Ein fantastisches HTML5 interaktives Musikvideo
Designer und Entwickler erweitern die Möglichkeiten des interaktiven Designs kontinuierlich. Und immer wieder kommen großartige neue Beispiele heraus.
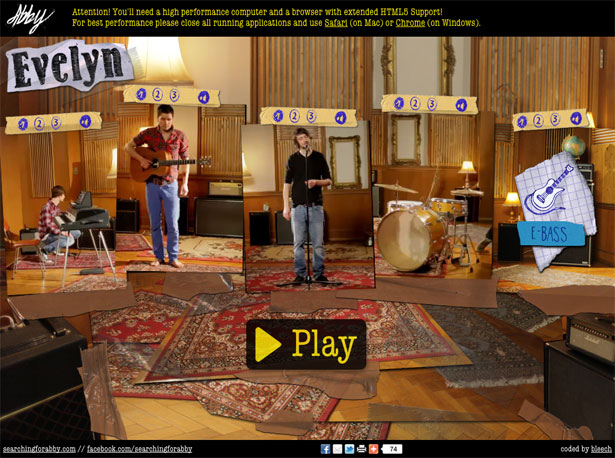
Eines der neuesten Beispiele ist ein interaktives Musikvideo für Evelyn , von ABBY.
Es ist eine fantastische Seite, die dir die Möglichkeit gibt, verschiedene Instrumente und Gesangsstile zusammen zu mischen, während das Lied spielt, für ein völlig individuelles Erlebnis.
Wir haben die Entwickler gefragt, wie sie so ein fantastisches interaktives Video erstellt haben, und haben ihre Tipps für die Arbeit an Projekten dieser Art erhalten.
1. Woher kam die Idee für das Video? Was war der kreative Prozess?
Obwohl wir nicht direkt in den kreativen Prozess eingebunden waren, geben wir Ihnen eine kurze Zusammenfassung, wie es erstellt wurde.
Wir, Steffen & Dominik, haben gerade eine Webentwicklungsagentur in Berlin gegründet Bleech Spezialisiert auf HTML5 und andere moderne Webtechnologien. Wir haben unser Büro in einem geteilten Raum zusammen mit einem Aufnahmestudio, das von den Mitgliedern der Band betrieben wird ABBY . Die Fläche wird von einer Booking-Agentur und einer iOS-Agentur ergänzt.
Die meisten von uns kennen sich seit dem College und wir haben seither an vielen verschiedenen Projekten in vielen verschiedenen und kreativen Umgebungen zusammengearbeitet.
Die eigentliche Idee für das Video wurde von einem Freund von uns entwickelt, der Design studiert hat. Er brauchte ein Thema für seine Diplomarbeit und hatte die Vision, ein interaktives Erlebnis zu schaffen, bei dem der Nutzer mit den verschiedenen Komponenten eines modernen Liedes experimentieren kann.
2. Kannst du einen schnellen Überblick über den Prozess zum Erstellen des Videos, die Schritte usw. geben?
Eine der größten Herausforderungen für die Band war es, die adäquaten Instrumente auszuwählen, die sich in Klang und Charakteristiken unterscheiden, gleichzeitig aber einen angenehmen Klang haben und harmonieren. Außerdem mussten sie sicherstellen, dass die Rhythmen und Obertöne der neu integrierten Tracks zu keinem Zeitpunkt gegensätzlich waren.
Wir glauben, dass sie wirklich gute Arbeit geleistet haben.
Die gesamte Idee wurde ohne technische Anforderungen an die Web-Technologie entwickelt. Also begannen sie ein Video für jede Tonspur in einem historischen Tonstudio in Berlin aufzunehmen. Daraus entstanden insgesamt 20 einzelne Videos, die dann zusammengeführt werden mussten, um die Idee Wirklichkeit werden zu lassen. Für diese Aufgabe haben sie einen befreundeten Flash-Entwickler gebeten, eine Website zu erstellen, auf der Sie die verschiedenen Tracks steuern und Ihre eigene Version des Songs mischen können. Leider hatte er einige Probleme mit dem Synchronisierungsvorgang über eine Netzwerkverbindung, so dass der frühe Entwurf es nie zu einer endgültigen Version schaffte.
Dann kamen wir ins Spiel. Wir fühlten uns herausgefordert zu beweisen, dass es möglich war, ihre Idee mit den neuesten Technologien zum Leben zu erwecken, die noch niemand auf diese Weise verwendet hat.
Wir haben damit begonnen, die Grundlage in einer Test-getriebenen JavaScript-Umgebung zu schaffen, um eine konsistente Kommunikation zwischen den Videos, unseren Mediacontrollern und dem globalen Timeline-Modul sicherzustellen. Die Mediacontroller kümmern sich um das Umschalten der Videos und die Anzeige nur der aktuell ausgewählten Spur. Das Timeline-Modul dient als Referenzzeit für jeden Mediencontroller und synchronisiert sie bei Bedarf.
3. Welche unerwarteten Herausforderungen haben sich während des Projekts ergeben? Welchen Rat würden Sie einem Entwickler geben, der ein solches Projekt erstellen wollte?
Eine schwierige Aufgabe im Entwicklungsprozess bestand darin, die Videos ohne viele Berechnungen synchron zu halten und sicherzustellen, dass auch auf älteren Computern eine gute, reaktionsschnelle Benutzererfahrung möglich ist.
Die am effektivsten gefundenen Methoden waren eine Zusammenfassung mehrerer Algorithmen, die die Videos synchron halten und sich an die Leistung der Maschine anpassen, indem sie den Schwellenwert und die Häufigkeit der Auslösung der Synchronisierung erhöhen.
Die größte Herausforderung war jedoch die Feinabstimmung im Millisekunden-Bereich, da für einen Song mit 120 Schlägen pro Minute ein Versatz von 50 ms aller Spuren vom Zuhörer klar wahrgenommen würde. Schließlich haben wir es geschafft, alle Audio- und Videospuren auf Hochleistungscomputern (wie einem MacBook Pro / Air 2011) um weniger als 10 ms synchron zu halten.
Wenn Sie ein mediengesteuertes HTML5-Projekt planen, seien Sie darauf vorbereitet, schlaflose Nächte zu verbringen, indem Sie kleine Code-Teile, unvorhergesehene Browserfehler und eine Million möglicher Möglichkeiten zur Implementierung einer einzelnen Funktion optimieren.
4. Wo sehen Sie diese Art von Inhalten in den nächsten Jahren?
Wir hoffen, dass mehr Entwickler mit medienbezogenen Webprojekten experimentieren und hoffen, dass neue Frameworks für medienreiche Anwendungen erstellt werden. Bis zu diesem Zeitpunkt haben Java (Processing) und Flash für bestimmte Anwendungsfälle noch einige Vorteile.
Die herausragendsten Entwicklungen in HTML5 im Moment sind definitiv die Audio- und Videofähigkeiten und wir freuen uns auf Funktionen wie den Mediacontroller oder das Geräteelement, die in neuen Browsern implementiert werden.
Mit modernen Servertechnologien wie websocket warten wir darauf, die Lieferung von Echtzeitereignissen an den Benutzer zu sehen, anstatt nur statische, vorher aufgezeichnete Inhalte zu liefern. Außerdem wäre es toll, größere interaktive Inhalte zu sehen, die soziale Erfahrungen in bestehende Medienkanäle integrieren. Das übliche Zeug, über das gerade alle reden ...
Wir sind froh, Teil dieses Projekts zu sein und mit großartigen Künstlern mit unterschiedlichem Fachwissen zusammenzuarbeiten. Das Projekt ist unser kleines Baby geworden und wir sind wirklich überwältigt von der positiven Resonanz.
BTW, wir suchen Leute, die unser wachsendes Team unterstützen.
Welche anderen tollen HTML5-Projekte hast du kürzlich gesehen? Lass es uns in den Kommentaren wissen!