6 Wege Illustration verbessert UX
Das alte Sprichwort "Ein Bild sagt mehr als tausend Worte" ist immer noch relevant für die heutigen Erfahrungen. Menschen werden von Visuals schneller als Text angezogen, und diese natürliche Eigenschaft von Fotos und Illustrationen macht sie sehr nützlich für visuelles Design.
In modernen Benutzeroberflächen wurden sowohl Fotos als auch Illustrationen zu funktionalen Elementen mit Text und interaktiven Elementen. Illustrationen sind eine vielseitige Möglichkeit, ein einzigartiges Design zu erstellen. Von handgemalten Heldenillustrationen bis hin zu kleinen Ikonen fühlt sich alles an einem skizzierten Bild an wie Kunst. In diesem Artikel möchte ich einige der Funktionen der Illustration aus der Perspektive des modernen UI-Designs betrachten.
Wie Illustrationen helfen, die Benutzererfahrung zu verbessern
Ähnlich wie andere visuelle Elemente kann Illustration ein leistungsfähiges Kommunikationswerkzeug sein. Gut gemachte Illustrationen haben folgende Vorteile:
- Kann die Aufmerksamkeit des Nutzers erregen und die wichtigsten Informationen in einem leicht verständlichen visuellen Format liefern.
- Kann einer komplexen Idee Klarheit verleihen. Sie müssen keine Wörter verwenden, wenn Sie diese Informationen mithilfe von Grafiken bereitstellen können.
- Kann Nutzer ansprechen. Eine schöne Illustration zieht nicht nur die Aufmerksamkeit der Nutzer auf sich, sondern macht die Nutzer auch selbst an einem Produkt interessiert.
- Kann mit der Fantasie der Benutzer spielen. Es ist möglich, Realität und Fantasie durch Illustration zu verbinden.
6 Wege Illustration verbessert UX
In vielen Fällen können Illustrationen die Benutzerfreundlichkeit eines Produkts verbessern. Hier sind 6 von ihnen:
1. Liefern Sie den Hauptpunkt schneller
Wie bereits erwähnt, haben Illustrationen ein hervorragendes Erklärungs- und Klärungspotenzial. Im Zusammenhang mit Websites und mobilen Apps gibt es bereits auf den ersten Bildschirmen eine Vielzahl von Möglichkeiten, mit Hilfe von Illustrationen UX zu verbessern. Zum Beispiel ist es möglich, den Onboarding-Prozess interessanter zu gestalten, indem Sie Illustrationen auf Tutorial-Bildschirmen verwenden. Dieser Ansatz hat den zusätzlichen Vorteil, dass mobile Apps dabei helfen, zu viel Text auf dem Bildschirm zu vermeiden.
Bildnachweis: Divan Raj
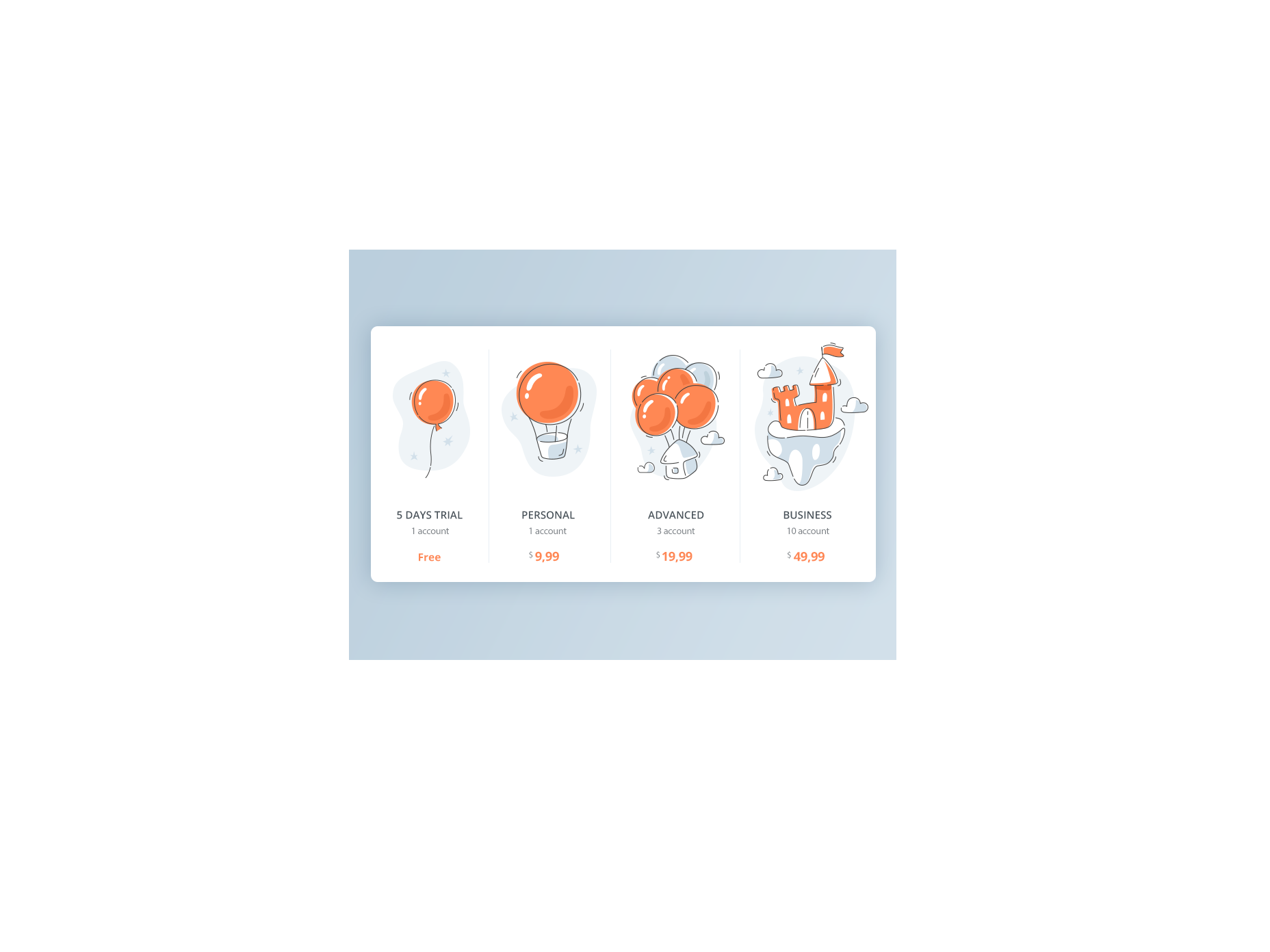
Mit Hilfe von Illustrationen kann der Unterschied zwischen den Produktplänen dargestellt werden.
Abbildungen zeigen den Unterschied zwischen Serviceplänen. Bildnachweis: Dribbling
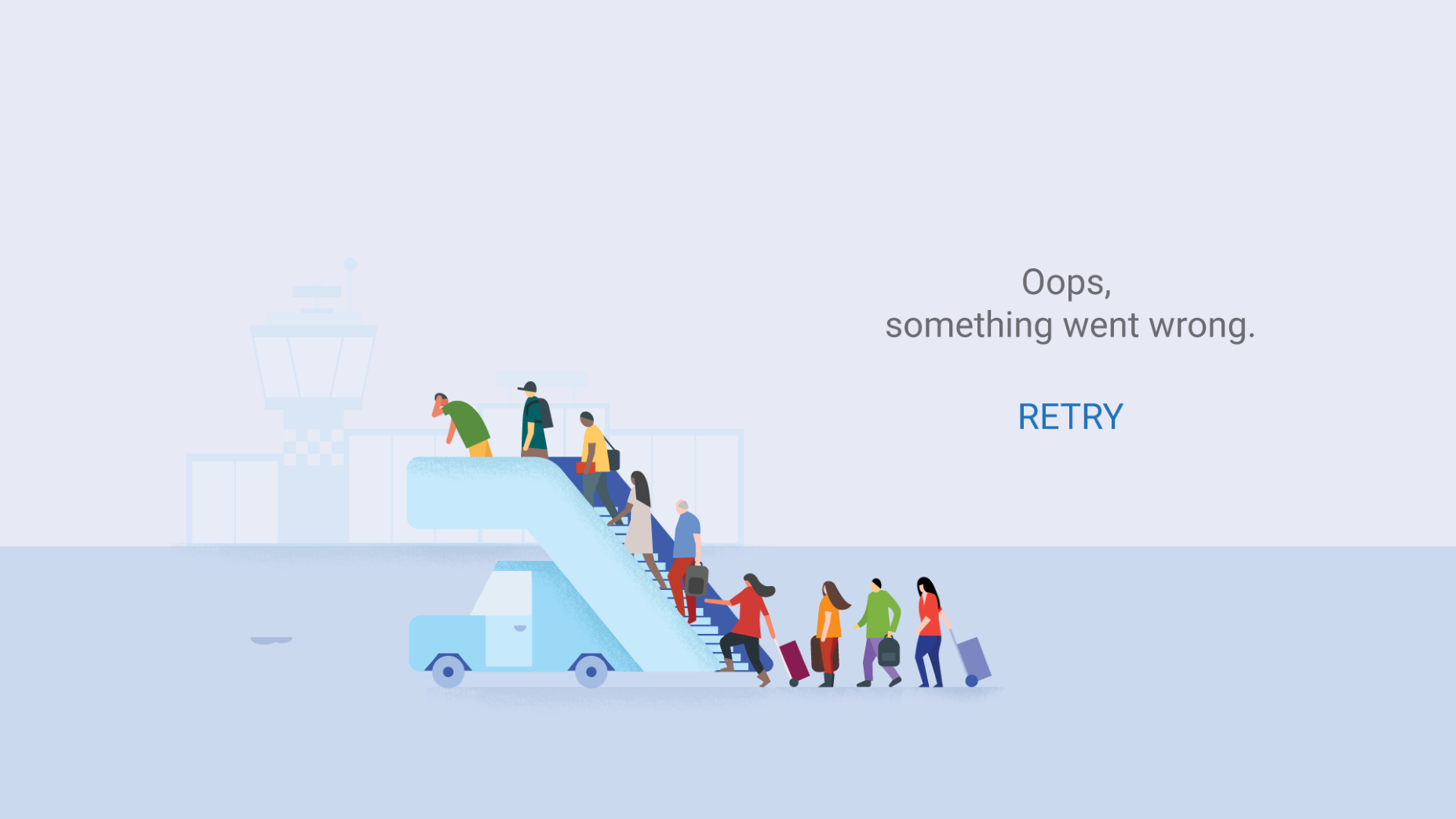
Last but not least, wenn der Benutzer auf ein Problem stößt, können Illustrationen verwendet werden, um einen kleinen Sinn für Humor hinzuzufügen, um das Problem zu vermenschlichen.
Fehlerseite in Flights von Google. Bildnachweis: Dribbling
2. Erstellen Sie eine unvergessliche Erfahrung
Als Benutzer verwenden wir regelmäßig eine Vielzahl von Produkten, aber nur wenige von ihnen sorgen für ein unvergessliches Erlebnis.
Wenn wir als Designer ein unvergessliches Erlebnis schaffen wollen, müssen wir lernen, wie menschliche Gehirne funktionieren. Barbara Fredrickson und Daniel Kahneman schlugen eine psychologische Heuristik namens Peak-End-Regel vor, die die Art und Weise bestimmt, wie unser Gehirn mit Informationen arbeitet. Die Spitzenregel Zustände dass Menschen eine Erfahrung weitgehend danach beurteilen, wie sie sich am Höhepunkt (dh am intensivsten) und am Ende gefühlt haben und nicht auf der Gesamtsumme oder dem Durchschnitt jedes Moments der Erfahrung basieren. Der Effekt tritt unabhängig davon auf, ob die Erfahrung angenehm oder unangenehm ist.
Mit anderen Worten, wenn wir uns an Erfahrungen erinnern, neigen wir dazu, uns nicht an die gesamte Erfahrung zu erinnern, sondern nur an Schlüsselereignisse, die passierten. Ein ansprechendes Beispiel ist eine Chance, eine solche Schlüsselveranstaltung zu werden und die Markenbekanntheit zu steigern.
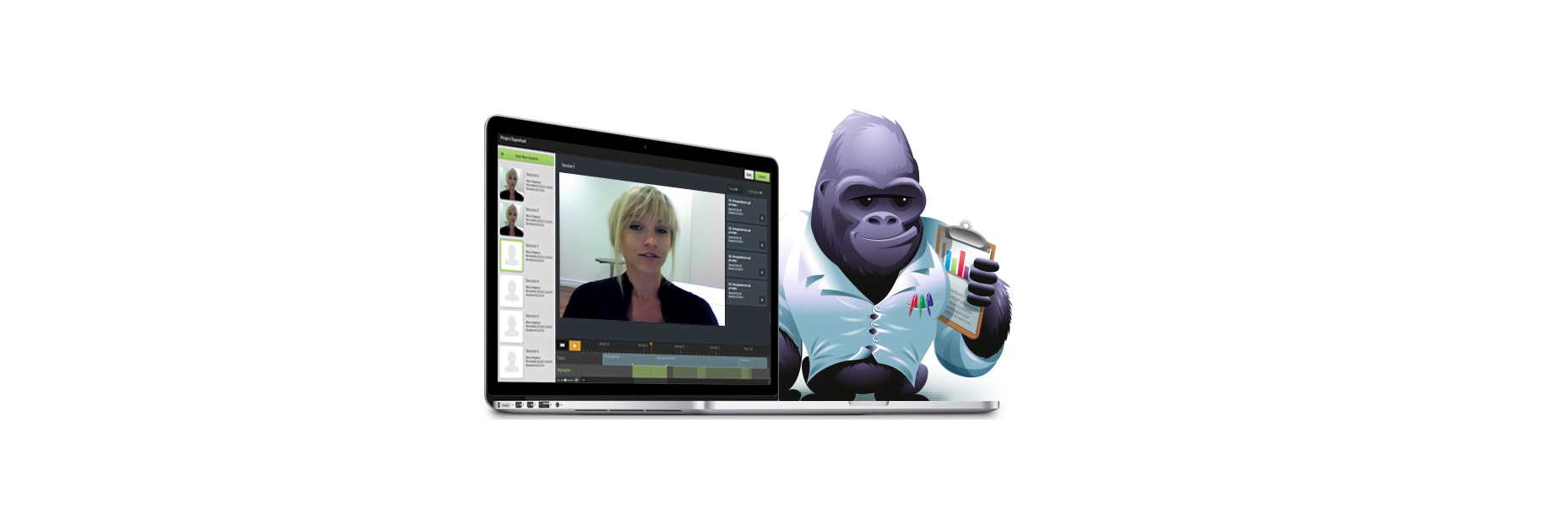
Die Verwendung von Maskottchen in einer Benutzeroberfläche ist eine beliebte Methode, um Illustrationstechniken im Design anzuwenden, um ein unvergessliches Erlebnis zu schaffen. Branding-Elemente wie Maskottchen werden zu Elementen der Identität und der Verbindung zwischen dem Benutzer und dem Produkt.

Silberrücken , eine App für Mac, die Guerrilla-Usability-Tests leicht macht, verwendet einen illustrierten Gorilla als Maskottchen.
3. Erstellen Sie eine Illusion direkter Kommunikation mit dem Benutzer
Jede Benutzerinteraktion mit einem Produkt ist eine Reise. Hinter jeder Reise steckt ein Ziel, das der Nutzer mit dem Produkt erreichen möchte. Für einige Erfahrungen ist es möglich, eine Reise in eine Geschichte zu verwandeln, in der der Benutzer ein Charakter sein wird, und das Ziel wird ein endgültiges Ziel sein. Abbildungen können als Proxy zwischen Benutzer und App dienen, indem sie Nutzer in die Erfahrung einbeziehen.
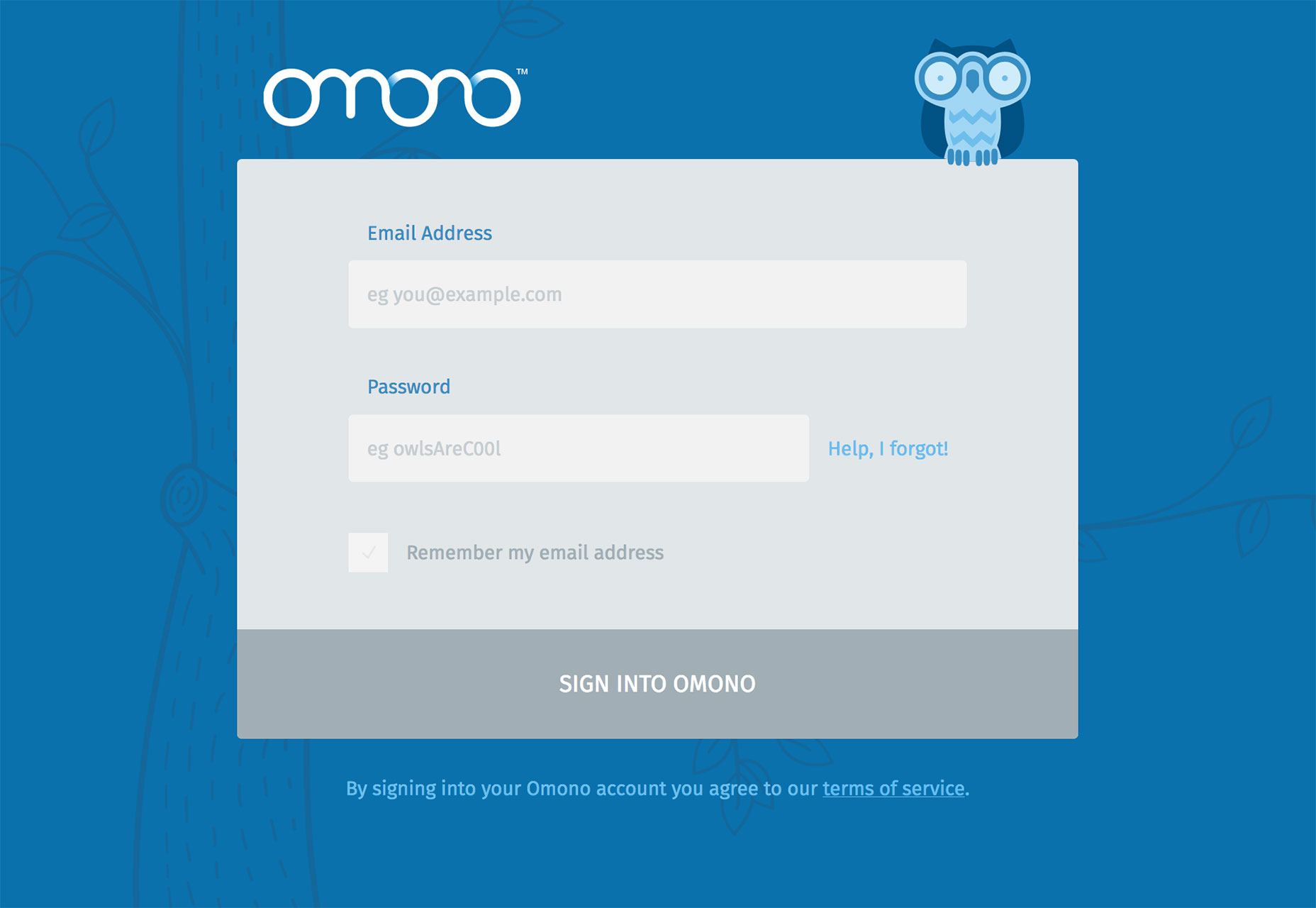
Ein gutes Beispiel ist Omono . Die App verwendet eine Eule, um Benutzer durch die Benutzeroberfläche zu führen und die Benutzerfreundlichkeit der Anwendung zu verstärken.
Illustrationen können den Benutzer dazu bringen, sich in seinen Aufgaben sicher zu fühlen und inspiriert die Reise fortzusetzen.
4. Bestehendes stilistisches Konzept verstärken
Illustrationen können in einer Benutzerschnittstelle angewendet werden, um eine visuelle Unterstützung des allgemeinen Stilkonzeptes der App oder der Website bereitzustellen. Zusammen mit anderen Branding-Elementen wie Logos, Schriftarten, Farbschemata und Illustrationen haben sie einen wesentlichen Einfluss auf den Stil des Produkts. Wenn die Illustration nach dem Stil erstellt wird, sorgt sie für ein natürlicheres und harmonischeres Gefühl des Produkts (und der Marke im Allgemeinen). Damit dies jedoch möglich ist, sollten sich Illustrationen einheitlich anfühlen, so wie sie aus der gleichen Quelle stammen, selbst wenn sie von verschiedenen Personen erstellt wurden.
5. Live den Prozess der Interaktion
Wenn wir über unsere Apps und Websites nachdenken, betrachten wir sie selten als statische Seiten, die miteinander verknüpft sind. Das Konzept der Interaktionen erfordert, dass wir animierte Effekte und Übergänge hinzufügen, um das Erlebnis natürlicher und natürlicher erscheinen zu lassen. Wie bei allen anderen Teilen eines Designs kann die Illustration mit Animationen angereichert werden. Illustrationen, die mit Animationen kombiniert werden, können nicht nur zu einem wirklich unvergesslichen Erlebnis werden, sondern sie können das Erlebnis auch dynamischer machen.
Beispielsweise, Readme.io , ein Service, der der Welt eine schöne Dokumentation bietet, lässt die Benutzer jedes Mal lächeln, wenn sie das Passwort eingeben. Menschen lieben solche kleinen Berührungen, weil sie die Erfahrung menschlicher machen.
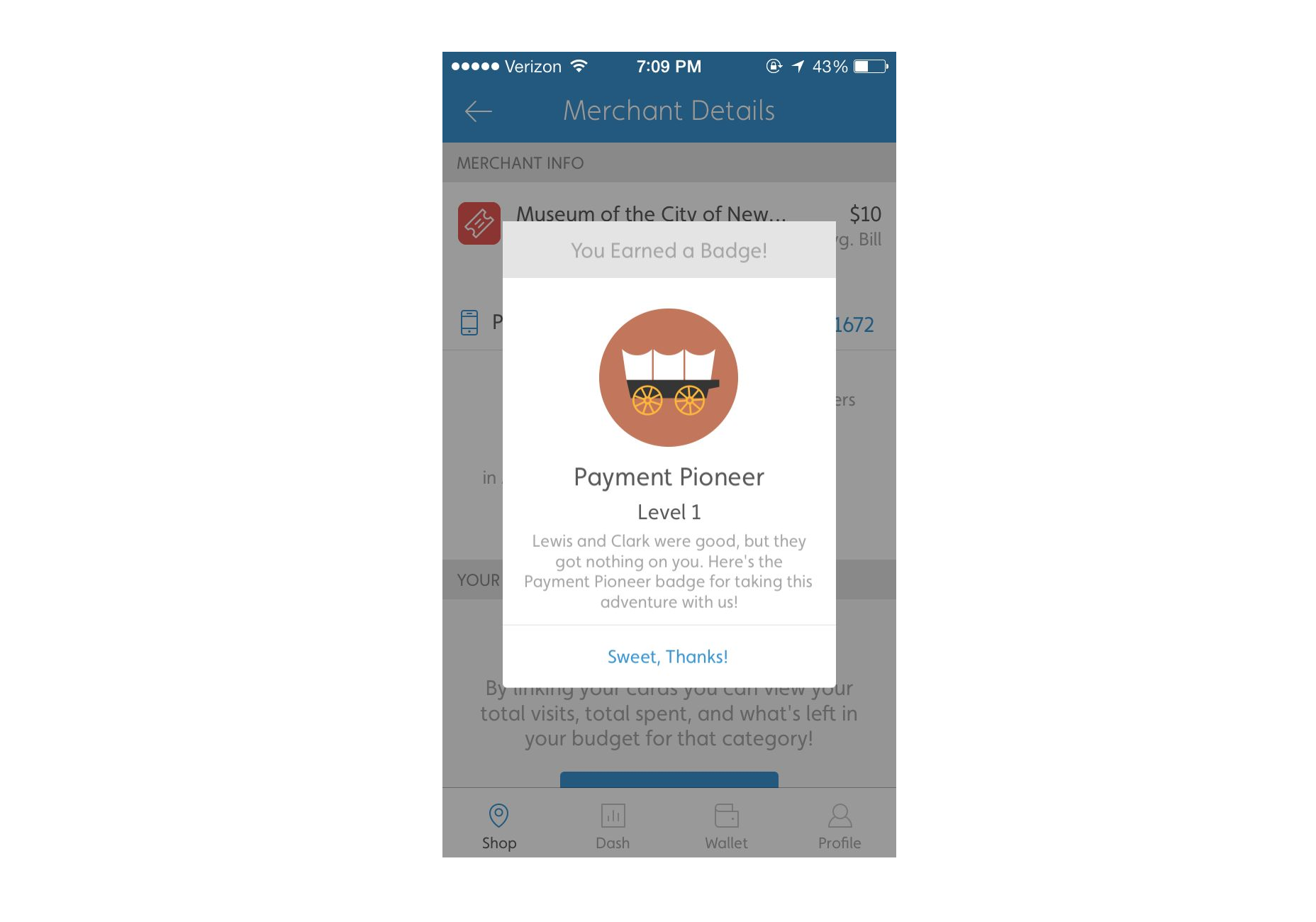
6. Fügen Sie Gamification-Elemente in UX hinzu
Gamification ist eine beliebte Technik, die von Produktdesignern verwendet wird, um die Benutzerbindung zu erhöhen. Ein Designer kann die Verwendung von Illustrationen in der Benutzeroberfläche in Betracht ziehen, wenn der Benutzer für etwas Leistung belohnt werden sollte.