20 typografische Websites
Das ist der Trend, den die Menschen in diesem Jahr fordern. Aber es ist wirklich ein Trend, der seit ein paar Jahren hier ist. Typografie ist ein Konzept, das seit vielen Jahrhunderten praktiziert wird. Und es wird noch Jahre dauern.
Worum geht es bei der Typografie, die alle verrückt macht? Es hat diese künstlerische Komponente, um die Ästhetik einer Seite zu erhöhen. Es hat auch diese Grafik-Design-Komponente, die das Lesen leicht und sinnvoll machen kann. Wenn ich es nicht lesen kann und es keinen Sinn ergibt, hat es dann nicht seinen Zweck verloren?
Typografie spielt eine Rolle, ob sie dazu verwendet wird, das Lesen zu erleichtern, oder ob sie dazu verwendet wird, etwas Dekoration hinzuzufügen. Mit besseren Technologien wird es für Designer einfacher und einfacher, große Typografie in ihren Website-Designs zu verwenden. Heute werden wir mit ein paar tollen Seiten kommen, die Typografie verwenden ...
Eine Liste Apart
Beginnen wir mit einer Website, mit der viele von uns vertraut sind - warte ... hast du dieses wunderbare neue Redesign gesehen? A List Apart verschwendet nicht viel Platz mit Bildern und interessiert sich sehr für die Aufklärung der Community. Glücklicherweise machen sie einen guten Job und stellen sicher, dass der Text nicht zu überwältigend ist.
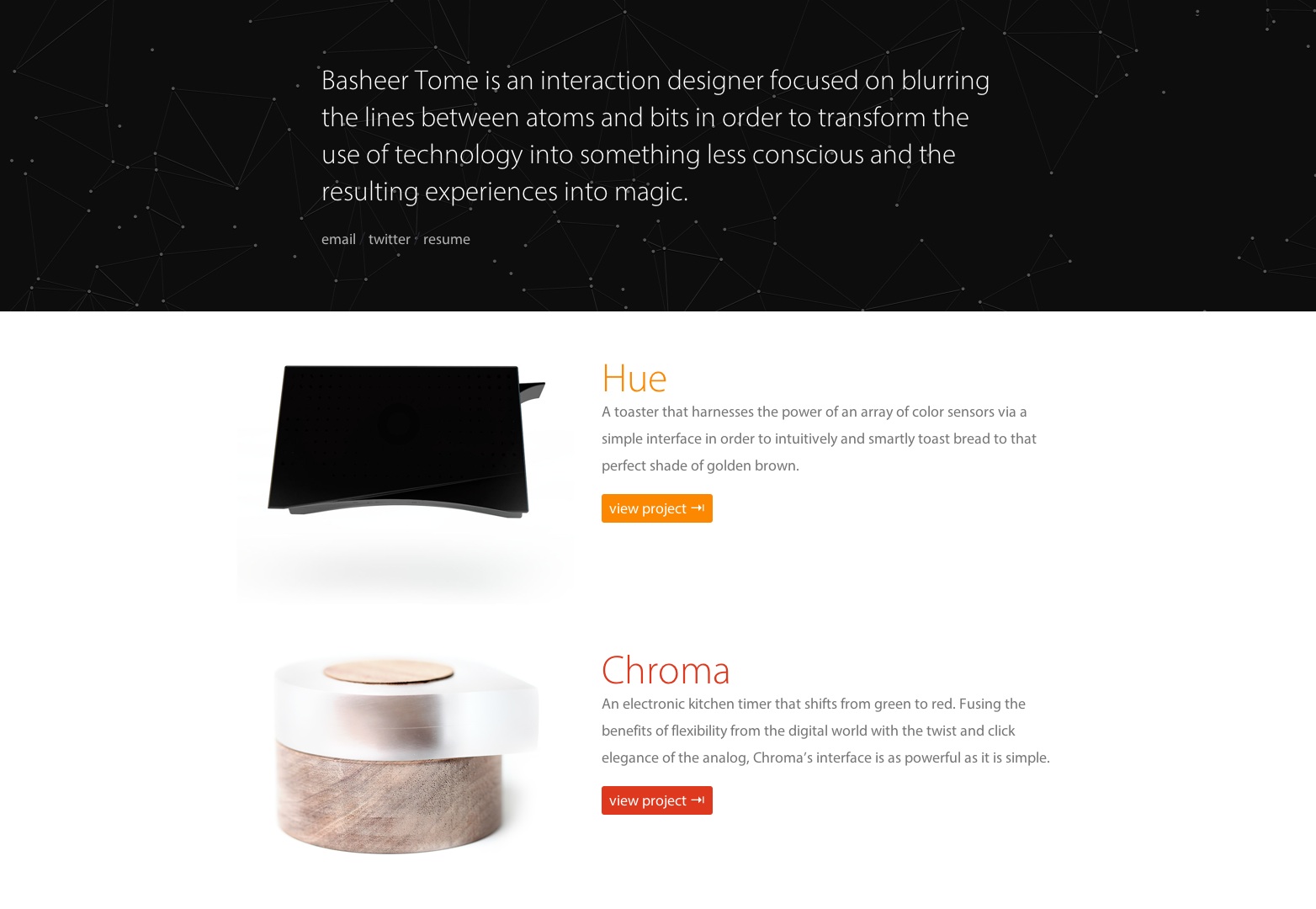
Basheer Buch
Basheer Tome hält es auf seiner Website ziemlich sauber und einfach. Diese dünneren, abgerundeten Schriftarten sorgen dafür, dass sich alles elegant und modern anfühlt. Er hat es mit Myriad Pro ziemlich normal gehalten.
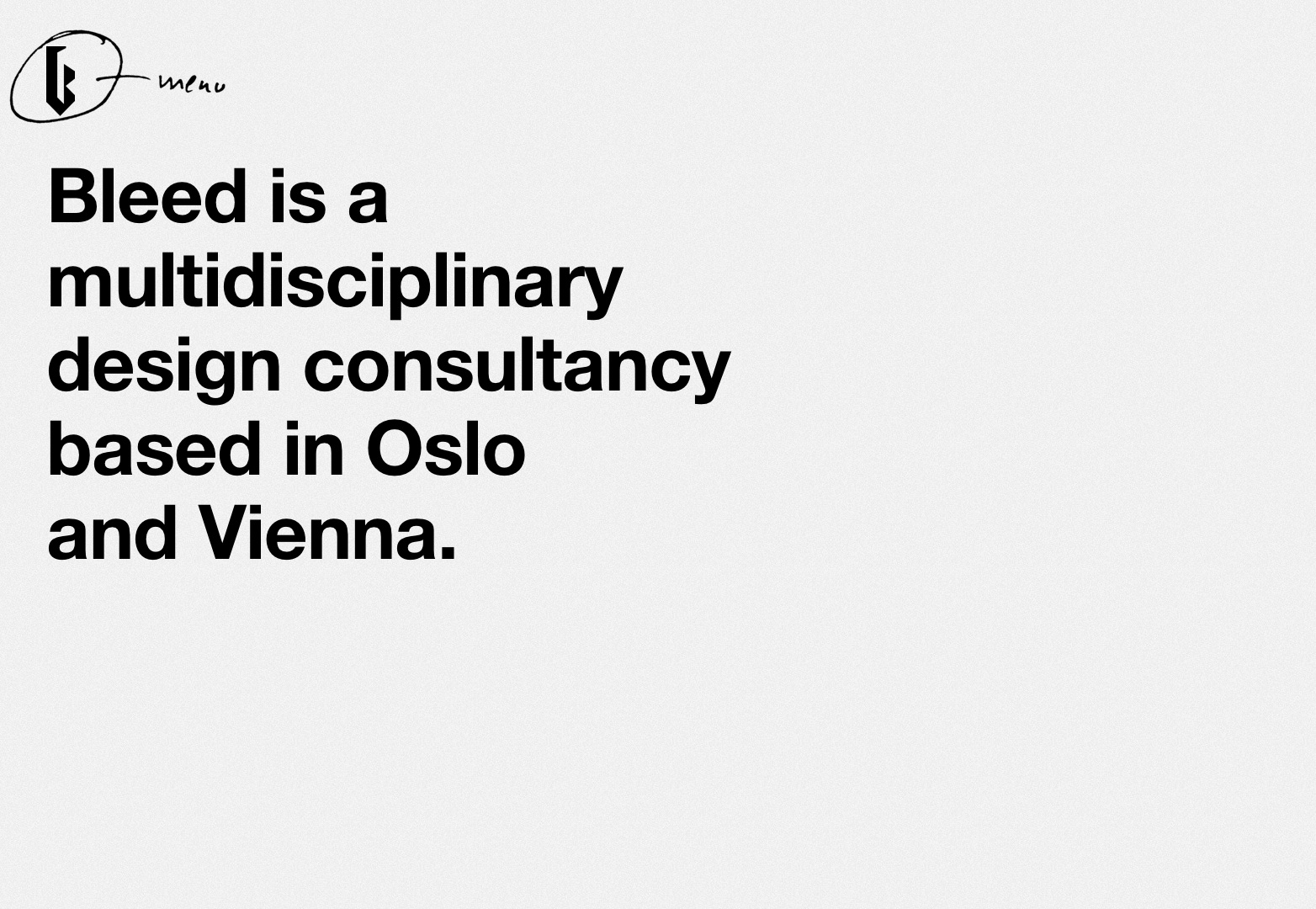
Blutendes Design
Riesige Schlagzeilen sind beliebt, weil sie die Lesbarkeit zum Kinderspiel machen. Natürlich möchten Sie das mit einer schönen, sauberen Schriftart verbinden. Ich bin mir sicher, dass wir Ihnen nicht einmal sagen müssen, welche beliebte Schriftart das ist, aber Bleed Design ist offensichtlich ein großer Fan von Helvetica Neue.
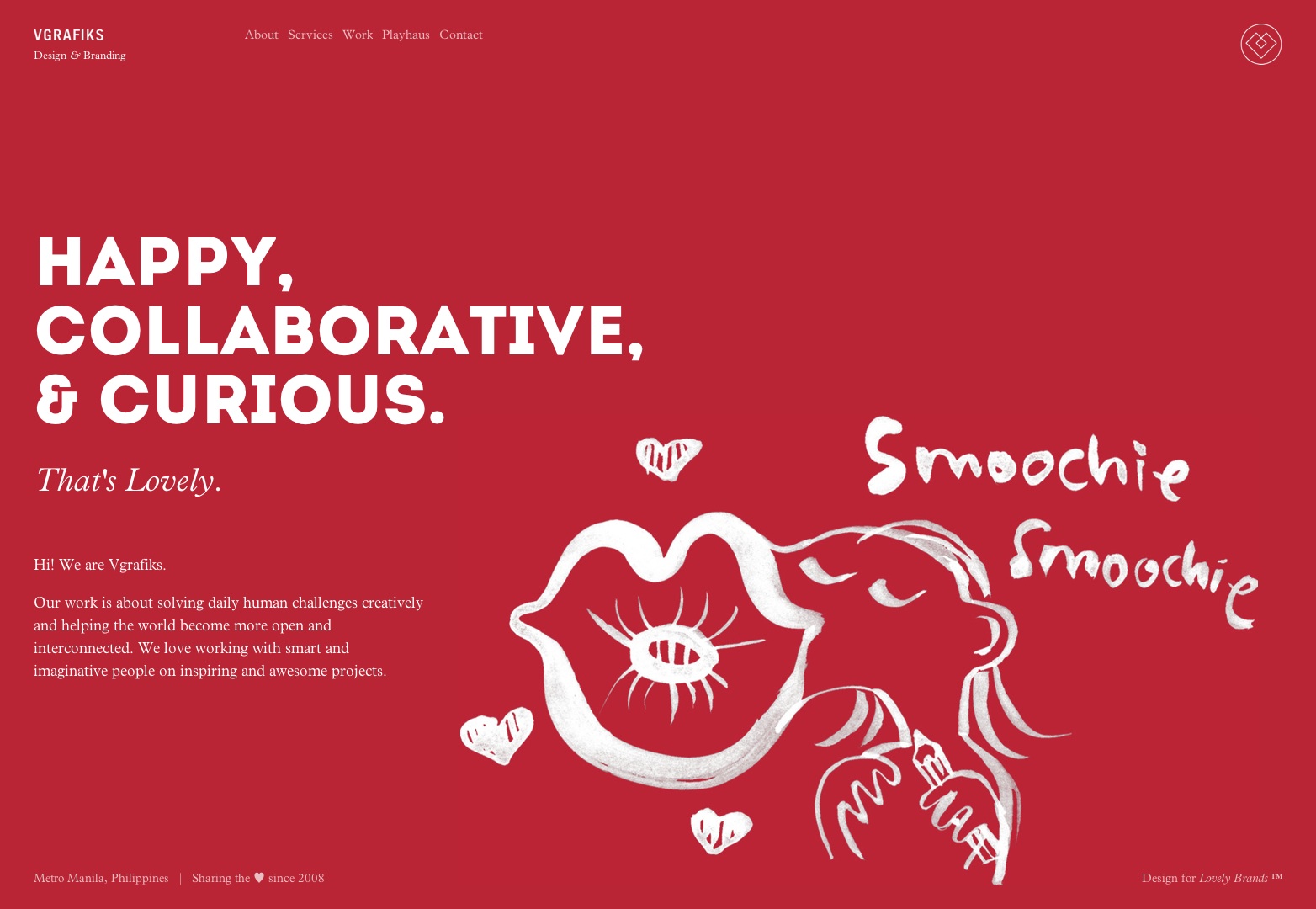
VGrafiks
Diese Website verwendet zwischen drei und fünf verschiedene Schriftarten pro Seite, einschließlich Intro für ihre großen Kopfzeilen. Sie haben nicht viel geschriebenen Inhalt, aber ihre typografische Layout macht das Lesen einfach und schnell.
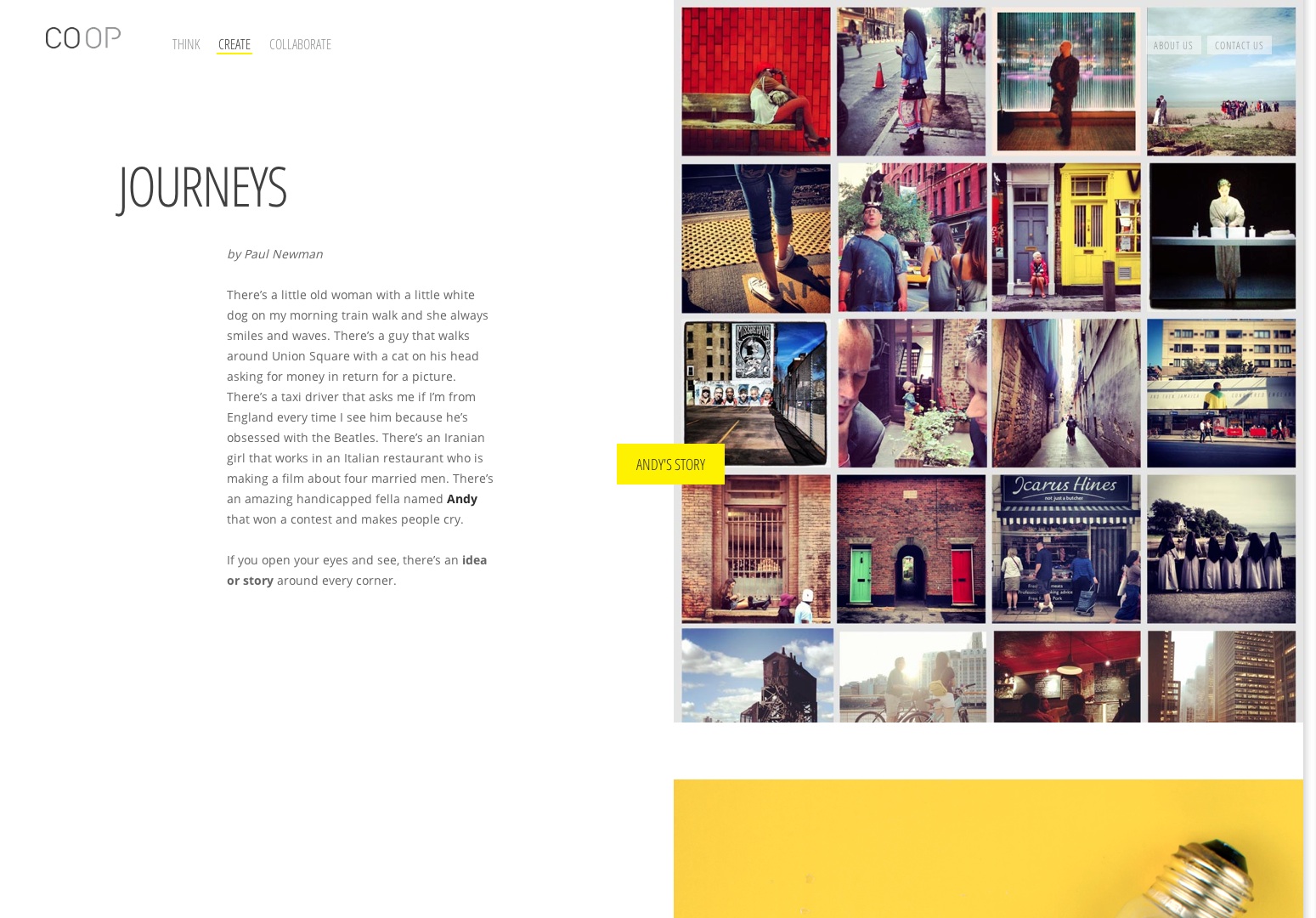
Co Op
Bei den meisten Webdesigns für Kreativagenturen liegt der Fokus auf den Bildern und der Arbeit, nicht auf der Kopie und dem Text. Das ist normalerweise gut und funktioniert gut. Co Op hat einen anderen Ansatz gewählt und ihr Design von beiden gleichermaßen abhängig gemacht. Mit dem Einsatz von Open Sans könnte man sogar argumentieren, dass die Typografie auffälliger ist.
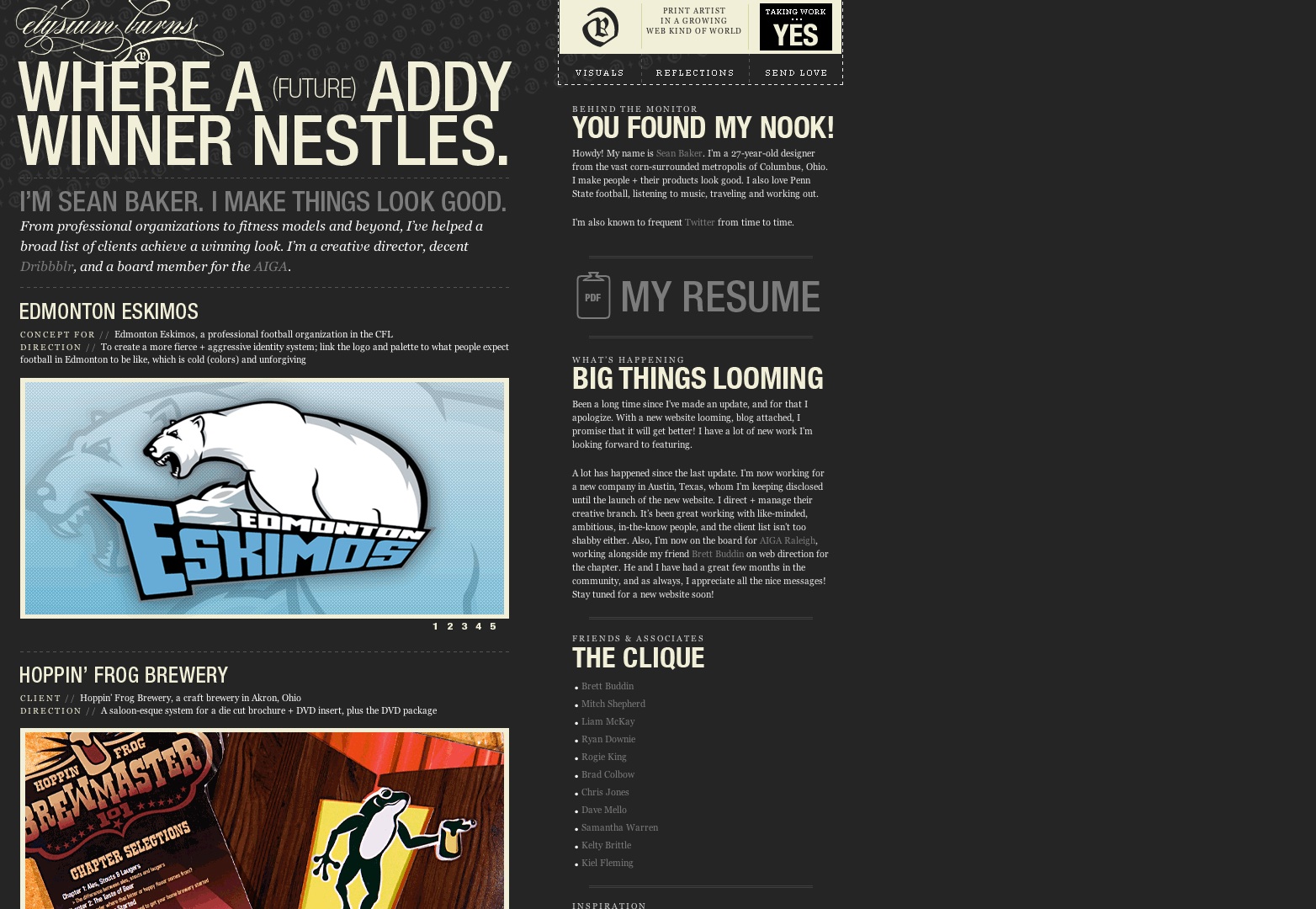
Elysium verbrennt
Mit einem Blog-Layout wissen Sie, dass es viele Kopien geben wird. Die Idee ist jedoch, dass es Lesbarkeit gibt und alles nicht nur langweilig ist. Elysium hat großartige Arbeit geleistet, indem er ein ziemlich normales Blog-Layout mit der Verwendung von Typografie sehr aufregend gestaltet hat. Die verschiedenen Schriftarten helfen dabei, verschiedene Dinge zu unterscheiden, und Georgia leistet einen großartigen Job für den Text dieser Website.
Integraler Jean Beaudoin
Dies ist ein sehr interessantes Layout. Es gibt diesen allgegenwärtigen und extrem prominenten Text im Hintergrund mit einer Überlagerung von mehr Text und Bildern. Das Biegen von Regeln und das, was normalerweise "richtig" ist, ist hier sehr kreativ und es hilft hier mit der Schreibmaschinen-artigen Schrift. Sie bekommen auch ein wenig Hilfe von Benton Sans für ihre Header.
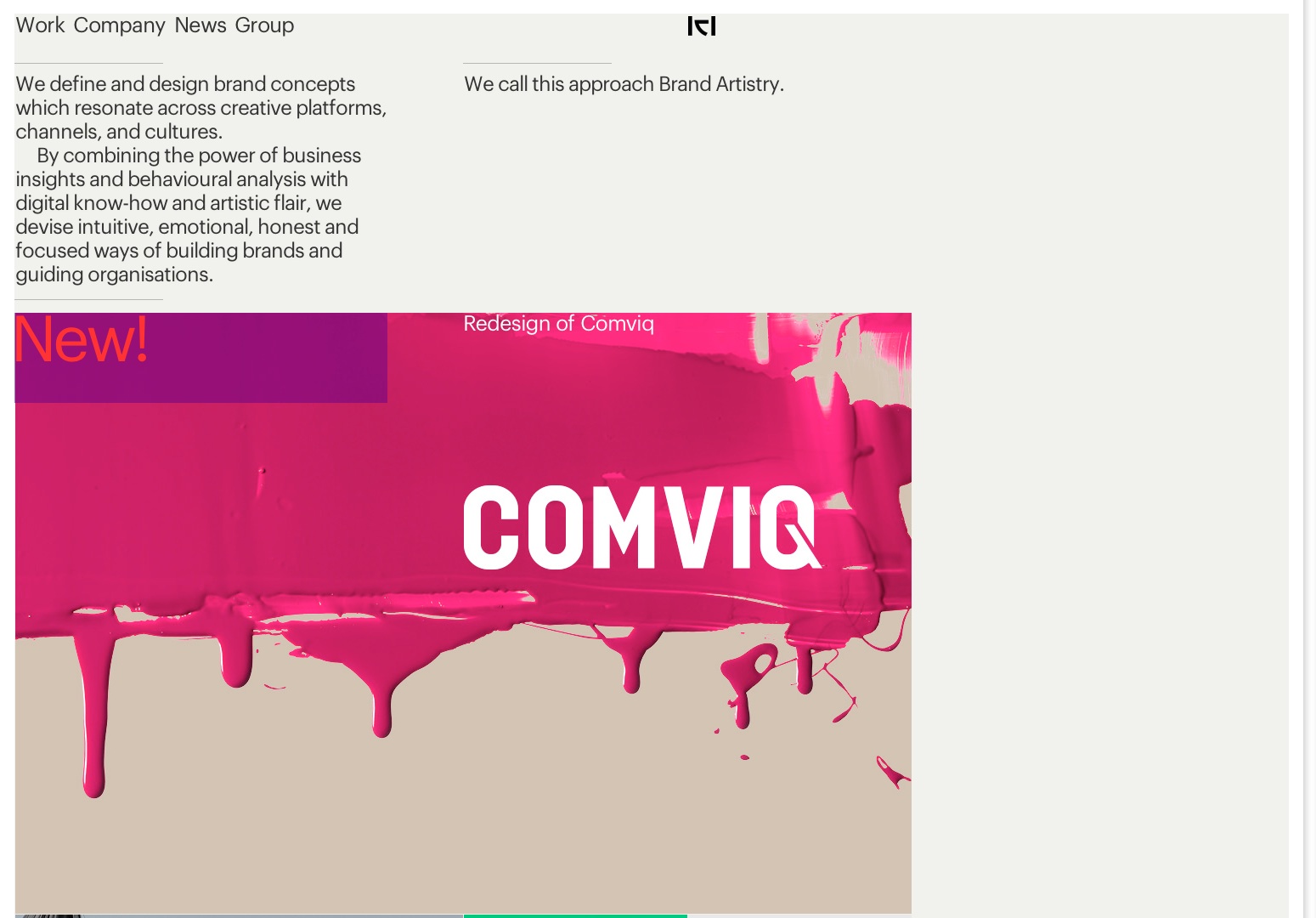
Kurppa Hosk
Die Schönheit ihrer Typografie ist das Layout sowie einige der eklatanten Missachtung einiger Regeln. Ist das nicht Kreativität? Kruppa Hosk scheint eine dominante Schrift, Graphik Web, zu verwenden, um ihre Inhalte zu präsentieren.
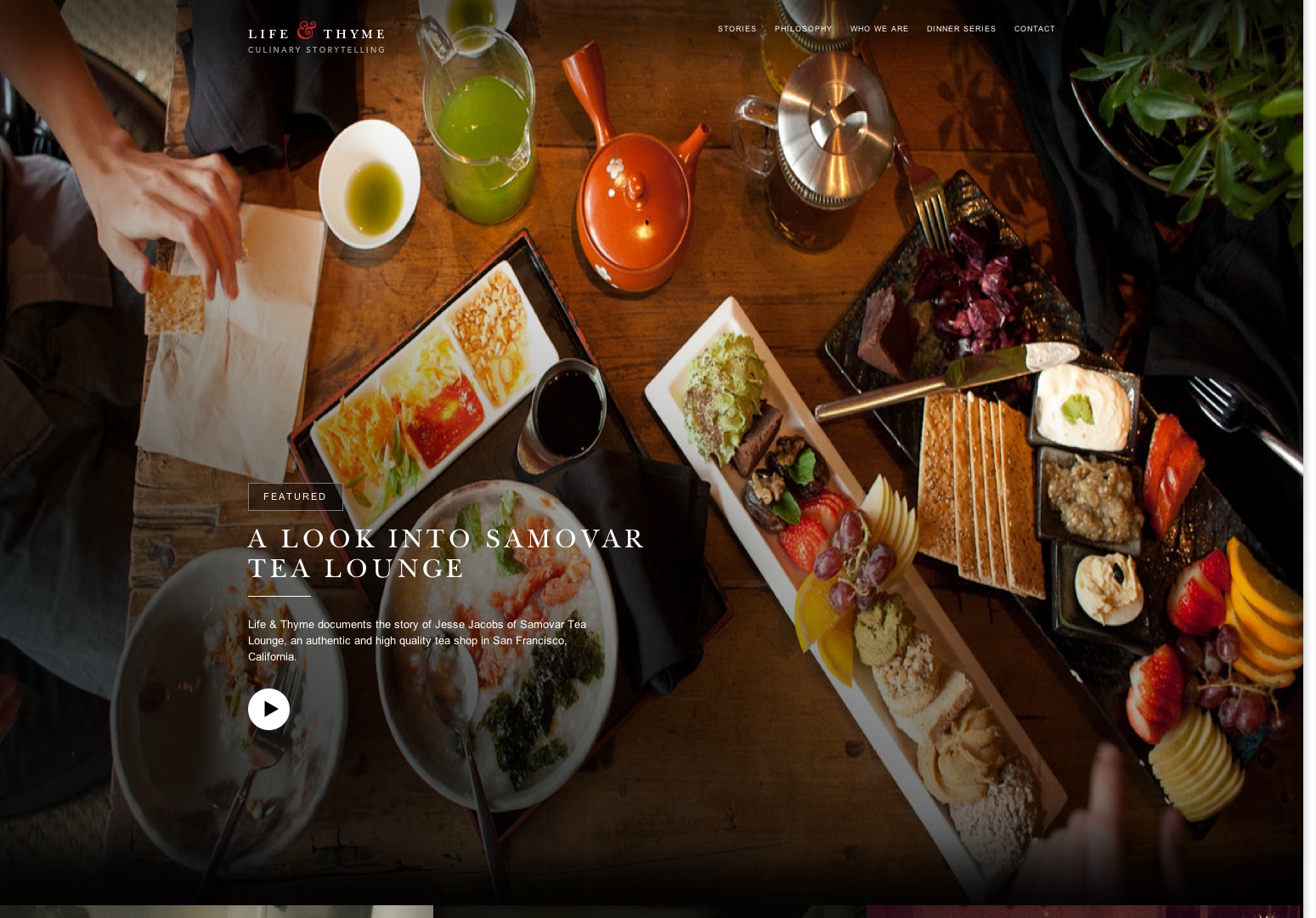
Leben & Thymian
Im Gegensatz zu anderen Websites, die wir hier behandelt haben, ist Life and Thyme fast visuell von Bildern und Videos abhängig. Glücklicherweise ließen sie die Konsistenz ihrer Marke nicht ungenutzt, da sie Typografie verwendeten, um ein sehr gründliches "zusammengesetztes" Bild zu erstellen. Mit Hilfe von New Baskerville zeigen uns Life und Thyme, wie man Typografie erstellt, die zu Bildern beiträgt.
MailChimp 2012 Geschäftsbericht
Infografiken haben sich zu einer großartigen Informationsquelle entwickelt. MailChimp hat verschiedene Infografiken erstellt, um den Jahresbericht 2012 zu visualisieren. Mit Hilfe einiger großartiger typografischer Schemata und Proxima Nova-Schlagzeilen ist dieser Jahresbericht ein zertifizierter Hit.
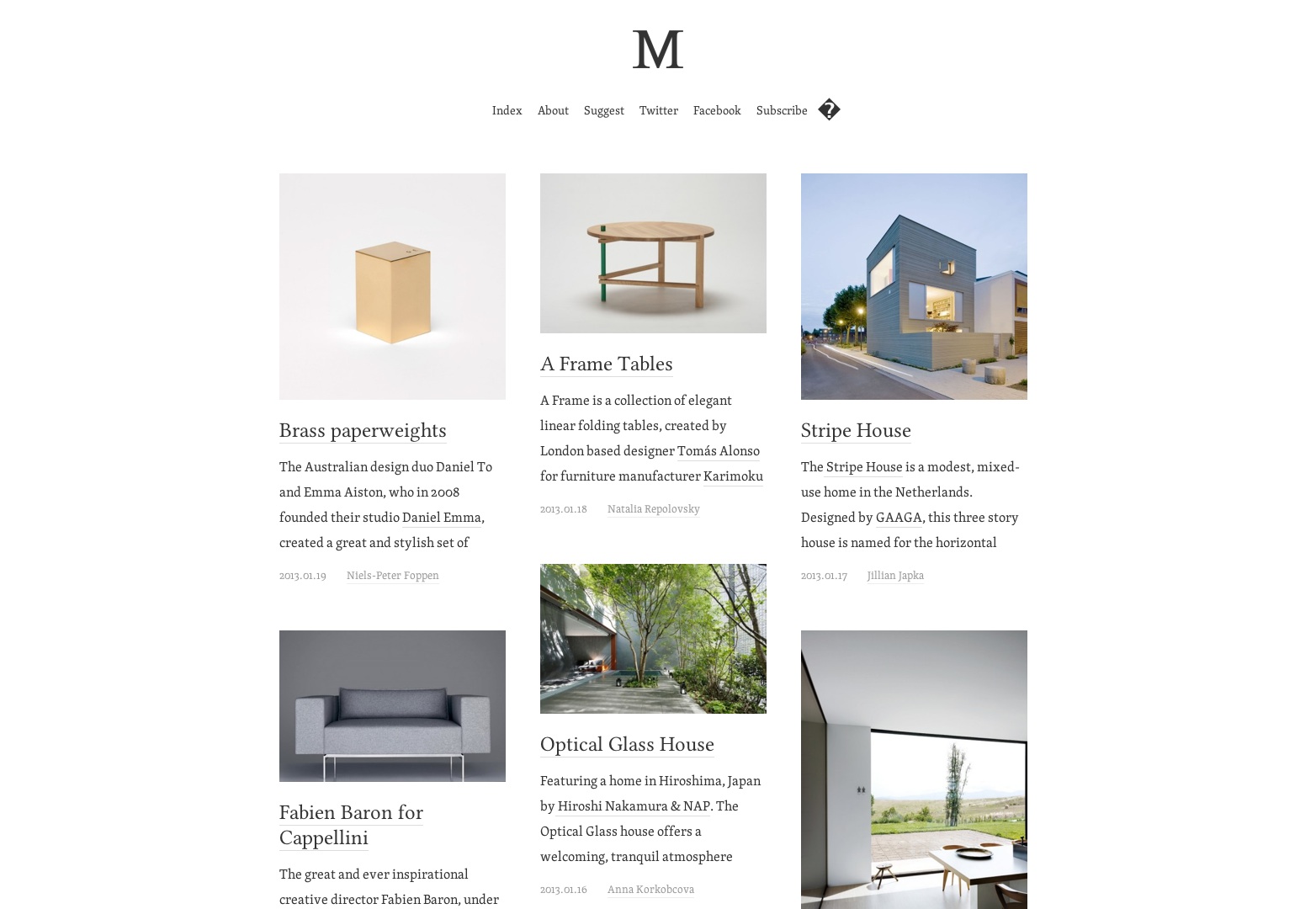
Minimalismo
Die minimalistische Art des Designs wird mit Sicherheit noch lange fortbestehen. Diese Website verwendet Minimalismus mit einem etwas alten Buchstil und verwendet Skolar für den Fließtext.
Monobrow
Das Durchsuchen der Monobrow-Homepage wird der Art und Weise, wie die Kopie auf dieser Site organisiert und visualisiert wird, nicht gerecht. Sie müssen tief graben, um einige der besten Layouts zu sehen. Mehrere Schriftfamilien, zusammen mit Brawler und Open Sans, sind gut miteinander verbunden, um Informationen zu präsentieren.
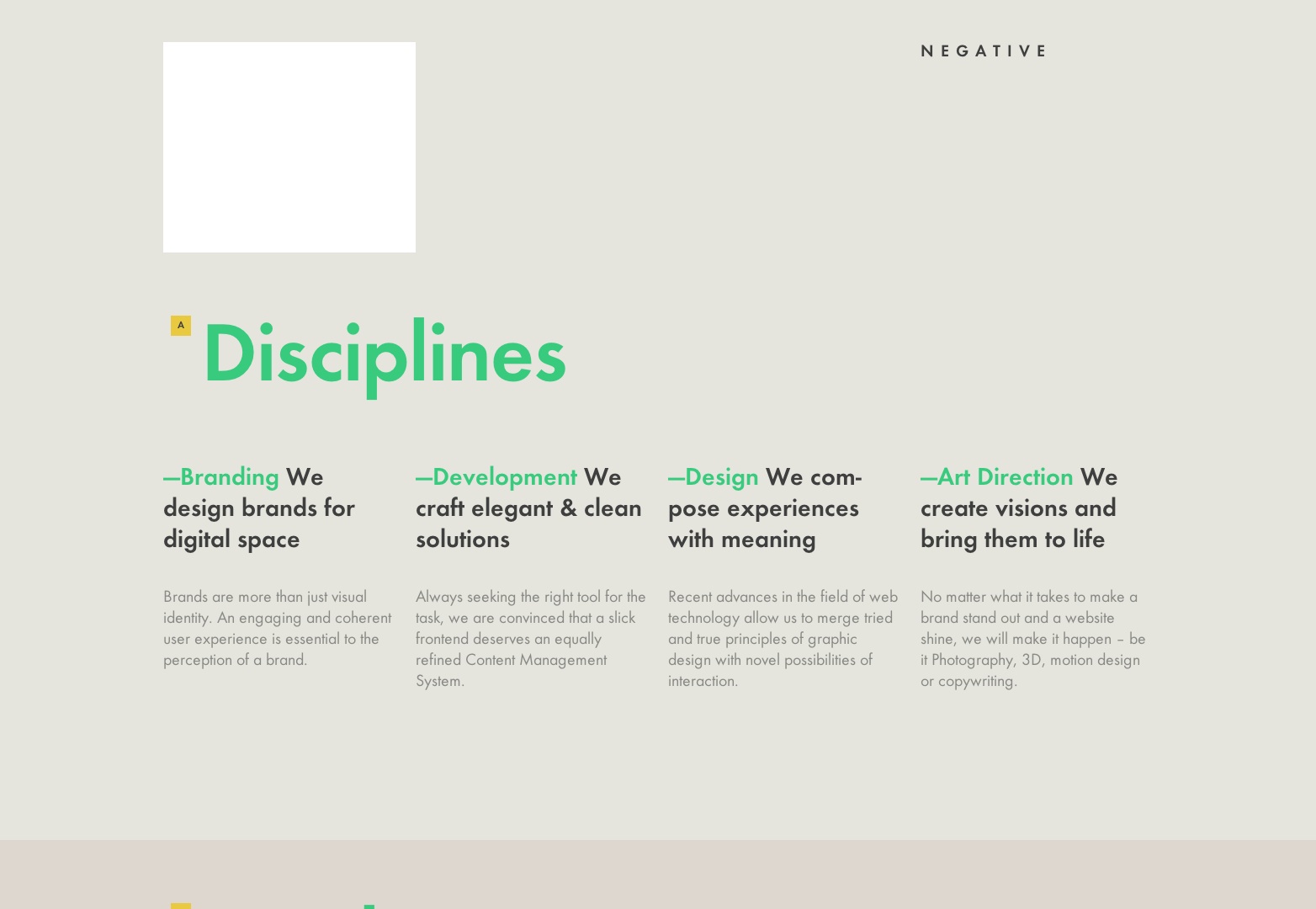
Negative Labs
Futura ist ein Lieblingsfavorit von mir, und als ich über diese Website stolperte, wusste ich, dass es zur Liste hinzugefügt werden musste. Von großer Bedeutung ist hier nicht nur die Schriftart, sondern auch die Art und Weise, wie der Text in Spalten aufgebaut ist und wie er eingerichtet ist, um neben den Bildern zu arbeiten. Scrolling down wird mehr typografische Layouts enthüllen, die auch absolut schön sind.
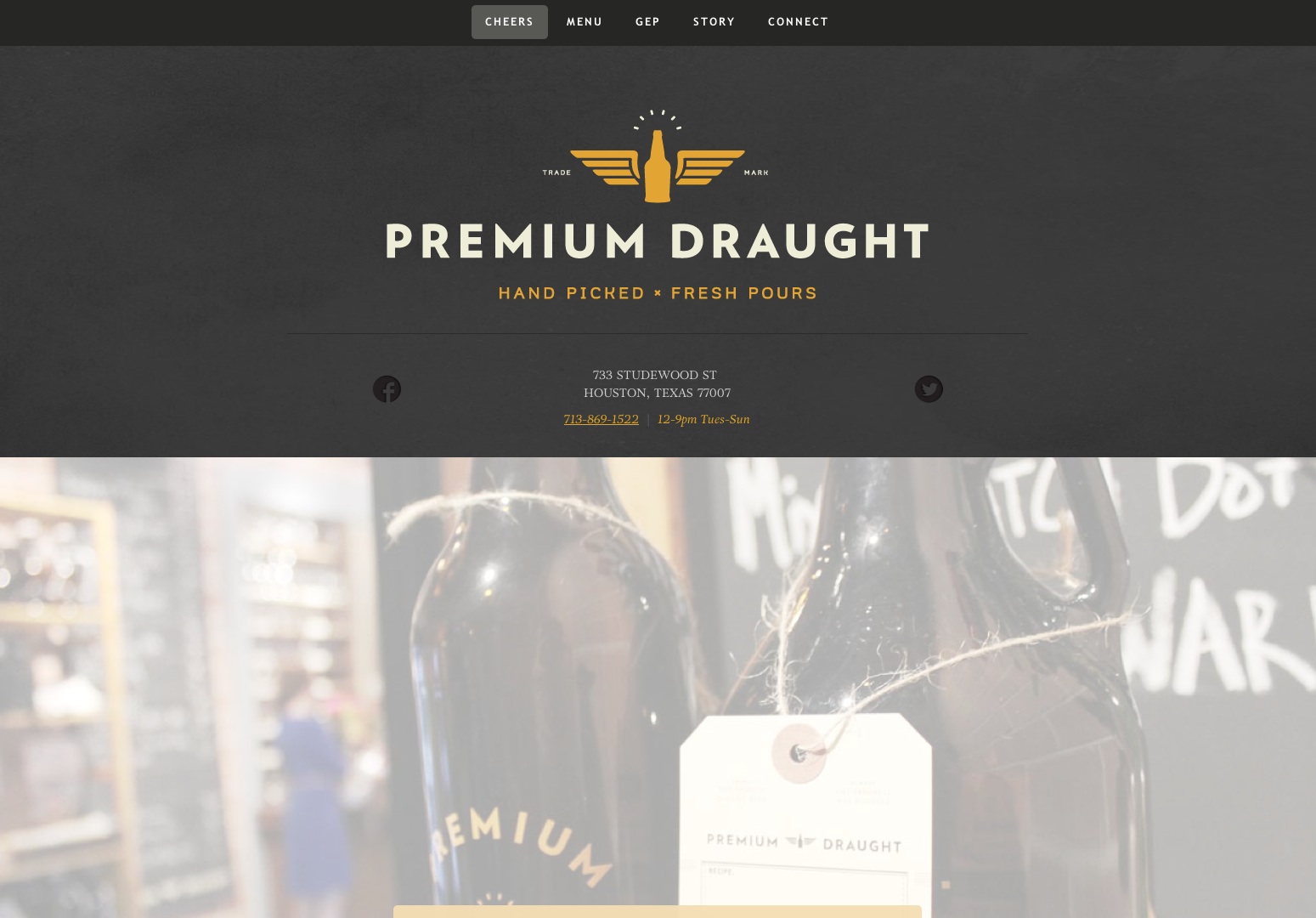
Premium Entwurf
Premium Draft bietet handverlesene, frische Biere für Konsumenten. Unter dem wunderbaren Layout wäre es nachlässig, die Menüidee nicht zu loben. Was ist toll daran ist der Designer hat nicht alles getan, um zu versuchen, ein schickes, Online-Menü. Sie hielten es einfach und verwendeten ein Standarddruckdesign, um ein wundervolles, einfach zu verstehendes Menü zu machen.
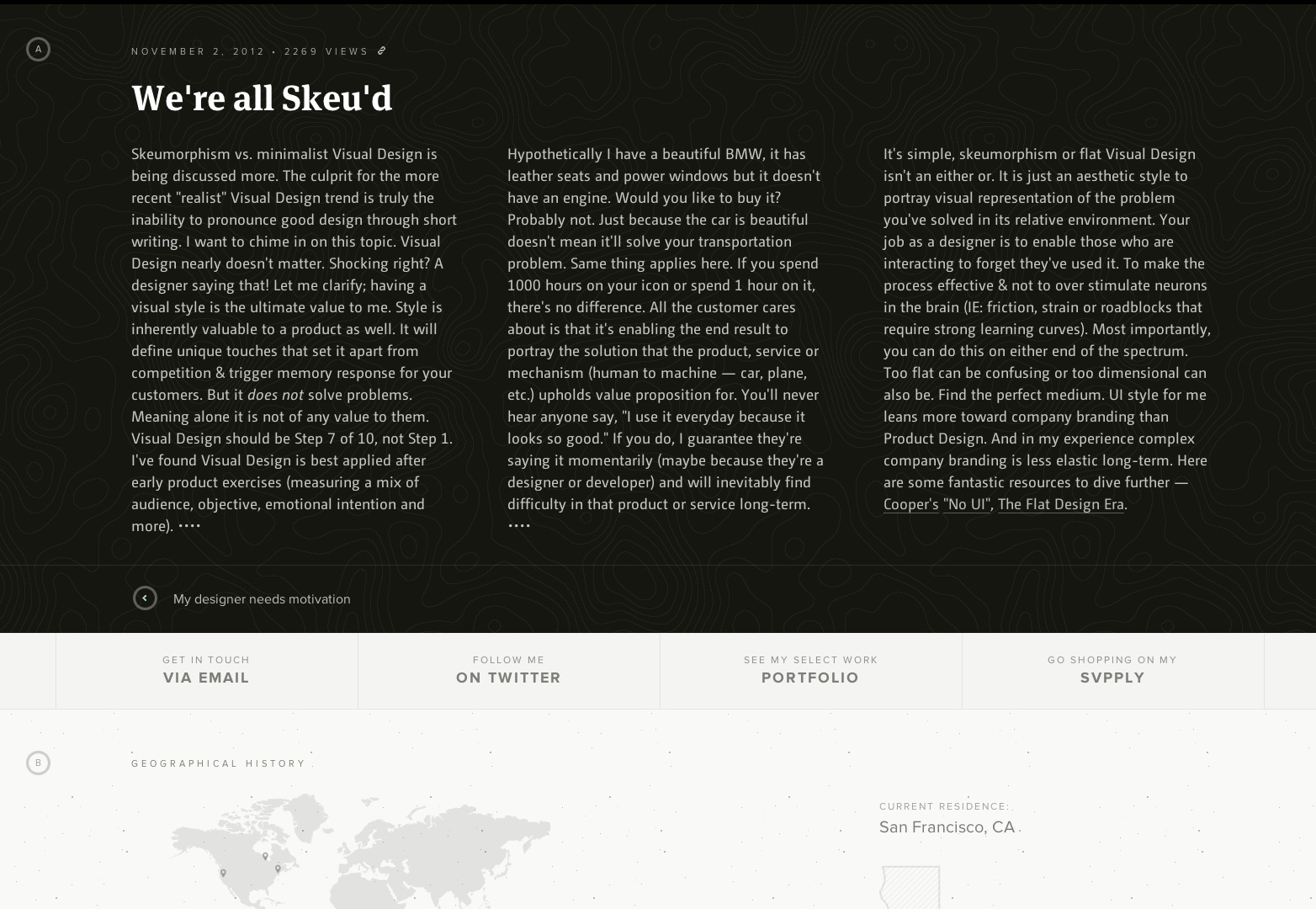
Patrick Algrim
Eine Sache, die in der Typografie gut ist, ist es, sie zu mischen. Sie möchten nicht nur verschiedene Schrifttypen mischen, sondern auch die Stile mischen. Patrick mischt seine Serifen und seine Sans-Serifen sehr gut. Camingo Dos wird auf seiner Website häufig als seine meistgenutzte Sans-Serif verwendet.
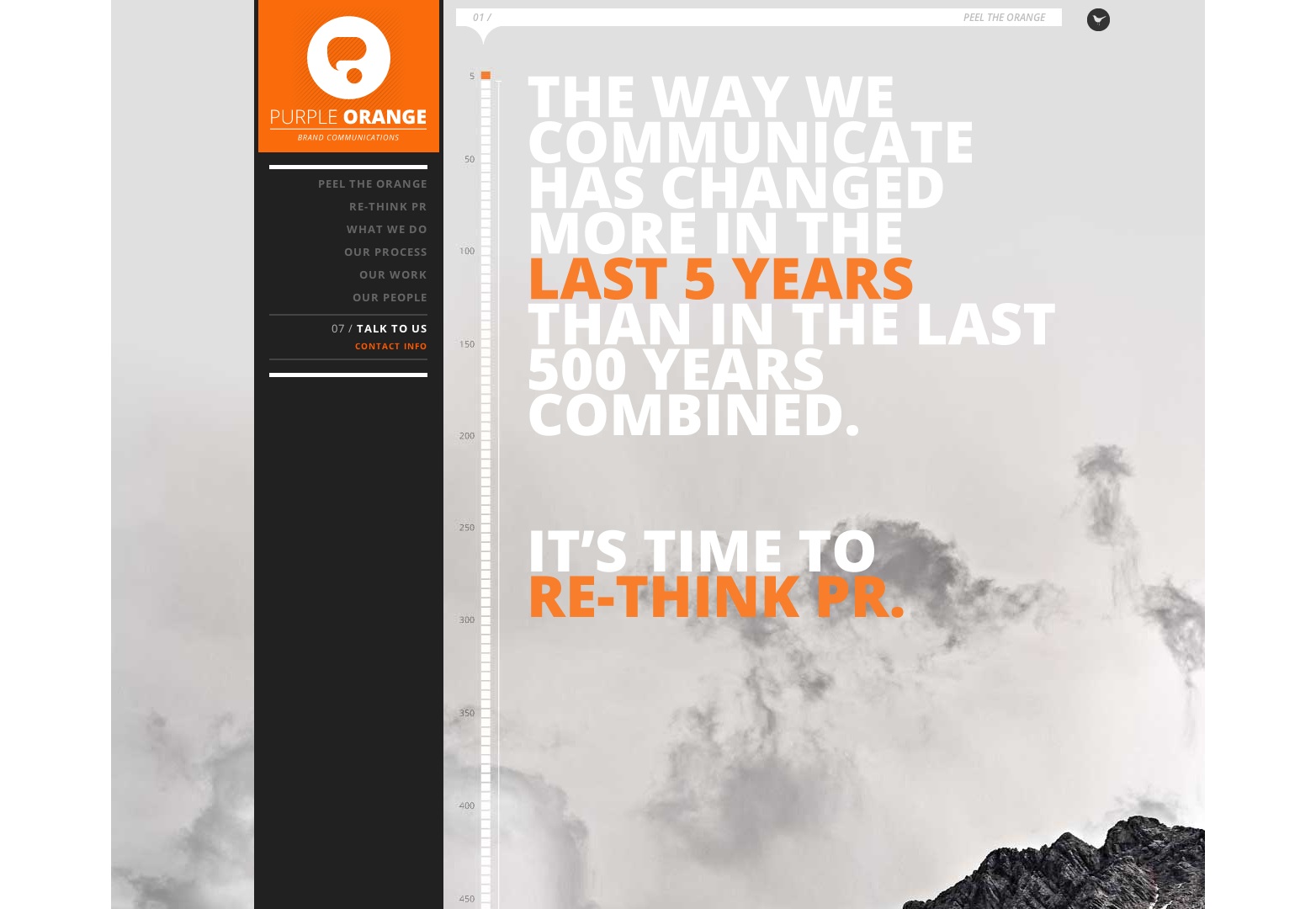
Lila Orange
Manchmal geht es nicht nur um Ihre Dienste und wie groß Sie sind. Manchmal müssen Sie ein wenig überzeugend sein, damit Ihr Kunde die Notwendigkeit für Ihr Angebot verstehen oder finden kann. Purple Orange weiß das und präsentiert ihre Informationen auf diese Weise. Mit Hilfe von Open Sans haben sie ziemlich gut im Griff, warum wir PR neu denken sollten.
Ros
Wenn Sie wissen, dass Sie ein Website-Design erstellen, das die Kopie auffällig darstellt, ist es mit Helvetica wirklich schwer, etwas falsch zu machen. Ros hat das Wort "Advertisment" geprägt und versucht, sich für diese Idee zu interessieren. Mit Gittern und verschiedenen Schriftgrößen und Farben ist diese Website definitiv ein Blickfang.
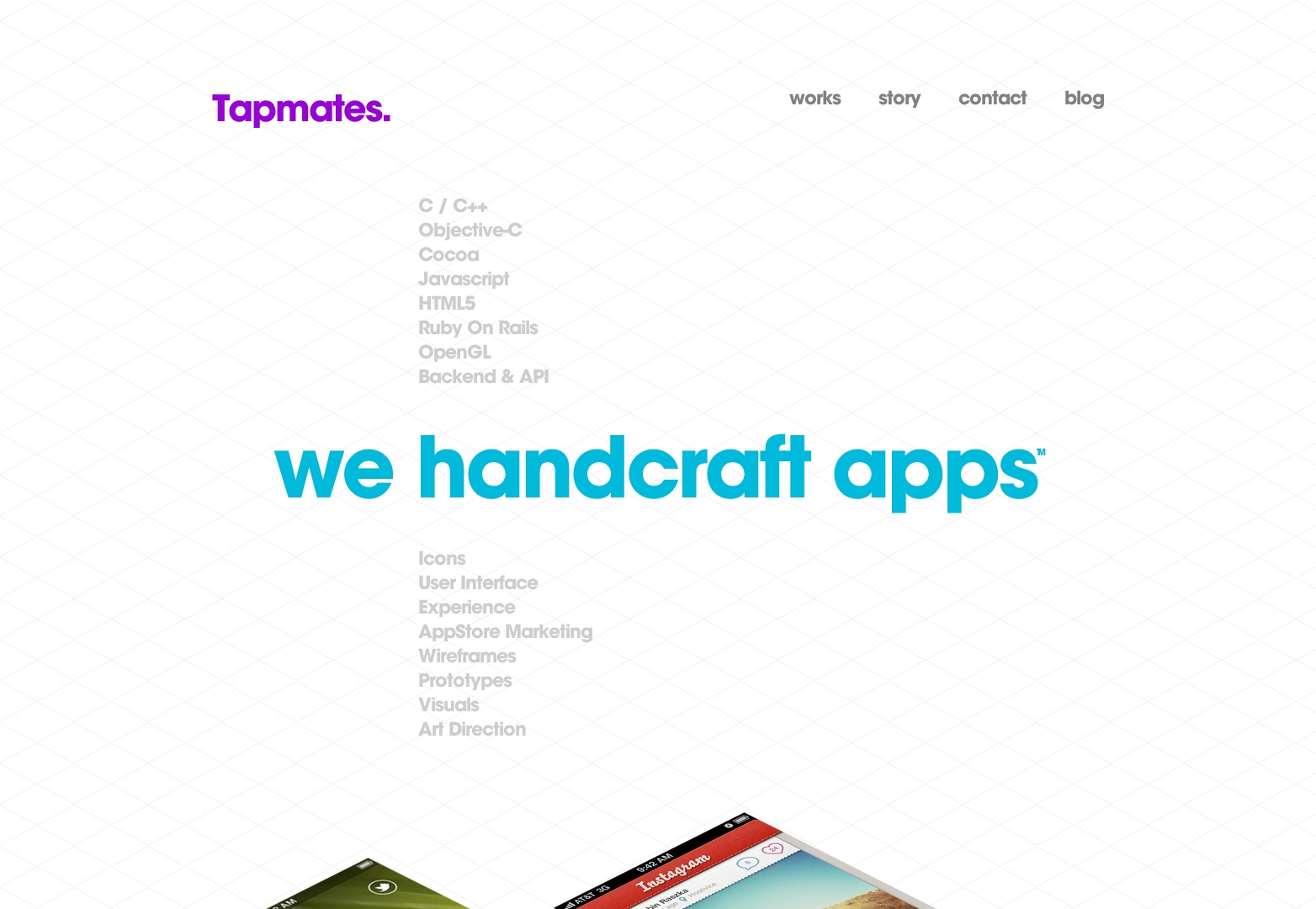
Tapmates
Tapmates hat eine Website entworfen, auf der ihre Typografie definitiv gezeigt wird. Überall auf der Website verwenden sie ziemlich große Schriftgrößen und ich glaube, dass dies hilft, ein einfacheres und schnelleres Lesen zu schaffen. Denken Sie an große Bücher und so weiter. Tapmates verwendet Frachttexte in ihrem Text, um das Lesen zu erleichtern.
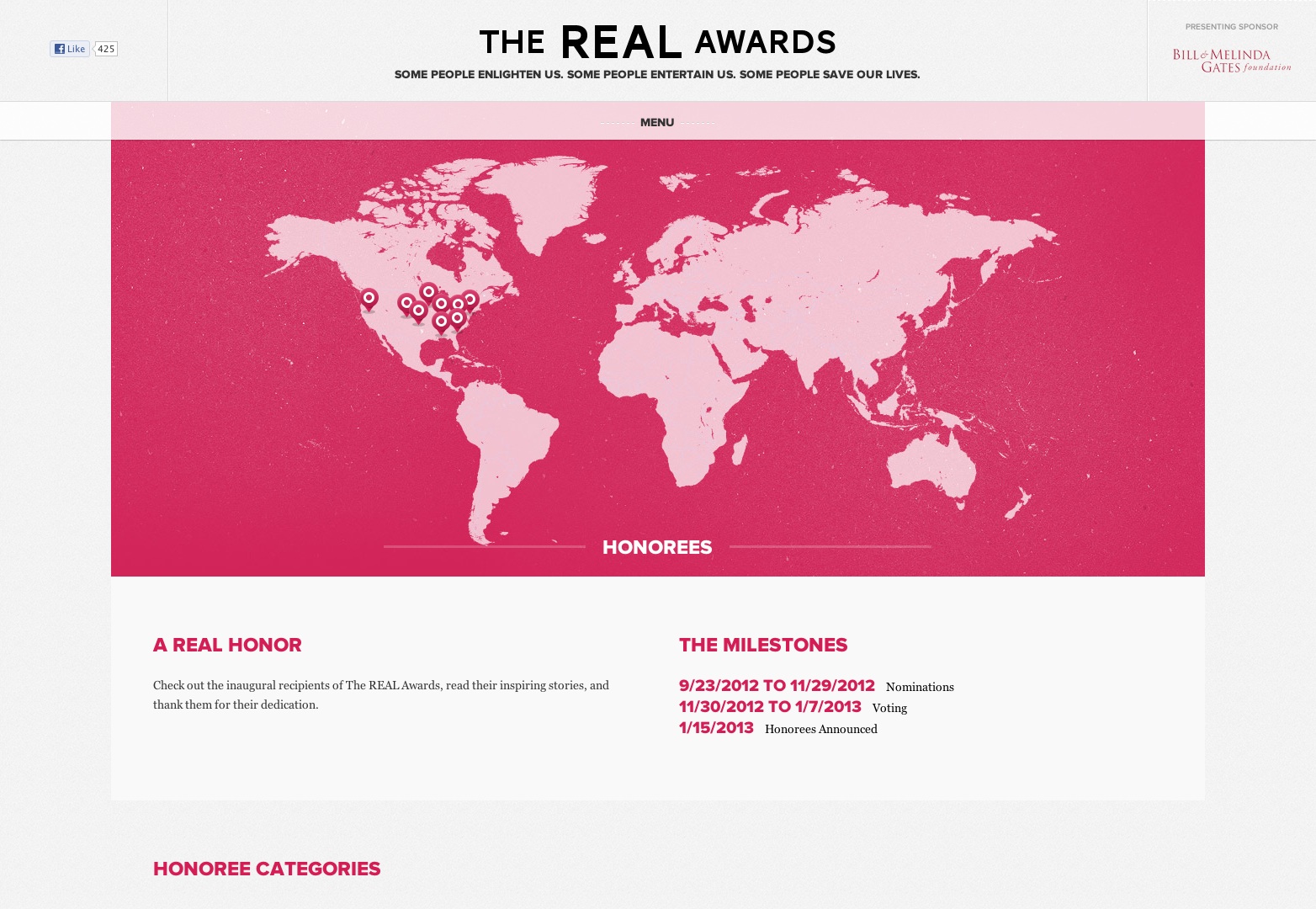
Die echten Auszeichnungen
Diese Website verwendet viele Farben und Bilder. Aber wie gesagt, es geht nicht nur um die Bilder, sondern auch darum, wie man alles zusammenarbeitet. Wenn Sie zu den Innenseiten gehen, werden Sie feststellen, dass die Typografie ziemlich direkt wirkt. Fette Schriftarten wie Proxima Nova helfen, Textbündel zu trennen, um das Lesen zu erleichtern.
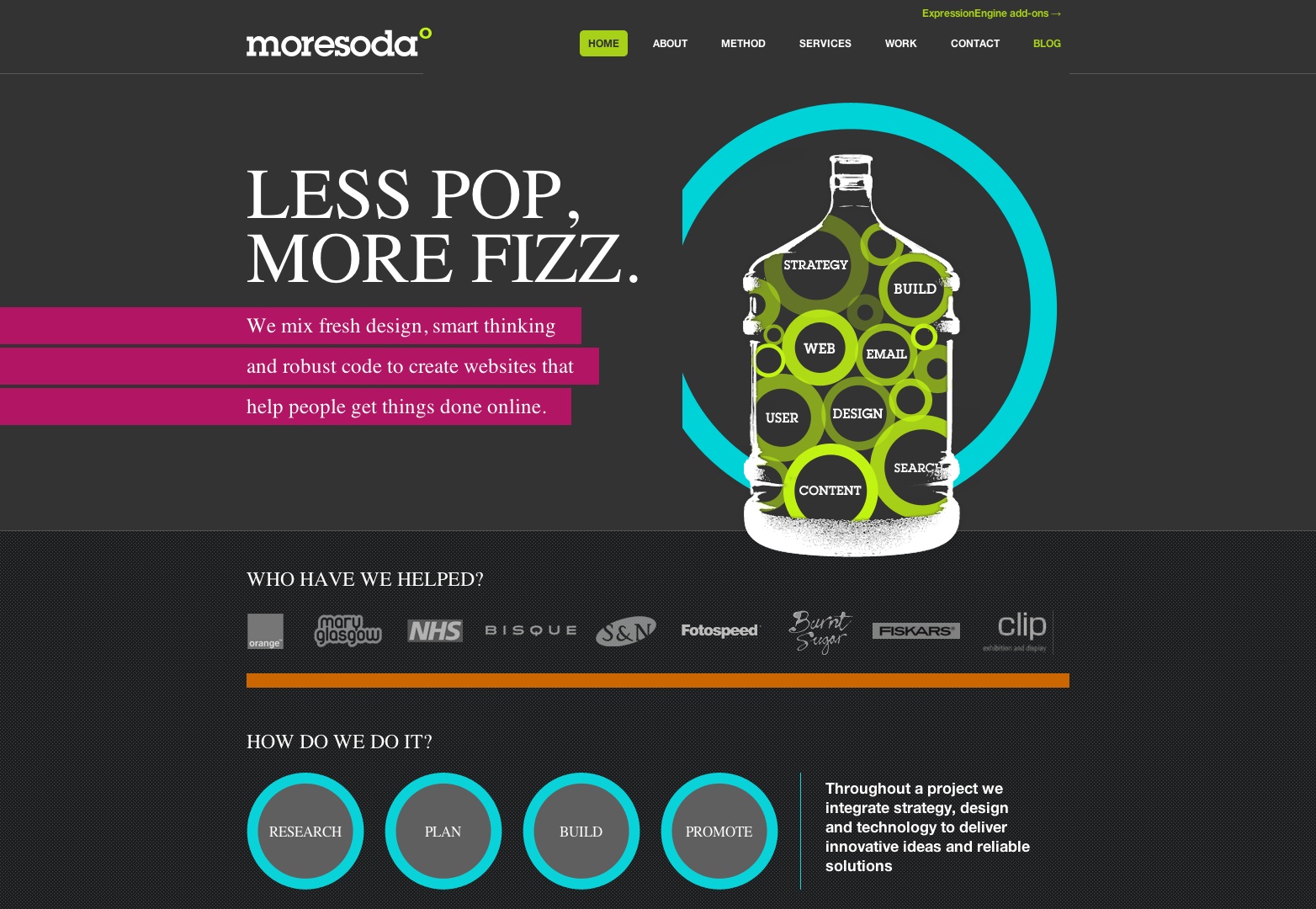
Moresoda
Was ich an dieser Website liebe, ist das Vertrauen der kreativen Typografie, um Ihr Interesse zu wecken. Diese Website ist mehrheitlich Text und andere Elemente, die im Grunde keine realistischen Fotos sind. Es zeigt, dass man mit wunderbaren Schriften wie Lubalin ein unterhaltsames und starkes Webdesign erstellen kann.
Typografie ist extrem wichtig und einige Experten werden Ihnen sogar sagen, dass Sie keine großartige Website haben können, solange Sie die Typografie nicht verstehen.
Wie denkst du über den Stand der Typografie im Webdesign? Haben wir deine Lieblings-Websites vermisst? Lassen Sie es uns in den Kommentaren wissen.