So gestalten Sie Formulare, die konvertieren
Web-Formulare sind die Geißel vieler Designer und somit ihrer Kunden.
Formulare spielen auf jeder Website eine wichtige Rolle, da Websites wichtige Informationen während des Kaufvorgangs sammeln oder Informationen auf Zielseiten leiten. Wenn Sie Ihre Kunden zufriedenstellen und die Conversion-Raten ihrer Websites steigern möchten, gibt es vielleicht nichts Wichtigeres, als effektive, optimale Formulare zu entwerfen.
Design außerhalb der Box mit narrativen Formen
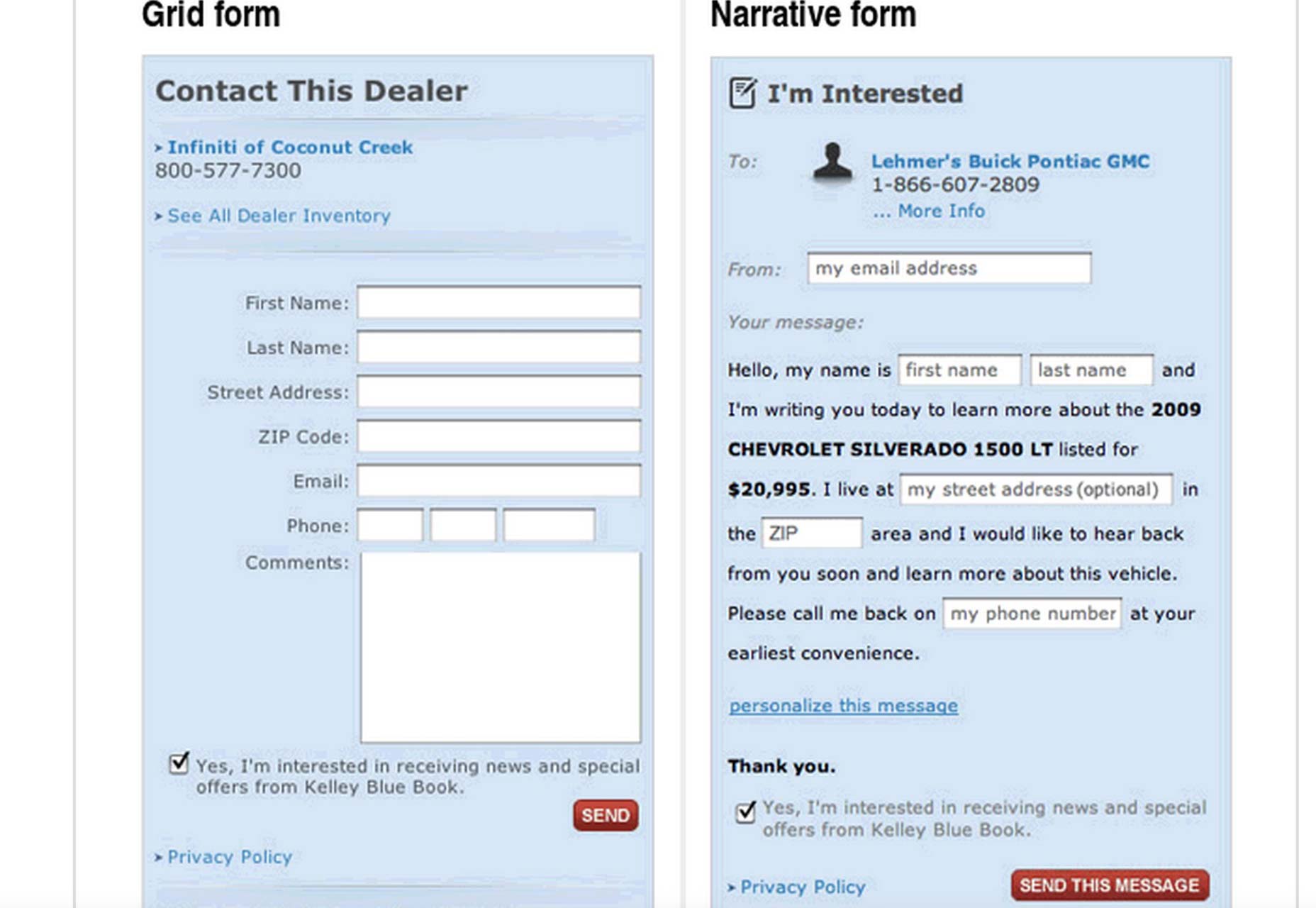
Das Standardformular ist durch einige Felder gekennzeichnet, in denen Leads ihre grundlegenden Kontaktdaten wie Name, E-Mail-Adresse und Telefonnummer ausfüllen. Es ist hemmungslos und sehr banal ... nur weil es typisch ist, bedeutet es nicht, dass es nicht damit verwechselt werden sollte. Im Gegenteil, versuchen Sie, Dinge für bessere Konvertierungen mit narrativen Formen aufzurütteln.
Erzählformen sind, wie der Name schon sagt, Formen, die das Gespräch am Laufen halten; anstatt die Geschichte einfach zu beenden, wenn die Site-Kopie endet. Diese Arten von Formularen greifen weiterhin Ihre Leads an, indem Sie sie auffordern, die Lücken in einem Formular im Stil einer Ich-Erzählung auszufüllen. Dies macht den Anmeldeprozess viel persönlicher!
Vast.com , eine Website, auf der Nutzer nach Millionen von Autos zum Verkauf und Immobiliengeschäfte suchen können, experimentiert mit Erzählformen. Sie testeten ihre Erzählform mit der Kontrolle, ihrer Standardrasterform und sahen einen Konversionsschub von zwischen 25% bis 40% . Zumindest führte die Narration in der Form zu einem 25% igen Konversionsschub.
Das nächste Mal, wenn Sie daran denken, beim Entwerfen von Formularen auf Nummer sicher zu gehen, tun Sie es nicht. Nehmen Sie dieses kleine, kalkulierte Risiko, und es kann sich auszahlen.
Verwenden Sie weniger (oder mehr) Felder
In den letzten Jahren gab es eine Debatte über die spezifische Formularlänge, die am besten zur Steigerung von Conversions geeignet ist. Newsflash: Es gibt eigentlich keine bestimmte Länge, die besser funktioniert; Kürzere Formen erhalten mehr von einer bestimmten Art von Konvertierung, während längere Felder mehr von einer anderen Art von Konvertierung erhalten.
Herkömmliche Weisheit diktiert, dass weniger Felder in einem Formular Konvertierungen fördert. Das stimmt, aber nur dadurch, dass weniger Felder eine größere Menge an Conversions produzieren als eine größere Menge an Qualitätskonvertierungen .
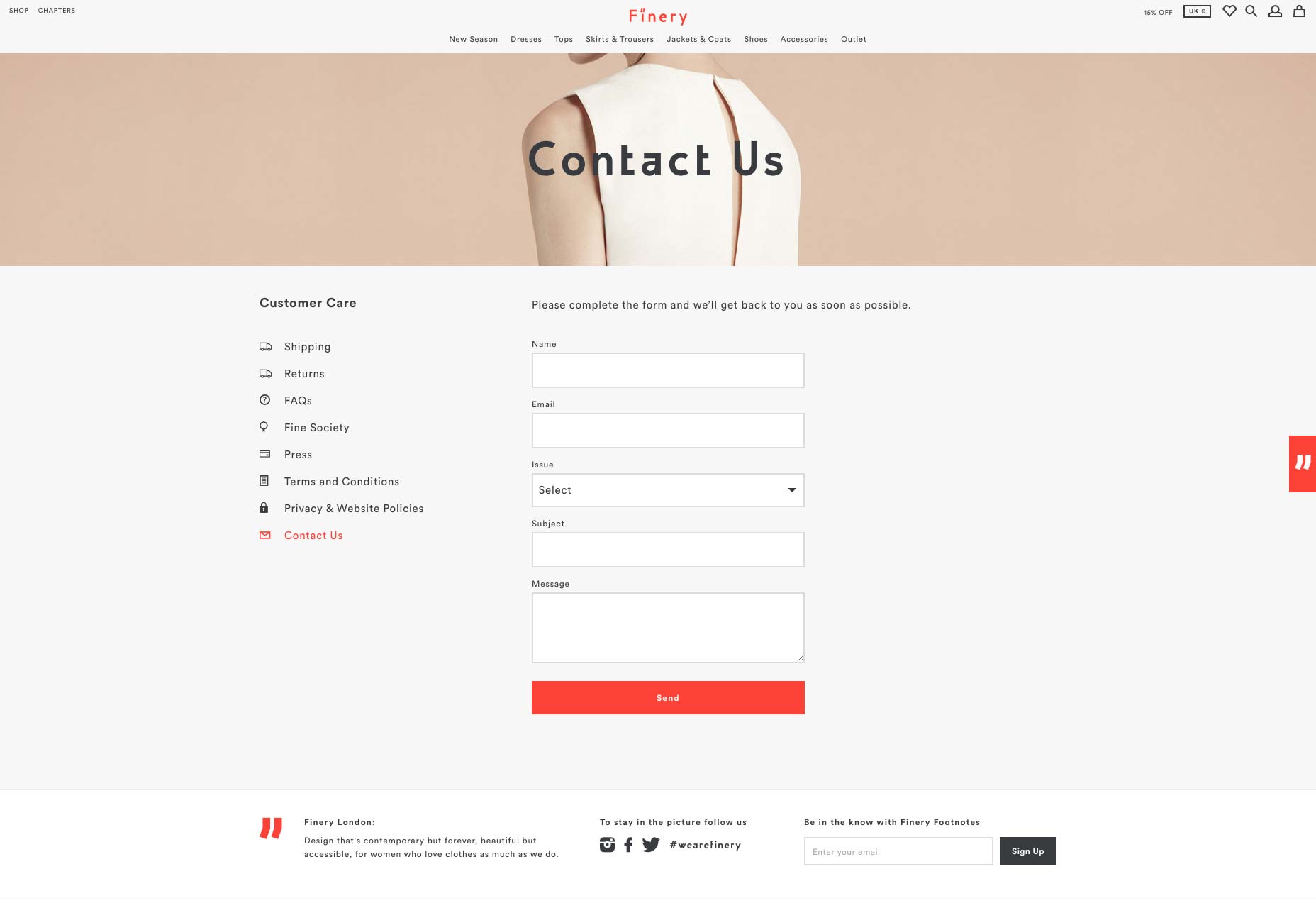
Putz Das Formular enthält eine Dropdown-Liste, um anzugeben, warum Sie sie kontaktieren. Es ist ein zusätzliches Feld, das weggelassen werden könnte, aber das Einschließen erhöht die Qualität der gesendeten Nachricht.
Schauen wir uns das weiter an. Angenommen, Sie haben eine wirklich minimalistische Form, die nur nach Namen, E-Mail-Adressen und Telefonnummern von Leads fragt. Sie erhalten mehr Conversions, da Aufwand und Zeitaufwand für die Eingabe dieser Informationen minimal sind. Die Qualität ist jedoch fraglich, da Sie nicht wissen, wie relevant diese Leads für Ihr Unternehmen sind. HubSpot stellte fest, dass dies wahr ist seine Forschung .
Auf der anderen Seite, wenn Sie ein längeres Formular haben, das mehr nach Namen, E-Mail-Adressen und Telefonnummern von Leads verlangt, haben Sie detailliertere Informationen über sie, was zu Leads mit höherer Qualität führt. Mit mehr Informationen kann ein Unternehmen besser sagen, ob sie leichter zu ihnen vermarkten können.
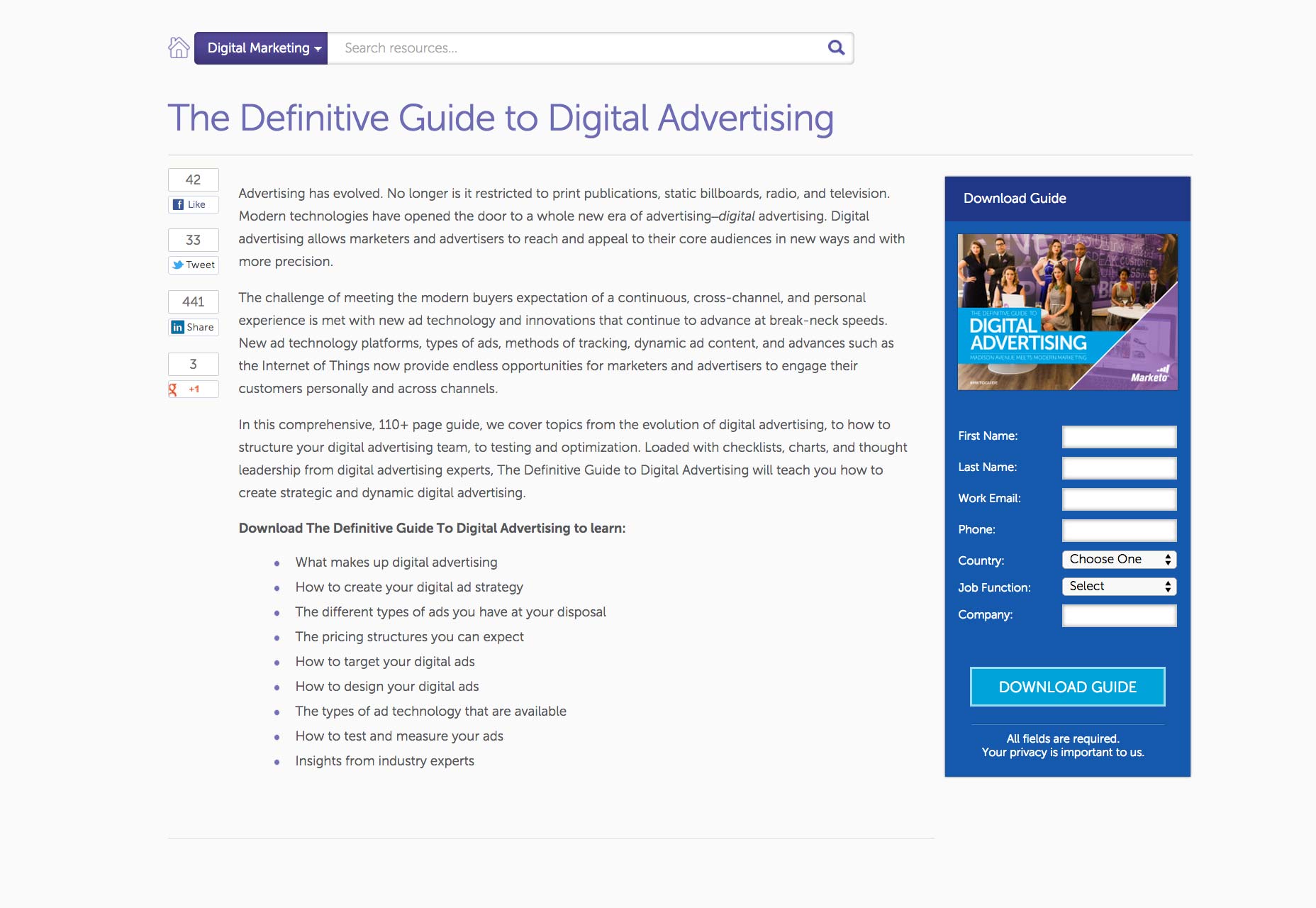
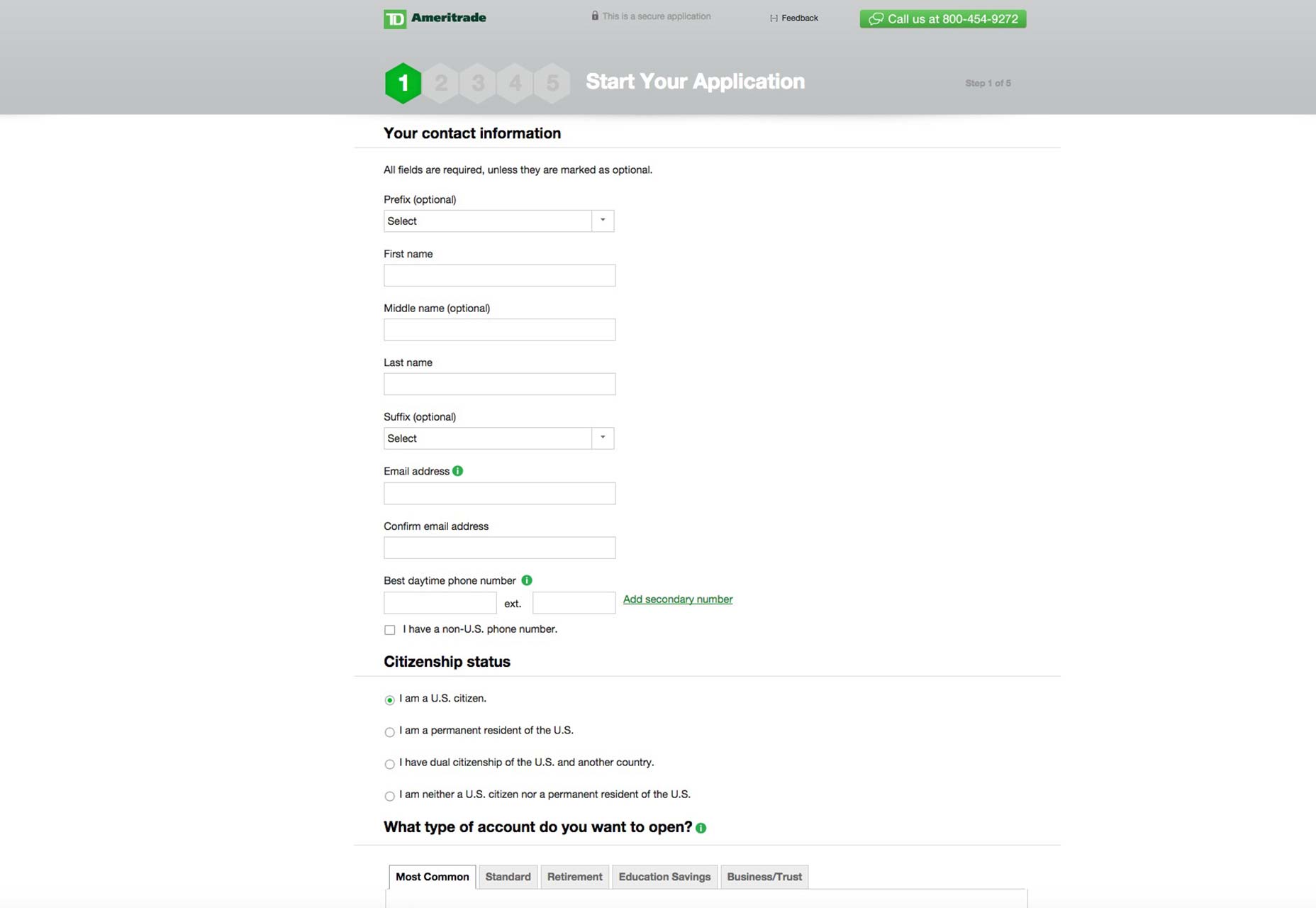
Wenn Ihr Kunde das Ziel einer größeren Anzahl von Leads hat, sollten Ihre Formulare relativ kurz sein, wie z Marketo's Anmeldeformular für seinen kostenlosen, herunterladbaren Leitfaden für digitale Werbung. Wenn Ihr Kunde das Ziel verfolgt, eine größere Anzahl hochwertiger Leads zu haben, dann ist es vollkommen in Ordnung, Ihr Formular zu verlängern, indem Sie mehr Felder hinzufügen, damit Ihr Kunde mehr Informationen erhalten kann. Fallbeispiel: Anmeldeformular von TD Ameritrade .
Verwenden Sie nur klare Beschriftungen und Erklärungen
Es ist erstaunlich zu sehen, dass einige Designer immer noch die Grundlagen vernachlässigen, um sicherzustellen, dass Benutzer tatsächlich sofort ein Formular verstehen können.
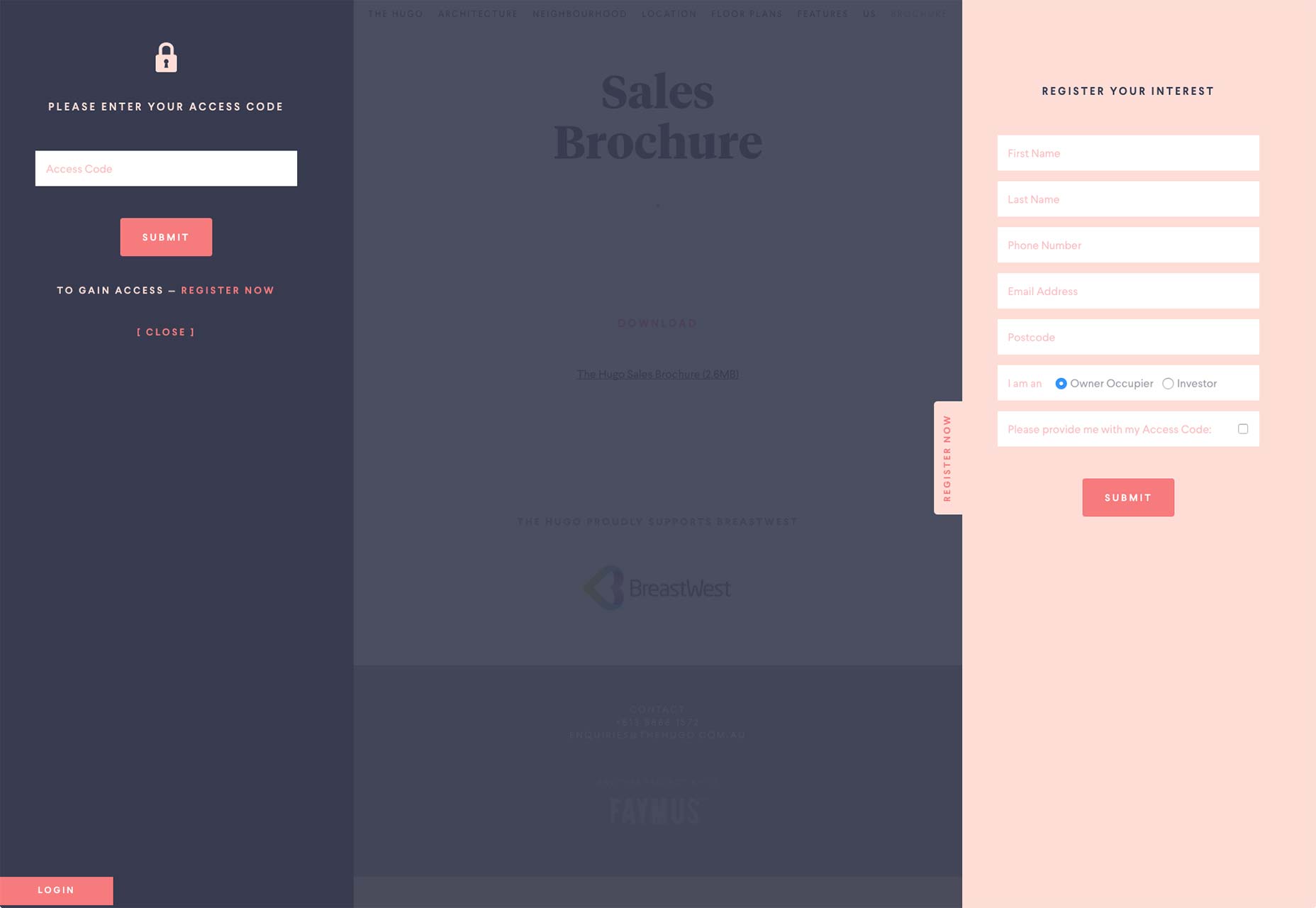
Das Anmeldeformular denn The Hugo könnte nicht klarer sein.
Der Zweck der Verwendung klarer Beschriftungen und Erklärungen in Formularen und ihren Feldern besteht darin, mögliche Eingabeprobleme zu neutralisieren, von denen viele auf Verwirrung in Bezug darauf zurückzuführen sind.
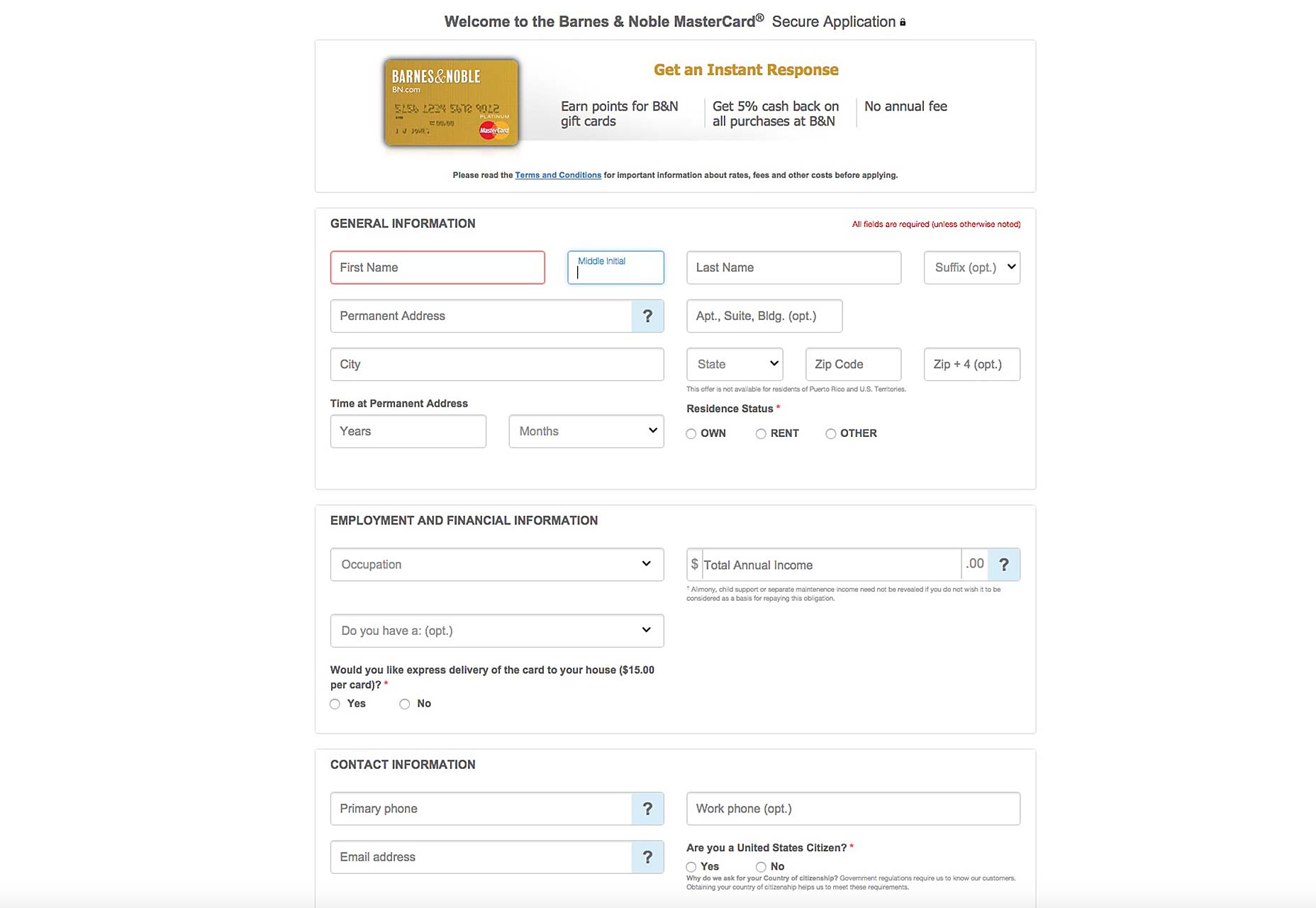
Das Anmeldeseite Für die Barnes & Nobles MasterCard Kreditkarte ist ein solcher Fall, wo Klarheit die Form dominiert. Mit Blick auf die Felder können wir sofort sehen, wie die verständlichen Etiketten in den Boxen sind und leicht zu lesen sind.
Als ein Bonus verschwinden diese Etiketten nicht, wenn Sie beginnen, Ihre Informationen in die Boxen einzugeben; stattdessen werden sie einfach kleiner, wechseln die Farbe und sind immer noch lesbar. So können Benutzer immer nachvollziehen, was von ihnen erwartet wird, wenn sie in eine beliebige Box tippen - auch wenn sie mit der Eingabe begonnen haben. Einige Formulare haben Kritik für das Entfernen der Beschriftungen genommen, sobald Benutzer mit der Eingabe beginnen.
Sogar die Erklärungen - wie die Anzahl der Pflichtfelder zum Ausfüllen und zusätzliche Anweisungen für bestimmte Felder - sind außerhalb der Boxen und in verschiedenen Farben platziert, um das Lesen zu erleichtern.
Weg mit der obligatorischen Registrierung
Wenn es etwas gibt, das Conversions schnell beenden kann, wenn Ihre Kunden bereits bereit sind, etwas aus dem Online-Shop Ihres Kunden zu kaufen, ist dies der gefürchtete Registrierungsprozess während der Kaufabwicklung. Erfahrung sagt uns Wenn Kunden gezwungen werden, sich vor einem Kauf zu registrieren oder sich anzumelden, was zusätzlichen Schritten entspricht, sinken die Konversionsraten.
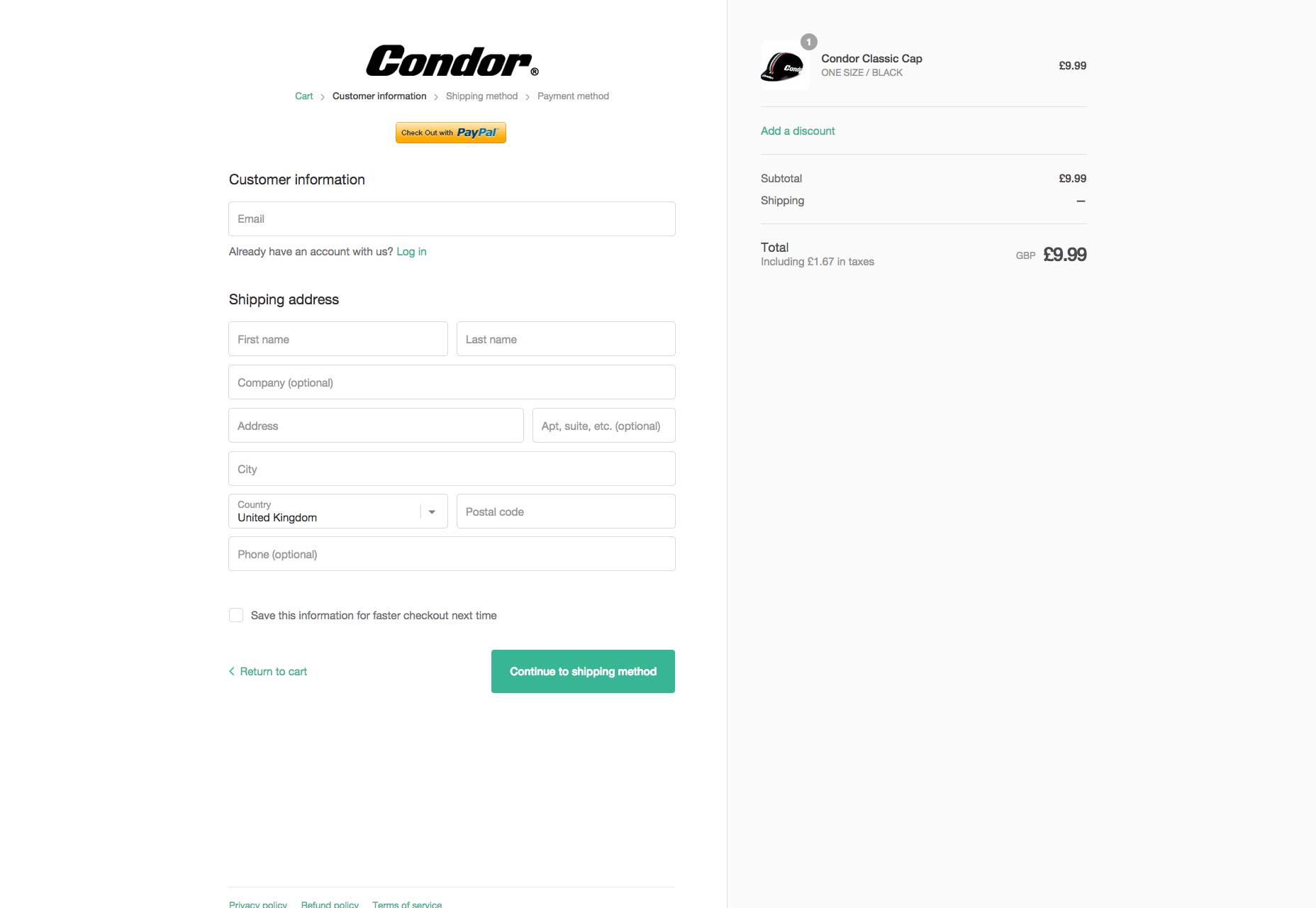
Kondor Der Checkout-Prozess zwingt Sie nicht zur Registrierung. Die Anmeldung bei einem Konto vereinfacht den Checkout-Prozess, aber das Standardformular ist für Gäste.
Wenn Sie Formulare für den Checkout-Prozess entwerfen, sollten Sie diese so kurz wie möglich gestalten, um den Kunden zum Kauf zu ermutigen. Kunden sind zu Recht ungeduldig, wenn sie etwas kaufen, und niemand möchte Zeit für zusätzliche Schritte verschwenden, bevor sie sich richtig informieren können.
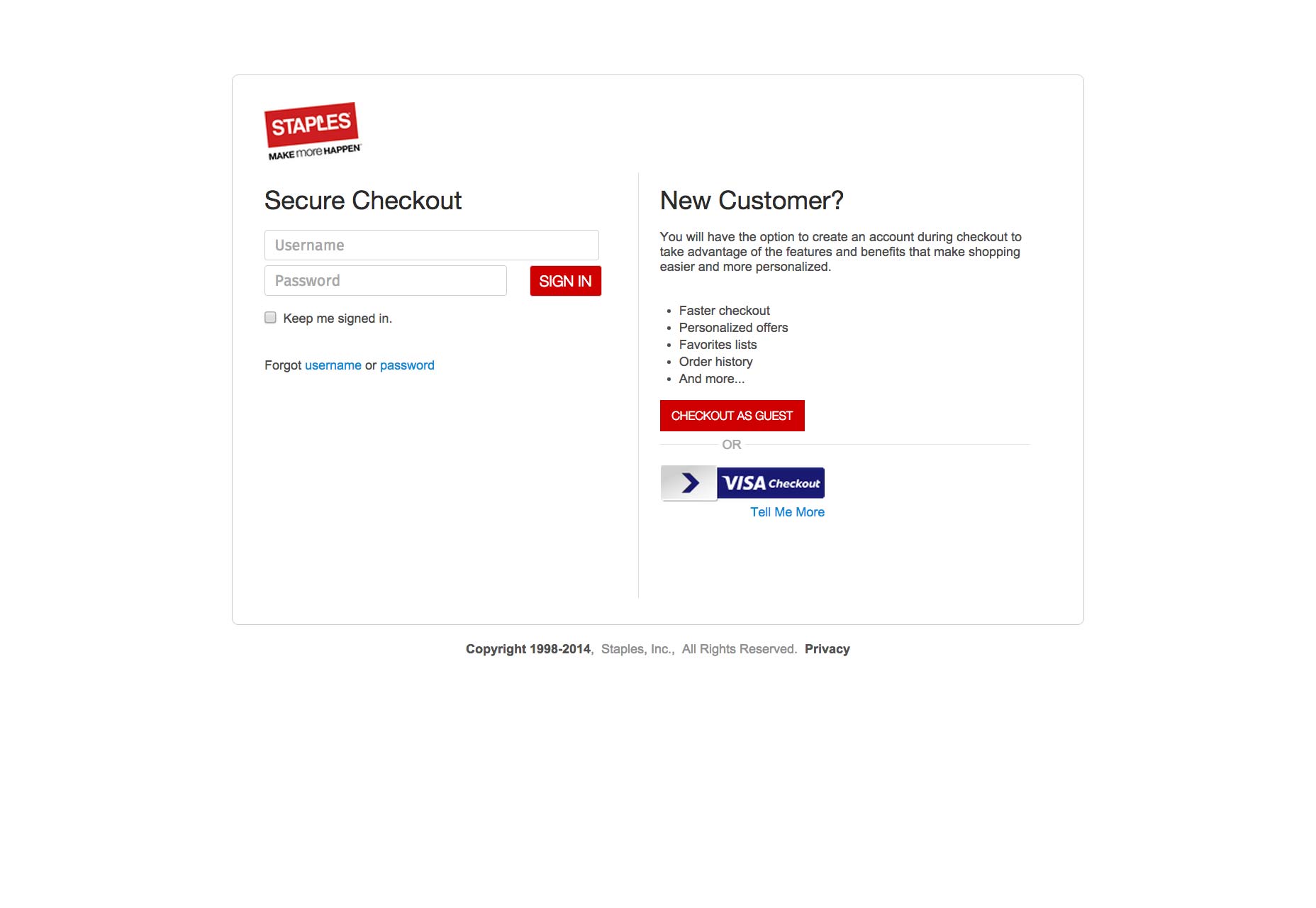
Heftklammern versteht das perfekt. Der Händler für Bürobedarf und Elektronik bietet eine erste Checkout-Seite, die die Käufer nicht dazu zwingt, sich erneut zu registrieren oder die Registrierung neuer Käufer zu erzwingen. Stattdessen können sie ihren Nutzernamen und ihr Passwort einfach in zwei Felder eingeben, wenn sie Kunden zurückgeben oder direkt zur Checkout-as-a-Guest-Seite gehen, wo sie einfach grundlegende Versandinformationen eingeben neue Kunden. Ein solches Setup macht es den Kunden einfacher und gibt ihnen mehr Freiheit und Kontrolle über den Checkout-Prozess, was immer willkommen ist.
Best Practices für Webformulare
Bei der Entwicklung intelligenter, effektiver Formulare kommt es darauf an, diese Best Practices in Ihr Design zu integrieren. Es gibt einen Grund dafür, dass diese Ansätze Best Practices sind: Sie funktionieren nachweislich, weshalb Sie sie auch in den Anmeldeformularen erfolgreicher Online-Shops sehen. Schlecht gestaltete Formulare wirken sich negativ auf die Conversion-Rate der Website aus. Daher ist es sinnvoll, das Design von Formularen auf jeder Seite drastisch zu verbessern, um die Conversion-Rate der gesamten Website zu verbessern.
Denken Sie daran, dass das Entwerfen von Formularen nur ein Aspekt des breiteren Webdesigns ist, aber es sollte sich auch an dem Prinzip orientieren, in erster Linie für das Benutzererlebnis zu entwerfen. Alle oben genannten Tipps sind erprobte und bewährte Wege, um die Kunden Ihrer Kunden zufrieden zu stellen und somit die Conversion-Raten Ihrer Kunden zu erhöhen.