Was ist neu für Designer, August 2017
Manchmal können sich die Sommermonate wie eine tote Zeit für neue Designwerkzeuge fühlen, aber dieses Jahr nicht. Es gibt viele neue Elemente, die Ihr Leben (und Ihre Projekte) wesentlich erleichtern. Außerdem ist fast alles auf der Liste in diesem Monat kostenlos, außer ein paar Tools. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @ Carriecousins in Betracht gezogen werden!
Kette
Kette ist ein Sketch-Plugin, mit dem Sie dynamische Farbbeziehungen beibehalten können. Wählen Sie einfach die zu verkettenden Layer, die referenzierte Farbe und die Transformationen aus, die Sie anwenden möchten. Es gibt viele Kombinationen zur Auswahl und das Projekt ist komplett Open Source.
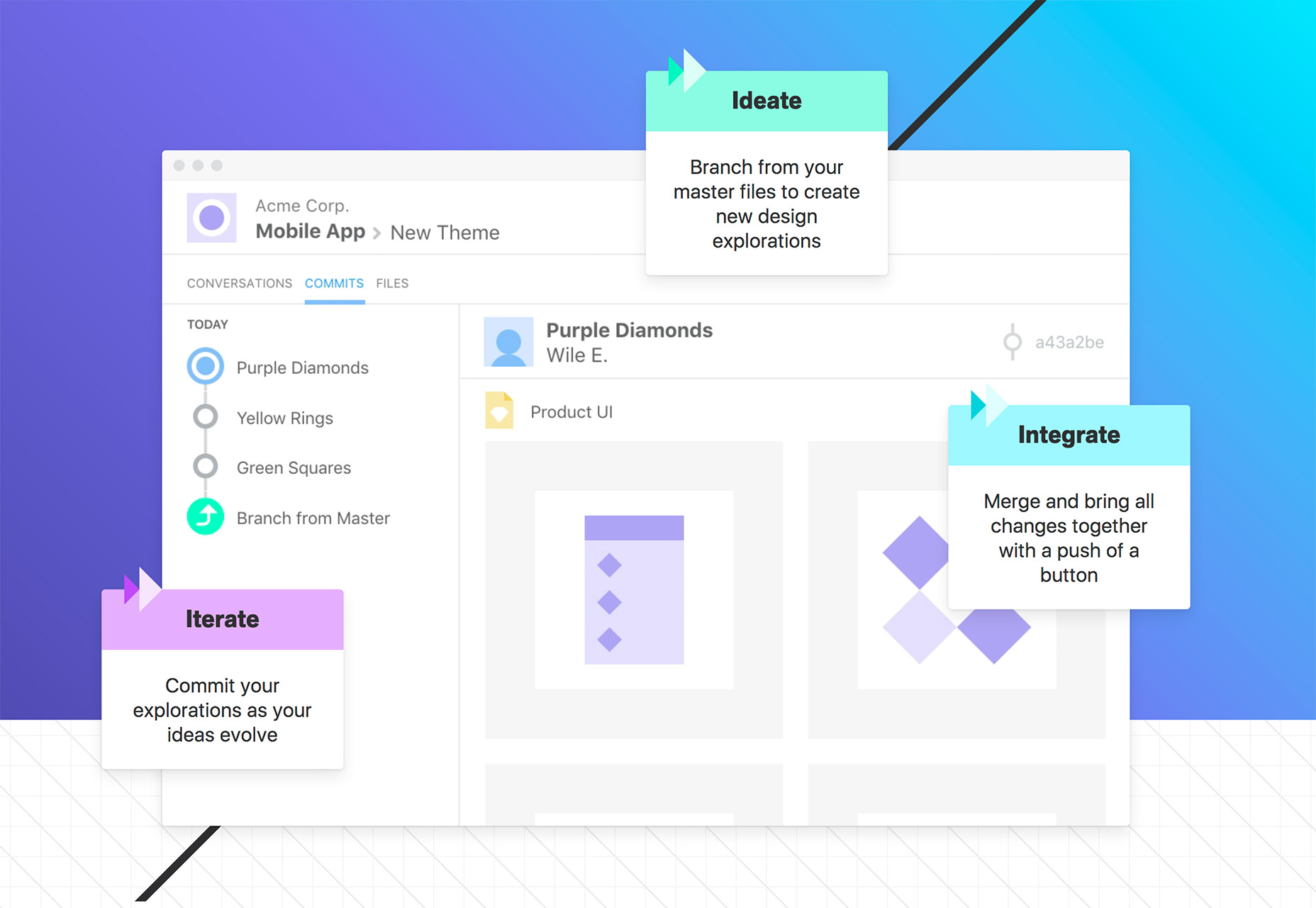
Abstrakt
Noch in der Beta, Abstrakt ist eine Plattform, die Teams bei der Zusammenarbeit mit einer sicheren, versionsgesteuerten Umgebung für Designdateien unterstützt. Es baut auf der stabilen Technologie von Git auf und erweitert sie, um Arbeit zu hosten und zu verwalten.
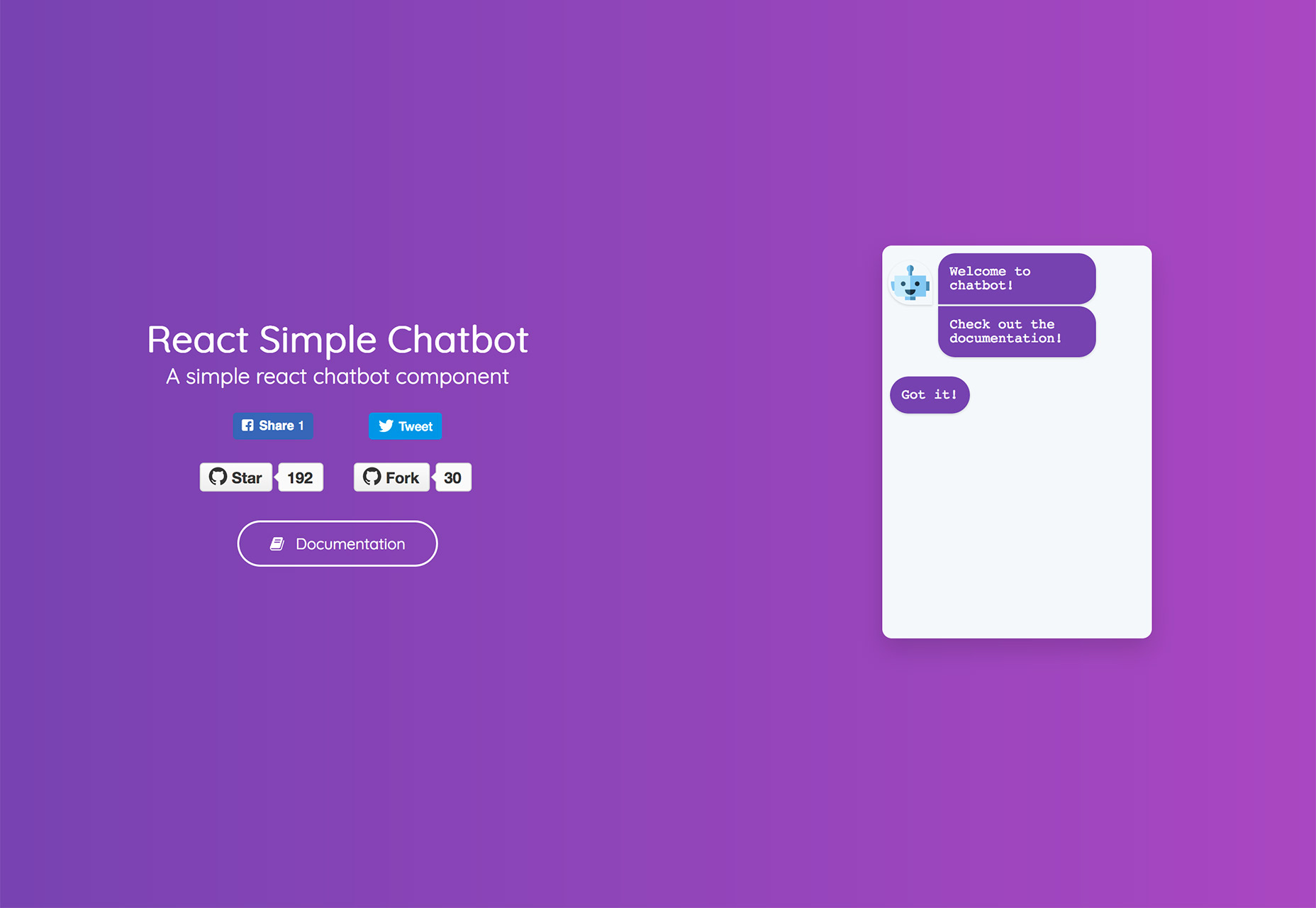
Reagiere den einfachen Chatbot
Diese einfache Komponente Für Chatbots gibt es eine Fülle von Beispielen, die Ihnen helfen, sich vorzustellen, wie Ihr Chatbot funktioniert, und ein sauberes, benutzerfreundliches Design hat.
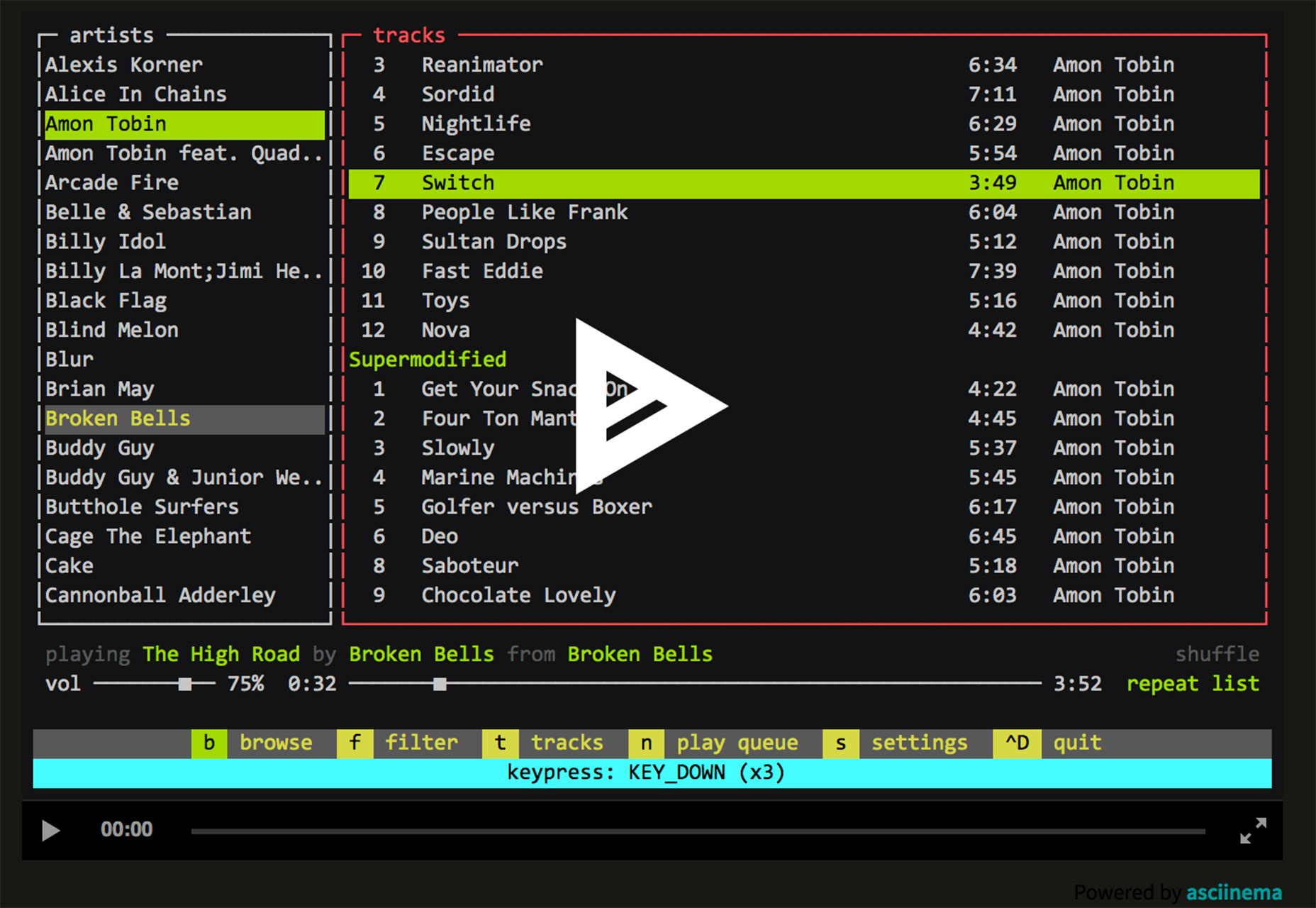
Musikcube
Muskicube ist ein voll funktionsfähiger Terminal-basierter Musik-Player, eine Bibliothek und ein Streaming-Server, der nativ auf Windows, MacOS und Linux läuft. Es gibt auch eine native Android-App-Version und eine plattformübergreifende C ++ - Bibliothek, die die Dinge antreibt.
Beamer
Stellen Sie sicher, dass Benutzer über neue Funktionen, neueste Versionen und relevante Neuigkeiten informiert sind Dieses einfache Changelog-Tool .
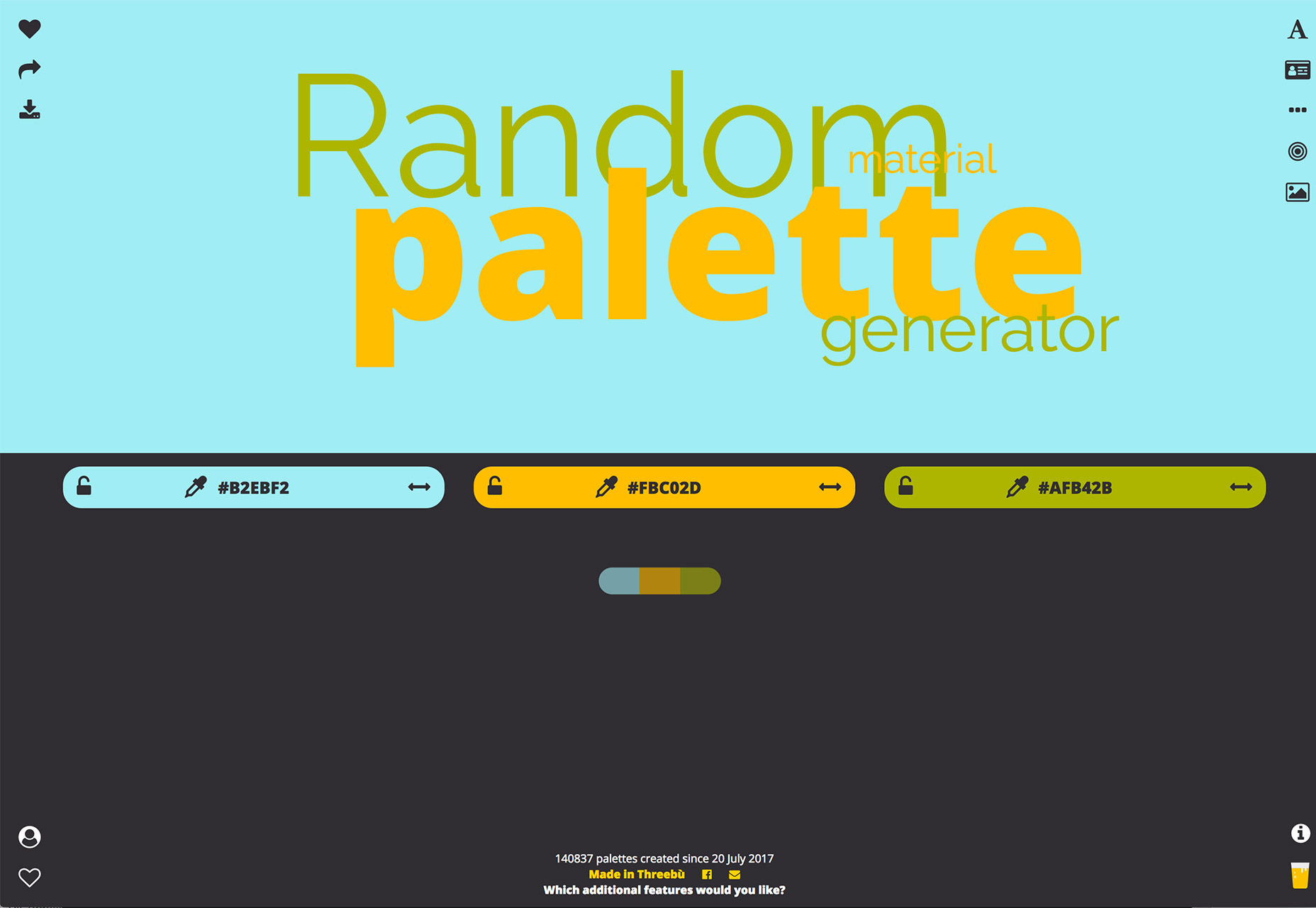
Zufälliger Materialpalettengenerator
Dieses Spiel-Stil-Tool generiert automatisch eine Palette von dreifarbigen Material Design-inspirierten Farbschemen mit einem Klick. Es macht Spaß, Farbkombinationen zu erstellen.
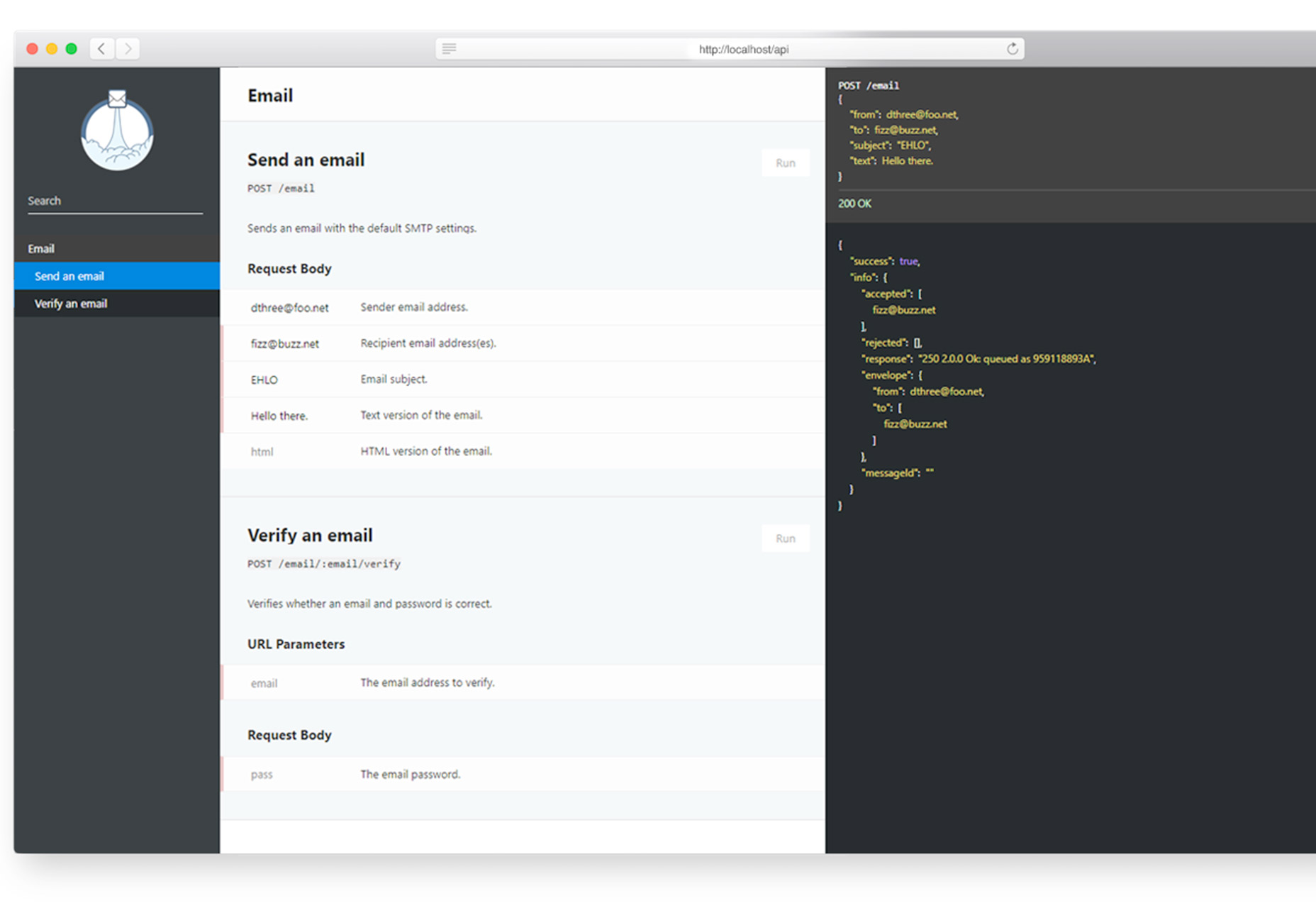
Schicke es
Schicke es ist ein winziger Drop-in-Microservice zum Senden von E-Mails über eine REST-API. Es erfordert nur ein kleines bisschen Code und Sie sind bereit zu gehen.
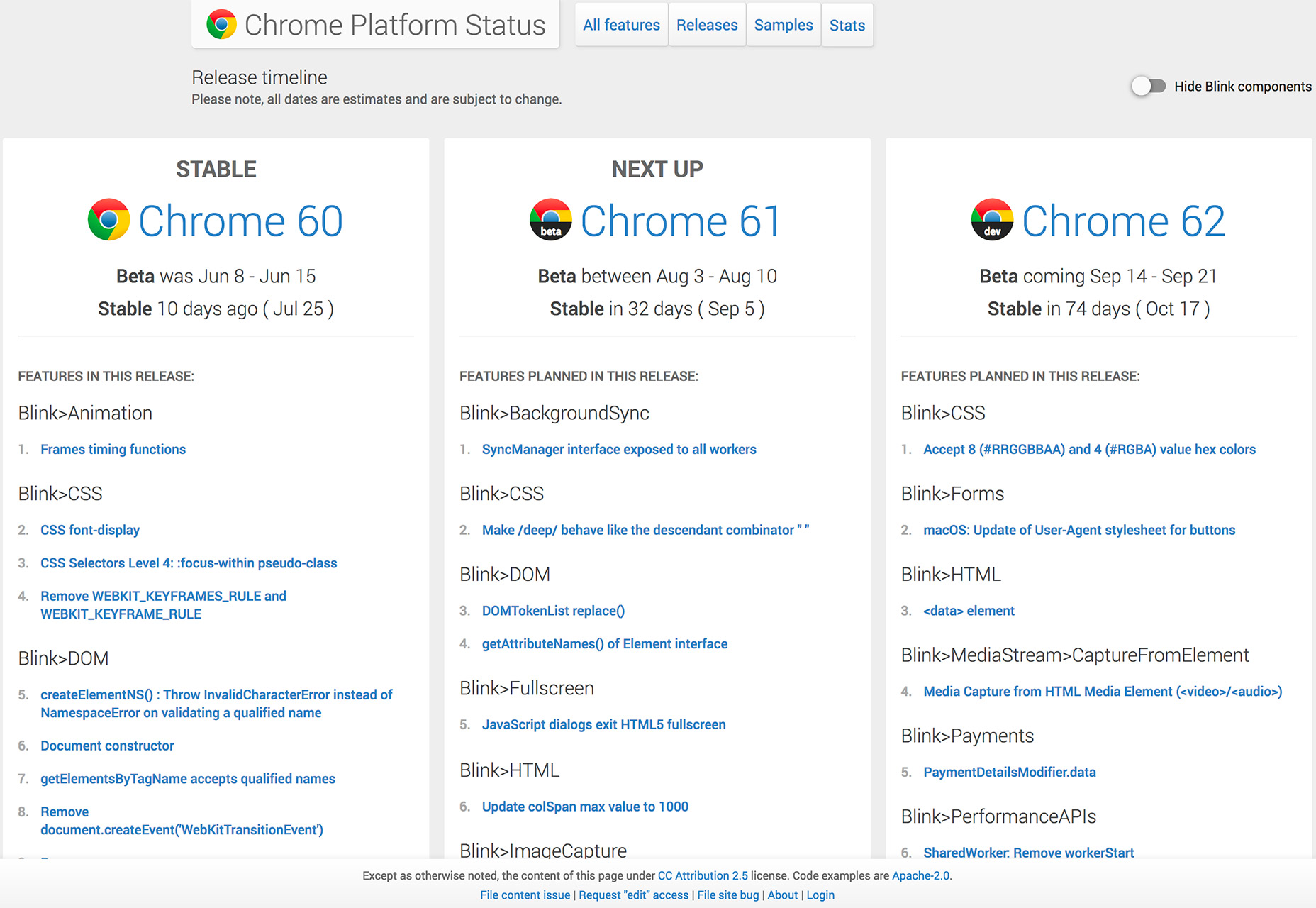
Chrome-Plattformstatus
Welche neuen Funktionen kommen in Chrome? Wann wird die Veröffentlichung geschehen? Alle kommenden Funktionen und mehr sind in aufgeführt diese neue Zeitplanseite mit Updates auf der stabilen Version und den nächsten beiden Releases.
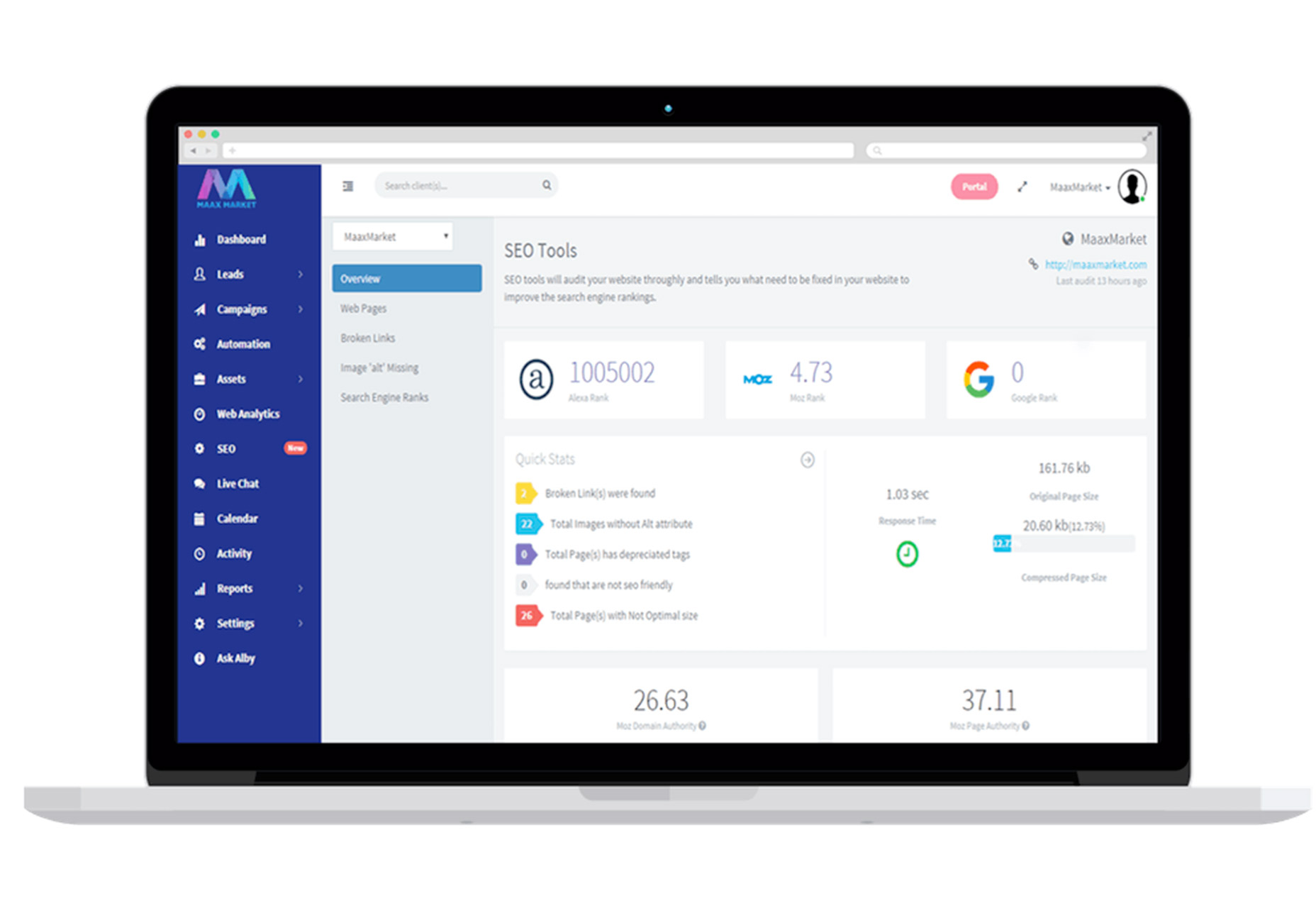
SEO-Prüfung
SEO-Prüfung nimmt einen Teil der manuellen Arbeit aus der Durchführung einer Suchmaschinenoptimierung für Ihre Website. Das Tool überprüft die Website anhand einer Agenda und gibt Empfehlungen, was zu beheben ist.
GridBugs
GridBugs ist eine kuratierte Liste von Grid-Interop-Problemen, unvollständigen Implementierungen und CSS-Grid-Layout-Fehlern. Das Konzept basiert auf der Liste der Flexbox Bugs und Sie können auch Ihre Gridbugs hinzufügen.
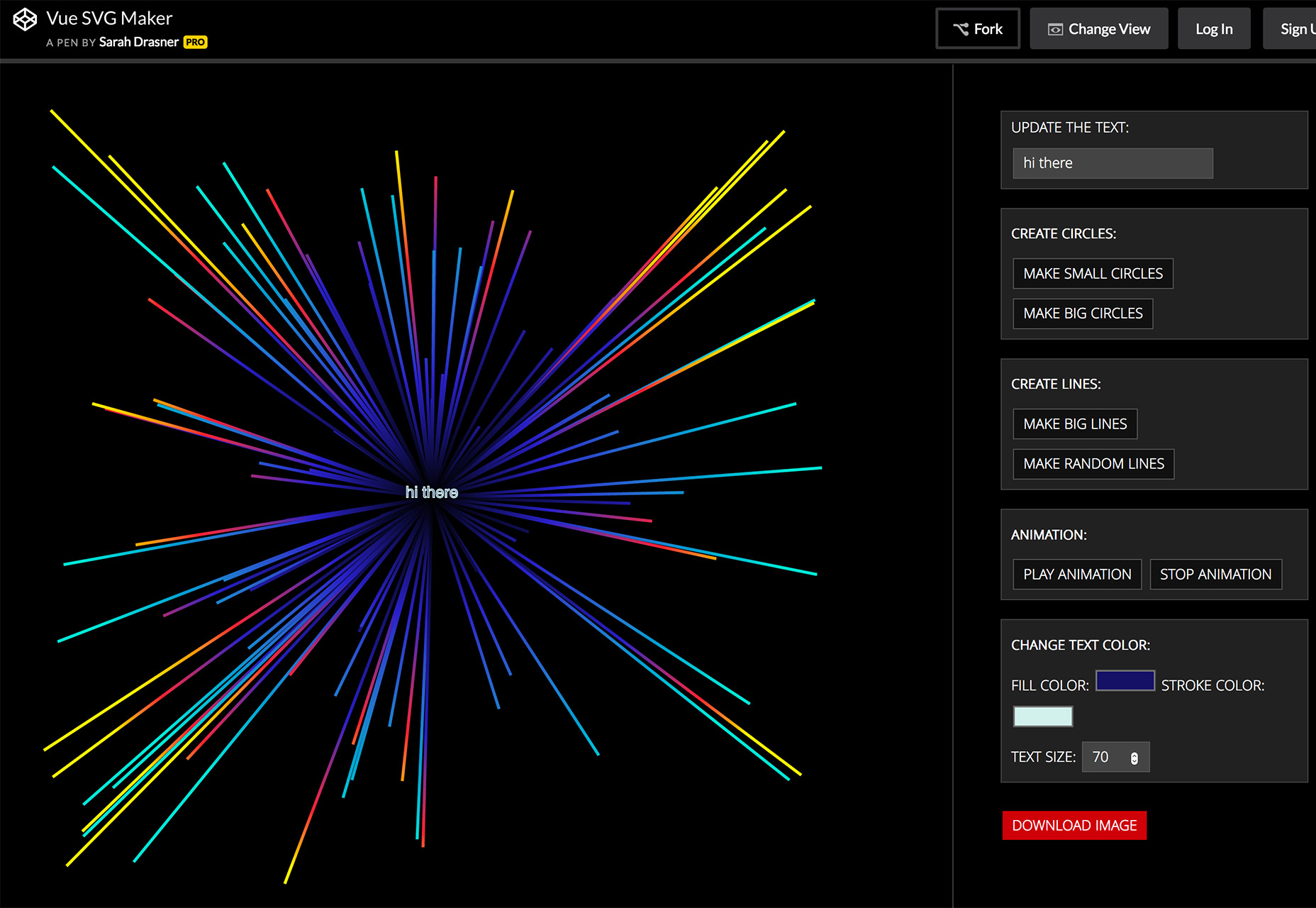
Vue SVG-Maker
Dieses Werkzeug zeigt dir, wie man Bindungen in Vue bildet und sie mit generativem SVG für lustige Effekte koppelt, die du herunterladen und in Projekten verwenden kannst.
Baue eine kleine Blockchain
Blockchain ist eine öffentliche Datenbank, in der Daten in einem Container (Block) gespeichert und zusätzliche Bits hinzugefügt werden (Kette). Es ist die Basis für Bitcoin und sorgt in Technologiekreisen für Aufsehen. Hier ist wie Sie können eine einfache Blockchain mit weniger als 50 Codezeilen in Python 2 erstellen.
45 geometrische Vektorformen
Geometrisch Formen sind einer der großen Designtrends des Jahres und dieses Freebie enthält viele lustige Optionen, mit denen man im Vektorformat arbeiten kann. Jede der von Mandala inspirierten Formen kann auf verschiedene Arten verwendet werden.
Fitty
Fitty skaliert den Text nach oben oder unten, sodass er perfekt in den übergeordneten Container passt. Es ist eine ideale Lösung für flexible und reaktionsschnelle Websites ohne Abhängigkeiten und eine einfache Einrichtung.
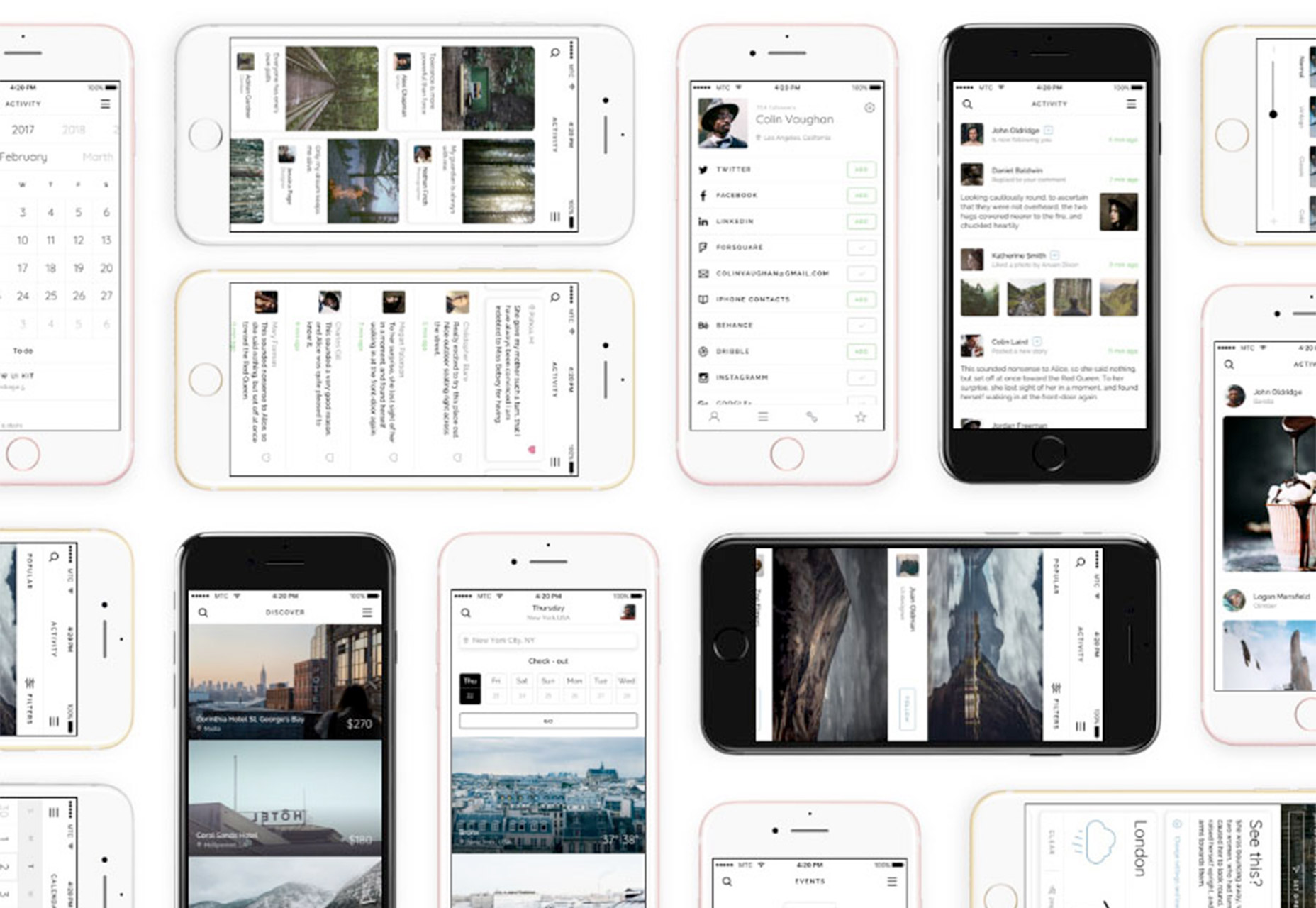
Geteiltes iOS UI Kit
Dies Das Starter-Interface-Kit enthält elegante Details, die zum iOS-Design passen. Verwenden Sie Symbole, Ebenen- und Textstile und die flexiblen Teile in Sketch, um Designprojekte zu starten.
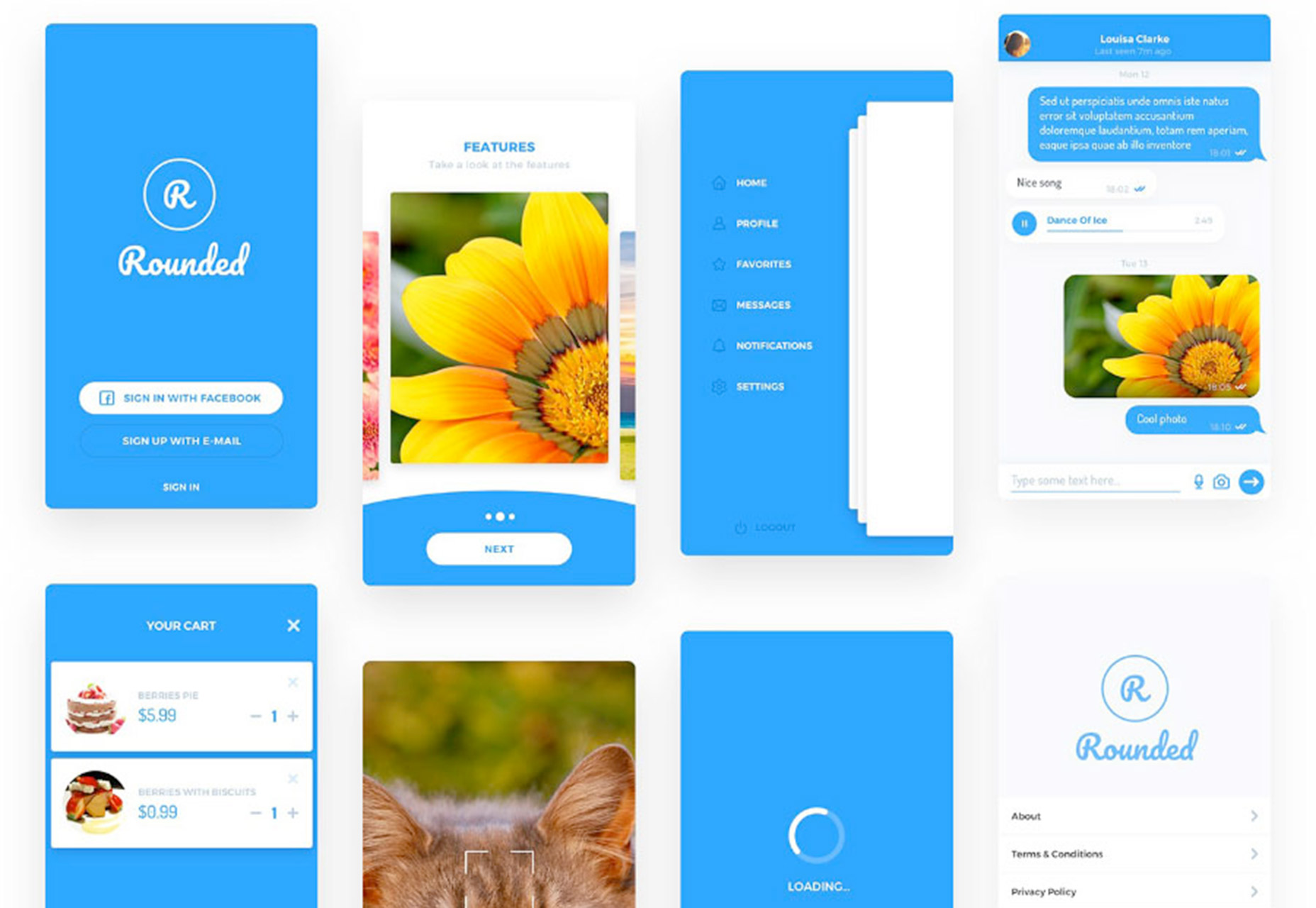
Abgerundete mobile UI-Kit
Vielleicht gefällt Ihnen ein abgerundeter Stil. Dann ist die Abgerundete mobile UI-Kit ist möglicherweise die bevorzugte Option mit vielen Teilen zum Starten einer mobilen Oberfläche, wie Bildschirmvorlagen für ein Menü, Chat, Einkaufswagen, Kamera und mehr. Alle Elemente sind in einer Sketch-Datei gepackt.
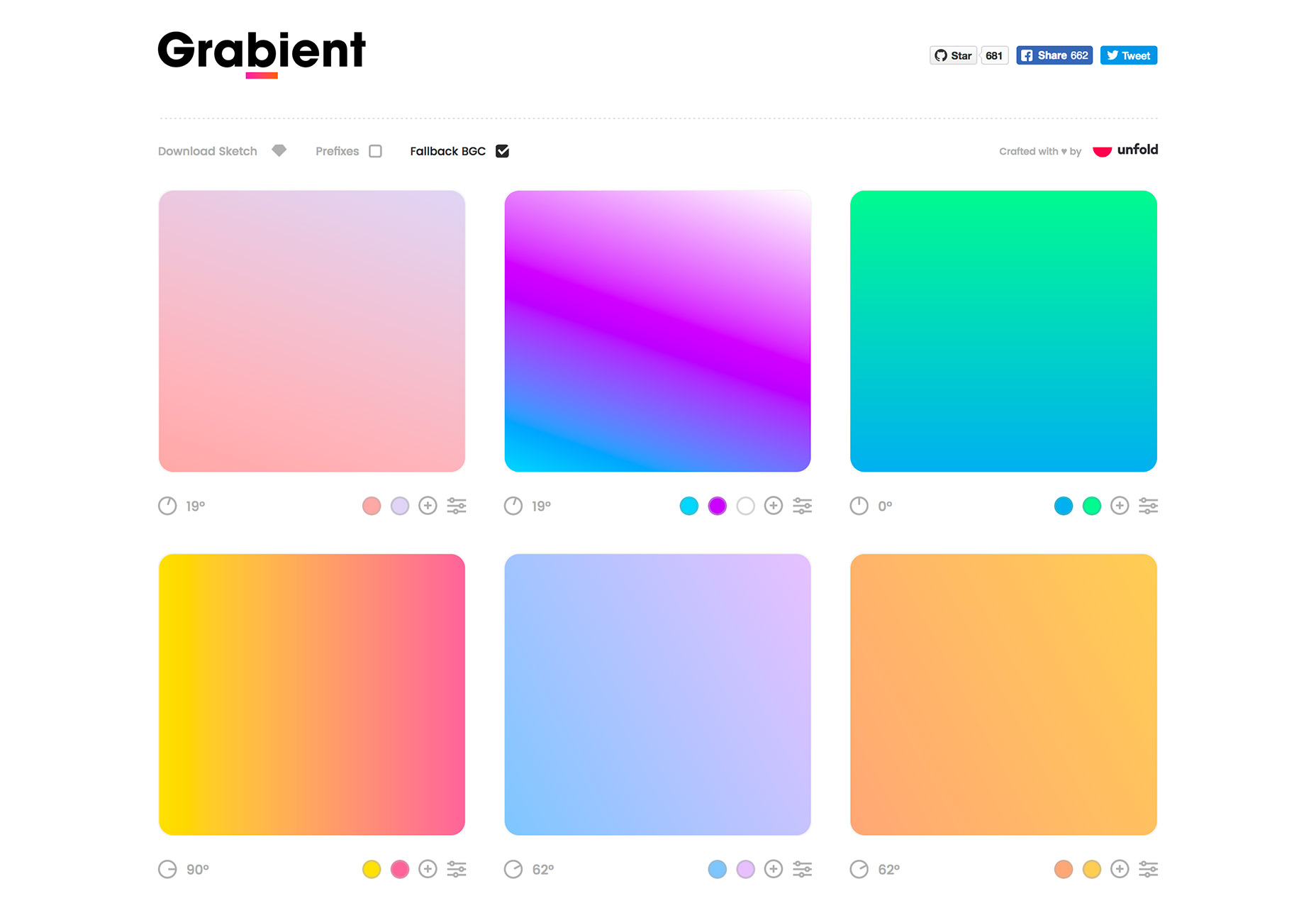
Greif
Greif ist ein lustiges Farbverlaufs-Grabber-Werkzeug, das mit modernen Farbkombinationen verpackt ist, die Sie können, wie es ist, oder Optionen hinzufügen, wie zusätzliche Farbe oder den Winkel der Fade anpassen. Farbverlaufsdateien sind als Sketch-Download verfügbar.
STIL
STIL ist eine Plattform, mit der Sie virtuelle Realitätsräume ohne Code erstellen können. Die Drag & Drop-Oberfläche ermöglicht es Ihnen auch, Assets von anderen Plattformen zu importieren, und Sie können sie im Handumdrehen bearbeiten und anzeigen. Die App, die noch in der Betaversion ist, ist für mehrere Geräte verfügbar.
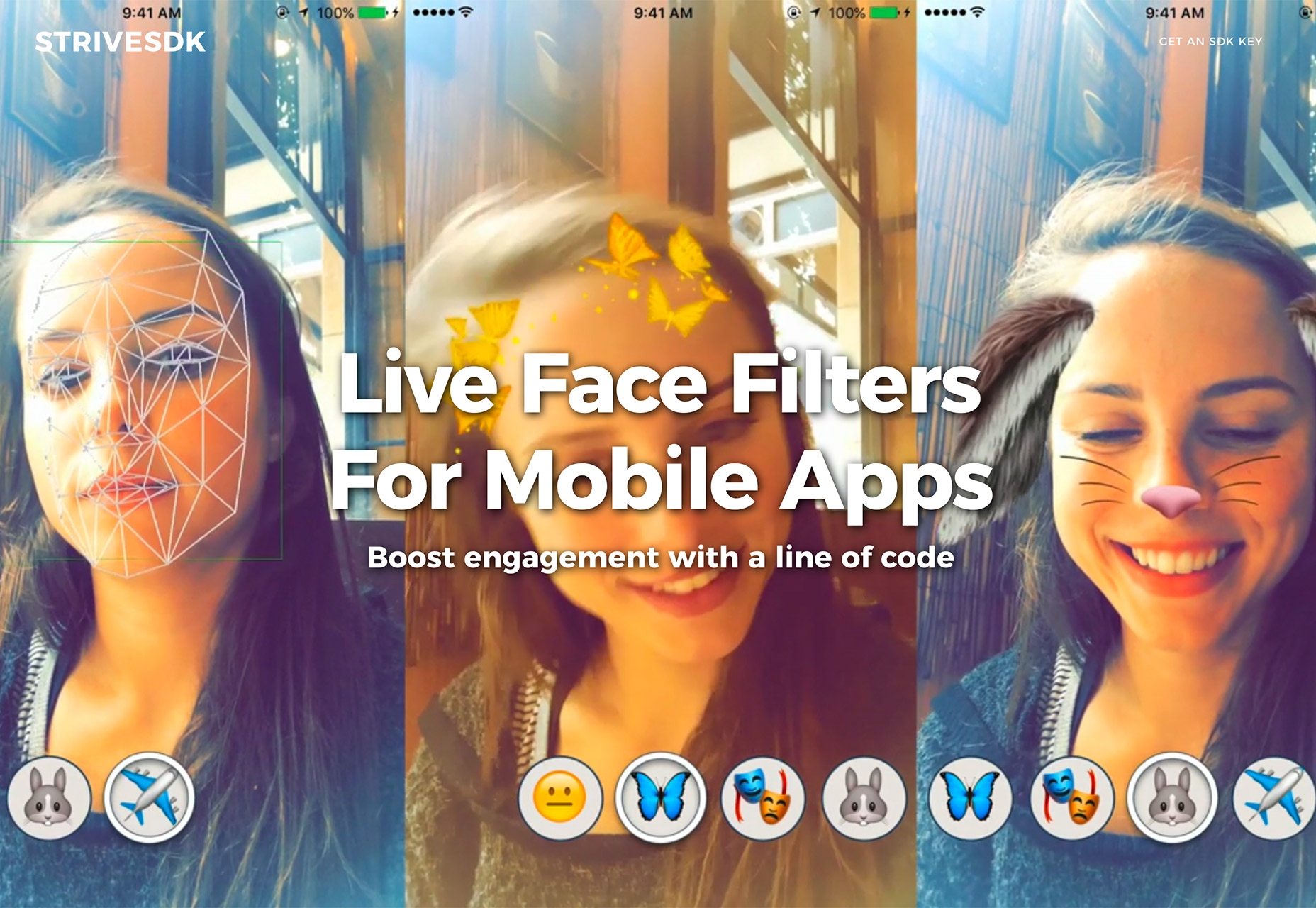
StriveSDK
Mit nur einer Codezeile können Sie Ihrer mobilen App lustige Gesichtsfilter im Snapchat-Stil hinzufügen. Dies ist ein kostenpflichtiges Tool , beginnend bei $ 5 pro Monat. Es ist für iOS mit einer Android-Version auf dem Weg verfügbar.
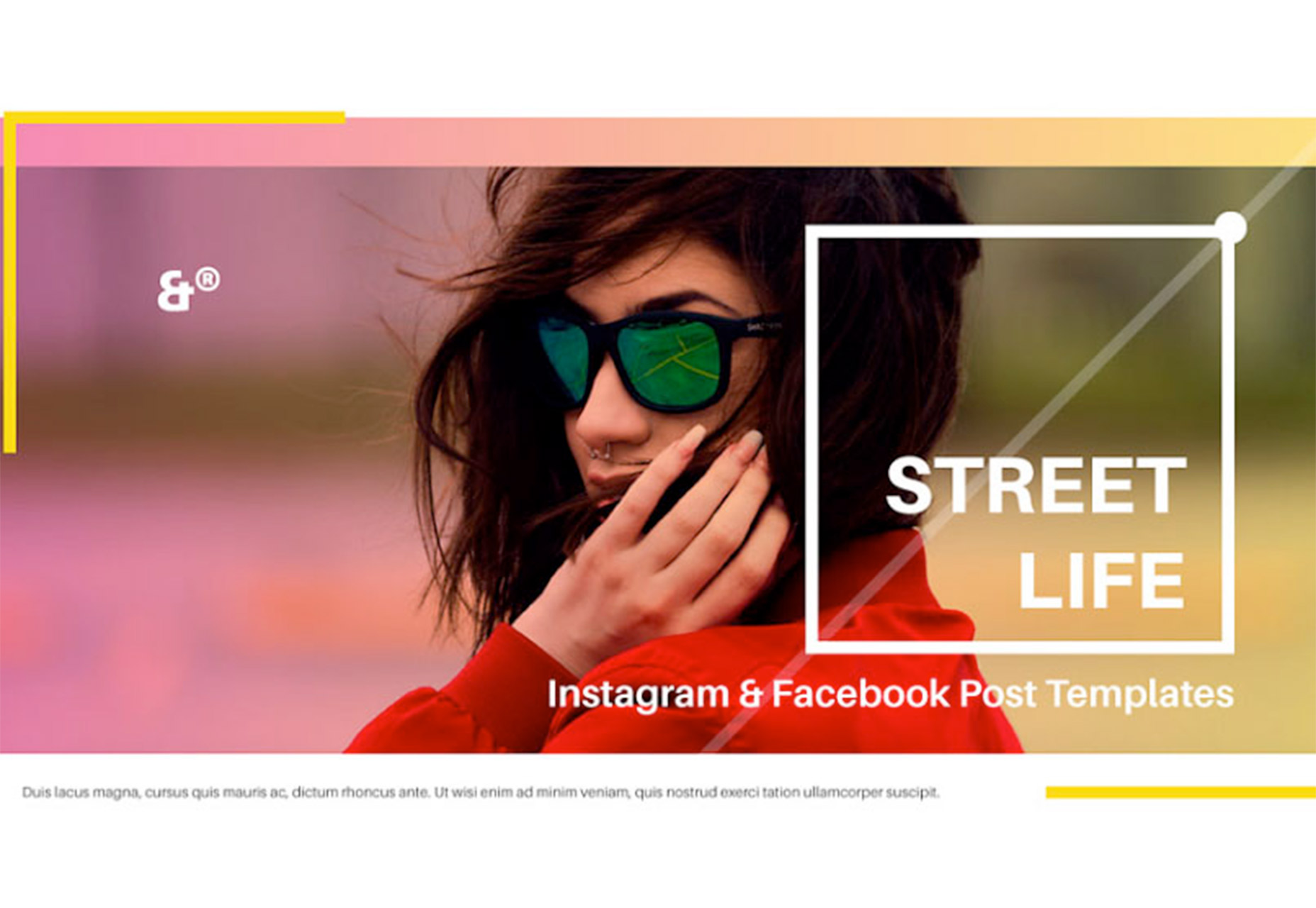
Street Life Social Media Vorlagen
Die richtigen Größen für Social-Media-Posts herauszufinden, kann mühsam sein, aber dieses kleine kit enthält 15 flexible Vorlagen für Instagram und Facebook, um das Erstellen von Posts zu erleichtern. Die Vorlagen sind vollständig in Sketch, Illustrator oder Photoshop anpassbar.
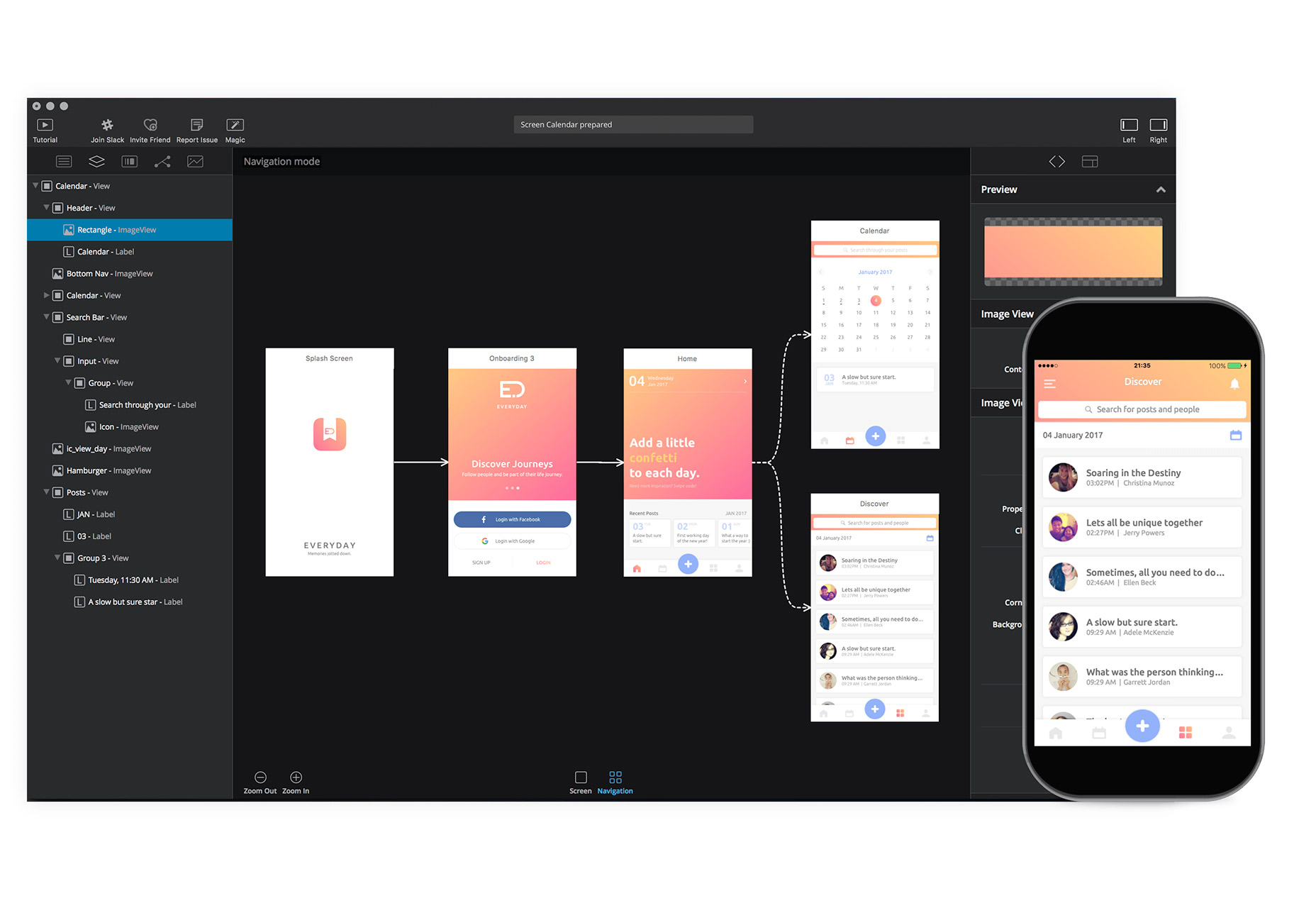
Supernova
Supernova verwandelt Sketch Designs in wenigen Minuten in native mobile Apps. Das Tool automatisiert langwierige Aufgaben und exportiert Ressourcen, schreibt Navigation, verbindet Komponenten, wendet Stile an und verwaltet Informationen für Sie, keine Handcodierung erforderlich. Außerdem können Sie eine Vorschau in einem interaktiven Format anzeigen.
Coco
Coco ist eine kostenlose experimentelle Display-Schrift, die von klassischen Stilen inspiriert ist.
Vhiena
Vhiena ist eine mehrschichtige Schrift im Vintage-Stil, die von alten Serifen inspiriert ist. Es verfügt über mehrere Ebenen, um wirkungsvolle Optionen für den Anzeigetyp zu erstellen.
Zin Sans
Zin Sans ist eine zeitgenössische San Serif Schriftart für Display-Verwendung. Es hat eine große x-Höhe und dynamische offene Formen.