Was ist neu für Designer, September 2014
Die September-Ausgabe von Neuheiten für Webdesigner und -entwickler umfasst neue Web-Apps, CSS-Tools, Software, E-Mail-Vorlagen, Inspirationsressourcen, Produktivitäts-Apps, jQuery-Ressourcen, Musterwerkzeuge und einige wirklich großartige neue Schriftarten.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
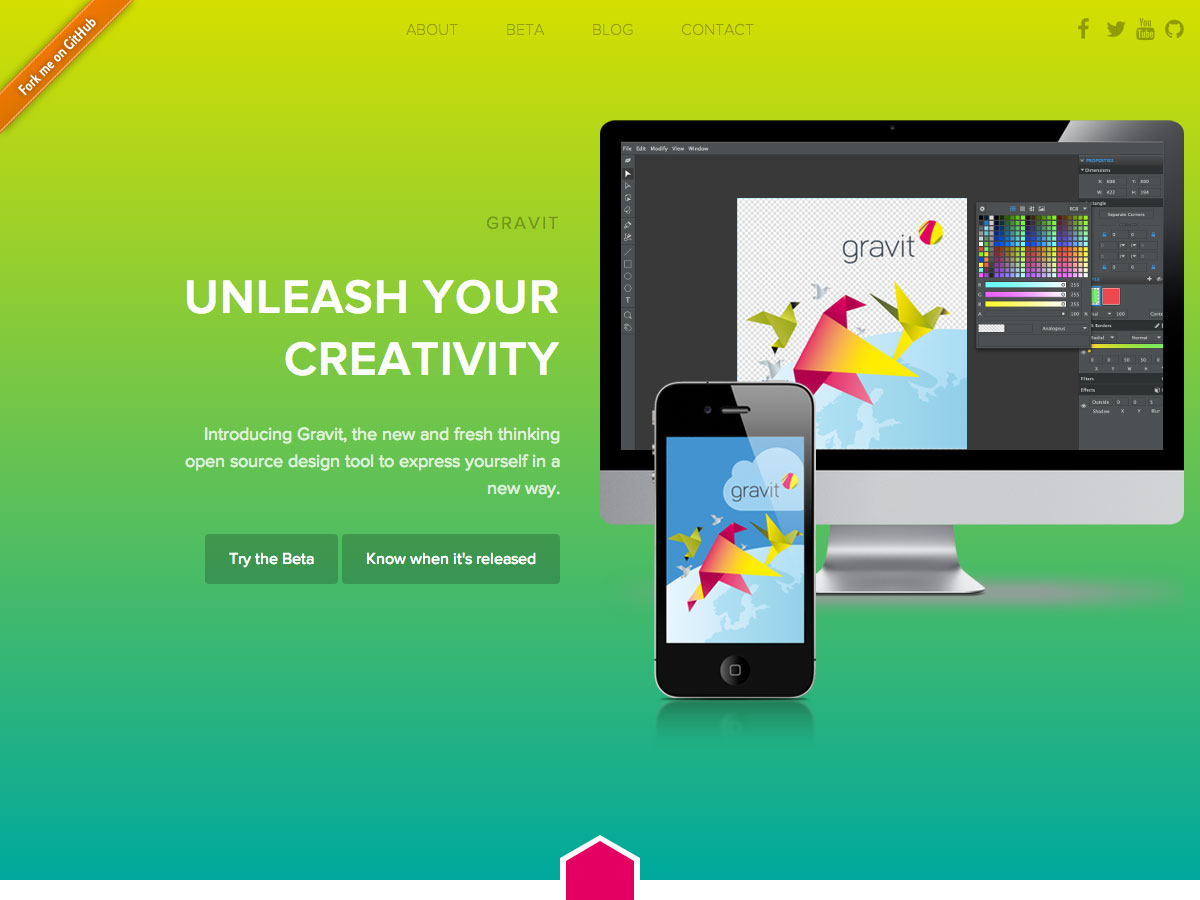
Gravit
Gravit ist ein neues Open-Source-Design-Tool, das derzeit als Beta-Version verfügbar ist. Es bietet die Möglichkeiten einer umfassenden Design-Suite, aber in einem App-Größe-Paket.
CSS-Richtlinien
CSS-Richtlinien ist eine Sammlung von hochrangigen Ratschlägen für das Schreiben von skalierbaren und verwaltbaren Stylesheets, geschrieben von Harry Roberts.
Transaktions-HTML-E-Mail-Vorlagen
Diese Sammlung von Transaktions-HTML-E-Mail-Vorlagen macht es einfacher, eine Reihe gängiger Transaktions-E-Mails zu erstellen, einschließlich Quittungen, Supportanfragen, Passwortzurücksetzungen und mehr. Sie arbeiten in Desktop-, mobilen und webbasierten E-Mail-Clients.
Neuer Folien-Editor
Folien hat jetzt einen neuen Editor in der öffentlichen Beta verfügbar. Es ist eine große Abweichung und viel ansprechender als der alte Editor.
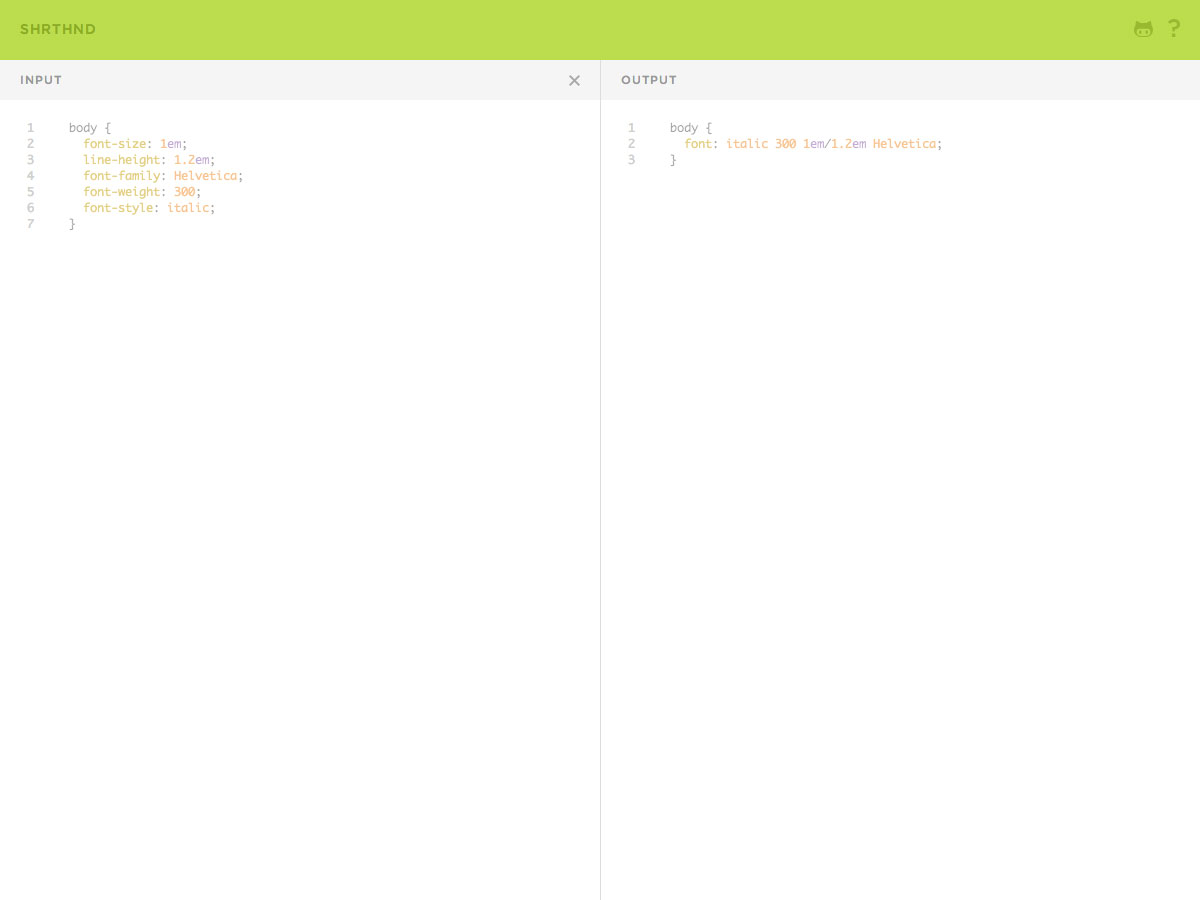
Shrthnd
Shrthnd ist eine einfach zu bedienende CSS-Kurzschrift-Web-App. Geben Sie einfach Ihr Standard-CSS ein und Shrthnd gibt eine viel kürzere Version aus, die einfacher zu pflegen ist und Ihre Stylesheets kleiner macht.
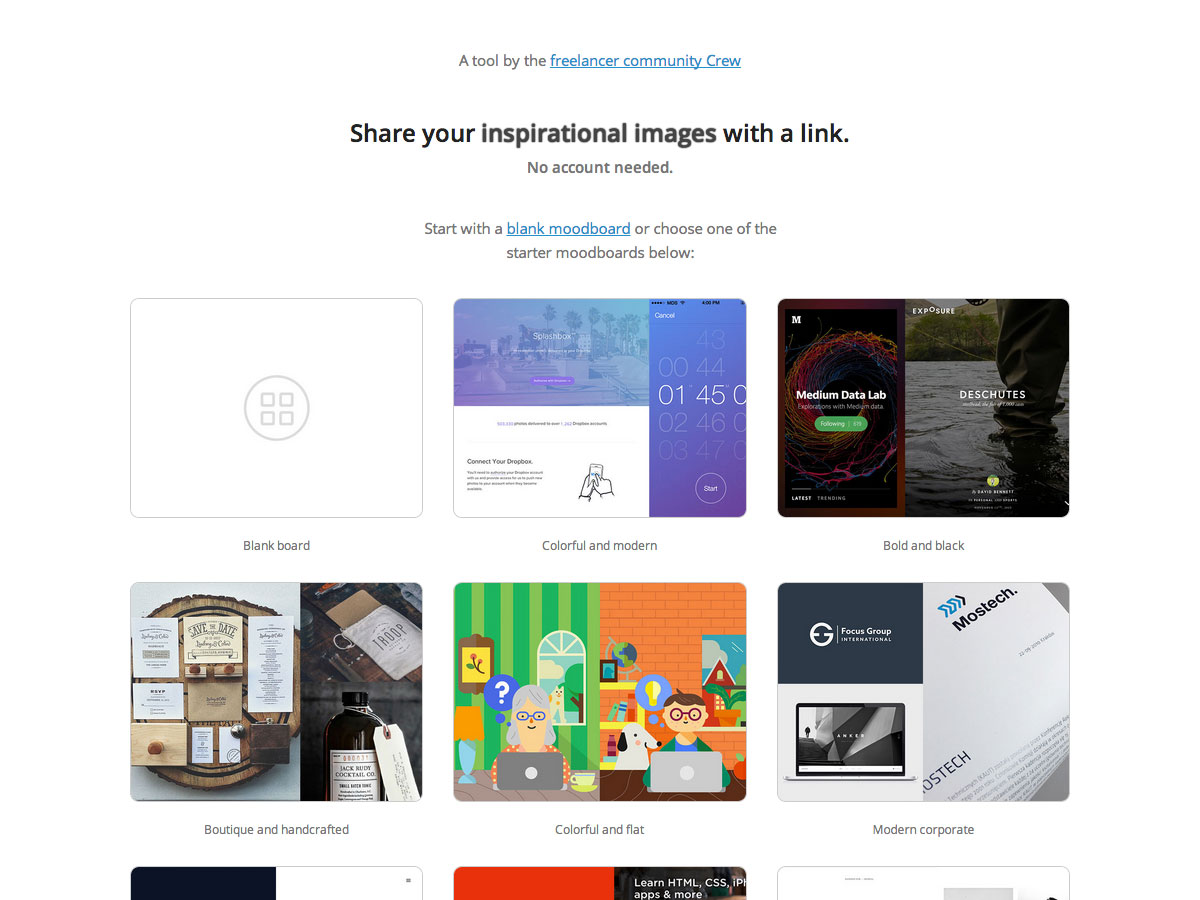
GoMoodboard.com
GoMoodboard.com ist ein kostenloser Moodboard-Ersteller, mit dem Sie Moodboards erstellen und freigeben können. Beginnen Sie mit einem leeren Brett oder mit einer ihrer Vorlagen.
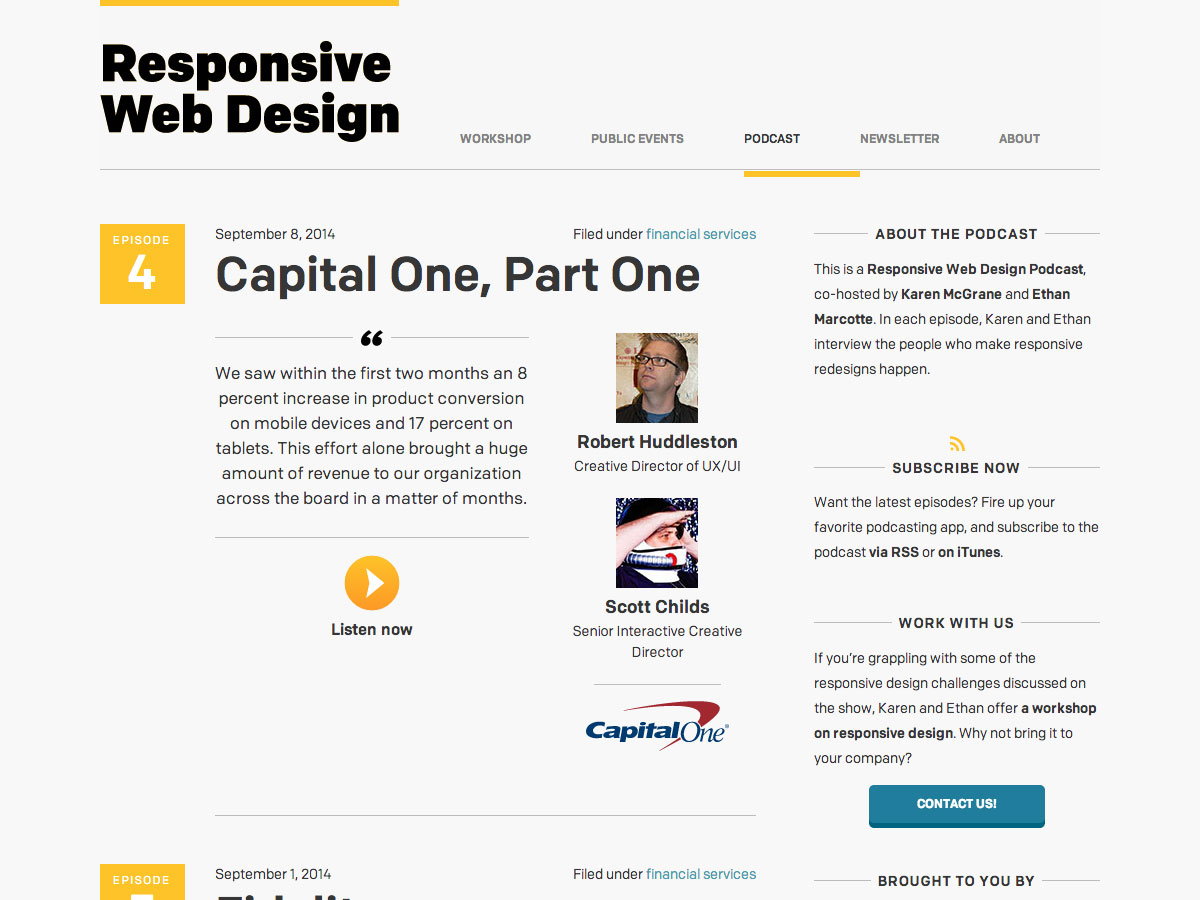
Responsiver Webdesign-Podcast
Das Responsiver Webdesign-Podcast wird gemeinsam von Karen McGrane und Ethan Marcotte moderiert, und in jeder Episode führen sie Interviews mit Leuten, die an responsiven Designs für einige sehr prominente Websites gearbeitet haben, darunter Capital One, Marriott und andere.
Die Farben der Bewegung
Die Farben der Bewegung zerlegt die Farbpaletten berühmter Filme rahmenweise. Die Benutzeroberfläche ist unglaublich gut und benutzerfreundlich, klicken Sie einfach auf einen Film, dann finden Sie den Rahmen, dessen Farbe Sie mögen, und klicken Sie darauf, um den tatsächlichen Rahmen zu sehen.
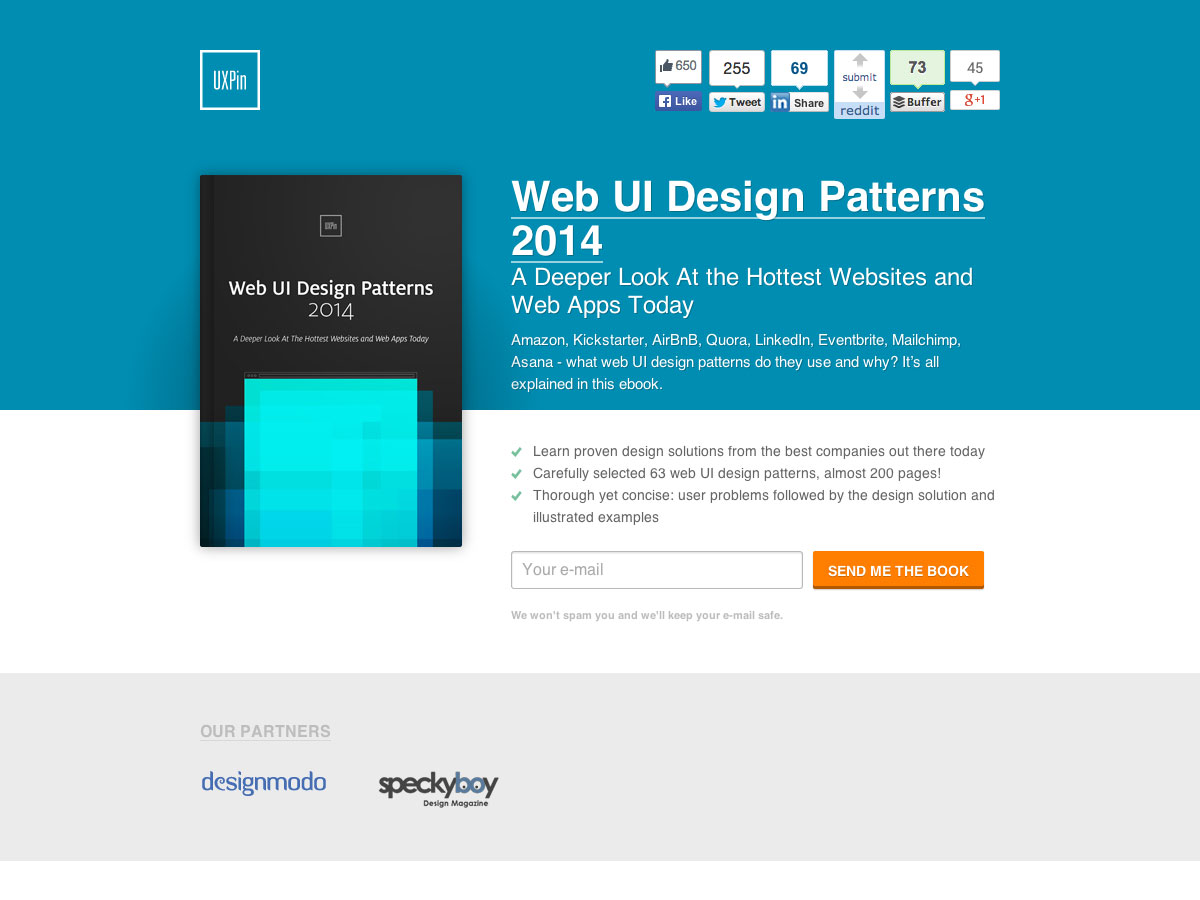
Web UI Design Patterns 2014 E-Book
Dies Web UI Design Patterns 2014 E-Book Von Chris Bank und Waleed Zuberi schaut sich Websites wie Amazon, Kickstarter, AirBnB, Eventbrite, Mailchimp und mehr an, mit einem Blick auf die verwendeten Muster und warum.
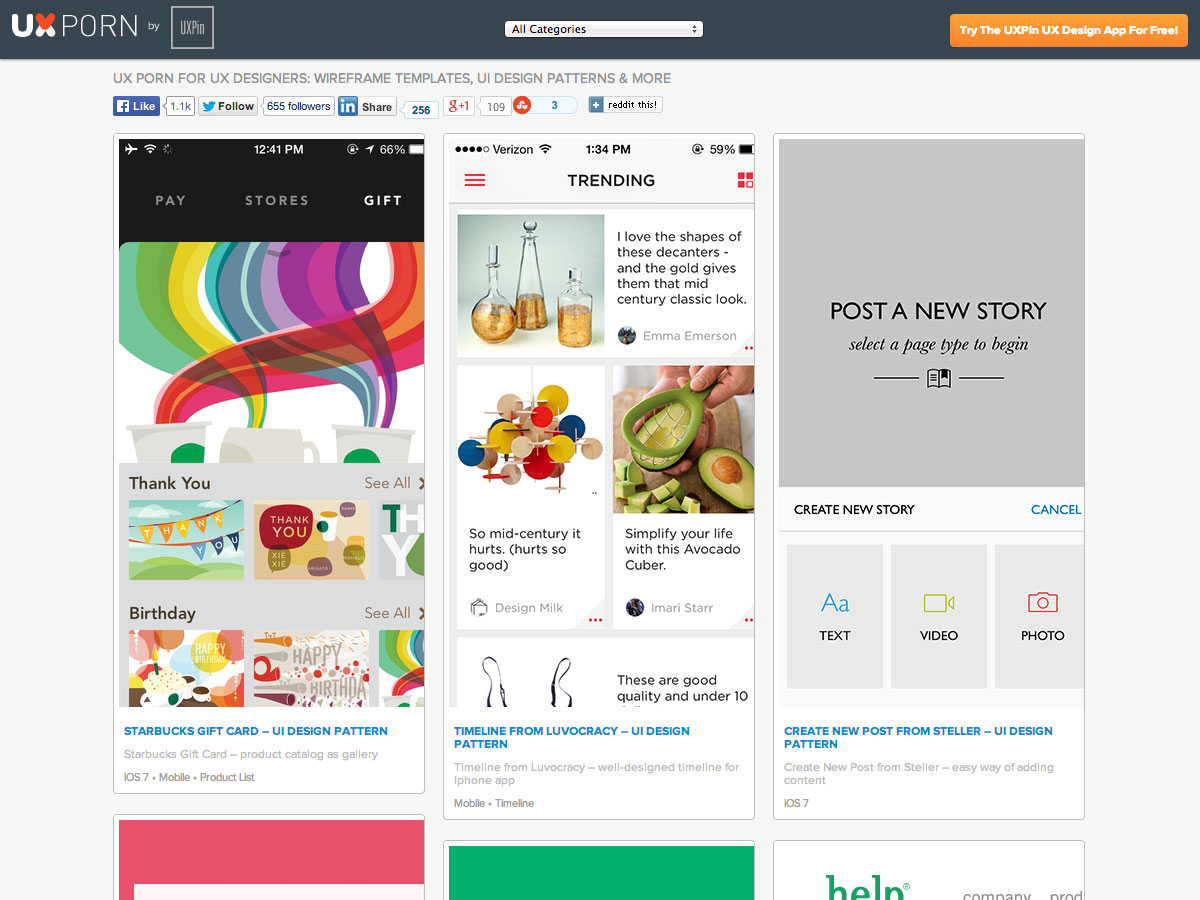
UXPorn
UXPorn ist eine Sammlung von UX Inspiration für Designer. Es enthält Drahtmodellvorlagen, UI-Entwurfsmuster und mehr.
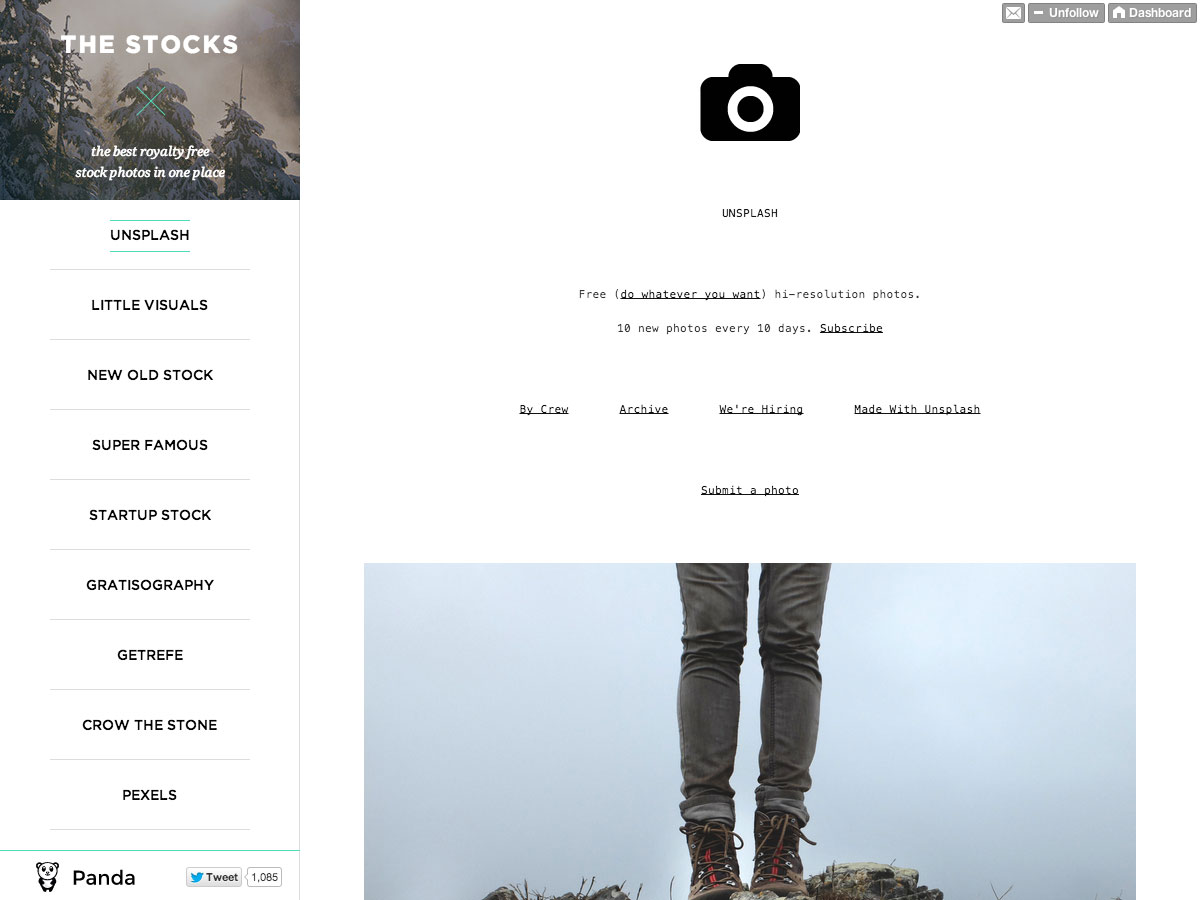
Die Aktien
Wenn Sie auf der Suche nach lizenzfreien Fotos von außerhalb der Standard-Foto-Websites sind, dann schauen Sie nach Die Aktien , die als einzelner Ausgangspunkt für eine Vielzahl von Foto-Websites dient.
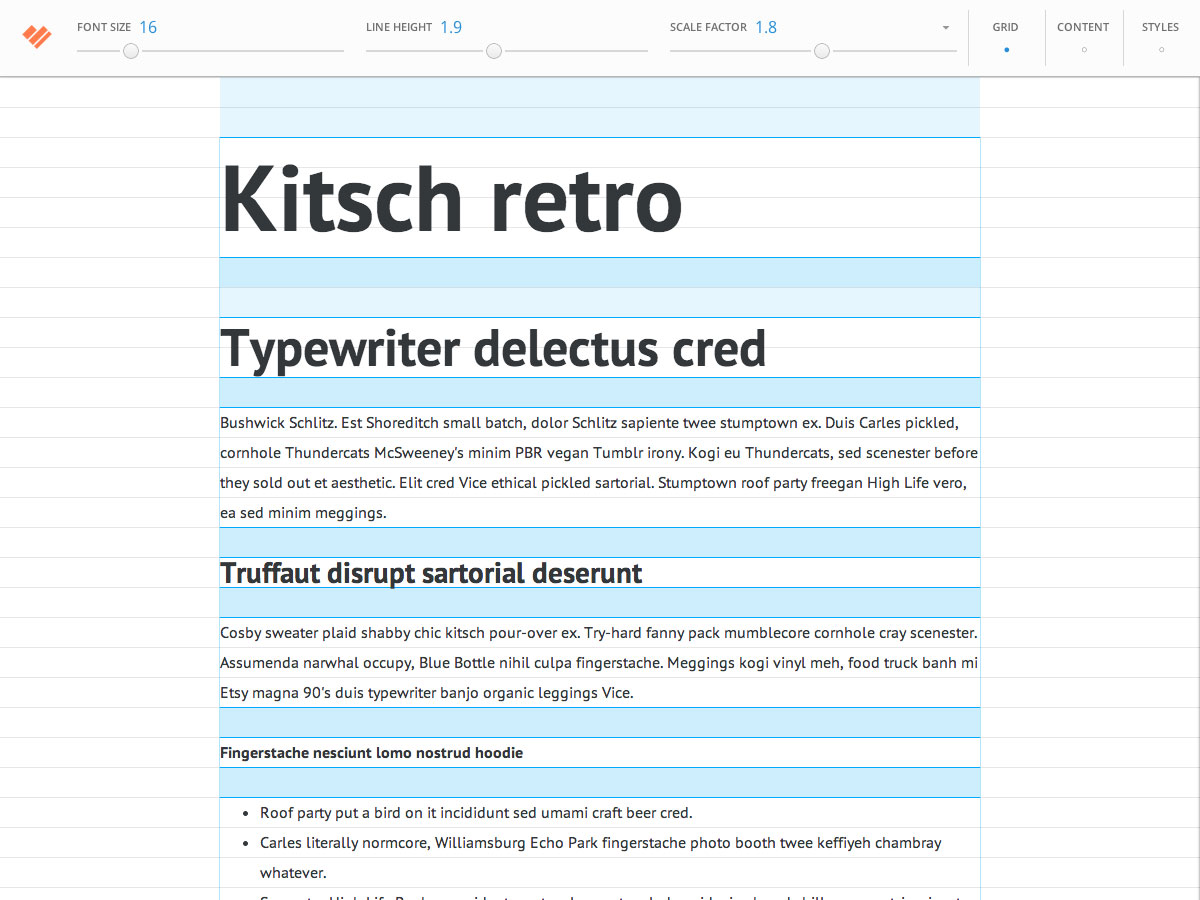
Grid-Liebhaber
Gridlover ist ein nützliches Werkzeug, um ein typografisches System mit modularem Maßstab und vertikalem Rhythmus zu erstellen. Sie erhalten ein anpassbares CSS für Schriftgrößen, Zeilenhöhen und Ränder mit der Standardausgabe, die body, p und h1-h4 enthält.
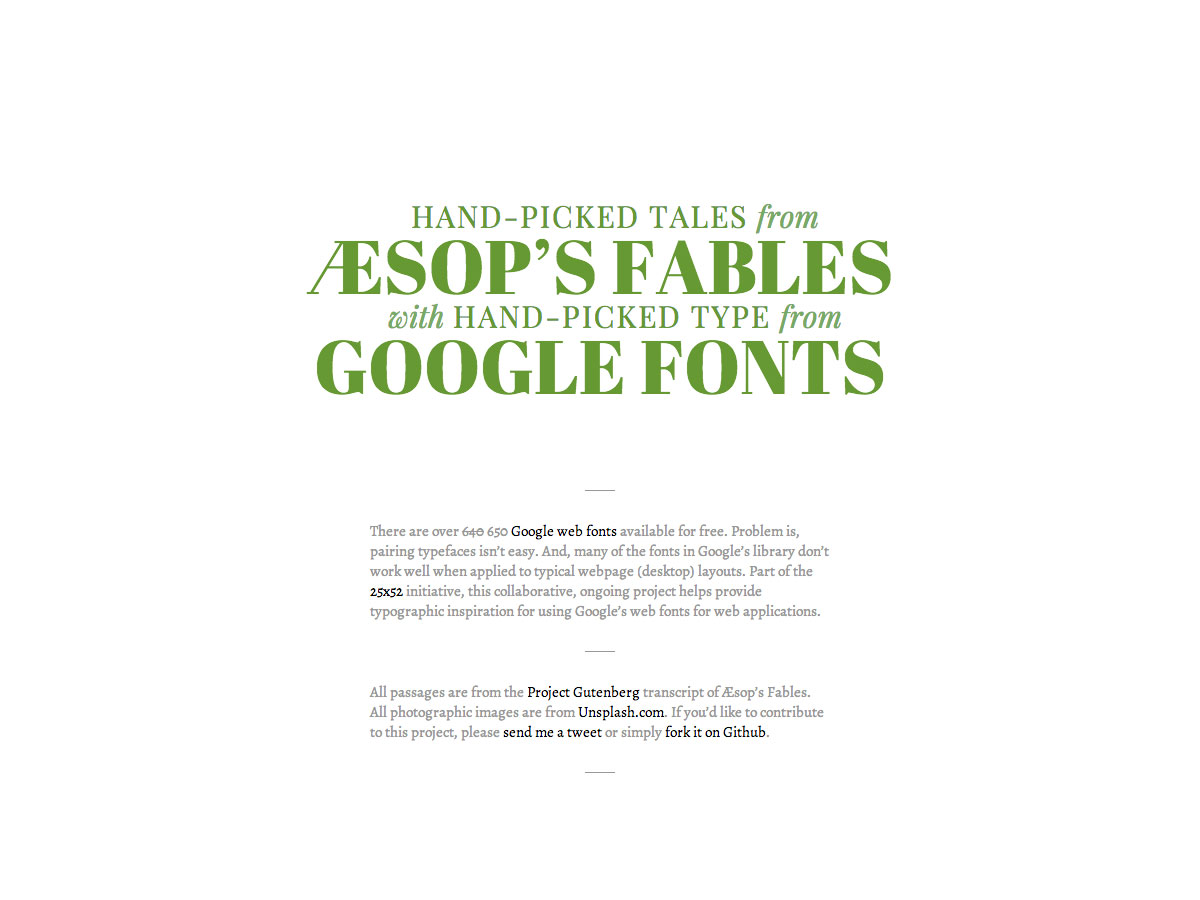
Äsops Fabeln mit Google Fonts
Diese handverlesene Sammlung von Fabeln des Äsop wird mit handverlesenen Schriftarten aus Google Fonts erstellt. Es ist eine gute Inspiration, wenn Sie herausfinden möchten, welche Schriftkombination Sie verwenden möchten.
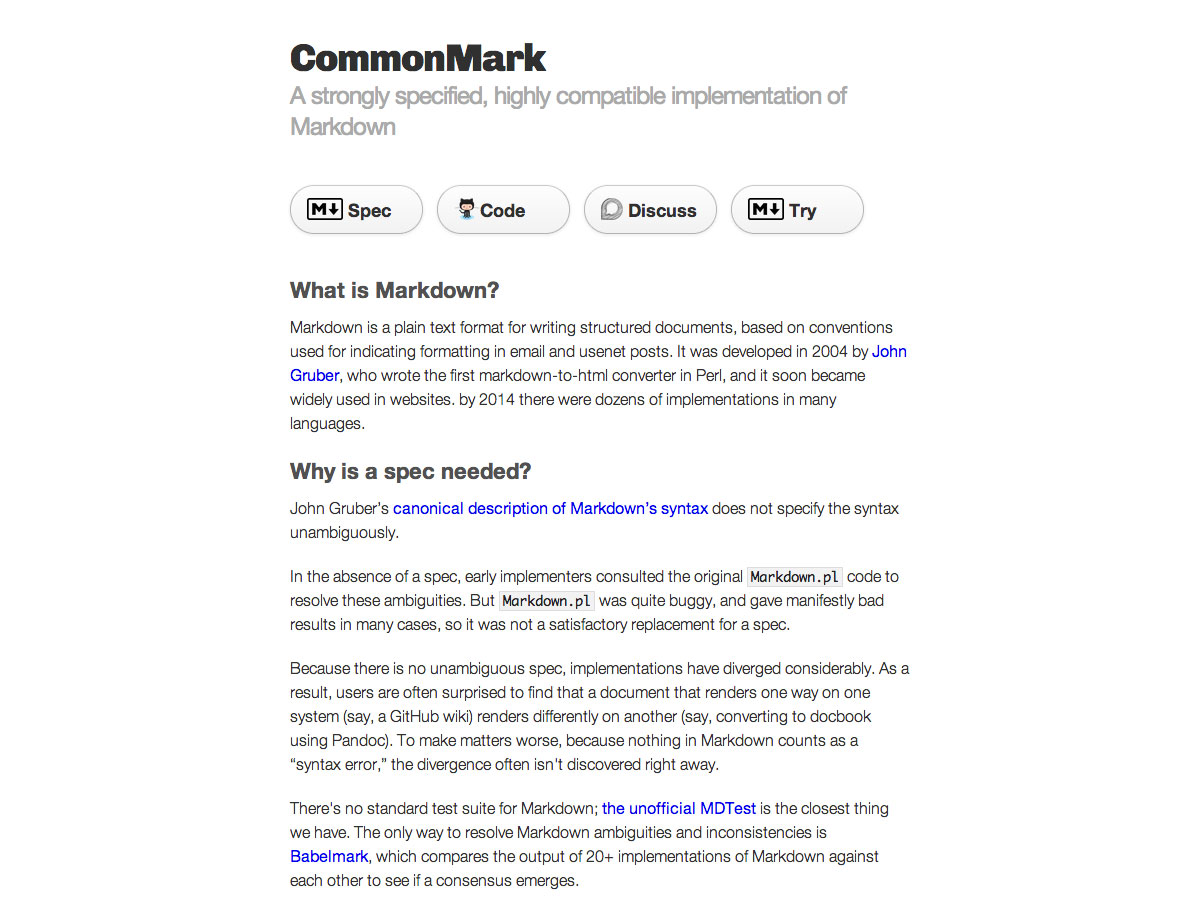
Gemeinsamkeit
Gemeinsamkeit ist eine stark spezifizierte, sehr kompatible Markdown-Implementierung, die darauf abzielt, einen einheitlichen Standard der Markdown-Syntax zu erzeugen.
Followering
Followering ist eine einfache Möglichkeit, die Twitter-Accounts der Dribbble-Designer zu finden, denen Sie bereits folgen. Alles, was Sie tun müssen, ist Ihre Konten zu verbinden.
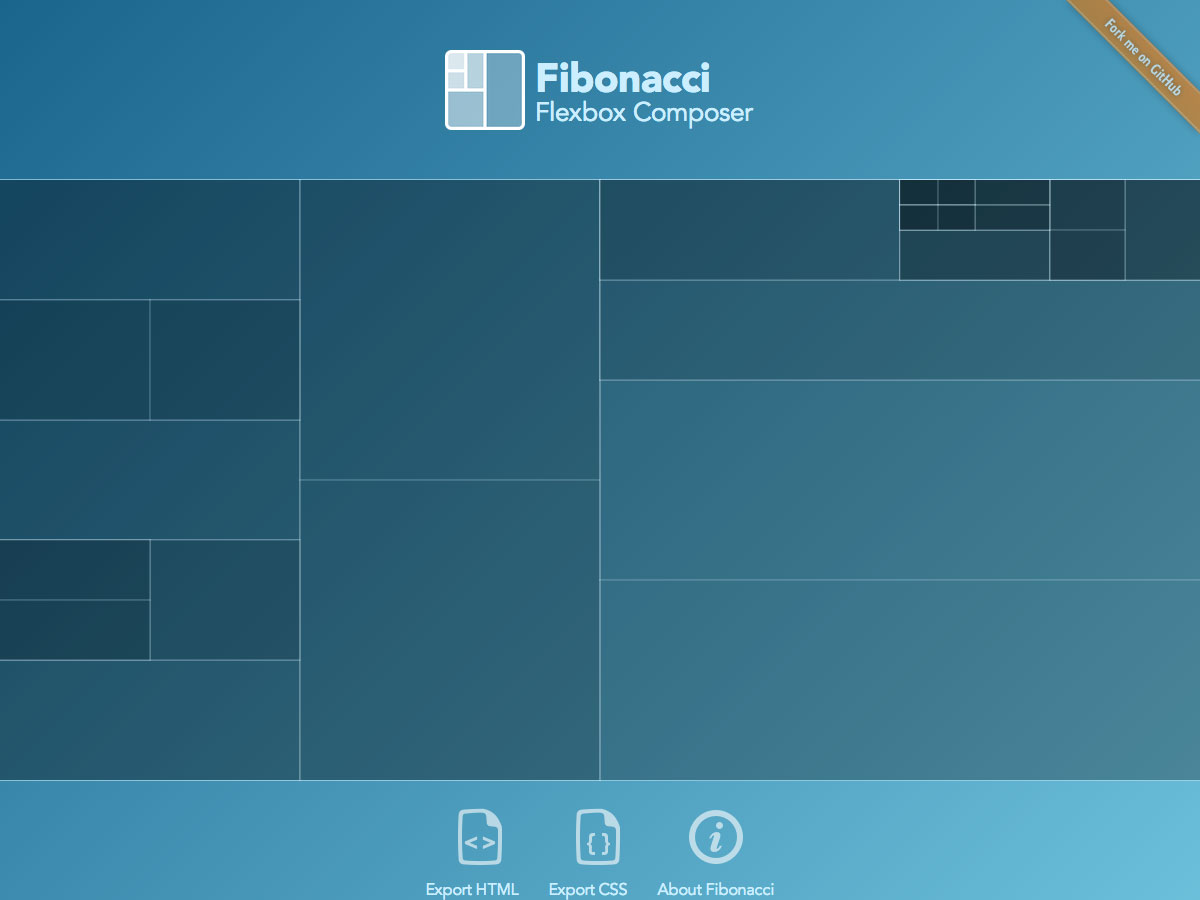
Fibonacci Flexbox Komponist
Das Fibonacci Flexbox Komponist macht es einfach, ein Flexbox-Layout zu erstellen und dann HTML und CSS zu exportieren. Trotz seines Namens verwendet er die Fibonacci-Sequenz in keiner Weise.
Normales Muster
Normales Muster ist eine SVG Seamless Pattern Creation App, mit der Sie Formen kopieren und Musterbilder herunterladen können, mit mehr Funktionen auf dem Weg.
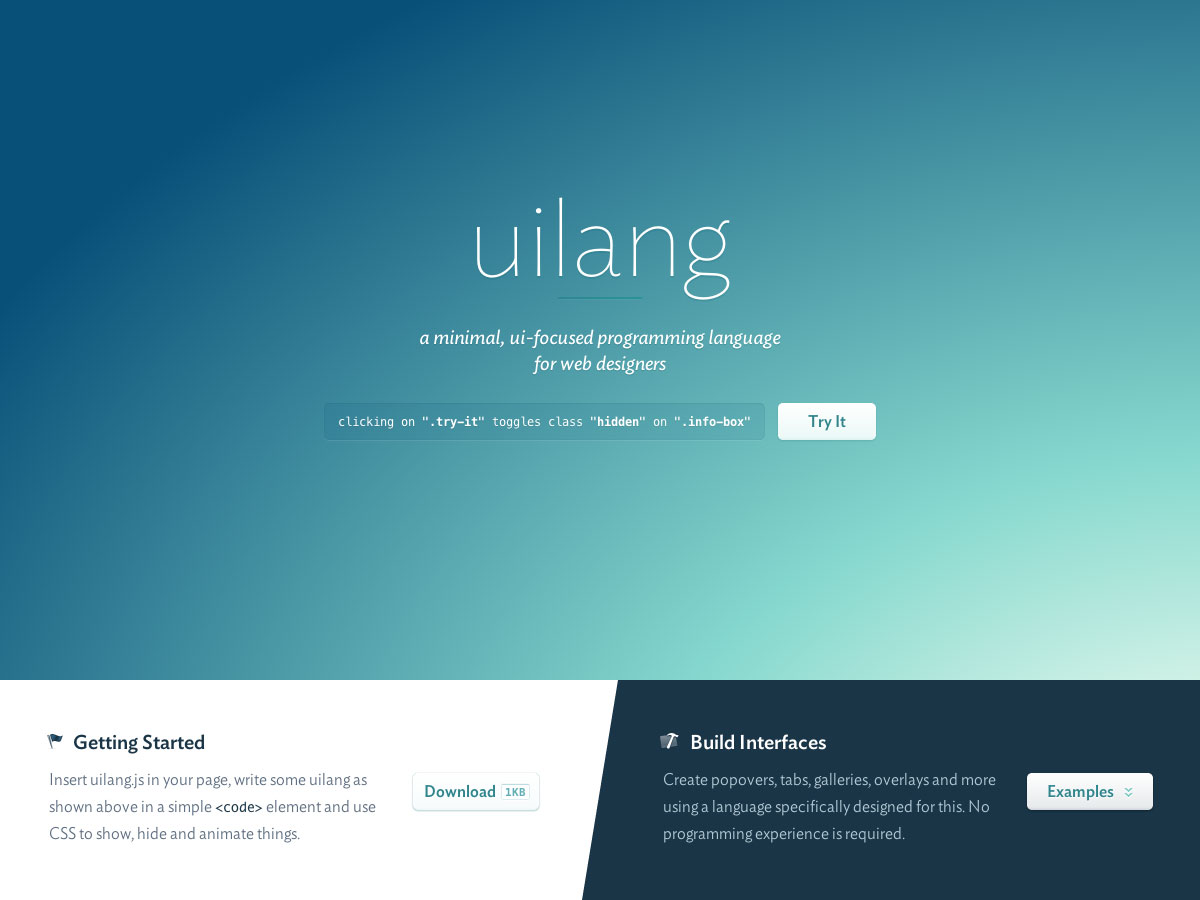
UILang
UILang ist eine UI-fokussierte Programmiersprache speziell für Webdesigner. Es erleichtert das Erstellen von Popovers, Galerien, Overlays, Tabs und mehr.
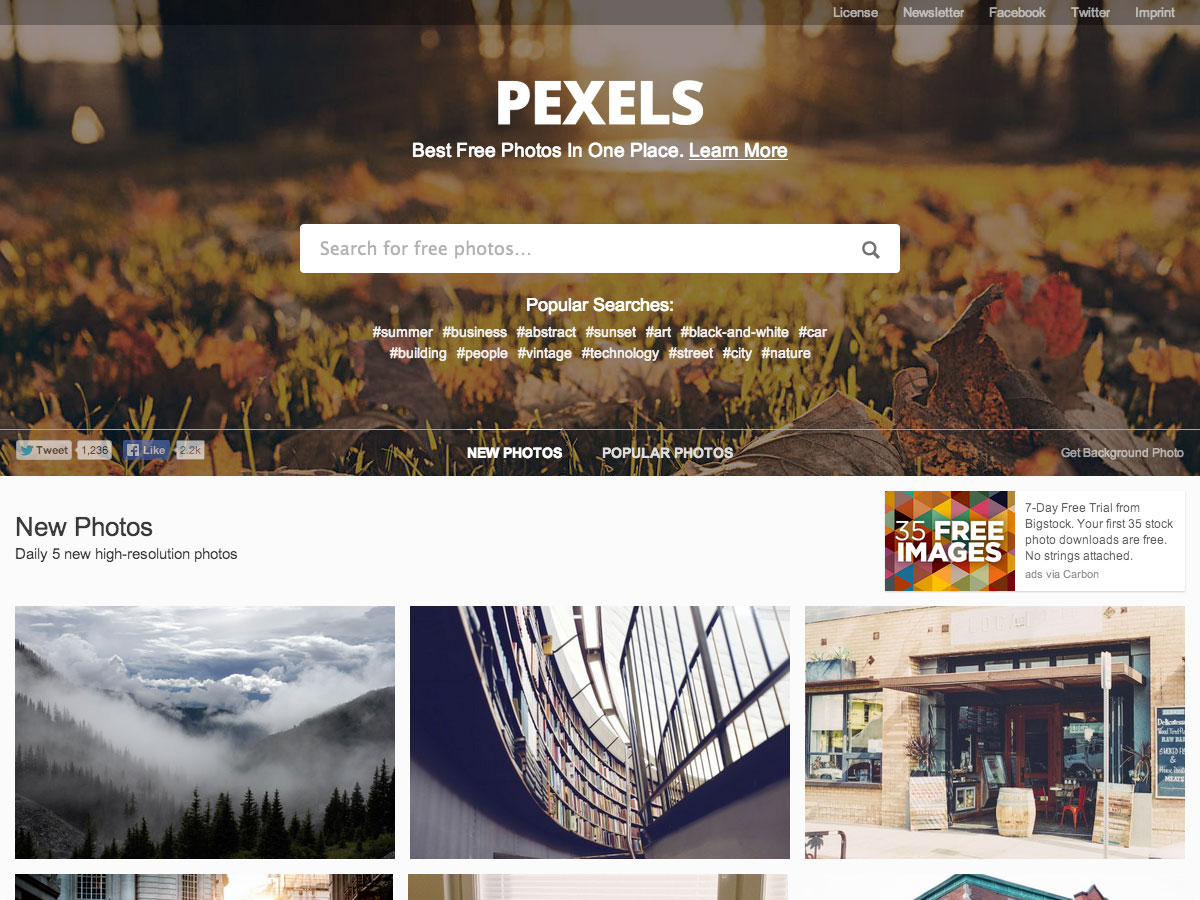
Pexels
Pexels ist eine Suchmaschine für kostenlose Fotos aus dem Internet. Alle von ihnen sind unter der Creative Commons Zero-Lizenz lizenziert, so dass sie kopiert, geändert, verteilt und durchgeführt werden können.
Animation
Animation ist ein jQuery-Plugin zum Hinzufügen von Seitenübergängen in CSS-Animationen. Es bietet 18 verschiedene Animationen, einschließlich verschiedener Formen von Fade, Drehen, Spiegeln und Zoomen.
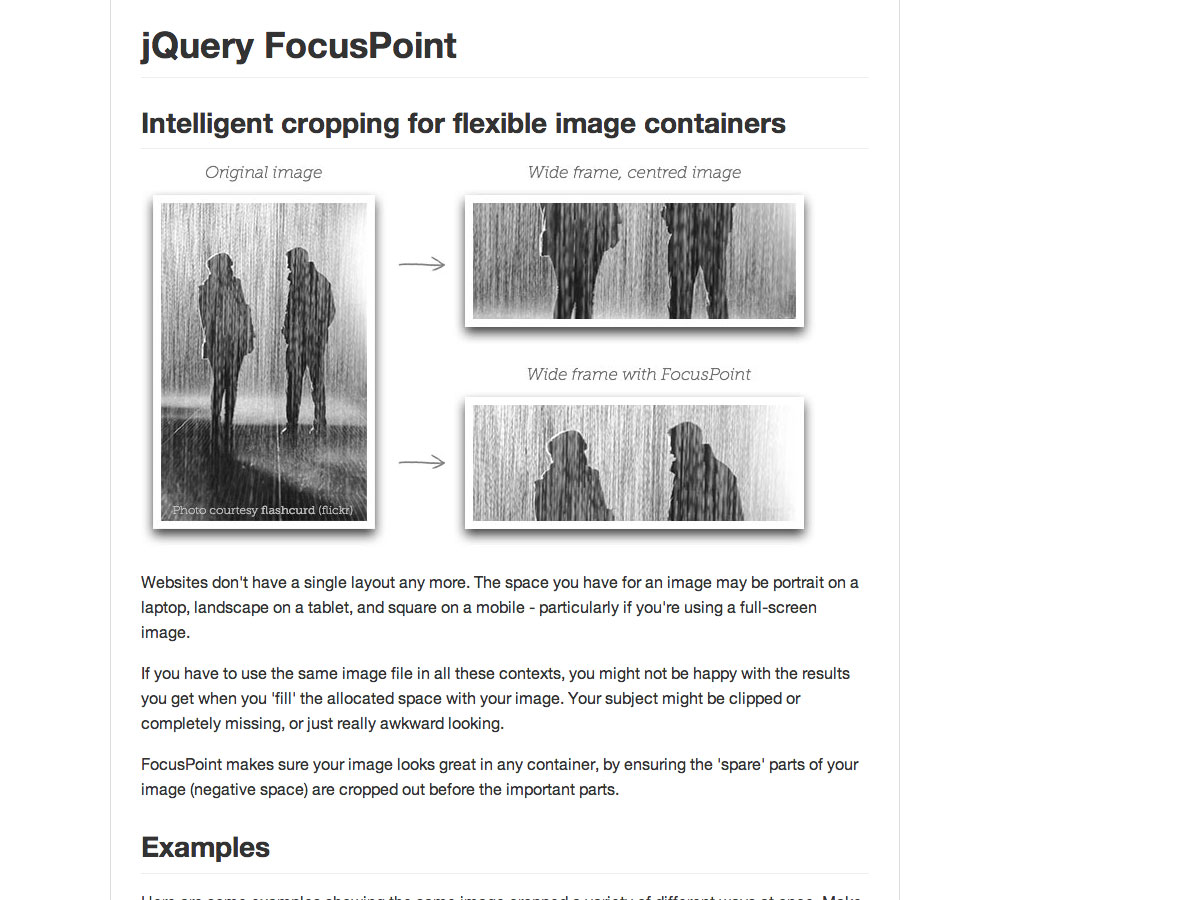
jQuery FocusPoint
jQuery FocusPoint bietet intelligentes Zuschneiden von Bildern für flexible Behälter. Sie können einen Fokuspunkt für das zu beschneidende Bild festlegen, was zu besseren adaptiven Bildern führt.
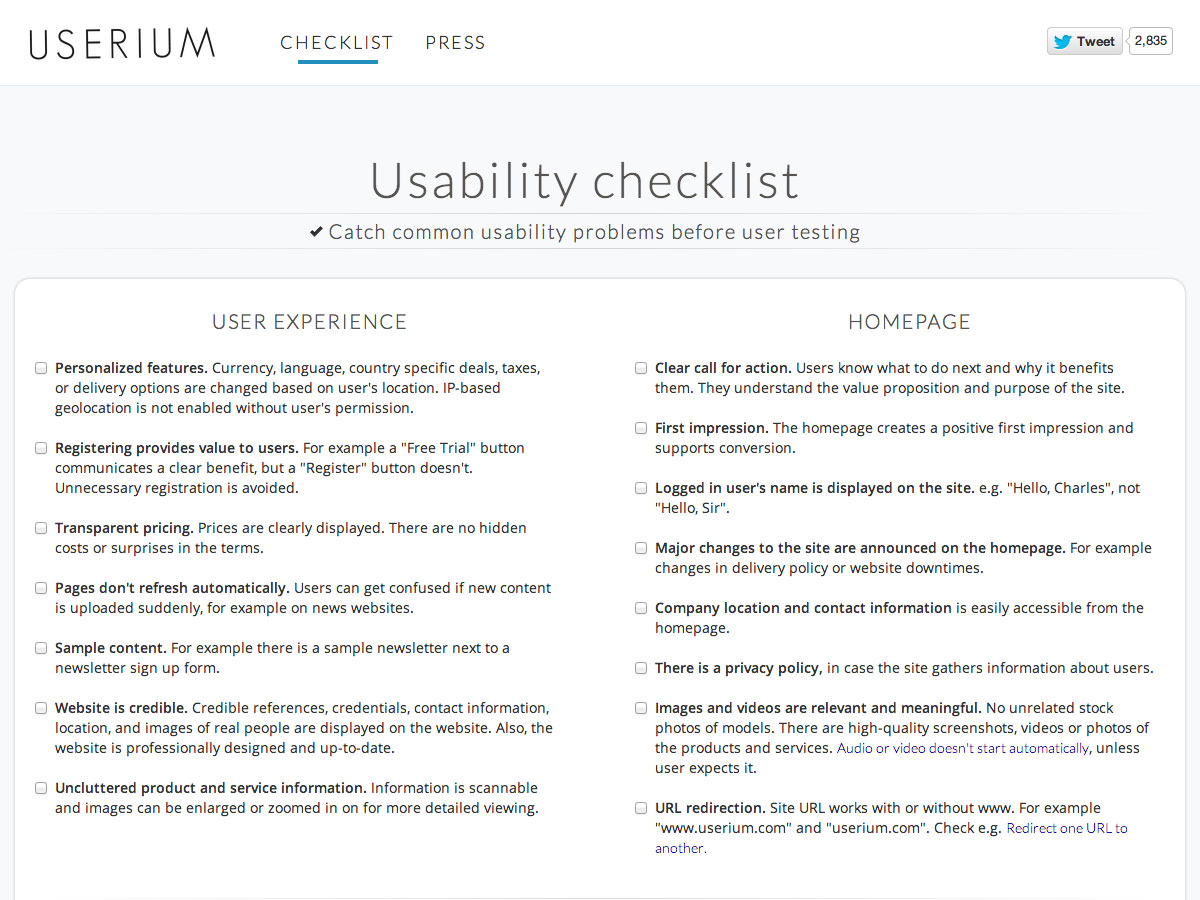
Userium Usability Checkliste
Das Userium Usability Checkliste ist eine gute Möglichkeit, gängige Usability-Probleme zu erkennen, bevor Sie mit den Benutzertests fortfahren, wodurch Sie Zeit und Geld sparen.
Entzückende Avatare
Entzückende Avatare ist ein Avatarbildungsdienst, der konsistente Avatare basierend auf einer eindeutigen ID erstellt, die Sie (oder Ihre Benutzer) zur Verfügung stellen.
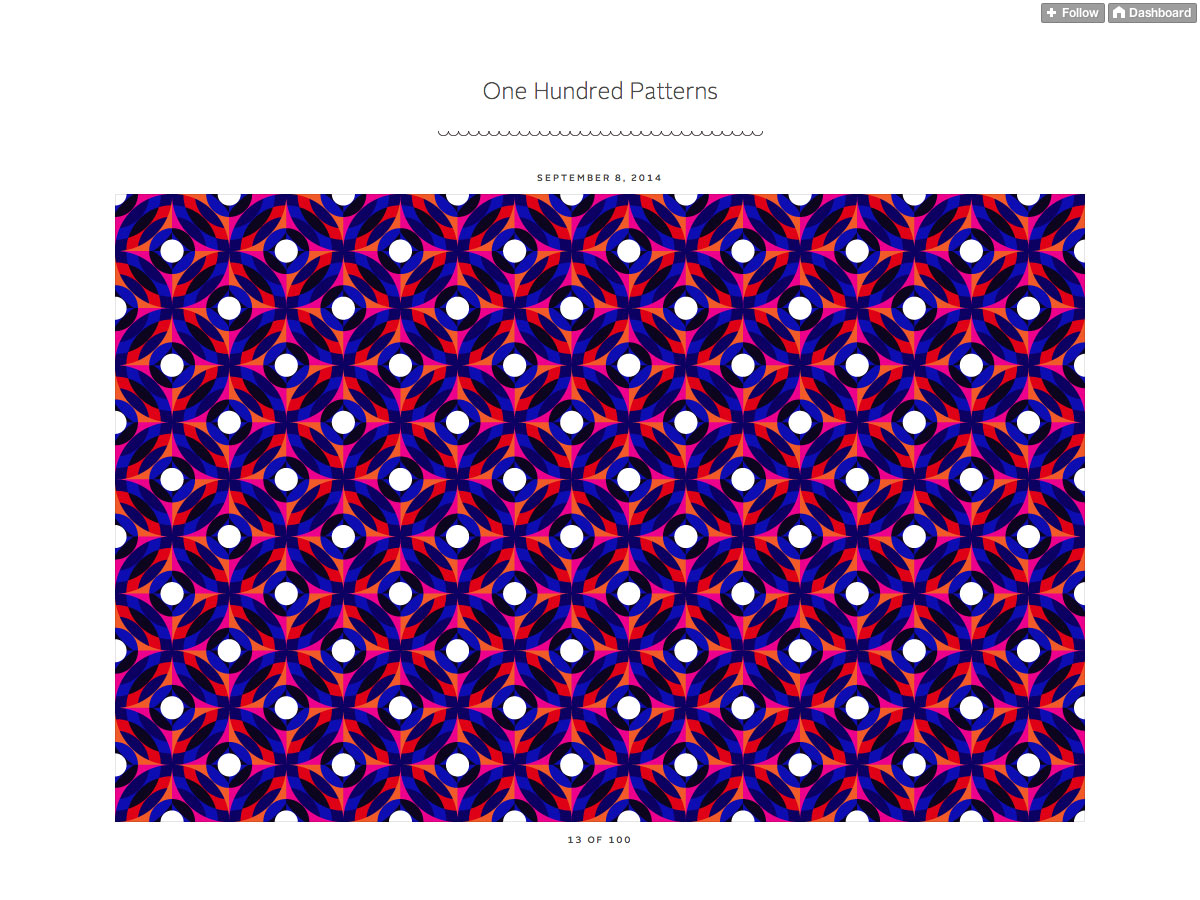
Einhundert Muster
Einhundert Muster ist ein Tumblr Blog und wachsende Sammlung von Mustern, mit mehr als einem Dutzend bis jetzt.
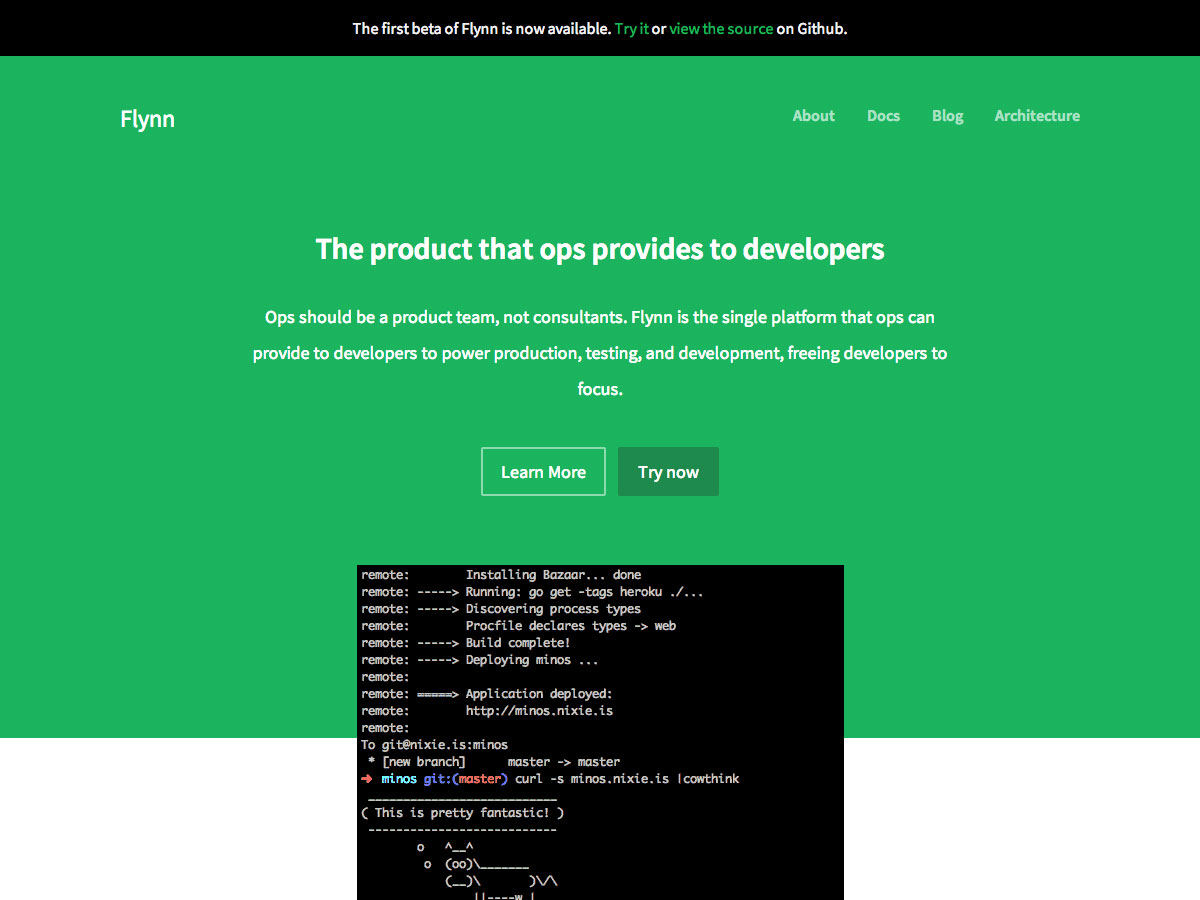
Flynn
Flynn enthält Komponenten für die Lösung von Aufgaben, mit einem Ressourcen-Framework auf niedriger Ebene, das eine Ebene bildet, und einer Reihe von Komponenten auf höherer Ebene, die die Bereitstellung, Wartung und Skalierung von Apps und Datenbanken vereinfachen.
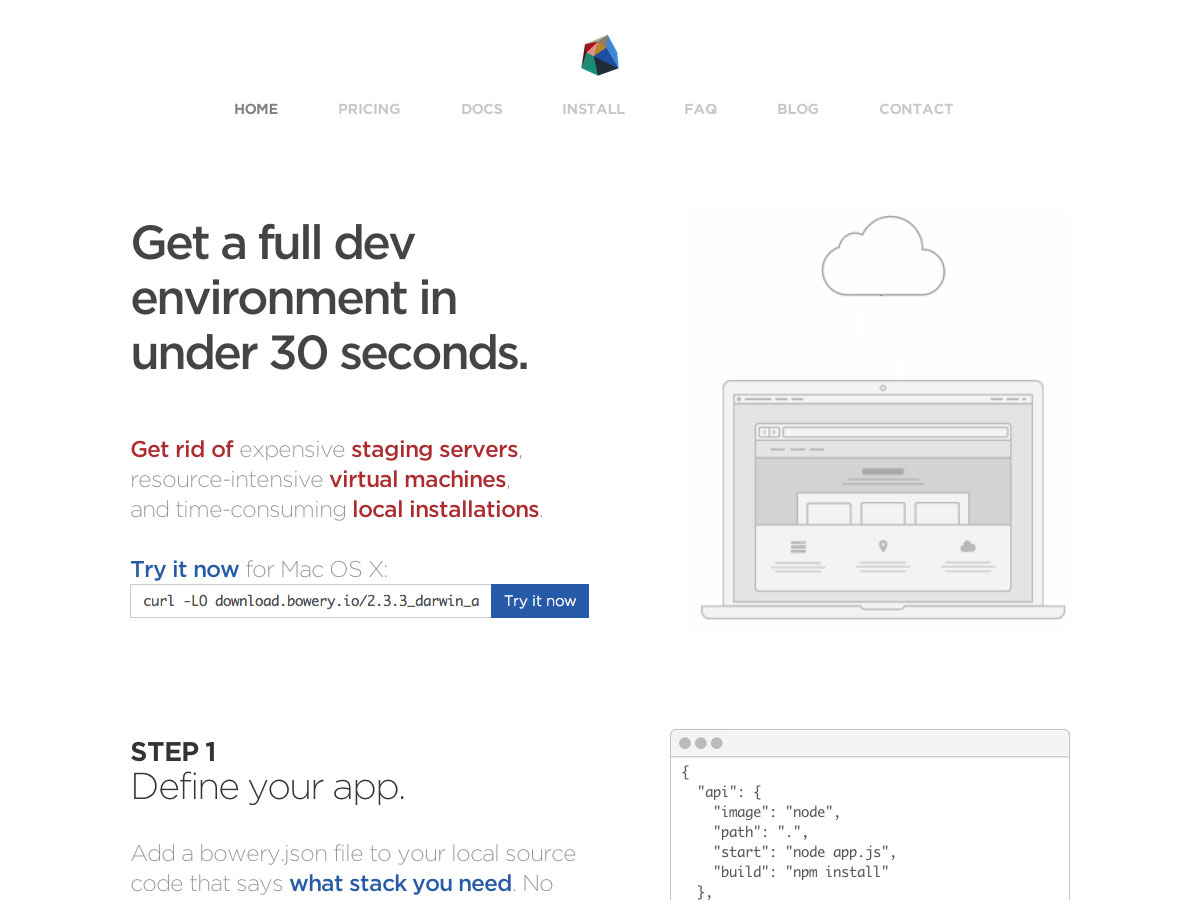
Bowery
Bowery gibt Ihnen in weniger als 30 Sekunden eine vollständige Entwicklungsumgebung, ohne teure Staging-Server, virtuelle Maschinen oder lokale Installationen. Definieren Sie einfach Ihre App, verbinden Sie sich mit Bowery und teilen Sie sie dann und arbeiten Sie mit.
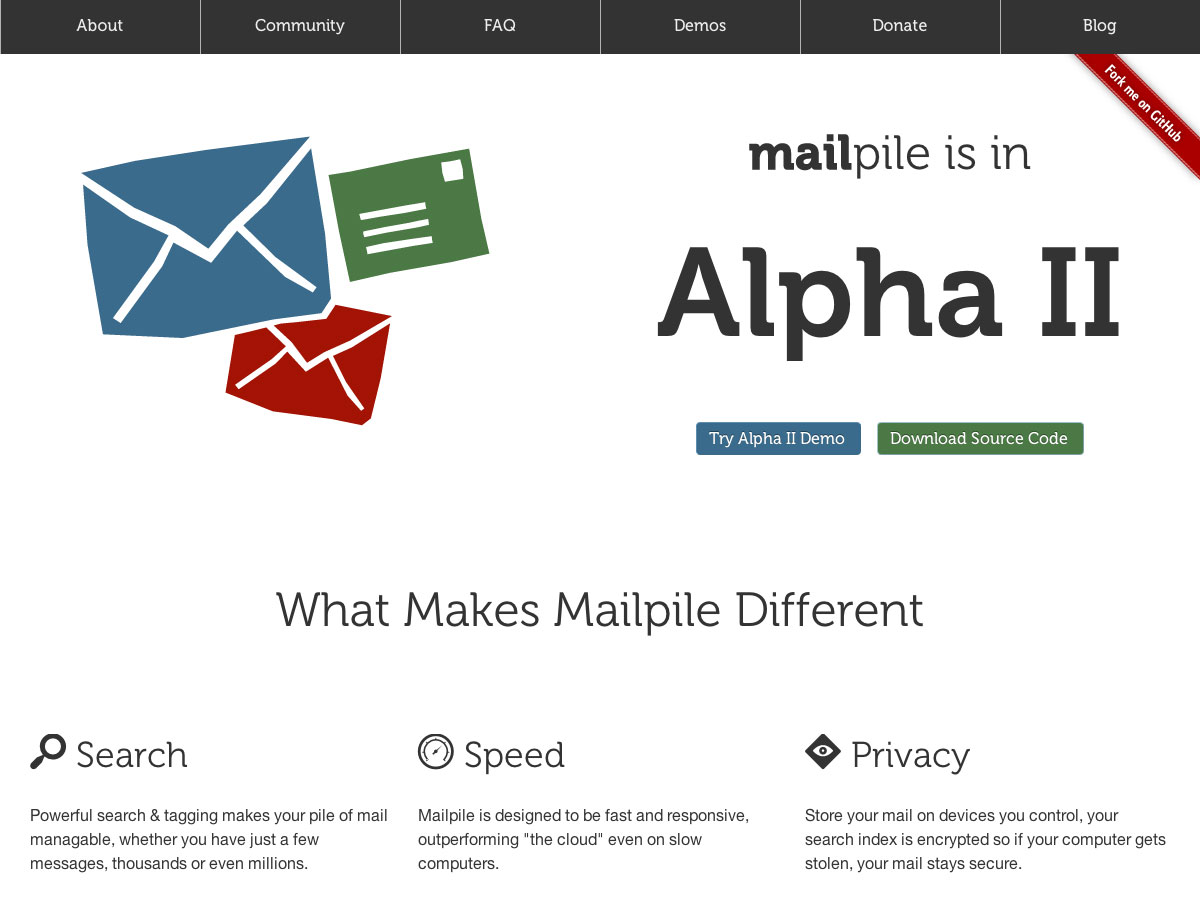
Mailpost
Mailpost ist ein selbst gehosteter Webmail-Client mit benutzerfreundlichen Verschlüsselungs- und Datenschutzfunktionen. Es ist schnell und reaktionsschnell, mit leistungsstarken Such- und Tagging-Funktionen.
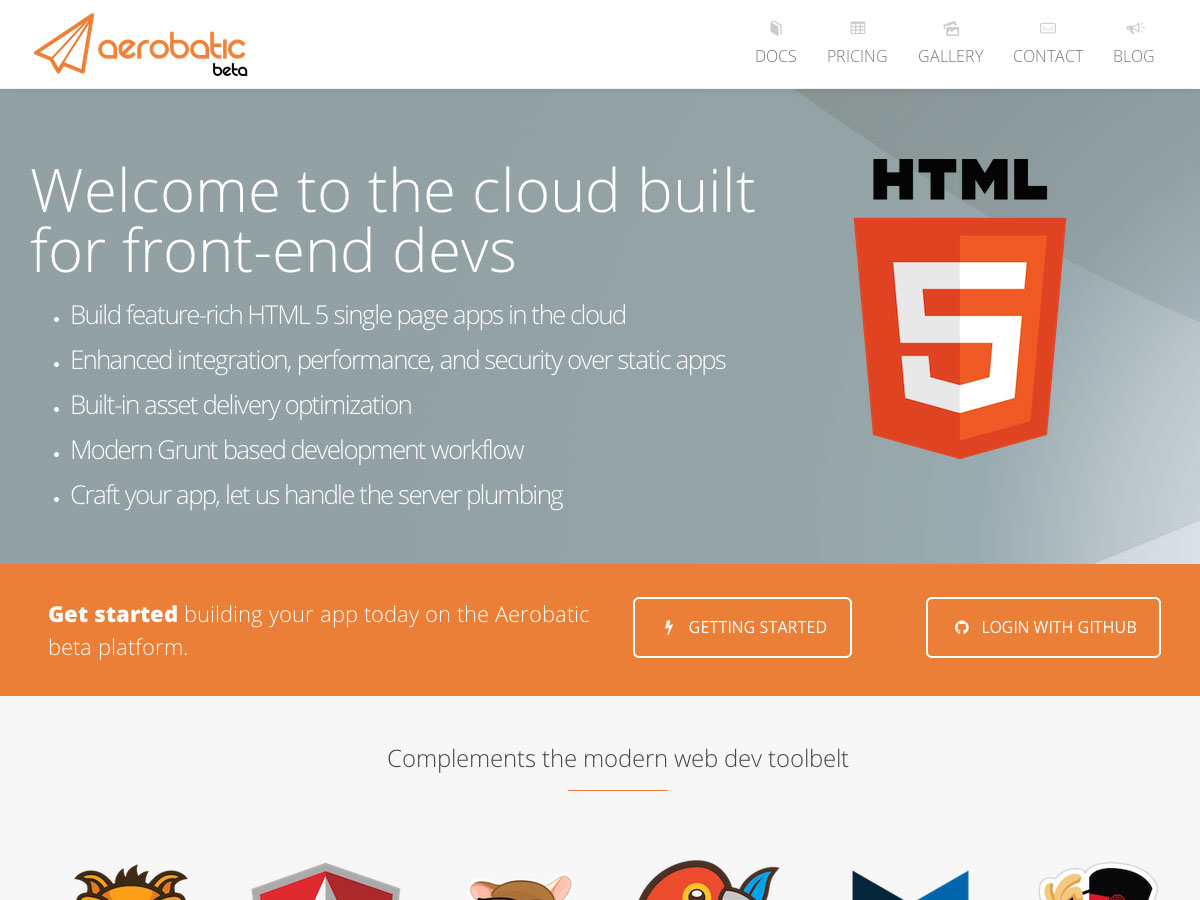
Kunstflug
Kunstflug ist ein Cloud-Hosting-Service speziell für Front-End-Entwickler. Es erleichtert die Erstellung funktionsreicher HTML5-Einzelseiten-Apps in der Cloud mit verbesserter Integration, Leistung und Sicherheit.
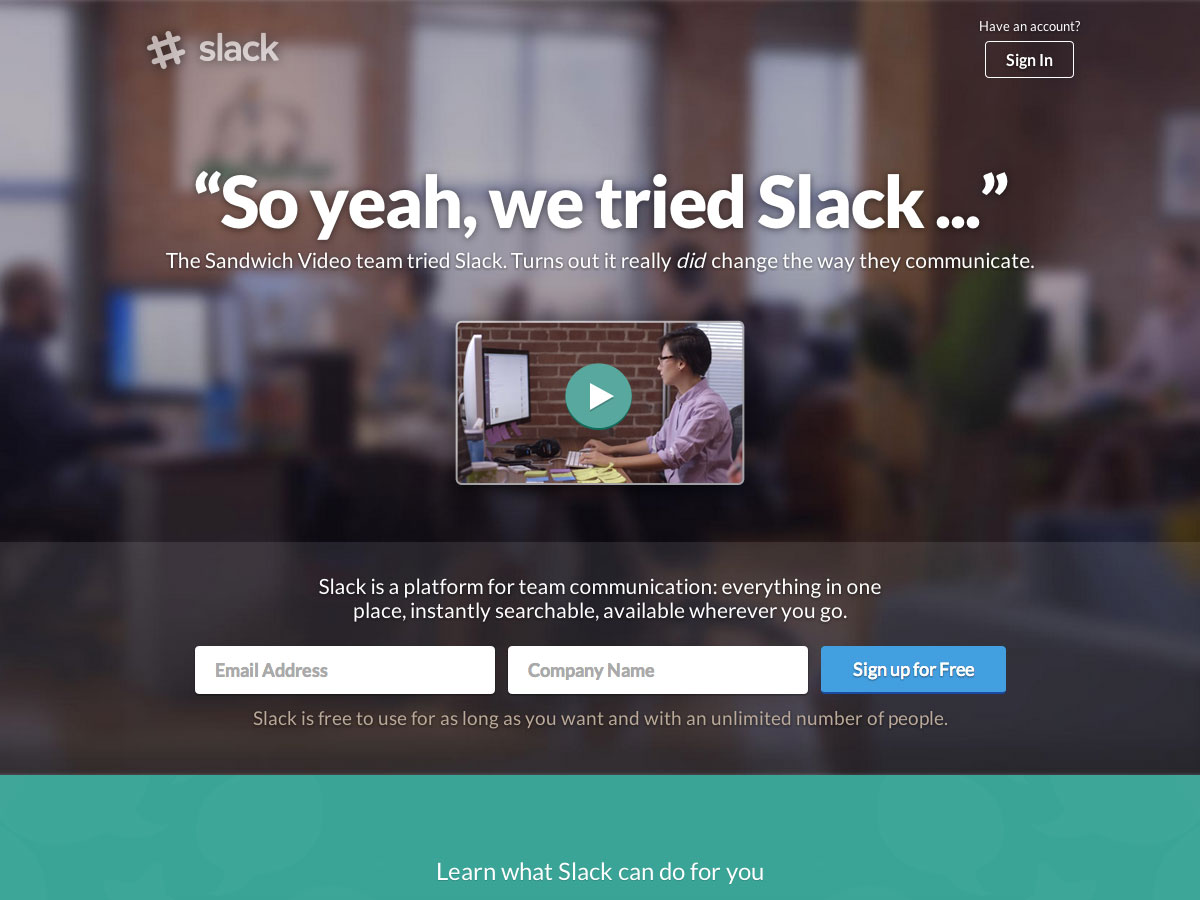
Locker
Locker ist eine All-in-One-Kommunikationsplattform für Teams. Es integriert alles von Dropbox über Google Drive bis GitHub und vieles mehr.
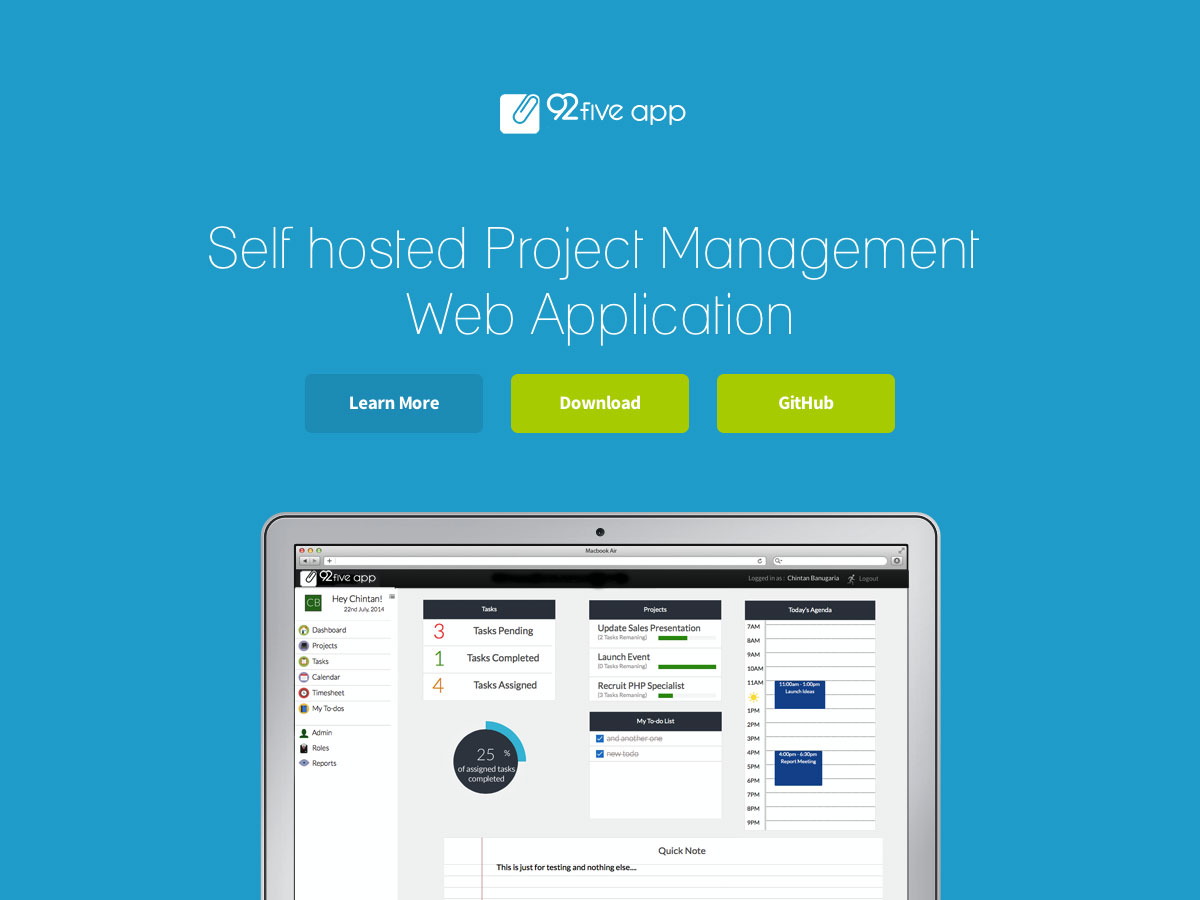
92Fünf App
92Fünf App ist eine selbst gehostete Projektmanagement-Webanwendung, die alle Funktionen einer einfachen Projektmanagement-App enthält, einschließlich Projekten, Aufgaben, Arbeitszeittabellen, einem Kalender, Aufgaben, Berichten, Benutzerprofilen und mehr.
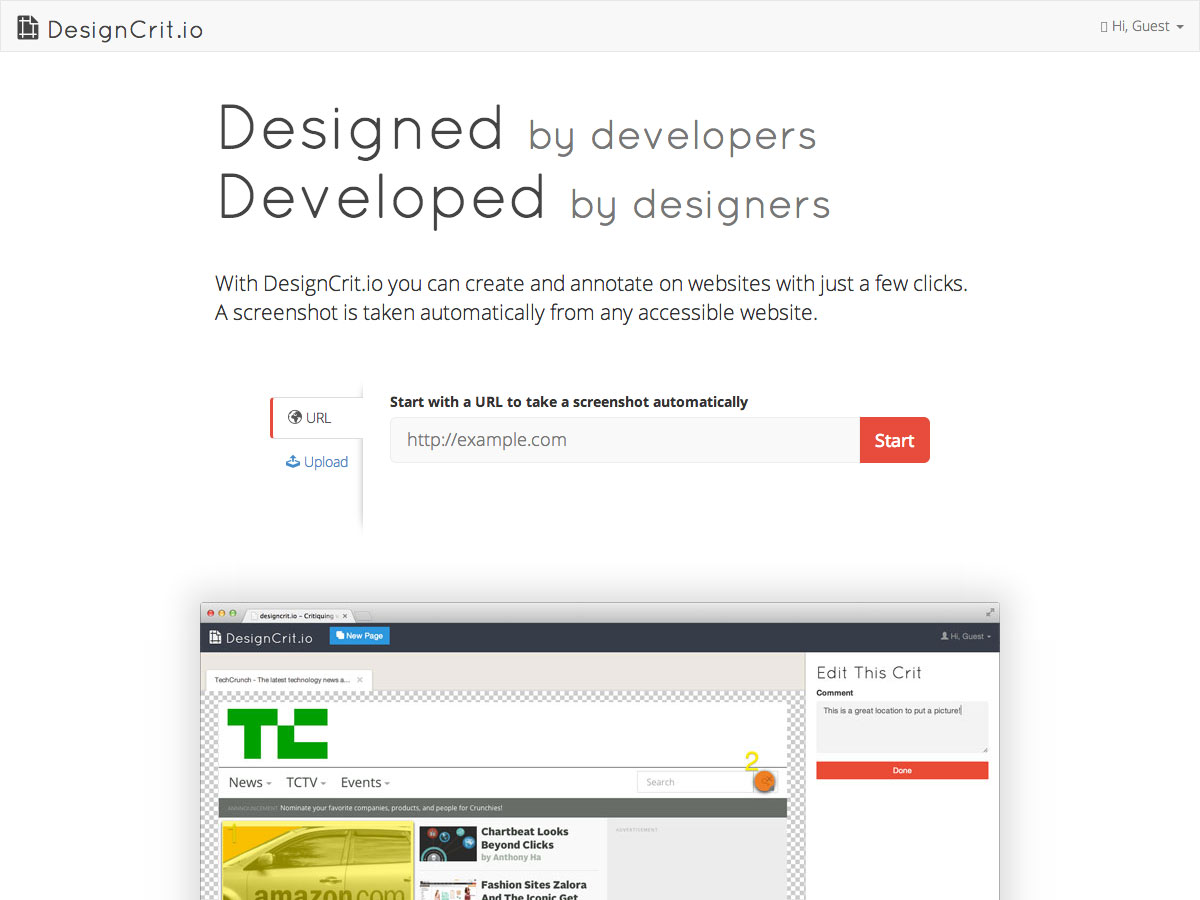
DesignCrit.io
DesignCrit.io ist eine Design-Feedback-App, mit der Sie Websites mit nur wenigen Klicks erstellen und kommentieren können, wobei Screenshots direkt von jeder zugänglichen Website stammen.
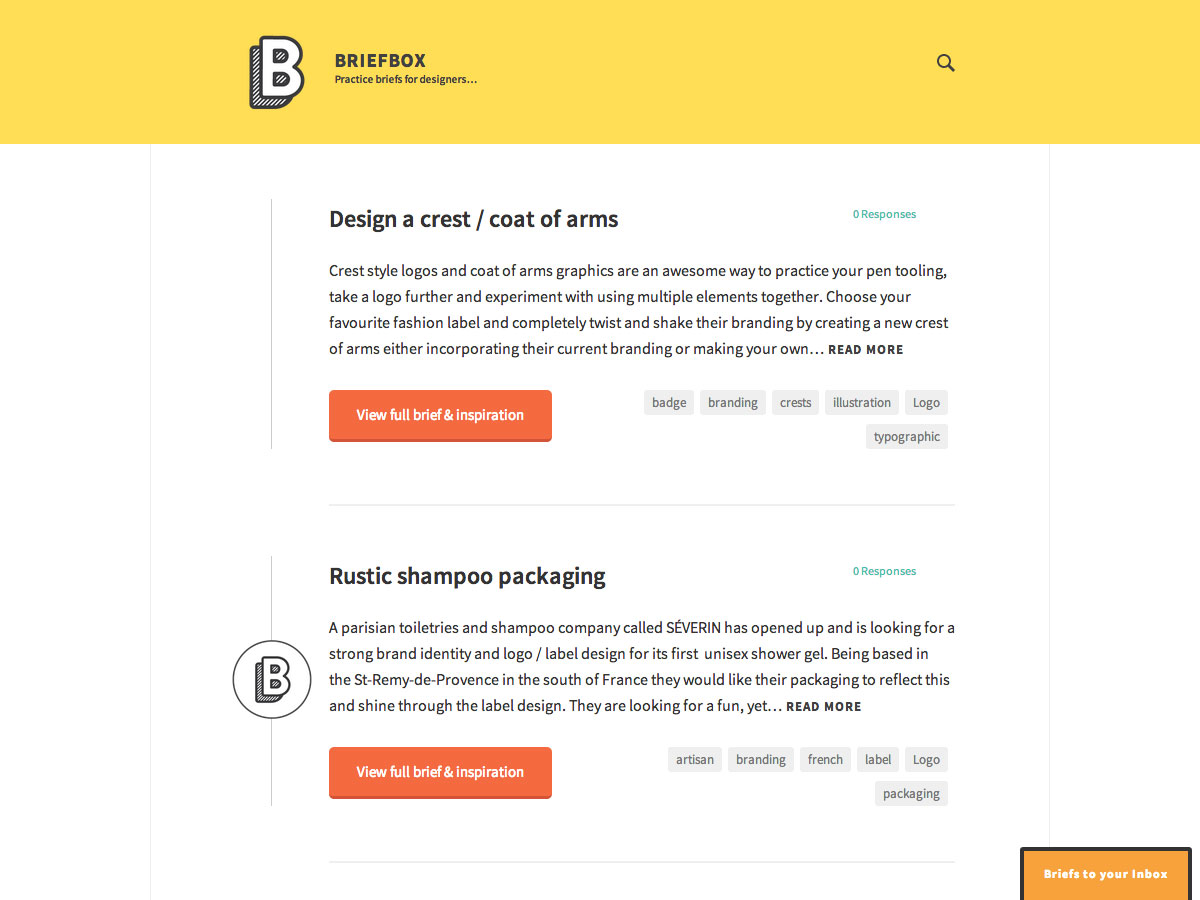
Briefkasten
Willst du Inspiration für Praxisprojekte, um deine Design-Chops zu verbessern? Briefkasten bietet Übungsunterlagen für Designer an, komplett mit Inspiration für jeden.
Dude Hank Pro (Bezahle was du willst)
Dude Hank Pro ist eine neue Ergänzung der Familie Dude, die mit drei Schriftarten kommt: Hank Sr., Hank Jr. und Hank III. Es enthält auch eine Catchwords-Schriftart mit 30 Schlagwörtern und 14 Manicules.
Rasmus (10 $)
Rasmus kommt mit vier Stilen (normal, fett, kursiv und fett kursiv), und ist von klassischen Serifen inspiriert, aber mit zeitgenössischen Details.
Kugelschreiber Skript ($ 25)
Kugelschreiber-Skript ist eine informelle Script-Schrift mit Single-Weight-Linien und charmanten Variationen. Es soll sich wie eine handschriftliche Notiz mit einem Gleichgewicht von Menschlichkeit und Klarheit anfühlen.
Hardy ($ 10)
Winterhart ist eine Displayschrift, die kreisförmige Ausschnitte enthält, die jede angewinkelte Kreuzung ersetzen.
Zeige Stopper ($ 20)
Zeige Stopper ist eine Displayschrift, die von der Industrie der Zeichenmalerei inspiriert wurde und den Humor, den Charme und die Menschlichkeit der Originale einfängt.
Reidfork ($ 17)
Reidfork ist eine Schrift im Vintage-Stil, die in drei Stilrichtungen erhältlich ist: Normal, Handdrawn und Rough. Es kommt auch mit Bonus-Vektoren und Vintage-Textdruck.
Sag weniger ($ 12)
Sag weniger ist ein Vintage-Stil benutzerdefinierte Serif Schriftart mit einem handschriftlichen Stil.
Olive ($ 15)
Olive ist eine handgezeichnete romantische Schrift. Es kommt in drei Arten: dünn, regelmäßig und Dekorationen.
Factoria ($ 129)
Factoria ist eine industriell inspirierte Schrift, die eine geometrische, quadratische Platte ist. Es kommt in acht Gewichten mit entsprechenden Kursivschrift.
Holz (10 $)
Bauholz ist eine handdrawn rustikale Schriftart mit einem Vintage Gefühl zu ihm.