WYSIWYGs und das Ende des Webdesigns, wie wir es kennen
Mit Squarespace (und ähnliche Plattformen) auf dem Markt, Do-It-Yourself Website-Design wurde nur mächtiger.
Hier ist, was es bedeutet für Website-Entwickler in Bezug auf die Nutzung von Squarespace als ein Entwicklungstool und in Bezug auf die Wertschöpfung, was Squarespace nicht tun kann.
Der Webentwicklungskuchen, ist es nur kleiner geworden?
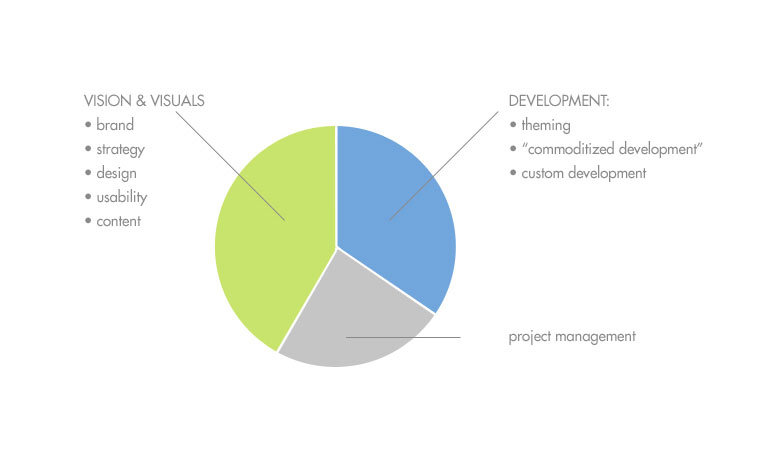
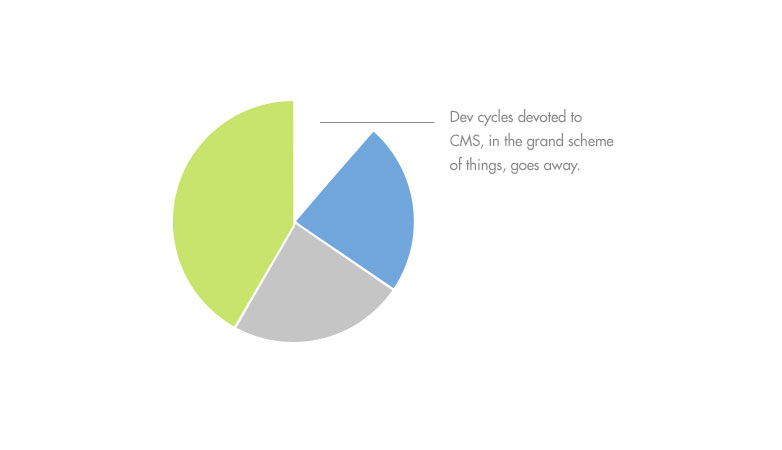
Damals, als Organisationen nur für ein CMS-System und Lizenzierung Unmengen an Dollars ausgaben (und dies zusätzlich zu den Kosten der CMS-Einrichtung oder -Kundenanpassung), wurde die Zeit in verschiedene Teile der "Webentwicklung" investiert Anstrengung "sah in etwa so aus:

- ~ 1/3-Entwicklung - bestehend aus Thematisierung, standardisierte Entwicklung (dh alles, was Sie ein Plug-in oder 3rd-Party-Bibliothek zu "nur" tun können) und benutzerdefinierte Entwicklung.
- ~ 1/4 Projektmanagement und Kommunikation (abhängig von der Projektgröße).
- ~ 5/12 war Vision & Visuals (zB Markenstrategie, visuelles Design, Usability, Inhalt).
In dieser Zeit steckten Open-Source-Plattformen wie Drupal und WordPress noch in den Kinderschuhen. Sie existierten, aber sie hatten nicht die Marktdurchdringung, die sie heute machen.
Mit der Zeit wurden die Drupals, die WordPresss und dergleichen zum Mainstream. Tatsächlich haben sie den Grundstein dafür gelegt, was Entwickler für ein CMS verlangen könnten. In fairer Weise haben sie auch die Basis für die Erstellung einer Website mit einem CMS gelegt.
So sehen wir einen Teil des Entwicklungstorten, geht weg:

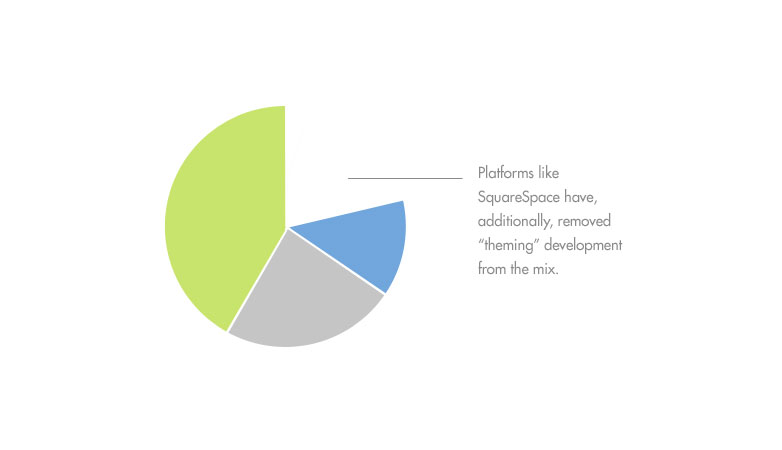
Heute haben Plattformen wie Squarespace den thematischen Teil der Entwicklung "mitgehängt". Jetzt sieht der Entwicklungsteil des Kuchens (manchmal) so aus:

Und in fünf Jahren? Eine vernünftige Vorhersage ist, dass die benutzerdefinierten Kodierungsbedürfnisse (im allgemeinen Sinn) aus dem Bild herausfallen werden.
Wird der Webentwicklungskuchen kleiner?
Die Antwort ist ein klares "Manchmal!". Im Grunde genommen haben moderne CMS und Squarespace die Notwendigkeit verringert, dass Programmierer Dinge tun mussten , die sie in der Vergangenheit tun mussten.
Je nach Projekt kann dies bedeuten:
- Die Rolle des Programmierers ist sehr klein oder fast null
- Der Programmierer kann nun mit größeren, besseren und größeren benutzerdefinierten Dingen beauftragt werden, die geschäftsrelevant sind
- Das Projekt ist so, dass eine Lösung vom Squarespace-Typ sowieso nicht ausreicht, also hat sich nicht viel geändert.
Was macht Squarespace wirklich gut?
Squarespace beseitigt im Wesentlichen die Notwendigkeit, dass ein Programmierer sehr stark in die Hauptstream-Produktion einer Website involviert ist (in einem bestimmten Umfang und mit einer gewissen Komplexität).
Squarespace bietet
- Ein leistungsstarkes und einfach zu bedienendes CMS
- Sehr flexible Seitenlayout-Steuerung
- Es ist reaktionsschnell und handyfreundlich, out-of-the-box
- Es hat einige aktuelle Trendmerkmale wie Parallax Scrolling
- Ein breites Funktionsangebot einschließlich Menüs, Blogs, Handel usw.
Die Lernkurve ist nicht so schlecht. In Bezug auf Squarespace-Steuerelemente für Styling, Layout und Seitensteuerungen kann ein Webdesigner / Entwickler mit einem vernünftigen Fähigkeitslevel innerhalb einer Stunde oder zwei zu einem "Power-User" werden.
Squarespace erleichtert das Iterieren und schnelle Prototyp-Ideen
Ich bin ein Designer mit einem Talent für Inhalt, Branding und Strategie. Wenn ich also an einer Website arbeite, deren Endziel Drupal oder WordPress (oder ähnlich) ist, beginne ich mit dem Entwerfen in Photoshop. Dann nimmt ein Programmierer meine Arbeit in das CMS der Wahl.
In einem Squarespace-Projekt mache ich jedoch mein Design, meine Entwicklung, meine Architektur, die Entwicklung von Inhalten und das Experimentieren mit Fotos direkt auf der Website. Ich gebe zu, dass ich anfangs von diesem Ansatz erschreckt wurde. Aber ziemlich schnell habe ich mich daran gewöhnt. In der Lage zu sein (ohne zu einem Programmierer zu gehen) durch Branding, Messaging, Content & Copywriting, Navigation & Architektur, Design, Farben, Layout, Fotos usw. zu iterieren, um eine komplette Website zu entwickeln, ist ein berauschendes Gefühl.
Welche Leute und Rollen brauchst du, um ein Squarespace-Projekt zu rocken?
Branding- und Messaging-Experten
Ihre Kunden werden immer noch Hilfe benötigen, um ihre Zielgruppe zu identifizieren, zu artikulieren und ihnen wichtige Ideen zu präsentieren. Keine Technologie da draußen kann diese Art des Denkens, des Strategierens, des Stellens von punktuellen Fragen, des Einsammelns von Einsichten und Ahas und des Zeichnens von Schlüsselaussagen tun. Web-Entwicklungs-Häuser müssen sicherstellen, dass ihre Leute gute Stücke für dieses Schlüsselstück haben.
Ich liebe dieses Zitat von einem meiner liebsten Kunden, der Direktor für Kommunikation und Marketing an einer angesehenen Privatschule in New England ist:
Beim Branding geht es nicht darum, neu zu erfinden, wer du bist. Es geht darum zu enthüllen, wer du bist.
- Cheri Cross, Direktor für Kommunikation und Marketing, Northfield Mount Hermon
Designer (mit der richtigen Einstellung)
Ich habe Fälle beobachtet, in denen ein Designer entmutigt ist, dass sie in einem Squarespace-Projekt arbeiten, weil sie das Gefühl haben, dass zu viele Design-Entscheidungen außerhalb ihrer Reichweite liegen. Designer, die mit der Beherrschung dieser Werkzeuge kreativ werden und dennoch einzigartige Gefühlsdesigns kreieren, werden den größten Erfolg haben. Und am meisten Spaß!
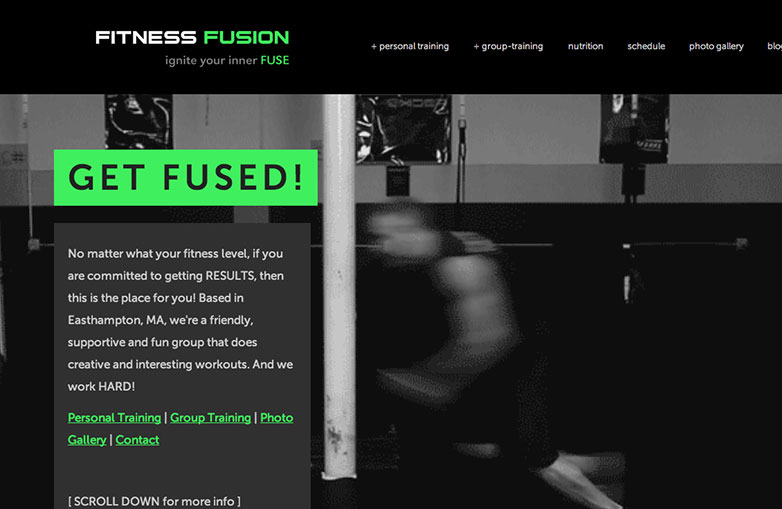
Zum Beispiel ist einer unserer Kunden ein einzigartiges Studio-Studio, versteckt in einer kleinen Stadt im Westen von Massachusetts. Im Gegensatz zu ihren großen Box-Konkurrenten (die oft weniger erfahrene oder "stanzen" Trainer haben), Fitness-Fusion bietet kreatives und intensives Gruppentraining und 1-1 Personal Training, das von engagierten Experten durchgeführt wird, die ihre Fähigkeiten kennen. Sie unterscheiden sich von den Crossfits da draußen, indem sie alle Fitness-Levels durch einen maßgeschneiderten Ansatz (im Gegensatz zum landesweiten "Training des Tages" von Crossfit) und durch die Betonung der Grundlagen in Form (für bessere Ergebnisse und Verletzungsvermeidung) anbieten.
Die wichtigsten Botschaften aus Branding- und Strategie-Gesprächen waren:
- Dies ist ein Fitnessstudio für alle Ebenen, die 100% geben wollen
- Sie erhalten kreative und interessante Workouts
- Es ist eine unterstützende, Urteilsfreie Atmosphäre
Wir haben das "Marquee" -Thema von Squarespace angepasst, um die Seite zu erstellen. Aber statt eines Vollbilds auf der Homepage (das eine Option in diesem Thema ist) wollten wir, dass es ein bisschen mehr macht. Squarespace unterstützt noch kein Vollbild-Video als Interface-Design-Element. Aber das ist es, was wir wollten, also haben wir es so gemacht.
Wir haben einen kick-ass Videofilmer engagiert, Kirby Produktionen, Video von "allen Ebenen" von Sprinten zu schießen. Dann nahmen wir das Rohvideo, komprimierten es, machten es in Graustufen und wandelten es in ein animiertes .gif um. (Black & White ist besser zum Laden, auch in heutigen Umgebungen mit hoher Bandbreite). Und es hat ein absichtlich grobkörniges Gefühl, das für die Marke des Studios funktioniert, während es sich "cool" fühlt und alle Ebenen vermittelt. Als zusätzlichen Bonus haben wir Parallax Scrolling auf der Homepage verwendet (eine weitere Funktion des Marquee-Themes).
Gute Texter
Ich gehe davon aus, dass ein gutes Web-Copywriting Best Practices in Bezug auf Folgendes beinhaltet:
- Inhalte mit mehreren Einstiegspunkten verdaulich und scannbar machen
- Verwendung von Überschriften und Unterüberschriften
- Verwendung von negativem Raum
- Bilder, Icons, Videos, Diagramme
- Minimierung von "Happy Talk" (Der Begriff "Happy Talk" wurde von Steve Krug, Autor von Do not Make Me Think, geprägt.)
Designer und Texter sollten sich aber auch daran erinnern, dass es bei der Frage, was man sagen und wie man die Botschaft übermittelt, darum geht, Schauspieler zu sein und gleichzeitig ein paar Rollen zu spielen:
Rolle 1: Outside Consultant: mit Branchenexpertise, Perspektive, clever
Rolle 2: Perspektive des Kunden-Stakeholders: Sei es der Eigentümer, CEO, Marketingdirektor, etc. oder eine Kombination dieser Rollen.
Rolle 3: Der Endkunde
Auch Web-Content-Profis, die Konvergenz-Design und Inhalte, die gemeinsam entwickelt werden, verstehen, haben einen Vorteil.
Einige Entwickler-Unterstützung
Um kleine Anpassungen vorzunehmen und bei allen technischen Dingen zu helfen, ist es hilfreich, Zugang zu einem Programmierer für ein Squarespace-Projekt zu haben. Aber im Allgemeinen wäre die Rolle des Programmierers minimal.
Wann ist Squarespace nicht genug?
Die "Squarespaces" draußen verschlingen die Themenkomponente aus dem Kuchen, aber ist Squarespace die Antwort die ganze Zeit?
Absolut nicht.
Wann ist etwas wie Drupal oder WordPress die richtige Wahl?
- Wenn Sie mehr als ein paar Redakteure haben.
- Wenn Sie einen benutzerdefinierten Workflow haben (z. B. Squarespace, einfach und keine Versionierung einer Seite und keinen Genehmigungsprozess unterstützt).
- Wenn Sie spezielle Berechtigungen haben, wer was bearbeiten darf.
- Wenn Ihre Layout-Anforderungen spezifischer oder spezialisierter sind, als dies mit den Steuerelementen von Square Space möglich ist.
- Wenn Sie anfangen, benutzerdefinierte Funktionen zu benötigen. Wenn dies der Fall ist, möchten Sie, dass der Entwickler die Hooks und die Kontrolle zur Hand hat (zB durchsuchbares, sortierbares Personalverzeichnis, Kurskatalog, Integration mit bestimmten Zahlungs-Gateways, spezielle Sicherheitsbedürfnisse, passwortgeschützte Bereiche, LDAP-Integration, Sub-Sites, etc.)
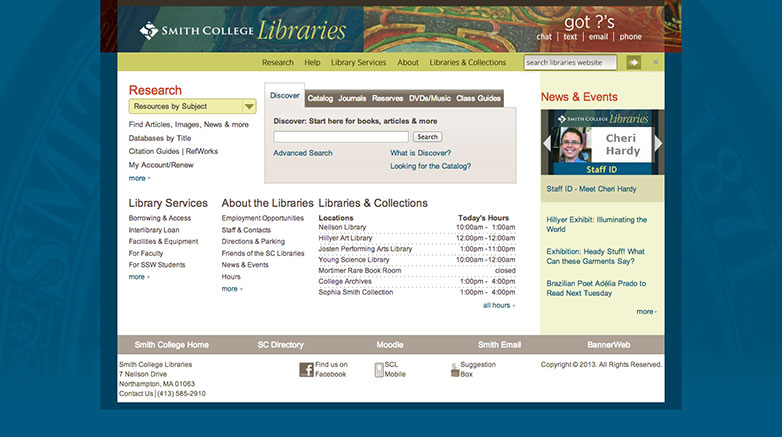
Wir haben kürzlich mit gearbeitet Smith College die Website für ihre Bibliotheken neu zu gestalten. Das Werkzeug der Wahl für dieses Projekt war, freilich, Drupal. Warum?
Zum einen hat das Smith College bereits eine Umstellung auf Drupal vorgenommen. Aus der Sicht der Hochschule macht es Sinn, alle wichtigen Standorte auf der gleichen Plattform zu haben.
Zweitens wäre eine Plattform vom Typ "Squarespace" nicht in der Lage, die Ebene des benutzerdefinierten Inhalts, der Anzeige und der integrierten Funktionen, die für dieses Projekt erforderlich waren, ordnungsgemäß zu bewältigen.
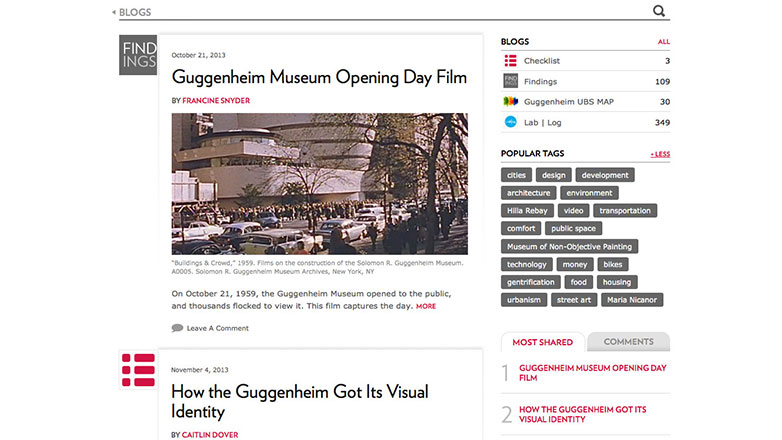
Um ein anderes Beispiel zu geben, arbeiteten wir mit dem Team der Solomon R. Guggenheim Museum um das Blog-Rollup des Museums zu erstellen (eine Website, die für einen Webby-Award nominiert wurde). Das Museum identifizierte WordPress als ihre Blogging-Plattform, da interne und externe Anforderungen eindeutig auf die Notwendigkeit einer Plattform hinwiesen, die robuster als ein Squarespace-CMS ist.
Worte der Weisheit für den Web-Profi
Es ist nicht immer eine schlechte Sache, einige Projekte an Ihnen vorbeiziehen zu lassen.
Für Webentwicklungsfirmen, die sich wirklich auf "Heavy Lifting" in Bezug auf Entwicklung und Programmierung konzentrieren, kann es neue Projekte geben, die ihnen in den Sinn kommen, dass sie sie weitergeben. Das heißt, die Guggenheims und die Nike's der Welt werden immer mehr individuelle Lösungen mit mehr PS und Entwicklerkontrolle brauchen.
Sei bereit für deine Entwicklungsteams, die eine andere Form annehmen.
Wir sind ein kleiner Design-Shop, der an Projekten unterschiedlicher Größe von niedrigen bis mittleren 5-stellig bis hin zu 6-stelligen arbeitet. Normalerweise trägt jeder in unserem Team zu mehreren Projekten gleichzeitig bei.
Wenn wir Teams zusammenstellen, Ressourcen zuweisen und "Verkehr" verwalten (z. B. wer an welchen Projekten arbeitet), sehen wir Projekte, die entwicklerstärker sind (nicht Squarespace) und weniger (ja, Squarespace).
Arbeitest du mit Squarespace oder einem ähnlichen Tool? Denken Sie, Squarespace droht der Designbranche? Lassen Sie es uns in den Kommentaren wissen.