3 Responsive Design Disasters - und wie man sie vermeidet
Responsive Design-Methoden sind für Entwickler sehr hilfreich, da sie es uns ermöglichen, Inhalte für die unterschiedlichsten Geräte bereitzustellen, ohne dass separate Versionen der Site gepflegt werden müssen, und ohne die negativen Auswirkungen anderer Methoden wie Skalierung und Fluid-Layouts.
Dieser Artikel wird die Top-3-Fehler hervorheben, mit denen Designer bei Responsive Designs konfrontiert werden, und einige Strategien zur Vermeidung dieser Fehler vorstellen.
Skalierung vs. Flüssigkeit vs. reaktionsfähig
Es gibt eine Menge Verwirrung über diese Begriffe und Designer verwenden sie oft falsch synonym. In der Tat sind dies jeweils verschiedene evolutionäre Schritte in der Layout-Technik, die im Laufe der Zeit im Einklang mit den Fortschritten in der Technologie entstanden sind.
Skalierungslayouts wurden entwickelt, um jedes Element relativ zu jedem anderen Element zu skalieren. Sie reagieren in dem Sinne, dass sie den Inhalt dynamisch als Reaktion auf Änderungen in der Größe des Ansichtsfensters skalieren. Das Layout selbst bleibt statisch und ändert die Größe jedes Elements, um ein konsistentes Erscheinungsbild zu erhalten.

Oben: Beispiel eines Skalierungslayouts bei verschiedenen Auflösungen: Das Design opfert Lesbarkeit für Konsistenz.
Flüssigkeitslayouts unterscheiden sich, weil sie Containerelemente relativ zur Größe des Ansichtsfensters skalieren. Dies wird erreicht, indem relative Einheiten wie ems verwendet werden, um das Problem des schrumpfenden Textes zu überwinden. Das Design kann durch die Skalierung des Benutzers unterbrochen werden.

Oben: Beispiel eines Fluid- Layouts bei verschiedenen Auflösungen: Das Design opfert Konsistenz für Lesbarkeit.
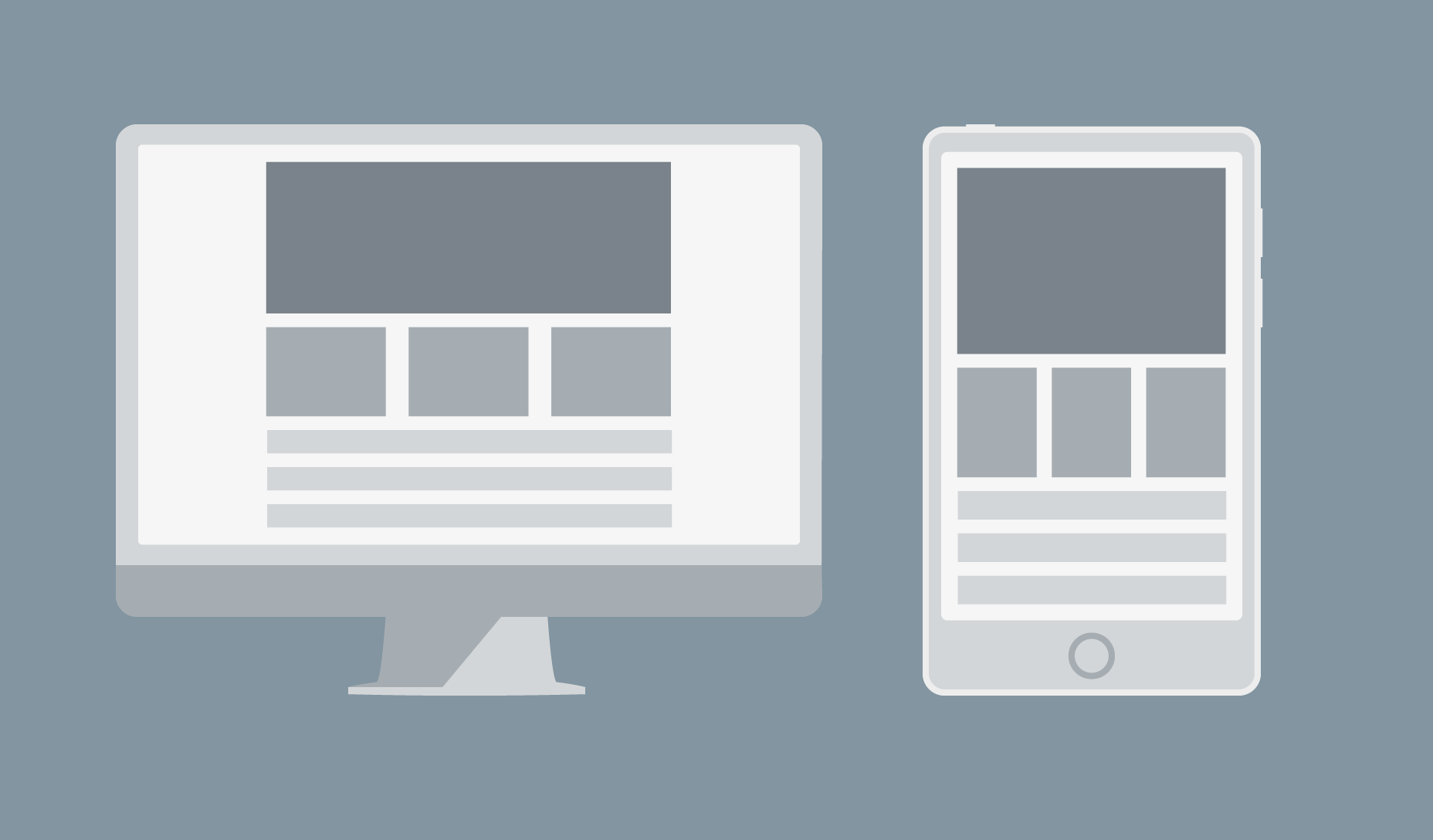
Responsive Layouts skalieren nichts. Stattdessen ändern sie, was angezeigt wird, abhängig von der Größe des Ansichtsfensters.

Oben: ein Beispiel für ein responsives Layout bei verschiedenen Auflösungen.
Katastrophe 1) Wrapping-Menüs
Wenn Sie oben auf der Seite eine Navigationsleiste verwenden, sollte ein Responsive-Design sie in ein kompakteres Format "einrasten", wenn die Seite auf einem kleinen Bildschirm angezeigt wird. Dies funktioniert jedoch nicht immer einwandfrei, wenn der Anzeigebereich breiter als der Unterbrechungspunkt ist, aber zu klein, um alle Menüelemente in einer einzelnen Zeile anzuzeigen. Das Ergebnis ist ein Menü, das umbrochen wird.

Es gibt mehrere Möglichkeiten, dieses Problem zu lösen. Die erste besteht darin, die Anzahl der Elemente, die horizontal in der Navigationsleiste angezeigt werden, zu reduzieren, indem sie in Kategorien und Unterkategorien sortiert werden. Sie können dann Drop-Down-Elemente verwenden, um die Unterkategorien anzuzeigen, wenn eine Kategorie ausgewählt ist.
Die zweite Möglichkeit besteht darin, den Unterbrechungspunkt auf einen niedrigeren Wert zu ändern. Die tatsächlich zu verwendende Zahl ist die Breite, bei der die Navigationsleiste fehlschlägt, und nicht eine bestimmte Gerätegröße.
Der dritte Weg besteht darin, ein anderes Menü für Geräte zu verwenden, beispielsweise eine Schublade.
Katastrophe 2) Bilder mit fester Breite verwenden
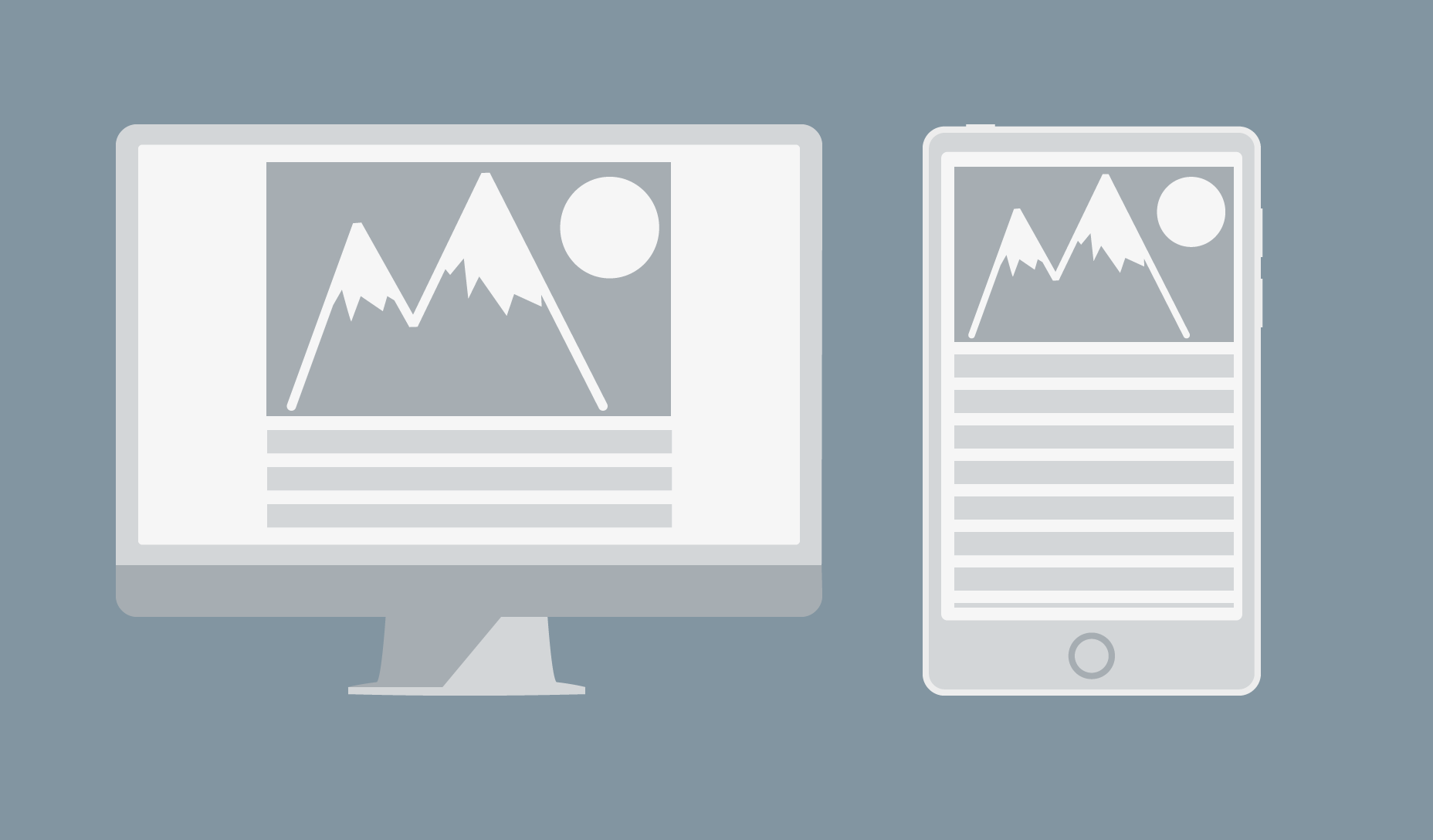
Inhaltsbereiche werden normalerweise auf eine Größe relativ zum Ansichtsfenster festgelegt. Wenn ein Bild mit fester Breite breiter ist als die Größe des Bereichs, wird das Bild beschnitten.

Oben: Beispiel für ein schlechtes Bild mit fester Breite, das zu groß ist: Es verfügt jetzt über Bildlaufleisten, und der Inhalt wird außerhalb des Bildschirms verschoben.
Sie können dieses Problem vermeiden, indem Sie relative Einheiten verwenden, um die Breite des Bildes festzulegen, oder wenn Sie ein Framework verwenden, das es unterstützt (z. B. Bootstrap), können Sie eine reaktionsfähige Bildklasse verwenden (z. B .: class = "img-responsive" ).

Oben: Das gleiche Element mit einem reaktionsfähigen Bildklassenansatz: Jetzt ist die Bildlaufleiste nicht mehr vorhanden.
Katastrophe 3) Elementverzerrung
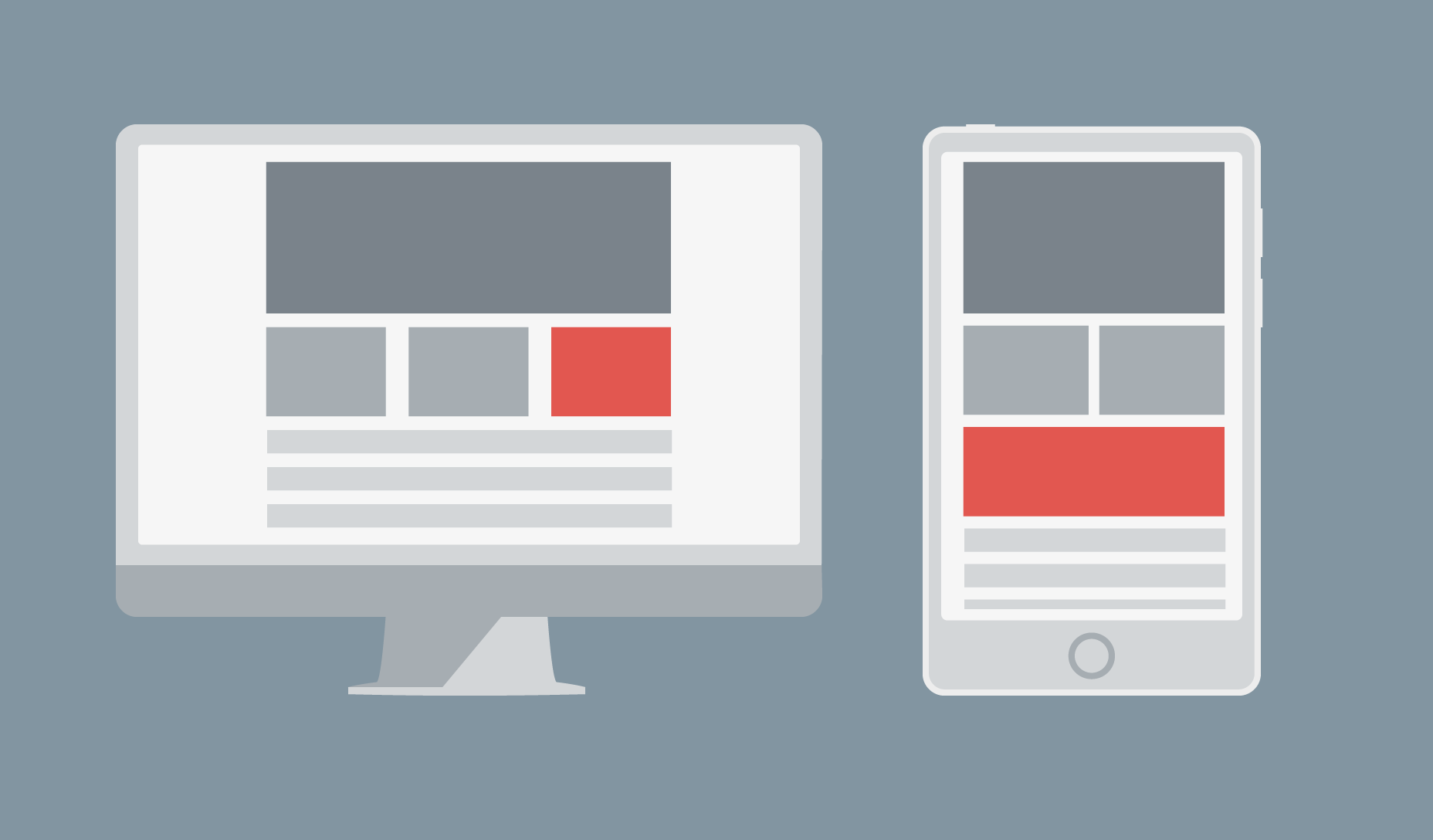
Dieser ist etwas unklarer, aber was passiert, wenn Ihr Layout in einem kleinen Ansichtsfenster angezeigt wird, ist, dass sich nicht behandelte Spalten wie Zeilen verhalten. Dies ist ein Problem, da die Verzerrung des Inhalts unbeabsichtigt die Hierarchie Ihres Designs verändert.

Oben: Spalte wird zu einer Zeile und verzerrt den Inhalt.
Die Lösung ist offensichtlich, aber es ist überraschend, wie viele Leute damit kämpfen: Legen Sie einfach die Höhe, Breite und Auffüllung des Elements explizit fest. Wenn es sich außerhalb der Position bewegt und andere Elemente abdeckt, können Sie es an die gewünschte Position zwingen, indem Sie es in ein Div-Element einschließen und Ränder festlegen.
Planung hilft Fehler zu vermeiden
Dieser Artikel hat nur die 3 am häufigsten auftretenden responsiven Design-Desasters diskutiert, aber es gibt viele andere Möglichkeiten, wie ein gutes Design schiefgehen kann. Fehler zu vermeiden ist nicht allzu schwierig. Moderne Browser haben integrierte Responsive-Layout-Tests, also planen Sie Ihr Design gut und testen Sie es oft.