Was ist neu für Designer, Oktober 2013
Die Oktober-Ausgabe von Neuigkeiten für Webdesigner und Entwickler umfasst neue Web-Apps, App-Ersteller, Codierressourcen, Produktivitätstools, Testwerkzeuge und einige wirklich großartige neue Schriftarten.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
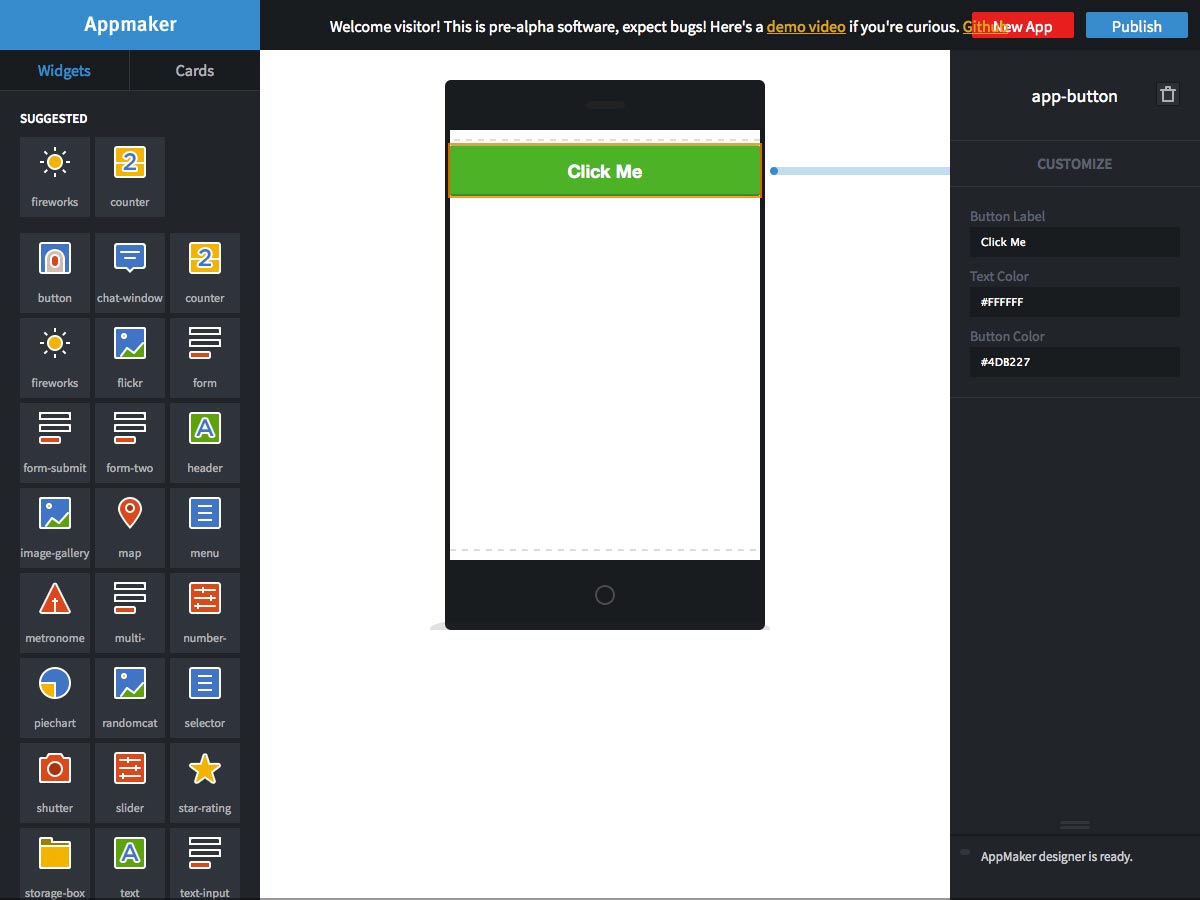
Appmaker
Appmaker , von Mozilla, ist ein Drag & Drop-App für mobile Apps, der direkt in Ihrem Browser funktioniert. Es ist in der Pre-Alpha-Version, also erwarte einige Bugs, aber es sieht vielversprechend aus.
InstallRails
InstallRails ist eine Schritt-für-Schritt-Anleitung für die Installation von Ruby on Rails. Es verwendet Standardwerkzeuge, erklärt sie aber so, dass sie leicht zu verstehen sind.
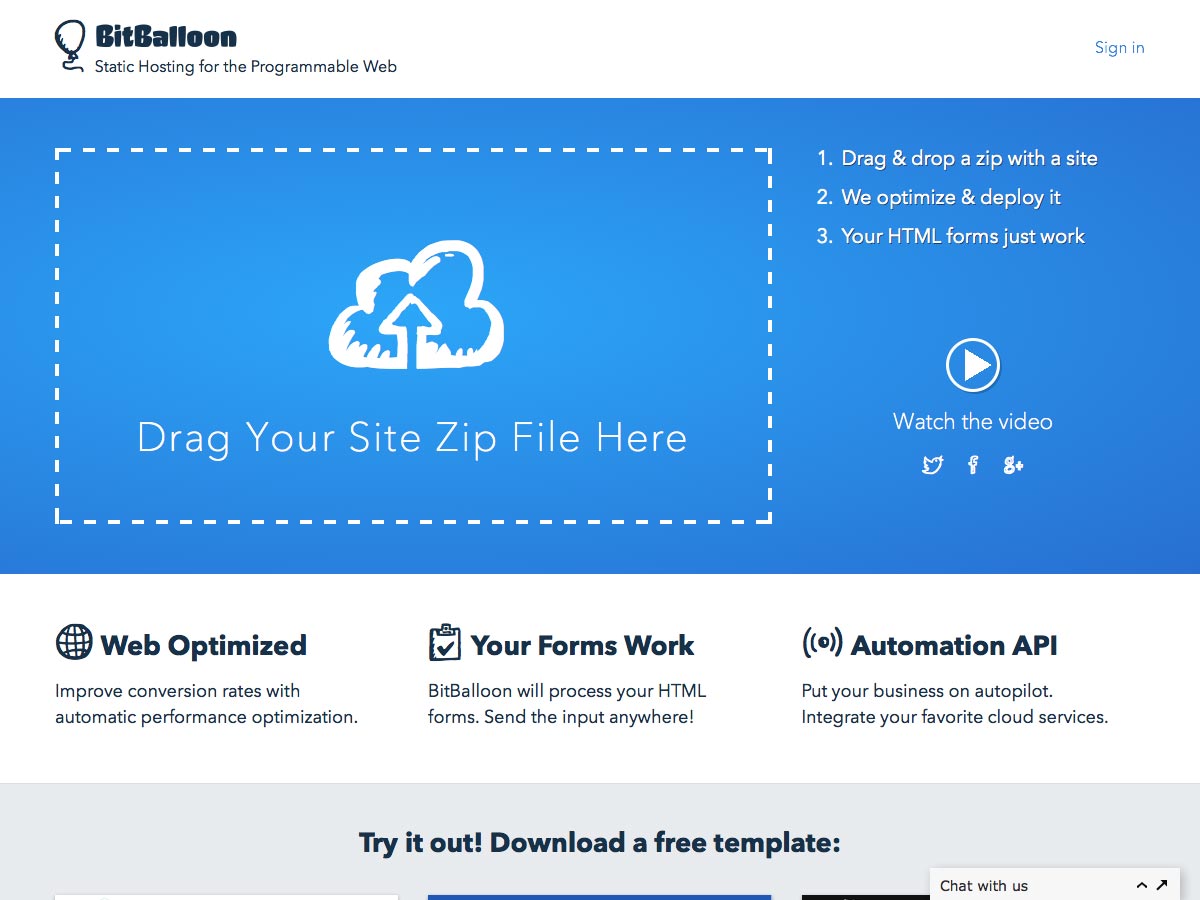
BitBalloon
BitBalloon ist ein statischer Hosting-Service, der sich ideal für einfache Websites wie Landing Pages, Umfragen und Ähnliches eignet. Zippen Sie einfach Ihre Website-Dateien (oder verwenden Sie eine ihrer Vorlagen), ziehen Sie die Zip-Datei per Drag & Drop auf ihre Website, und sie werden sie optimieren und bereitstellen, einschließlich funktionierender HTML-Formulare.
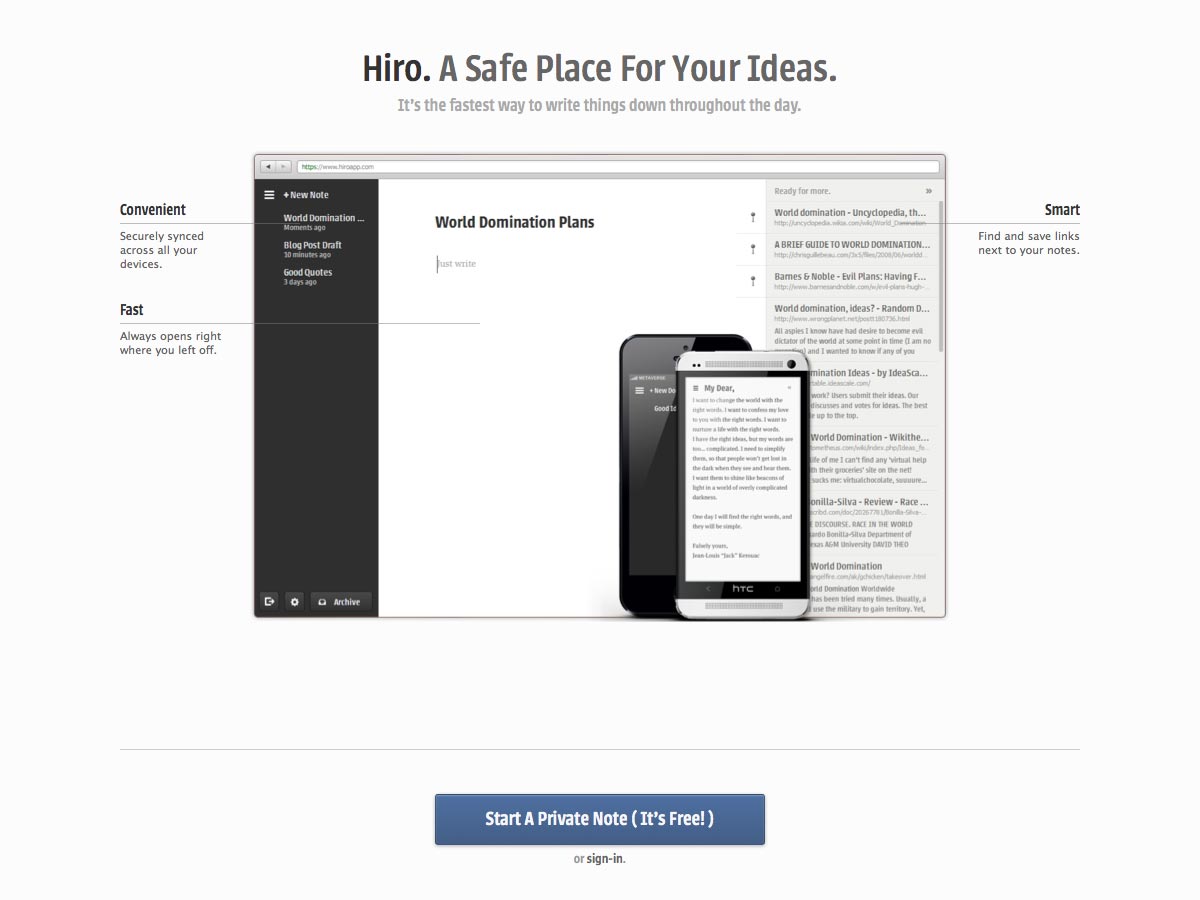
Hiro
Hiro ist ein Online-Notizblock, wo Sie Ihre Ideen und Notizen im Laufe des Tages sicher speichern können. Es öffnet sich immer dort, wo Sie aufgehört haben, synchronisiert sich sicher über Ihre Geräte und es ist kostenlos.
Sagan Ipsum
Sagan Ipsum ist ein Lorem Ipsum Generator, der Ihnen Carl Sagan Zitate über das Universum gibt.
WP-Test
WP-Test ist eine Sammlung von Daten zum Testen der Integrität Ihrer WordPress Plugins und Themes. Es basiert auf den WordPress Theme Unit Test Codex-Daten, um Ihnen eine Mischung aus skurrilen, simulierten Benutzer-Inhalten zu bieten.
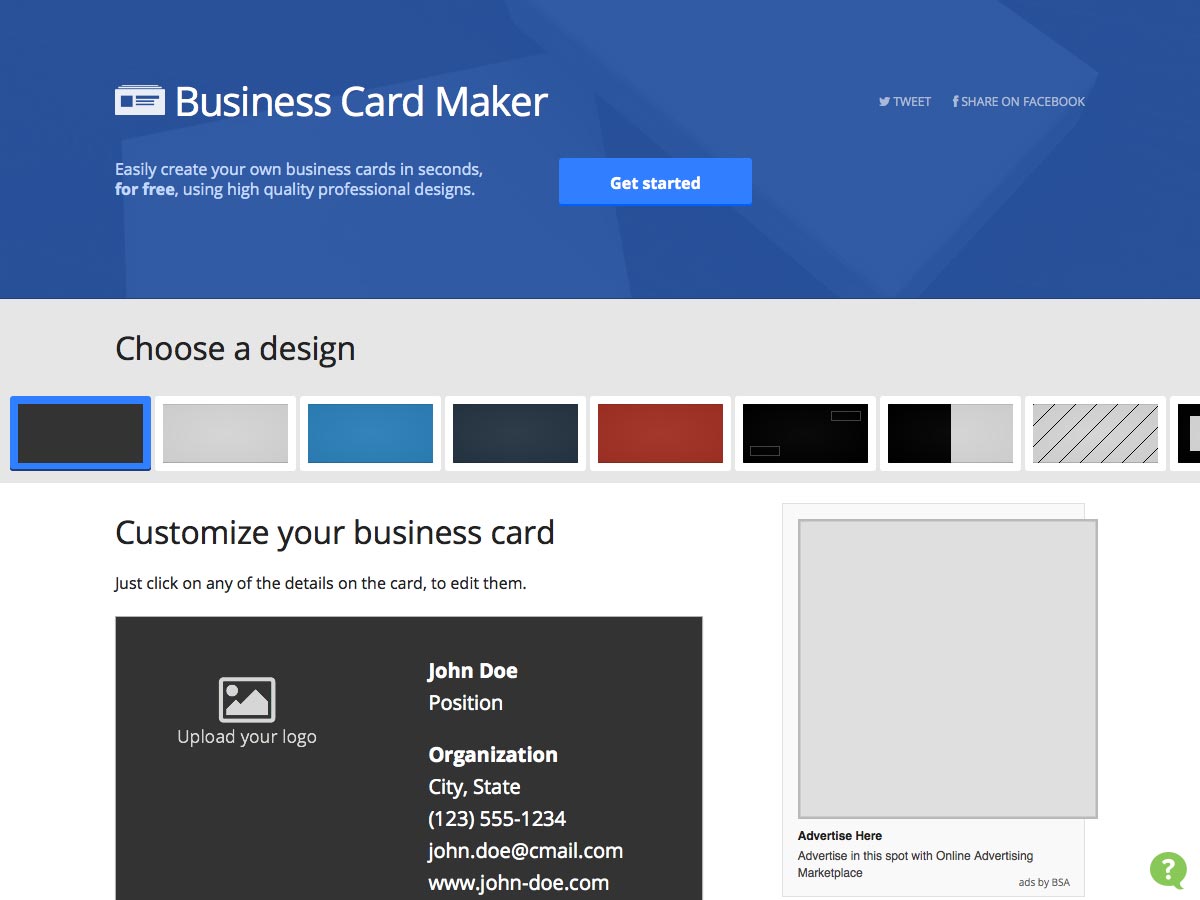
Visitenkarten-Maker
Visitenkarten-Maker ist eine Web-App zum schnellen Erstellen einfacher Visitenkarten, die Sie dann zum Ausdrucken herunterladen können.
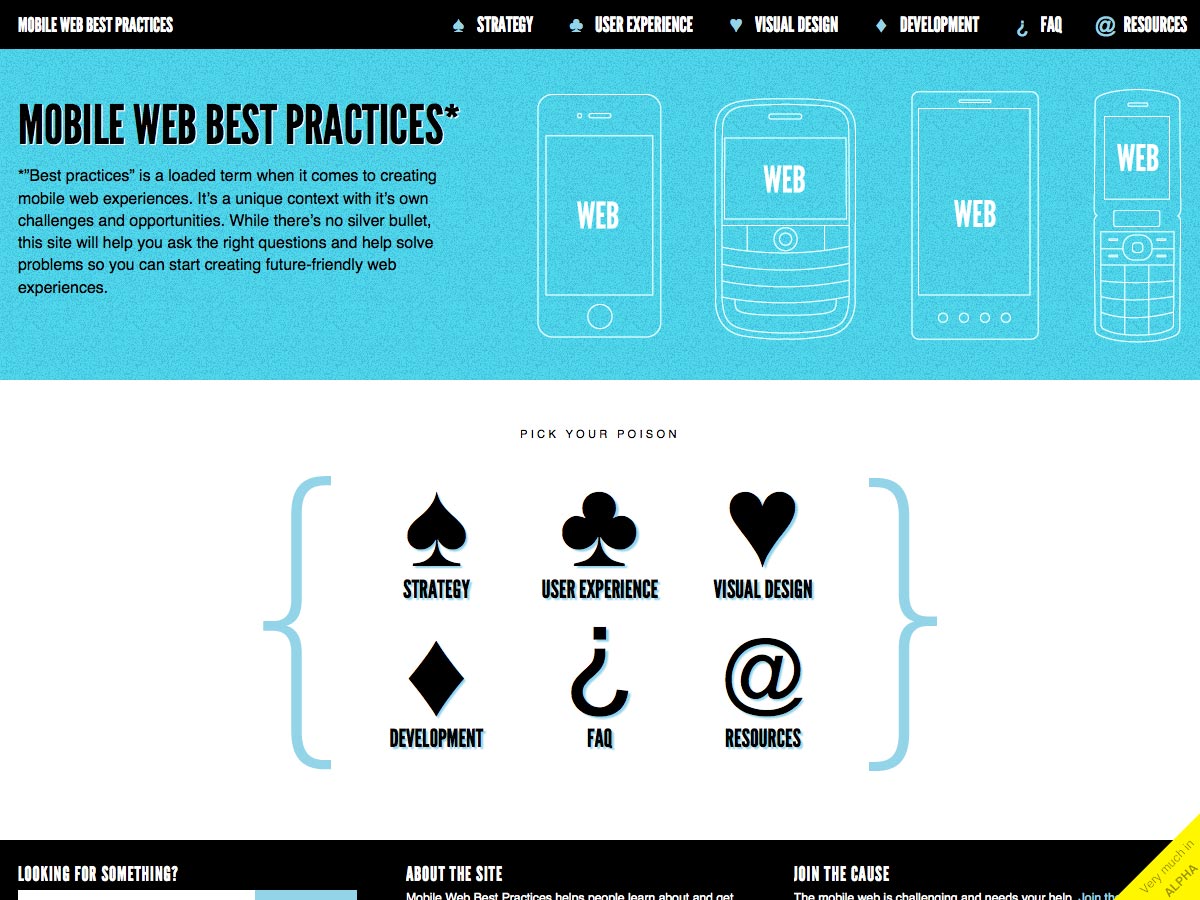
Mobile Web Best Practices
Mobile Web Best Practices hilft Ihnen dabei, die richtigen Fragen zu stellen und Probleme zu lösen, die beim Entwerfen für das mobile Web auftreten können. Es ist unterteilt in Strategie, Benutzererfahrung, visuelles Design und Entwicklung und enthält zusätzliche Ressourcen und einen FAQ-Bereich.
UICloud
UICloud ist eine riesige Datenbank von Benutzeroberflächenelementen. Sie können über 38.000 Elemente und über 1200 UI-Sets durchsuchen.
Google Web Designer
Google Web Designer ist ein neuer Responsive HTML5-Website-Ersteller von Google, mit dem Sie in einer WYSIWYG-Umgebung entwerfen oder direkt in den Code eintauchen können.
Diagnostic
Diagnostic macht es einfach, unzugängliches oder ungültiges HTML-Markup visuell zu erkennen, Inline-Stile und -Ereignisattribute, ungültige Links, leere und veraltete Elemente und mehr hervorzuheben.
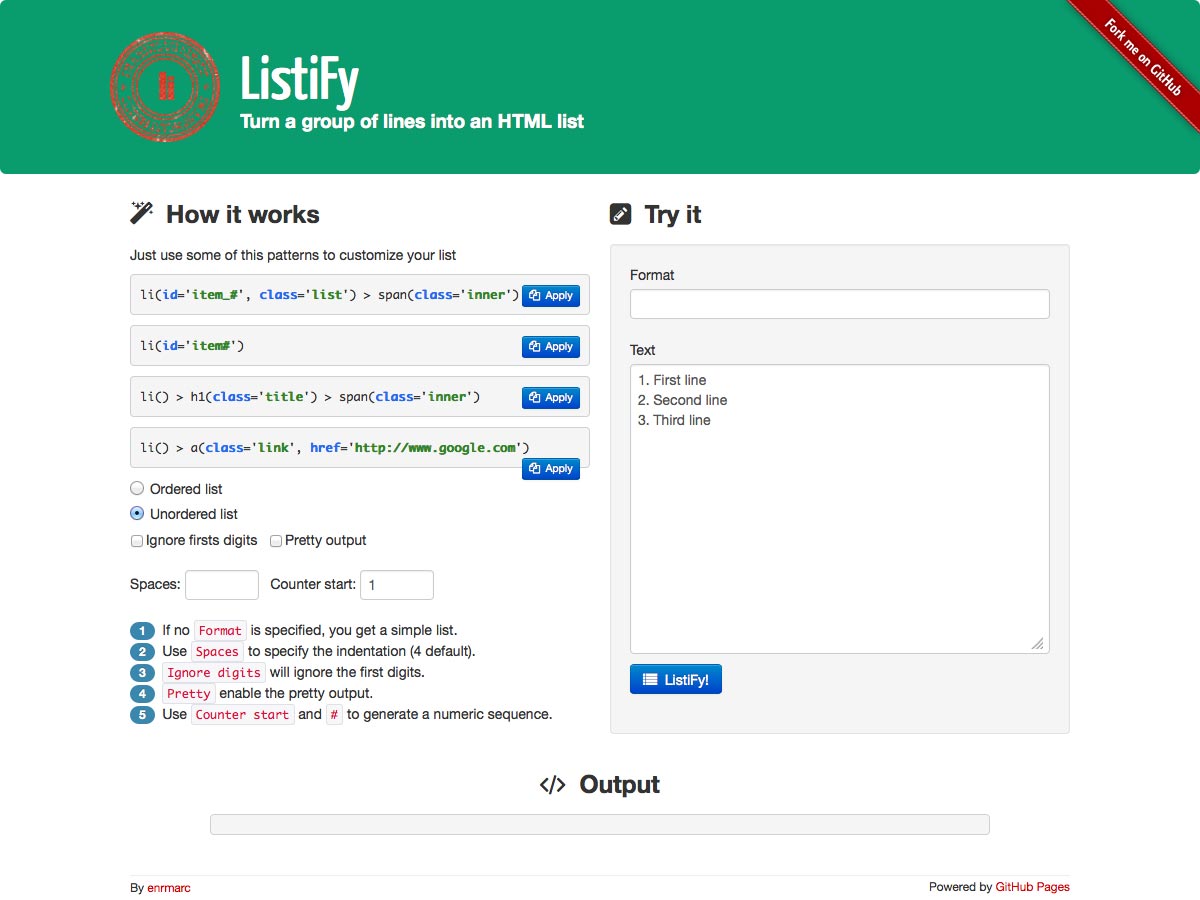
Auflisten
Auflisten ist eine einfache kleine App, die es einfach macht, eine Gruppe von Zeilen in eine HTML-Liste umzuwandeln, wodurch Sie Zeit und Mühe sparen.
Flexing Paginierungspfeile
Möchten Sie Ihrer Seitennummerierung einen schönen kleinen Effekt hinzufügen? Diese Flexing Paginierungspfeile sind eine einfache Möglichkeit, einem ansonsten unglaublich einfachen und einfachen UI-Element ein wenig zusätzlichen Flare hinzuzufügen.
Harpune
Versuchen Sie herauszufinden, wie viel Geld Sie verdienen müssen? Harpune vereinfacht dies und gibt Ihnen finanzielle Planungsberatung und Metriken für die Verwaltung Ihres Einkommens. Es ist noch nicht fertig, aber Sie können sich für Updates anmelden.
Formstein
Formstein ist eine Sammlung von jQuery-Plugins, die sich auf die Struktur und Anpassung von Schnittstellen konzentrieren. Es enthält Plugins für Picker, Scrollen, Zoomen und mehr.
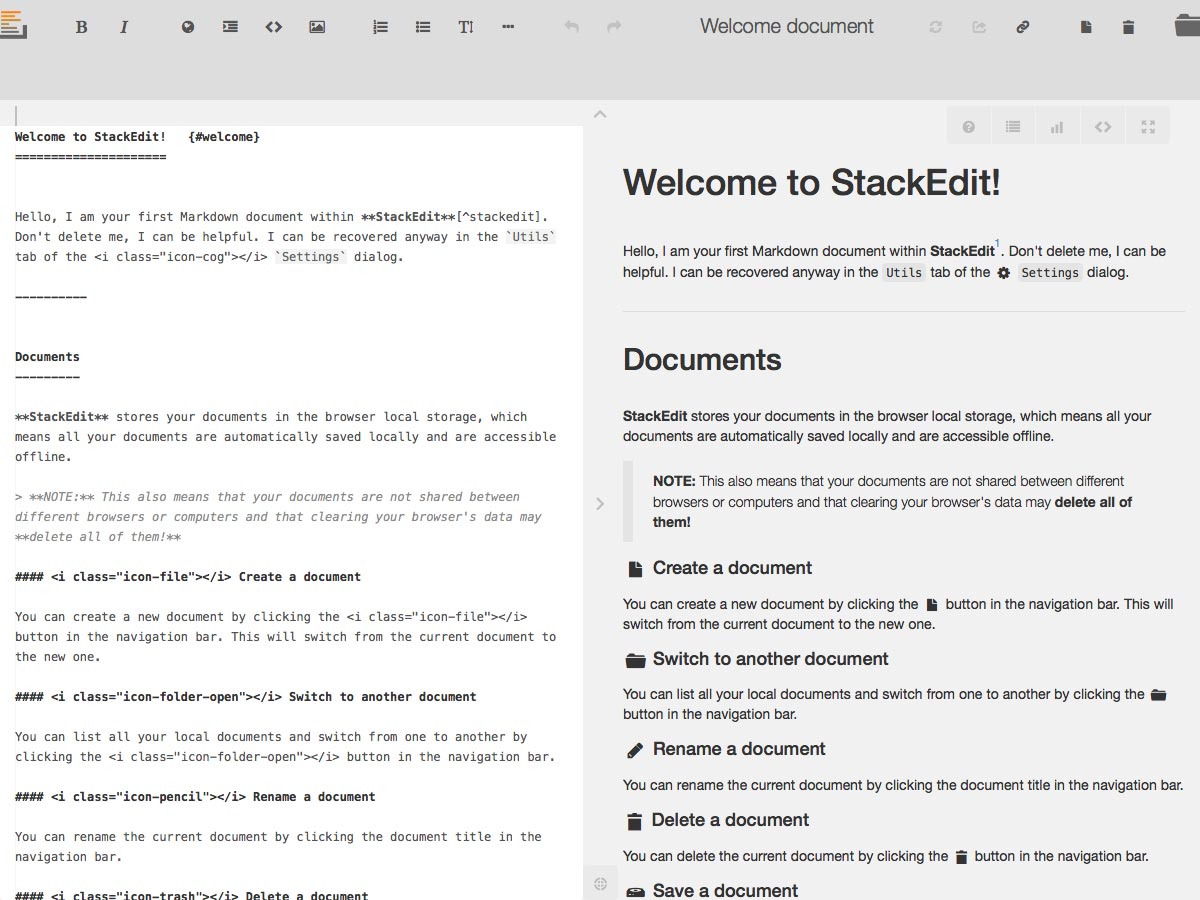
StackEdit
Brauchen Sie einen Online-Markdown-Editor? StackEdit können Sie Markdown-Dateien schreiben und bearbeiten sowie in Google Drive oder Dropbox speichern, um Ihre Dokumente jederzeit in der Cloud verfügbar zu haben.
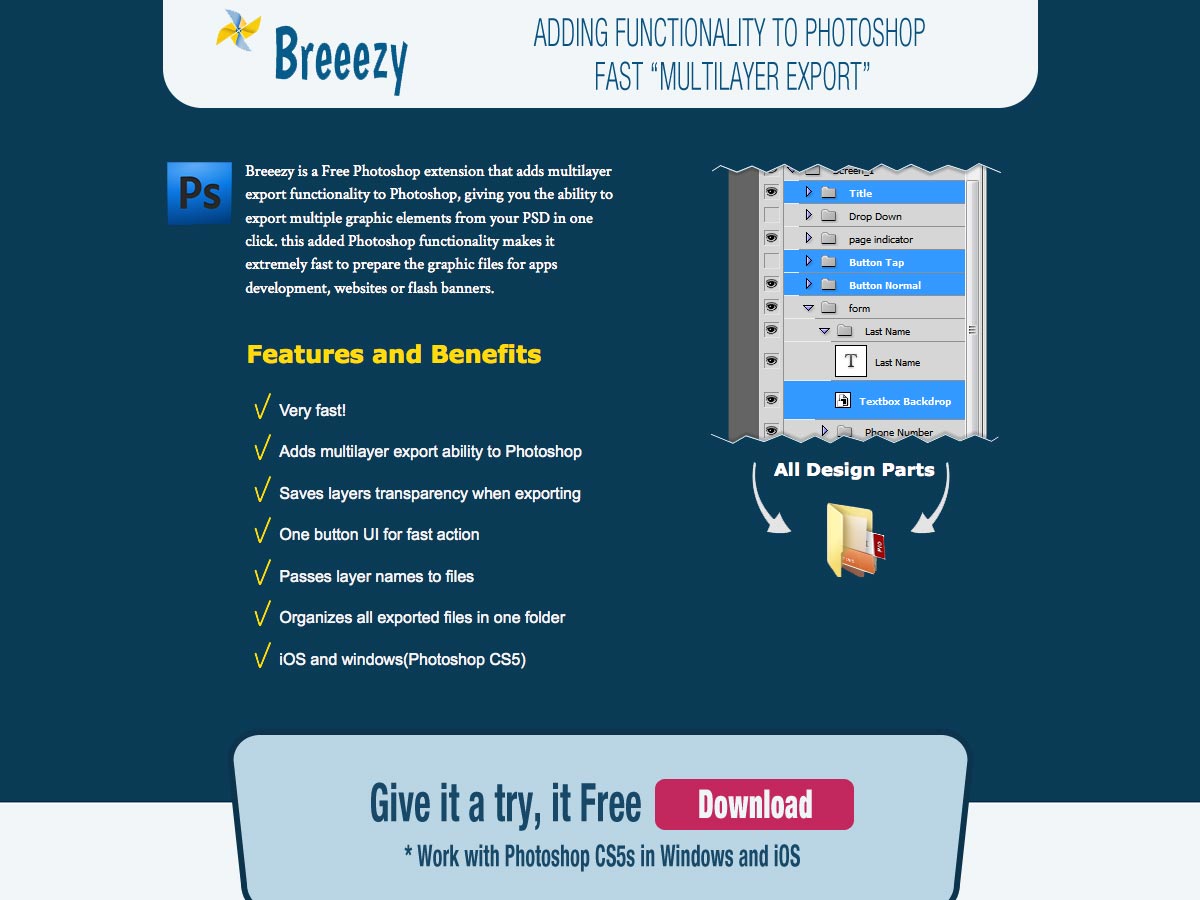
Breeezy
Breeezy fügt Photoshop eine Multilayer-Exportfunktionalität hinzu, sodass Sie mehrere Ebenen aus Ihren PSD-Dateien mit einem einzigen Mausklick exportieren können. Es spart Layer-Transparenz, übergibt Layernamen an Dateien und mehr.
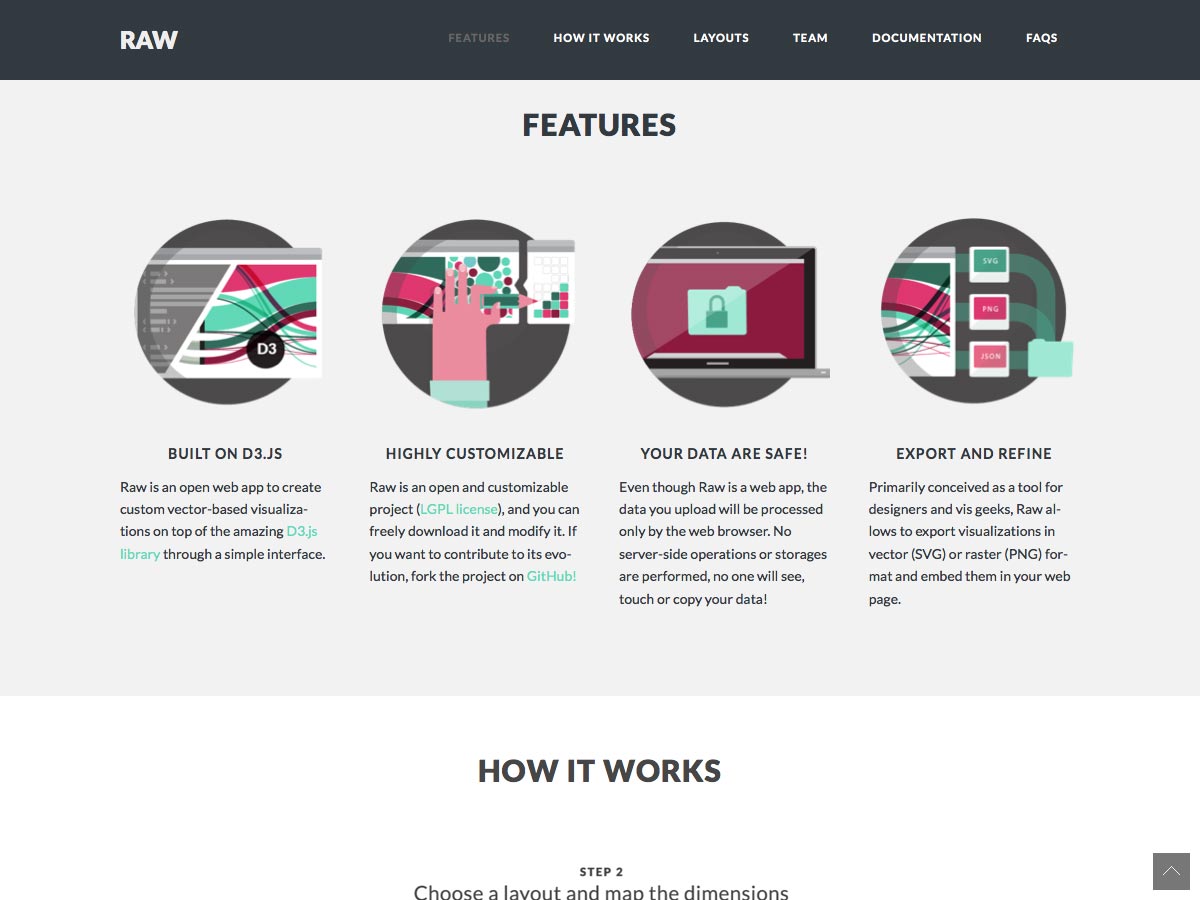
Roh
Roh ist eine Open-Source-Webanwendung, mit der Sie vektorbasierte Visualisierungen in Vektor- und Rasterformaten erstellen können, die Sie auf Ihrer Website einbetten können. Es ist auf D3.js gebaut und hat eine einfache Benutzeroberfläche.
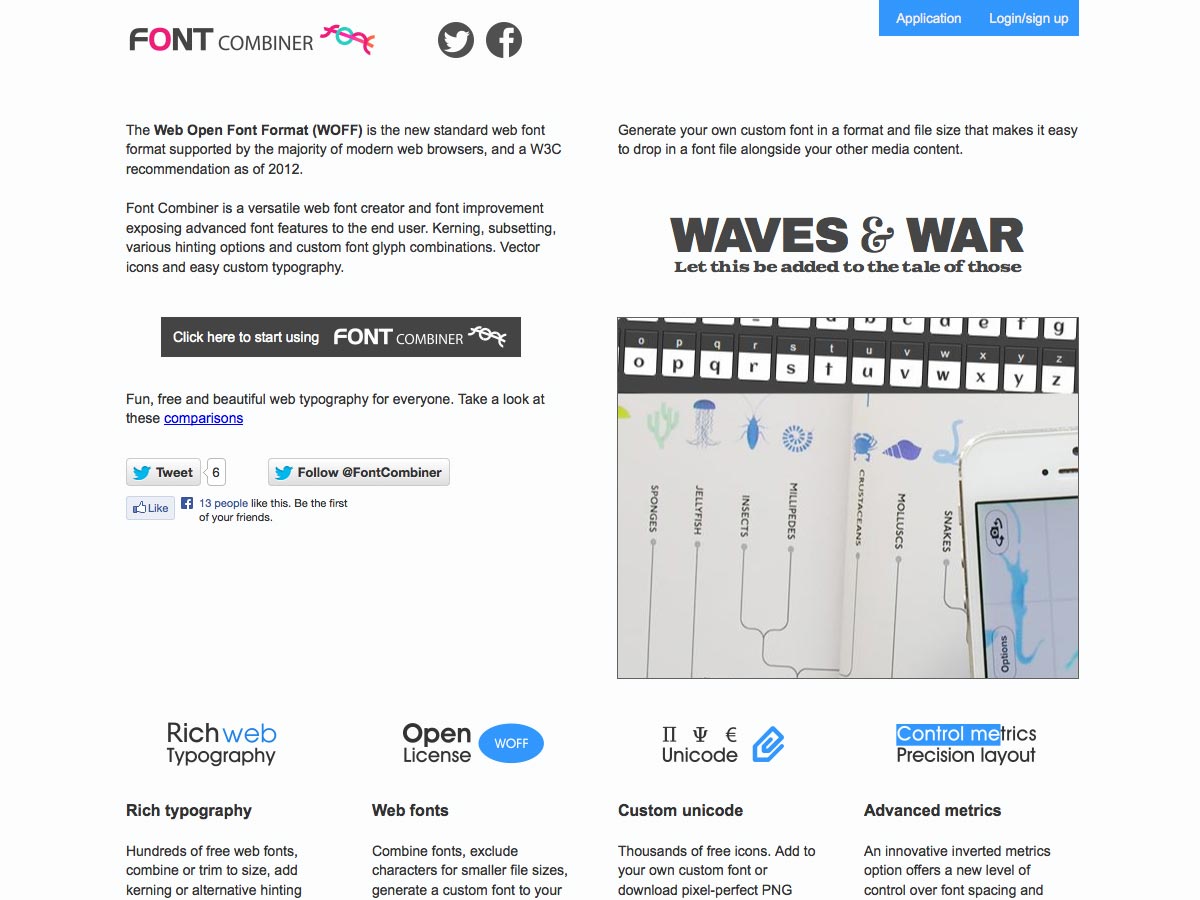
Schriftkombinierer
Schriftkombinierer ist eine Web-App zum Erstellen Ihrer eigenen benutzerdefinierten Schriftart, die online neben Ihren anderen Medieninhalten verwendet werden kann.
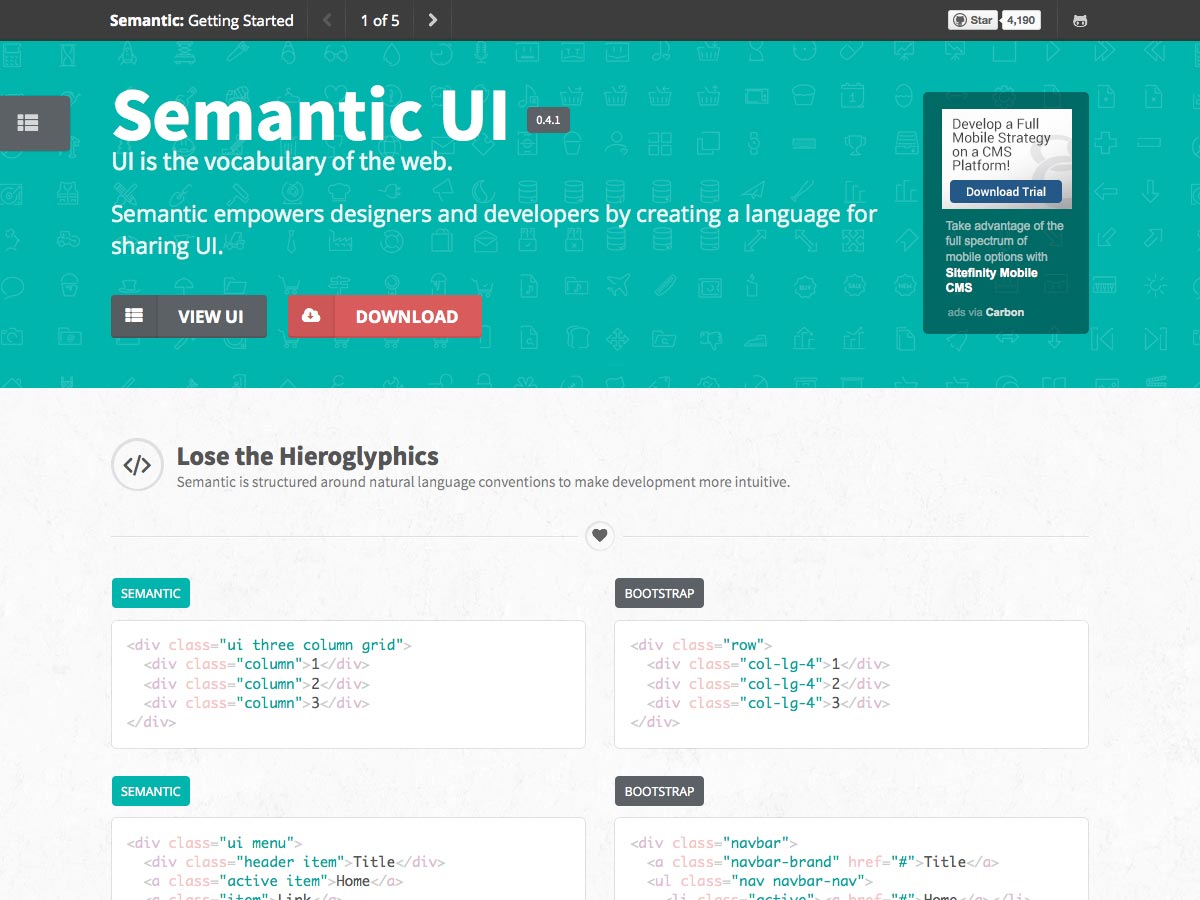
Semantische Benutzeroberfläche
Semantische Benutzeroberfläche ermöglicht Frontend-Entwicklern die Entwicklung von Konversationscode, der für Menschen und nicht nur für Maschinen sinnvoll ist. Es basiert auf natürlichen Sprachmustern für die Beschreibung von Elementen und nicht auf Kurz- oder kodierten Namenskonventionen.
NeinJPEG
Haben Kunden, die darauf bestehen, JPEG-Dateien für ihre Logos usw. zu verwenden? NeinJPEG wird ihnen erklären, warum ein JPEG nicht das richtige Dateiformat für Logos ist, und sie in EPS- und PNG-Dateiformate einführen.
Starten Sie Bootstrap
Starten Sie Bootstrap ist eine Sammlung von freien, Open Source HTML Starter Templates für Bootstrap. Sie sind bereit, auch mit Bootstrap 3 zu verwenden.
Bento
Bento ist eine Sammlung von Programmierstunden aus dem Internet nach Sprachen.
Annyang!
Annyang! ist eine JavaScript-Bibliothek, die es einfach macht, Ihrer Website oder App Spracherkennung und -kontrolle hinzuzufügen.
Benutzerdefinierte Elemente
Benutzerdefinierte Elemente ist eine Galerie von Web-Komponenten, die Sie für moderne Web-Apps verwenden können. Sie haben ein Muster, mit dem Sie Ihre eigenen Komponenten erstellen können.
Flexbox
Flexbox ist ein Framework zum Erstellen von hackfreien CSS-Layouts, einschließlich besserer Raster, klebriger Fußzeilen, vertikaler Zentrierung und mehr.
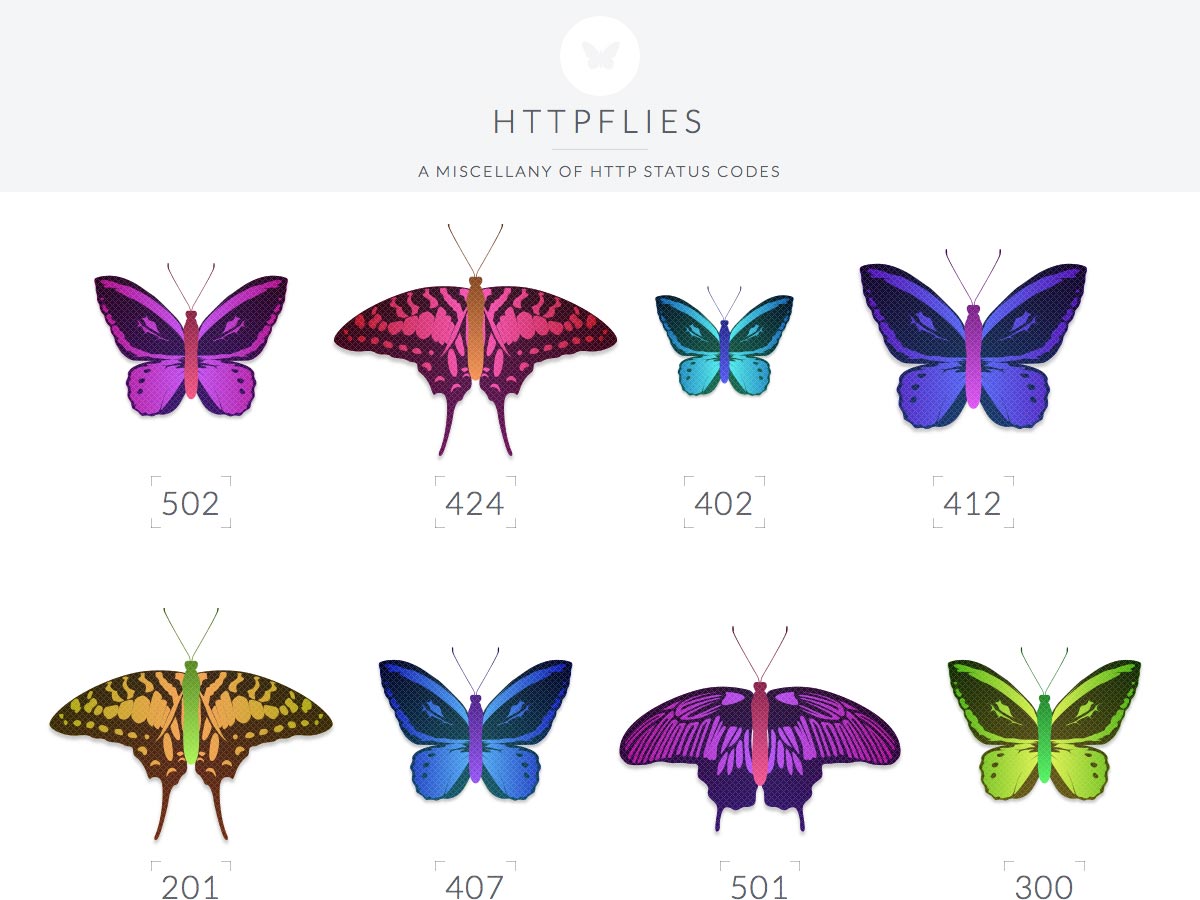
HTTPFliegen
HTTPFliegen ist eine Galerie, die schön verschiedene HTTP-Statuscodes zeigt, von den üblichen Codes wie 404 bis hin zu obskuren Codes wie 402 oder 431.
Battersea (£ 30)
Battersea ist ein Distressed-Schriftbild, perfekt für Beschilderungen oder andere Display-Anwendungen. Es kommt als eine .otf-Datei sowie zwei .ai-Dateien für skalierbare Details.
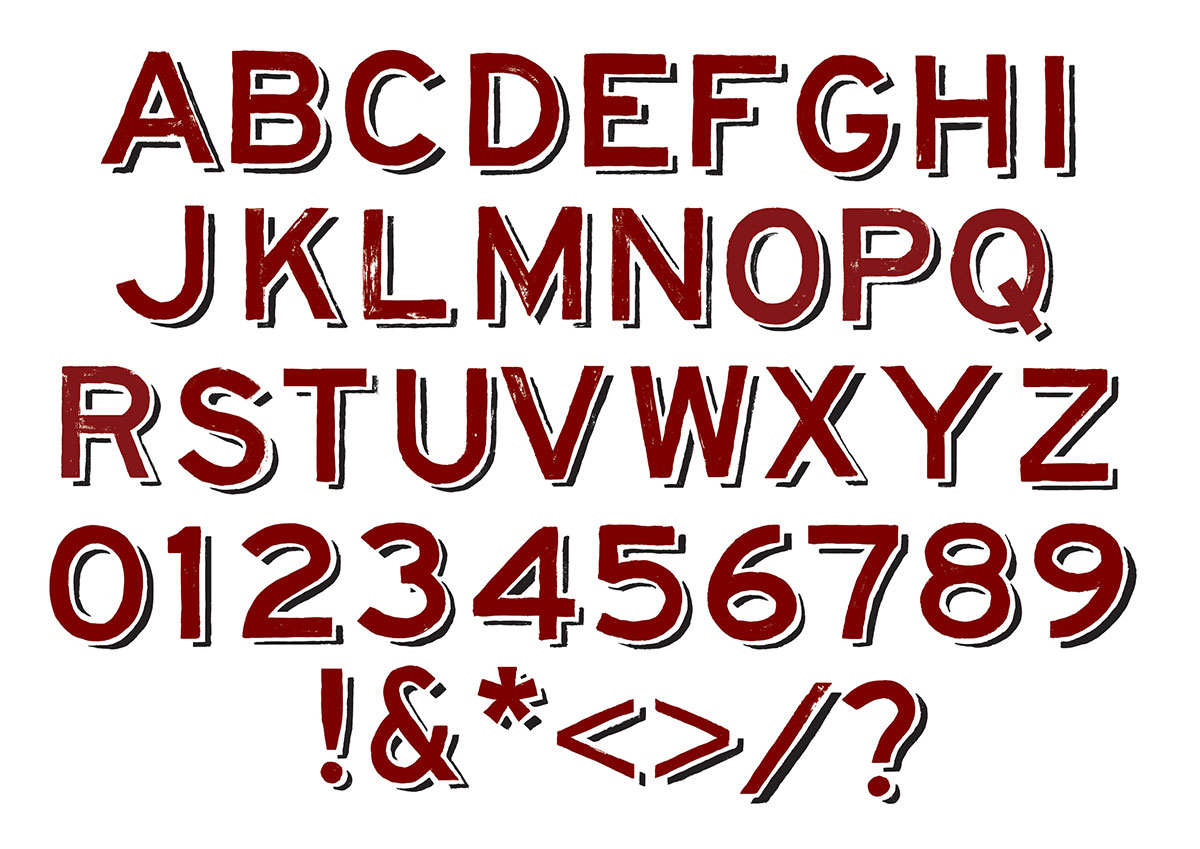
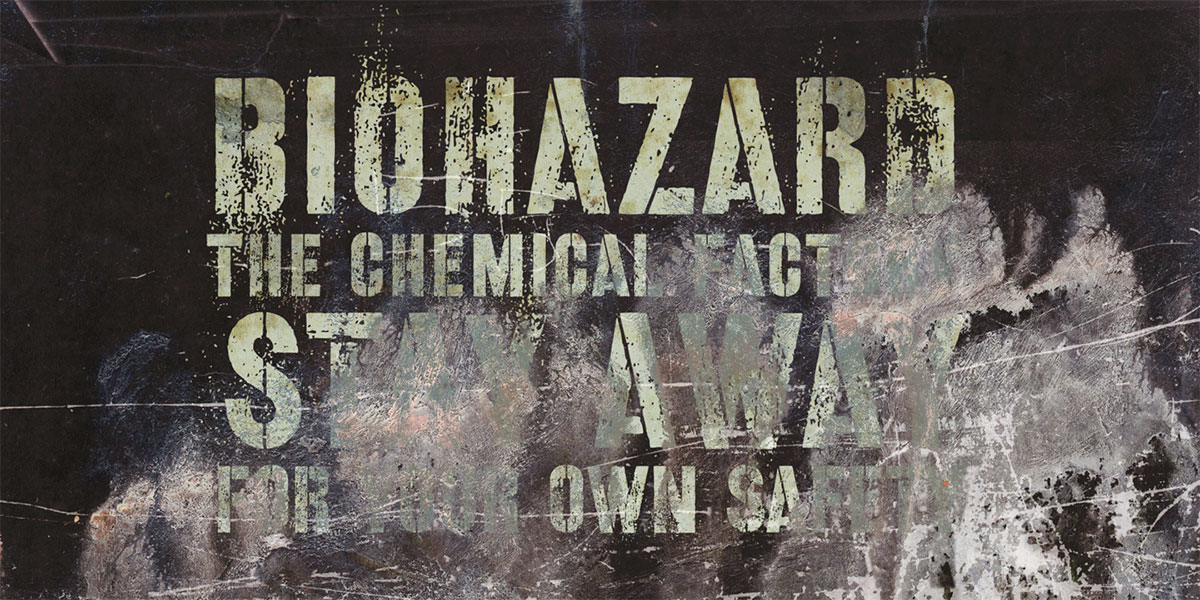
Revanche (29 $)
Revanche ist eine verzweifelte Schriftart, basierend auf alten Wandschablonen, mit einem subversiven militärischen Gefühl.
Polina (46 $)
Polina ist eine Familie von zehn Schriftarten, einschließlich Texturen und Schatten, die geschichtet werden können.
PR Hallowoodles 01 ($ 10)
Brauchen Sie Halloween-Themenzeichnungen und Ornamente? PR Hallowoodles 01 ist genau das, was du brauchst, einschließlich Dinge wie Fledermäuse, Eulen, tote Bäume, Spinnen und abstraktere gruselige Ornamente.
Große Lodge (15 $)
Große Hütte ist eine distressed, Vintage-Stil Schrift, die perfekt für Dinge wie Kleidung Logos ist.
Lousiane (kostenlos)
Lousiane ist eine dekorative Displayschrift, die sowohl elegant als auch schön ist.
Eingefärbte Lichter (20 $)
Tintenlichte ist eine handgezeichnete, im Retro-Stil gehaltene Schrift mit einem raffinierten aber spielerischen Gefühl.
Rose (frei)
Rose ist eine freie Schriftart mit einem weiblichen, freundlichen Gefühl.
Studio (10 $)
Studio ist eine Schreibmaschinen-inspirierte Slab-Serif, die weiche Kurven mit linearen Elementen kombiniert.
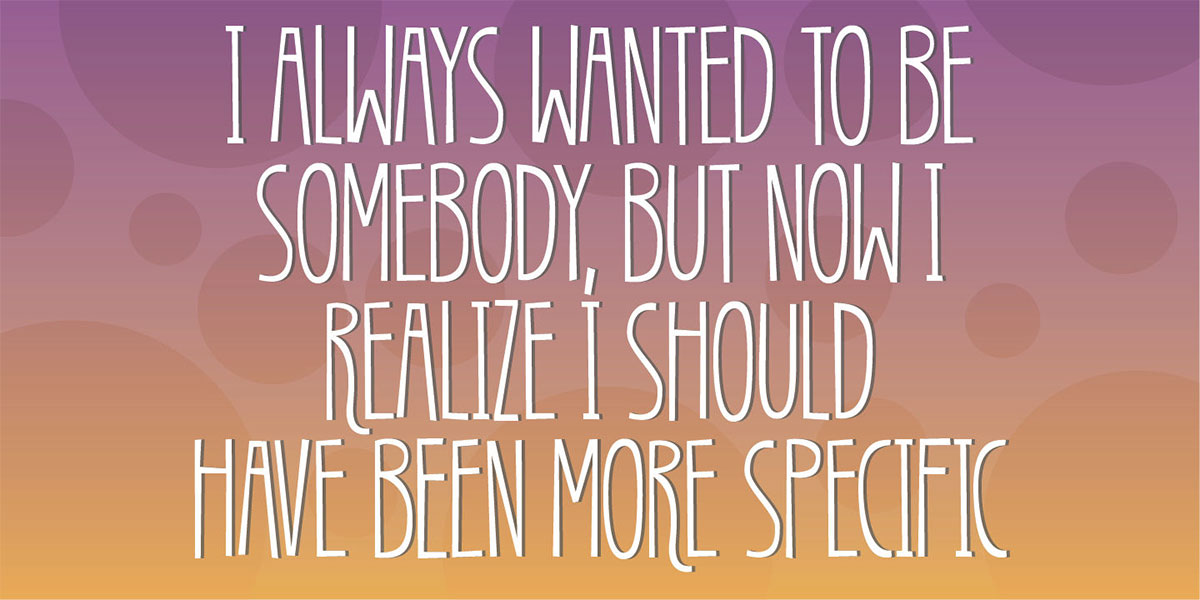
Superspitze Grotesk (10 $)
Superspitze Grotesk ist inspiriert von kräftigen geometrischen Schriften, aber mit einem humanistischeren und detaillierteren Stil.
Wissen von einer neuen App oder Ressource, die enthalten sein sollte, aber nicht war? Lassen Sie es uns in den Kommentaren wissen.