Was ist neu für Designer: Das Beste von 2014
Jeden Monat bringen wir Ihnen die besten neuen Apps, Frameworks, Design- und Mobilressourcen, Geschäftsressourcen und mehr. Jetzt, da das Jahr 2014 zu Ende geht, haben wir eine Zusammenfassung des Besten von dem, was wir in diesem Jahr vorgestellt haben, zusammengetragen, insgesamt 70 Ressourcen, sorgfältig zusammengestellt, um sicherzustellen, dass es die Besten der Besten sind!
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar kostengünstigen, hochwertigen Apps und Tools auch enthalten. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Überprüfen Sie im Januar für weitere wichtige Ressourcen!
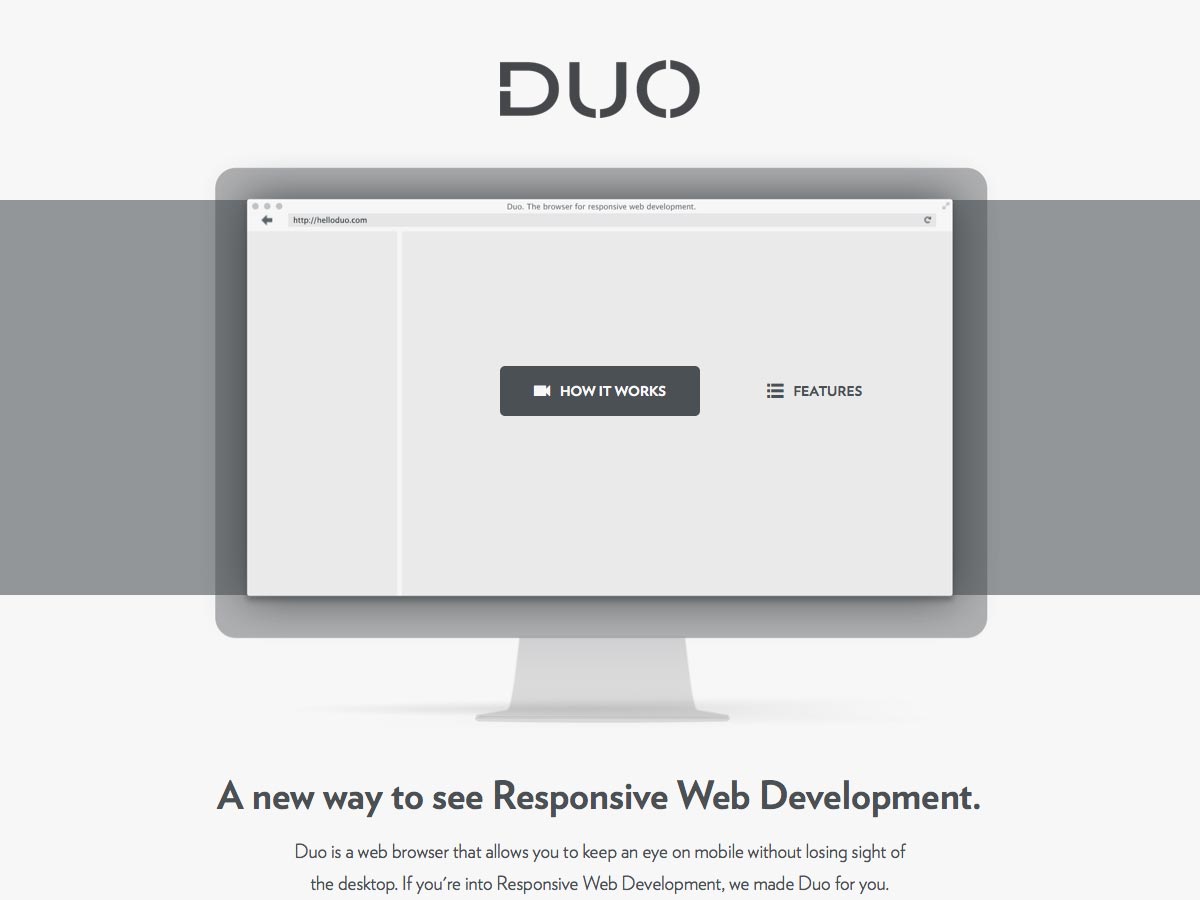
Duo
Duo ist ein Webbrowser, mit dem Sie sowohl mobile als auch Desktop-Versionen reaktionsfähiger Websites anzeigen können, die Sie entwerfen. Es ist als Bookmarklet oder als eigenständiges Mac-Programm verfügbar.
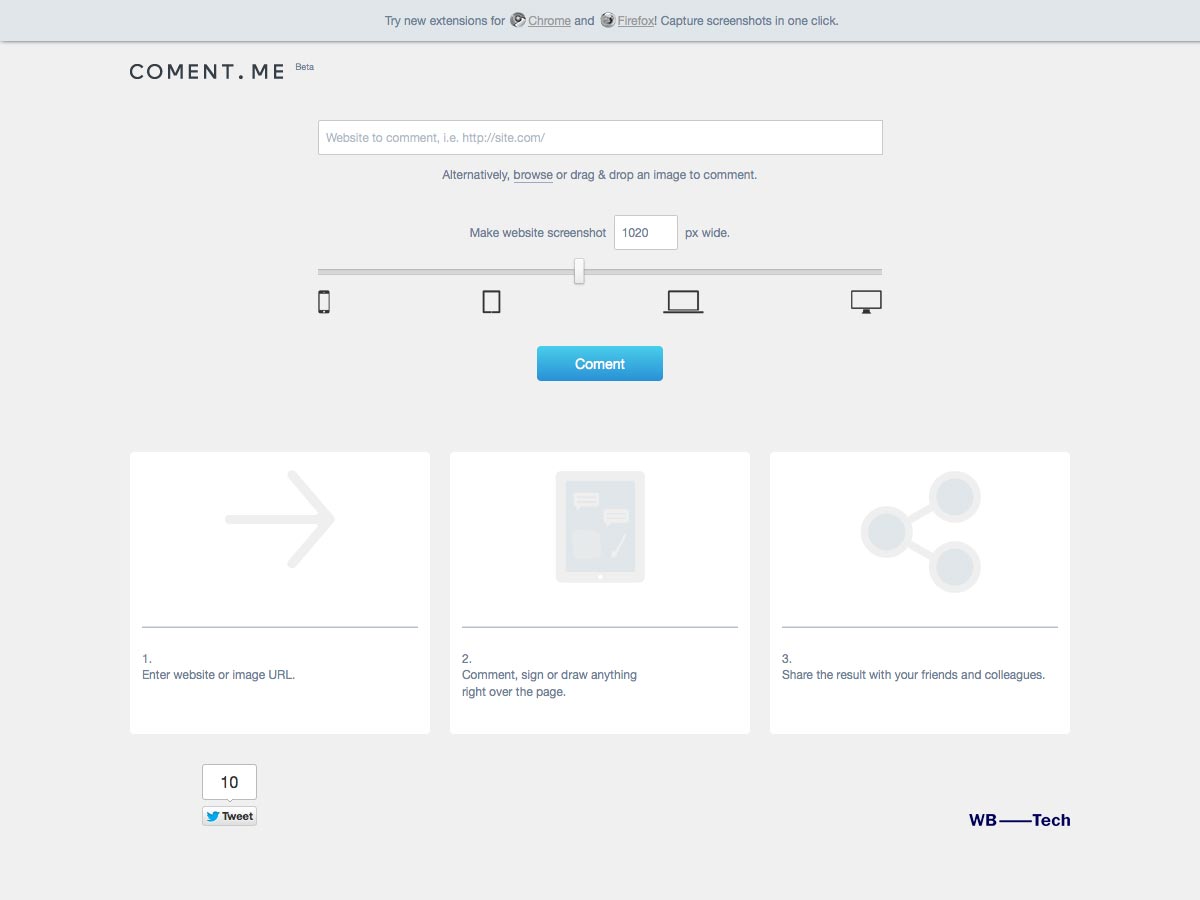
Coment.me
Coment.me macht es unglaublich einfach zu kommentieren oder anderweitig Feedback zu jeder URL zu geben. Geben Sie einfach die Website-Adresse ein, geben Sie die Breite an, nach der die Seite zurückgegeben werden soll, und kommentieren, zeichnen oder machen Sie alles, was Sie möchten, bevor Sie die Ergebnisse teilen.
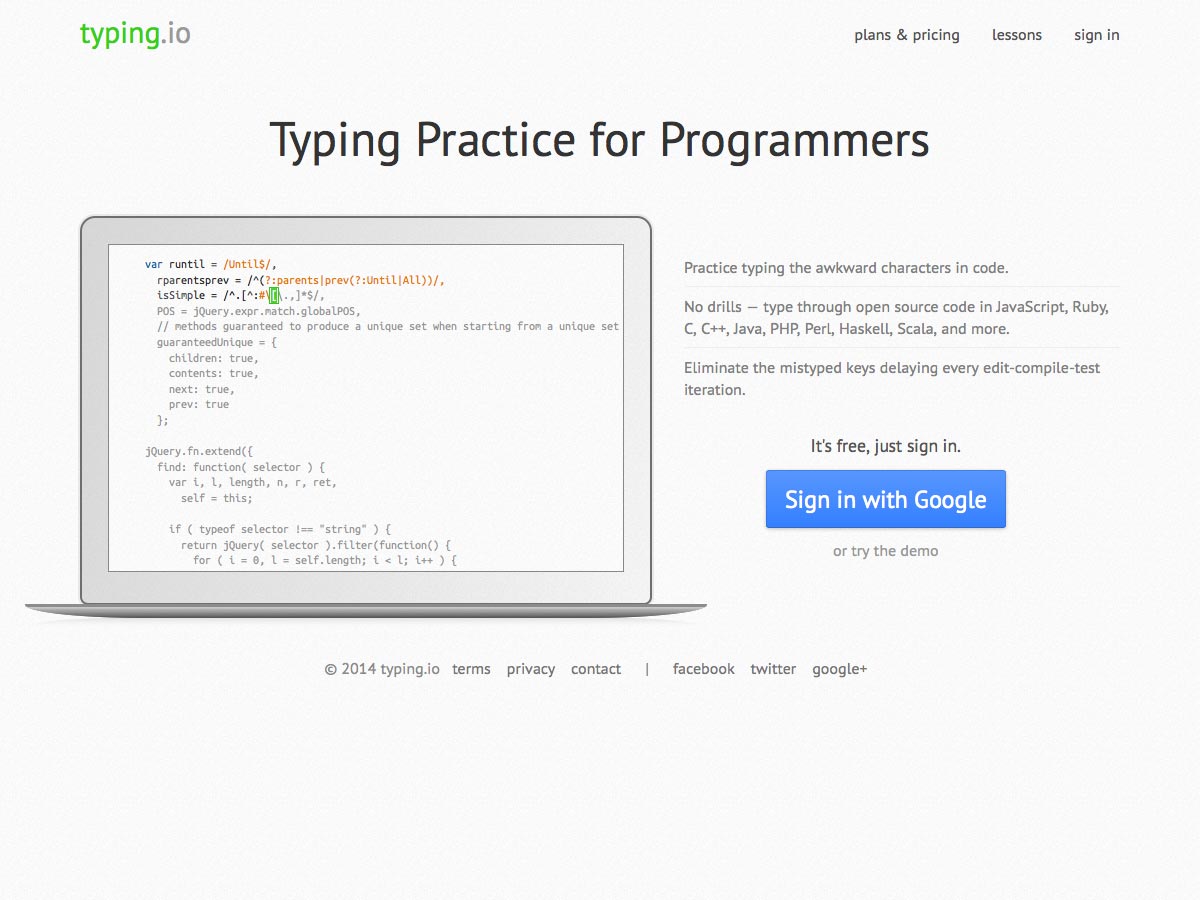
Typisierung.io
Typisierung.io ist eine Programmier-Web-App speziell für Programmierer, die Ihnen bei der Beherrschung all dieser funkigen Charaktere hilft, die im Code erscheinen, aber an vielen anderen Orten nicht erscheinen.
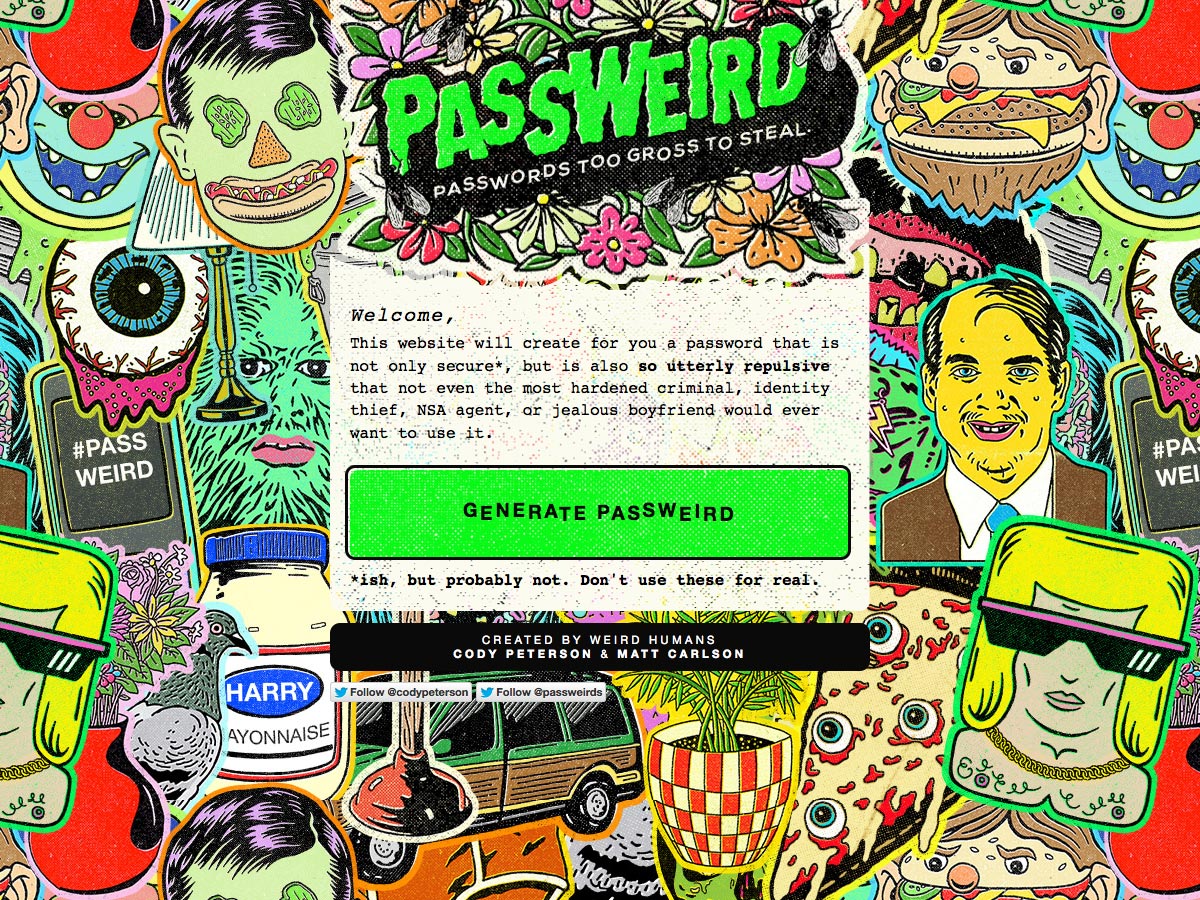
Passweird
Passweird ist ein komplexer Passwortgenerator, der "absolut abstoßende" Passwörter erzeugt, die niemand stehlen möchte.
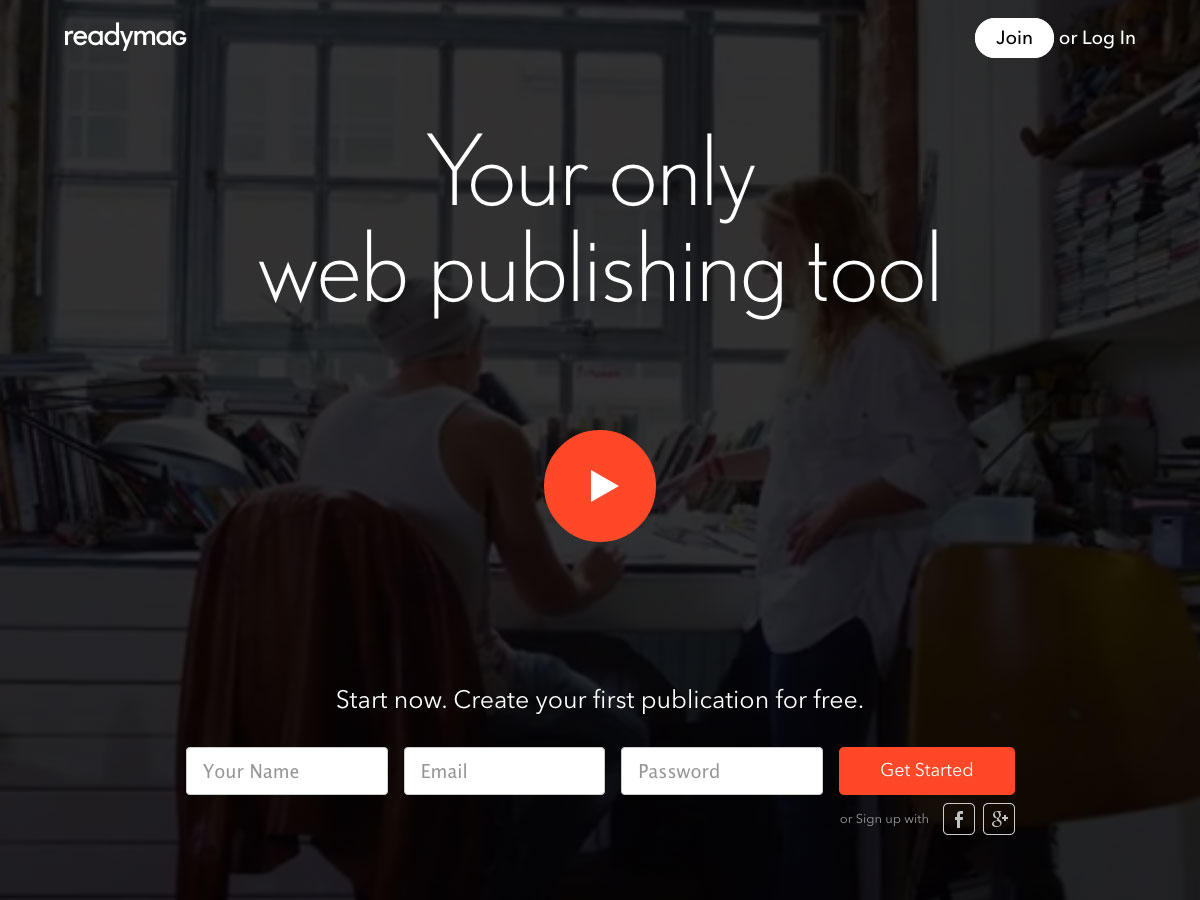
Readymag
Readymag ist ein einfaches Web-Publishing-Tool für jede Art von digitalem Storytelling, von Präsentationen bis hin zu Rich-Media-Magazinen und Microsites. Es ist Cross-Browser-kompatibel und erfordert keine Programmierkenntnisse.
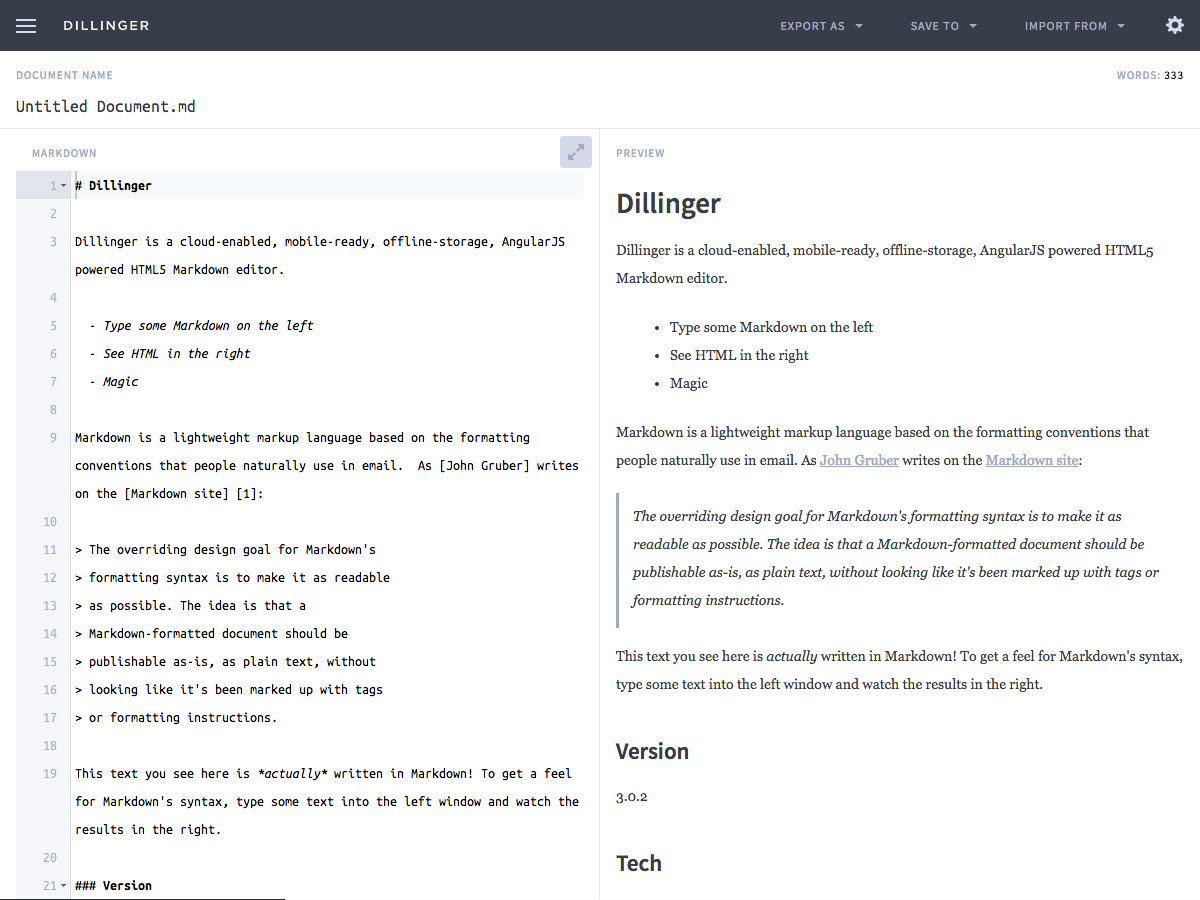
Dillinger
Dillinger ist ein Cloud-fähiger HTML5-Markdown-Editor, der auf Ace Editor, Bootstrap, Markiert, node.js und mehr basiert.
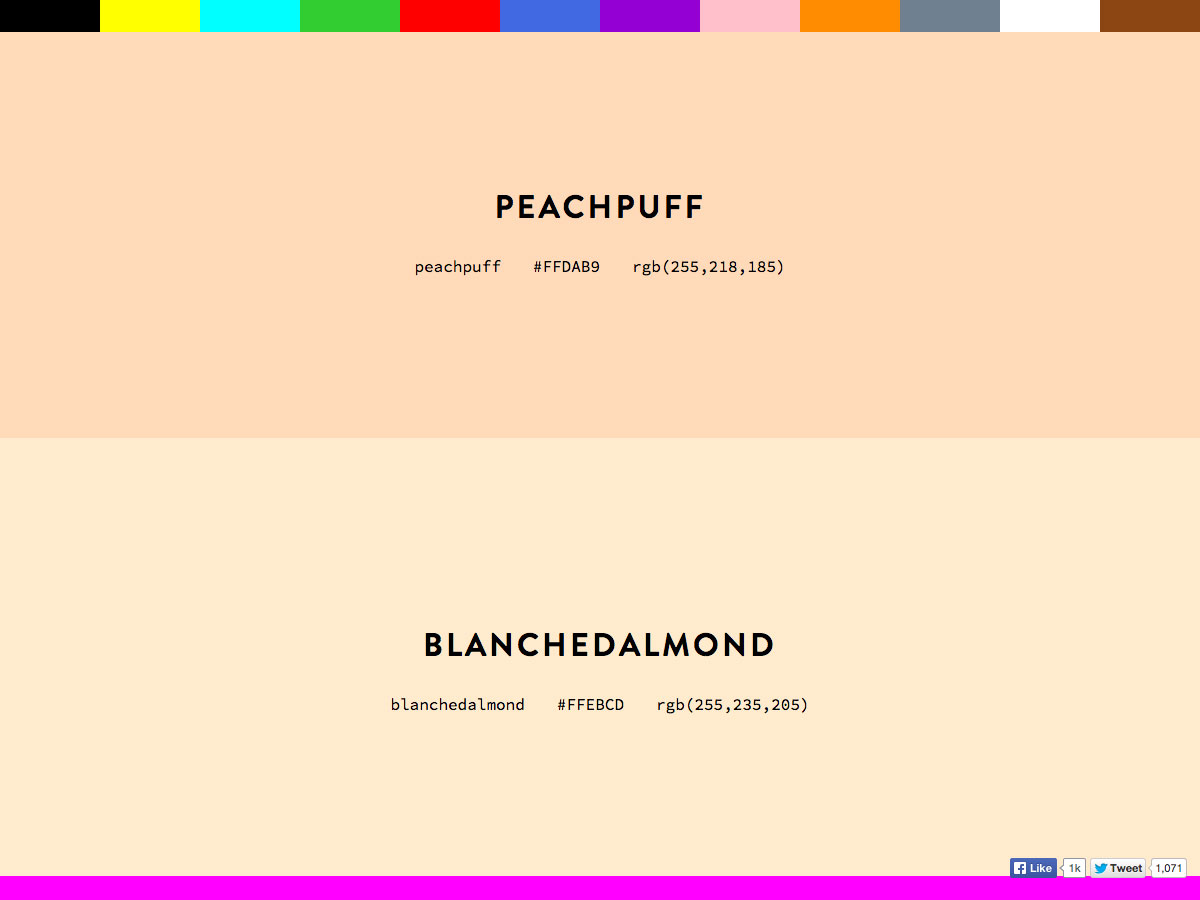
CSS Farben
Möchten Sie Ihre Farben mit Namen anstelle von Hex-Code aufrufen? CSS Farben ist eine unglaublich gründliche Anleitung zu CSS-Farbnamen, einschließlich vieler obskuren wie "lavenderblush", "tomato" und "oldlace". Sie können sogar bestimmte Farbfamilien anzeigen.
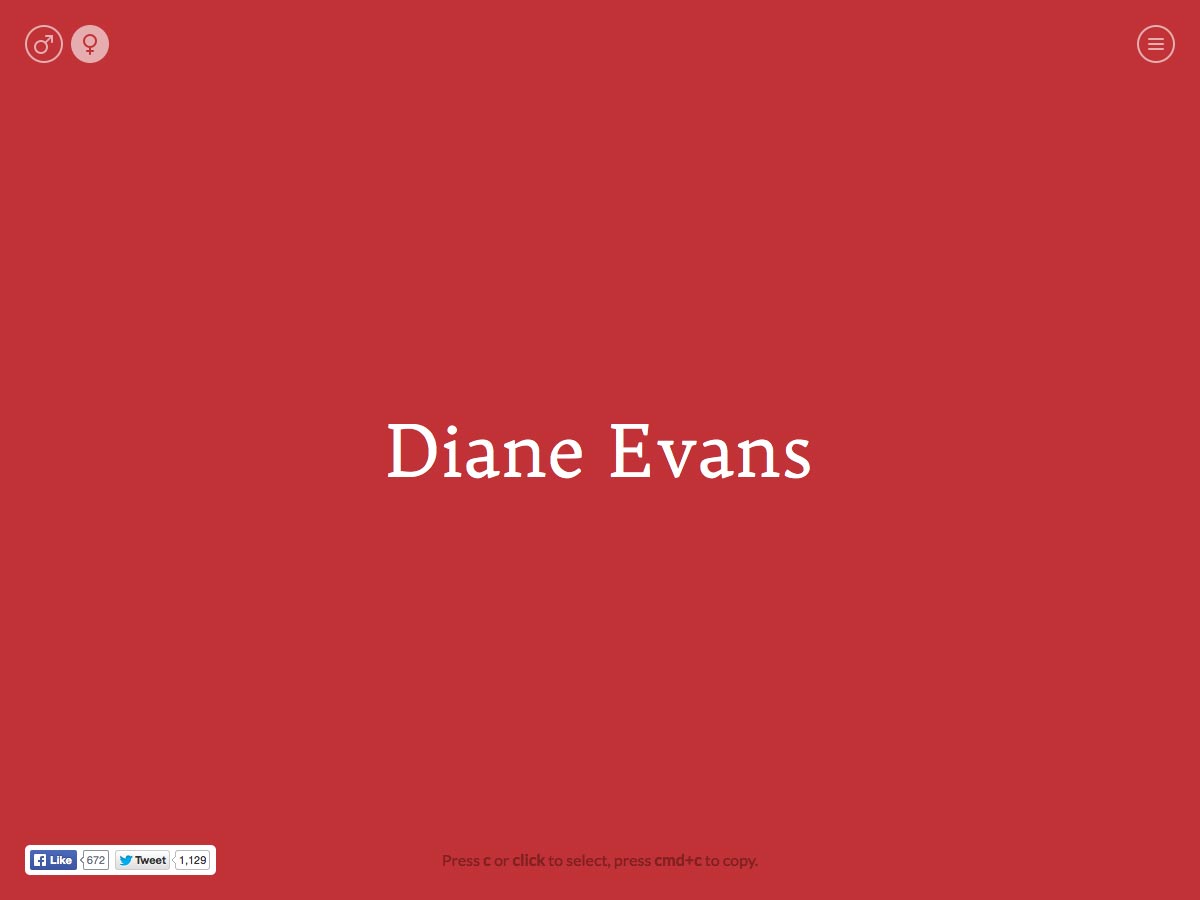
UINames.com
Benötigen Sie Namen für Ihr nächstes Projektmodell? Uinames.com ist eine einfache Möglichkeit, falsche Namen für Ihre Projekte zu generieren. Wählen Sie einfach, ob Sie männliche oder weibliche Namen möchten und drücken Sie die Leertaste.
HTML5 NACH OBEN
HTML5 NACH OBEN ist eine Reihe von reaktionsschnellen HTML5 und CSS3 Site Templates, die super anpassbar und komplett kostenlos sind.
Die Musterbibliothek
Die Musterbibliothek ist eine Sammlung kostenloser Muster, die von führenden Designern kostenlos angeboten werden. Sie können sie frei in Ihren Entwürfen verwenden oder sogar Ihr eigenes Muster zum Teilen einreichen.
Leserr
Leserr ist ein neuer RSS-Reader, der einfach zu verwenden ist, aber für Webdesigner ausgewogen ist, mit einem integrierten Syntax-Highlighter und mehr Designer-zentrierten Funktionen in der Arbeit.
Streifen auschecken
Streifen auschecken ist ein integrierbares Zahlungsformular für Mobilgeräte, Tablets und Desktop-Geräte, mit dem Kunden sofort bezahlen können. Checkout arbeitet kontinuierlich daran, Ihren Verkaufstrichter für Sie zu optimieren und zu optimieren.
Zukunft52
Zukunft52 ist ein Projekt mit 52 Designern mit 52 Kreationen über 52 Wochen. Bis jetzt gibt es vierundvierzig Kreationen und du kannst ihnen auf Tumblr mehr folgen.
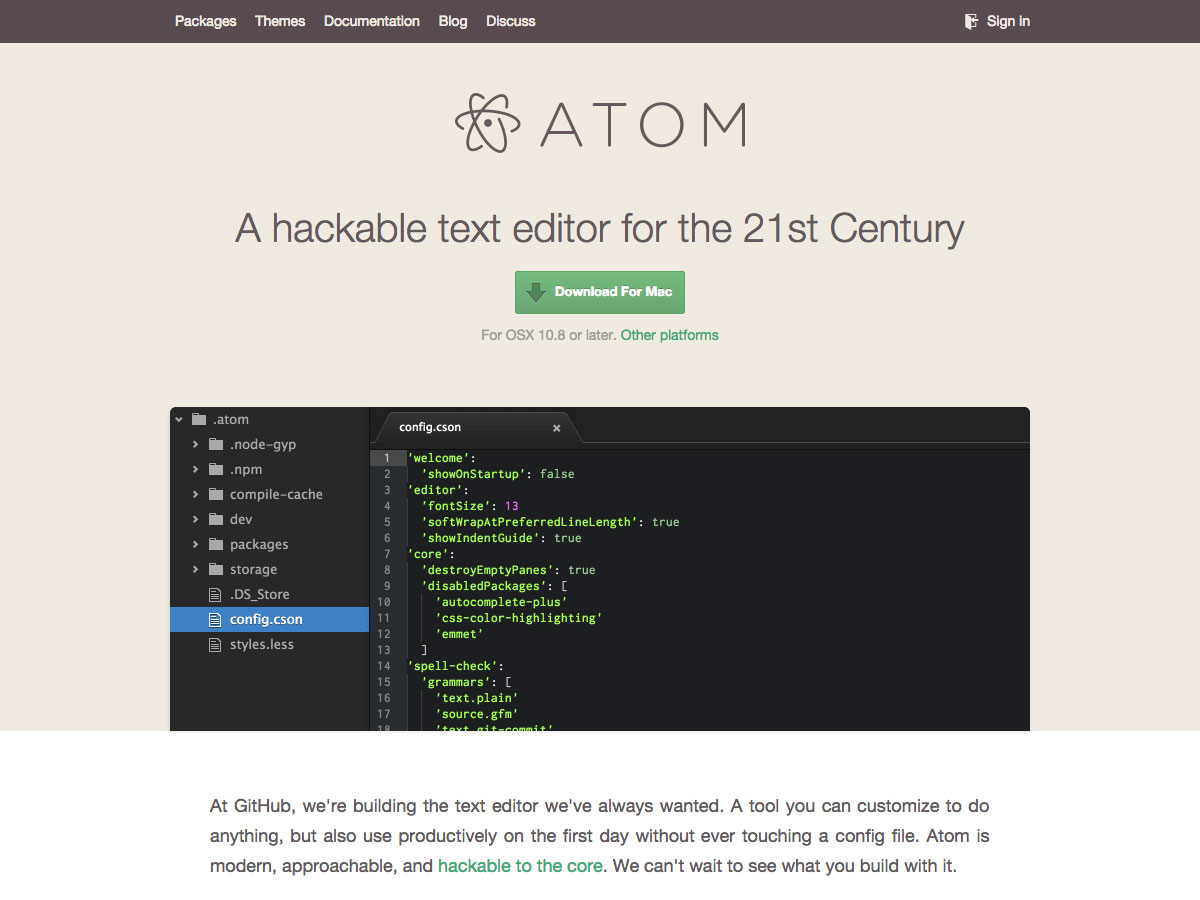
Atom
Atom ist ein hackbarer Texteditor von GitHub. Sie können es anpassen, um alles zu tun, was Sie brauchen, oder einfach nur aus der Verpackung verwenden.
Haptime.in
HapTime.in ist eine Alternative zu Timern und Tabellenkalkulation, mit der Sie Ihre Zeit einfach verfolgen können. Es gibt nichts zu installieren (nur eine Web-App) und das Tracking ist so einfach wie das Tippen.
Schriftform
Schriftform ist eine einfache Möglichkeit, Formulare einzurichten, die Fragen einzeln nacheinander stellen, ähnlich wie eine menschliche Konversation. Es hat eine schöne Oberfläche und ist einfach einzurichten.
GetTemplate
GetTemplate bietet reaktionsschnelle HTML5- und CSS3-Vorlagen für die schnelle Webentwicklung. Es gibt einseitige Vorlagen, Geschäftsvorlagen und mehr, wobei ständig neue hinzugefügt werden.
Böse Icons
Böse Icons ist eine Reihe von kantigen Icons, die Ihren Designs ein echtes Interesse hinzufügen können. Es gibt Symbole für Flugzeugabstürze, Fahrzeugbrände, einen Kopf, der ins Auge gestochen wird, einen Stripper, einen Henker und vieles mehr.
Wirklich gute E-Mails
Benötigen Sie eine HTML-E-Mail-Design-Inspiration? Wirklich gute E-Mails ist eine Galerie der besten E-Mail-Designs, die Sie nach Typ (Alert, Produktverkauf, Produktupdate usw.) durchsuchen können.
Badass-Dame-Kreativen
Badass-Dame-Kreativen ist eine Seite, die sich mit kreativen Frauen aus verschiedenen Disziplinen beschäftigt. Es beinhaltet Arbeit von jedem, um dich weiter zu inspirieren.
Metallschmied
Metallschmied ist ein Pluggable Static Site Generator. Die gesamte Logik wird von Plugins gehandhabt, die Sie einfach zusammenketten.
Tinypress
Tinypress macht es einfach, ein Github-Seitenblog für weniger als 10 $ / Jahr zu erstellen und zu verwalten. Logge dich einfach mit Github ein, um loszulegen.
Twproject Gantt
Twproject Gantt ist ein kostenloses Online-Tool zum Erstellen von Gantt-Diagrammen, die sich hervorragend für das Projektmanagement eignen. Es beinhaltet In-Place-Bearbeitung, CSS-Skinning und mehr.
Dots Wörterbuch
Dots Wörterbuch ist ein illustriertes Wörterbuch für grafische Designbegriffe. Es enthält viele Begriffe, darunter "Grundlinie", "Waisen", "Pixel" und mehr, und ist ein guter Leitfaden für Anfänger.
GitBook
GitBook macht es einfach, interaktive Bücher mit GitHub / Git und Markdown zu erstellen. Schreib einfach deine Bücher und Kurse in Markdown und GitBook wandelt sie in eine komplette statische Website um.
Screenshot
Screenshot ist eine kostenlose iOS-App für die Organisation Ihrer mobilen Screenshots. Es trennt Ihre Fotos automatisch von Ihren Screenshots, erleichtert die Freigabe und Archivierung von Aufnahmen und lässt Sie diese unter anderem in Ordnern anordnen.
Abteilung des Webdesign-Feldhandbuchs
Das Abteilung des Design Web Field Manual , Sommer 2014 Edition, ist eine kuratierte, kategorisierte Sammlung von einigen der besten Ressourcen für Webdesign.
Die Farbe des Tages
Die Farbe des Tages ist eine Farbübersicht mit regelmäßig aktualisierten Paletten, die von einer Vielzahl von Dingen inspiriert sind, darunter Objekte, Musik und mehr.
Codyhouse
Codyhouse ist eine kostenlose Sammlung von HTML-, CSS- und JavaScript-Snippets für Ihre Website. Bisher gibt es Schnipsel für Navigation, Intros, Einkaufswagen und vieles mehr.
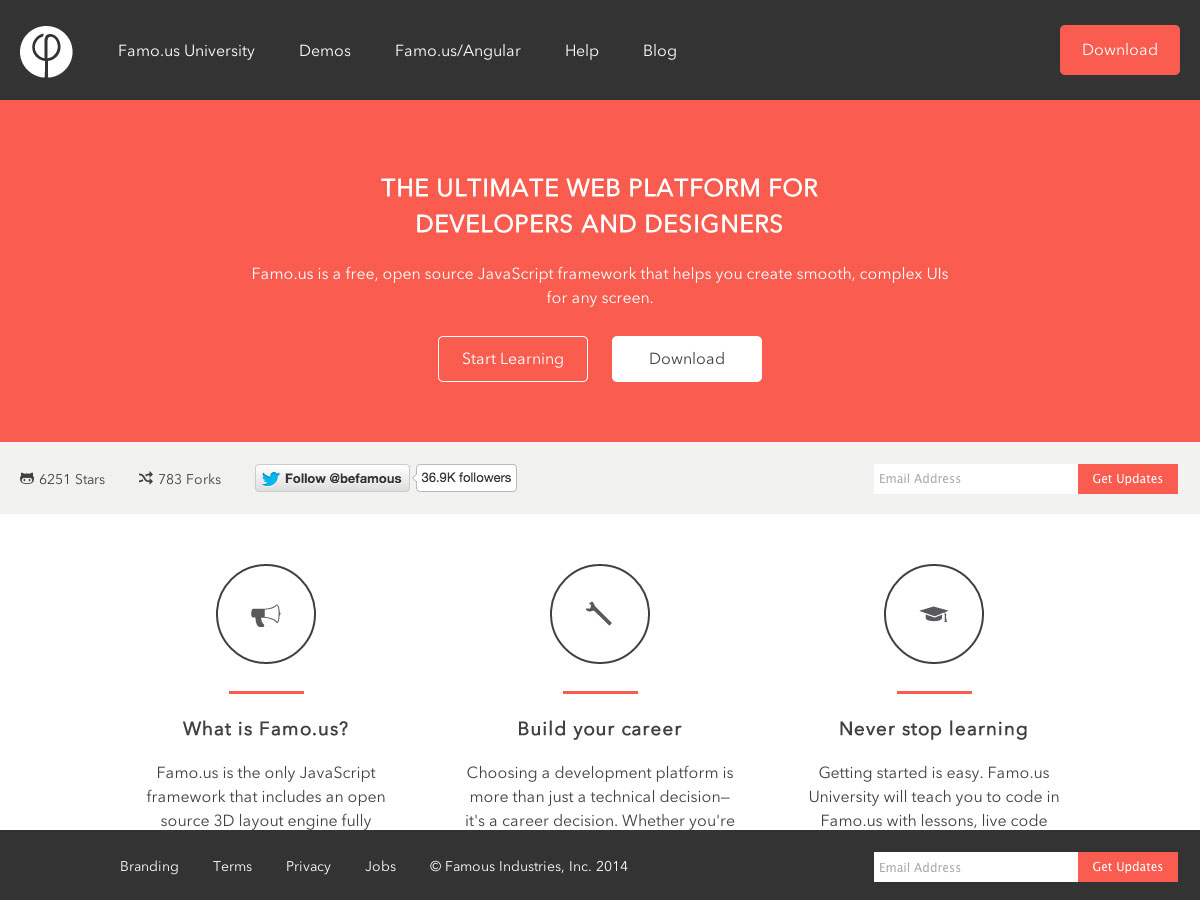
Berühmt
Berühmt ist ein kostenloses Open-Source-JavaScript-App-Framework. Es enthält eine Open-Source-3D-Layout-Engine, eine 3D-Physikanimations-Engine und vieles mehr.
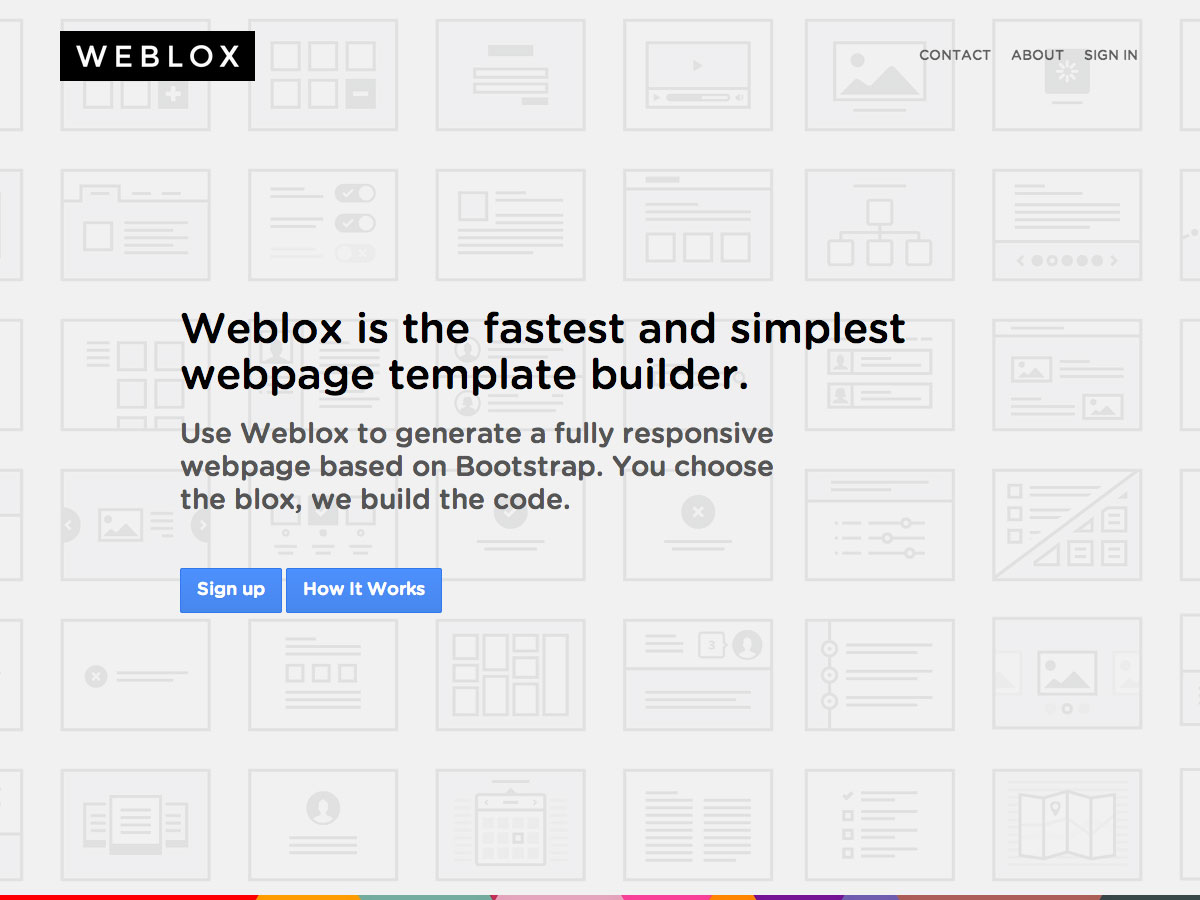
Weblox
Weblox ist ein einfacher Webseitenvorlagen-Generator, mit dem Sie vollständig reaktionsschnelle Seiten basierend auf Bootstrap erstellen können.
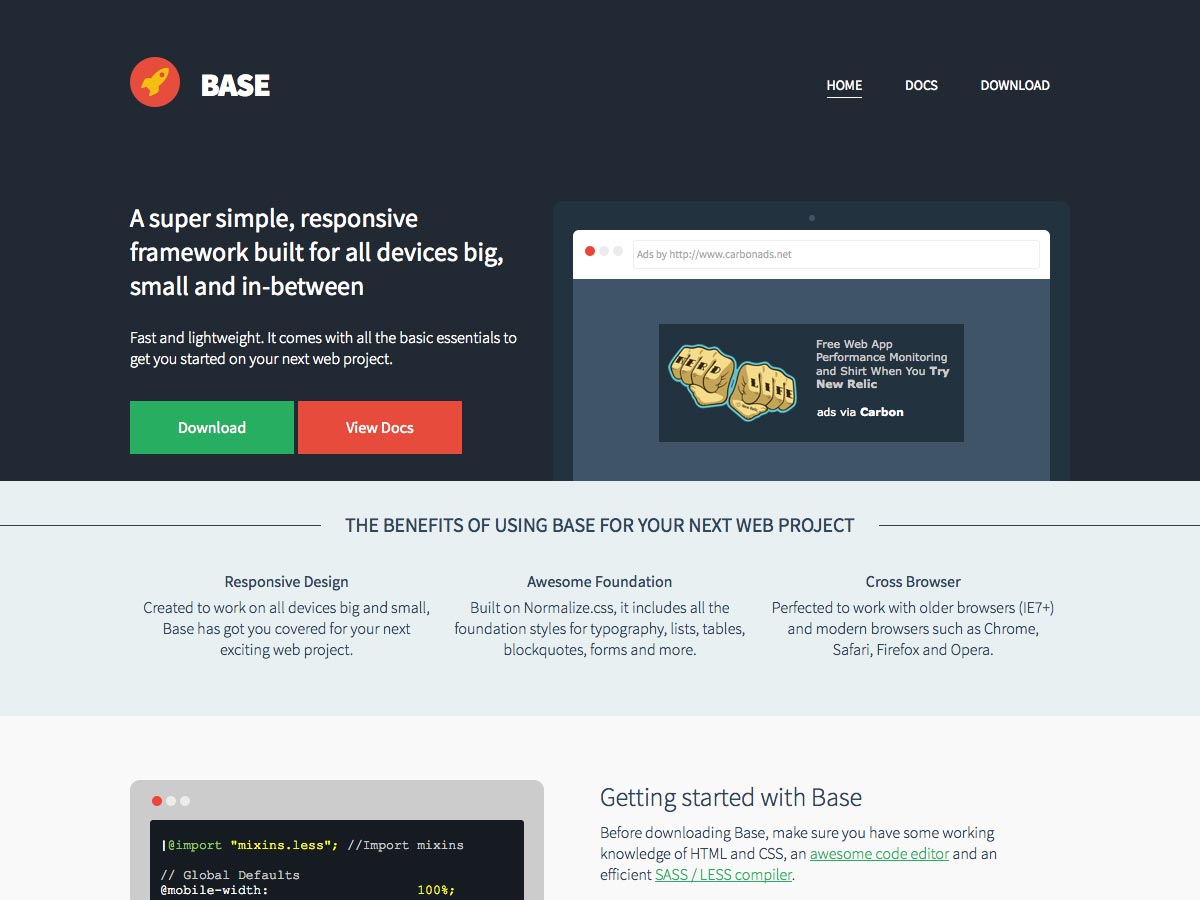
Base
Base ist ein einfaches responsives Framework, das schnell und leicht ist. Es basiert auf Normalize.css und enthält Stile für Typografie, Listen, Tabellen, Blockquotes, Formulare und mehr.
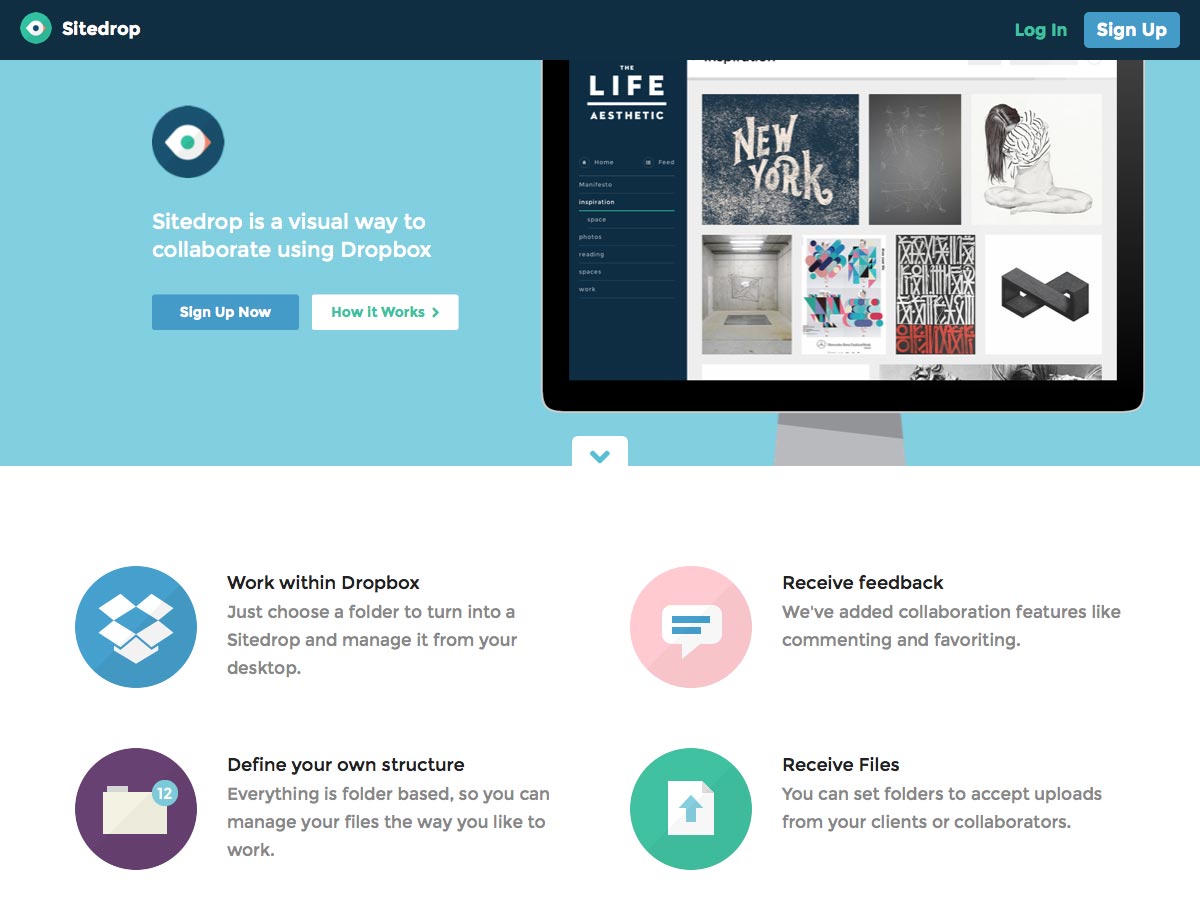
Sitedrop
Sitedrop macht es einfach, mit Dropbox visuell zusammenzuarbeiten. Wählen Sie einfach aus, welcher Ordner zu einem Sitedrop werden soll, und dann können Sie Feedback sammeln, Dateien empfangen und alles von Ihrem Desktop aus verwalten.
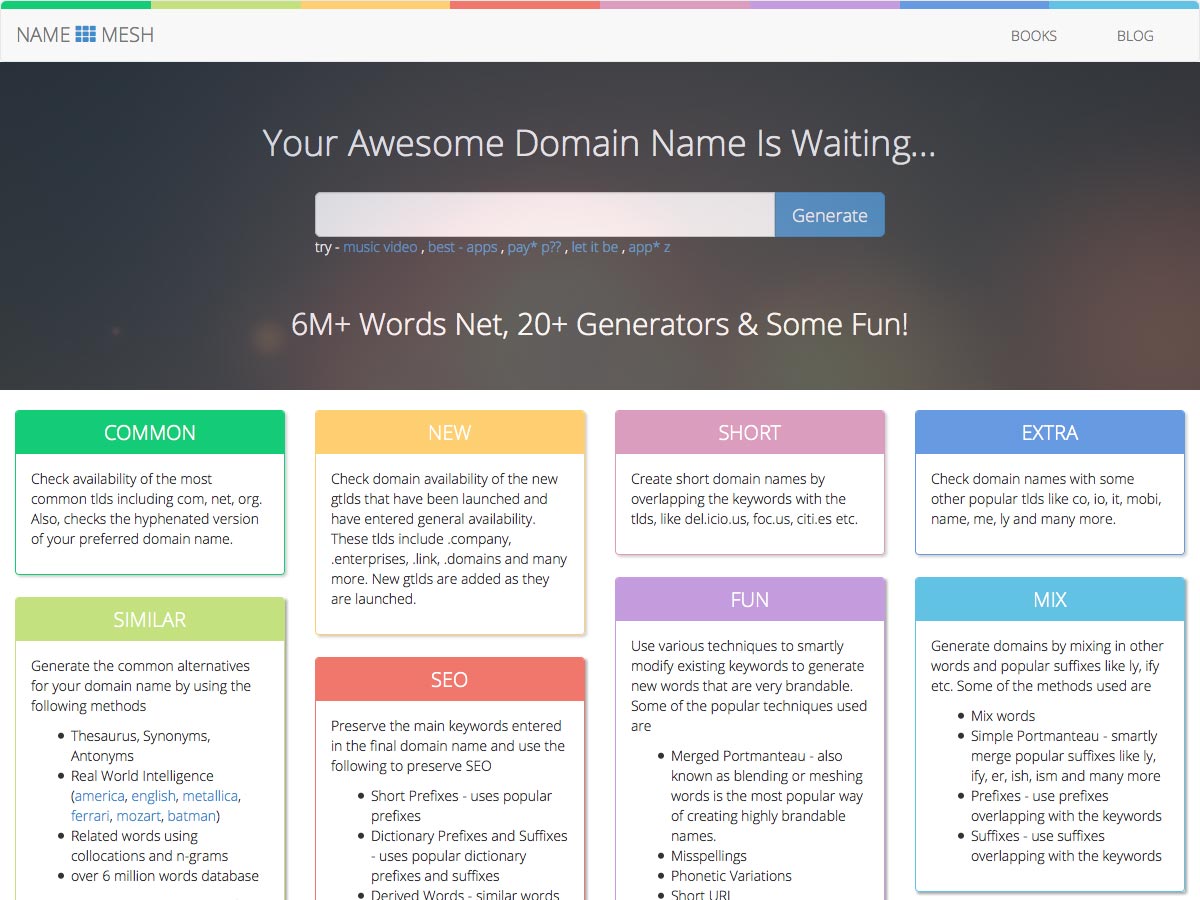
Name Netz
Name Netz ist ein Suchwerkzeug für Domainnamen mit über sechs Millionen Wörtern und über 20 Generatoren. Sie können nach den gängigsten TLDs oder neuen GTLDs suchen, nach Domains suchen, die Wörter mischen, kurze Domains erstellen und mehr.
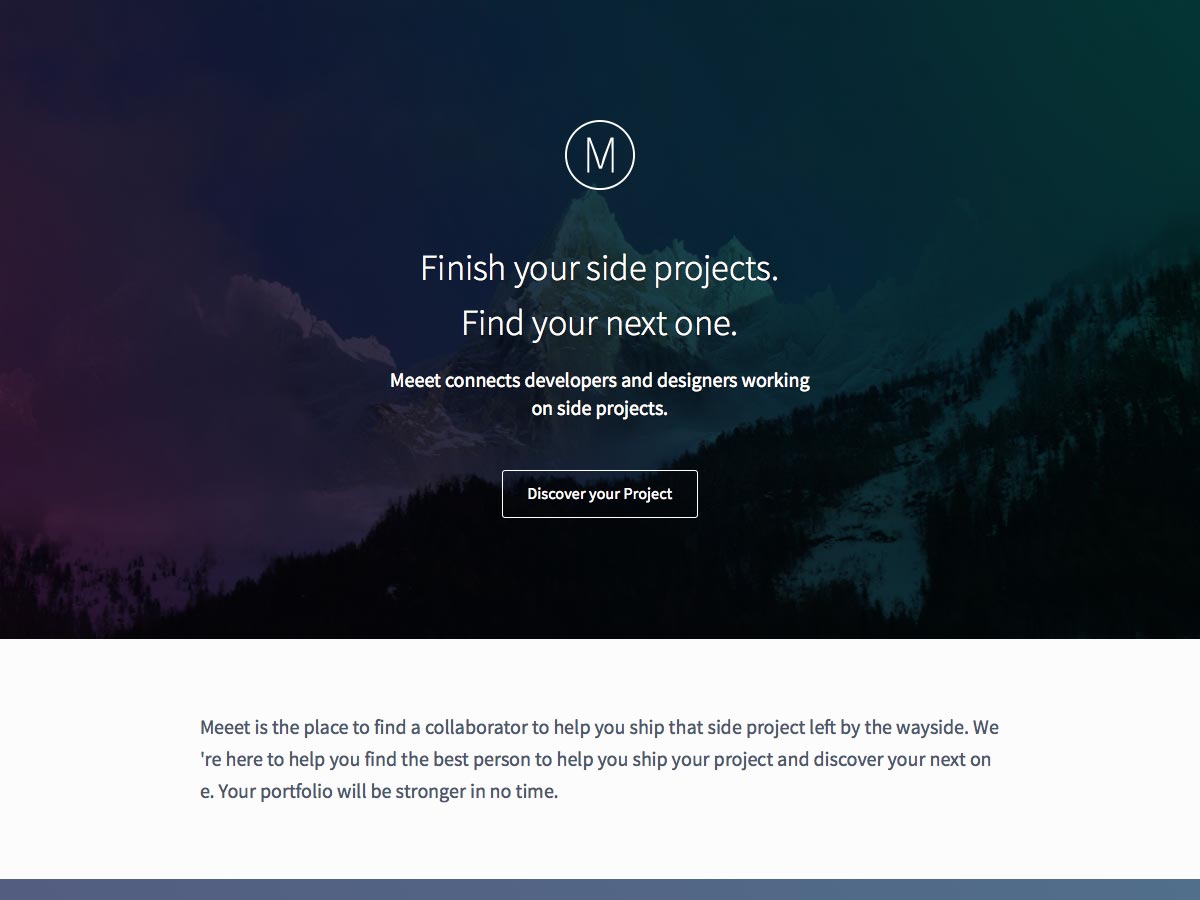
Meine Güte
Meine Güte Ziel ist es, Designer und Entwickler zusammenzubringen, die sich gegenseitig bei der Umsetzung von Nebenprojekten unterstützen können. Sie können Ihre eigene Idee auflisten oder eine zur Zusammenarbeit finden.
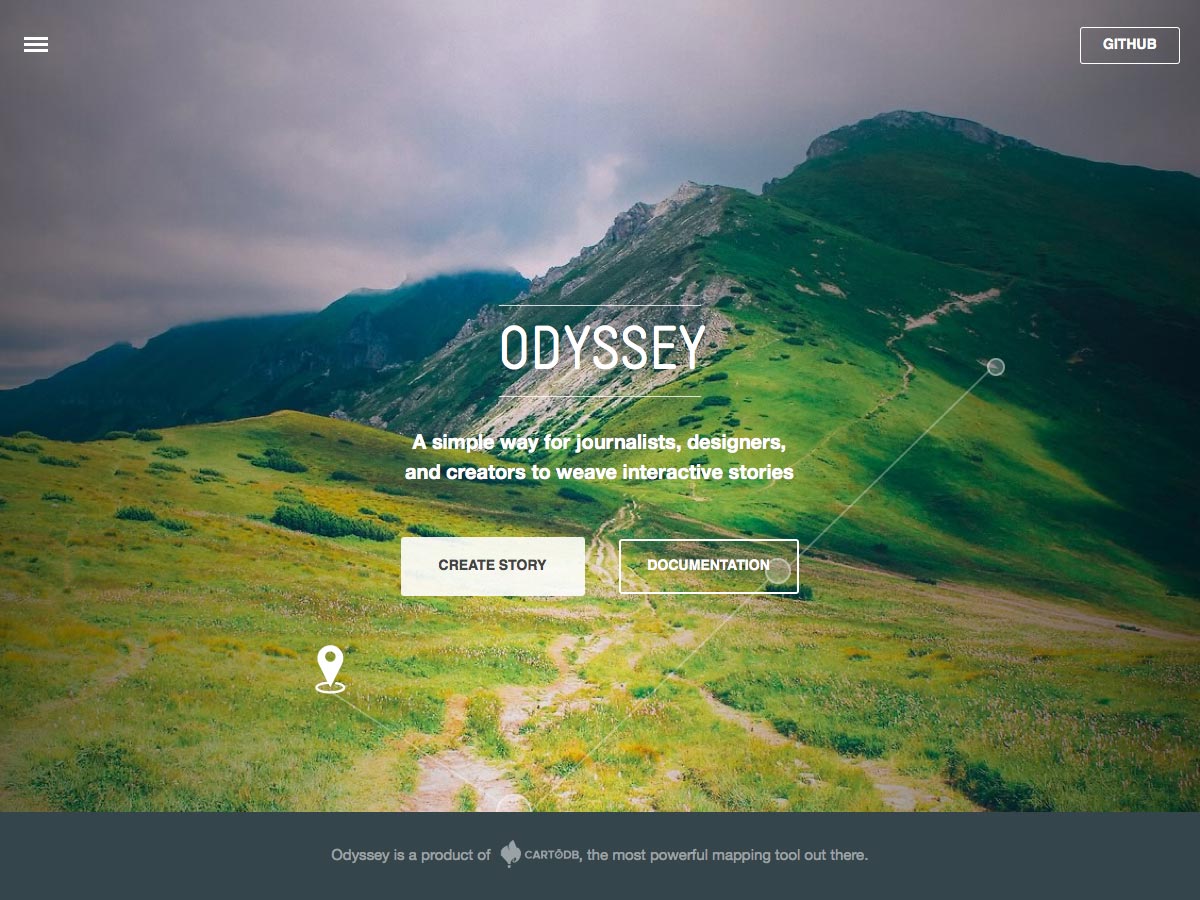
Odyssee
Odyssee ist eine einfache Plattform für Journalisten, Designer und andere Kreative, um interaktive Geschichten zu erstellen. Wählen Sie einfach eine Vorlage aus, um mit der Erstellung Ihrer Geschichte zu beginnen.
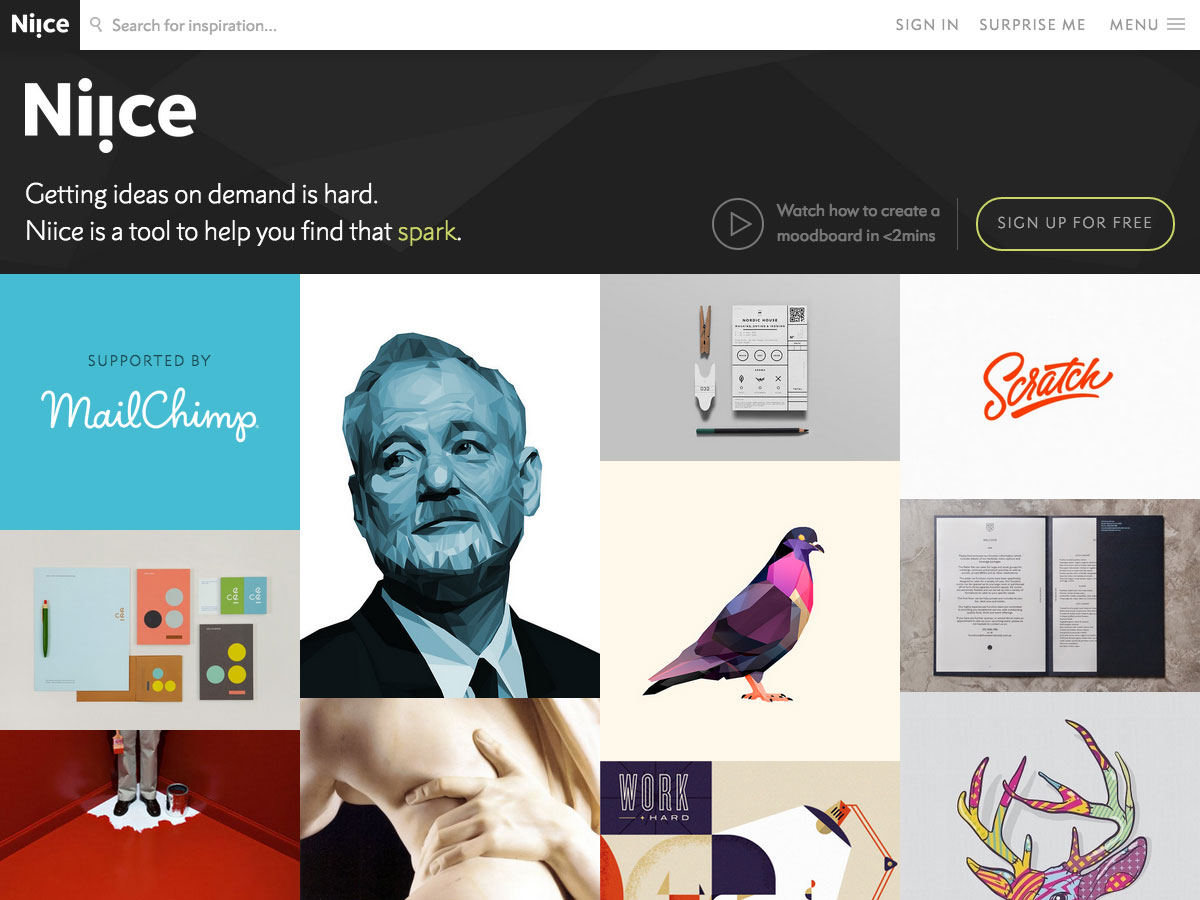
Niice
Niice ist ein Werkzeug, um Inspiration und Ideen zu sammeln. Es bietet Ihnen Ihren eigenen privaten Inspirationsraum und macht es einfach, Moodboards mit einer Drag & Drop-Oberfläche zu erstellen.
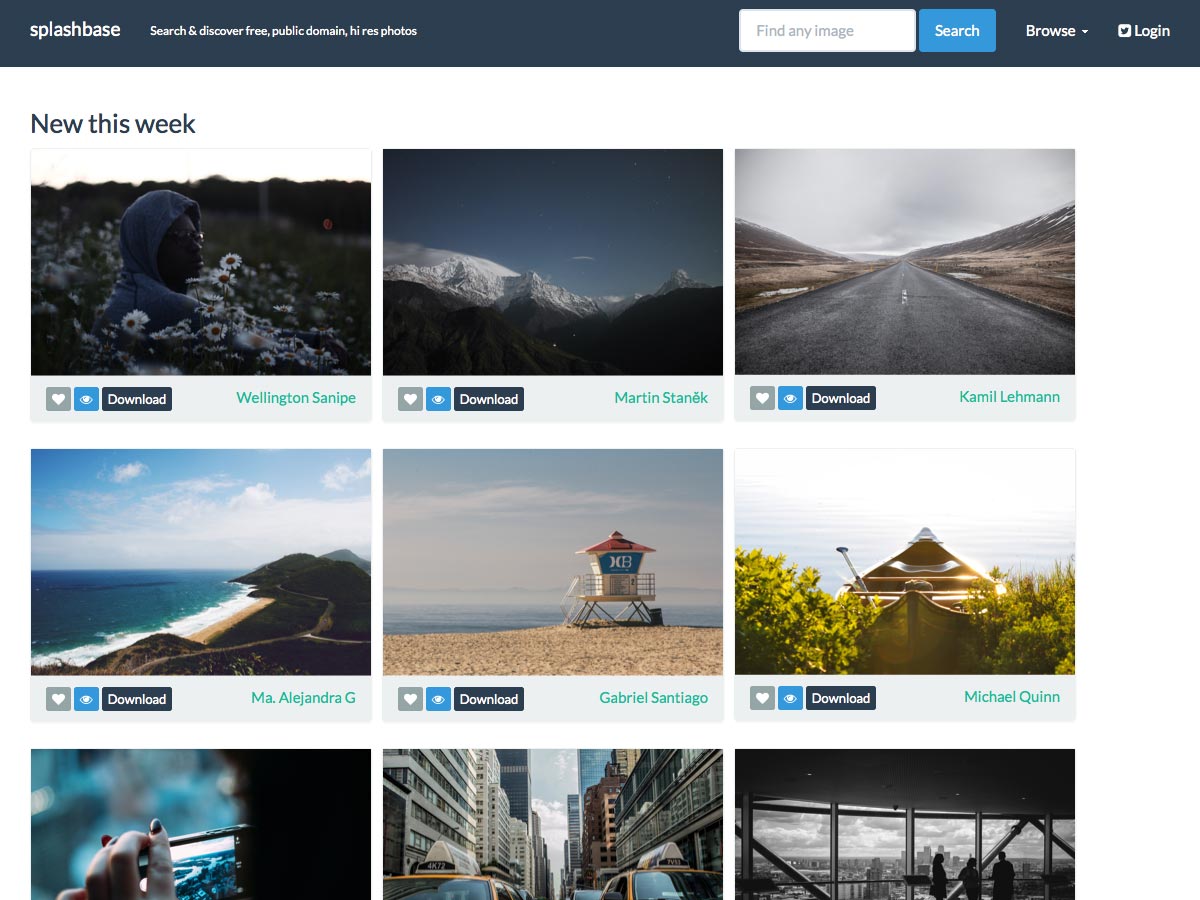
Splashbase
Splashbase ist eine Sammlung von frei zugänglichen, hochauflösenden Fotos aus dem Internet. Sie können suchen oder browsen, und die Startseite zeigt Ihnen, was jede Woche neu ist.
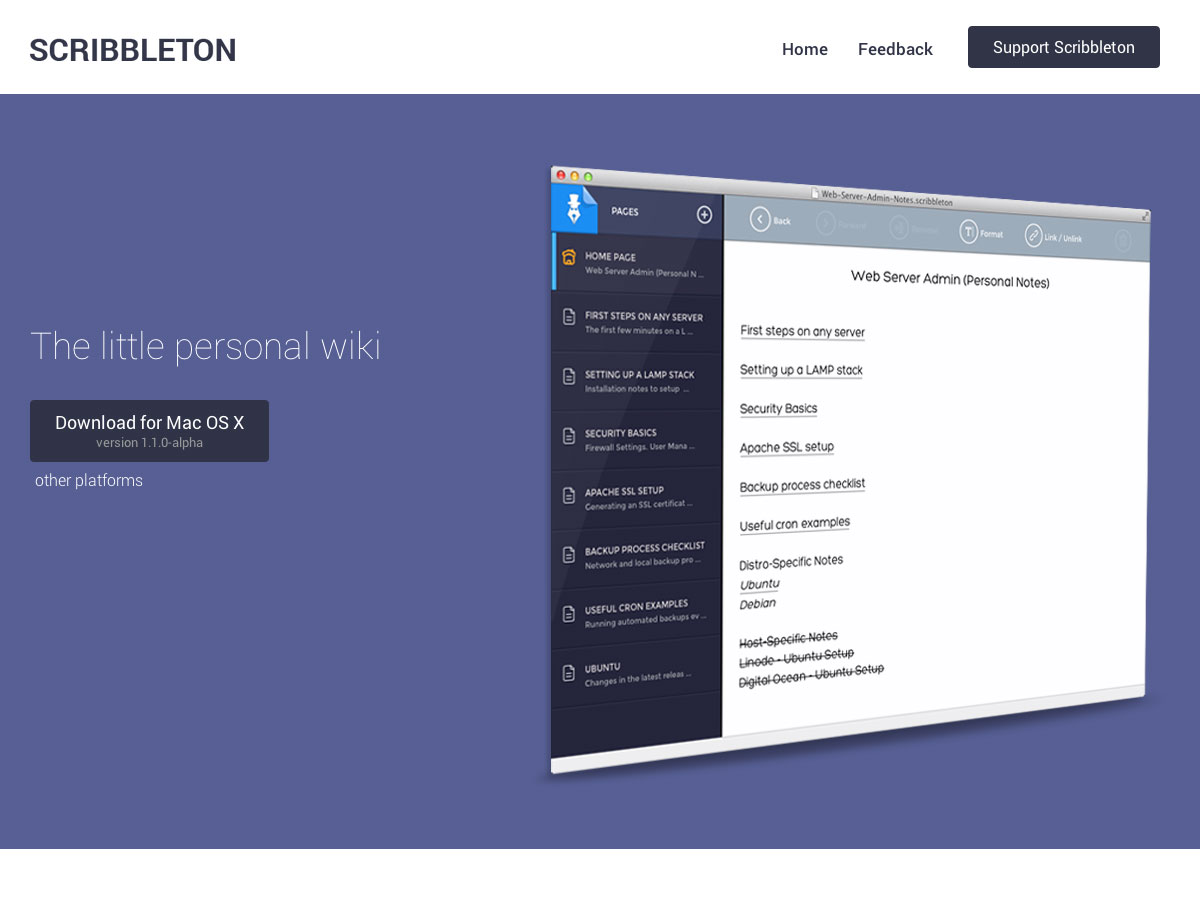
Scribbleton
Scribbleton ist eine persönliche Wiki-App. Es unterstützt mehrere Plattformen und macht es einfach, Ihre Gedanken zu organisieren, mit allem, was Sie erreichen können.
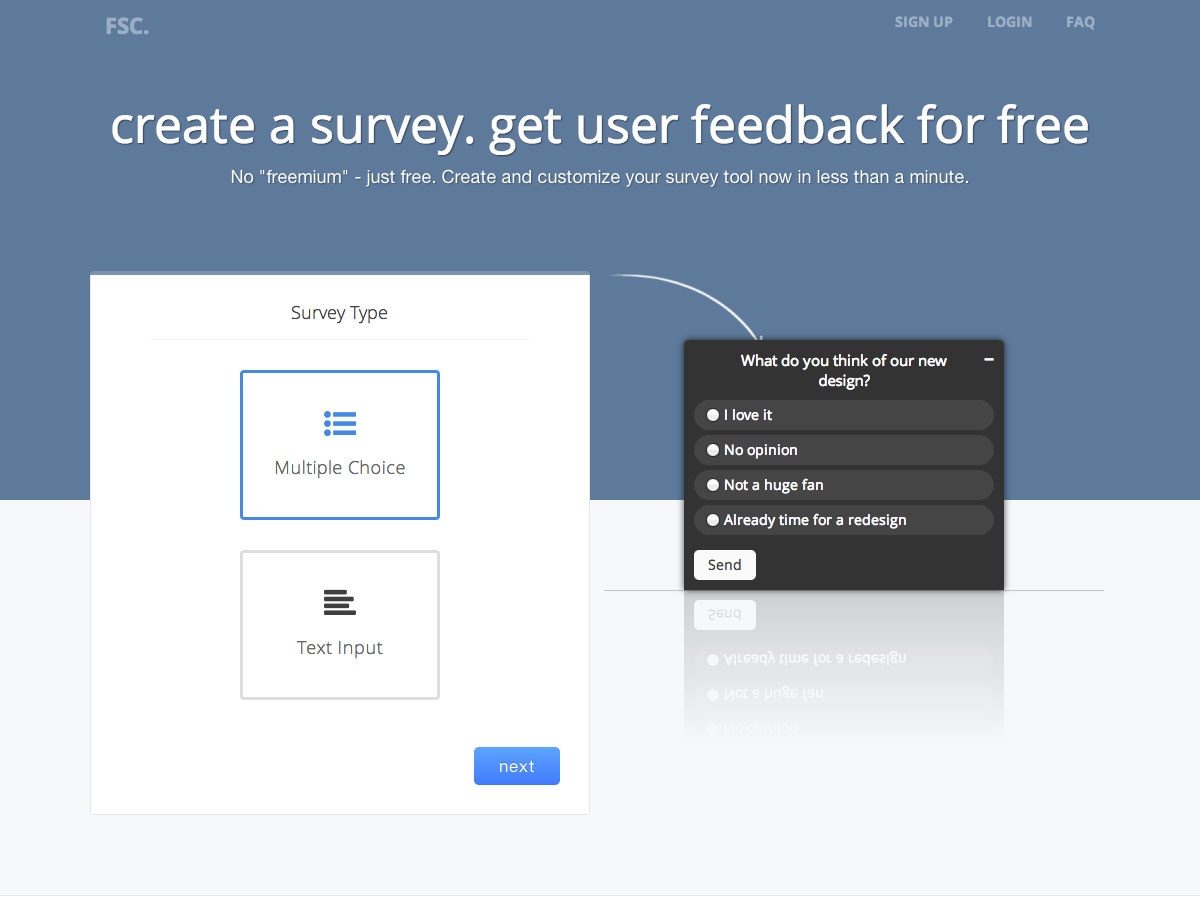
Kostenloser Umfrage-Creator
Kostenloser Umfrage-Creator macht es einfach, wirklich kostenlose Umfragen in weniger als einer Minute zu erstellen. Erstellen Sie einfach Ihre Umfrage, erhalten Sie eine einzige Codezeile, um die Umfrage auf Ihrer Website einzubetten, und erhalten Sie Feedback.
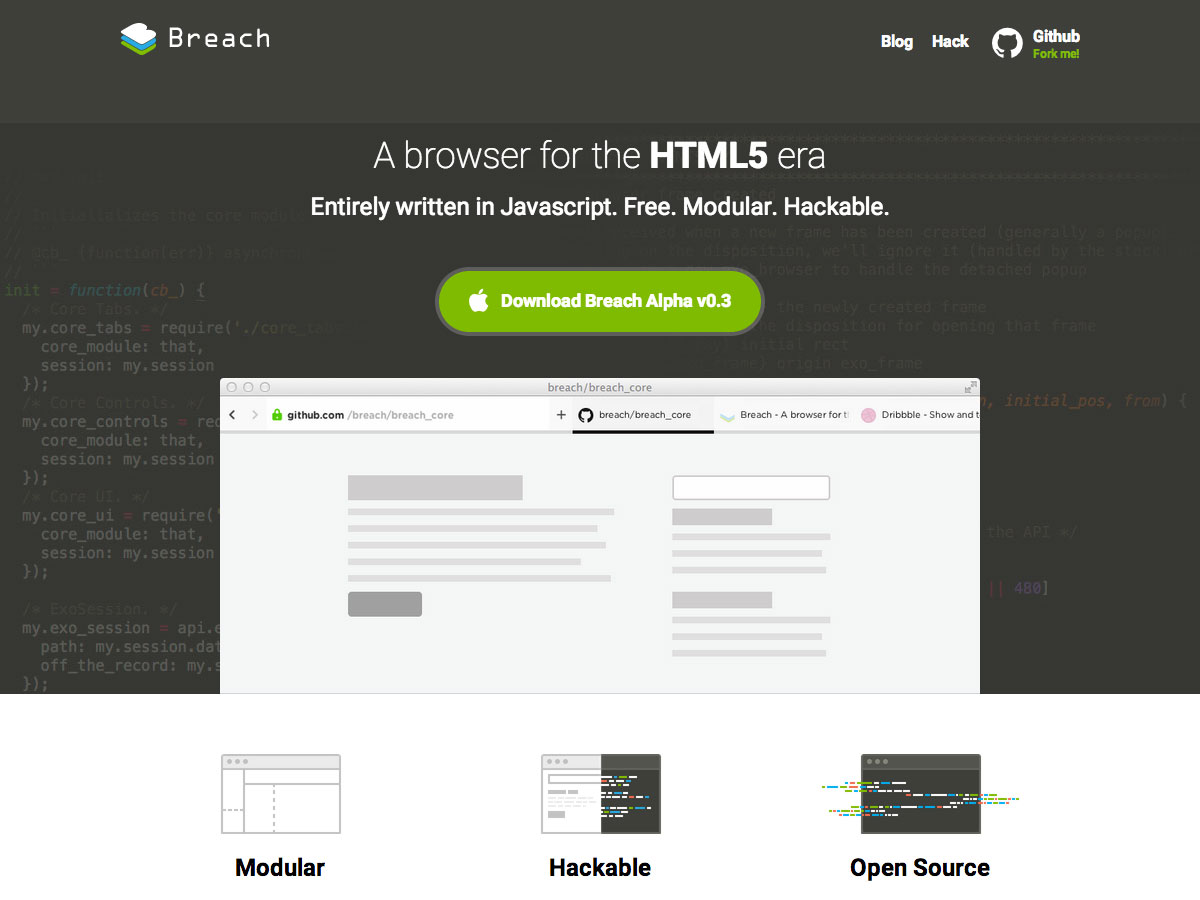
Bruch
Bruch ist ein quelloffener, modularer, hackbarer Browser, der vollständig in JavaScript geschrieben ist. Die Benutzeroberfläche besteht vollständig aus austauschbaren JavaScript / HTML5-Modulen, während die Chromium Content API und Node.js das Backend unterstützen.
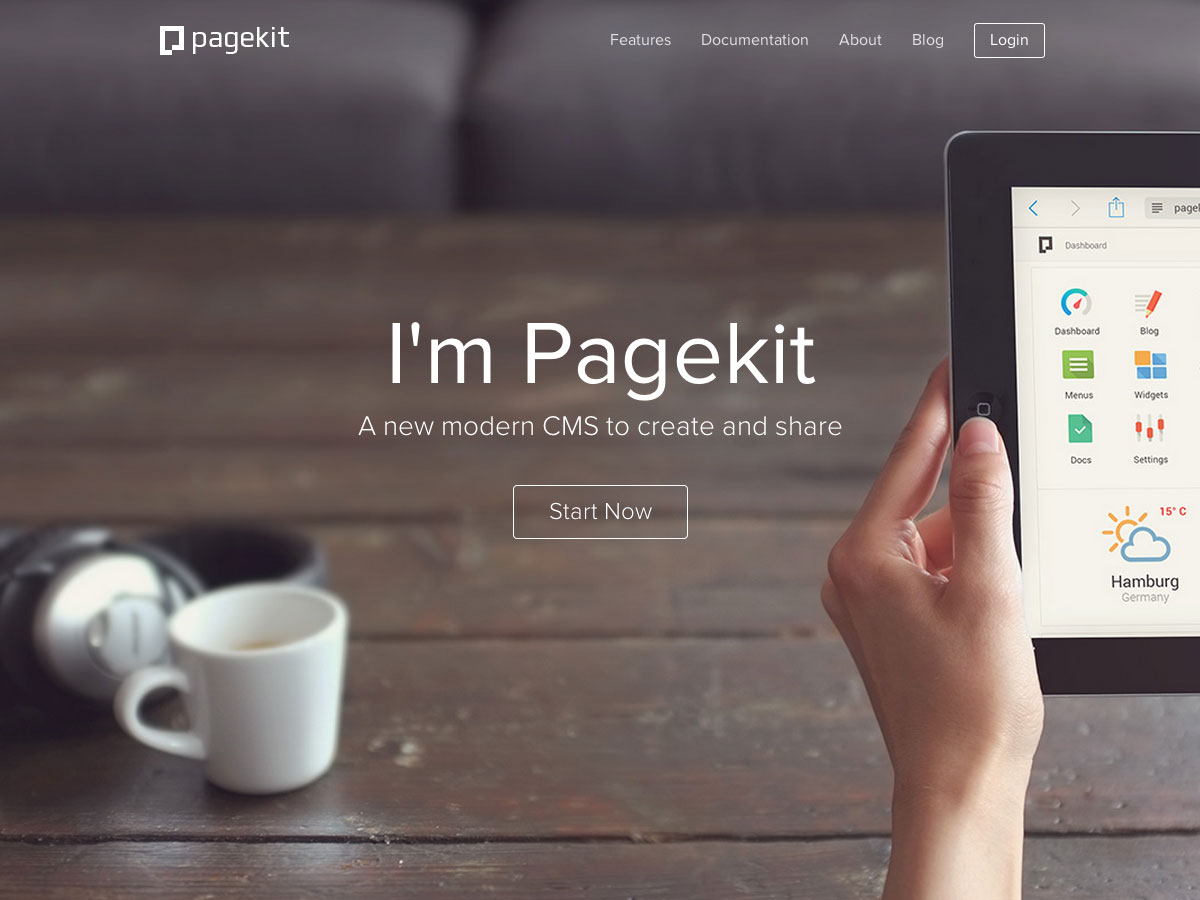
Seitenkit
Seitenkit ist ein neues, modernes CMS zum Erstellen und Teilen von Inhalten. Es hat ein responsives Design, einen Markdown-Editor, Widgets, Benutzer- und Berechtigungsverwaltung, einen Medienmanager und mehr.
5iler
5iler ist ein Notizblock, der nur fünf einfache, wiederverwendbare "Dateien" enthält. Dateien können über Farb- und anpassbare Etiketten organisiert und jederzeit an Ihre Bedürfnisse angepasst werden.
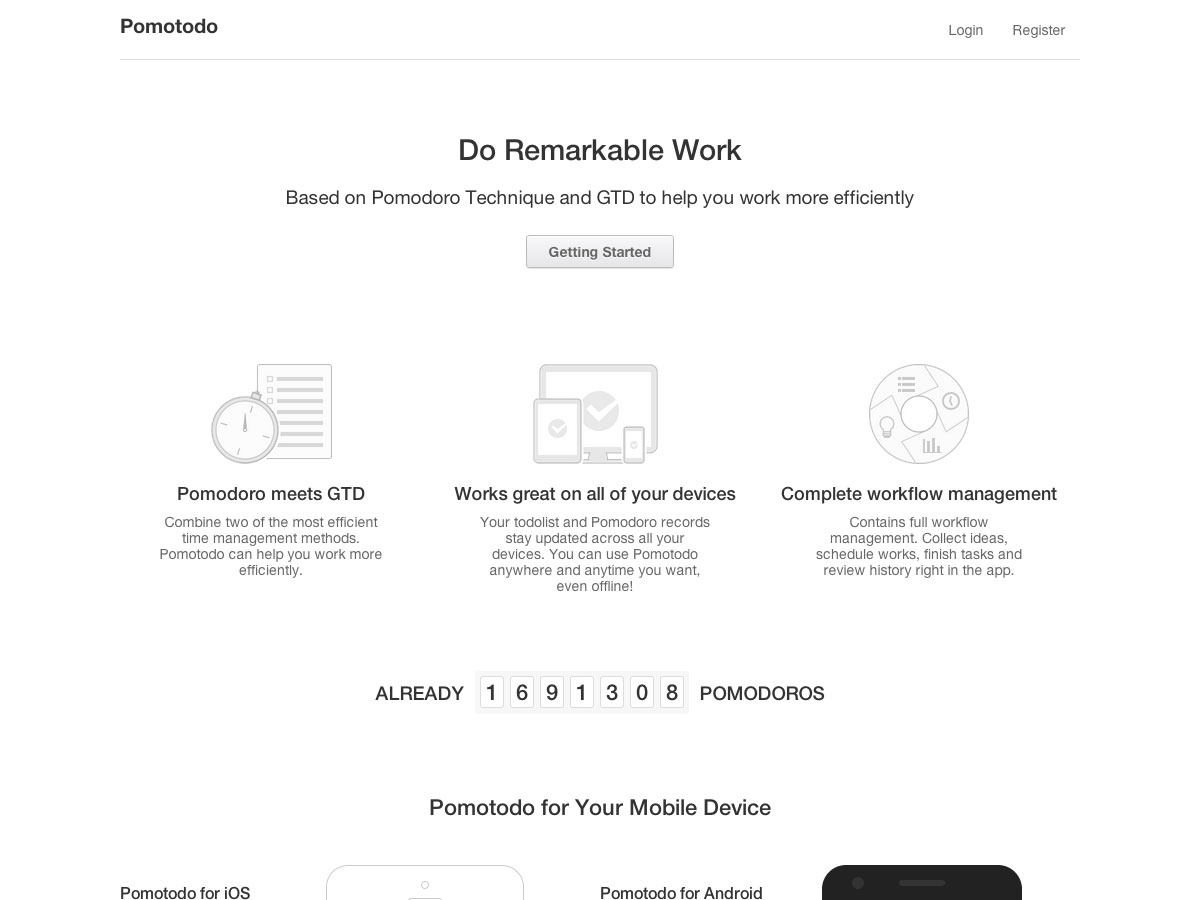
Pomotodo
Pomotodo ist eine App, die die Pomodoro-Technik und GTD kombiniert, so dass Sie effizienter und effektiver arbeiten können. Es funktioniert auf iOS und Android sowie im Web. (Wenn Sie nicht mit der Pomodoro-Technik , du solltest es wirklich ausprobieren!)
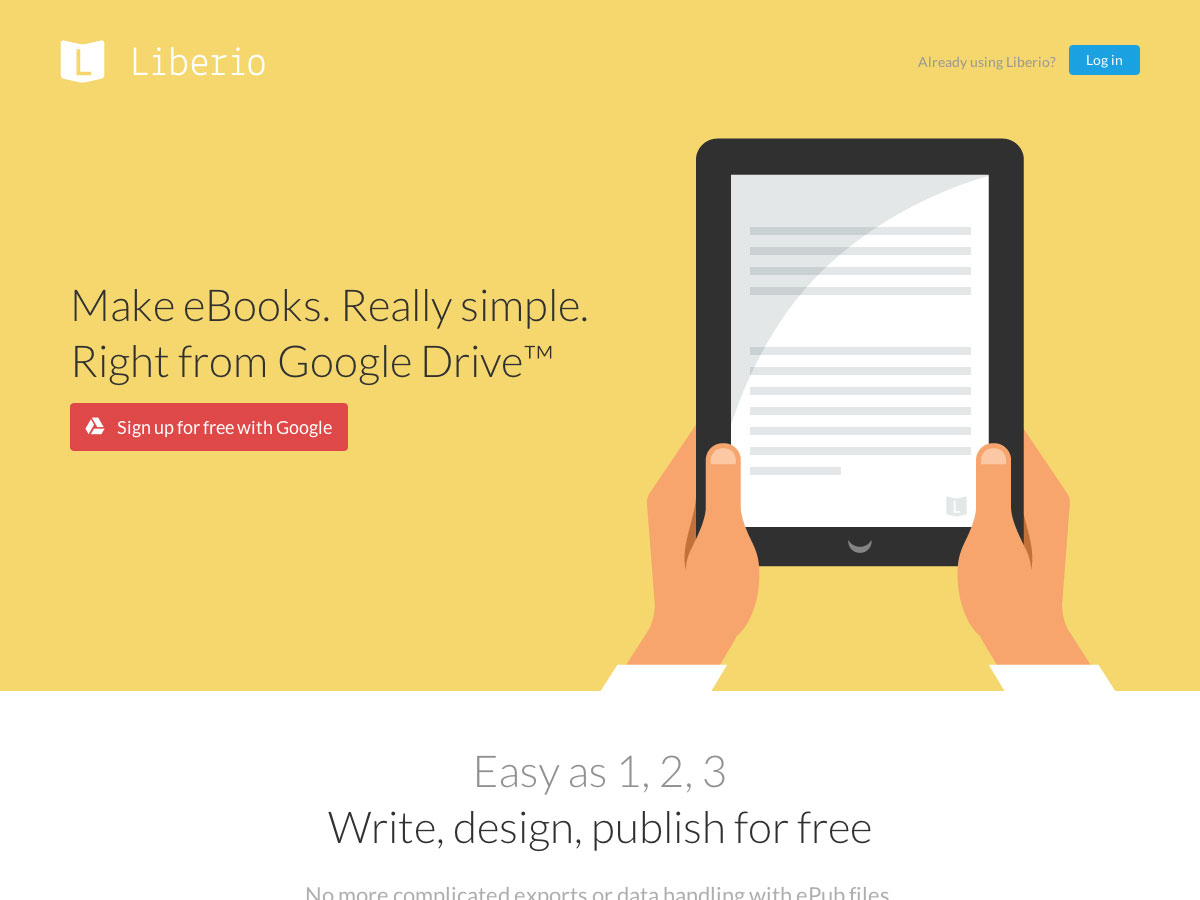
Liberio
Liberio können Sie einfache eBooks direkt von Google Drive erstellen. Schreiben Sie einfach Ihren Text, importieren Sie ihn in Liberio (wodurch fast alle Funktionen Ihres Google Drive-Dokuments erhalten bleiben) und veröffentlichen Sie Ihr E-Book (es erstellt Dateien für Amazon, Google Play Bücher, iBooks und mehr).
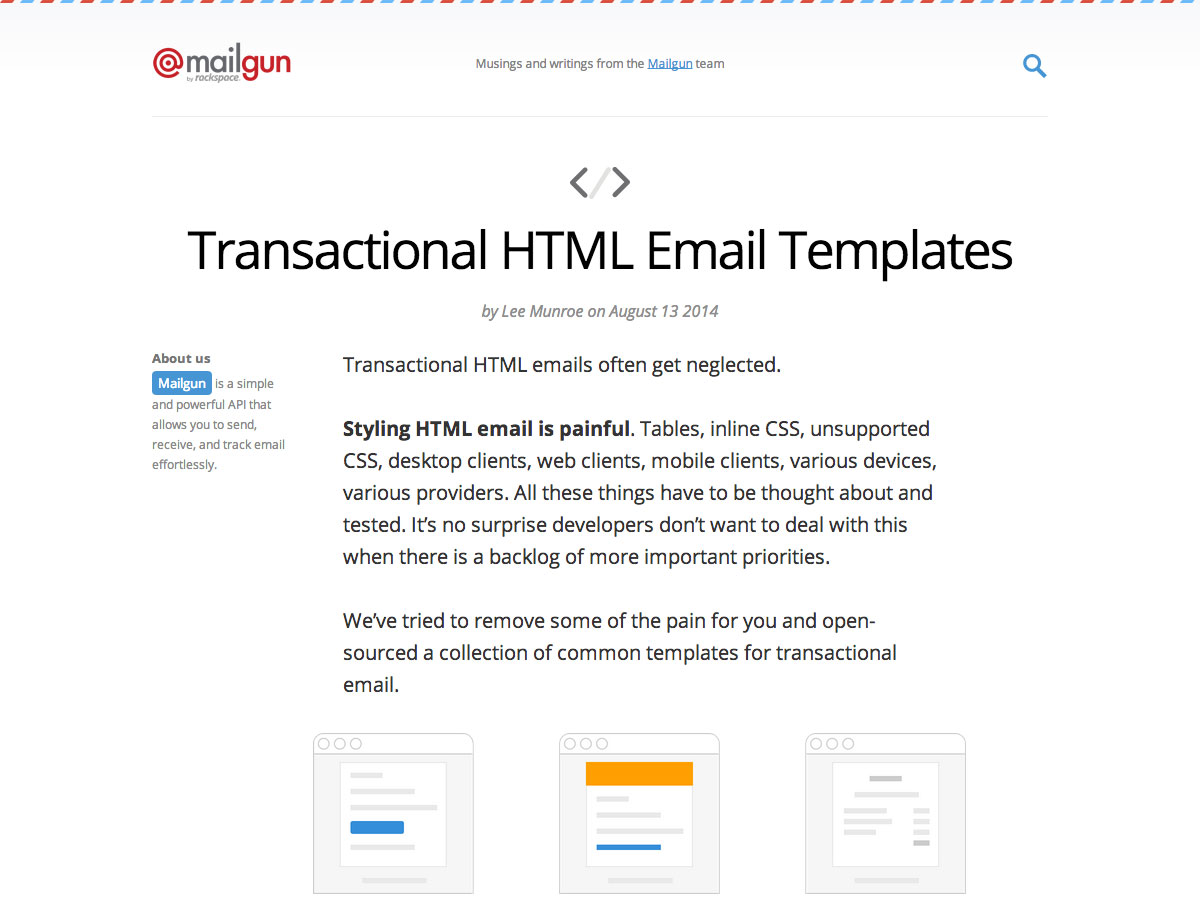
Transaktions-HTML-E-Mail-Vorlagen
Diese Sammlung von Transaktions-HTML-E-Mail-Vorlagen macht es einfacher, eine Reihe gängiger Transaktions-E-Mails zu erstellen, einschließlich Quittungen, Supportanfragen, Passwortzurücksetzungen und mehr. Sie arbeiten in Desktop-, mobilen und webbasierten E-Mail-Clients.
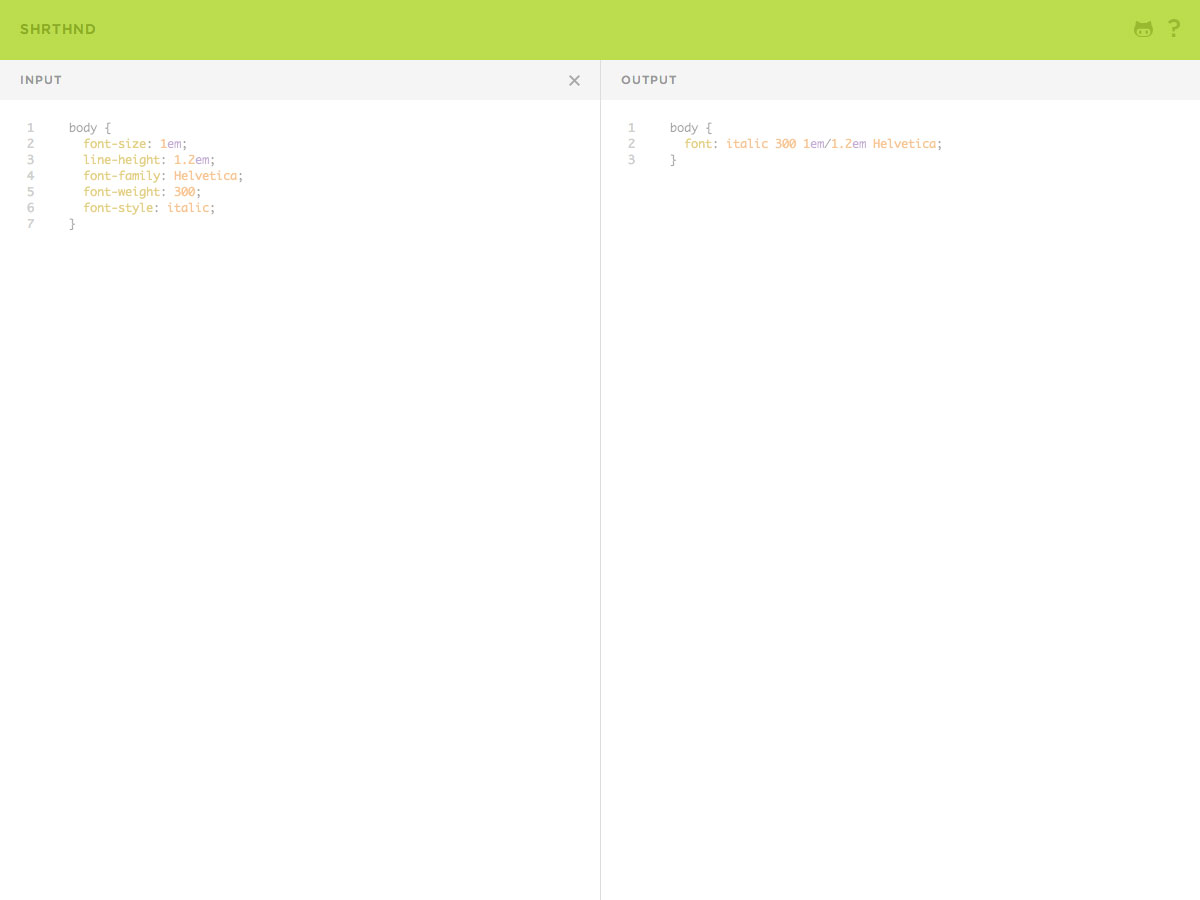
Shrthnd
Shrthnd ist eine einfach zu bedienende CSS-Kurzschrift-Web-App. Geben Sie einfach Ihr Standard-CSS ein und Shrthnd gibt eine viel kürzere Version aus, die einfacher zu pflegen ist und Ihre Stylesheets kleiner macht.
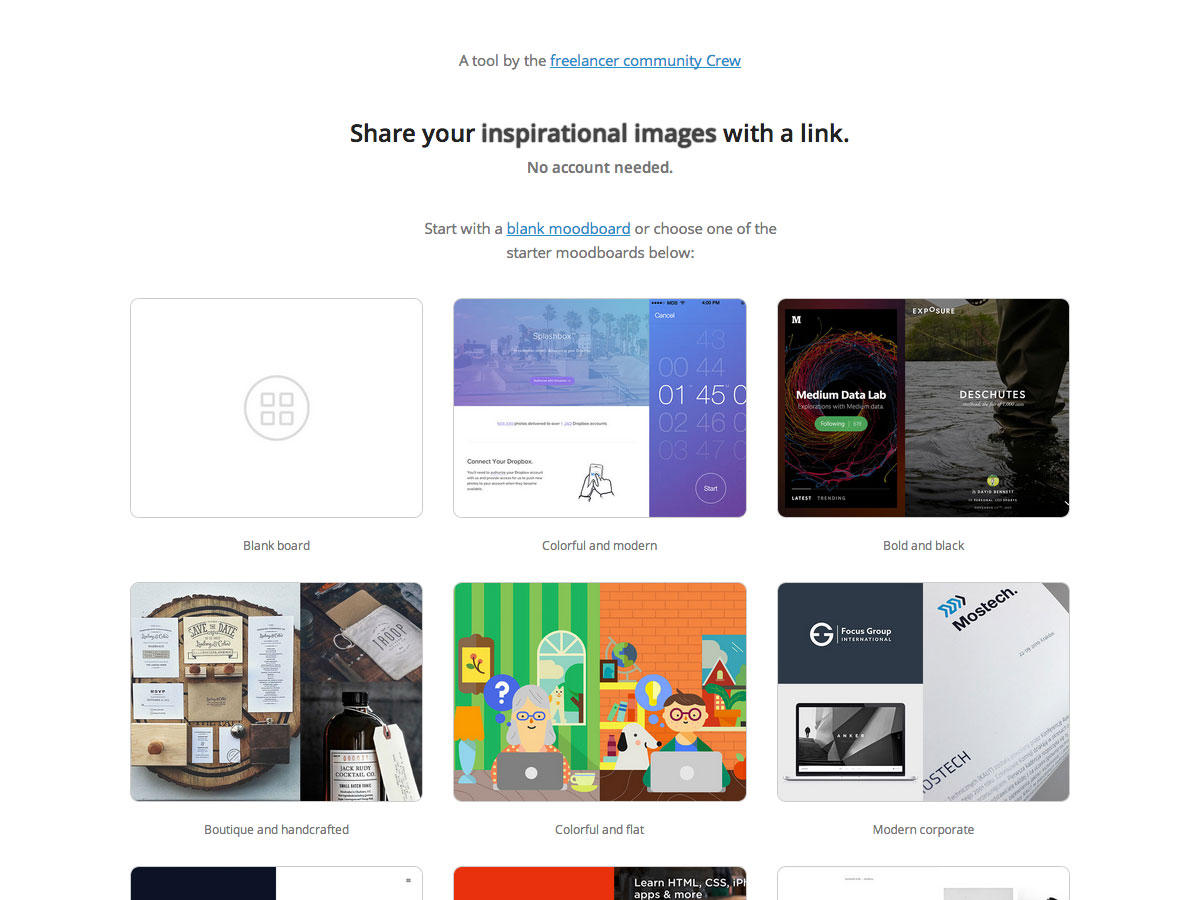
GoMoodboard.com
GoMoodboard.com ist ein kostenloser Moodboard-Ersteller, mit dem Sie Moodboards erstellen und freigeben können. Beginnen Sie mit einem leeren Brett oder mit einer ihrer Vorlagen.
Die Farben der Bewegung
Die Farben der Bewegung zerlegt die Farbpaletten berühmter Filme rahmenweise. Die Benutzeroberfläche ist unglaublich gut und benutzerfreundlich, klicken Sie einfach auf einen Film, dann finden Sie den Rahmen, dessen Farbe Sie mögen, und klicken Sie darauf, um den tatsächlichen Rahmen zu sehen.
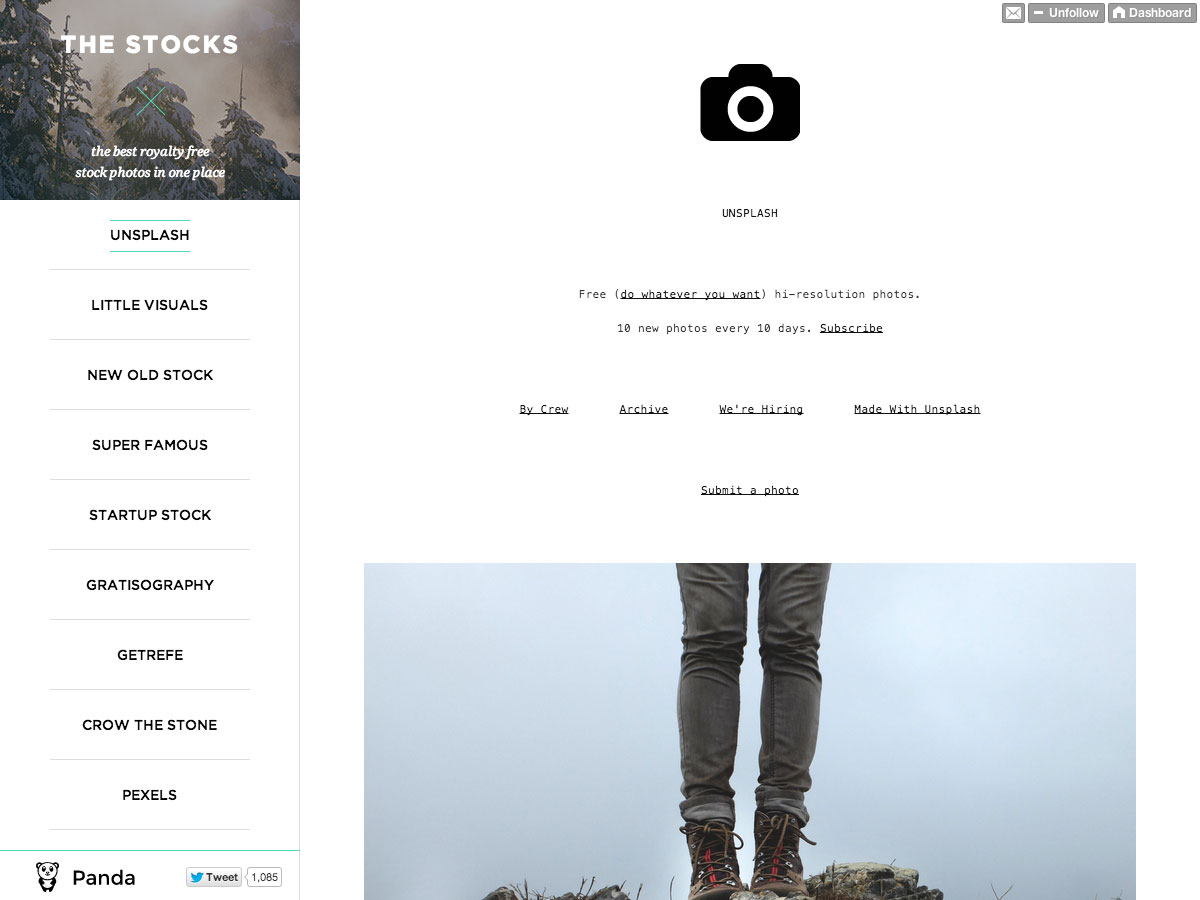
Die Aktien
Wenn Sie auf der Suche nach lizenzfreien Fotos von außerhalb der Standard-Foto-Websites sind, dann schauen Sie nach Die Aktien , die als einzelner Ausgangspunkt für eine Vielzahl von Foto-Websites dient.
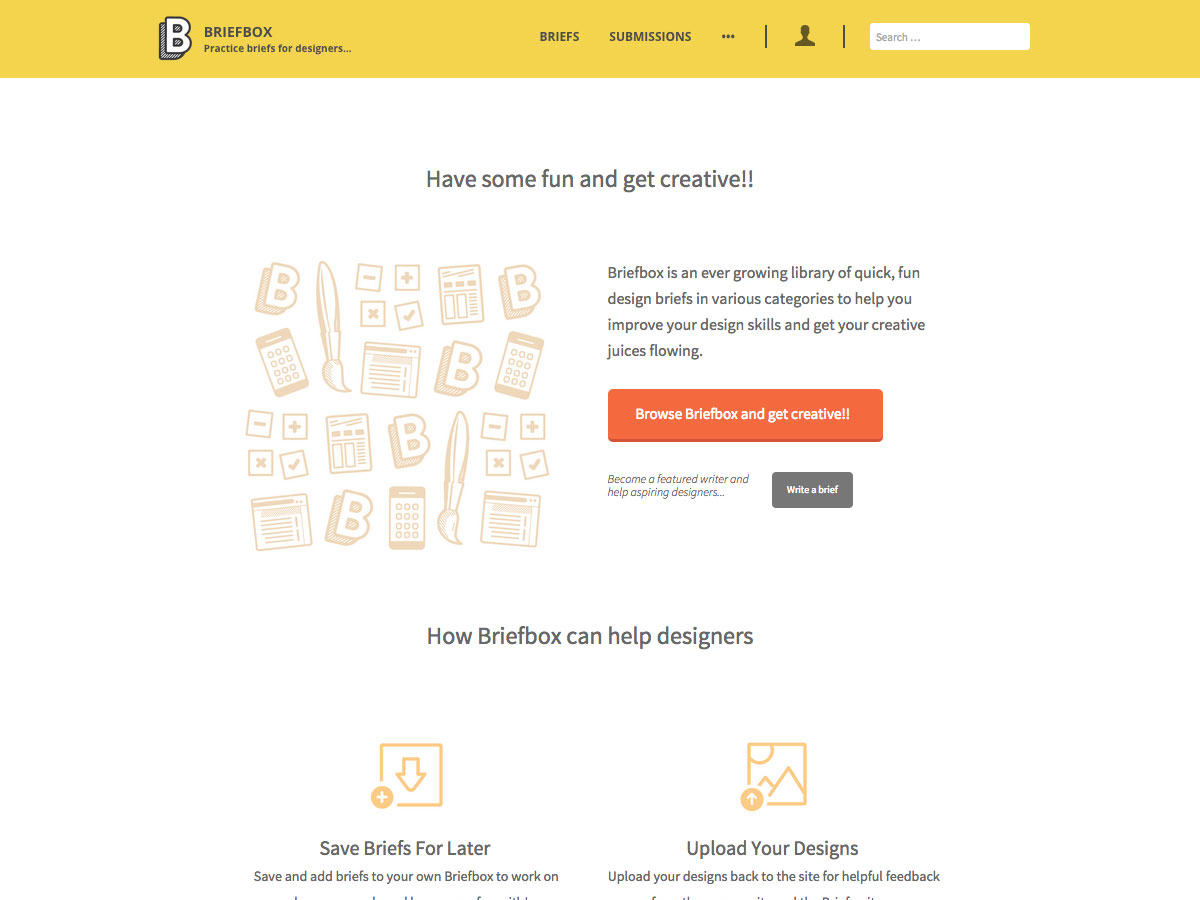
Briefkasten
Willst du Inspiration für Praxisprojekte, um deine Design-Chops zu verbessern? Briefkasten bietet Übungsunterlagen für Designer an, komplett mit Inspiration für jeden.
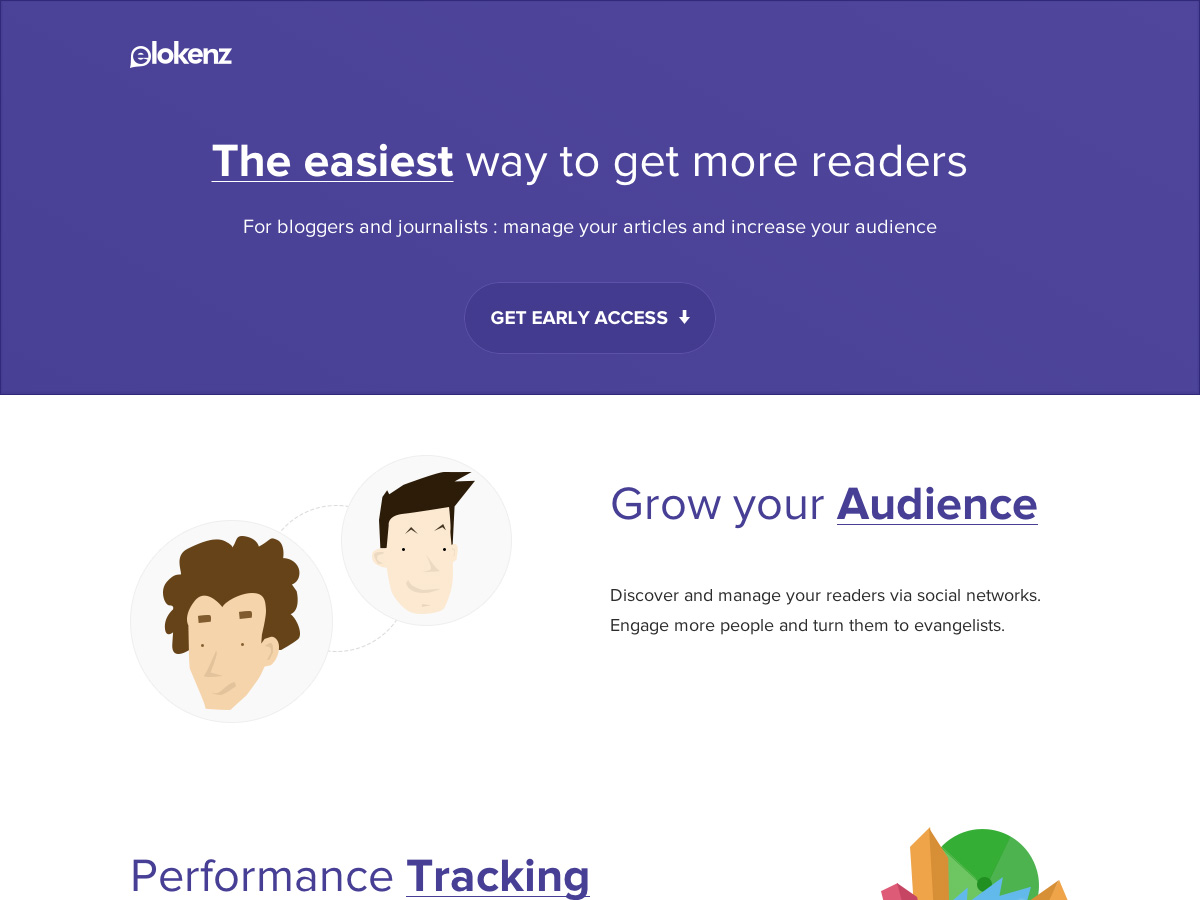
Elokenz
Elokenz ist eine Blogging-Toolbox, die Tools für die Interaktion mit Lesern in sozialen Medien, Tracking-Leistung und semantische Suchmaschinenoptimierung enthält.
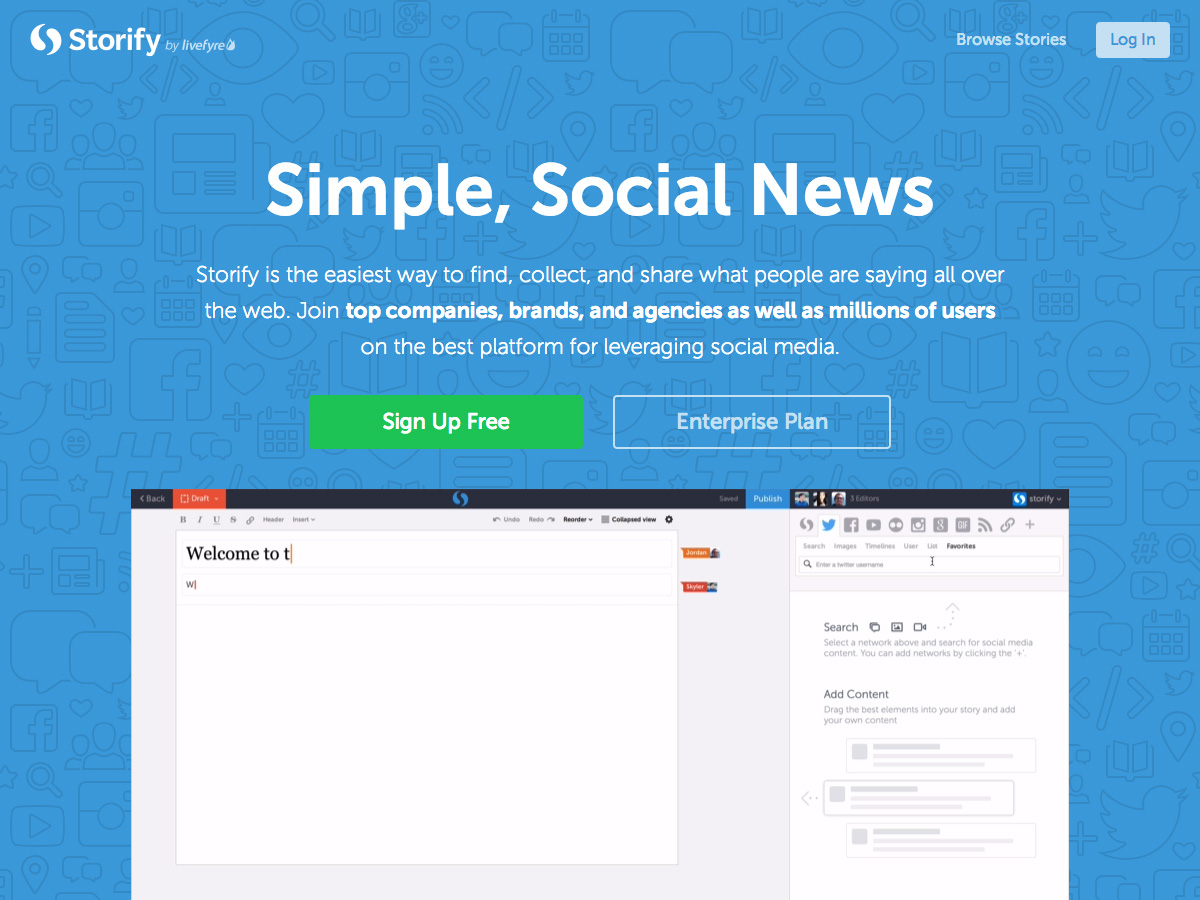
Storify
Storify ist eine einfach zu bedienende Plattform für die Interaktion mit anderen in sozialen Medien. Es enthält Tools zum Verwalten von aktuellen Nachrichten, Live-Events, Markenkampagnen, aufgezeichneten Chats und mehr.
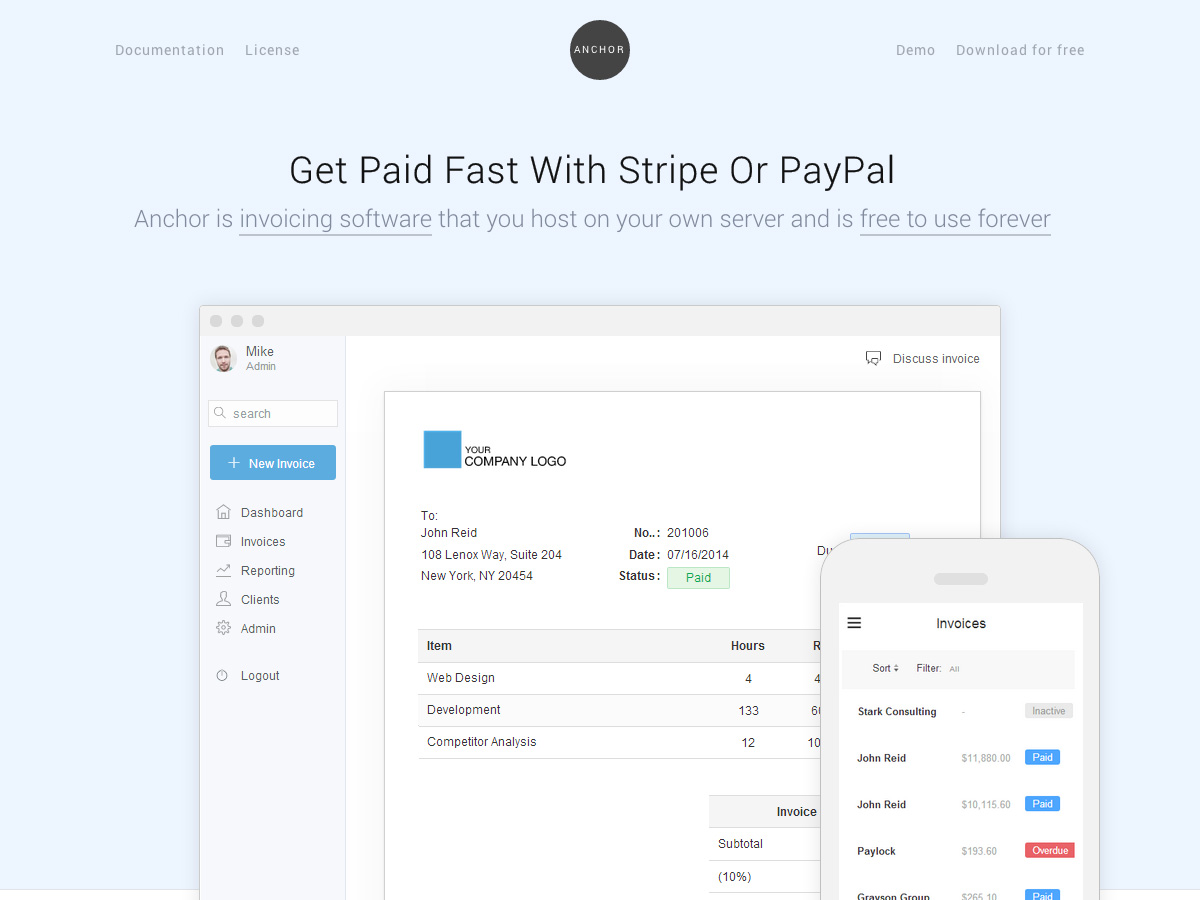
Anker
Anker ist eine kostenlose, selbst gehostete Fakturierungssoftware, die es einfach macht, mit PayPal oder Stripe bezahlt zu werden.
Fitter glücklicher Text
Fitter glücklicher Text gibt Ihnen flüssige, performante Schlagzeilen mit JavaScript und JSON.
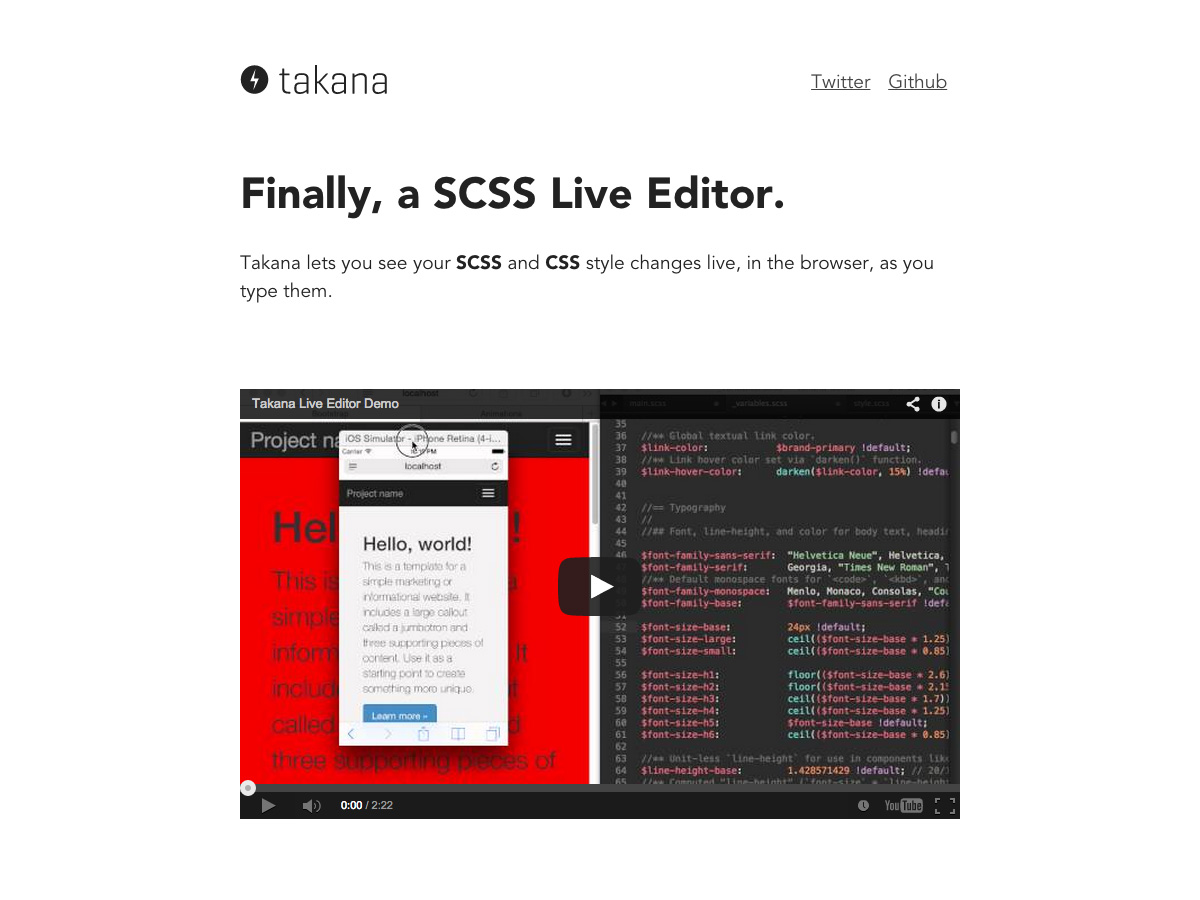
Takana
Takana ist ein Live-SCSS- und CSS-Editor. Sie können Ihre Änderungen live im Browser sehen, während Sie sie erstellen.
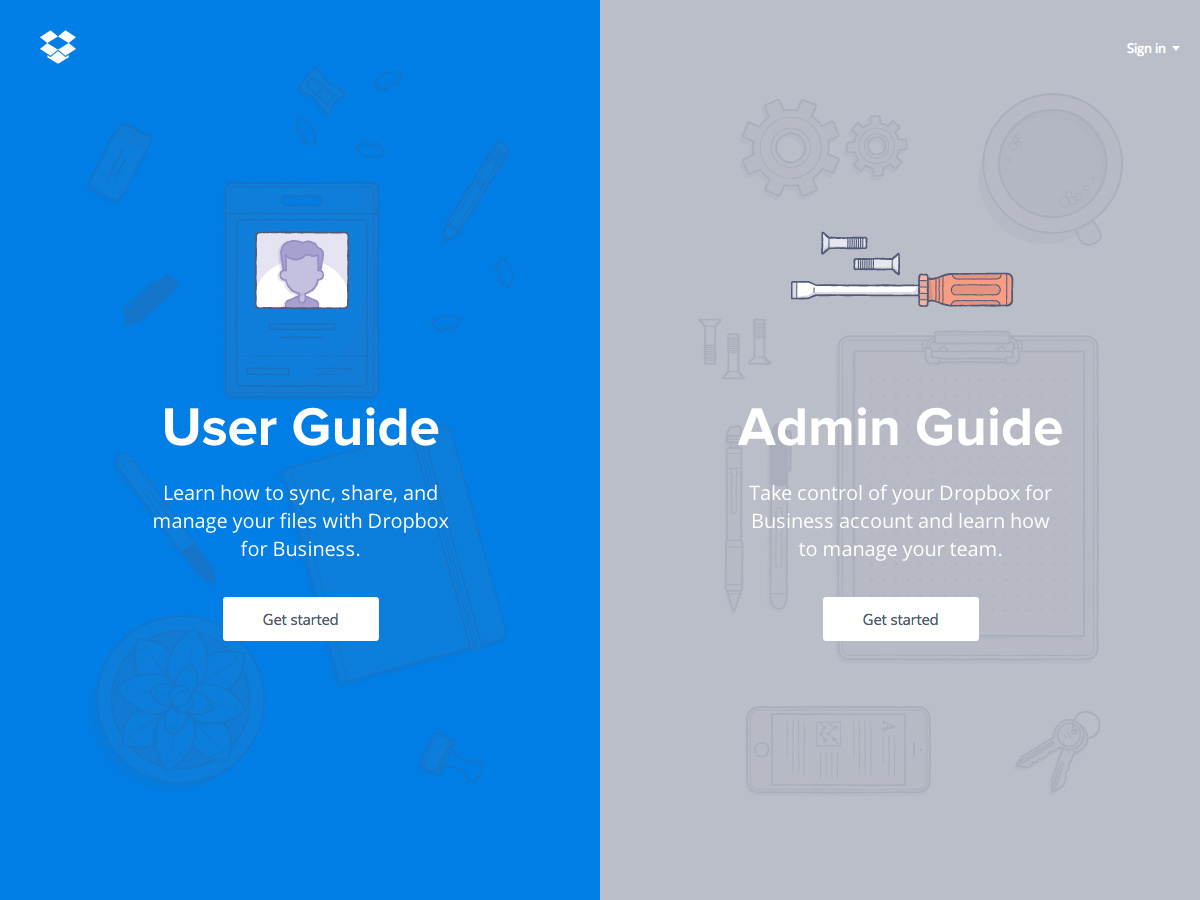
Dropbox-Anleitung
Diese Dropbox-Anleitungen sind sowohl für Benutzer als auch für Administratoren verfügbar und enthalten Informationen zur optimalen Nutzung von Dropbox für Ihr Unternehmen.
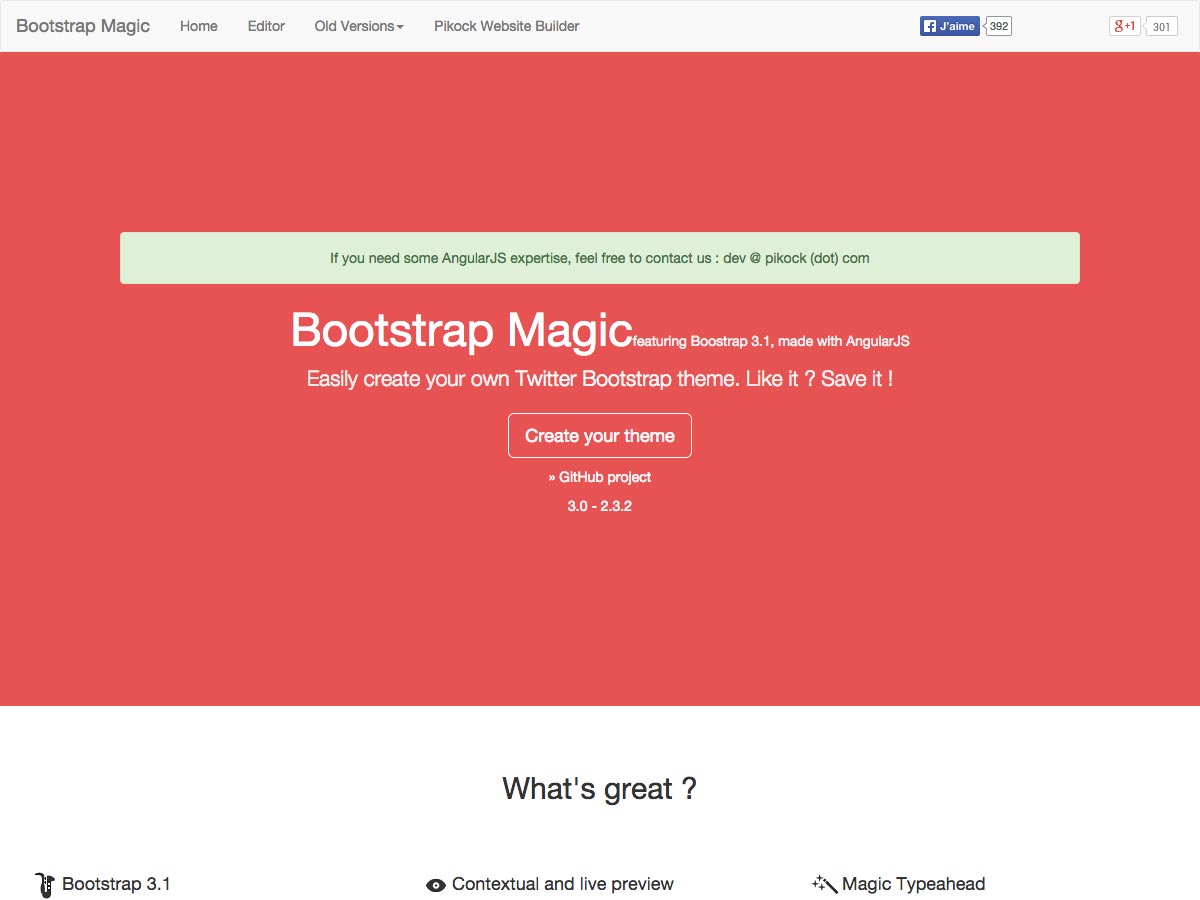
Bootstrap-Magie
Bootstrap-Magie ist ein einfach zu bedienendes Tool zum Erstellen eigener herunterladbarer Bootstrap-Themen. Es beinhaltet eine kontextbezogene Live-Vorschau, eine Typeahead-Funktion, Colorpicker, Google Webfonts und mehr.
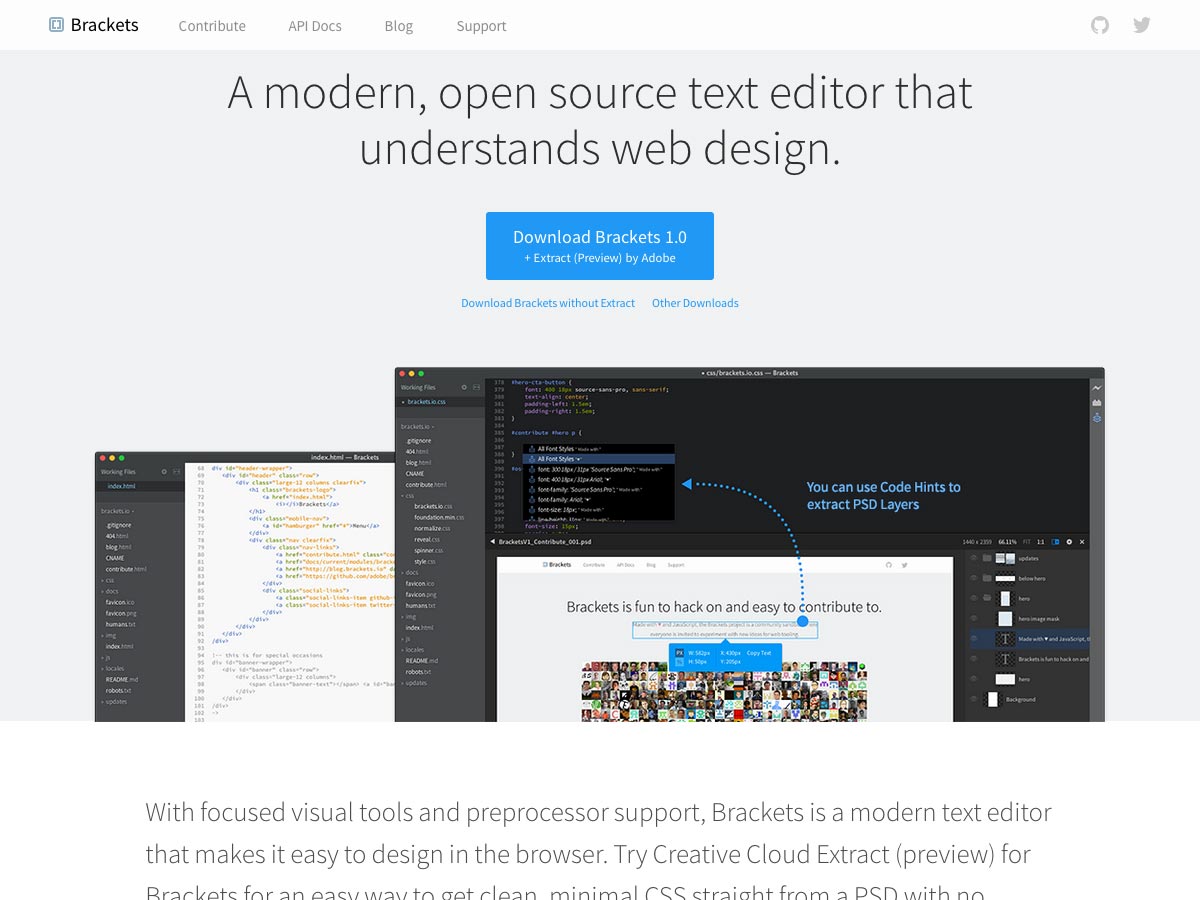
Klammern
Klammern ist ein moderner Open-Source-Texteditor von Adobe. Es hat visuelle Tools, Preprozessor-Unterstützung und sogar ein Tool zum Extrahieren von sauberem, minimalem CSS direkt von einer PSD fokussiert.
Palettab
Wenn Sie zu wenig Schriftart und Farbe Inspiration haben, dann Palettab ist nur die Chrome-Erweiterung für Sie. Jedes Mal, wenn Sie einen neuen Tab öffnen, erhalten Sie eine Farbpalette von ColourLovers und eine Reihe von Fonts von Google Fonts, um Ihnen Ideen zu geben.
MNML
MNML ist eine einfache Vorlage zum Entwerfen responsiver Websites direkt in Ihrem Browser. Das enthaltene CSS wird unter 2kb verkleinert und nur 1,2kb entpackt.
Muzli
Muzli ist eine Chrome-Tab-Erweiterung, die Ihnen die neuesten Links zu UI, UX, Design und Interaktiv aus dem gesamten Web bietet. Es bietet Ihnen konstanten Zugriff auf alle Inspirationen, die Sie benötigen.
Studenten-Entwicklerpaket
GitHubs Studenten-Entwicklerpaket ist eine riesige Menge von Ressourcen für Studenten kostenlos zur Verfügung. Es umfasst alles von Hosting bis zu Crowdsourcing-Ressourcen und vieles mehr im Wert von Tausenden von Dollar.
Grundlage für Apps
Grundlage für Apps ist ein Front-End-Framework für die Erstellung von reaktionsschnellen Web-Apps. Sie können damit beispielsweise E-Mail-Apps, Musik-Apps, Produktivitäts-Apps und vieles mehr erstellen.
Gyroskop
Gyroskop ist eine App zum Erstellen einer persönlichen Website, die von den Dingen, die Sie online tun, und den von Ihnen verwendeten Apps angetrieben wird.
Blöcke
Blöcke ist eine einfache Mac-App zum Erstellen reaktionsschneller, moderner, statischer Webseiten ohne Code zu schreiben. Es ist schnell und intuitiv, verwendet Bootstrap 3, enthält eine kuratierte Liste von Google Web Fonts und hat sogar Retina-Unterstützung.
Material-Benutzeroberfläche
Material-Benutzeroberfläche ist ein CSS-Framework und eine Reihe von React-Komponenten, die das Materialdesign von Google verwenden.
Postatisch
Postatisch ist eine Plattform zum Erstellen einer HackerNews-ähnlichen Community. Sie können das Aussehen der Website sowie den Zugriff der Site auf Ihre Community steuern.
DatenschutzPal
DatenschutzPal ist eine einfache Möglichkeit, die Nutzungsbedingungen für jede Website einfach durch Eingabe der URL zu sehen.
Qards
Qards ist eine Reihe von vorgefertigten Karten, die Sie zusammen verwenden können, um eine Website zu erstellen, ohne dass Sie entwerfen oder programmieren müssen.