20 Best New Portfolio Sites, Februar 2018
Hallo alle miteinander! Es ist Februar, und Sie wissen, was das bedeutet: Hallmark-Manager erhalten Boni! Außerdem bemühen sich die Menschen besonders, denen, die ihnen wichtig sind, Liebe und Zuneigung zu zeigen, was auch cool ist.
Das Thema dieses Monats sind Minimalismus und Motion Designer Portfolios. Genießen.
Hinweis: Ich beurteile diese Seiten, wie gut sie für mich aussehen. Wenn sie kreativ und originell oder klassisch, aber wirklich gut gemacht sind, ist alles gut für mich. Manchmal leiden UX und Zugänglichkeit. Zum Beispiel sind viele dieser Seiten auf JavaScript angewiesen, um ihren Inhalt überhaupt anzuzeigen; Dies ist eine schlechte Idee (TM), Kinder. Wenn Sie eine Idee finden, die Sie mögen und sich an Ihre eigene Website anpassen möchten, denken Sie daran, diese verantwortungsvoll umzusetzen.
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen ist ein WDD-Leser, der seine eigene Seite zur Überprüfung einschickte, und oh mein Gott, ich denke, er hat zugehört! Sie sehen, er ist ein Front-End-Entwickler / Motion Designer. In der Regel neigen Sites, die von Motion-Designern erstellt werden, dazu, in der Usability- und Accessibility-Abteilung zu leiden.
In diesem Fall sieht die Website jedoch gut aus. Es sieht originell aus. Es appelliert an die Liebe der Ästhetik der 80er Jahre. Und bis jetzt kann ich das Ding nicht brechen, ohne zu viel älteren Browsern zurückzukehren. Auch ohne JavaScript hat alles einen Ausweg.
Weniger + mehr
Next Up, Weniger + mehr ist vielleicht die Verkörperung der Designschule "white space and thick type". Es hat einen großen Typ. Es hat große Bilder. Es hat ... ein leicht animiertes Venn-Diagramm? Okay, ich mag das.
Keine Preise für Originalität, aber es sieht gut aus.
Marina Rachello
Jedes Mal, wenn ich eine Seite so unverschämt bunt sehe Marina Rachellos Portfolio Ich frage mich immer, ob meine Tendenz zu monochromatischen Paletten irgendwie falsch ist. Während einige der kräftigeren Töne nicht so gut mit dem schwarzen Text kontrastieren, muss es sich frei fühlen, mit den Farben und Formen einfach verrückt zu werden.
Die einzige Änderung, die ich machen würde (neben der Behebung des potenziellen Kontrastproblems), wäre, den Hintergrund zu einem SVG anstatt zu einem PNG zu machen.
Antoni
Antoni bringt uns ein weiteres Portfolio von Videofilmern, das sich mit dem Motion Design beschäftigt. Es hat eine visuell ansprechende Kombination aus Hintergrundvideo und einfachem, solidem Minimalismus, der nur "professionell" schreien würde, wenn es nicht so verdammt professionell wäre.
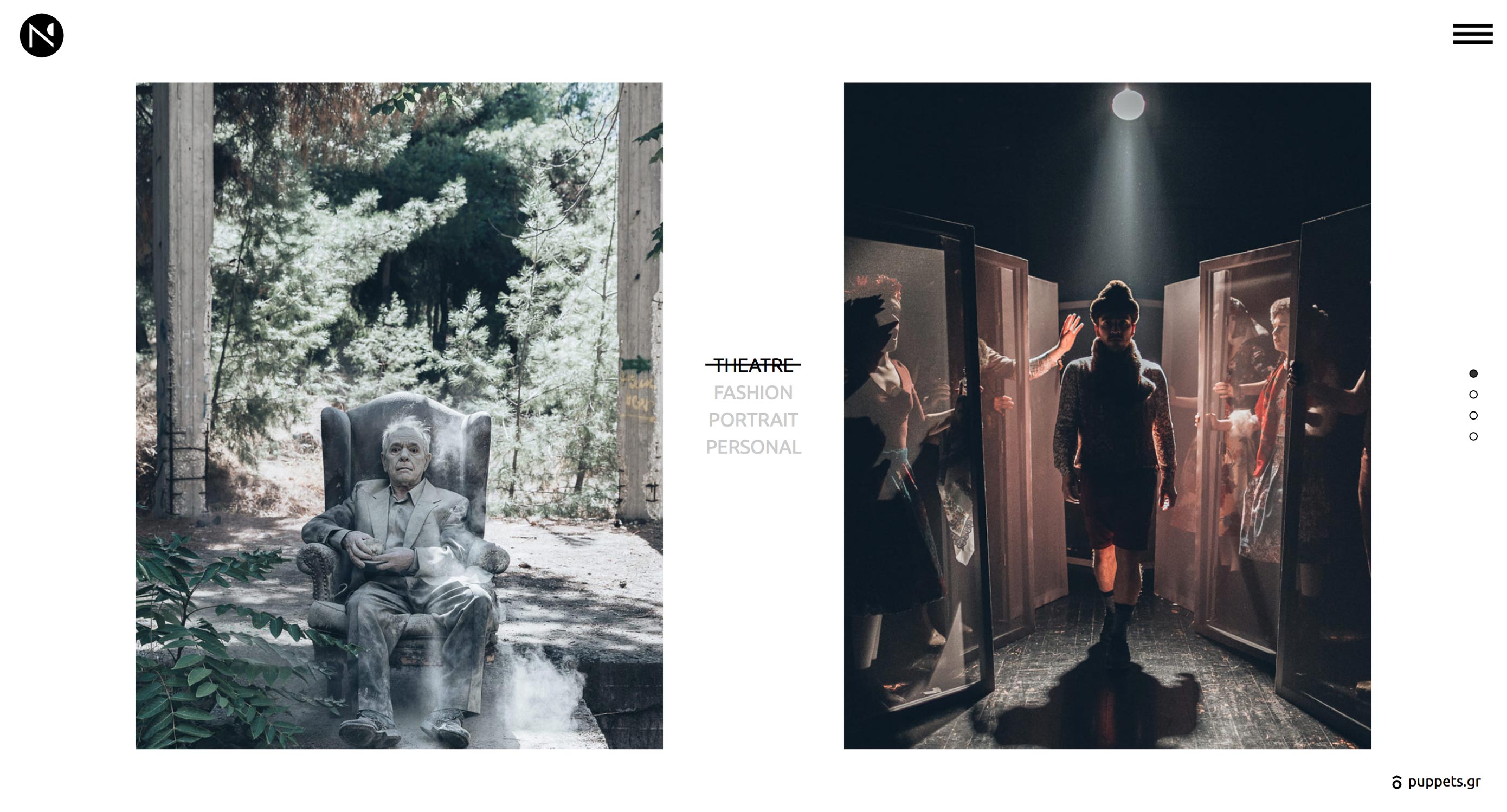
Nikos Pandazaras
Nikos Pandazaras 'Portfolio ist so künstlerisch wie seine Fotografie, die heutzutage für die Websites von Fotografen schlechthin ist. Sie haben den Minimalismus, das etwas unkonventionelle Layout und sogar eher künstlerische Animation. Das Ganze passt wirklich zum Thema.
Dow Smith
Dow Smith hält sich an den Trend immer minimalistischerer Seiten, mit dem großen, dünnen Text und der Liebe zum buchstäblichen Leerraum. Tonnen davon.
Es gibt auch ein bisschen ablenkende Animation, aber eigentlich mag ich die Art, wie es benutzt wurde. Jedes Portfolio-Stück wird als ein kurzes Video (eingebettet in HTML5) präsentiert, das zeigt, wie ein Benutzer mit der Website interagieren soll. Es zeigt, wie sie funktionieren, nicht nur wie sie aussehen.
Prollektiv
Prollective-Website ist minimalistisch und professionell, hat aber keine Angst davor, ein bisschen zu putzen. Farbverläufe und helle Farben haben nicht so gut ausgesehen, da die Leute Web 2.0 immer noch für einen ästhetischen Trend hielten. Obwohl sie sich mehr auf den Typ als auf die Bilder verlässt, fühlt sich diese Seite immer noch lebendig an.
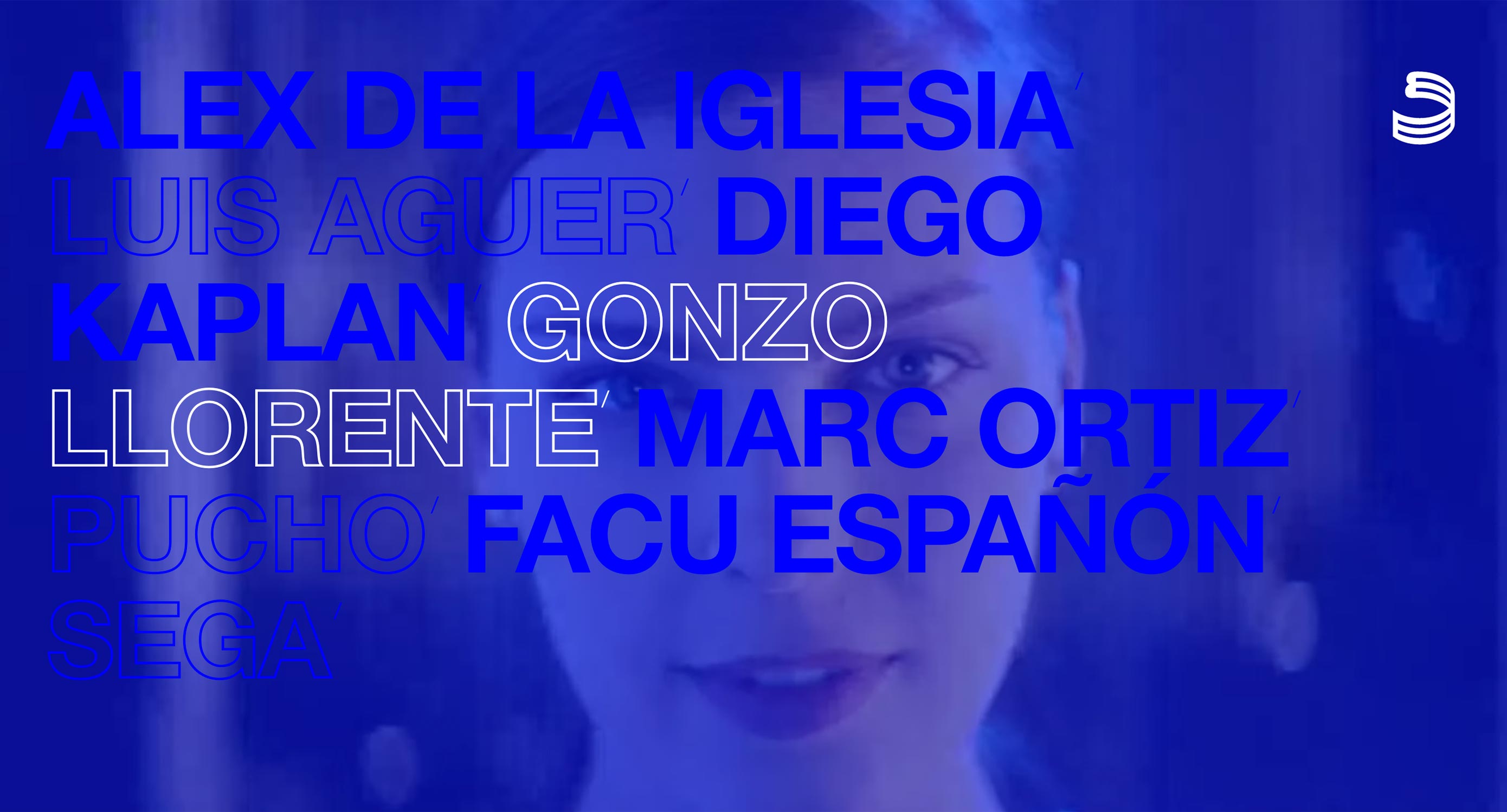
Blaue Produktionen
Blaue Produktionen richtig zu ihrem Thema verpflichtet, indem man eine ganze Menge Blau verwendet. Video ist das, worum es bei ihnen geht. Erwarten Sie also ein gutes Stück Hintergrundvideo und Standbilder aus ihrer Arbeit. Ich schätze besonders die filmische Präsentation für all ihre Arbeit.
galgo.studio
galgo.studio's Der Stil des Minimalismus erinnert dich zumindest an ein bisschen Google. Sie haben mit Google an mindestens einem Projekt gearbeitet, also klingt das richtig. Es ist sauber, es ist glatt, es hat den dünnen Text, den Sie auf so ziemlich jeder Google-Seite sehen. Einige kleine Usability-Probleme auf der Homepage beiseite, es ist ein Vergnügen zu stöbern.
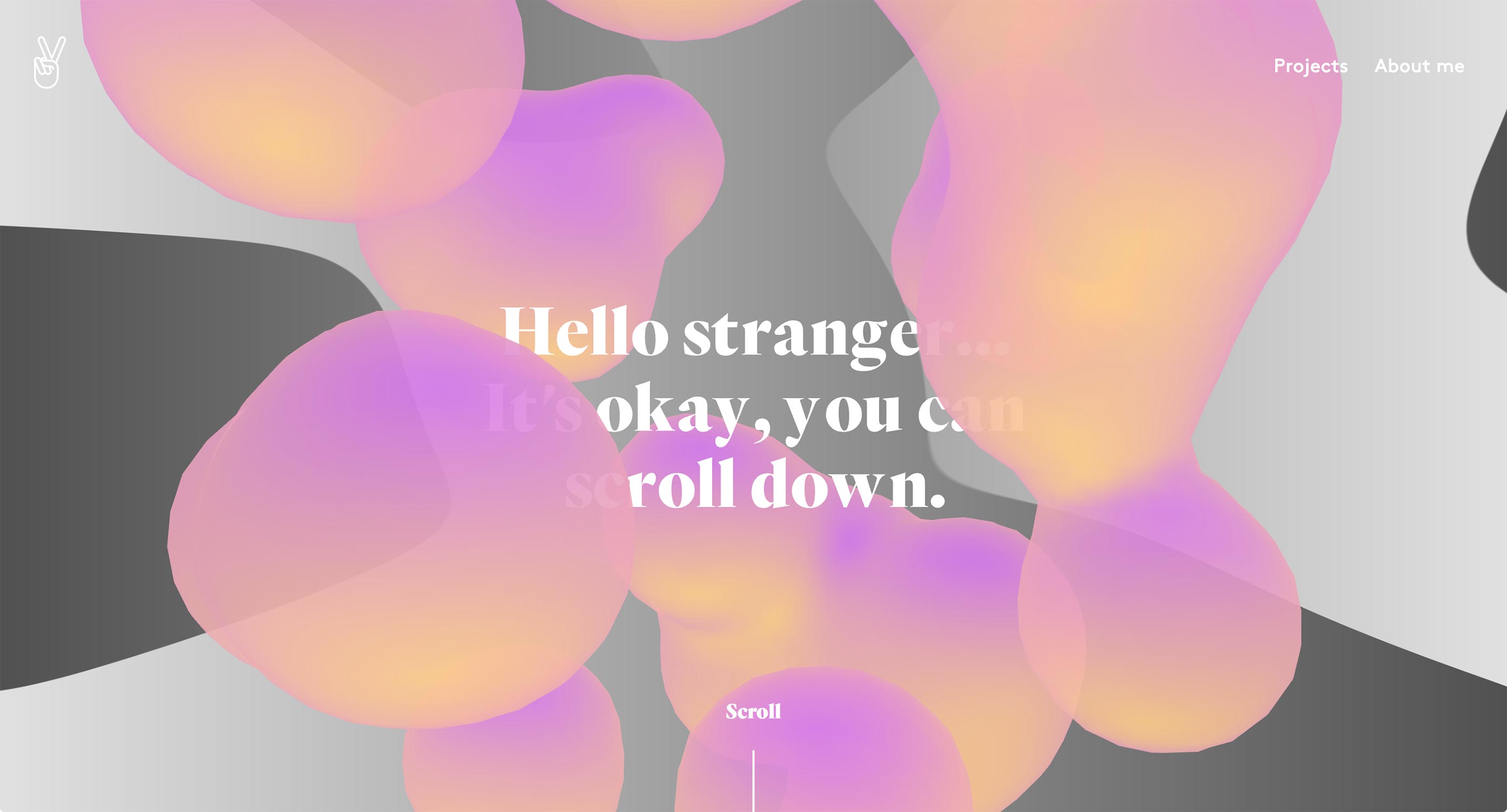
Julie Bonnemöy
Julie Bonnemoy ist Das Portfolio trifft dich mit einigen eher chaotischen Lavalampeffekten, bevor es ein klassisches Layout enthüllt, das gleichermaßen in seiner Asymmetrie und Bildlichkeit schwelgt. Ich habe das Gefühl, dass dies eine dieser Websites ist, die vielleicht etwas überbelebt ist. Selbst wenn es sich ein bisschen beruhigt, ist es einfach schön anzusehen.
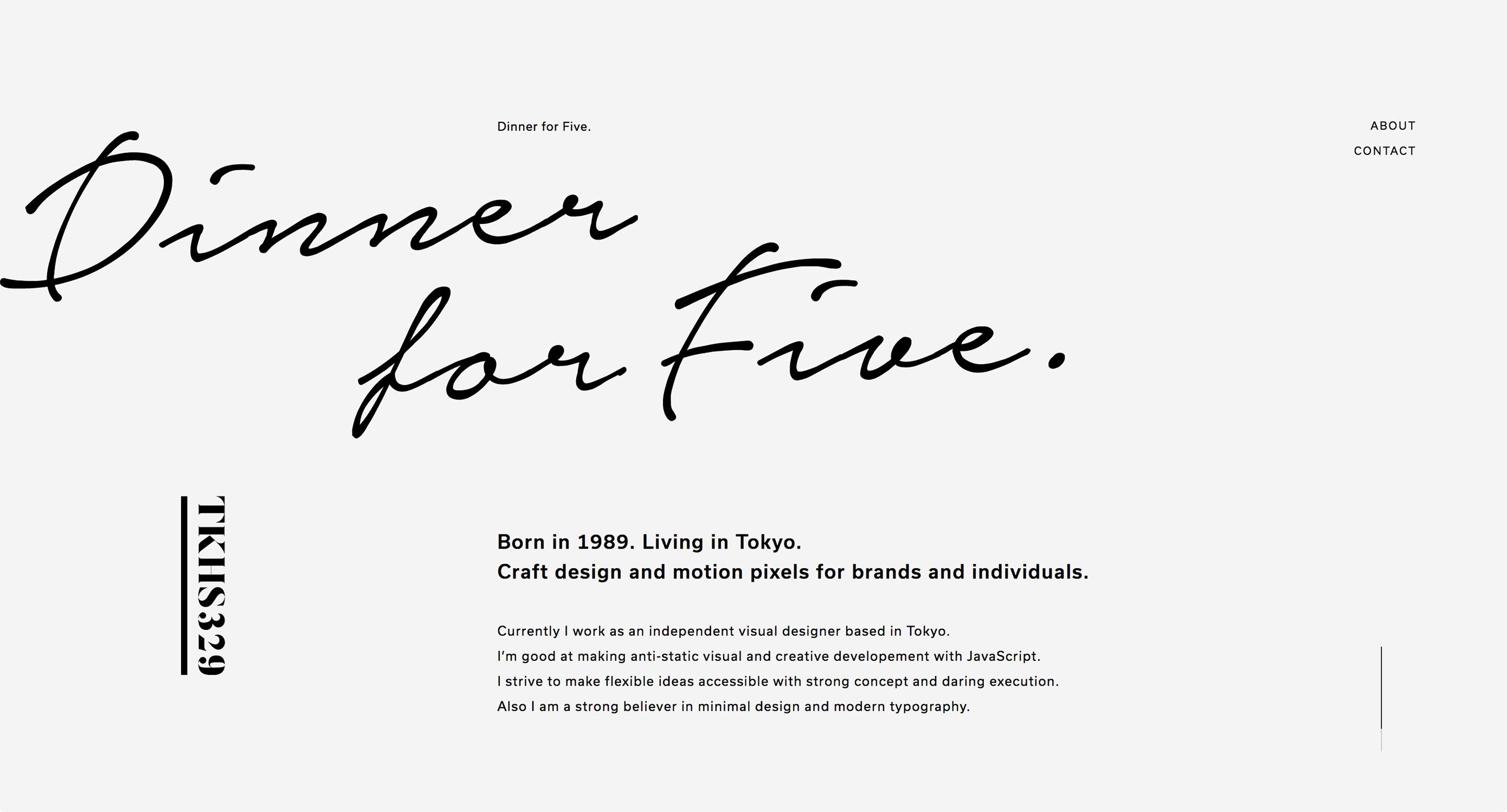
Abendessen für fünf
Mitsugu Takahashis Portfolio ist elegant. Ich meine nicht, dass es einen ausgefallenen Typ verwendet (naja, tut es), oder dass es Bilder verwendet, um eine hochwertige Marke zu projizieren (das tut es auch). Dies sind nur oberflächliche Hinweise auf ein tieferes Verständnis der Art, wie sich etwas Elegantes fühlen soll.
Seite Seite beiseite, fühlt sich die Seite anmutig, angenehm und stilvoll, wie Sie wünschen könnten. Es ist fast ein Wunder, dass nur eines der vorgestellten Projekte etwas mit ausgefallenen Hochzeiten zu tun hat. Es trifft einfach alle richtigen Noten.
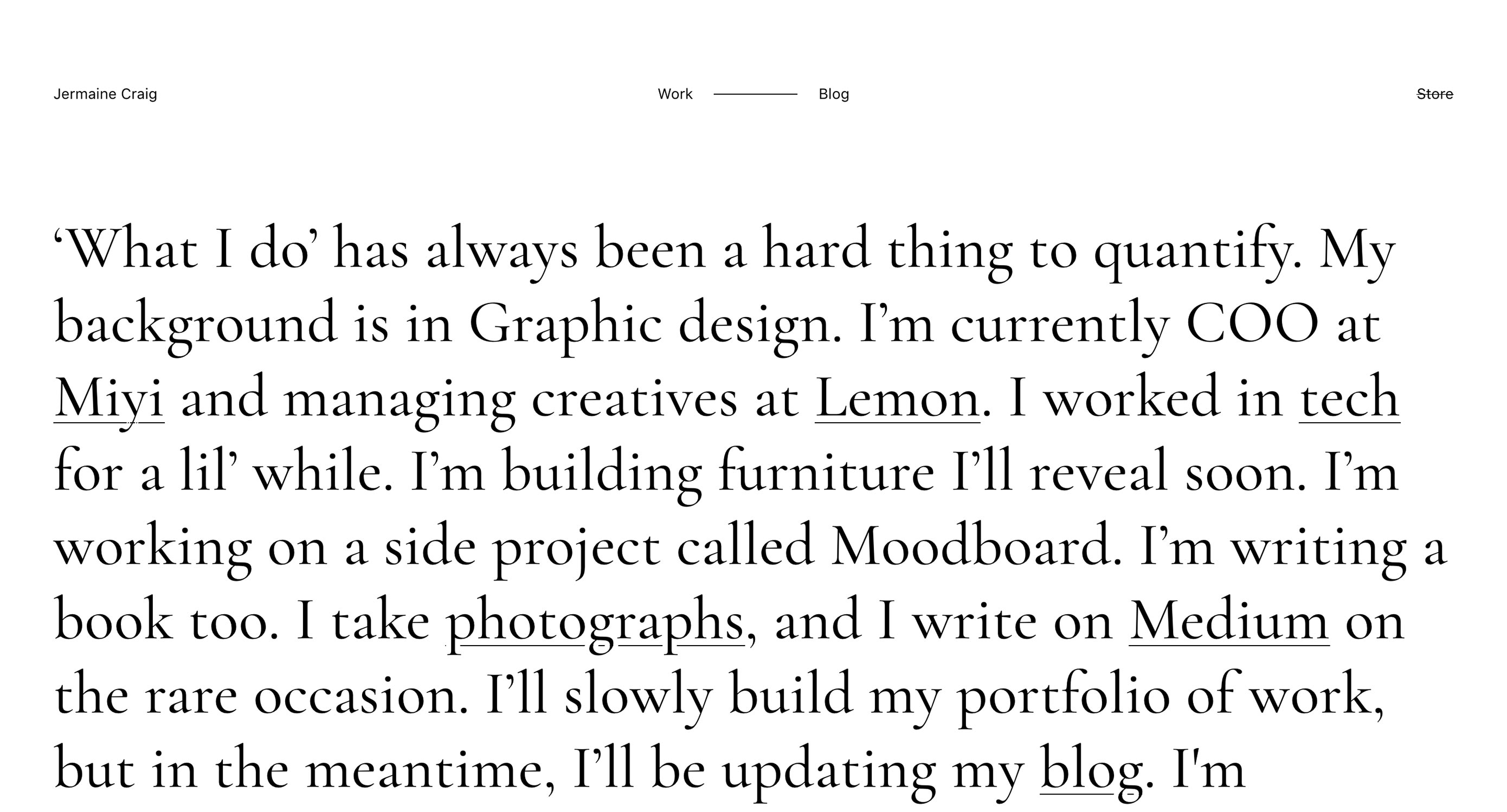
Jermaine Craig
Jermaine Craig macht einen mutigen und riskanten Schritt, indem er Benutzer direkt in die Augenhöhlen mit einer Textwand schlägt. Die Website als Ganzes scheint ein bisschen in Arbeit zu sein, aber es ist schon genug auffällig für diese Liste.
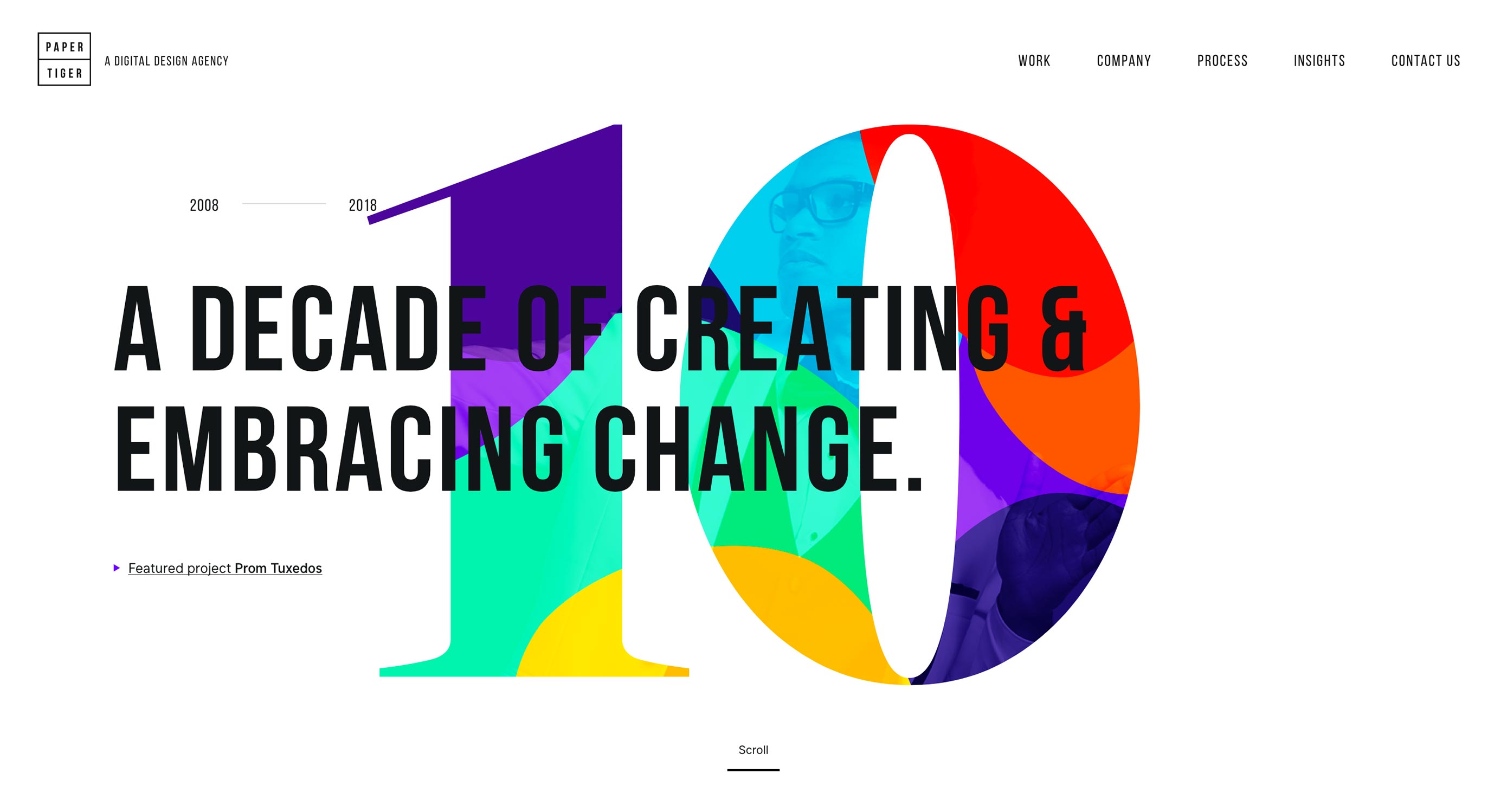
Papiertiger
Papiertiger ist dein klassischer Minimalismus, der nur wenige mit Farbe gefüllte Ballons hatte. Die Leute bei Paper Tiger sind offensichtlich gut darin, Dinge zu werfen, da die Verwendung von Farbe den Rest des Designs nicht überfordert. Es braucht nur ein bereits solides Design und hebt es ein bisschen mehr hervor.
James Merrell Architekten
Ich bin nicht sicher, warum Architekten die PowerPoint-style Seite so sehr lieben, aber James Merrell Architekten ist ein schönes Beispiel für die Form. Sogar ihr Blog ist Teilpräsentation und Teildruckveröffentlichung. Die coole Sache ist, dass CSS (und JS) weit genug gekommen ist, um Websites wie diese einigermaßen brauchbar und sogar hübsch zu machen.
Obwohl Baustellen auf diese Weise gegen meine persönlichen Vorlieben verstoßen - und obwohl es keinen Sinn hat, die Navigation hinter einem Hamburgermenü auf dem Desktop zu verstecken - muss ich zugeben, dass es einfach gut aussieht.
Kickstoß
Es ist ein Machtmove für ein Unternehmen, das mobile Apps (und gelegentlich auch Websites) dazu bringt, zu sagen, dass sie das Internet gar nicht mögen. Und doch, Kickstoß hat genau das getan. Natürlich nennen sie London auch "sonnig", genau wie Sie wissen, dass es Spaß macht. Diese Unverschämtheit durchdringt die gesamte Ästhetik und Erfahrung des Ortes.
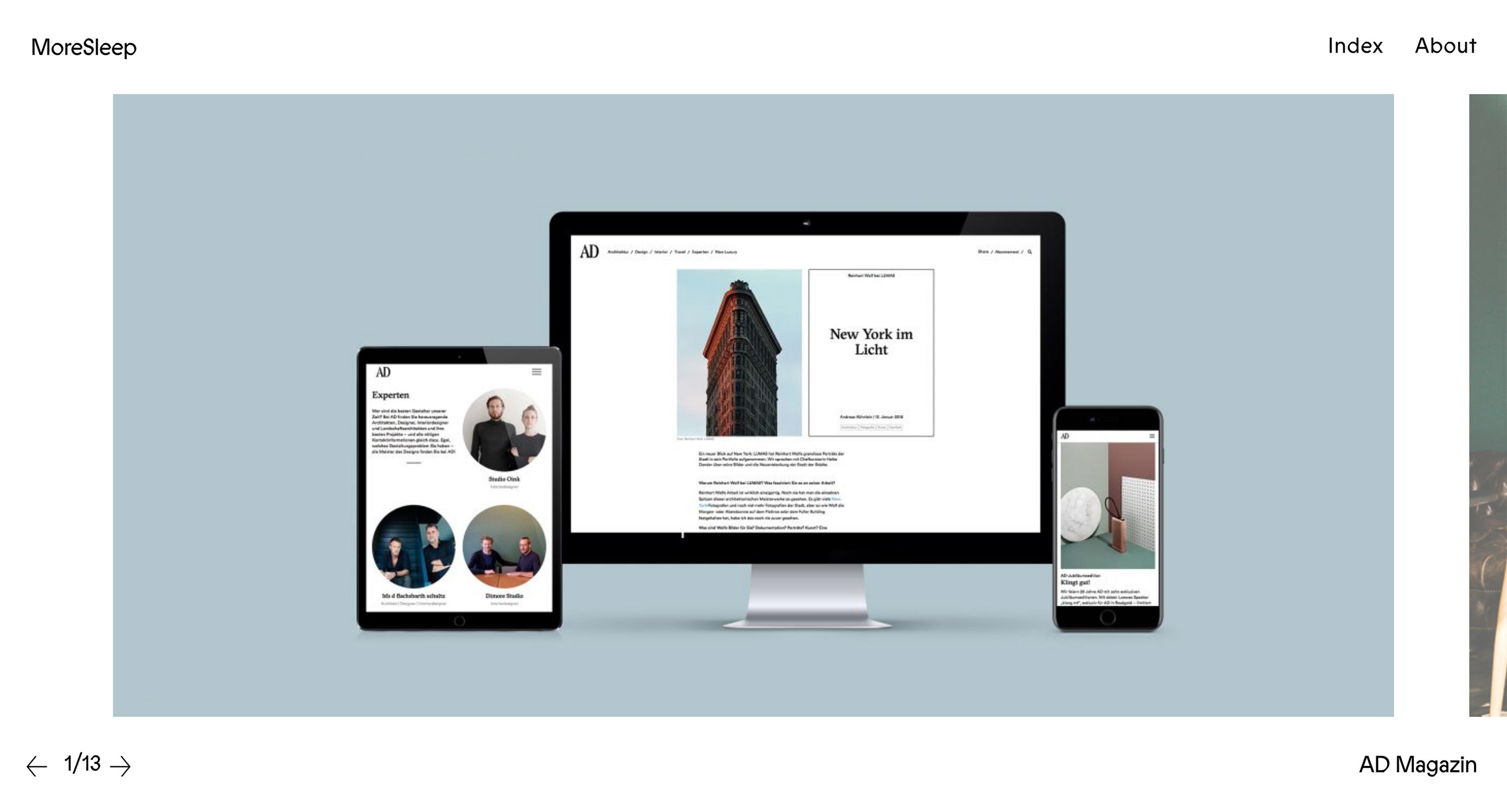
Mehr Schlaf
Mehr Schlaf ist nicht nur eine gute Idee, es ist auch ein Designstudio. Dieser ist für diesen heiligen Gral der alternativen Ästhetik gegangen: die horizontale Anordnung. Nun, auf ihrer Homepage sowieso.
Nathan Junge
Nathan Junge hat uns ein Multiple-Slideshow-Portfolio zu unserem Vergnügen gebracht. Diese Art von Portfolio wächst tatsächlich ein bisschen auf mir an, obwohl ich persönlich reine CSS-Diashows ausprobieren würde.
Jack Davidson
Jack Davidson's Portfolio stellt absolut sicher, dass Sie den Titel jedes Projekts lesen, indem Sie den Cursor mit dem Titel ersetzen. Mach dir keine Sorgen, es geht wieder zum normalen Zeiger, sobald du mit der Maus über die Navigation gehst, also bleibt es nützlich.
Die Seite ist interessant, aber ich möchte ein paar Punkte für die Verwendung eines "Bildschirmschoners" andocken. Ich bin ein bisschen genervt von denen. Zumindest ist dies eine Diashow seiner Arbeit, also ist es immer noch nützlich.
Amateur.rocks
Okay, tausend Websites haben den "Es ist alles Text, bis Sie auf einen Projektnamen schweben" Sache gemacht. Ich möchte nur darauf hinweisen amateur.rocks zu sagen: "Sie haben es richtig gemacht."
Sehen Sie, wie die Bilder davon abgehalten werden, den Titel des Vorschauprojekts zu überlagern? Sehen Sie, wie sie sich nicht um einen solchen Textkontrast kümmern müssen? Das ist der richtige Weg.
Giovanna Silva
Giovanna Silva hat den unkonventionellen Weg genommen, den Leuten zu erlauben, ihre Collagen (irgendwie) mit ihrem Portfolio zu machen. Klicken Sie auf ein Land / einen Ort und klicken Sie dann auf "weg", um alle Bilder im Projekt zu sehen.
Nachdem Sie den Fotostapel erschöpft haben, können Sie alle wieder in einem konventionelleren Layout sehen. Der Rest der Seite ist etwas konventioneller, sieht aber gut aus.