Was ist neu für Designer, Oktober 2017
Die Kollektion dieses Monats ist vollgepackt mit Tools, die den Umfang von Website-Design-Projekten abdecken. Von Symbol-Packs über saisonale Vektoren bis hin zu ein paar coolen Schriften und einigen Code-Schnipseln, die Ihnen das Leben leichter machen werden, finden wir, dass Sie in dieser Zusammenfassung mindestens ein Element finden, das Sie sofort verwenden.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @ Carriecousins in Betracht gezogen werden!
Dropbox-Design
Dropbox hat diesen Monat einen neuen Design-Entwurf und Branding veröffentlicht und es ist fett, bunt und voll mit trendigen Konzepten. Was bedeutet das für dich? Wenn große Marken neue Designmuster auf den Markt bringen, enden sie oft als Trends. Es wird interessant sein, zu sehen, ob das mutige Mod-Style-Design-Konzept unter mehr Websites beginnt.
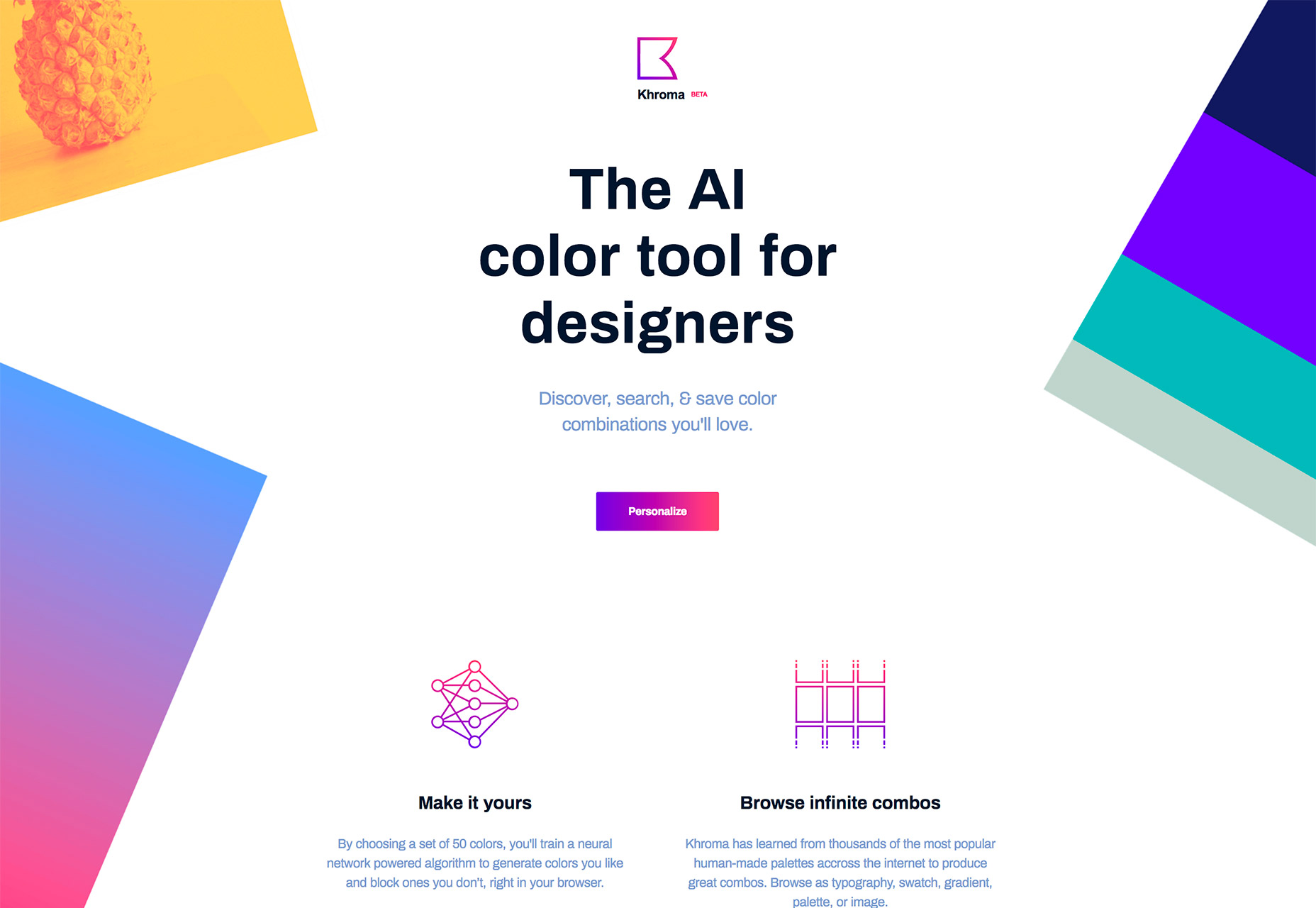
Khroma
Khroma , die sich noch im Beta-Stadium befindet, nennt sich selbst ein "AI-Farbwerkzeug für Designer". Sie beginnen mit einem Satz von 50 Farben, die Sie auswählen und trainieren, um Farben zu erzeugen, die Sie mögen, und solche, die Sie nicht verwenden. Der Algorithmus hat von einigen der beliebtesten Farbpaletten im Internet gelernt, um großartige Kombinationen zu erzeugen; Sie können Ihre Farben nach Farbfeld, Verlauf, als Palette oder in Bildern oder Typen durchsuchen.
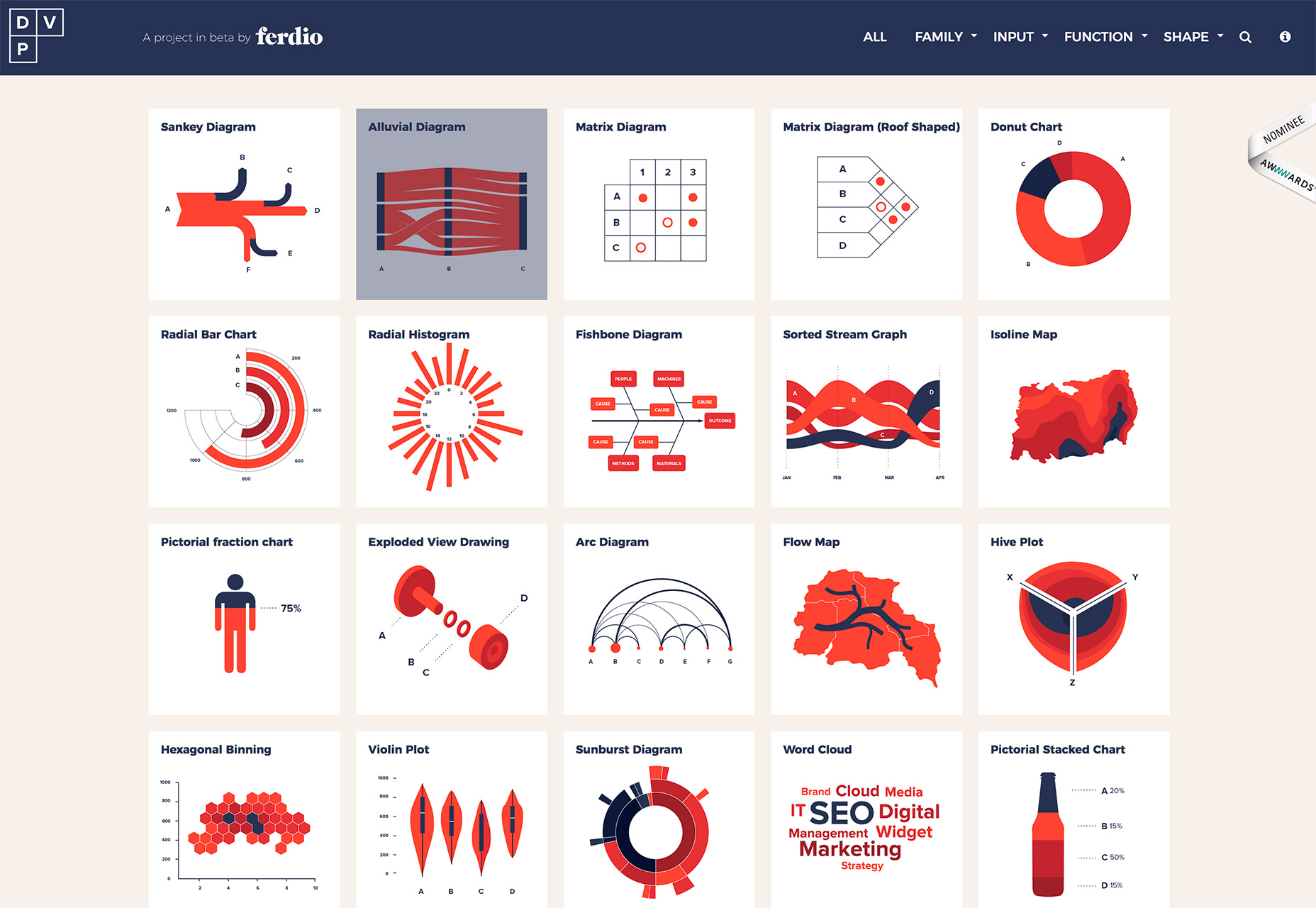
Daten Viz Projekt
Wie visualisieren Sie am besten Daten? Das ist eine große Designfrage. Dieses Projekt zeigt viele Möglichkeiten zum Erstellen von Diagrammen und Grafiken mit Informationen für eine leicht verständliche Darstellung. Klicken Sie auf einen Visualisierungstyp, um Informationen über Funktionsweise, Funktion, Form und Beispiele für Live-Daten zu erhalten.
Geräte.css
Suchen Sie nach reinen CSS-Versionen der neuesten Geräte? Nimm sie von Geräte.css , einschließlich des iPhone X und 8, Google Pixel, Galaxy S8, Tabletten und mehr.
URL zu PDF
URL zu PDF ist ein Microservice zum Rendern von Belegen, Rechnungen oder anderen Webinhalten in ein PDF. Die API konvertiert HTML- und CSS-Inhalte mit Headless-Chrome mithilfe von Puppeteer in ein PDF.
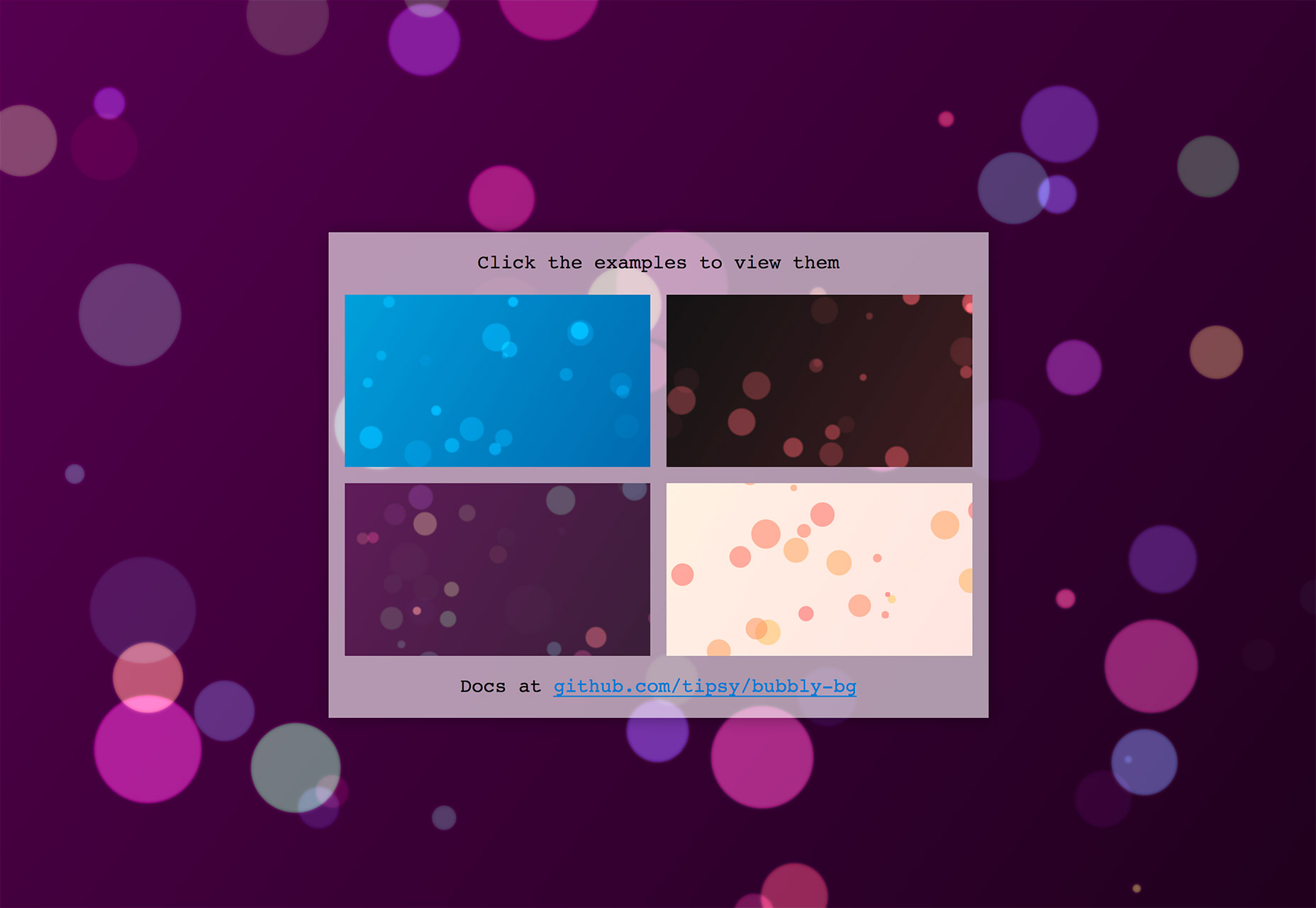
Sprudelnde Hintergründe
Erstellen Sie ein cooles animiertes Hintergrundbild mit sich bewegenden Blasen. Das winzige Stück Code ist kleiner als 1 kB und füllt immer die Breite und Höhe des Ansichtsfensters. Daher ist es eine Plug-and-Play-Lösung für eine Reihe von Projekten. Das Werkzeug ermöglicht es Ihnen, ein "sprudelndes" auf Ihrer Leinwand für ein kundenspezifisches Aussehen auch zu verursachen.
Ziehbar
Shopify hat ein cooles kleines Werkzeug, Ziehbar Das ist eine modulare Drag & Drop-Bibliothek. Sie können Elemente verschieben, sortieren und beobachten, wie alles schnell und schnell sortiert wird. Es funktioniert mit Klick, Touch und Force Touch direkt aus der Box. Darüber hinaus ist es erweiterbar - schreiben Sie ein benutzerdefiniertes Modul für zusätzliche Funktionen und senden Sie es zur Überprüfung an das Github Repo.
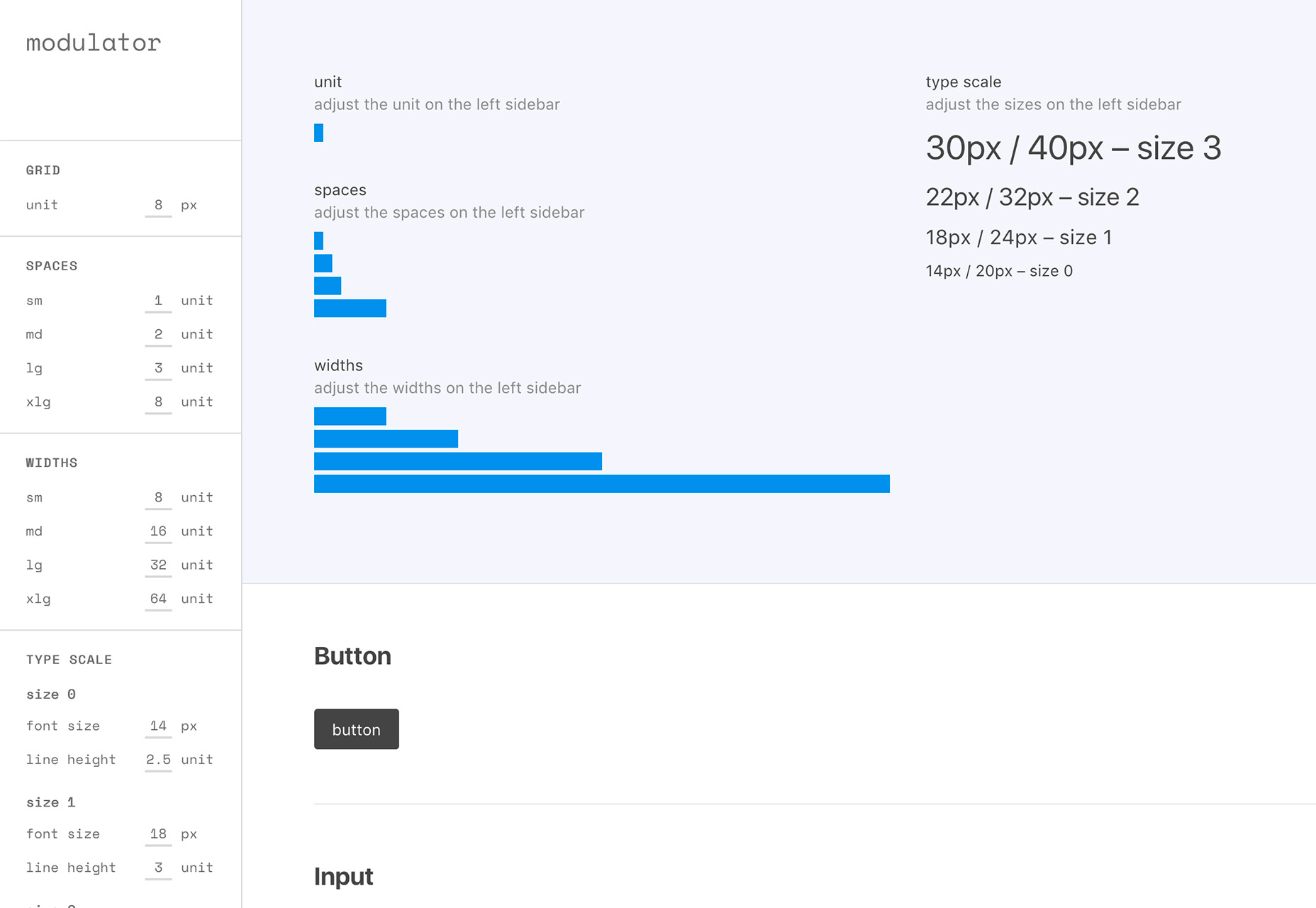
Modulator
Das Abstandswerkzeug kann Ihnen helfen, Ihr Raster- und Designsystem zu verstehen. Es gibt verschiedene Eingänge für Einheiten, Räume und Breiten sowie eine Typenskala.
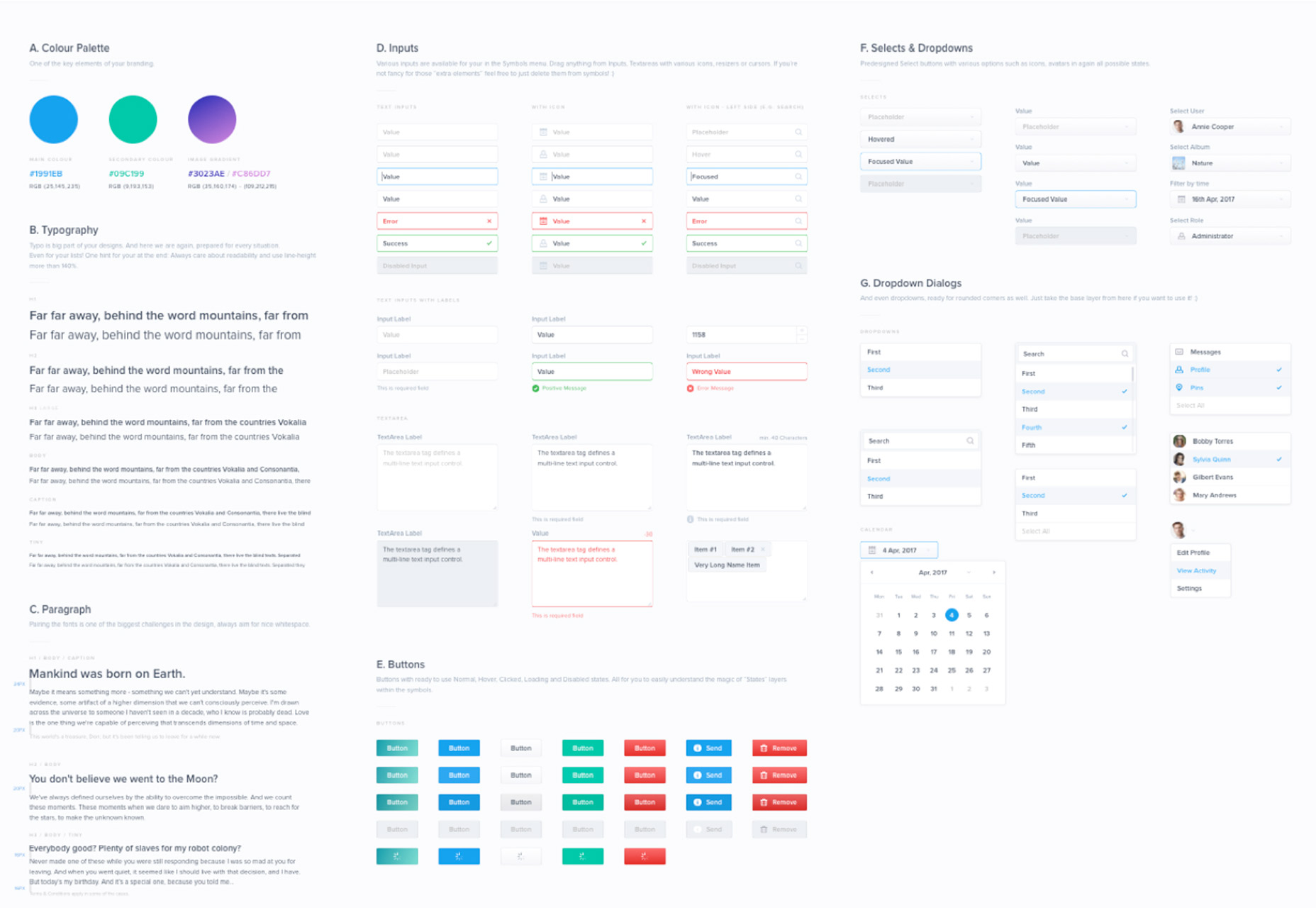
Verschachtelte Symbole und automatische Aktualisierung von Styleguides für Sketch
Sketch Benutzer werden es lieben diese "intelligente" Vorlage das verwendet verschachtelte Symbole. Die Vorlage ist ein Ausgangspunkt, so dass Sie mit jedem neuen Projekt keine anfänglichen Entwurfsphasen replizieren und direkt in das Wireframing eintauchen können. Das Paket enthält Schaltflächen, Eingaben, Dropdowns, Benachrichtigungen, Paginierungen, QuickInfos, Kalender usw. alle als Sketch-Vorlage. Einfach laden und starten Drag & Drop Elemente.
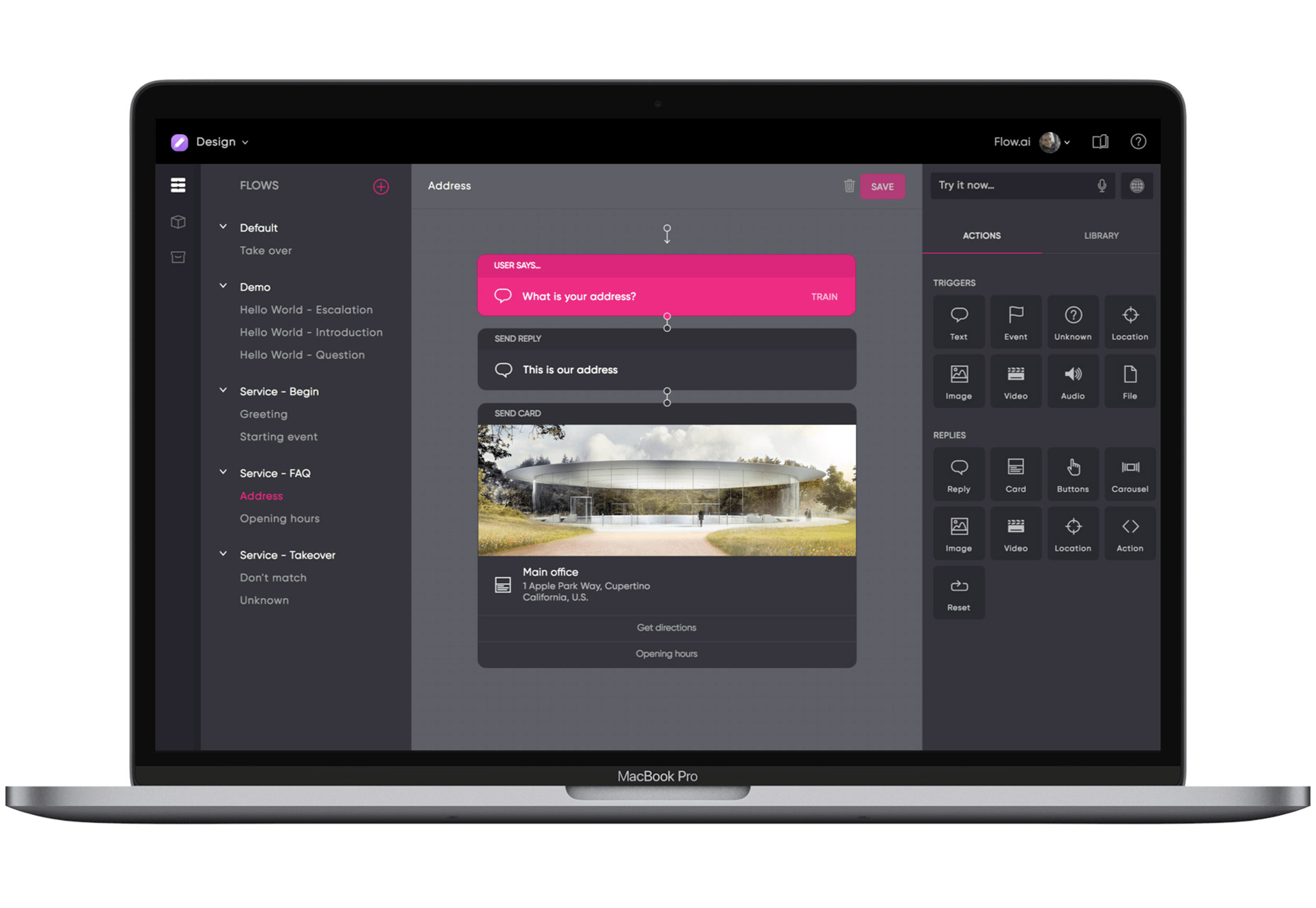
Durchfluss.ai
Durchfluss.ai ist ein Werkzeug, um mit Chatbots Gespräche über künstliche Intelligenz zu führen. Die Drag & Drop-Oberfläche bietet eine einfache Möglichkeit, Chatbots mit erweiterten Funktionen zu erstellen.
Untitled Slider
Nathan Taylor Untitled Slider bringt eine lustige neue Wendung auf die gleiche alte Slider-Animation. Der rotierende, farbwechselnde Slider ist dramatisch, interessant und aufmerksamkeitsstark.
Klebrige Seitenleiste
Klebrige Seitenleiste ist ein reines JavaScript-Plugin für die Erstellung intelligenter und leistungsstarker Seitenleisten, die in einen Größenänderungssensor integriert sind, um Dimensionen automatisch zu bestimmen, wenn die Größe des Containers geändert wird.
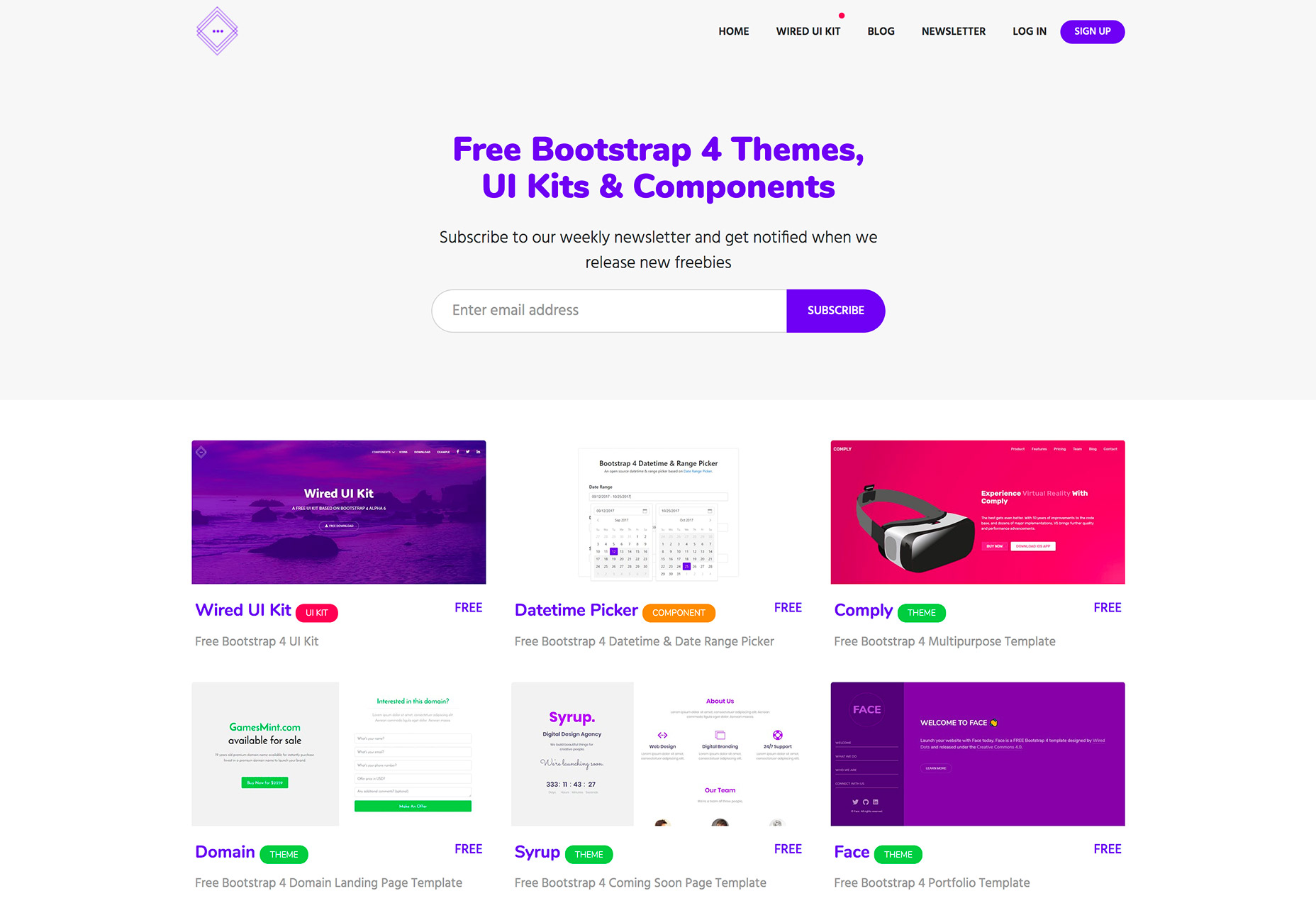
Wired Punkte
Wired Punkte ist eine Sammlung von kostenlosen Bootstrap Themes, Elementen und Komponenten. Die neue Seite wird weiterhin Freebies hinzufügen.
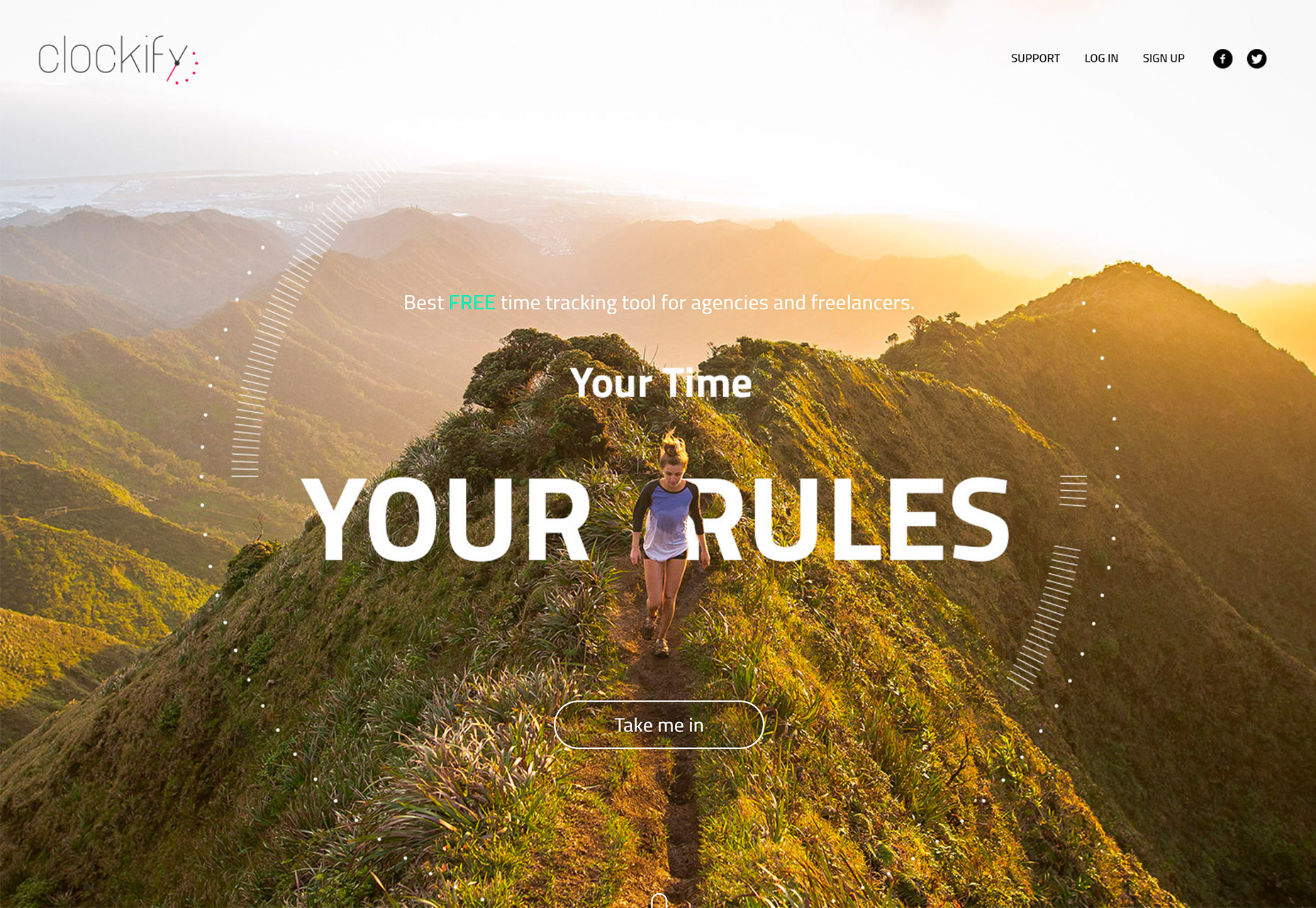
Im Takt stehen
Im Takt stehen ist ein neues (und kostenloses) Zeiterfassungstool für Agenturen und Freiberufler. Sie können Schritt halten mit Projekten und Stunden für sich selbst oder ein Team. Verfolgen Sie das Projekt oder sehen Sie, wie produktiv Sie sind. Manuelle und automatische Zeiterfassungsoptionen sind enthalten.
Moocha
Haben Sie das Gefühl, dass es zu lange dauert, um den richtigen Online-Kurs zu finden? Moocha Durchsucht alle Online-Kurs-Websites, so dass Sie nur ein Thema eingeben müssen - UX-Design zum Beispiel - und Sie können alles aus Orten wie edX, Coursera, Udacity und mehr sehen.
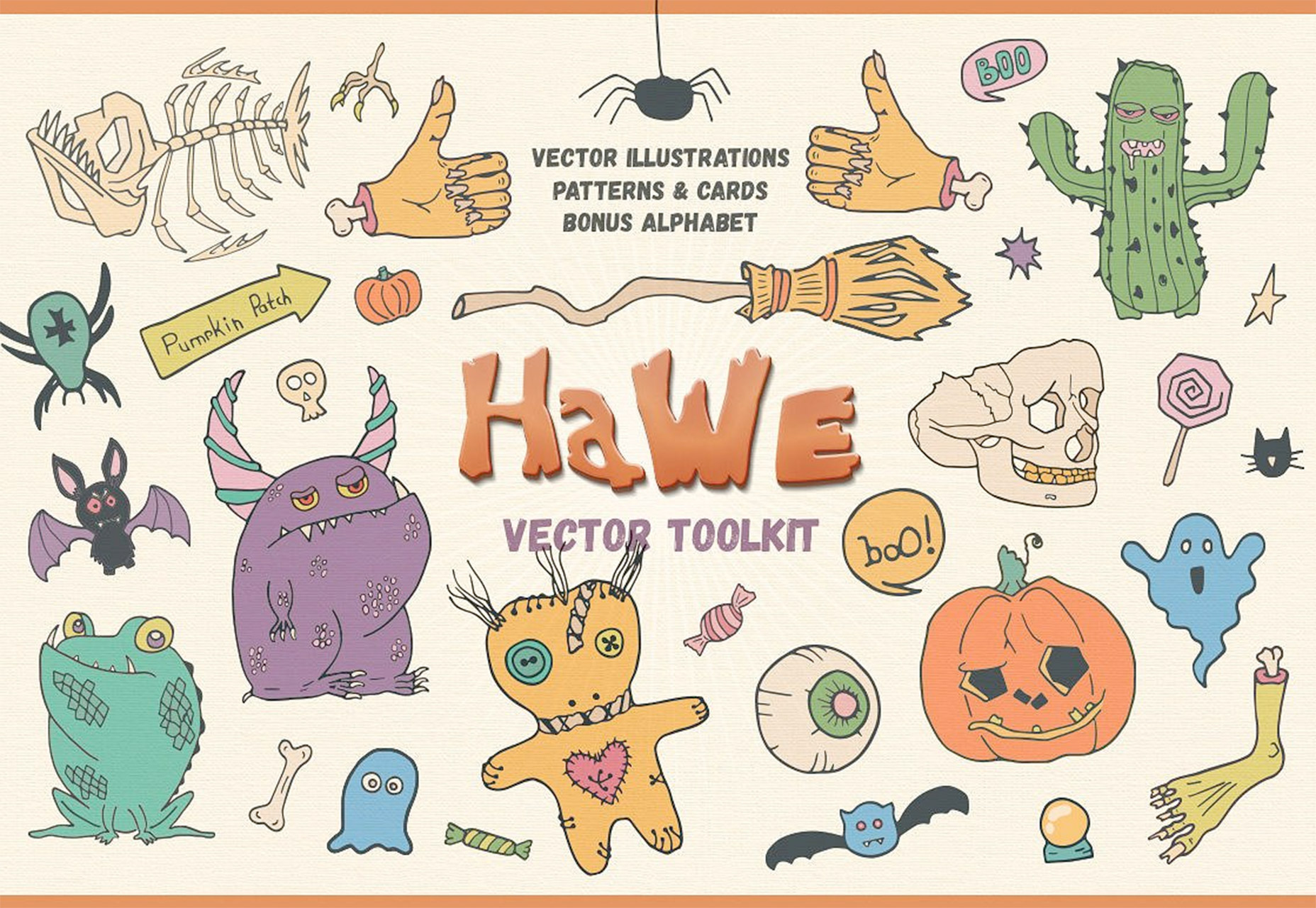
Halloween-Vektor-Toolkit
Es ist ein Monat aller Dinge gruselig und dieser kleine Vektorsatz ist vollgepackt mit Halloween-Elementen für Webseiten und Print-Designs. (Sie könnten ein wenig wunderlicher als gruselig sein.)
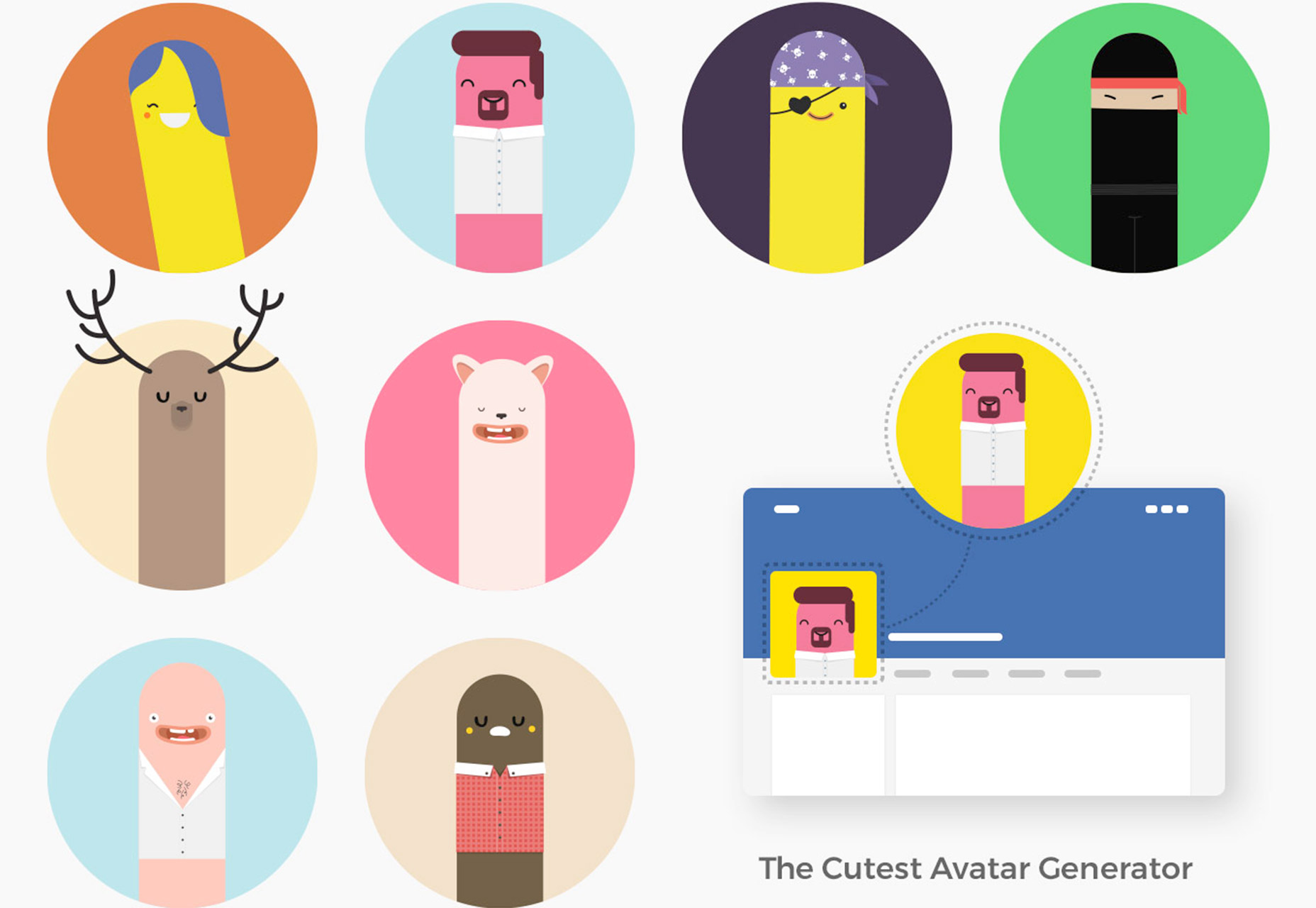
Happtizens Zeichen-Ersteller-Set
Dieser Spaß Satz von niedlichen Charakteren bietet einen Ausgangspunkt zum Erstellen von Vektor-Kreaturen und Personas. Jeder Charakter sieht fast wie eine Fingerpuppe im minimalistischen Stil aus.
iOS 11 Glyphen
Dieser große Satz von Open-Source-Glyphen ist im neuen iOS 11-Stil mit dem neuen gefüllten Icon-Design. (Diese alten Gliederungssymbole werden in der Tab-Leiste nicht mehr verwendet.) Das Paket enthält 200 Symbole, die den Apple-Richtlinien entsprechen.
Marmelade Icons
Marmelade Icons ist eine Packung mit 422 Pixel-perfekten Liniensymbolen. Es gibt alles von webbasierten Icons über Richtungs- und Player-Icons bis hin zu Textikonen und Social-Media-Icons. Sie können das Symbol als Schriftart mit einem CSS-Stylesheet oder als unabhängige SVG-Dateien verwenden. (Und sie sind alle frei.)
TypStrap
TypStrap ist ein CSS-basiertes Typ-Kit, das eine modulare Skala verwendet, um Benutzern zu helfen, Typografie zu kontrollieren. Es ist auf Bootstrap 4 gebaut.
Zukünftige Schriftarten
Eine Gruppe von Schriftgestaltern arbeitet an einem Projekt, das sie als "Plattform für Designer, die den Typ verwenden, und für diejenigen, die ihn erstellen" nennen. Zukünftige Schriftarten ermöglicht es Benutzern, Schriftarten zu lizenzieren, während sie noch in Arbeit sind und Eingaben zu machen, um sie besser und nützlicher zu machen. Es ist wie eine Beta-Site für Typ.
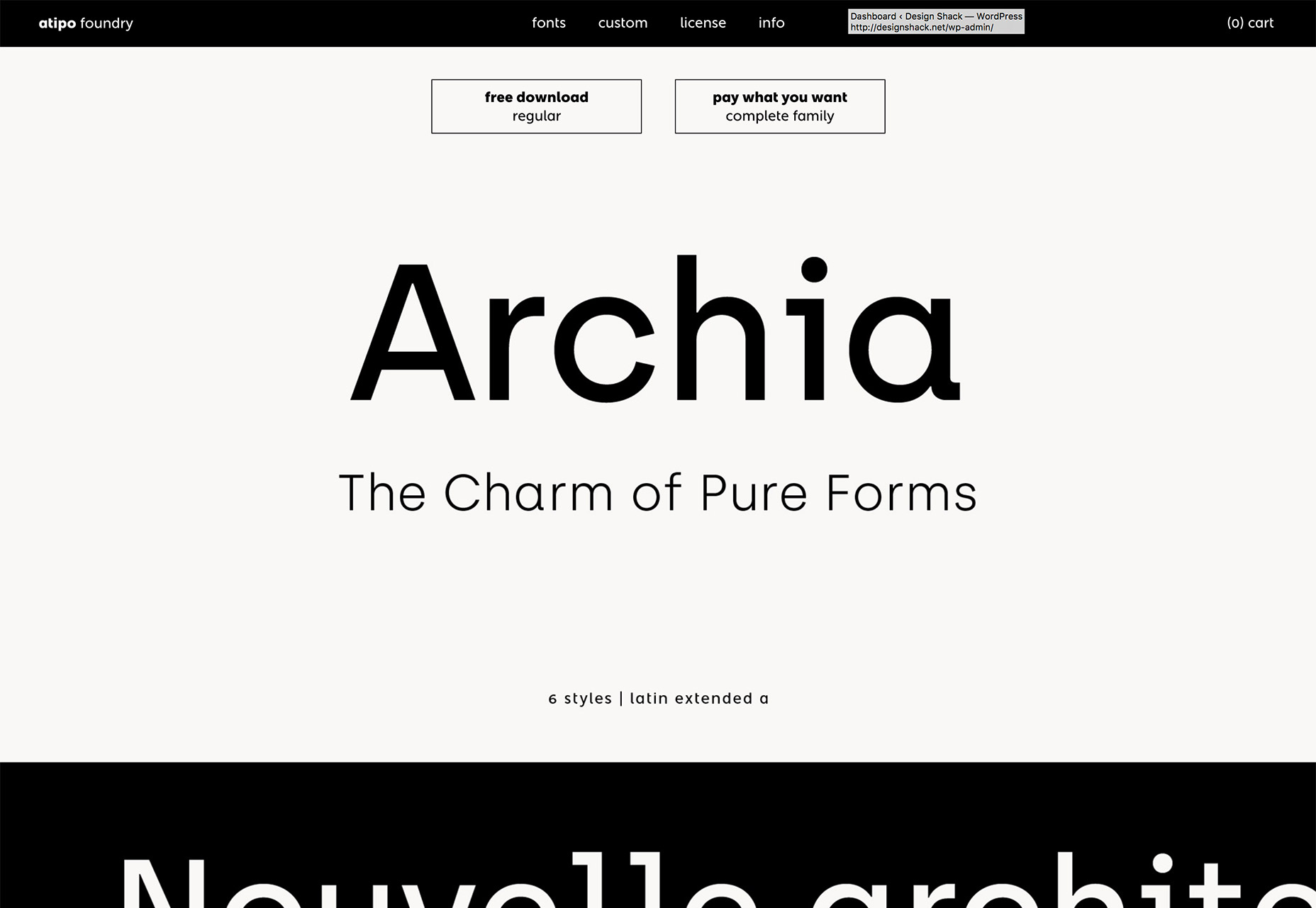
Archia
Archia ist eine einfache Schrift mit meist einheitlichen Strichen und kleinen Serifen. Es enthält sechs Stile - nur regulär ist Teil des kostenlosen Downloads - und könnte für die Anzeige oder kleinere Anwendungen arbeiten. Es unterstützt mehrere Sprachen und kommt mit tabellarischen Zahlen (ein großer Vorteil, wenn Sie Tabellen, Preislisten oder Finanzberichte erstellen).
Jullianisches Skript
Jullian ist ein lustiges Skript, das ein skurriles und modernes Flair hat. Die Striche sind aquarelliert und die Schriftart enthält einen vollständigen Groß- und Kleinbuchstaben, Satzzeichen und Ziffern.
Mouron
Mouron ist eine schöne, moderne serifenlose Schrift in einem vollen Großbuchstabenstil. Es würde eine großartige Poster- oder Display-Schrift machen und Zahlen und eine Reihe spaßiger alternativer Charaktere enthalten.