Wie wir Youthletic.Com neu gestaltet haben
Ein konsistentes Merkmal unter den digitalen Produkten, die den Test der Zeit bestanden haben, ist Anpassung. Anpassung an neue Technologien. Anpassung an neue Geräte. Und Anpassung an Benutzer (im Wesentlichen Benutzererfahrung Forschung und Analyse).
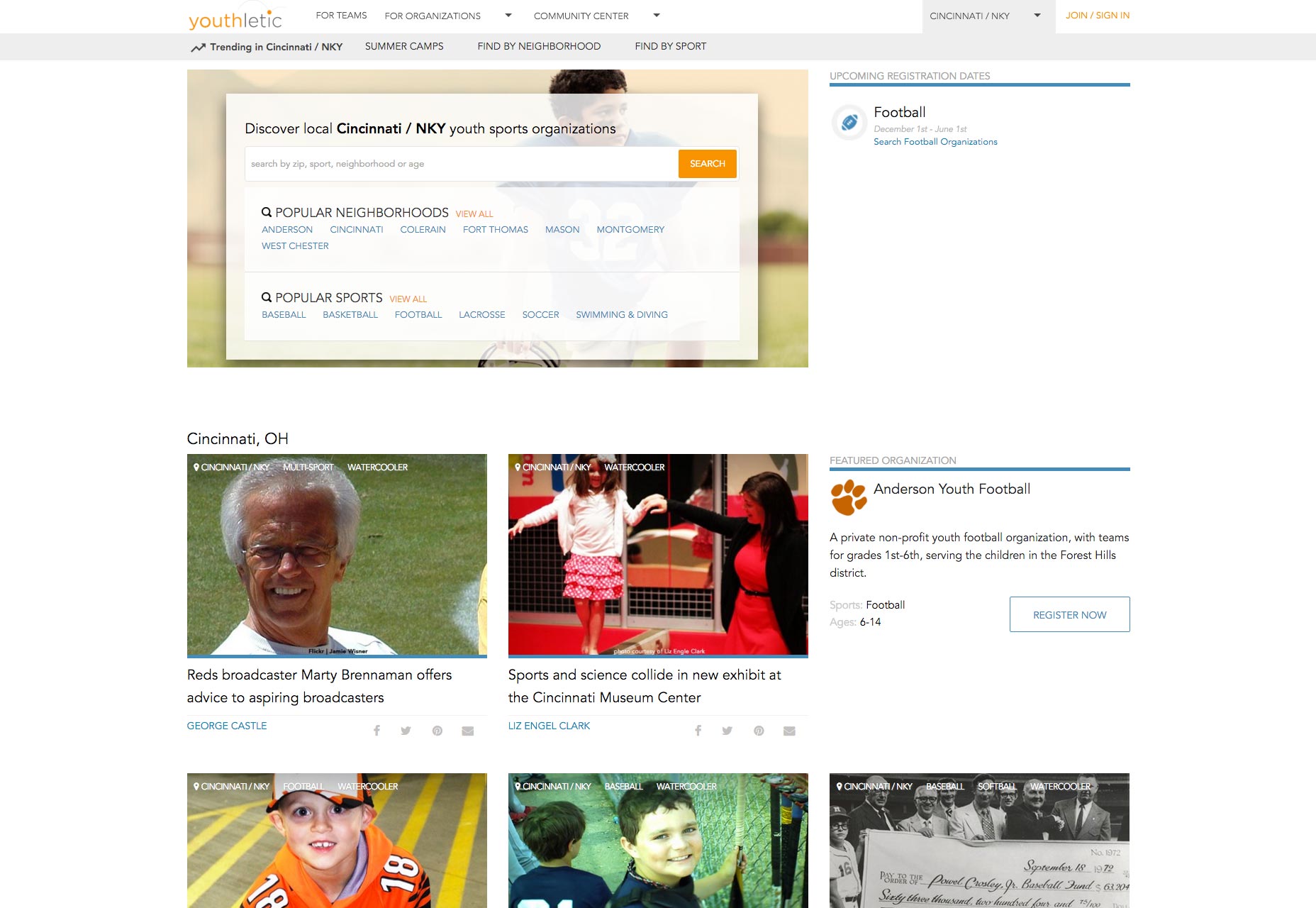
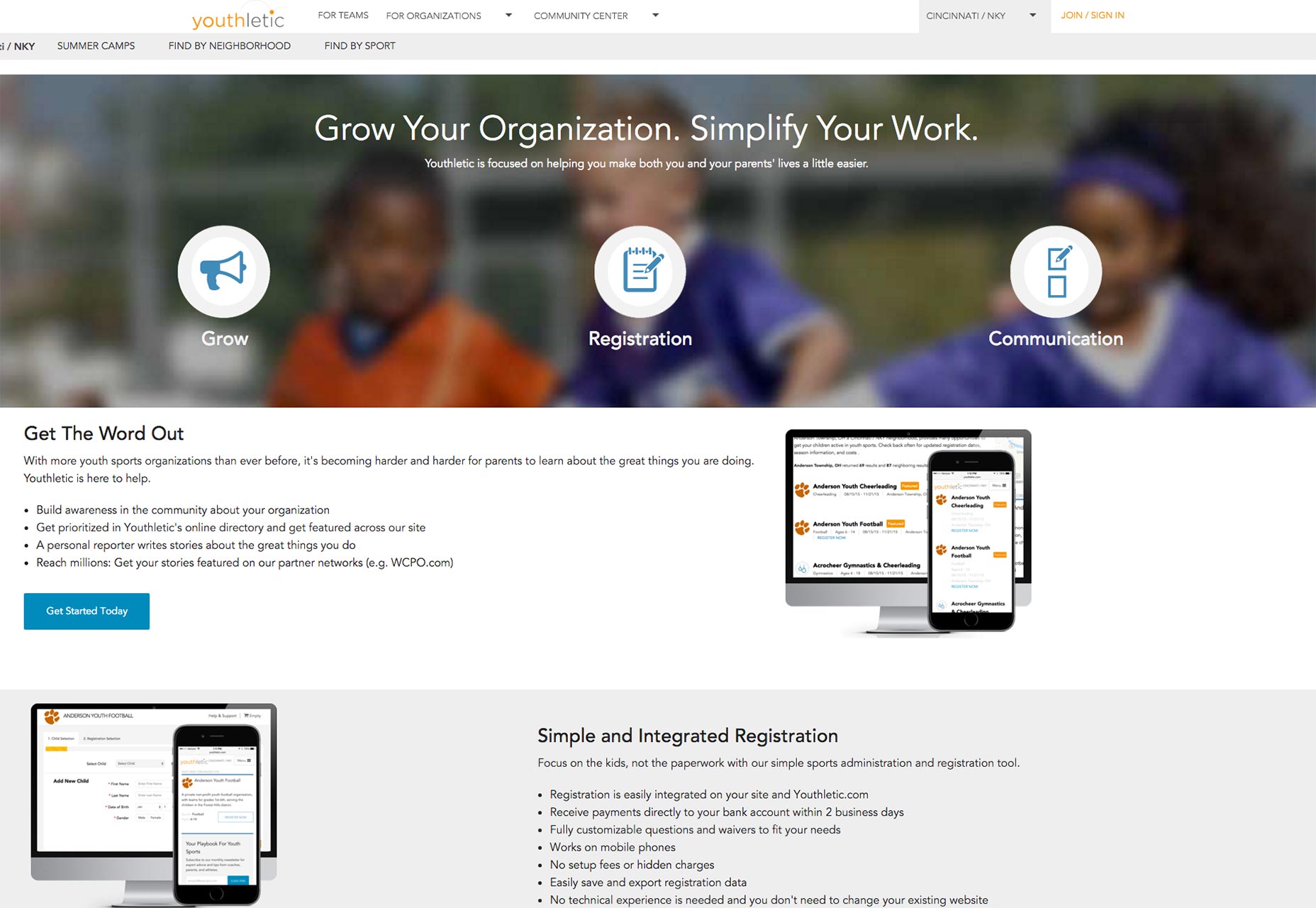
Jugendlich begann als ein Repository von Jugendorganisationsdaten, die sowohl Eltern als auch Organisationen ansprechen. Für die Eltern war die Website ein One-Stop-Shop, um ihre Kinder nach Jugendorganisationen zu suchen und zu registrieren. Für Organisationen sollte die Website ein einfacher Ort für Trainer und Gruppenleiter sein, um Registrierungen, Zahlungen und Informationen über die Kinder (dh Allergien) zu sammeln. Im Nachhinein fügte die Website eine Sammlung von Artikeln über Jugendsport und relevante Themen hinzu.
Mit dem ursprünglichen Plan kamen einige Herausforderungen:
- Das Projekt hing vom Engagement der Jugendsportorganisation ab und dies erwies sich als schwieriger als geplant. Die meisten Jugendsportorganisationen werden von gemeinnützigen Organisationen und Freiwilligen betrieben, so dass die Kommunikation und die Entwicklung von Beziehungen eine Herausforderung darstellen.
- Organisationsdaten sind fragmentiert - das Sammeln und Pflegen von Daten ist ein langwieriger und zeitaufwändiger Prozess.
- Bei der Annahme von Zahlungen und dem Sammeln von Informationen über Kinder gab es rechtliche Hürden. Viele Hürden würden ernsthafte Zeit- und Finanzinvestitionen erfordern.
- Das Projekt war abhängig von einigen Add-Ons und Dienstleistungen Dritter, z. B. der Zahlungsabwicklung. Viele dieser Dritten erwiesen sich als fehlerhaft und problematisch.
Die Website musste geändert werden, um ihre Existenz weiter zu rechtfertigen. Die Aufrechterhaltung eines lokalen Schwerpunkts würde weiterhin Priorität haben, aber die Ausweitung der Reichweite von YL auf die nationale Ebene durch Inhalte wäre ein Schwerpunkt. Hier haben wir unsere Anstrengungen konzentriert:
1. Ein paralleler Zugang zum Inhalt
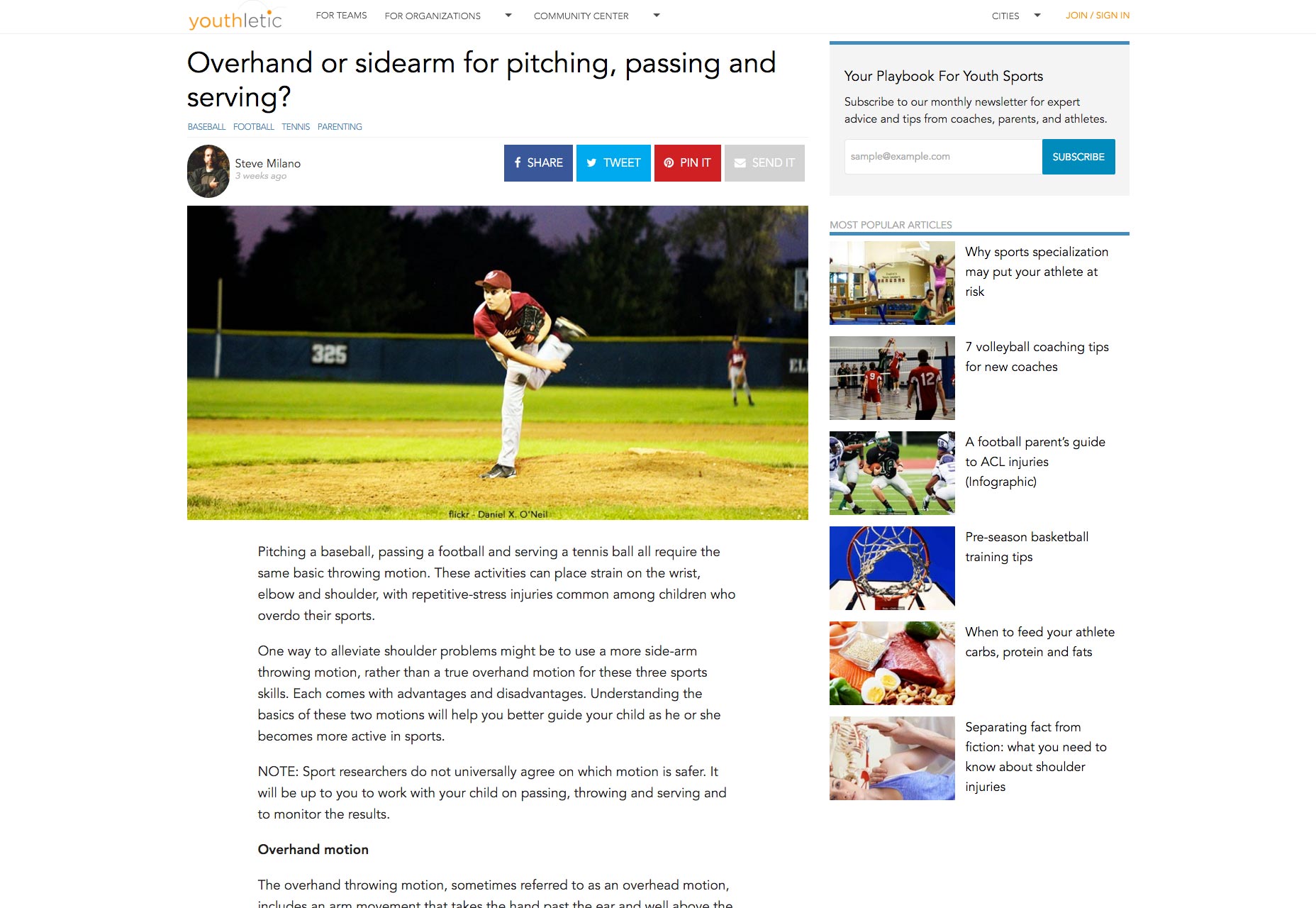
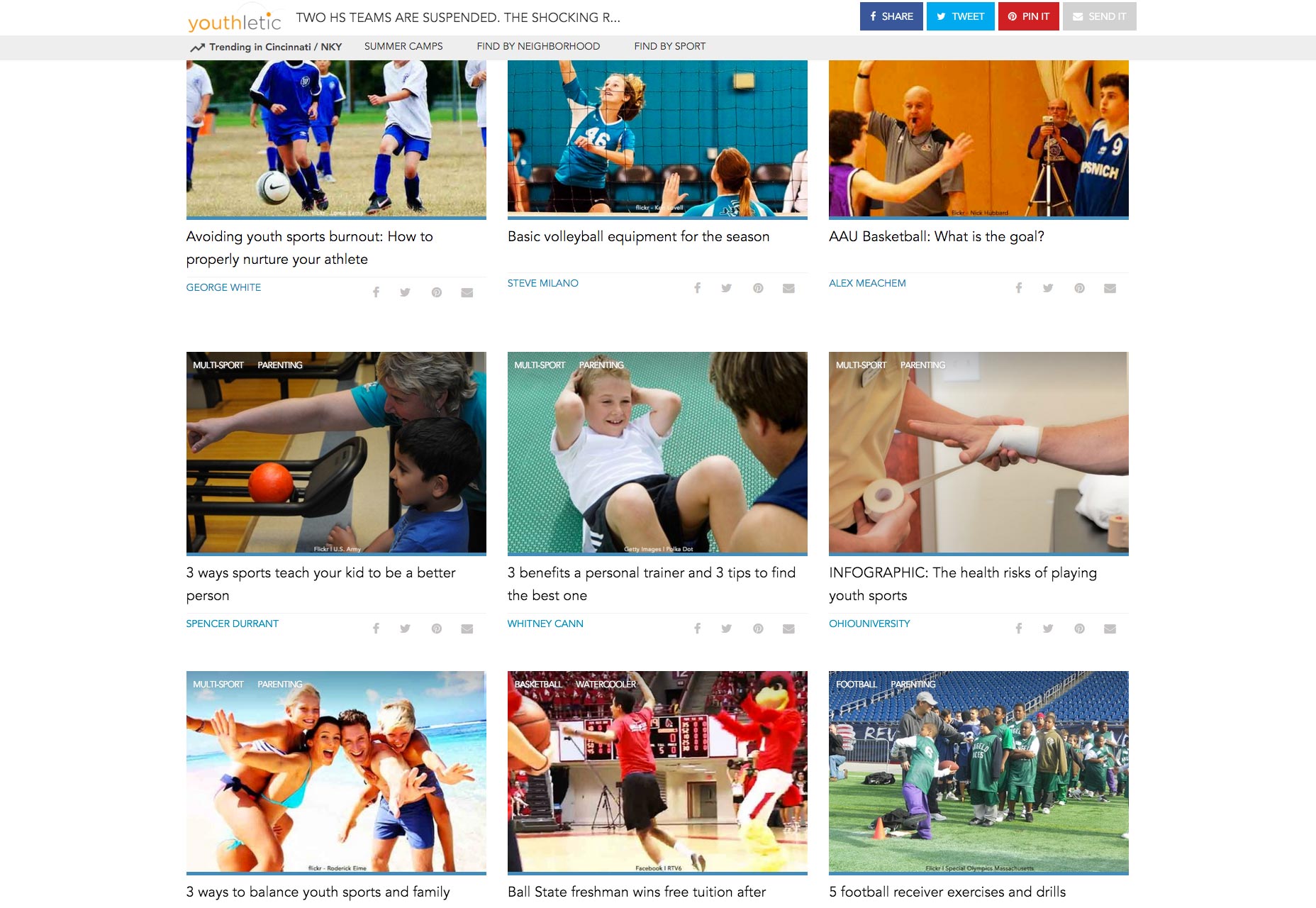
Da die Organisationssuche und -registrierung nicht so stark anzog wie ursprünglich erwartet, wurden mehr Jugendsportartikel veröffentlicht, um die Website aktiv zu halten. Sie sagen "Inhalt ist König" und dies erwies sich bei Youthletic als offensichtlich, was durch die direkte Korrelation zwischen der Anzahl der veröffentlichten Artikel und dem Seitenverkehr bewiesen wurde.
Um die Veränderung weiter zu festigen, war die Tatsache, dass die Muttergesellschaft von YL im Kern ein Medienunternehmen ist, so dass der Wechsel zu einem inhaltlichen Schwerpunkt noch sinnvoller war.
2. Agil werden
Anfangs gab es eine Gruppe von vier Personen, die das gesamte Projekt erstellten: einen Geschäftsinhaber, einen Projektmanager, einen UX / UI-Designer und einen Backend-Entwickler. Die Aufgabentrennung wurde streng definiert und das Projekt folgte einer Wasserfallmethode. Dies erwies sich als problematisch, da das Projekt schnell ins Leben gerufen werden sollte.
Die Wasserfallmethode ist ideal für einige Unternehmen und Produkte, aber das Problem bei einem Wasserfallprozess ist, dass das Projekt die Erfüllung einer Phase erfordert, bevor mit der nächsten fortgefahren wird .
Der Wechsel zu einer agilen Methodik förderte die Zusammenarbeit zwischen den Teammitgliedern und ermöglichte eine schnellere Entwicklung des Produkts.
3. Entwerfen einer besseren Benutzererfahrung
Es gab vier Prinzipien, die wir bei der Gestaltung einer besseren Benutzererfahrung sicherstellen wollten:
Mobile zuerst denken
Wir wussten, dass die Mehrheit der Website-Nutzer auf mobilen Geräten auf die Website zugreift (ca. 65%). Die mobile Nutzung nimmt weiter zu, so dass das Design auf allen Geräten konsistent und schön sein muss. Um dies zu erreichen, verwendeten wir eine standortweite, mobilfreundliche Navigation (ein Einschieben von der Seite).
Entwicklung einer Light Site
Wenn Benutzer Inhalte wünschen, müssen wir sie ihnen schnell und schnell geben. Geschwindigkeit zählt. Seitenaufhebung geht dramatisch hoch Für jede Sekunde dauert das Laden einer Seite.
Um den Abbruch zu vermeiden, haben wir einen Content-Feed implementiert, der Ajax-Aufrufe zum Laden von Inhalten bei vertikalen Bildlaufabständen aufruft. Dies hat die Seitenladezeit drastisch reduziert (in unserem Fall um 400%) und dazu beigetragen, dass die Absprungrate der Website um 30% gesunken ist.

Hervorheben des Teilens
Eine Social-Media-Analyse zeigte, dass Eltern es lieben, Youthletic-Artikel zu teilen. Im vorherigen Design war die Freigabe aktiviert, aber nur auf einen Bereich der Story-Seite.
Aber Teilen ist fürsorglich. Mit Artikelseiten im neuen Design konnten die Eltern von drei verschiedenen Orten aus teilen, und die Funktionen zum Teilen waren allgegenwärtig. Kartenschlag Daten deuten darauf hin, dass Benutzer Inhalte teilen, ohne sie zu lesen, so dass das neue Design auch Benutzern erlaubt, zu teilen, ohne in einen Artikel zu gehen.
Benutzern neben der oberen Navigationsleiste weitere Navigationsmöglichkeiten geben
Über Google Analytics und den Google Tag Manager wussten wir, dass Nutzer die Top-Navigation nicht häufig verwendeten, wodurch sich die Besuchsdauer und die Absprungrate der Website verkürzten. Um dem entgegenzuwirken, haben wir Autoren-, Sport- und Kategorientagging hinzugefügt, um den Zugriff auf Informationen zu erleichtern, die die Benutzer interessieren könnten. Dies hat nicht nur zusätzliche Möglichkeiten für Benutzer zur Verfügung gestellt, sondern auch unsere Inhalte im CMS übersichtlicher gestaltet einfacher, Benutzern verwandten Inhalt zu geben.
Tag-Aktivitäten werden seit ihrer Implementierung immer häufiger genutzt und wir gehen davon aus, dass sich dieser Trend fortsetzt, wenn sich die Benutzer mit dem neuen Design vertraut machen.
4. Änderung der Definition von "Erfolg"
Mit Blick auf die Erwartungen von einem höheren Niveau waren die ursprünglichen Ziele der Website fehlerhaft. Sie wurden von Registrierungen und anderen gefahren Bullshit-Metriken - Seitenaufrufe, Seitenbesuche, Seiten pro Besuch usw.
Wir wollten Qualität über Quantität messen.
Mit der Planung der Zukunft und der Schaffung einer Basis für den Rest der Scripps-Organisation (YLs Muttergesellschaft) wussten wir, dass Unternehmen, die Werbung kauften, bald feststellen würden, dass die Website-Messwerte häufig irreführend waren und keine Qualität gemessen wurde. Nachher modelliert Die Metrik des Total Time Reading von Medium Wir begannen, Benutzerdaten wie Scroll-Abstand auf Artikelseiten und Besuchstiefe zu sammeln. Während wir Informationen sammelten, waren wir in der Lage, realistische, relative Ziele zu setzen und gleichzeitig Erfahrungen von Benutzern zu sammeln.
Vorwärts gehen
Täglich entstehen neue Herausforderungen, während wir das Produkt weiter ausbauen. Der lokale Jugendsport wird weiterhin ein großer Schwerpunkt und ein Bereich der Möglichkeiten sein, aber Inhalte werden auch eine treibende Kraft sein. Die Roadmap umfasst die Implementierung neuer Funktionen, eine mobile Anwendung und kontinuierliches Wachstum hin zu einem qualitativ hochwertigen Nutzererlebnis, sodass es im Laufe der Zeit zu Updates kommen kann.