Neueste Artikel
Werkzeuge und Ressourcen
Trendartikel

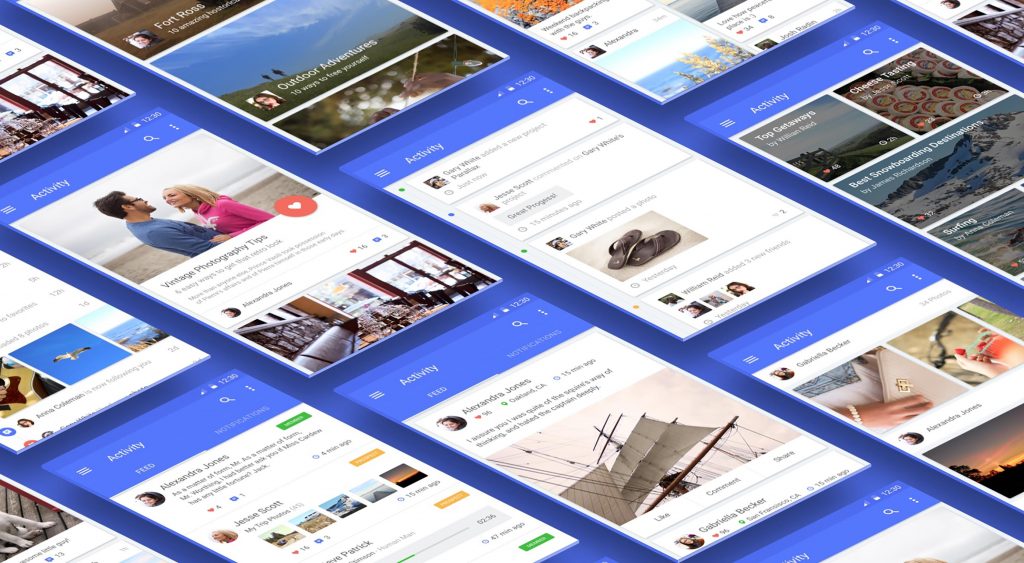
8 Tipps zum Entwerfen von inspirierenden Conversational Interfaces
UX Design ist fast gleichbedeutend mit Konversationsschnittstellen, die links, rechts und in der Mitte von natürlichsprachlichen Nachrichten zu sprachbasierten Aktionen verwendet werden.
Biggies wie Google, Facebook, Microsoft und Amazon stehen Kopf und Kragen, wenn es darum geht, mit ihren virtuellen Assistenten Konversation als Plattform auf die nächste Ebene zu bringen, die es den Nutzern einfach macht, den nächsten Schritt zu gehen. Es ist nicht anders als mit der nächsten Person neben dir zu reden. Eins zu eins.
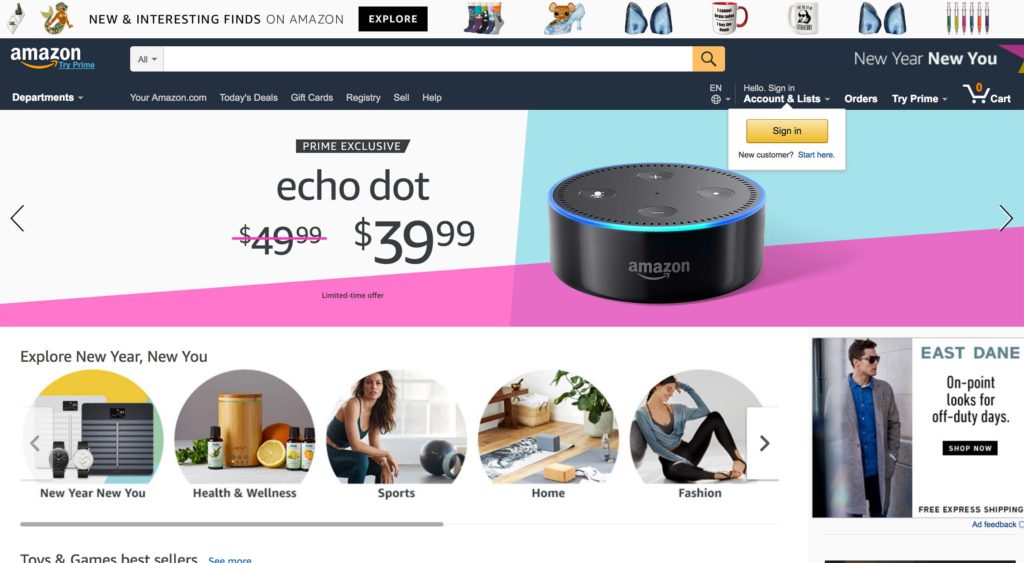
Beispiele für diese Szenarien: Sie möchten ein Produkt kaufen? Bitten Sie einen Bot, Sie zu führen. Sie möchten eine App herunterladen, müssen aber mehr über die Funktionen wissen? Ein Bot beantwortet alle Ihre Fragen. Suchen Sie nach einem Rabattcode beim Checkout? Freut nicht, denn der Bot wird dir helfen, die besten Angebote zu finden und anzuwenden!
Da immer mehr Websites, Apps und andere Plattformen miteinander kommunizieren, müssen Webdesigner unbedingt wissen, wie sie das Beste daraus machen können. Diejenigen von Ihnen, die gerade erst in diese Richtung gehen, werden von diesen acht Tipps für die Gestaltung ehrfurchtgebietender Konversationsschnittstellen profitieren.
1. Achten Sie auf Benutzerreaktionen
Wenn Sie eine Konversationsschnittstelle erstellen möchten, müssen Sie als Erstes die Zielbenutzer und deren Reaktion in bestimmten Situationen berücksichtigen.
Diese Perspektive ist zwingend erforderlich, bevor Sie mit der Arbeit an Konversationen beginnen, die ihren Interessen und Anforderungen entsprechen, wie Teile eines Puzzles. Beheben Sie ihre Probleme auf dem ersten Bildschirm selbst und nehmen Sie sie von dort.
2. Stellen Sie eine einzigartige Persönlichkeit zur Verfügung
Eine der Haupteigenschaften von Konversationsschnittstellen ist, dass sie so verschieden sind wie Kreide und Käse. Wenn Sie das Beispiel von Alexa, Siri, Cortana und OK Google nehmen, werden Sie feststellen, dass jeder von ihnen auf eine andere Art und Weise mit dem Benutzer spricht und dennoch seinen ultimativen Zweck erfüllt. Es ist der beste Weg, sie zu humanisieren, auch wenn sie niemals einen Menschen ersetzen können. Es wird nicht nur Ihre Oberfläche von der Konkurrenz abheben, sondern auch die Nutzer ansprechen.
3. Brechen Sie das Eis
Alles wird vergeblich sein, wenn Sie die Benutzer, die das Ratespiel spielen, über die Funktionen und Funktionen, die Ihr Bot gerade bietet, hinausgehen lassen. Sie müssen es ihnen gleich zu Beginn klar machen, vielleicht als einleitende Botschaft, als Animation oder Sprechblase. Lassen Sie Ihre Kreativität sprechen! Je mehr Sie am Onboarding arbeiten, desto einfacher wird es für sie, mit der Oberfläche zu interagieren.
4. Verwenden Sie Konversationstext
Mach deine Chatbots so menschlich wie möglich. Auf einer virtuellen Ebene ist dies durch Verwendung von Konversationstext möglich.
Es sollte so nahtlos und so natürlich wie möglich sein. Selbst für so zufällige Fragen wie "Bist du ein Bot oder eine echte Person?" Sollte der Bot in der Lage sein, die Anfrage wie ein Mensch zu behandeln und das Gespräch weiter zu führen.
Ergo, geben Sie den Ton der Konversation als informell, so dass es einen Anreiz für den Leser gibt, darauf zu antworten. Wenn sie das Gespräch überhaupt nicht verstehen, sind die Chancen, dass sie antworten, düster.
Sie benötigen dafür eine ausgezeichnete Kopie, da der Hauptzweck darin besteht, die Interaktion mit der Umgangssprache zu verbessern. Wenn Ihre Zielgruppe beispielsweise Millennial...
- 2 days
- |
- Weiterlesen
Interaktives Design
Gemeinschaft & Inspiration
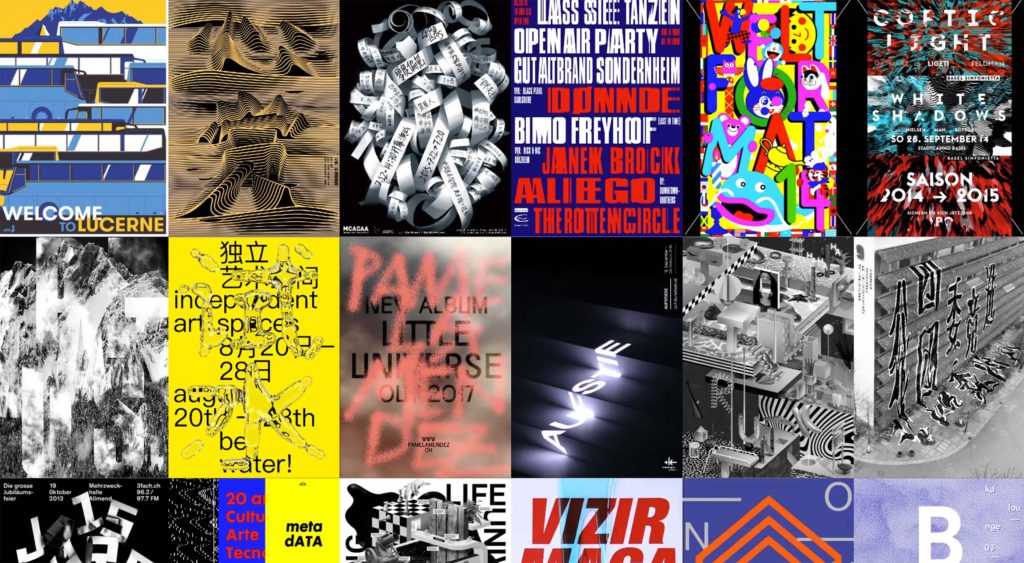
20 besten neuen Portfolios, März 2018
Hallo Leser! Es ist März. Wie es Tradition ist, habe ich eine Reihe interessanter Portfolio-Designs für Sie zusammengestellt. Es ist eine eklektische Mischung in diesem Monat. Sie werden ein einfaches und einfaches gutes Design zusammen mit Websites...
3 wesentliche Designtrends, März 2018
Eines der besten Dinge über den Frühling kann Website-Design sein. Wärmere Luft scheint die Designer in eine hellere Stimmung zu versetzen, und das zeigt sich in diesem Monat, in dem Trends auftraten. Von kräftigeren Farbwahlen mit einem helleren,...
Visuelles Design
30+ neue Top Level Domains für Designer und Entwickler
Kommt einer, kommen alle! Es gibt neue (ish) Top-Level-Domains zum Verkauf, und wir sind hier, um Ihnen alles zu erzählen! Okay, für die Laien, Top-Level-Domains sind im Grunde die kleinen Bits am Ende der Homepage einer Website. Sie wissen,...
6 Dinge, die Sie jetzt in Ihren Design Guide einfügen können
Design Guides sind ein unschätzbares Werkzeug, um die Leistung des Designteams zu maximieren und eine konsistente Markenidentität sicherzustellen. Wir betrachten sechs wesentliche Komponenten erfolgreicher Design Guides.