25 Beispiele für Symmetrie im Webdesign
Symmetrie ist ein uraltes Gerät des bildenden Künstlers. Das Wort bezieht sich auf zwei Hälften, die sich perfekt spiegeln. Im Design ist Symmetrie eng mit dem Gleichgewicht verbunden. Ein perfekt symmetrisches Design sorgt für Ausgewogenheit und Stabilität.
Es gibt auch ein asymmetrisches Design, bei dem die beiden Hälften ausgeglichen sind, sich aber nicht perfekt spiegeln. Die meisten Websites haben ein asymmetrisches Layout.
Am häufigsten finden wir das Logo oben links, ausgeglichen durch einige Navigationselemente auf der rechten Seite. Im Hauptteil werden die Seitenspalten normalerweise durch den Hauptinhalt oder andere Spalten ausgeglichen.
Während perfekte Symmetrie im Web sicher nicht neu ist, gewinnt es an Dynamik. Die Erweiterung der Bildschirmgröße und die zunehmende Verbreitung von Plattformen und Anzeigeoptionen machen es zu einer attraktiveren Option. Indem Sie die Hälften eines Designs spiegeln, erhalten Sie nicht nur ein besseres Gleichgewicht, sondern verbessern auch den Fluss von oben nach unten.
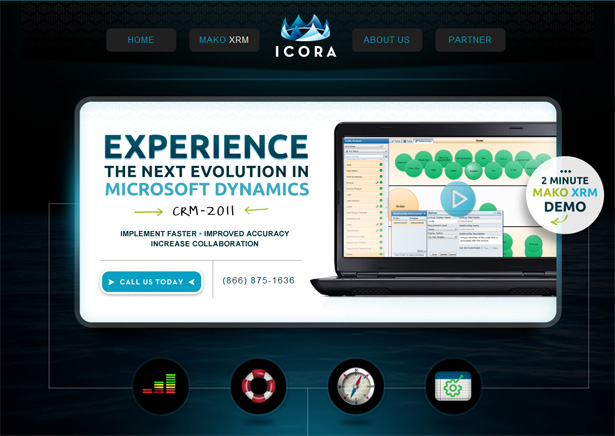
Icora
Icora ist ein perfektes Beispiel dafür, wie Symmetrie zum vertikalen Fluss einer Website beiträgt. Ich liebe es, wie eine Geschichte hier erzählt wird. Anstatt einen Haufen Zeug auf die Seite zu werfen und dem Benutzer zu überlassen, wohin er gehen soll, ermutigt der Designer den Benutzer, durch den Inhalt zu scrollen. Der Designer nimmt Sie mit auf eine Reise, die im Wesentlichen sorgfältig geplant ist.
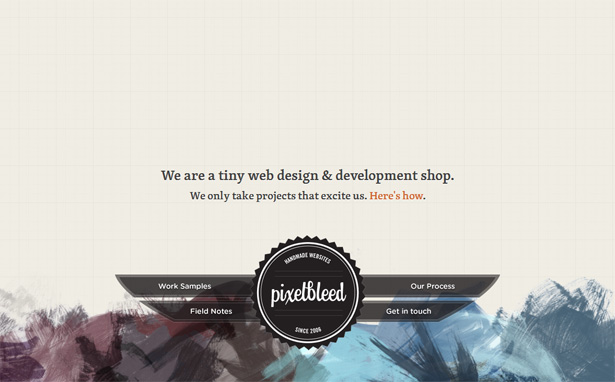
Pixel bluten

Pixel bluten ist die Art von Website, die mich oft völlig verwirrt. Nichts daran entspricht der Norm. Das Logo und die Navigation sind unten, das fühlt sich einfach falsch an ... und doch funktioniert es! Die Symmetrie verleiht dem Design eine interessante Balance. Und mit den visuell schwersten Elementen am Ende der Seite fühlt sich das Layout geerdet an.
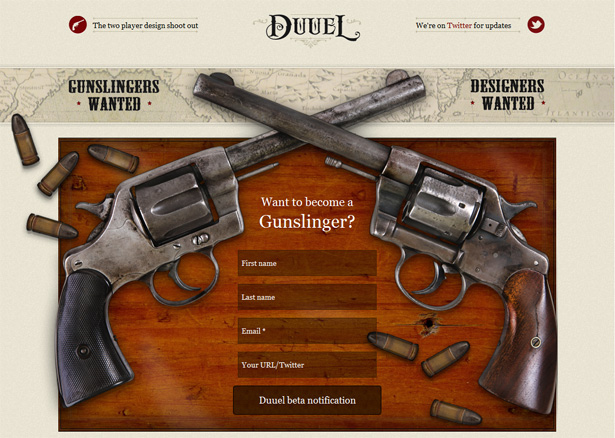
Duuel
Symmetrie kann gelegentlich in das Thema der Website eingreifen. Im Falle des Duuel , die Idee von zwei Designern Duell macht Sinn. Die Designer sind gleichmäßig geschickt und gleichmäßig ausgestattet, und die Symmetrie verstärkt diese Idee subtil.
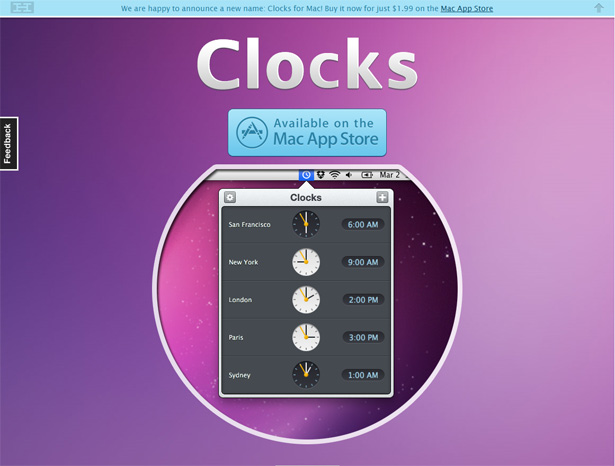
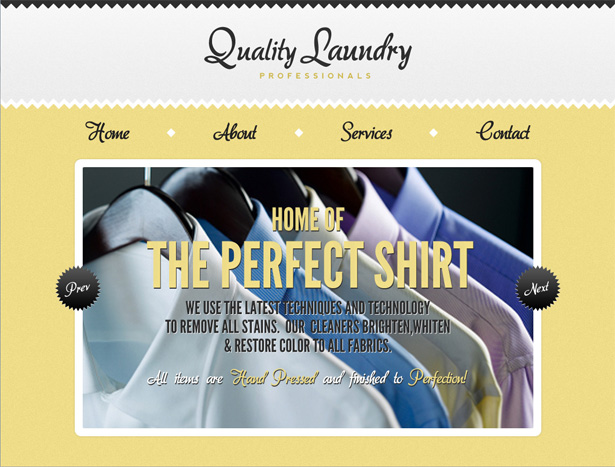
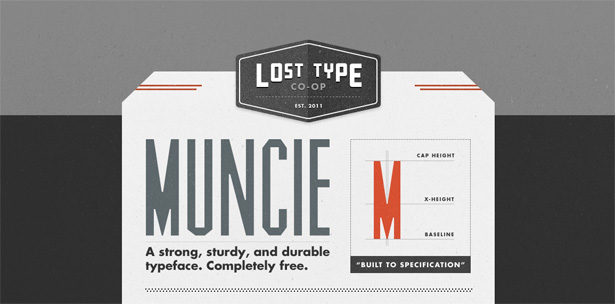
Uhren
Symmetrie ist auch toll, wenn Sie einfach nicht viel zu sagen haben. Die Macher von Uhren brauche nicht viel, um ihr Produkt zu erklären. Ein Wort macht den Job. In der Tat würde mehr sagen fast den Punkt besiegen. Natürlich ist eine Uhr ohnehin symmetrisch und eignet sich daher ideal für ein Layout wie dieses.
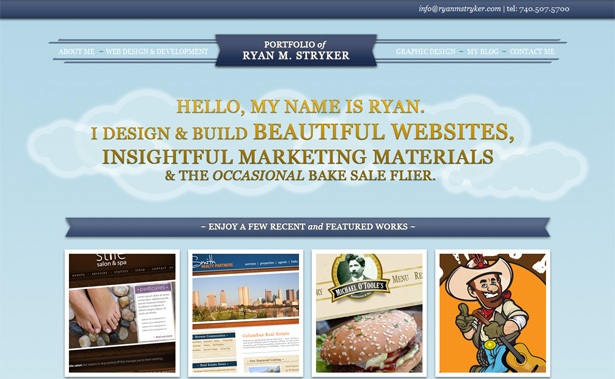
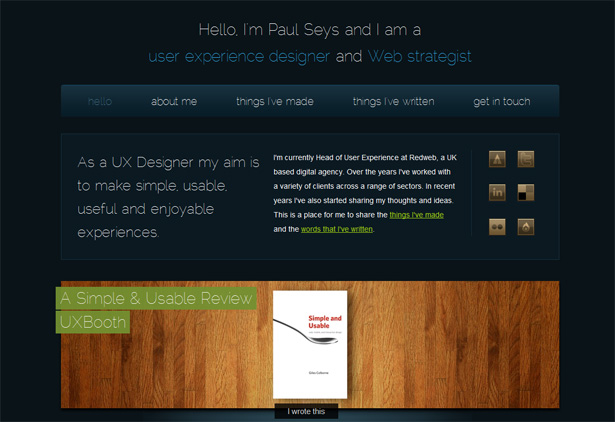
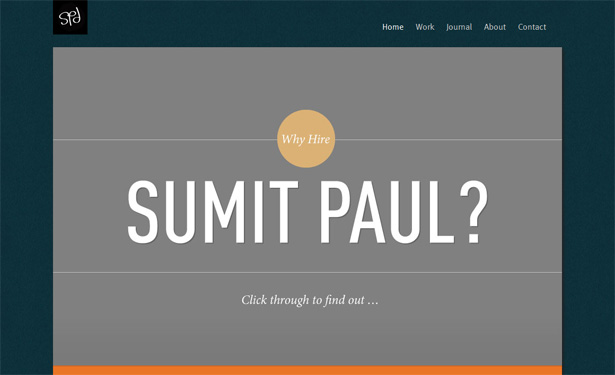
Ryan M. Stryker
Ein starker Aspekt der Symmetrie ist ihre Fähigkeit, den Fokus des Benutzers zu lenken. Mit allem, was auf der vertikalen Achse ausgeglichen ist, geht die Aufmerksamkeit natürlich dorthin. Ryan M. Stryker Der Name ist hier an diesem zentralen Ort, um sicherzustellen, dass Sie ihn nicht verpassen. Die Website funktioniert fast wie ein Elevator Pitch, beginnend mit dem Namen und fließt in eine Zusammenfassung der Arbeit des Designers. Kritische Informationen werden sorgfältig kontrolliert und kraftvoll vermittelt. Das Design muss auch nicht überheblich sein; die Symmetrie macht die meiste Arbeit.
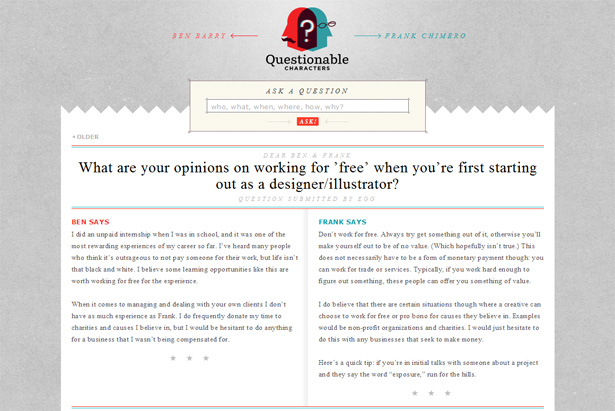
Fragwürdige Zeichen
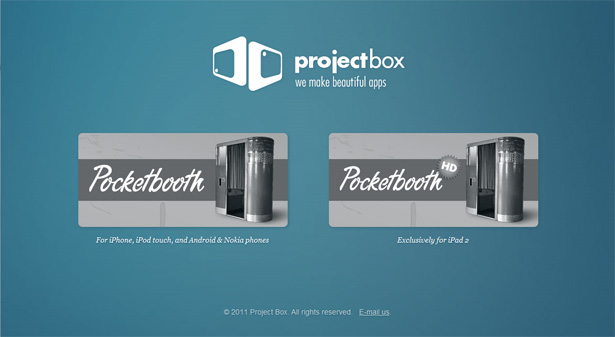
Symmetrie ermöglicht Ihnen auch, zwei gleich wichtige Informationssätze zu kommunizieren. Vielleicht hat Ihr Produkt zwei Zielgruppen. Oder vielleicht sind zwei Produkte der Lebensnerv Ihres Unternehmens. Wie wir sehen mit Fragwürdige Zeichen Symmetrie kann gleiche Luftzeit für zwei Hälften eines Ganzen gewährleisten.
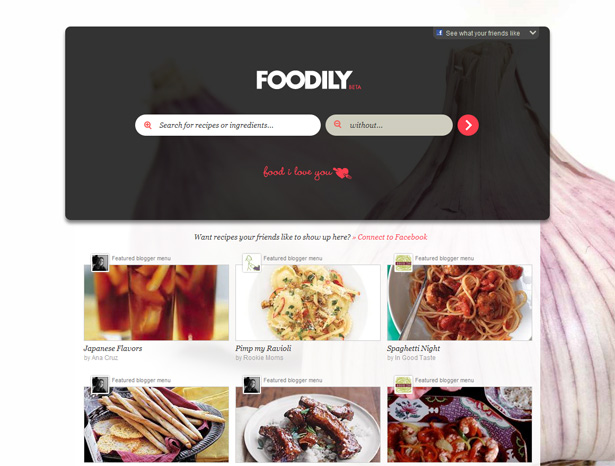
Feinschmecker
Symmetrie ist auch nützlich, um Unordnung aus einem Design herauszuhalten. Das ist zwar kein Grund, es zu benutzen, Feinschmecker macht mit seinem sauberen und eleganten Layout einen starken Eindruck. Während die meisten Rezeptseiten mit Inhalten überflutet sind, ist dies bemerkenswert einfach. Betrachten Sie Ihre eigenen Inhalte und was würden Sie entfernen, wenn Sie das Layout symmetrisch machen müssten.
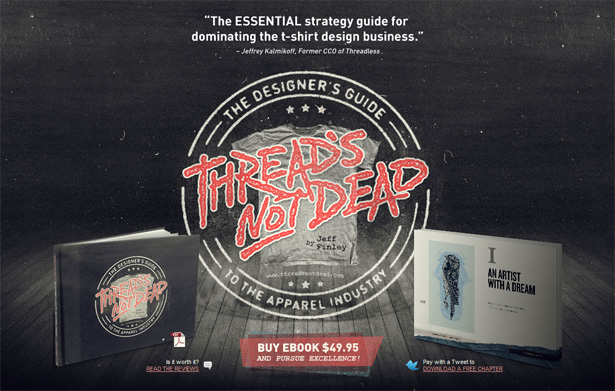
Thread ist nicht tot
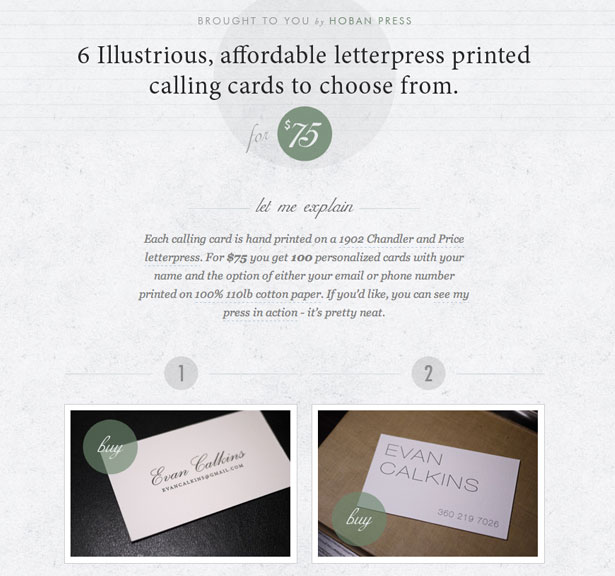
Thread ist nicht tot kombiniert einige der oben genannten Prinzipien, aber mit einigen Wendungen. Ich bin fasziniert, dass das oberste Element in diesem symmetrischen Layout ein Produkt-Testimonial ist. Keine Zweifel, Testimonials sind nützlich für Online-Marketing, und hier besetzt man den prominentesten Teil der Seite. Nichtsdestotrotz trägt der Bereich direkt darunter das meiste visuelle Gewicht und enthält alle wichtigen Informationen und Handlungsaufforderungen. Das Ergebnis ist ein perfekt ausbalancierter Inhalt, der auf die Jagd geht. Manchmal ist es die beste Herangehensweise, die schweren Extras wegzulassen und direkt auf den Punkt zu kommen.
13 mehr symmetrische Websites
Die oben beschriebenen Prinzipien gelten auch für die folgenden Designs. Überlegen Sie, wie Symmetrie die Benutzererfahrung auf diesen Websites steuert.
Fazit
Symmetrie ist ein grundlegendes Merkmal des Designs und dennoch leicht aus den Augen zu verlieren. Ich mag es, darüber nachzudenken, wie die grundlegenden Elemente des Designs auf die reale Welt zutreffen. Es sind oft diese grundlegendsten Elemente, die leistungsstarke Möglichkeiten zur Kommunikation von Informationen offenbaren.
Hattest du eine anhaltende Liebe für symmetrisches Design? Denkst du, dass dieser Stil seine Grenzen hat?