Was ist neu für Designer, Februar 2014
Die Februar-Ausgabe von Neuigkeiten für Webdesigner umfasst neue Web-Apps, Icons, Farbressourcen, Webmaster-Tools, Grafikprogramme, CSS-Frameworks, JavaScript-Ressourcen und einige wirklich großartige neue Fonts.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
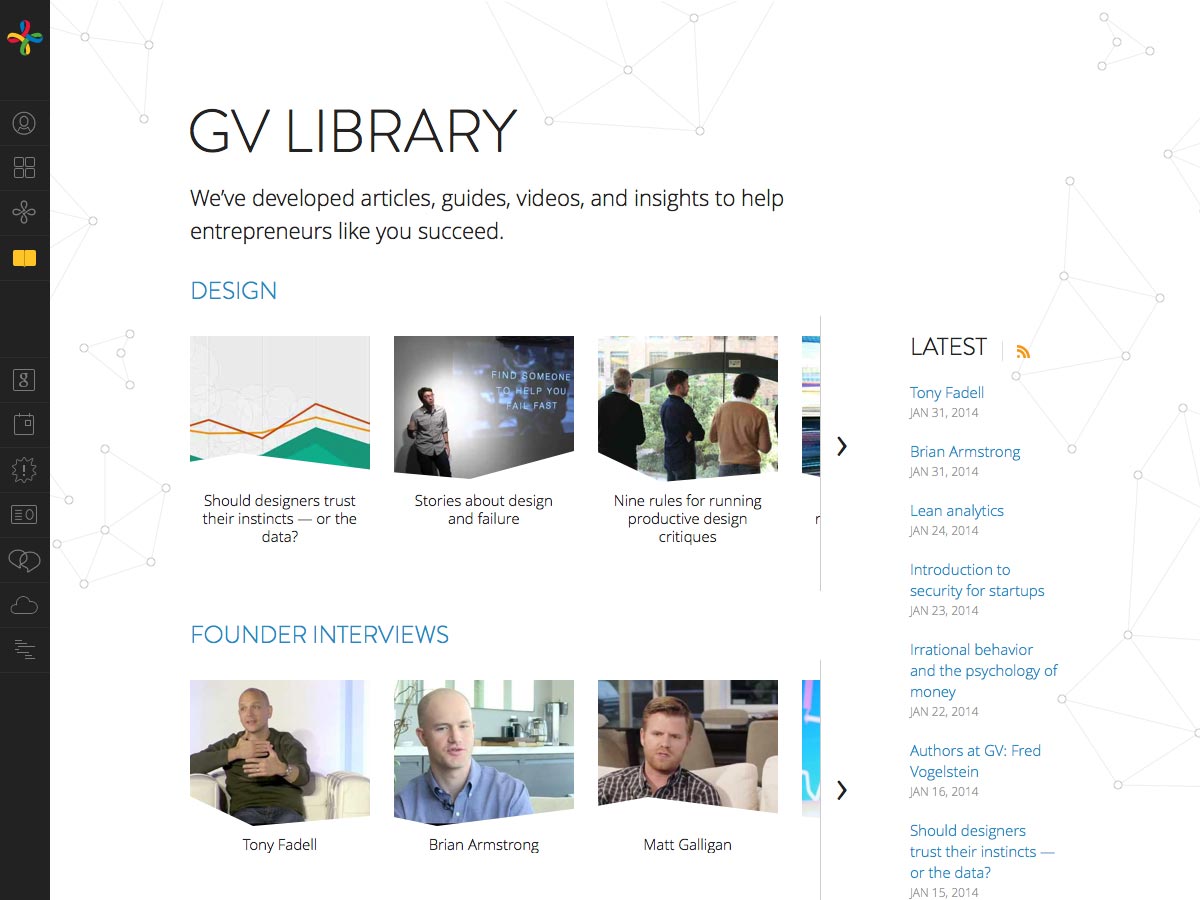
GV-Bibliothek
Das Google Ventures-Bibliothek ist eine großartige Ressource für Unternehmer und Designer gleichermaßen, direkt von Google. Sie bieten Gründerinterviews, Designberatung und mehr an.
Böse Icons
Brauchen Sie etwas, um Ihre Designs aufzupeppen? Böse Icons ist ein Set von 45 kostenlosen Icons mit einem entschieden erwachsenen Thema, das mit viel Gewalt und einigen rassigen Inhalten aufwartet. (Obwohl diese Symbole nur Strichzeichnungen sind, sind sie möglicherweise nicht sicher für die Arbeit.)
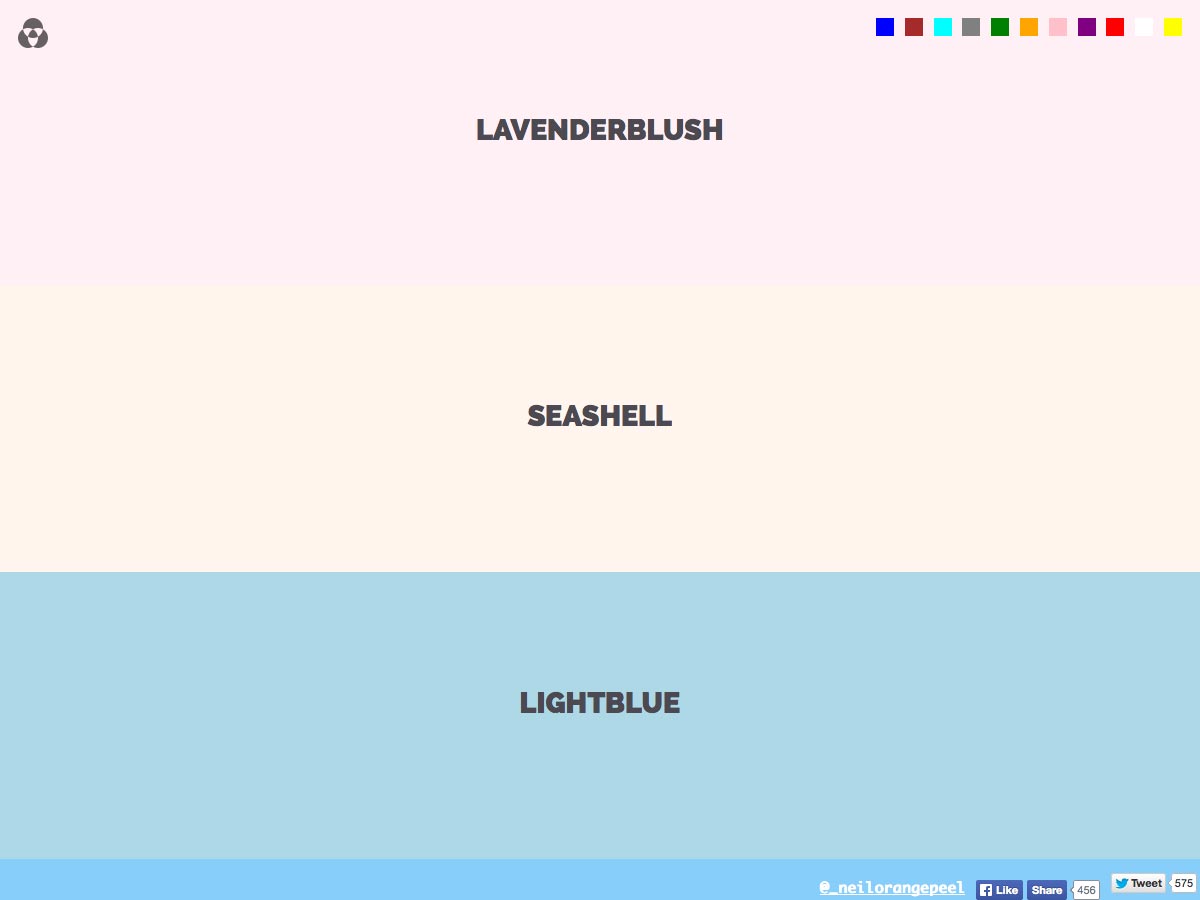
CSS Farben
Möchten Sie Ihre Farben mit Namen anstelle von Hex-Code aufrufen? CSS Farben ist eine unglaublich gründliche Anleitung zu CSS-Farbnamen, einschließlich vieler obskuren wie "lavenderblush", "tomato" und "oldlace". Sie können sogar bestimmte Farbfamilien anzeigen.
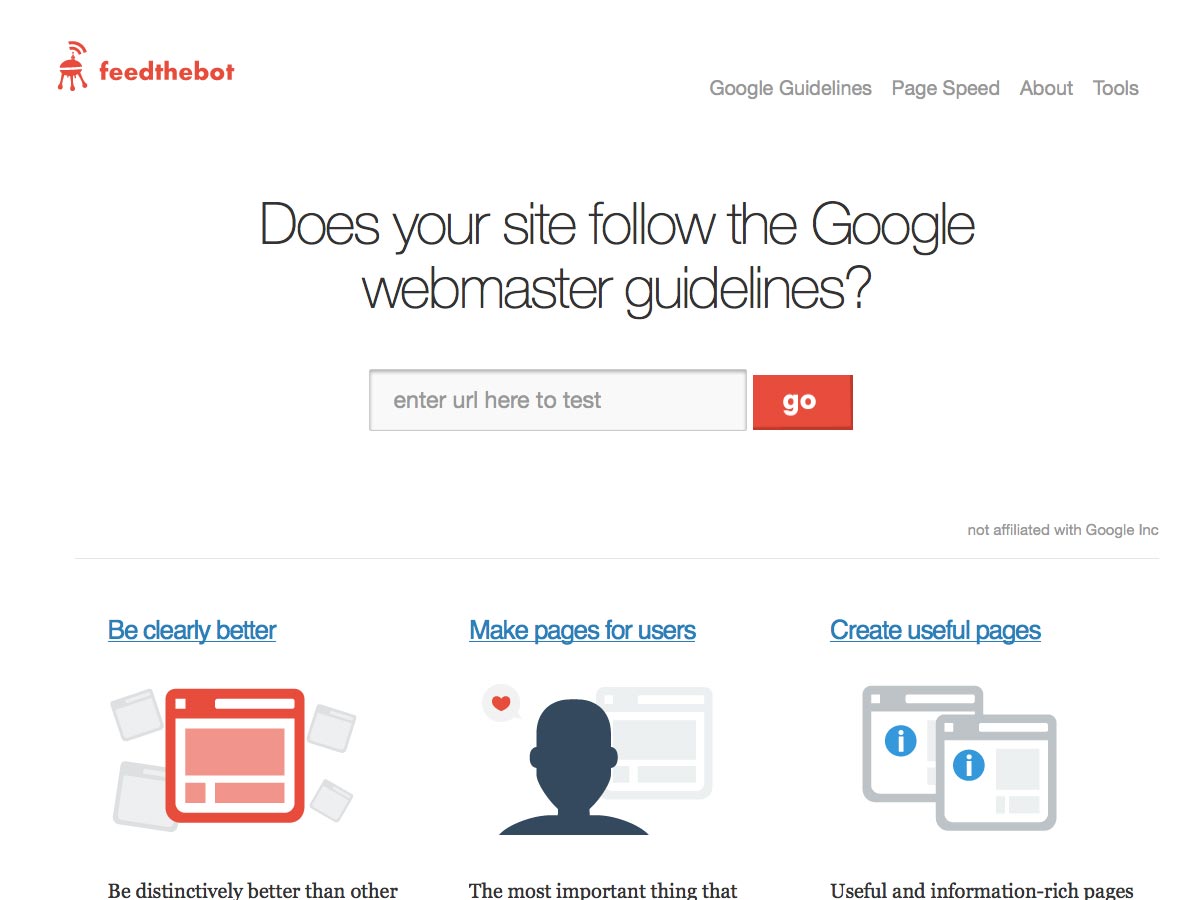
FeedtheBot
FeedtheBot bietet eine vollständige Anleitung zur Einhaltung der Richtlinien für Webmaster von Google. Es gibt einen kurzen Überblick über jedes Thema auf der Homepage, verbunden mit einer ausführlicheren Berichterstattung über jedes Thema.
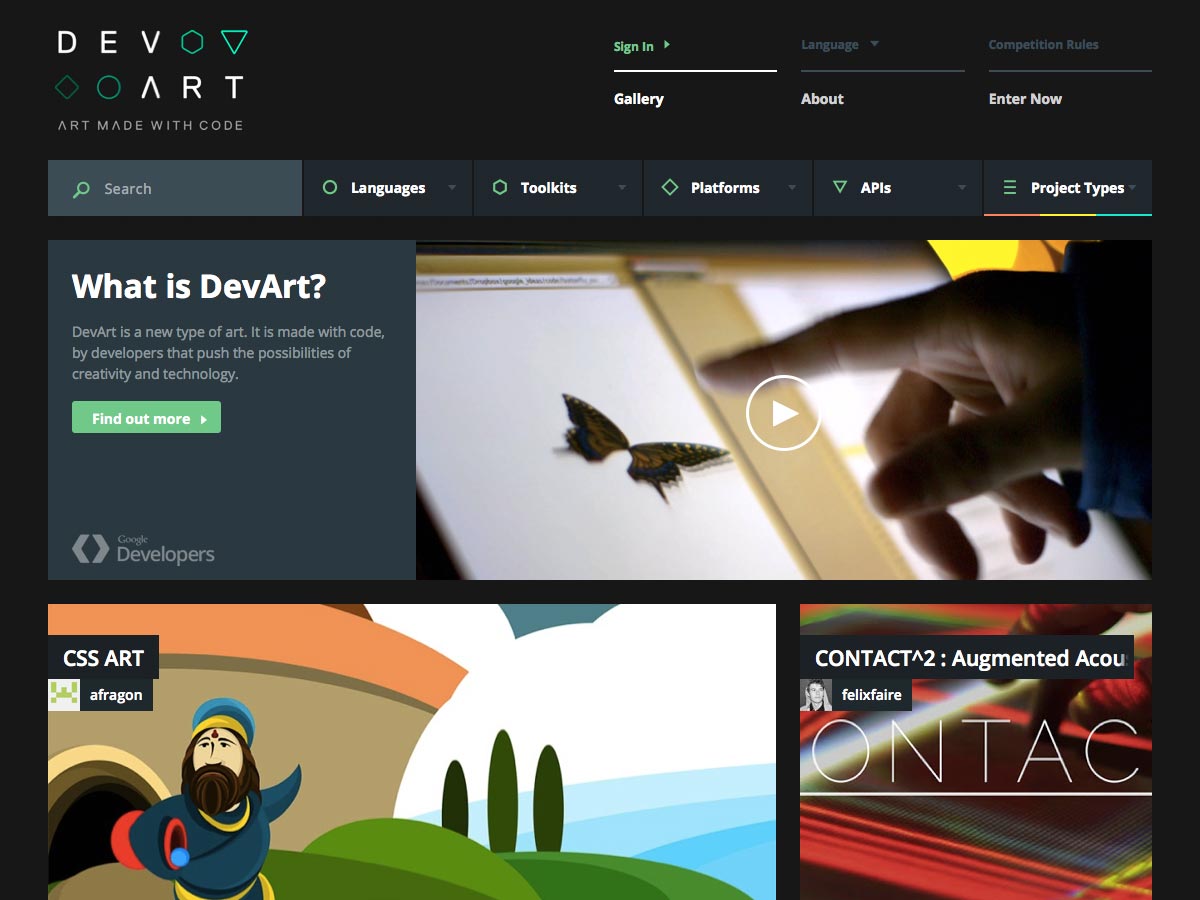
DevArt
DevArt ist eine neue Galerie von Google, die mit Code von Entwicklern erstellt wurde. Es beinhaltet einige wirklich innovative, engagierte digitale Kunstinstallationen.
BootstrapTaste
BootstrapTaste ist eine Sammlung von kostenlosen Vorlagen zur Verwendung mit Twitter Bootstrap. Bisher gibt es Vorlagen für eine Zielseite und eine Einzelseite.
Rrrepo
Rrrepo ist eine neue Seite, die Sammlungen (Repos) von qualitativ hochwertigen Links zu einzelnen Themen enthält. Es befindet sich derzeit in einer privaten Alpha-Version.
Headliner
Headliner ist eine Werbetafel mit Startups und Produkteinführungen, mit nicht mehr als zehn Funktionen pro Tag. Es ist ein guter Weg, um an der Spitze der Branche zu bleiben.
Mondrian
Mondrian ist ein kostenloser Online-Vektor-Grafik-Editor, der direkt in Ihrem Browser funktioniert. Es ist komplett Open Source und einfach zu erlernen.
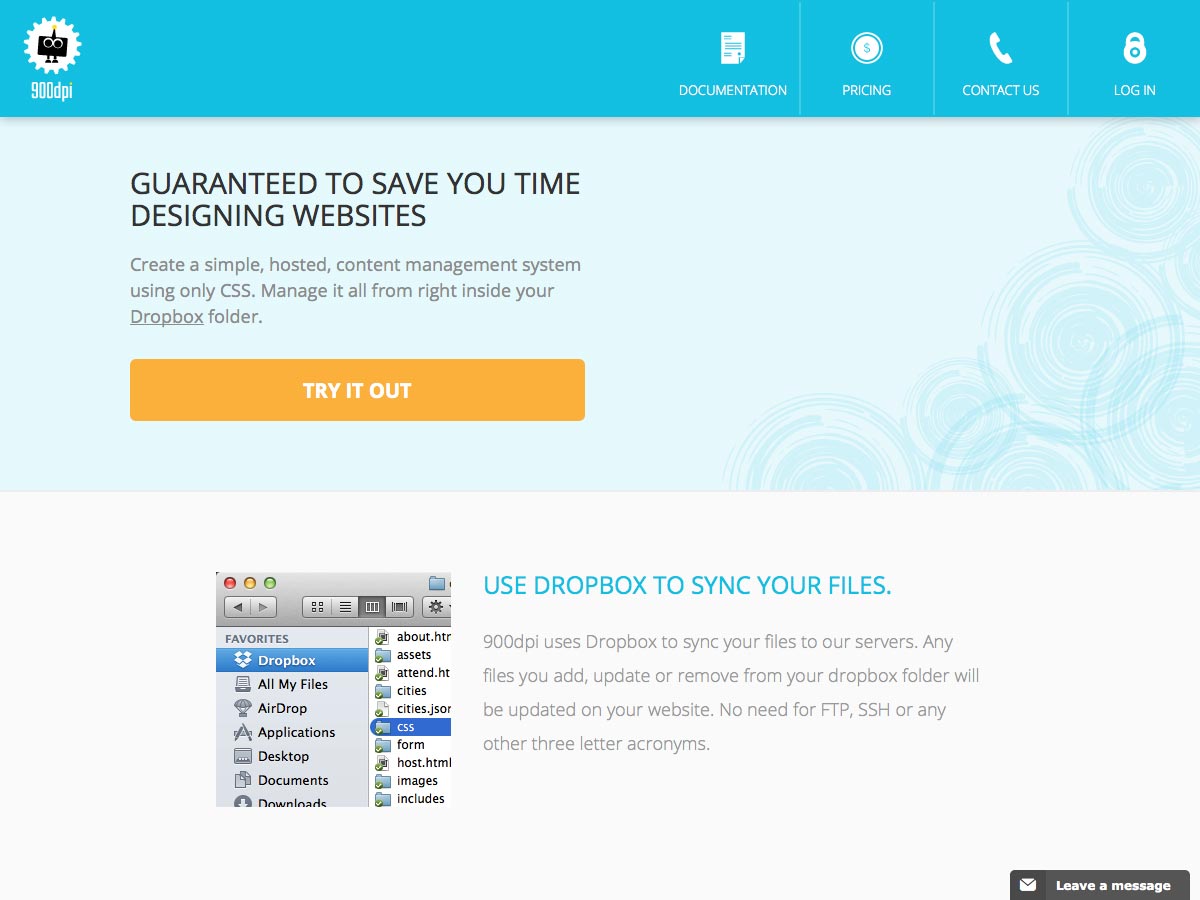
900 dpi
900 dpi ist ein Hosting-Service, mit dem Sie einen einfachen CMS erstellen können, der nur CSS verwendet, das direkt in Ihrem Dropbox-Ordner verwaltet wird. Sie bieten Designern eine kostenlose Portfolio-Website, und bezahlte Websites für Ihre Kunden sind nur 20 $ / Monat.
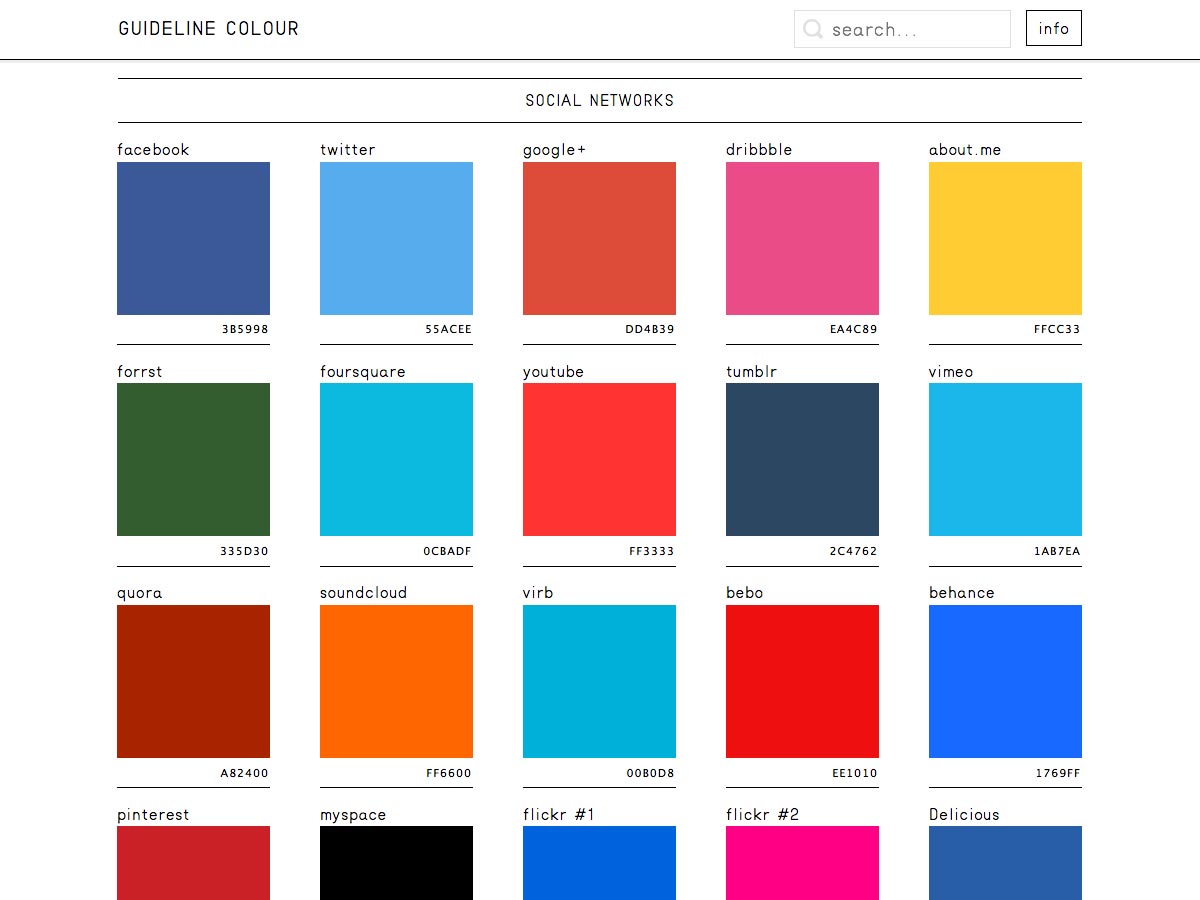
Richtlinie Farbe
Richtlinie Farbe ist ein Leitfaden für die offiziellen Farben, die von einigen der bekanntesten Marken verwendet werden. Es ist nach Kategorie unterteilt und auch durchsuchbar.
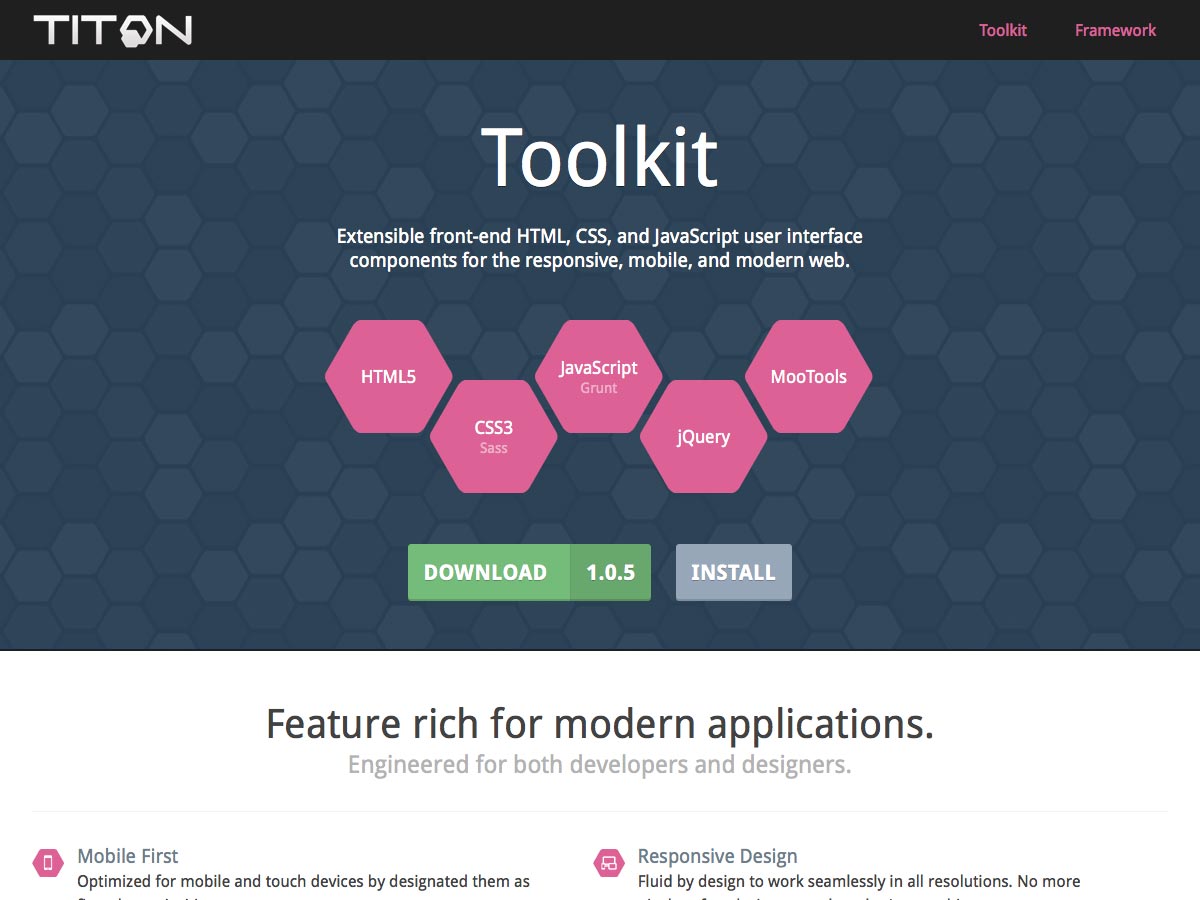
Titon-Toolkit
Das Titon-Toolkit ist eine Sammlung von UI-Komponenten zum Erstellen von responsiven, mobilen, modernen Websites. Es enthält Toosl für HTML5, CSS3, Sass, JavaScript, jQuery und mehr.
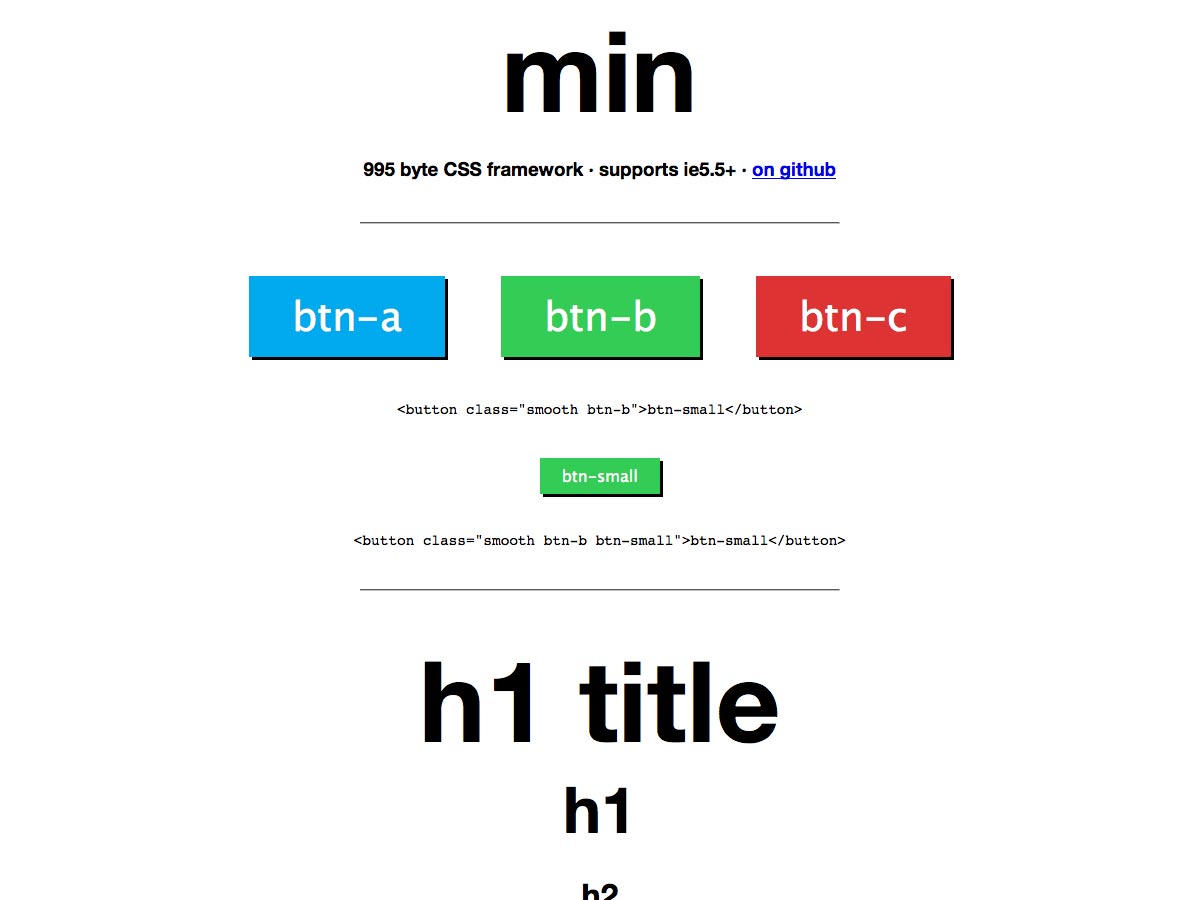
Mindest
Mindest ist ein winziger CSS-Rahmen, der weniger als ein Kilobyte wiegt. Es enthält alle Grundlagen, die Sie für Schaltflächen und Typografie benötigen, und unterstützt Sie bis zum IE5.5.
Starten Sie Bootstrap
Starten Sie Bootstrap ist eine Sammlung von Vorlagen und Themes für Bootstrap von Iron Summit Media Strategies. Es gibt Vorlagen für einzelne Seiten, Admin-Dashboards, Zielseiten und mehr.
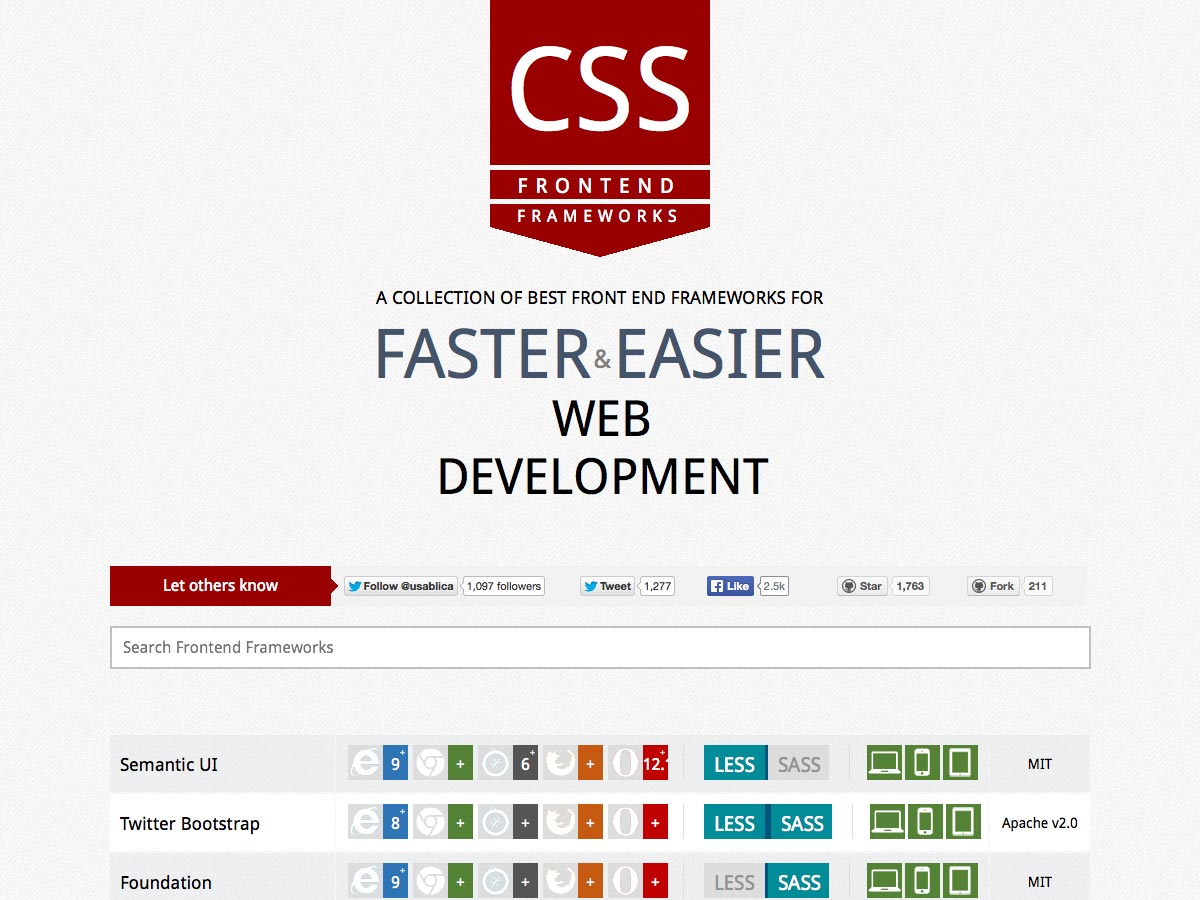
CSS-Frontend-Frameworks
Dieser Vergleich von CSS-Frontend-Frameworks zeigt Ihnen Kompatibilitäten der verschiedenen wichtigen CSS-Frameworks, einschließlich Bootstrap, Foundation, Kube, Less und vielen mehr.
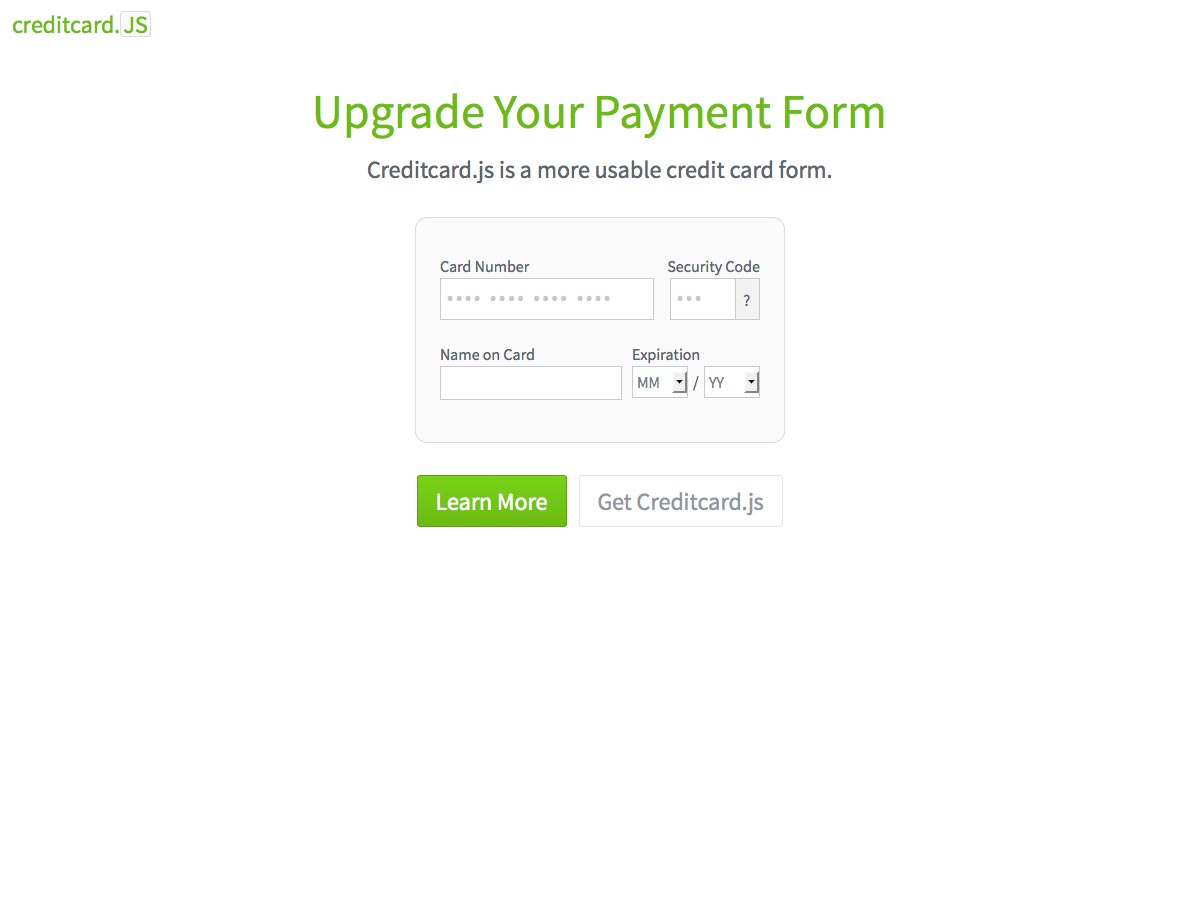
Kreditkarten.js
Kreditkarten.js ist ein nützlicheres Kreditkartenformular, das mit JavaScript erstellt wurde und viele der UX-Mängel in den meisten Kreditkartenformen berücksichtigt.
Uinames.com
Benötigen Sie Namen für Ihr nächstes Projektmodell? Uinames.com ist eine einfache Möglichkeit, falsche Namen für Ihre Projekte zu generieren. Wählen Sie einfach, ob Sie männliche oder weibliche Namen möchten und drücken Sie die Leertaste.
Bootstrap 3-Vektor-UI-Kit
Dies Bootstrap 3-Vektor-UI-Kit enthält alle Bootstrap 3-UI-Steuerelemente im Vektorformat sowie Glyphicons und andere Bonus-UI-Elemente.
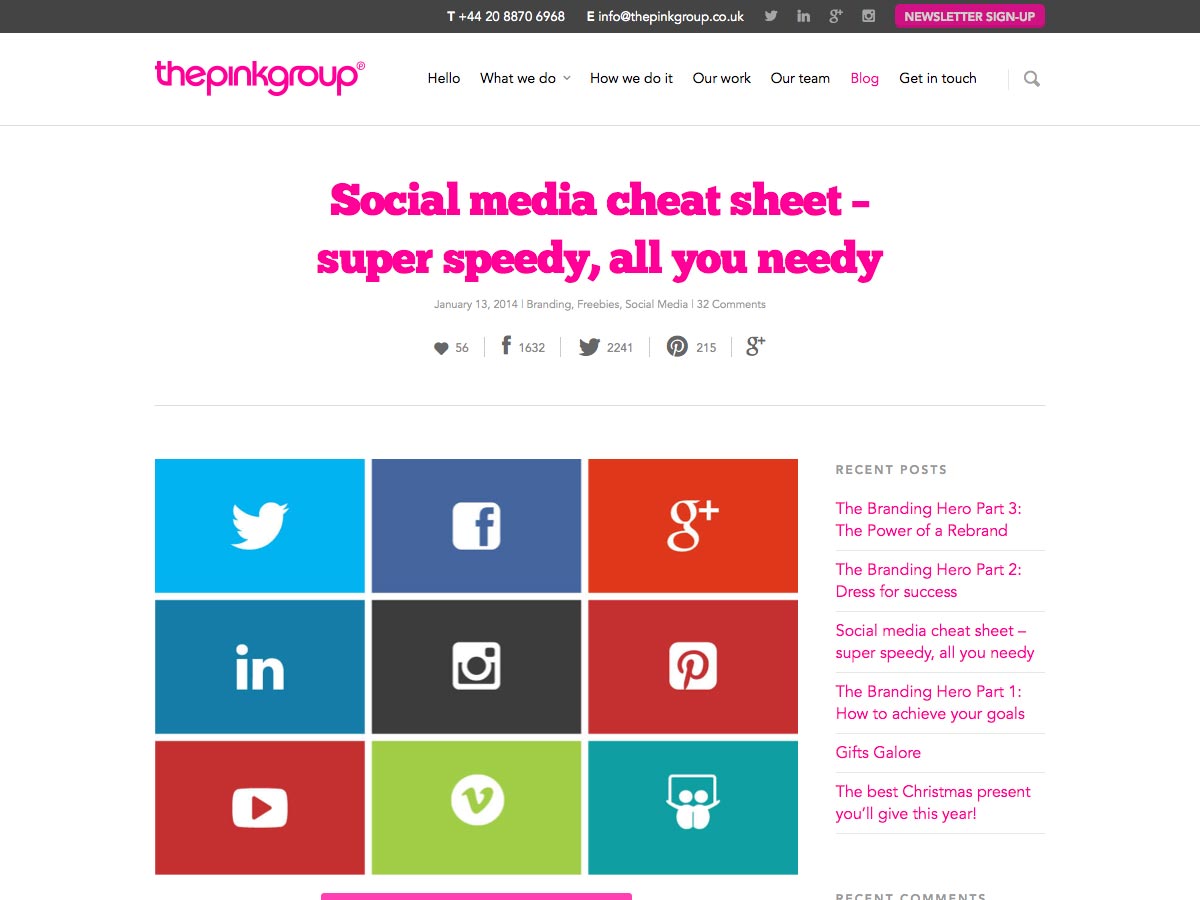
Social Media Spickzettel - super speedig, alles was du brauchst
Dies Social Media Spickzettel gibt Ihnen die Bildgrößen und Spezifikationen aller wichtigen sozialen Netzwerke, einschließlich Facebook, LinkedIn, Twitter, Pinterest und mehr.
Teilen Knopf
Diese schöne Teilen Knopf ist schnell zu implementieren und sieht fantastisch auf virtuell undy Art von Website. Klicken Sie auf den Button und eine Tooltip-ähnliche Gruppe von Share-Buttons erscheint.
Wow.js
Wow.js können Sie CSS-Animationen beim Scrollen auf der Seite zeigen.
HTML5 NACH OBEN
HTML5 NACH OBEN ist eine Reihe von reaktionsschnellen HTML5 und CSS3 Site Templates, die super anpassbar und komplett kostenlos sind.
Squarespace Logo
Wenn Sie ein unglaublich einfaches Logo schnell und einfach erstellen müssen, dann schauen Sie vorbei Squarespace Logo . Durch die Verwendung von Material- und Schriftarten ersetzt es nicht einen echten Designer, sondern ist ein passabler, schneller und kostenloser Stand-in.
Sprechen.io
Sprechen.io Für diejenigen, die sich Sorgen um öffentliches Reden machen, ob es sich um eine Konferenz, ein Firmenmeeting oder sonstwo handelt, gibt es einen großen praktischen Rat.
UI-Gesichter
UI-Gesichter ist eine einfache Möglichkeit, Avatarbilder für Ihre Mockups zu erhalten. Legen Sie einfach die Größe des Avatars, den Abstand zwischen Avataren, die Rahmenbreite, die Hintergrundfarbe und die Behälterbreite fest und Sie erhalten einen Block mit Avatarbildern zur Verwendung. Sie können sogar Avatare erhalten, die für die öffentliche Nutzung freigegeben sind.
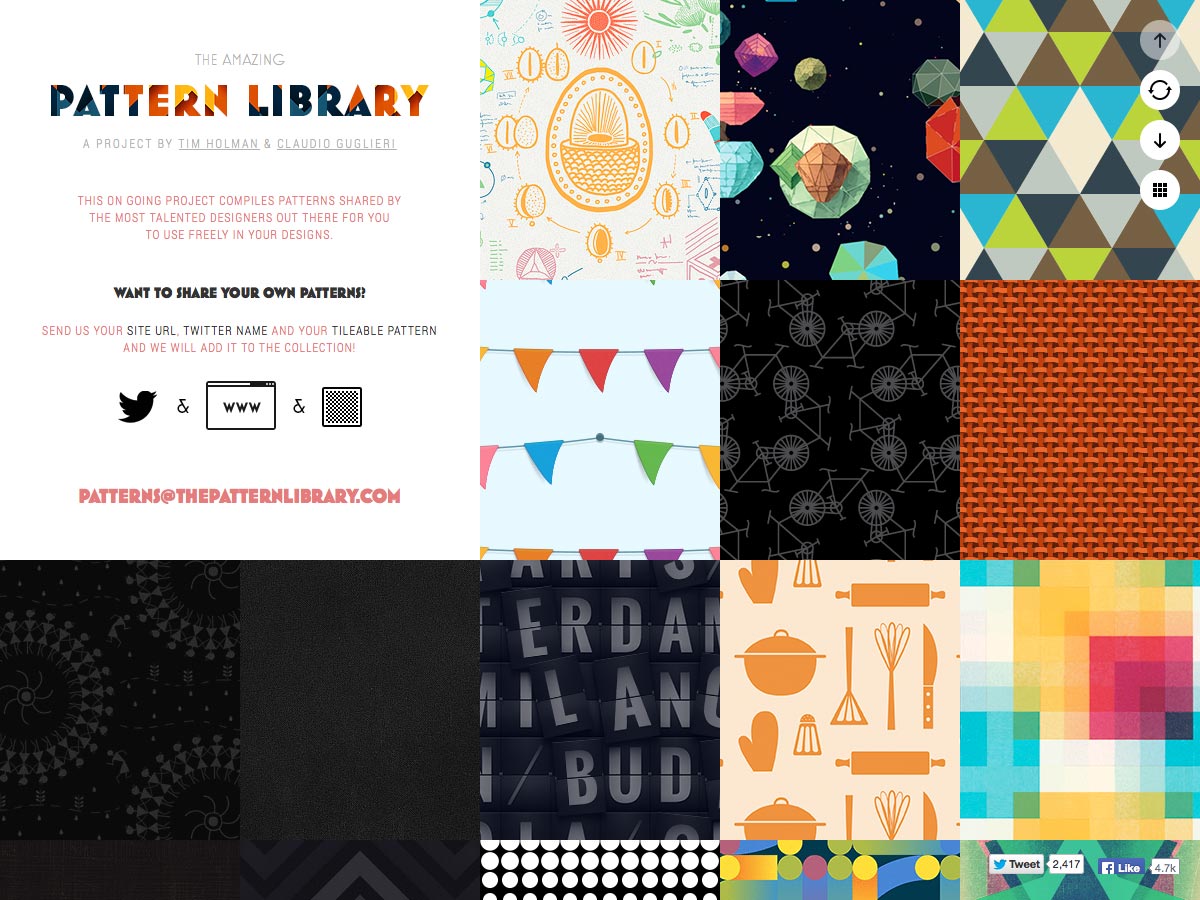
Die Musterbibliothek
Die Musterbibliothek ist eine Sammlung kostenloser Muster, die von führenden Designern kostenlos angeboten werden. Sie können sie frei in Ihren Entwürfen verwenden oder sogar Ihr eigenes Muster zum Teilen einreichen.
Bebas Neue (kostenlos)
Bebas Neue ist eine serifenlose Schrift, die zu einer Art "Helvetica der freien Schriften" geworden ist, jetzt mit vier Gewichten: dünn, leicht, Buch und normal.
Simplifica (kostenlos)
Simplifika ist eine komprimierte serifenlose Schrift, die von KAIWA entworfen wurde. Es ist einfach, klar und gut lesbar.
Abraham (10 $)
Abraham ist eine kostenlose Displayschrift, die Groß- und Kleinbuchstaben, fünfzig Standard- und ineinandergreifende Ligaturen und mehr enthält.
Brandon gedruckt ($ 29)
Brandon gedruckt ist eine erodierte, gedruckte Version der berühmten Schrift Brandon Grotesque. Es gibt vier Variationen von jedem Buchstaben und mehreren verschiedenen Stilen in der Familie.
Der Tischler (51,35 $)
Der Zimmermann ist eine stilisierte, elegante Schriftfamilie in drei Gewichten. Es enthält auch Ornamente und Muster und eignet sich hervorragend für Titel, Poster, Logos und vieles mehr.
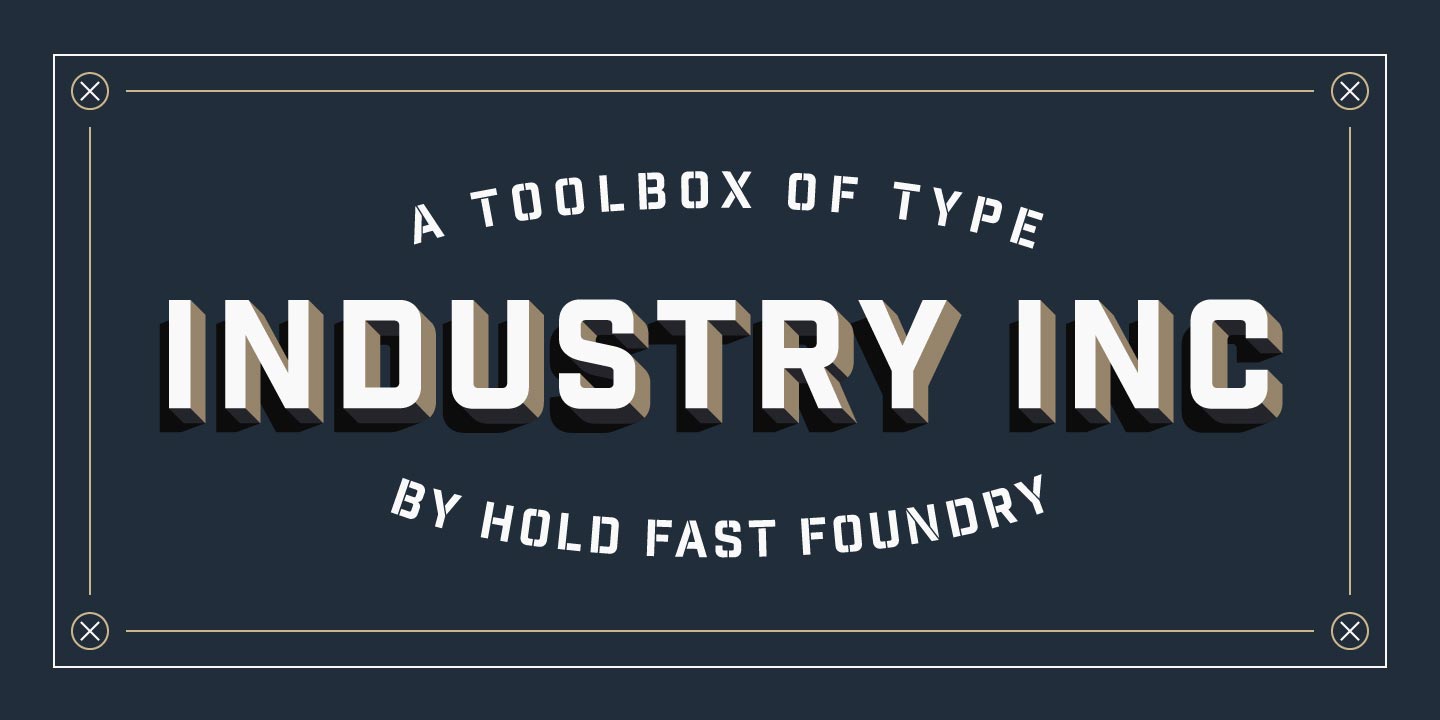
Industrie Inc (29 $)
Industrie Inc ist eine Typensammlung, die auf dem Großbuchstabenstyling der Industry-Familie basiert, mit vierzehn enthaltenen Schriften, sowohl mit eigenständigen Stilen als auch mit einem mehrschichtigen Typensystem.
Castor ($ 24,50)
Rolle ist eine hybride Schriftart im Distressed-Holz- und Buchdruck-Stil, die auf grotesken Buchstabenformen basiert. Für jeden Buchstaben gibt es drei Optionen: Kleinbuchstaben, Großbuchstaben und Alternativen.
Anhalter (kostenlos)
Tramper ist eine stilisierte Bildschirmschrift, die von Mitte des 20. Jahrhunderts Amerika und Jack Kerouacs On the Road inspiriert ist.
Hafenweinlese ($ 84)
Hafenweinlese ist eine moderne Variante der Schrift Didone. Es hat die Überschwänglichkeit und Eleganz der kalligrafischen Art, während es von den bekannten Formen von Bodoni und Didot inspiriert ist.
Schwarzer Fuchs (59 $)
Schwarzer Fuchs ist eine kühne, im Retro-Stil gehaltene Schrift, die von Mans Greback entworfen wurde.
Haben Sie eine dieser Ressourcen ausprobiert? Wissen von einer neuen App oder Ressource, die enthalten sein sollte, aber nicht war? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, Leder Nunchuck über die Musterbibliothek.