3 wesentliche Designtrends, März 2018
Eines der besten Dinge über den Frühling kann Website-Design sein. Wärmere Luft scheint die Designer in eine hellere Stimmung zu versetzen, und das zeigt sich in diesem Monat, in dem Trends auftraten. Von kräftigen Farbwahlen mit einem leichteren, gefühlsarmen, schweren Schwarz-Weiß-Modus bis hin zu Bildern und Schriften, die den Benutzer zu einem Poster oder einem Kinoerlebnis inspirieren, gibt es reichlich Inspiration.
Hier ist, was in diesem Monat im Design Trend ist:
1. Homepages im Poster-Stil
Vollbild-Homepage-Designs mit übergroßen Bildern und Videos sind seit einiger Zeit beliebt, aber der Trend entwickelt sich auf eine Art und Weise, die viele der wichtigsten Navigationselemente und Texte für ein Poster- oder Movie-Style-Feeling entfernt.
Es ist eine Mash-up der Minimal-Theorie mit mehr bunten und kunstvollen Styling.
Während die Idee dieses Trends nicht genug klingt, um einen Benutzer zu engagieren, kann es mit den richtigen Bildern tatsächlich ziemlich effektiv sein. Was Poster-ähnliche Homepages macht oder bricht, ist die Qualität von Visuals und Text. Ohne viel Platz für Nachrichten und Interesse zu haben, müssen diese Stücke außergewöhnlich sein, um effektiv zu sein.
Die größte Sorge bei diesem Trend ist, dass Benutzer ohne viele andere Elemente - einschließlich Navigation oder offensichtliche Call-to-Action-Buttons - verwirrt werden und die Website verlassen können. Es ist wichtig, ein beeindruckendes visuelles Erlebnis zu schaffen, aber nicht zu vergessen, den Benutzern während des Prozesses etwas zu geben.
Jedes der folgenden drei Beispiele verwendet das Poster-Style-Konzept auf eine andere, gleichermaßen ansprechende Weise:
Tofino Resort zieht Nutzer mit einem tollen Image und einer interessanten Typografie an. Der Call-to-Action "Jetzt buchen" befindet sich in der oberen Ecke, wo Nutzer traditionell nach Navigation suchen würden, aber mit dem Menü, das in einem Hamburger-Icon versteckt ist, ist der CTA der zentrale Punkt.
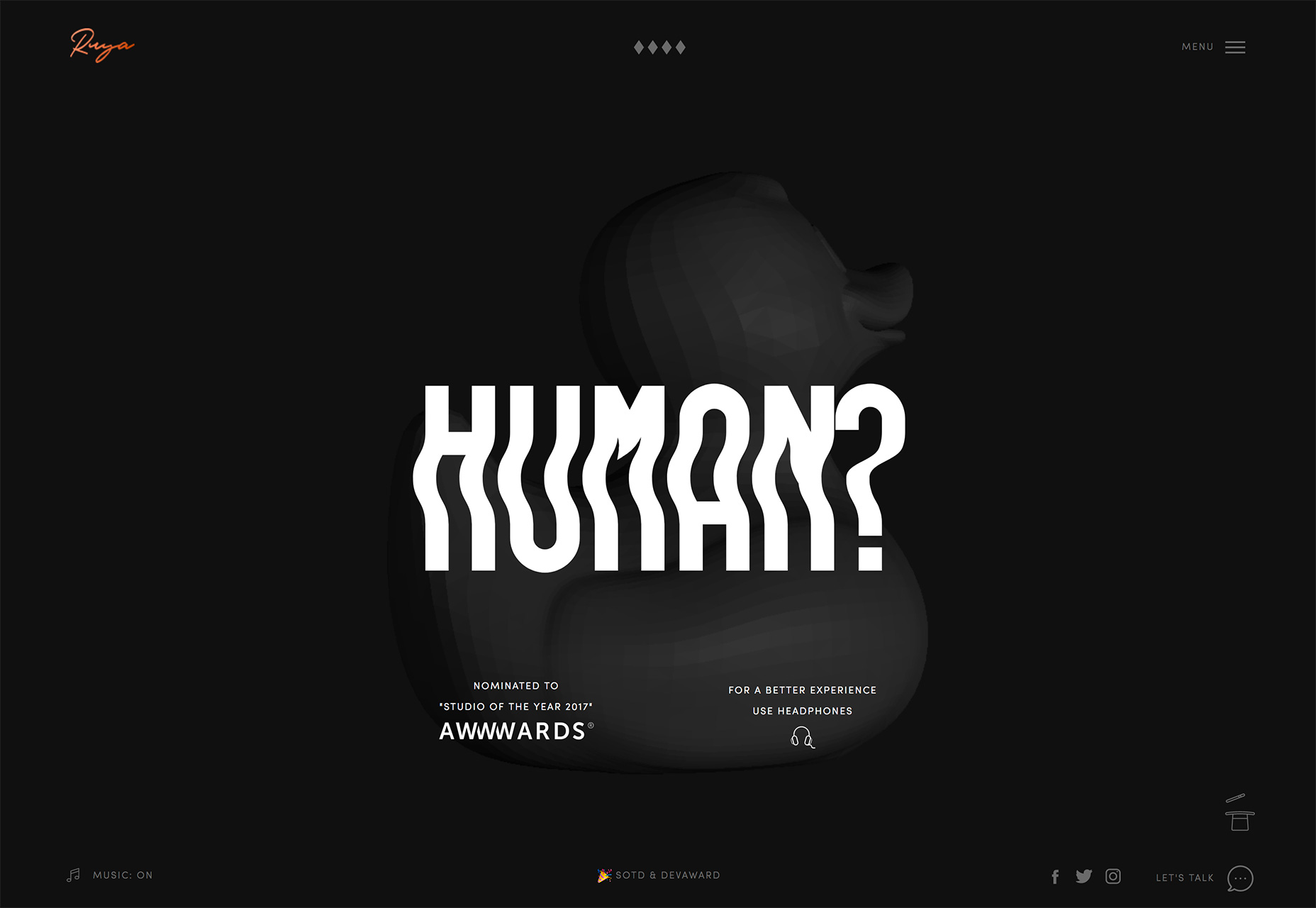
Ruya Digital entscheidet sich für einen minimalistischen Stil mit einem dunklen Hintergrund, aber die einfache Animation in der Mitte des Bildschirms und die ungewöhnliche Textbehandlung schaffen einen Punkt von visuellem Interesse. Begleitelemente und Text sind klein und befinden sich am Rand des Bildschirms, um sicherzustellen, dass sich die Benutzer auf die Hauptnachrichten konzentrieren. Auch hier ist keine Hauptnavigation vorhanden. Es dauert einen Klick, um darauf zuzugreifen.
Flux-Übertragung nimmt einen Videoansatz mit einer cineastischen Erfahrung. Die Homepage bietet Vollbild-Videoclips mit kurzem Text und nur wenigen kleinen Elementen auf dem Bildschirm. Der Nutzer fühlt sich, als würde er ein Video mit diesem Design sehen und nicht auf der Homepage einer Website herumspringen. Auch hier ist die Navigation in einem Hamburger-Symbol versteckt - der farbige Kreis hilft dabei, etwas mehr hervorzuheben - und ein kleiner animierter Pfeil rechts unten animiert die Benutzer zum Scrollen, wenn sie die Videoschleife beendet haben.
2. Lila Farbpaletten
Es ist keine wirkliche Überraschung, dass ein paar Monate später Pantone namens Ultra Violet (18-3838) als Farbe des Jahres, dass violette Farbtöne in einer Reihe von Designs zeigen.
Obwohl nicht alle Paletten das gleiche tiefe, dunkle Violett wie die Farbe des Jahres verwenden, hat es mehr Designer dazu gebracht, die rot-blaue Mischoption in Betracht zu ziehen. Das Schöne an der Farbe ist, dass sie sich gut mit anderen Farbtrends - wie den helleren Farbtönen von Material Design oder den minimaleren Schwarz-Weiß-Paletten - verbindet.
Lila kann auch ein Unterscheidungsmerkmal für Ihr Website-Design sein. Da es sich nicht um eine überstrapazierte Farbe handelt, denke ich, kann es einen unvergesslichen ersten Eindruck vermitteln.
Es gibt viele lila Optionen zur Auswahl. Farben können mehr auf der rötlichen oder rosa Seite sein, fast schwarz für ein dunkles launisches Gefühl, oder ein bisschen mehr blau. Die Farbe kann tief und gesättigt oder blass und gedämpft sein. Fast jede der Variationen ist sehr gut alleine oder zusammen in einer Farbpalette mit mehreren Purpurfarben verwendbar.
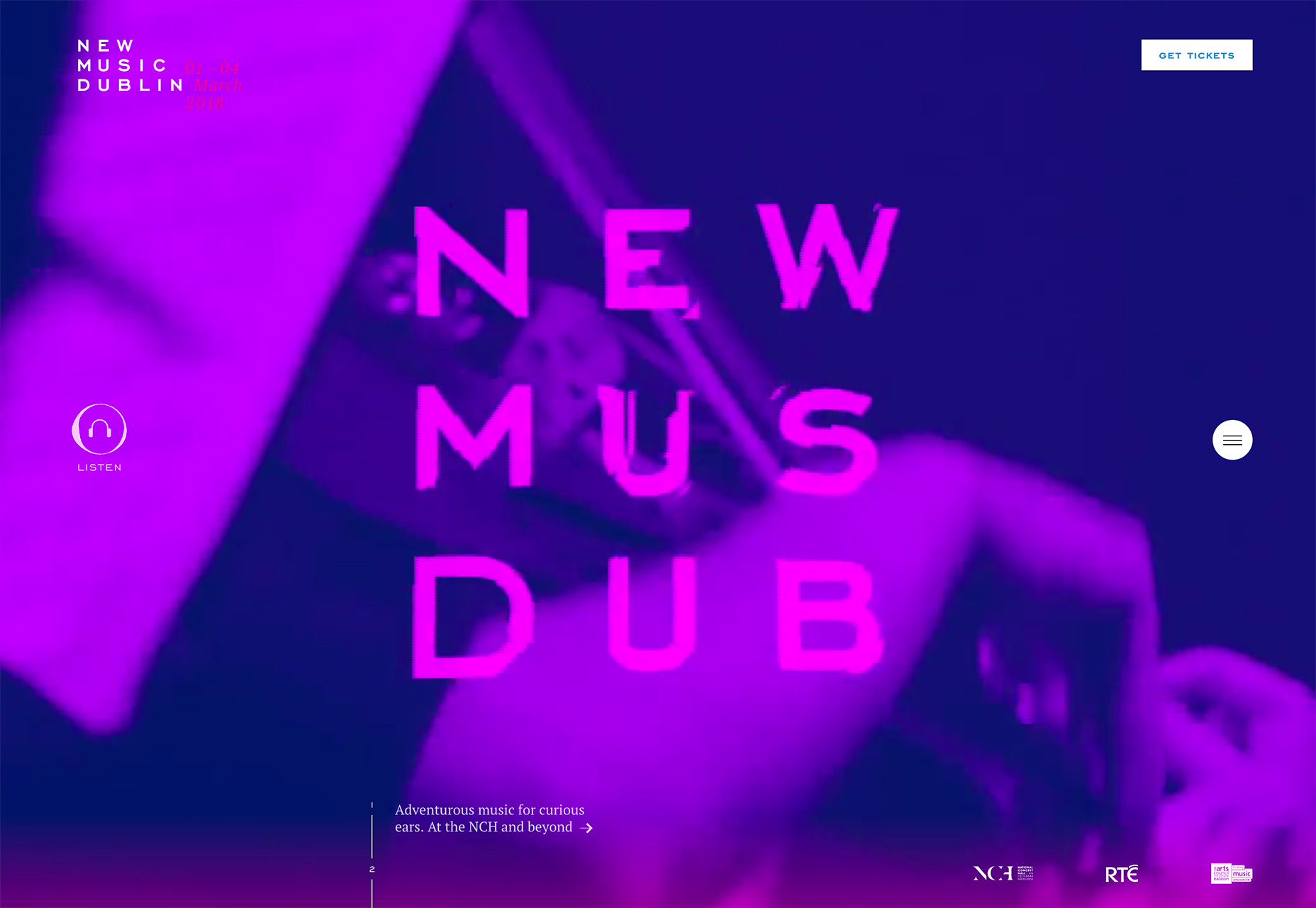
Die folgenden Beispiele zeigen diesen Bereich der tatsächlichen Farbnutzung sowie die Fähigkeit, ihn in einer Vielzahl von Sektoren anzupassen. Purpur, eine Farbe, die größtenteils gemieden wurde, ist vielseitig, ansprechend und freundlich.
3. Farbverläufe und Text
Farbverläufe sind nicht nur für Hintergründe und Foto-Overlays. Ein ausgefüllter Farbverlauf kann auch Textelementen einen besonderen Stellenwert verleihen, wenn sie mit einem bestimmten Zweck verwendet werden.
Der Trend in der Typografie insgesamt hat sich zu einfacheren Schriftarten mit etwas "etwas Extra" gelehnt. Diese Extras können alles sein, von einer Fotofüllung bis hin zu einem Pop der Farbe, bis hin zu Textbehandlungen wie Großschreibung oder Animation.
Und jetzt ... Gradienten. Zugegebenermaßen kann dies ein schwieriger Trend sein, wenn Sie Gradienten überhaupt nicht mögen. (Sie wissen, dass Sie Puristen sind, wer Sie sind.) Aber sie können absolut atemberaubend sein.
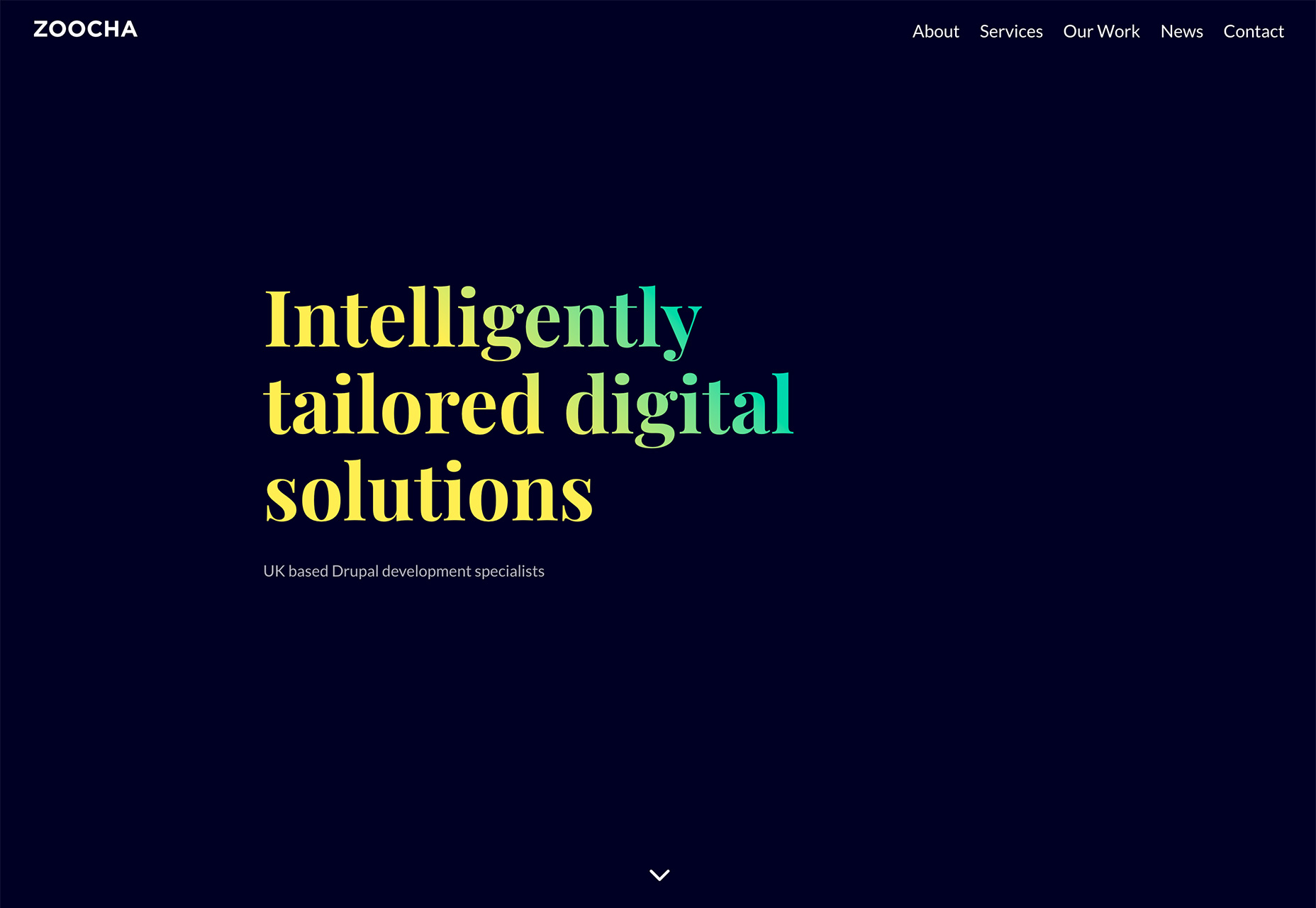
Zoocha verwendet einen großen hellgelben und blauen Farbverlauf in einer modernen Serifenschrift auf einem meist einfachen Bildschirm. Der Trick bei diesem Design ist der Farbverlauf. Die Einfachheit des Rests des Entwurfs hebt es hervor.
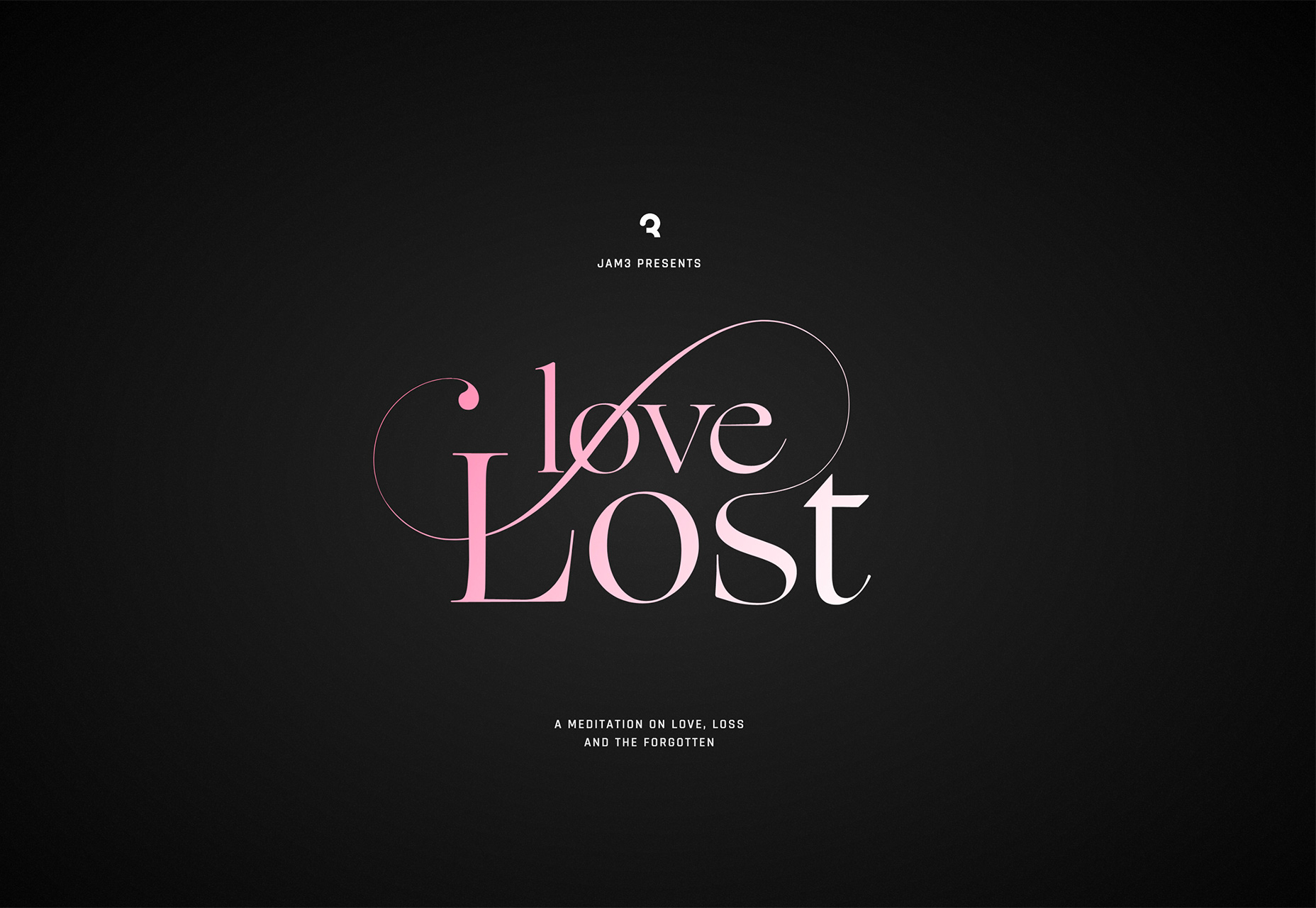
Liebe verloren verwendet einen einzelnen Farb-zu-Weiß-Farbverlauf in einer ausgefeilteren Schriftart, um Benutzer zu greifen. Vieles, was Typografie in diesem Design funktioniert, ist der Inhalt. Mit einer Website, die Liebesgedichte und -briefe rezitiert, wird fast die pinke, swash-gefüllte Schrift erwartet. Das Gleiche gilt für die rosa Farbe. Es ist ein großartiger visueller Einstiegspunkt für den Rest des Designs.
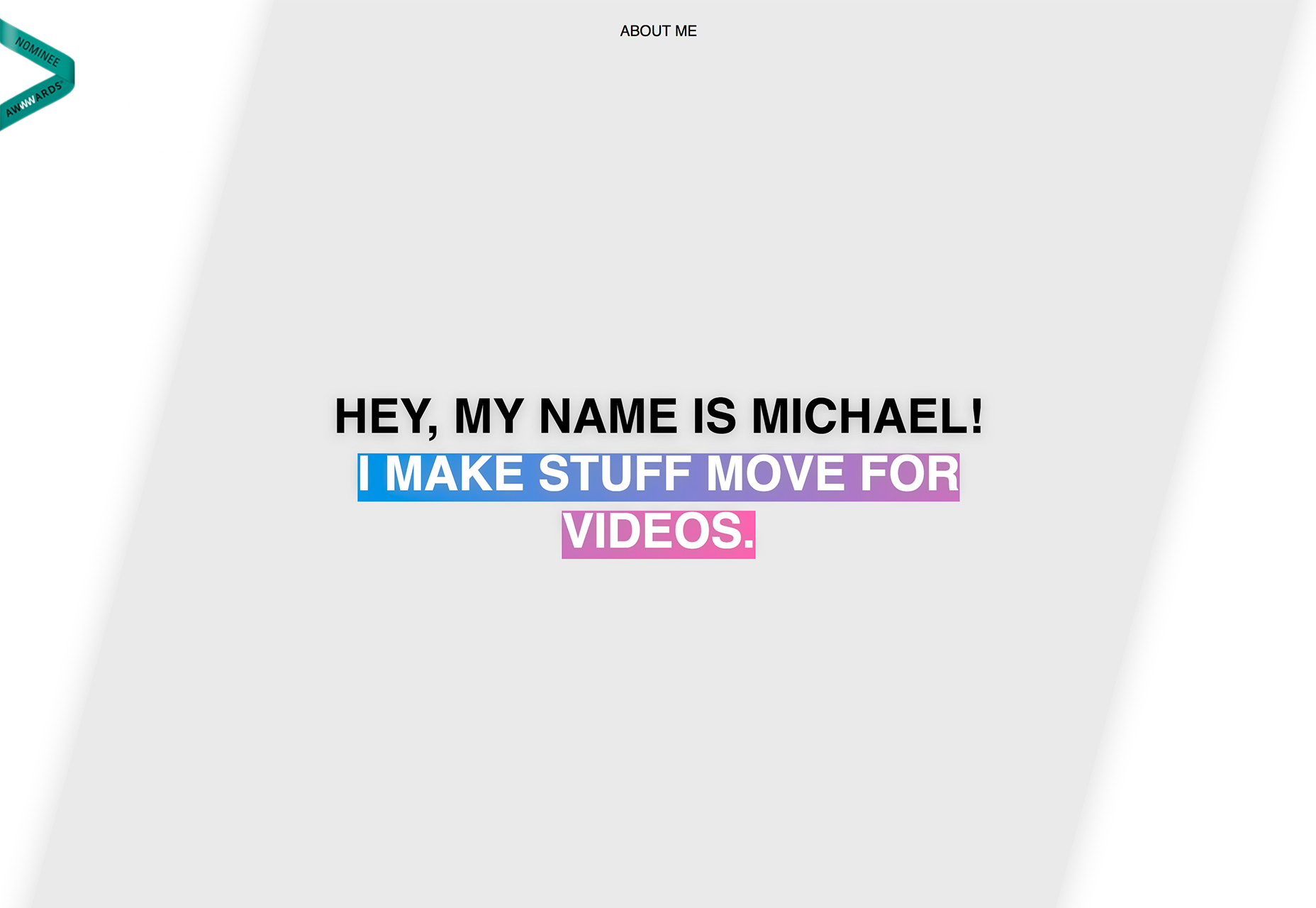
Michael Rappaz Die Portfolio-Website verwendet einen Textgradienten mit dem gegenteiligen Effekt. Anstelle einer Farbverlaufsfüllung für Beschriftungen enthält das Design eine Animation mit Farbverlaufs-Hervorhebungen, um die Benutzer einzuzeichnen. Es ist einfach und visuell interessant. Der Rest des Designs ist eher einfach und haftet an Textelementen ohne Bewegung oder Farbe, so dass ein deutlicher Fokus entsteht. (Er enthält auch die Farbe des Jahres für zwei Trends in einem.)
Fazit
Können Sie diese Trends in Designprojekten nutzen? Jeder dieser Web-Design-Trends scheint etwas Durchhaltevermögen zu haben. Der Vollbild-Poster-Stil ist sehr visuell, obwohl ein Mangel an offensichtlicher Navigation ein Problem darstellen könnte; violette Farbpaletten werden immer beliebter, dank der Assoziation mit anderen Trends; und Farbverläufe gehören zu den Trends, die häufig in und aus der Mode kommen. (Die Leute scheinen sie entweder zu lieben oder zu hassen.)
Welche Trends liebst du gerade (oder hasst)? Ich würde gerne einige der Websites sehen, die Sie fasziniert sind. Gib mir einen Link an Twitter ; Ich würde gerne von dir hören.