Webdesign-Prognosen für 2012
Alles ändert sich. Das Internet und das Webdesign sind sicherlich keine Ausnahmen von der Regel.
Wenn wir uns durch die kommenden Tage und Monate bewegen, werden wir wahrscheinlich in kurzer Zeit über neue Designentwicklungen sprechen, die noch nicht über unsere Lippen oder Bildschirme gerollt sind.
Wir haben einige der führenden Web- und User-Experience-Designer für ihre Vorhersagen über das, was wir 2012 in der Webdesign-Welt erwarten könnten, befragt.
Wir sind mit dabei: Adelle Charles, Whitney Heß, Lis Hubert, Randy J. Hunt, Franz Jeitz, Michael Martin, Eric A. Meyer, Sarah B. Nelson, Jason Pamental, Jon Phillips, Dan Rose, Jared Spool, Nick Walsh, Tim Wright und Jeffrey Zeldman.
Nachdem Sie die Möglichkeit hatten, ihre Prognosen zu lesen, nehmen Sie sich bitte einen Moment Zeit und erzählen Sie uns auch von Ihnen. Beste Wünsche für ein glückliches, gesundes und gut gestaltetes 2012!
Adelle Charles
Ich glaube, dass ein paar Richtungen im Jahr 2012 die Verwendung von handschriftlichen Schriftarten und einen noch größeren Boom bei der Verwendung von Schriften ersetzen werden (zB Typekit). Immer mehr Zeitschriften- und Zeitungs-Websites werden auf den HTML5-Zug aufspringen (Gott sei Dank). Sie werden es wahrscheinlich auch dieses Jahr schwer haben, von Responsive Webdesign zu hören. Fokus und Innovation werden das Lesen und Schreiben von Apps sein ... wie Sie diese Aufgaben zusammen mit der Integration verschiedener Plattformen durchführen. Monatliche Abonnements (physische Produkte) werden in diesem Jahr explodieren und tägliche Deal Sites werden sich verlangsamen.
Aus der Sicht des Betrachters denke ich, dass viel Webdesign zu trendy ist, "mach, was gerade angesagt ist". Ich habe mich sogar dabei ertappt, dass ich ein paar Mal dasselbe mache (man gewöhnt sich jeden Tag an die gleichen Webseiten oder Apps). Es kann schwierig sein, deinen letzten visuellen Speicher beim Entwerfen zu trennen ... du musst nur originell sein. Wenn ich an den ursprünglichen Punkt denke, würde ich gerne sehen, dass Designer die Verwendung von Stoff als Hintergrund, z. Apples neue Cloud-Apps nachahmen (Stoff, Nähte usw.)
Ich hoffe auch, dass Internet Explorer dieses Jahr hingerichtet wird. (Nur ein Wunsch, ich weiß, dass es nicht passieren wird).
Adelle Charles , @adellecharles, ist ein Designer, der in NY lebt. Gourmet. Kaffeeliebhaber. Gründer und Chief Product Officer bei Tinder, einem Verlag, der Publisher-Tools, Abonnement- und Benutzerverwaltung für Web-Publisher und eine erstklassige Leseumgebung für Leser bereitstellt. Sie war auch Mitbegründer des Carbon Ads & Fuel Brand Network.
Whitney Heß
Der Slogan der Web-Community im Jahr 2011 scheint "make stuff" zu sein. Meine Vorhersage für 2012 ist, dass wir bald feststellen werden, dass das eher kurzsichtig ist, und stattdessen einander ermutigen wird, "Dinge zu machen, die wichtig sind".
Ich habe so viel unglaubliches Talent gesehen, das bei der Entwicklung von Produkten verschwendet wurde, die nur die Bedürfnisse einer kleinen, homogenen Gruppe von Freunden erfüllen. Während dies für ein Nebenprojekt Spaß machen kann, ist es eine flüchtige Befriedigung.
2012 wird die Beherrschung der Werkzeuge und eine coole Idee nicht mehr ausreichen, um Aufmerksamkeit zu erregen. Ich prophezeie, dass es eine weitverbreitete Bewegung geben wird, tief verwurzelte, lebensgefährliche Probleme für große Gemeinschaften auf der ganzen Welt aufzudecken und zu verstehen, und stattdessen werden unsere Anstrengungen darauf gerichtet sein, ihr Leben zu verbessern und auf eine Weise zu arbeiten, die die Menschheit stärkt. Produktivitäts- und Unterhaltungswerkzeuge haben ihren Platz, aber ich vermute, dass wir uns nicht weiter so heftig auf die Schulter klopfen werden, um den Markt weiter zu bevölkern.
Design ist das Problem. Das soziale, wirtschaftliche und politische Umfeld, in dem wir uns 2012 wiederfinden werden, wird uns dazu bringen, Fragen zu stellen, bevor wir Lösungen entwickeln, uns mit einer längerfristigen Vision ausstatten und letztlich unseren größeren Zweck vertiefen.
Whitney Heß, @ Whitneyhess , ist ein unabhängiger User Experience Designer mit Sitz in New York City. Sie hilft, Dinge zu machen, die wichtig sind und das Leben der Menschen verbessern.
Lis Hubert
Jetzt, da HTML5 und CSS3 ausgepackt und verwendet wurden, und angesichts des Aufkommens und der Beliebtheit von reaktionsfähigem und adaptivem Webdesign, wird 2012 uns zurück in die Zukunft des Webs bringen. Nach Jahren, in denen wir beide auseinander treiben, wird 2012 das Jahr sein, in dem wir Mobil- und Desktop-Technologien wieder zusammenbringen werden, indem wir das Internet nutzen, um die Kluft zwischen den Kontexten zu überbrücken. Wir werden uns darauf konzentrieren, für eine ganzheitliche Produkterfahrung zu gestalten.
Erwarten Sie eine Explosion von mobilen / Desktop-Web-Lösungen, die auf vielen verschiedenen Geräten und Plattformen arbeiten können. Mobile First als Methode wird an Popularität gewinnen und die Menschen werden auch mehr darüber nachdenken, wie sich ihr Produkt über diese vielen verschiedenen Kontexte erstreckt.
Suchen Sie nach einem Ausbruch in Designern und Produktentwicklern, die Benutzer besser verstehen wollen, um angemessene Lösungen für kohärente Erfahrungen zu erstellen. Wir werden mehr und mehr nach Psychologie und Benutzerforschung suchen, um unsere Benutzerbasis besser zu verstehen und unser Produkt besser in eine Schnittstelle zu übersetzen.
Daraus ergeben sich neue Wege, um durch den Inhalt der Website zu navigieren (um reaktionsschnell zu bleiben), sowie neue Muster für die Erstellung ansprechender und ansprechender Benutzererlebnisse online.
Lis Hubert, @lishubert , ist ein New Yorker, User Experience Designer, Forscher, manchmal Redner und Blogschreiber. Als unabhängige UX-Beraterin, die sich für ihre Arbeit begeistert, versteht Lis sich als Definiererin und Löserin komplexer Probleme. Ihre Beiträge helfen dabei, fantastische digitale Produkte und Dienstleistungen für alle US-Nutzer zu entwickeln.
Randy J. Hunt
2012 werden viele aufregende Dinge mit dem Webdesign passieren: weitere Einführung von CSS3, HTML5, Webfonts und "Mobile First" als Denkweise. Die Besonderheiten kann ich mir nicht vorstellen. Ich werde überrascht sein - viele von uns werden - und wir werden uns freuen, diese Ideen vereiteln, sie weit umsetzen und die Dinge voranbringen.
Am meisten interessiert mich, wie wir uns als Webdesigner 2012 verändern werden.
Designer sind heute an einen neuen Ort gekommen: Sie konzipieren, gestalten und brandmarken eigene Produkte. Dies gilt insbesondere für Web-Produkte. In der Vergangenheit waren wir Designer, die als Geschichtenerzähler arbeiteten und Unternehmen und Ideen in konsistente Erzählungen verpackten, die mit visueller Intelligenz, Neuartigkeit und Effizienz verbunden waren. Wir würden diese Ideen im Web implementieren und nebenbei noch ein paar Experimente machen.
Wir stehen kurz vor etwas Besonderem. Designer erstellen Produkte und bauen Marken gleichzeitig. Das Produkt wird zum Hauptausdruck der Marke und die Marke selbst kann als Produkt betrachtet werden.
Online und Offline haben sich zusammengeschlossen, wobei Produkte und Marken untrennbar sind. In dieser Welt ist das Produkt selbst der Ausdruck der Marke. Die Reaktion auf einen Swipe, eine einzigartige Geste oder einen Benachrichtigungston kann die Qualitäten einer Marke begründen und verstärken. Designer, die Interaction Design, Experience Design und den Aufbau von Produkten verstehen, werden als führende Markenverantwortliche hervorgehen.
Mit anderen Worten, 2012 wird großartig werden. Wir werden erwachsen und bewegen uns schnell. Befestigen Sie Ihre Sicherheitsgurte.
Randy J. Hunt, @randyjhunt, ist Creative Director bei Etsy, wo er das Team von Designern leitet, die Web-Produkte erstellen und Offline-Erlebnisse schaffen. Hunt ist der festen Überzeugung, dass Designer in der Lage sein müssen, das zu entwerfen, was sie entwerfen, eine Perspektive, die ganz natürlich zu Etsys Herstellungskultur und seinen technischen Fähigkeiten passt.
Franz Jeitz
Ich glaube, dass 2012 eine organische Evolution nach den Trends des Jahres 2011 sein wird. Das mobile Browsen auf Telefonen und Tablets wird nur noch zunehmen, was wahrscheinlich zu noch reaktionsfreudigeren Webseiten führen wird. Dies ist ein Trend, der wirklich begonnen hat. Gleichzeitig sehe ich auch mehr native mobile Apps.
Designtrends vorherzusagen ist fast unmöglich. Ich denke jedoch, dass minimale Designs mit einem besonderen Fokus auf UX-Design beliebt bleiben werden. Gleiches gilt für das allseits beliebte Vintage / Retro-Design. Es wird wahrscheinlich subtiler, aber wird nicht so bald verschwinden.
Mit immer mehr Web-Designern und Entwicklern, die versuchen, es in diesen wirtschaftlich schwierigen Zeiten zu schaffen, wird es sicherlich einige wenige geben, die wirklich neue Trends setzen und über dem Durchschnitt der Kreativen stehen werden. Ich kann es nicht erwarten, zu sehen, was diese Innovatoren hervorbringen werden. Insgesamt glaube ich, dass die Design- und Entwicklungsstandards sehr zunehmen werden. Hoffentlich können wir hässliche Webseiten ein für allemal loswerden.
Franz Jeitz, @fudgegraphics , ist Grafikerin aus Luxemburg, lebt in London. Gute Musik, eine gute Tasse Tee und schönes Design genügen, um ihn glücklich zu machen.
Michael Martin
Im Jahr 2012 denke ich, dass mobile Geräte weiterhin ein Schwerpunkt sein werden. Der interessante Teil wird für mich der Kampf zwischen nativen Apps und HTML5-Web-Apps sein. Native Apps sind bisher weit vorangeschritten, aber immer mehr Seiten sind bereit, mit HTML5 / CSS3 zu experimentieren.
Nicht jeder kann es sich leisten, ein solches Projekt zu entwickeln, und so wird die Mehrheit der Seiten weiterhin nach Abkürzungen suchen. Dienste, die einfache mobile Websites oder standardmäßige native Apps generieren, werden beliebter. Und für große Systeme wie WordPress denke ich, dass immer mehr Leute in die Arena von mobilen Plugins / Themes eintreten werden.
Ich glaube auch, dass Analytik und Data Mining immer wichtiger werden. Während sich das Internet über so viele verschiedene Geräte ausbreitet und Inhalte über so viele verschiedene Dienste genutzt werden, ist es wichtiger denn je, zu wissen, welche Geräte und Dienste Ihrem Unternehmen Vorteile bringen und wie Sie noch mehr herausholen können von ihnen.
Michael Martin , @problogdesign , ist ein Webdesigner in Nordirland. Er ist spezialisiert auf WordPress und ist der Besitzer von Pro Blog Design.
Eric A. Meyer
Die neu aufkommenden Designtrends des responsiven und adaptiven Webdesigns werden immer mehr an Bedeutung gewinnen, insbesondere wenn Autoren sich mit mobilen Geräten auseinandersetzen und was es bedeutet, über Formfaktoren hinweg zu gestalten. Eng damit verbunden wird ein wachsendes Verständnis dafür, dass mobile Geräte eine Kernerfahrung im Web darstellen und nicht in letzter Zeit ein Add-On sind.
Standards wie CSS und das DOM werden noch stärker von Bibliotheken und Präprozessoren beeinflusst - jQuery, Less, SASS und so weiter. Die Fähigkeiten, die diese Werkzeuge den Autoren bieten, zeigen den Arbeitsgruppen, was in ihren Spezifikationen fehlt und was sie daher hinzufügen müssen - und in vielen Fällen WIE, um sie hinzuzufügen.
Eric A. Meyer, @meyerweb , ist Autor, Redner, Konferenzmitbegründer, Berater, Innovator und Verfechter von offenen Webstandards. Er arbeitet seit Ende 1993 im Internet und lebt mit seiner Frau und seinen drei Kindern in Cleveland, Ohio.
Sarah B. Nelson
Prozesslastige Dokumentationsdinosaurier werden weiterhin marginalisiert werden. Mehr Designer werden agile Methoden begrüßen und lieben. Das sind gute Nachrichten: Unternehmer werden erkennen, dass Entwickler jetzt schneller sind als Designer. Sie werden erwarten, dass wir aufholen.
Wenn Sie nicht damit vertraut sind Eric Ries , Geschäftsmodell-Generation , und Steve Blanks Customer Development Methodology, sollten Sie sein. Die Lean Startup Leute bauen etwas auf, testen es, werten die Ergebnisse aus und wiederholen den Zyklus. Warum es erwähnen? Lean Startup ist im Wesentlichen ein agiler (mit einem Kleinbuchstaben) Ansatz für benutzerzentriertes Design und Produktentwicklung. Erraten Sie am Lean Startup Tag bei SXSW, wer nicht an der Konversation teilnahm? Yup, Designer.
Trotz des wachsenden Verständnisses, dass Design ein Produkt machen oder brechen kann, werden Designer immer noch als Kostenzentrum gesehen. Wir machen uns keinen Gefallen. Viele von uns bestehen auf langwierigen, teuren, forschungsintensiven Prozessen von Anfang an. Einige von uns sind testete Perfektionisten, Einzelgänger oder einfach keine echten Kollaborateure. Viele von uns verbringen kostbare Stunden damit, schwere Dokumentation zu erstellen, die vor ihrer Fertigstellung datiert wird. Manchmal ist das angebracht, aber meistens nicht.
Stellen Sie sich in diesem Jahr die Art und Weise vor, wie Sie arbeiten. Entscheiden Sie sich für die Entwicklung Ihrer Prototyping-Fähigkeiten. Seien Sie gut beim Skizzieren vor Menschen. Lernen Sie, Design-Konversationen zu erleichtern. Experiment. Frage alte Methoden. Kommen Sie dem agilen Entwickler nahe und lernen Sie etwas davon. Das sind aufregende Zeiten - prägen Sie die Zukunft!
Sarah B. Nelson , @sarahbee, ist der Hauptanstifter und Zünder der Leidenschaften bei Tapir & Tine. Tapir & Tine hilft Organisationen dabei, sich von Design-Followern zu Designleitern durch disruptives Training, Coaching und Moderation zu entwickeln. Sarah hat Teams bei Adaptive Path, Hot Studio, geleitet und hält einen Master of Design Methods (MDM) vom Institute of Design in Chicago.
Jason Pamental
Web-Fonts sind mit einer erstaunlichen Arbeit einiger der besten Designer am oberen Ende unserer Branche angekommen. Aber wir haben in der Adoption keine kritische Masse erreicht, geschweige denn das Bewusstsein. Wir werden sehen, dass diese Welle mit größerer Anstrengung in der Ausbildung beginnt, die Ankunft von Büchern zu diesem Thema und die Marketingbemühungen von Fontdeck , Monotypie und Adobe . Wir werden auch feststellen, dass die Verwendung von Web-Fonts immer kreativer wird und sie kompetenter umgesetzt werden. Ich erwarte auch, dass neue Technologien für einen schnelleren Service und eine bessere Integration in den Designprozess selbst entstehen. Typumwandlung sieht vielversprechend als ein "Design im Browser" -Tool für den Typ, und es gibt WebInk für die Verwendung von Webschriftarten in Photoshop.
Zweitens denke ich, wir werden sehen Sich anpassendes Webdesign reif und gemein mehr als "eine bessere dünne Spalte" (normalerweise die "erste Bemühung"). Ein wichtiger Schritt, aber wir sollten beginnen, mehr Kreativität am breiteren Ende des Spektrums zu sehen, sowie bessere Entwicklungen in responsiven Bildern. Ein Beitrag von Paul Boag skizzierten einen Ansatz, bei dem neben Breite auch Media Queries zur Ermittlung der Höhe eingesetzt werden - in Verbindung mit Breitbild-Displays eröffnet sich ein faszinierendes Potenzial für das Editorial Design, das wir bisher nicht wirklich konnten.
Schließlich denke ich, dass mehr Designer ein CMS kennenlernen und auf interessante Weise nutzen werden. Mit auf Mobilgeräte ausgerichteten und reaktionsfähigen Themen können die Möglichkeiten des App-Designs und des Prototyping innerhalb des CMS radikal verändern, was einzelne Designer und kleine Teams erreichen können. Projekte, die Monate gedauert haben, Dutzende von Entwicklern und $ 500.000 + zu bauen, können von ein oder zwei Leuten mit einem anständigen Open-Source-CMS wie gemacht werden Drupal oder WordPress (oder Ausdrucksmodul für eine kleine kosten). Die Tools sind so ausgereift, dass die Möglichkeiten, große Arbeit effizient zu erledigen, beispiellos sind.
Jason Pergament , @jpamental , ist ein Webstratege, Designer, Technologe, Redner, Autor, Lehrer und unwiderstehlich neugierig auf fast alles. Immer bereit, unaufgefordert Ratschläge zu geben, arbeitet er auch an einem Buch über Web-Typografie für O'Reilly, das 2012 erscheinen soll.
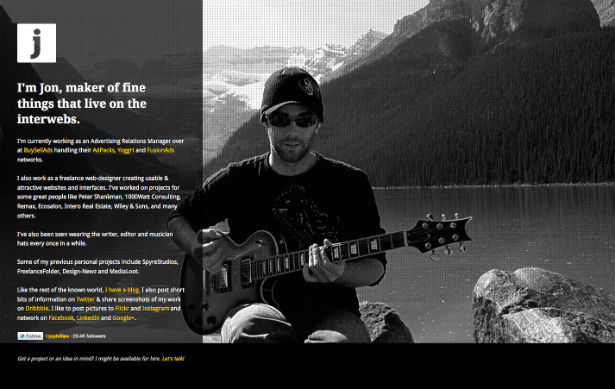
Jon Phillips
Offensichtlich wird das gesamte responsive und adaptive Web-Design-Konzept weiter wachsen und in den kommenden Jahren das Interesse von immer mehr Web-Designern gewinnen. Ich glaube nicht, dass es ein Trend ist, und ich denke nicht, dass es in absehbarer Zeit verschwinden wird. Tatsächlich denke ich, dass es jetzt ein Standard ist.
Responsive Webdesign bedeutet natürlich, dass wir neue Werkzeuge und Techniken brauchen, um unser Leben einfacher zu machen. jQuery-Plugins wie FitVids und Techniken wie die Elastislide sind hervorragende Beispiele dafür, was erreicht werden kann und was wir tun können.
Ich denke, dass wir im nächsten Jahr noch viel mehr Unternehmen und Einzelpersonen sehen werden, die entweder die Verwendung von CSS3 Media Queries und Responsive Web-Design unterstützen oder die Idee unterstützen, dass mobile Sites vollständig getrennte Versionen sein sollten. Ich bin mir sicher, dass wir in beiden Clans viele Durchbrüche sehen werden. Ich bin mir sicher, dass es viele hitzige Debatten geben wird (all das, um das Internet natürlich voranzubringen).
Wenn wir von Responsive Webdesign sprechen, bin ich sicher, dass wir viele Änderungen in der Werbung sehen werden und wie Anzeigen im Web angezeigt werden. Wir sehen möglicherweise eine Veränderung darin, wie Menschen ihre Websites monetarisieren und Einnahmequellen entwickeln. Responsive Ads sind eine Sache, aber adaptives Webdesign bedeutet mehr als nur ein paar Medienabfragen. Es bedeutet, dass wir überdenken müssen, wie Inhalte gestaltet werden, und das bedeutet auch, dass wir über Werbung nachdenken müssen.
Eine andere Vorhersage - die nicht wirklich eine Vorhersage ist, sondern eher das Offensichtliche zu sagen, was da draußen schon passiert - ist, dass wir noch mehr Websites sehen werden, die Dienste wie TypKit undFontDeck um schöne Typografie im Internet anzuzeigen.
Jon Phillips , @jophillips , ist ein UX-Designer, Musiker und Unternehmer. Derzeit arbeitet er bei BuySellAds an deren Yoggrt , AdPacks und FusionAnzeigen Netzwerke.
Dan Rose
Während ich sehe, dass Responsiv gestaltete Websites auch 2012 der letzte Schrei sein werden, kann ich mir vorstellen, dass Designer die Content-Strategie konsequenter als positiven Fallout betrachten. Da wir die Tools haben, um Websites auf Vorder- und Rückseite zu bauen, denke ich, dass Content im nächsten Jahr endlich im Rampenlicht steht. Wir werden darüber nachdenken, welche Inhalte einem mobilen Nutzer bereitgestellt werden müssen, anstatt nur Desktop-Inhalte neu zu formatieren. Hoffnungsvoll.
Ich würde nicht überrascht sein, eine Bewegung der Designausbildung zu sehen, die Aufstellungsorte einschließt, die die Grundlagen der Entwurfstheorien, der Typografie, der Form, der Farbe und der ähnlichen aufführen. Es ist nur logisch, wenn man bedenkt, wie sehr die Design- und Entwicklungsgemeinschaft bereits zu ihrer Ausbildung beiträgt. Wir haben vor kurzem begonnen, Kerning und Buchstabenform-Spiele von zu sehen Methode zum Handeln das unterstützt dies.
Umgekehrt kann ich sehen, wie Webdesigner Webfonts und Stiltrends missbrauchen, indem sie nicht genügend Beschränkungen anwenden. Wir sind unabsichtlich in den visuellen Reiz der Arbeit, die wir auf Dribbble sehen, verstrickt und daher versuchen wir, Stil ohne Zweck zu replizieren, mich eingeschlossen. Grundlagen und Grundlagen von solidem Design, nicht Stil, sollten unsere Projekte vorantreiben. Ein Wissen über das "Was" und "Warum" in der Schriftwahl muss auch offensichtlich sein - ich bin mir nur nicht sicher, ob es noch weit verbreitet ist oder in absehbarer Zeit noch sein wird.
Ich bin begeistert, ein Teil der Design-Community zu sein, und ich hoffe, dass 2012 uns in unseren Designs für höhere Standards und durchdachten Zweck Aufmerksamkeit schenkt.
Dan Rose, @dblizzy , ist ein User Interface Designer in Syracuse, NY. Er ist der Autor des Photoshop Etiquette Manifest für Webdesigner und er schreibt und spricht über höhere Standards.
Jared Spool
Ich sage voraus, dass die Nachfrage nach Designern noch stärker werden wird. Es ist klar, dass die Geschäftswelt auf den Erfolg von Organisationen wie Apple und Cirque du Soleil achtet, die ihre Industrie durch besser gestaltete Produkte und Dienstleistungen als alle anderen übernommen haben. Im Vorstand und in der Geschäftsleitung ist jetzt gutes Design wünschenswert und eine Investition wert.
Mit dieser gesteigerten Wertschätzung für Design kommt es zu einer Explosion der Nachfrage nach guten Designern. Während die derzeit größten Anforderungen in großen Zentren wie dem Silicon Valley, New York und Seattle liegen, prognostiziere ich eine weltweite Explosion für talentierte Designer überall dort, wo Produkte geschaffen und Dienstleistungen erbracht werden.
Der begehrteste Designer wird derjenige sein, der von allem etwas kann. Die Mehrheit der Organisationen, die im Jahr 2012 viel Geld für großartige Designer zahlen werden, werden nicht die üblichen Agenturen oder große Unternehmen mit etablierten Design-Praktiken sein. Sie werden Organisationen sein, die ihre ersten Designer einstellen, und sie werden erwarten, dass sie eine breite Palette von Fähigkeiten haben.
Das bedeutet, dass diese Designer wissen müssen, wie sie einen kleinen Design-Shop betreiben, ihre Arbeit strukturieren, die Visuals erstellen, die Forschung durchführen, die Interaktionen erstellen, die Prototypen bauen und ihre Vision den Leuten mitteilen, die die Implementierung machen. Designer werden jeden Aspekt des Produkts oder der Dienstleistung gestalten, nicht nur einen glänzenden Glanz verleihen oder Wireframes spezifizieren.
Meine Prognose: 2012 ist das Jahr des Designers. Bist du dafür bereit?
Jared M. Spool , @jmspool, ist der Gründer von User Interface Engineering, der größten Usability-Forschungsorganisation seiner Art in der Welt. Jared arbeitet mit den Forschungsteams des Unternehmens zusammen, hilft Kunden dabei, ihre Designprobleme zu lösen, erklärt Reportern und Branchenanalysten, worum es bei dem aktuellen Stand der Gestaltung geht und ist mit mehr als 20 ein Top-Redner Konferenzen jedes Jahr. Er ist auch der Konferenzvorsitzende und Hauptredner bei der jährlichen UI Konferenz und der Web App Masters Tour. Sie können Jareds Überlegungen verfolgen @jmspool und seine Forschung bei @uie zusammen mit einer Fülle von Ressourcen bei uie.com .
Nick Walsh
Suchen Sie nach weiterem Wachstum und einer Definition der Front-End-Spezialisierung, um die Lücke zwischen Designern und Entwicklern zu schließen - nicht nur für große Agenturen. Die Technologien, die hinter der Ebene der Benutzerinteraktion stehen, werden weiter an Dichte zunehmen, und Präprozessoren (Sass, LESS, CoffeeScript) werden nur allgegenwärtiger als ein Mittel, um Mängel zu beheben. Mit diesen Tools in der Hand (vor allem die Farbfunktionen in Sass und LESS), sollte schnelle In-Browser-Prototyping und Design immer häufiger werden.
Da Einstiegsbarrieren in die Welt von Git und Github fallen, ist die Aussicht, dass mehr Designer an Open-Source-Projekten teilnehmen, eine aufregende. Suchen Sie mit wettbewerbsfähigen Oberflächen nach diesen Projekten, um ein größeres Publikum für Laien zu gewinnen - und bieten Sie den Designern die Möglichkeit, sich selbst zu beweisen, wenn sie nicht von unerwünschten Neugestaltungen betroffen sind.
Mobile First und Responsive Design sind bereits gut verankert, aber es fühlt sich an, als würden wir die größte Schwelle überschreiten - diese Begriffe werden Teil des Kundenvokabulars. Anstatt die Kunden von den Vorteilen zu überzeugen, die mit höheren Kosten verbunden sind, werden sie anfangen, nach diesen Techniken zu fragen - oder zumindest werden sie sich mehr auf die Bedürfnisse einstellen, wenn mehr Beispiele verfügbar werden.
Nick Walsh , @ Nickawalsh , ist ein Front-End-Entwickler und Gelegenheits-Designer bei Envy Labs in Orlando, FL, sowie ein wichtiger Beitrag zum interaktiven Training Startup Code Schule .
Tim Wright
Ich glaube, dass 2012 uns dem Ideal "One Web", von dem wir alle seit Beginn der Web-Standards sprechen, noch näher bringen wird. Entwerfen für ein bestimmtes Gerät, Bildschirmauflösung oder sogar Bandbreite wird offiziell der Vergangenheit angehören, wenn Browser einen fortgeschritteneren Zugang zu Geräten erhalten. Diese Vorhersage besteht aus zwei Teilen:
Erstens prognostiziere ich, dass die Geräte-API dass Mozilla und das W3C gerade arbeiten, wird bis Mitte des Jahres geräumt und abgeschlossen sein; und stark in den meisten Versionen von mobilen WebKit und mobilen Firefox unterstützt. Wenn wir feinkörnigen Zugriff auf Dinge wie die Kamera, den Beschleunigungsmesser, die Akkulaufzeit und detaillierte Systeminformationen erhalten, werden wir weniger geneigt sein, etwas anderes als HTML, CSS und JS zu bauen. Die Geräte-API in Verbindung mit dem 2011 monströsen responsiven Design wird uns helfen, reichhaltige Anwendungen im Browser zu erstellen und uns zu etwas zu führen, das wirklich "Ein Web" ist.
Zweitens denke ich, dass wir bei der Entwicklung unserer Anwendungen, die sich über alle Plattformen und Geräte hinweg erstrecken, eine Leistungsbarriere erreichen werden. Der Finger wird direkt auf JavaScript gerichtet sein und in vielen Fällen werden wir uns fragen müssen, ob eine Bibliothek von der Größe von jQuery uns auf lange Sicht verletzt oder hilft. Ich denke, dass die fortgeschritteneren Anwendungen vor größeren Bibliotheken zurückschrecken werden und sich eher darauf konzentrieren, natives JavaScript zu schreiben oder eine kleine zielgerichtetere Bibliothek für den Job zu verwenden.
Tim Wright, @csskarma , ist UI- und UX-Designer an der Boston University und hat seit 2004 merkwürdige Sachen gebaut. Ständig in die Zukunft gerichtet und was kommt als nächstes mit dem Web. "Wenn Sie den Status quo nie in Frage stellen, werden Sie nie Fortschritte machen."
Jeffrey Zeldman
Mobiles erstes, responsives Design und Mobile-First-Responsive-Design werden die Branche weiter aufrütteln (und aufrüsten), wenn wir auf eine ständig wechselnde Fülle von immer verbundenen Internet-Geräten mit unterschiedlichen Fähigkeiten und Bildschirmgrößen reagieren, die von Benutzern weit verbreitet sind unterschiedliche Entwicklungsstufen in unterschiedlichen, sehr spezifischen Kontexten. Da diese Art der Gestaltung und Entwicklung derzeit eine Vorreiterrolle einnimmt, wird die Notwendigkeit zur Norm werden. Und wie es zur Norm wird, werden vom Komitee ausgeführte Torfkriege, die Homepages mit Mist füllen, die kein Benutzer will oder braucht, den Weg des Dinosauriers gehen. Wir werden auch weiterhin mit der Content-Strategie kämpfen, die sich auf die wechselnden Kontexte von Mobile, Desktop und Netbook bezieht. Wer keine progressive Verbesserung verwendet, um Inhalte und den Nutzer an erster Stelle zu platzieren, wird feststellen, dass seine Apps und Websites bei den Zuschauern an Beliebtheit verlieren. Smartphones mit fortgeschrittenen Browsern und kleinen Bildschirmen werden Webstandards, Zugänglichkeit und Benutzerfreundlichkeit in den Mittelpunkt stellen, wo sie schon immer hingehörten.
Jeffrey Zeldman ( @zeldman ) Gegründet Glückliche Zahn Studios, schrieb die Industrie verändert Entwerfen mit Webstandards , gegründet und veröffentlicht Eine Liste Apart Magazin, Mitbegründung Ein Buch auseinander , Mitbegründer der Designkonferenz Ein Event für sich , hat eine Tochter und lebt in NYC.
Jetzt bist du dran. Was sind deine Webdesign-Prognosen für 2012? Teilen Sie Ihre Gedanken in den Kommentaren unten.