Was ist neu für Designer, April 2012
Die April-Ausgabe von Neuheiten für Webdesigner und -entwickler umfasst neue Web-Apps, jQuery-Plugins, Blogging-Plattformen, Coding-Ressourcen, Produktivitäts- und Business-Tools, Responsive Design-Ressourcen und einige wirklich großartige neue Schriften.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen.
Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
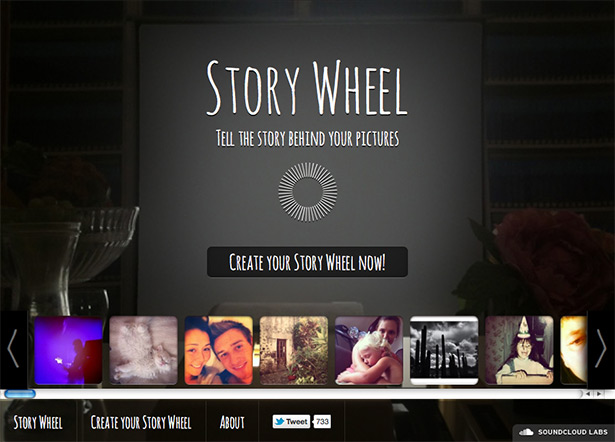
Geschichtenrad
Geschichtenrad ist eine neue App, mit der du deine Instagram-Fotos aufnehmen und die Hintergründe erzählen kannst. Verbinde es einfach mit deinem Instagram-Konto, nimm deine Geschichte auf und erstelle eine nostalgische Diashow, die du mit der Welt teilen kannst.
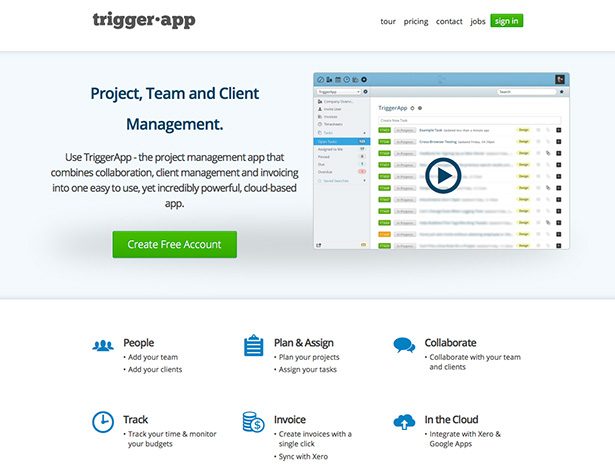
AuslöserApp
AuslöserApp ist eine Projekt-, Team- und Kundenmanagement-App, die die Rechnungsstellung beinhaltet. Es ist Cloud-basiert und leistungsstark, aber unglaublich einfach zu bedienen.
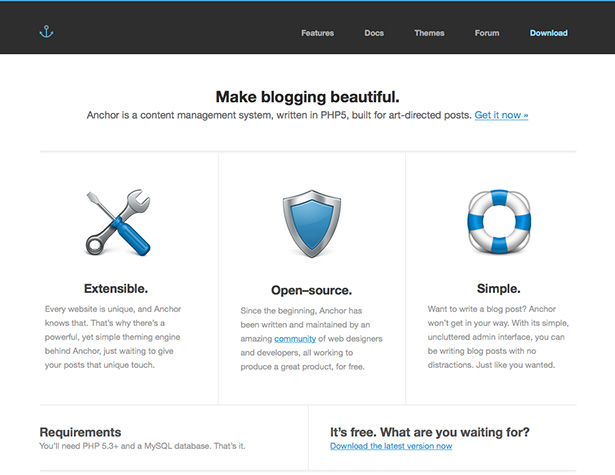
CMS verankern
CMS verankern ist ein PHP5-basiertes Content-Management-System, das speziell für kunstorientiertes Blogging entwickelt wurde. Es hat eine leistungsstarke, aber einfache Theming-Engine, eine übersichtliche Admin-Oberfläche und ist völlig kostenlos.
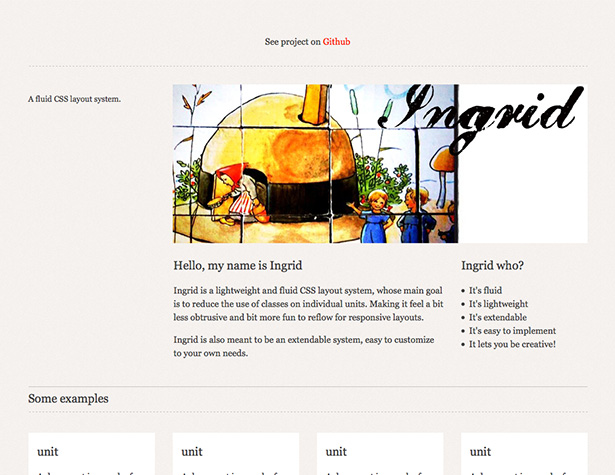
Ingrid
Ingrid ist ein flüssiges, leichtgewichtiges CSS-Layout-System, das es einfacher macht, schnell reagierende Layouts zu entwerfen. Es ist erweiterbar und einfach zu implementieren und steht Ihrer Kreativität nicht im Weg.
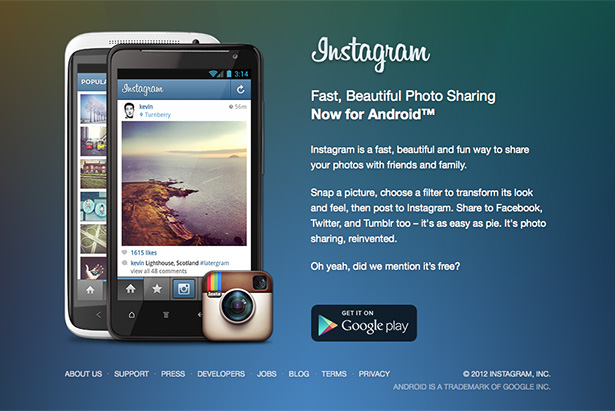
Instagram für Android
Instagram ist seit langem für iOS verfügbar, und es ist definitiv eine der Top-Apps Android-Nutzer schien ihre eigene Version von. Jetzt ist es da: Instagram für Android. Es ist eine schnelle und unterhaltsame Möglichkeit, Ihre Fotos zu teilen. Mach einfach ein Foto, wähle einen Filter und poste dann auf Instagram (du kannst auch Facebook, Twitter und Tumblr teilen).
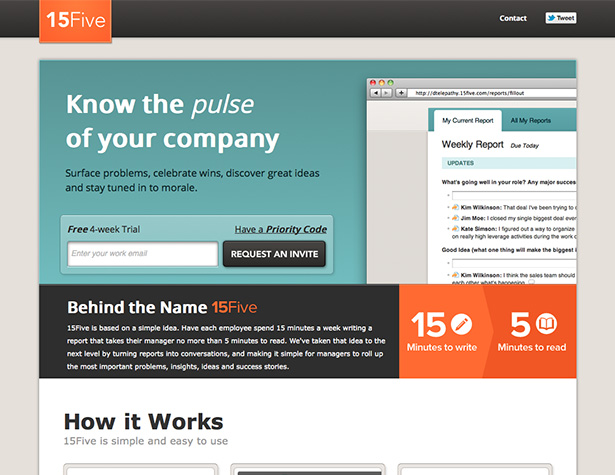
15Fünf
15Fünf ist eine Web-App, mit der Führungskräfte auf oberster Ebene leichter verfolgen können, was ihre Mitarbeiter tun, ohne aufdringlich zu sein. Die Mitarbeiter brauchen am Ende jeder Woche 15 Minuten, um einen Bericht zu schreiben, der in 5 Minuten gelesen werden kann. Die Berichte können dann in einem einzigen Bericht für den CEO (oder andere Top-Level-Manager) zusammengefasst werden.
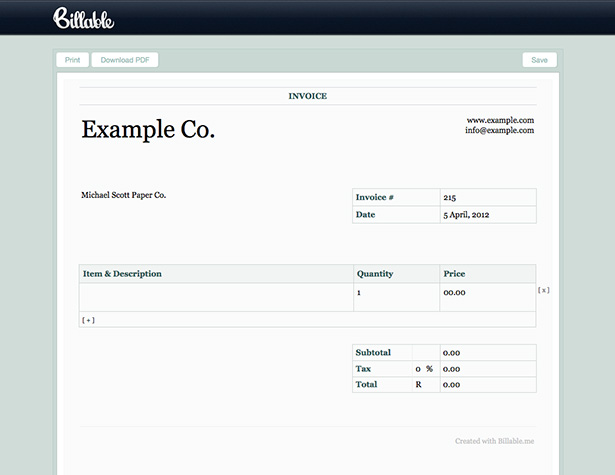
Abrechenbar
Abrechenbar ist wahrscheinlich die am einfachsten zu benutzende Fakturierungs-App auf dem Markt. Bearbeiten Sie einfach die Rechnung, die auf dem Bildschirm erscheint, wenn Sie die Seite laden, und speichern Sie sie dann (Sie können nur die aktuelle Rechnung speichern, aus dem, was ich gesammelt habe), exportieren Sie sie als PDF oder drucken Sie sie.
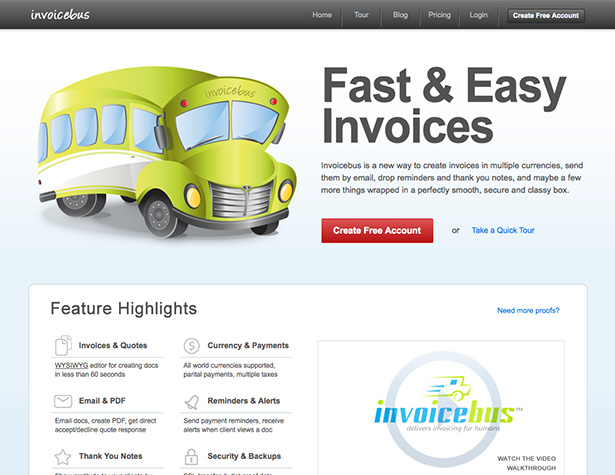
Rechnungsbus
Rechnungsbus ist eine einfach zu bedienende App, mit der Sie Rechnungen und Angebote über einen WYSIWYG-Editor erstellen können. Es unterstützt alle Währungen und Teilzahlungen, ermöglicht es Ihnen, Dokumente per E-Mail zu senden oder als PDF zu speichern, Zahlungserinnerungen zu senden und Benachrichtigungen zu erhalten, wenn ein Kunde ein von Ihnen gesendetes Dokument anzeigt, und mehr. Es gibt einen kostenlosen Plan, der bis zu 3 Kunden oder bezahlte Pläne für mehr ermöglicht.
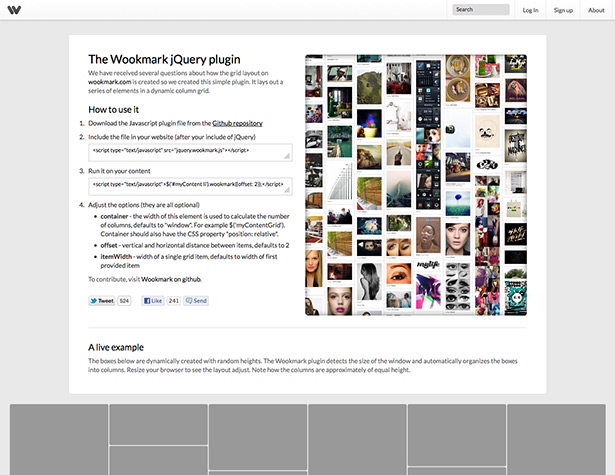
Wookmark jQuery Plugin
Wookmark ist ein jQuery-Plugin zum Erstellen dynamischer Spaltenraster-Layouts, die basierend auf dem Ansichtsfenster des Browsers automatisch neu angeordnet werden. Laden Sie einfach die JS-Datei herunter, schließen Sie sie (zusammen mit jQuery) auf Ihrer Website ein und führen Sie sie auf Ihrem Inhalt aus. Von dort können Sie den Container, den Offset und die itemWidth anpassen.
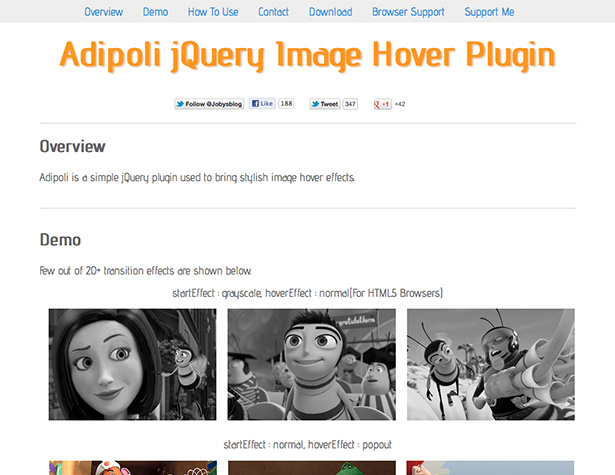
Adipoli jQuery Bild Hover Plugin
Adipoli ist ein einfaches jQuery-Plugin, das Ihnen eine Vielzahl von Übergängen für den Mauszeiger über Bilder bietet. Es sind mehr als 20 Übergänge verfügbar, einschließlich Graustufen, Popouts und vielem mehr!
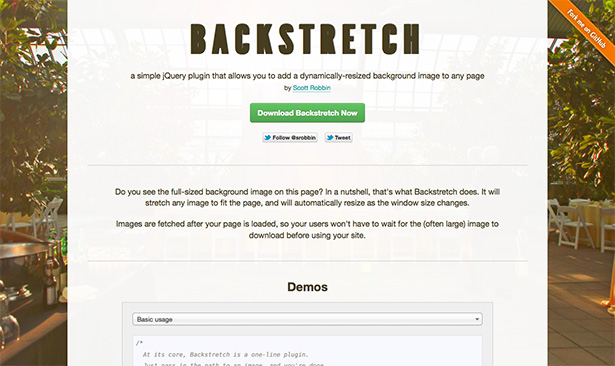
Backstretchen
Backstretchen ist ein jQuery-Plugin zum Hinzufügen eines dynamisch skalierten Hintergrundbildes zu Ihren Seiten. Die Größe ändert sich, wenn sich das Browser-Ansichtsfenster ändert, was es ideal für Responsive Designs macht.
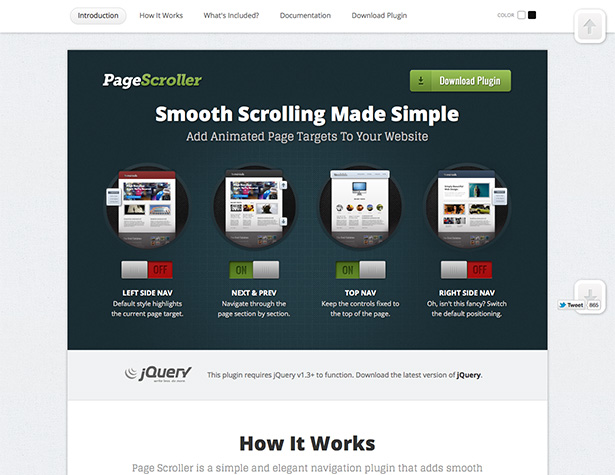
PageScroller
PageScroller Mit dieser Option können Sie Ihrer Website animierte Seitenziele hinzufügen, um einen reibungslosen Bildlauf zwischen den Inhalten zu ermöglichen. Sie können wählen, ob Sie links oder rechts, nav, top nav und next and previous buttons haben möchten, und es kommt mit acht eleganten Skins!
Rhinoslider
Rhinoslider ist ein flexibles jQuery Slider / Slideshow Plugin. Es bietet mehrere Effekte, von denen jeder angewendet werden kann, um in verschiedene Richtungen zu laufen. Neue Effekte können durch Anpassen der Einstellungen vorhandener Effekte erstellt werden.
Responsive Slider CSS3
Responsive Slider CSS3 ist ein Bild-Slider / Karussell, das automatisch die Größe des Browser-Ansichtsfensters ändert, alles ohne JavaScript! Es funktioniert in Firefox, Chrome, Opera und Safari, mit teilweiser Unterstützung in IE9.
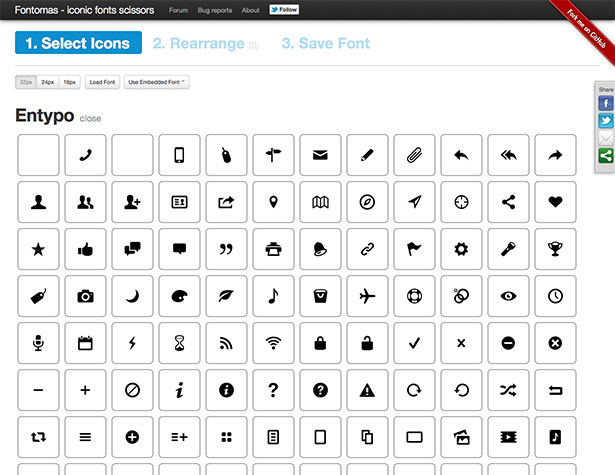
Fontomas
Fontomas ist ein Icon-Font-Generator, der es einfach macht, eine Schriftart zu erstellen, die nur die Symbole enthält, die Sie verwenden möchten. Wählen Sie einfach Ihre Symbole aus, ordnen Sie sie neu an und speichern Sie sie. Sie können sogar Schriften (SVG / Cufon) von Ihrem eigenen Computer laden.
Int
Int ist ein Texteditor für Windows, der erweiterte Bearbeitungsfunktionen wie intelligente Spaltenauswahl, Snippets und Mehrfachauswahl bietet. Mit den Erweiterungspaketen können Sie Snippets, Themen oder sogar Sprachgrammatiken hinzufügen (es werden bereits mehrere unterstützt, einschließlich HTML, JavaScript, CSS, PHP, Ruby und mehr).
SuchMem
SuchMem ist ein kostenloses jQuery-Plugin, das eine kleine Suchschaltfläche generiert, die beim Klicken auf ein Textfeld erweitert wird. Platzieren Sie es in Ihrer Seitenleiste, Ihrer Kopfzeile oder an einem anderen Ort auf Ihrer Website.
SnipSpeichern
SnipSpeichern können Sie ein Konto erstellen und Code-Snippets von überall speichern. Sie können diese Code-Snippets dann über die einfach zu verwendende Oberfläche bearbeiten oder löschen.
Akordeon
Akordeon ist ein kostenloses, leichtes jQuery-Plugin zum Erstellen von Akkordeon-Layouts. Es ist vollständig anpassbar und kann große Teile des Inhalts auf begrenztem Raum anzeigen.
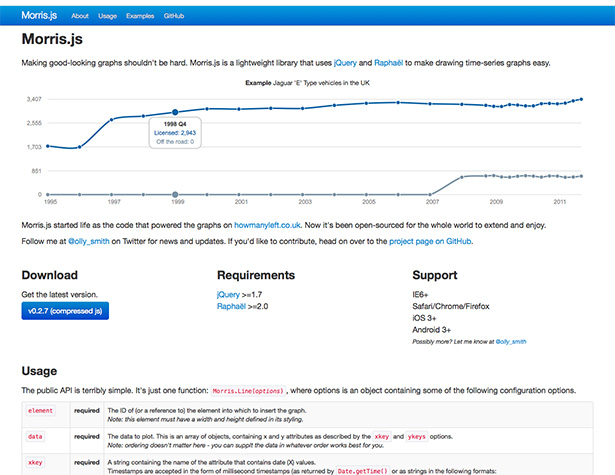
Morris.js
Morris.js ist eine leichtgewichtige Bibliothek, die es einfach macht, Zeitreihendiagramme zu erstellen, die mit jQuery und Raphael tatsächlich gut aussehen.
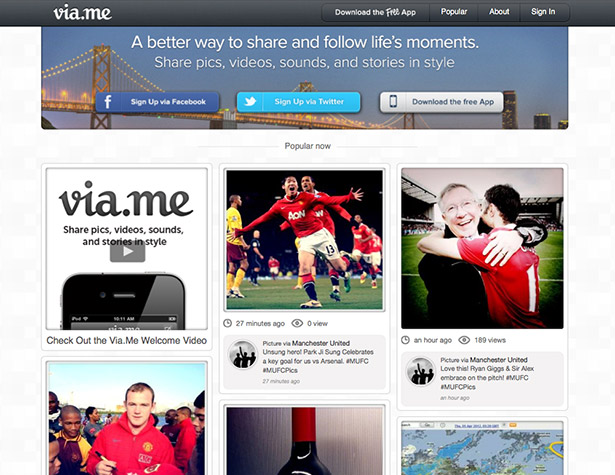
Via.Me
Via.Me ist eine neue Möglichkeit, Fotos, Videos, Geschichten und Sounds zu teilen. Es gibt eine Weboberfläche sowie eine iOS-App und Sie können sich bei Facebook oder Twitter anmelden.
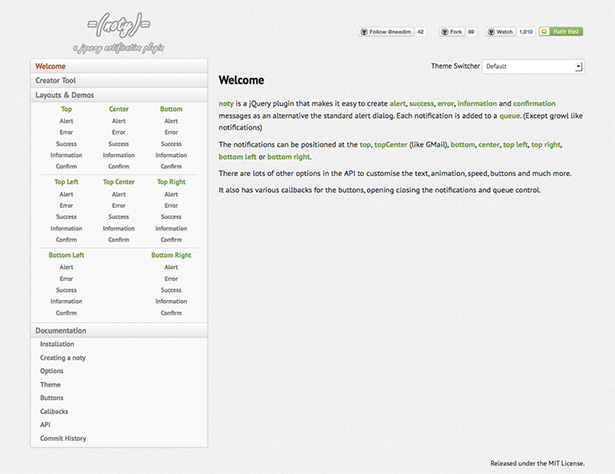
Noty
Noty ist ein jQuery-Plugin zum Erstellen alternativer Alarm- und anderer Benachrichtigungsnachrichten (z. B. Erfolg, Fehler und Bestätigung). Benachrichtigungen können in einer Vielzahl von Bereichen platziert werden, und die API ermöglicht es Ihnen, den Text, die Animation, Geschwindigkeit, Schaltflächen und mehr anzupassen.
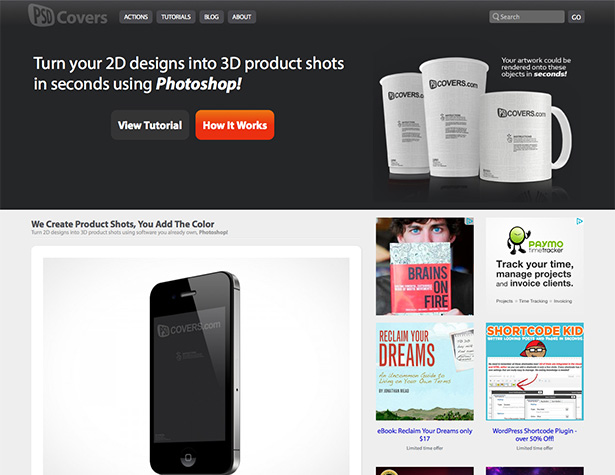
PSDCovers
Mit PSDCovers können Sie 3D-Produktmodelle in Photoshop mit Ihren 2D-Entwürfen erstellen. Sie wählen einfach das gewünschte Produkt aus und laden es herunter, suchen die entsprechende Aktion, führen "Schritt 1" zum Erstellen einer Vorlage aus, positionieren und skalieren Ihr 2D-Design auf dieser Vorlage und führen dann "Schritt 2" aus, um das 3D-Ergebnis zu generieren .
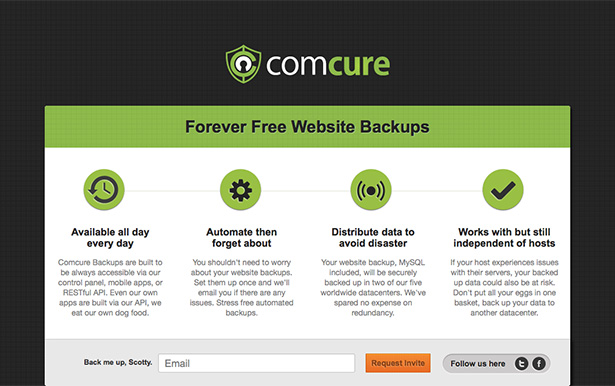
Komme
Komme bietet für immer kostenlose Backups für Ihre Website. Richte einfach die automatischen Backups ein und vergiss es dann. Comcure führt Backups nach Zeitplan aus und sendet Ihnen eine E-Mail, wenn ein Problem auftritt. Es sichert sogar Ihre MySQL-Datenbanken und Ihre Backups werden in zwei ihrer fünf weltweiten Rechenzentren gespeichert!
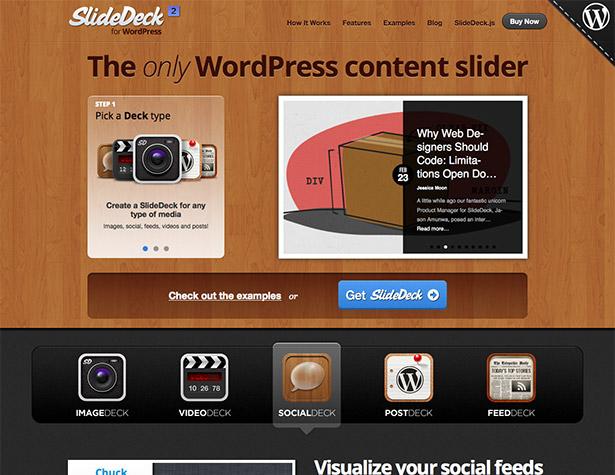
Schiebedeck2
Schiebedeck2 ist ein WordPress Content Slider. Sie können damit Foto- und Videogalerien, Post-Slider, soziale Feed-Schieberegler (für Google+, Instagram und Twitter) und mehr erstellen.
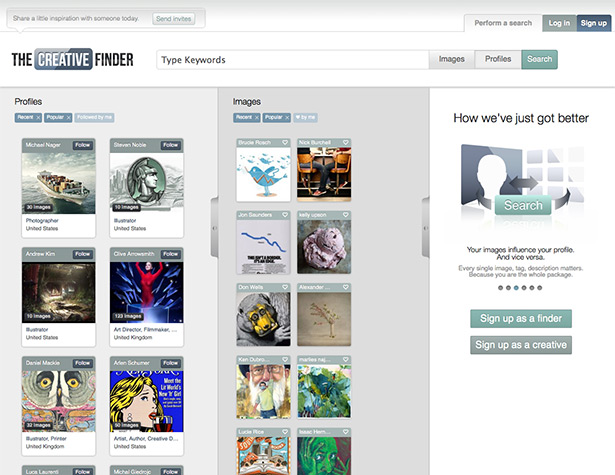
Der kreative Finder
Der kreative Finder hat ein neues Aussehen. Außerdem haben sie weitere Funktionen hinzugefügt, darunter neue Kontotypen, mobile Portfolios und mehr.

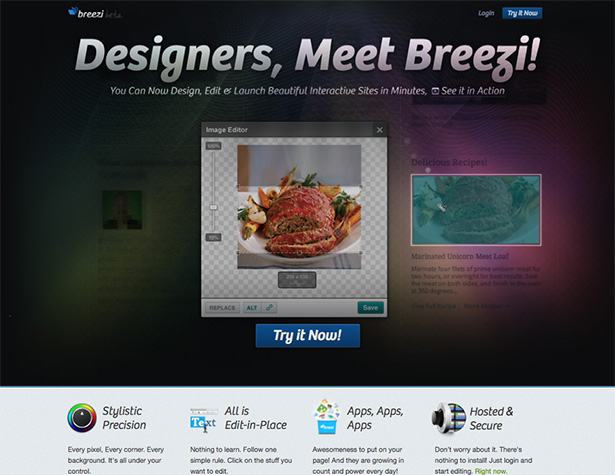
Breezi
Breezi ist ein neuer Website-Builder, mit dem Sie schöne Websites in wenigen Minuten entwerfen, bearbeiten und starten können. Eine der besten Funktionen von Breezi, und was es von den meisten anderen Website-Entwicklern unterscheidet, ist, dass es außergewöhnlich gut gestaltete Vorlagen für den Einstieg bietet. Und bis Ende April, wenn Sie sich für eine neue Website anmelden, erhalten Sie es kostenlos!
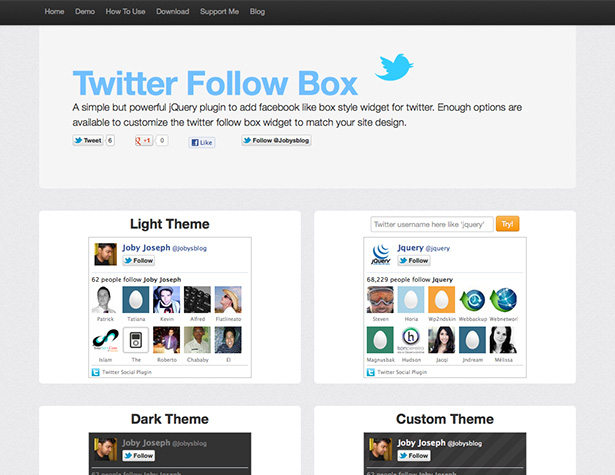
Twitter Folgen Box
Twitter Folgen Box fügt ein Facebook-ähnliches Box-Stil-Widget für Twitter hinzu. Es ist ein einfaches jQuery-Plugin, verfügt aber über genügend Optionen, um das Widget an das Design Ihrer Website anzupassen.
Nagasaki (kostenlos)
Nagasaki ist eine freie Schrift, entworfen von Sasha Iacob, inspiriert von dem 57er Poster "Hiroshima", das von Wim Crowell entworfen wurde. Es ist perfekt für Poster, Flyer und andere Stücke, wo Sie eine große, kühne Displayschrift benötigen.
Sablon Typ (kostenlos)
Sablon Typ basiert auf din-fetten Umrissen, die die Kreise an den Kanten addieren und subtrahieren. Es ist eine handgefertigte EPS-Schrift, die sowohl für den persönlichen als auch den kommerziellen Gebrauch lizenziert ist.
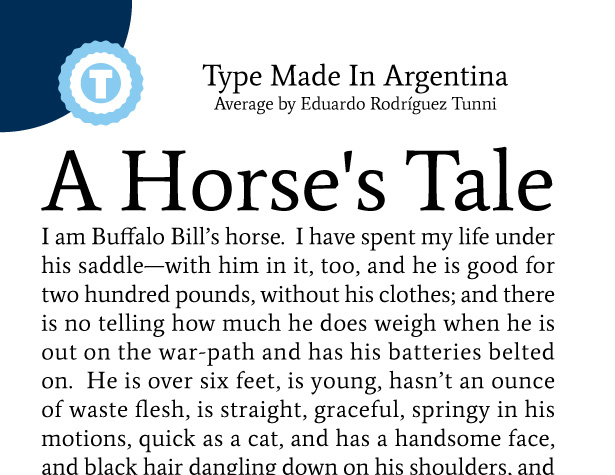
Durchschnittlich (kostenlos)
Durchschnittlich ist eine neue, kostenlose Google Web Font von Eduardo Rodriguez Tunni. Es ist eine Serif-Schriftart, die nach umfangreichen Recherchen in Text-Schriftfamilien aus verschiedenen Epochen in der Geschichte erstellt wurde.
Bobber (kostenlos)
Bobber ist eine alternative Slab Serif Schrift mit einem eigenen Stil. Die Schriftart ist als .ai-Archiv verfügbar.
Henry (frei)
Henry ist eine All-Caps, Vintage-Stil Schrift auf Oldtimern und Schriftarten aus den 1960er Jahren.
Silberne Fälschung (kostenlos)
Silberne Fälschung ist eine freie Slab-Serif-Schrift. Es ist gleichzeitig modern und retro, mit einzigartigen Buchstabenformen und einigen alternativen Zeichen.
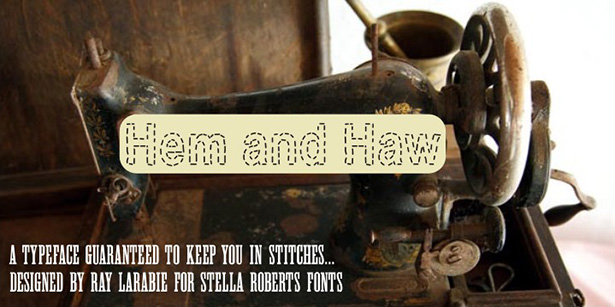
Hem und Haw (25 $)
Hem und Haw ist eine genähte Sans Serif Display Schriftart, entworfen von Ray Larabie für Stella Roberts Fonts. Es wurde aus dem früheren Freeware-Design "Stitchen" rekonstruiert, jetzt mit einem vollständigeren Zeichensatz, einschließlich Interpunktions- und Währungssymbolen.
Taco-Wagen ($ 15)
Taco Wagon ist eine beunruhigte Bildschirmschrift, die von handgemalten mexikanischen Buchstaben inspiriert ist. Es enthält eine separate Datei für den Schlagschatten, so dass sie unabhängig voneinander gefärbt werden kann.
Sunset Strip ($ 79)
Sonnenuntergang Streifen ist eine hübsche Skriptschrift, die von Jason Walcott für Jukebox Type entworfen wurde. Es enthält eine vollständige Sammlung von Zeichen, einschließlich Stellvertreter.
Sanchez ($ 126)
Sanchez ist eine Slab-Serif-Schrift, die stark Rockwell ähnelt, außer mit abgerundeten Kanten. Es umfasst 12 Varianten und ist die erste Display-Schriftfamilie von Linotype.
Sansational ($ 139)
Sansational ist ein Display serifenlose Schrift, die sechs Varianten enthält. Es ist eine lässige Schrift mit einem verspielten Touch, die von Jason Walcott für Jukebox Type entworfen wurde.
Wissen von einer neuen App oder Ressource, die enthalten sein sollte, aber nicht war? Lass es uns in den Kommentaren wissen!