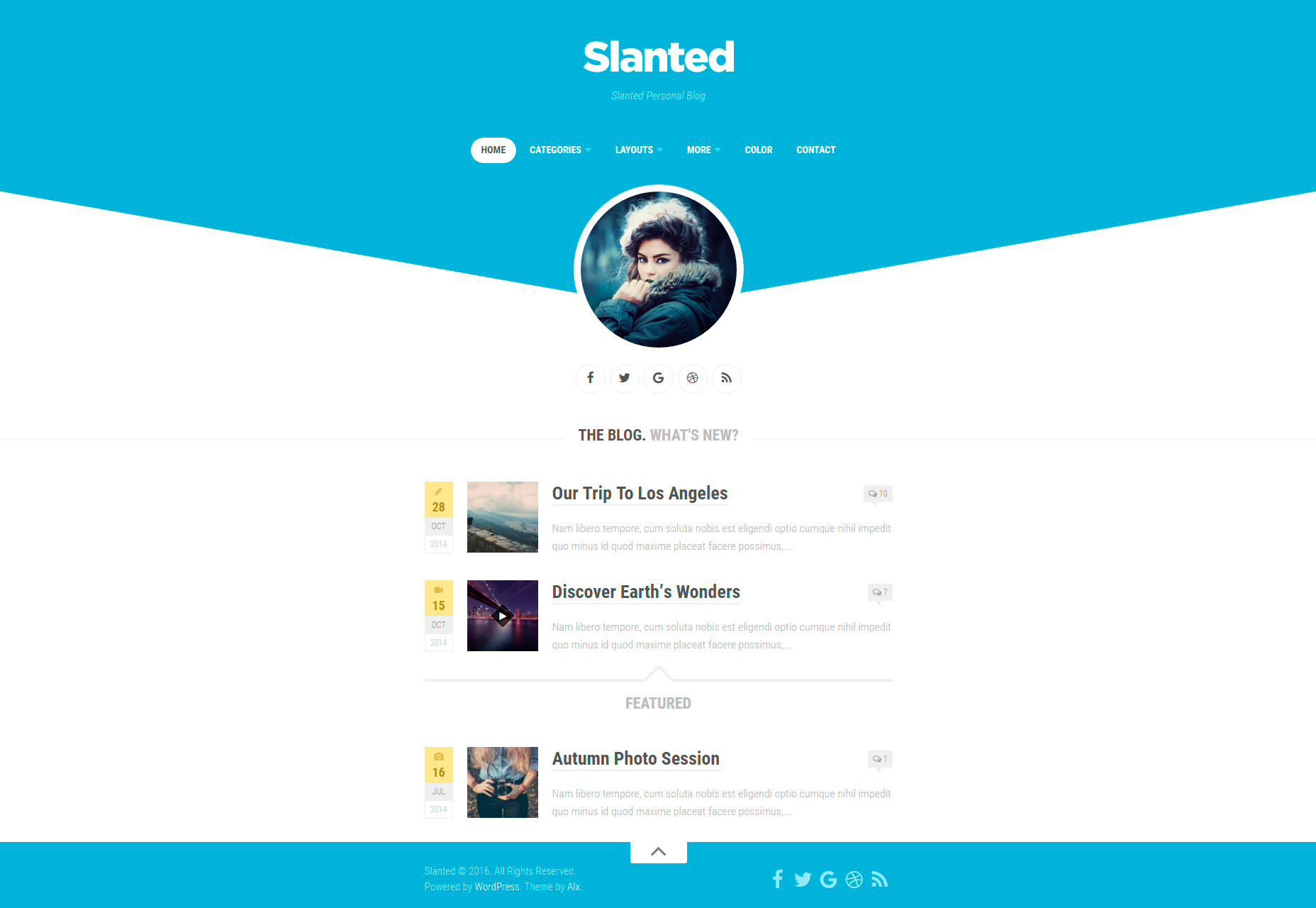
Schräges Thema
Slanted ist ein schön gestaltetes WordPress-Theme für Blogging-Zwecke, das einen materialähnlichen Profil-Header mit kleinen Thumbs, normalen Paginierungen und einem mehrseitigen Layout enthält. Es ist auch auf GitHub verfügbar, um an seiner zukünftigen Entwicklung mitzuarbeiten.
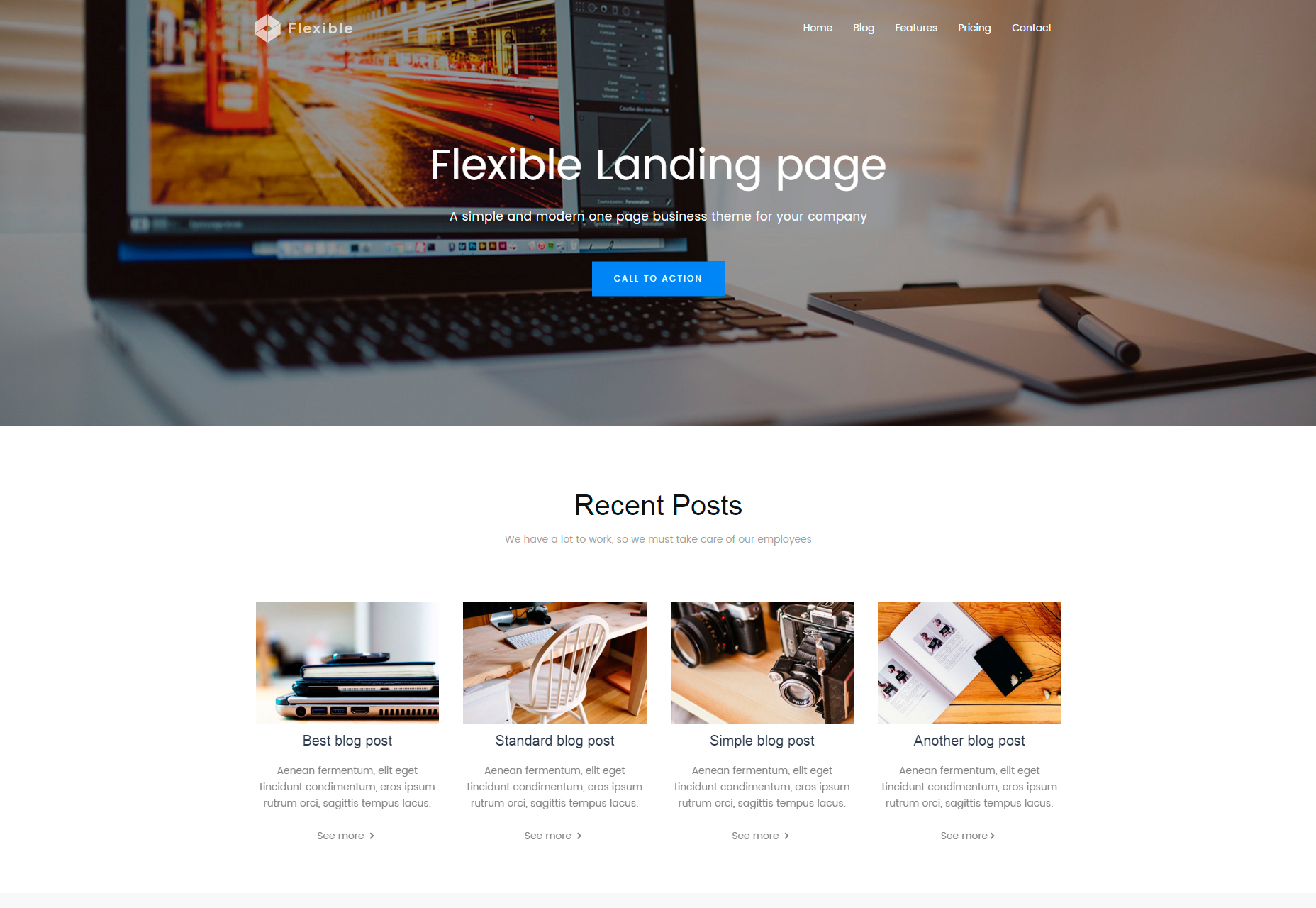
Flexible Zielseite
Flexibel ist eine moderne Landingpage-Vorlage, die mit Bootstrap in einem klaren und minimalistischen Stil erstellt wurde. Sie ist absolut reaktionsschnell, bietet ein sanftes Scrollen mit einer statischen Top-Navigationsleiste für das einzelne Seitenlayout.
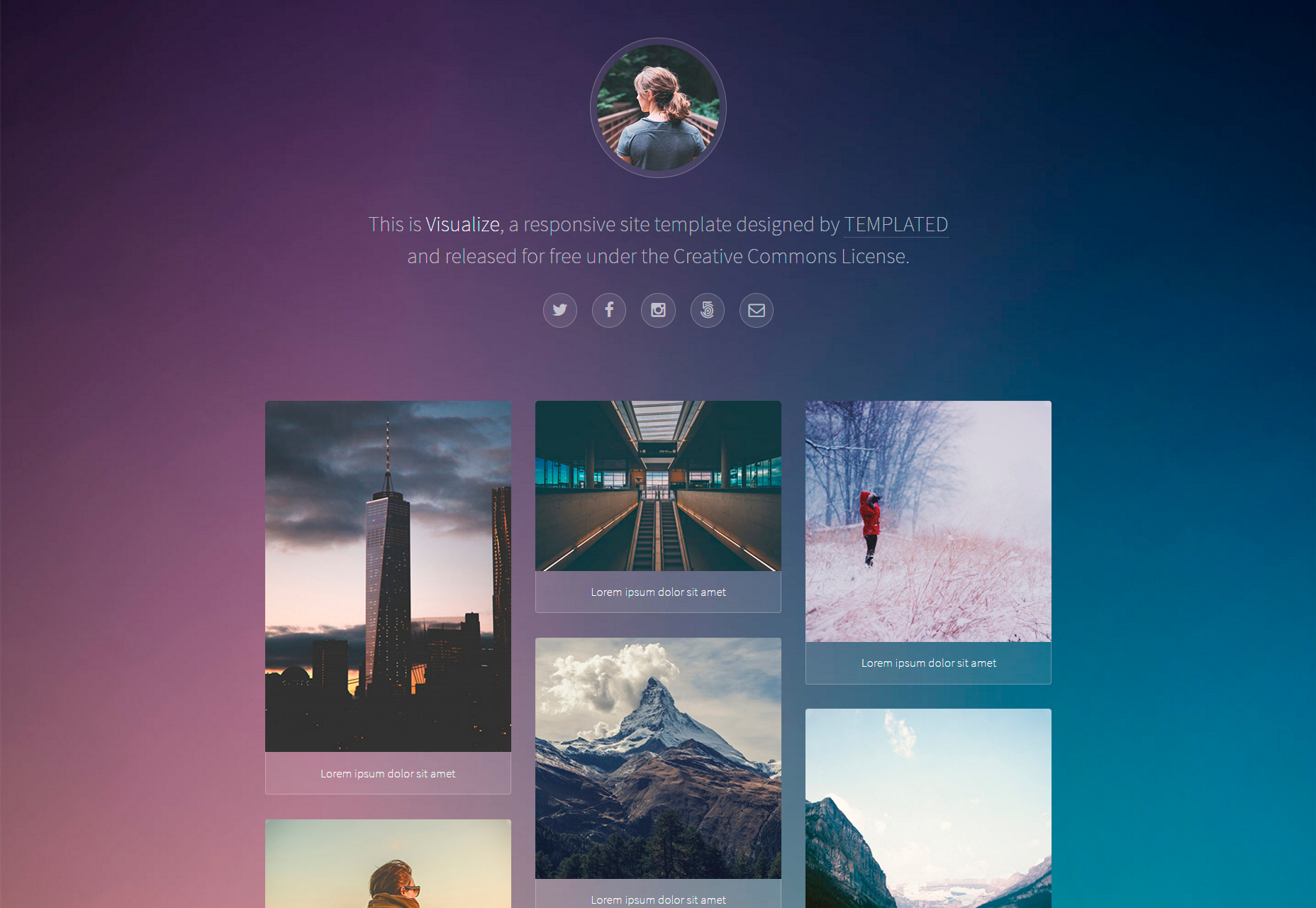
Vorlage visualisieren
Visualize ist ein ordentliches Web-Template für die Portfolio-Bedürfnisse von Einzelpersonen oder Unternehmensagenturen, mit einem Pinterest-ähnlichen Grid-Layout für seine Elemente.
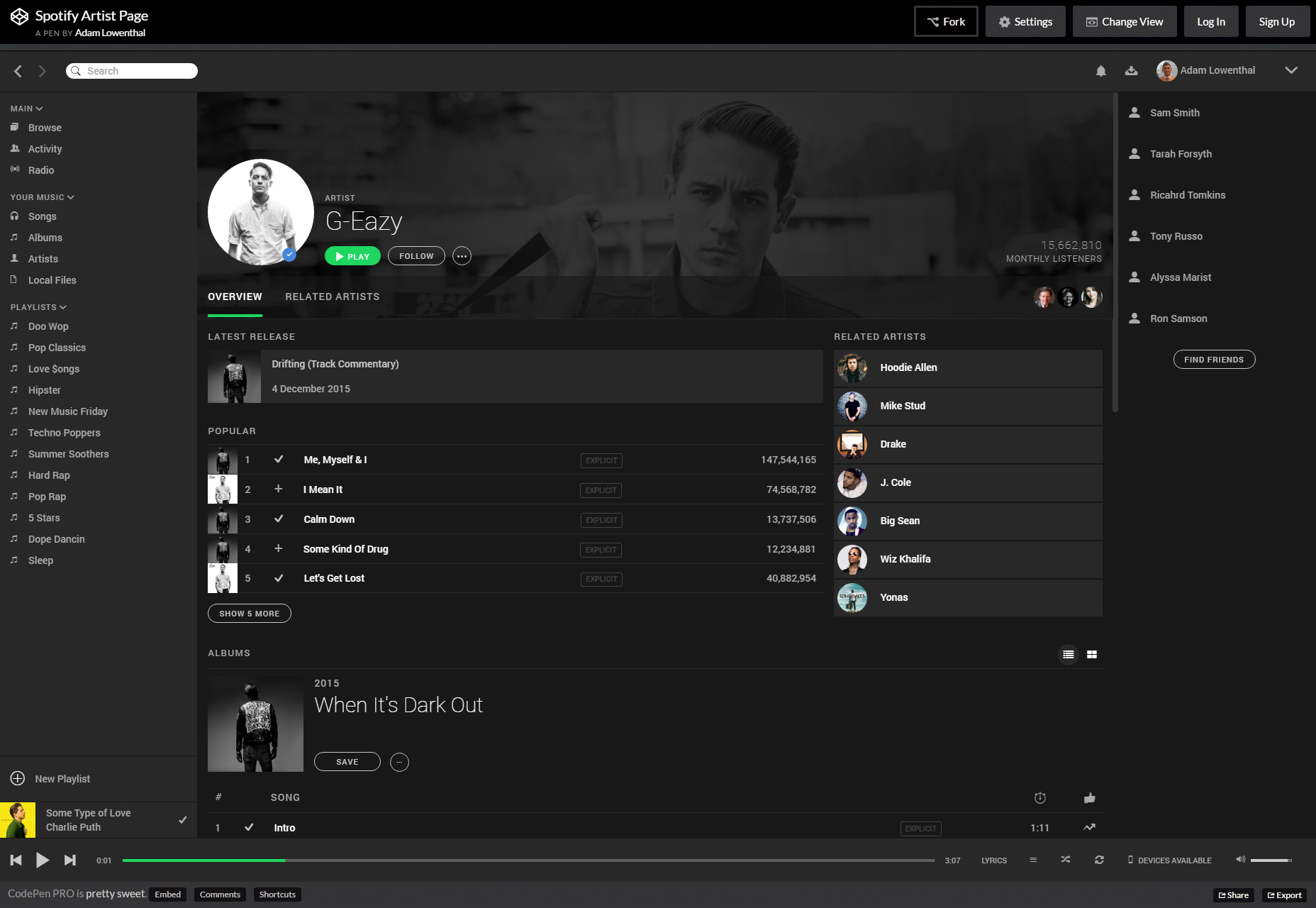
Spotify's Künstler-Seitenschnipsel
Ein großartiger Ausschnitt in HTML, CSS und JavaScript, der die typische Seite eines Künstlers in der Desktop-Computerversion der bekannten Anwendung Spotify zusammenstellt.
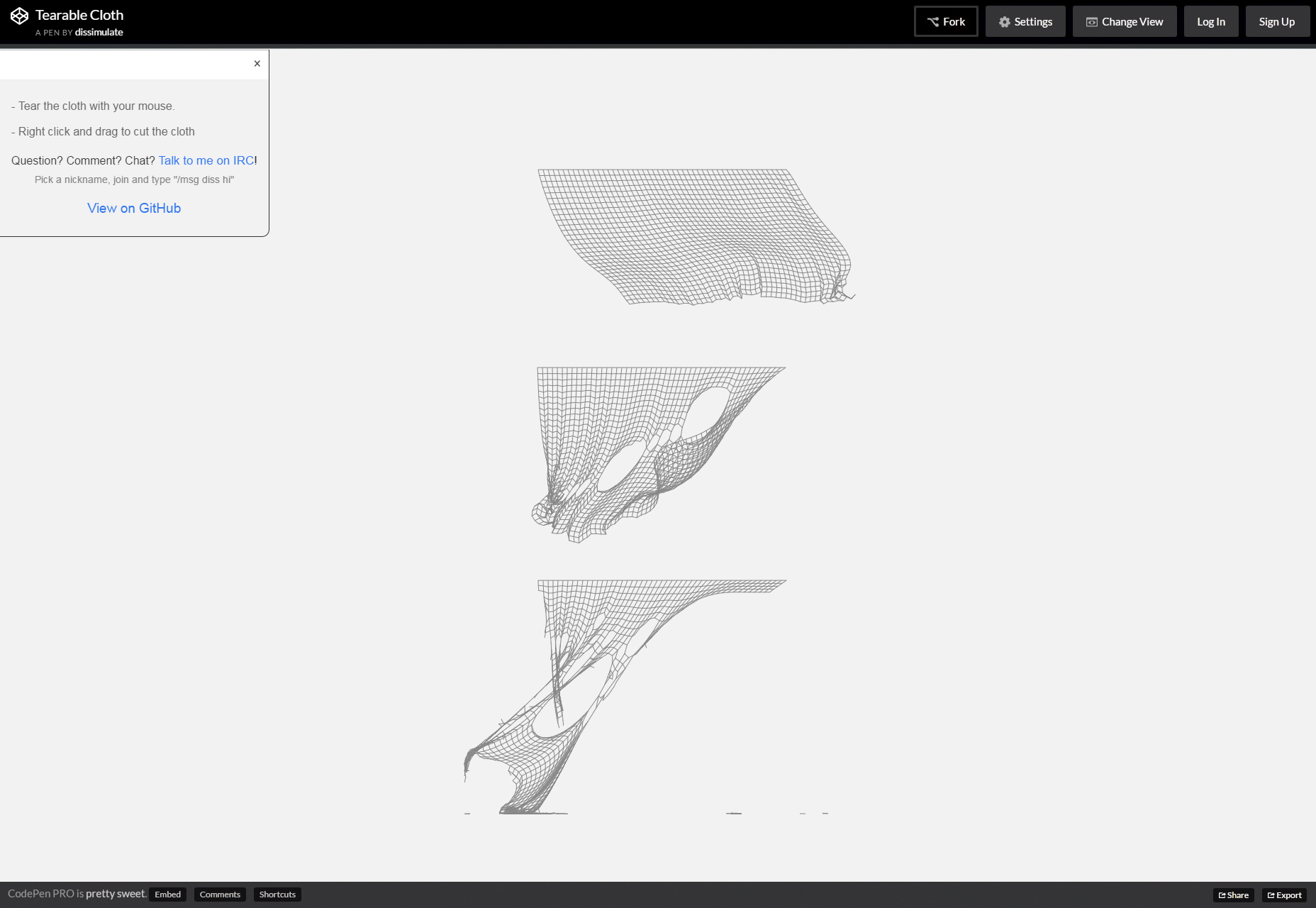
JS Schnipsel
Ein atemberaubendes JavaScript-Schnipsel, das die Physik eines Stoffes simuliert, der wie ein Vorhang hängt. Wenn Sie mit der rechten Maustaste darauf ziehen, reißt es sogar auseinander.
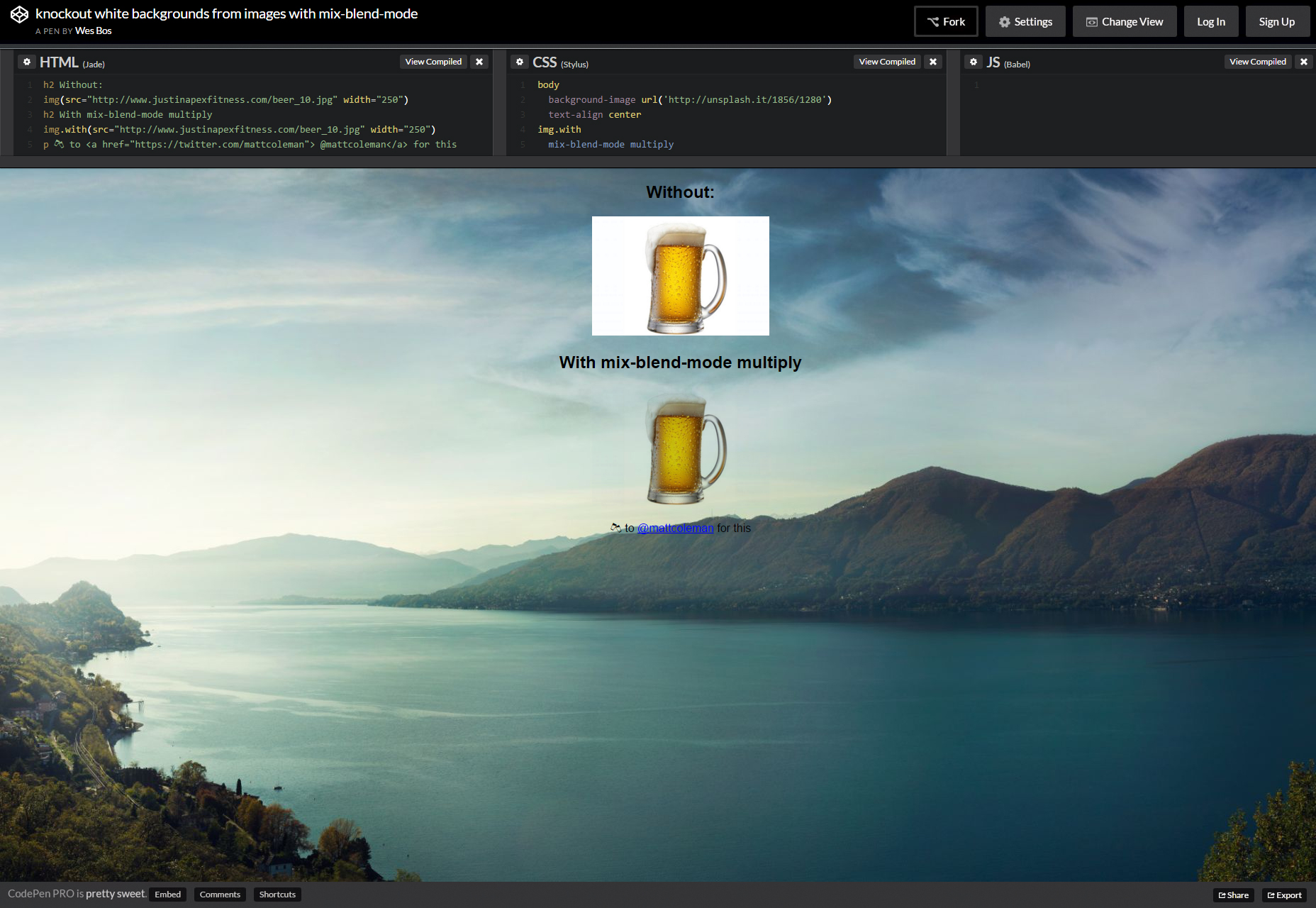
Mischmodus
Ein Code-Snippet zum Überlagern von Bildern über farbigen Hintergründen.
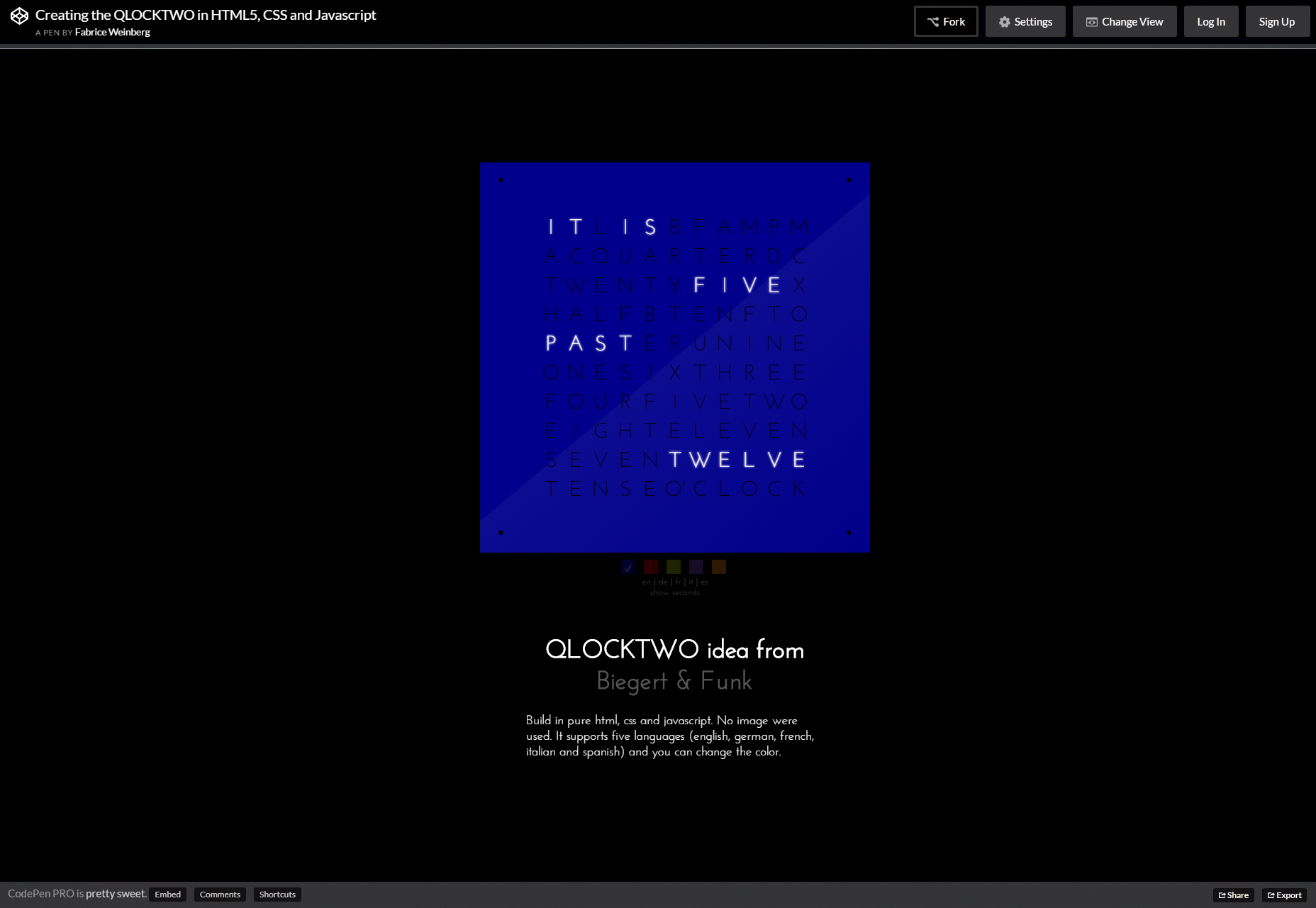
QLOCKTWO
QLOCKTWO ist eine erstaunliche Uhr, die in CSS und JavaScript entwickelt wurde. Sie zeigt Ihnen die Zeit in 5 verschiedenen Sprachen (Englisch, Spanisch, Französisch, Italienisch und Deutsch) sowie verschiedene Hintergrundfarben zur Auswahl.
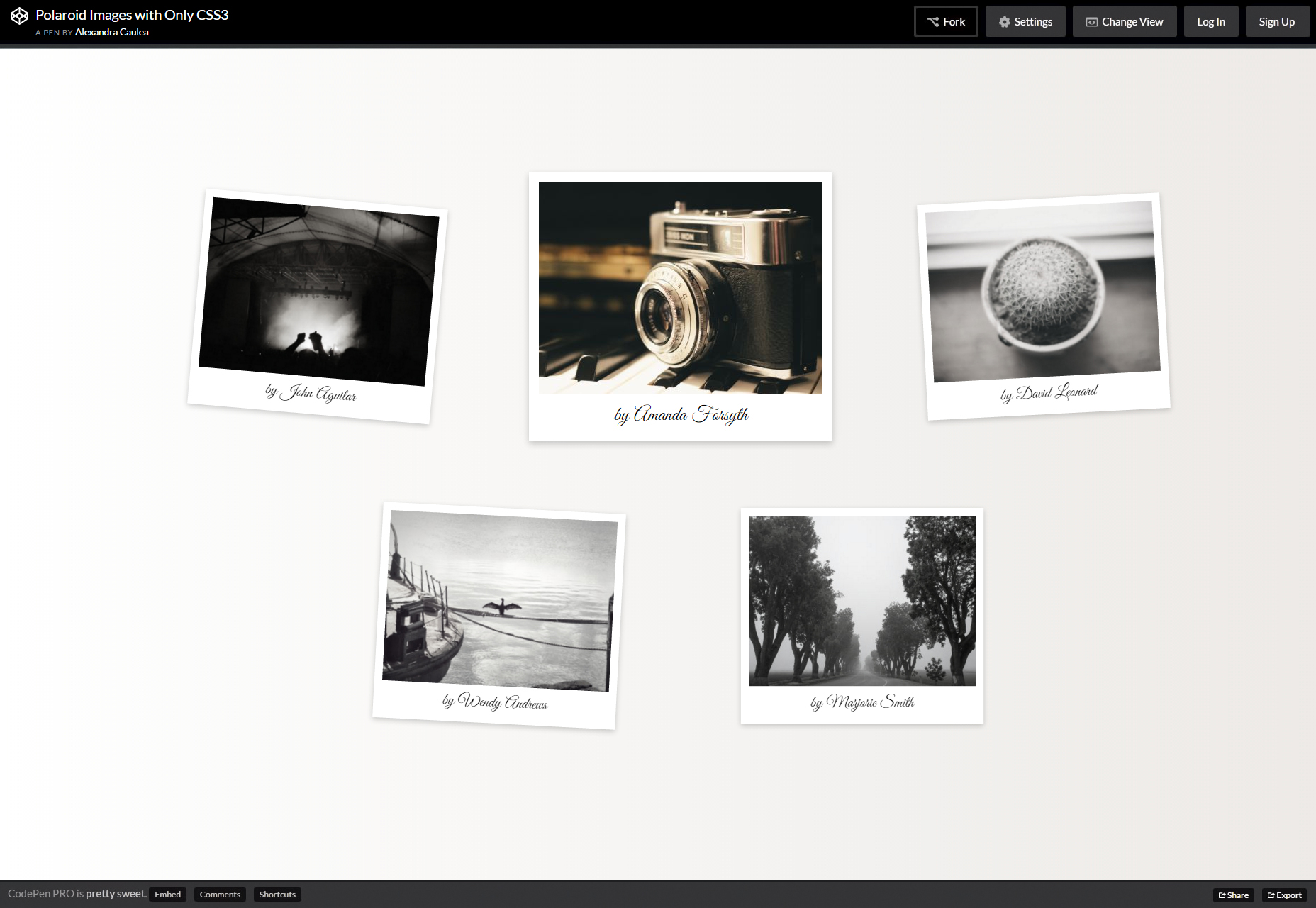
Nur CSS3-Polaroid-Effekte
Ein sauber gestalteter Ausschnitt, der die Wirkung von Polaroid-Papier nachbildet. Wenn Sie über die fotoähnlich gerahmten Behälter schweben, werden die Graustufenfotos farbenfroh, wenn sie sich etwas drehen und heben.
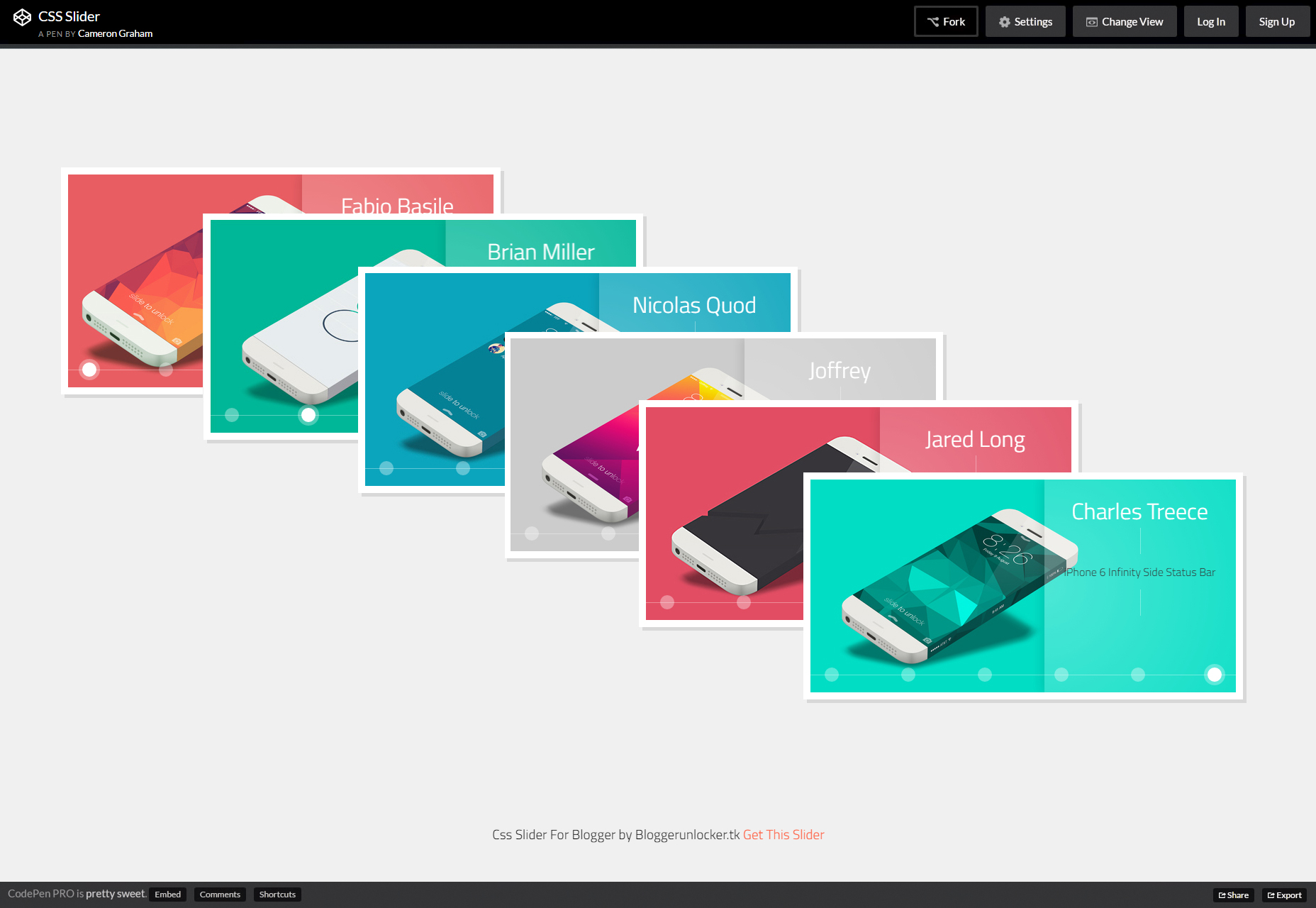
Reiner CSS-Overlay-Schieberegler
Ein erstaunlicher, rein CSS gestalteter Slider, der weiche und leichtgängige Schiebeeffekte bietet, wenn Sie zwischen seinen Elementen wechseln.
MongoDB-Ressourcen, Bibliotheken, Tools und Anwendungslisten
Sehen Sie sich diese erstaunliche Liste von kuratierten Ressourcen, Bibliotheken, Tools und Anwendungen für MongoDB an, die vollständig in einem GitHub-Repository organisiert und kategorisiert sind, wodurch Open Source und natürlich immer auf dem neuesten Stand sind.
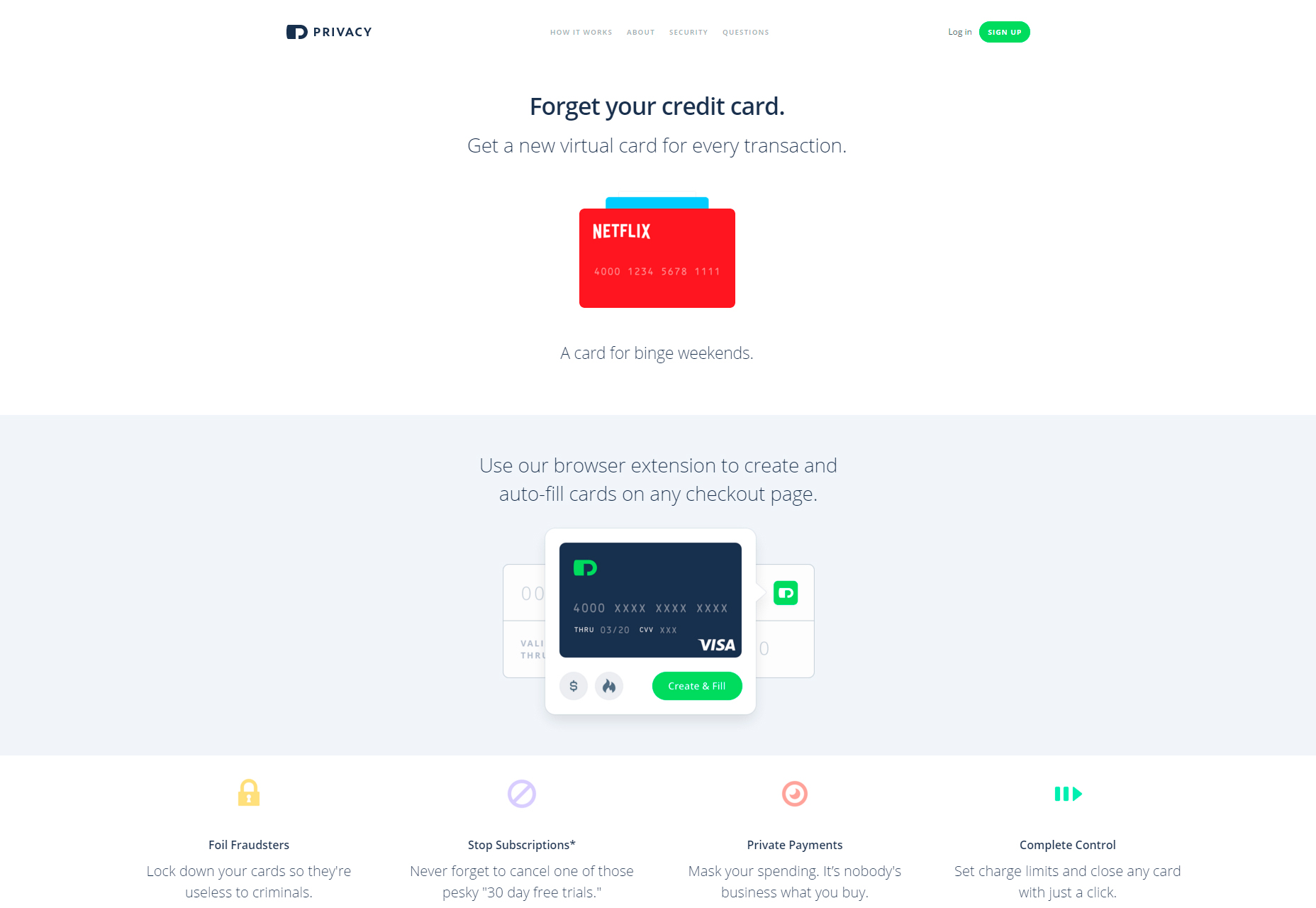
Datenschutz: In-Browser-Kreditkarten
Datenschutz ist wirklich eine nützliche Browsererweiterung für Google Chrome für diejenigen, die online kaufen möchten. Konfigurieren Sie einfach Ihre Kreditkarte und wählen Sie die Karte, die Sie zum Zeitpunkt des Kaufs verwenden möchten, um die Zahlungsformulare mit den richtigen Informationen zu füllen.
Gliederung Mail
Outline Mail ist ein intuitives E-Mail-Framework, das auf Stacks vollständig vertrauenswürdiger responsiver Komponenten basiert, die Ihnen atemberaubende HTML-E-Mail-Projekte bieten.
Grundlage für E-Mails 2
Ein erstaunlicher Rahmen für die Erstellung von E-Mail-Kampagnen mit CSS oder Sass (NodeJS erforderlich), um loszulegen. Ihre E-Mail-Vorlagen funktionieren auch in Outlook reaktionsschnell!
WordPress-Entwicklungskit
WPDK ist ein Framework, das für die WordPress-Umgebung in PHP geschrieben wurde und es Ihnen ermöglicht, den Kernel zu verbessern und seine Basisfunktionen und -klassen zu verbessern, um die Erstellung und Weiterentwicklung Ihrer Plugins und Themes produktiv, solide und einfach zu gestalten.
Herbert WordPress Plugin-Framework
Herbert ist ein großartiges strukturiertes und standardisiertes Framework, mit dem Sie Plugins für WordPress erstellen können, die auf einer sehr organischen Dokumentation und einem GitHub-Repository zählen.
Supermächte, Open-Source-Spielumgebung
SuperPowers ist eine erstaunliche HTML5-Entwicklungsumgebung, mit der Sie Spiele sowohl in 2D als auch in 3D erstellen können. Es kann mit Plugins erweitert werden und unterstützt die Zusammenarbeit in Echtzeit.
Chrome-Entwicklungstools und -ressourcen
Eine beeindruckende Sammlung von Entwicklungstools und -ressourcen für Chrome, einschließlich Lernen, NodeJS, Debugging-Protokoll, Netzwerkinspektion, Multimedia und Stapeln weiterer Themen.
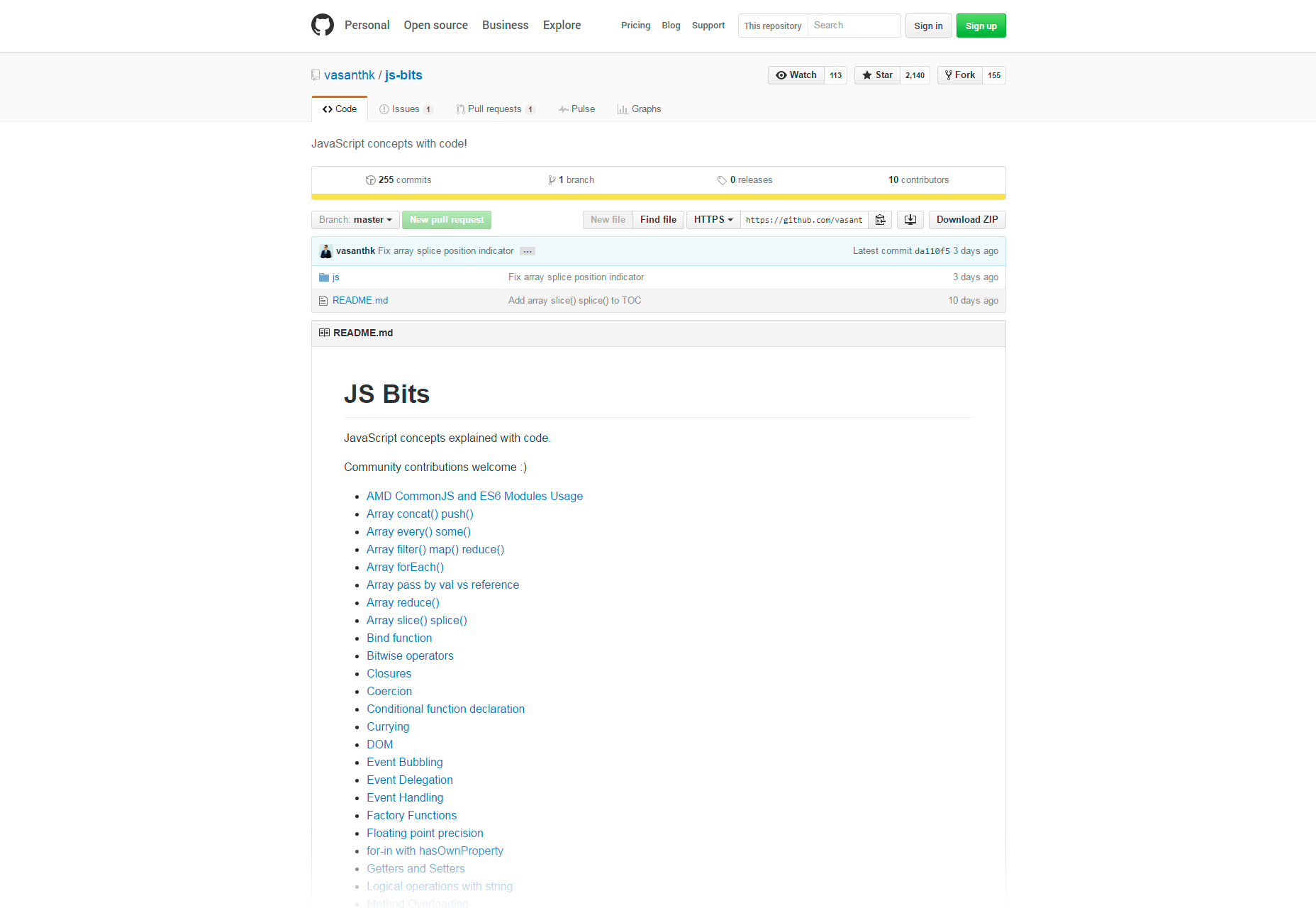
JS-Bits
Eine einzigartige Sammlung von JavaScript-Konzepten, die direkt durch Code-Zählen zu verschiedenen Themen wie Arrays, DOM, Currying, Event-Handling, Mixins, Shim, Polyfill und Money erklärt werden.
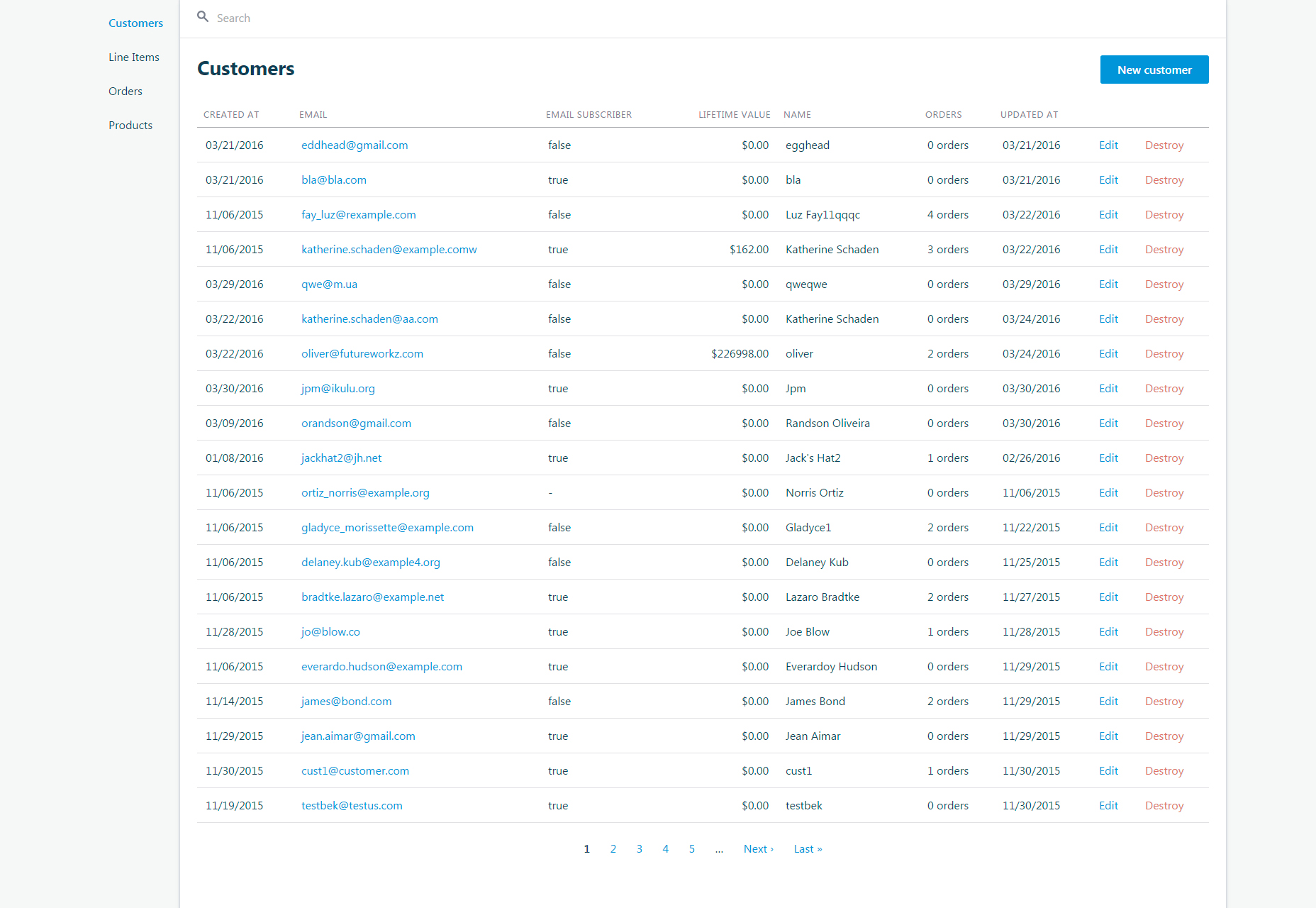
Administrieren
Administrate ist ein Framework für die Erstellung von flexiblen und dennoch leistungsfähigen Administrator-Dashboards in Rails, es ist derzeit eine Version vor 1.0, daher können gelegentlich Änderungen an der API auftreten.
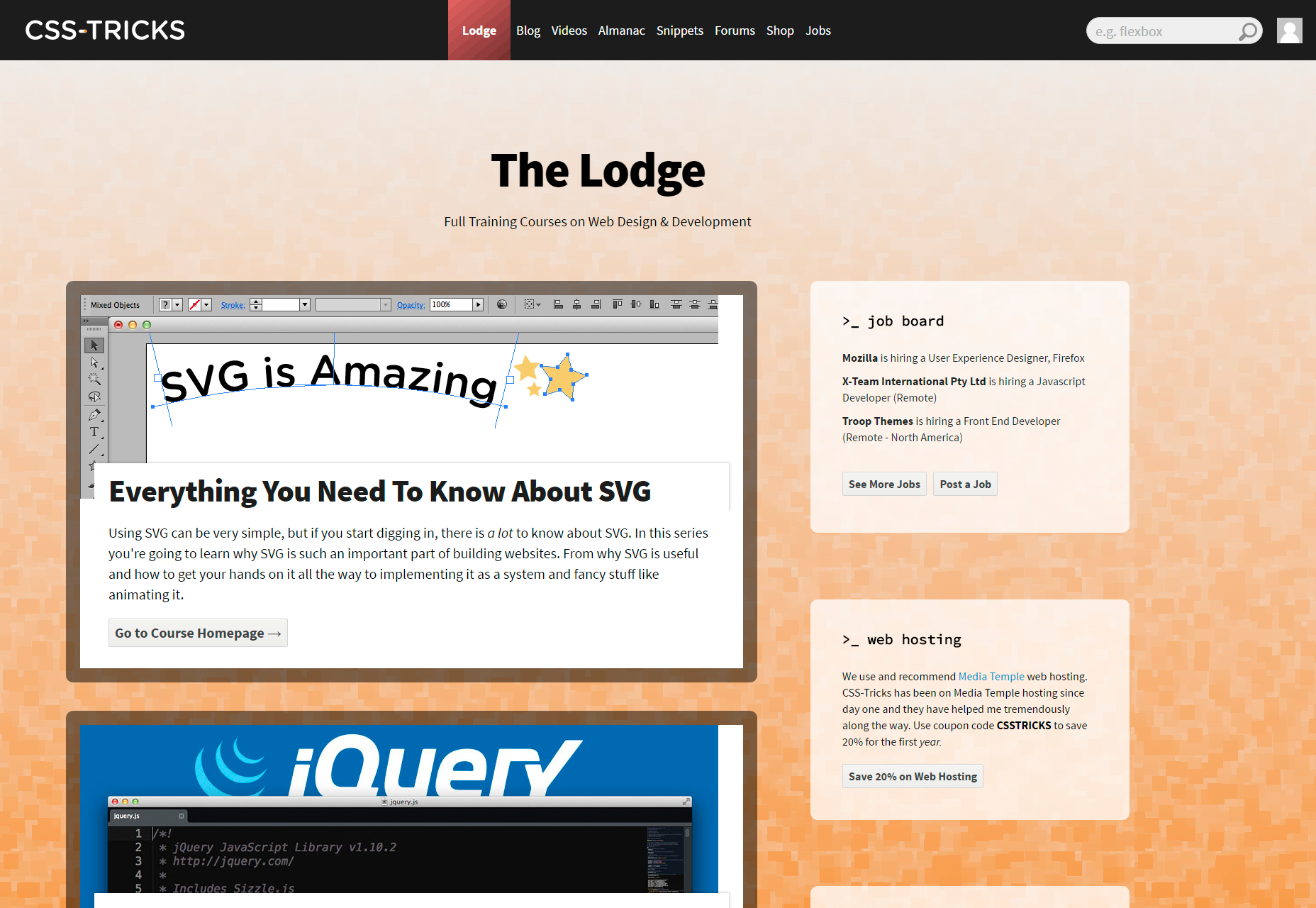
Kostenlose Web-Entwicklung Kurse
Eine erstaunliche Ressource für diejenigen, die Wissen von Grund auf über Web-Entwicklung, vor allem auf Front-End-Design und Konstruktion wissen wollen.
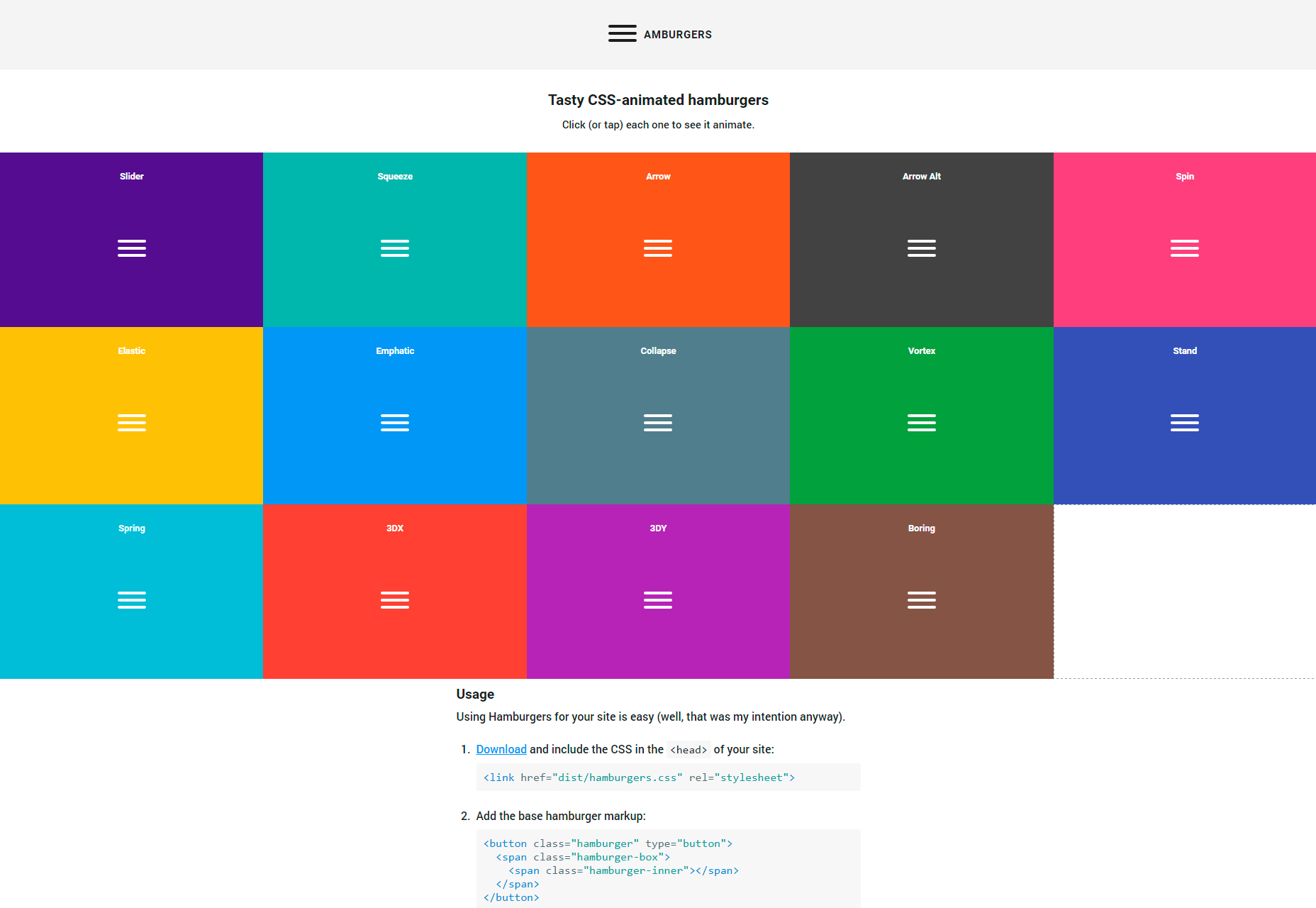
Verwandlungsfähige Hamburgerknöpfe
Eine Reihe atemberaubender CSS-Hamburger-Buttons, die sich nahtlos in verschiedene Formen verwandeln, wenn Sie sie auf verschiedene Arten anklicken.
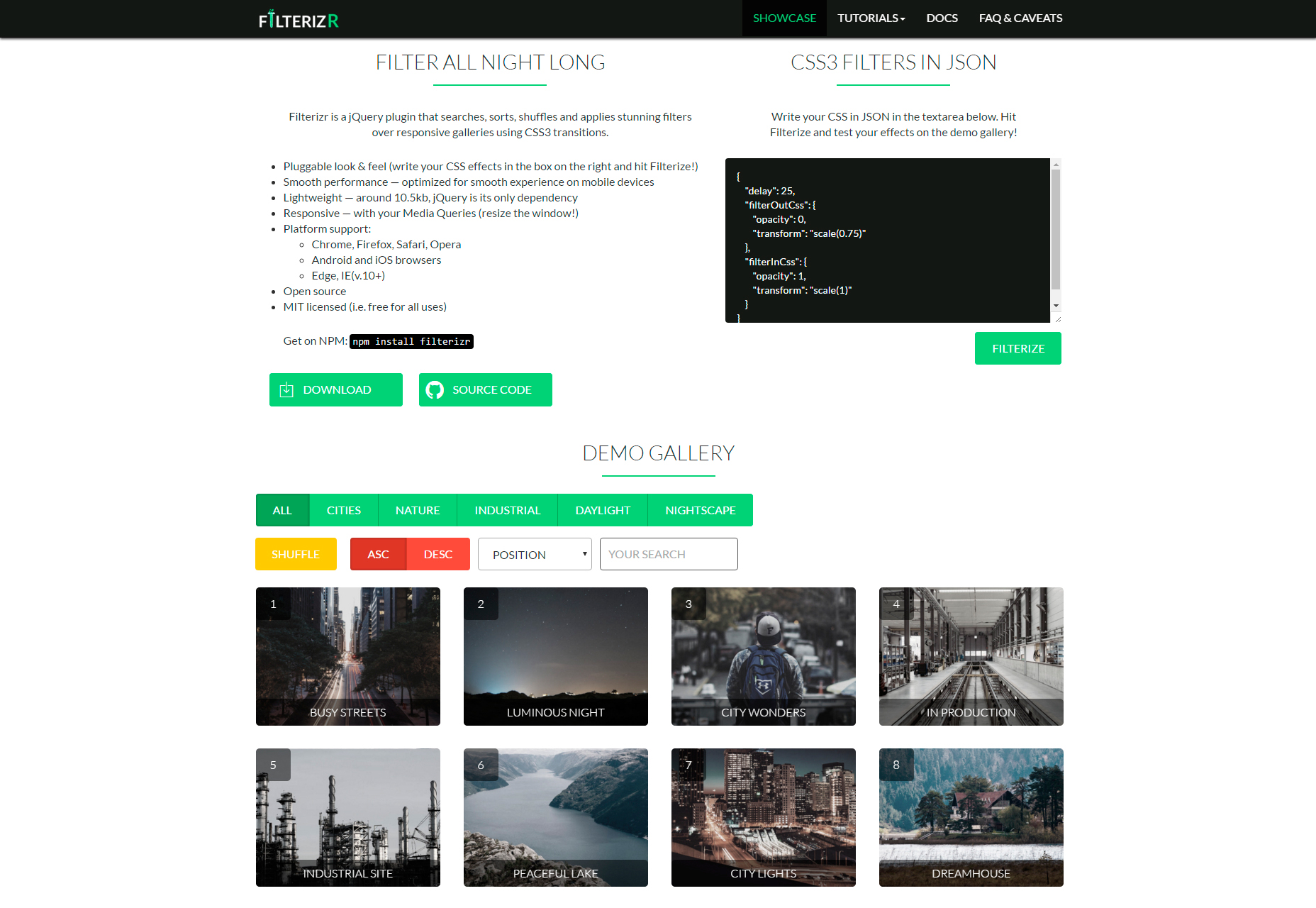
Filterz
Filterizr ist ein cooles jQuery-Plugin, mit dem Sie über CSS3-Übergänge atemberaubende Filter über Responsive-Galerien durchsuchen, sortieren, mischen und anwenden können.
Hokuspokus
Hocus-Pocus ist ein von Primer und IntuitCSS inspiriertes Sass-Framework, das darauf abzielt, ein universelles und leichtes Stylesheet-Starterkit auf die gebräuchlichsten Funktionen zuzuschneiden, damit Sie das Aussehen jeder einzelnen Komponente ändern, einige Funktionen deaktivieren und vieles mehr.
Superplaceholder.js
superplaceholder.js ist eine erstaunliche Bibliothek, mit der Sie Ihre Eingabe-Platzhalter zum Leben erwecken können, indem Sie mehrere Anweisungen in einem einzigen Eingabeplatzhalter für AMD und commonJS ausführen.
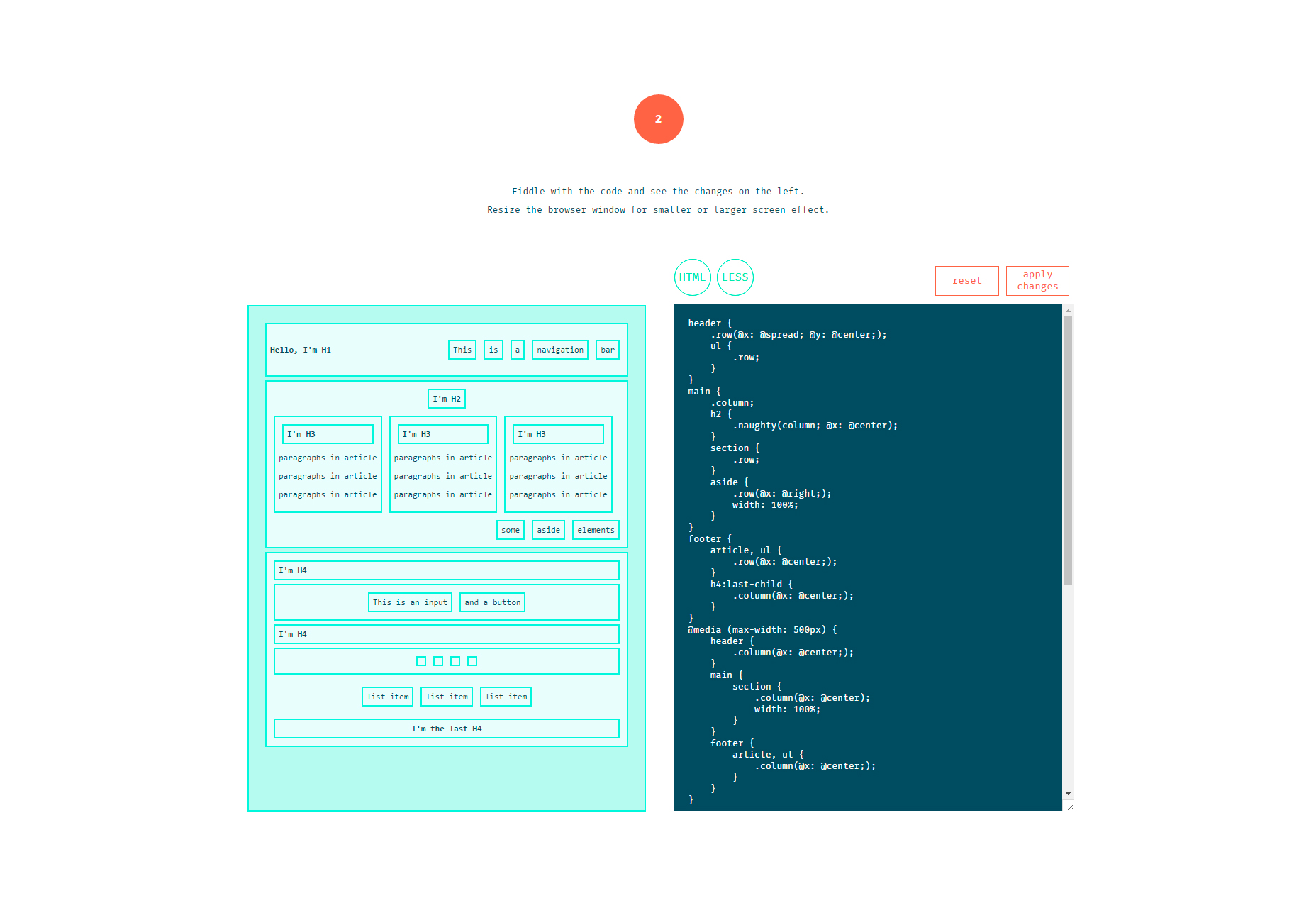
Stellar
Stellar ist eine erstaunliche LESS-Bibliothek, die es Ihnen ermöglicht, Ihre Webanwendung durch einfaches Importieren zu strukturieren, wodurch Sie sich eine Menge Zeit sparen können.
Basil.js
Ein vereinheitlichtes lokales Speicher-, Cookie- und Sitzungsspeicher-API von JavaScript, das die Front-End-Speicherverwaltung für Entwickler erleichtern soll und die kugelsichere Behandlung von deaktivierten Cookies, die vollständige lokale Speicherung und andere unerwünschte systemeigene Speicherausnahmen ermöglicht.
Mindest
Min ist ein sehr umfassendes CSS-Framework, das sogar 5.5 Versionen von Internet Explorer sowie FF3, Opera 9 und Safari 4 unterstützt. Im Gegensatz zu Bootstrap gibt es kein bestimmtes Design für Sie vor und es enthält klare und kurze Klassennamen.
Lavalampe.js
Lavalamp ist ein erstaunlicher Ersatz für die so häufig verwendete unendliche Scroll, die reibungslos lädt Vorschau und nächste Seiten, wie Sie auf oberen bzw. unteren Balken klicken.
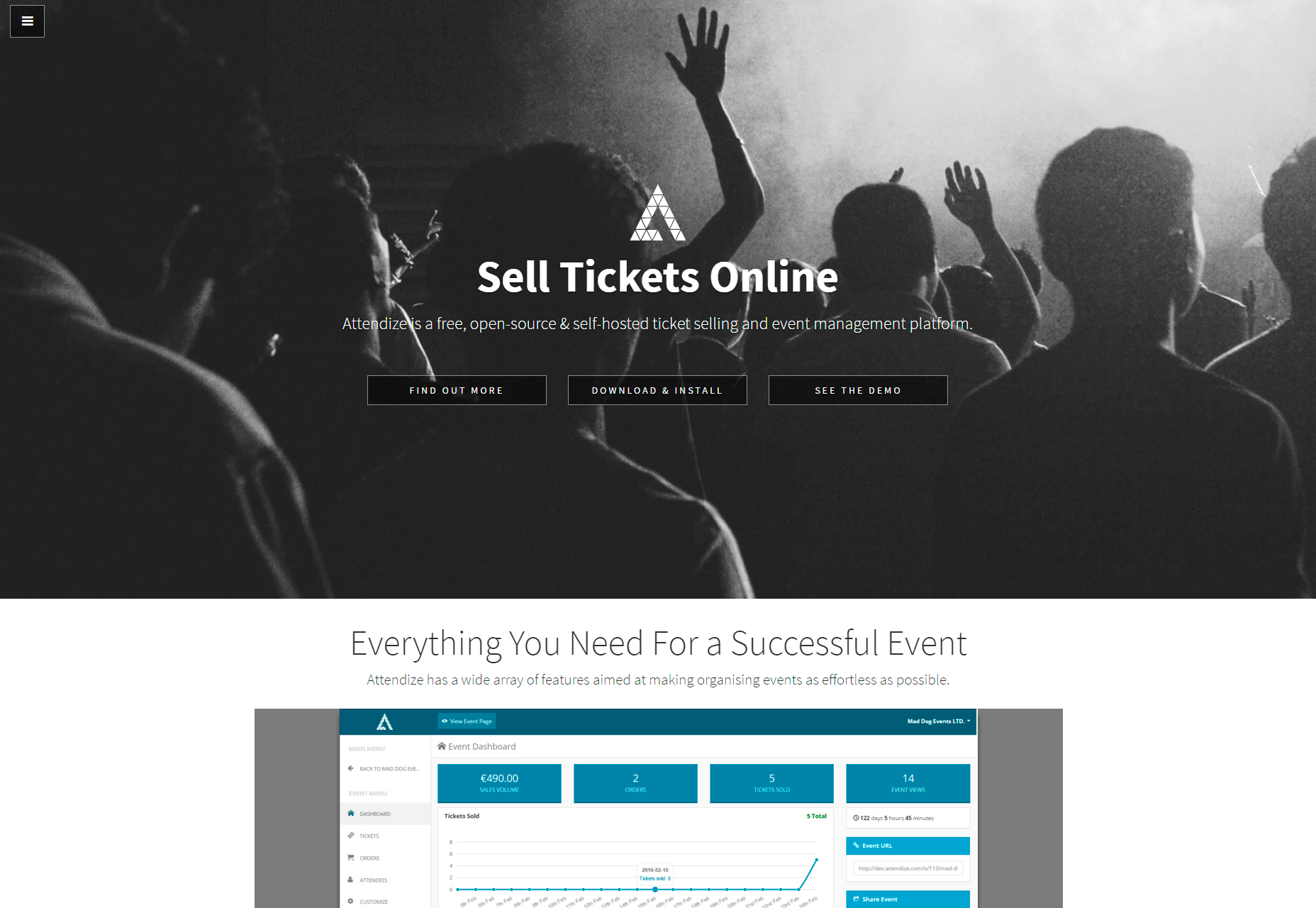
Anschauen
Attendize ist eine großartige Open-Source- und selbst gehostete Ticketverkaufs- und Event-Management-Plattform, die wunderschöne, handyfreundliche Veranstaltungsseiten, einfaches Teilnehmermanagement, Datenexport, die Möglichkeit, unbegrenzte Organisatoren / Events zu verwalten und mehr Stacks bietet.
Atrament.js
Atrament.js ist eine großartige JavaScript-Bibliothek, mit der Sie direkt in HTML-Canvas zeichnen und handgeschrieben werden können. Sie können die Leinwand reinigen, die Dicke, Farbe und Opazität des Pinsels ändern, zwischen Lösch-, Zeichen- oder Glättungsmodi wechseln und vieles mehr.
Circuit.js
Circuit.js ist ein erstaunlicher Simulator für elektronische Schaltungen, der in dem Browser ausgeführt wird, der ursprünglich von Paul Falstad als Java Applet geschrieben wurde.