Awesome Letzte Website Redesigns
Es ist immer so interessant, wenn Sie auf eine Website gehen, die Sie seit Monaten oder Jahren besuchen, um festzustellen, dass sie neu gestaltet wurde .
Einige Redesigns erinnern sofort an das alte Design und können sogar dazu führen, dass Sie sich fragen, ob sie tatsächlich neu gestaltet wurden oder nur ein wenig überarbeitet wurden. Andere sind so vollständig, dass Sie überprüfen müssen, ob Sie auf der richtigen Website gelandet sind.
Denken Sie daran, dass die Beibehaltung einiger Elemente von Ihrem alten Design zu Ihrem neuen Design den Besuchern helfen kann zu wissen, dass sie am richtigen Ort angekommen sind. Andernfalls könnten sie annehmen, dass Ihr Unternehmen gekauft oder geschlossen wurde und die Domain von jemand anderem übernommen wurde.
Im Folgenden finden Sie dreizehn fantastische Redesigns aus dem letzten Jahr oder so ... Jeder hat auch eine gründliche Analyse dessen, was geändert wurde und was nicht, und die Auswirkungen, die sie auf die Besucher der Website haben könnten.
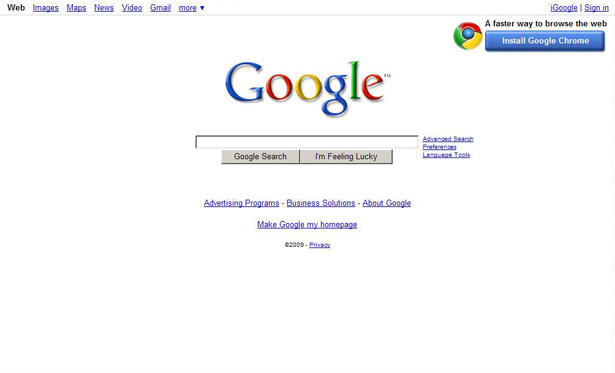
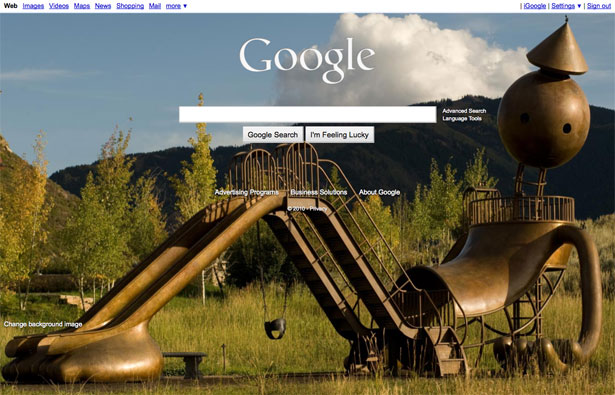
Google hat nur selten Designänderungen an seiner Website vorgenommen (mit Ausnahme der personalisierten iGoogle-Startseite). Aber diesen Monat haben sie den Benutzern die Möglichkeit gegeben, ein benutzerdefiniertes Hintergrundbild zu verwenden.
Benutzer können aus einer Vielzahl von Bildern auswählen, einschließlich ihrer eigenen Picasa-Bilder. Eine weitere große Veränderung mit diesem neuen Design ist das Logo: Es erscheint jetzt in weiß anstatt in der mehrfarbigen Version, die wir alle so kennen.
Google hat alles andere auf der Seite ziemlich genau beibehalten. Die Links oben sind identisch, das Layout ist identisch (außer dem Link "Hintergrundbild ändern" links unten), und die auf der Seite verwendete Sprache ist unverändert. Dies gibt den Besuchern ein Gefühl der Kontinuität mit den neuen Hintergrunddesigns.
Es stellt sich jedoch die Frage, ob die neue Google-Hintergrundbildoption eine Antwort auf das Design der Microsoft-Bing-Suchmaschine ist (die Hintergrundbilder verwendet, die denen in Googles neuem Design ähnlich sind).
N.Design Studio
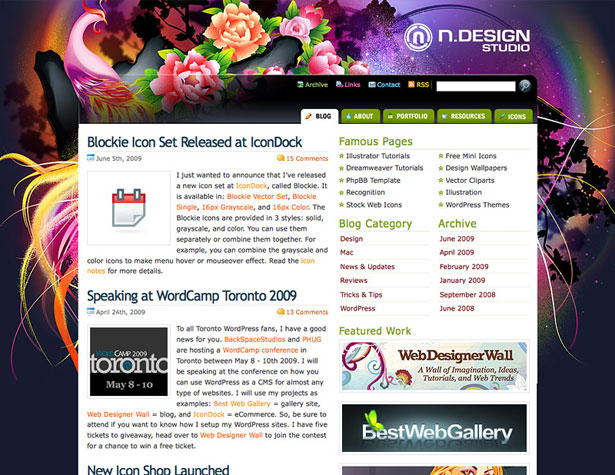
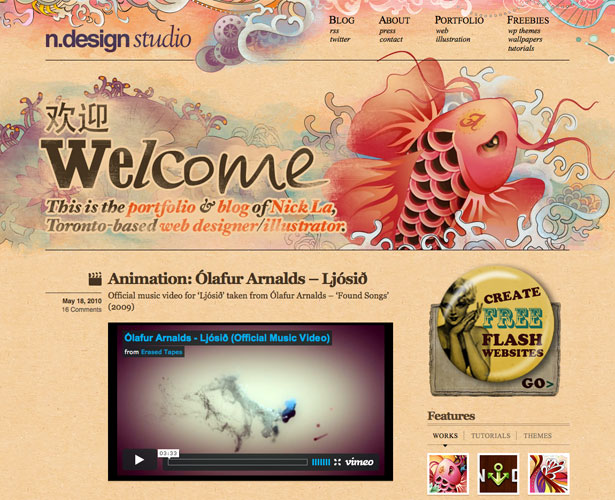
N.Design Studio hatte immer unglaublich künstlerische, ins Auge springende Designs für ihre Website und ihren Blog. Der vielfarbige Phoenix in seinem letzten Design wurde in unzähligen Webdesign-Posts und Design-Galerien gezeigt. Und kein Wunder: Es ist wunderschön. Aber es sieht so aus, als ob jeder es mindestens ein Dutzend Mal gesehen hat, egal ob sie die NDesign Seite besuchen oder nicht.
Also machte Nick La einige Updates, diesmal mit einem illustrierten Koi Fisch und einem strukturierten Hintergrund. Sogar das Logo ist anders.
Für eine Design-Website kann diese Art von massivem Redesign gut funktionieren und die Evolution eines Designers und neue Talente aufzeigen. Bei Websites, die keine Designs enthalten, bleiben die Besucher dennoch davon überzeugt, dass sie auf der falschen Seite gelandet sind (oder sich fragen, ob die Website, der sie vertrauen, von jemandem gekauft oder ersetzt wurde) sonst).
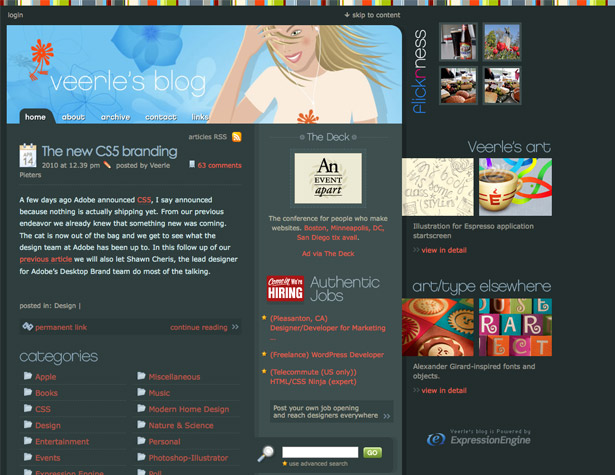
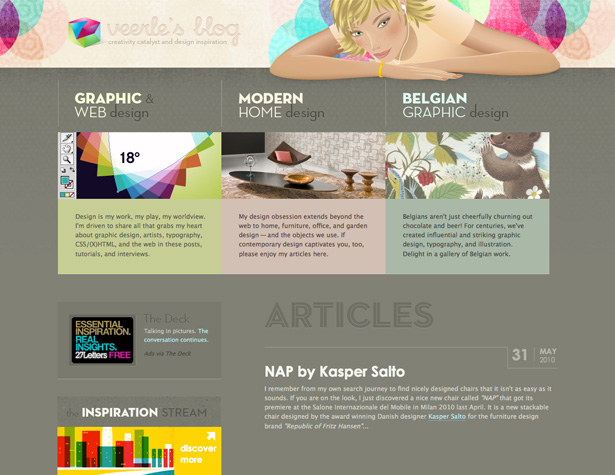
Veerles Blog 3.0
Veerle's Blog wurde massiv überarbeitet, mit einem neuen Farbschema, Typografie und Layout.
Das neue Design ist weicher und ein bisschen eleganter als das alte Design. Besonders interessant ist die neue Kategorisierung von Beiträgen: Grafik- und Webdesign, modernes Wohndesign und belgisches Grafikdesign. Das alte Design hatte viel mehr Kategorien, zusammen mit einem überladenen Aussehen.
Die Illustration in der Kopfzeile unterscheidet sich von einem Design zum nächsten, aber wenn Sie genau hinsehen, werden Sie sehen, dass es dieselbe Frau ist, nur mit einem aktualisierten Haarschnitt. Dies sorgt für Konsistenz zwischen der neuen und der alten Version und ermöglicht dennoch eine vollständige ästhetische Überarbeitung. Beide Designs verwendeten auch viele helle Akzentfarben, obwohl auf unterschiedliche Art und Weise.
Delcastillo
DelCastillo ging von einem traditionellen Website-Design zu einem Magazin-Stil-Format, mit verschiedenen Posts mit völlig unterschiedlichen Designs.
Dies ist eines der extremsten Redesigns auf dieser Liste, und jeder Beitrag wirkt fast wie ein neues Design für sich. Ein weiteres interessantes Merkmal des neuen Designs ist, dass das Design der letzten Post auch als Design für die Homepage dient, etwas, das bei dieser Art von Blog nicht oft zu sehen ist.
Die Typografie zwischen dem alten Blog und dem neuen Blog ist ähnlich, wobei sich der Hauptheader nur geringfügig von der Größe ändert. Insgesamt handelt es sich um eine sehr umfassende Neugestaltung, wobei die neue Website wenig Ähnlichkeit mit der alten hat.
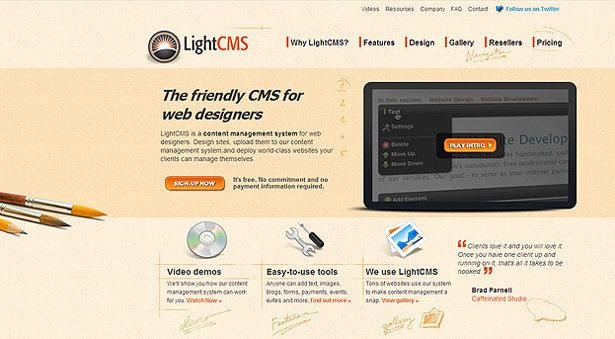
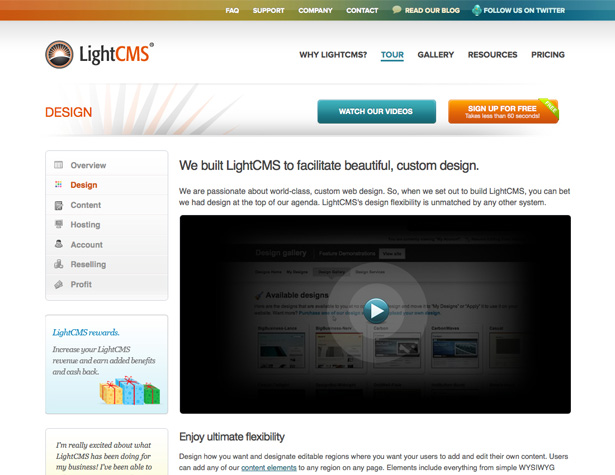
Leichtes CMS
Die neue Website von LightCMS hat ein viel saubereres, minimalistischeres Design als ihre vorherige Seite, die einen strukturierten Hintergrund, handgezeichnete Elemente und viele Icons verwendet. Das neue Design hat einen sauberen weißen Hintergrund, minimale Symbole und ein viel stromlinienförmigeres Design.
Das Kopfzeilenlayout bleibt zwischen den beiden Designs ähnlich, obwohl die übrigen Navigationselemente aktualisiert wurden.
Das Logo ist auch das gleiche, obwohl sich der Anteil des Kreises zum Typ leicht verändert hat und sie den Schlagschatten losgeworden sind (was alles das Branding der Seite verstärkt hat). Insgesamt vermittelt das neue Design den Eindruck eines viel anspruchsvolleren und etablierten Unternehmens.
BrightKite
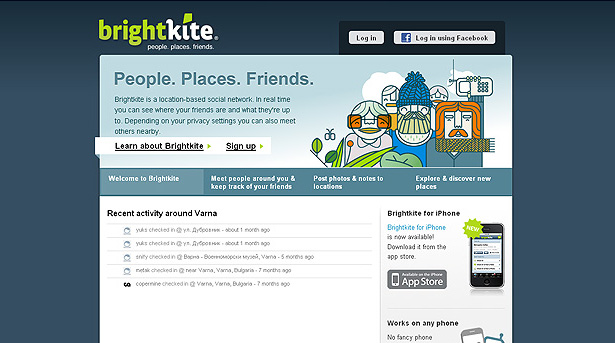
Die Website von BrightKite wurde einer wirklich fantastischen Neugestaltung unterzogen. Sie haben viele der gleichen Elemente beibehalten und gleichzeitig ein völlig neues Aussehen erhalten. Zu den Dingen, die sie aufbewahren, gehören das Farbschema, die Zeichentrickfiguren und ihr Logo.
Das Gesamtlayout hat sich jedoch erheblich verändert. Sie haben auch den schweren, dunkelblauen Hintergrund zugunsten einer viel leichteren Version losgeworden.
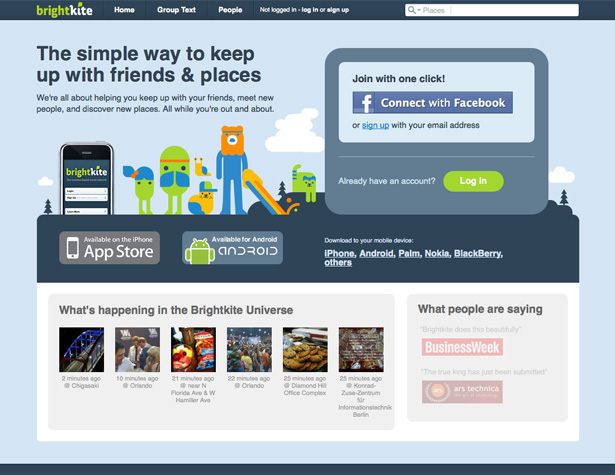
Die Zeichentrickfiguren in der neuen Version sind viel besser in das Gesamtdesign integriert, ebenso wie das Facebook Connect Icon. Sie haben auch Platz auf der Homepage mit Zeugnissen eingenommen, was im ersten Design fehlte.
Und sie haben zusätzlich zur iPhone App einen Link zu ihrer Android App hinzugefügt. Es ist ein viel sauberer, polierter aussehendes Design als das Original.
Sushi und Roboter
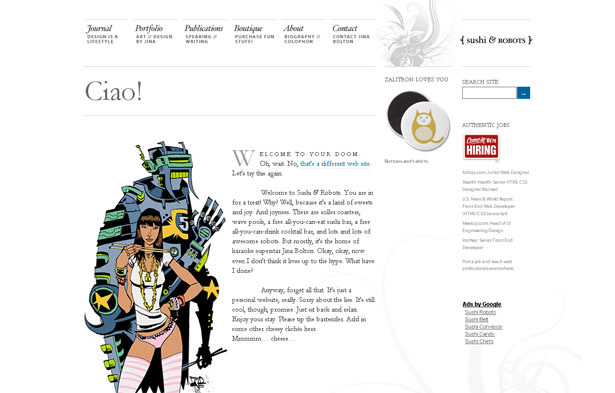
Sushi and Robots hat eines der subtileren Redesigns auf dieser Liste. Sie haben ihre Typografie fast identisch gehalten, was zu einer Übereinstimmung zwischen den Designs führt.
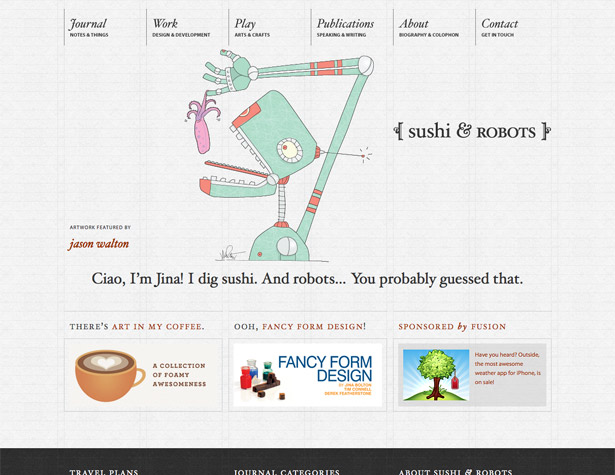
Das neue Design hat den weißen Hintergrund zugunsten einer Papierstruktur mit einem subtilen Gitter fallengelassen. Die Roboter- und Mädchenillustration wurde auch durch eine ändernde vorgestellte Illustration ersetzt.
Das Design wurde auch von einem zweispaltigen Design auf ein Rasterdesign mit Inhaltsbereichen unterschiedlicher Größe umgestellt. Die dunkle Fußzeile fügt dem neuen Design auch etwas mehr Kontrast hinzu.
Auch die Navigationsmöglichkeiten in der Kopfzeile wurden leicht verändert und etwas gestrafft. Die größte Verbesserung ist jedoch definitiv im Grid-Design, besonders in Kombination mit diesem subtilen Hintergrund.
Dreiunddreißig
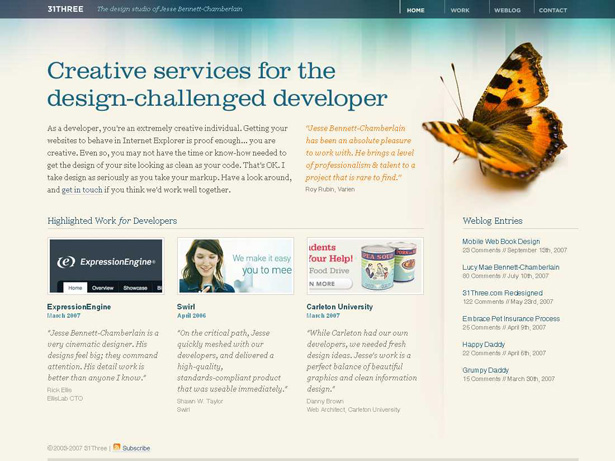
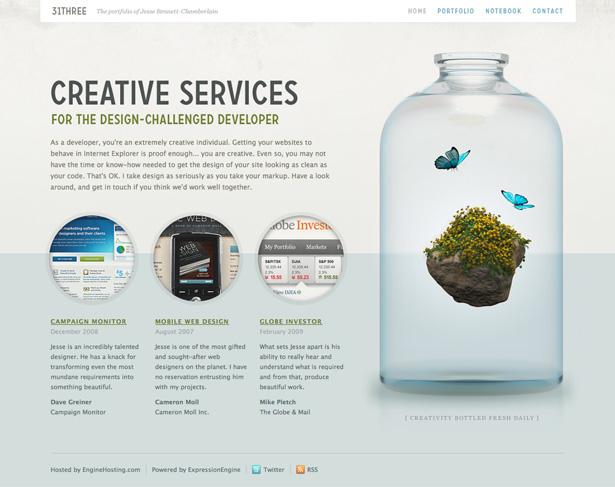
Drei Änderungen an ihrem Layout wurden vorgenommen, aber eine Anzahl von Designelementen zwischen der alten und der neuen Version konstant gehalten.
Das Logo wurde ein wenig überarbeitet, mit einer gekürzten Version der gleichen Schrift, die sich im gesamten Design wiederholt. Er hielt auch Schmetterlinge als ein konstantes Element zwischen den beiden, obwohl das neuere Design sie auf eine andere Weise verwendet. Die neue Homepage ist auch viel besser scannbar als die alte und fühlt sich leichter an.
Das Farbschema wurde angepasst, ist aber sehr ähnlich zwischen den beiden Designs (das neue ist etwas gedämpfter). Das neue Design wirkt jedoch unendlich polierter als das alte, was durch die Glasflasche und die kreisförmige Grafik noch unterstrichen wird.
Kohlenstoff hergestellt
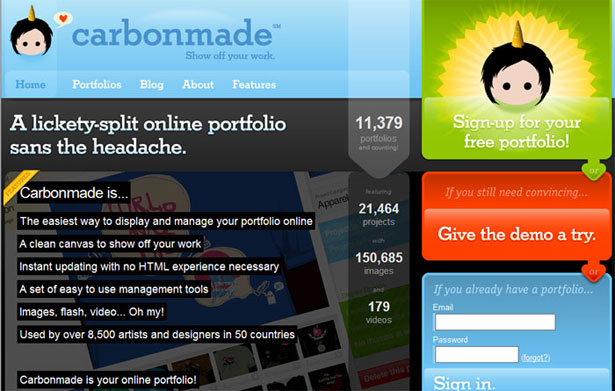
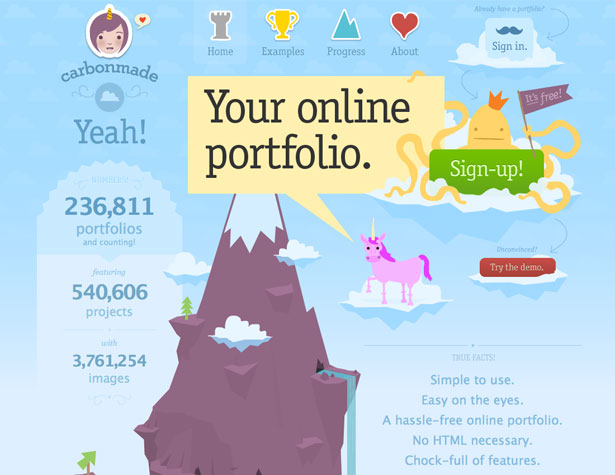
Die neue Carbonmade-Site ist ein bisschen anders als die alte. Sie haben ihr Logo auf eine detailliertere Version aktualisiert, obwohl die Grundidee gleich bleibt. Sie haben auch den schweren schwarzen Inhaltsbereich auf ihrer Homepage zugunsten eines einladenderen und entspannenderen illustrierten Berges losgeworden.
Der Berg wird zum Mittelpunkt der Homepage und hilft, die Informationen zu veranschaulichen, die sie anbieten.
Sie haben auch eine Reihe anderer illustrierter Zeichen hinzugefügt, um wichtige Teile der Seite hervorzuheben (wie den "Sign-up" Button). Die hellblaue Farbe wurde vom ursprünglichen Design auf das neue übertragen, was den Besuchern versichert, dass sie sich auf der richtigen Seite befinden.
Sie haben auch den "Demo" -Button deaktiviert, um den "Sign-up" -Button deutlich hervorzuheben.
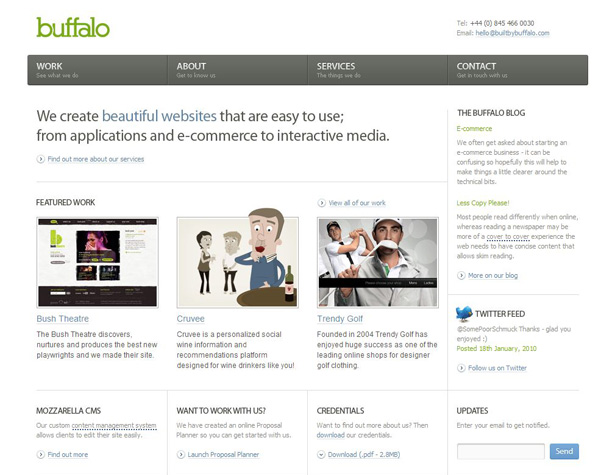
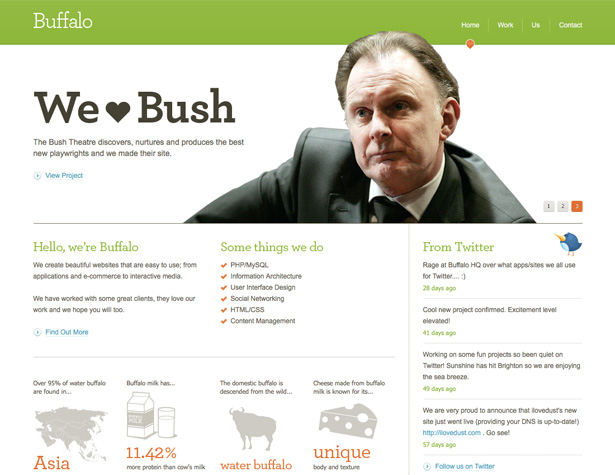
Büffel
Die neue Buffalo-Website ist eine große Verbesserung gegenüber der alten (die bereits ein tolles Design war). Die Hinzufügung des grünen Balkens über die Oberseite, sowie mehr Grün, das während der Typografie im Design verwendet wird, hat es ein viel moderneres und einladenderes Gefühl gegeben, als das Original hatte.
Das neue Design basiert immer noch auf einem Raster, aber sie haben es ein wenig verändert, indem sie die Größe der Inhaltsbereiche variiert haben, was es ein viel entspannteres Gefühl gibt.
Die reduzierte Größe der Navigationslinks in der Kopfzeile öffnet auch die Dinge wesentlich. Die Bilder unten, die von Wasserbüffeln erzählen, fügen dem Stil von Buffalo nur noch mehr hinzu.
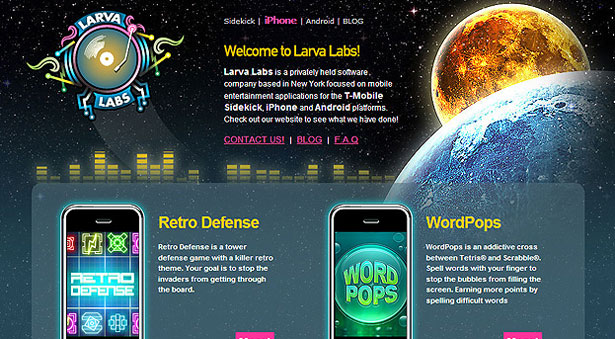
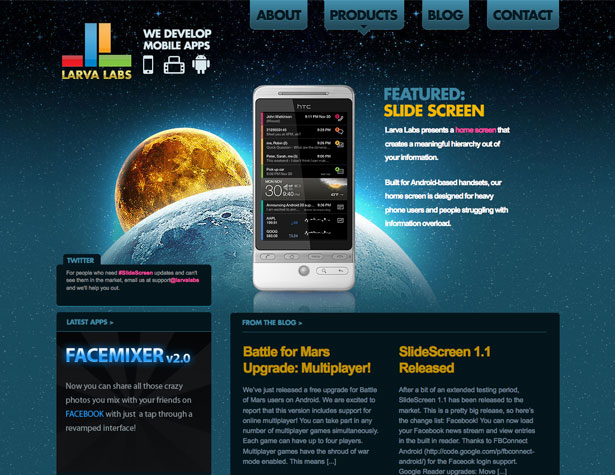
Larven Labore
Larva Labs hat das gleiche Hintergrundbild in ihrem neuen Design verwendet wie im alten, hat es aber neu positioniert, um dem Design eine zentrale Rolle zu geben.
Sie haben auch ihr Logo in etwas viel moderneres aktualisiert und ihre Inhalte für einen mehr organisierten und polierten Blick besser abgegrenzt.
Das Hinzufügen von formelleren Navigationslinks an der Spitze hat ebenfalls zur Professionalität der Website beigetragen. Das Farbschema ist jedoch sehr ähnlich geblieben, und in Kombination mit demselben Hintergrundbild gibt es keinen Zweifel daran, dass es sich um die gleiche Firma von einem Design zum nächsten handelt.
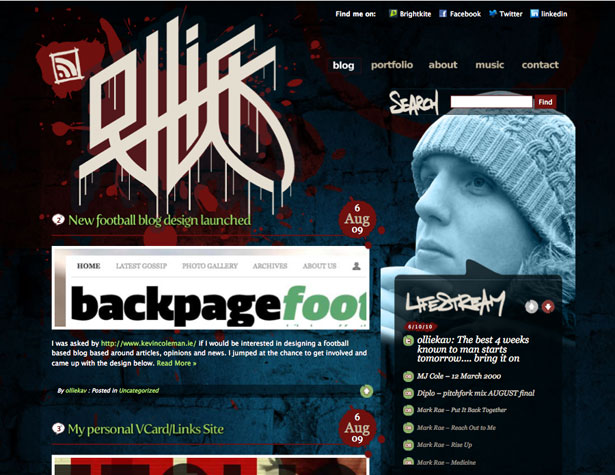
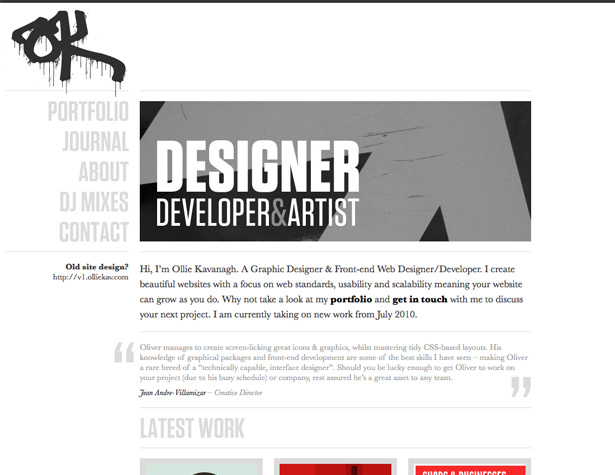
Olliekav.com
Die Website von Ollie Kavanagh wurde grundlegend überarbeitet. Das alte Design war grungy und dunkel, während das neue Design stromlinienförmig und leicht ist.
Eines der coolsten Dinge ist, dass er für diejenigen, die es vorzogen, eine Verbindung zum alten Design beibehalten hat. Was Sie hier nicht sehen können, ist, dass jede Seite des neuen Designs eine andere Hintergrundfarbe verwendet, obwohl der Rest des Designs gleich bleibt.
Fast alles an der Website wurde überarbeitet, mit sauberer Typografie, weniger Bildern und sogar dem Logo. Das Logo ist besonders interessant, da er das cleanere, von Graffiti inspirierte Logo aus dem Grunge-Design (das wohl das sauberste Teil des alten Designs war) übernommen und in eine etwas andere Form mit einem traditionelleren tropfenden Graffiti-Look verwandelt hat. was kontrastiert schön mit der Einfachheit des Rests des Designs.
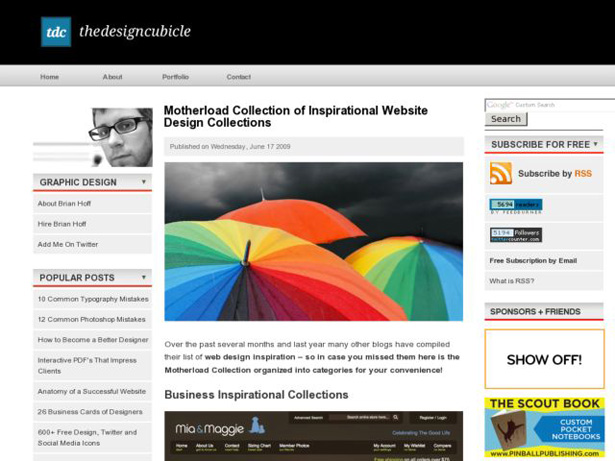
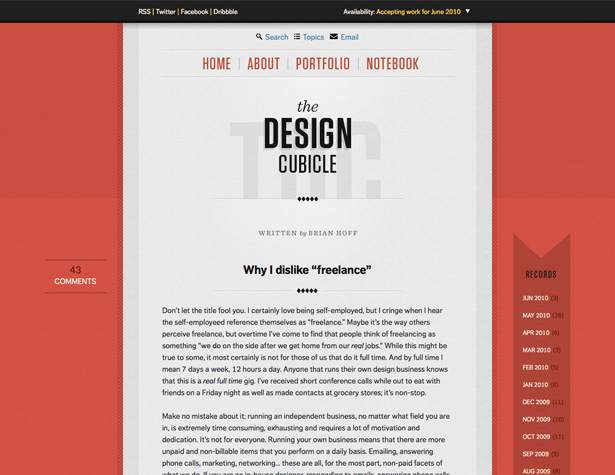
Die Designkabine
Das erste, was Sie an dem neuen Design Cubicle Design beeindruckt, ist, dass es viel heller ist und viel weniger Elemente als das alte Design hat.
Die ursprüngliche Designcubicle-Site hatte ein dreispaltiges Design, und jede Spalte wurde bis zum Rand mit Inhalt gefüllt. Während es gut angelegt war und relativ übersichtlich aussah, könnte es etwas überwältigend sein.
Das neue Design hat dagegen viel sauberere Linien und hat den größten Teil des Inhalts in den Seitenleisten abgelegt. Jetzt gibt es nur die Kommentarinformationen für jeden Beitrag in der linken Seitenleiste, und die rechte hat nur Links zu den Archiven.
Die Mittelsäule hat einen ästhetisch ansprechenden grauen Hintergrund, der für eine ausgezeichnete Lesbarkeit sorgt. Alles in allem ist es eines der schönsten Redesigns auf dieser Liste und wird mit Sicherheit noch viele Jahre lang frisch aussehen.
Geschrieben exklusiv für WDD von Cameron Chapman .
Wenn Sie in den letzten Monaten noch andere großartige Redesigns gesehen haben, lassen Sie es uns in den Kommentaren unten wissen ...