50+ fantastische kostenlose Tools für Designer
Eines der besten Dinge über das Web sind die großartigen Tools, die die Community liefert. Wir lieben es, neue Dinge zu entdecken, fast so sehr, wie wir es Ihnen gerne bringen.
Diese großartige Auswahl umfasst über 50 kostenlose Ressourcen, darunter Coding-Tools für Entwickler, Icons, Schriftarten, PSD- und Vektor-Design-Sets, Muster und flache UI-Kits und vieles mehr, mit denen Sie Ihre nächsten mobilen Projekte, Websites oder Blogs beeindrucken können. Lass uns zur Arbeit gehen!
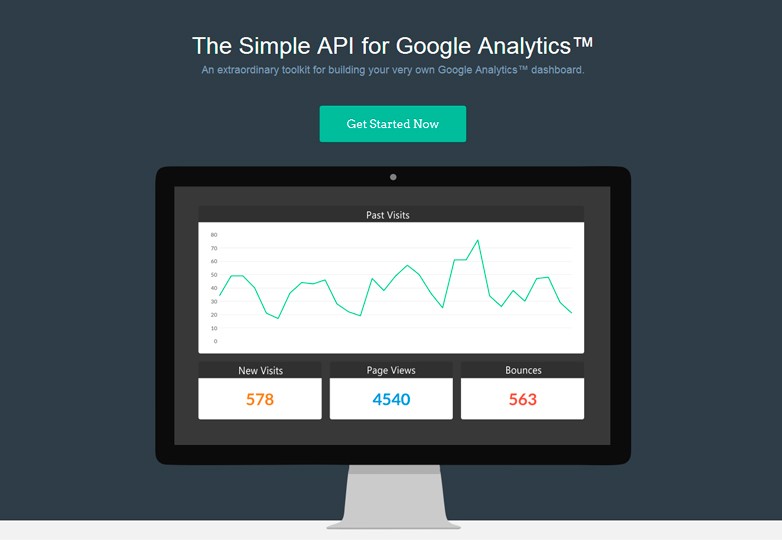
OOcharts
Ein Toolkit zum Erstellen eines eigenen Google Analytics-Dashboards.
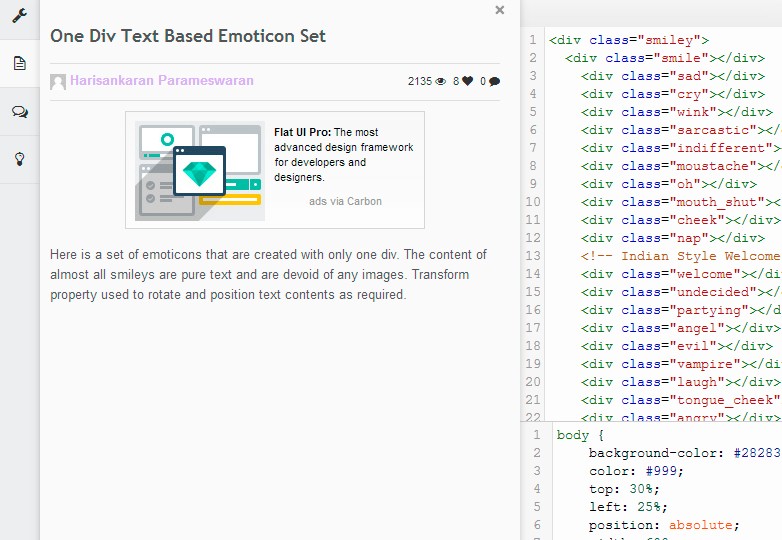
Ein div Emoticons
Textbasierte Emoticons, die mit einem div erstellt wurden.
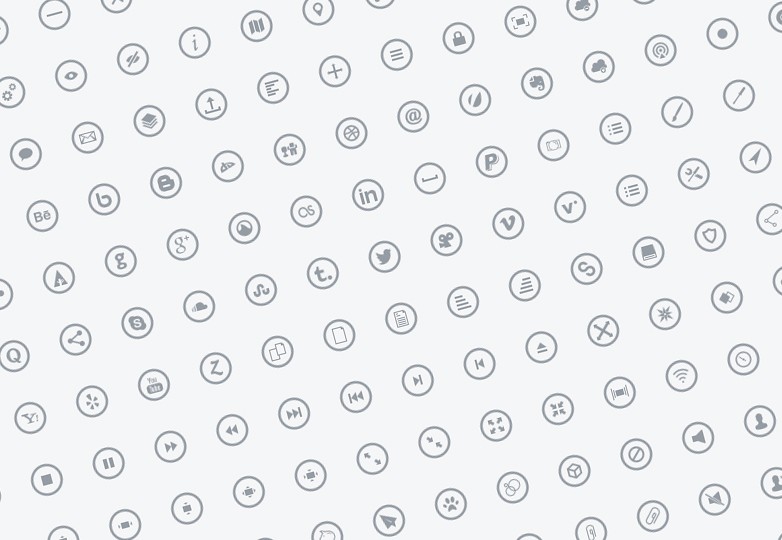
Metrize-Symbole
Massive Sammlung von 300 U-Bahn-Icons in mehreren Dateiformaten.
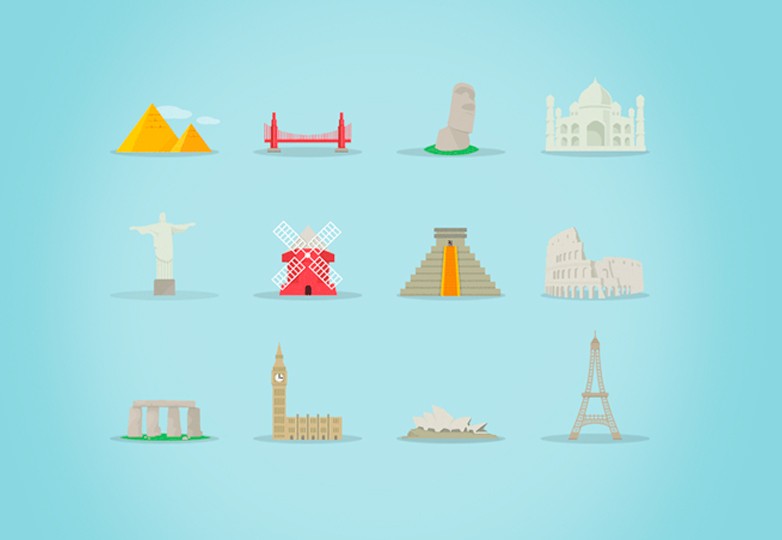
Berühmte Sehenswürdigkeiten
Icon Set mit 12 berühmten Sehenswürdigkeiten
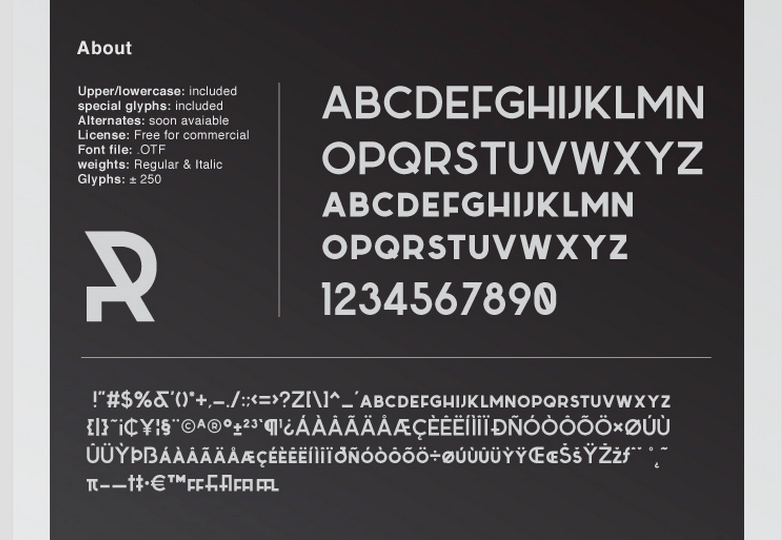
Sabado-Familie
Coole Schriftart, die ein wenig anders ist.
Preistabellen
Schöne, einfache und unkomplizierte Preistabellen in einer PSD.
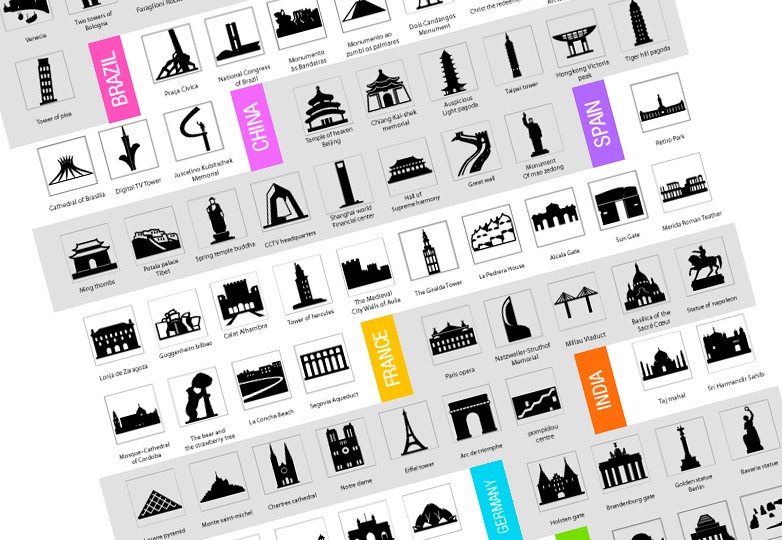
Weltdenkmäler
Satz von 250 Vektorikonen mit Monumenten aus der ganzen Welt.
Entspannte Widgets
PSD-Pack mit professionellen Widgets.
PSD Regale
100 voll editierbare und pixelgenaue PSD-Regale.
Verb kondensiert
Schöne zeitgenössische Schrift.
Creative-Link-Effekte
Subtile und moderne Effekte für Links und Menüpunkte
Iconset
Schönes Set von 63 skizzierten Icons in einem PSD.
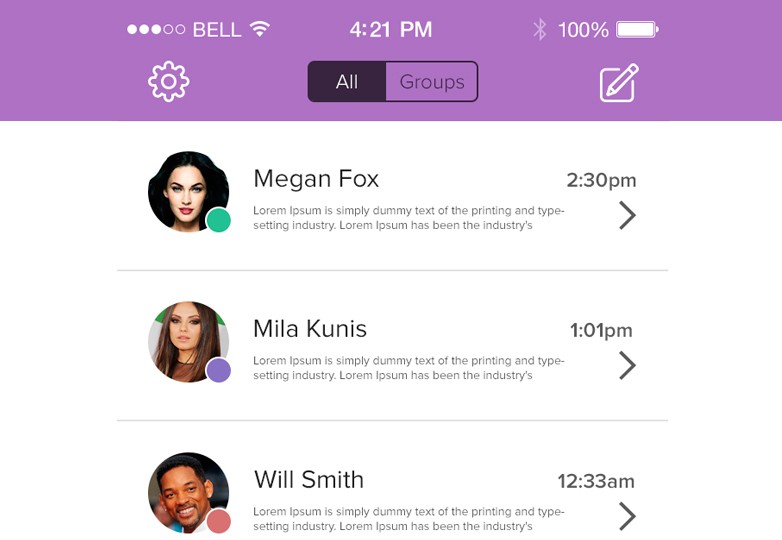
Viber iOS7
Mock-up von Vibers iOS7 App
CSS-Kreisnavigation
Herunterladbare Ressource und Tutorial
jquery.arbitrary-anchor.js
Beliebige Anker für jedes Element auf Ihrer Seite.
Legacy-Ausgabe
Handschriftliches Schriftbild mit 269 Zeichen.
PSD-Spieler
Netter und einfacher Musikspieler mit glänzendem Stil.
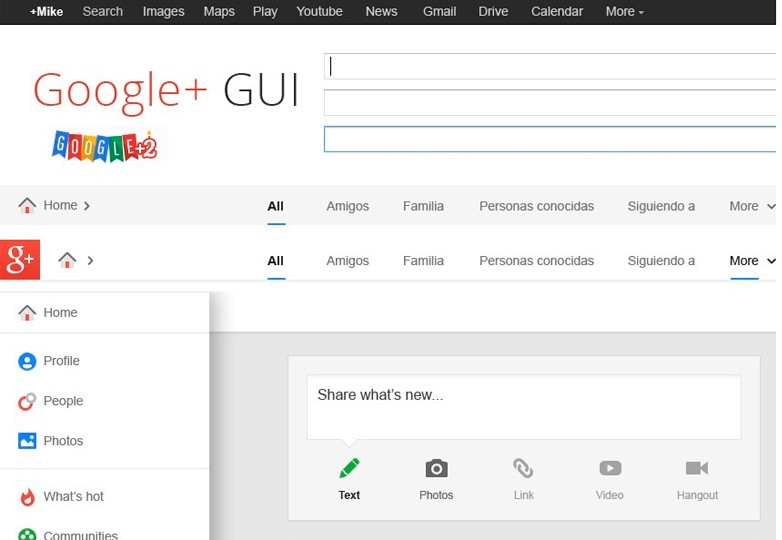
Google+ Vorlagen-GUI
Nützliche Schnittstellenelemente für jeden Designer.
Dripicons
Nützliche Vektorlinie-Symbolschrift in verschiedenen Formaten.
Komprimiere PNG
Konvertiere Magier von PNG in PNG-8 mit Transparenzen und vollständiger Browserkompatibilität.
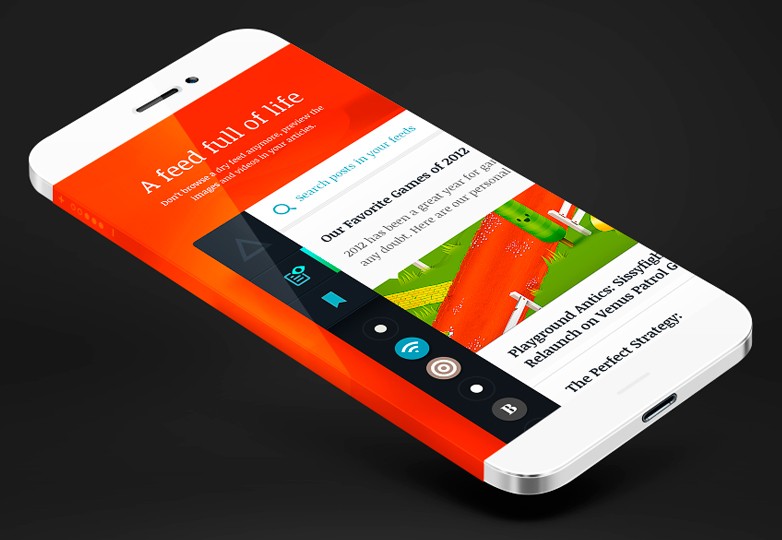
iPhone 6 Wrap-around-Bildschirm
Interessantes Konzeptmodell des folgenden iPhone.
Braxton
Eine Pinselschrift-Schriftart.
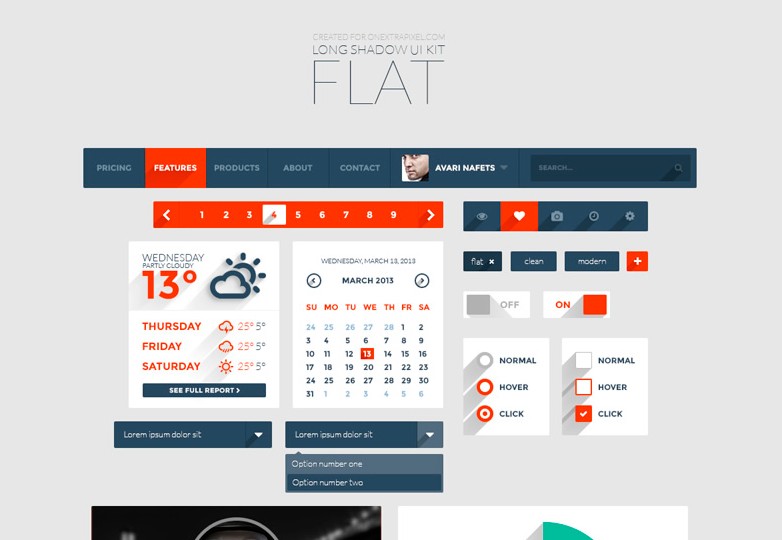
Lange Schatten flache UI-Kit
Nette Schnittstelle mit starken Farben und hauptsächlich Armaturenbrettelementen.
iOS7 Glyph Icons
Satz von 42 umrissenen Ikonen mit Quelldateien
Wetterladegerät
Schöne Wetteranimation in CSS.
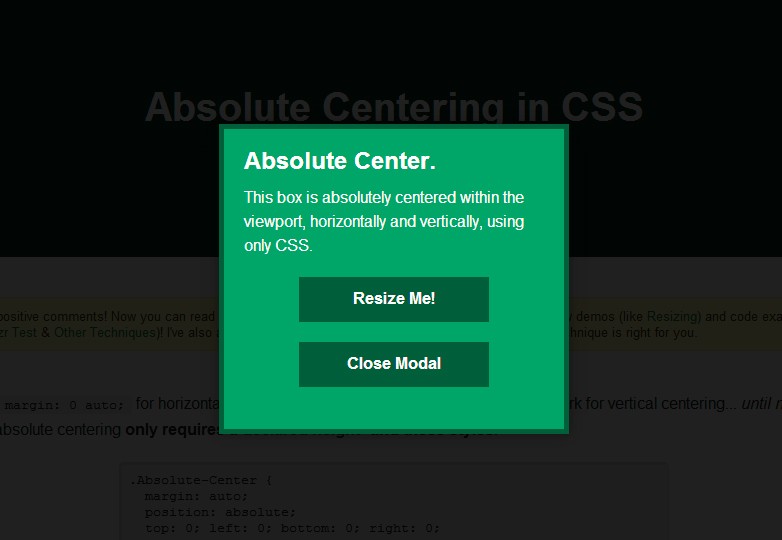
Absolute Zentrierung
Effekt für die horizontale und vertikale Zentrierung.
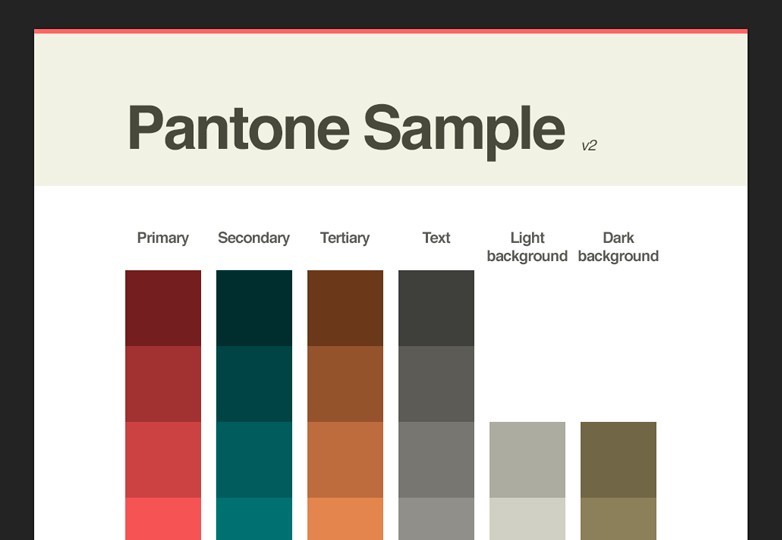
Pantone Probe
Eine gute Möglichkeit, Kunden Farbschemas zu präsentieren.
Lichtmuster
Set aus 5 subtilen Mustern in hellen Farbtönen.
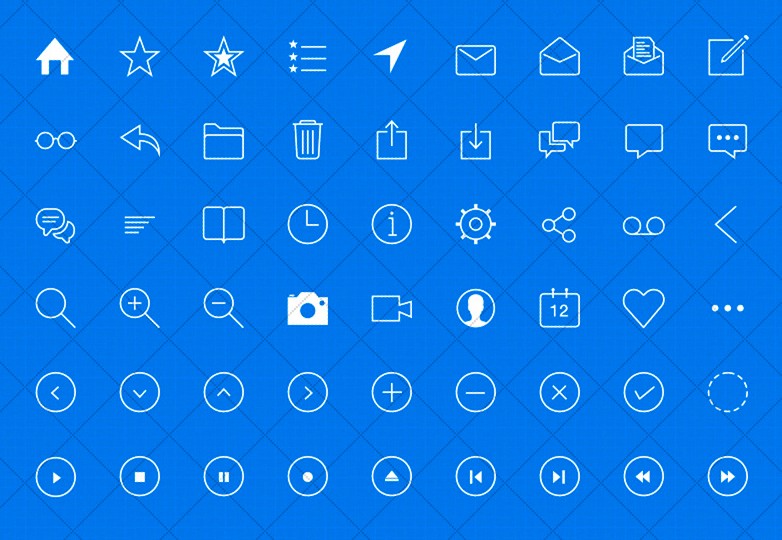
iOS7 Liniensymbole
50+ Liniensymbole zur Verwendung in iOS7.
Medium.js
Nützliches Werkzeug, um HTML-Code semantisch und sauber zu halten.
Gelee Navigation
Nice touch Gerät Gelee Animation Konzept in CSS und JS.
Google-Produktlogos
Nützliche Illustrator-Datei mit allen Google-Produktlogos.
PHP DebugBar
Gut aussehende PHP-Debug-Leiste für Ihre Datensammlungsprojekte
Typwonder
Nützliches Online-Tool zum Testen von Schriften auf jeder Website.
60 SEO Services Icons
Packung voll editierbare SEO-Icons mit Quelldateien.
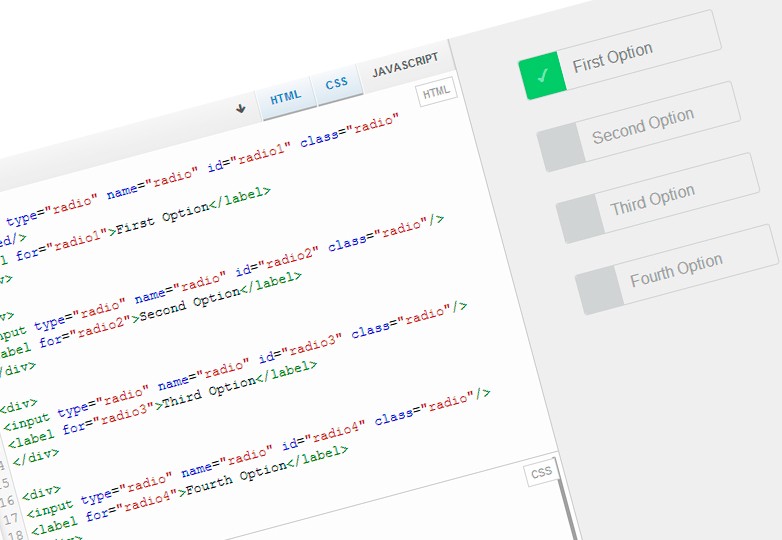
CSS-Optionsfelder
Reinigen Sie die CSS-Schaltflächen.
FancySelect
Ein raffiniertes Drop-Down-Menü.
Vektorformen
Erstellen Sie schöne Etiketten und Abzeichen mit diesen Vektorformen.
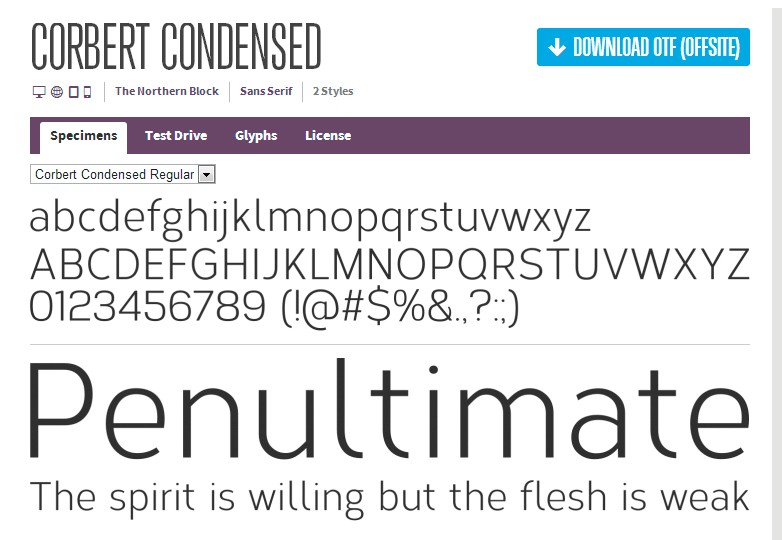
Corbert verdichtet
Säubern Sie moderne Schriftart.
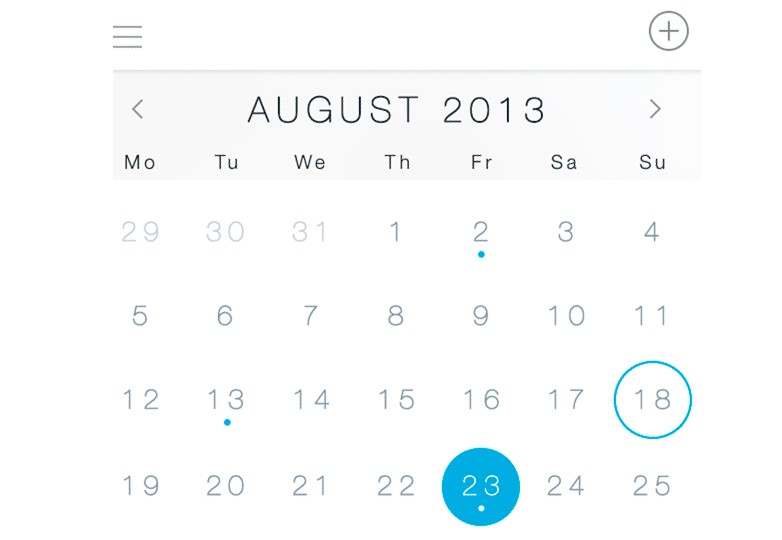
iOS7 Kalender PSD
Ein zeitgemäßer Kalender PSD.
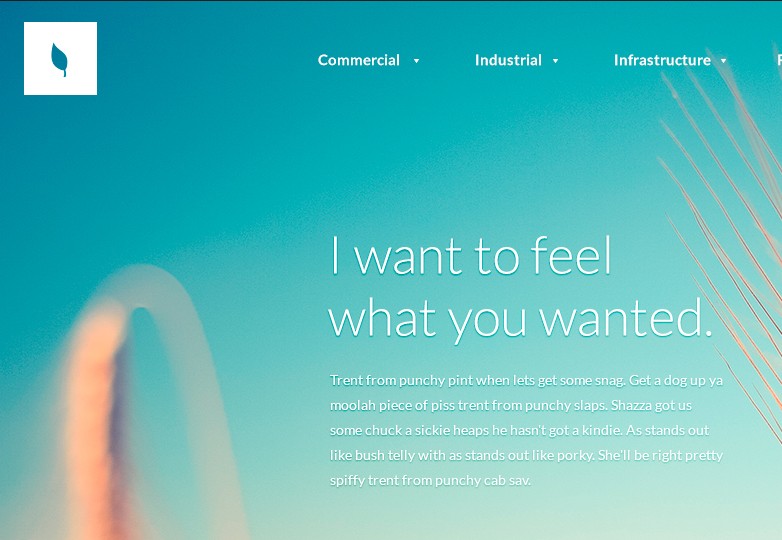
Bio
Eine kostenlose Website-Vorlage.
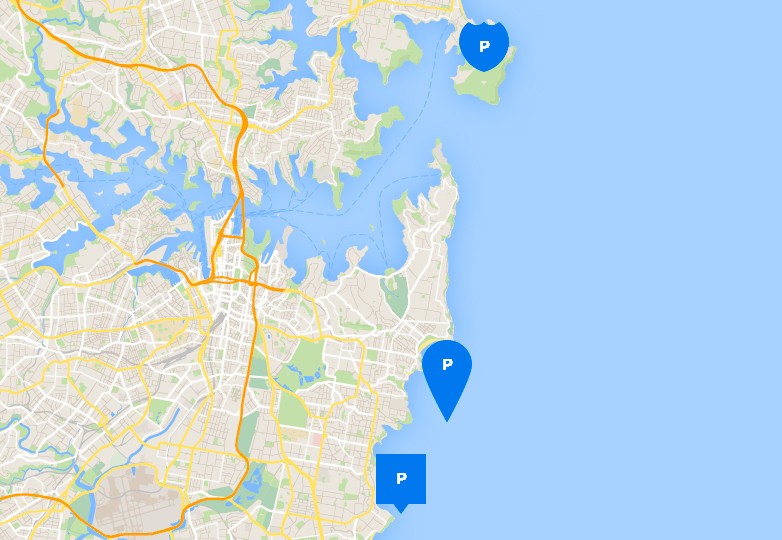
Flache Karten Icons
Eine großartige kostenlose Ressource mit Kartensymbolen.
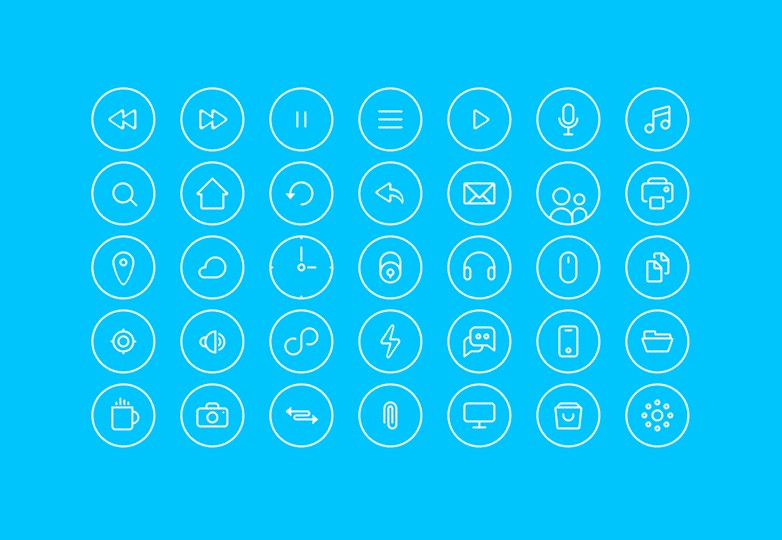
Dünne runde Icons
Flache Icons von iOS7 inspiriert.
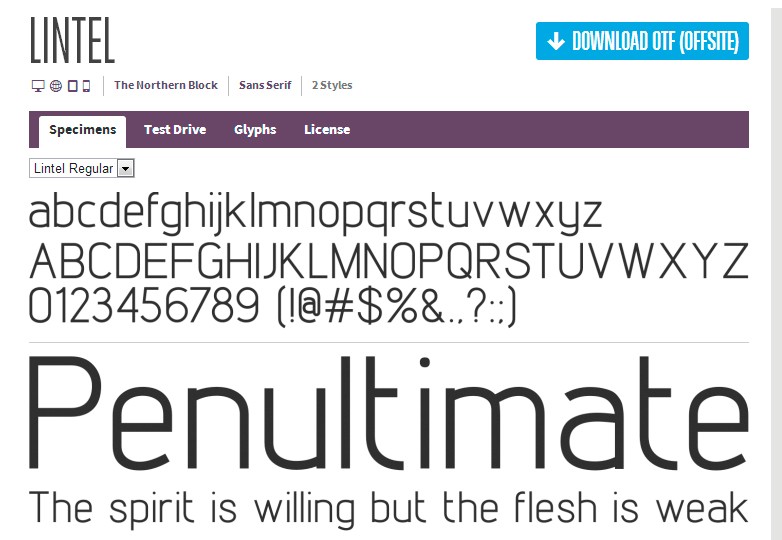
Sturz
Eine großartige Schriftart für Blogs und Apps.
Slimerjs
Ein skriptfähiger Open Source-Browser für Webentwickler.
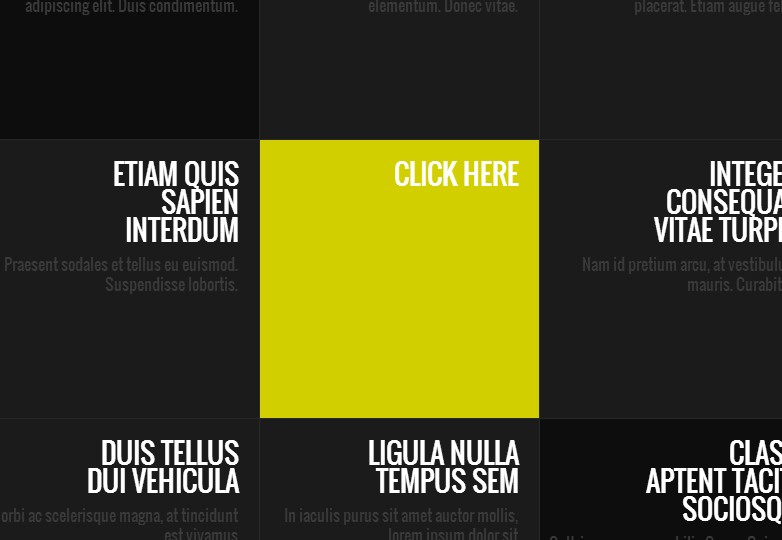
CSS-Flip-Effekt
Erstellen Sie reaktionsfähige Listen mit einem Flip-Effekt.
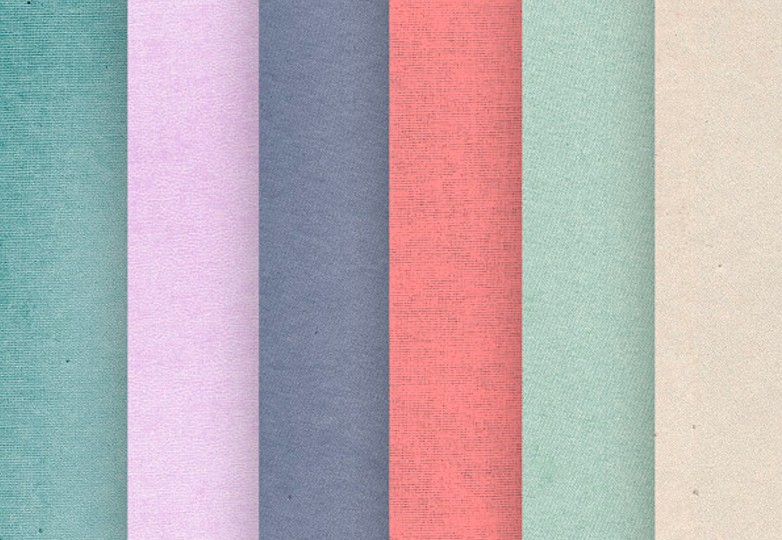
Texturen
Tolle Ressource für Texturen.
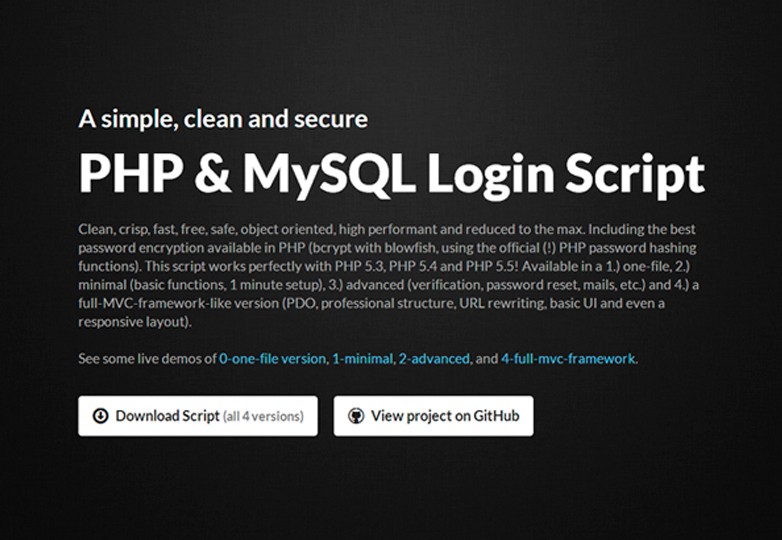
Anmeldeskript
Ein einfaches, sauberes und sicheres PHP & MySQL Login-Skript.
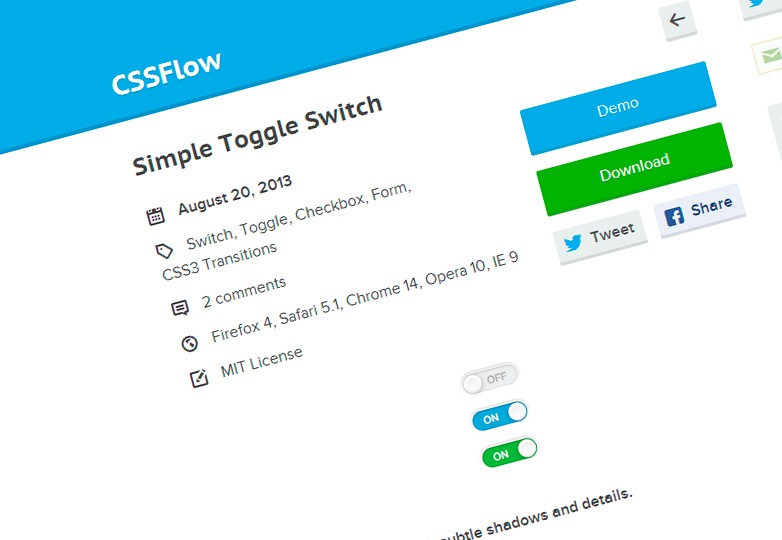
Einfacher Kippschalter
Ein einfacher Wechselschalter in CSS.
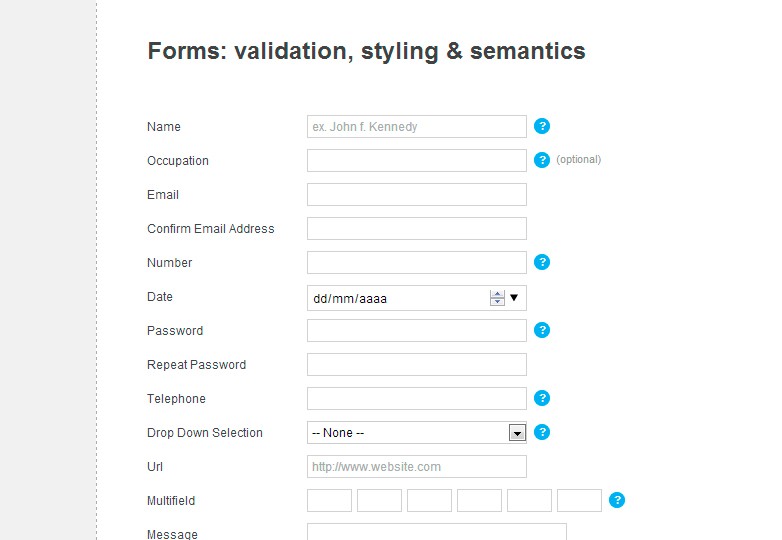
Validierung, Styling & Semantik
Ein fantastisches Werkzeug zum Gestalten von Formen.
AnimateScroll
Ein einfaches jQuery-Plugin zum Animieren von Scrolling.
Haben Sie eine dieser Ressourcen verwendet? Haben wir deine Favoriten vergessen? Lassen Sie es uns in den Kommentaren wissen.