Sie scheitern als Web-Entwickler - und hier ist warum
Es gibt endlose Inhalte in der Welt des Webdesign-Bloggens, die uns sagen, wie wir die Dinge richtig machen und wie wir in unserem gewählten Beruf erfolgreich sein können.
Das ist offensichtlich eine gute Sache, und es wird sicherlich so weitergehen. Aber hin und wieder müssen wir daran erinnern, was wir tun (oder nicht tun), die negativ sind.
Das heißt, Dinge, die sich nachteilig auf unseren Fortschritt als Designer und Entwickler auswirken können - obwohl uns diese Dinge vorübergehend helfen könnten, die Rechnungen zu bezahlen und uns finanziell über Wasser zu halten.
Wir alle müssen unsere Situation analysieren und beurteilen, ob wir gesunde Design- und Codierungsgewohnheiten entwickeln oder nicht, und ob diese Gewohnheiten kurzfristige Gewinne bringen könnten, die dem langfristigen Erfolg nicht förderlich sind.
Nehmen wir also diese Information mit ein wenig Salz (weil ich weiß, dass einiges darüber strittig ist) und überlege, ob du persönlich etwas tust, was dich daran hindern könnte, in fünf Jahren einen Job zu bekommen.
Sie haben keine Absicht, jemals einen Kunden abzulehnen
Dies ist definitiv eines der Symptome, die nicht jeder auf Anhieb versteht. Manche sehen es sogar als eine gute Sache an. Denn jeder Kunde, für den Sie arbeiten, steckt Geld in die Tasche, gibt Ihnen mehr Erfahrung und vergrößert Ihr Portfolio. Aber nicht jedes Kundenprojekt läuft so ab.
Ich habe an Projekten gearbeitet, von denen ich nicht möchte, dass sie jemand weiß, weil der Kunde das getan hat, was er designtechnisch wollte, und mein Rat zu Usability und Best Practices wurde größtenteils ignoriert.
Natürlich haben wir nicht alle den Luxus, unsere Kunden wie einige wirklich große Agenturen zu wählen. Aber wir müssen zumindest in der Lage sein, selbst zu verstehen, mit welcher Art von Kunden wir uns abfinden wollen. Es kann Umstände geben, in denen wir es uns einfach nicht leisten können, einen Kunden abzuschalten. Das ist verständlich. Deshalb befasst sich dieser Abschnitt mehr mit unseren Beweggründen als mit unseren Handlungen (beachten Sie das Wort "Absicht" im Untertitel).
Wenn wir in der Lage sind, einige Eigenschaften von Kunden oder Projekten zu identifizieren, die wir für unerwünscht halten, machen wir wahrscheinlich Fortschritte als Entwickler, und wir kümmern uns nicht so sehr darum, Geld zu verdienen, sondern konzentrieren uns hauptsächlich darauf, das Internet zu verbessern Platz .
Du bist der sprichwörtliche "Tausendsassa"
Dies ist sicherlich einer der hoch diskutierbare Punkte Ich habe schon früher darauf angespielt. Aber bedenken Sie dieses Szenario: Sie sind ein Webentwickler, der alles macht: Sie können ein Logo in Illustrator erstellen, ein Website-Modell in Photoshop entwerfen, mit einer Vielzahl von Back-End-Frameworks arbeiten, mehrere Back-End-Programme programmieren End-Sprachen, kann gültiges XHTML und CSS kodieren, kann Roh-JavaScript erstellen, hat gelernt, mit 3 oder 4 JavaScript-Bibliotheken herumzuspielen, kann Schreiben, Inhaltsstrategie, IA, UX kopieren und sogar in SEO und SEM arbeiten.

Versuchen Sie, zu viele Dinge als Webdesigner zu tun, und als Ergebnis nicht zu einem von ihnen zu übertreffen?
Wie realistisch ist es, dass Sie immer auf dem neuesten Stand der verschiedenen Technologien, Konzepte und Sprachen sind? Es ist überhaupt nicht realistisch, also ist es am besten, ein paar Bereiche auszuwählen, mit denen Sie Schritt halten und auf die Sie sich konzentrieren können. Wenn ein bestimmter Kunde andere Dienste benötigt, die Sie nicht im Fokus haben, bringt uns das zum nächsten Punkt auf dieser Liste.
Sie tun kein Netzwerk
Ein guter Weg, um sicherzustellen, dass Sie auf dem neuesten Stand bleiben und mit den Standards und Best Practices Schritt halten, ist die Vernetzung, sowohl online als auch persönlich.
Natürlich können einige von uns in Bezug auf persönliche Netzwerke eingeschränkt sein, sei es aufgrund unseres Standorts oder anderer Faktoren. Aber wir können alle online Beziehungen zu Qualitätsentwicklern knüpfen und aufbauen. Es kann dabei helfen, mit den Blogs einiger der besten Entwickler der Welt mitzuhalten und konstruktive Diskussionen in den Kommentaren zu führen.

Erfolgreiches Networking kann einen wesentlichen Einfluss auf Ihren Erfolg als Web-Profi haben
Eine weitere fantastische Möglichkeit, Kontakte zu knüpfen und mit den neuesten Ereignissen in der Community Schritt zu halten, ist es, an jedem teilzunehmen Veranstaltungen oder Konferenzen in Ihrer Nähe. Viele dieser Veranstaltungen werden von einigen der größten Namen in der Webdesign-Branche durchgeführt, und die Informationen sind immer auf dem neuesten Stand und oft vor dem Spiel.
Zusätzlich zu den üblichen Methoden der Vernetzung über verschiedene Social-Networking-Sites, können Sie auch anbieten, mit einigen Entwicklern in der Community in einer Web-App, Blog oder anderen Website zusammenzuarbeiten. Wenn Sie auf diese Weise Verbindungen herstellen, können Sie sich darauf konzentrieren, Ihre Fähigkeiten in einigen Bereichen zu verbessern, während Sie sich mit anderen Entwicklern und Experten verbinden, die in Bereichen arbeiten können, in denen Sie nicht so stark sind.
Wie bereits erwähnt, geht das zurück auf den vorherigen Punkt über das Vermeiden von zu vielen Hüten. Wenn Sie über ein solides Netzwerk an verfügbaren Fachkräften verfügen, müssen Sie wahrscheinlich kein "Tausendsassa" sein und sich darauf konzentrieren, Experte in einigen spezifischen Bereichen zu werden.
Das einzige Wort der Warnung, das ich geben würde, wenn es um Vernetzung geht, ist bereit zu sein, von sich selbst zu geben, und nicht nur zu erwarten, von anderen zu profitieren. Der einzige Weg, auf dem ein gleichwertiger und dauerhafter Austausch stattfinden kann, ist, wenn Gier und Egoismus zurückgelassen werden und du bereit bist, für diejenigen, von denen du Hilfe erwartest, genauso hilfreich zu sein.
Sie können Ihre Design-Entscheidungen nicht rechtfertigen
Jeder möchte in der Lage sein, schöne Websites zu erstellen, die einen Eindruck hinterlassen, gleichzeitig aber auch einem Zweck dienen und eine nutzbare und intuitive Benutzererfahrung bieten. Als Designer bemühen wir uns jedoch oft zu sehr.
Wir können in die Falle der Nachahmung geraten (was im Allgemeinen gut ist), aber vergessen, dass alle unsere Designentscheidungen auf sorgfältiger Analyse des Zwecks, der Struktur, des Publikums und des Inhalts einer Website basieren sollten . Ich erwarte nicht, dass ein Designer jedes Pixel in einem Design erklärt (obwohl ich sicher bin, dass es einige Designer können), aber die meisten Hauptkomponenten in einem Design sollten eine gute Begründung haben.

Machen die Designelemente in Ihrem Portfolio alle Ihre Projekte zu ähnlich?
Ich finde es interessant, wenn ich das Portfolio eines Designers durchstöbere und viele Ähnlichkeiten in ihren Projekten sehe (und ich bin sicher, dass die Leute die gleichen Schwächen in meinem eigenen Portfolio sehen würden). Aber solange nicht alle Ihre Entwürfe für Kunden in der gleichen Nischenbranche bestimmt sind, sollten Designmuster und -elemente nicht zu oft projektübergreifend wiederholt werden . Wenn dies der Fall ist, könnte dies ein Symptom für Faulheit und mangelnde Rücksichtnahme darauf sein, was ein Design wirklich antreiben sollte.
Du bist ein jQuery Ninja, kann aber kein JavaScript rotieren
Die Wahrheit ist, wenn Sie nicht rohen JavaScript-Code können, dann sind Sie kein jQuery Ninja; Du denkst einfach, dass du es bist.
Ich glaube fest daran, dass das Verstehen einer Sprache von Grund auf der beste Weg ist, um es wirklich zu übertreffen. Obwohl Entwickler und Designer mit jQuery großartige Dinge erreichen können, ohne JavaScript zu verstehen, können sie noch größere Dinge tun, wenn sie JavaScript beherrschen.
Ein gutes Buch über eine JavaScript-Bibliothek enthält Abschnitte, die JavaScript-Konzepte behandeln, die verstanden werden sollten, um tiefer in die Fähigkeiten der Bibliothek einzutauchen.

Das Buch "jQuery in Action" enthält einen Anhang, in dem einige wichtige JavaScript-Konzepte besprochen werden, die Ihre jQuery-Fähigkeiten wesentlich verbessern
Sie denken nie über progressive Verbesserung nach
Wenn ein Baum in den Wald fällt und niemand da ist, um ihn zu hören, macht er ein Geräusch? Selbst wenn das der Fall ist, ist der Klang irrelevant, weil er keinen Zweck erfüllt.
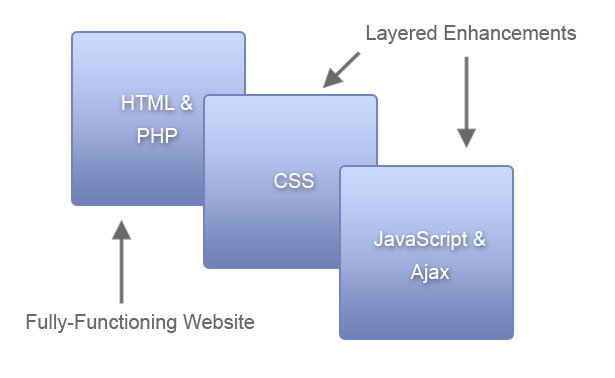
Dies kann bei einer Website passieren, die nicht abwärtskompatibel ist und die nicht zugänglich ist. Das ist wo Progressive Enhancement kommt ins Spiel und muss bei der Planung berücksichtigt werden, da es schwieriger (aber nicht unmöglich) ist, es mitten im Projekt oder nach der Tat umzusetzen.

Wenn Sie die Bedeutung der progressiven Erweiterung verstehen, werden Sie ein besserer Webentwickler
Die progressive Verbesserung (die eine der Schlüsselkomponenten bei der Implementierung von Barrierefreiheit darstellt) stellt sicher, dass der Inhalt einer Website SEO-freundlich ist und allen Website-Besuchern zur Verfügung steht, einschließlich derer mit älteren Browsern, unterstützter Technologie oder Nutzern im Internet mit JavaScript und / oder Ajax Funktionen deaktiviert. Wenn der Inhalt Ihrer Website nicht für Suchmaschinenspider zugänglich ist, dann ist es wie der Baum, der fällt und niemand ist da, um ihn zu hören.
Zugänglicher Inhalt wird natürlich in Projekten mit eingeschränkter Verwendung von clientseitigen Erweiterungen verwendet, ist jedoch besonders wichtig in Ajax-getriebenen Websites und Anwendungen oder Websites, die JavaScript verwenden, um auf wichtige Inhalte zuzugreifen.
Wenn Sie über die fortschreitende Verbesserung Ihrer Webprojekte nachdenken, ist dies ein sicheres Zeichen dafür, dass Sie versuchen, die Reichweite des Website-Inhalts zu maximieren und dadurch die Möglichkeiten der Website zu maximieren, einen Verkauf zu tätigen oder Conversions zu erzielen.
Sie denken "Specs" sind Gläser
In keiner Weise unterstelle ich hier, dass Webentwickler alles über das Neueste wissen sollten CSS und HTML Spezifikationen (zB "specs") oder andere, zugegebenermaßen banale Themen, aber Sie sollten zumindest ein vorübergehendes Interesse an einigen Vorgängen in der Welt der Webstandards haben, da diese das Web der Zukunft prägen werden . Es kann auch nicht schaden, in einem Bewerbungsgespräch (oder gelegentlich und taktvoll in einem Kundengespräch) zu diesen Themen intelligent und praktisch sprechen zu können.

Ein gewisses Interesse am Fortschritt von Webstandards zu haben, ist zwar nicht das aufregendste Projekt, aber ein notwendiger Teil eines erfolgreichen Webentwicklers
Die Mehrheit der bekannten Webdesigner und -entwickler sind diejenigen, die dafür bekannt sind, über Standards zu sprechen. Die gleichen Entwickler sind diejenigen, die Buchgeschäfte erworben haben, bahnbrechende Artikel auf Websites wie geschrieben haben Eine Liste Apart und haben bei einigen der größten Veranstaltungen und Konferenzen in der Welt des Webdesigns gesprochen.
Diese Designer und Entwickler sind, wer sie heute sind, weil sie sich selbstlos die Zeit genommen haben, andere über Konzepte und Techniken zu informieren, die dazu beigetragen haben, das Internet zugänglicher zu machen. Ähnliche Ziele können Sie erreichen, wenn Sie es sich zum Ziel gesetzt haben, über den Fortschritt in der Welt der Webstandards informiert zu werden .
Sie bereiten sich darauf vor, einen Kommentar zu diesem Artikel zu schreiben, um zu erklären, warum ich falsch liege
Ich bin mir sicher, dass es in diesem Artikel einige fragwürdige Punkte gibt, da ich sicher bin, dass es auch einige wichtige Dinge gibt, die ich nicht erwähnt habe. Bevor Sie jedoch entscheiden, dass diese Themen für einen "erfolgreichen" Webprofi von geringer Bedeutung sind, sollten Sie sich die Zeit nehmen, darüber nachzudenken, welche Ziele Sie beim Aufbau von Websites verfolgen und wo Sie sich in einigen Jahren sehen.
Ich hatte die unglückliche Erfahrung, mit und für Leute zu arbeiten, deren einziges Interesse am Webdesign geschäftlicher Natur war (das heißt, ihre Ziele waren meist finanziell motiviert). Aufgrund der potenziell weitreichenden Auswirkungen dessen, was wir als Web-Profis tun, sollten unsere Ziele über solche Oberflächlichkeiten hinausgehen und wir sollten ständig unsere persönlichen Werte bewerten, um sicherzustellen, dass unser Fortschritt als Web-Profis dazu beiträgt, das Internet freundlicher zu machen .
Sich darauf zu konzentrieren, solche Ziele zu erreichen, und nicht immer auf "den Verkauf zu machen", wird Sie letztendlich zu einem erfolgreichen Web-Profi machen.
Dieser Beitrag wurde exklusiv für Webdesigner Depot von Louis Lazaris, einem freiberuflichen Autor und Webentwickler, geschrieben. Louis rennt Beeindruckende Webs , wo er Artikel und Tutorials zum Thema Webdesign veröffentlicht. Sie können Louis folgen auf Twitter oder sich mit ihm in Verbindung setzen über seine Website .
Stimmen Sie diesen Ansichten zu? Warum oder warum nicht? Bitte teilen Sie unten ...