20+ fett und schöne Websites
Seit einiger Zeit sind Designer von allen subtilen Dingen fasziniert. Wir lieben subtile gemusterte Hintergründe und komplizierte dekorative Elemente; Wir sind sogar in die gedämpften Farbpaletten.
Wir haben vergessen, für eine Minute fett zu werden, aber es scheint, als wäre es zurück. Durch die Verwendung kleinerer Geräte (wie Tablets und Mobiltelefone) wird es populär, dass Ihre Arbeit gesehen werden kann. Und was gibt es besseres, als mutig zu sein?
Das Erstellen fett formatierter Websites beginnt mit dem Layout und erstreckt sich auf die Farben und Schriftgrößen. Man kann versuchen, alle Stücke oder einige dieser Stücke auszuwählen, um eine Website zu schaffen, die Aufmerksamkeit erfordert und auch leicht zu lesen ist. Obwohl es ein bisschen trendy ist, ist es eine wunderbare Technik, weil Sie möchten, dass sich Ihre Leser an Ihre Seite erinnern und dass Sie auch möchten, dass sie Ihre Seite optimal nutzen können. Ist das nicht der Sinn von gutem Design?
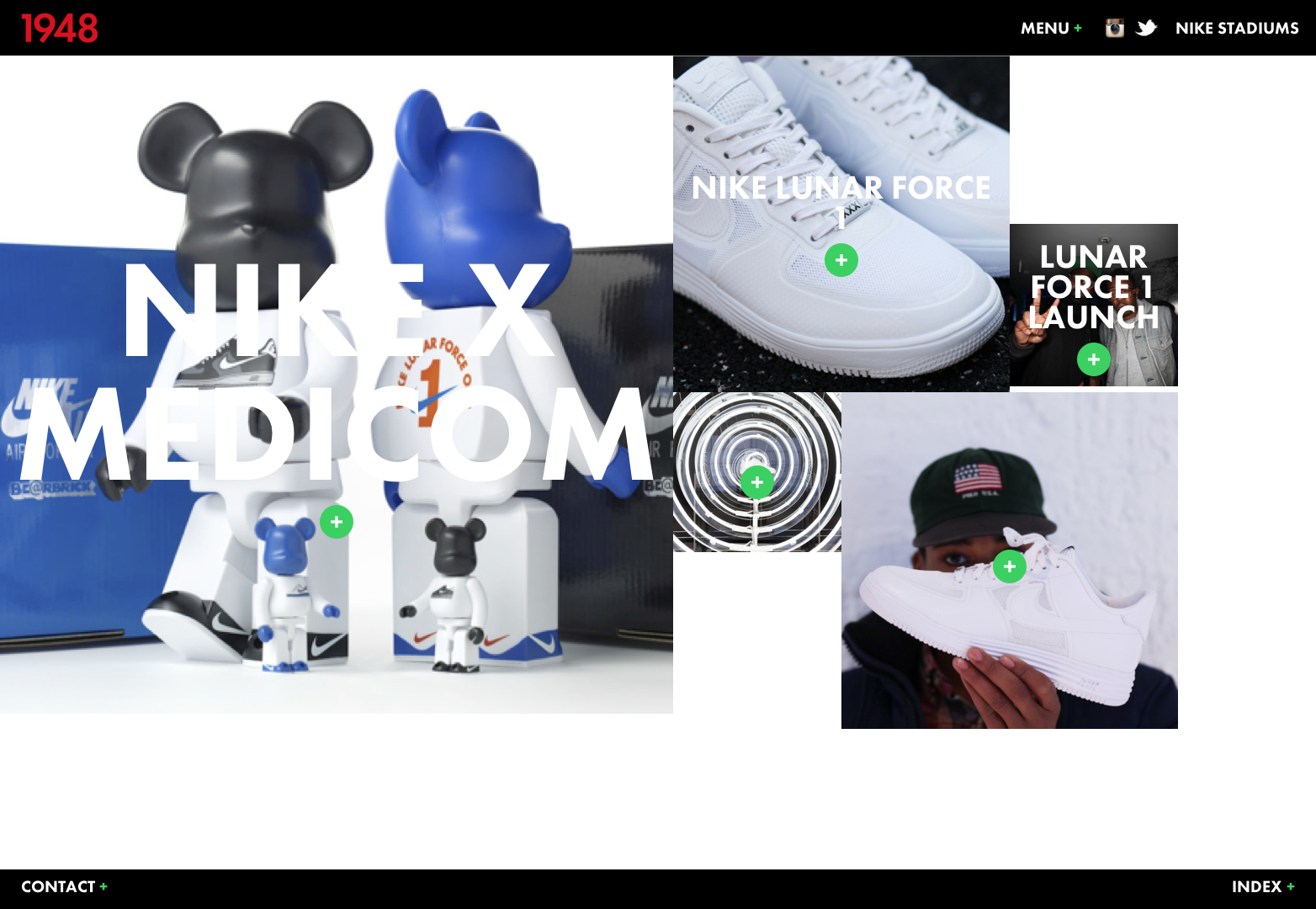
1948 London
Der Grund, warum Nike Schuhe so gut verkauft, liegt darin, dass sie diese wunderbare Möglichkeit haben, ihre Mode mit Kultur zu kombinieren. Es gibt fast immer eine gehörige Portion Vorgeschichte für alle ihre Schuhe. Diese Website ist der Schuhkultur direkt aus London gewidmet.
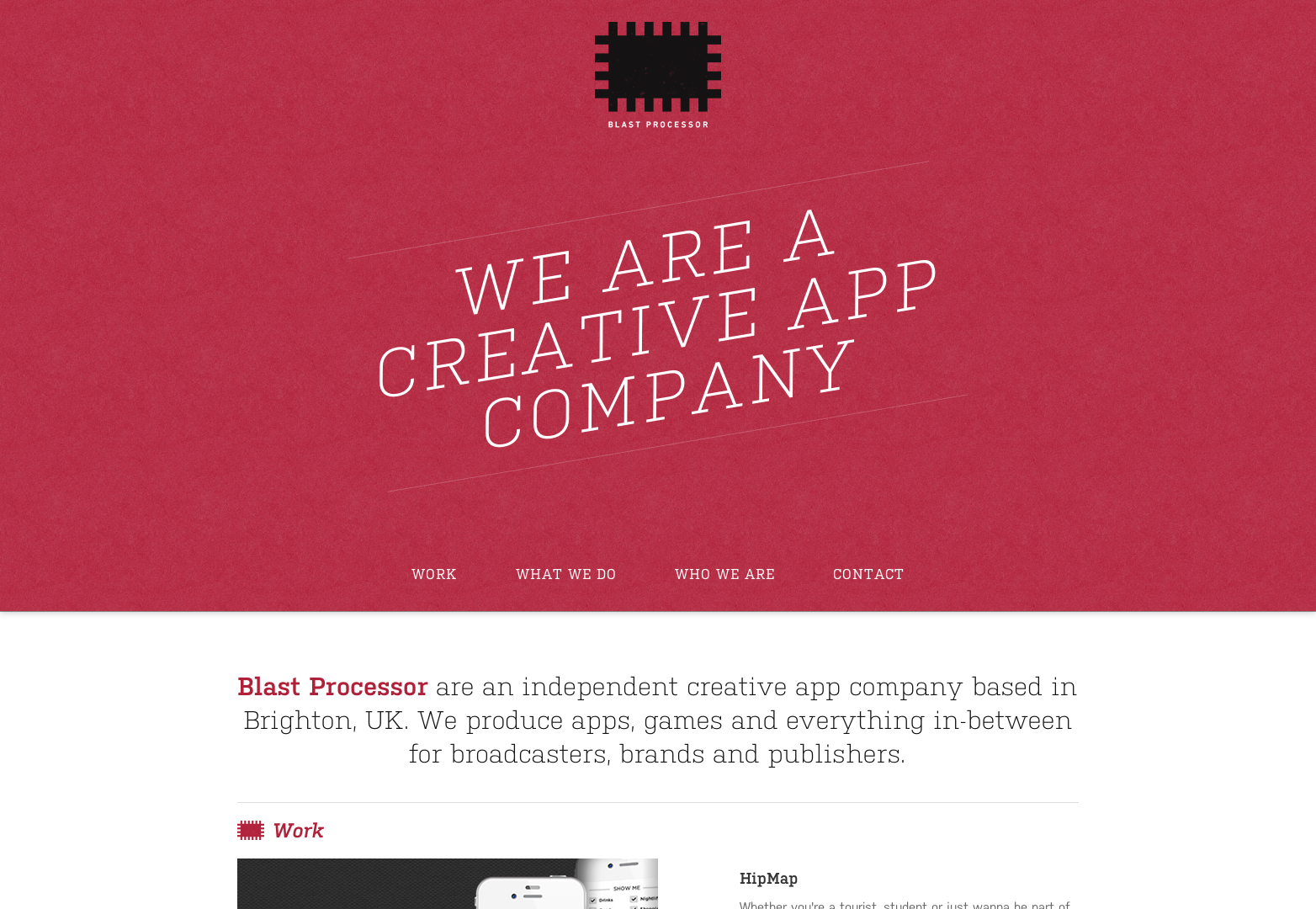
Blast Prozessor
Das Brot dieser Kreativagentur kreiert Apps für mobile Technologie. Gibt es eine bessere Möglichkeit, ihr Fachwissen zu zeigen, als eine Website zu erstellen, die auf diesen mobilen Medien gut zu sehen ist? Diese reaktionsschnelle Website stellt sicher, dass die Kopie jederzeit leserlich ist, indem Sie diesen mutigen Look wählen.
CAU
Sie können absolut eine Nische aus allem schaffen. Dieses Restaurant ist stolz auf die Art und Weise, wie ihre Rinder aufgezogen werden, nicht nur auf ihre wunderbare Speisekarte. Ihr in-your-face-Ansatz macht die Zuschauer mit ihrem Zweck vertraut und lässt ihre Geschmacksknospen prickeln.
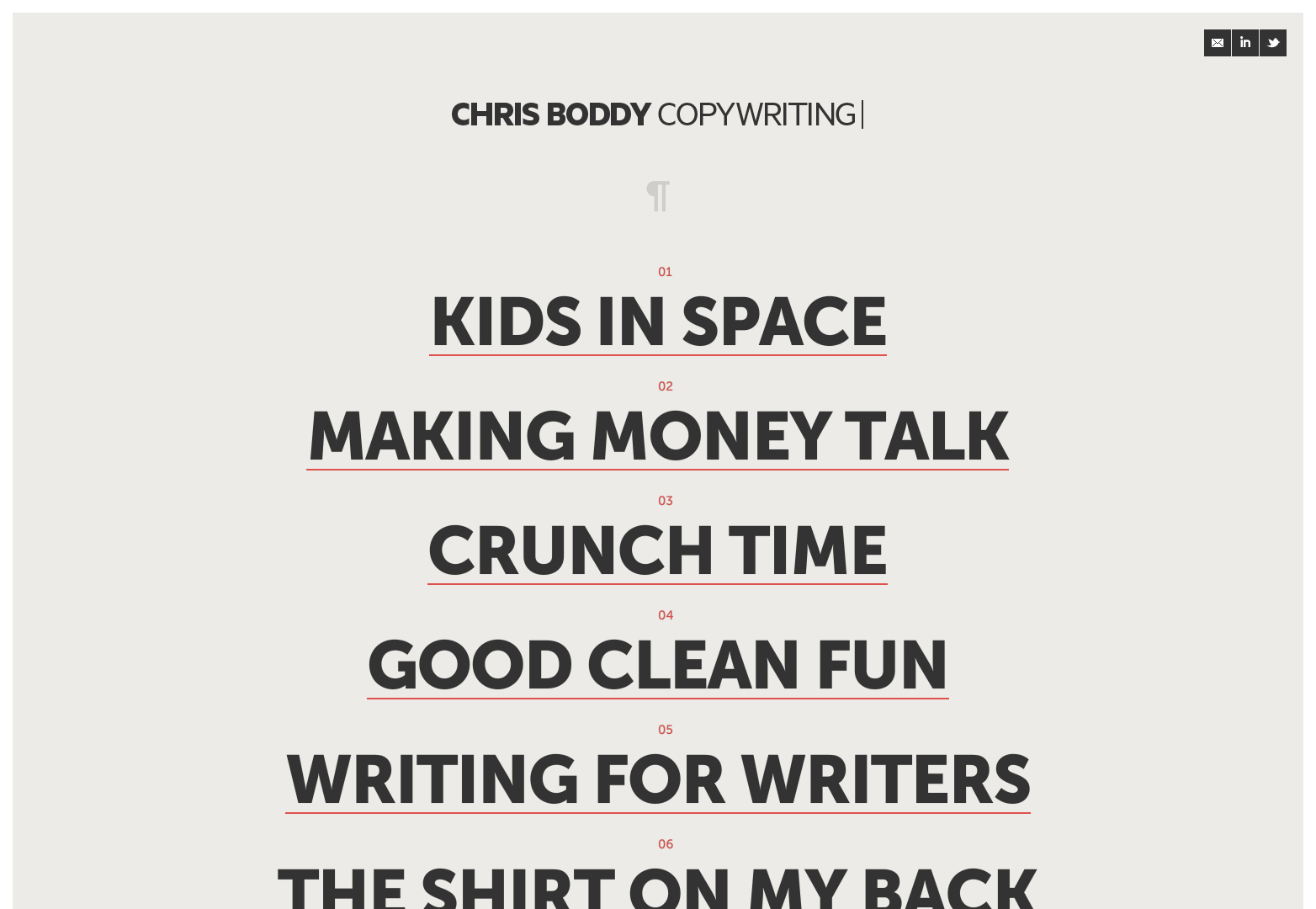
Chris Boddy
Chris zeigt einen einfachen und dennoch kühnen Ansatz bei der Präsentation seiner bisherigen Arbeitserfahrung. Während die Farben ziemlich gedämpft sind und es einige subtile Elemente gibt, verwendet er große Überschriften, um auf den wohl wichtigsten Teil dieser Website aufmerksam zu machen.
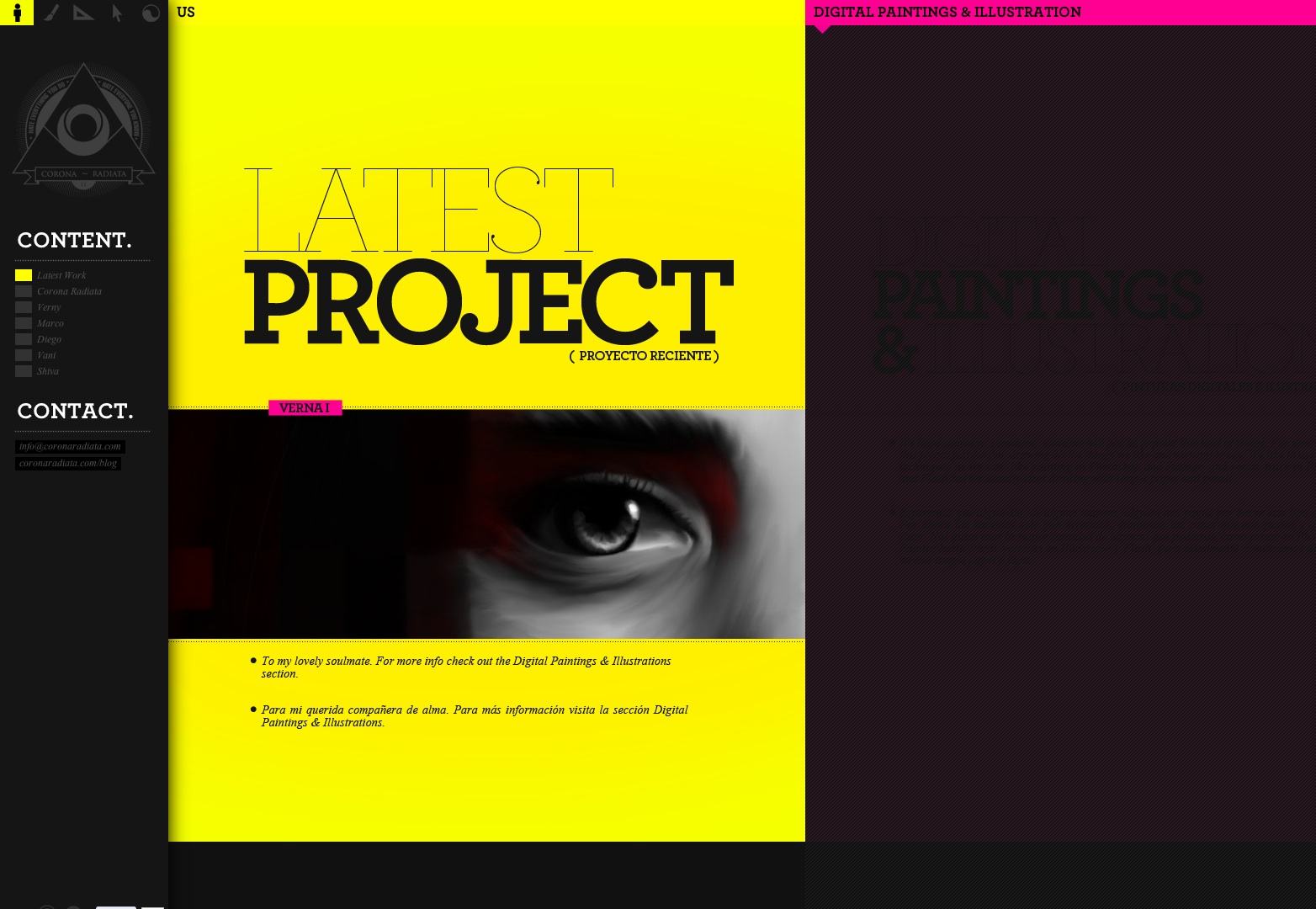
Corona Radiata
Wenn Sie jemals eine Webdesign-Galerie durchsuchen, werden Sie auf viele Agenturen stoßen, die die gleichen Dinge tun. Gedämpfte Farben, serifenlose Schriften und andere subtile Elemente. Corona Radiata macht das genaue Gegenteil, indem sie mit einem kräftigen und hellen Farbschema und einer schönen Serifenschrift geht. Dies ist leicht ein Favorit.
Diehl-Gruppe Architekten
Sie sehen nicht viele Architekten oder Baufirmen mit schönen Websites. Sie neigen dazu, mit mehr von Unternehmens- und strengen Weg zu gehen. Die Diehl-Gruppe bricht nicht nur diese Form, sondern hat uns auch eine schöne und kühne Webseite mit der Verwendung von Bildern in voller Größe, großen Überschriften und großen Symbolen gegeben.
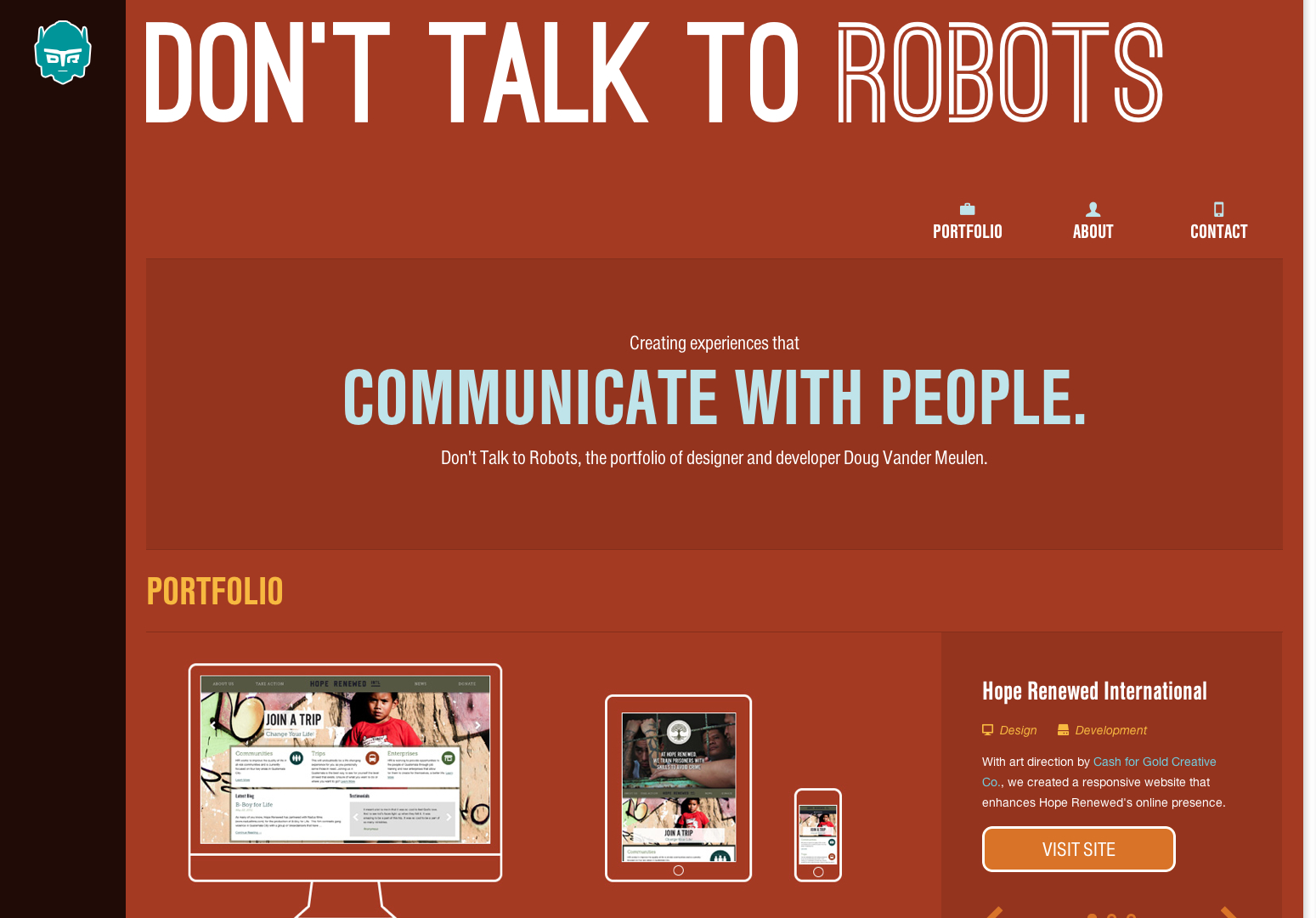
Sprich nicht mit Robotern
Dies ist ein weiteres kreatives Portfolio, das nicht in den Trend der Subtilität eintaucht. Ja, es ist eine Art gedämpfte Farbpalette, aber es gibt wieder eine Menge Aufmerksamkeit in den Überschriften und den Symbolen. Es gibt keine Scheuheit in diesem Kerl.
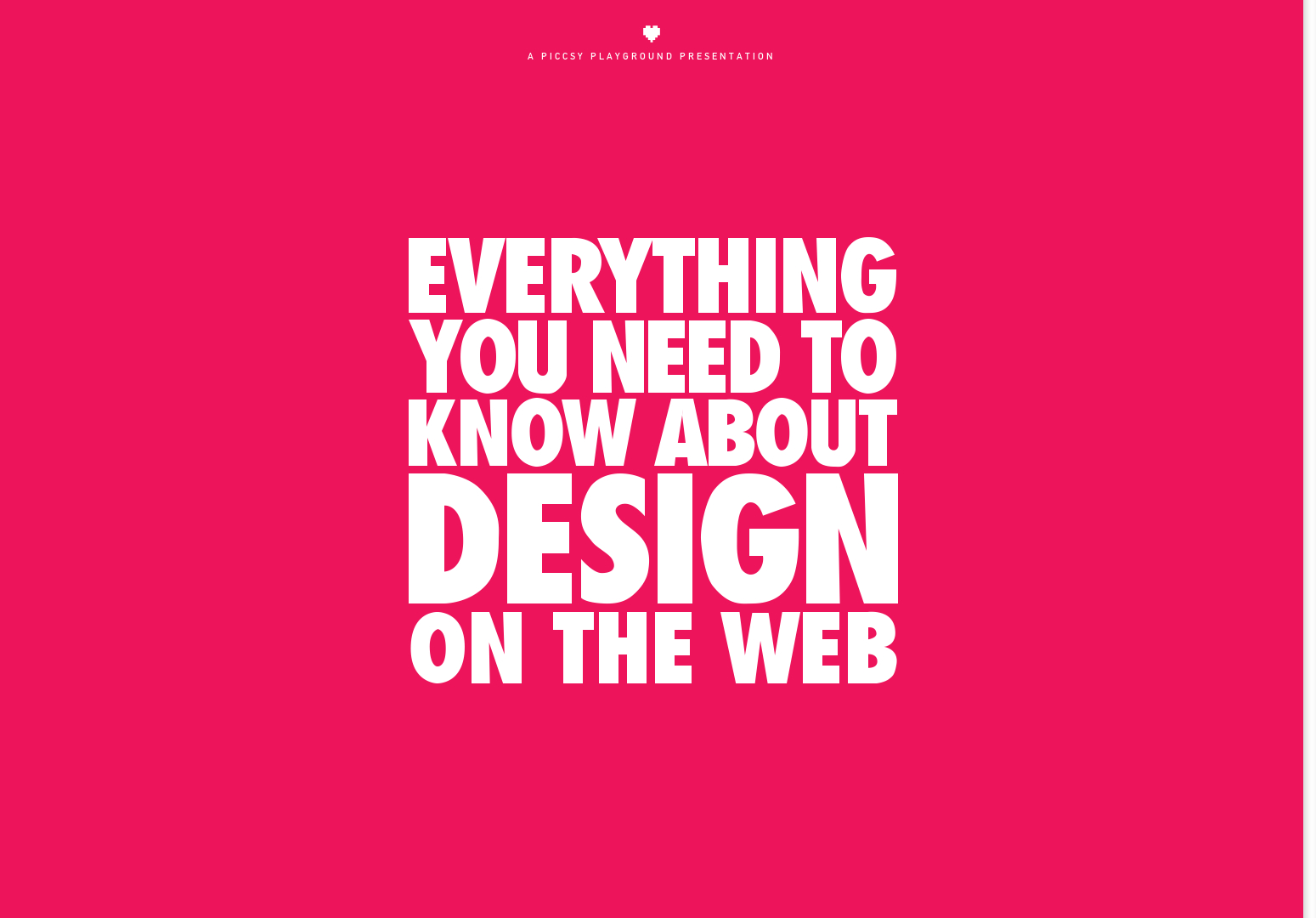
Alles, was Sie über Design im Web wissen müssen
Jeder (einschließlich mir selbst) wird Ihnen sagen, dass eine Zielseite eine Art von visuellen und Funktionen oberhalb der Falte und weitere Features und Details unterhalb der Falte haben muss. Piccsy erstellte diese Zielseite und ignorierte alle unsere Ratschläge. Darüber hinaus haben sie eine sehr auffällige Farbwahl getroffen.
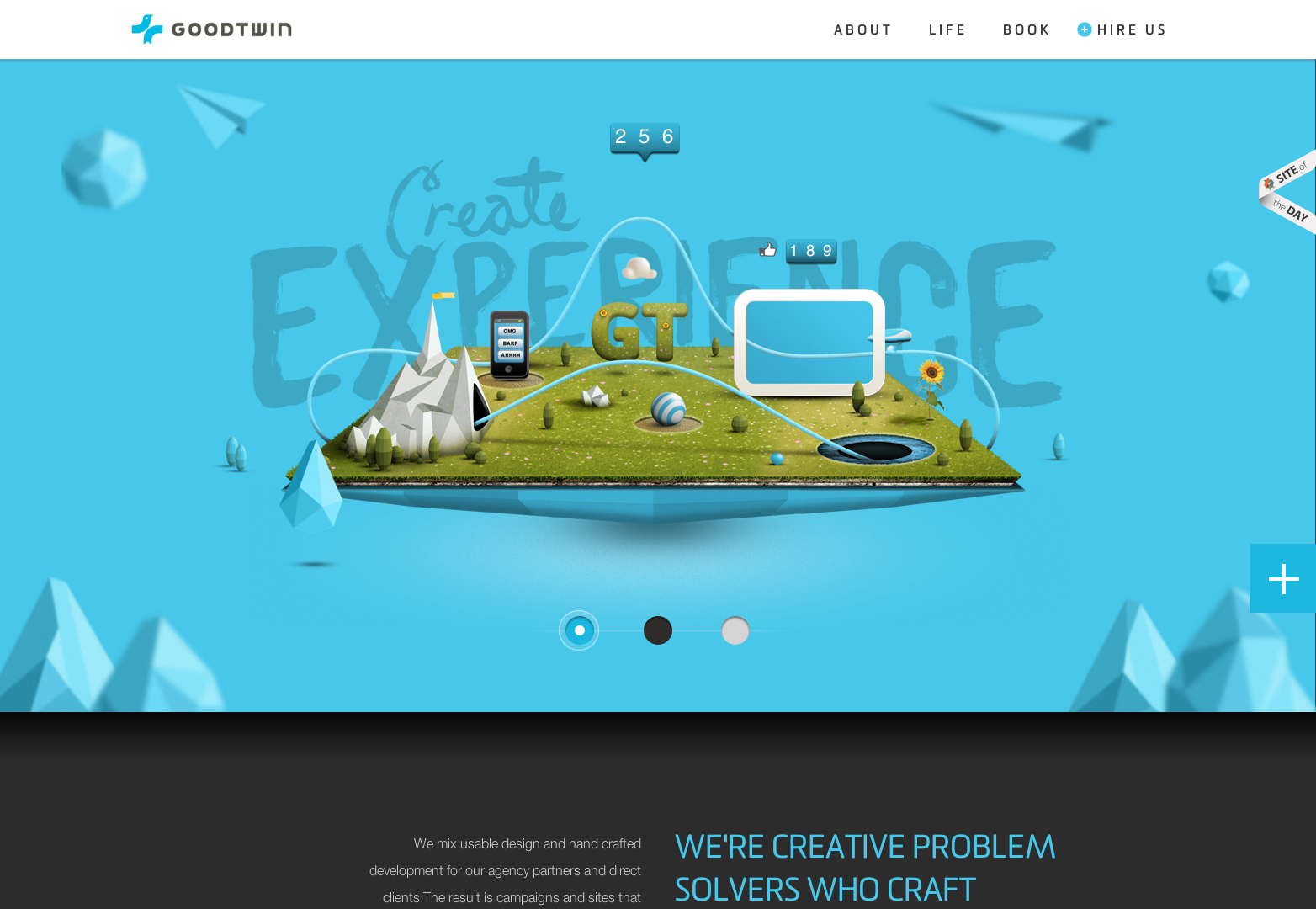
GutenTwin
GoodTwin ist eine digitale Agentur, die daran glaubt, Erfahrungen für Nutzer zu schaffen. Was ich an dieser Seite am meisten mag, ist, dass sie einen mutigen Ansatz schaffen, der anders ist als andere. Viele Agenturen mögen es, Dinge minimalistisch, flach und ziemlich statisch zu halten, während diese Seite mehr grafischen Einfluss und etwas Bewegung nutzt.
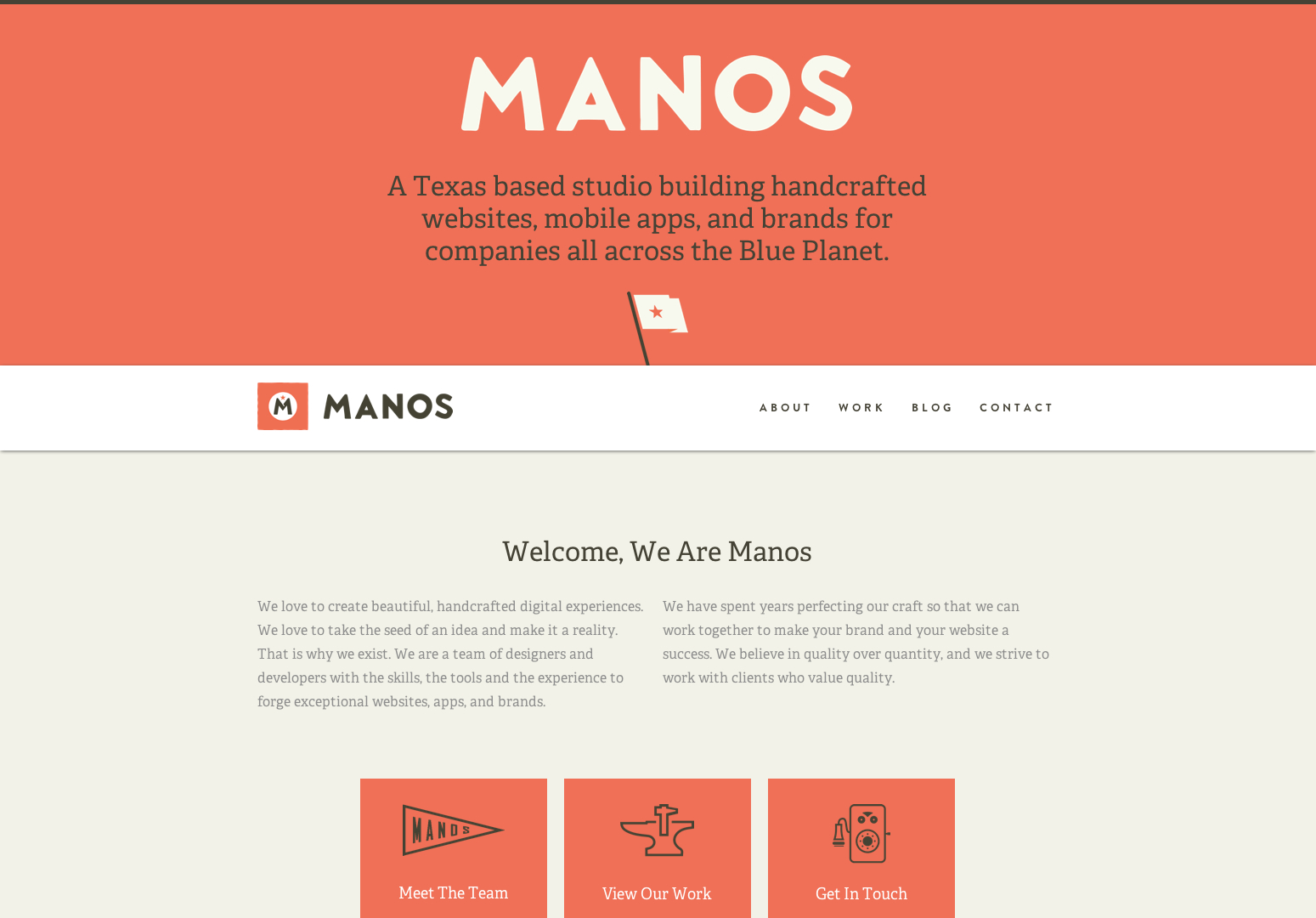
Manos
Zuerst würden Sie denken, dass Manos den Webseiten ähnelt, über die wir heute nicht sprechen. Sie haben eine sehr gedämpfte und nicht aufregende Farbpalette und nicht viele Elemente überhaupt. Diese Website ist jedoch gut dafür geeignet, die Kühnheit zu kombinieren, die Sie auch auf anderen Websites sehen. Die große Kopie und die Symbole helfen wirklich, diese Idee nach Hause zu bringen.
Ryan Michael Kelly
Ryan Michael Kelly ist ein geschickter Fotograf und Filmemacher, der so ziemlich im Bereich der Mode bleibt. In Mode zu sein, ist es keine Überraschung, dass er für einen in-your-face Look gehen wollte, aber diese Seite ist schlau, weil es auch schwer zu vergessen ist. Das Layout ist etwas, das wir nicht oft sehen, aber es funktioniert gut mit der Art, wie er seine Arbeit präsentiert.
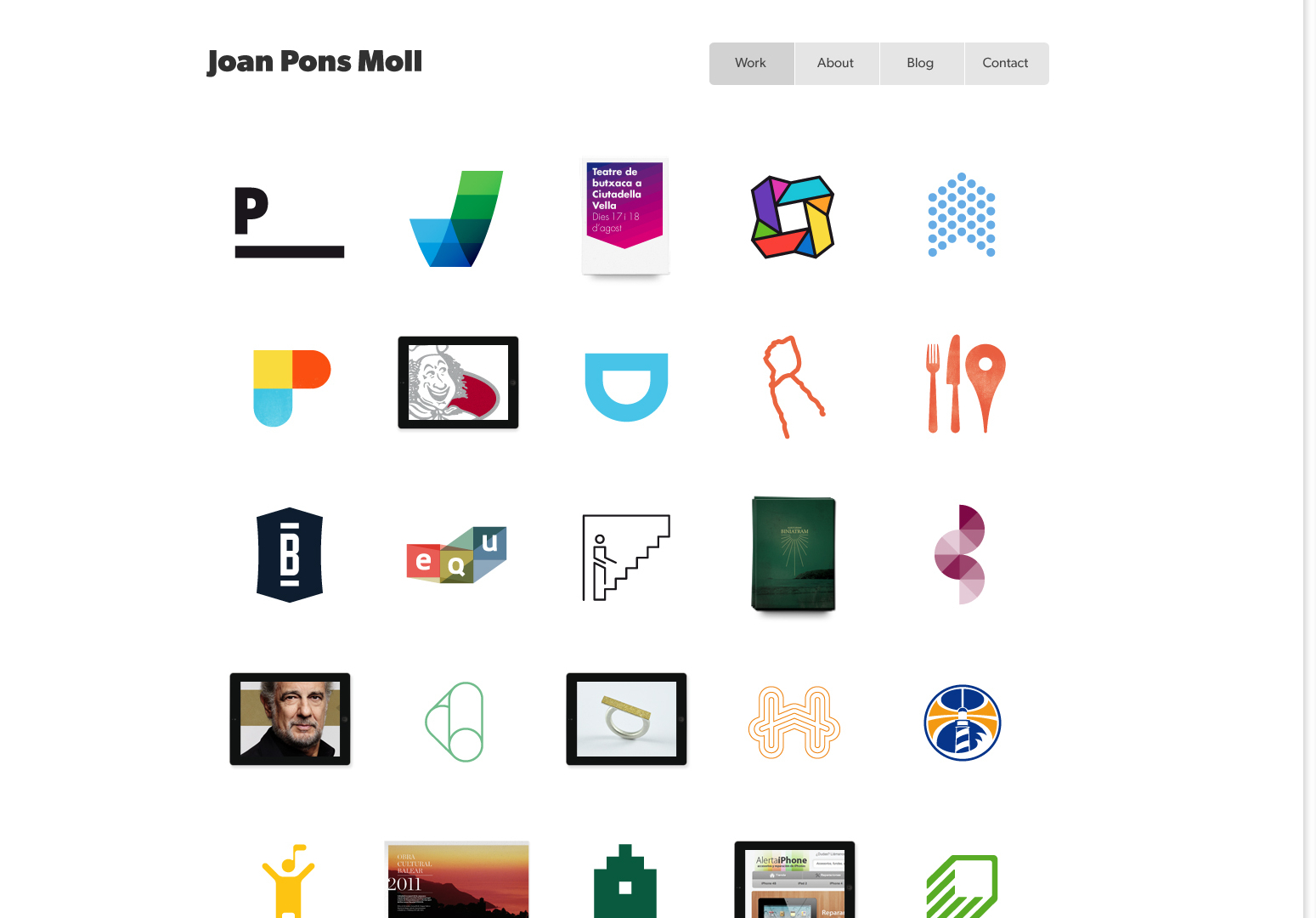
Joan Pons Moll
Der halbe Kampf bei der Erstellung einer Portfolio-Website ist herauszufinden, wie Sie Ihre Arbeit präsentieren möchten. Es gibt viele Standard-Layouts, die funktionieren, aber Sie möchten immer eine erstellen, die speziell für Sie arbeitet. Joan Pons Moll hat ein einzigartiges Layout kreiert, das ihre Fähigkeiten zeigt und einen Großteil ihrer Arbeit den Besuchern widmet.
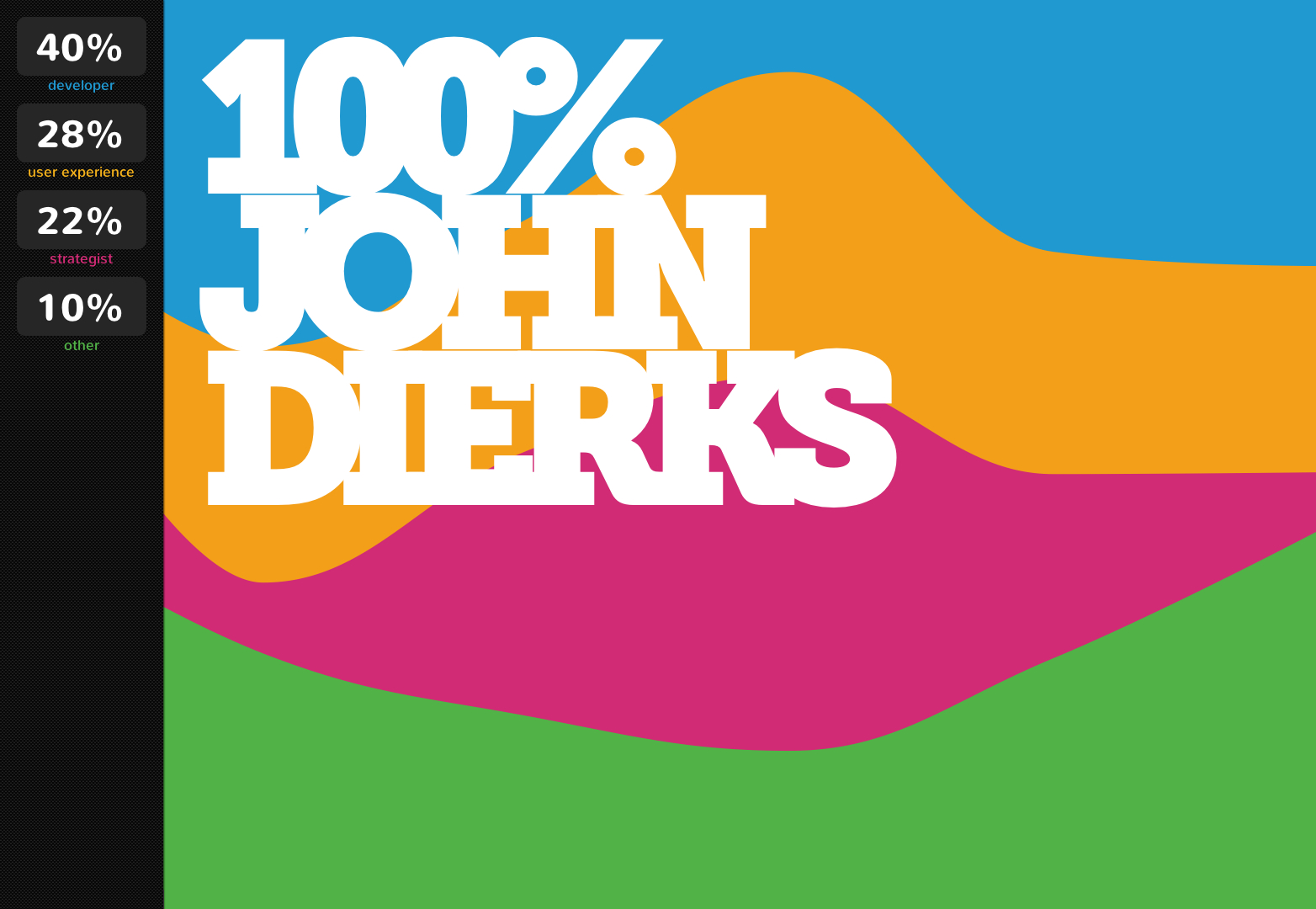
John Dierks
John Dierks scheint eine Methode zu seinem Wahnsinn zu haben. Der Grad an Verständnis, den er für seine Projekte zu haben scheint, ist erstaunlich und er scheint es dokumentiert zu haben. Diese Website ist durch und durch fett - mit dicken Schriftarten, großen Schriftarten und einer ruckelnden Farbpalette. Dies ist eine andere Seite, die ziemlich unvergesslich und erstaunlich ist.
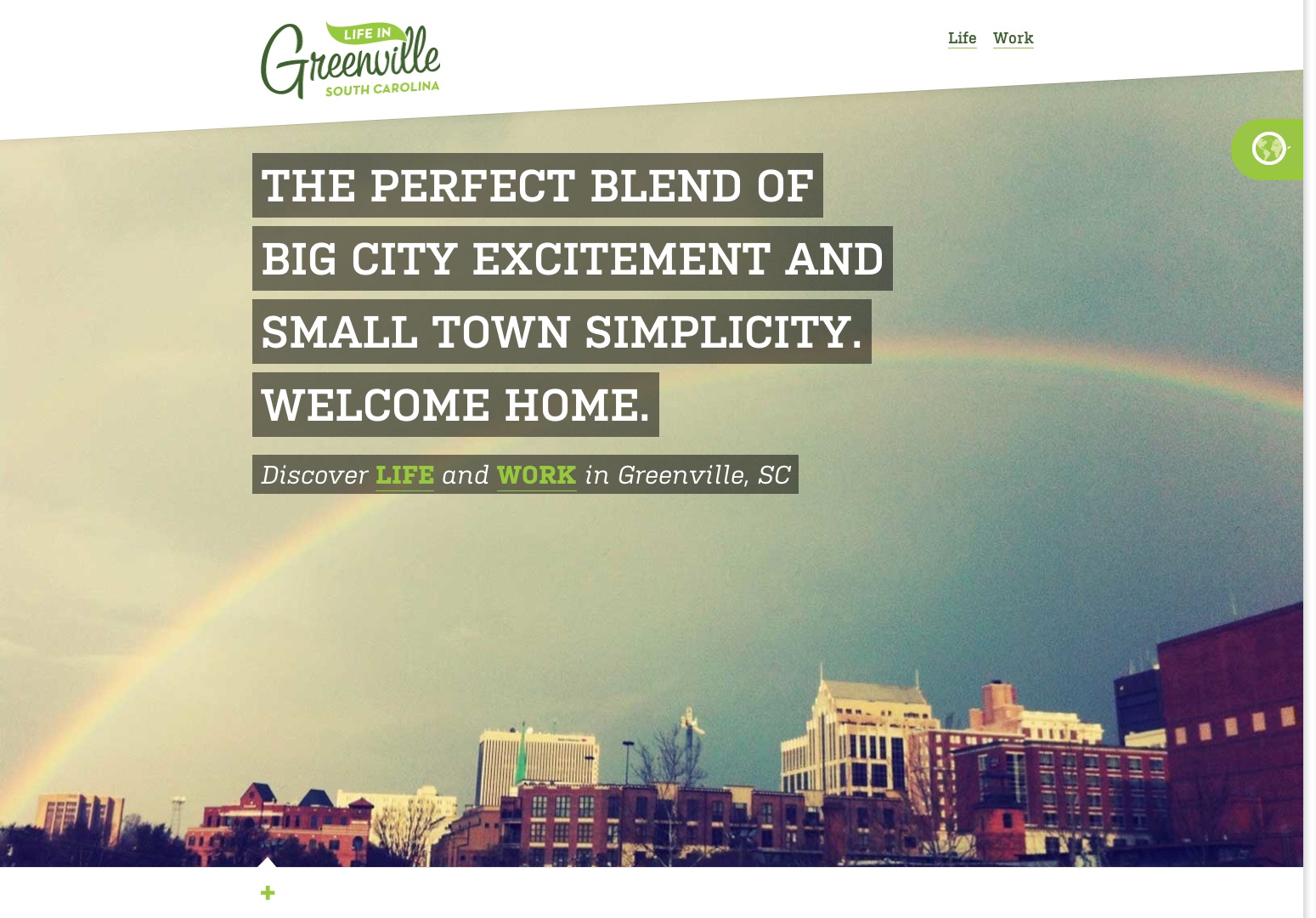
Leben in Greenville
Einige Leute aus Greenville, South Carolina beschlossen, eine Website für ihre geliebte Stadt zu erstellen. Die meisten touristischen Websites sind extrem zufrieden, aber diese Website konzentriert sich auf die wichtigsten Teile von Greenville. Nun, weil es nicht schwer genug ist, haben sie sich entschieden, mit diesem Gefühl in den Raum zu gehen, um Platz zu schaffen. Es funktioniert jedoch wirklich und macht Greenville extrem attraktiv.
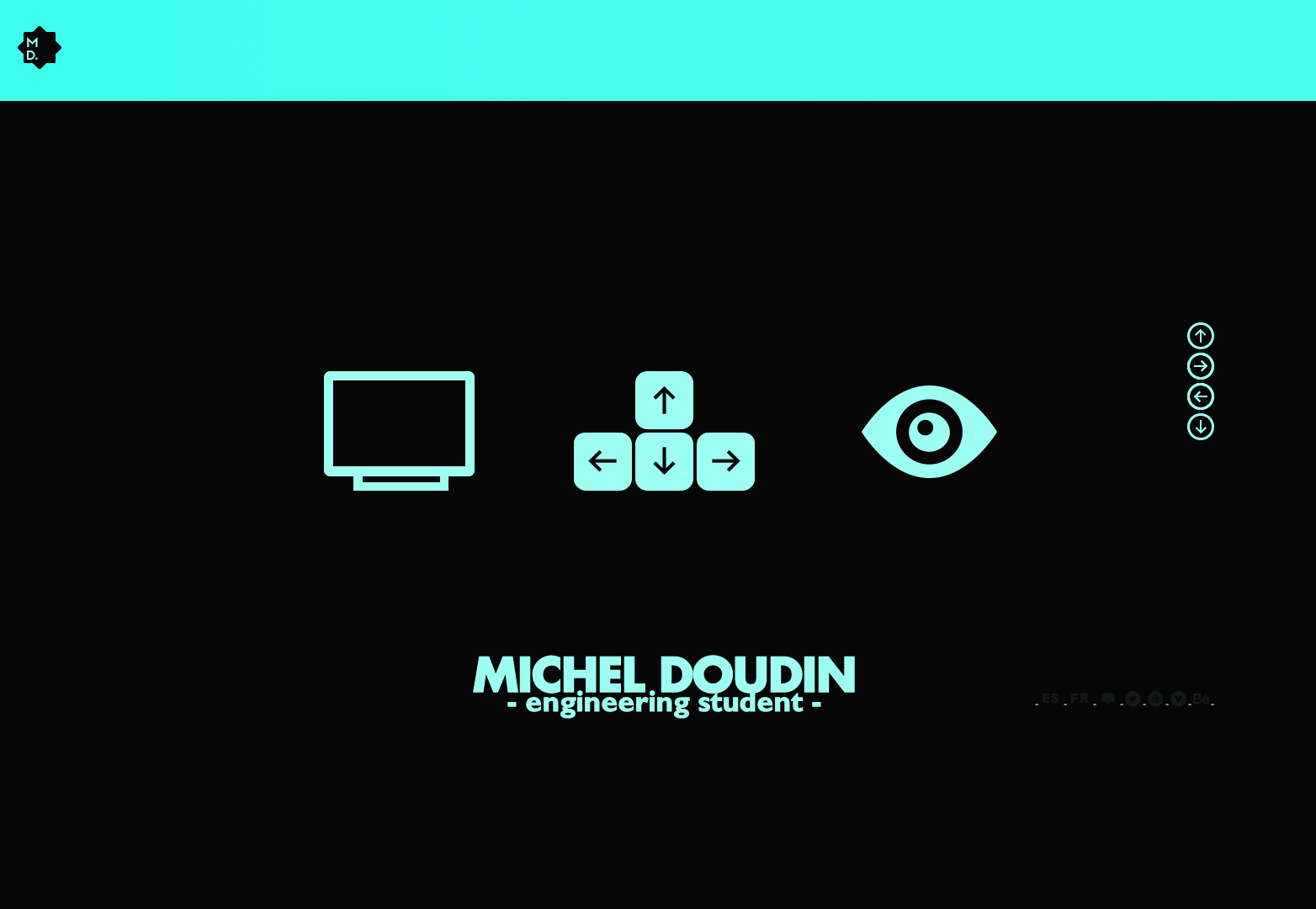
Michel Doudin
Denken Sie daran, als wir gerade darüber gesprochen haben, wie man ein Portfolio präsentiert? Es scheint, als hätte Michel dieses Memo bekommen, weil er einen guten Teil seiner Fähigkeiten ausgenutzt hat, um seine anderen Fähigkeiten zu zeigen. Diese Website ist nicht nur wegen ihres gewagten Designs unvergesslich, sondern auch wegen ihres sehr unterschiedlichen und sehr ordentlichen Navigationsstils.
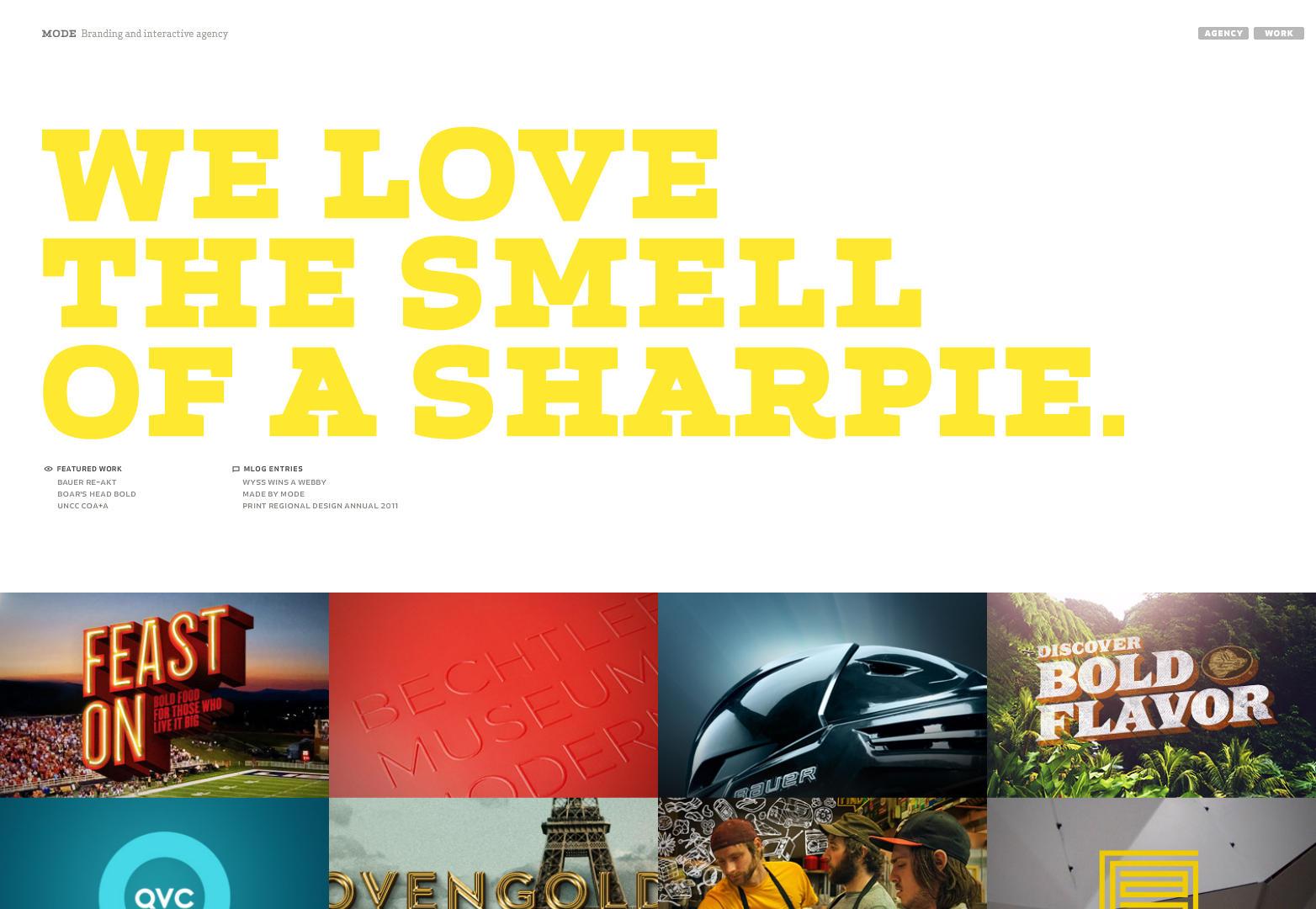
MODUS
Einer der Tricks zum Erstellen einer Website, die fett ist, ist genau zu wissen, wann sie zu verwenden ist. Wenn du all deine Elemente in diesem Stil machst, kann das ein bisschen langweilig werden und den Punch verlieren. Aber Mode entschied, dass sie es an einem ganz bestimmten Ort verwenden würden. Eigentlich der wichtigste Ort auf der Website - das ist das Portfolio.
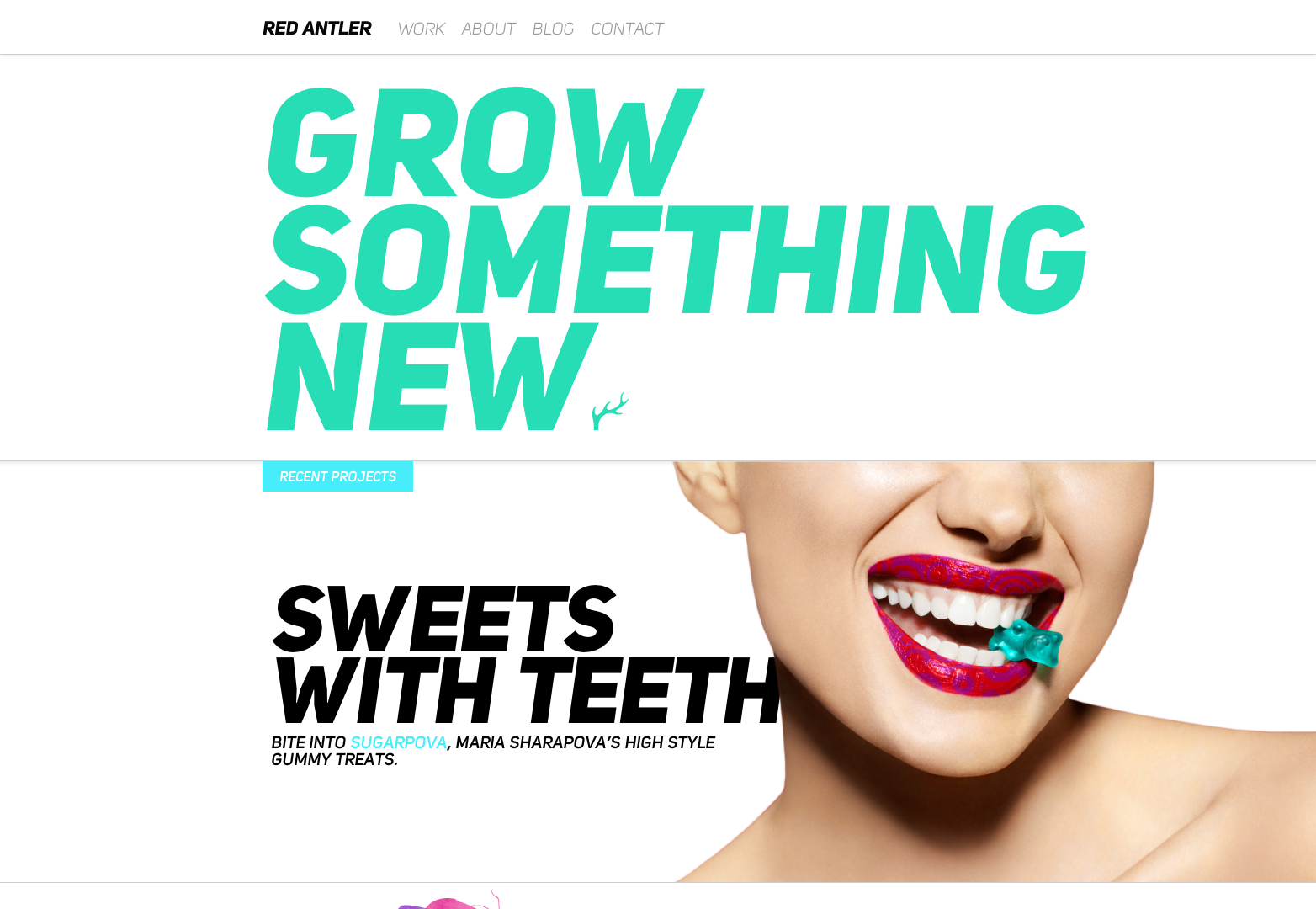
Rote Geweih
Layouts auf Websites helfen, Bedeutung und Hierarchie zu schaffen, indem sie den Zuschauern sagen, was sie lesen und worauf sie klicken sollen. Red Antler hat ein Layout erstellt, das gut funktioniert und Balance schafft. Die kühne Typografie und Farben helfen auch.
Sagacify
Auf den ersten Blick wirkt diese Website etwas langweilig oder etwas zu geradlinig. Sie bekommen, worum es geht, ein bisschen von ihrer Arbeit und wie man sie kontaktiert. Wenn Sie jedoch ein bisschen mit der Website herumspielen, werden Sie einige geheime Bereiche bemerken, die viel mehr Informationen enthalten. Ganz zu schweigen von der Präsentation ist sehr gut.
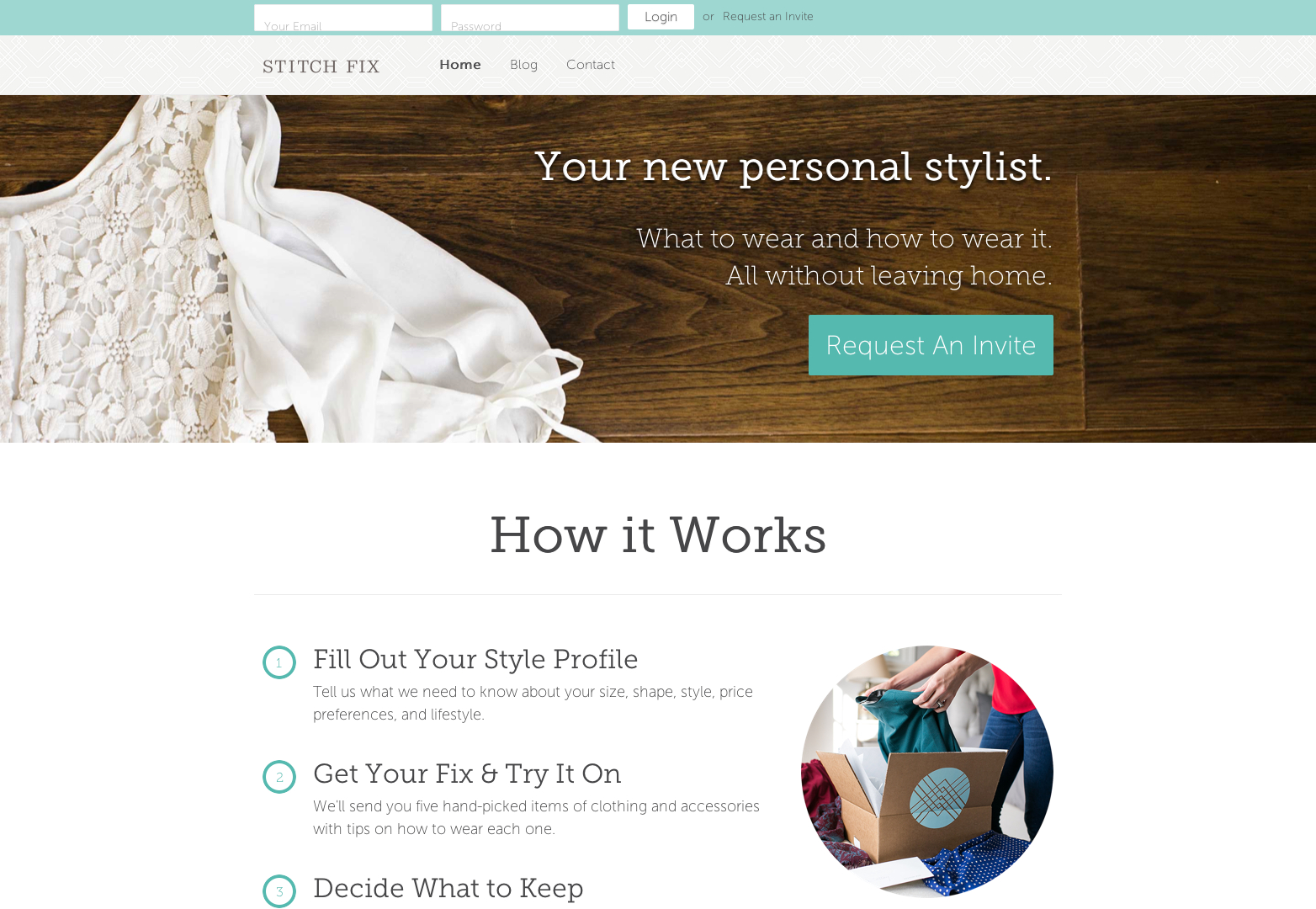
Stich Fix
Stitch Fix ist eine nette kleine Idee, die ausschließlich deinen Stil verbessert. Die Idee ist, einen Fragebogen über Ihren Stil auszufüllen, so dass Sie Kleidung schicken können, die Sie behalten (und bezahlen) oder zurücksenden können. Dies ist eine ziemlich neue Idee, die auf der Stitch Fix Homepage leicht beschrieben wird.
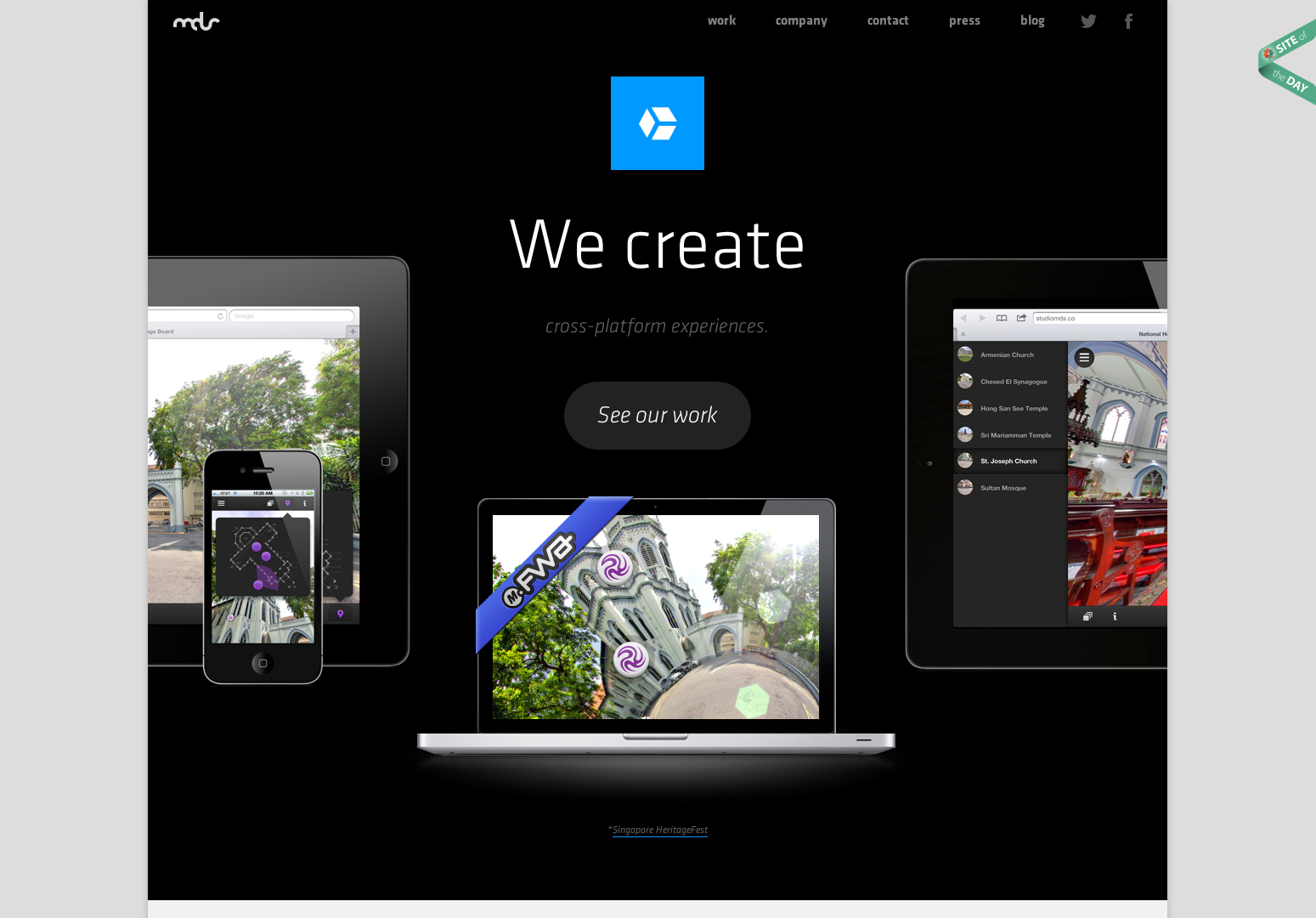
Studio Mds
Studio MDS ist voll von kreativen Denkern, die Probleme kreativ lösen möchten. Diese Website hilft, diese Theorie zu beweisen, aber was am wichtigsten ist, ist, dass sie einen Raum geschaffen haben, in dem alle Mutigen ohne zu viel Redundanz leben können.
Artspiration
Typespiration ist eigentlich eine Website, die ich allen Designern empfehlen würde. Sie zeigen Ihnen nicht nur wundervolle Typografiebehandlungen, sondern auch HTML und CSS, die damit verbunden sind. Glücklicherweise ist die Website sauber und mutig genug, um herauszufinden, wie man sich fortbewegt.
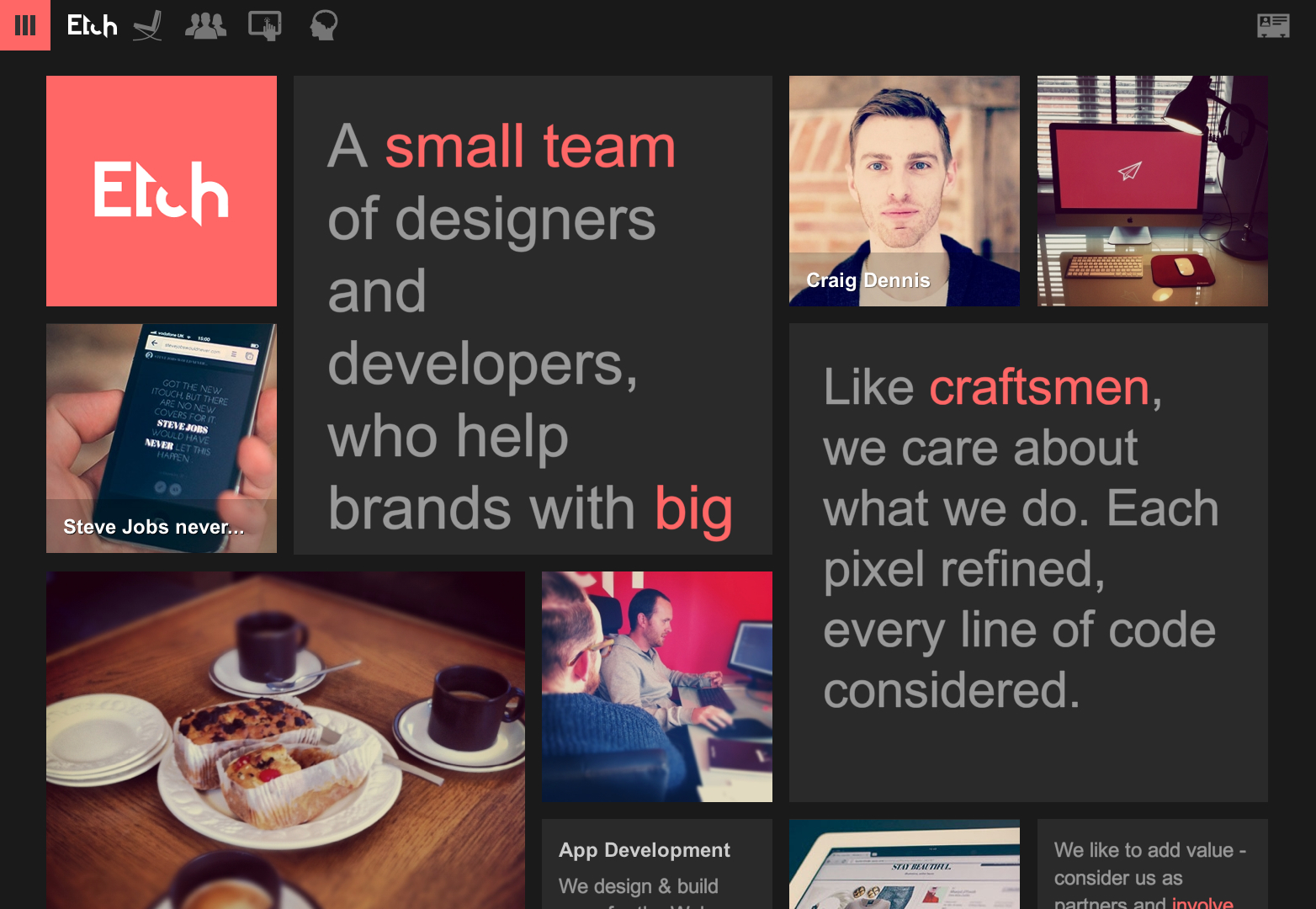
Ätzen
Diese Grid-basierte Website ist wahrscheinlich eine der besten, die ich je gesehen habe. Es ist so einfach zu navigieren und herumzukommen, es ist schwer, nicht zu glauben, dass die Leute bei Etch genau wissen, was sie tun. Dies ist eine stellare Website, die in ihrem Layout und ihrer Typografie fett wird.
Denken Sie an all die Vorteile, die eine kühne, schöne und einfache Website Ihnen und Ihrem Publikum bietet: Lesbarkeit, Anerkennung und die Möglichkeit, sich jetzt von den Millionen anderer Websites im Internet abzuheben. Was ist dir am wichtigsten?
Haben wir deine Lieblinge vermisst? Gibt es fettgedruckte Seiten, an denen Sie in letzter Zeit gearbeitet haben? Lass es uns in den Kommentaren wissen!