Der Virgin Atlantic Airways Blog: Eine Fallstudie
Arbeiten mit einem Unternehmen so groß wie Virgin Atlantik war so etwas wie ein wahr gewordener Traum für mich. Ich bin etwas, was viele Webdesigner anstreben.
In den letzten Monaten hatte ich das Glück, diesen Traum erfüllen zu können.
Ich wollte diesen Post auf meinem Blog schreiben, aber Walter lud mich sehr herzlich ein, diese Fallstudie mit dem viel größeren Publikum hier auf Webdesigner Depot und im Smashing Network zu teilen.
Ich bin kein Elliot Jay Stocks und das behaupte ich auch nicht, und als Virgin Atlantic im November mit mir in Kontakt kam, war ich überrascht, demütig und extrem begeistert von der Aussicht, mit der Firma auf einem neuen Blog zu arbeiten die "vtravelled" -Website.
Seitdem haben mich viele Leute gefragt, warum Virgin sich entschieden hat, mit mir zu arbeiten. Die Antwort ist, dass sie gefunden haben ich auf Twitter , genossen meine Blog-Posts und, am wichtigsten, mochte meine Arbeit. Dies wird die Debatte über den "Wert von Twitter" für einige Leute nicht beenden, aber es hat für mich zweifellos keinen Zweifel.

Der Anfang
Im November 2009 hat sich die Redakteurin von vtravelled, Maxine Sheppard, in Verbindung gesetzt, um zu fragen, ob ich für die Gestaltung und Entwicklung eines kompletten Blogs für die vtravelled Website (Virgin's neue Online-Reise-Community und Web-App). Meetings wurden arrangiert und nach einer Woche bekam ich grünes Licht für das Projekt.
Ich habe schon früher für große Unternehmen gearbeitet, einschließlich Ubisoft, aber das war wirklich das erste Mal, dass ich in die Unternehmenskultur der Branche einstieg. Um ganz ehrlich zu sein, ist es wirklich nicht so gruselig wie die Leute es schaffen, obwohl ich mir vorstellen kann, dass es einige Unterschiede in den Erfahrungen der Leute gibt.
Virgin Atlantic hat es geschafft, ein wirklich großartiges Team von vtravelled zusammenzustellen. So war das Unternehmen nicht nur sehr einfach zu bedienen, es machte auch viel Spaß.
Das Gebäude ist so breit wie lang, es hat sogar eine eigene Ampelanlage.
Bizarrerweise denke ich, dass der größte Teil des ganzen Prozesses (vielleicht auch Ehrfurcht einflößend) in das Hauptquartier von Virgin Atlantic für Versammlungen ging.
Es ist etwas ganz Besonderes, zu einem Gebäude zu fahren, das sowohl Büros als auch tatsächliche Flugzeuge enthält. Im Eingangsbereich des Gebäudes befindet sich der firmeneigene Geschenkeladen, und nach einem langen Spaziergang gelangen Sie in das Atrium, das direkt an große Teile der Boeing-Flugzeuge angrenzt, die für die Ausbildung der Flugbegleiter genutzt werden.
Beim ersten Treffen fragte ich die Leiterin von vtravelled, Lysette Gauna, (als Scherz), ob all die Designpreise, die das Büro schmückten, ihr gehörten. Die Antwort war: "Ja, aber ich behalte die meisten von ihnen zu Hause." D'oh! Zeit, wirklich Angst zu haben.
Der Auftrag
Die Büros sind hell und kreativ und die ganze Rückwand ist eine Kreidetafel!
Der Auftrag war ziemlich einfach: vtravelled ist eine große Web-Anwendung und Community für Reise-Liebhaber, aber es wird immer noch aktiv entwickelt. Das Team benötigte eine Möglichkeit, redaktionelle Inhalte zu veröffentlichen und mit Nutzern in sozialen Netzwerken zu interagieren. Ein Blog war die offensichtliche Antwort.
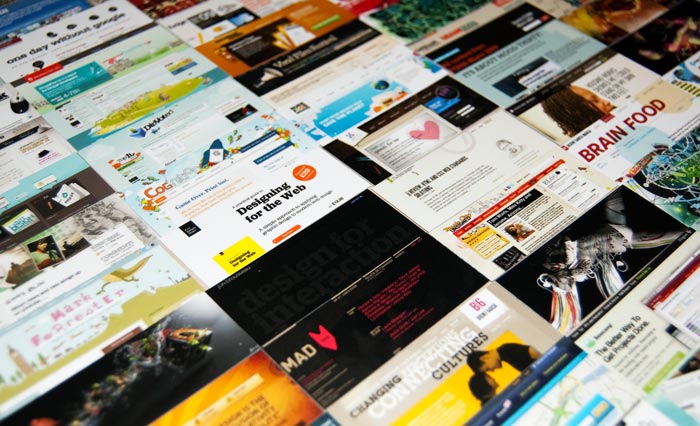
Ich wollte sicherstellen, dass ich wirklich die Richtung eingeschlagen habe, in die ich auf der Design-Seite gehen wollte, also kam ich zu einer etwas anderen Umsetzung von Mood Boards; Ich habe sie angerufen Moo'd Karten . Die Idee war einfach, aber effektiv: Ich nahm 100 Muster von großartigen Designarbeiten, die ich gesammelt hatte, und druckte sie auf 100 MiniCards von Moo.com.
Einige der Moo'd-Karten, die benutzt wurden.
Wir haben alle während des Kick-off-Meetings durchgesehen und acht Karten ausgewählt, um die Art von Stil zu repräsentieren, nach der das Team gesucht hat, um die Benutzer von vtravelled ansprechen zu können.
Wenn Sie diese Technik nicht ausprobiert haben, empfehle ich es sehr; Es ist eine großartige Möglichkeit, Kundenerwartungen an Design zu entdecken. Ich habe seitdem veröffentlichte alle Quelldateien für die Moo'd-Karten als OpenSource-Projekt, einschließlich Web- und iPhone-Versionen.
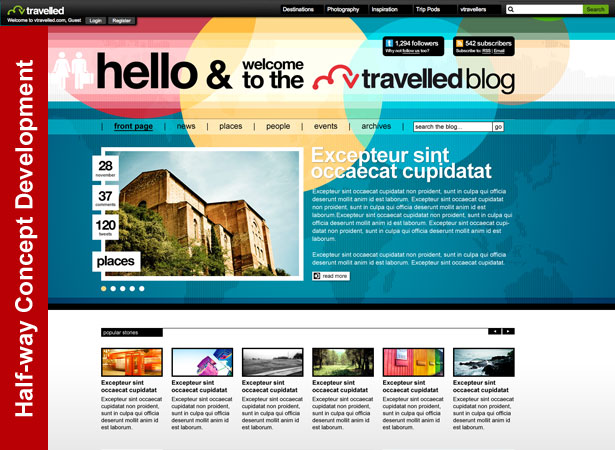
Sobald wir einen Gesamt-Stil (minimalistisch, im Einklang mit vtravelled Branding, aber kreativ und anders als die Hauptwebsite) und eine allgemeine Richtung (ein Magazin-Stil Blog, mit vielen Möglichkeiten für die Benutzerinteraktion) eingerichtet, war es an mir zu bekommen gestartet.
Der Designprozess
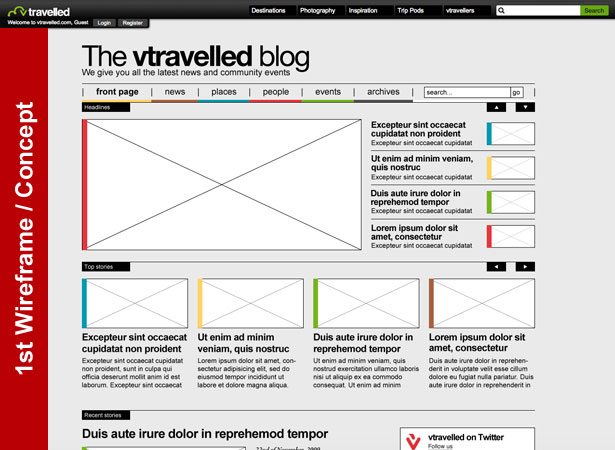
Der Entwurfsprozess bei der Arbeit mit einem großen Unternehmen ist ziemlich ähnlich zu anderen: angefangen bei Wireframes bis hin zur Entwicklung von Mockups.
Der Hauptunterschied besteht in der Feedback-Phase: Zwei oder drei Personen mussten in jeder Phase nachprüfen und abzeichnen, wobei sie viel größere Probleme in Betracht zogen. Zum Beispiel ist Virgin besonders sensibel für die Darstellung seiner Marke. Alles, was das Unternehmen tut, muss sich in seine Moral, Standards und Qualitäten einfügen.
Nachdem wir die Struktur der Website festgelegt hatten, war es an der Zeit, das eigentliche Design zu erstellen.
Dies war ein 30-stündiger Prozess (für die Homepage), der sich durch mehrere interessante Phasen bis zum Endergebnis bewegte. Glücklicherweise habe ich in Erwartung des Schreibens dieses Posts fast jede Minute der Entwurfszeit einen Screencast aufgenommen und zu einem dreiminütigen Video komprimiert.
Insgesamt dauerte der Entwurfsprozess etwa sechs Wochen.
Dieses Video wurde mit erstellt BildschirmFlick ($ 25) für Mac OS X, aufgenommen mit 1 Bild pro Sekunde und in iMovie bearbeitet.
Der Entwicklungsprozess
Nachdem die endgültige Abzeichnung für das Design erreicht worden war, begann der Entwicklungsprozess und dauerte ungefähr weitere sechs Wochen.
Virgin Atlantic verwendet IE6 in seinen Firmenbüros, was bei der Entwicklung des Frontends eine große Rolle spielte. Die Website musste sich so weit abbauen, dass dieser Browser zumindest funktionsfähig war. Aufgrund des großartigen Teams von vtravelled durfte ich auch für neuere Browser progressive Verbesserungen mit CSS3 verwenden.
Der nächste Schritt bestand darin, den Front-End-Code in ein benutzerdefiniertes WordPress-Theme zu verwandeln. Es gab ein paar spezielle Überlegungen hier, um die Website so mächtig wie möglich zu machen.
Ich habe mit WooThemes "WooFramework" angefangen, um ein hohes Maß an Back-End-Anpassungen zu ermöglichen, aber am Ende wurde es so modifiziert und angepasst, dass der vtravelled-Blog so ziemlich mit seinem eigenen benutzerdefinierten System endete. Es war wichtig zu berücksichtigen, dass viele Leute den Blog verwalten würden, also sollte es in allen Bereichen so flexibel wie möglich sein.
Zu guter Letzt brauchte das Thema starke Paginierung und unbeschwerte Fehlermeldungen auf der 404 und Suche Seiten, die die freundliche Art der Marke widerspiegeln.

Ein kleiner Trickle Tweet
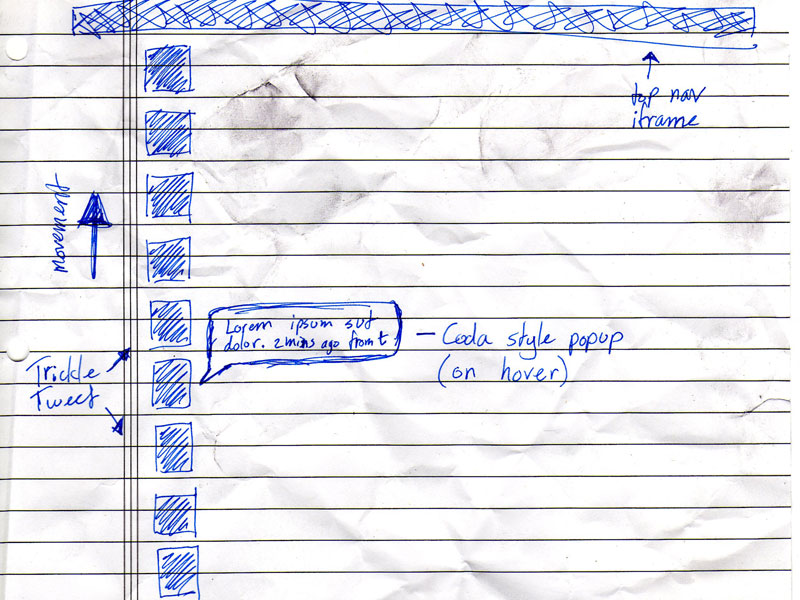
Die erste Skizze des Trickle Tweet Plugins.
Ich bin ziemlich praktisch, wenn es darum geht, PHP für WordPress zu schreiben, aber wenn ich etwas völlig Eigenes brauche, gibt es nur einen, an den ich mich gewandt habe: mein Partner in Verbrechen, Japh Thomson .
Während der Entwurfsphase hatte ich während eines Treffens, das sehr gut mit dem vtravelled Team lief, eine Idee entworfen. Die Idee war, das Helvetica-Man-Branding zu verwenden, das auf der gesamten vtravelled-Website und in den Profilen der sozialen Medien für eine Live-Konversation über Reisen existierte.
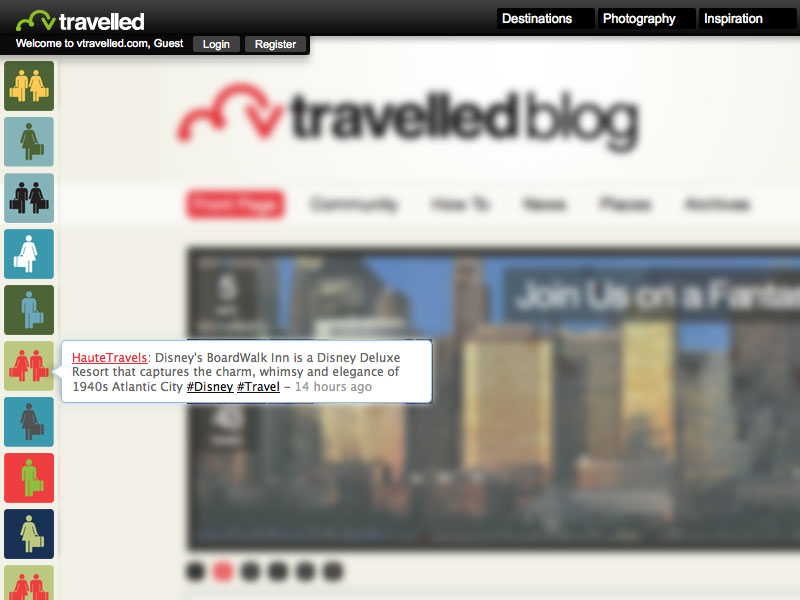
Die endgültige Version des TrickleTweet-Plugins.
Japh hatte bereits mit der Twitter-API, genannt, ein Stück Code entwickelt Trickle Tweet Damit können Sie nach einem beliebigen Begriff auf Twitter suchen und einen aktuellen (aktuellen) Stream der letzten Erwähnungen ansehen.
Ich durfte Japh untervergeben, und er wurde beauftragt, sein Skript zu einem komplett eigenen WordPress-Plugin für vtravelled zu machen. Dies hat sich als ein Stück Widerstand der Website erwiesen.
Start und Fazit
Eine Website für ein großes Unternehmen zu starten ist etwas anders als eine normale Einführung. Ich musste mich mit der Entwicklungsfirma von vtravelled in Verbindung setzen, um die richtigen Servereinstellungen zu treffen und den Passwortschutz zur richtigen Zeit in die Subdomain zu entfernen.
Ich musste mich mit der Werbefirma in Verbindung setzen, um sicherzustellen, dass die richtigen Anzeigencodes installiert wurden, und ich musste eine verrückte 24-stündige Beta-Test-, Fehlerbehebungs- und Überprüfungsleistung durchlaufen.
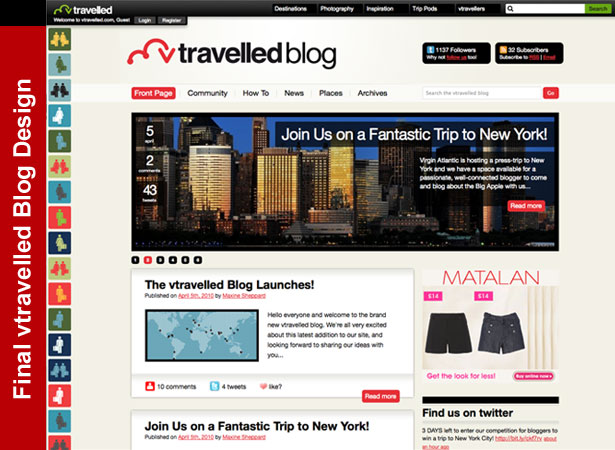
Zum Schluss haben wir den Blog am Dienstag um die Mittagszeit gestartet und ein paar Stunden später die Ankündigungen und Pressemitteilungen gestartet. Daumen drücken, bis jetzt ist nichts schiefgelaufen und die Webseite hat eine sehr positive Resonanz auf Twitter bekommen, was sich im Blog-Tag widerspiegelte - ein Traffic-Level und einige andere Features im Web.
Wie bei jeder Website gibt es Verbesserungen und Features, die sich im Laufe der Zeit entwickeln werden, aber ich bin ziemlich zufrieden mit der Version 1.0 der vtravelled Blog hat sich herausgestellt.
Die Zusammenarbeit mit Virgin Atlantic war bisher eines der absoluten Highlights meiner Karriere und ich freue mich sehr, dass ich im Moment wieder mit einigen anderen Designarbeiten zusammenarbeite.
Ich bin immer noch am Schätzen der Zeit. Wir dachten anfangs, dass das ganze Blog Design und Build vier Wochen dauern würde!

Kredite
- Bild posten von Sebas
- Virgin Atlantic HQ Foto von MilborneOne
- vtravelled Büros Foto von Maxine Sheppard
- New York Foto mit freundlicher Genehmigung von vtravelled
- Alle anderen Fotos und Screenshots von John O'Nolan
Bitte teilen Sie Ihre Kommentare über das Design und den Prozess unten ...