4 Smart Ways zur Verwendung von Illustration im UI Design
Ein Sprichwort sagt mehr als tausend Worte. Menschen sind sehr visuelle Wesen, die visuelle Informationen fast sofort verarbeiten können. 90 Prozent von allen Informationen, die wir wahrnehmen und die zu unseren Gehirnen übertragen werden, ist visuell. Ein einzelnes Bild kann dem Betrachter mehr vermitteln als ein ausgefeilter Textblock. Darüber hinaus kann in vielen Fällen eine ziemlich komplexe Idee mit einem einzigen Standbild einfach übertragen werden. Dies geschieht, weil das menschliche Gehirn ein Bild schneller erkennen und verstehen kann als eine Textkopie.
Fotos sind lange Zeit Begleiter guter Interfaces geblieben, aber in letzter Zeit ist ein verstärktes Interesse an Illustrationen zu beobachten. Dies geschieht aus dem Grund: Illustrationen geben Designern mehr Freiheit für kreative Effekte und mehr Kontrolle über Bildauswahl, sowohl mit inhaltlichen als auch technischen Details.
In diesem Artikel definieren wir, was "Illustration" im Hinblick auf das Design der Benutzerschnittstelle bedeutet und wie es zur Verbesserung der Benutzererfahrung verwendet werden kann.
Die Essenz der digitalen Illustration
Historisch bedeutete das Verb "illustrieren" "abklären". Im modernen Grafikdesign wird Illustration zum funktionierenden Funktionselement . Illustrationen wurden zu einem Werkzeug der Kommunikation. Ziel der Illustration ist es, durch visuelle Elemente aufzuklären, zu verdeutlichen, die Botschaft zu vermitteln. Wo Worte dir etwas sagen können; Die Illustration kann dir etwas zeigen . Um die Illustration funktionsfähig zu machen, sollte das Bild leicht erkennbar sein und die Informationen, die es überträgt, sollten von verschiedenen Betrachtern gleichermaßen dekodiert werden.
Hier einige Beispiele, in denen Illustrationen Wert auf Design und Benutzer legen ...
1. Homepage Illustrationen
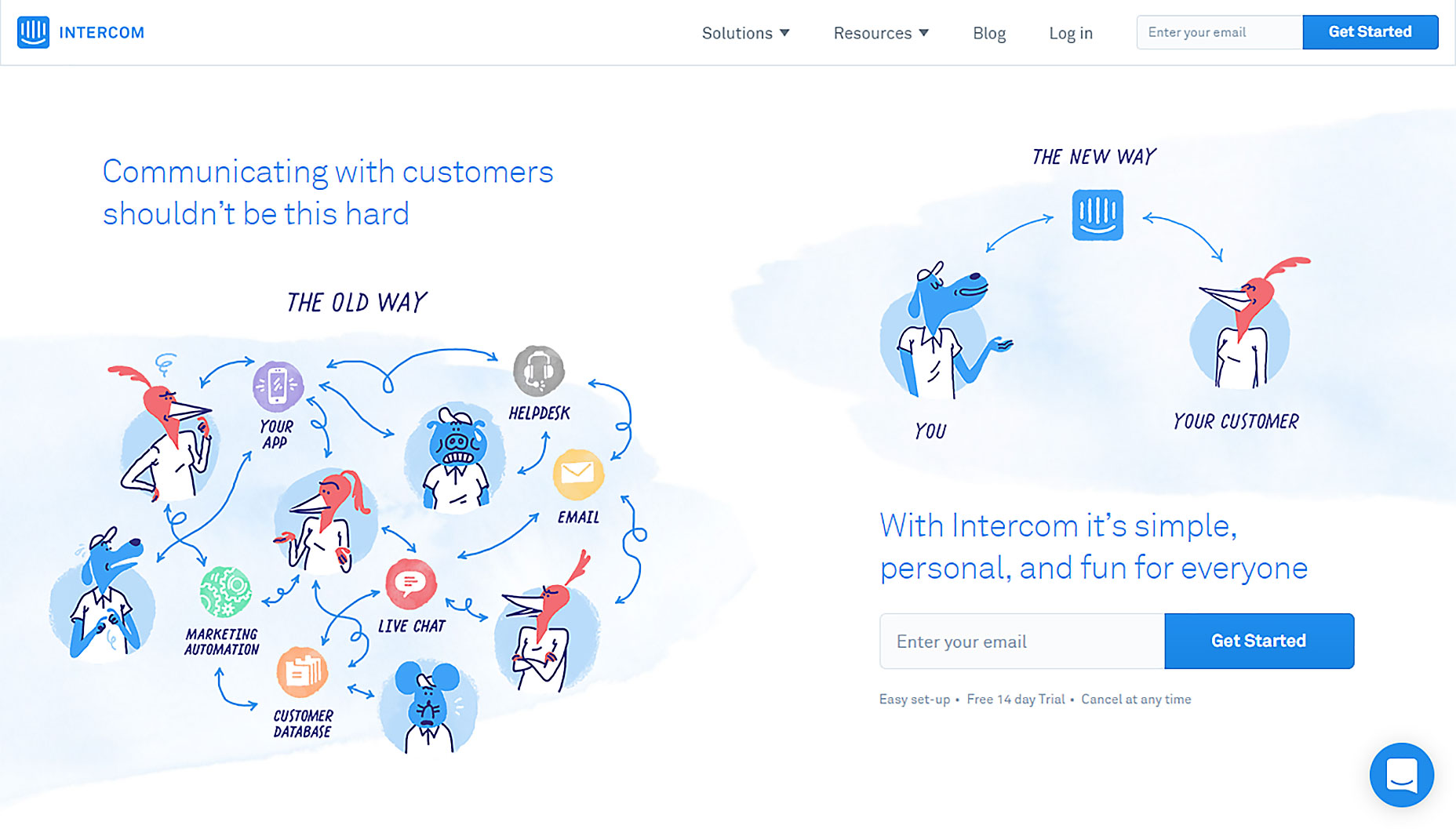
Gutes Webdesign hat erhebliche Auswirkungen auf potenzielle Kunden. Die Leute beurteilen ein Unternehmen anhand der Qualität einer Website, ob das fair ist oder nicht. Die Benutzerwahrnehmung ist was wirklich zählt. Infolgedessen versuchen Designer ständig, neue Wege zu finden, wie wir das Erlebnis für Besucher verbessern können. Und genau wie in der realen Welt sind die ersten Eindrücke stark von Bildern abhängig. Hier kommen Illustrationen in die Szene.
Homepage-Illustrationen können die gesamte Website künstlerischer gestalten. Sie appellieren an die Vorstellungskraft der Benutzer, eine stärkere persönliche Verbindung mit dem Benutzer herzustellen. Durch die Verwendung von einzigartigen Illustrationen nach Maß können Sie sich von der Masse abheben und einen besseren Markenabruf erzielen.
Illustrationen helfen Intercom eine sehr persönliche Verbindung mit Benutzern zu schaffen.
2. Maskottchen
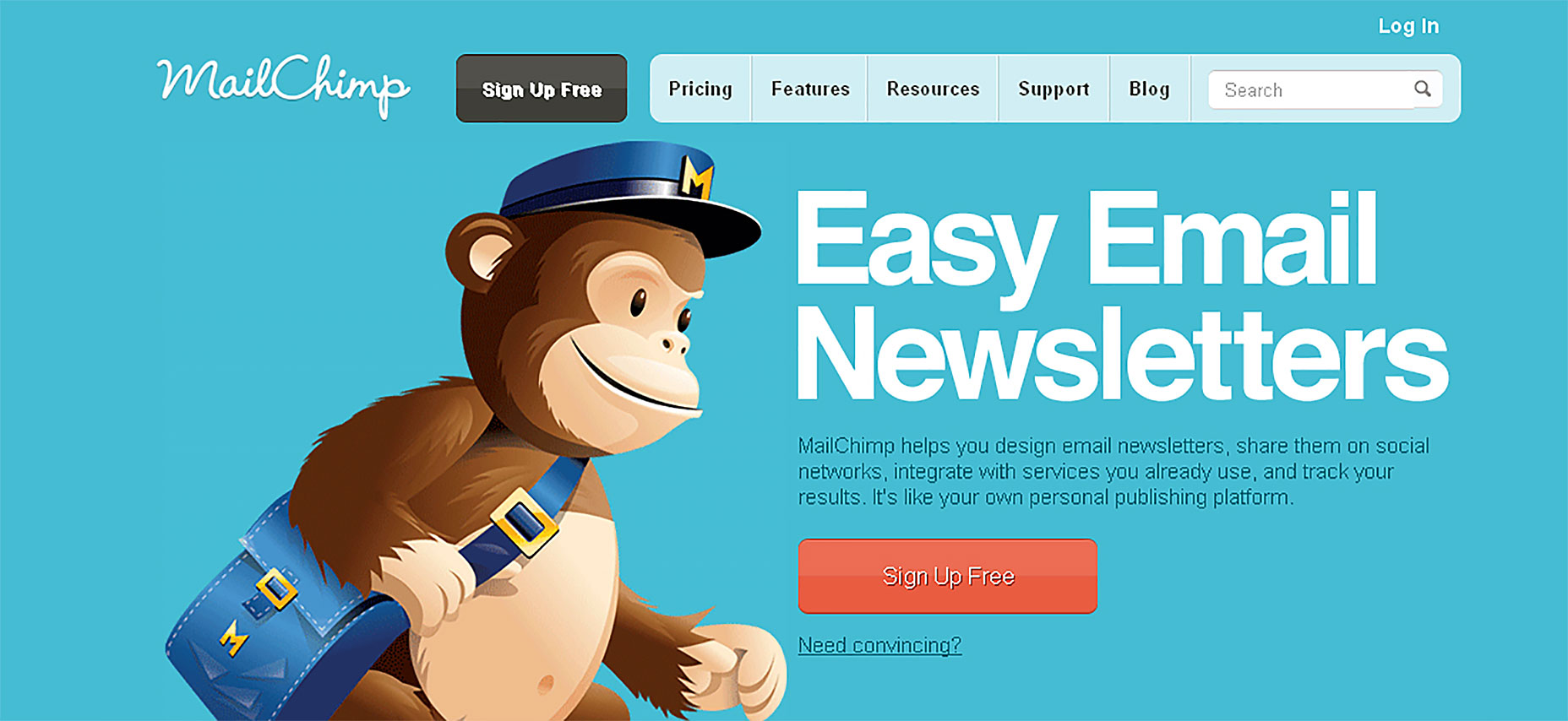
Maskottchen sind die kleinen Charaktere, die Ihr Produkt authentischer, vertrauenswürdiger und ansprechender machen. Maskottchen stellen eine Verbindung zwischen dem Nutzer und der App / Website her: Sie bringen Leben in den Interaktionsprozess, halten die Aufmerksamkeit der Nutzer auf sich und werden zum unvergesslichen Element der Nutzererfahrung. Dies ist eine großartige Möglichkeit, um Menschen zu engagieren.
Das wohl beliebteste Beispiel dafür, wie ein Maskottchen die Benutzererfahrung verbessern kann, ist der E-Mail-Newsletter-Dienst Mailchimp. Freddie, der freundliche Schimpanse von Mailchimp, erscheint auf jeder Seite in einer anderen Rolle, um entweder auf ein bestimmtes Element aufmerksam zu machen oder einen Witz zu knacken, damit sich der Benutzer besser fühlt.
Gute Maskottchen sind die solide Basis für positive User Experience.
3. Illustrationen für Onboarding und Tutorials
Illustrationen bieten visuelle Hilfe. Sie sind in der Lage, das Messaging zu verdeutlichen, indem sie Konzepte in leicht verständliche visuelle Darstellungen zusammenfassen. Bilder sagen mehr als Worte - und machen das Erlebnis schneller. Deshalb sind Illustrationen für Onboarding und Tutorials so beliebt.
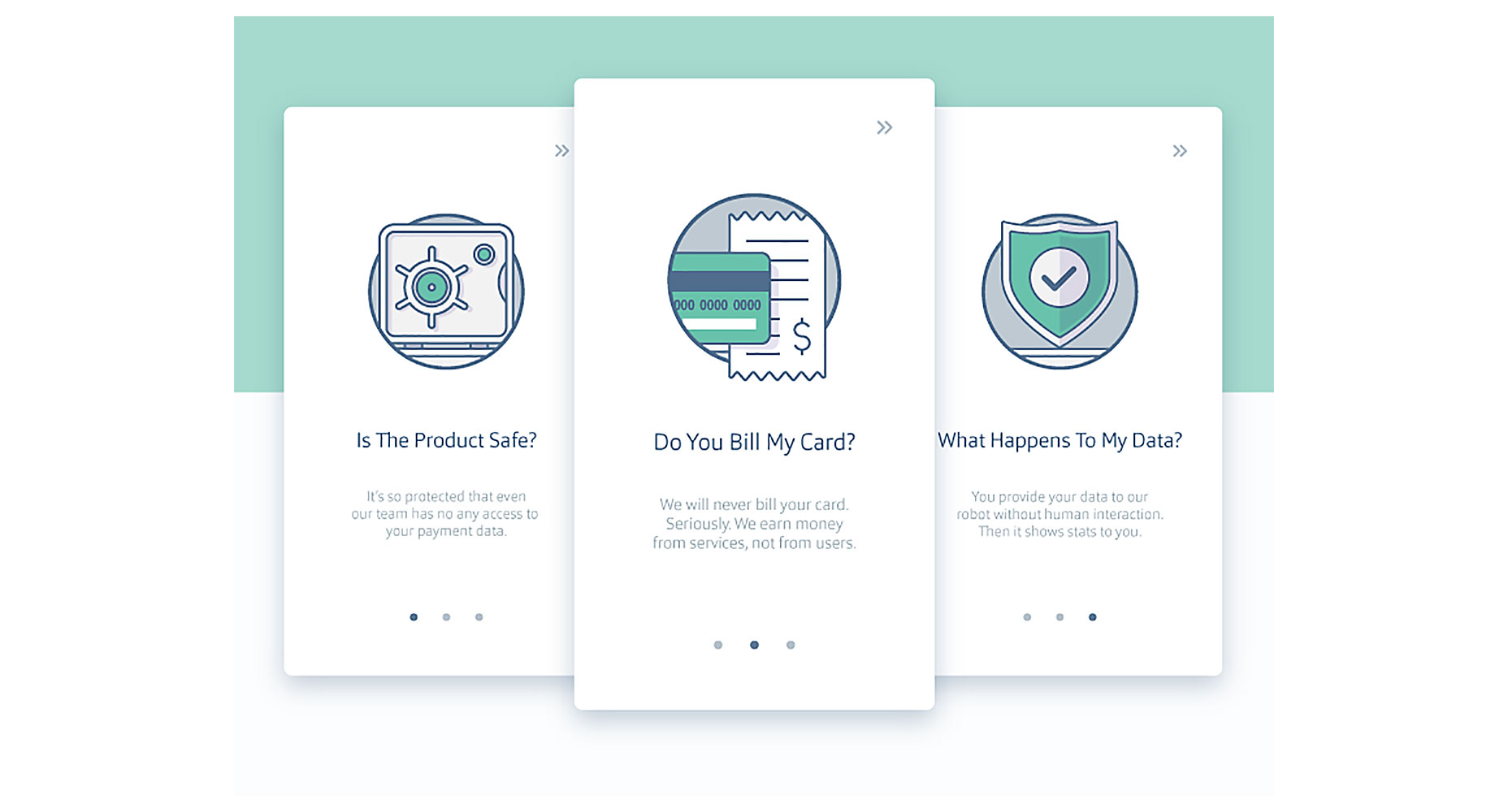
Onboarding-Bildschirme stellen dem Benutzer die wichtigsten Funktionen oder Vorteile der App vor. Die beim Onboarding verwendete Illustration liefert Kontext, bringt Klarheit oder führt den Benutzer zum nächsten Schritt. In Kombination mit einer minimalen Oberfläche können Illustrationen wirklich helfen, die Kernaussage ohne zu viel Kopie zu liefern.
Bildnachweis: Ramotion
Ein ansprechendes und interaktives Onboarding ruft beim ersten Schritt automatisch das Interesse der Nutzer an der App hervor. Es macht den Benutzer glücklich und fühlt sich begierig, die App zu benutzen. Animationen und Illustrationen sind immer Hand in Hand gegangen.
Mit Hilfe von Illustrationen können Sie ein langes und langweiliges Tutorial in eine interessante und freudige Erfahrung verwandeln. Eine Bedienungsanleitung mit Bildern ist einfacher und schneller zu verstehen als eine längere Erklärung. Selbst Apps / Websites, die den gezeichneten Stil nicht enthalten, können Zeichentrickfilme für Anweisungen und Lernprogramme verwenden.
4. Illustrationen für Belohnungsbildschirme
Wir alle kennen lohnende Erfahrungen aus Videospielen: Fast jedes Videospiel hat eine Reihe von Errungenschaften oder Trophäen, die durch die Erfüllung einer Reihe von Kriterien gewonnen werden. Der Ausdruck "Achievement Unlocked" ist fast gleichbedeutend mit Fortschreiten oder erfolgreichem Abschluss. Aber warum ist eine Belohnung für uns so wertvoll? Die Antwort ist einfach: Es fühlt sich so an, als gäbe es einen Menschen am anderen Ende, keinen Computer.
Belohnen ist eine wirklich emotionale Interaktion: positiver emotionaler Reiz baut ein Gefühl der Interaktion mit dem Benutzer auf. Die Leute vergeben die Mängel der App, wenn Sie sie mit positiven Emotionen belohnen.
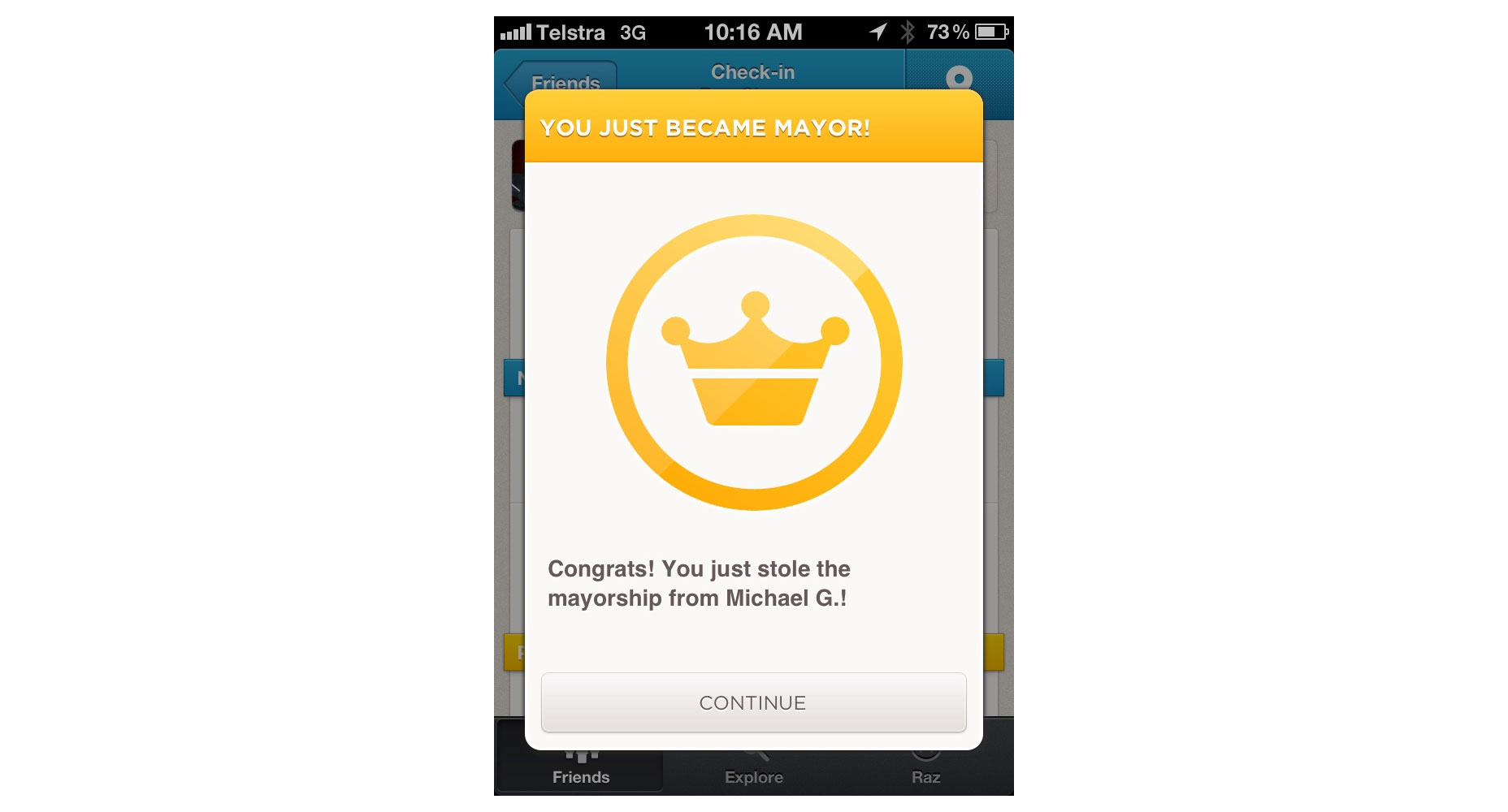
Das Abzeichen eines Bürgermeisters auf Foursquare. Diese Art von Illustrationen erzeugt Freude und eine freudige Erfahrung.
Der Erfolgsstatus ist ein großartiger Ort, um zu zeigen, dass Sie sich um Ihre Benutzer kümmern. Belohne den Benutzer mit einer Animation, wenn er persönliche Ziele erreicht. Wenn beispielsweise ein Nutzer den Posteingang auf Null setzt, können Sie mithilfe von Animationen eine stärkere Interaktion mit App-Funktionen erzielen.
Fazit
Illustration ist ein leistungsstarkes und wichtiges Werkzeug, um die Benutzererfahrung zu verbessern und die Benutzeroberfläche sowohl attraktiv als auch effizient zu gestalten. Zwar gibt es keine feste oder schnelle Regel für die Verwendung von Illustrationen in Ihrem Design, aber es ist wichtig, eines zu beachten: Halten Sie Abbildungen nützlich . Letztendlich sollte jede Abbildung ein tieferes Verständnis Ihres Produkts oder Ihrer Marke vermitteln.