50+ Frische Ressourcen für Designer, Februar 2016
Sie da! Die Zusammenfassung dieses Monats enthält einige tolle Werbegeschenke zum Herunterladen und Ausprobieren. Dazu gehören Liniensymbole, Material-Design-Assets, Gestenikonen, Präsentationskits für mobile Anwendungen, eine Menüvorlage für Restaurants, Branding-Vorlagen, Aquarellillustrationen, Gerätemodelle, beeindruckende Web- und mobile UI-Kits, ausgefallene Schriftarten für alle Zwecke, PSD-Vorlagen und Landing Page Themes für WordPress und Bootstrap, Stapel von Entwicklungswerkzeugen, ein Terminal-Formatierungstool und vieles mehr.
Gliederung & gefüllte Vektor Icons Sammlung
Eine riesige Sammlung mit mehr als 15.4k Icons in Umriss und gefülltem Stil in Vektor Ai und SVG, sowie mehrere PNG Größen.
Multi-Touch-Gesten-Vektor-Icons gesetzt
Eine Reihe von 58 kostenlose Vektor-Icons für Multi-Touch-Gesten mit netten Linie Hände und Amber Gesten Anweisung Add-ons konzipiert. Dieses Set ist im Ai-Format mit einer CS4-kompatiblen Datei verfügbar.
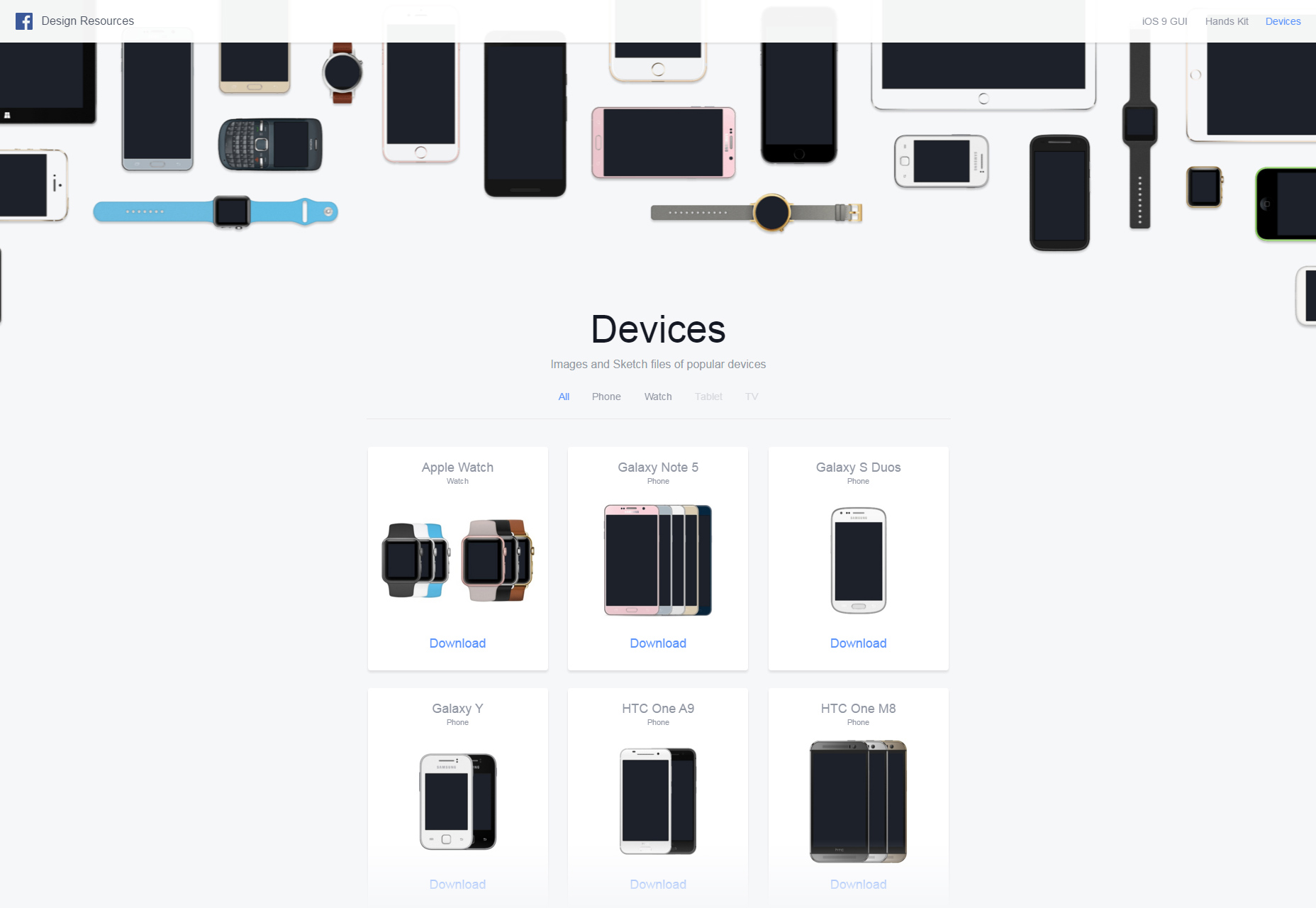
Facebook-Geräte entwerfen Ressourcen
Facebooks ursprünglicher Satz von Gerätemodellen mit sowohl Mobiltelefonen als auch tragbaren Geräten wie iPhone, Samsung Galaxy, Sony Smartwatch, Nokia und mehr, die sowohl im PNG- als auch im Sketch-Format erhältlich sind.
Valentins-Aquarell-Packung
Eine schöne Packung mit 41 Valentinsthema-Grußkartenelementen in hoher Auflösung von 300 DPI im PNG-Format mit transparentem Hintergrund.
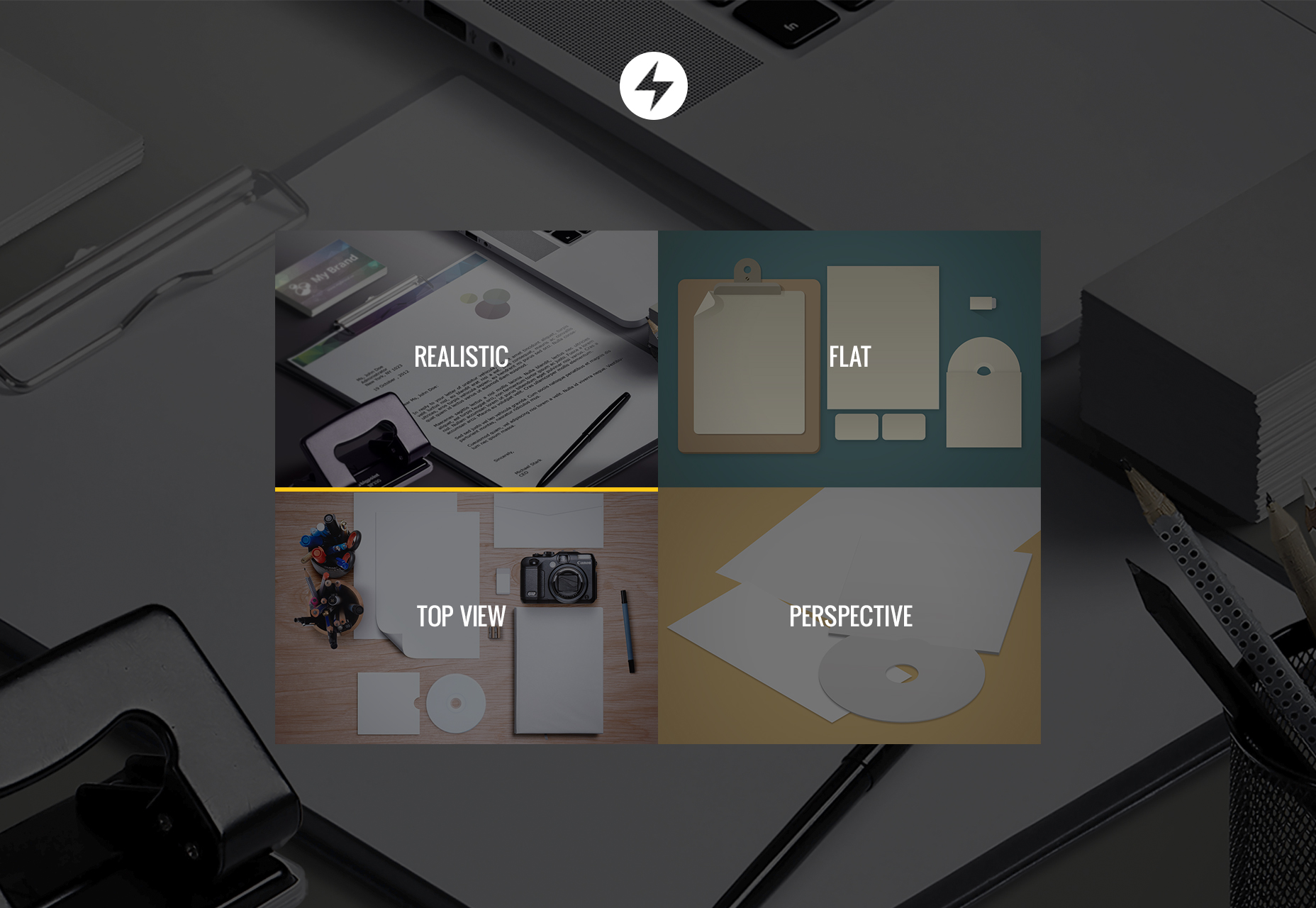
50 branding Mock-up-Vorlagen
Ein Paket mit 50 verschiedenen Mock-up-Szenarios, die in der oberen und der perspektivischen Ansicht für realistische und flache Stile im PSD-Format dargestellt werden.
Picknick
Picnic ist eine coole Restaurant-Menüvorlage, die in einem Lavendel-Thema mit Pastellfarben entworfen wurde und in Ai-, InDesign- und PSD-Format-Dateien erhältlich ist.
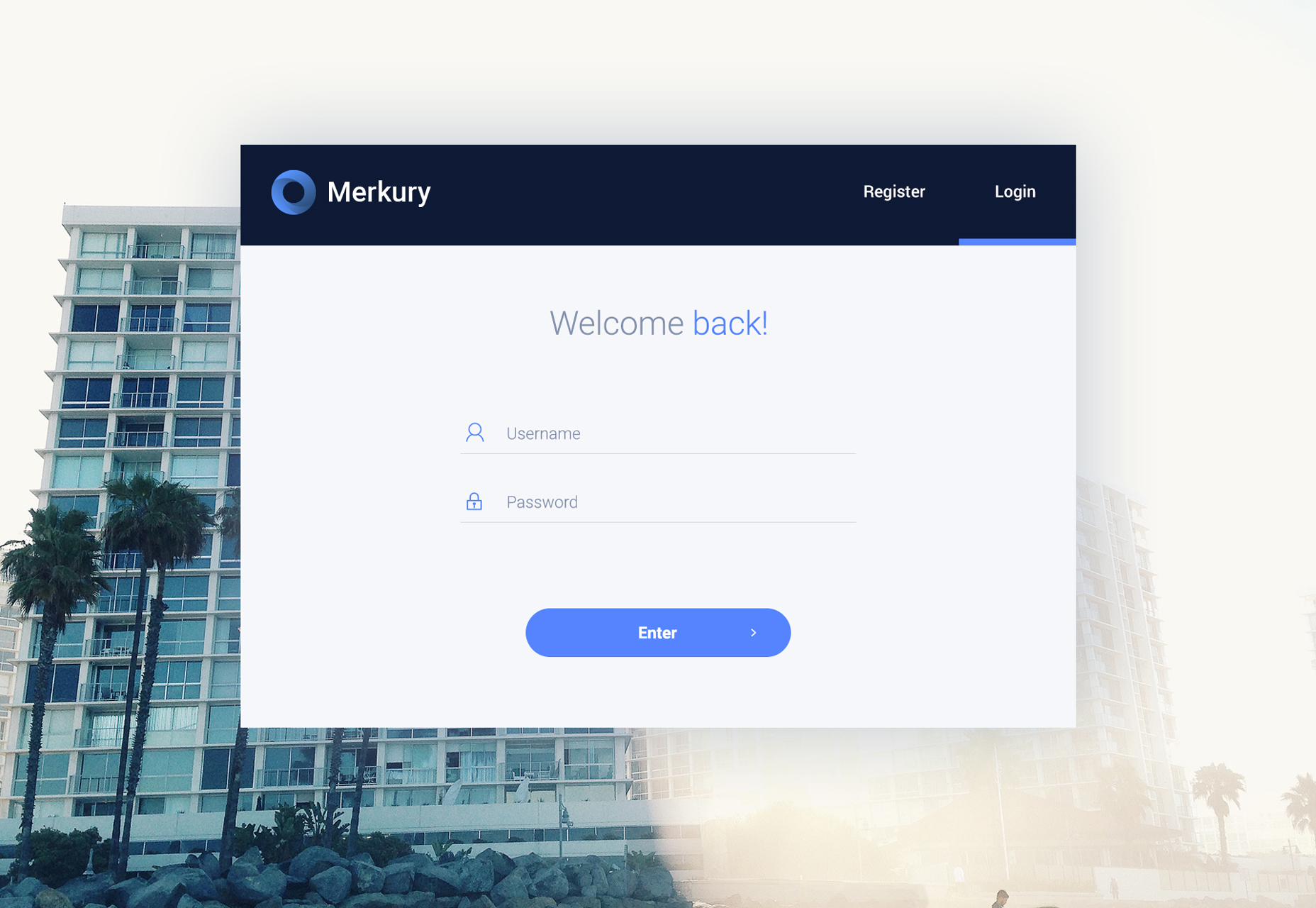
Merkury
Merkury ist eine Vorlage im PSD-Format für ein modern aussehendes Web-Dashboard für CMS mit 6 verschiedenen Bildschirmen für Anmeldeseite, Startseite, Workflow, Statistiken, Kalender und Benutzer.
PSD UI Präsentationskit
Ein PSD-Kit zum Präsentieren Ihrer Anwendungs- oder Website-Benutzeroberfläche in iPhone-Geräten mit vorgefertigten Kompositionen und drei verschiedenen Szenengeneratoren basierend auf verschiedenen Blickwinkeln.
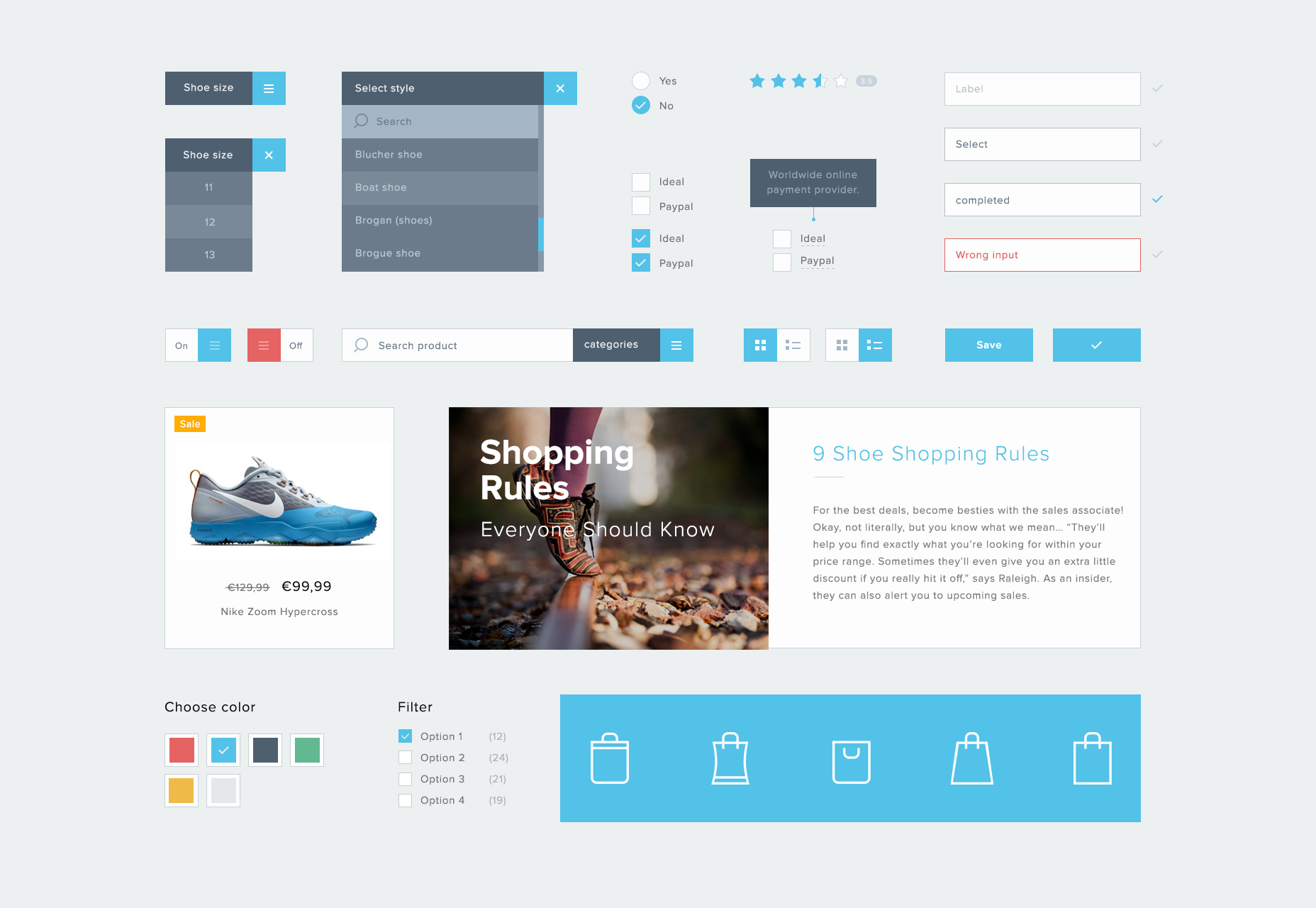
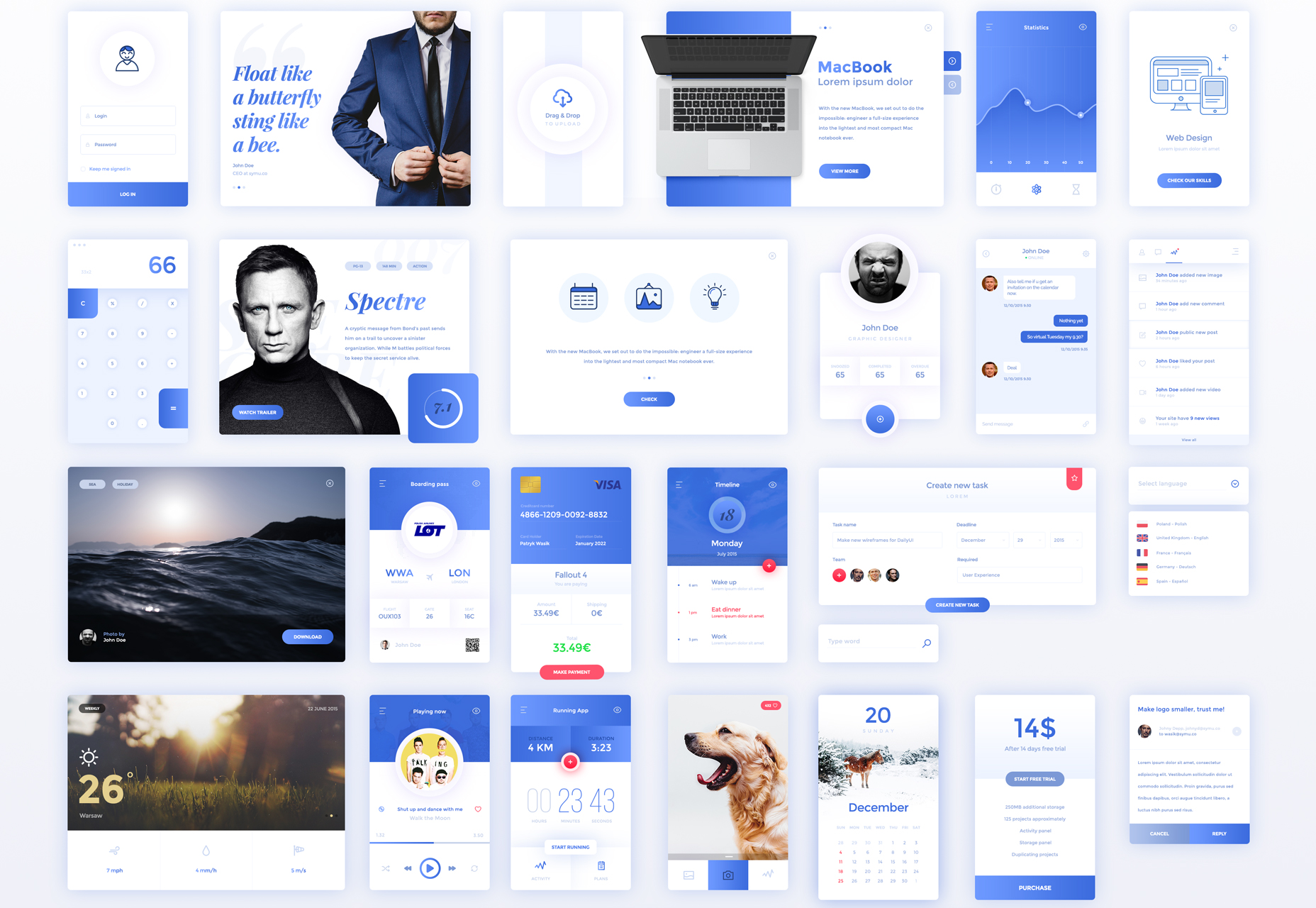
Minimales ECommerce PSD UI Kit
Ein minimalistisches UI-Kit, das verschiedene eCommerce-fähige Elemente im PSD-Format und 6 schöne Farben für die Produktkarte, das Dropdown-Menü, die Postkarte, die Symbolleiste, Texteingaben und alle anderen Elemente enthält.
EreignisPro
EventPro ist ein geräteübergreifendes UI-Kit, das im PSD-Format mit verschiedenen modernen Karten und Widgets für Chat, Analysen, Zähler, vertikale Zeitleiste, Dashboard-Menü und mehr zur Verfügung steht.
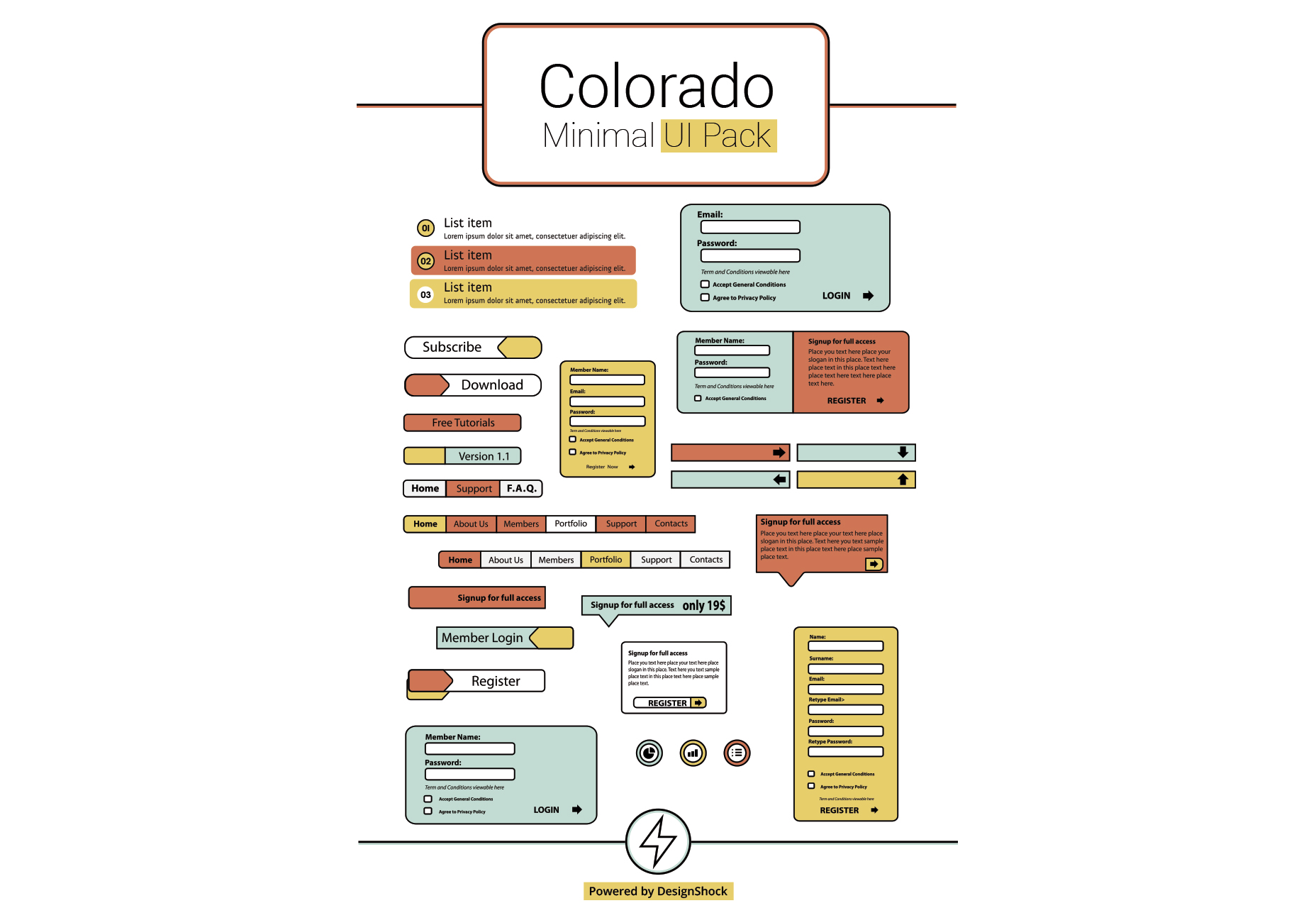
Colorado
Colorado ist ein sauberes UI-Paket, das einen minimalen Stil für seine 3 Shadow-Drop- und Variationen von Elementen in Grundtonfarben bietet, die sowohl im PSD- als auch im Ai-Format verfügbar sind.
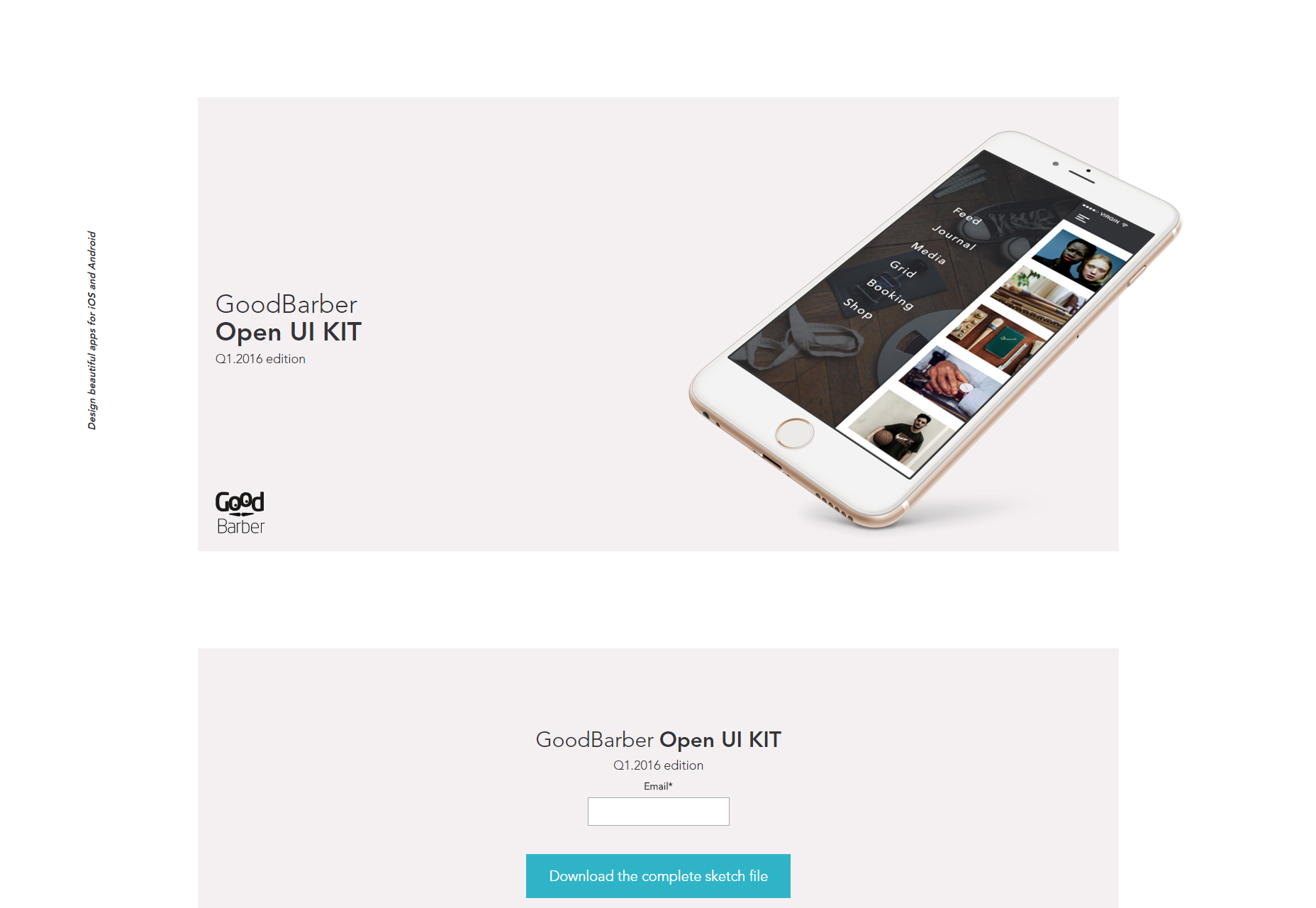
GoodBarber
GoodBarber ist ein dunkles und offenes UI-Kit, das mit über 150 pixelgenauen iOS-UI-Elementen ausgestattet ist, darunter Navigationselemente, Anmeldung, Menüs, Artikel, Fotos, Videos, Veranstaltungen, Podcasts und vieles mehr.
Winter inspirierte Mobile UI-Kit
Ein UI-Kit, das 30 Elemente mit einem schönen Materialdesign-Winter-Schema enthält, das Ihnen Bildschirme für Rechner, Login, Profil, Kalender und mehr bietet.
Quenda
Quenda ist eine serifenlose Schriftart, die in 6 verschiedenen Gewichten und einem leichten handschriftlichen Look mit 172 Ligaturen, 649 Glyphen, Ausschnitten und alten Stilfiguren, selbstbildenden Brüchen, super- und tiefgestellten Ziffern, einer Reihe von Pfeilen und mehr erhältlich ist sehen.
Arabella
Arabella ist eine schicke Schrift in handgeschriebener Schreibweise, die im TTF-Format gedruckt wird und perfekt für Überschriften, Unterschriften, Logos, Hochzeitseinladungen, T-Shirts, Etiketten, Poster, Abzeichen usw. geeignet ist.
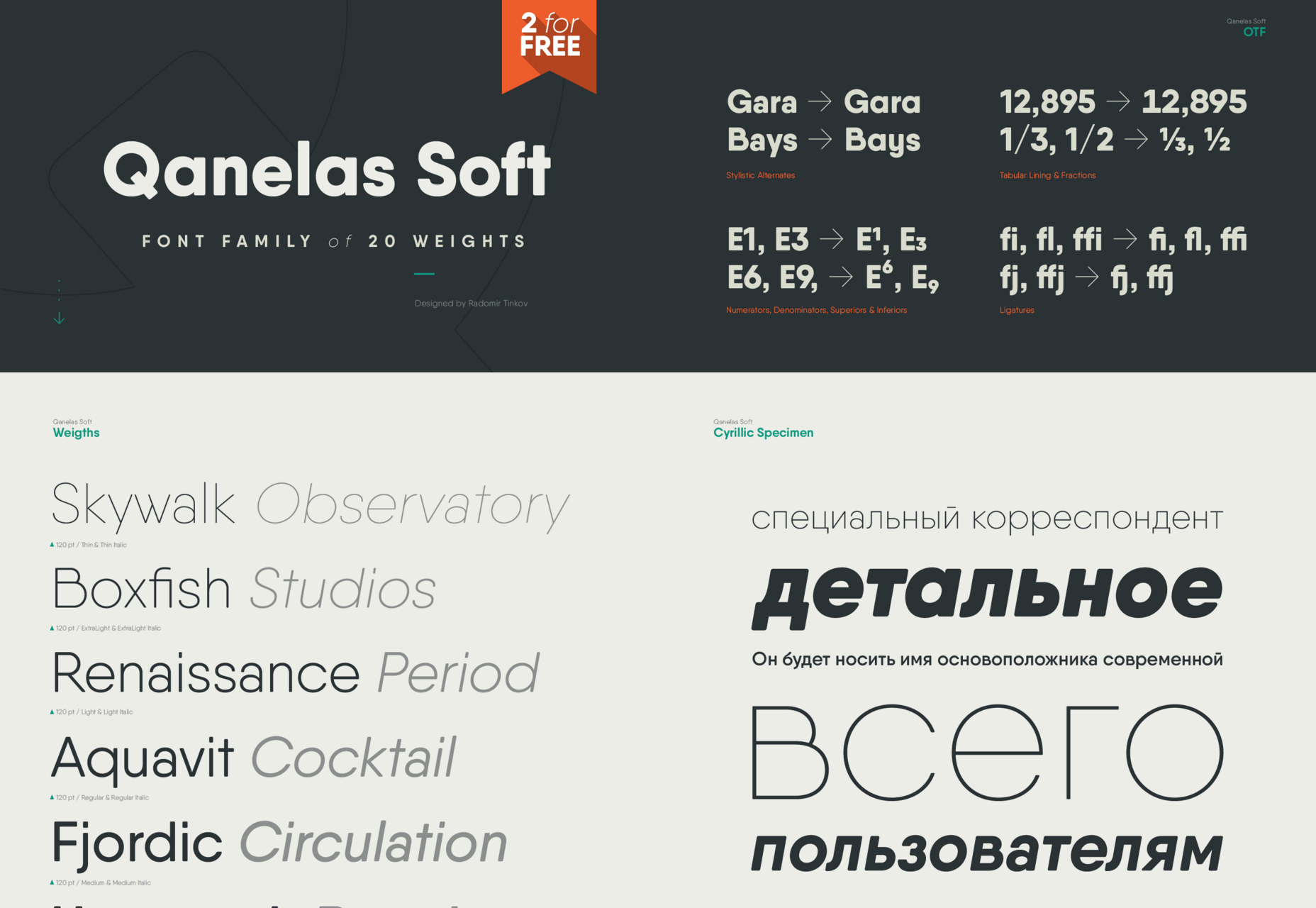
Qanelas
Qanelas ist eine erstaunlich saubere Sans-Schriftart mit glatten Ecken für ihre 20 verschiedenen Gewichte, die sowohl in lateinischen als auch in kyrillischen Buchstaben verfügbar sind und verschiedene Stilalternativen, Tabellarische Ausschnitte, Brüche, Ober- und Unterschriften sowie Ligaturen enthalten.
Poste
Poste ist eine Slab-Serif-Schrift, die in drei verschiedenen Strichstärken erhältlich ist. Sie verfügt über einen geraden Randschatten, der einen übersichtlichen und kontrastreichen Kontrast über den Inhaltstextschriften bietet.
Bruderschaft
Brotherhood ist eine schicke Skriptschrift, die ordentlich gestaltete Locken und Swashes für Großbuchstaben, Kleinbuchstaben, Zahlen und spezielle Zeichen enthält.
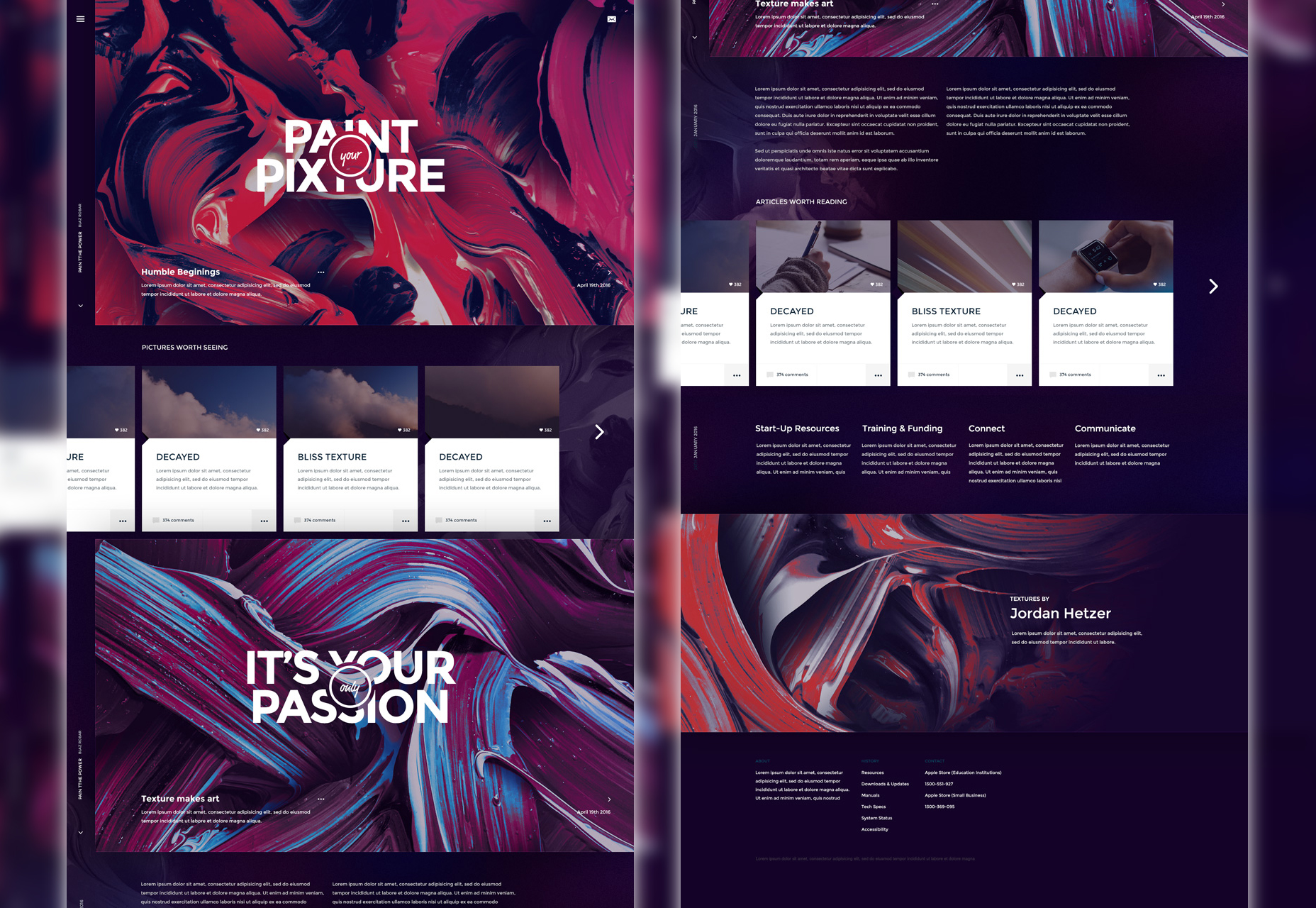
Mischung
Pixture ist eine Web-PSD-Vorlage, die in einem schönen künstlerischen Stil in Anlehnung an eine Dribbble-Aufnahme mit einer Breite von 1600 Pixeln und einer Breite von 750 Pixeln für das iPhone erstellt wurde.
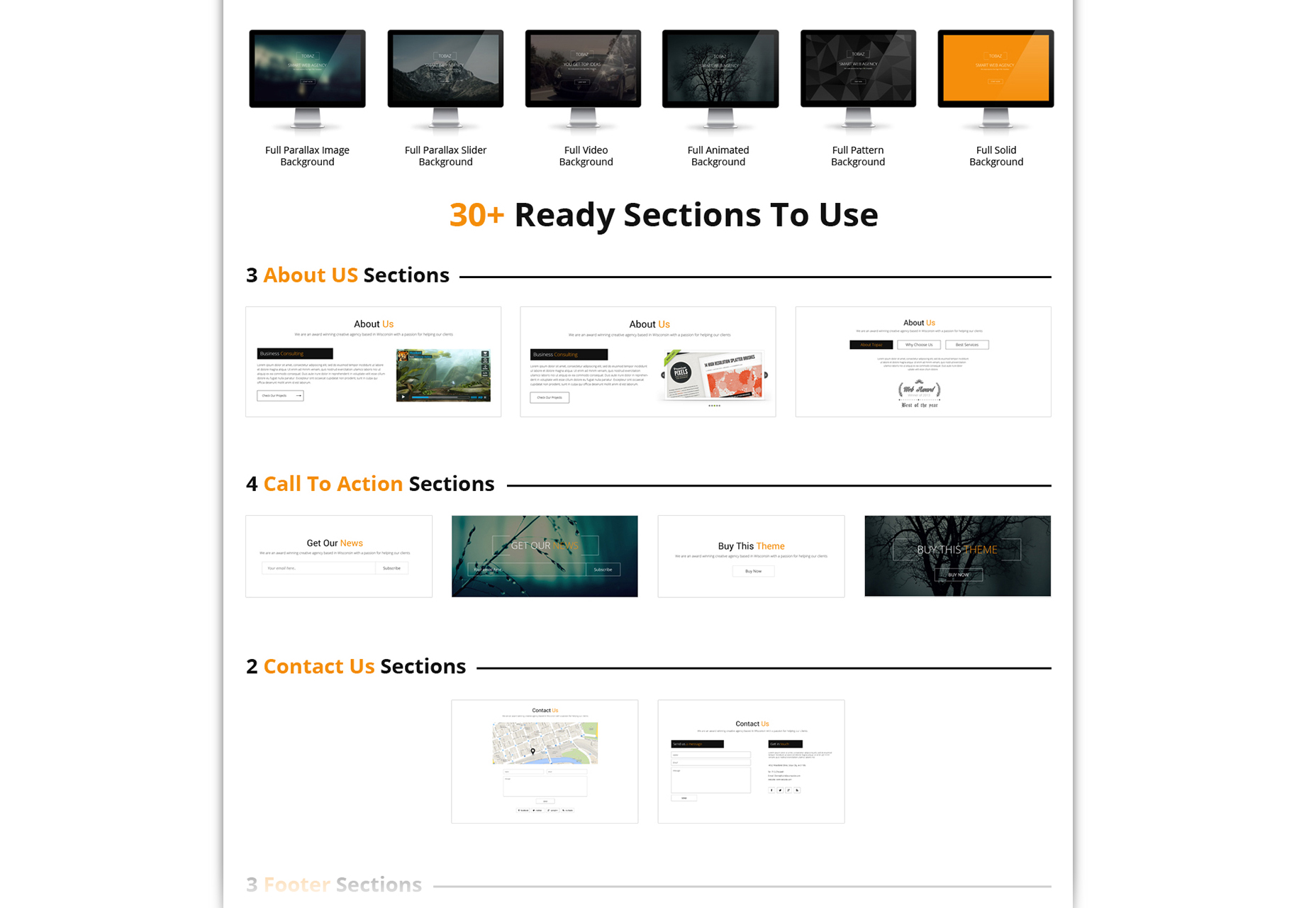
Sertin
Sertin ist eine Bootstrap One-Page-Web-PSD-Vorlage, die für Landing Pages, One-Page-Sites, Portfolios, Webdesign-Unternehmen, private oder geschäftliche Websites einschließlich einer HTML-Version und 30 gebrauchsfertigen Abschnitten geeignet ist.
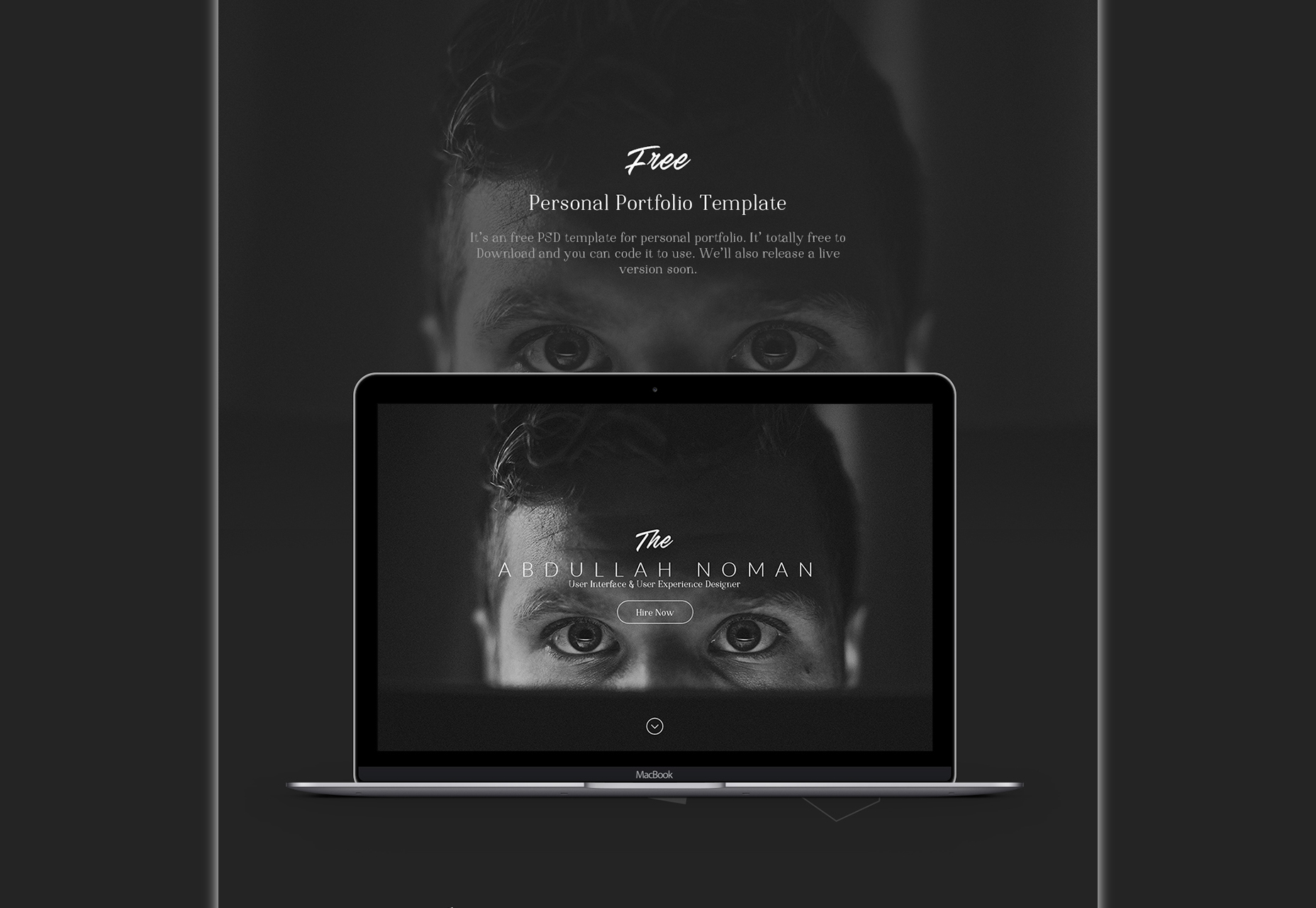
Abdullah
Abdullah ist eine glatte dunkle Vorlage, die im PSD-Format für persönliche Portfolio-Websites mit einem schönen Layout und einem adaptiven Portfolio-Raster verfügbar ist.
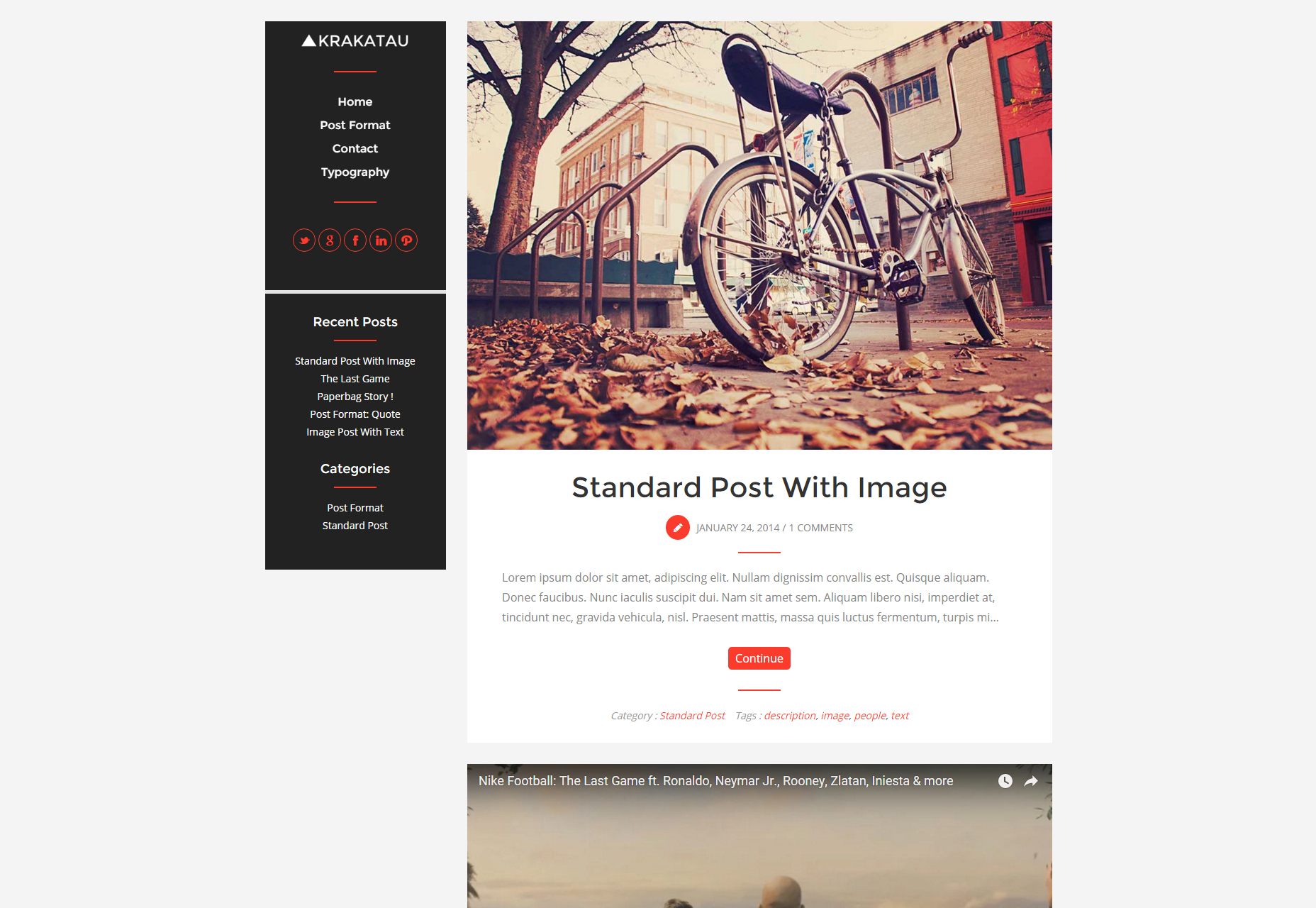
Krakatau
Krakatau ist ein modernes WordPress-Theme mit einem klaren Stil und Responsivität auf allen Geräten mit Google Fonts, erweiterter Anpassung, Cross-Browser-Kompatibilität, SEO-Optimierung und mehr.
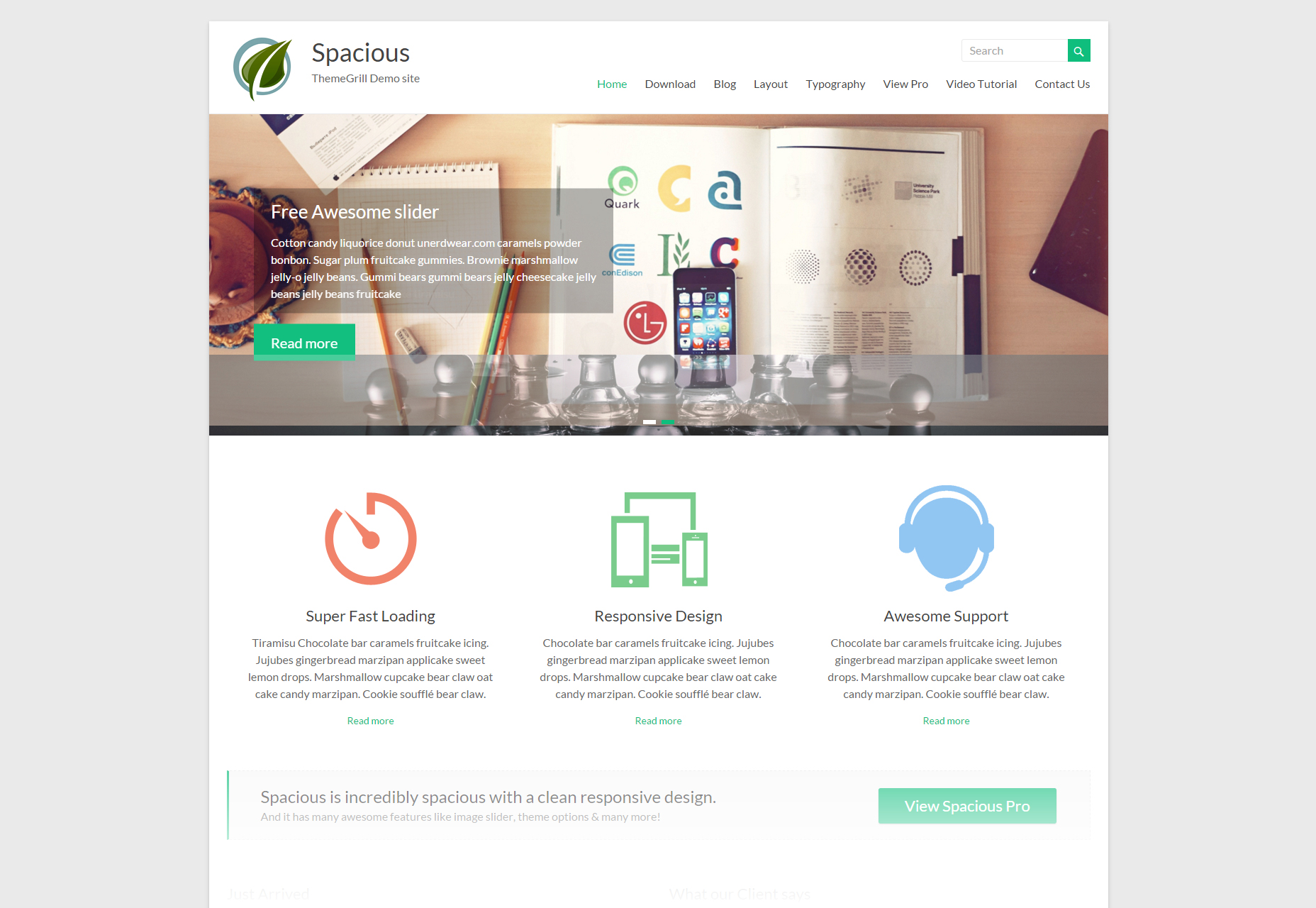
Geräumig
Geräumig ist ein sauberes WordPress-Theme für mehrere Zwecke, das volle Reaktionsfähigkeit, einen Header-Schieberegler in voller Breite, große Minimalsymbole, mehrere Layouts, 13 Widget-Bereiche, bereit für die Übersetzung, benutzerdefiniertes Menü und mehr bietet.
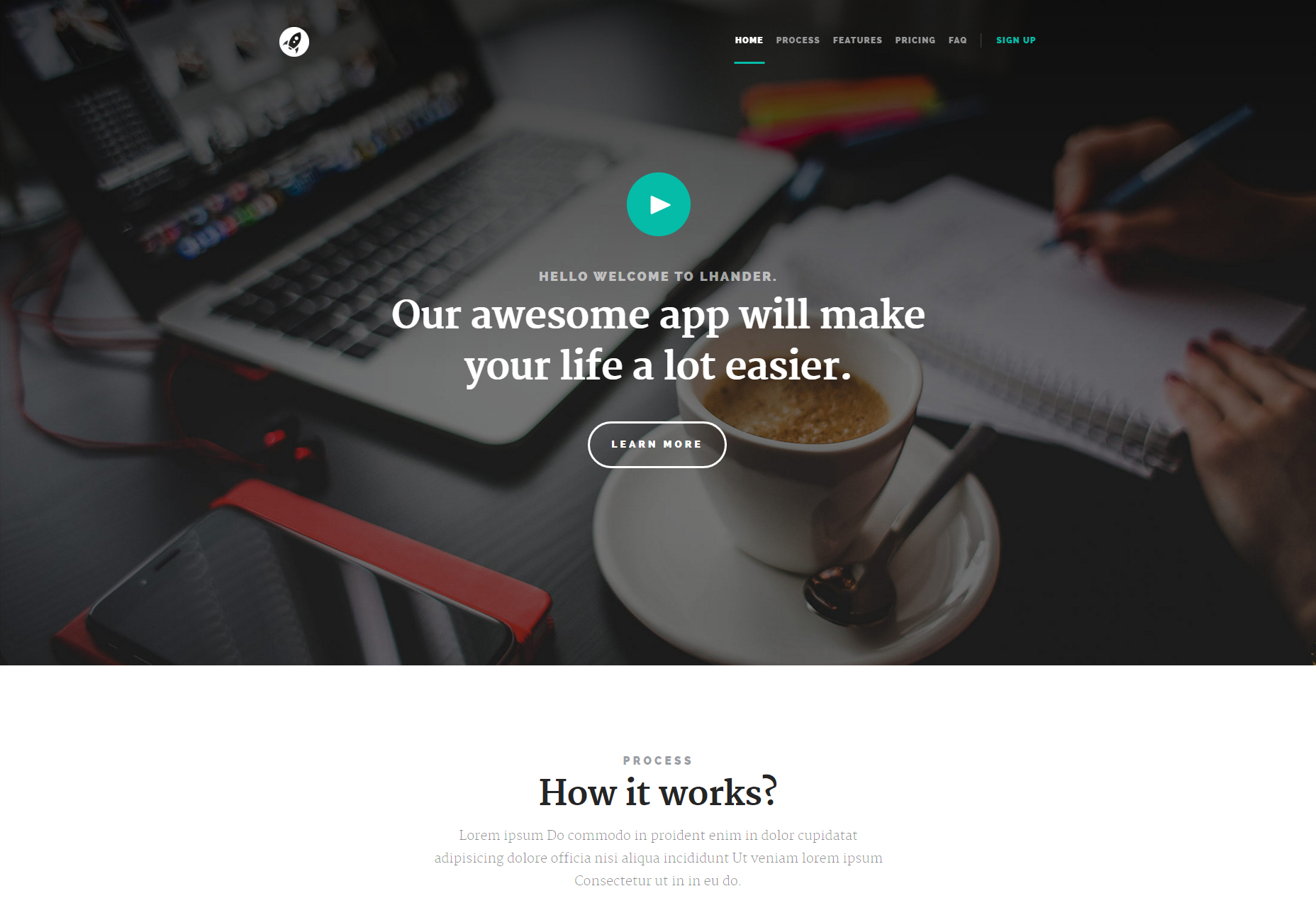
Lander
Lhander ist eine HTML-Vorlage, die ein modernes Design mit minimalen Symbolen, einer übersichtlichen Navigationsleiste mit fließendem Scrolling, Videomodellen, Preistabellen, Erfahrungsblättern, FAQs und voller Reaktionsfähigkeit bietet.
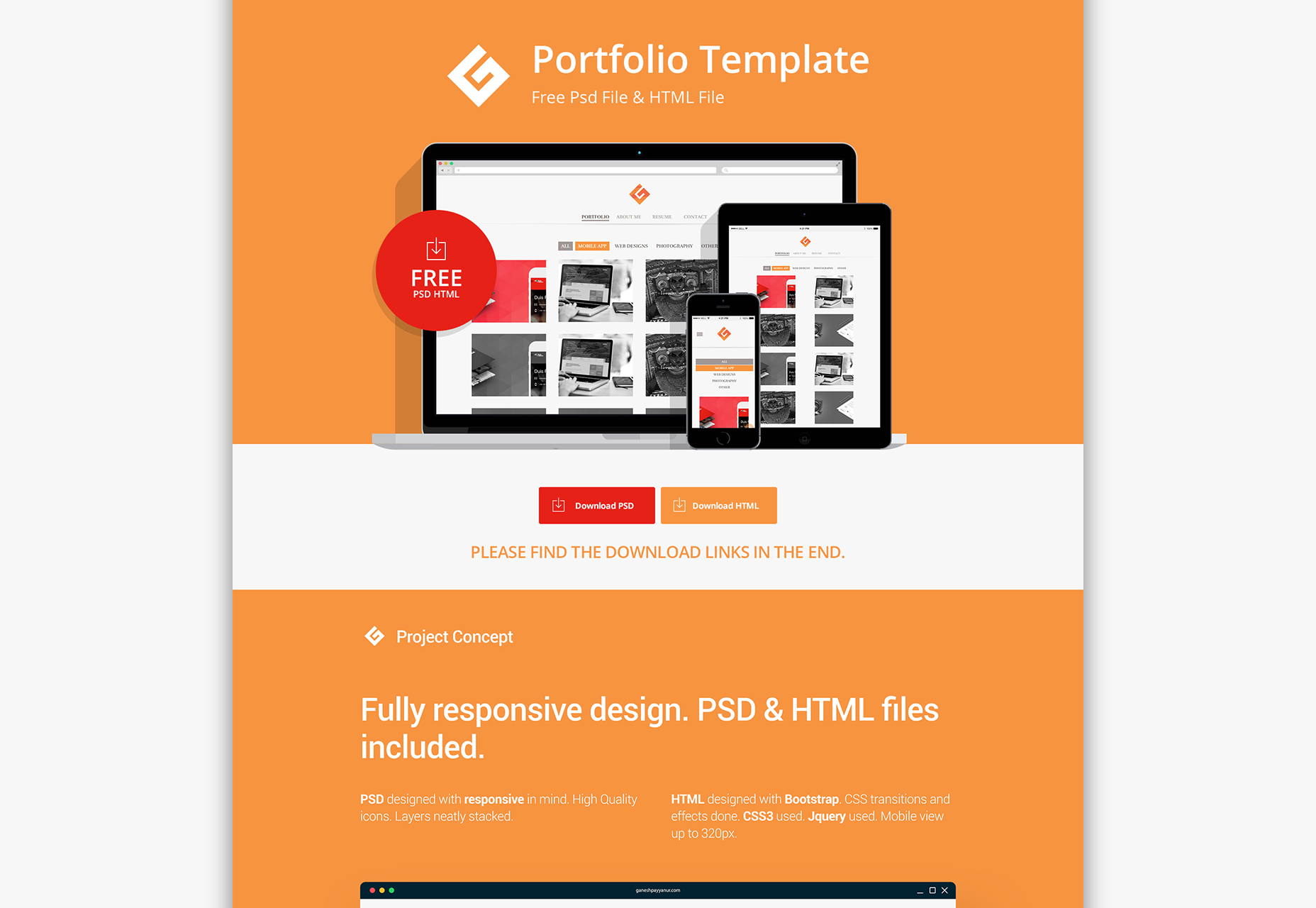
Flache Portfolio PSD & HTML Vorlage
Eine erstaunliche flache Vorlage für eine Portfolio-Website in PSD und HTML mit Responsive-Funktionen in PSD und organisierten Layern sowie Bootstrap-Richtlinien für die HTML-Version mit jQuery.
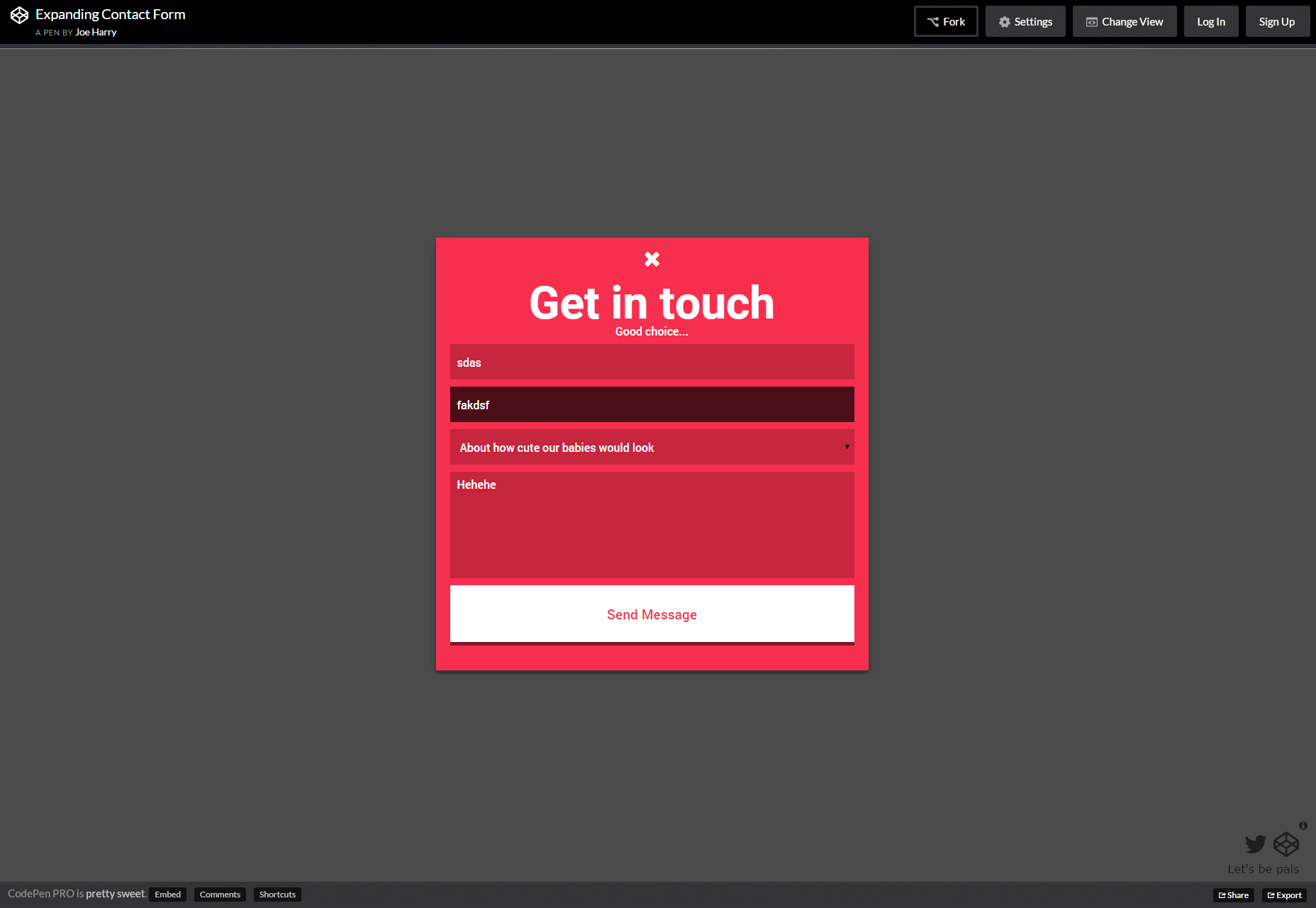
Expanding Material Design Kontaktformular
Ein ansprechendes Material-Design-Kontaktformular, das sich erweitert, wenn Sie den Mauszeiger über das Kontaktsymbol halten und die Validierung für sein E-Mail-Feld anzeigen.
Scroll-Menü für mehrere Geräte
Ein gut entwickeltes Menü, das entlang der horizontalen Achse scrollt, sodass Sie alle seine Elemente entdecken können, wobei jedes die Hintergrundfarbe beim Klicken ändert.
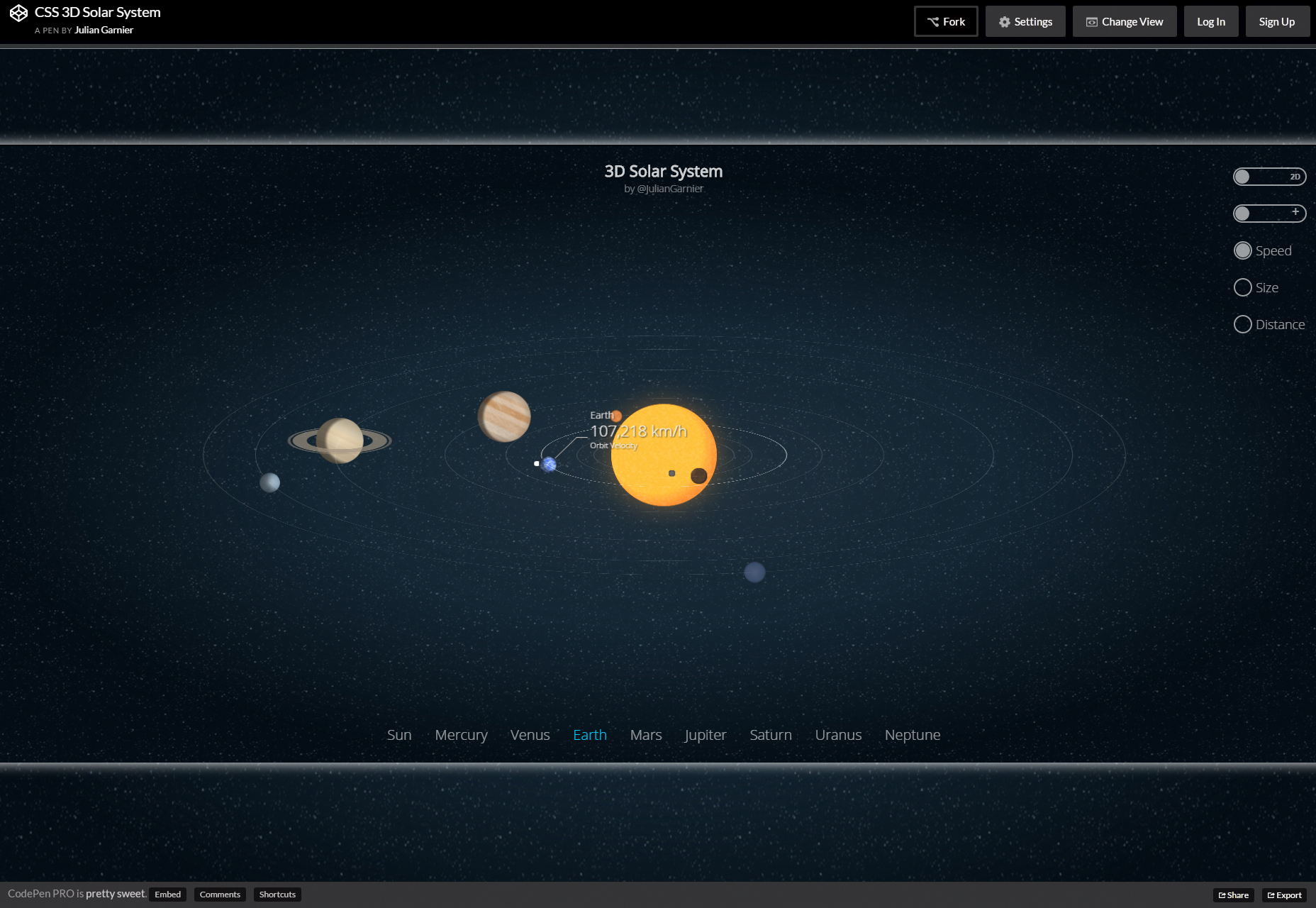
CSS 3D Sonnensystem
Eine erstaunliche Darstellung des Sonnensystems, die es ermöglicht, ihr Verhalten zu simulieren und Parameter wie Rotation und Translationsgeschwindigkeit der Planeten und natürlichen Satelliten zu verändern.
SVG Clip-Pfad-Hover-Effekt-Snippet
Ein Ausschnitt, mit dem Sie Portfolioelemente erkennen können, wenn Sie sie über SVG- und CSS-Transformationen über sie bewegen.
Absolutes Zentrierungs-Snippet
Ein reines CSS-entwickeltes Snippet, mit dem Sie Elemente an der absoluten Mitte des Darstellungsbereichs ausrichten können, auch wenn Größe und Seitenverhältnis geändert werden.
Stoff
Fabric ist ein responsives Front-End-Framework für Mobilgeräte, mit dem Sie die Office Design-Sprache auf Ihre Webanwendungen anwenden, eine neue App oder ein Add-In aufrufen oder eine vorhandene aktualisieren können.
Gitlo
Mit Gitlo können Sie GitHub-Probleme innerhalb von Trello verwalten und Ihre Pull-Anfragen in Trellos Kanban-Ansicht überwachen und so Ihre Verwaltung effizienter gestalten.
Klima
Mit CLImate können Sie Ihre Entwicklung und das Debugging auf einfache und übersichtliche Weise optimieren, indem Sie farbigen Text, spezielle Formatierungen und sogar Animationen direkt in das Terminal ausgeben.
Hersteller
Fabricator ist ein NodeJS-basiertes Tool, mit dem Sie UI-Toolkits erstellen können, in denen Sie Ihre eigene Taxonomie auswählen, Ihren Styleguide und Ihre Dokumentation durch Abschriften generieren. Es verwendet auch gulp.js als Build-System, um Bilder, CSS und javaScript zu komprimieren.
Codepad
Codepad ist eine Social-Snippet-Website für Entwickler, die es Ihnen ermöglicht, Code-Snippets, einschließlich derer in CoffeeScript, Ajax, Angular, Apache, Ruby, SASS, Swift, XSLT und Stacks, gemeinsam zu nutzen und zu speichern.
Imba
Imba ist eine neue Programmiersprache für Web-Anwendungen, die hochperformantes und lesbares JavaScript kompilieren. mit einer Sprachversion, die das Definieren, Erweitern, Unterklassifizieren, Instanziieren und Rendern von Dom-Knoten unterstützt.
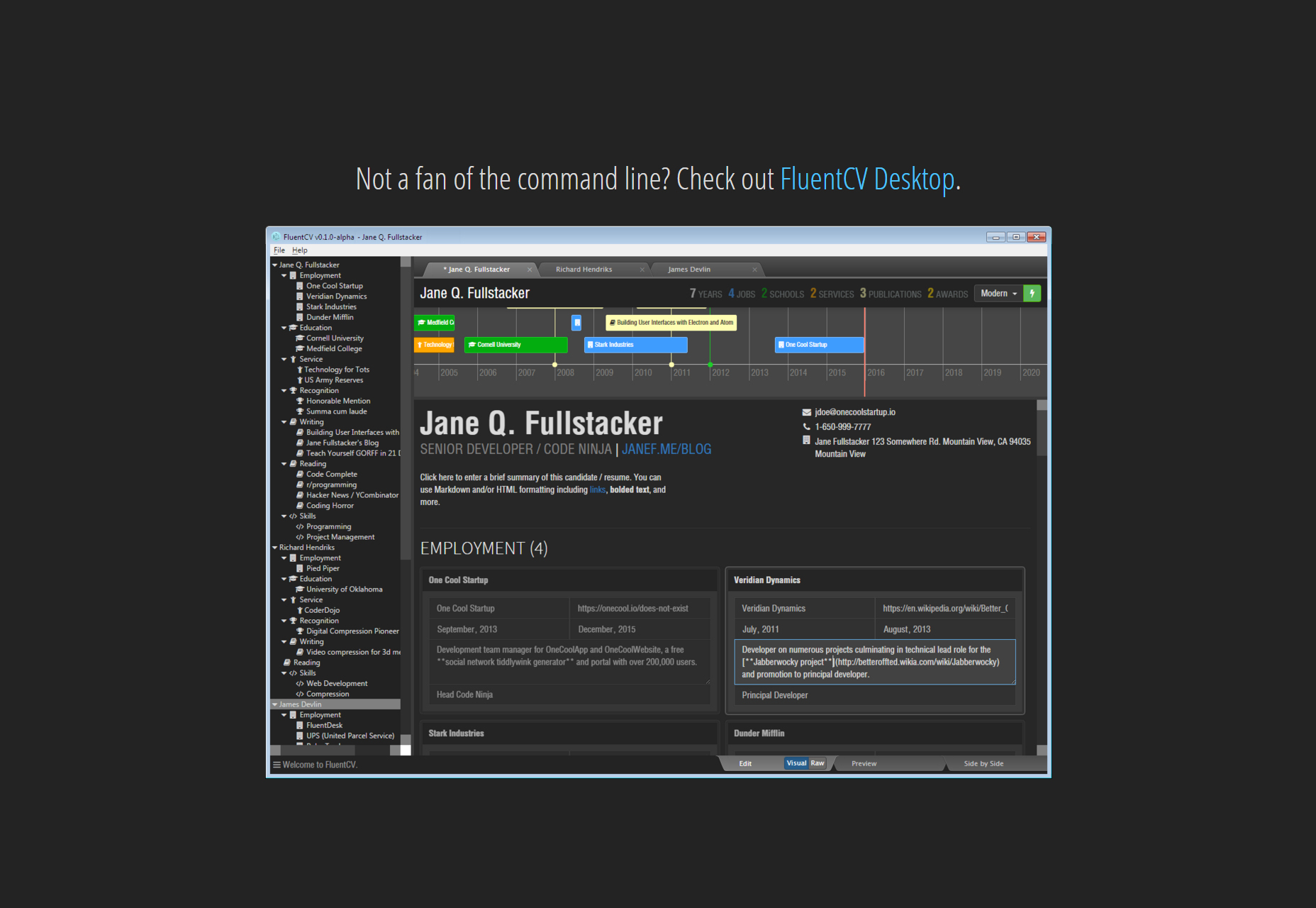
HackMyResume
HackMyResume ist ein Lebenslauf- und Lebenslaufwerkzeug für Windows, OSX, Linux und NodeJS, das Ihnen erlaubt, polierte Lebensläufe in HTML, Wort, Abdruck, PSD, Latex, JSON, YAML, XML und Klartext zu erzeugen.
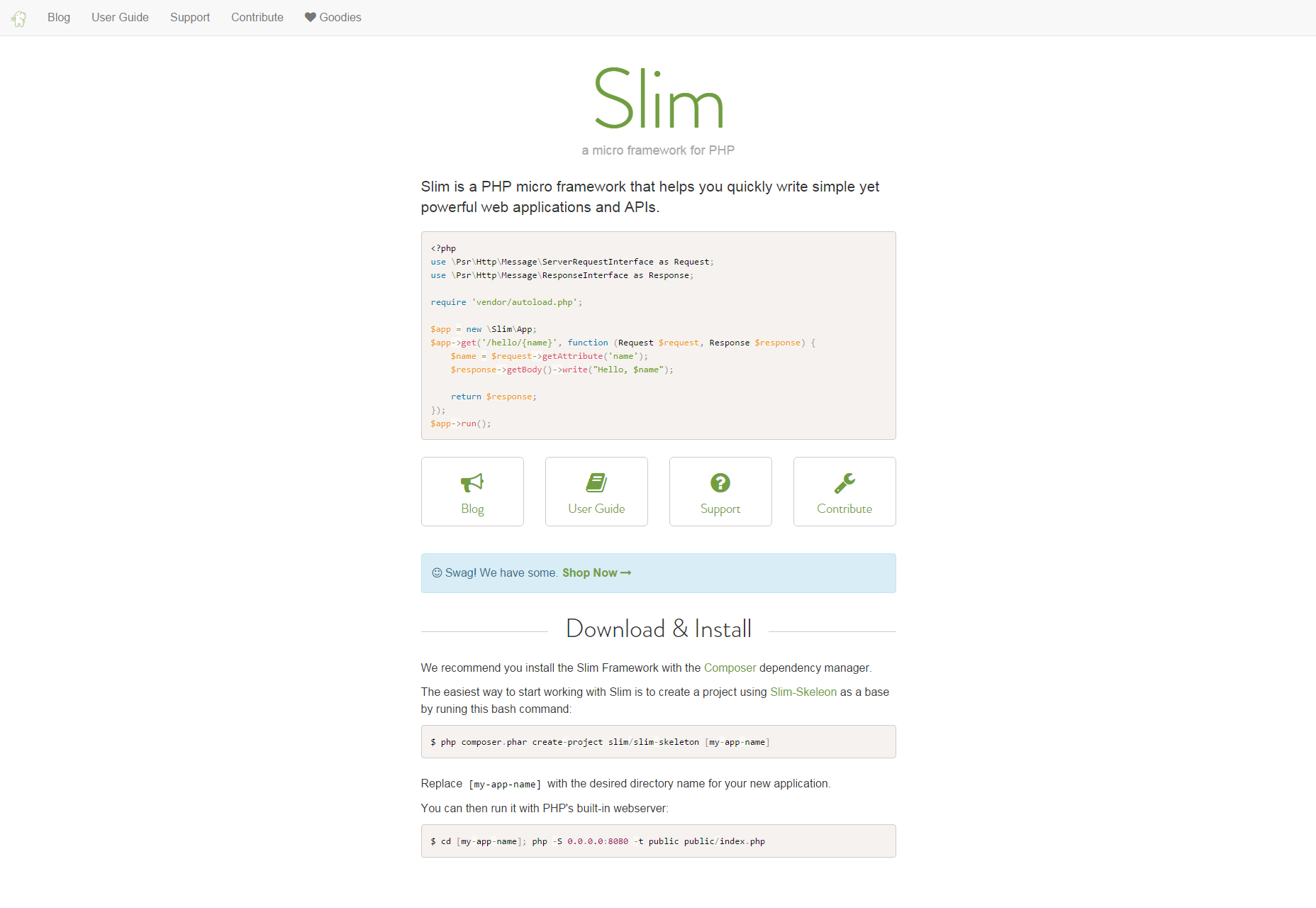
Schlank
Slim ist ein Mikro-Framework für PHP, mit dem Sie schnell und einfach einfache und leistungsstarke Webanwendungen und APIs mit HTTP-Router, Middleware, PSR-7-Unterstützung und Dependency-Injection schreiben können.
PHAP
Mit PHAP können Sie native iOS-, Android- und Windows Phone-Anwendungen in PHP erstellen, was den Vorteil hat, Ihren Code zu minimieren.
Milligramm
Milligram ist ein CSS-Framework (aber kein UI-Framework), das ein minimales Setup von Stilen für einen schnellen und sauberen Startpunkt in nur 2kb Gzip bietet, was die Leistung und Produktivität verbessert und weniger Eigenschaften zurücksetzt, was zu saubererem Code führt.
Zaubertrank
Philter ist ein Open-Source-JavaScript-Plugin, mit dem Sie CSS-Filter über HTML-Attribute steuern können, die auf von Hover-Ereignissen ausgelöste Effekte zählen.
Neutron
Neutron ist ein Sass-Framework, mit dem Sie flexible, klare und semantische Website-Layouts mit erstaunlich vereinfachten Befehlen erstellen können.
Tischset
Placemat ist eine Webanwendung, mit der Sie Bildplatzhalter über einlinige URL-Links mit Parametern für Bemaßung, Überlagerung und Farbe, Text und Farbe sowie Überblendeffekten abrufen können.
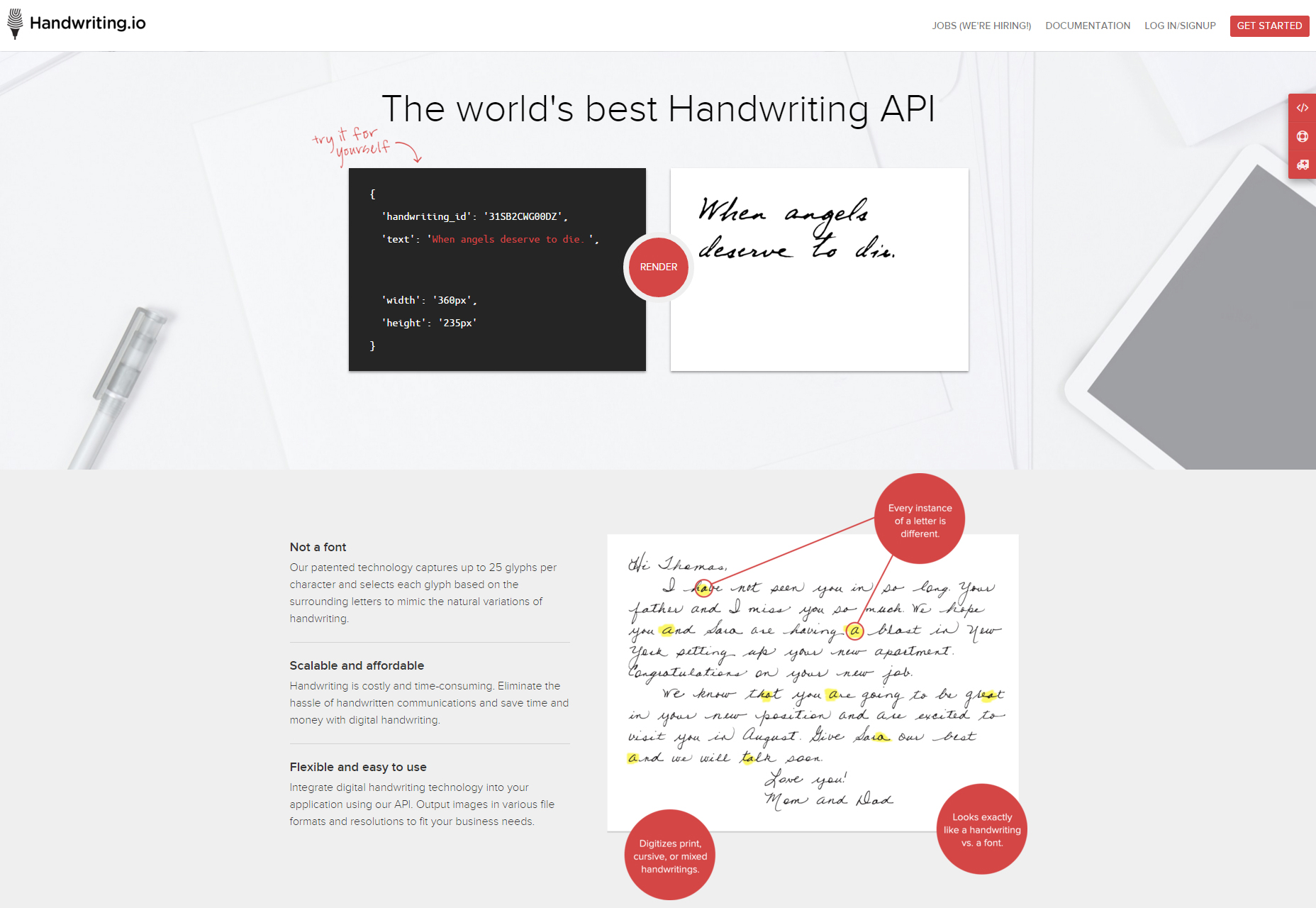
Handschrift.io
Eine leistungsstarke API, mit der Sie ultra-realistische handgeschriebene Texte erstellen können, indem Sie bis zu 25 verschiedene Zeichen pro Zeichen verwenden, die sich abhängig von den umgebenden Buchstaben unterscheiden.
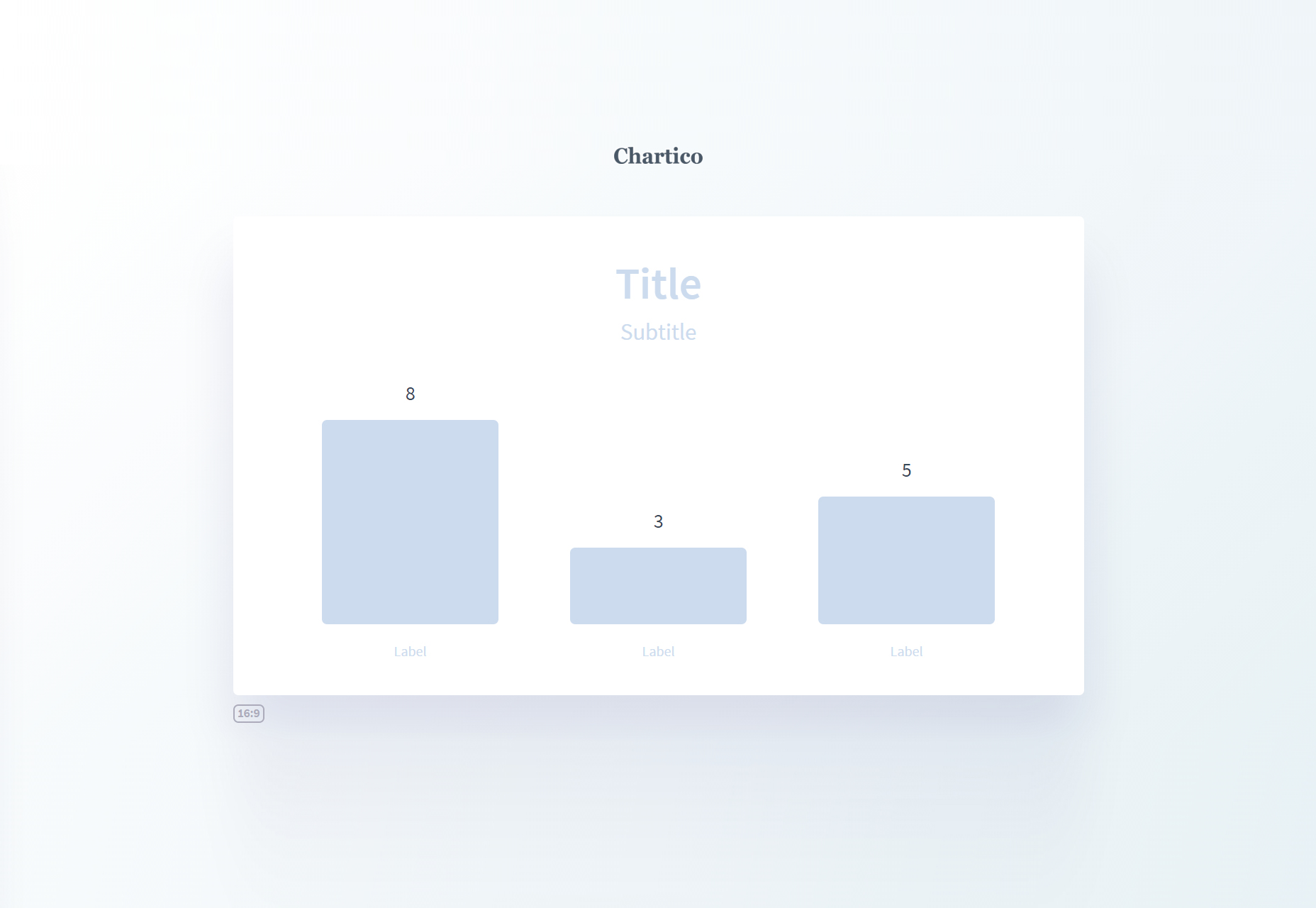
Chartico
Chartico ist ein interaktives Online-Tool zum Erstellen von einfachen Balkendiagrammen, mit denen Sie Titel, Untertitel, Farben und Werte anpassen und auf Facebook oder Twitter teilen oder im JPG-Format speichern können.
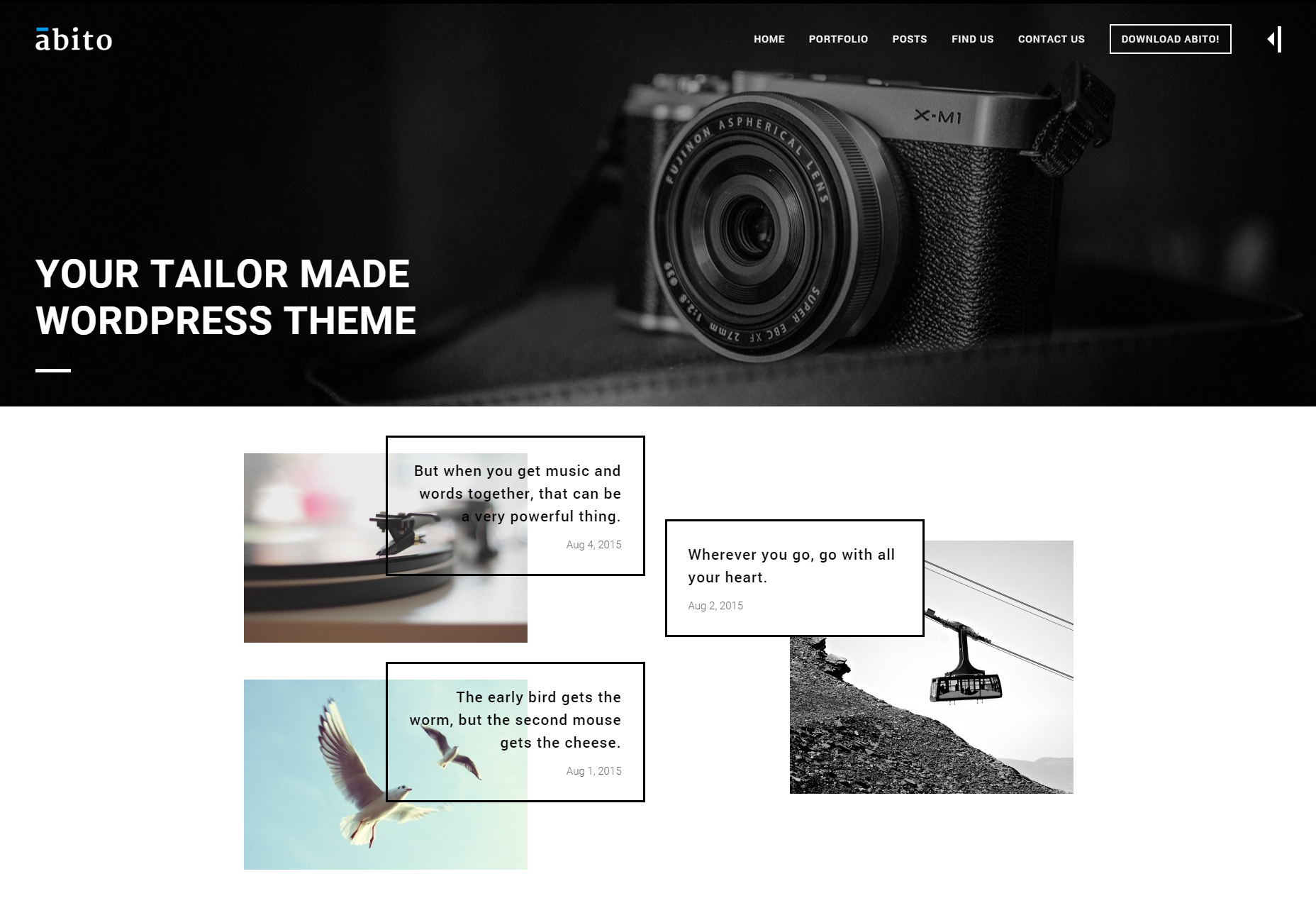
Abito
Abito ist ein WordPress-Theme, das mit mehreren Seiten und coolen modernen Effekten wie Fade / Blur Text Loading, glatter Parallax-Laden von Elementen beim Scrollen, einziehbarem linkem Sidebar-Menü und mehr zu sehen ist.
Rauch
Smoke ist eine Sammlung von sauber entwickelten Formularvalidierungskomponenten für Bootstrap, die Funktionen für Benachrichtigung, Fortschrittsbalken, Vollbild, Panels und Helfer enthalten.
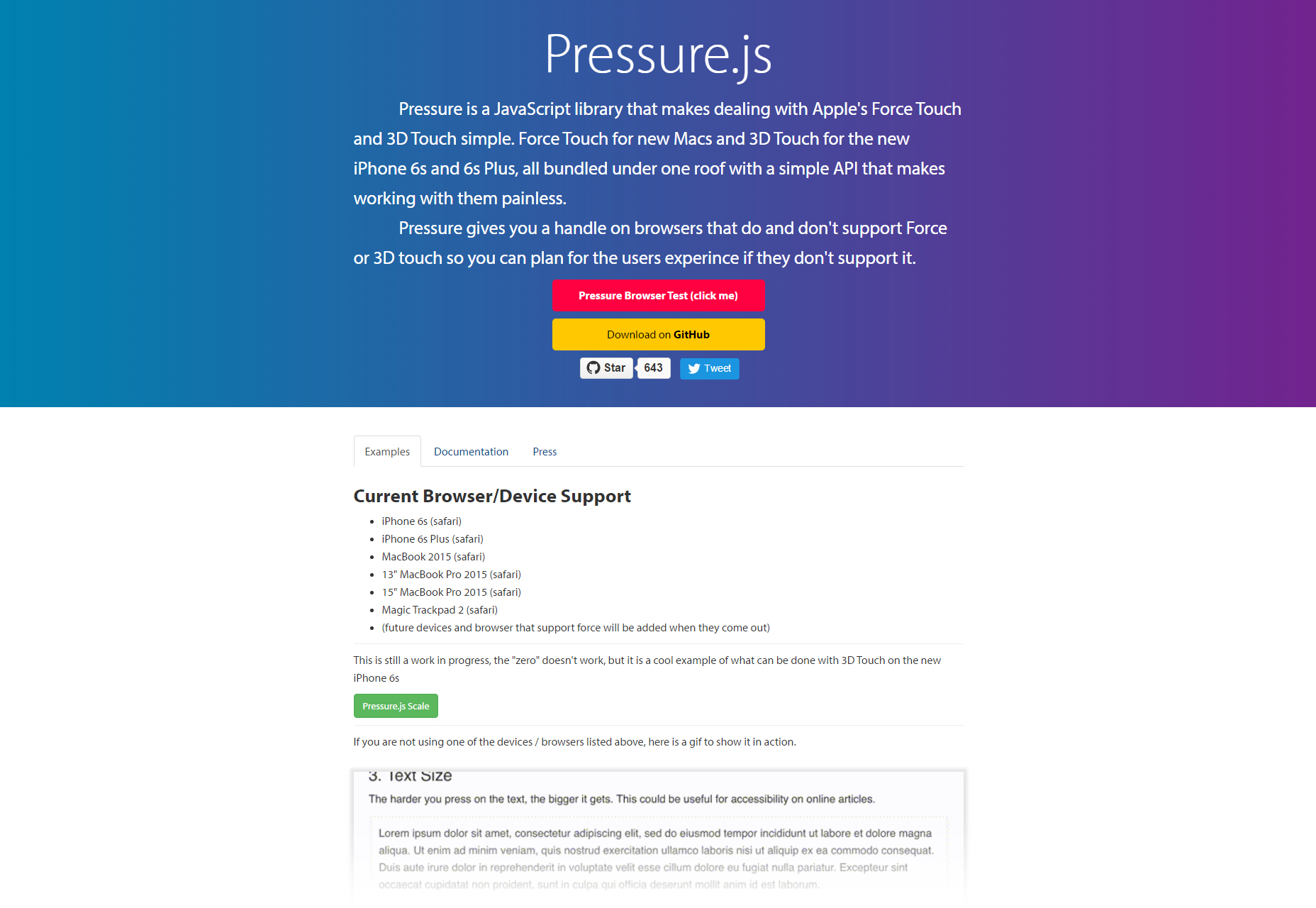
Druck.js
Pressure ist eine JavaScript-Bibliothek, mit der Sie sowohl Force Touch als auch 3D Touch über eine einzige API von einer Auswahl von Geräten im Safari-Browser aus verwalten können.
CMS.js
CMS.js ist ein vollständig clientseitiger JavaScript-Website-Generator, der auf Jekyll basiert und HTML, CSS und JavaScript zum Generieren Ihrer Website verwendet.
Laute Links
Loud Links ist eine kleine JavaScript-Bibliothek, mit der Sie Ihrer Website interaktive HTML-Audioelemente hinzufügen können, um mp3 / ogg-Dateien abzuspielen, die derzeit in allen Browsern unterstützt werden.
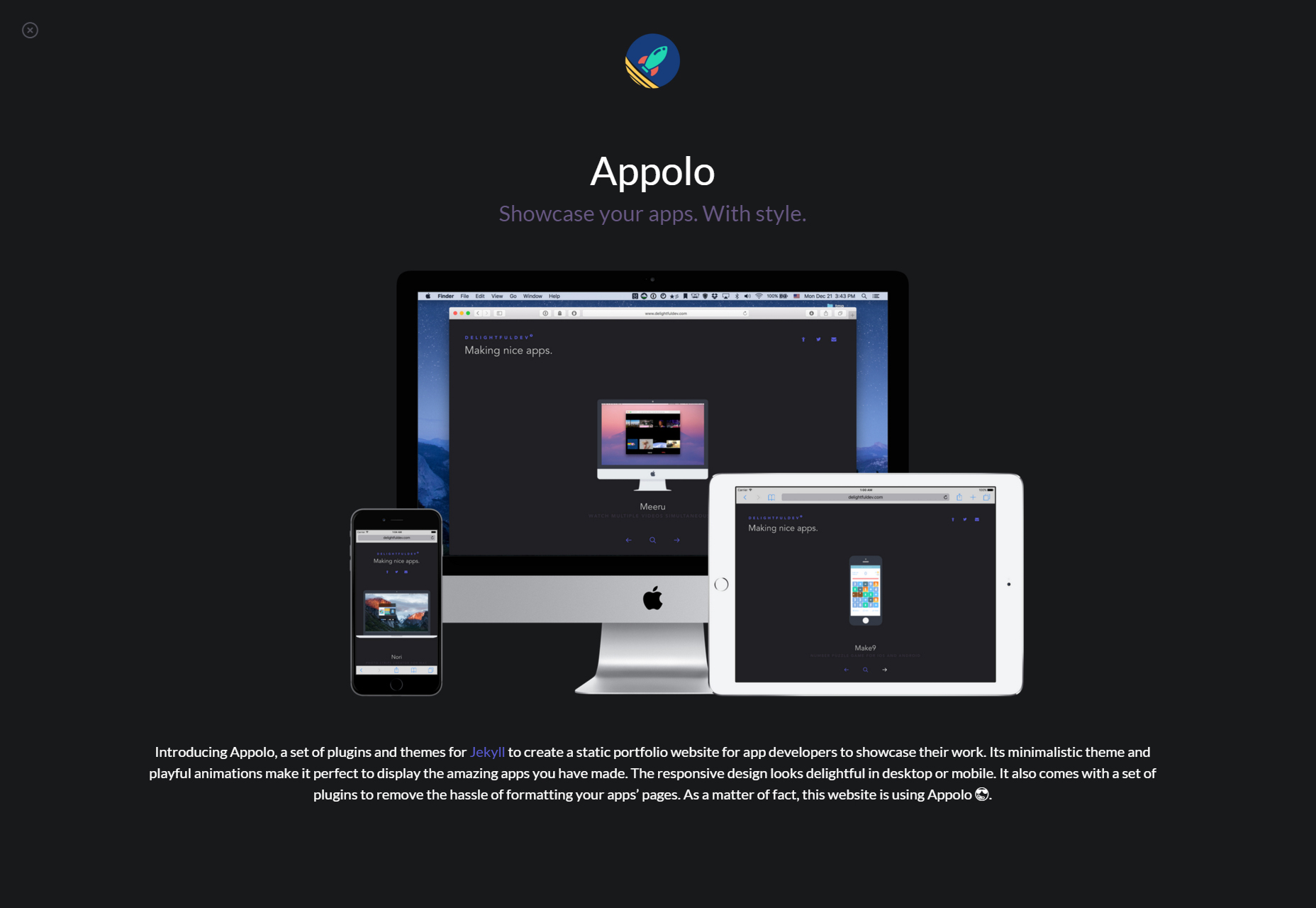
Appolo
Appolo ist ein Satz von Plugins und Themes für Jekyll, der eine statische Portfolio-Website für Anwendungsentwickler erstellt, um ihre Arbeiten mit einem minimalen Thema und spielerischen Animationen zu präsentieren.
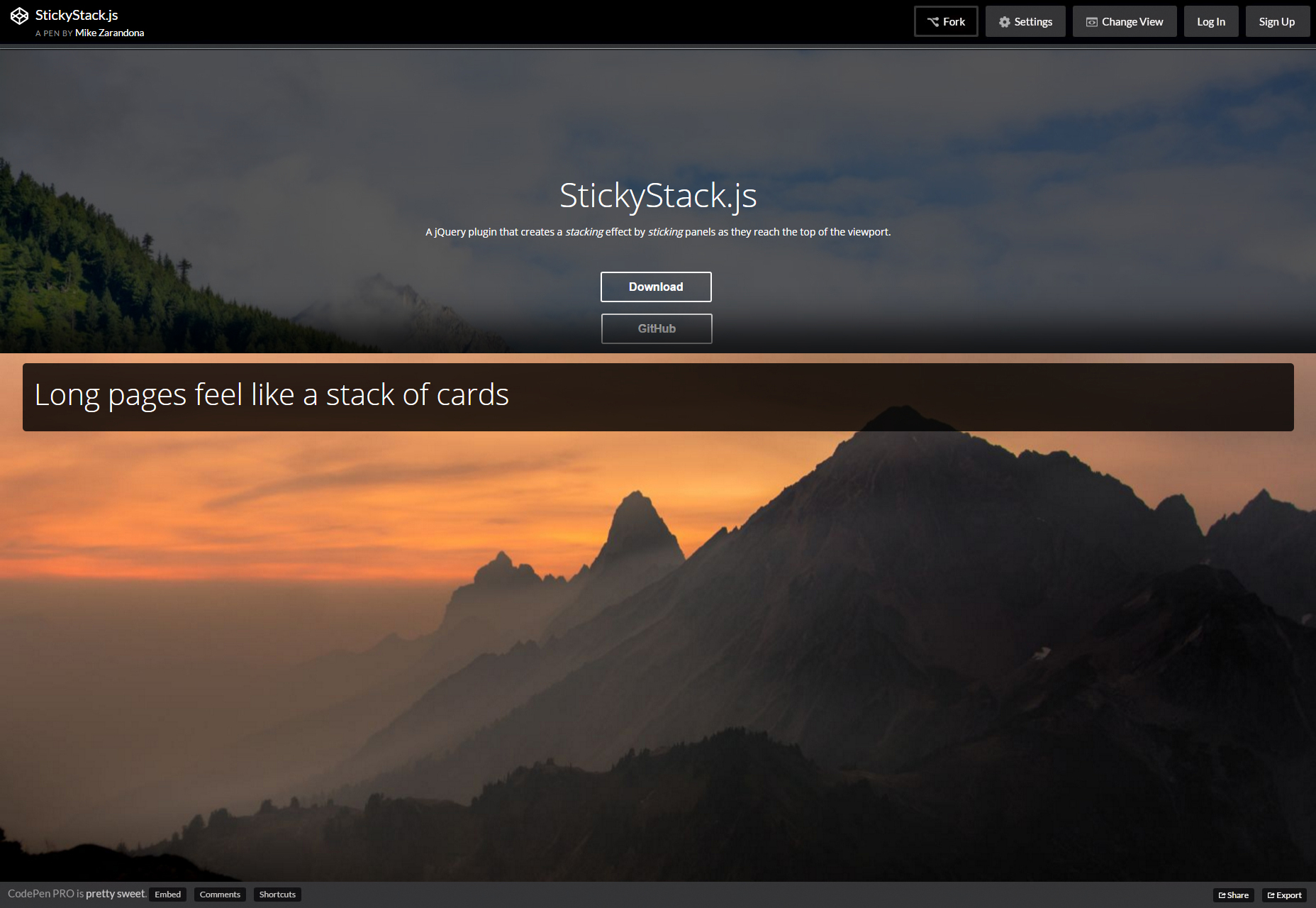
StickyStack.js: Stacking-Effekt jQuery-Plugin
StickyStacks ist ein jQuery-Plugin, mit dem Sie Stapeleffekte erstellen können. Dabei werden Stickpanels verwendet, die ausgelöst werden, wenn sie den oberen Bereich des Ansichtsfensters erreichen.
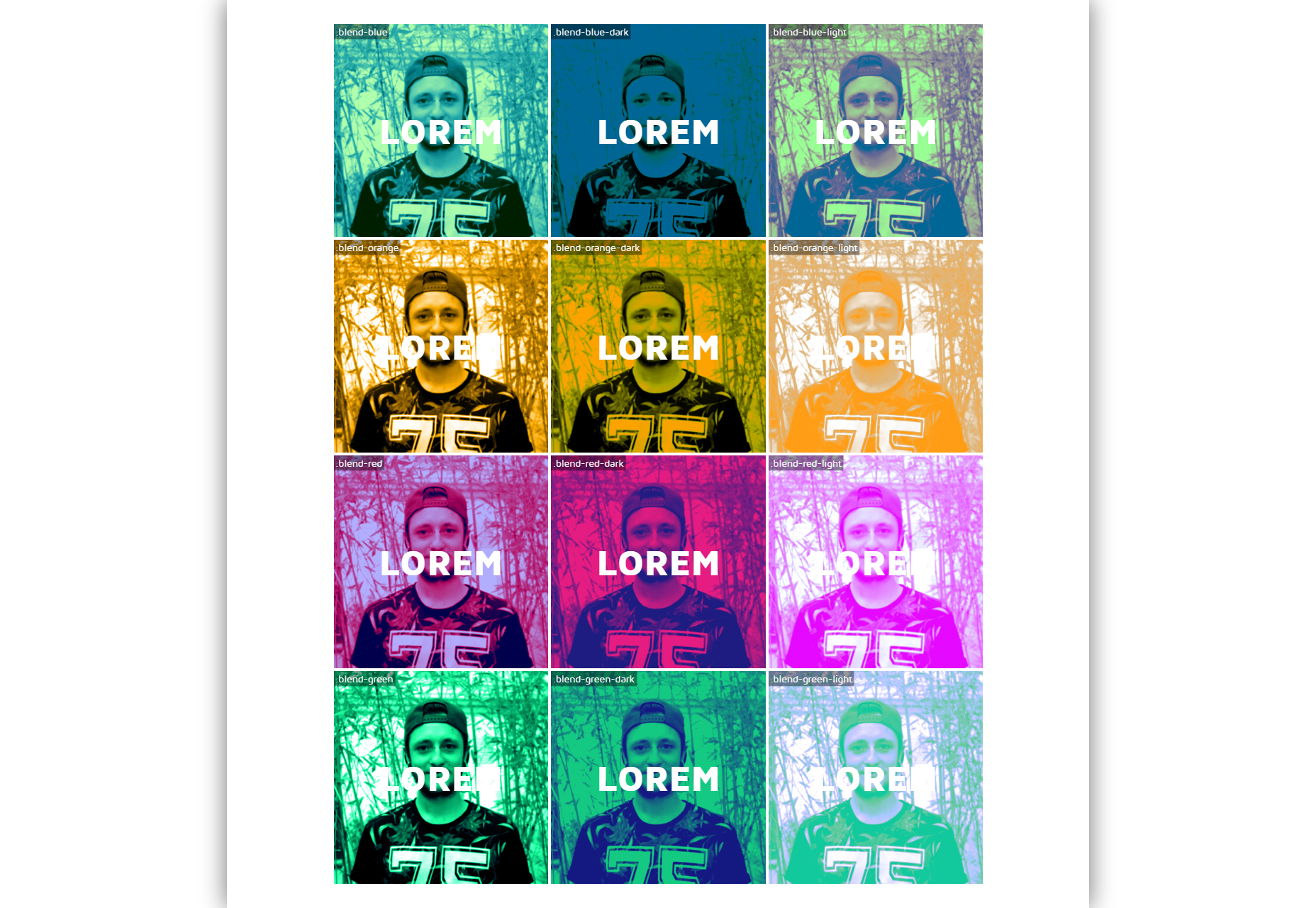
Colofilter.css
Colorfilter ist eine CSS-Bibliothek, mit der Sie Ihre Bilder mit DuoTone-Filtern modifizieren können, so dass Sie die Mischmodi Farbton, Farbe, Sättigung und Helligkeit verwenden können.
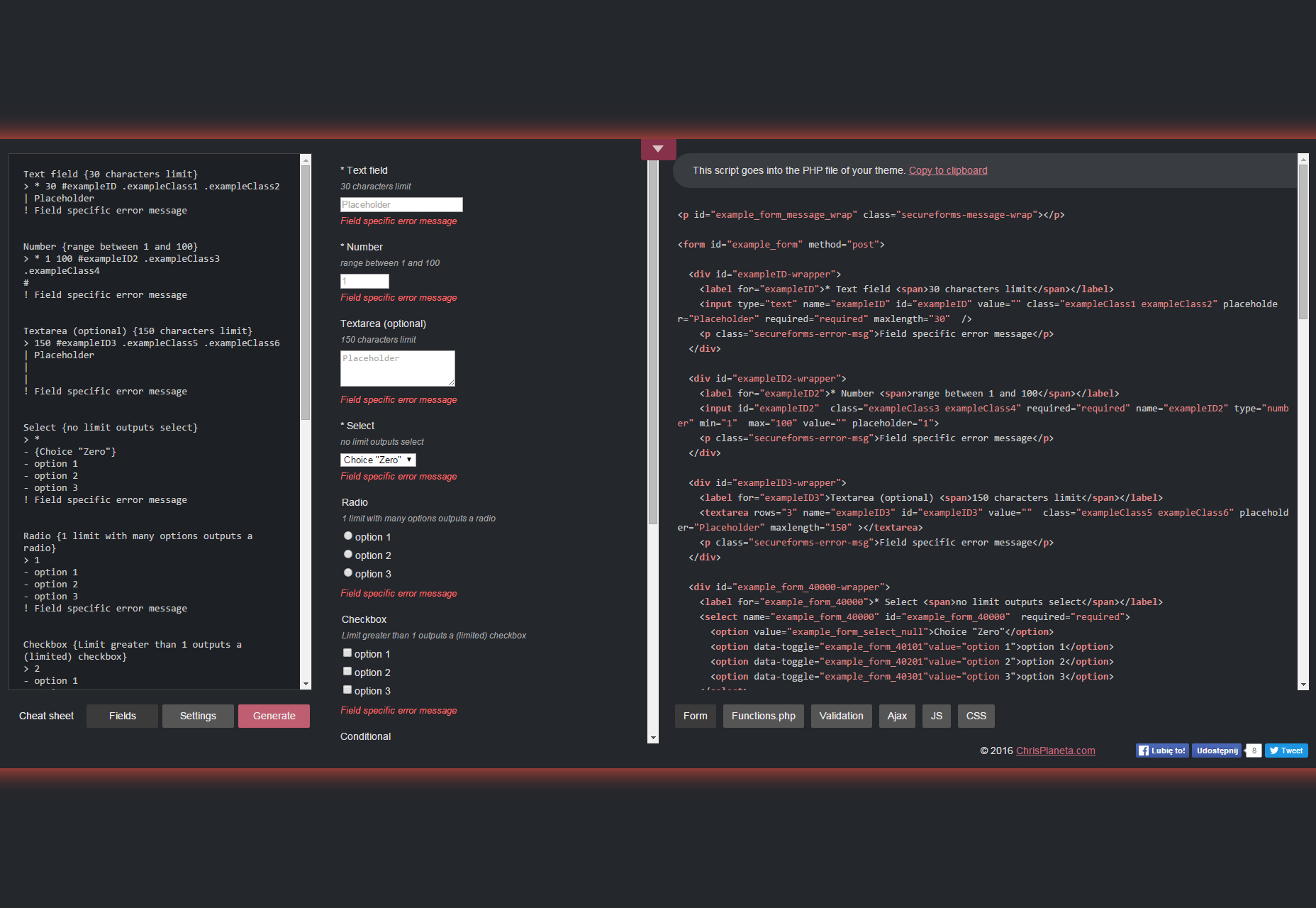
WP sichere Formulare
WP Secure Forms ist ein Editor, mit dem Sie WordPress PHP-, HTML-, JS- und CSS-Formulare generieren können, die in WP-Themes integriert werden können. Die Formulare bieten Validierung, Hygiene, Spamschutz, versteckte Felder und optionale Sicherheitsfragen.
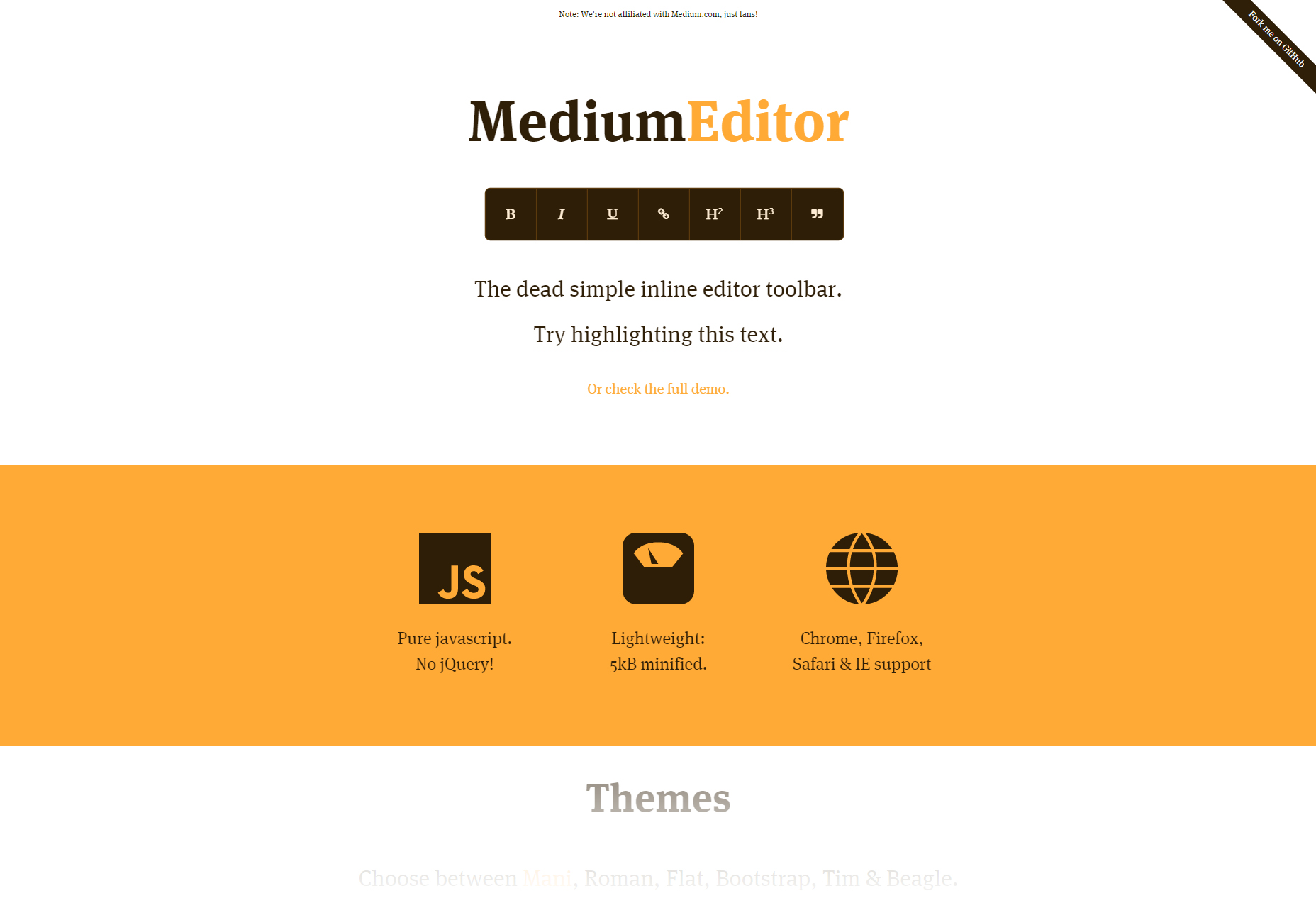
Mitteleditor
MediumEditor ist ein reiner JavaScript-Plugin-Inline-Editor, der aus einem Klon der WYSIWYG-Editor-Symbolleiste von Medium besteht, der eine bearbeitbare API für Inhalte verwendet, um eine Rich-Text-Lösung zu implementieren.