20 Best New Portfolio Sites, Januar 2018
Und es ist hier! Der Januar 2018 ist in seiner kalten, kalten Pracht angekommen und ich habe die ersten Tage damit verbracht, Portfolio-Seiten zu betrachten. Ich tue alles für Sie, liebe Leser. Ich mache alles für dich.
Dieser Monat hat kein besonders spezifisches Thema, außer man zählt so ziemlich jede Variation des Minimalismus. Es gibt nichts völlig Neues und nichts ganz Altes. Ich sehe immer mehr Anstrengungen, ein Gleichgewicht zwischen extremen Designphilosophien zu finden, und ich muss sagen, dass ich einige der Ergebnisse sehr mag.
Hinweis: Ich beurteile diese Seiten, wie gut sie für mich aussehen. Wenn sie kreativ und originell oder klassisch, aber wirklich gut gemacht sind, ist alles gut für mich. Manchmal leiden UX und Zugänglichkeit. Zum Beispiel sind viele dieser Seiten auf JavaScript angewiesen, um ihren Inhalt überhaupt anzuzeigen; Dies ist eine schlechte Idee (TM), Kinder. Wenn Sie eine Idee finden, die Sie mögen und sich an Ihre eigene Website anpassen möchten, denken Sie daran, diese verantwortungsvoll umzusetzen.
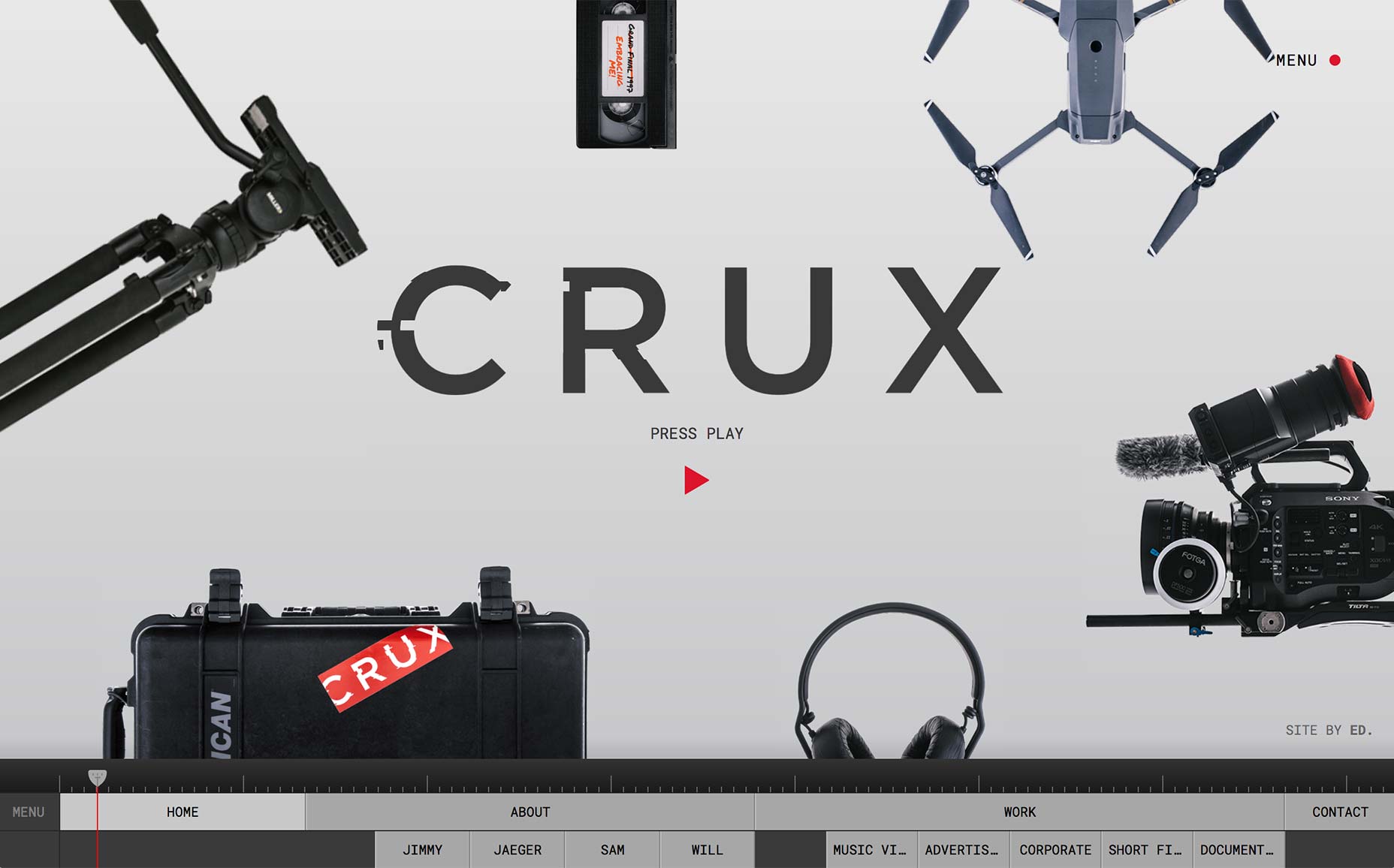
KERN
KERN nimmt die Auszeichnung für das Engagement für ein Konzept mit nach Hause. Sie arbeiten viel mit Video, also haben sie das Timeline-Konzept auf die Navigation auf ihrem One-Pager übertragen. Wir haben gesehen dieses eine Mal zuvor in einem früheren Portfolio-Artikel, aber CRUX nimmt einen weniger minimalistischen Ansatz für das Konzept.
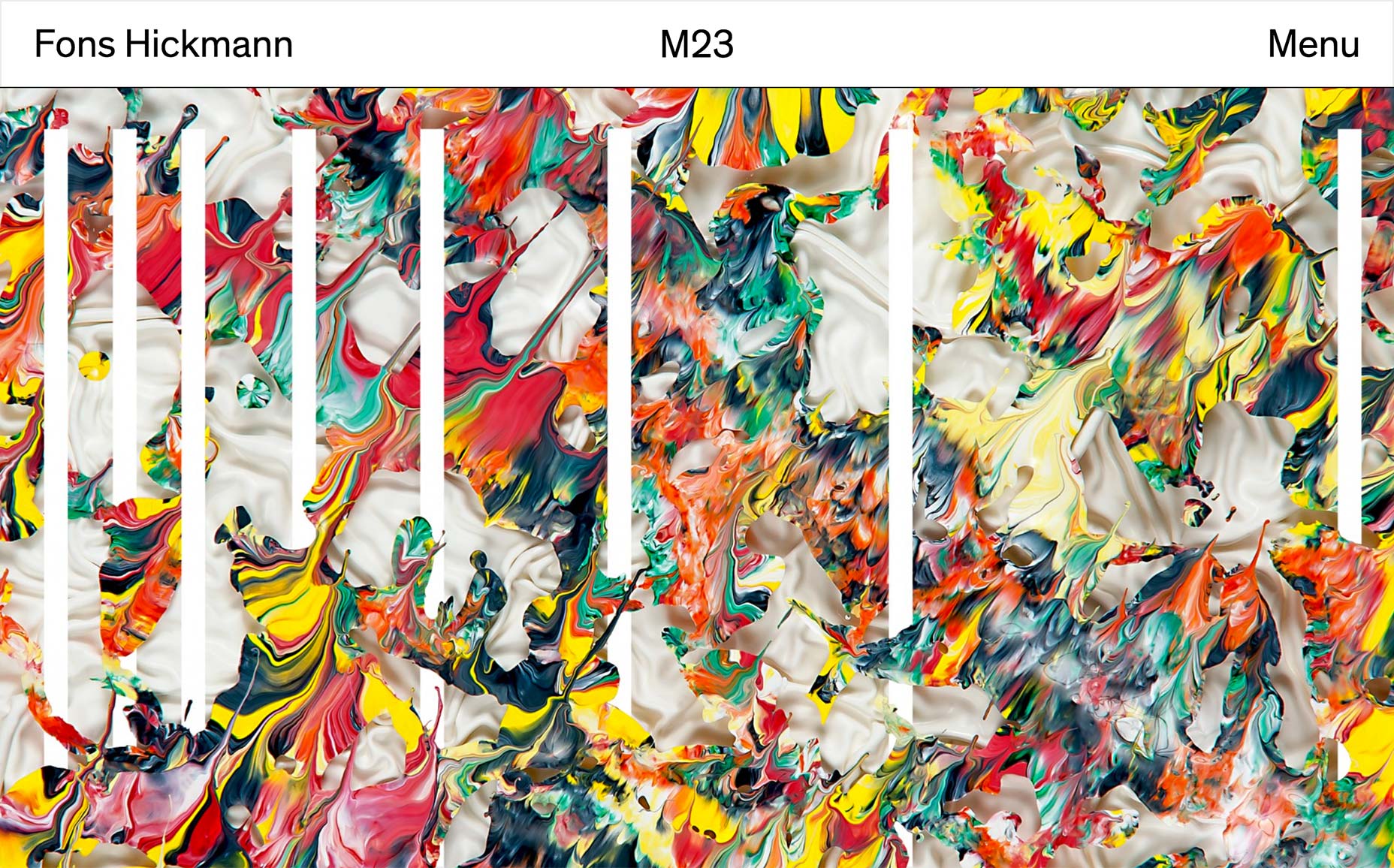
Fons Hickmann
Fons Hickmanns Portfolio ist ein glänzendes neues Beispiel dessen, was ich den "Brutal Powerpoint" -Stil des Designs nenne. (W000! Mein erster erfundener Trendname von 2018 ist gerade passiert, Leute! Und niemand hat mir gesagt, dass ich noch aufhören soll.)
Es geht darum, Elemente von Minimalismus, Brutalismus und Präsentationsseiten zu mischen, um etwas zu schaffen, das sich anfühlt als wäre es aus zwei völlig verschiedenen Design-Handbüchern herausgerissen worden.
Ben Mingo
Ben Mingos Portfolio ist klassisch minimalistisch, mit Animation aufgepeppt. Es ist auf dieser Liste vor allem, weil sein Layout und typografische Elemente gerade so schön sind.
Mein einziger Ärger wäre, dass ich mein Scrollrad auf der Homepage nicht benutzen kann. Drag-to-Navigation ist eine normale Interaktion auf Mobilgeräten, aber auf dem Desktop scheint es klobig und ineffizient zu sein.
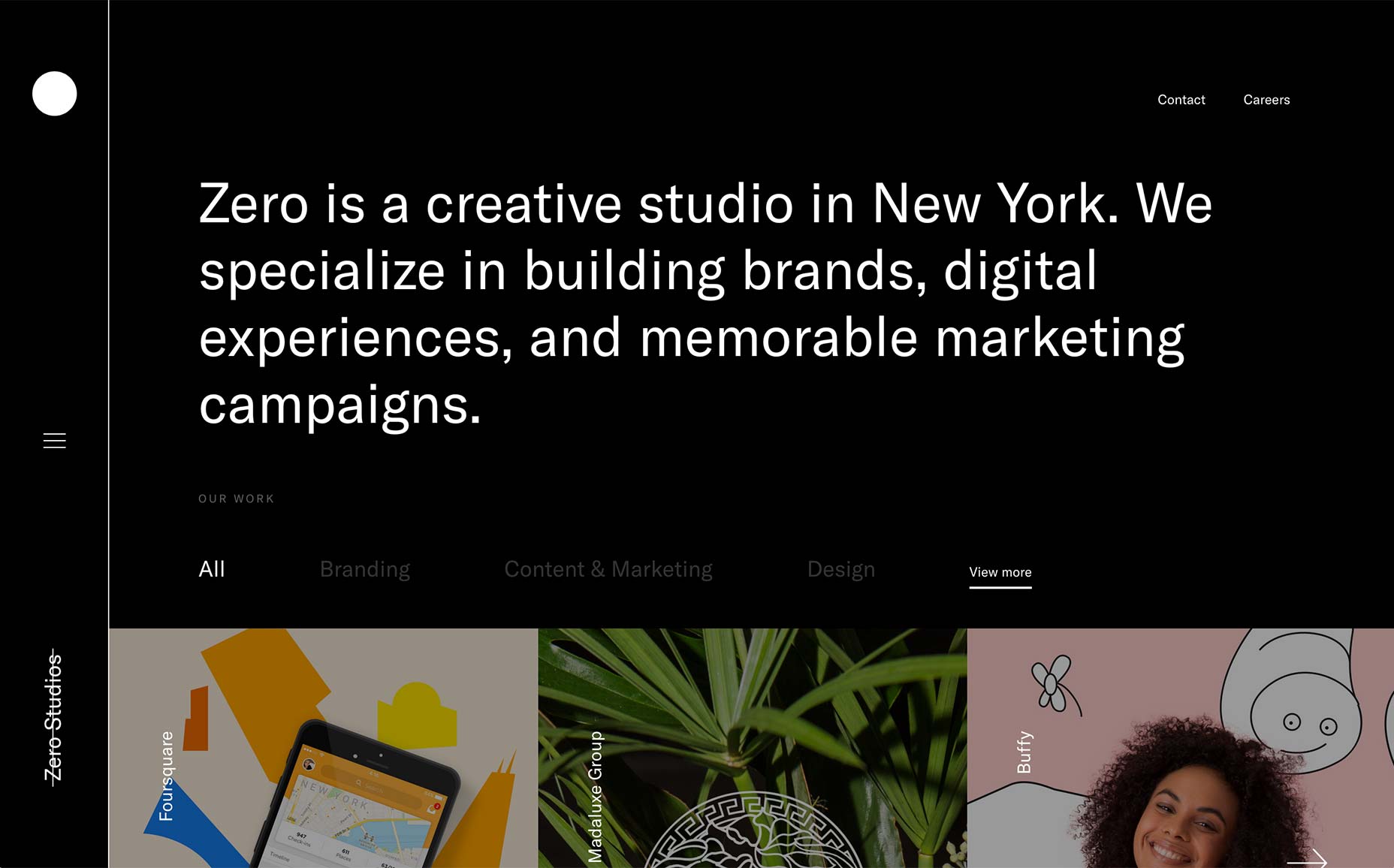
Null
Null verwendet eine mäßig stilisierte Form des Minimalismus für seine Agenturstelle. Dieses Gleichgewicht zwischen Stil und klassischem Minimalismus führt zu einer Website, die leicht zu navigieren ist, aber immer noch mit Persönlichkeit und Potenzial geladen ist.
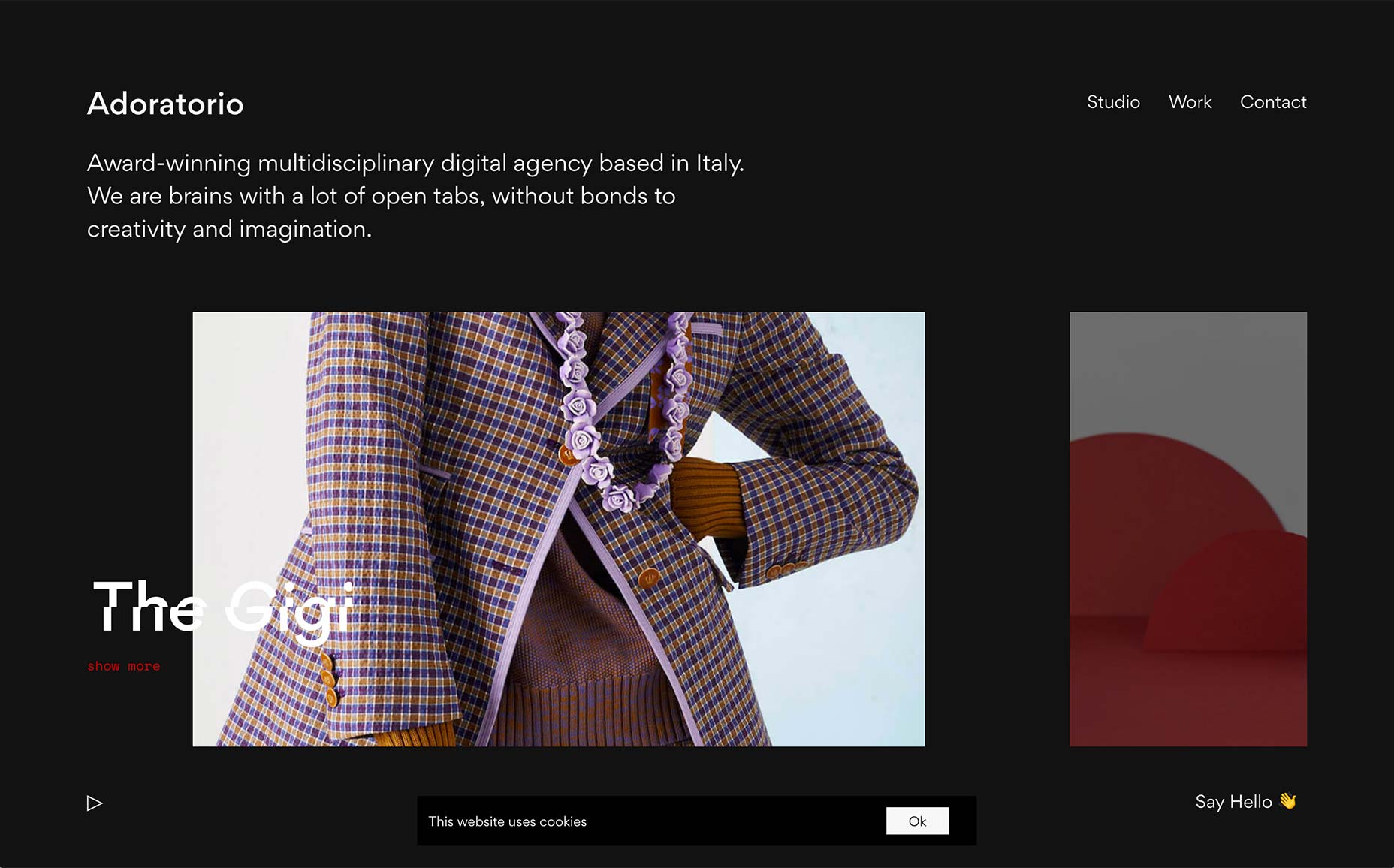
Adorator
Adorator ist ein schlichtes, aber simples Beispiel für den animierten Minimalismus. Es ist sauber, es ist hübsch. Ich bin wirklich beeindruckt von der Art und Weise, wie diese Slideshow auf der Homepage implementiert wurde. Ich bin mir immer noch nicht sicher, ob Diashows das Beste sind, aber ich mag die Art und Weise, wie dieser Film gemacht wurde.
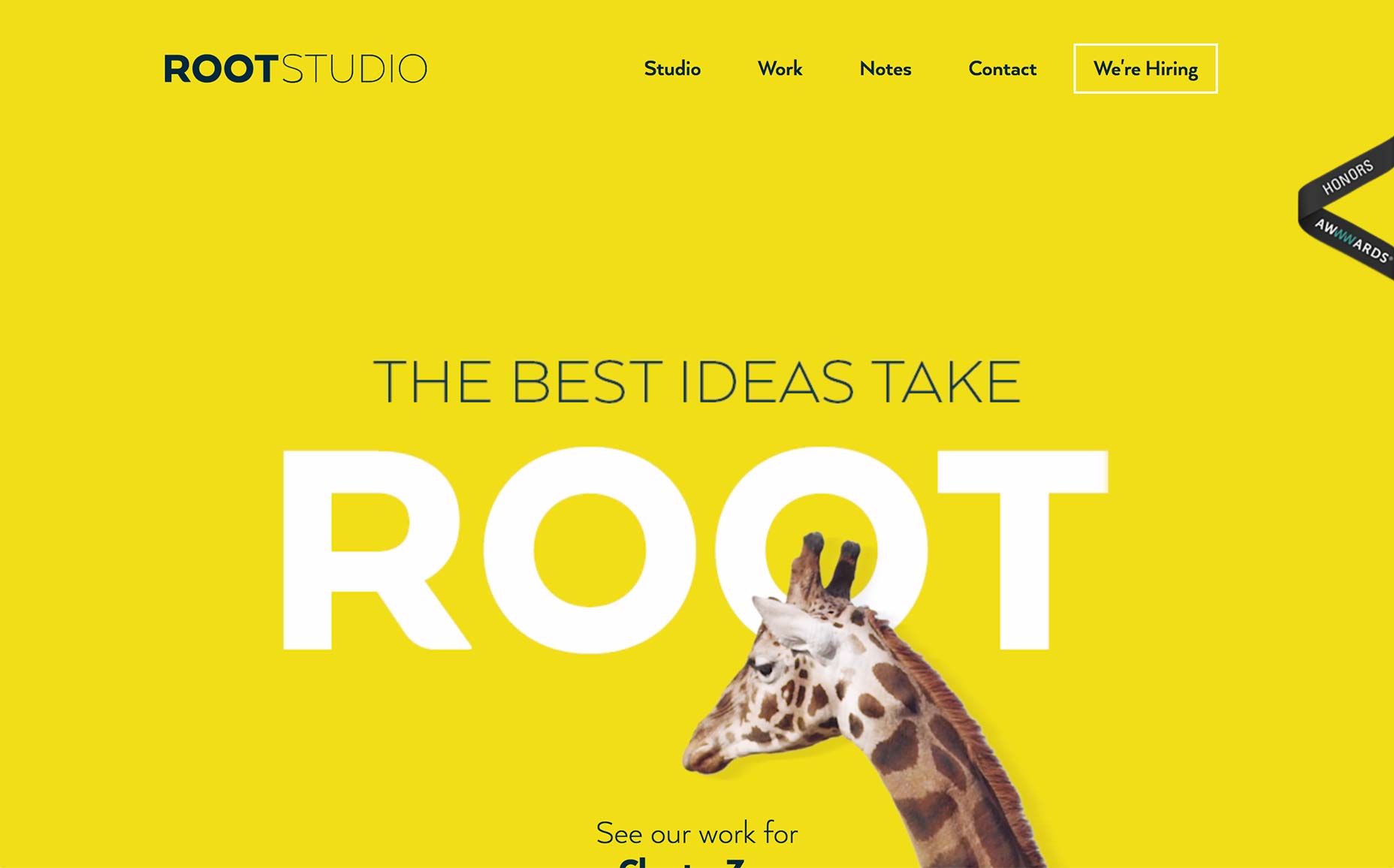
Wurzelstudio
Wurzelstudio ist hier, weil es auf eine vollkommen angenehme Weise Gelb verwendet. Es ist hier, weil die Typografie schön und sehr, sehr lesbar ist. Und weil ich das JavaScript ausgeschaltet habe und alles perfekt funktioniert hat.
Ugh, ich habe mir gesagt, dass ich für eine Weile von diesem besonders hohen Pferd runterkommen werde, aber ich liebe es immer noch, wenn ich eine Seite finde, die sich anmutig verschlechtert. Was auch immer. Root Studio = gut. Schau es dir an.
Das Glyph-Studio
Das Glyph-Studio verwendet ein sehr präsentatives Design. In Anbetracht eines ihrer Kunden ist Wix, ich nehme an, dass das genau das ist, was sie wollten. Während hoch animiert, ist alles geschmackvoll und, ich wage es zu sagen, elegant. Sie hatten offensichtlich einen Art Director, der an ihren Fallstudien arbeitete.
Gabe Abadilla
Ich möchte es nur anerkennen Gabe Abadilla um den unvermeidlichen Spitznamen / meme anzunehmen und "gabadilla.com" zu kaufen. Er ist ein guter Sport. Er hat auch eine schöne einseitige Mappe.
Es ist nichts zu experimentell oder ungewöhnlich. Es sieht einfach gut aus und funktioniert besser. Ich würde die Designästhetik als aggressiv angenehm definieren, mehr als alles andere.
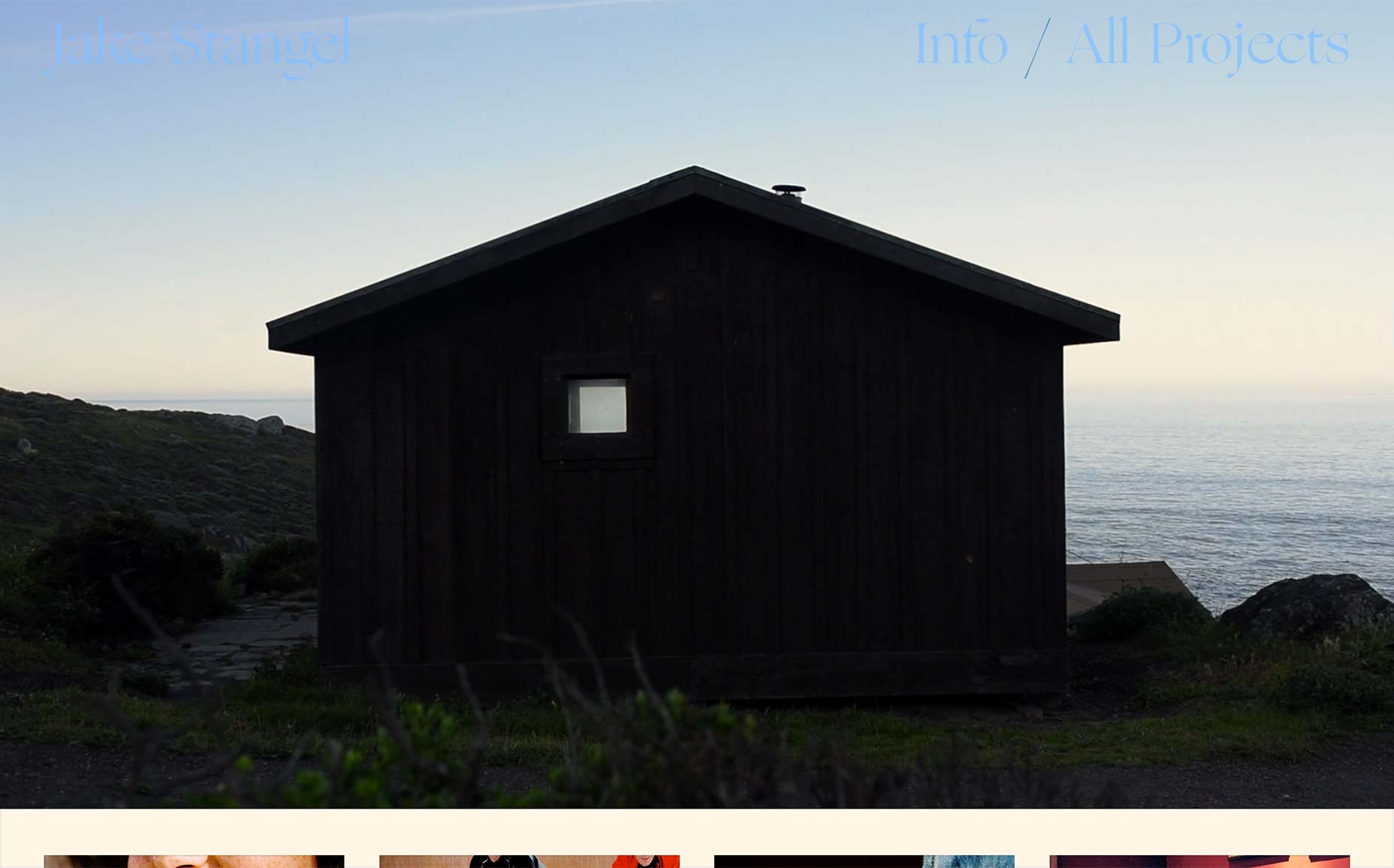
Jake Stangel
Jake Stangel kombiniert Pastell, Minimalismus und Hintergrundvideo, um eine einfache Erfahrung zu kreieren, die nur den Sinn vermittelt. Ich glaube, dass ein Teil des Textes etwas mehr Kontrast nutzen könnte, aber die Präsentation der Bilder ist mehr als genug, um das auszugleichen.
Ben Wegscheider
Dieses steht auf der Liste nur für den "ungeraden" Faktor. Von Anfang an werden Sie von diesem Portfolio mit animierten Effekten direkt aus dem alten Science-Fiction-Film der 70er Jahre, den Sie auf VHS haben, begeistert sein. Und es hört nicht wirklich auf. Um der etwas ablenkenden Animation entgegenzuwirken, ist der Rest der Seite todschick, mit einer großen Typografie, die größtenteils lesbar bleibt, sogar gegenüber allem anderen, was vor sich geht.
Wibicom
Wibicoms Präsentationsstil-Portfolio ist ziemlich Standard, wie diese Dinge gehen. Ich finde es interessant, dass das Scrollen auf der Homepage direkt zum Navigationsmenü führt.
Kein Intro-Inhalt, keine Schnickschnack über ein bisschen Hintergrundanimation hinaus. Sie werfen dich direkt ins Browsing. Der Trend setzt sich auf der gesamten Website fort, da sie mehr auf ihre Bilder angewiesen sind, um das Gespräch zu führen.
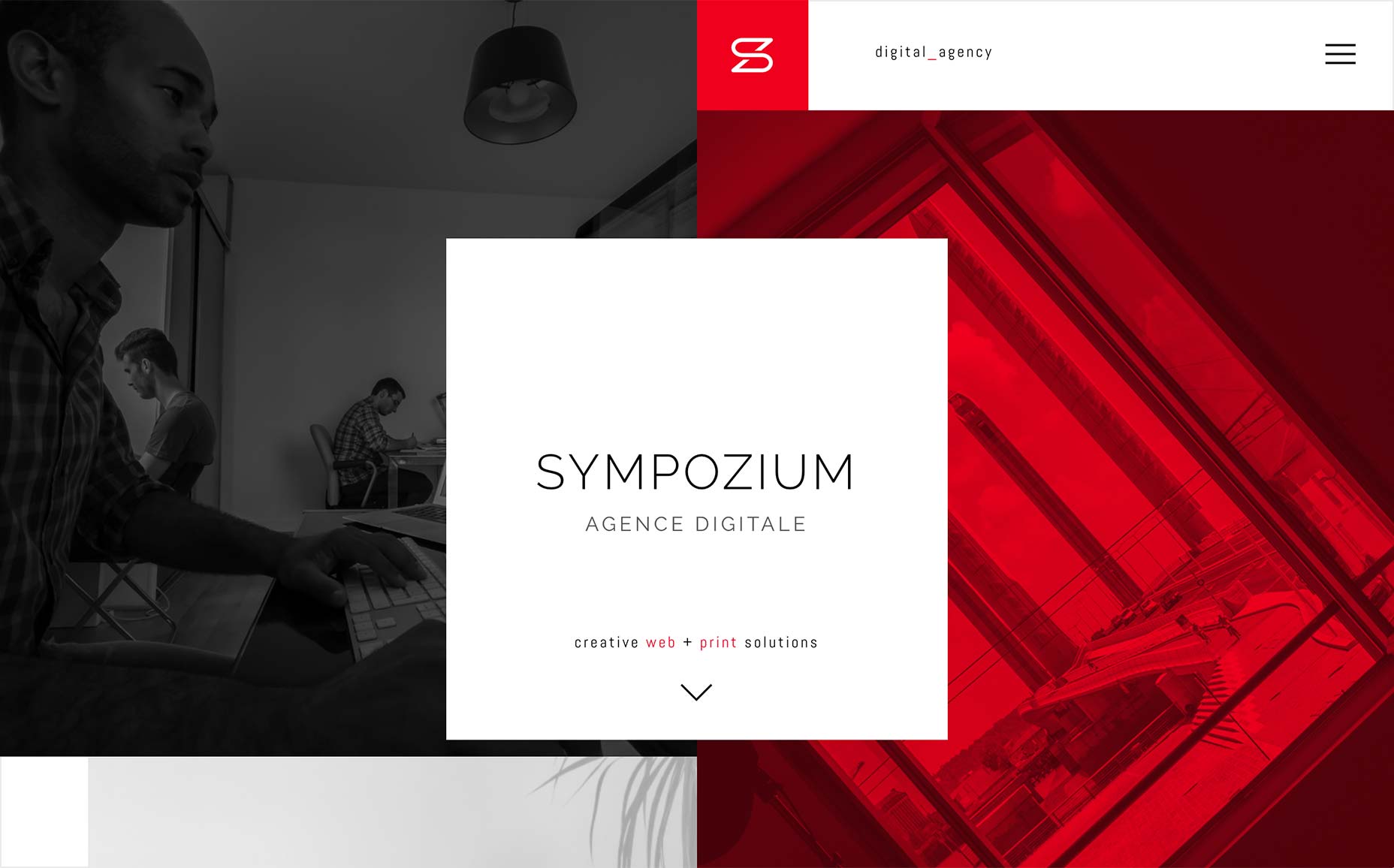
Symposium
Symposium ist eine französische Designagentur mit einer schönen Seite, die klassisch professionell aussieht und gleichzeitig einige moderne Trends wie Asymmetrie beinhaltet. Es ist klar, dass jede Seite eine Art von Kunstrichtung hat, was sich hauptsächlich im Layout zeigt.
Runden
Runden verwendet einen Stil des Minimalismus, der sich fast wie früher anfühlt. Es bringt das einfache Raster, die dicken Linien und den fast dickeren Typ zurück.
Es teilt auch die Navigation in einer interessanten Weise auf. Der eigentliche Portfolioteil der Site ist als eine fast separate Entität organisiert. Wenn Sie diesen Teil der Site durchsuchen, wird eine portfoliospezifische Navigation angezeigt. Navigieren Sie zu dem Teil der Website, auf dem Sie alles über das Studio erfahren, und die Hauptpalette ändert sich zusammen mit der primären Navigation.
Die Erfahrungen sind ähnlich genug, dass der Übergang nicht zu erschütternd ist; aber sie gestalten das Portfolio-Erlebnis klar, um sich auf das Durchsuchen ihrer Arbeit zu konzentrieren, und den Rest für den Benutzer, der bereit ist, ernst zu werden.
Tao Tajima
Tao Tajima ist ein Filmemacher, und seine Website zeigt seine Arbeiten, die ständig in Bewegung sind. Animation und Hintergrundvideo (sowie eingebettetes Video) sind ziemlich stark vertreten.
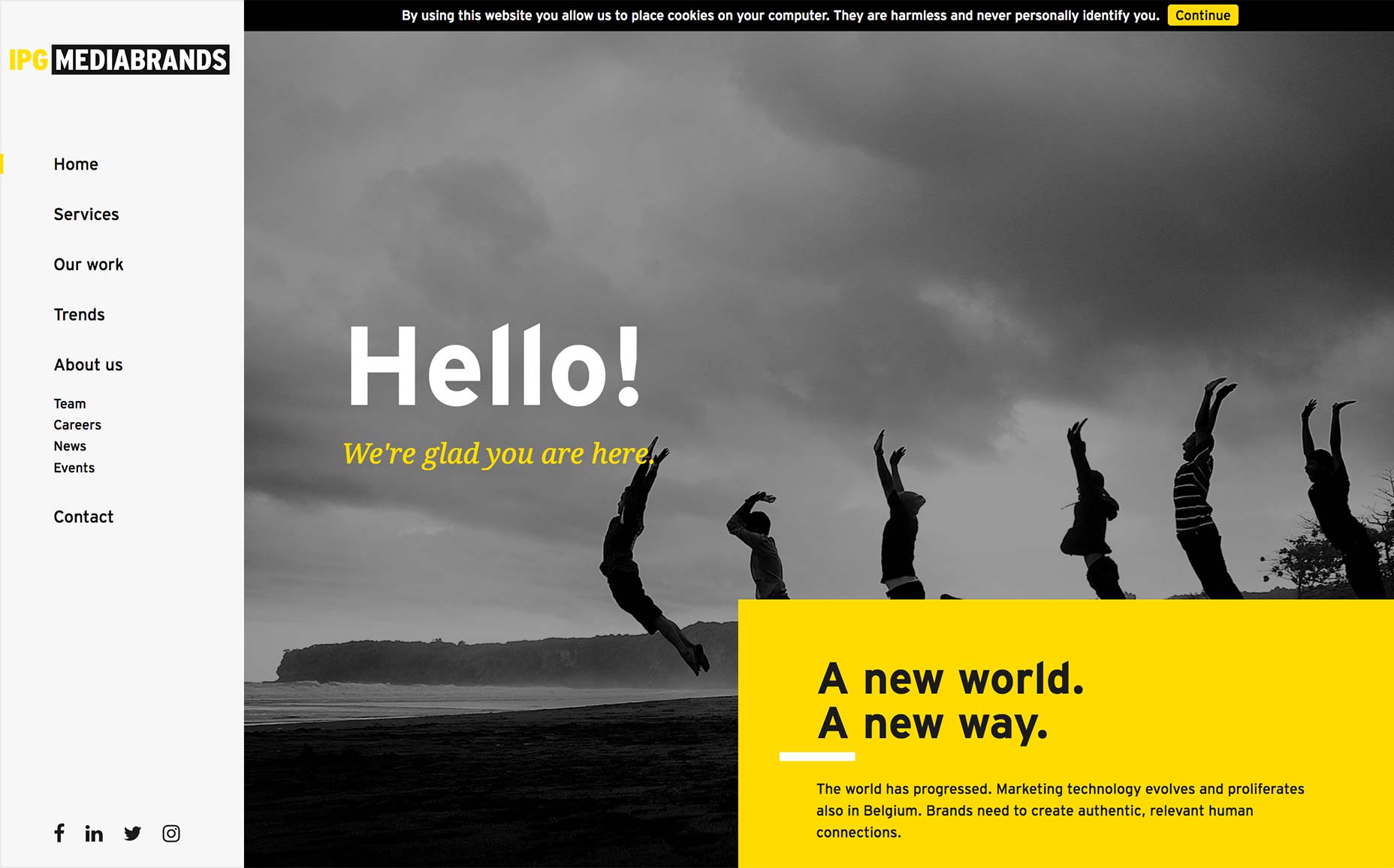
IPG-Mediabrands
Es ist schon eine Weile her, seit ich eine Seite überprüft habe, die so korporativ klang wie IPG-Mediabrands . Ihre Seite ist (wer könnte es schon erraten haben?) Sehr visuell auch korporativ. Es ist wie die Bankbroschüren, die ich als Kind gelesen habe - während ich darauf warte, dass die Erwachsenen mit dem Bankkram fertig sind -, und wurden zu Webseiten.
Und nichts davon ist Kritik. Werfen Sie einen Blick auf ihre Kundenliste, und Sie werden verstehen, warum sie mit dem Corporate Look einhergingen. Außerdem verwenden sie Gelb wirklich gut.
Betrachte es
Betrachte es so wild mit ihrem Design und ihrer Animation wie mit ihrer URL. Und hey, wenn Sie Ihre Website wie ein fortgeschrittenes PowerPoint aussehen lassen wollen, warum nicht alles raus? Es gibt eine Menge Animationen, aber es ist eine ziemlich gute Animation.
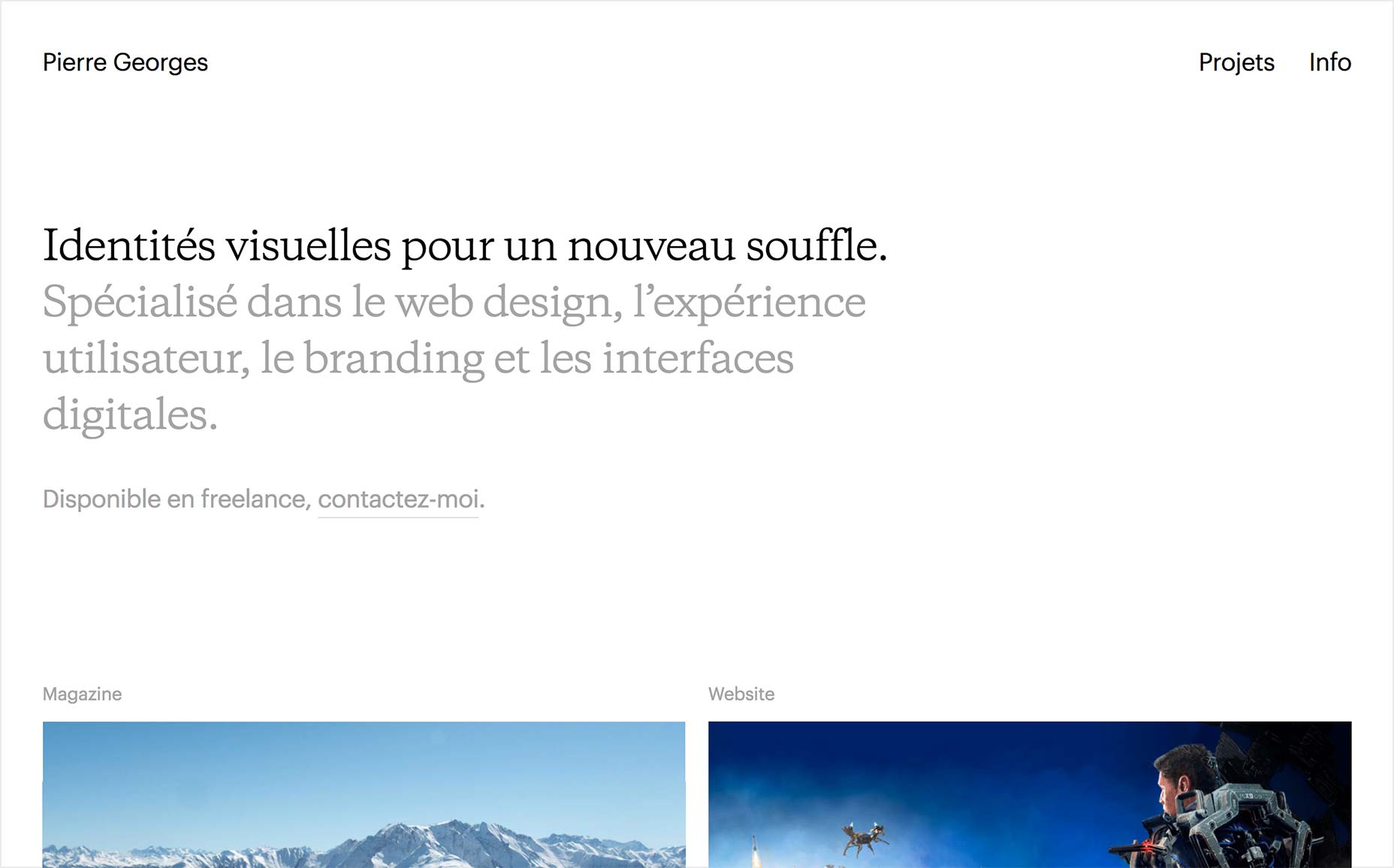
Pierre Georges
Pierre Georges Portfolio wird niemanden mit Seltsamkeit umwerfen. Es ist nur ein sauberes, angenehmes Portfolio mit großem Text und viel größeren Bildern. Genießen.
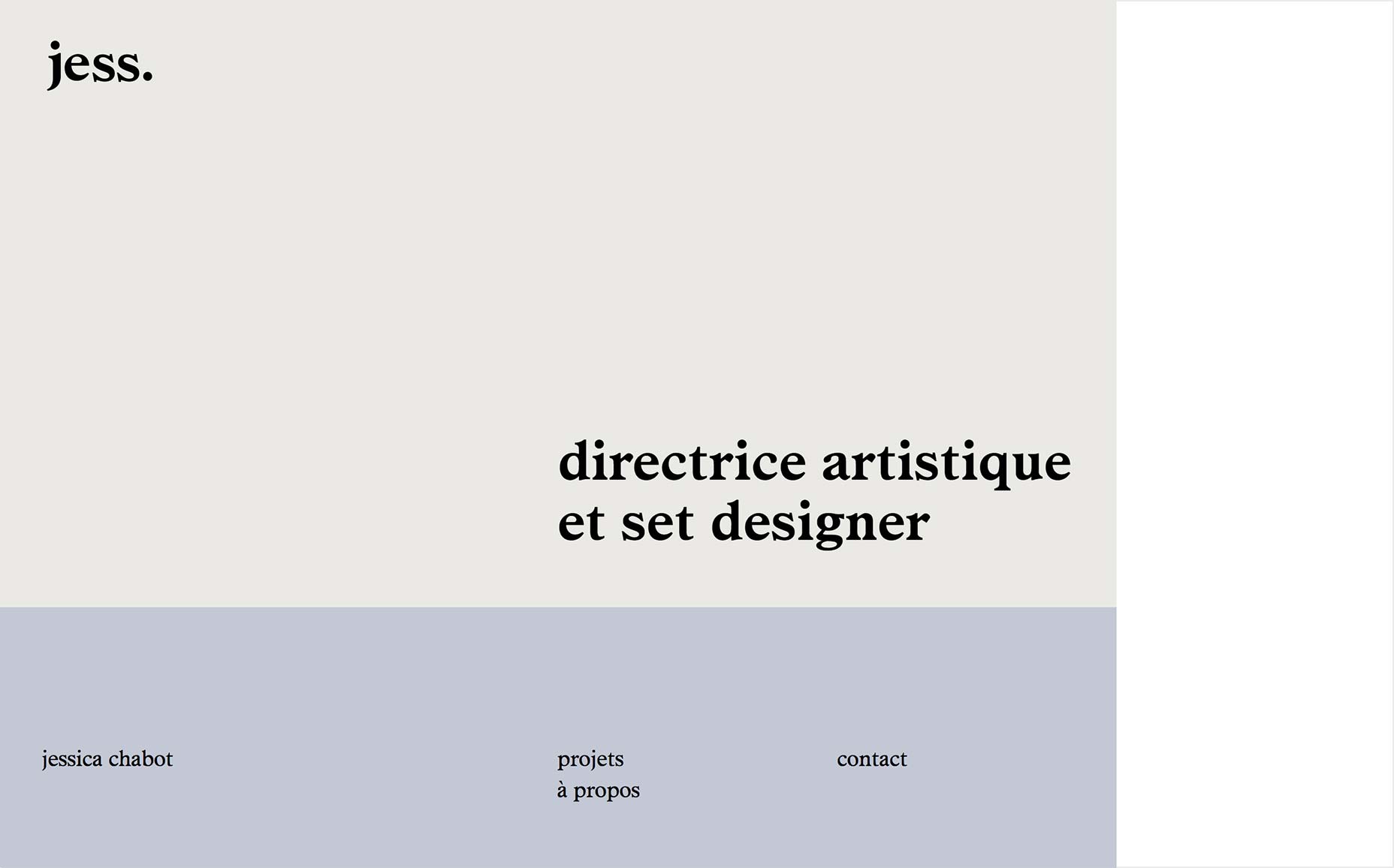
Jessica Chabot
Jessica Chabots Portfolio nimmt eine tot-einfach, und macht es mit ein paar einfachen Schnörkel hervorstechen. Dieser weiße Raum rechts, der weiße Raum im Allgemeinen. Die Website fühlt sich "feature-complete" an, selbst mit einem Minimum an Inhalten.
Ich bin mir nicht sicher über dieses verschwindende Logo, aber hey. Ich kann sie nicht alle gewinnen.
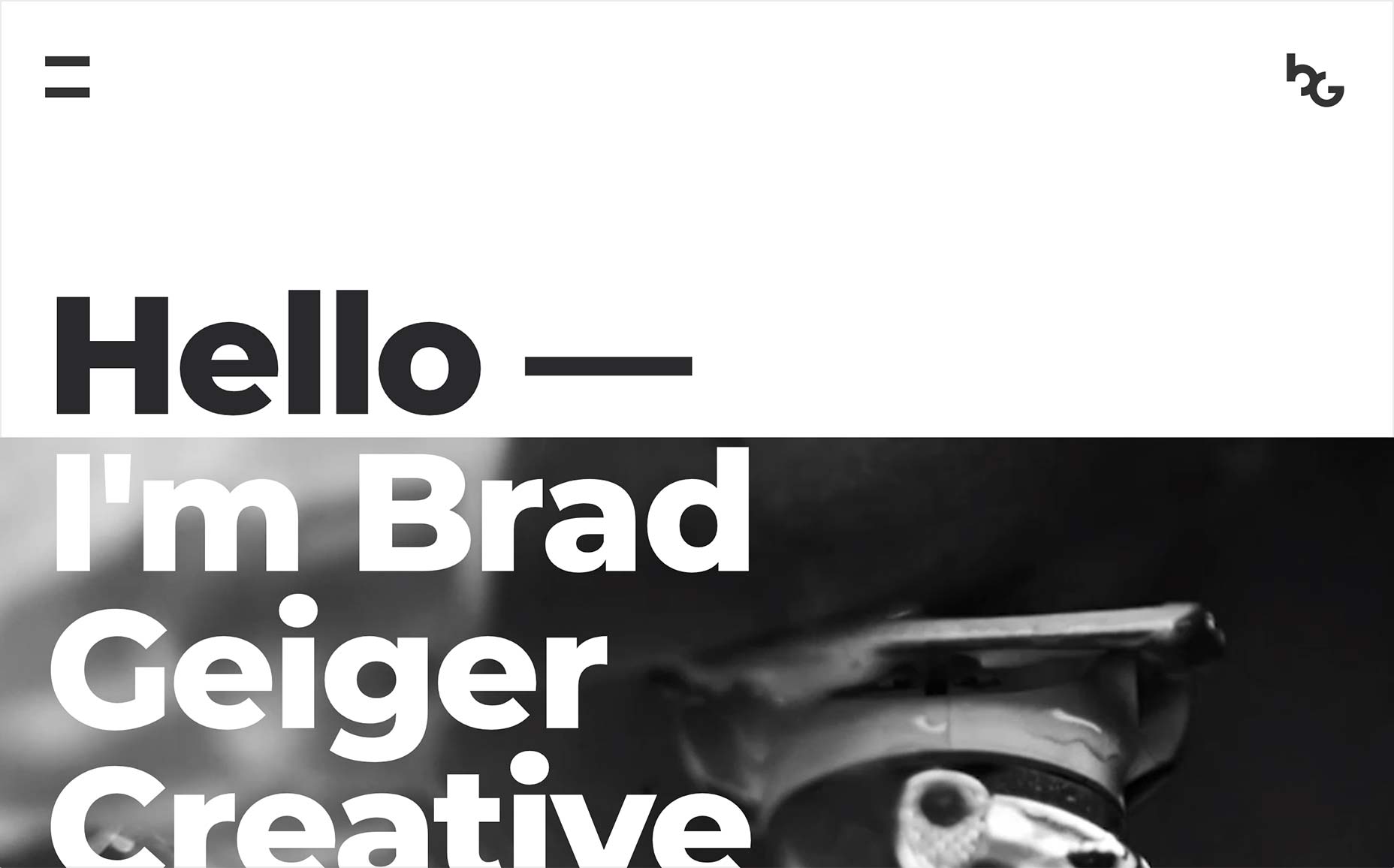
Brad Geiger
Brad Geigers Portfolio ist ein Beispiel dafür, dass der Post-Minimalismus sich langsam dem klassischen Minimalismus nähert. Wir haben das mittlerweile vertraute asymmetrische und gestaffelte Layout in Kombination mit dem starken Sans-Typ und den monochromatischen Tendenzen von gestern.
Nun, sie sagen, im Leben geht es darum, das Gleichgewicht zu erreichen. Ich denke diese Seite zieht es durch.
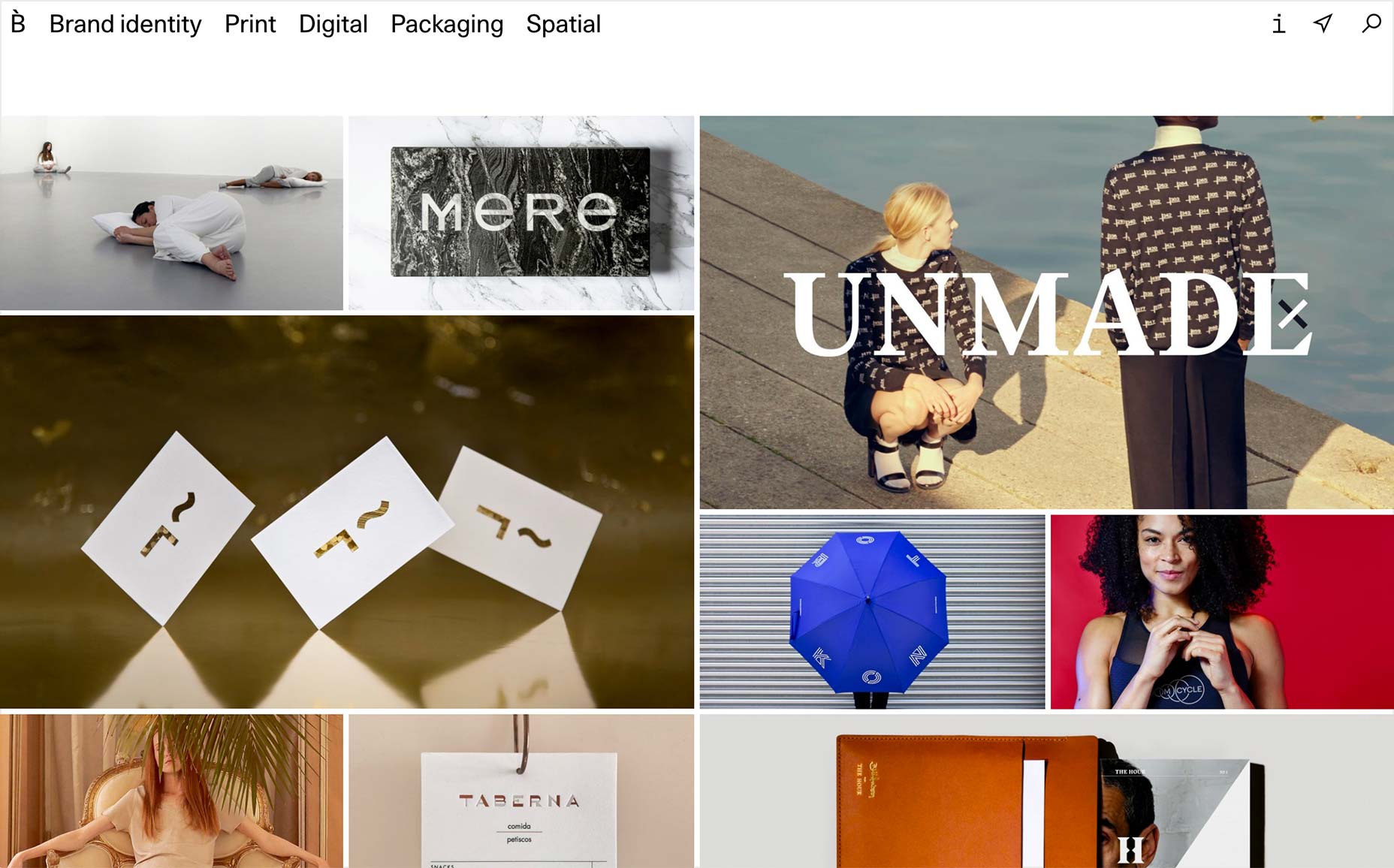
Bibliothèque
Bibliothèque bringt uns ein hübsches, wenn auch einfaches Portfolio, das um Mauerwerkslayouts herum gebaut wurde. Angesichts dieses zentralen Konzepts sind es ziemlich viele Bilder. Nur eine riesige Bildergalerie und einige Kontaktinformationen. Und es funktioniert.