Werkzeuge und Methoden für eine bessere Codierung
Optimierung und Organisation können viele Dinge bedeuten, aber was bedeutet das für Sie? Dinge schneller, besser oder effizienter machen? Bedeutet es, programmatischer, einfacher oder programmierbarer zu arbeiten?
Nun, es bedeutet aller Wahrscheinlichkeit nach ein bisschen von allem. Sie sind wahrscheinlich eine Person, die als Entwickler oder Designer arbeitet und ständig versucht, Ihren Workflow zu optimieren - und, nun, diese Dinge könnten sicherlich das sein, wonach Sie suchen (zumindest ein bisschen).
Aber bedenken Sie, dass so viele Tipps und Techniken Sie umarmen, es bedeutet eigentlich sehr wenig, es sei denn Sie tatsächlich Ihre Arbeit tun. In diesem Sinne möchte ich einige meiner bevorzugten Arbeitsabläufe und Methoden zur Organisation und Optimierung anbieten.
Die meisten Menschen gehen davon aus, dass sie nur dann organisiert und effizient bleiben müssen, wenn sie in einem Team arbeiten, denn schließlich, wenn Sie nur eine Person sind, warum nicht Ihre eigene Organisationsmethode verwenden? Nun, an sich ist nichts falsch, aber Sie müssen einige standardisierte Techniken anwenden, um Ihre Zeit optimal zu nutzen. Zum Beispiel Versionskontrollsysteme.
Auch Dinge wie Sprach-Supersets und einfache Sprachsyntax-Tools können sehr hilfreich sein. Lassen Sie uns einige dieser Themen auf eine spezifischere Art und Weise betrachten und am Ende des Artikels werden einige Code-Obermengen und Tools behandelt, die sich auf bestimmte Sprachen konzentrieren, mit denen die meisten von uns arbeiten. Der Rest wird jedoch ziemlich breit gefächert sein.
Werkzeuge
Tools sind eine großartige Möglichkeit, die Geschwindigkeit zu erhöhen, mit der Sie Code schreiben und implementieren. Manchmal können sie eine Ablenkung sein, aber meistens können sie sehr hilfreich sein. Ich werde hauptsächlich über diejenigen sprechen, die ich im Laufe der Jahre lieben gelernt habe, aber es gibt viel mehr da draußen, die ich nicht behandeln werde - also denke nicht, dass dies eine erschöpfende Liste ist, sondern eher eine Liste von möglichen Ideen. Betrachten Sie dies vorzugsweise als Sprungpunkt
Text-Editoren
Textredakteure sind ein viel diskutiertes Thema. Ich meine, lassen Sie uns ehrlich sein, wir verbringen den größten Teil unseres Tages in ihnen, und deswegen haben wir oft unglaublich voreingenommene Vorlieben. Ich bin auch nicht außerhalb dieses Kreises der Voreingenommenheit, also erwarte kein journalistisches Verständnis aller Texteditoren in der Welt hier. Sondern ein paar meiner Favoriten und warum ich sie mag.
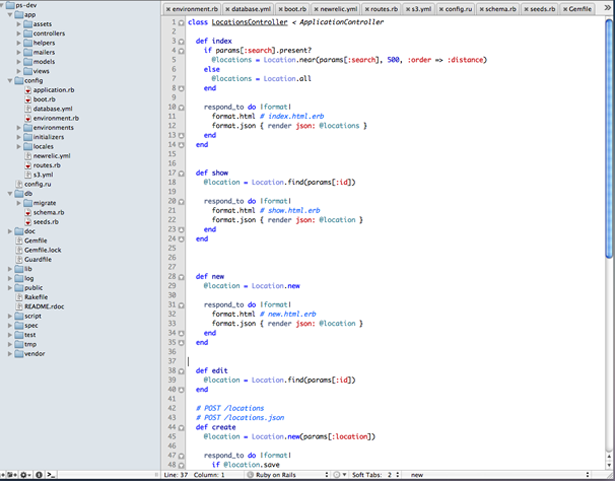
Beachten Sie jedoch, dass ich mehr als einen Texteditor für ganz bestimmte Zwecke verwende. Ich werde oft ein paar Texteditoren mit einer Kundendatei in ihnen geschlossen halten. Was ich damit meine, ist, dass ich in Sublime Text 2 vielleicht an einem Rails-Projekt arbeite und 14 Tabs habe, die, wenn ich Sublime starte, alles öffnen. Und dann, um das nicht zu unterbrechen, behalte ich tatsächlich die Seite eines Kunden, für die ich vielleicht HTML- oder CSS-Design in TextMate mache. Und beim Schreiben behalte ich das normalerweise in einem separaten TextMate-Verzeichnis in Dropbox oder in Scrivener. Also halte ich alles so getrennt. Natürlich werde ich über Sublime Text 2 (verfügbar für Windows und Mac) und TextMate (nur für Mac) sprechen.
TextMate
TextMate ist einer der besten Redakteure für Mac. Es hat ein simples Design, eine schöne Oberfläche und ein leistungsstarkes Feature-Set. Aber eine der wahren Kenngrößen für die Qualität des Produkts ist die Gemeinschaft dahinter. Es ist grassierend. Sie erstellen Pakete, Skripte und so ziemlich alles, was du dir vorstellen kannst.
Bedenken Sie jedoch, dass MacroMates (die Ersteller) in seiner Entwicklung wirklich fehlten . Nun, das mag ein wenig übertrieben sein, aber es war Jahre zuvor, bevor sie die zweite Version kreierten, die viele Sorgen und Probleme der Leute ansprach. Trotzdem bleibt es immer noch ein wunderschöner Editor und ein Ort, an den ich gerne Markdown oder Code von fast jeder Art schreibe. Ich benutze es für alles, was ich kann, wenn ich nicht Sublime Text 2 benutze. Es hat auch eine schöne Schrift, und viele Leute haben Bücher, Artikel, ganze Web-Apps geschrieben, alle mit diesem schönen Editor - und das aus gutem Grund. Warum gehst du nicht, warum und? überzeugen Sie sich selbst .
Erhabener Text 2
Sublime Text 2 ist ein großartiger Texteditor, aber ich bin mir nicht sicher, auf welche Art von Kurzschrift es sich beziehen soll - also werde ich einfach Sublime sagen. Sublime, sozusagen, ist ein großartiger Redakteur. Ich habe es nie vor Version 2 benutzt, aber ich werde sagen, dass es einfach nur schön ist. Ich bin mir der Unterschiede zwischen der Schrift und der Standardhintergrundfarbe zwischen TextMate und TextMate nicht ganz sicher. Ich werde jedoch sagen, dass ich die Schriftart liebe, die es verwendet ( ich weiß, scheinbar unwichtig - aber wichtig für mich ), und ich liebe auch, wie es die Tabbed Browsing-Ausführung macht.
Anstatt über Features zu sprechen, werde ich stattdessen über ein paar andere Dinge sprechen. Eine Sache, die ein bisschen schmerzt, bevor man in die anderen Dinge springt, ist, dass man es nicht so einfach von der Kommandozeile aus aufrufen kann wie TextMate. Mit TextMate geben Sie einfach "mate." Ein und es öffnet dieses Verzeichnis in seiner kleinen Projekt-Schublade, es funktioniert einfach perfekt. Dennoch finden Sie Sublime ohne diese Funktion nützlich. Ich fühle einfach, dass die Arbeit im Sublime eine Freude ist. Ich bin mir nicht sicher, warum, vielleicht ist es schön, auf dunklem Hintergrund zu arbeiten, aber ich genieße es einfach, in Sublime zu arbeiten. Ich benutze es, wenn ich eine Menge Arbeit erledigen muss. Das heißt, ein massives Schienenprojekt - oder ähnliches. Ich denke, Sie werden es auch nützlich finden Hör zu .
Code-Organisation und Methoden
Organisation ist ein Thema, um das es viele Diskussionen gibt. Viele Menschen bevorzugen wirklich keine komplizierten Systeme, um ihnen zu helfen, organisiert zu bleiben, aber in der Realität kann ein bisschen Komplikation auf kurze Sicht Ihnen helfen, auf lange Sicht organisiert zu bleiben. Ich weiß, das klingt nicht intuitiv, aber es ist sehr genau. Besonders wenn es um Versionskontrollsysteme geht. Nimm es von mir, jemand, der sich auf FTP verlassen hat, und ich mache es immer noch manchmal , und ich war noch nie glücklicher mit einem Versionskontrollsystem.
Die Verwendung der Quellcodeverwaltung ist eine gute Möglichkeit, organisiert zu bleiben. Sicherzustellen, dass Sie Sicherungskopien Ihres Entwicklungsprozesses aufbewahren, ist wirklich wichtig, und es den verschiedenen Ordnerhierarchien zu überlassen, wird es auf lange Sicht nicht wirklich schneiden. Ich meine, es scheint in Ordnung zu sein, wenn Ihr Computer läuft, aber wenn Sie einen Absturz oder einen Festplattenfehler haben, sind Sie kleinlich abgeschlossen.
Was können Sie dagegen tun? Nun, Sie könnten ein Versionskontrollsystem verwenden, das im Verlauf Ihrer Arbeitszeiten einen Schnappschuss Ihres Entwicklungsverzeichnisses erstellt. Dies ist eine wirklich gute Möglichkeit, eine konstante neue Version und einen konstanten Zugriff auf Backups zu haben, sollte es Bugs oder irgendeine Art von Verlust geben. Es ist auch gut, Zeit zu haben. Ich meine, denken Sie daran, wie oft Sie waren wie "Ich frage mich, wie ich das gemacht habe, oder dieses Feature implementiert habe." Nun, jetzt wissen Sie buchstäblich.
Und wenn man von Versionskontrollsystemen spricht, ist Git eine großartige Möglichkeit, dies zu tun. Sie brauchen nicht einmal wirklich Kenntnisse über Systeme wie Mercurial oder Subversion, um mit dem VC-System, das Git ist, in Kontakt zu treten. Tatsächlich hatte ich überhaupt keine Erfahrung mit diesen Systemen und bin tatsächlich ziemlich schnell mit Git gelaufen.
Sie können den Befehlen direkt von folgen GitHub Wenn Sie ein Repository öffnen und diese dann in Ihr Terminal eingeben, wissen Sie buchstäblich alles, was Sie brauchen. Danach müssen Sie nur noch den Commit-Befehl ausführen, wann immer Sie Änderungen vornehmen möchten. Denken Sie jedoch daran, wenn Sie bereits dev-Dateien im Ordner haben, können Sie "git add." Anstelle des Beispiels "touch README" verwenden, um alle Ihre Dateien hinzuzufügen. Sehr ähnliches Konzept zum Öffnen eines TextMate oder Fensters in das Terminal, wo die Periode eine solche Aktion bezeichnet .
Jetzt, bevor ich mit diesem Abschnitt fertig bin, würde ich gerne sagen, dass ich Mercurial oder Subversion noch nie benutzt habe, aber in der Tat sind sie mögliche Optionen und sind ziemlich populär unter bestimmten Massen. Es gibt sogar Websites, auf denen Sie Ihre Dateien von solchen Systemen wie SourceForge hosten können, ähnlich wie GitHub.
Bevor ich fertig bin, möchte ich noch eine letzte Sache erwähnen. Eine Git-GUI, die Ihnen bei der Verarbeitung hilft. Und das ist, GitBox . Es ist ein wirklich großartiges Programm, und im Grunde genommen müssen Sie nur ein Repository auf die gleiche Art und Weise einrichten, wie Sie es sonst tun würden (über die Befehlszeile). Dann öffnest du einfach GitBox und fügst das fragliche Verzeichnis von deinem Computer ein, und du bist buchstäblich fertig.
Jedes Mal, wenn Sie eine Änderung vornehmen, wird dies automatisch bemerkt und in GitBox angezeigt. Anschließend können Sie einen Kommentar zu Ihrem Commit hinterlassen und ihn dann drücken. Bedenken Sie jedoch, dass die Methode lautet: "ändern -> Kommentare (falls benötigt / any) -> commit -> push".
Stellen Sie sicher, dass Sie erst nach dem Commit drücken, sonst passiert nichts. Und wenn Sie mit einem Team arbeiten, stellen Sie sicher, dass Sie einen Pull ausführen, bevor Sie Kommentare, Commits oder irgendetwas anderes machen, um sicherzustellen, dass Sie sich von Fehlern fernhalten, die Sie möglicherweise haben.
Supersets und Code-Tools
Eine Obermenge wird oft durch eine Codesyntax oder Extrapolation definiert, die über der darunter liegenden Sprache liegt. Beispiele hierfür könnten CoffeeScript sein, das über JavaScript sitzt, oder Node.js, das auf dem Knoten sitzt (obwohl dies auch als eine Bibliothek angesehen werden könnte). Es könnte auch als etwas wie SASS oder LESS beschrieben werden, das auf CSS aufbaut und tatsächlich Funktionalität und neue Methoden für den Umgang mit Dingen hinzufügt.
SASS fügt außerdem eine neue verfügbare Syntax hinzu, die ähnlich wie CoffeScript JavaScript verwendet. Ein gutes Beispiel für eine Bibliothek wäre natürlich jQuery auf JavaScript. Es ist etwas, das wir alle wahrscheinlich schon kennen und lieben, aber es ist eine gute Erinnerung, dass wir eine Bibliothek und / oder einen Superset verwenden.
Jetzt werde ich nicht über jede Bibliothek der Welt sprechen - weil ich sie einfach nicht alle benutzt habe. Ich möchte auch nicht, dass dieser Artikel sich auf bestimmte Bibliotheken konzentriert. Auf diese Weise habe ich beschlossen, stattdessen über Supersets zu sprechen und Werkzeuge für bestimmte Sprachen zu programmieren, die die meisten von uns verwenden. Zum Beispiel HTML, CSS und Ruby on Rails.
Wirf einen Blick auf einige Beispiele, um zu verstehen, warum du diese Werkzeuge und / oder Supersätze verwendest. Nehmen wir an, Sie arbeiten in CSS und HTML in Rail (vielleicht mit Ihrem Entwickler oder während Sie Entwickler sind) und Sie haben das Gefühl, dass Sie Zeit damit verschwenden, so viel ERB zu schreiben (so fügen Sie Ruby-Code hinzu) werde in Rails schreiben - dazu mehr Hier ).
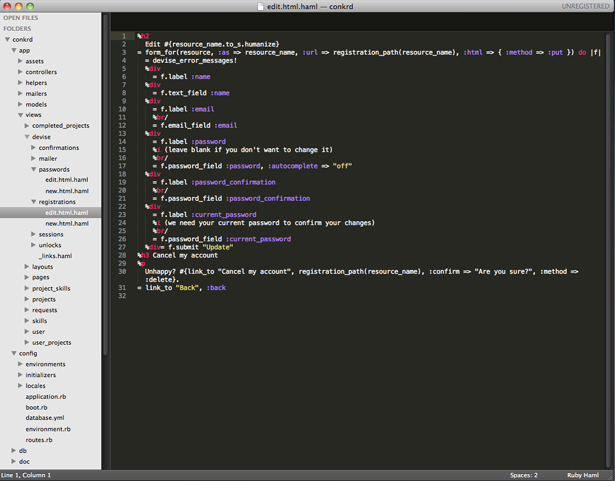
Nun, eine großartige Sache wäre zu verwenden Haml um das Schreiben Ihres HTML-Codes zu beschleunigen und die Implementierung Ihres Ruby-Codes zu beschleunigen. HAML ist eine HTML-Obermenge, mit der Sie HTML-Code schreiben können, ohne sich um das Schließen Ihrer Tags Gedanken machen zu müssen. Außerdem können Sie White-Space zu Ihrem Vorteil nutzen - ähnlich wie Python. Schauen wir uns ein Beispiel an.
#wrapper%ul%li This created an unordered list, that is properly semantic.
Und das schafft:
Test Li
Sie können sicherlich sehen, wie das Ihnen eine Menge Zeit sparen würde. Es macht auch Spaß und ist sauber zu schreiben. Es ist eine Freude, in aller Ehrlichkeit.
Was ist nun mit dem CSS? Sie könnten viel Zeit sparen, wenn Sie das schreiben würden! SASS bietet eine sehr ähnliche Funktionalität, ohne jedoch eine neue Form der Syntax lernen zu müssen. Mit einer Untergruppe von SASS (einer Teilmenge einer Obermenge) können Sie also tatsächlich Leerraum zu Ihrem Vorteil nutzen. Schauen wir uns an, wie das ist.
.wrapper {font-size: 12em;}
Nun, in SASS würde das so aussehen:
.wrapperfont-size: 12em
Wie Sie sehen können, brauchen wir in SASS weder die {} noch die abschließenden Semikolons. Wir verwenden auch das Leerzeichen, um anzuzeigen, dass die Schriftgröße ein Kindelement der "Wrapper" -Klasse ist.
withLet's you Sie nehmen auch an, dass nur Leute, die backend dev verwenden, Versionskontrollsysteme verwenden, aber eigentlich sollten wir alle wissen, dass dies nicht der Fall ist. Sie können git und Github verwenden, um bei jedem Code-Commit nachzusehen, und mit Tools wie Gitbox war es noch nie einfacher.
Nun, natürlich werden nicht alle von Ihnen Ruby on Rails verwenden, wenn Sie Code schreiben - aber ich kann mir vorstellen, dass ein gutes Stück von Ihnen mit Leuten arbeitet, die es benutzen. Wie auch immer, lassen Sie uns ein paar Lösungen für eine Person vorstellen, die nicht arbeitet oder Rails in irgendeiner Weise benutzt. Für CSS ist LESS eine großartige Lösung. Zen Coding ist auch eine Lösung für alle, die nicht an Rails arbeiten, sondern nur die Geschwindigkeit beschleunigen möchten, mit der sie Standard-HTML-Tags eingeben. Es ist wirklich sehr nützlich für jeden. Zen-Codierung ist wirklich einfach mit der Arbeit zu beginnen. Verwenden Sie Dinge wie Zen-Codierung, um Ihre HTML-Tags zu erleichtern. Zum Beispiel tippen:
ul > li*6
du erhältst:
Sie können auch weiterhin LESS verwenden, um die Mixins und Variablen usw. zu erhalten. Das ist ziemlich einfach zu handhaben.
Sie können auch ein nettes Tool für die Arbeit in dem Terminal mit dem Namen Go2Shell greifen. Es ist kostenlos im Mac App Store verfügbar. Sie können das einfach verwenden, wenn Sie das Terminal in einem bestimmten Verzeichnis öffnen müssen, was sehr gebräuchlich ist. Um es zu benutzen, wollen Sie nur zu diesem Verzeichnis in Ihrem Finder navigieren und einfach auf das Programm go2shell klicken und Ihr Terminal öffnet sich zu dieser Datei. Es ist erstaunlich. Und das wird es für jetzt einpacken, bleib dran bis nach dem Sommer aber für eine kurze Liste von Orten aus dem Artikel zu besuchen.
Das sind einige der nützlichsten Supersätze und Werkzeuge, die ich kenne, um einige der besten Ergebnisse zu erzielen. Ich möchte jedoch auch erwähnen, dass dies keine erschöpfende oder vollständige Liste war, also gehen Sie bitte mehr darüber herauszufinden. Und, wie versprochen, hier sind einige der Links zu dem, was wir in dem Artikel berührt haben. GitBox , GitHub , Kompass , SASS , Haml , WENIGER , Ruby auf Schienen . Fröhliches Jagen!