Was ist neu für Designer, März 2018
Der Frühling liegt in der Luft mit vielen neuen Werkzeugen, besonderen Farb- und CSS-Optionen. Wir hoffen, dass Sie der Wechsel der Saison inspiriert hat und dass diese neuen Design-Tools Ihnen das Arbeiten ein wenig erleichtern können.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @ Carriecousins in Betracht gezogen werden!
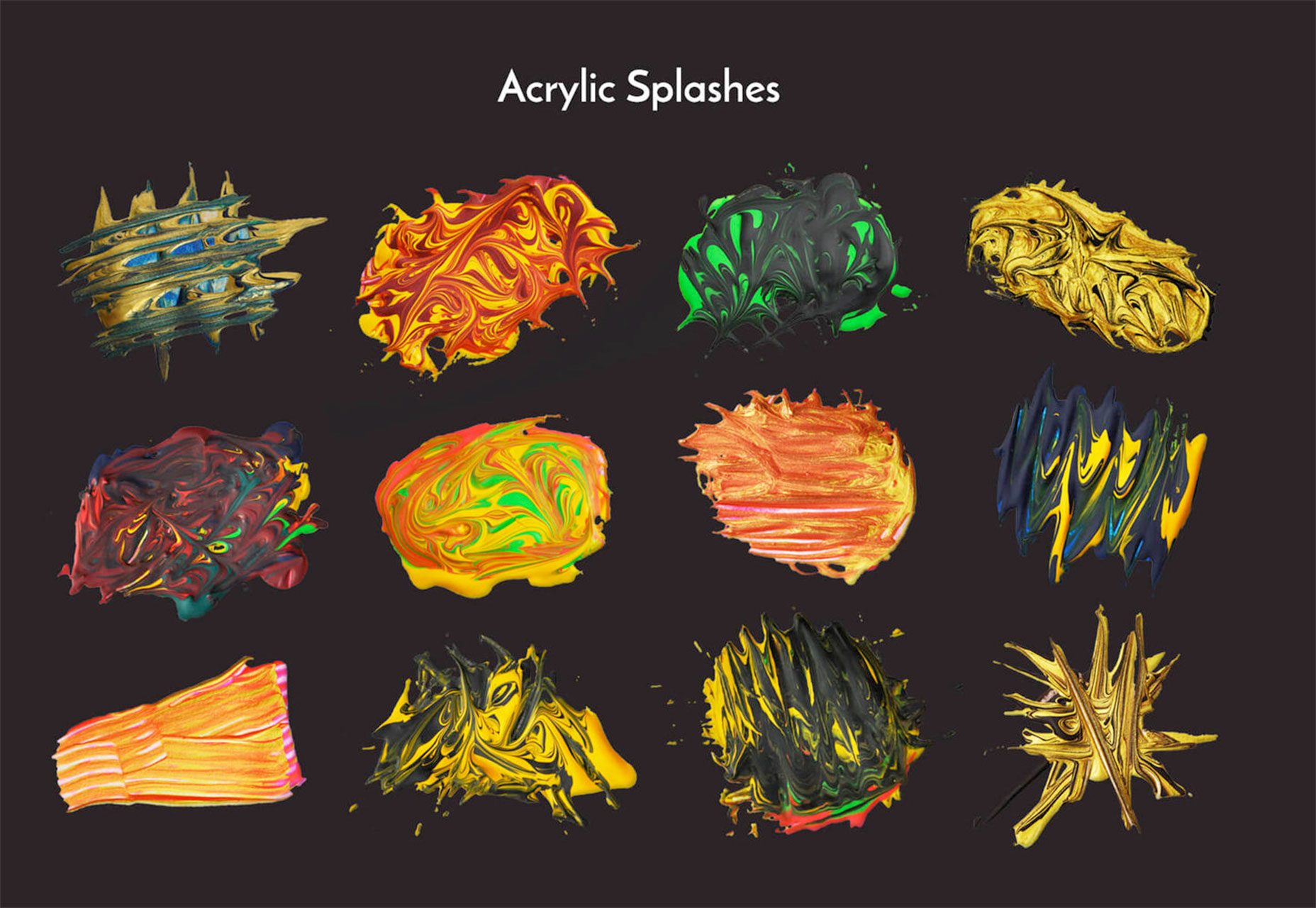
Abstraktes Acryl-Grafikpaket
Das Abstraktes Acryl-Grafikpaket ist, hem, verpackt mit Texturen und Spritzer in bunten Vektorformaten. Alle hintergrundfertigen Elemente sind in einem hochauflösenden Format in den Formaten JPG, PNG und AI gestaltet. Das Paket enthält 12 Acryl-Spritzer, acht Texturen und 90 Vektorformen, die als Überlagerungen verwendet werden können. (Für den Download ist eine E-Mail-Adresse erforderlich. Sie können optional eine Spende hinzufügen, um den Ersteller bei Bedarf zu unterstützen.)
Eingabeaufforderungen
Eingabeaufforderungen ist eine leichte und ästhetisch ansprechende Reihe von interaktiven Aufforderungen. Es ist mit einem einfachen Code-Konzept gemacht, das keine großen Abhängigkeiten oder Dutzende von winzigen Modulen hat. Sie können eine Aufforderung erstellen, um nach einer einzelnen Antwort, einer Antwortkette oder sogar dynamischen Eingabeaufforderung zu fragen.
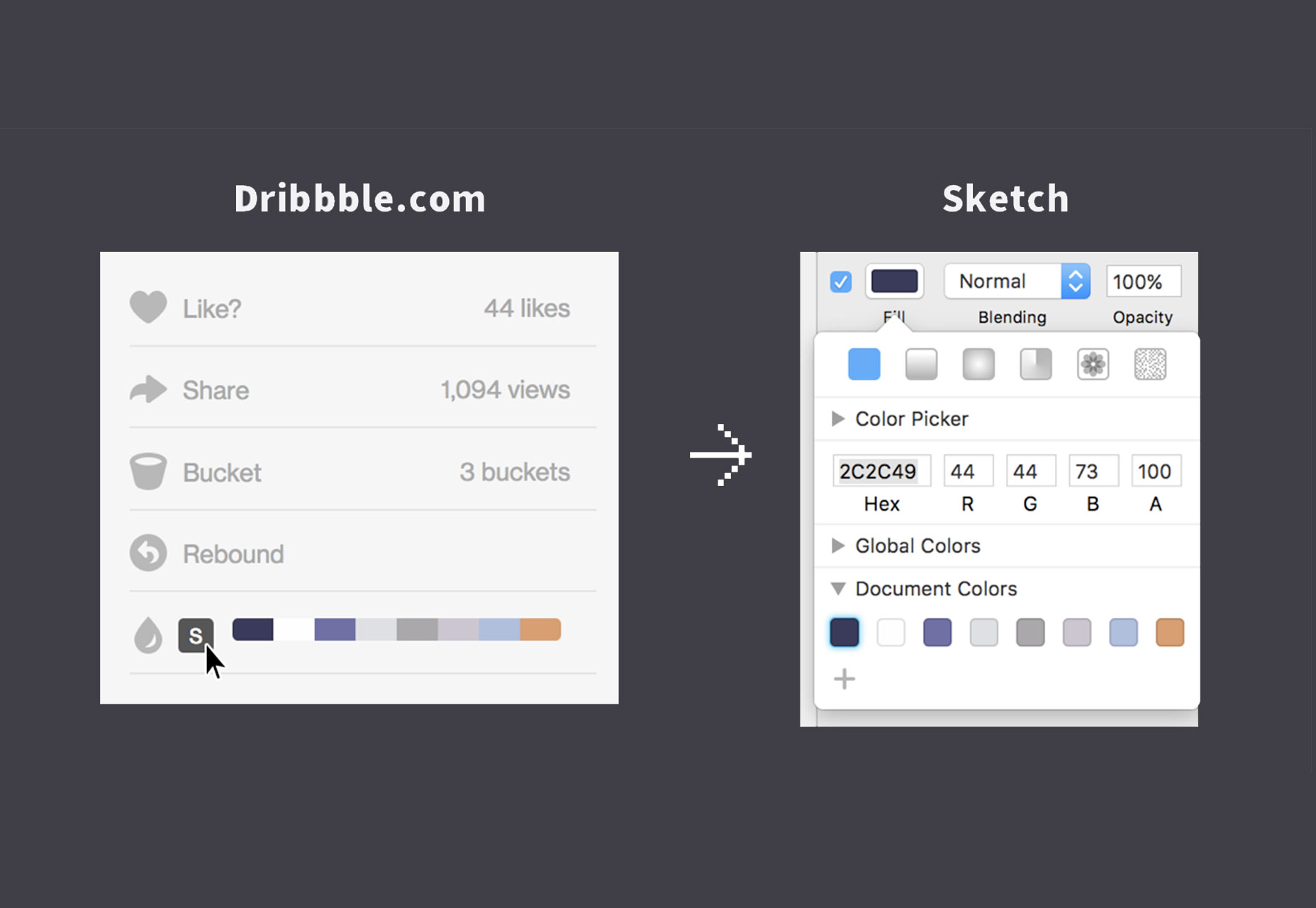
Dribbble-Farbpalettengenerator
Verwandle jede Farbpalette von einer Dribbble - Aufnahme in eine Skizze-Palette Plugin . Speichern Sie einfach Ihre Lieblingsfarben und laden Sie sie direkt in das Sketch-Palette-Plugin herunter, um sie in Projekten zu verwenden. Das Tool enthält Firefox- und Chrome-Erweiterungen.
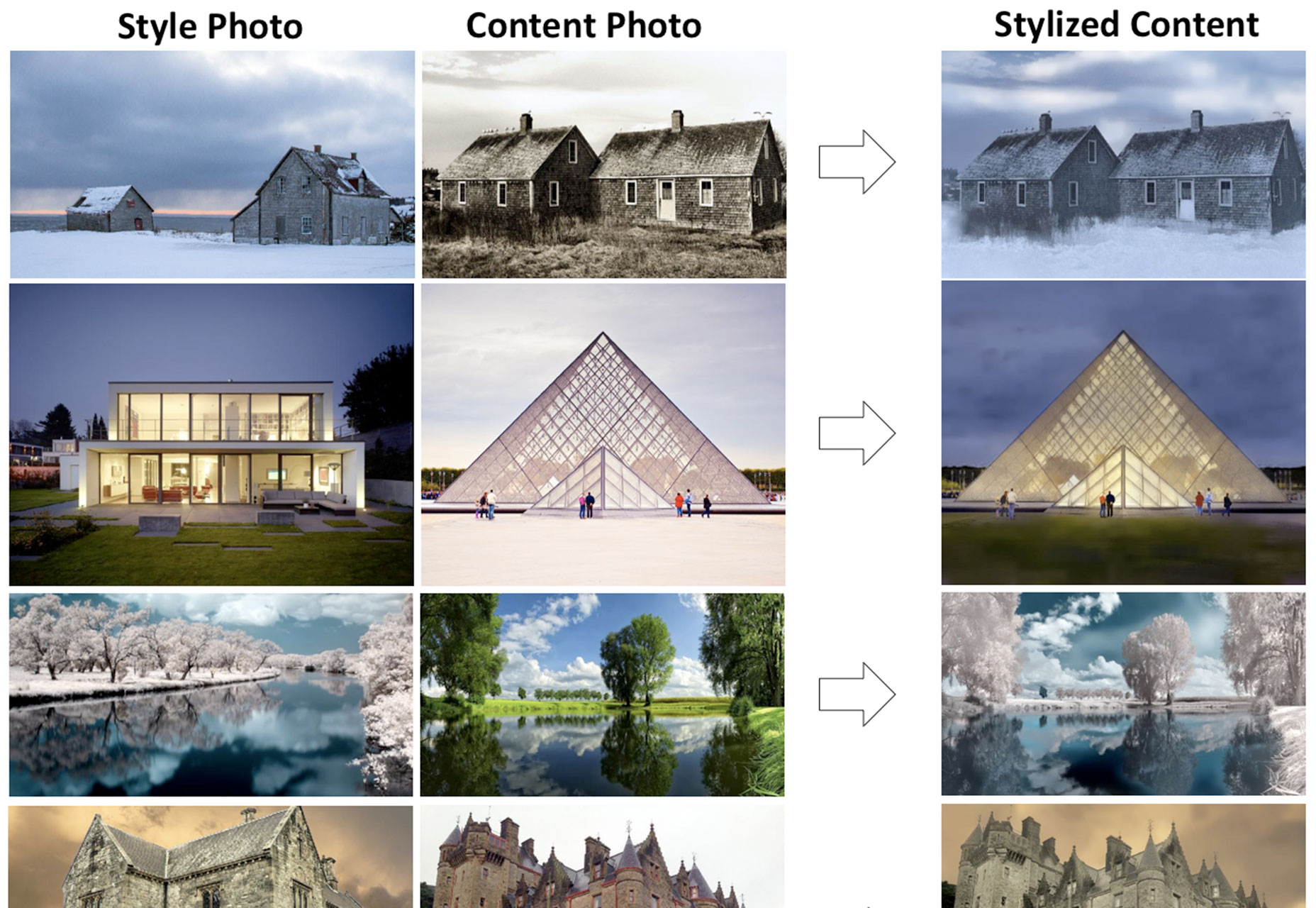
FastPhotoStyle
FastPhotoStyle ist ein Code-Repository von NVIDIA - ja, die Videokartenhersteller -, die ihren schnellen Fotostil-Übertragungsalgorithmus enthält. Mit diesem Tool können Benutzer den visuellen Stil eines Bildes auf ein anderes übertragen. Der Code fällt unter eine Creative Commons Non-Commercial Share Alike-Lizenz. Überprüfen Sie daher die Regeln, bevor Sie sie in Projekten verwenden.
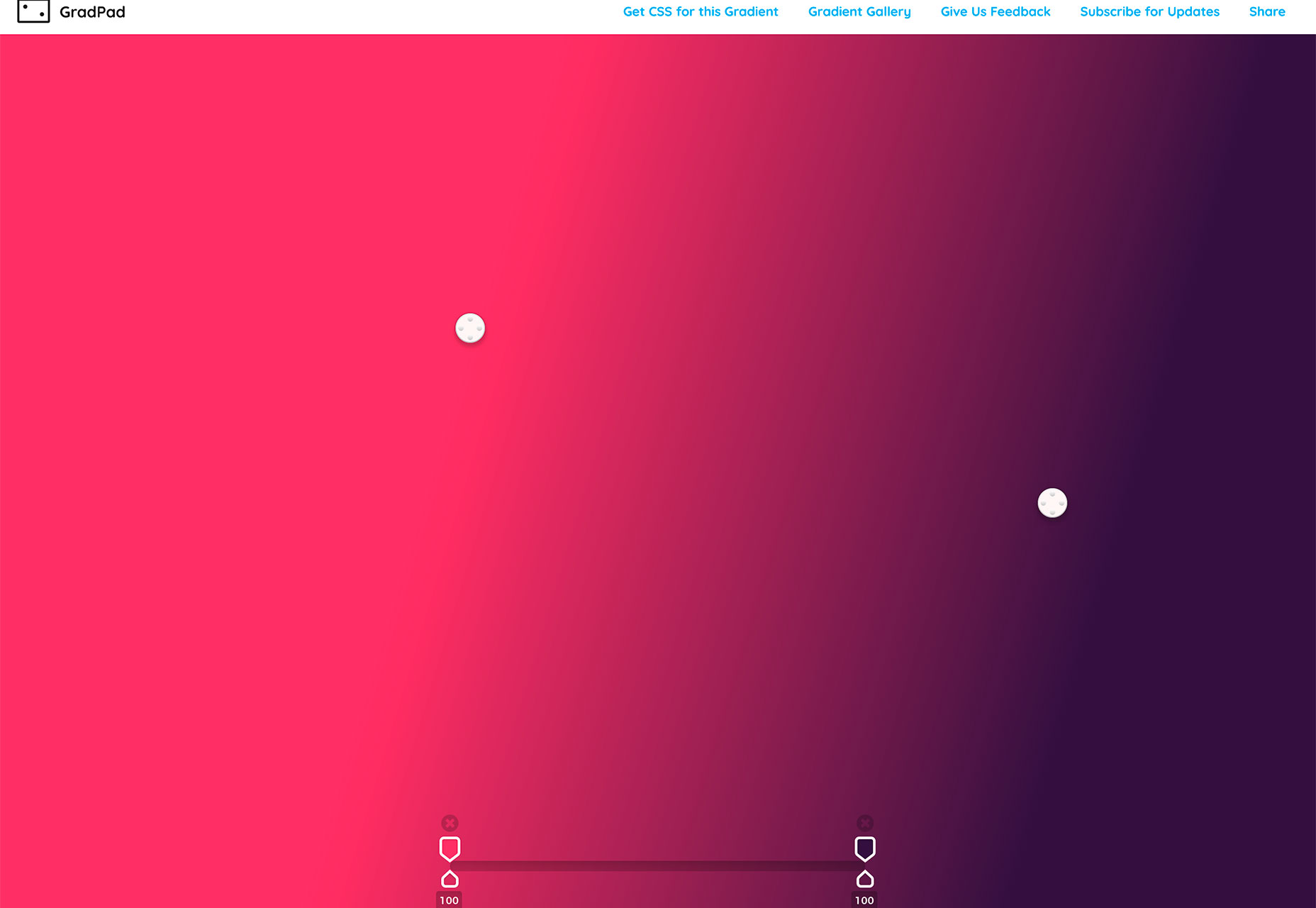
CSS Farbverläufe
Erstellen Sie einen intuitiveren Farbverlauf mit CSS Farbverläufe . Wählen Sie eine Start- und Endfarbe und das Werkzeug passt den Farbverlauf an, um Ihnen die beste und visuell ansprechendste Farbüberblendung zu geben, sodass Sie keine harten Starts und Stopps haben. Dann können Sie das CSS für Ihren Farbverlauf auswählen und zu Projekten hinzufügen.
Launchaco
Launchaco ist ein einfacher Website-Builder für kleine Start-up-Sites. Sie können Responsive Designs, Apps und alle Website-Tools mit gängigen Elementen wie Google Analytics für Tracking, HTTPS und benutzerdefinierten Domains integrieren. Benutzer können ein kostenloses Konto erstellen, um eine Website zu erstellen, oder sich für die jährlich bezahlte Version entscheiden (49,99 $ Beta-Preis) für robustere und unbegrenzte Funktionen.
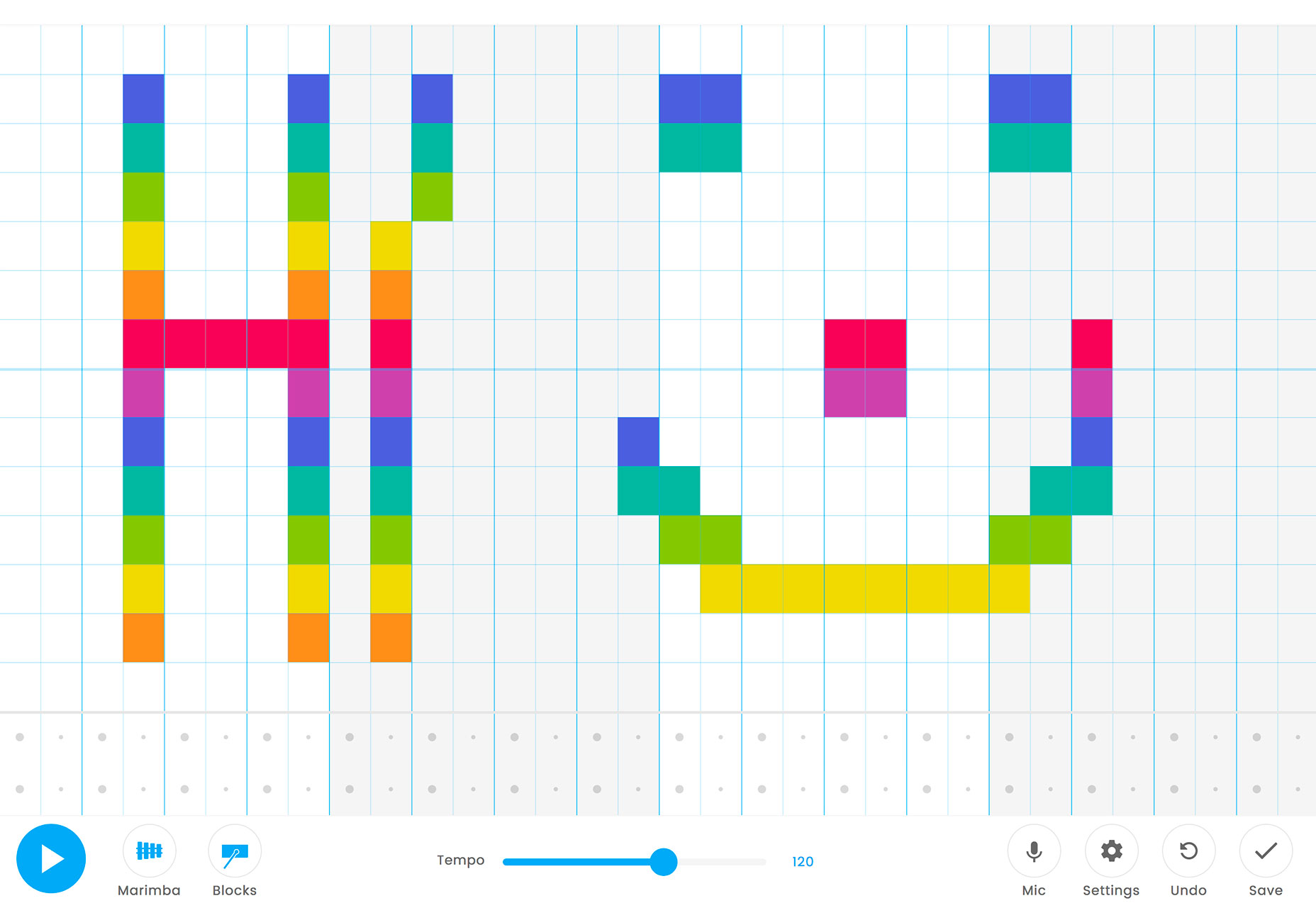
Chrome Musiklabor: Song Maker
Machen Sie eine Pause von Farbfeldern und Code mit dem Liedmacher von Chrome Music Lab. Farbe in den Blöcken mit der Maus, wählen Sie einen Musikstil und sehen Sie, wie Ihre visuelle Kreation klingt. Es ist eine lustige und kreative Abwechslung!
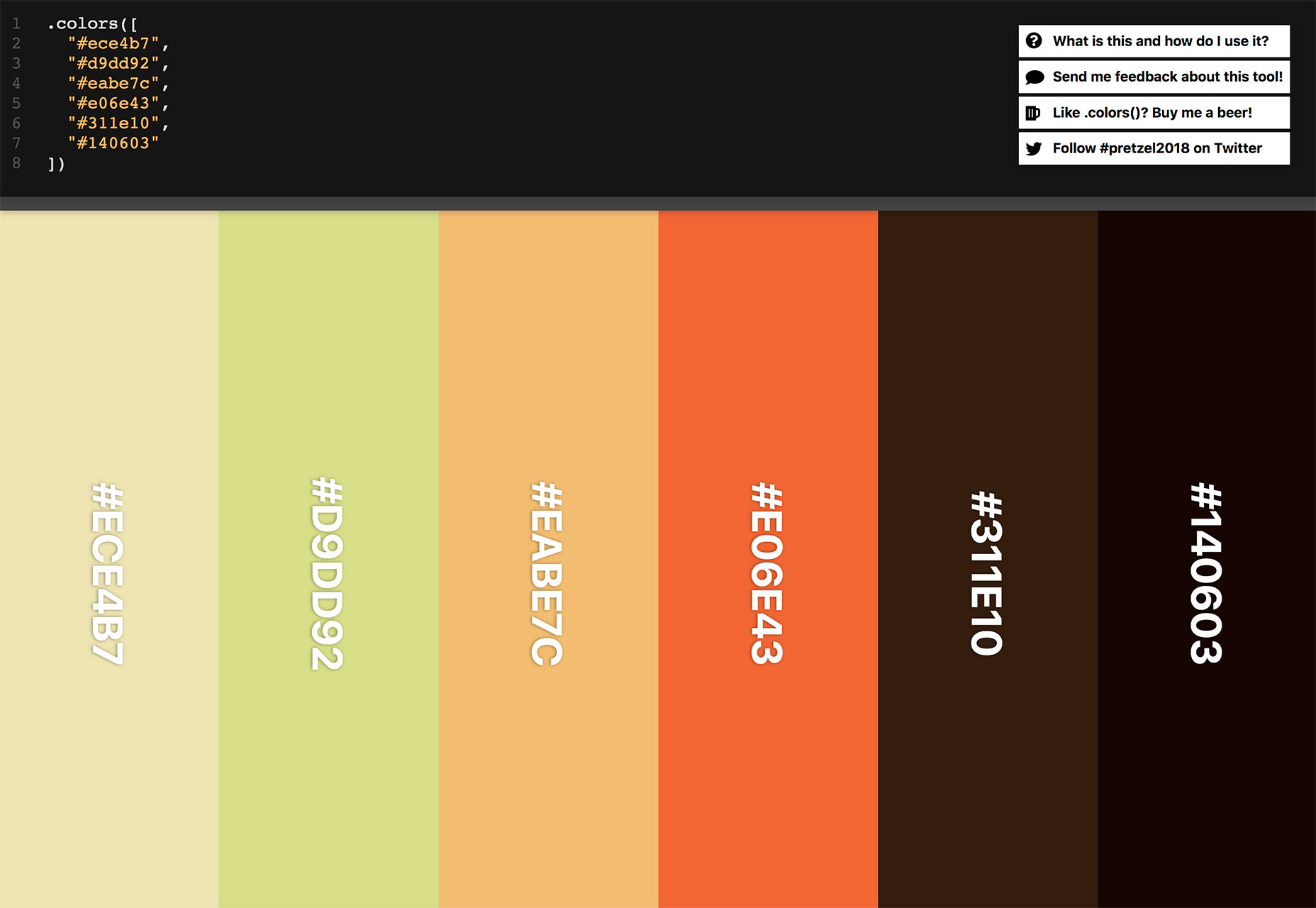
.Farben
Das .Farben Werkzeug löst ein alltägliches Webdesign Dilemma: Sie haben eine Reihe von Farben in Ihrem Code, wissen aber nicht immer, wie sie aussehen. Mit diesem Werkzeug können Sie ein Array von Codes eingeben und eine Farbpalette erstellen, wobei jede Farbe durch Code identifiziert wird. Fügen Sie einfach jedes Code-Snippet in das Werkzeug ein, das Farben enthält - hex, HSL oder RGB - .colors erledigt den Rest.
Heutiges Datum SVG
Terence Eden wollte eine SVG, die in seinem Blog immer das aktuelle Datum anzeigt - also hat er eins gemacht. Das heutige Datum SVG ist ein generisches Datumssymbol, das den Tag und das Datum genau anzeigt. Fügen Sie einfach ein paar Zeilen Code und JavaScript hinzu und schon können Sie loslegen.
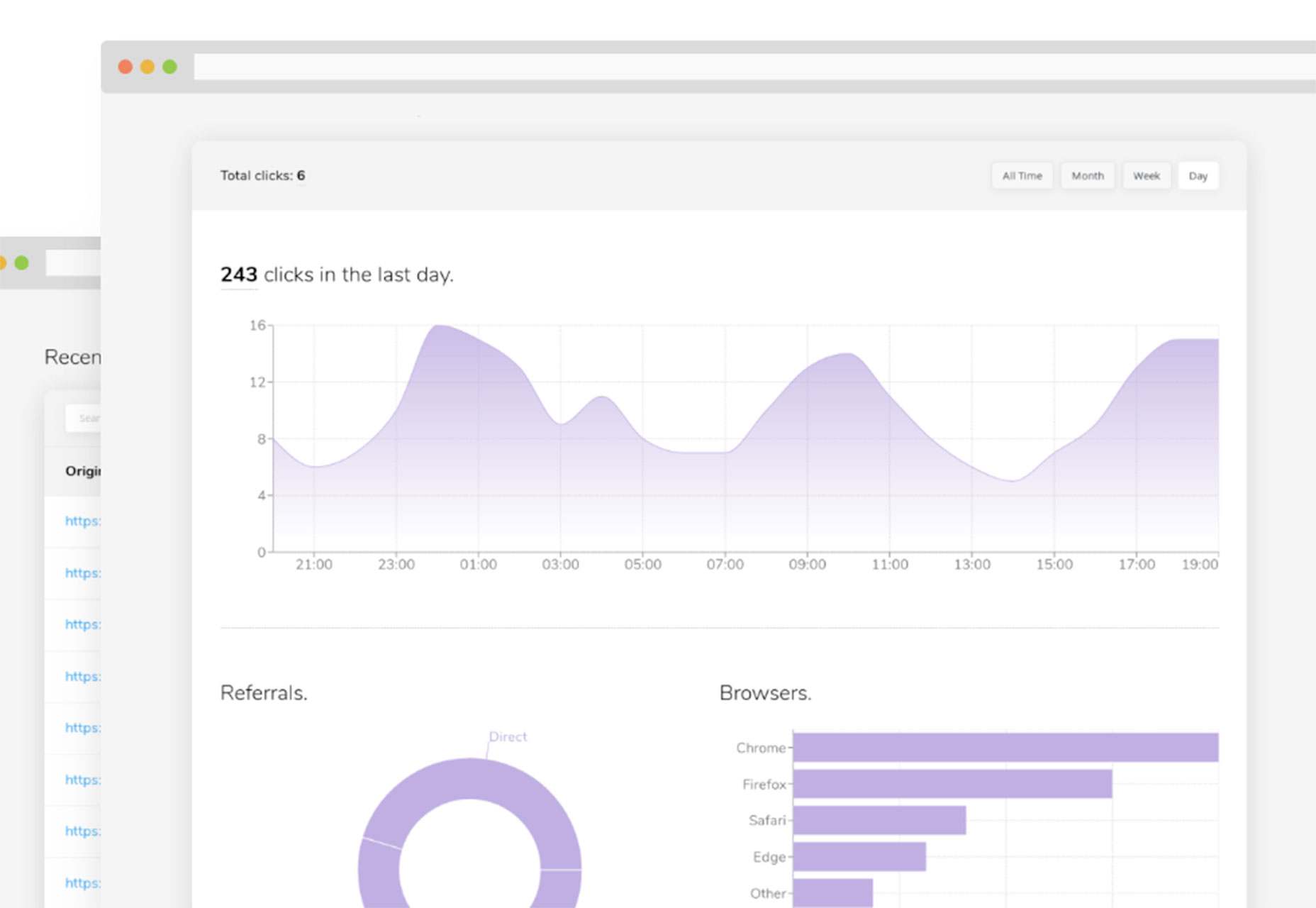
Kutt.it
Kutt ist ein neuer Linkverkürzer mit robusten Funktionen, damit Ihre Links gebrandmarkt und verfolgbar sind. Mit Kutt können Sie Links erstellen, schützen und löschen. Track Analytics; Verwenden Sie eine benutzerdefinierte Domäne und integrieren Sie sie in eine API. Außerdem ist das Tool Open Source und kostenlos (Sie können es sogar auf Ihrem Server hosten).
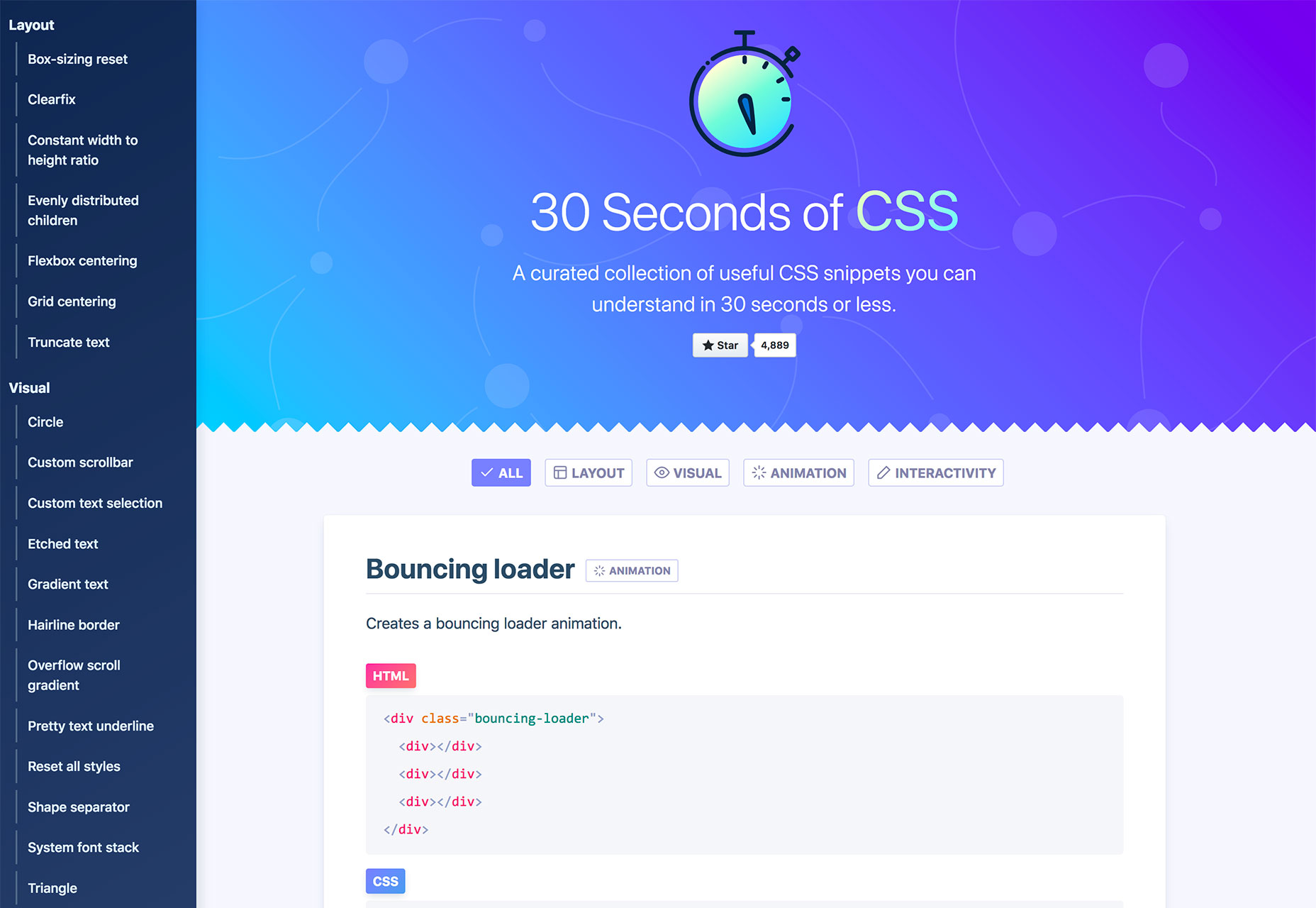
30 Sekunden CSS
30 Sekunden CSS ist eine kuratierte Sammlung von Code-Schnipsel, die fast jeder in weniger als einer Minute verstehen und in Website-Design-Projekten implementieren kann. Snippets sind in Kategorien unterteilt, so dass Sie mit dem Code genau das finden können, was Sie benötigen, um dies zu erreichen (und eine Erklärung für besseres Verständnis).
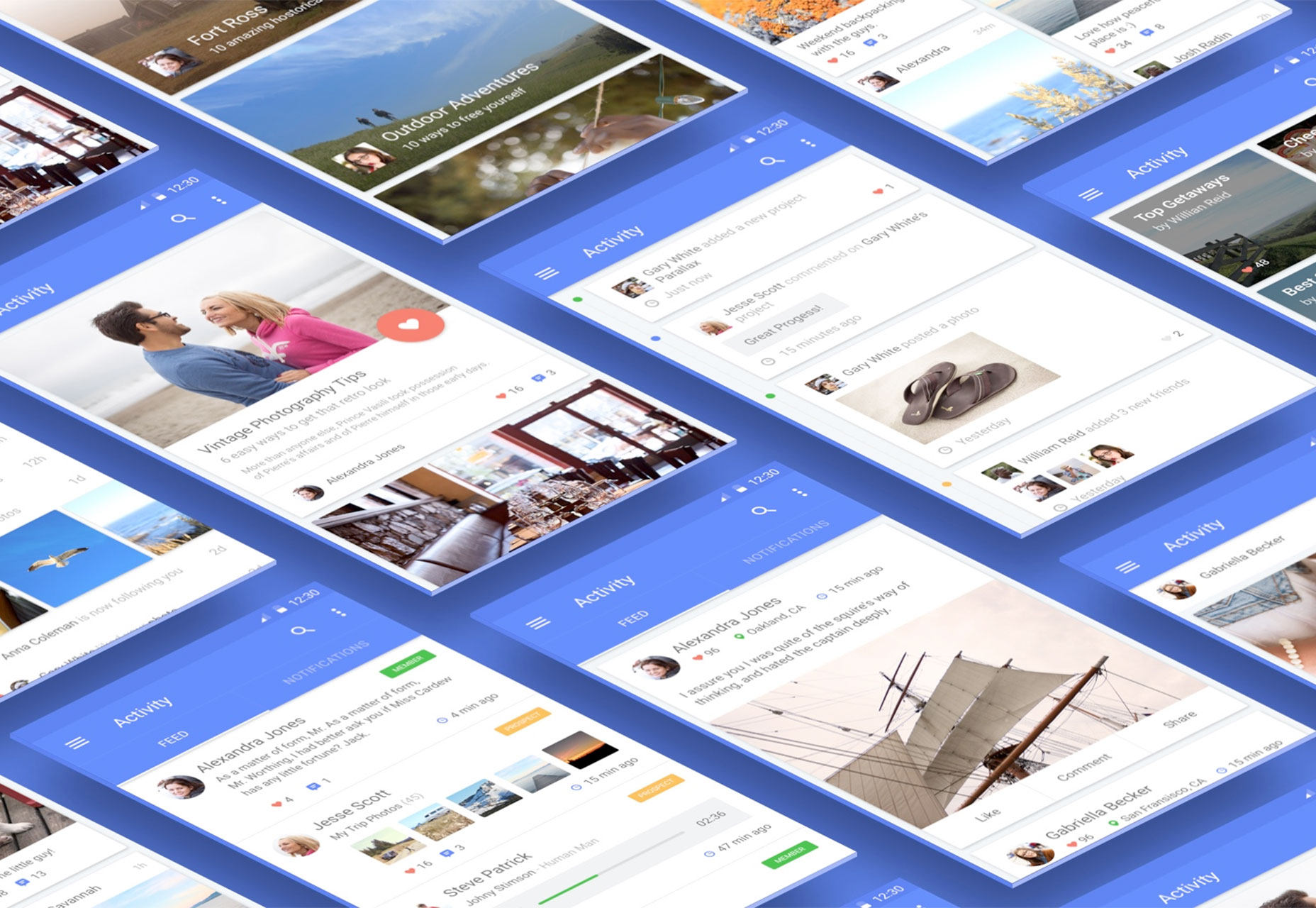
Skizze isometrisch
Das Skizze Isometrisches Plugin Mit dieser Funktion können Benutzer in der Sketch-App isometrische Ansichten aus Zeichenflächen und Rechtecken generieren. Die isometrische Ansicht, die dreidimensionale Objekte in zwei Dimensionen darstellt, ist eine beliebte Wahl, um App-Modelle mit mehreren Bildschirmen auf einem Bildschirm anzuzeigen. Mit dem Plugin können Sie die Farbe und Tiefe von Renderings drehen und drehen, skalieren und ändern.
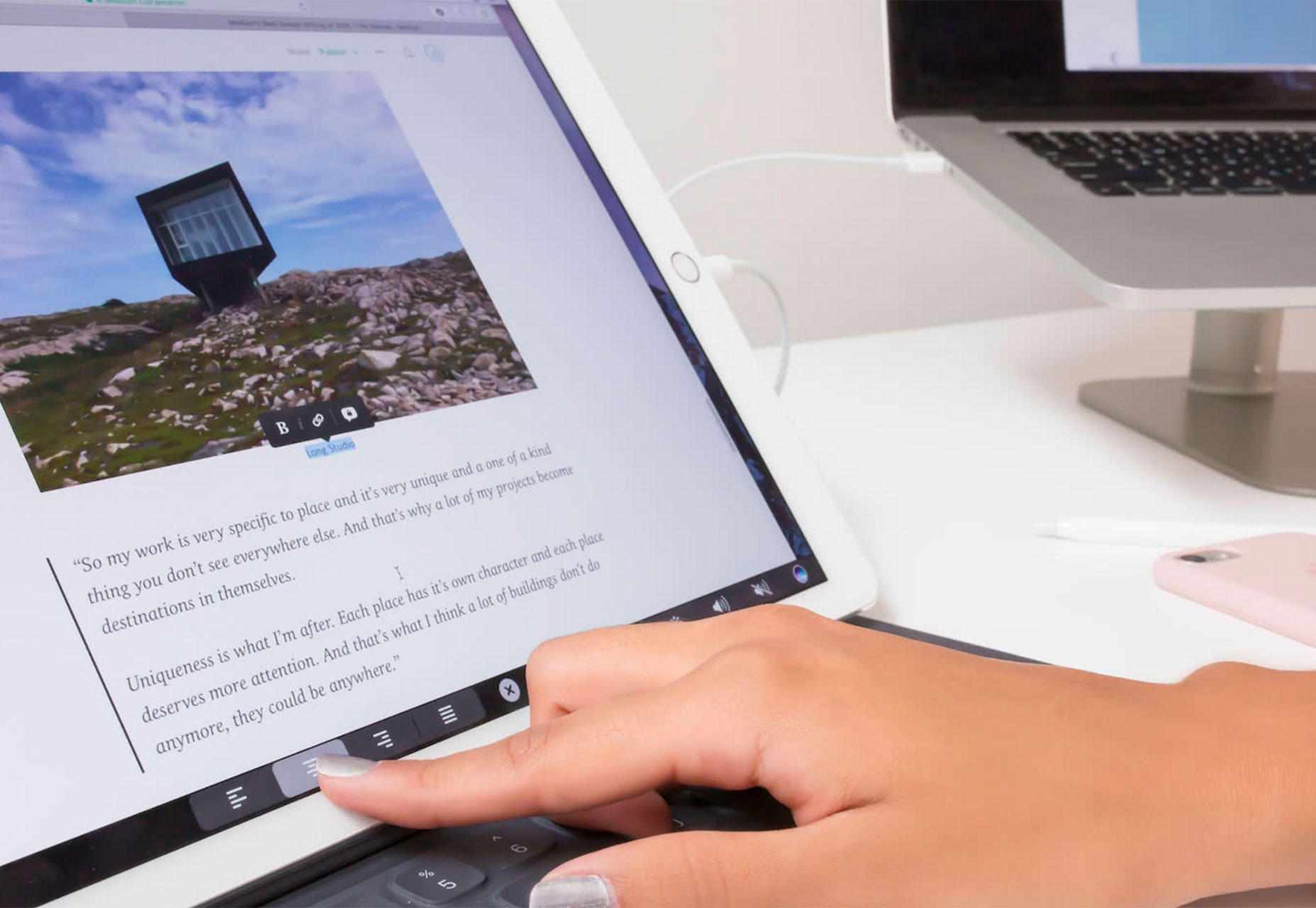
Duo-Anzeige
Benötigen Sie mehr Überwachungsraum? Duo-Anzeige können Sie ein iPad in einen zusätzlichen Monitor für Ihren Mac oder PC verwandeln. Das Tool, das von ehemaligen Apple-Ingenieuren entwickelt wurde, kann Ihnen dabei helfen, die Produktivität zu steigern und mit Ihrem Computer per Berührung über das iPad zu interagieren. Zum Anschließen benötigen Sie lediglich einen Software-Download und ein Lightning- oder 30-Pin-Kabel.
Benachrichtigungen
Inklusive Komponenten hat einen guten Artikel über Benachrichtigungen und darüber, wie Sie Benachrichtigungskomponenten in mehr als nur "Web-Apps" integrieren können. Benachrichtigungen können Teil eines dynamischen Web-Erlebnisses sein, wenn Sie mit einer kurzen Nachricht auf etwas aufmerksam machen müssen. Vom Verständnis von Live-Regionen über Chat-Anwendungen bis hin zu Flash-Nachrichten - dieser Artikel bricht alles zusammen.
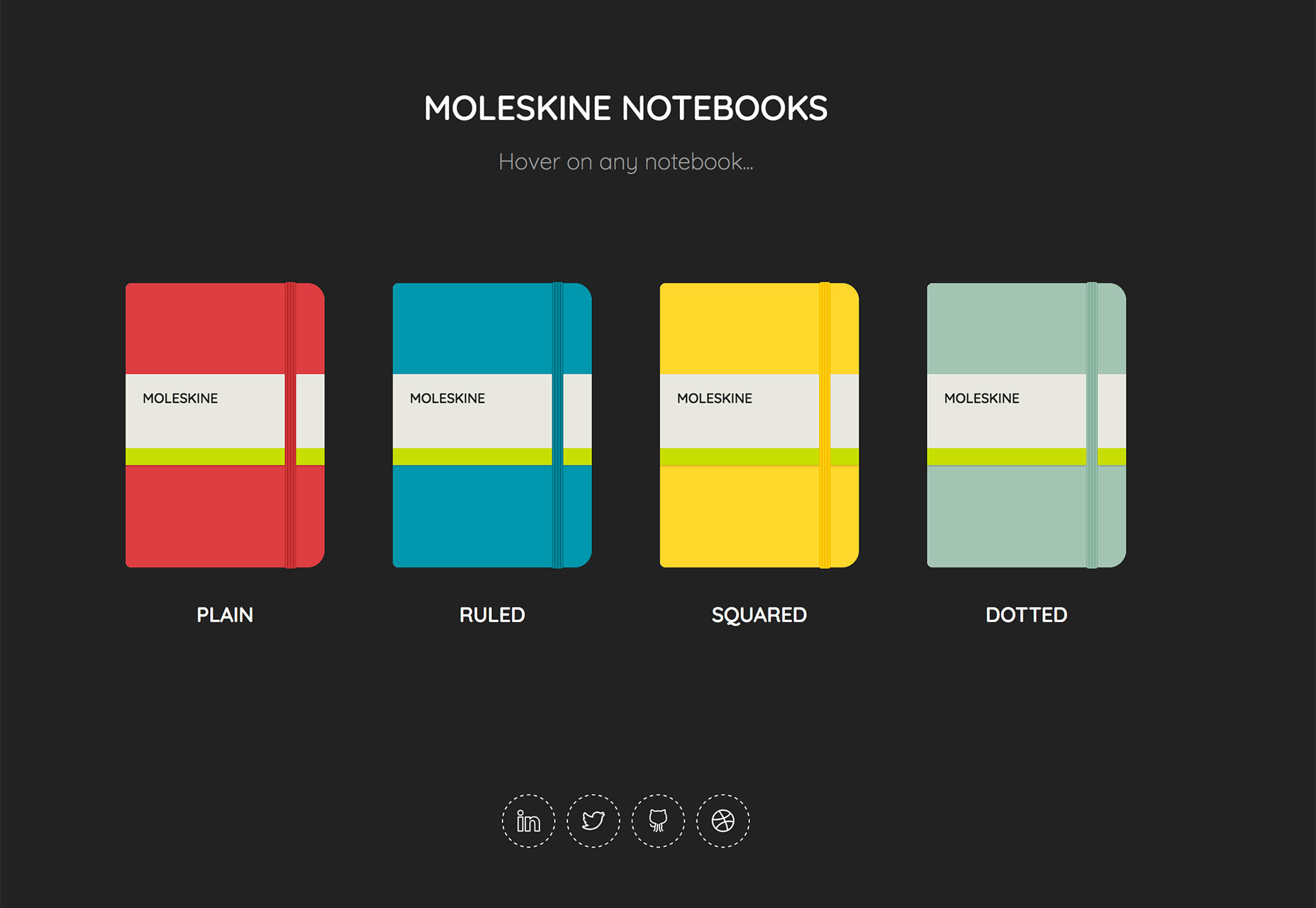
Reine CSS Moleskine Notizbücher
Fans des gleichnamigen Notebooks werden diesen Stift lieben CSS-animierte Moleskine . Der Stift verfügt über vier Notizbücher, die geschlossen und offen sind, um Seiten im Schwebeflug mit normalem, liniertem, gerastertem und gepunktetem "Papier" zu kennzeichnen.
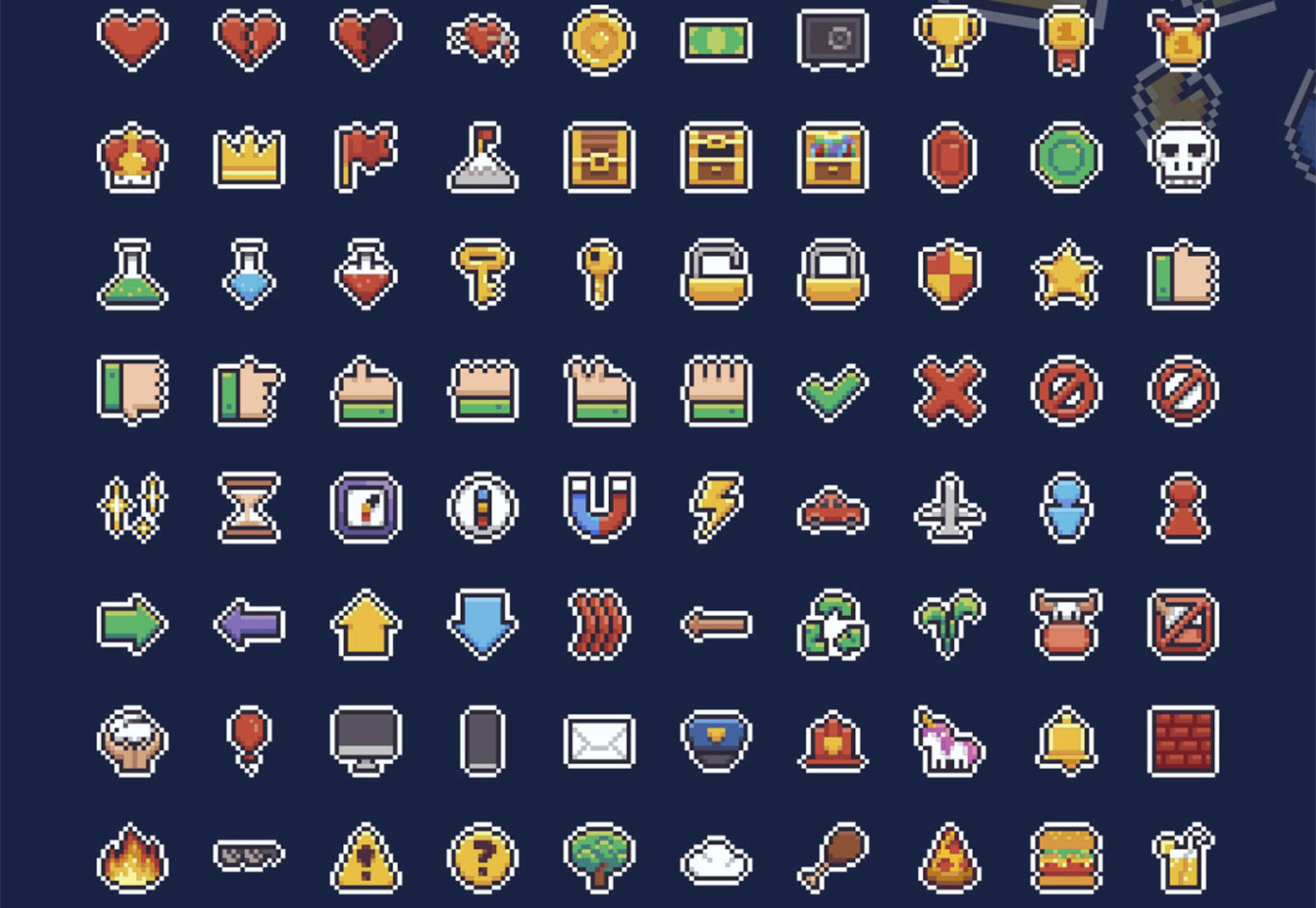
Mario Pixel-Symbole
Bringen Sie Ihre Kindheitserinnerungen mit einer Seite pixelig zurück, Videospiel-Stil-Icons . Das Set enthält alle Bilder, die Sie in einem frühen Videospiel im Vektorformat erwarten würden. Verwenden Sie sie online oder sogar auf einem Shirt-Design. Das Set enthält 100 Icons in den Formaten AI, PNG und SVG.
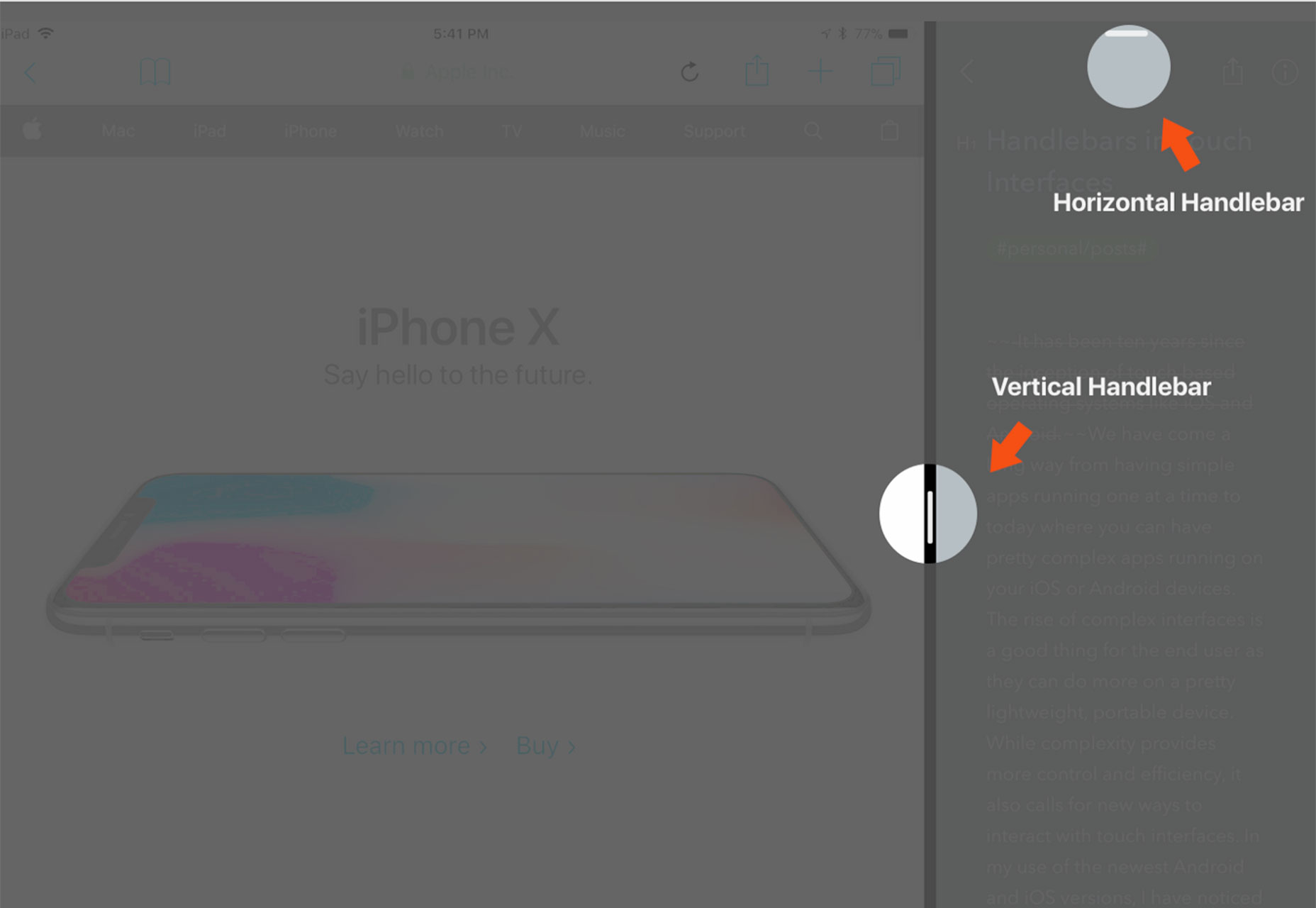
Lenker im UI Design
Shankar Balasubramanian, ein Designer bei Angie's List, nimmt ein guter Blick auf den Lenker , ein neues Benutzeroberflächenelement, das an Popularität gewinnt. So beschreibt er es im informativen Post: "Lenker sind ein Interface-Element, das dem Benutzer hilft, die verschiedenen Abschnitte auf dieser Leinwand (oder Schnittstelle in der modernen Benutzeroberfläche) zu verändern und neu anzuordnen. Wenn Sie die iOS-Multitasking-Split-Ansicht auf dem iPad verwendet haben, werden die kleinen vertikalen und horizontalen Griffe in einer der beiden Apps in Split-View als "Lenker" bezeichnet.
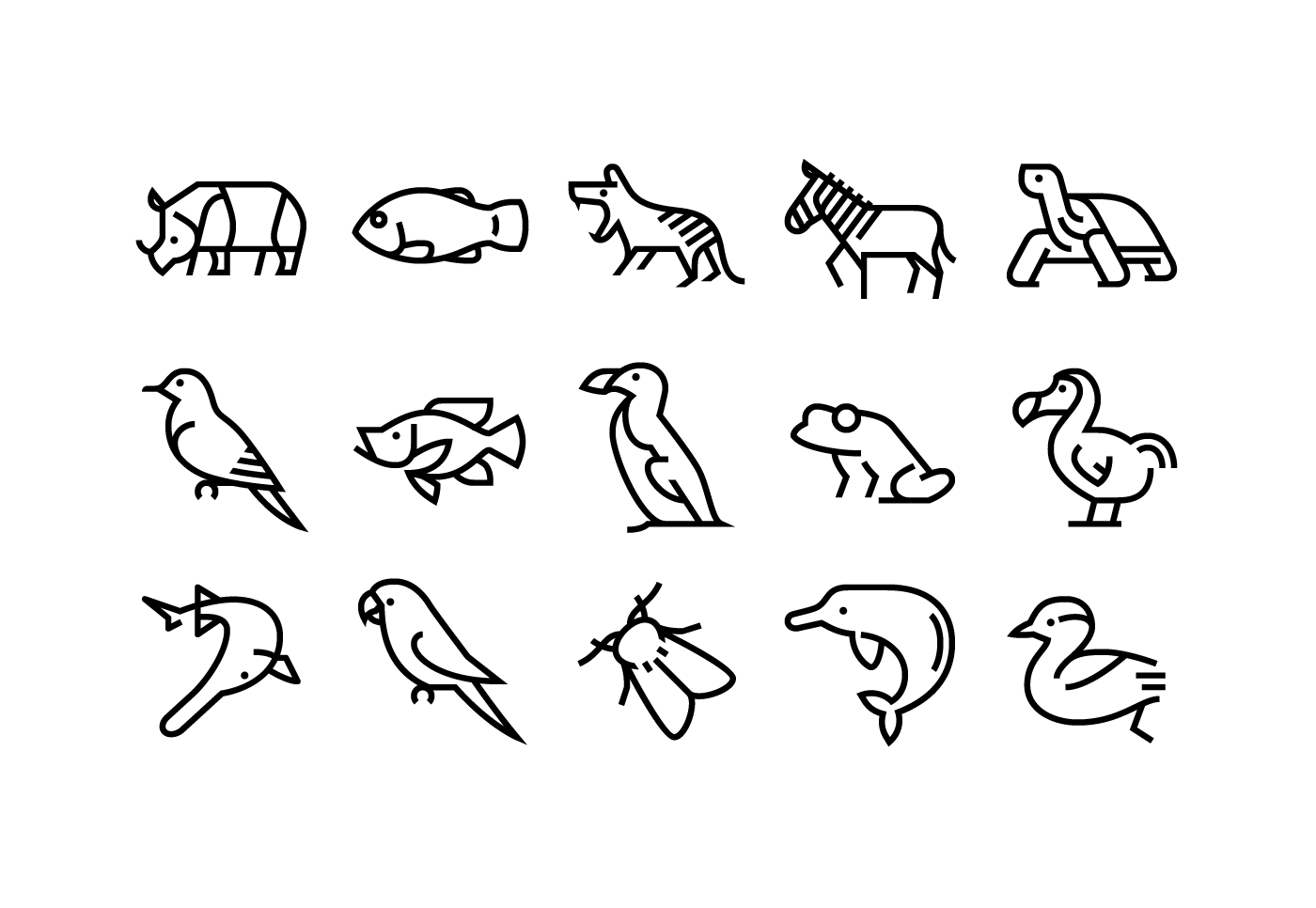
Ausgestorbene Tiere Icons
Menschen haben die Aussterberate im Tierreich wie nie zuvor beschleunigt. Ob aufgrund der Jagd, der Zerstörung von Lebensräumen oder der Konkurrenz der Nahrungsquellen, mehr und mehr Tiere werden nie wieder gesehen werden. Diese abwechslungsreiche Reihe von ausgestorbene Tierikonen versucht zu bilden sowie eine große Ressource zu bieten.
2018 Karriere-Glück-Umfrage
Was versuchst du von deiner Karriere zu bekommen? Welche Teile der Arbeit machen dich glücklich? Das Karriere-Glück-Umfrage versucht, diese Informationen mit einer Umfrage für Einzelpersonen und Führungskräfte zu finden, die gute Entscheidungen treffen wollen. Alle Teilnehmer erhalten die Ergebnisse per E-Mail.
Tutorial: Atemberaubende Hover-Effekte mit CSS-Variablen
Tobias Reich hat ein lustiges Tutorial das hilft Ihnen, einen coolen Hover-Effekt für eine Schaltfläche zu erstellen. Das Design ist einfach, sticht aber durch einen raffinierten Farbverlauf hervor, der sich nur wenig von allen üblichen Farbwechsel-Hover-Zuständen unterscheidet. Er führt Sie durch den Prozess, damit Sie Ihren Hover-Effekt anpassen und erstellen können.
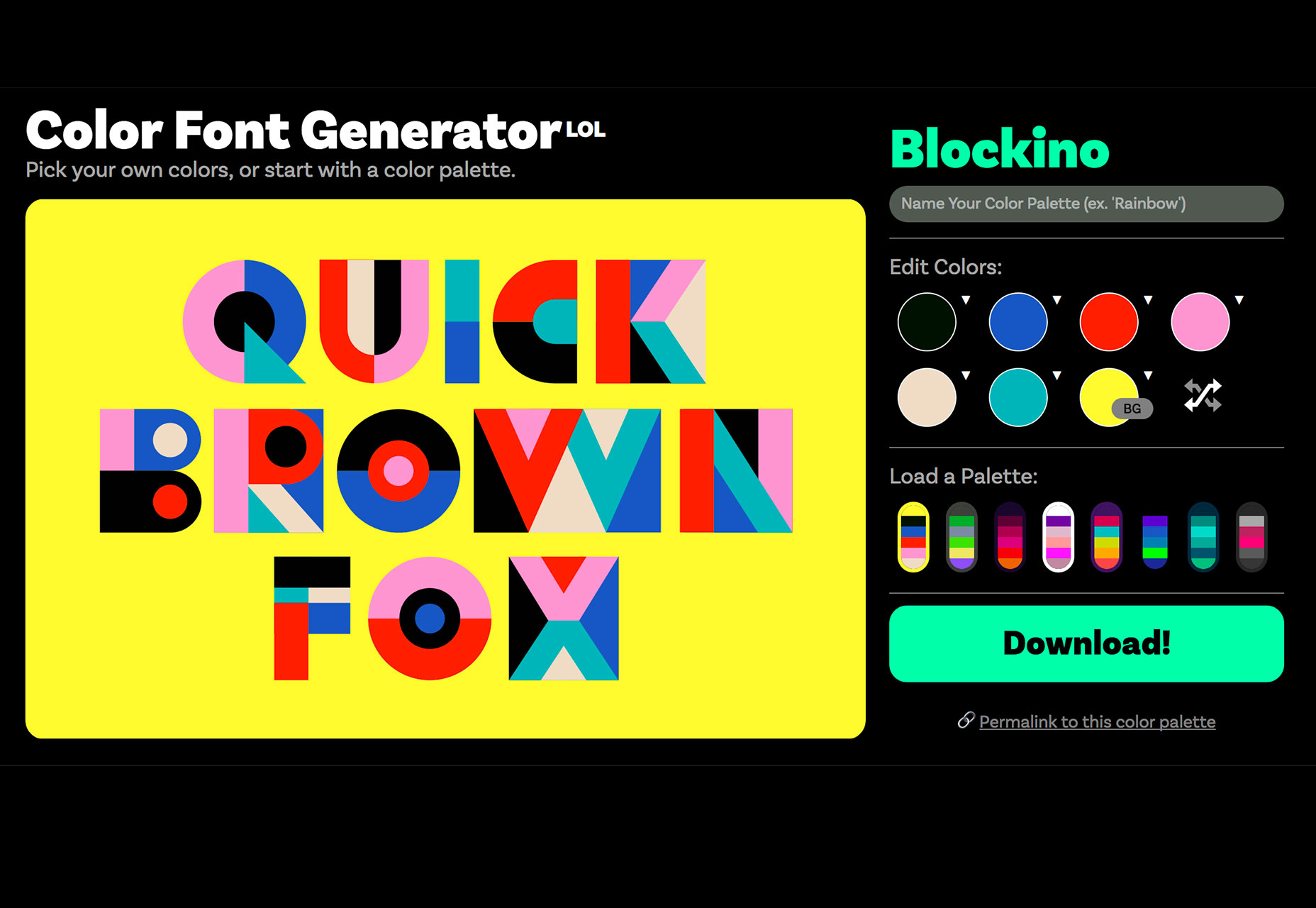
Schriften.LOL
Schriften.LOL ist der erste Typ Gießerei, der Farbschriften gewidmet ist. Der Typografie-Stil basiert auf offenen SVG-Schriften, die mehrere Farben, Striche (und Breiten) und Farbverläufe enthalten. Das Konzept hinter der Sammlung von Farbschriften besteht darin, die Technologie voranzutreiben und die Einführung von Farbschriften zu vereinfachen und zu verbreiten. Wählen Sie einfach eine Farbschrift, laden Sie sie herunter und installieren Sie sie zur Verwendung. (Lizenzen können je nach Schriftart variieren.)
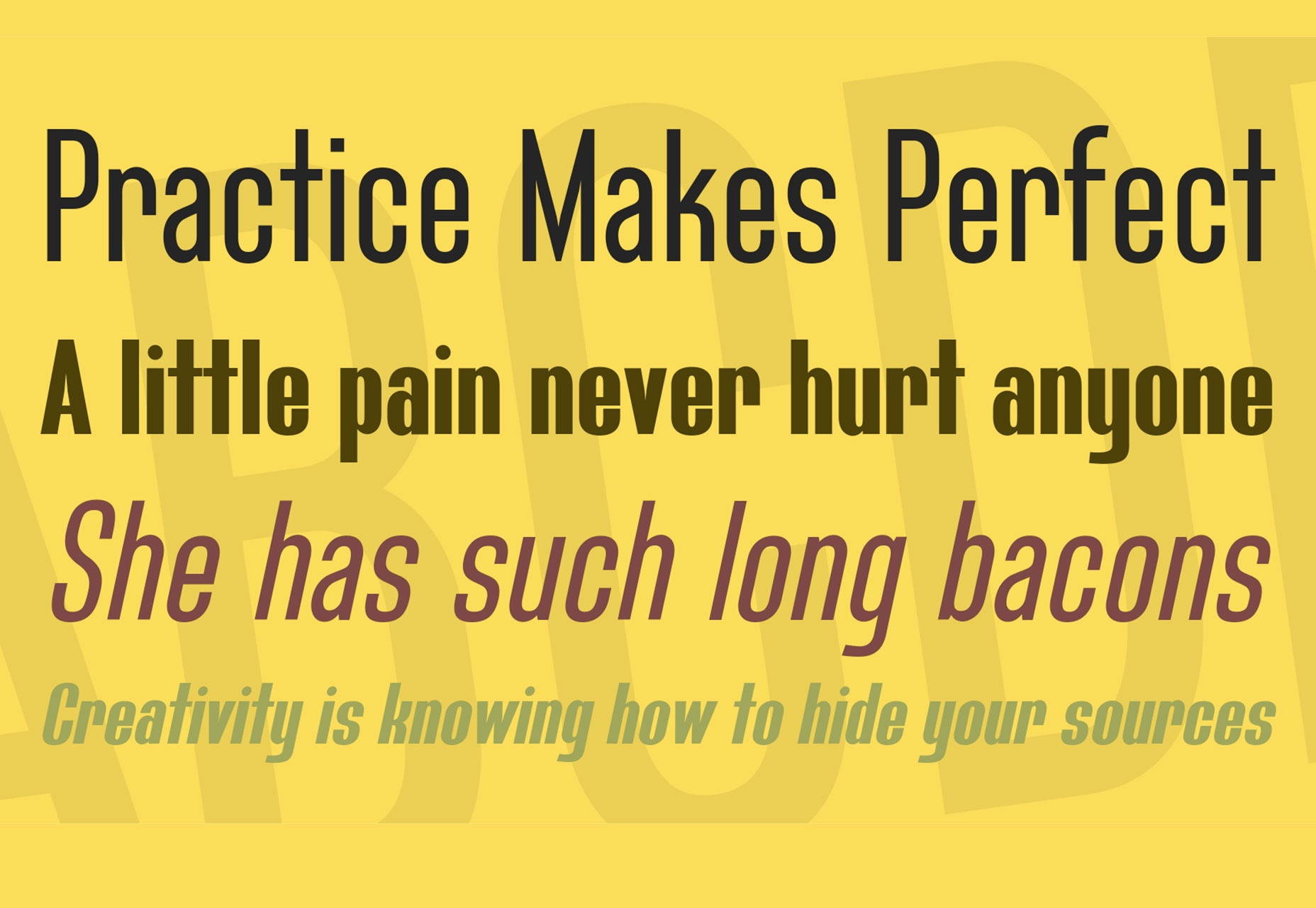
Blaufisch
Blaufisch ist eine etwas blockige Sans Serif mit einer begrenzten Anzahl von Stilen im kostenlosen Demo-Set. (Eine Vollversion ist ebenfalls verfügbar.) Es kann eine schöne Anzeigeoption darstellen und die Demo enthält Kursiv-, Kursiv-, Fett- und Fettschriftarten mit jeweils 378 Zeichen.
Gudlak
Pünktlich zum St. Patrick's Day ist die Veröffentlichung von Gudlak , eine Handschrift Stil Schrift mit Klee gedeiht. Die Demo-Version enthält einen begrenzten Satz von 53 Zeichen, aber eine vollständige Schriftart-Option ist verfügbar. Diese Schriftart kann bei sparsamer Verwendung für saisonale Projekte interessant sein.
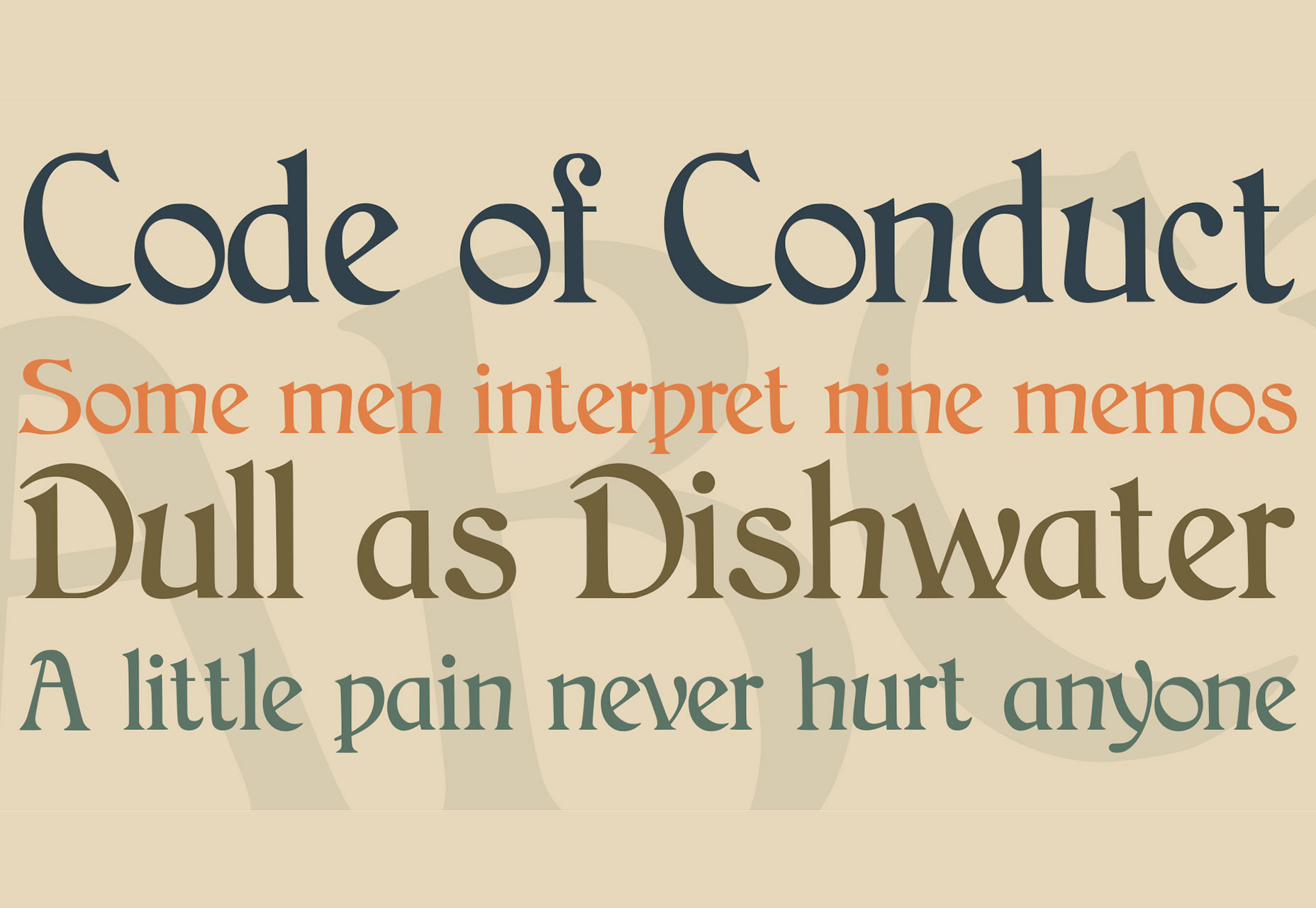
JMH Arkham
JMH Arkham ist eine Vintage-Stil Serifenschrift mit viel Charakter. Die Schriftart enthält einen vollständigen Satz von Groß- und Kleinbuchstaben mit lustigen Neigungen und Kerben. Einige der Buchstaben haben auch längere Schwänze, um Ihrer Typografie Auftrieb zu geben.
Kabe
Kabe ist eine monospaced Schrift mit viel Charakter. Seine Verwendung könnte sich leicht auf Anzeigetexte für Print- und Website-Designs erstrecken. Die Schriftart enthält Groß- und Kleinbuchstaben, Ziffern und Satzzeichen.
Klassisch bleiben
Klassisch bleiben ist eine einfache Linienschriftschrift mit vielen Ligaturen und einer hohen Haltung. Die Lichtschrift eignet sich hervorragend zum Anzeigen oder Beschriften von Einladungen; Es enthält einen vollständigen Zeichensatz, Zahlen und Interpunktion sowie Alternativen.