Was ist neu für Designer, Juni 2017
Es gibt eine Mischung aus Funktion und Spaß in neuen Design- und Entwicklungswerkzeugen diesen Monat. Vom Hinzufügen von Emojis zu Links über witzige Fonts bis hin zu CSS-Tricks gibt es für jeden etwas in dieser Sammlung. Außerdem ist fast alles auf der Liste in diesem Monat kostenlos, außer ein paar Schriften und Werkzeuge. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @ Carriecousins in Betracht gezogen werden!
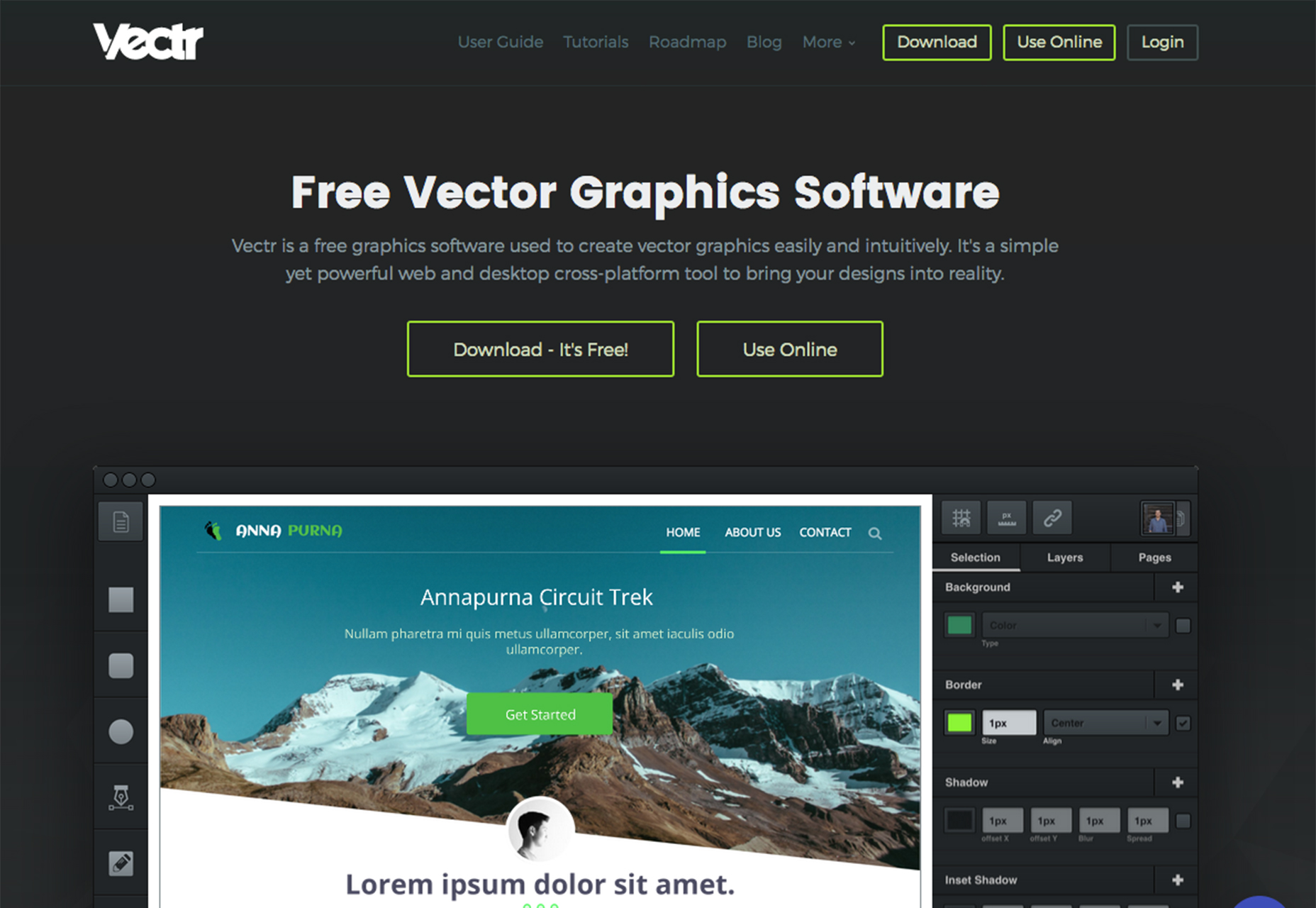
Vectr
Vectr ist ein kostenloses Grafikwerkzeug, mit dem Benutzer Vektorelemente online erstellen können (oder das Desktop-Tool verwenden). Verwenden Sie es für Logos, Website-Modelle, Präsentationen oder Druckdesign-Anforderungen für alles, was ein skalierbares Bild erfordert. Das Tool synchronisiert zwischen Online- und Desktop-Versionen, sodass Sie Projekte von überall abrufen können. Außerdem enthält Vectr Collaboration-Tools, mit denen Sie in Echtzeit mit anderen Benutzern arbeiten können.
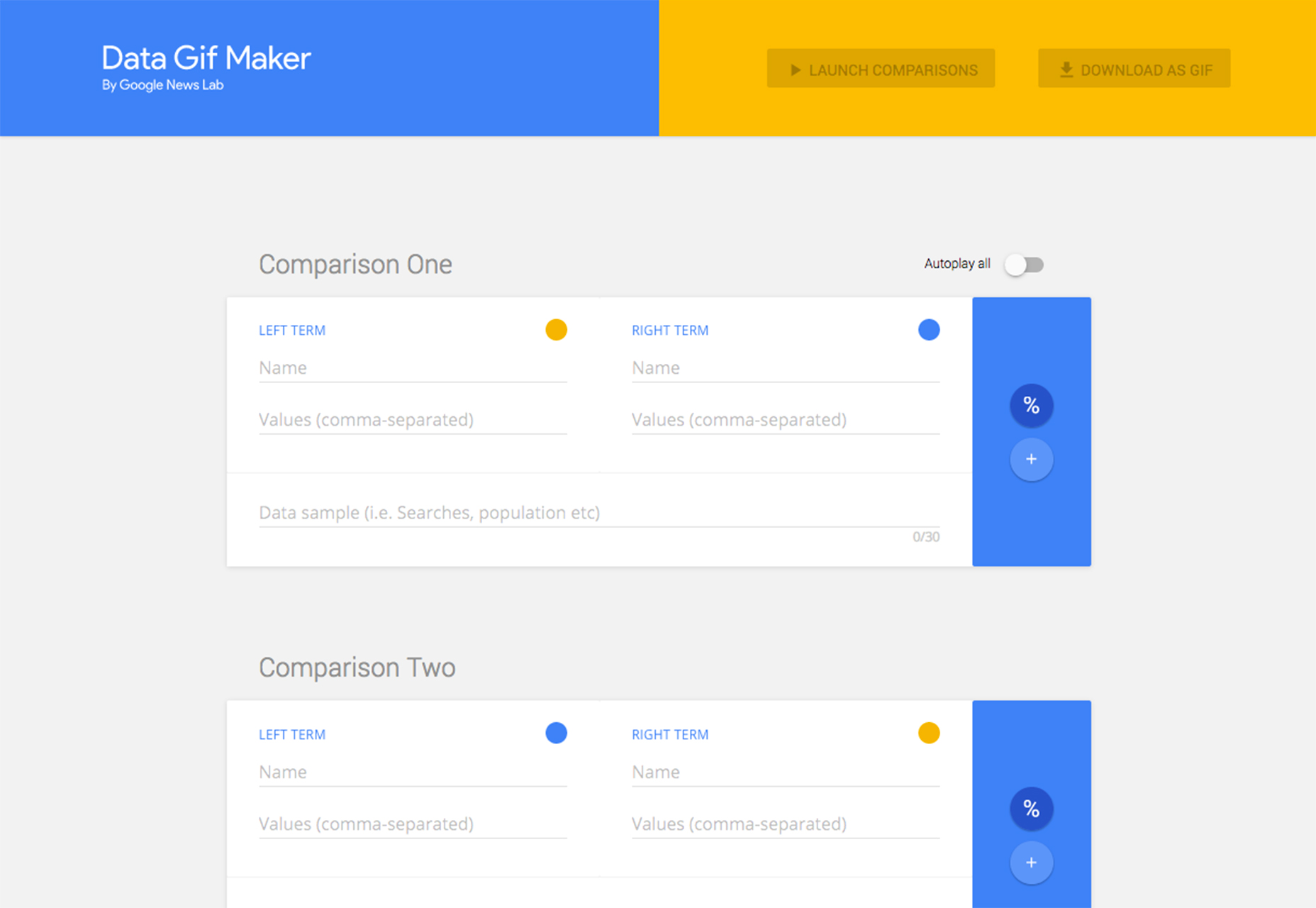
Daten Gif Maker
Googles neues Projekt ermöglicht es Ihnen, ein einfaches gif zu erstellen, indem Sie zwei Elemente miteinander vergleichen, indem Sie ein einfaches Formular ausfüllen. Wählen Sie den Inhalt, fügen Sie Datenpunkte hinzu und wählen Sie ein schnelles Farbschema und Sie haben ein hoch visuelles Datenelement, das Sie in Webprojekte einbetten können.
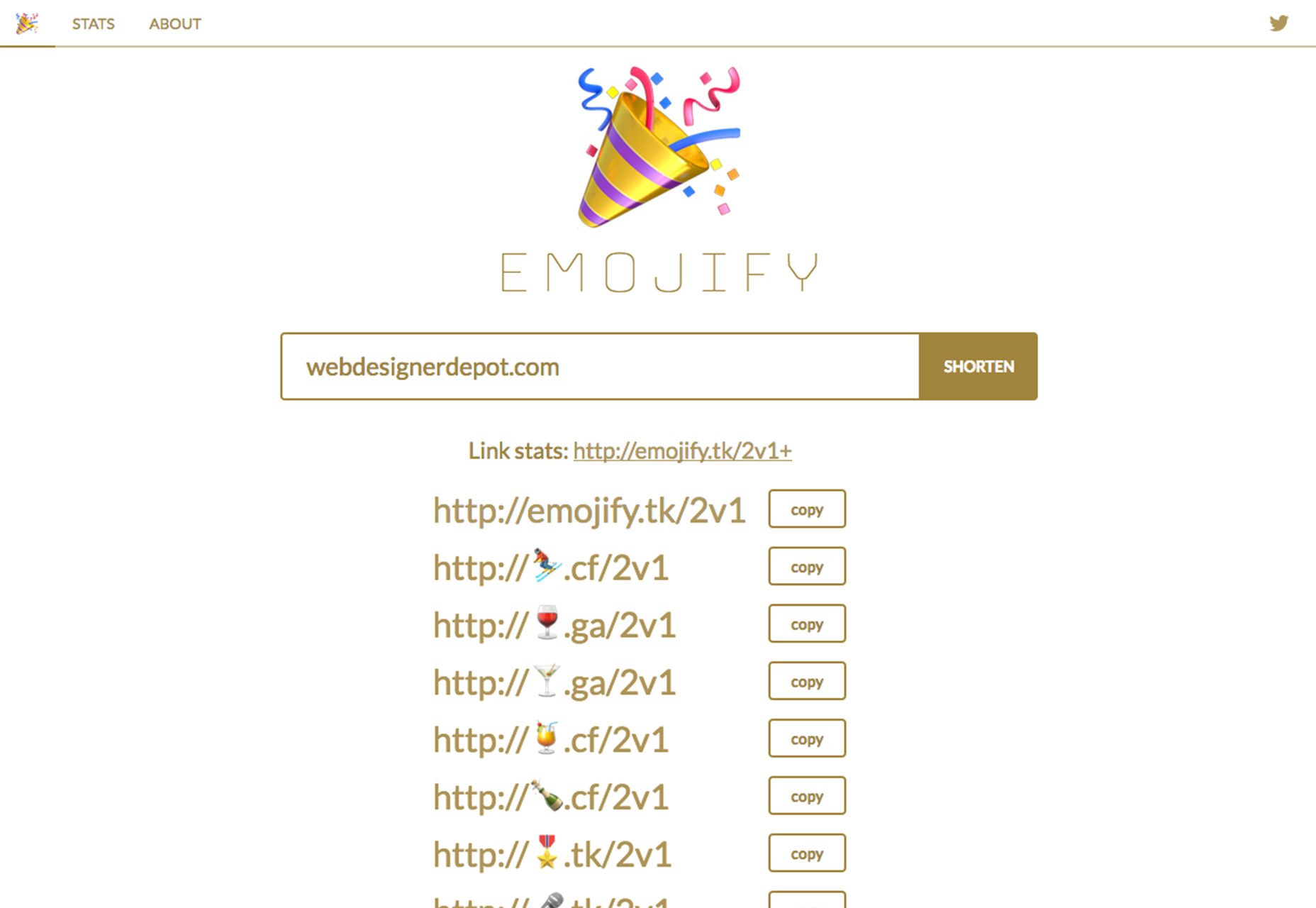
Emojify
Fügen Sie eine Emoji-Option zu Web-Links hinzu dieser nette Linkverkürzer . Es macht schwierige URLs einfach zu verwalten und ist ein unterhaltsames Element, das zu Social-Media-Links hinzugefügt werden kann.
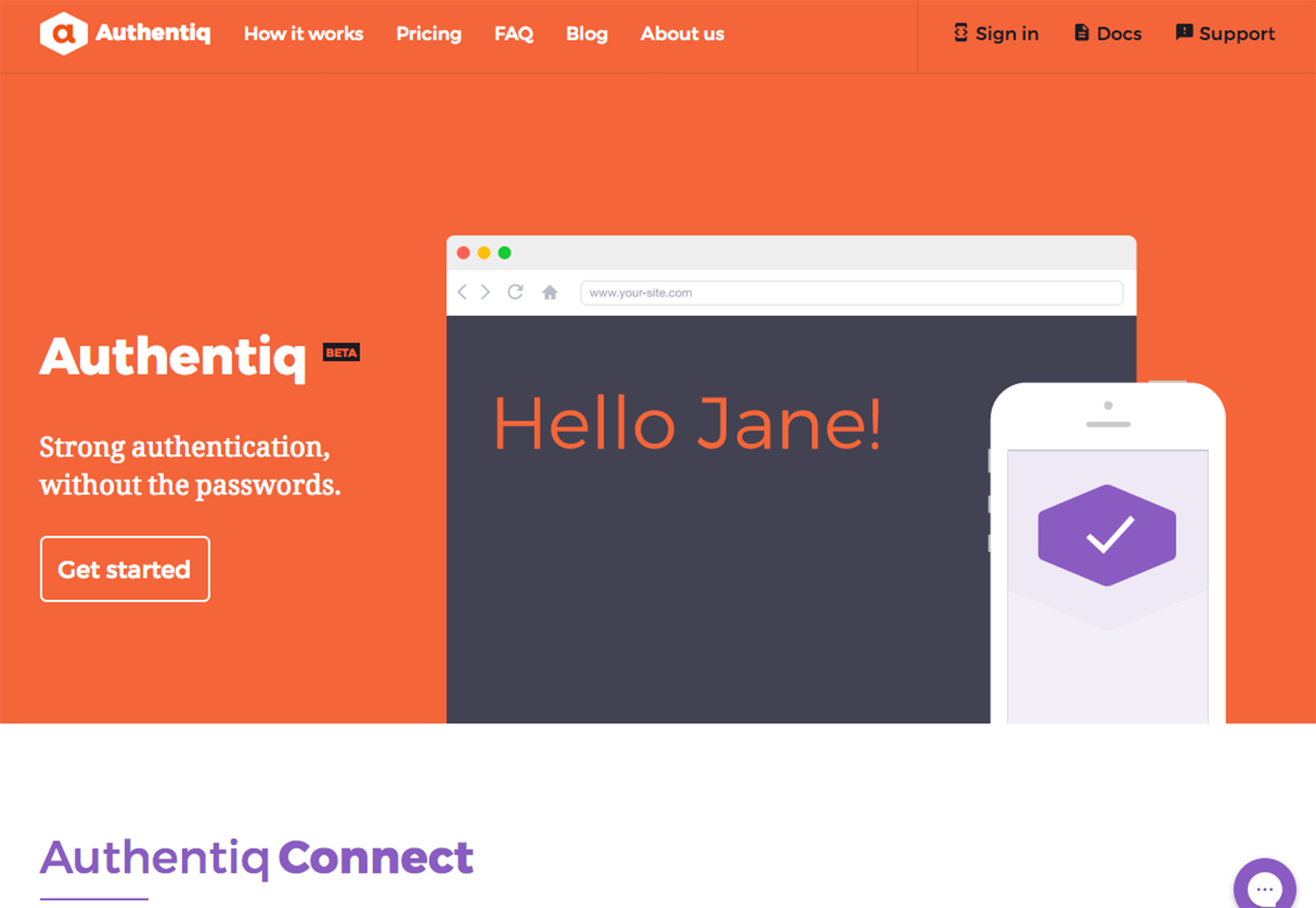
Authentiq
Fügen Sie mit diesem Tool Multi-Faktor-Authentifizierung und Authentifizierung hinzu, die keine Passwörter für Ihre Website erfordert. Authentiq Verbinden Benutzer können entscheiden, wann sie ihre Sicherheit erhöhen und ob sie einen zweiten Faktor verwenden oder passwortlos gehen. Es ist kompatibel mit OAuth 2.0 und OpenID Connect.
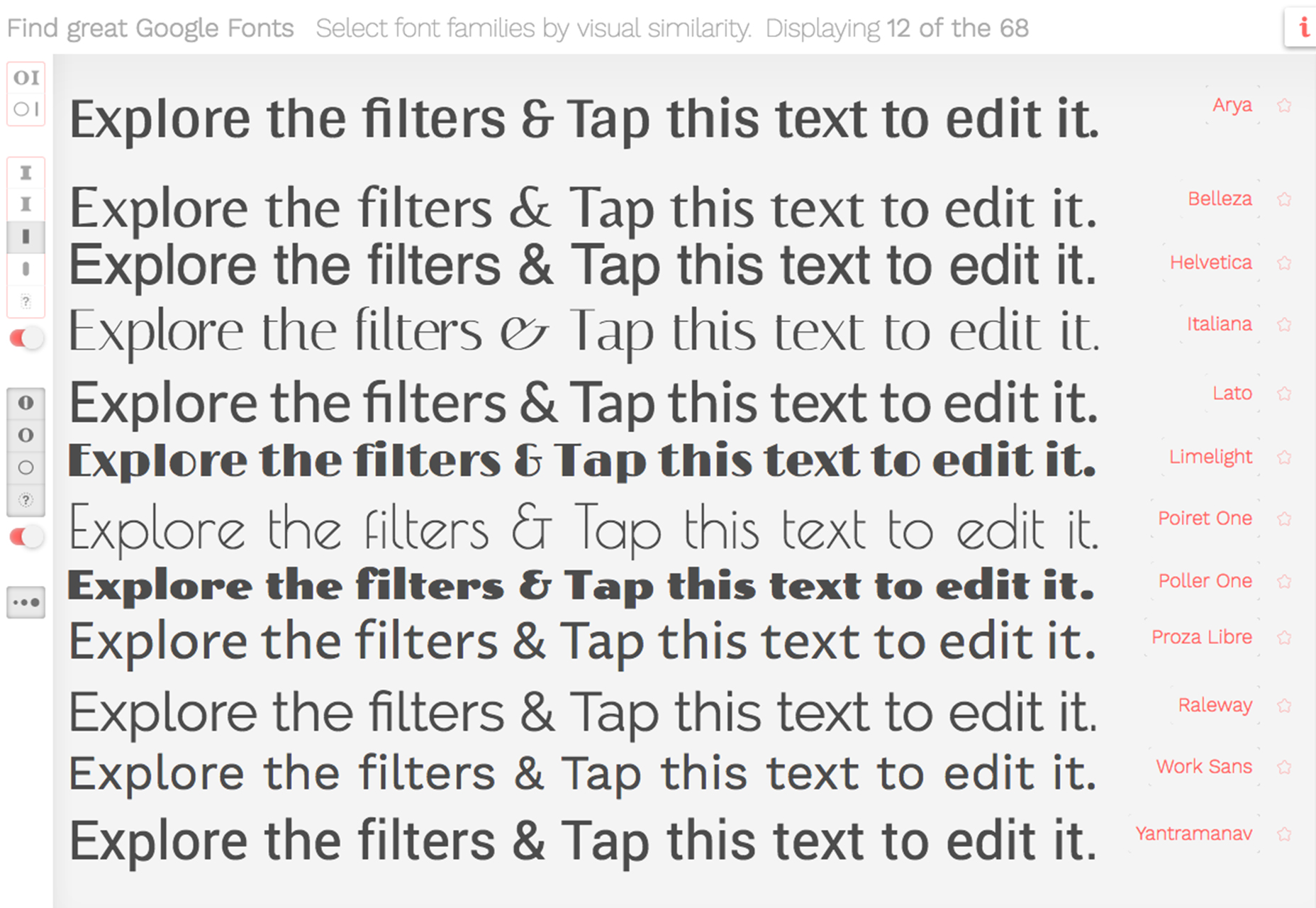
Besserer Font Finder
Haben Sie sich jemals gewünscht, dass Sie die perfekten Google Fonts finden, indem Sie sie visuell gruppieren? Dieses Werkzeug tut genau das. Mithilfe von Filtern und Zeichentypen ermöglicht das Projekt das Aufrufen von Gruppen mit Optionen mit ähnlichen Eigenschaften, sodass Sie nicht stundenlang im Internet surfen müssen.
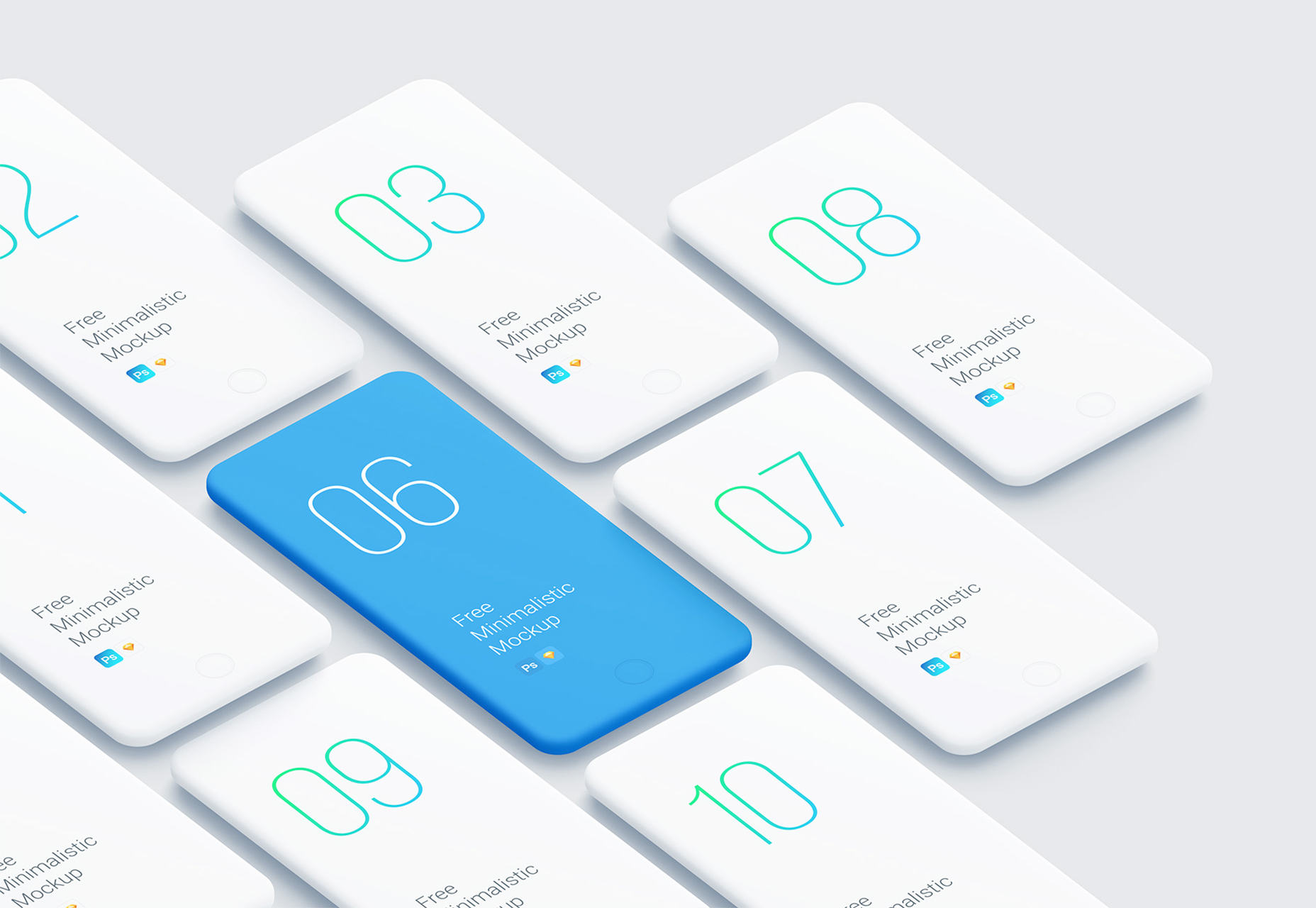
Minimalistische Phone Mockups
Das kostenloses Telefonmodell Enthält Sketch- und Photoshop-Versionen, um Designprojekte zu präsentieren. Es kommt mit einem übergroßen (6.962 by 4.350 Pixel) Canvas mit veränderbaren Farben für den Hintergrund oder Geräte.
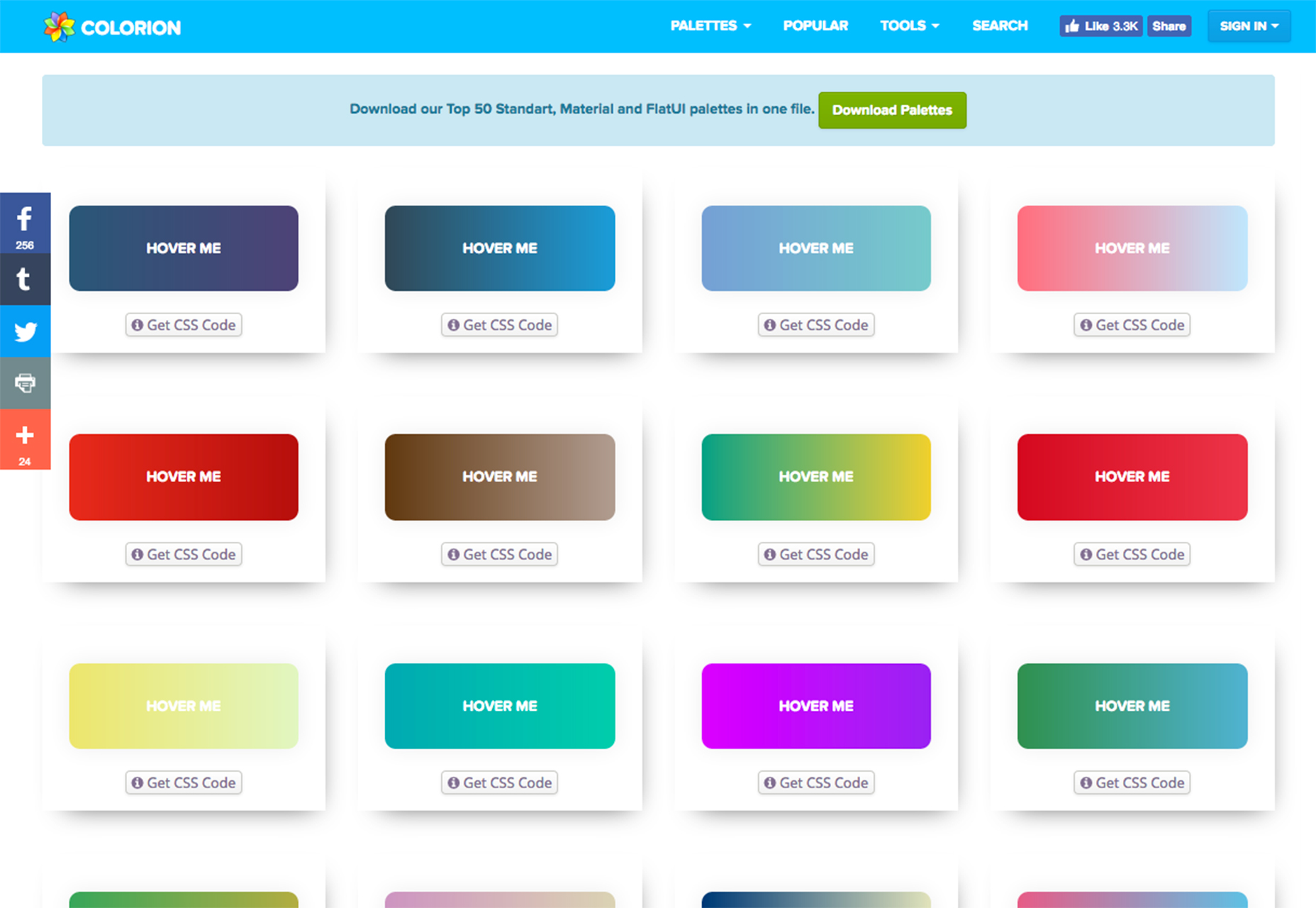
Verlaufsschaltflächen
Für Designer, die von flachen Knöpfen satt sind, Colorions Farbverlaufsschaltflächen sind die Lösung. Die Galerie der Schaltflächen enthält eine Vielzahl von abgestuften Optionen - ein- und mehrfarbig - mit einem Klick-CSS für die Verwendung in Website-Projekten. Sie können immer nach Farbe suchen, um im Handumdrehen etwas zu finden, das zu Ihrer Palette passt.
T-Scroll
Das Enthüllungsbibliothek enthält Elemente mit einfachen Animationen und Optionen, die eine Vielzahl von Anwendungen haben. Die Bibliothek verwendet ES6 anstelle von jQuery.
OMG-IMG
Fügen Sie Symbole mit Code direkt in Ihren HTML-Code ein. Es ist super einfach: Einfach das Tag einfügen und das Icon8-Tool Finden Sie ein passendes Symbol und generieren Sie es im richtigen Stil, Größe und Farbe.
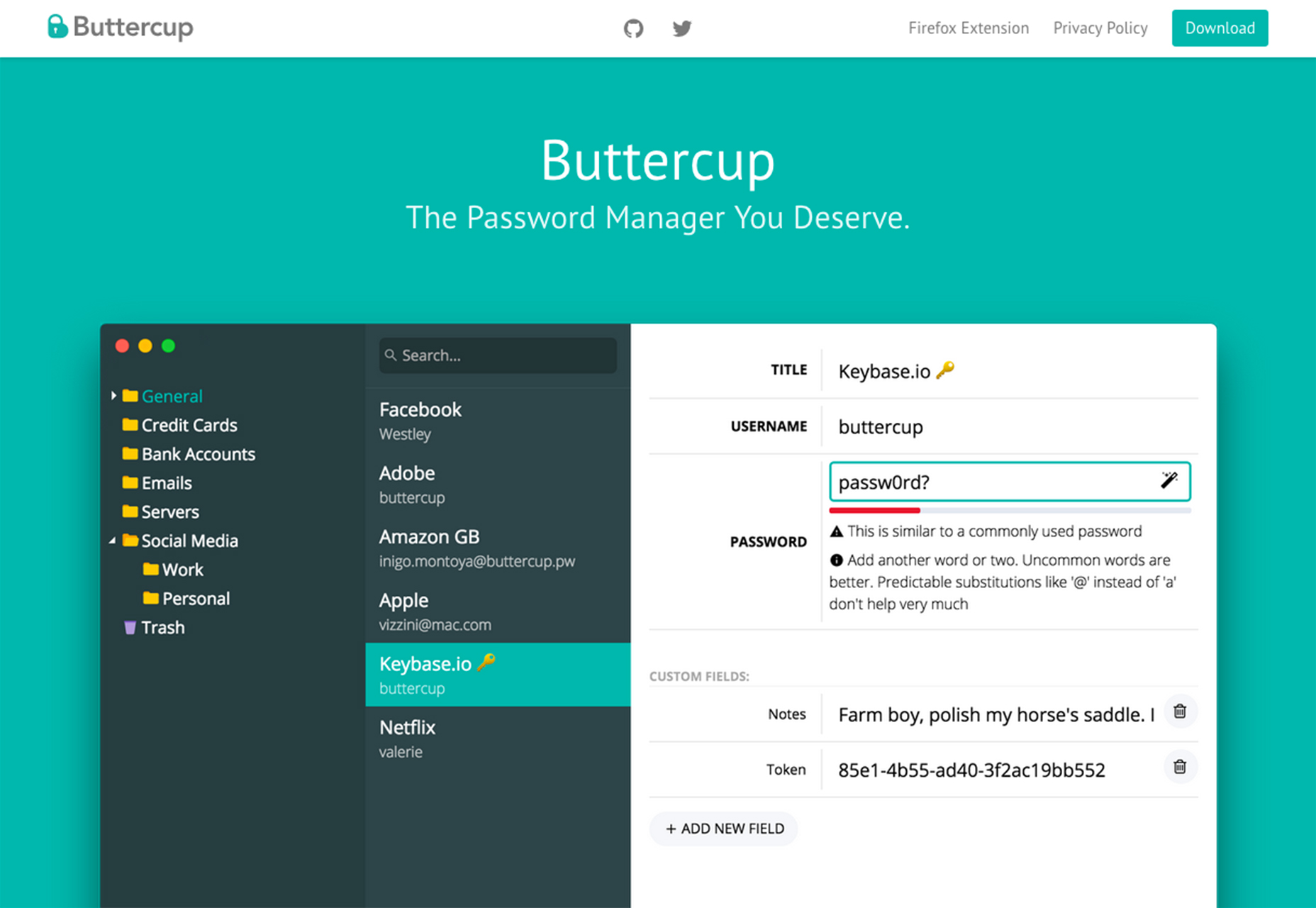
Butterblume
Butterblume ist ein kostenloser und Open-Source-Passwort-Manager für Windows, Mac und Linux. (Sie können es auch zu Firefox hinzufügen.)
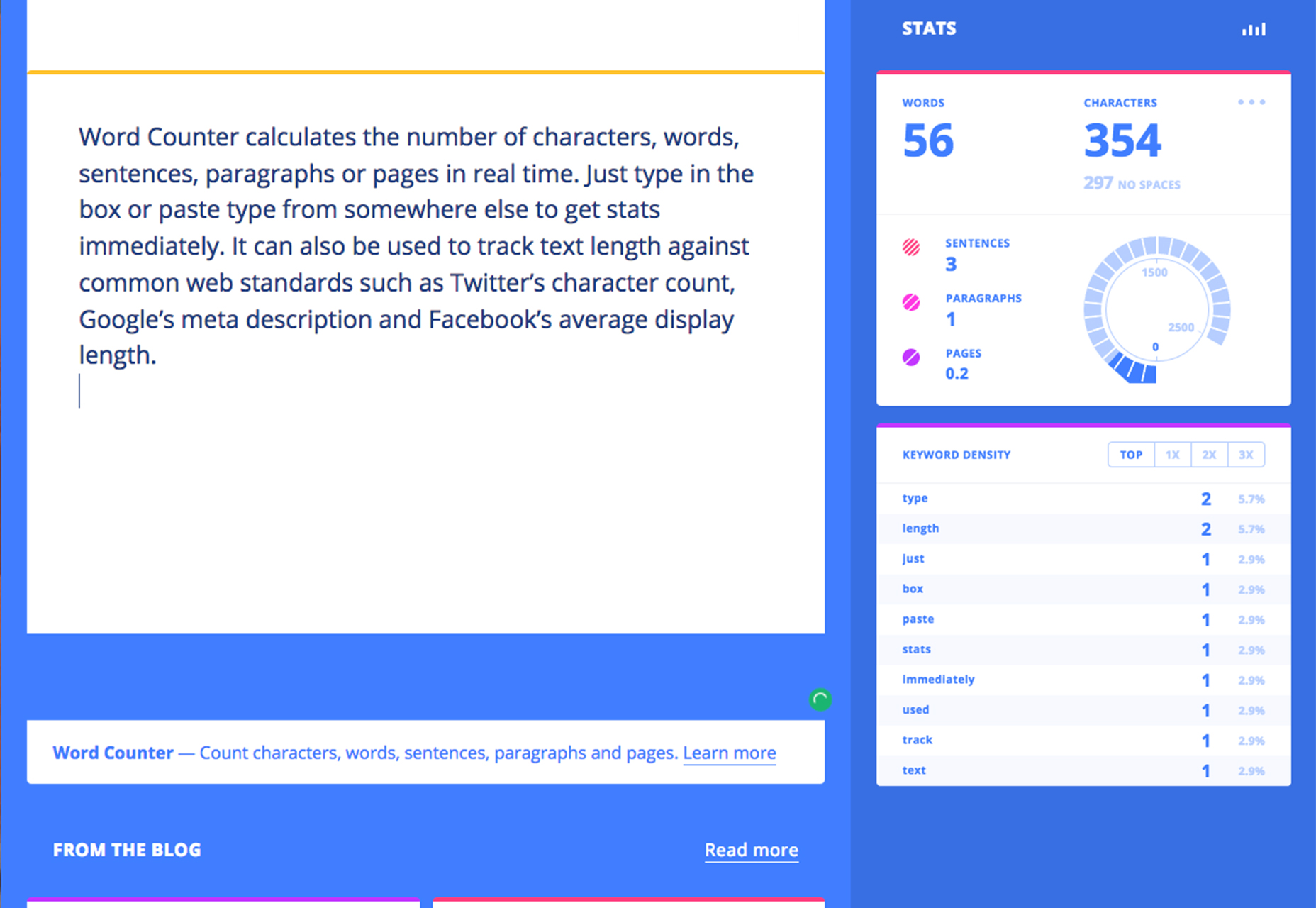
Wort-Zähler
Wort-Zähler berechnet die Anzahl der Zeichen, Wörter, Sätze, Absätze oder Seiten in Echtzeit. Geben Sie einfach das Feld ein oder fügen Sie den Typ von woanders ein, um die Statistiken sofort zu erhalten. Es kann auch verwendet werden, um die Textlänge anhand gängiger Web-Standards wie der Zeichenanzahl von Twitter, der Meta-Beschreibung von Google und der durchschnittlichen Display-Länge von Facebook zu verfolgen.
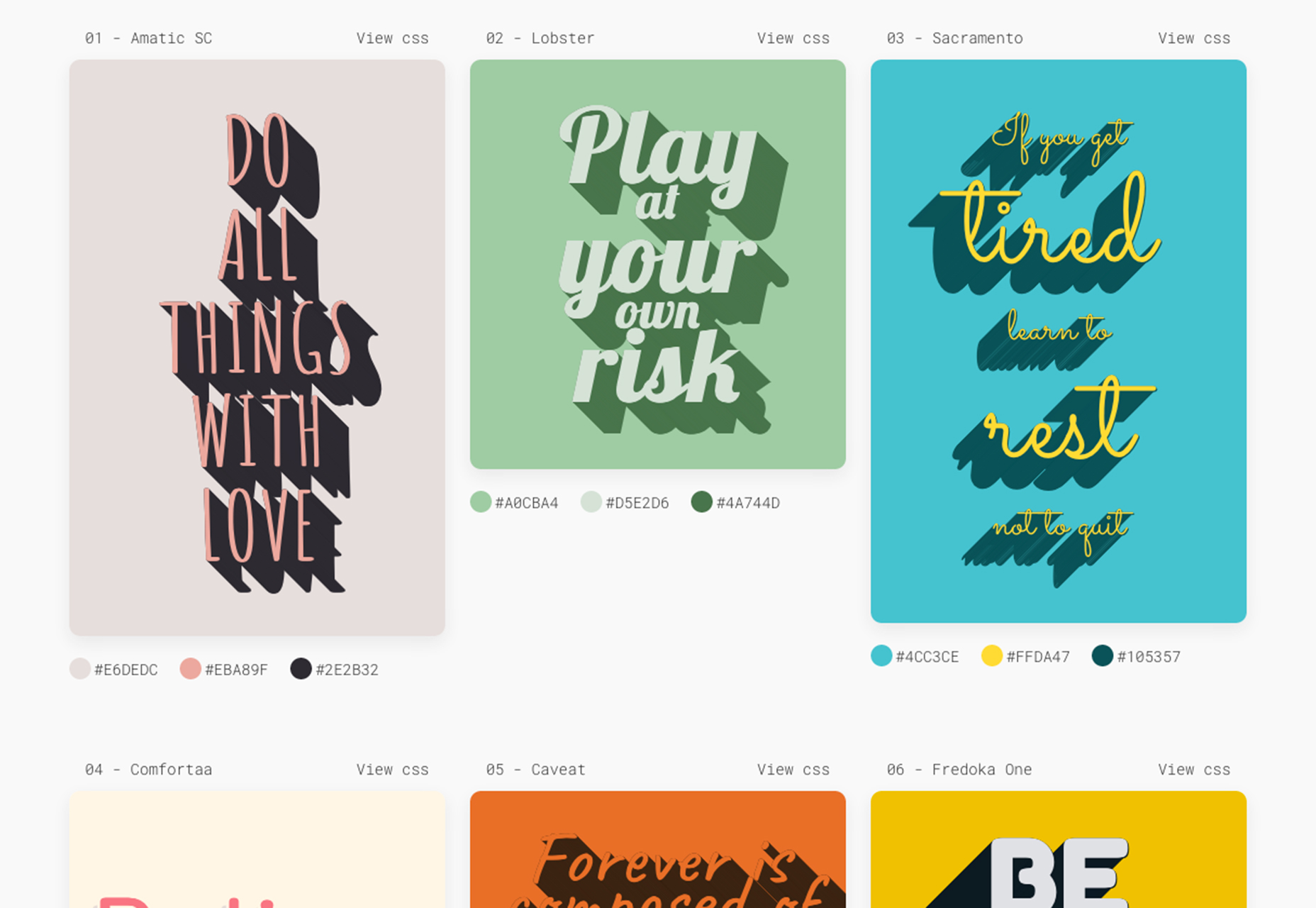
Trendy CSS Text Schatten
Mehr Designprojekte entfernen sich von flachen Stilen mit funky Berührungen, wie die fetten Schatten, die im Trendy CSS Text Schatten Projekt. Die Sammlung von langen Textschatten enthält Schriftart, Farbfelder und das CSS, um die Konzepte in Ihren Projekten zu verwenden. Scrollen Sie einfach nach fett inspirierten Schlagzeilen.
Doksifizieren
Dieses Werkzeug ist ein Dokumentations-Site-Generator, der ohne statisch erstellte HTML-Dateien erstellt wurde. Es ist einfach und leicht und enthält ein intelligentes Volltext-Such-Plugin. Es funktioniert mit mehreren Themen.
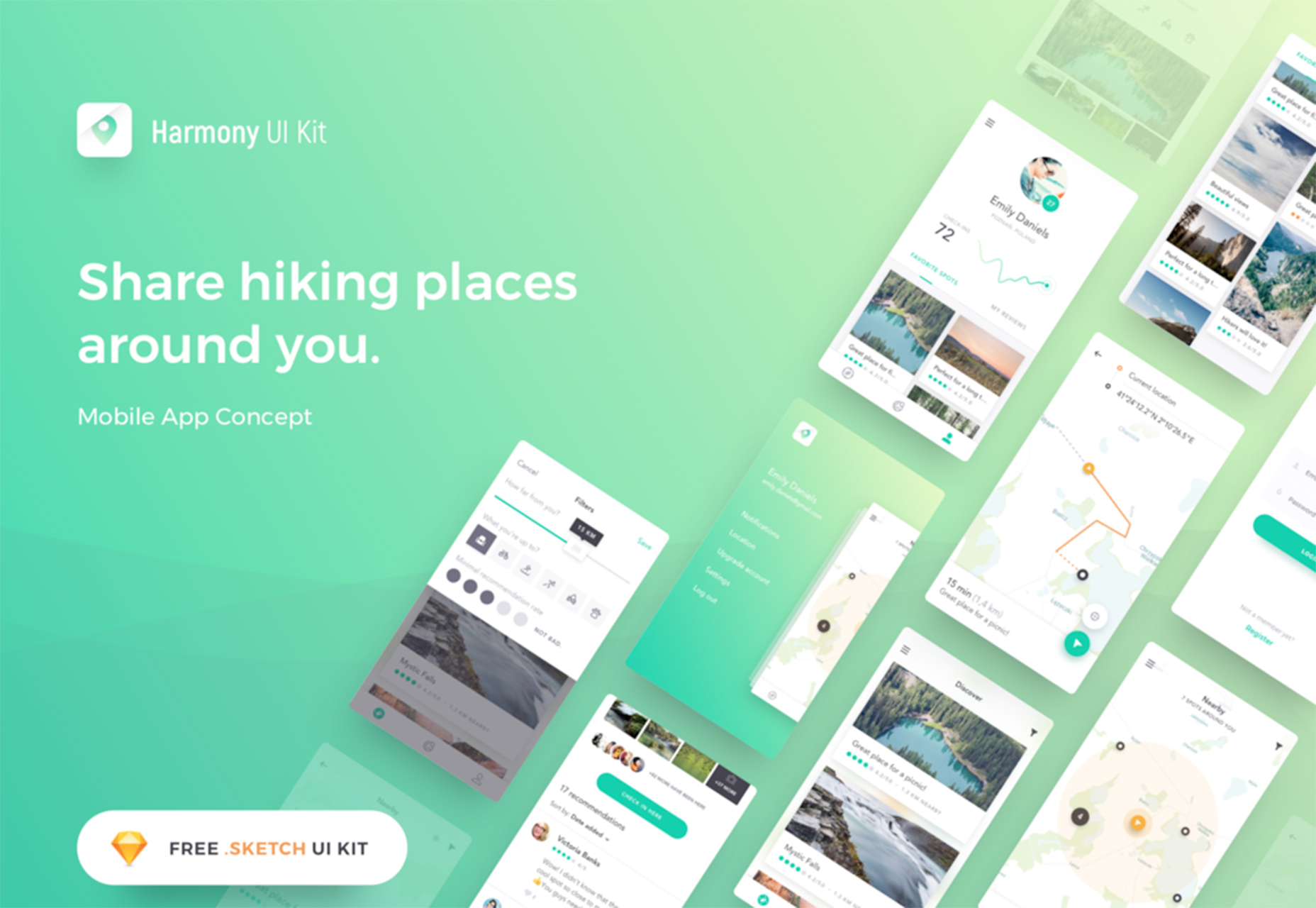
Harmony UI-Kit
Das Harmony UI-Kit ist ein Sketch-Tool, das Geolocation-basierte Tools für das Design mobiler Anwendungen umfasst. Das Kit ist für Projekte gedacht, die Mapping mit sauberen Elementen in einem modernen, vom Material Design inspirierten Stil mit 10 iOS ready Core Screens im Vektorformat verwenden.
CSS Gekritzel
Das Werkzeug Für Chrome und Safari wird ein Raster mit Divs erstellt, die mit ihrem eigenen Inhalt bemalt sind. Alles, was Sie tun müssen, ist die Kopie für Ihre Website kopieren und die Komponenten sind wie alle anderen HTML-Elemente und können über CSS gestylt oder gesteuert werden.
CSS Neontext
Fügen Sie Ihrem Typ einen animierten Neoneffekt hinzu Dieser Stift .
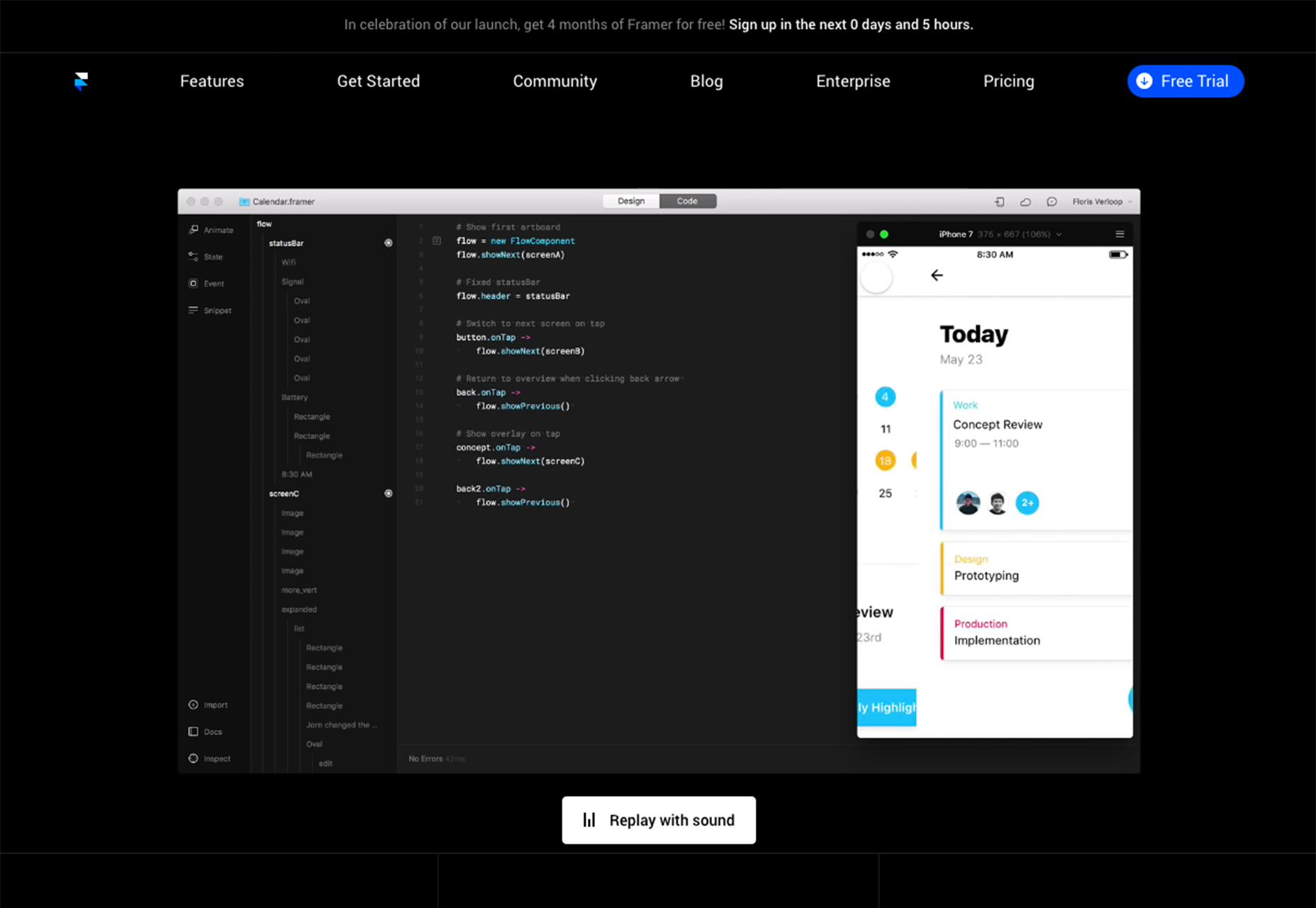
Framer Design
Framer Design ist ein Tool, mit dessen Hilfe Interaktionsprojekte erstellt werden können. Es ist als "Smart Graphics" Tool und Code-Editor in einem. Mit dem Cloud-basierten Tool können Benutzer alles in einem gemeinsam nutzbaren Arbeitsbereich ausführen, der für die Arbeit in Teams gedacht ist.
MakersMusik
Müde von den gleichen alten Playlists bei der Arbeit? Musiker Musik kuratiert Songs nur für Designer und Entwickler mit neuen Playlists jede Woche.
Cymbrien
Cymbrien ist eine raue oder abgerundete serifenlose Schrift. Die kostenlose Version enthält sechs Gewichte und hat ein lustiges Vintage-Gefühl.
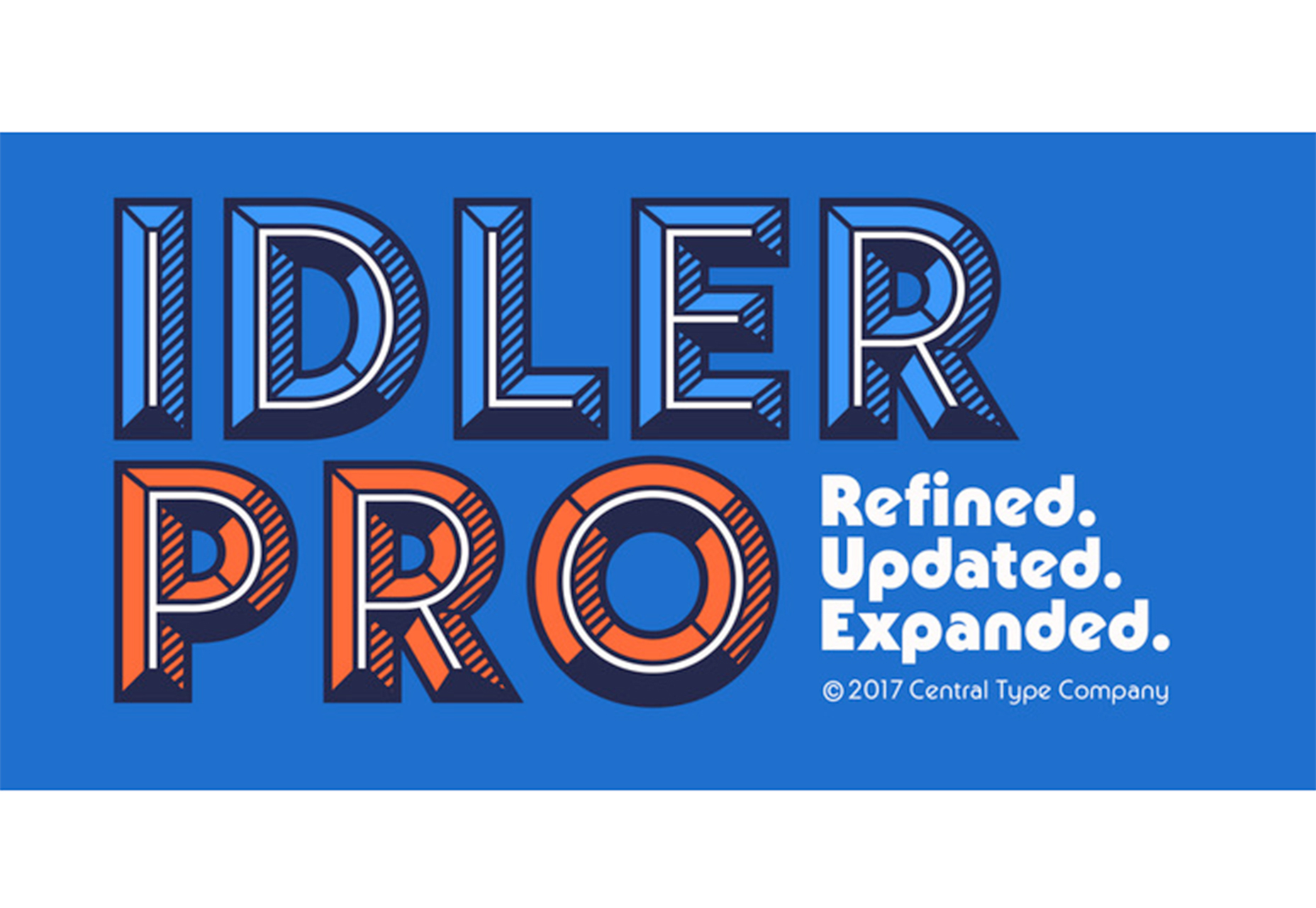
Leerlauf Pro
Leerlauf Pro ist eine verbesserte, verfeinerte und stark erweiterte Version der Schichttyp-Familie, Idler (2011). Das Idler-System ist für große, dicke Überschriften gedacht und erlaubt dem Benutzer, die verschiedenen "Gewichte" übereinander zu legen, um farbenfrohe, dreidimensionale Looks zu erzeugen. Es hat eine Reihe von Gewichten und eine große Sammlung von Akzentbuchstaben.
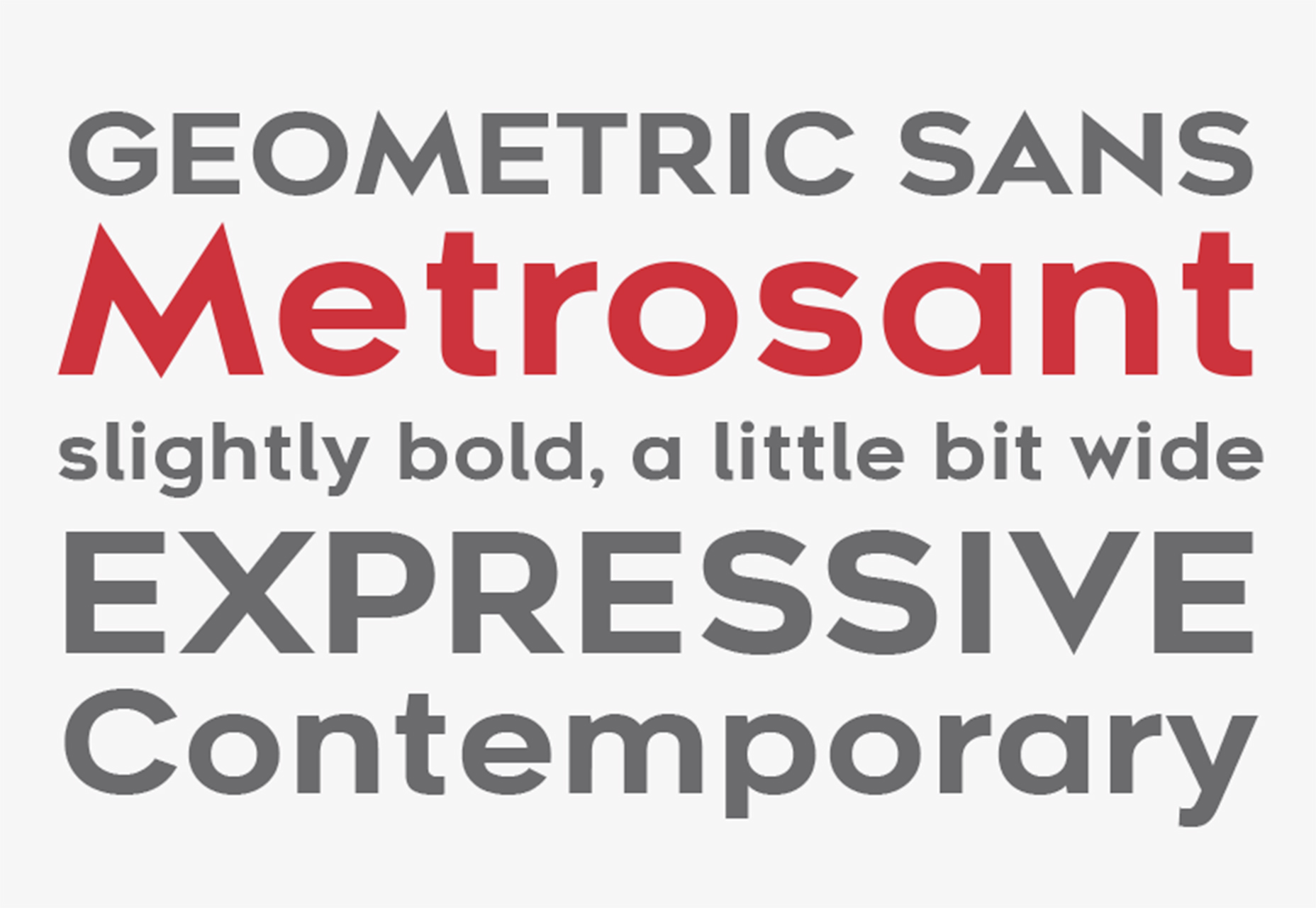
Metrosant
Metrosant ist eine geometrische Schrift - eine ziemlich trendige Option - die fett und leicht zu lesen ist. Es enthält einen vollständigen Zeichensatz und viele zusätzliche Zeichen.
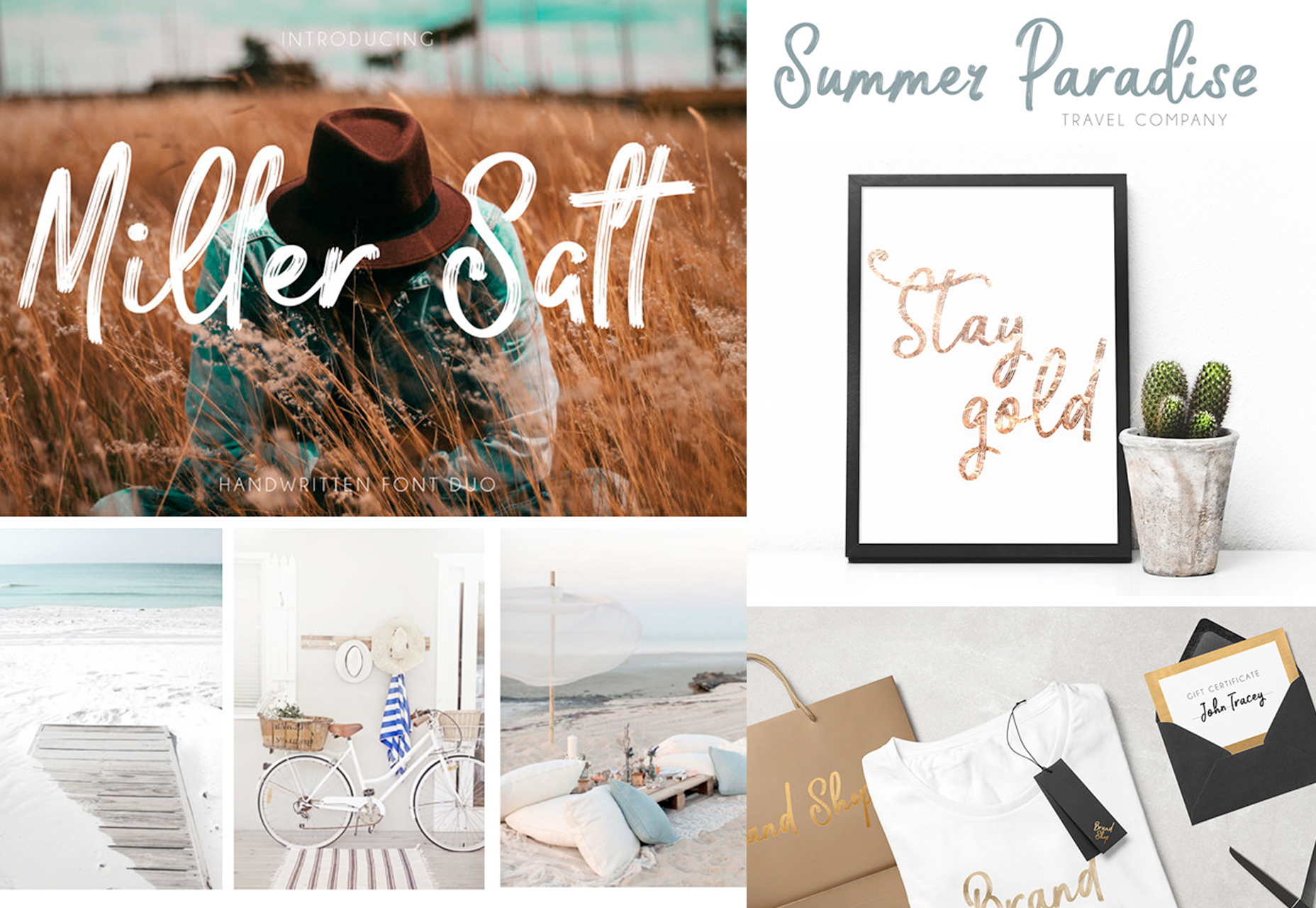
Miller Salz / Sommerparadies
Dieses Paar von Handgeschriebene Schriftarten ein Pinsel-Stil-Look, der gut für Überschrift oder Anzeige funktioniert. Miller Salt hat einen kühnen fast kursiven Stil und Summer Paradise ist eher eine moderne Handschriftoption. Das Font-Paar ist ein Freebie mit einem Pixelbuddha-Abonnement.
Moare
Moare ist eine dekorative, fingerabdruckartige Schrift. Es enthält einen Groß- und Kleinbuchstaben und hat ein leichtes Gefühl.
Montecantini
Montecantini hat einen ausgeprägten Old-School-Look. Es könnte eine großartige Anzeigeoption für elegante Anwendungen sein.
Ruhige Straßen
Ruhige Straßen erinnert an alte Filmplakate mit einem geschmeidigen Gefühl. Es enthält Groß- und Kleinbuchstaben und Ziffern. Der Plattenstil umfasst abwechselnd dicke und dünne Striche und ist eine schöne Anzeigeoption.
Wavehaus 1.005
Wavehaus ist eine geometrische serifenlose Schrift mit mehreren Gewichtungen und Groß- und Kleinbuchstaben. Es enthält auch Ziffern und übliche Interpunktion. Es ist leicht zu lesen und hat ein modernes Gefühl.