Tutorial: Erstellen Sie 5 subtile Hintergrundmuster
In der wunderbaren Welt des Webdesigns ist es zur gängigen Praxis geworden, Designs zu entwickeln, die Hintergrundmuster verwenden, die nicht viel Aufmerksamkeit auf sich ziehen, aber ein wenig Abwechslung in sich tragen. Auch wenn Sie keine Website-Designs erstellen, sollte es ratsam sein, Muster zu erstellen, die subtil, aber schön und für jeden Anlass einfach zu verwenden sind.
Natürlich ist es einfach, diese Arten von Mustern online zu finden, also musst du sie nur speichern und verwenden, aber würdest du nicht gerne wissen, wie man sie von Grund auf erstellt - um deinem Web ein bisschen Persönlichkeit hinzuzufügen Design? Nun, heute haben wir 5 kurze Tutorials zusammengestellt, um Ihnen fünf verschiedene Arten von subtilen Hintergründen zu ermöglichen.
Dies sind Photoshop-Tutorials, die am besten für Anfänger und Fortgeschrittene geeignet sind. Ich werde viele der Schritte schnell erklären, als ob Sie bereits etwas über Photoshop-Abkürzungen und kurze Codes wissen. Wie auch immer, ich hoffe, dass Sie in der Lage sind, mitzuverfolgen, etwas herauszufinden, was Sie vorher nicht kannten, und zu lernen, wie man fünf subtile und nahtlose Hintergrundmuster macht.
Erstes Muster
Für dieses erste Muster wollte ich etwas nachahmen, das ein wenig grungy mit ein wenig Textur war.
Schritt 1.
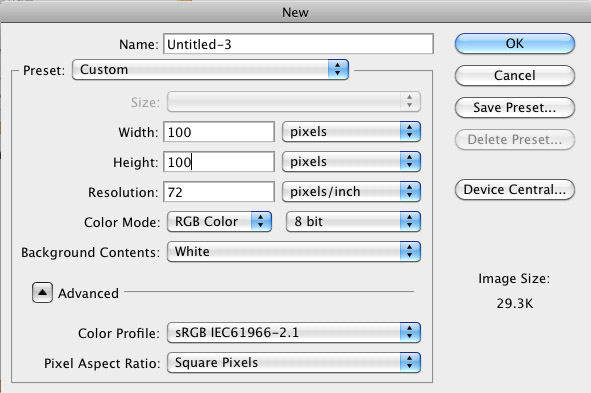
Das erste, was Sie tun möchten, ist natürlich, erstellen Sie Ihr neues Dokument. Dieses Mal beginnen wir mit einer Dokumentgröße von 100 mal 100 Pixel.
Schritt 2.
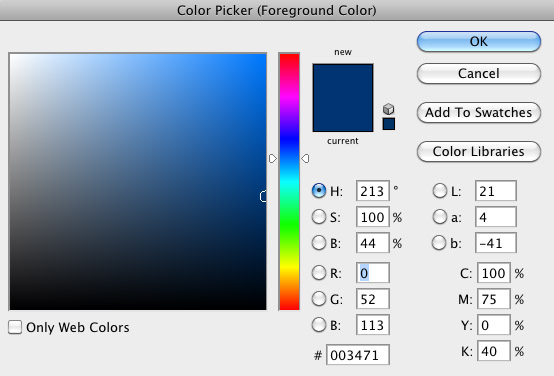
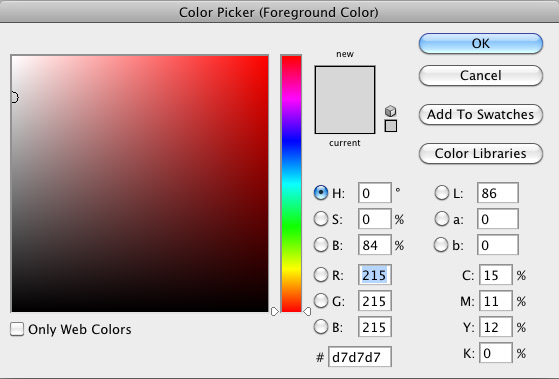
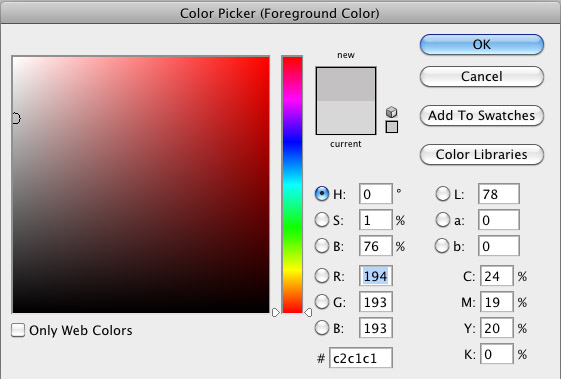
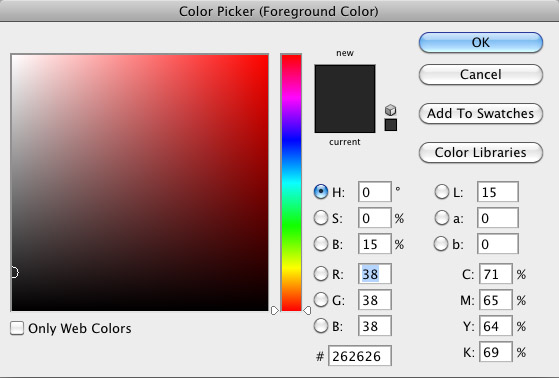
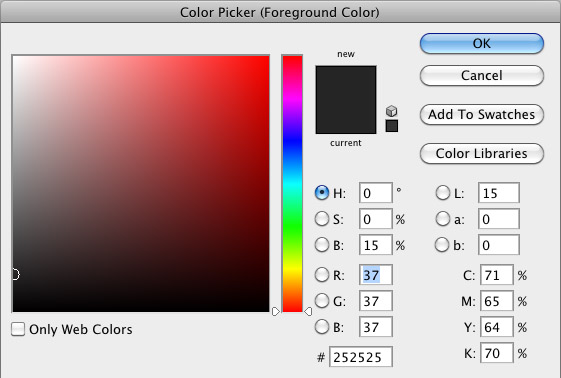
Sobald Sie Ihr Dokument erstellt haben, möchten Sie die Farbe Ihres Hintergrunds auswählen. Sie können aus den Farbfeldern auswählen oder das Dialogfeld "Farbauswahl" aufrufen. Ich wollte dieses Mal mit einer schönen dunkelblauen Farbe fahren.
Schritt 3.
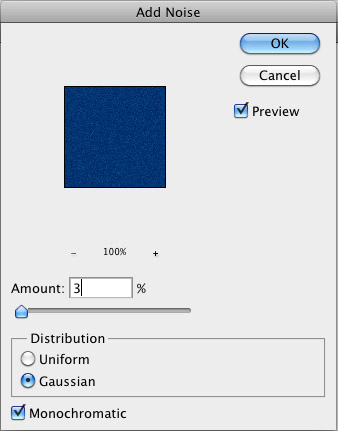
Das erste, was wir tun werden, um unseren Hintergrund zu erstellen, ist etwas Lärm hinzuzufügen. Gehen Sie zu Filter> Rauschen> Rauschen hinzufügen, um dieses Dialogfeld zu öffnen. Ändern Sie Ihre Lautstärke (des Rauschens) auf 3% mit einer Guassian-Verteilung und vergewissern Sie sich, dass das Kontrollkästchen Monochromatic aktiviert ist.
Schritt 4.
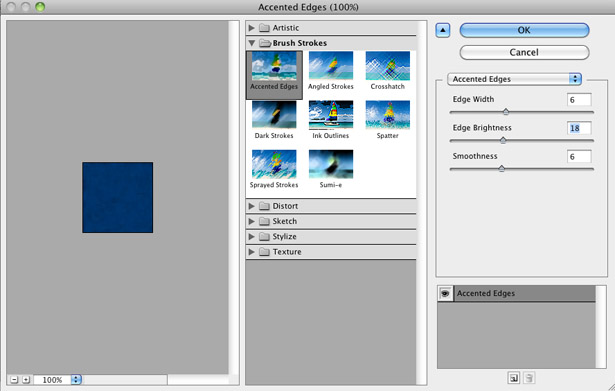
Als nächstes werden wir den Filter anwenden, der notwendig ist, um den Rest des Grunge-Looks zu erzeugen. Gehe zu Filter> Pinselstriche> Akzentuierte Kanten. Das Dialogfeld Filtergalerie wird angezeigt und sieht so aus. Sie möchten mit den Einstellungen herumspielen, bis Sie etwas gefunden haben, das Ihnen gefällt. Die Einstellungen, die ich verwendet habe: Kantenbreite von 6, Kantenhelligkeit von 18 und Glätte von 6.
Schritt 5.
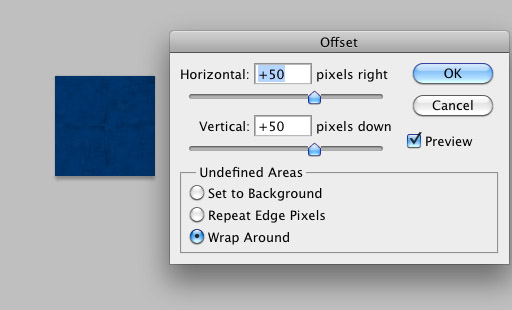
Um dieses Muster nahtlos zu machen, werden wir die Pixel um die Kanten wickeln. Wenn Sie zu Filter> Andere> Offset gehen, rufen Sie ein Dialogfeld auf, in dem Sie die Pixel verschieben können. Was Sie tun möchten, ist ein Betrag, der die Hälfte Ihrer Länge und / oder Breite beträgt. Unsere Länge und Breite ist jeweils 100px, also wollen wir es um 50 Pixel herum so wickeln.
Schritt 6.
Wie Sie in Schritt 5 sehen können, können Sie, wenn Sie Ihre Pixel versetzten, tatsächlich sehen, wo die Pixel beginnen und enden. Um das zu bereinigen, musst du deinen Heilungs-Pinsel (J) auf deiner Palette nehmen. Alt + Links Klicke auf einen Punkt auf deinem Hintergrund und überstreiche ihn. Sobald du es mit deinem Heilpinsel ausgebreitet hast, sollte es wie das obige Bild aussehen.
Schritt 7.
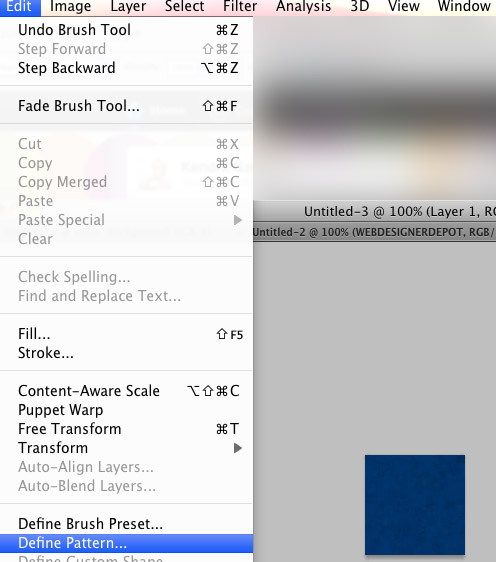
Der letzte Schritt beim Erstellen eines Musters besteht darin, Ihr Muster zu definieren. Gehen Sie zu Bearbeiten> Muster definieren und ein Dialogfeld wird eingeblendet, in dem Sie aufgefordert werden, Ihr Muster zu benennen. Nennen Sie es, was immer Sie möchten. Um Ihr Muster zu erhalten, greifen Sie Ihren Farbeimer (G) und stellen Sie sicher, dass es sich im Mustermodus befindet. Dein neuestes Muster wird höchstwahrscheinlich das letzte Muster sein. Wählen Sie es aus und füllen Sie Ihre Leinwand mit dem Muster.
Endgültiges Bild
Zweites Muster
Dieses zweite Muster ermöglicht es uns, einige Geometrien mit einem subtilen Grunge-Geschmack zu verwenden.
Schritt 1.
Natürlich werden wir unser neues Dokument erstellen, indem wir die Schritte des vorherigen kurzen Tutorials befolgen. Wir verwenden auch die gleiche Leinwandgröße von 100px bis 100px. Dieses Mal werden wir zwei verschiedene Grautöne wählen. Für die erste Farbe wählen wir ein helles Grau (# d7d7d7). Füllen Sie Ihre Leinwand mit der helleren Farbe.
Für die zweite Farbe wählen wir ein dunkleres Grau (# c2c1c1). Später werden wir diese Farbe für Linien verwenden.
Schritt 2.
Wählen Sie Ihr Linienwerkzeug (U), stellen Sie sicher, dass Sie sich im Form-Modus befinden und ändern Sie die Linienstärke auf etwa 2 Pixel.
Schritt 3.
Erstelle eine neue Ebene (Strg / Cmd + Umschalt + N). Klicken Sie mit der linken Maustaste und ziehen Sie Ihr Linienwerkzeug diagonal von Ecke zu Ecke (halten Sie Shift gedrückt, um Ihr Licht genau zu setzen).
Schritt 4.
Erstelle eine weitere neue Ebene. Mach dasselbe mit deinem Linienwerkzeug für die andere Seite. Sobald ich meine Linien fertiggestellt und korrekt platziert habe, fand ich es am einfachsten, diese beiden Schichten zusammenzuführen. Wenn Sie sich im Shape-Modus befinden, sollte es so einfach sein, den letzten (obersten) Layer zu markieren und mit Strg + Cmd + E den darunter liegenden Layer einzufügen.
Schritt 5.
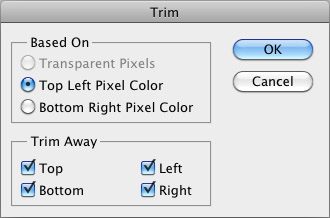
Um die Dinge leicht zu machen, verwende ich die Trim-Option, um alle überschüssigen Dinge zu entfernen, die Sie nicht sehen können. Um dies zu tun, gehen Sie zu Bild> Zuschneiden, und normalerweise sollten Sie in der Lage sein, OK zu drücken und alles, was Sie nicht sehen können, wird gelöscht.
Schritt 6.
Wenn Ihre Linien zusammengeführt werden, möchten Sie sie verkleinern, damit zwischen dem X und den Kanten ein wenig Abstand besteht. Dazu müssen Sie Strg / Cmd + T drücken und die Umschalt- und Alt-Taste gedrückt halten, um die Proportionen beizubehalten und sie von der Mitte aus zu verkleinern. Reduziere es wie du willst.
Schritt 7.
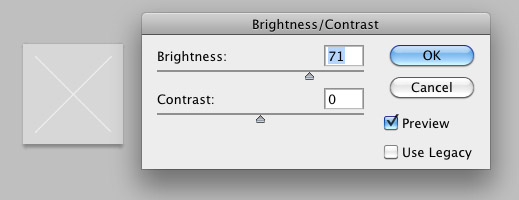
Ich wollte, dass mein 'X' ein wenig geprägt aussieht, also kopierte ich die Ebene (Strg + J) und entschied, es heller zu machen, indem ich zu Bild> Bildeinstellungen> Helligkeit / Kontrast gehe. Ich drehte meine Helligkeit ganz nach oben, bis es eine schöne hellgraue / weiße Farbe war. Wenn Sie eine Farbe haben, die Ihnen zusagt, drücken Sie OK.
Schritt 8.
Als nächstes möchten Sie Ihre hellere Schicht nach Belieben anpassen. Nimm dein Pfeil-Werkzeug (V) und schiebe deine Ebenen umher, indem du auf die Pfeiltasten klickst. Ich habe auch meine Schichten verschoben, um das Aussehen zu ändern. Spiel damit herum, bis du etwas bekommst, das du magst. (Ich landete meine hellere X-Schicht unter der anderen und stupste sie nur einmal).
Schritt 9.
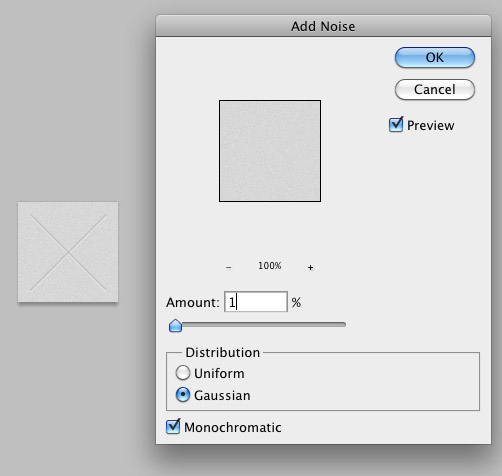
Sobald Sie damit fertig sind, herauszufinden, wie Sie Ihr helleres und dunkleres "X" positionieren möchten, fügen Sie dem grauen Hintergrund etwas Rauschen hinzu. Es ist auch sehr subtil, also gehe zu Filter> Noise> Add Noise und füge nur 1% Noise hinzu. Halten Sie die Verteilung Gaussian und stellen Sie sicher, dass das Kontrollkästchen Monochromatic aktiviert ist.
Schritt 10
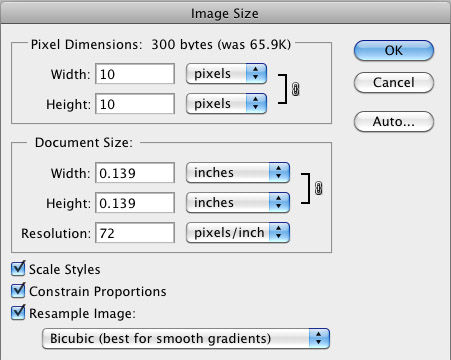
Sobald Sie das tun, werden Sie die Größe Ihres Bildes ändern wollen. Gehen Sie zu Anpassungen> Bildgröße und skalieren Sie es so klein wie Sie möchten. Ich habe 75x 75x 75x eingestellt. Und noch einmal, Sie werden Ihr Muster definieren wollen, indem Sie auf Bearbeiten> Muster definieren gehen, Ihr Muster benennen und OK drücken. Unten ist, was das endgültige Bild möchte.
Endgültiges Bild
Drittes Muster
Dieses Muster ist immer noch ein bisschen geometrisch mit weniger auffälliger Variation.
Schritt 1.
Für dieses Muster habe ich mit einer größeren Leinwandgröße von 150 x 150 Pixel begonnen, weil wir hier etwas präziser werden. Beginnen Sie mit einem wirklich dunklen Grau, um Ihre Leinwand zu füllen.
Schritt 2.
Wie im vorherigen Muster verwenden wir das Linienwerkzeug (U). Wählen Sie eine hellere graue Farbe, um Ihre Linien zu erstellen. Es muss nicht perfekt sein. Etwas wie oben wird gut gehen.
Schritt 3.
Als nächstes möchten Sie Ihr Pinsel-Werkzeug (B) erhalten und eine weiche Bürste erhalten, um eine weiche gebürstete größere Linie über die zweite hellgraue Linie zu malen. Ich habe hier eine dunklere Farbe (schwarz) für meine Linie verwendet. Fühlen Sie sich frei, mit verschiedenen Arten von Farben zu experimentieren.
Schritt 4.
Jetzt verkleinern wir dieses Muster, indem wir zu Bild> Bildgröße gehen. Ich änderte es um 10px um 10px. Sobald Sie die Größe geändert haben, möchten Sie zu Bearbeiten> Muster definieren> benennen Sie Ihr Muster und klicken Sie dann auf OK.
Schritt 5.
Erstellen Sie ein neues Dokument - dieses Mal habe ich die Größe 615px mal 450px gewählt, aber Ihre muss nicht so groß sein. Alles, was größer als 200px auf jeder Seite ist, sollte funktionieren. Nimm deinen Farbeimer (G), stelle sicher, dass er im Mustermodus ist (es wird ein Dropdown-Menü mit den Optionen "Vordergrund" und "Muster" geben) und nimm das Muster, das du gerade gemacht hast. Füllen Sie Ihre Leinwand mit dem Muster wie oben abgebildet.
Schritt 6.
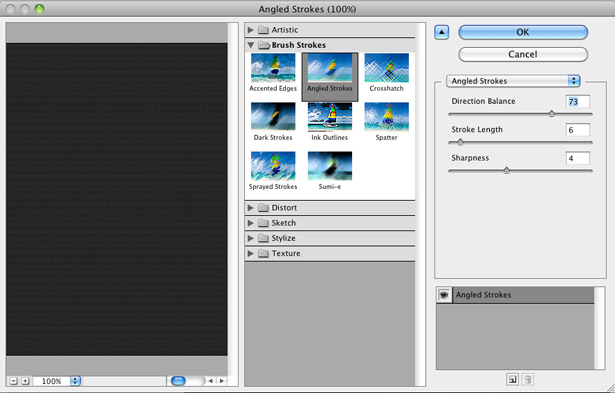
Jetzt wären wir normalerweise fertig, aber wir wollen einige Änderungen am Aussehen der Linien vornehmen. Gehe zu Filter> Pinselstriche> Gewinkelte Striche, um den gewünschten Effekt zu erzielen. Nochmals, ich ermutige Sie, so lange herumzuspielen, bis Sie etwas finden, das Ihnen gefällt, aber hier sind die Einstellungen, die ich verwendet habe: Richtung Balance von 73, Schlaglänge von 6 und Schärfe von 4. Drücken Sie OK, um die Änderungen zu übermitteln.
Schritt 7.
Das ist das Endergebnis, aber um es zu einem nahtlosen Muster zu machen, griff ich nach meinem Crop Tool (C) und wählte eine quadratische Fläche (Shift + Linksklick), die mir ziemlich konsistent erschien. Es ist einfach, Dinge wie diese auf den Punkt zu bringen - Sie wollen nur sicherstellen, dass Ihre linke Seite dort beginnt, wo Ihre rechte Seite endet und Ihre Spitze dort beginnt, wo Ihr Ende endet. Wenn Sie eine geeignete Region gefunden haben, wählen Sie Bearbeiten> Muster definieren und probieren Sie es aus.
Endgültiges Bild
Viertes Muster
Mehr von ein wenig Dreck mit einem konsistenten, wiederholten, aber subtilen Wert.
Schritt 1.
Für unser viertes Muster werden wir einen anderen Linientyp der Basis verwenden. Wir beginnen wieder mit einem neuen Dokument mit einer Größe von 100px bis 100px. Für die Farbe habe ich einen regelmäßigen weißen Hintergrund und ich wählte ein sehr helles Grau für die Linienfarbe. Wir werden unser Linienwerkzeug (U) greifen und eine horizontale Linie ganz oben sowie eine Linie in der Mitte zeichnen.
Schritt 2.
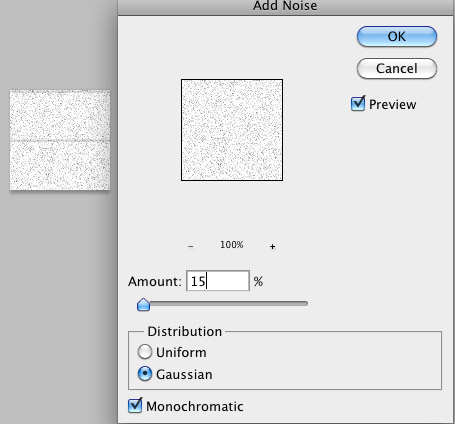
Jetzt wird dieses ein bisschen dreckiger als der Rest, also wollen wir ein paar Geräusche hinzufügen. Wenn die weiße Hintergrundebene ausgewählt ist, gehen Sie zu Filter> Rauschen> Rauschen hinzufügen und ändern Sie den Wert auf 15%, Verteilung auf Gauß, und aktivieren Sie das Kontrollkästchen Monochrom.
Schritt 3.
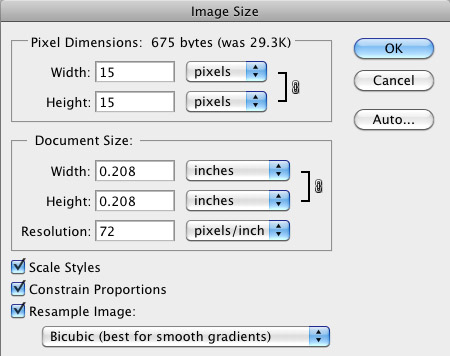
Für diesen werden wir wieder die Größe etwas verkleinern, also gehen wir zu Bild> Bildgröße und für diesen änderte ich die Größe auf 15 mal 15 Pixel. Sobald Sie dies getan haben, erstellen Sie Ihr Muster mit Bearbeiten> Muster definieren> Benennen Sie Ihr Muster und senden Sie die Änderungen. Verwenden Sie wie Sie möchten! Denken Sie jedoch daran, wenn Sie möchten, dass Ihr Muster weniger repetitiv aussieht, versuchen Sie, die Leinwandgröße zu erhöhen, damit Sie Ihre Variation erhöhen können.
Endgültiges Bild
Fünftes Muster
Für dieses letzte Muster wollte ich etwas dunkles mit nur ein bisschen Textur versuchen.
Schritt 1.
Noch einmal, ich habe ein neues Dokument mit einer Leinwandgröße von 100 x 100 Pixel erstellt. Für dieses letzte Muster werden wir eine sehr dunkelgraue Farbe für unseren Hintergrund wählen.
Schritt 2.
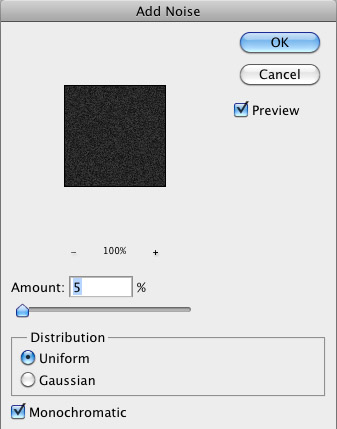
Um direkt hinein zu springen, werden wir einige sehr nützliche Geräusche hinzufügen, indem wir zu Filter> Rauschen> Rauschen hinzufügen: Betrag 5%, Gleichmäßige Verteilung, mit aktiviertem Monochromatic gehen.
Schritt 3.
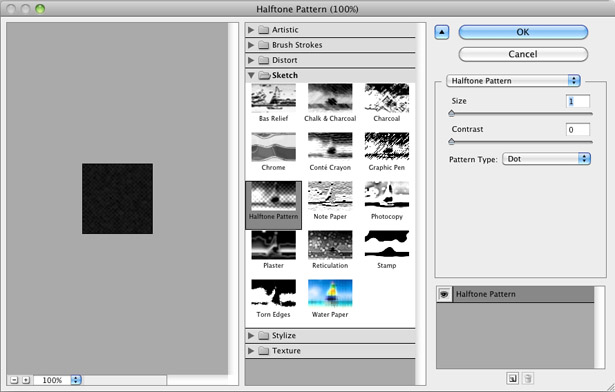
Um hier den gewünschten Effekt zu erzielen, gehen wir zu Filters> Sketch> Halftone Pattern. Fühlen Sie sich frei, hier herumzuspielen, aber die Werte, die ich verwendete, waren: Größe von 1, Kontrast von 0, Mustertyp von Punkt.
Schritt 4.
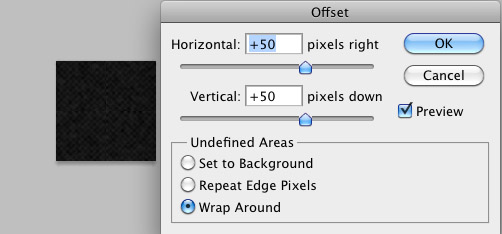
Wir haben diese Offset-Funktion bisher verwendet, um ein nahtloses Muster zu erstellen. Wir werden dasselbe noch einmal machen. Gehen Sie zu Filter> Other> Offset und geben Sie die Hälfte Ihrer Höhe und Breite ein. Stellen Sie sicher, dass Ihre nicht definierten Bereiche auf Umbrechen eingestellt sind, und drücken Sie auf OK. Sobald dies geschehen ist, solltest du den Reparaturpinsel (J) erneut verwenden, um die Bereiche zu glätten, die weniger nahtlos sind. Sobald Sie es an einem Ort bekommen haben, der Ihnen gefällt, gehen Sie zu Bearbeiten> Muster definieren> benennen Sie Ihr Muster, drücken Sie OK und verwenden Sie Ihr neues Muster.
Endgültiges Bild
Merken Sie sich…
Wenn Sie diese Muster erstellen, können Sie experimentieren, so dass Sie etwas finden, das Ihnen wirklich gefällt und einzigartig ist. Wie Sie sehen können, gibt es einige Filter und Filterfamilien, die Ihnen wirklich helfen können, einzigartige subtile Hintergründe für Ihr nächstes Webdesign-Projekt zu erstellen. Auch, wenn Sie mehr Variation in Ihren Mustern wollen, verwenden Sie größere Leinwandgrößen und wieder, haben Sie keine Angst, mit verschiedenen Dingen zu erkunden.
Mit welchen Techniken erstellst du deine eigenen subtilen Hintergründe?