Was ist neu für Designer, Mai 2014
Die Mai-Ausgabe von Neuigkeiten für Webdesigner und -entwickler umfasst neue Web-Apps, Plugins, Frameworks, Grid-Systeme, Bildungsressourcen, Icon-Sets, Blogging-Tools, mobile App-Tools und einige wirklich großartige neue Fonts.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
Crumpet
Crumpet ist ein einfacher, direkter Rahmen. Es verwendet Platzhalter-Selektoren, um die Größe Ihres HTML-Codes zu reduzieren, die Erstellung responsiver Websites zu vereinfachen und Ihnen die gewünschten Freiheiten zu geben.
Tinypress
Tinypress macht es einfach, ein Github-Seitenblog zu erstellen und zu verwalten. Logge dich einfach mit Github ein, um loszulegen.
Jeet
Jeet ist ein Rastersystem mit Markup, das der Art und Weise ähnelt, wie ein Mensch es beschreiben würde. Befreien Sie sich von den starren Spaltenregeln und unnötig verschachtelnden Elementen und bauen Sie ein Raster schneller und mit weniger Code auf.
5apps Bereitstellen
Möchten Sie Ihre eigenen clientseitigen HTML5-Webanwendungen erstellen? 5apps Bereitstellen ist ein schlüsselfertiger Bereitstellungs- und Hosting-Service für diese Apps.
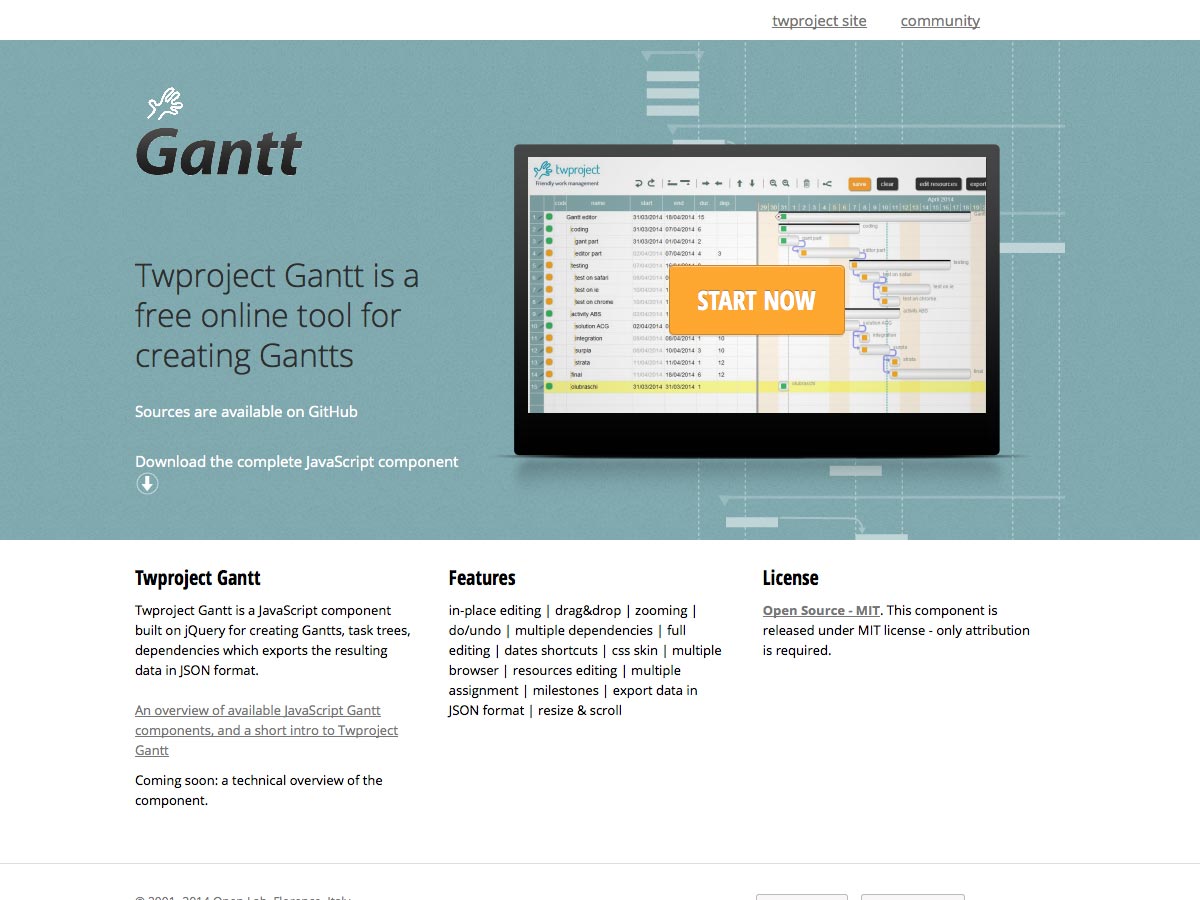
Twproject Gantt
Twproject Gantt ist ein kostenloses Online-Tool zum Erstellen von Gantt-Diagrammen, die sich hervorragend für das Projektmanagement eignen. Es beinhaltet In-Place-Bearbeitung, CSS-Skinning und mehr.
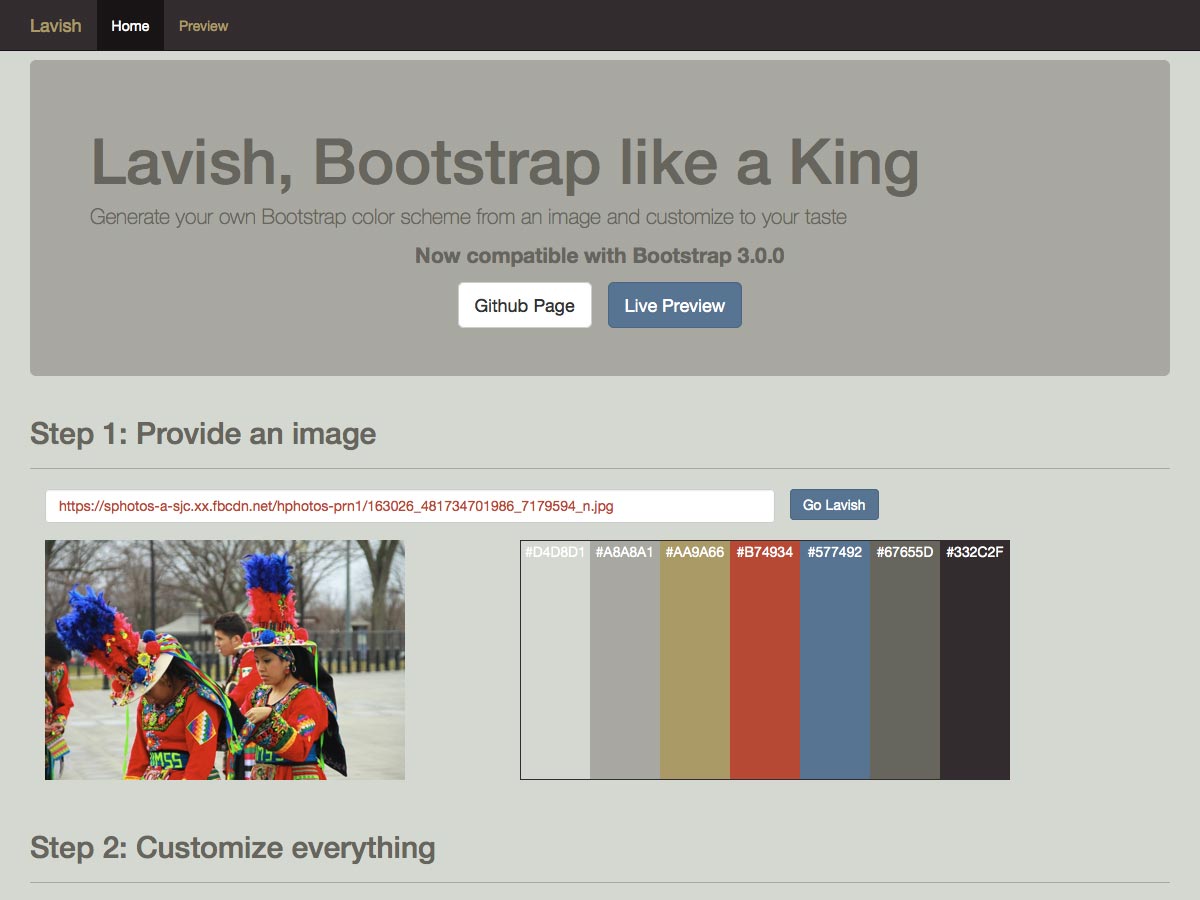
Aufwendig
Aufwendig ist ein Farbschema-Generator für Bootstrap. Stellen Sie einfach ein Bild bereit, passen Sie das resultierende Schema an und holen Sie sich den Code in CSS oder LESS.
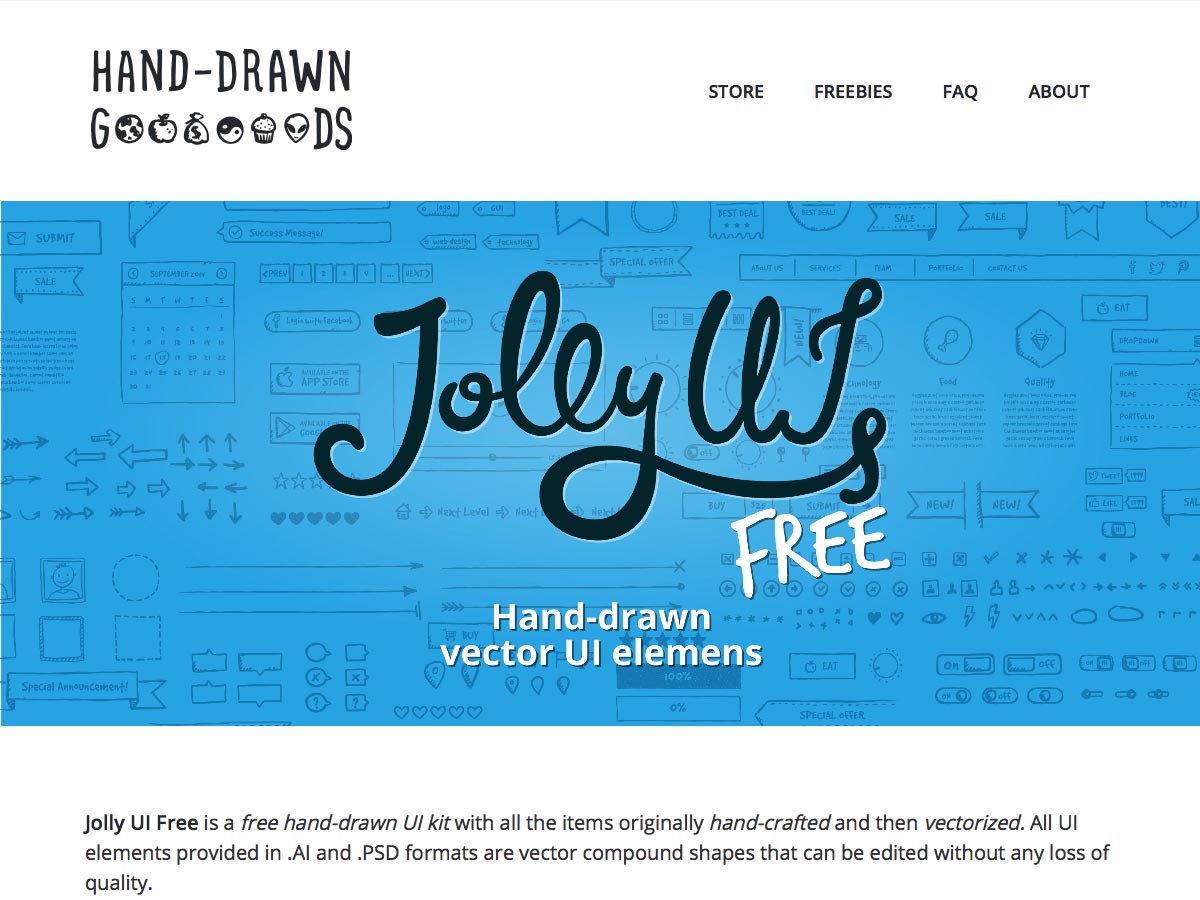
Jolly UI kostenlos
Jolly UI kostenlos ist eine kostenlose Sammlung von handgezeichneten Vektor-UI-Elementen. Es kommt in beiden .AI und. PSD-Formate, sowie EPS und JPG (für die Vorschau). Es gibt auch ein größeres kostenpflichtiges UI-Kit.
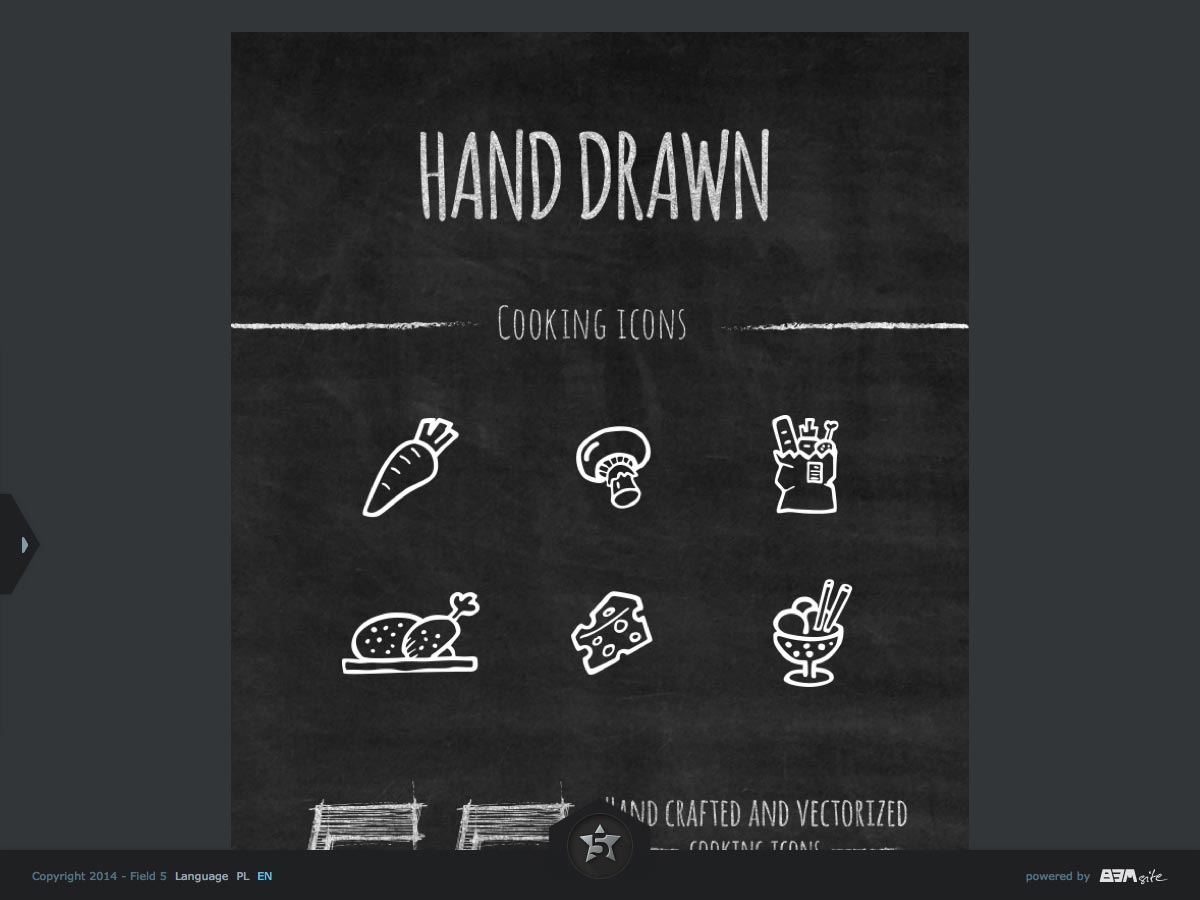
Hand gezeichnete kochende Ikonen
Hand gezeichnete kochende Ikonen ist ein Satz von 55 vektorisierten Essen-bezogenen Ikonen, die Sie benutzen können, wie Sie bitte. Enthalten sind Dinge wie Äpfel, Fisch, Karotten, Kochutensilien und vieles mehr.
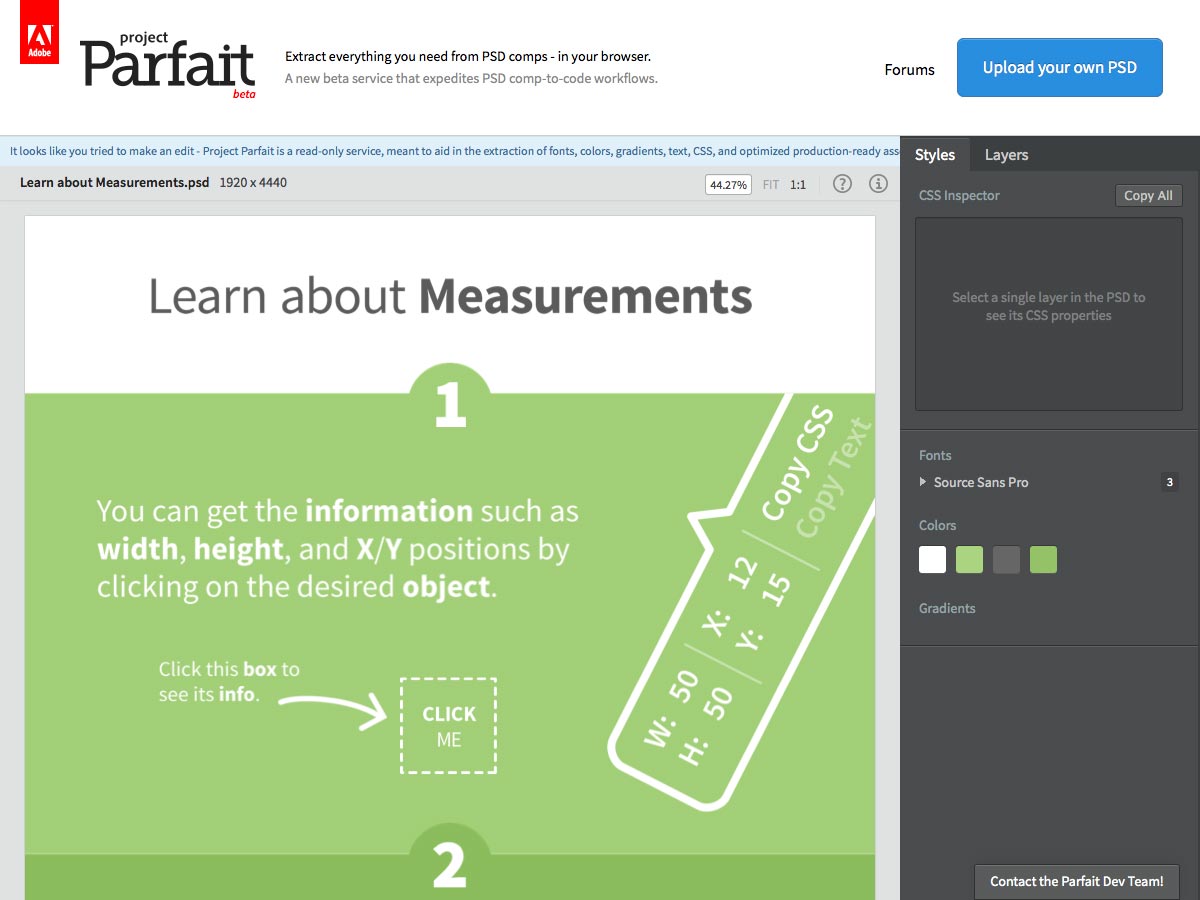
Projekt Parfait
Projekt Parfait , von Adobe, können Sie alle Informationen, die Sie von Ihren PSD-Kompositionen benötigen, direkt in Ihrem Browser extrahieren. Es funktioniert derzeit in Google Chrome, mit Unterstützung für andere Browser auf dem Weg.
Kapitän Icon
Kapitän Icon ist ein Satz von mehr als 350 kostenlosen Vektor-Icons für mobile und Web-Designs. Es enthält Symbole für Design, Sport, Soziales, Wetter und mehr.
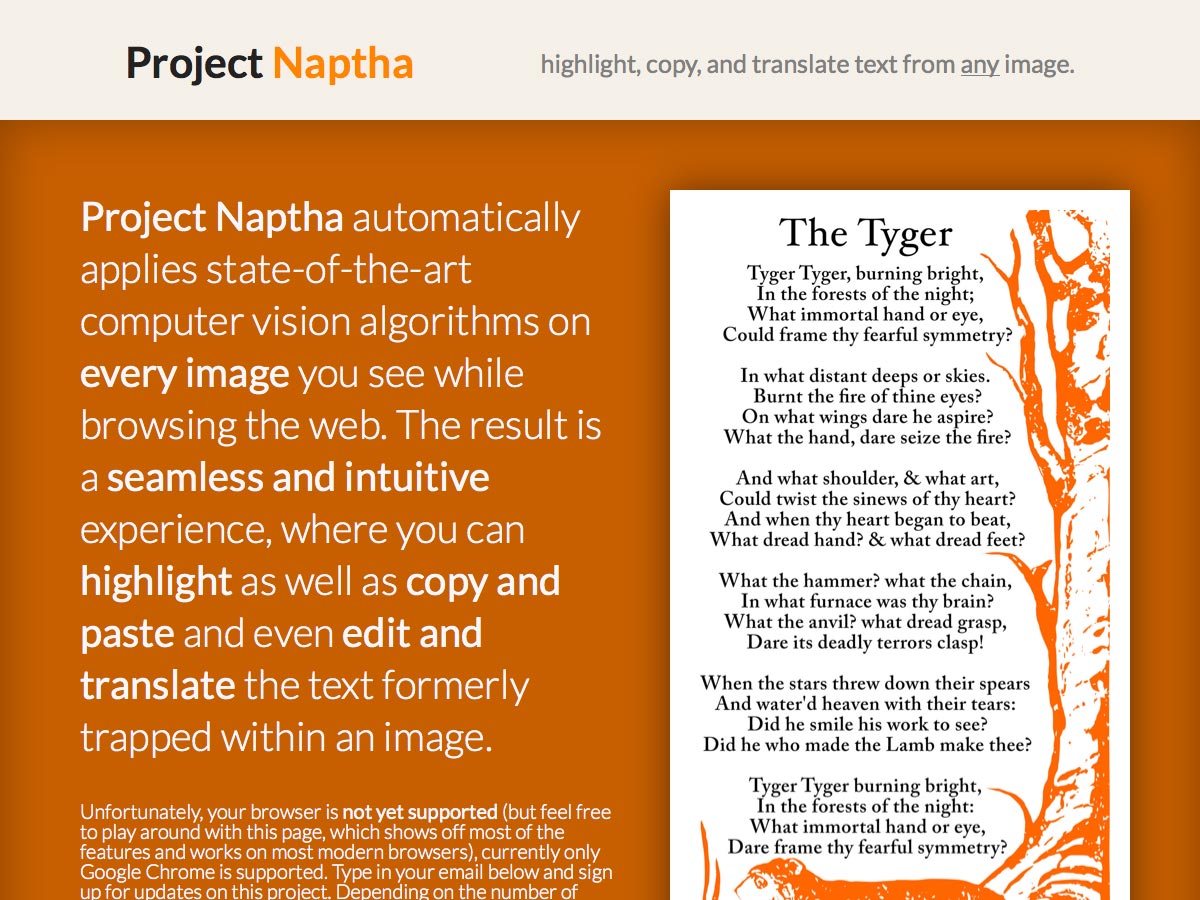
Projekt Naptha
Projekt Naptha Mit dieser Funktion können Sie Text aus beliebigen Bildern hervorheben, kopieren und übersetzen. Verwenden Sie es, um Text aus einem Bild zu extrahieren, damit Sie es dann bearbeiten oder anderweitig verwenden können.
Shine.js
Shine.js ist eine Bibliothek zum Erstellen schöner Schatten. Es bietet dynamische Lichtpositionen, anpassbare Schatten, arbeitet mit Text oder Box-Schatten und hat unter anderem keine Bibliotheksabhängigkeiten.
Webfluss
Webfluss können Sie Designanimationen und Interaktionen erstellen, ohne Code zu schreiben. Es gibt eine 14-tägige kostenlose Testversion.
Dots Wörterbuch
Dots Wörterbuch ist ein illustriertes Wörterbuch für grafische Designbegriffe. Es enthält viele Begriffe, darunter "Grundlinie", "Waisen", "Pixel" und mehr, und ist ein guter Leitfaden für Anfänger.
Trianglify
Trianglify ist eine JavaScript-Bibliothek zum automatischen Erstellen von Dreiecksnetzen, die dann als CSS-Hintergründe oder SVG-Bilder verwendet werden können.
Karussell
Karussell ist eine neue Bildergalerie von Dropbox für iOS und Android. Es kann jedes Foto und Video, das Sie aufnehmen, organisieren und alles auf Knopfdruck behalten.
TitelNotifier.js
TitelNotifier.js ist eine einfache JavaScript-Bibliothek zum dynamischen Anzeigen der Anzahl ungelesener Benachrichtigungen in Ihrem Seitentitel. Es ist dependence-frei und einfach zu bedienen.
fullPage.js
fullPage.js ist ein Plugin zum Erstellen von Vollbild-Scroll-Websites. Seiten können mit horizontalem und vertikalem Scrollen erstellt werden und es funktioniert sogar auf mobilen Geräten.
GitBook
GitBook macht es einfach, interaktive Bücher mit GitHub / Git und Markdown zu erstellen. Schreib einfach deine Bücher und Kurse in Markdown und GitBook wandelt sie in eine komplette statische Website um.
Der CSS-Animations-Taschenführer
Der CSS-Animations-Taschenführer ist jetzt als digitale Ausgabe erhältlich, wo Sie Ihren eigenen Preis nennen können. Sie können es in PDF-, MOBI- und EPUB-Versionen herunterladen.
Der Style Guide Guide
Der Style Guide Guide ist eine Liste von Styleguide-Generatoren für Node.JS, Gulp, Grunt, Ruby und PHP.
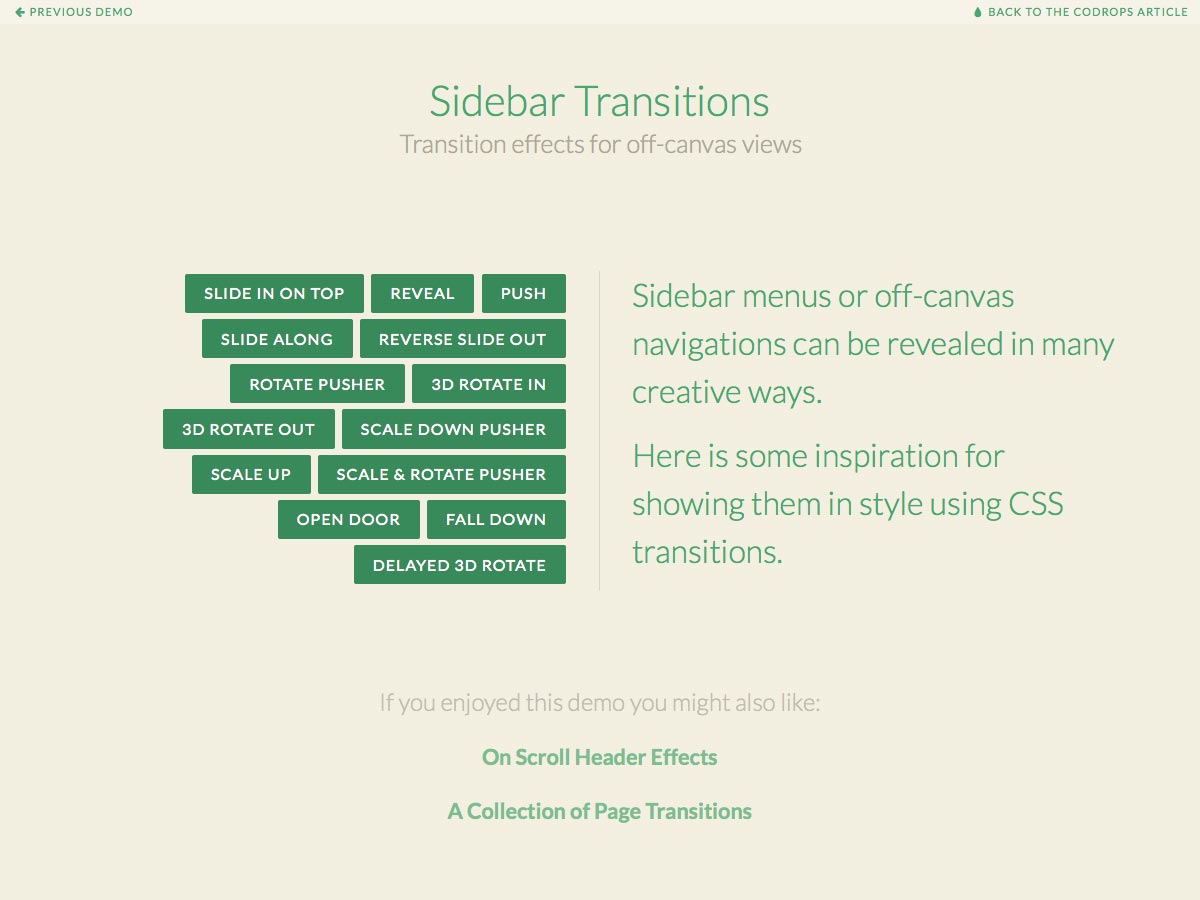
Sidebar-Übergänge
Sidebar-Übergänge ist eine Reihe von Übergangseffekten für Sidebars oder Off-Canvas-Navigation. Es beinhaltet Dinge wie Slide-Ins, Laws, Rotationen und mehr.
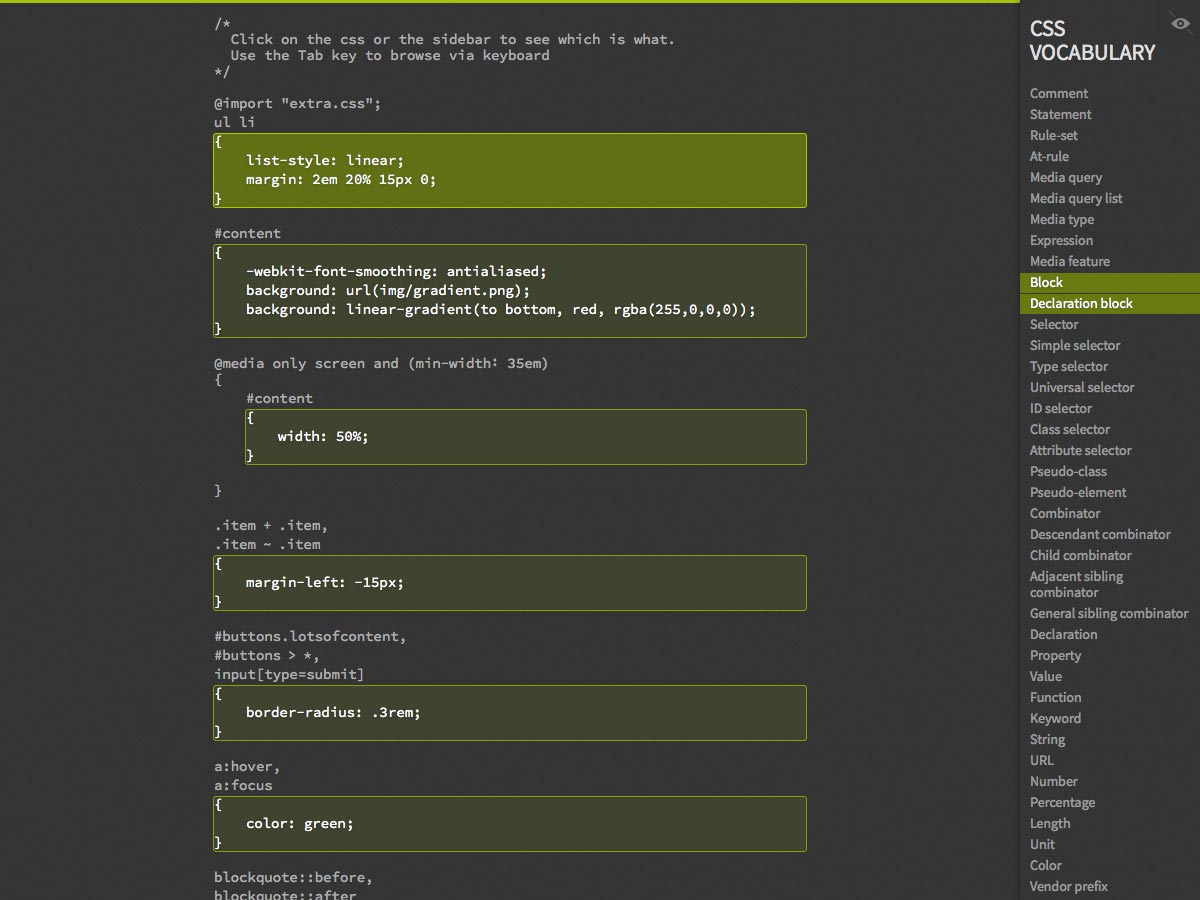
CSS-Vokabular
CSS-Vokabular ist eine einfache App zum Erlernen von CSS-Begriffen. Klicken Sie einfach auf den Teil, den Sie lernen möchten, und der Name wird in der Seitenleiste hervorgehoben (zusammen mit allen anderen Instanzen im Markup).
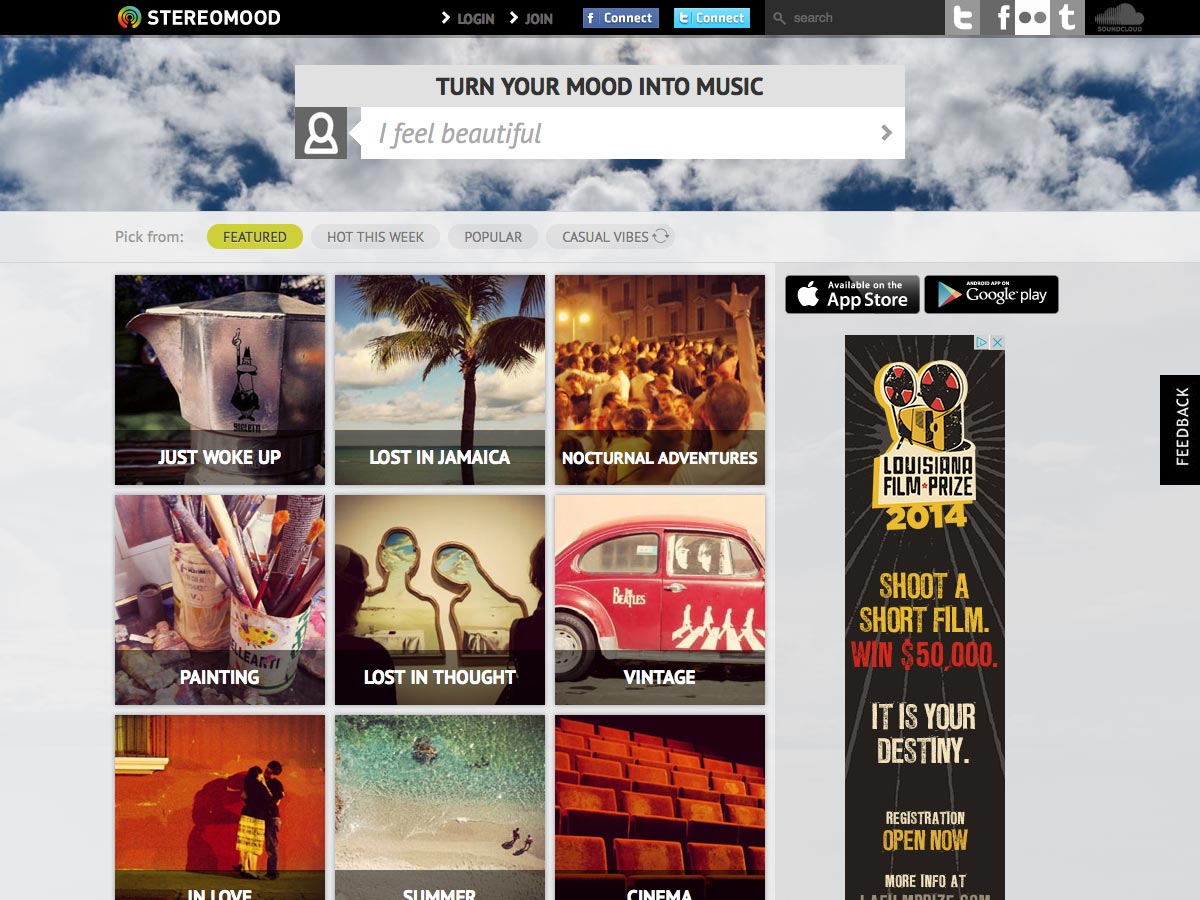
Stereomutter
Obwohl nicht unbedingt eine Design-App, Stereomutter ist eine großartige App, wenn Sie nach Musik für Ihre Stimmung suchen. Geben Sie einfach Ihre Stimmung ein (oder wählen Sie eine von diesen aus) und Sie erhalten eine benutzerdefinierte Wiedergabeliste. Es ist auch als iOS- und Android-App verfügbar.
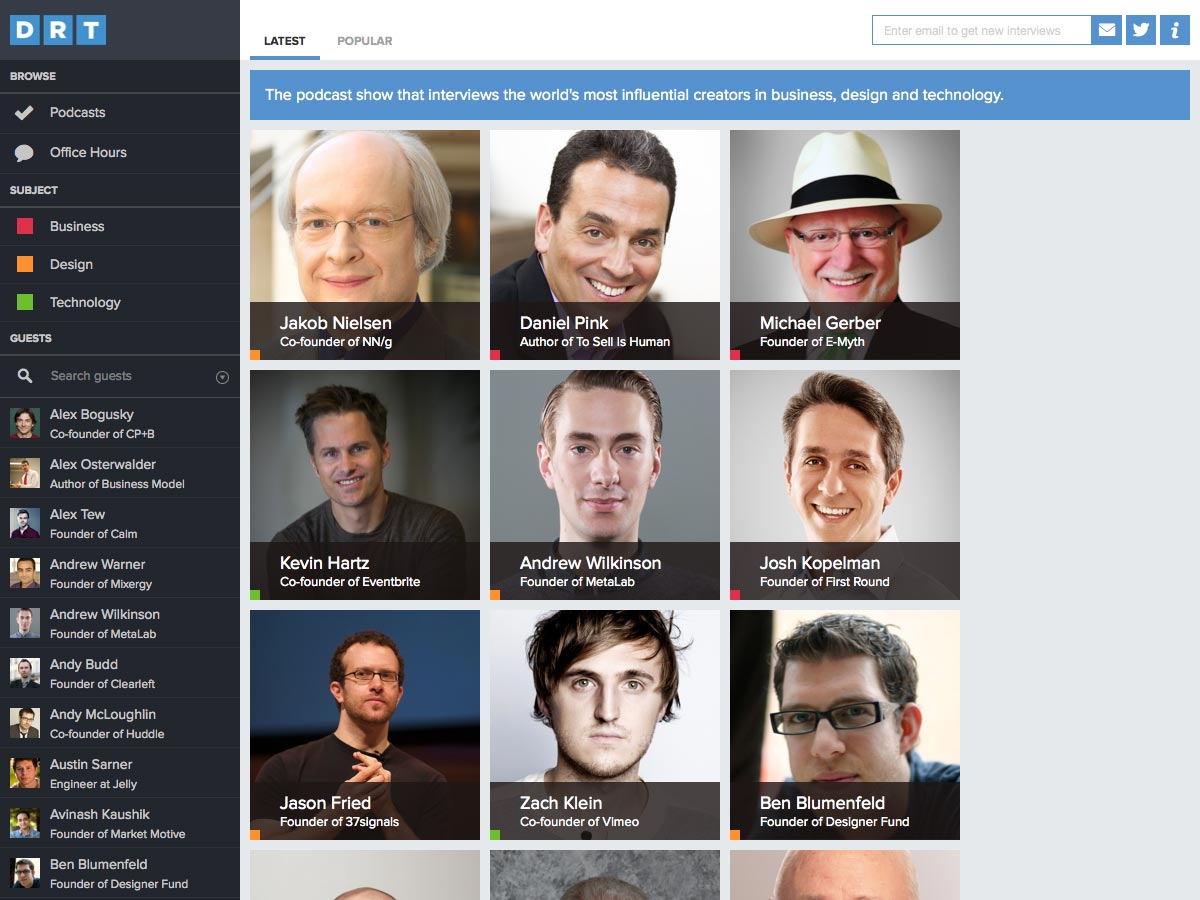
Schlafsaal Tycoon
Schlafsaal Tycoon ist ein Podcast, der YouTuber aus den Bereichen Business, Design und Technologie interviewt. Jüngere Interviewpartner waren Zach Klein, der Mitbegründer von Vimeo, und Jason Fried, der Gründer von 37signals.
Laudanum ($ 10)
Laudanum ist eine komprimierte Serifenschrift, die perfekt für den Displaygebrauch ist und von Plakaten aus dem 19. Jahrhundert inspiriert wurde.
Foenician 2.0 (10 $)
Foenician 2.0 ist ein Update auf das Original, mit einigen Kerning-Verbesserungen und sogar einigen völlig neuen Glyphen. Beide Gewichte haben eine ganze Reihe von "normalen" Zeichen sowie Alternativen.
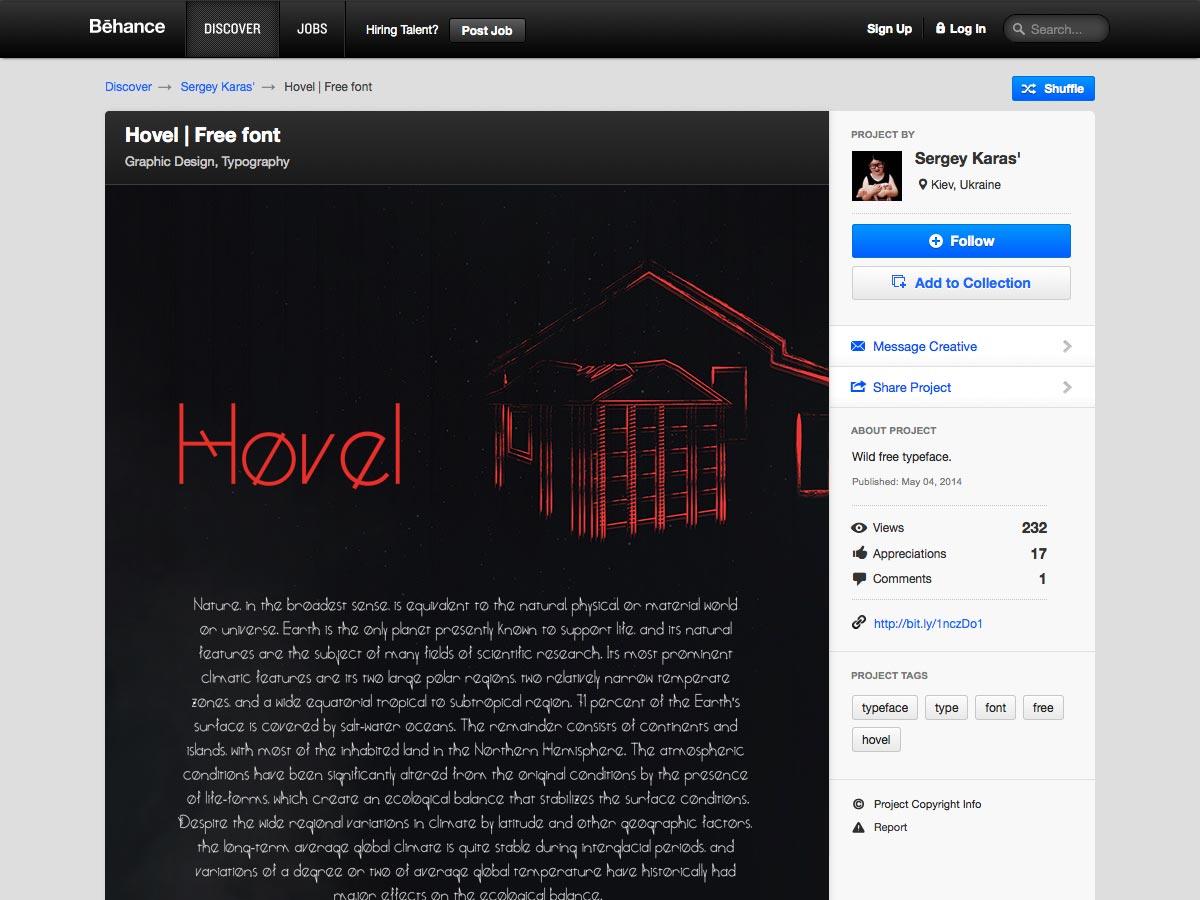
Hövel (frei)
Hövel ist eine kostenlose, moderne Display-Schrift von Sergey Karas.
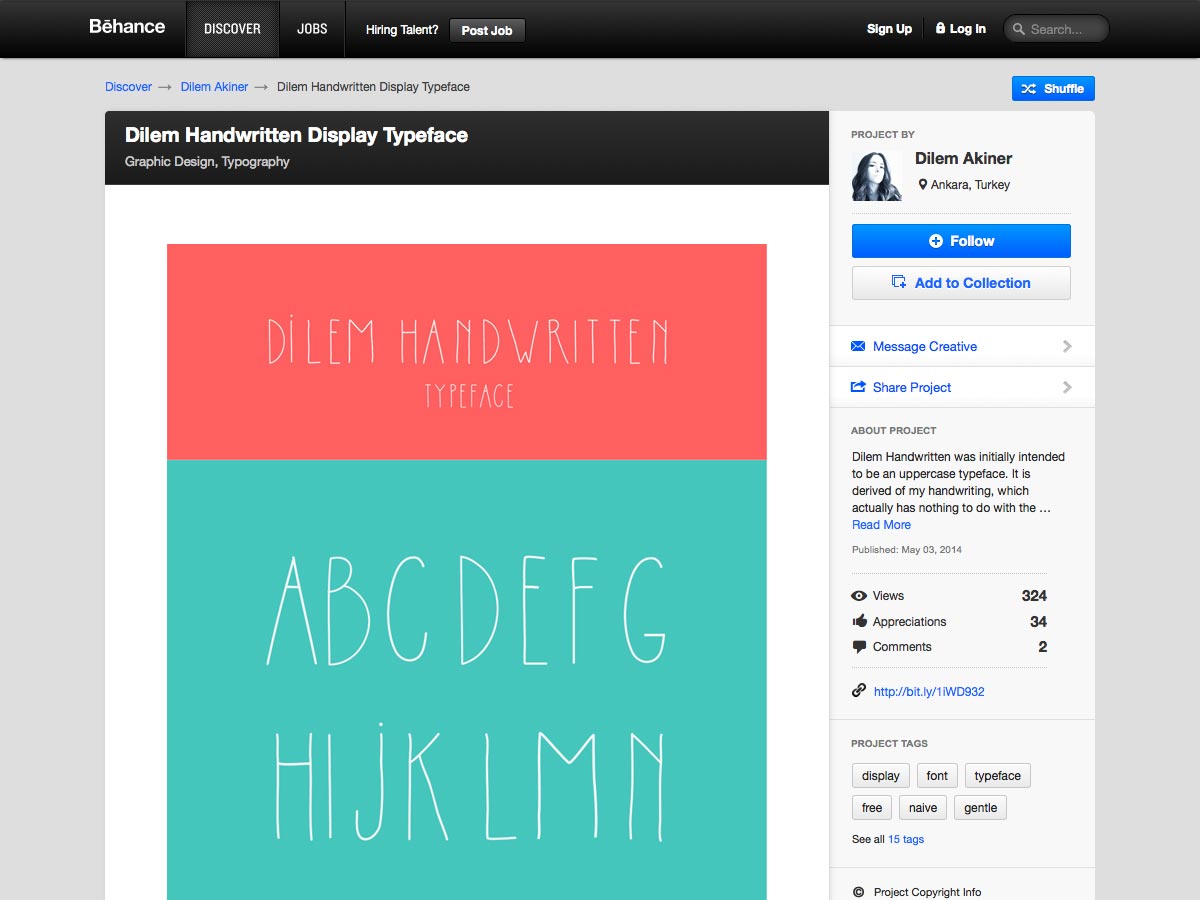
Dilem handgeschrieben (kostenlos)
Dilem handgeschrieben , von Dilem Akiner entworfen, ist eine handgeschriebene Displayschrift mit leicht verdichteten Buchstabenformen und einer gewissen kindlichen Qualität.
Microbrew ($ 24,50)
Mikrobraue ist eine Retro-Display-Familie mit 14 Stilen, sowie Ornamenten, Symbolen und Bannern. Sein Stil fällt irgendwo zwischen Holzplakaten und Vintage-Buchdruckern.
Darwin ($ 31.80)
Darwin ist eine eklektische Familie, die groteske, geometrische und humanistische Stile umfasst, mit 20 Schriftarten (10 normale und 10 alternative).
Bookeyed Martin (frei- $ 29.95)
Buchstabier Martin ist die neueste Ausgabe der Bookeyed Familie, mit auffälligen Serifen und Ballterminals.
Das Ende (frei- $ 3 +)
Das Ende ist eine stark beunruhigte Schriftart, die für den persönlichen Gebrauch frei ist. Wenn Sie es kommerziell nutzen möchten, erfordert es mindestens $ 3 Spende.
Marine ($ 29.67)
Marine ist eine geometrische serifenlose Schrift mit humanistischen Strichen. Die Familie verfügt über mehr als ein Dutzend Schriftarten und kann sowohl als Text- als auch als Bildschirmschrift verwendet werden.
Adria-Platte ($ 18)
Adria-Platte ist eine Slab-Serif-Schrift, die in sieben Strichstärken sowie in kursiver Schrift erhältlich ist. Es funktioniert gut in Kombination mit Adria Grotesk.