Adobe Muse CC reagiert darauf
Letzten Monat veröffentlichte Adobe ein Update auf Adobe Muse CC , ein beliebtes visuelles Webdesign-Tool, mit dem Sie Websites ohne Code erstellen können. Dieses neue, leistungsstarke Tool ist in der Creative Cloud enthalten.
Als traditioneller Grafikdesigner öffnet Adobe Muse neue Türen, mit denen Sie auf einer vertrauten Oberfläche wie Adobe InDesign zum Erstellen von Websites arbeiten können. Eine Einschränkung der Anwendung vor diesem Update wurde in Layouts mit fester Breite gesperrt. Muse hat das adaptive Design für einige Zeit unterstützt und eine Funktion zur Textsynchronisierung hinzugefügt, um die Verwaltung alternativer Layouts zu vereinfachen. Es fehlte jedoch die kritische Komponente des Responsive Designs. Jetzt haben Sie die Wahl - Sie können entscheiden, welcher Ansatz ( responsives oder adaptives Design ) ist am besten für Ihr spezifisches Projekt.
Wie es funktioniert
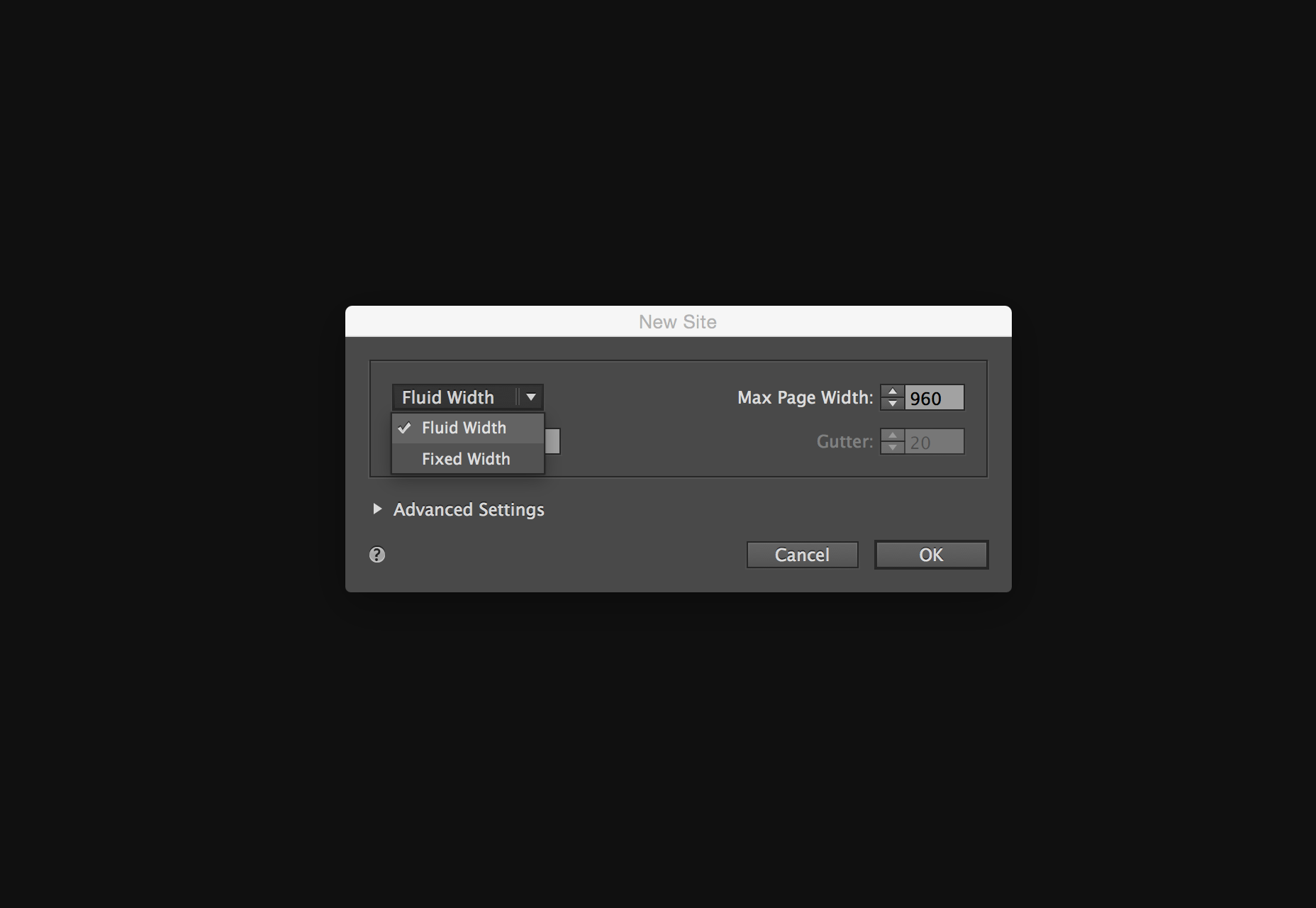
Wenn Sie eine neue Site erstellen, ist die Option Front und Center. Adobe hat das Dialogfeld " Neue Site " neu gestaltet und bietet Ihnen die Möglichkeit, ein Layout mit fester Breite oder ein Layout für die Materialbreite zu erstellen.

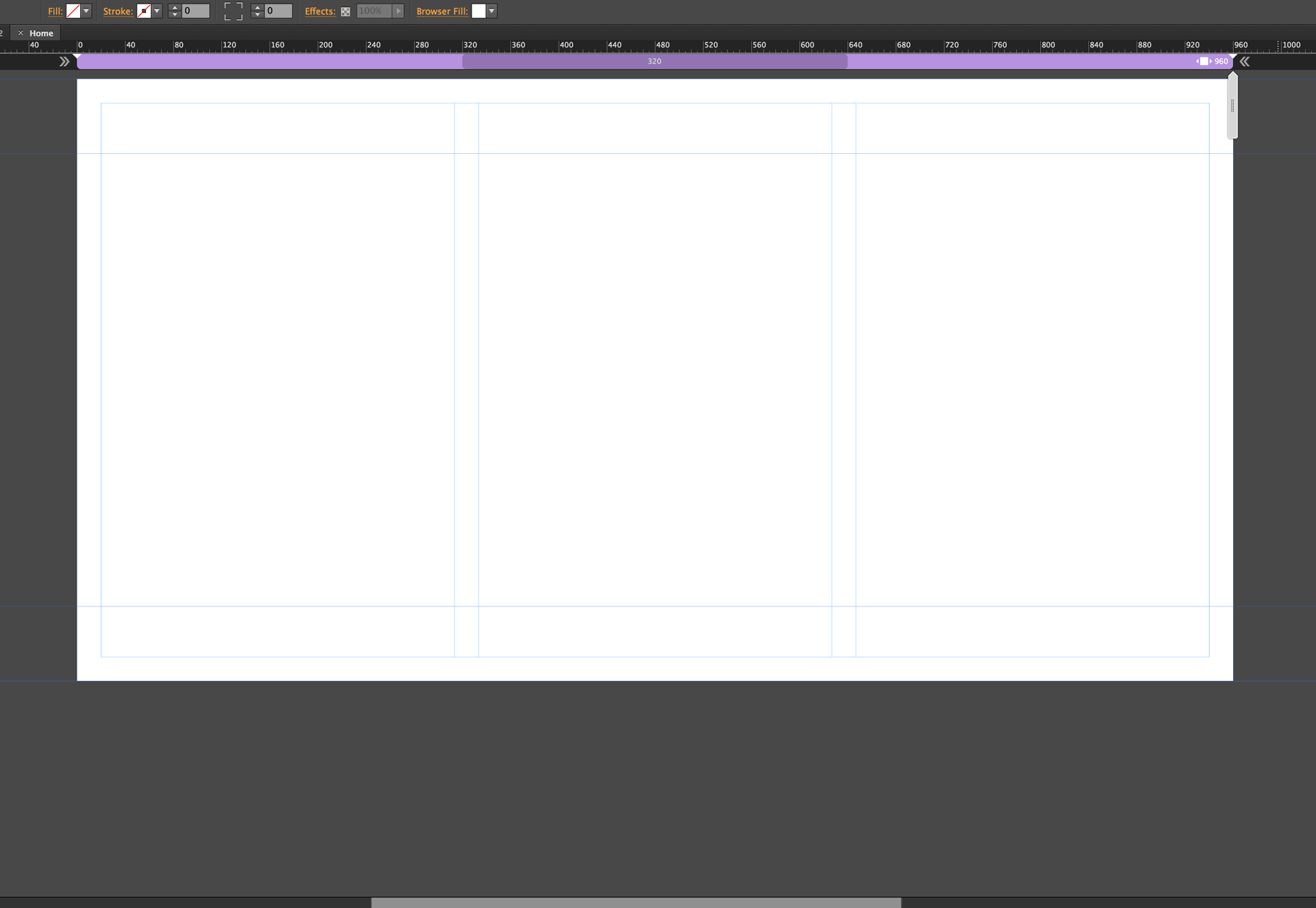
Die offensichtliche Wahl für reaktives Design ist die Fluidbreite. Im Plan-Modus hat sich nichts geändert, aber im Design-Modus gibt es eine neue, für Responsive Design spezifische Schnittstelle: die Breakpoint-Leiste. Dieser Workflow ähnelt dem, was Adobe in Edge Reflow und in jüngerer Zeit in Dreamweaver mit seinen Bootstrap-Funktionen angeboten hat.

Hinzufügen von Haltepunkten
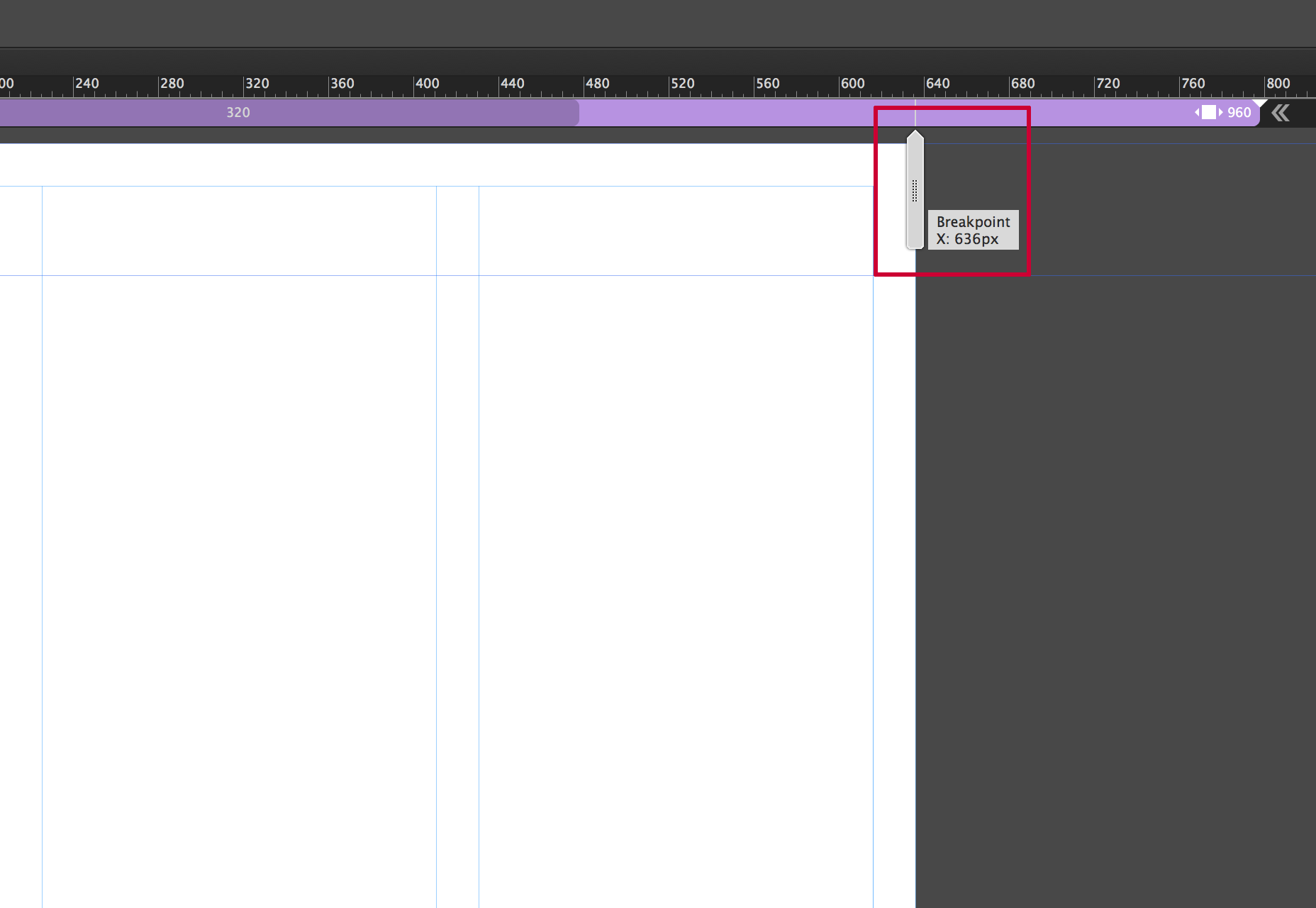
Das Hinzufügen von Haltepunkten in Muse ist einfach und intuitiv. Auf der rechten Seite sehen Sie einen Scrubber, mit dem Sie die Breite der Seite ändern können, indem Sie die Größe eines Browsers simulieren.

Die Idee besteht darin, Haltepunkte hinzuzufügen, wenn Ihr Entwurf "bricht", was Elemente überlappen, zu klein werden oder in jedem Fall sein könnte. Im Idealfall würden Sie die Idee des Hinzufügens von Haltepunkten für bestimmte Geräte trennen und sich strikt auf das konzentrieren, was das Design erfordert. Es ist wirklich ein Balanceakt; Die Hauptunterstützung für Responsive Design ist die Anpassung an eine Vielzahl von Bildschirmgrößen aufgrund der Verbreitung mobiler Geräte. Dies ist, wo nachdenklich und ein wenig Planung kann einen langen Weg gehen. Sie können beliebig viele Haltepunkte hinzufügen. Denken Sie daran, je mehr Sie haben, desto mehr müssen Sie verwalten.
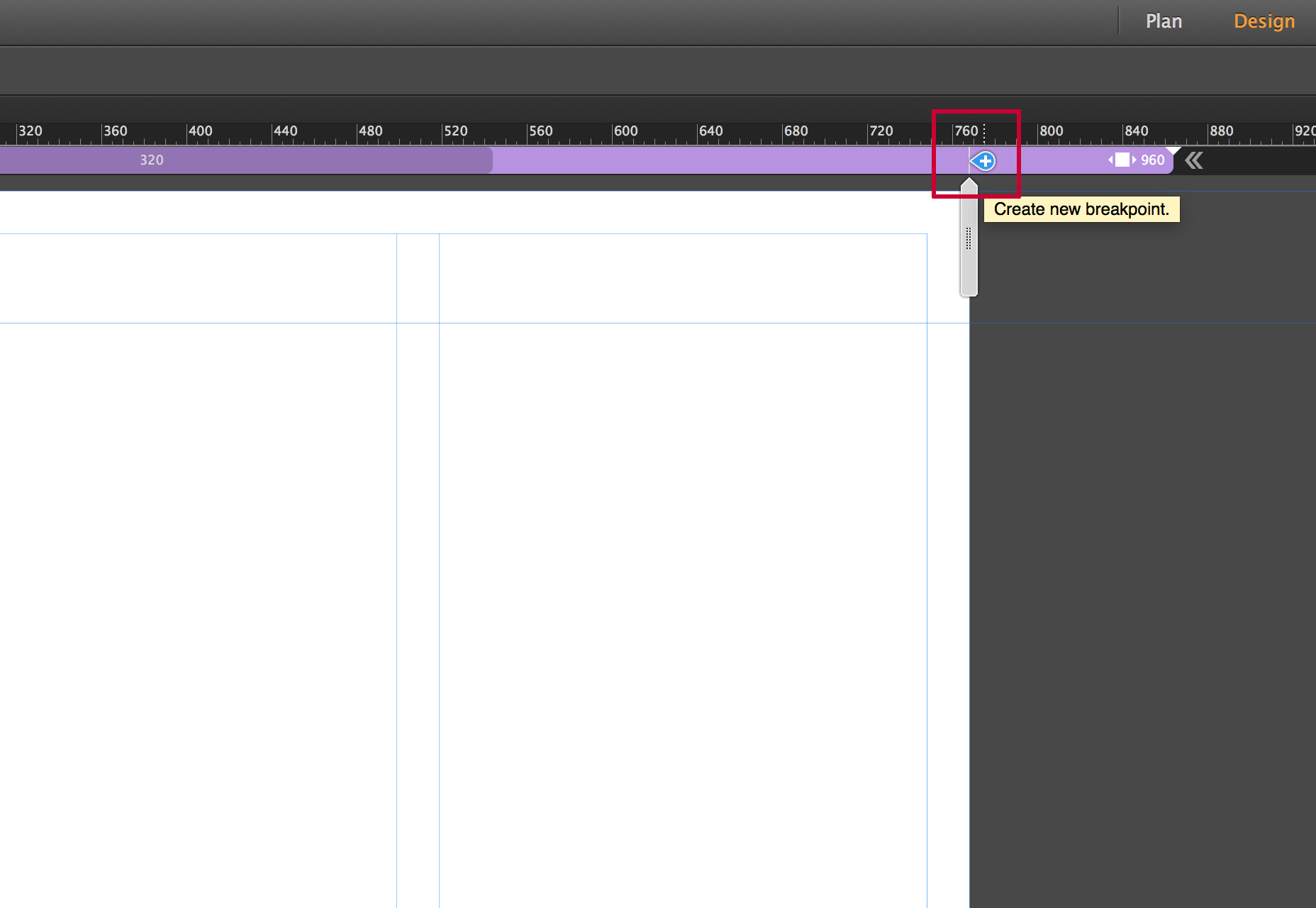
Um einen Unterbrechungspunkt hinzuzufügen, können Sie auf das kleine Pluszeichen klicken, das in der Unterbrechungspunktleiste angezeigt wird.

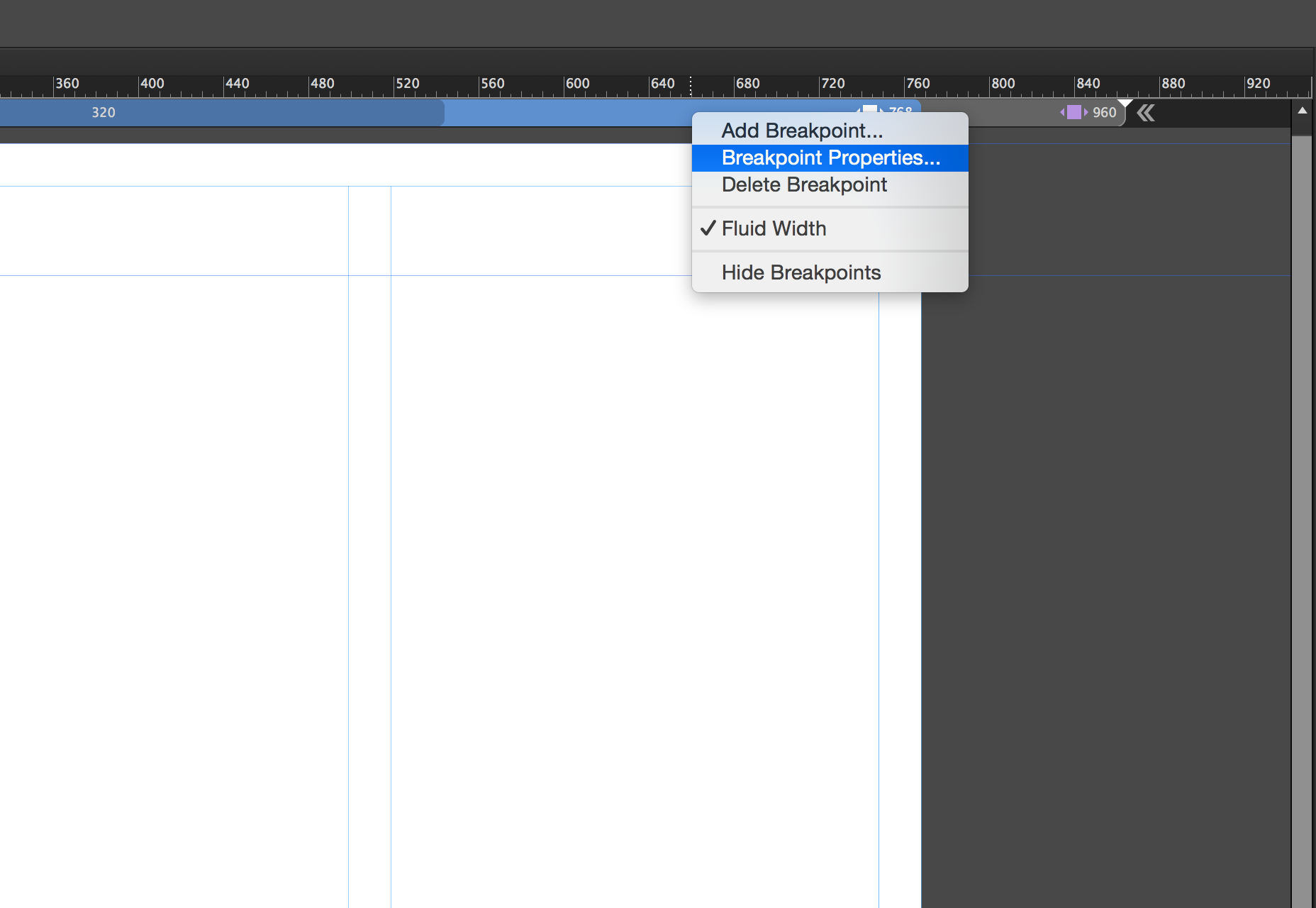
Sobald Sie den Haltepunkt hinzugefügt haben, wird die Haltepunktleiste farblich markiert. Sie können Haltepunkteigenschaften verwalten, indem Sie mit der rechten Maustaste auf die Haltepunktleiste klicken und die Option Haltepunkteigenschaften auswählen.

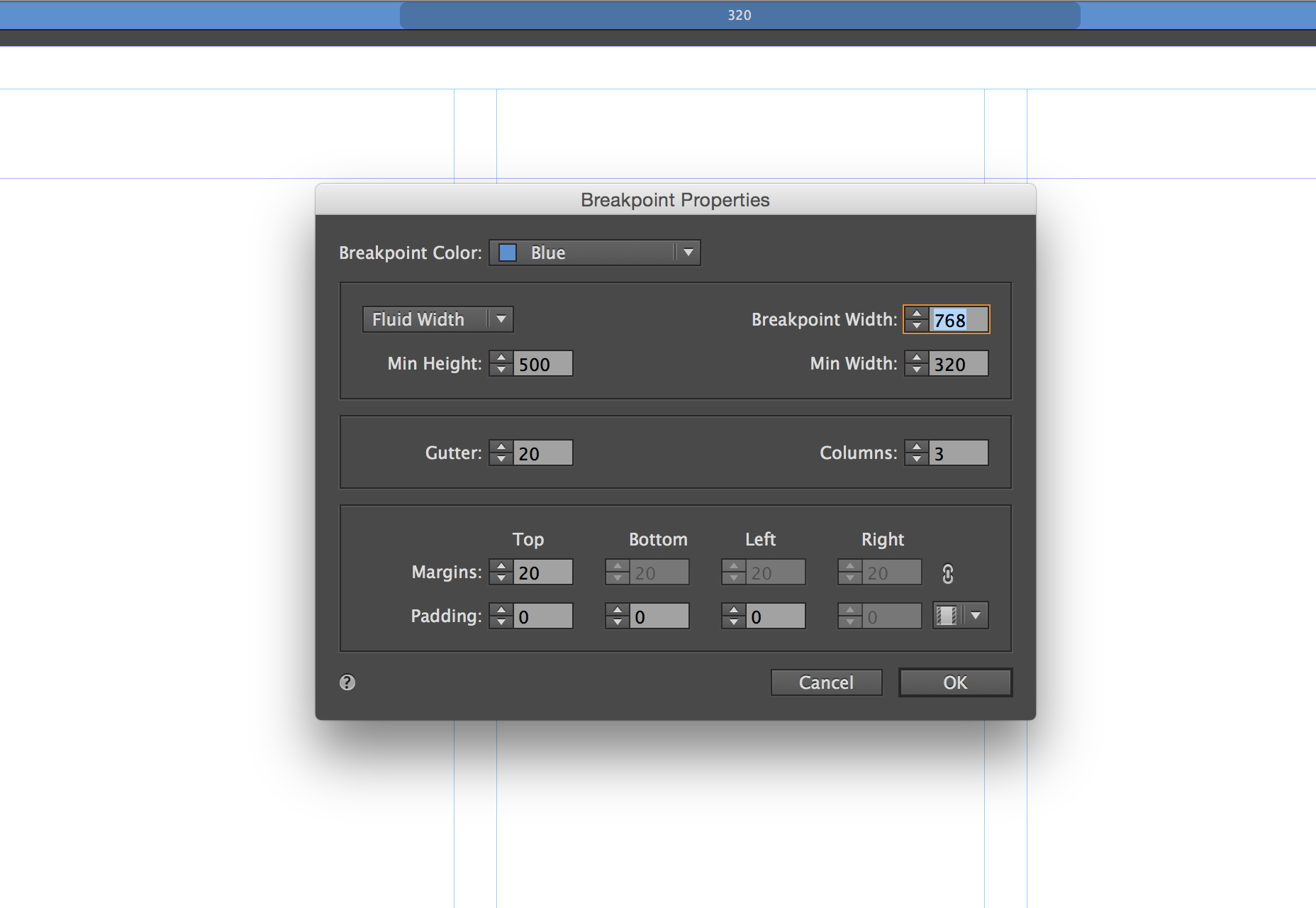
Dies öffnet das Dialogfeld Haltepunkteigenschaften. Hier können Sie bestimmte Eigenschaften steuern, von der Farbe und / oder Position des Haltepunkts bis zum Hinzufügen von Spaltenhilfslinien für diesen Haltepunkt. Alles in diesem Dialogfeld ist spezifisch für den aktuellen Haltepunkt und hat keinen Einfluss auf andere Haltepunkte auf der Seite.

Sie können schnell zwischen Haltepunkten navigieren, indem Sie auf verschiedene Abschnitte klicken. Sie können den Inhalt an jedem Haltepunkt neu formatieren, um die Browserbreite besser zu nutzen.
Masterseiten
Masterseiten haben eigene Breakpoints, die unabhängig von den Seiten reagieren, auf die sie angewendet werden. Dadurch haben Sie eine spezifische Kontrolle über den Inhalt der Masterseite, in der Regel eine Kopf- und Fußzeile.

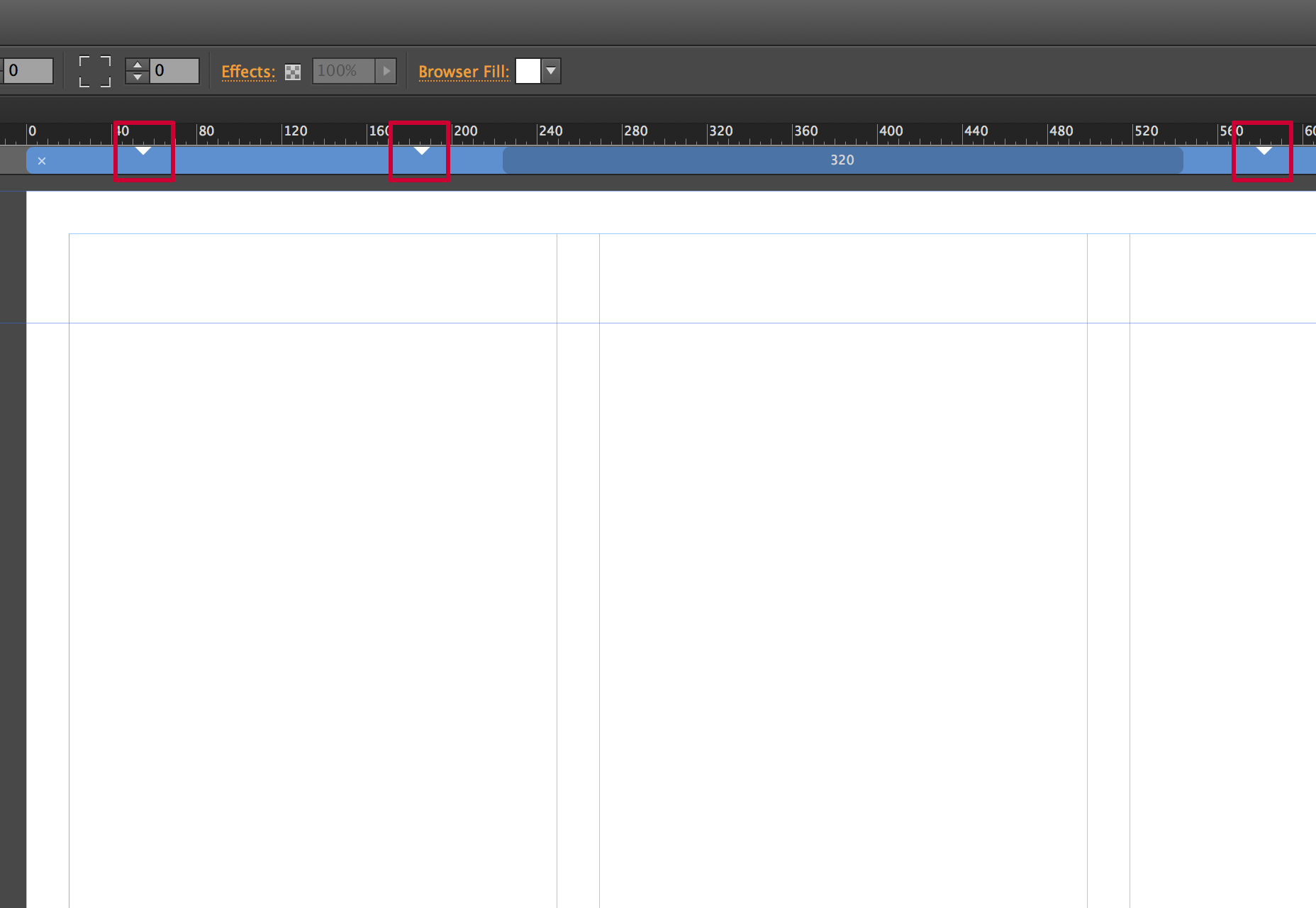
Diese Haltepunkte erscheinen in der Haltepunktleiste als kleine Dreiecke, um anzuzeigen, wo sich die Haltepunkte im Master befinden. Sie können auf die Dreiecke klicken, um den Wäscher schnell an diesen Ort zu positionieren.
Inhalt an Haltepunkten formatieren
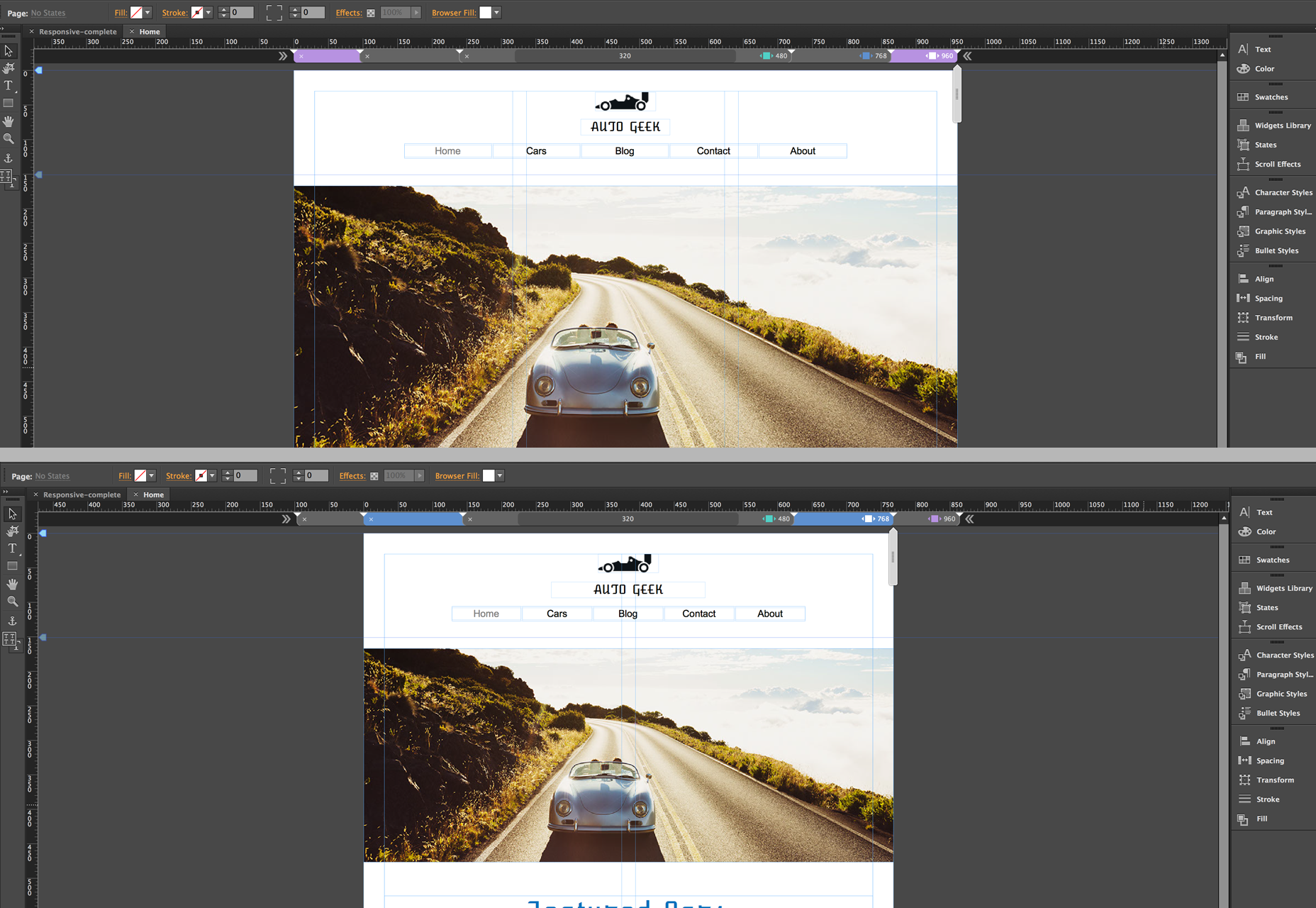
Wenn Sie einen Haltepunkt hinzufügen, können Sie den Inhalt beliebig nachfließen. Oftmals werden Sie einen Ansatz wählen, bei dem Sie Inhalte stapeln oder die Größe des Inhalts ändern, damit er auf kleineren Bildschirmen angezeigt wird. Es ist nicht ungewöhnlich, weniger Inhalte zu zeigen. Wenn der Bildschirm kleiner wird, sollte der Inhalt spezifischer werden. Im folgenden Beispiel werden Sie feststellen, dass ich von einem dreispaltigen Layout für den größeren Haltepunkt zu einem zweispaltigen Layout für einen kleineren Haltepunkt gegangen bin. Die Bilder und der Text werden größer und erleichtern so das Betrachten auf einem kleineren Bildschirm.

Es gibt ein paar wichtige Dinge zu beachten. Wenn Sie weniger Inhalt anzeigen möchten, sollten Sie den unerwünschten Inhalt nicht an dem kleineren Haltepunkt löschen. Sie müssen daran denken, dass dies eine Seite ist; es ändert sein Layout für verschiedene Bildschirmgrößen, aber es ist immer noch ein HTML-Dokument. Wenn Sie es an einem bestimmten Haltepunkt löschen, wird es von der Seite gelöscht. Stattdessen können Sie die Ebenen für den Inhalt an einem bestimmten Haltepunkt ausblenden oder mit der rechten Maustaste auf das Element klicken und " An Haltepunkt ausblenden" wählen. Dadurch wird das Teil des Inhalts am ausgewählten Haltepunkt unsichtbar, bei anderen jedoch unverändert.
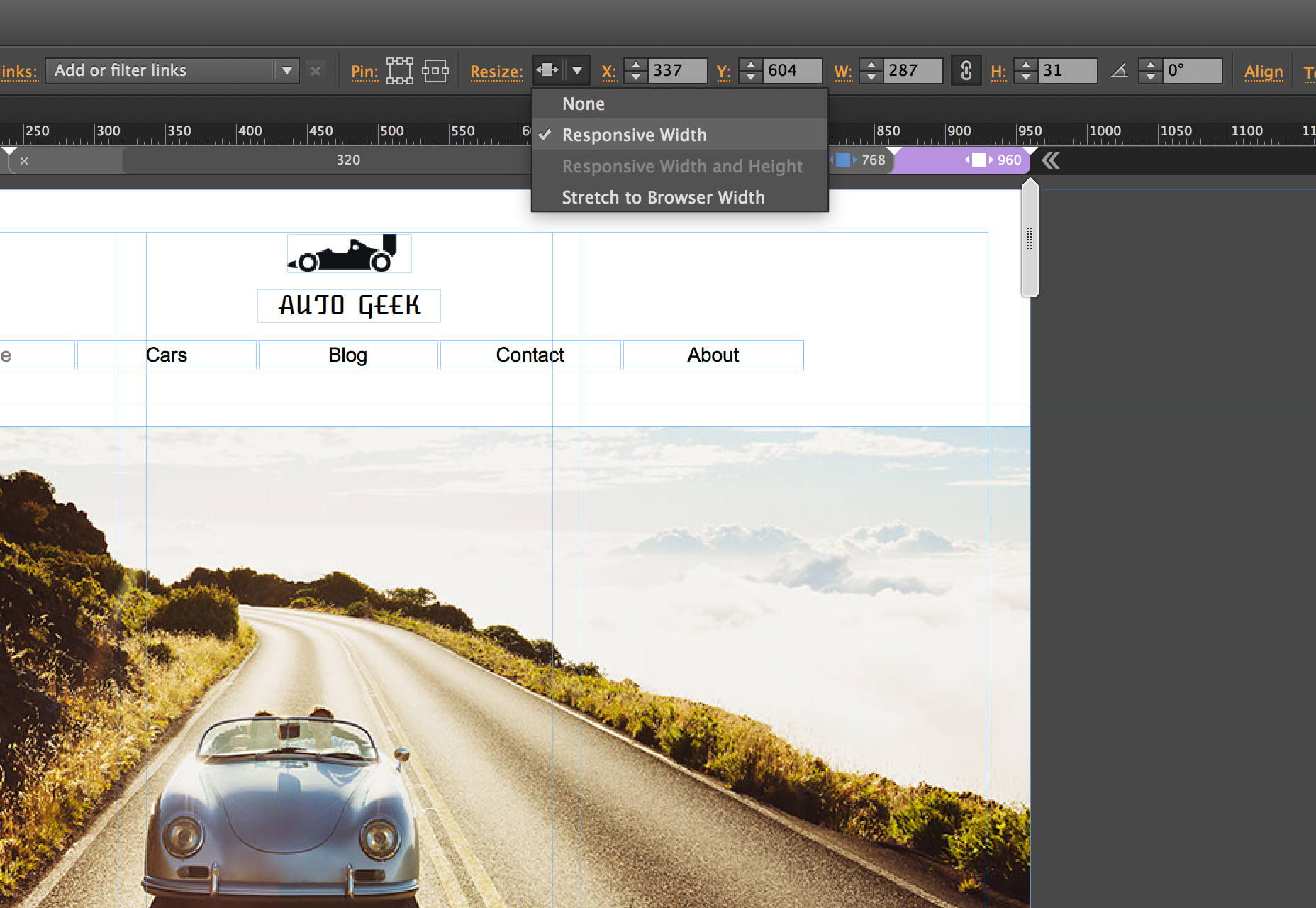
Es ist auch wichtig zu verstehen, wie Inhalte in Muse bei der Arbeit mit diesem Responsive-Feature-Set geändert werden. Standardmäßig werden Elemente, die Sie in Muse erstellen, in der Breite skaliert. Elemente, die wie ein Bild in das Dokument eingefügt werden, skalieren die Breite und Höhe proportional. Sie können diese Einstellungen in der Kontrollleiste steuern, wenn ein Element ausgewählt ist.

Ein Verhalten, auf das Sie stoßen könnten, ist, dass Objekte ein wenig "schweben", wenn das Browserfenster in der Größe geändert wird. Unter diesen Umständen hat Adobe eine neue Option namens " Pinning" hinzugefügt . Dies ist nicht zu verwechseln mit den Browser-Pinning- Optionen in früheren Versionen, die ein Element an den Browser "anheften" würden; Wenn der Benutzer die Seite nach unten scrollt, bleibt das angeheftete Element in der Position, in der Inhalte darunter gescrollt werden. Page Pinning ist ein bisschen anders. Das mit dieser Option angeheftete Element wird weiterhin mit dem Browser angezeigt. Befindet sich das Element jedoch in der Mitte der Seite, unabhängig von der Browserbreite, bleibt das Element in der Mitte der Seite fixiert, wobei die Skalierung beibehalten wird in der Größe, wenn die Größeneigenschaften als solche eingestellt sind.
Eine Website auf reaktionsfähig migrieren
Wenn Sie in der Vergangenheit mit Muse zusammengearbeitet haben und über eine Website mit fester Breite verfügen, können Sie sie in ein Responsive-Layout migrieren. Wichtig ist, dass Sie die Eigenschaften Ihrer Website ändern. Wählen Sie dazu " Datei"> "Site-Eigenschaften" , um das Dialogfeld " Site-Eigenschaften" zu öffnen. Hier können Sie das Layout von Fixed Width zu Fluid Width ändern .
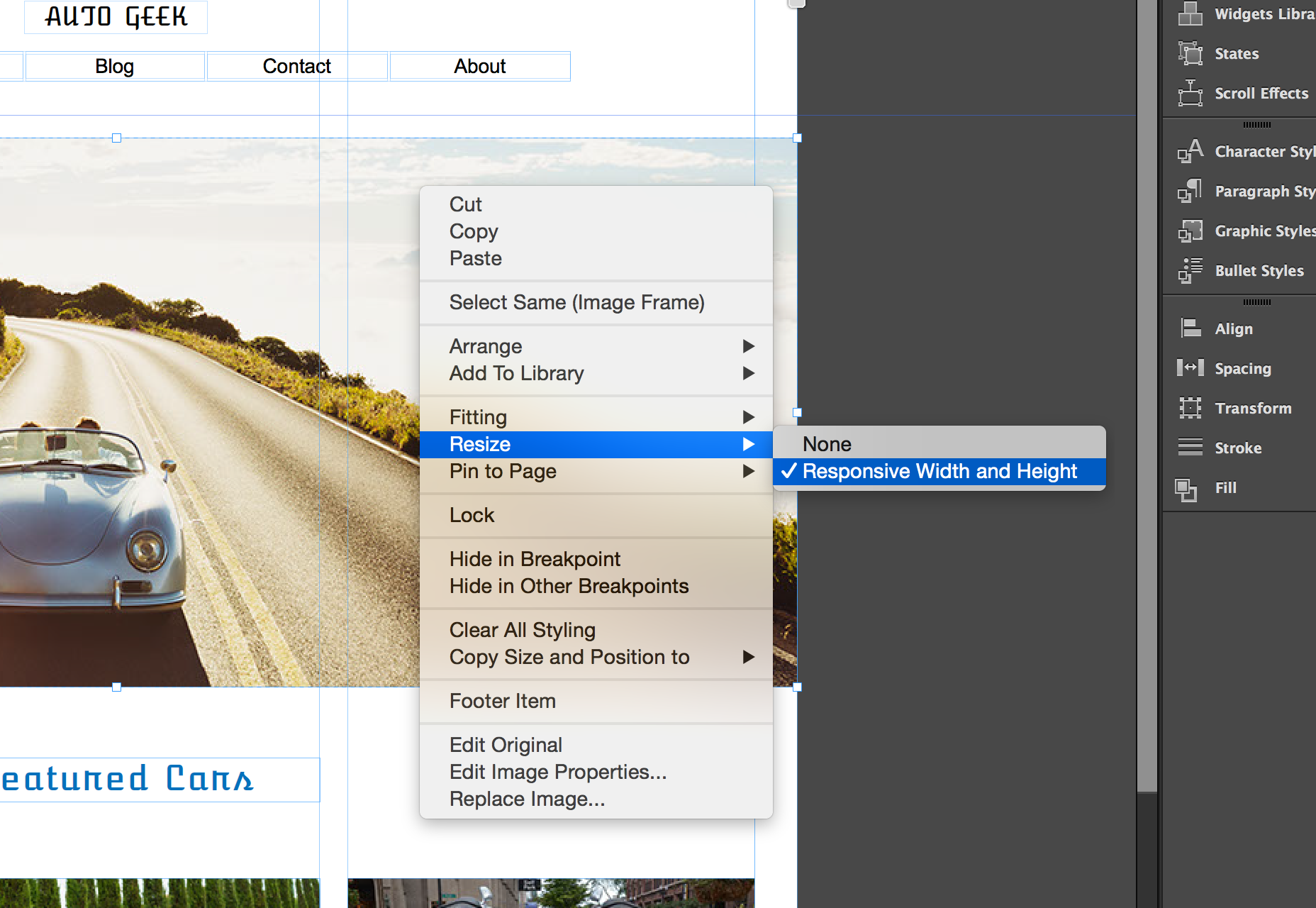
Als nächstes müssen Sie die Attribute der Elemente ändern, die Sie flüssig haben möchten. Sie können dies tun, indem Sie alle zuvor festgelegten Pins entfernen. Sie sollten dann mit der rechten Maustaste auf das Objekt klicken und Größe ändern auswählen. Dies gibt Ihnen verschiedene responsive Optionen zur Auswahl.

Fazit
Es gibt wenige Dinge, die in Muse nicht für eine "reaktionsschnelle Primetime" bereit sind. Scroll-Effekte werden noch nicht unterstützt. Das heißt, wenn Sie diese Arten von Effekten verwenden müssen, werden Sie vorerst eine adaptive Lösung haben. Auch reagieren nicht alle Widgets, obwohl die Leute bei Adobe daran arbeiten und ich würde erwarten, dass diese beiden Einschränkungen mit zukünftigen Updates entfernt werden.
Das neue Responsive-Feature-Set in Adobe Muse CC ist eine willkommene Ergänzung zu einem bereits leistungsstarken visuellen Webdesign-Tool. Es bietet Designern die Möglichkeit, reaktionsfähige Inhalte visuell und in einer intuitiven und vertrauten Umgebung zu erstellen.