20 besten neuen Portfolios, März 2018
Hallo Leser! Es ist März. Wie es Tradition ist, habe ich eine Reihe interessanter Portfolio-Designs für Sie zusammengestellt. Es ist eine eklektische Mischung in diesem Monat. Sie werden ein einfaches und einfaches gutes Design zusammen mit Websites sehen, die interessante Dinge mit 3D-Grafiken machen. Genießen!
Hinweis: Ich beurteile diese Seiten, wie gut sie für mich aussehen. Wenn sie kreativ und originell oder klassisch, aber wirklich gut gemacht sind, ist alles gut für mich. Manchmal leiden UX und Zugänglichkeit. Zum Beispiel sind viele dieser Seiten auf JavaScript angewiesen, um ihren Inhalt überhaupt anzuzeigen; Das ist eine schlechte Idee ™, Kinder. Wenn Sie eine Idee finden, die Sie mögen und sich an Ihre eigene Website anpassen möchten, denken Sie daran, diese verantwortungsvoll umzusetzen.
Kaj Jeffries
Kaj Jeffries hat mein meme-liebendes Herz durch das einfache Hilfsmittel gewonnen, GIFs zu verwenden, um seine Arbeit als Direktor zu präsentieren. Es ist eine einfache Technik, die mit seinem speziellen Regiestil perfekt funktioniert. Das Layout mit zwei Spalten, die in entgegengesetzte Richtungen scrollen, ist vielleicht nicht das Praktischste, passt aber sicherlich zur Atmosphäre und ist nicht unbrauchbar.
Ori Studio
Ori Studio ist die erste Seite seit langer Zeit, die "Punkte" als ihr Hauptthema hat. Ich weiß nicht, das erste Wort, an das ich dachte, war "Pointillismus", aber das fühlt sich nicht ganz richtig an. Auf jeden Fall verleiht der Stil der Seite ein sehr ausgeprägtes Gefühl, und ich bezweifle, dass ich es bald vergessen werde.
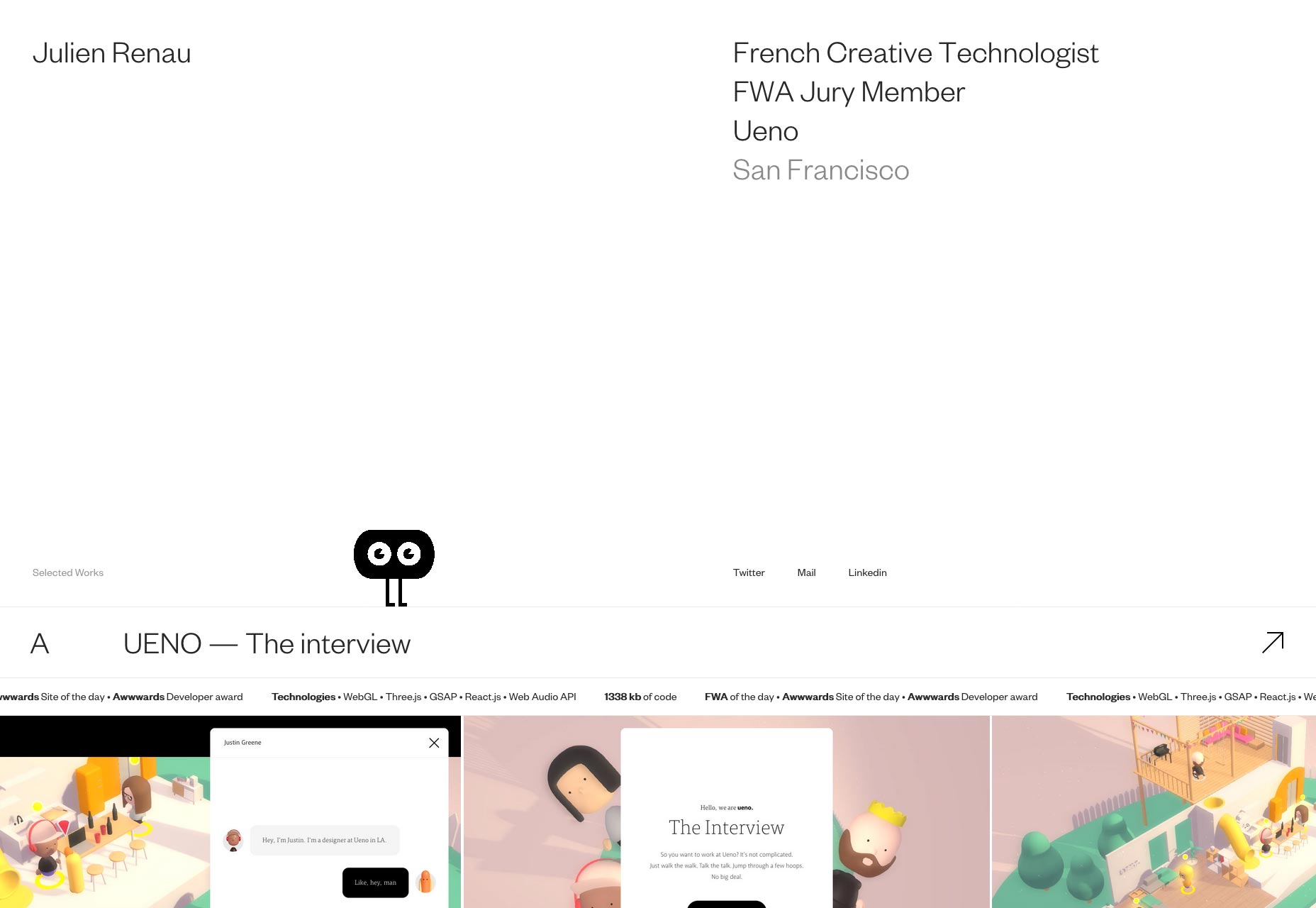
Julien Renau
Wenn man berücksichtigt, wie sehr ich Vorlader und den übermäßigen Einsatz von Animationen mag, sagt es etwas, das ich mag Julien Renaus Portfolio . Es gibt nur etwas über das kleine blinkende Maskottchen (das du mit den Pfeiltasten steuern kannst) und die Ausführung des Rests der Seite, die ich sowohl elegant als auch ein wenig charmant finde.
Unheimliches Valley Studio
Unheimliches Valley Studio verändert, was ansonsten ein minimalistisches Standard-Layout wäre, indem es bei der Präsentation ihrer Projekte einen verzerrten grafischen Stil annimmt. Und es funktioniert.
Jedes ihrer Projekte scheint auch einige interaktive Elemente zu enthalten Grundlegende Musik-Looper . Dies erweitert die Art und Weise, wie Benutzer das Portfolio erleben, um eine völlig neue Dimension.
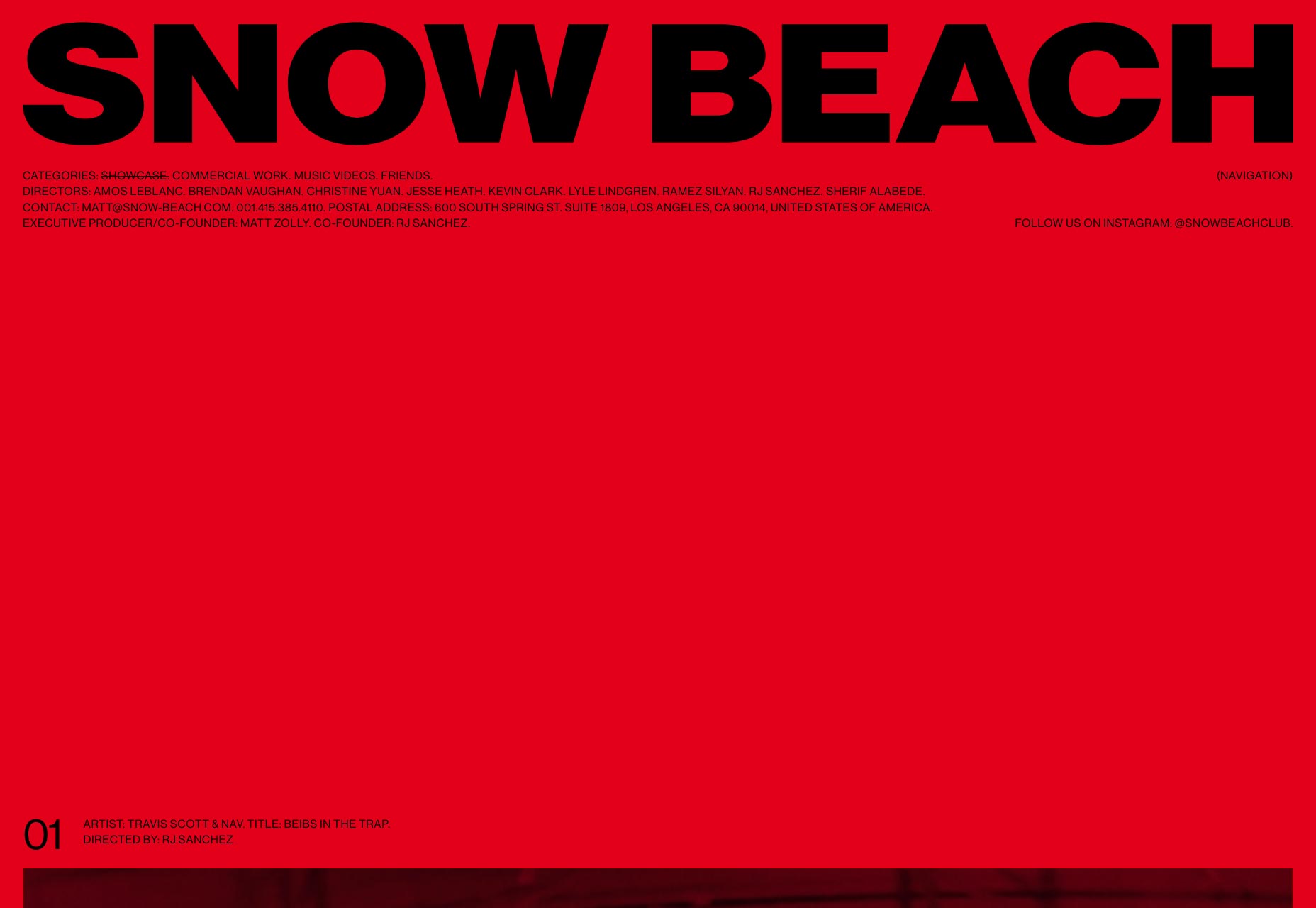
Schnee Strand
Jeder, der ein paar dieser Artikel gelesen hat, wird wissen, dass ich Designer schätzen kann, die etwas Mutiges und sogar Drastisches versuchen, auch wenn es ein wenig fehlerhaft ist. Das ist mehr oder weniger, wie ich es beschreiben würde Schnee Strand , ein Portfolio für das, was wie ein Team von Regisseuren aussieht.
Die Navigation ist bis zum genauen Hinsehen nicht ganz offensichtlich, und der "Bildschirmschoner" tritt viel zu schnell ein. Ansonsten trifft dich diese Seite mit diesem roten Ton und einem Design, bei dem es darum geht, dich so schnell wie möglich zu den Videos zu bringen. Ich mag das.
Gemeinschaftsfilme
Gemeinschaftsfilme ist ein weiteres Portfolio für mehrere verschiedene Regisseure. Anstatt dich mit einer Tonne einer einzigen Farbe zu treffen, organisiert dieser seine Videos (und Instagram Posts) in einem angenehmen Mauerwerk.
Ich würde sagen, sie müssen es klarer machen, welche Links Instagram-Bild sind und welche Videos von Anfang an sind, ohne dass der Benutzer den Mauszeiger darüber bewegen muss. Ansonsten ist die Website angenehm zu durchsuchen und bleibt Ihnen nicht im Weg.
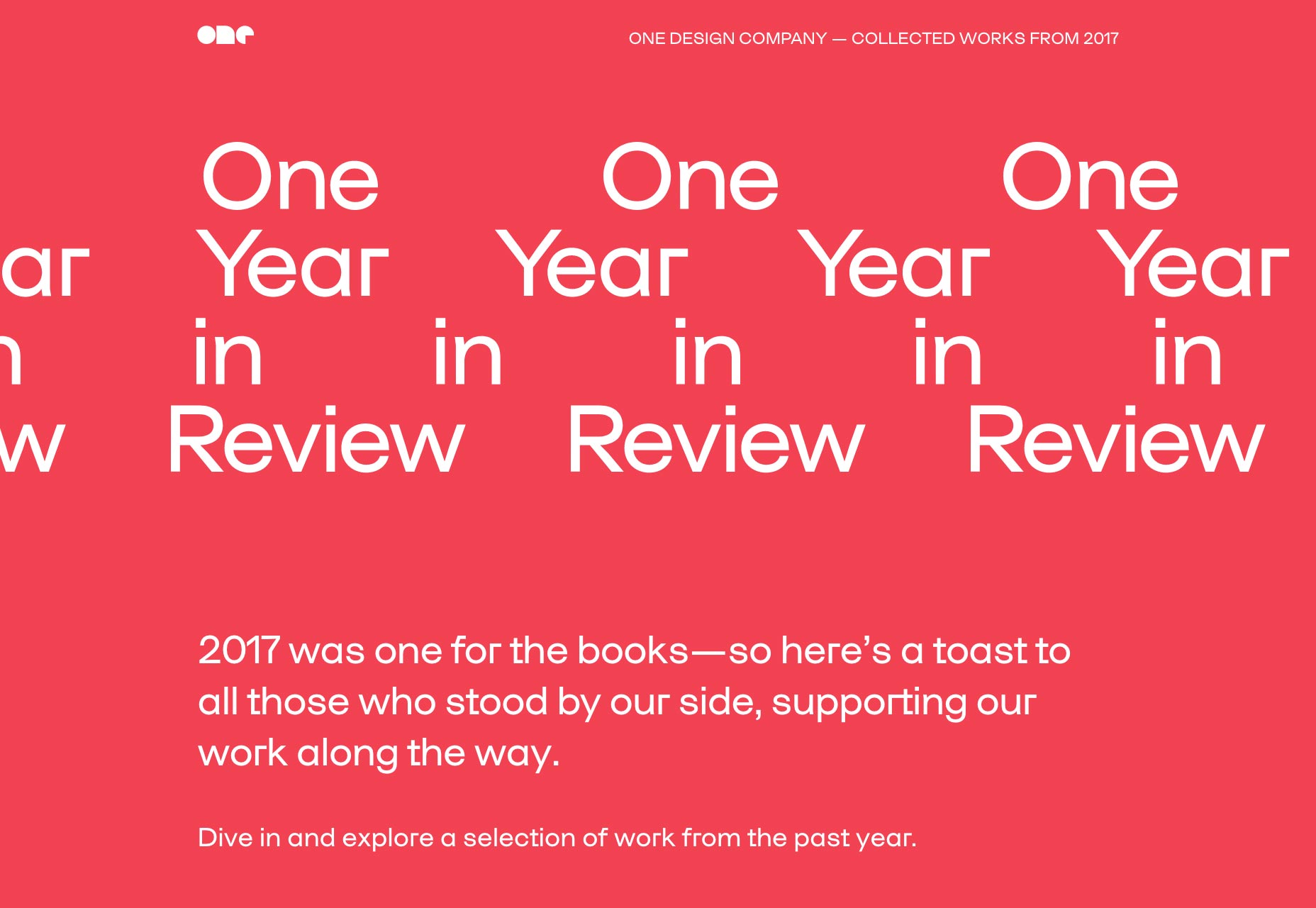
Eine Designfirma
ODC2017 ist ein interessanter Fall, da es nicht das Hauptportfolio ist. Es ist nur eine Sammlung von Dingen, die One Design Company im Jahr 2017 gemacht hat. Ich muss sagen, es ist selten für mich, über ein Dutzend Farbpaletten zu sehen, die auf einer Seite verwendet werden, und noch seltener für mich, dass es funktioniert. Aber es funktioniert hier.
Claudia Basel
Claudia Basels Portfolio ist eine weitere dieser Seiten, die auf die seltsame Weise den richtigen Punkt trifft. Du weißt, es ist komisch, aber es ist gut komisch. Die Vollbildnavigation, die auf der Startseite so aussieht wie ein Familienfoto, führt zu einem minimalistischen Portfolio, das sauber und klar ist.
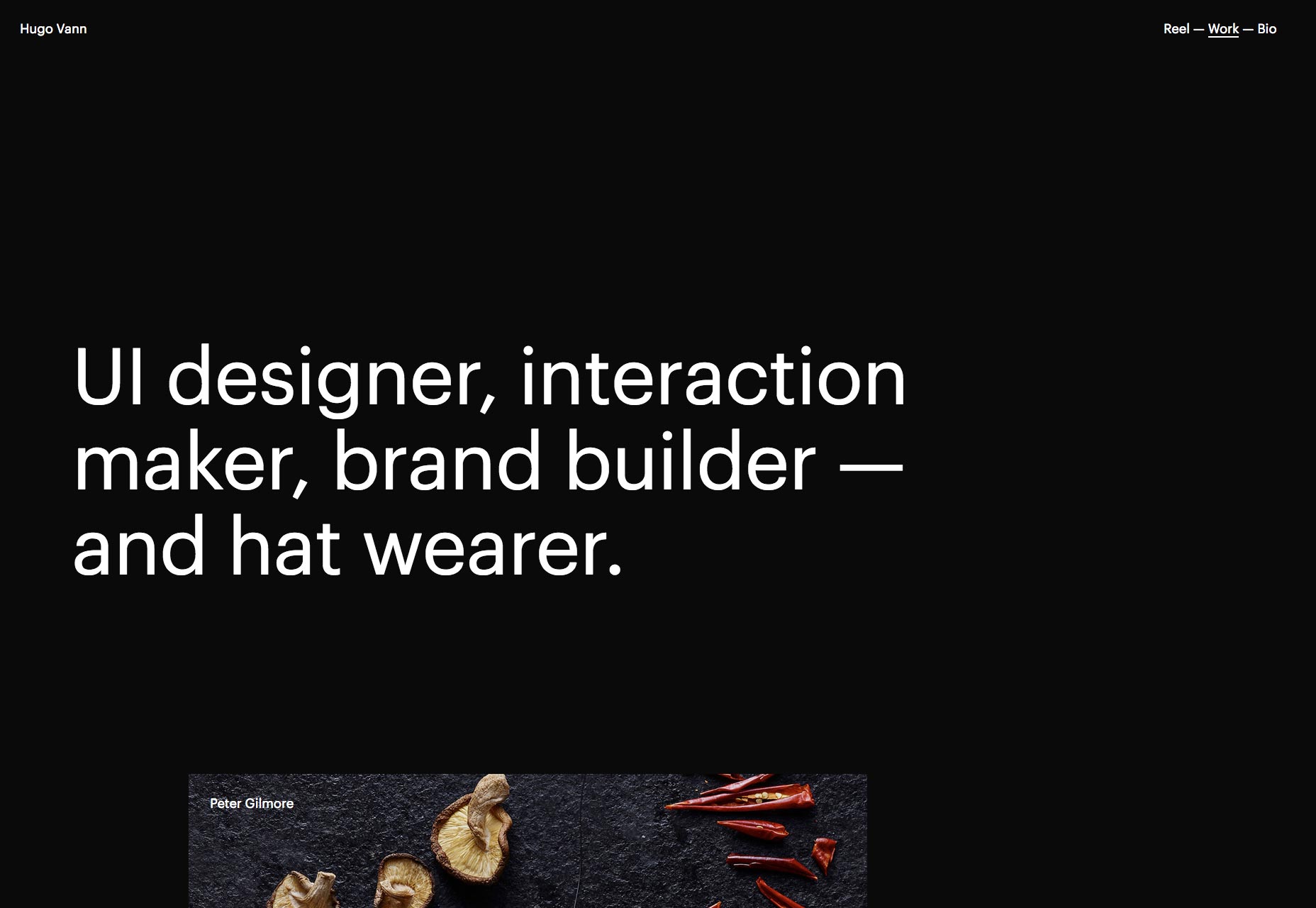
Hugo Vann
Hugo Vann nahm die nun sehr vertraute asymmetrische Stelle und gab ihm einen dunklen Anstrich. Es ist einfach und nichts überwältigend, aber es sieht gut aus und funktioniert gut. Was mir besonders gefällt, ist die Art und Weise, wie er Schnappschüsse seiner Arbeit in einer für das Medium sinnvollen Weise präsentiert. Zum Beispiel stellt er seine mobilen Schnittstellen nicht mit skeuomorphen Faux-Phones vor, aber man kann immer noch sagen, dass es in erster Linie eine mobile Schnittstelle ist.
Patrick Heng
Patrick Heng nutzte sein Portfolio, um all die fantastischen interaktiven Tricks zu zeigen, die er ziehen konnte. Aber ich werde einen Weg finden, ihm zu vergeben, und sei es nur, weil es so angenehm anzusehen ist. Es ist selten, dass eine Seite sich bunt anfühlt, obwohl die meisten ihrer Elemente monochromatisch sind. Es hat definitiv etwas damit zu tun, wie farbenfroh all seine Arbeit ist.
Schalter
Ich möchte nur den Leuten erzählen Schalter dass ihre Seite schön ist, finden Sie noch eine andere Möglichkeit, Projekt-Diashows kreativ zu implementieren, und dass sie nach Klagen von Nintendo Ausschau halten sollten; sie streiten hart.
Ich würde normalerweise nicht empfehlen, Diashows für alles zu verwenden, aber ich muss zugeben, dass mehr und mehr Websites es schaffen, dass es funktioniert. Switch ist einer von ihnen. Ich würde einfach die Kontaktinformation wieder horizontal machen. Ich mag es nicht, Text zu entziffern, der "auf seiner Seite" ist.
Akademi
Mit dem todschicken Layout, dem riesigen und kühnen serifenlosen Typ, und dem dicken schwarzen Rahmen an etwas, Akademi fühlt sich an wie ein Rückfall. Du weißt, ein Rückfall vor zwei oder drei Jahren, höchstens? Darn, Trends bewegen sich schnell.
Es ist nicht schick, aber es ist eine gute Website. Mann, ich vermisse diesen Stil jetzt fast.
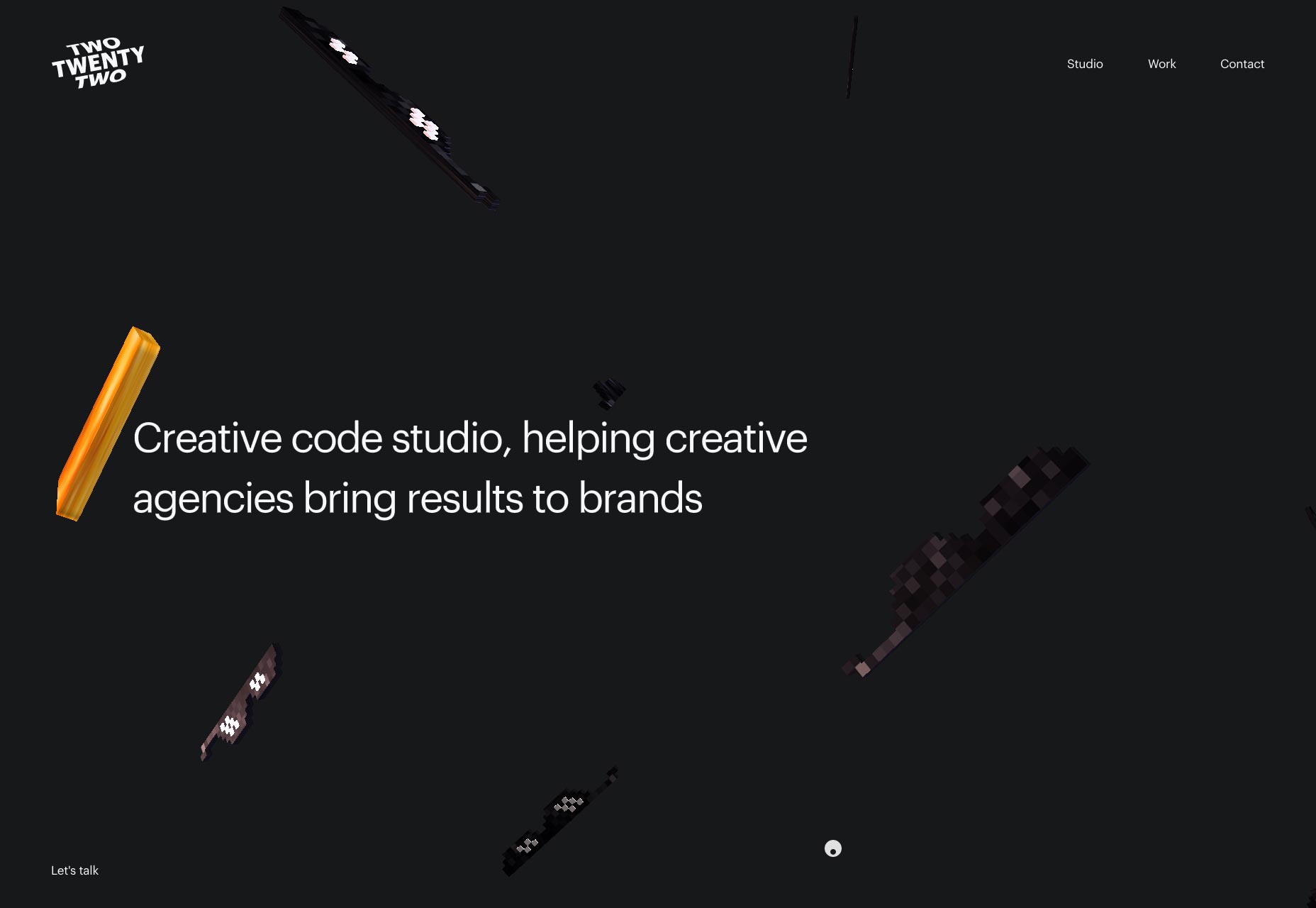
Zweiundzwanzig. Zweiundzwanzig
Zweiundzwanzig. Zweiundzwanzig ist der nächste Ort auf dieser Liste, um ein wenig verrückt mit der 3D-Grafik auf seiner Website zu gehen. Wir haben polygonale Pizza, Lutscher, Toast, Sonnenbrillen und die Schachteln von Super Mario, die Fragezeichen haben. Der Rest der Seite hält sich an ein ziemlich typisches Layout, aber diese Homepage gibt wirklich den Ton an.
Magische Leute Voodoo Leute
Magische Leute Voodoo Leute macht seinem Namen alle Ehre, indem er eine neue Art von Vibe in seinem Präsentationsstil-Portfolio annimmt. Und selbst wenn das Logo für meinen Geschmack ein bisschen zu sehr nach Clip-Art aussieht, kann man nicht leugnen, dass sie ein bestimmtes Thema haben.
PS Klicken Sie auf ihrer Seite herum, bis Sie sehen, dass Laser vom Augenlogo schießen. Dann klicke so schnell du kannst.
Kontrastfilme
Kontrastfilme hat sich mit einer Präsentationssite ins Internet begeben, die sehr leicht das Aussehen eines Viewers einer Videokamera nachahmt. Es ist stilvoll, die Art ist großartig, und sie melken dieses Thema für seinen ganzen Wert.
Ich bin jedoch immer noch skeptisch, wenn Navigationslinks in alle vier Ecken (oder Seiten) einer bestimmten Website verteilt werden. Ich weiß nicht, wo dieser Trend herkommt, und ich würde liebend gern einige Zahlen sehen, wie gut es funktioniert oder nicht.
Herr Kyle Mac
Herr Kyle Mac bringt uns eine andere Website, die leicht, sauber und minimalistisch ist, mit ein paar leichten Akzenten der Animation. Nichts umwerfendes, aber solides und zuverlässiges Design.
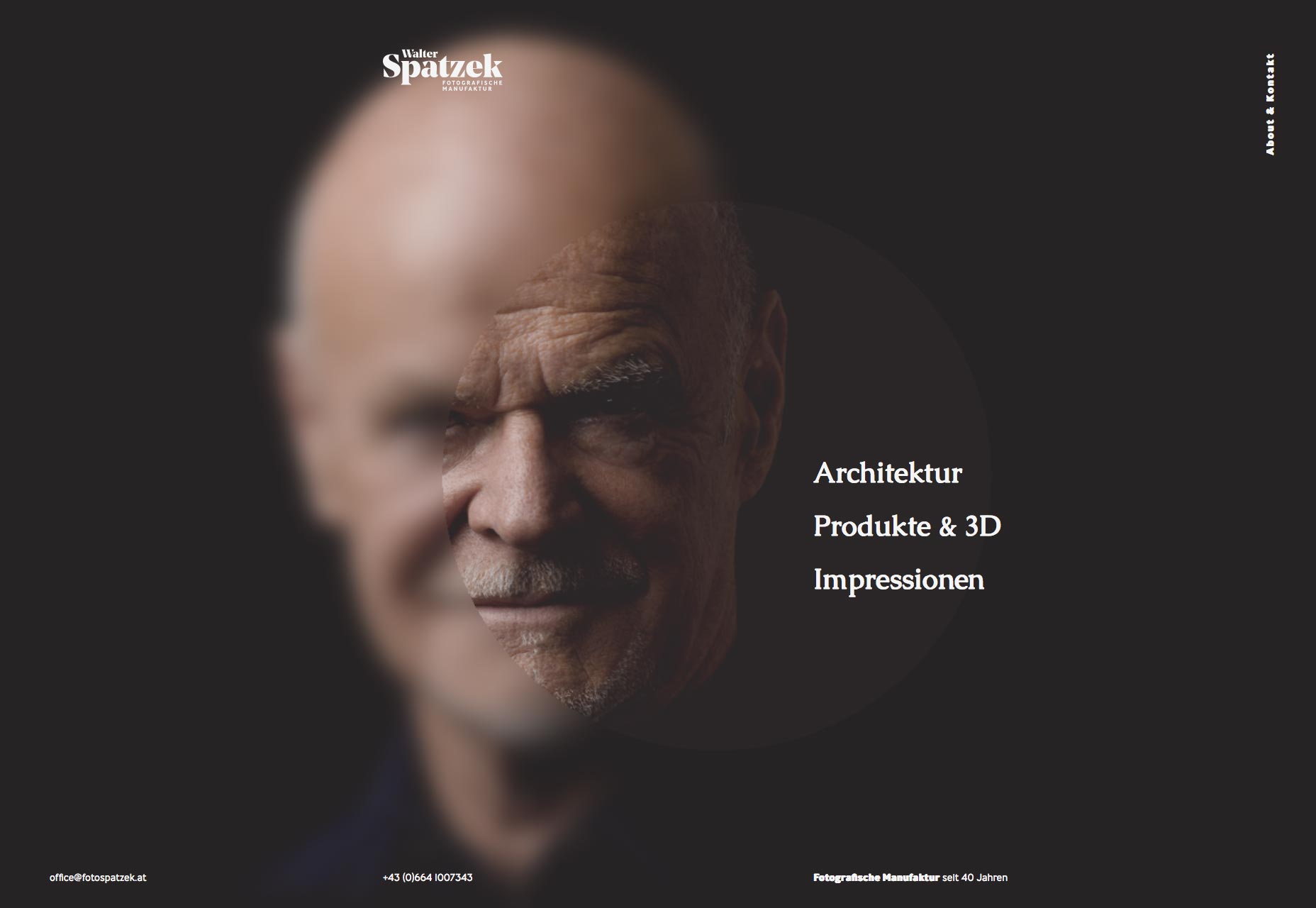
Walter Spatzek
Walter Spatzeks Portfolio geht direkt an den "leichten Berührungen" der Animation vorbei und taucht direkt in das tiefe Ende. Und dennoch fühlt sich der Rest des Designs elegant genug an, dass es mir nichts ausmacht. Die Arbeit wird sehr deutlich betont, und macht den ganzen Verkauf.
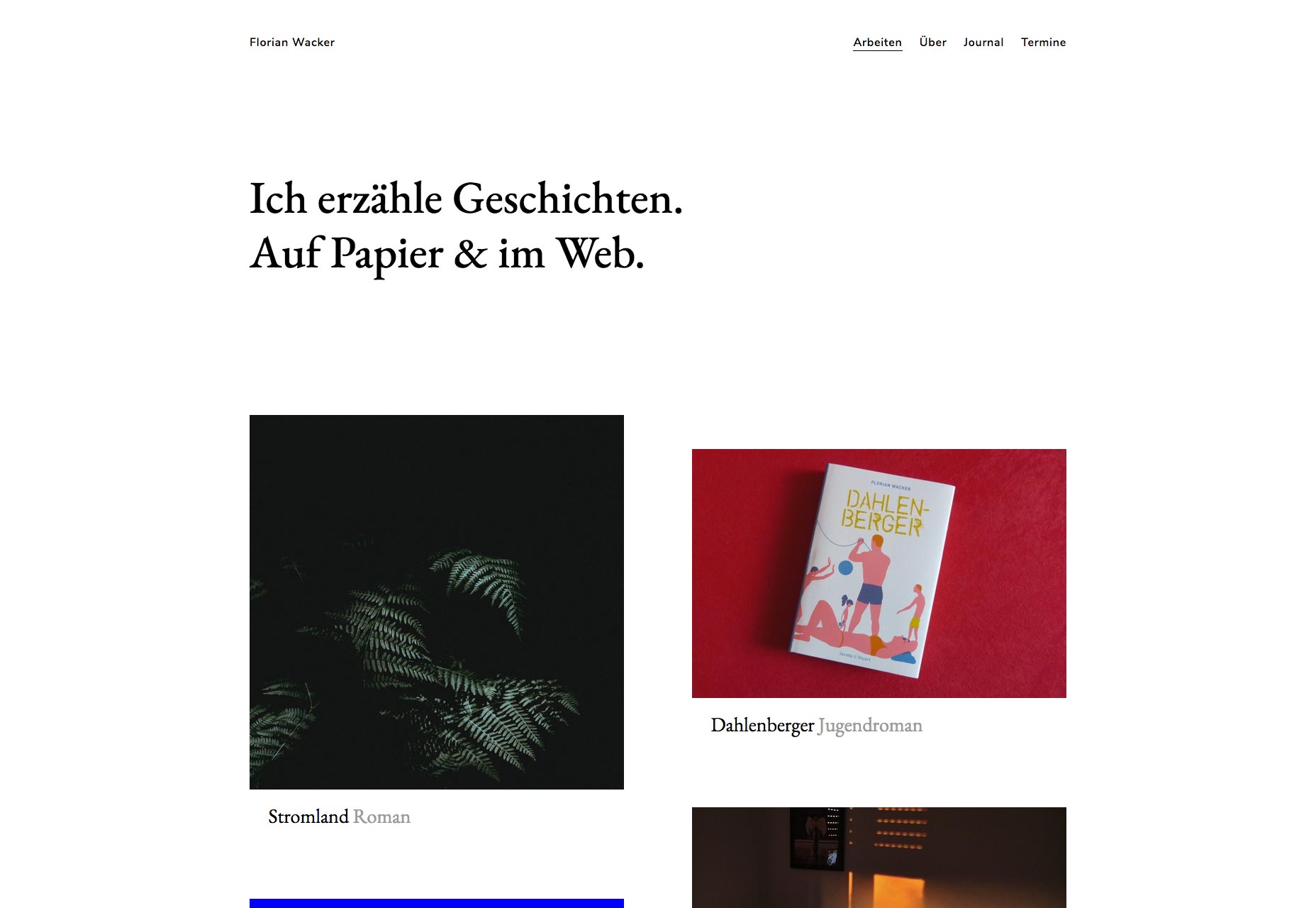
Florian Wacker
Florian Wacker hat es geschafft, etwas zu tun, von dem ich nie gedacht hätte, dass ich es sehen würde. Sie haben (wie ich mir ziemlich sicher bin) ein deutsches Aussehen geschaffen, das durch Typografie allein furchterregender ist. Okay, das ist ein Witz, aber wirklich, wenn das Englisch wäre, würde ich es genießen, alles auf dieser Seite zu lesen.
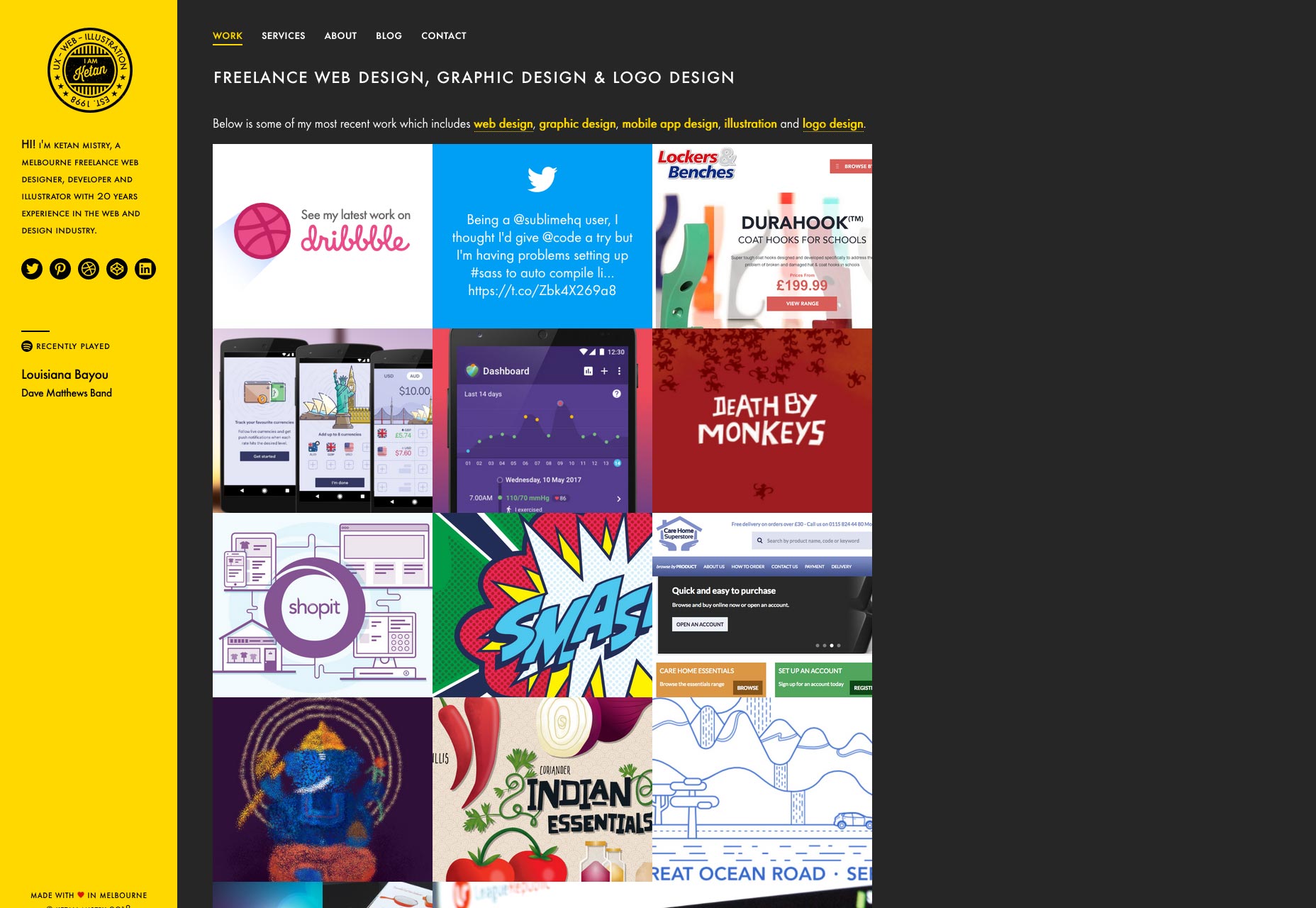
Ketan Mistry
Ketan Mistry ist ein Old-School-Designer, und seine Website umfasst ein Old-School-Thema. Ich habe den Verdacht, dass seine Website schon so weit ausgesehen hat, als wir Frames und Tabellen für das Layout verwendet haben. Und warum nicht? Gutes Design hält.
Robbie Hall Kreativ
Ob Robbie Halls Portfolio sieht ein bisschen wie ein Thema aus, keine Sorge. Das ist nur Bootstrap, der durchschlägt. Allerdings habe ich das nicht herausgefunden, bis ich auf die Quelle schaute. In gewisser Weise ist diese Tatsache ein Beweis für die Fähigkeiten des Designers. Außerdem sieht es gut aus.