4 Tricks zum Entwerfen datenintensiver Anwendungen
Während Big Data für nützliche Anwendungen sorgt, kann es auch sauberen, nutzbaren Interface-Designs im Wege stehen. Wie können Sie mit mehr und mehr Webanwendungen, die auf Datenbergen basieren, die in der Cloud gesammelt wurden, all diese Daten bereitstellen, ohne die resultierende Anwendung in ein visuelles Zugunglück zu verwandeln?
Der Ausgleich komplexer Datenanforderungen mit einer einfachen Benutzeroberfläche ist für jeden Web-Anwendungsentwickler eine Herausforderung. Das Entfernen von Informationen vereinfacht die Benutzerschnittstelle, aber weniger Daten bedeuten oft eine weniger funktionelle und nützliche Anwendung. Wenn Sie jedoch alle diese kontextbezogenen Daten beibehalten, können Sie ein unbrauchbares Monster einer App erstellen.
Durch die Neugestaltung unserer Kundendienstanwendung haben wir einige wichtige Erkenntnisse für die Entwicklung einfacher Schnittstellen, die auf komplexen Daten basieren, gelernt. Wir teilen hier ein paar Tipps:
1. Kennen Sie Ihren Anwendungsfall
Der zentrale Grundsatz eines guten UI-Designs besteht darin, mit dem Problem zu beginnen, das Sie zu lösen versuchen, nicht mit den Daten, die Sie haben, oder mit dem gewünschten Design. Wenn Ihr Hauptziel ist "wir wollen, dass es glatt aussieht", werden Sie Designentscheidungen auf die falschen Kriterien stützen.
Definieren Sie einen Anwendungsfall, der Ihren Entwurfsprozess leiten wird. Wie nutzen die meisten Leute Ihr Werkzeug? Verstehen Sie, dass Sie nicht jedem einzelnen Benutzer gefallen können. Als Designer sollte es Ihr Ziel sein, den meisten Ihrer Benutzer das beste Werkzeug zur Verfügung zu stellen.
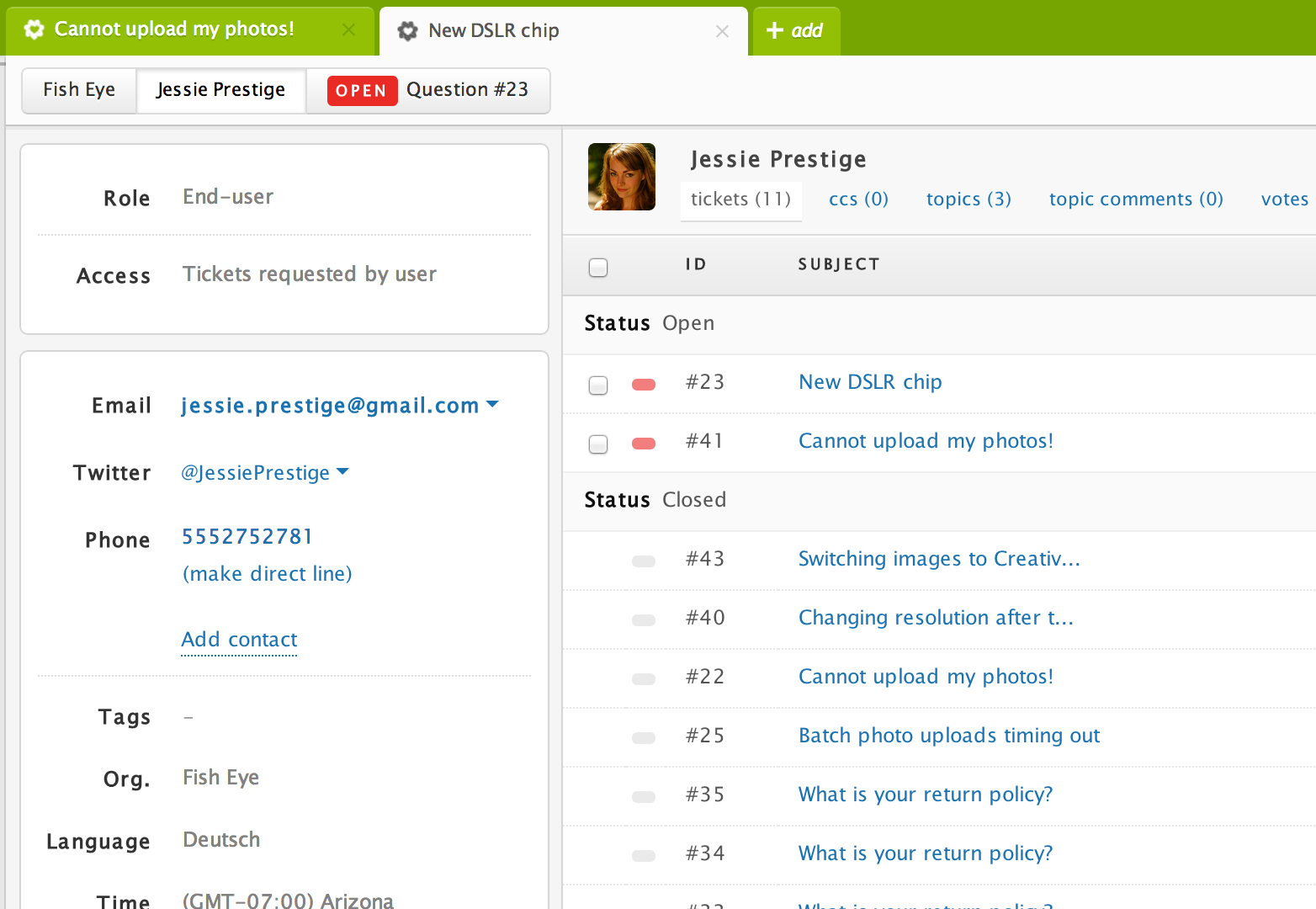
Im Fall von Zendesk wollten wir den Prozess der Lösung von Kundenproblemen schneller und persönlicher gestalten. Das bedeutet, dass der Support-Mitarbeiter den Kunden so gut wie möglich kennen sollte. Dieses Kriterium prägte jede Designentscheidung und gab uns einen Rahmen, um alle Daten, die wir hatten, zu priorisieren.

2. Beginne mit allem, dann vereinfache es
Das Entwerfen datenintensiver Anwendungen ähnelt mehr dem Formen als dem Malen. Anstatt mit einer leeren Leinwand zu beginnen, beginnen Sie mit etwas Massivem und fangen an zu meißeln. Wenn Sie einen Abschnitt Ihrer App entwerfen, beginnen Sie mit allen Daten, die möglicherweise in den Abschnitt passen, und organisieren und priorisieren Sie dann die Daten entsprechend Ihrem Hauptanwendungsfall.
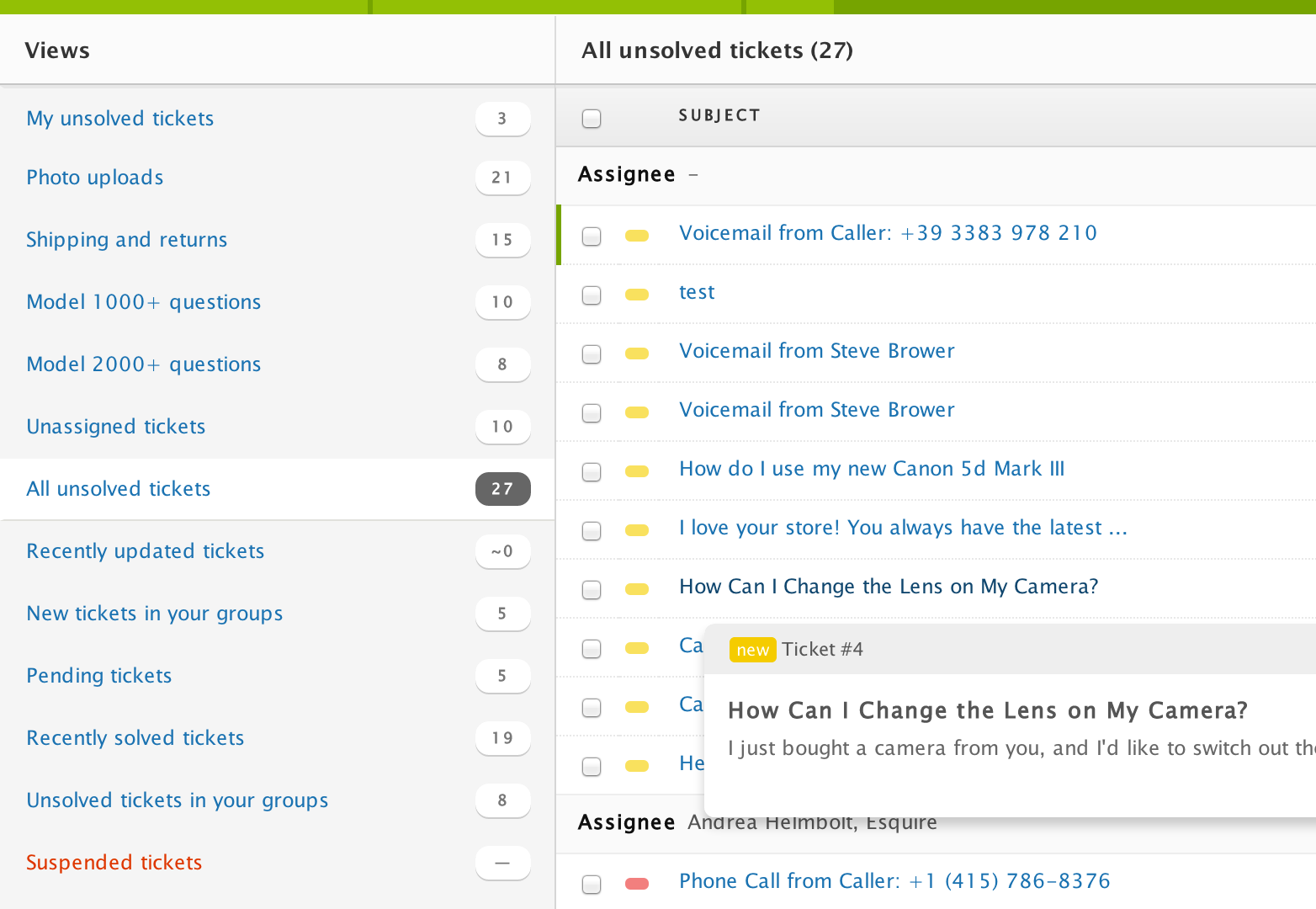
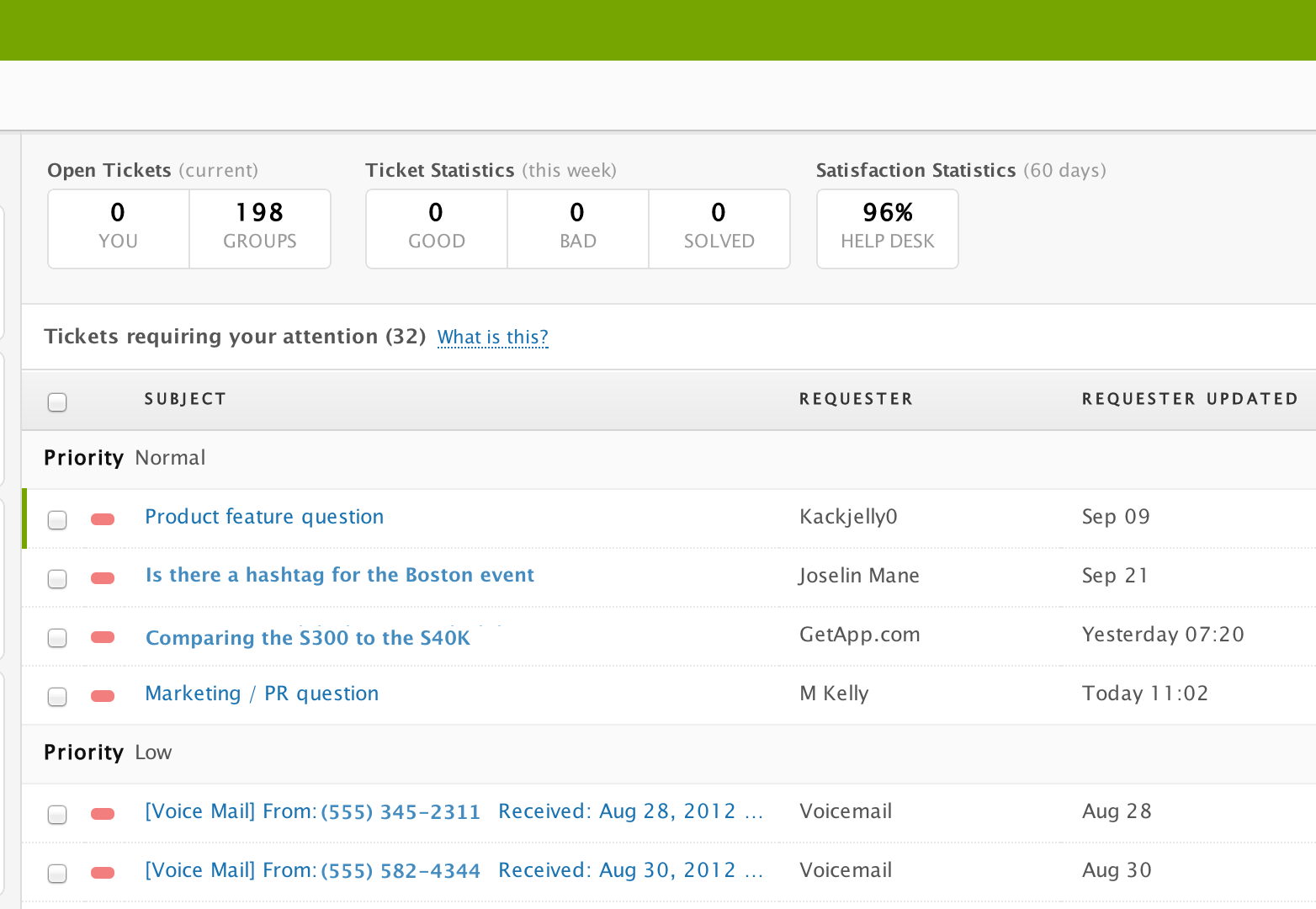
Als es zum Beispiel an der Zeit war, die Support-Ticket-Seite im neuen Zendesk zu entwerfen, haben wir alles, was möglicherweise mit einem tatsächlichen Support-Ticket zusammenhing, mit der gleichen Schrift, Größe und Farbe versehen. Das Ergebnis war ein schreckliches und undurchdringliches Durcheinander. Wir machten uns dann daran, die Informationen zu verkleinern, zu priorisieren und zu organisieren. Wir versteckten Elemente, änderten die Schriftgröße und fügten bei Bedarf Interaktivität hinzu. Jede Entscheidung basierte auf unseren oben definierten Anwendungsfallprioritäten.

3. Verwenden Sie den Inhalt selbst als Ihre Designelemente
Bei datenintensiven Anwendungen muss kein zusätzliches Chrom hinzugefügt werden. Schlagschatten, geschwungene Farbverläufe, mehrere Texturen und andere zusätzliche Designelemente verleihen einer bereits komplexen Anwendung visuelle Komplexität.
Dies bedeutet nicht, dass Ihr Design schwarzer Text auf weißem Hintergrund sein muss. Verlassen Sie sich stattdessen auf den Inhalt und die Daten selbst, um visuell ansprechende Erlebnisse zu schaffen.
Investieren Sie Ihre Zeit in Typografie; Reduzieren Sie Wörter, wo Sie mit solider und aussagekräftiger Ikonographie können, und verwenden Sie Farbe, um Daten und Inhalte konsistent zu gruppieren.

4. Halte alles beweglich
Jedes Design kann neu gestaltet werden und jedes Redesign kann neu gestaltet werden.
Wenn mehr und mehr Menschen Ihre Anwendung nutzen, werden Sie Bereiche entdecken, die weiter verbessert und vereinfacht werden können. Um zu einem besseren und saubereren Design zu iterieren, hilft es, alle Elemente der Anwendung (Daten, Funktionalität, Design) in die kleinsten möglichen Komponenten auf dem Backend zu zerlegen.
Wenn Sie Ihre Maschine so bauen, dass sie leicht auseinander genommen und neu angeordnet werden kann, können Sie Verbesserungen vornehmen und die sich ändernden Anforderungen erfüllen.

Fazit
Zusammenfassend müssen sich die Zwillingsziele Einfachheit und Datenreichtum nicht ausschließen. In der Tat können Big Data zu großen Innovationen bei der Gestaltung von Benutzeroberflächen führen.
Unabhängig von der Anwendung werden die Lektionen, beginnend mit einem Anwendungsfall, Bildhauerei statt Malen, mit Ihren Inhalten zu gestalten und dabei agil zu bleiben, dazu beitragen, die Einfachheit der Komplexität zu erhöhen.
Haben Sie eine schöne Benutzeroberfläche für eine große Datenmenge entworfen? Welche Tipps und Tricks kannst du teilen? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, Datenbild über Shutterstock.