5 Möglichkeiten Effektives UI-Design unterstützt UX
Eine Benutzererfahrung ist etwas, das jede Website denjenigen bietet, die sie besuchen. Die Erfahrung unterscheidet sich jedoch von Website zu Website in vielerlei Hinsicht. Einige sind einfach zu navigieren, einige sind eine Freude zu benutzen, einige sind klobig, aber Sie können immer noch Ihren Weg dorthin, wo Sie gehen möchten, und einige sind so schwer zu verstehen, dass Sie nur den Back-Pfeil in Ihrem Browser drücken.
Einer der größten Einflussfaktoren auf die Benutzererfahrung ist die Benutzeroberfläche - das tatsächliche Design, mit dem Benutzer interagieren - es gibt mehrere Faktoren, die eine Benutzeroberfläche ausmachen, z. B. wie einfach es ist, durch eine Website zu navigieren oder wie einfach es zu lesen ist Inhalt. Die Nutzer werden ihre Meinung auch basierend auf dem wahrgenommenen Wert und Nutzen der Website abgeben. Je besser es ihnen hilft, ihre Ziele zu erreichen, desto nützlicher wird es wahrgenommen.
Die Emotionen, die die Nutzer bei der Nutzung Ihrer Website empfinden, wirken sich letztendlich auf das zugehörige Geschäft aus. Wenn Nutzer auf der Website einfach das finden, wonach sie suchen, und sich zufrieden fühlen, kaufen sie eher von ihr. Wenn sie frustriert oder verwirrt sind, werden sie wahrscheinlich eher von jemand anderem, der diese Angebote anbietet, einkaufen ihnen eine bessere Benutzererfahrung. Mangelhafte Benutzererfahrungen halten viele Unternehmen von ihrem vollen Potenzial zurück, lassen ihre Websites hinter sich zurück und verschwenden wertvolle Werbedollars, wenn Besucher nicht in Kunden umgewandelt werden.
Im Folgenden finden Sie 5 einfache, aber wirkungsvolle Methoden, mit denen ein ausgeklügeltes Benutzeroberflächen-Design eine erfolgreiche Benutzererfahrung fördert:
1. Verbesserte Seitenladegeschwindigkeit
Die Seitenladegeschwindigkeit Ihrer Website ist ein äußerst wichtiges Element der Benutzererfahrung. Während Designer oft darin versinken, ihre visuellen Designfähigkeiten unter Beweis zu stellen, ist die Wahrheit der Fall, dass Website-Besucher im Allgemeinen mehr Wert auf Seitenladegeschwindigkeit legen als auf farbenfrohe Verzierungen.
Laut einer aktuellen Studie von Kissmetriken fast die Hälfte (47%) aller Verbraucher erwartet, dass eine Webseite in 2 Sekunden oder weniger geladen wird; Wenn Ihre Seite länger dauert als das Laden, verringert dies die Qualität der Benutzererfahrung. Wenn Ihre Seite mehr als drei Sekunden zum Laden benötigt, werden im Durchschnitt 40% der Besucher Ihre Website verlassen. das erhöht sich um 7% für jede weitere Sekunde, die Ihre Website benötigt, um geladen zu werden. Eine langsame Website führt zu verlorenen Verkaufschancen und Umsatzverlusten.
Während langsame Ladezeiten die Anzahl der Conversions verringern, die Ihre Website generiert, verringern langsame Ladezeiten außerdem die Anzahl der Möglichkeiten, die Ihre Website durch negative Auswirkungen auf das Suchmaschinen-Ranking verursacht. Der Effekt ist klein, aber Sie wollen sicherlich alles tun, um das Suchmaschinen-Ranking Ihrer Website zu verbessern.
Damit die Seiten in weniger als 3 Sekunden geladen werden, sollten Sie die folgenden Tipps beachten: Wählen Sie zunächst einen einfacheren Designstil, um unnötige Elemente und auffällige Dekorationen zu vermeiden (bei A / B-Tests übertreffen einfachere Designs im Allgemeinen kunstvolle Designs); Zweitens, optimieren Sie Ihre Bilder in einem Grafikprogramm, Sie wollen nicht HTML verwenden, um die Größe zu ändern; Drittens, vermeiden Sie zu viele Plugins, sie verlangsamen die Erfahrung für Website-Besucher; Viertens, wenn Ihre Website beliebt ist, sollten Sie ein Content-Delivery-Netzwerk verwenden, um die Antwortzeit des Servers zu verbessern.
2. Nutzung von Leerraum
Leerraum wird oft übersehen, aber er ist ein sehr wichtiger Teil eines effektiven Benutzeroberflächen-Designs. Ich bin mir sicher, dass Sie sich in der gleichen Situation befinden wie die meisten Designer, bei denen Kunden Leerraum als leeren Raum ansehen und sich beeilen, ihn zu füllen, weil er weiß, dass Leerraum eine Verschwendung ist. In der Tat ist das Gegenteil der Fall; Leerzeichen ist einer der wichtigsten Teile einer Website.
Bei richtiger Verwendung kann Leerraum die Benutzerfreundlichkeit einer Website erheblich verbessern. Leerraum hilft, eine Benutzeroberfläche für das Auge zu vereinfachen, was dazu beiträgt, Besucher zu halten und sie beim Lesen zu halten. Dies geschieht, indem Inhalte lesbarer gemacht werden. Der weiße Fleck um Website-Text und Bilder hilft den Menschen, das Verständnis zu verbessern und eine bessere Benutzererfahrung zu schaffen.
Leerraum trägt auch dazu bei, das Erscheinungsbild Ihrer Website zu verbessern und verleiht ihr einen schönen, sauberen, professionellen Look. Leerraum trägt dazu bei, die Verwirrung der Besucher zu verringern, da Websites, die keine weißen Felder haben, oft unorganisiert aussehen. Sie möchten ein schönes ausgewogenes Aussehen für Ihre Website erstellen, indem Sie Leerräume verwenden, um verschiedene Inhaltsblöcke zu trennen.
Leerraum ist auch wirksam, um etwas Wichtiges wie Ihren Aufruf zum Handeln hervorzuheben. Die richtige Verwendung von Leerraum in Ihrem Design hilft, die Aufmerksamkeit Ihrer Besucher auf wichtige Teile Ihrer Website zu lenken, und ohne sie können Besucher wichtige Elemente übersehen.
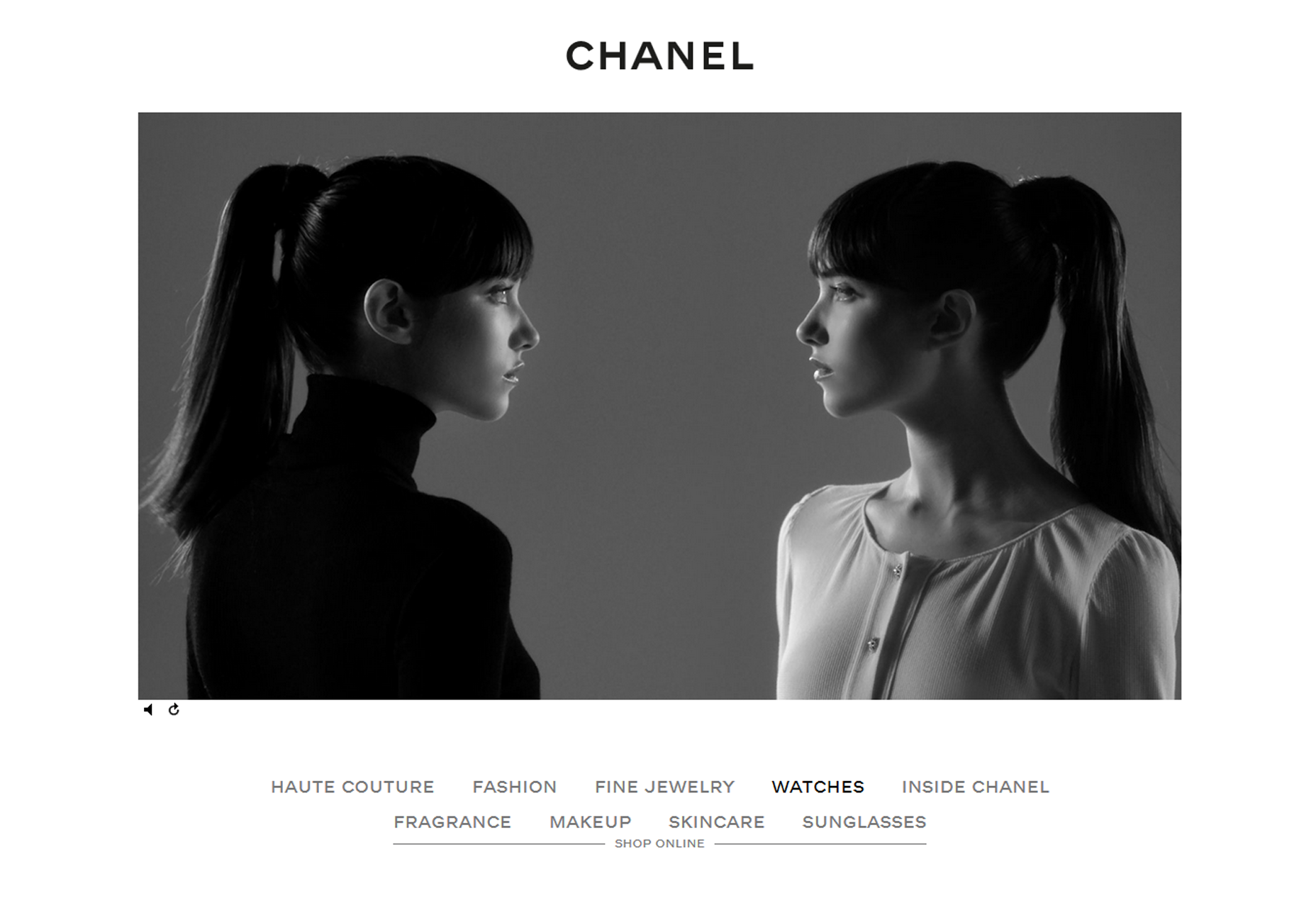
Ein wunderbares Beispiel dafür ist der Chanel Webseite. Es ist ein wunderschöner, sauberer Ort, der Leerraum gut nutzt, um Ihre Aufmerksamkeit auf die wichtigsten Bereiche des Geländes zu lenken.
3. Reduzieren Sie die Menge an Text
Website-Besucher werden Ihre Webseiten in der Regel nur nach wichtigen Keywords, aussagekräftigen Überschriften und scanbaren Listen durchsuchen. Besucher sind in der Regel in Eile, die gesuchten Informationen zu finden und überspringen Inhalte, die unbequem oder irrelevant erscheinen. Aus diesem Grund sollten Sie verstehen, dass Besucher Ihre Inhalte höchstwahrscheinlich nicht lesen, wenn sie nicht nach diesem Verhaltensmuster formatiert sind. Vermeiden Sie lange Textblöcke, die für Benutzer, die Ihre Website schnell scannen möchten, nicht einladend erscheinen. Wenn es um das moderne Web geht, ist weniger definitiv mehr.
Sie sollten auch vermeiden, sich übermäßig mit Werbegeschreiben zu beschäftigen, da die Kunden schnell Flaum durchschauen und aufhören zu lesen. Den richtigen Ton zu haben ist wichtig. Entsprechend der Nielsen Norman Gruppe , objective copywriting in einem prägnanten, scanbaren Stil ergibt 124% bessere Usability.
Wann und wo es möglich ist, nutzen Sie Visuals, da sich Menschen mit visuellen Inhalten besser beschäftigen. Verwenden Sie Symbole, aufmerksamkeitsstarke Bilder, Videoclips und Infografiken, um Ihre Botschaft zu vermitteln, anstatt sich auf große Textblöcke zu verlassen.
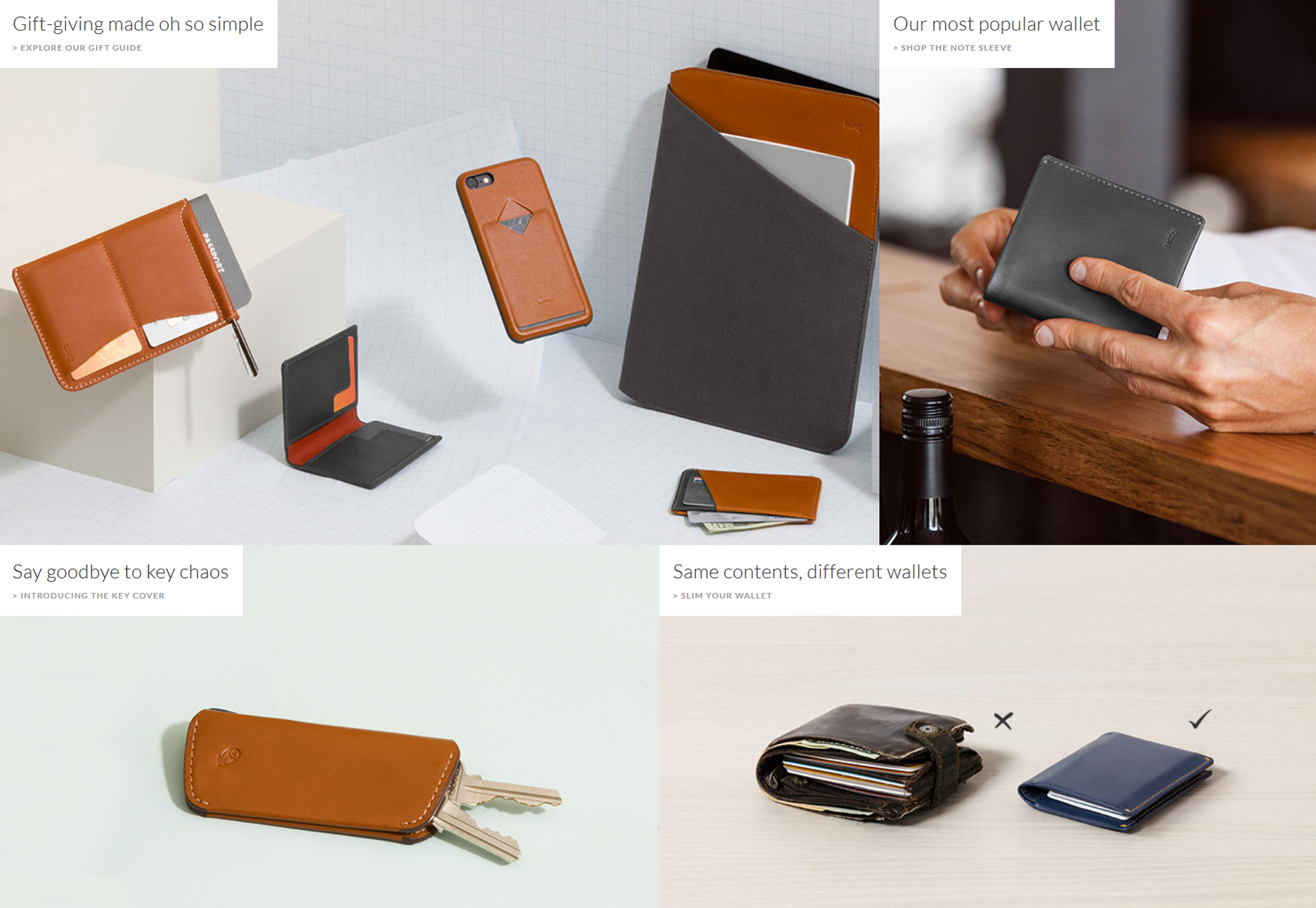
Bellroy illustriert dieses Konzept gut auf ihrer Website, da sie Text auf ein Minimum beschränken und ihre Produkte mit großen, einfach zu betrachtenden Bildern präsentieren.
4. Verringerung der visuellen Überlastung
Behandeln Sie die Aufmerksamkeit Ihrer Website-Besucher als wertvolle Ressource. Wenn Besucher auf Ihre Website gelangen, denken Sie daran, dass sie schnell nach relevanten Informationen suchen und nicht alles auf der Seite aufmerksam verfolgen. Wenn Sie Ihre Benutzeroberfläche überladen, wird es die Besucher der Website mit zu vielen Informationen überladen, Ihre Website kompliziert erscheinen lassen und die Qualität der Benutzererfahrung reduzieren.
Beginnen Sie mit dem Entfernen von Elementen, die nicht wichtig sind. Indem Sie alles entfernen, was für den Benutzer nicht notwendig ist, um seine beabsichtigten Aktionen durchzuführen, werden Sie das Durcheinander reduzieren und die Fähigkeit der Besucher verbessern, sich auf wesentliche Informationen zu konzentrieren und diese zu verstehen.
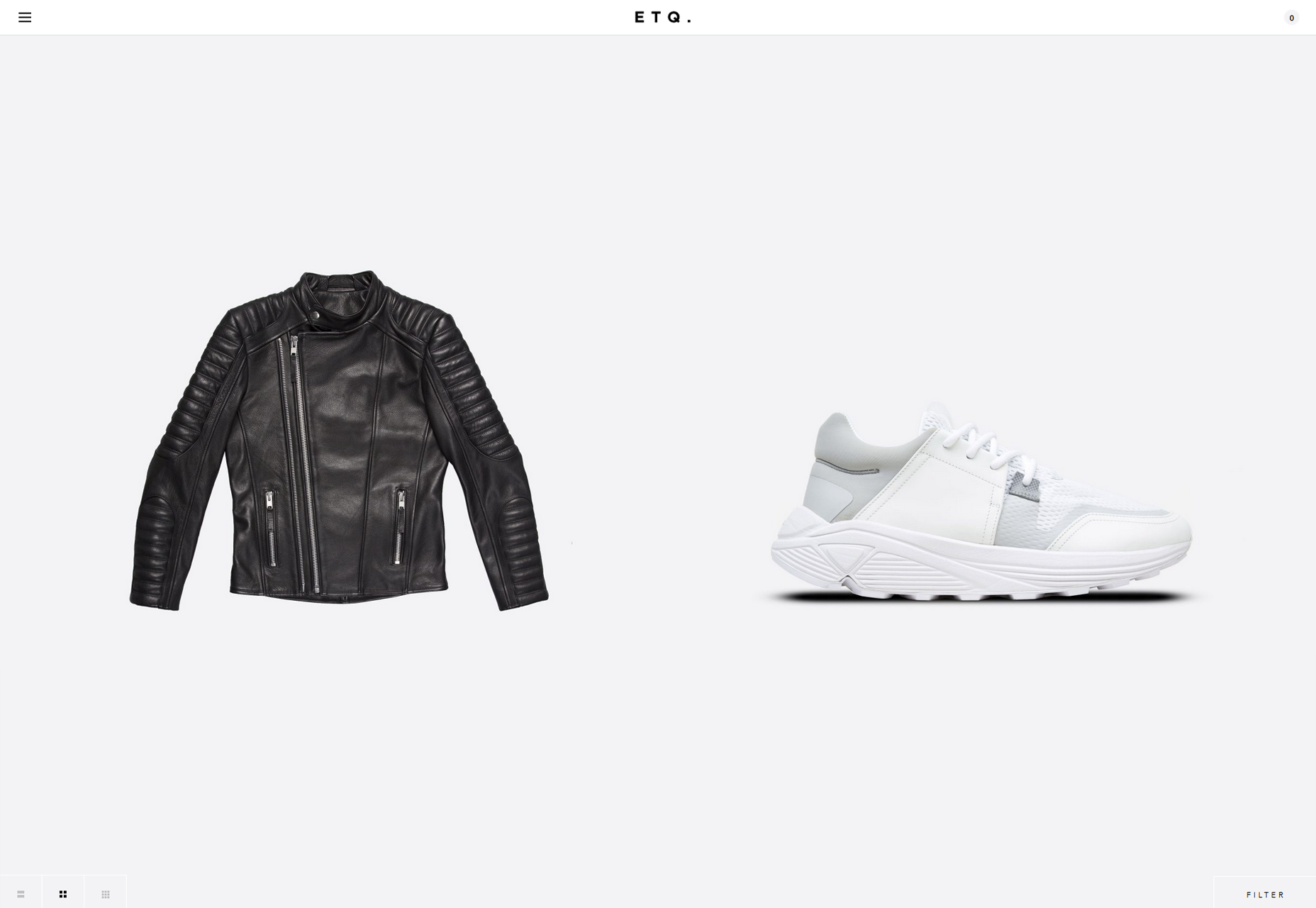
ETQ Die Website zeigt, wie Sie durch die Beseitigung von Unordnung auf die Produkte selbst konzentrieren können.
5. Einen klaren Aufruf zum Handeln geben
Sie sollten ein klares Ziel für Besucher haben, die auf Ihrer Website ankommen. Sie möchten, dass dies für Besucher offensichtlich und einfach für sie ist. Vielleicht möchten Sie, dass Besucher einen Kauf tätigen, ein Angebot einholen oder Sie einfach anrufen. Lassen Sie sie wissen, was zu tun ist, damit sie nach der Landung auf Ihrer Website weiterarbeiten können.
Ihr Call to Action ist, wie Sie Ihren Besuchern mitteilen, welche Maßnahmen sie auf Ihrer Website ergreifen sollten. Wir sehen regelmäßig Webseiten, die keinen klaren Aufruf zum Handeln haben, und es ist keine Überraschung, wenn wir feststellen, dass sie nicht so funktionieren, wie die Eigentümer es wünschen. Ihr Aufruf zum Handeln sollte hervorstechen und den Besuchern die gewünschte Aktion erleichtern.
Bevor Sie sich für den Aufruf Ihrer Website zum Handeln entscheiden, sollten Sie die Gründe Ihrer Besucher verstehen, um auf Ihre Website zu kommen. Ein Aufruf zum Handeln, der den Absichten der Besucher zuwiderläuft, wird ihre Effektivität verringern. Wenn Besucher nur einen Kauf tätigen möchten, aber Sie sie drängen, um nach einem Angebot zu fragen, kann es die Wirksamkeit Ihres Aufrufs zur Aktion verringern.
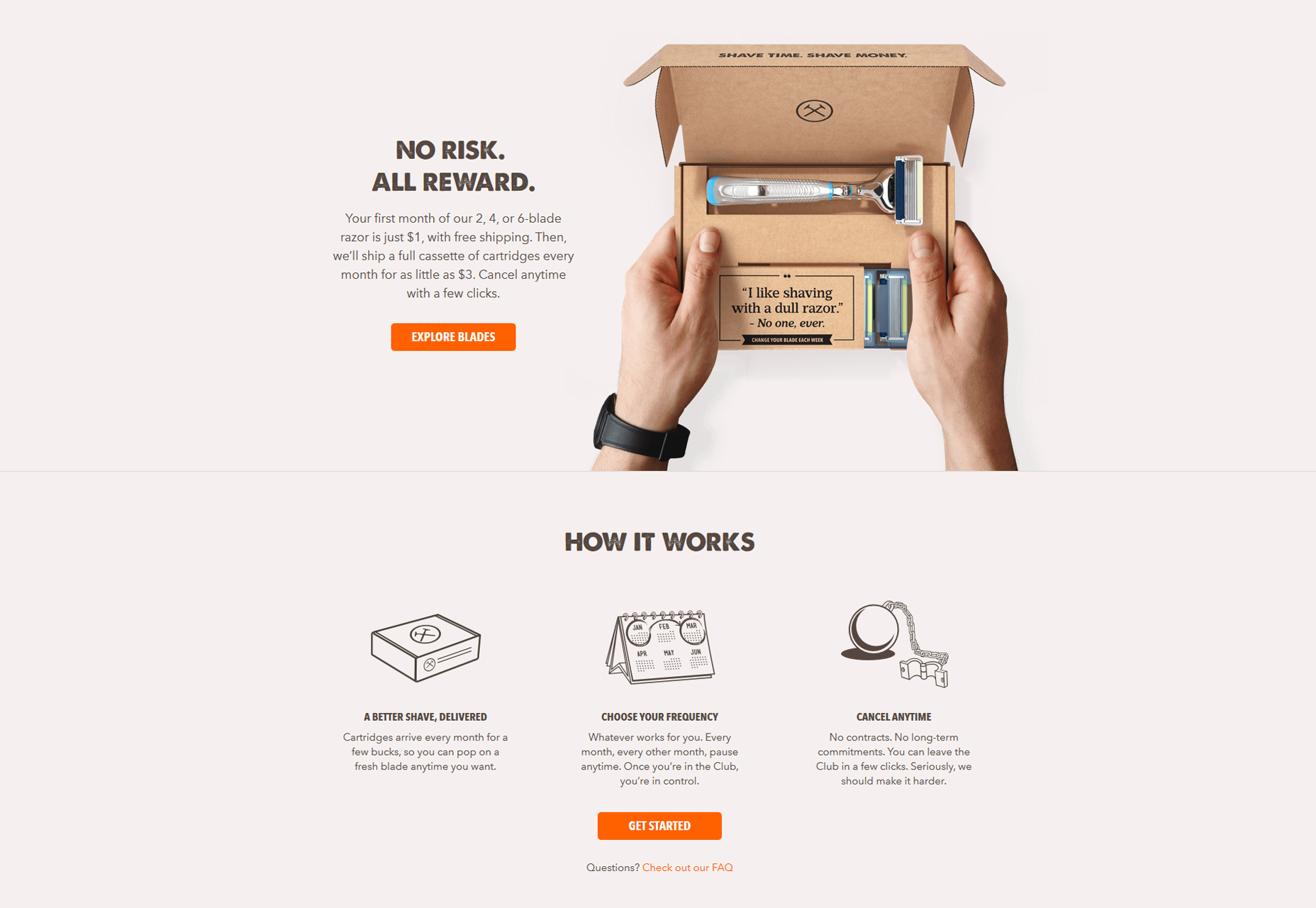
Dollar Shave Club Tasten nur betteln um gedrückt zu werden. Ihre Website zeigt, wie klare Handlungsaufforderungen Ihre Aufmerksamkeit auf sich ziehen und die Vorwärtsbewegung fördern können.