4 einfache Schritte für die perfekte Web-Navigation
Von der Überprüfung von Filmzeiten über das Lesen eines Photoshop-Tipps bis hin zur Überprüfung der täglichen Nachrichten finden wir fast alle Informationen, nach denen wir im Internet suchen. Ein Teil einer Website, der besonders wichtig ist, um uns zu finden, was wir suchen, ist seine Navigation.
Wenn wir mit einer Website interagieren, verwenden wir ihre Navigation, um uns zu helfen, das zu finden, was wir suchen. Leider haben viele Websites eine Navigation, die nicht besonders gut geplant war. Sicher, es mag gut genug funktionieren, um zu den gesuchten Informationen zu gelangen, aber oft gelingt es uns erst nach einigem Durcheinander - und der Verwendung der klassischen Methode des Suchens im Internet, die als Versuch und Irrtum bekannt ist -, dass wir dies tun können.
Wenn die Navigation einer Website schlecht organisiert ist, einen verwirrenden Wortlaut hat oder zu viele Links enthält, reduziert dies unsere Fähigkeit, sie zu verwenden, um schnell und einfach das zu finden, wonach wir suchen. Offensichtliche und intuitive Navigation ist einer der wichtigsten Bausteine einer großartigen Website. Diese unten aufgeführten Vorgehensweisen helfen Ihnen, effektivere Navigation als Teil Ihrer Website zu erstellen.
1. Mach es klar
Wenn ein Website-Besucher nicht weiß, was er erwartet, wenn er auf einen Link klickt oder einfach findet, wonach er sucht, führt das zu Verwirrung. Reduzieren Sie die Verwirrung, indem Sie die Navigation Ihrer Website so gestalten, dass sie für die Besucher einfach zu verstehen ist.
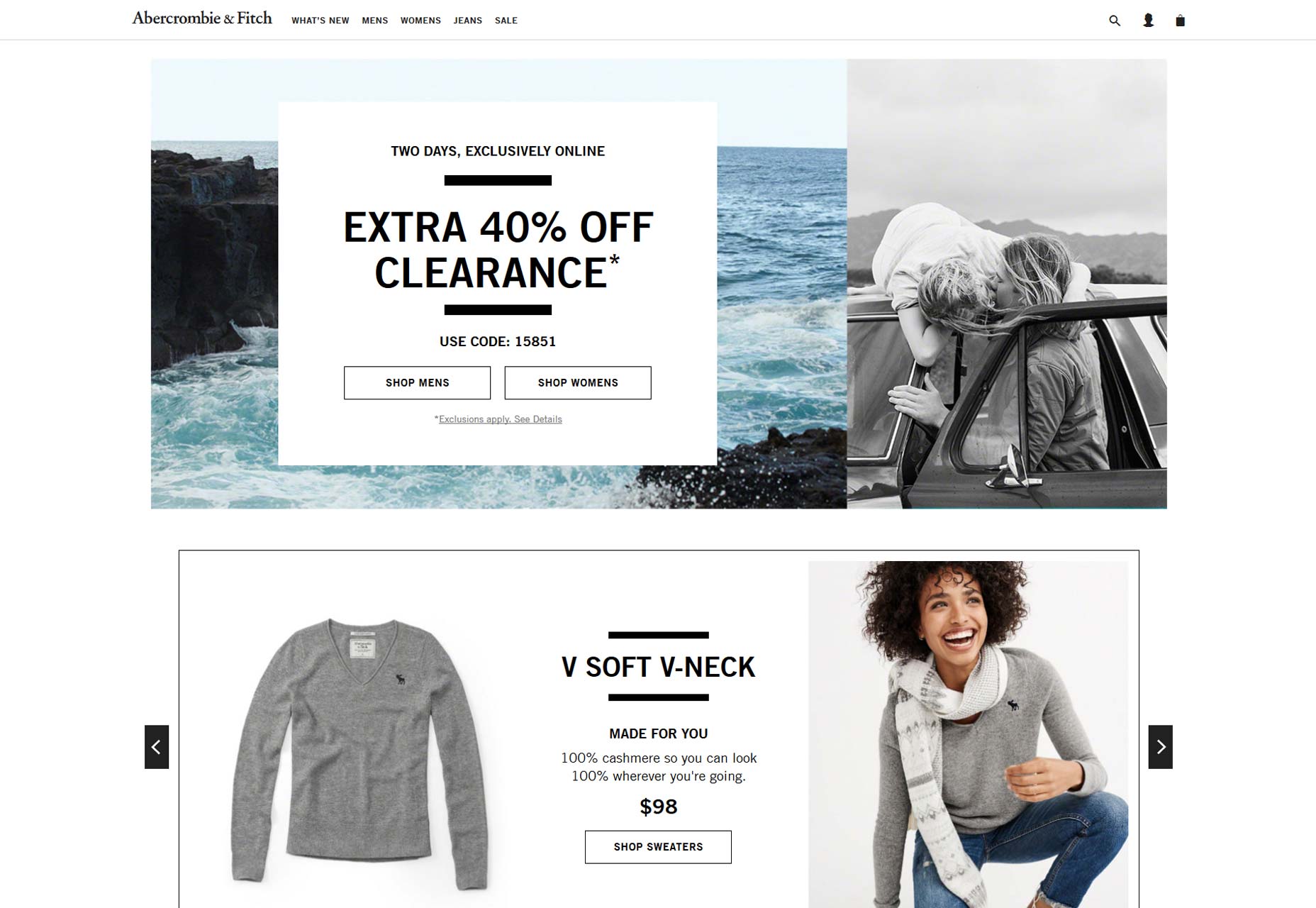
Die Website von Abercrombie & Fitch bietet ein Beispiel für dieses Konzept. Ihre Navigation ist vom ersten Moment an, wenn ein Besucher auf seiner Website ankommt, einfach zu verstehen.
Durch den Einsatz eindeutiger Etiketten, die auf einen Blick erkennbar sind, wissen Besucher, was Ihr Unternehmen macht. Von Anfang an wissen sie, dass sie am richtigen Ort sind und wie sie dahin kommen, wo sie hin wollen. Denken Sie sorgfältig über die Terminologie nach, die Sie für die Navigation Ihrer Website verwenden, damit Besucher leichter finden, wonach sie suchen.
Vermeiden Sie zum Beispiel die Navigation im Format des Inhalts, anstatt eine Videoseite zu erstellen. Erstellen Sie einen Abschnitt "Vorgehensweise" mit Inhalten, die nach Themen getrennt sind. Erleichtern Sie es den Nutzern, zu finden, wonach sie suchen, indem sie Inhalte in den Begriffen beschreiben, die sie verwenden. Besucher Ihrer Website werden wahrscheinlich nicht nach einem Videoabschnitt suchen, aber sie suchen nach Tipps für die Einrichtung Ihres Produkts oder die Verwendung bestimmter Funktionen.
Machen Sie den Besuchern klar, welche Artikel Navigationspunkte sind. Täuschung wird Ihren Website-Besuchern nicht helfen, dorthin zu gelangen, wo sie sein wollen. Zum Beispiel, obwohl es für Sie gut aussehen kann, macht Links eine etwas dunklere Grautönung als Website-Text nicht hilft, eine großartige Benutzererfahrung zu erstellen. Machen Sie Besucher nicht zur Nutzung Ihrer Website.
2. Bleib konsistent
Ich bin mir sicher, dass Sie auf Webseiten waren, wo es so aussieht, als ob ein Teil ihrer Navigation nachträglich angeheftet wurde oder einfach nicht dazugehört. Dieser Mangel an Konsistenz verringert das Vertrauen der Seitenbesucher und verringert zusätzlich die Qualität der Benutzererfahrung. Wenn etwas nur an Sie angeheftet aussieht, wird es für Ihre Kunden höchstwahrscheinlich gleich oder schlechter aussehen.
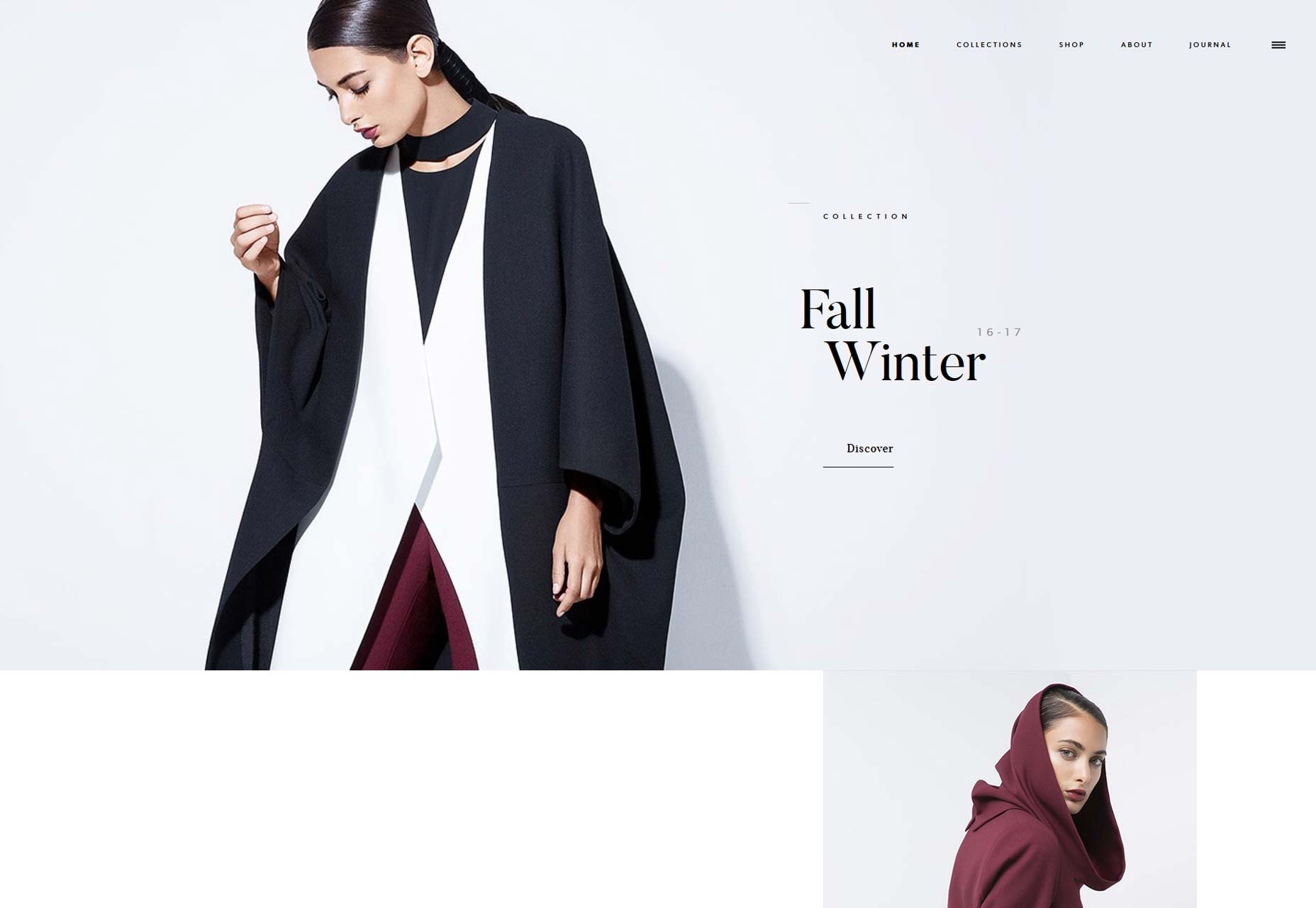
Die nette, saubere Navigation von Bouguessas Website ist konsistent und trägt dazu bei, die Erfahrungen der Besucher auf ihrer Website zu verbessern.
Ein anderes Problem, das dazu neigt, die Qualität der Navigation zu reduzieren, ist das Vorhandensein von Elementen in Menüs, die keine Links sind, insbesondere wenn sie angezeigt werden. Wenn Besucher auf Menüpunkte klicken, die sie nicht verlinken, erhöht sich die Ebene der Verwirrung und folglich der Grad der Frustration. Verwenden Sie visuelles Design, um anzuzeigen, welche Elemente Links sind und welche nicht. Wenn Sie beispielsweise Header als Teil eines Mega-Menüs verwenden, verwenden Sie einen anderen Schriftstil, Farbe oder Leerzeichen, um anzuzeigen, dass es sich um Header und nicht um Links handelt.
Die sekundäre Navigation sollte auch einheitlich auf Ihrer Website gestaltet werden. Wenden Sie den gleichen Fokus und die gleichen Überlegungen auf die sekundäre Navigation an, die Sie für die primäre Navigation ausführen. Unabhängig davon, wohin Besucher auf Ihrer Website geleitet werden, möchten Sie eine großartige Erfahrung bereitstellen.
Wenn Sie Seiten haben, die für den Zugriff besonders wichtig sind, erstellen Sie einen Feature-Block auf Ihrer Startseite oder auf der Zielseite des Abschnitts. Website-Besucher achten auf diese Blöcke, während das Versuch, Elemente in Navigationsmenüs hervorzuheben, das Menü oft stören kann.
3. Halten Sie es kurz
Vermeiden Sie die Erstellung von Menüs mit zu vielen Elementen. Es ist am besten, wenn Sie die Anzahl der als Teil Ihres Menüs enthaltenen Elemente auf sieben beschränken können. Wenn Sie weniger Artikel zur Auswahl haben, ist dies für die Besucher Ihrer Website besser geeignet. Sie erzeugt weniger mentale Belastungen bei Ihren Besuchern, da sie Entscheidungen treffen und die Chancen erhöhen, dass sie sich weiterentwickeln.
Die Forschung hat gezeigt, dass das menschliche Gehirn Chunking als eine Methode zur Verbesserung der Erinnerung verwendet. Indem wir Daten in relevante Gruppen oder Chunks aufteilen, können wir sie besser verstehen und uns daran erinnern. Dies ist eine besonders effektive Technik für größere Websites, die mehr als sieben Menüpunkte benötigen. Indem Sie Menüpunkte in Gruppen aufteilen, helfen Sie Ihren Website-Besuchern.
Denken Sie daran, jedes Mal, wenn Sie ein Element aus Ihrem Menü oder einem Element von Ihrer Seite entfernen; Sie machen alles andere ein bisschen mehr sichtbar. Wenn Sie etwas entfernen, werden andere Elemente wahrscheinlicher angezeigt und angeklickt. Überlegen Sie sorgfältig, was Sie wirklich als Teil Ihrer Website benötigen, und seien Sie bereit, die Elemente zu entfernen, die Sie nicht optimieren müssen, um die Erfahrung zu verbessern.
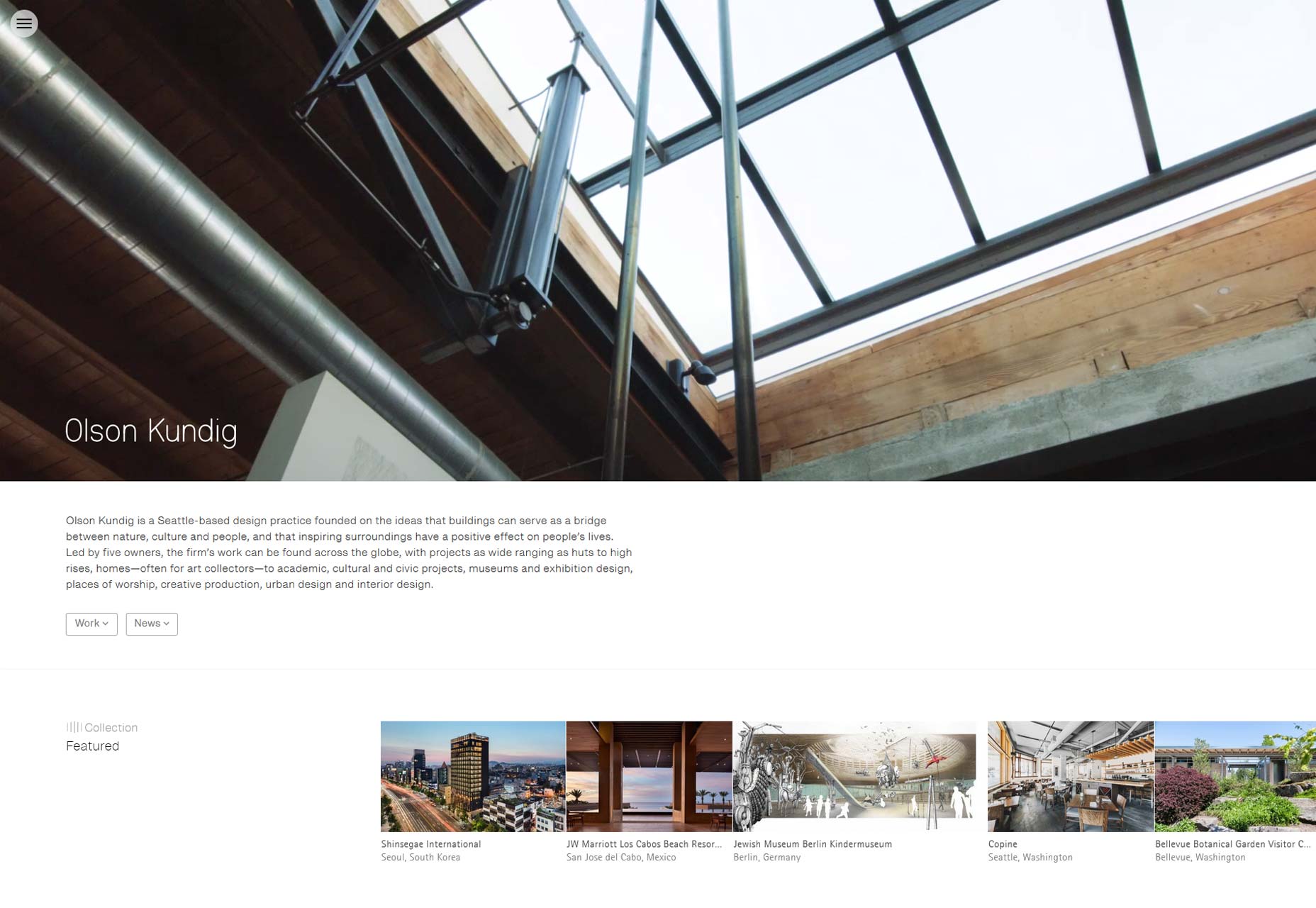
Die Olson Kundig Website bietet ein großartiges Beispiel für eine Website mit einer optimierten Navigationserfahrung.
Außerdem sollten Sie die Reihenfolge berücksichtigen, die Sie in Ihrer Navigation verwenden. Genau wie in anderen Bereichen des Lebens, werden Gegenstände am Anfang oder Ende für die Benutzer auffallen. Die Aufmerksamkeit und die Beibehaltung der Benutzer sind am Anfang oder am Ende einer Liste am höchsten. Dies ist das Ergebnis unserer grundlegenden Psychologie. Als Menschen sind wir daran gebunden, Dinge am Anfang (Primat) oder am Ende (Neuheit) zu erinnern.
Nutzen Sie dieses Phänomen und platzieren Sie wichtige Dinge am Anfang oder Ende Ihrer Speisekarte. Indem Sie für Ihre Kunden wichtige Artikel in diesen Bereichen platzieren, erleichtern Sie es Besuchern, Ihre Website zu nutzen. Wenn Sie nicht sicher sind, welche Artikel für Ihre Kunden am wichtigsten sind, sehen Sie sich Ihre Analysen an und sehen Sie, welche Seiten Ihrer Website den meisten Traffic erzielen.
4. Verwenden Sie eine flache Architektur
Eine gute Navigation beginnt mit einer gut durchdachten Informationsarchitektur (IA). Wenn Sie die Organisation Ihrer Website in Betracht ziehen, sollten Sie die Architektur so flach wie möglich halten. Erlauben Sie Ihren Website-Besuchern, jede Seite mit ein oder zwei Klicks zu erreichen.
Wenn Sie weniger Ebenen haben, ist es für Ihre Kunden schneller, einfacher und weniger verwirrend, dorthin zu gelangen, wo sie sein möchten. Begrenzen Sie die Anzahl der Ebenen, damit die Navigation für Ihre Besucher einfacher wird.
Um die Organisation Ihrer Site zu vereinfachen, trennen Sie die Seiten in Gruppen, und statt Gruppen innerhalb von Gruppen in Gruppen zu verschachteln, sollten Sie eine möglichst flache Organisation erstellen. Konsolidieren Sie den Inhalt gegebenenfalls. Vielleicht sollten Sie sogar die Seiten anders gruppieren, als Sie dies derzeit tun, aber stellen Sie sicher, dass Ihre Gruppierungen konsistent sind mit der Art und Weise, wie Ihre Kunden Ihre Produkte ansehen. Ungerade Gruppierungen, die für Nutzer keinen Sinn ergeben, helfen Ihnen nicht, selbst wenn sie dabei helfen, die Hierarchie Ihrer Website zu reduzieren.
Verwenden Sie visuelles Design, um den Benutzern zu helfen, die Hierarchie zu verstehen, wenn sie auf Ihr Menü schauen. Mithilfe von Schriftstilen, Größen, Farben und Leerzeichen können Besucher die Navigationsebenen besser verstehen. Unterscheiden Sie die Sekundärnavigation klar und harmonisch von der Primärnavigation.