Das ultimative Responsive Web Design Roundup
Responsive Design ist der neue Liebling der Webdesign-Welt. Es scheint, dass nicht eine Woche vergeht, dass es keine neuen Ressourcen dafür gibt, Meinungen darüber, wie man das macht oder ob es überhaupt getan wird, und neue Seiten, die es schön nutzen.
Es kann schnell überwältigend werden, mit allem Schritt zu halten.
Hier haben wir eine Liste mit mehr als 70 Ressourcen zusammengestellt, um Responsive Designs zu erstellen.
Enthalten sind Artikel über Responsive Design und verwandte Theorien, Frameworks und Textbausteine für Responsive Layouts, Tools zum Testen Ihrer Responsive Designs, Techniken für skalierbare Bilder und vieles mehr.
Um das Ganze abzurunden, haben wir jetzt 100 der besten Responsive-Designs zusammengestellt, die Sie inspirieren und Ihnen einige reale Ideen geben können.
Artikel und Publikationen
Im Folgenden finden Sie eine Reihe von qualitativ hochwertigen Artikeln, die über responsives Design und die darin enthaltenen Techniken sprechen. Einige enthalten möglicherweise einige Code-Snippets oder andere technische Informationen, aber größtenteils handelt es sich um Diskussionen auf Konzeptebene.
Sich anpassendes Webdesign
Dies ist das ursprünglicher Beitrag von Ethan Marcotte, der auf A List Apart gepostet wurde. Es erläutert die Überlegungen und Prinzipien hinter Responsive Design sowie praktische Techniken zur Erstellung responsiver Websites.
Responsive Web Design Buch
Sich anpassendes Webdesign von Ethan Marcotte, herausgegeben von A Book Apart, deckt den Zustand des responsiven Webs, flexibler Raster, flexibler Bilder, Medienabfragen und der Erstellung responsiver Designs ab.
Die praktischen Aspekte von CSS Media Queries, Lessons Learned
Dies Post , von Bloop, bietet einen fantastischen Überblick über die Verwendung von Medienabfragen (und ihre Vor- und Nachteile im Vergleich zum Erstellen einer dedizierten mobilen Website) sowie einige nützliche Tipps für deren Implementierung. Einige nützliche Code-Snippets sind ebenfalls enthalten.
Groß gegen Klein: Herausforderungen im Responsive Web Design
Dies Artikel Erörtert einige der Herausforderungen, denen sich Responsive Webdesign stellen kann, einschließlich der einzigartigen Überlegungen, die bei wachsenden Desktop-Bildschirmgrößen erforderlich sind, während gleichzeitig viele Benutzer auf Tablets oder Smartphones auf das Internet zugreifen.
Anfängerleitfaden zum Responsive Web Design
Dies Ratgeber für Anfänger von Think Vitamin bietet eine großartige Einführung in Responsive Design, einschließlich Informationen zu Fluid Grids und Medienabfragen.
Responsive Web Design: Was es ist und wie man es benutzt
Diese Einführung in Responsive Design von Smashing Magazin ist ein großartiger Grund auf das Thema. Es umfasst das grundlegende Konzept, wie von Ethan Marcotte beschrieben, sowie praktische Bedenken für die Erstellung von responsiven Designs. Codebeispiele sind ebenfalls enthalten.
Responsive standardmäßig
Dies Artikel von Andy Hume erläutert, warum das Web standardmäßig reaktionsschnell ist und dass Designer es seit Jahren gezwungen haben, nicht mehr zu reagieren. Es ist eine interessante Idee, die hauptsächlich aus der Sicht eines Entwicklers diskutiert wird.
Inhalt Choreographie
Wir sprechen oft über das Responsive Design ausschließlich vom technischen Ende der Dinge, aber der ganze Sinn des Responsive Designs ist es, das Content-Erlebnis zu verbessern. Dies Post von Trent Walton spricht darüber, wie das Stapeln von Inhalten nicht immer die beste Lösung ist und was stattdessen getan werden kann.
Die Elemente des Responsive Webdesigns verstehen
Dieser Beitrag von Sechs Revisionen deckt die Grundlagen des Responsive Designs ab: flexibles Raster, flexible Bilder und Medienabfragen.
Ein kurzer Überblick über Responsive Design
Hier ist ein weiterer grundlegender Überblick darüber, was responsives Design ist und wie es dieses Mal erreicht werden kann 1. Web Designer .
Responsive Web Design hat Chancen auf der ganzen Linie geschaffen
Dies Post deckt einige der Möglichkeiten ab, die Responsive Design für Designer und Entwickler bietet.
Entwerfen für ein Responsive Web
Dies Artikel von Webdesignuts + diskutiert Responsive Design in Form von Fluid Grid, Fluid Images und Media Queries.
Experimentieren mit Responsive Web Design
Dies Artikel von Lee Munroe gibt einen einfachen Überblick über Responsive Design, insbesondere Medienabfragen, sowie einige Beispiele.
CSS3 Medienabfragen
Web Designer Wand bietet eine große Zusammenfassung von Code-Snippets für die Medienabfrage, responsive Design-Beispielen und mehr in diesem Artikel.
20 erstaunliche Beispiele für die Verwendung von Media Queries für Responsive Web Design
Dieser Beitrag von Design-Hütte bietet einige großartige Beispiele für responsives Design sowie zahlreiche Informationen zum Erstellen eigener Responsive-Websites.
Kontext
Dies Post von Adactio deckt einige der Verwirrungen ab, die Responsive Design häufig umgibt, die es in einfachen Worten aufschlüsselt und nützliche Einsichten bietet.
Eine reichere Leinwand
Dieser Artikel von Mark Boulton Erörtert einige der Vorteile, die Responsive Design, CSS3 und andere Tools Designern und Entwicklern von Inhalten bieten, insbesondere, dass wir Inhalte aus dem Inhalt heraus entwickeln sollten und nicht umgekehrt.
Einige Gedanken zu Responsive Web-Design und Media Queries
Dies Post von Jon Phillips diskutiert einige der möglichen Nachteile von Responsive Design und, noch wichtiger, bietet einige großartige Lösungen.
Responsive Webdesign und mobiler Kontext
Dies Post erläutert, wie mobile Geräte zum Durchsuchen von Webinhalten verwendet werden und wie sich dies auf Ihre Responsive-Design-Auswahl auswirken kann.
Der neue Frontend-Design-Stack: Die Rolle des Responsive Designs
Dieser Beitrag von Acquia Erörtert die Bedeutung von Responsive Design, bietet einige großartige Beispiele, die technischen Elemente, die für die Erstellung responsiver Designs erforderlich sind, und mehr.
Responsive Webdesign aus der Zukunft
Responsive Webdesign aus der Zukunft ist eine Präsentation von Kyle Neath, die die Zukunft des Webdesigns in Bezug auf responsive Designprinzipien diskutiert.
Zur Hölle mit schlechten Geräten: Responsive Web Design und Web Standards
Das ist ein eingehender Blick auf responsives Design , diskutieren gerätespezifisches Design, was Responsive Design für Apps bedeutet und mehr.
Die Vor- und Nachteile von Responsive Web Design
Viele Artikel diskutieren, wie man ein responsives Design erstellt, aber nicht so viele diskutieren die guten und schlechten Dinge über responsive Designs. Die Pam tut dies nur, und gibt eine ziemlich umfassende Liste der damit verbundenen positiven und negativen Ergebnisse.
11 Gründe, warum Responsive Web Design ist nicht so cool
Dieser Beitrag von WebDesignShock umreißt einige der möglichen Herausforderungen und Probleme, die Responsive Design darstellen kann.
Anleitungen
Die folgenden Tutorials vermitteln Ihnen CSS-Medienabfragen und andere Responsive-Design-Techniken.
Kurztipp: Ein Crash-Kurs in CSS-Media-Abfragen
Dies Nettuts + Anleitung bietet einige Grundlagen für die Arbeit mit Medienabfragen, einschließlich Video-Tutorial und Code-Schnipsel.
Adaptive Layouts mit Medienabfragen
Dies Anleitung Das .Net Magazine bietet einen Einblick in die grundlegenden CSS3-Techniken zur Medienabfrage. Es enthält zahlreiche Code-Snippets und praktische Informationen zum Erstellen eigener Responsive-Layouts.
Responsive Web Design: Ein visueller Leitfaden
Dies Videoanleitung von Tuts + bietet eine gute Einführung in das responsive Design mit Beispielen. Anschließend wird erläutert, wie Sie Ihr eigenes Responsive Design erstellen, das sowohl die visuellen als auch die technischen Aspekte berücksichtigt.
CSS-Medienabfragen und Verwenden des verfügbaren Speicherplatzes
Dieser Beitrag von CSS-Tricks erläutert das Konzept der Verwendung von Medienabfragen, um den verfügbaren Platz im Browser-Ansichtsfenster zu nutzen. Es enthält viele nützliche Code-Snippets und Beispiele.
Mit Medienabfragen arbeiten
Hier ist ein kurzer Anleitung für die Arbeit mit Medienabfragen mit vielen Codebeispielen. Es ist einfach und auf den Punkt, aber eine perfekte Einführung in grundlegende Medienanfragen.
Verwendung von CSS3-Orientierungs-Media-Abfragen
Medienabfragen eignen sich hervorragend, um die Anzeige Ihres Responsive Designs in verschiedenen Browsergrößen anzupassen, aber viele Designer übersehen dies Orientierungskontrollen . Mit diesen Optionen können Sie die Art und Weise ändern, in der Ihre Website angezeigt wird, je nachdem, ob ein Gerät derzeit im Hoch- oder im Querformatmodus betrieben wird. Dies ist sowohl für Smartphones als auch für Tablets nützlich.
Optimieren Sie Ihre E-Mails für mobile Geräte mit der @media-Abfrage
Wir übersehen oft HTML-E-Mail-Newsletter, wenn Sie über Responsive Design nachdenken, aber in Anbetracht der Anzahl von Personen, die wahrscheinlich Ihre HTML-E-Mails auf ihrem Telefon anzeigen, ist es in diesem Fall eine gute Idee, Medienabfragen zu verwenden. Dieser Beitrag von Kampagnenmonitor erklärt, wie es gemacht wird.
So verwenden Sie CSS3 Media Queries zum Erstellen einer mobilen Version Ihrer Website
Dieser Beitrag von Smashing Magazin erläutert, wie Medienabfragen zum Erstellen einer mobilen Website oder zum anderweitigen Verknüpfen separater Stylesheets verwendet werden.
Adaptives und Responsives Design mit CSS3 Media Queries
Dieser fantastische Beitrag von Web Designer Wand enthält eine Responsive Design-Vorlage sowie ein Tutorial, wie die Vorlage erstellt wurde. Es ist eine großartige Quelle für diejenigen, die neue Techniken lernen möchten, indem sie fertige Projekte sezieren.
Responsive Web Design mit HTML5 und weniger Framework 3
Dieser Artikel von SitePoint bietet ausführliche Anweisungen zum Erstellen eines Responsive Designs mit HTML5 und dem Less Framework. Es enthält den gesamten Code, den Sie für das endgültige Design benötigen, sowie eine gute Aufschlüsselung dessen, was dieser Code tut.
Werkzeuge und Techniken
Die folgenden Techniken und Tools machen es viel einfacher, Designs zu erstellen, die genau so reagieren, wie Sie es möchten. Viele sind für den Umgang mit Bildern (wohl einer der anspruchsvolleren Aspekte des Responsive Designs), aber es gibt auch andere.
CSS-Effekt: Abstand zwischen Bildern, um die Texthöhe abzustimmen
Abhängig von Ihrem Layout benötigen Sie möglicherweise Text, um die Bilder richtig auszurichten, unabhängig davon, wie die Bilder und der Text voneinander beabstandet sind. Dies Technik von Zomigi zeigt Ihnen, wie Sie genau das tun.
Teile von Bildern verstecken und aufdecken
Die Größenänderung von Bildern kann Sie in manchen Fällen nur mit responsiven Designs erreichen. Manchmal ist es wichtiger, dass ein bestimmter Teil eines Bildes sichtbar oder lesbar ist, als wenn das gesamte Bild gezeigt wird. Das ist wo diese Technik von Zomigi kann nützlich sein. Es ermöglicht das dynamische Zuschneiden von Hintergrund- und Vordergrundbildern bei Änderungen der Layoutbreite.
Erstellen von gleitenden zusammengesetzten Bildern
Mit dieser Technik von Zomigi können Sie Bilder erstellen, die wie ein einzelnes Bild aussehen, aber tatsächlich sind mehrere Bilder übereinander geschichtet. Auf diese Weise können Sie die genaue Platzierung verschiedener Bildelemente steuern, wenn das Browser-Ansichtsfenster seine Größe und Form ändert.
Nahtloses Responsive Photo Grid
Dies Galerie von CSS-Tricks bietet ein nahtloses Fotoraster, das automatisch die Größe Ihrer Bilder und des gesamten Rasters an die Darstellungsgröße Ihres Browsers anpasst.
Responsive Datentabellen
Responsive Design-Techniken sind nicht sehr freundlich zu Datentabellen. Es ist leicht, mit Tabellen zu enden, deren Typ so klein ist, dass man sie nicht lesen kann. Oder Sie können eine Mindestbreite angeben, aber diese Art vereitelt den Zweck eines responsiven Designs. Dies Technik von CSS-Tricks bietet eine Lösung für die ansprechende Anzeige von Tabellendaten auf einem mobilen Gerät.
Vordergrundbilder, die mit dem Layout skalieren
So ist es einfach genug, Hintergrundbilder zu erstellen, aber Vordergrundbilder sind ein wenig komplizierter. Dieser Artikel beschreibt eine Technik von Zomigi zum Erstellen von Vordergrundbildern in Ihren Inhalten, die mit Ihrem Layout skaliert werden.
FitText
FitText ist ein jQuery-Plugin zum Skalieren von Überschriftstexten in Ihren Responsive Designs. Auf diese Weise füllt Ihr Text immer die Breite des Elternelements.
Sencha.io Src
Sencha.io Src ist ein Bildhosting-Dienst, der Ihre Bilder auf die Größe des Geräts anpasst, das sie anfordert. Bilder sind auch für eine effiziente Wiederholungslieferung optimiert.
Der Ansatz von Goldilocks zum Responsive Design
Dieser Beitrag von Chris Armstrong spricht über die " Goldlöckchen-Ansatz "Um Responsive Designs zu erstellen, die für jedes Gerät" genau richtig "sind.
Responsive-Bilder
Responsive-Bilder ist ein Experiment in Mobile-First-Bildern, die sich ansprechend auf Ihr Design anpassen. Die Idee ist, optimierte, kontextabhängige Bildgrößen in Responsive-Layouts zu liefern.
Beschriftung.js
Beschriftung.js ist ein jQuery-Plugin, mit dem Sie die Art und Weise, wie Ihre Web-Typografie angezeigt wird, präzise steuern können. Dies kann ein großes Plus bei der Aufrechterhaltung der Lesbarkeit in einem responsiven Design sein.
Flüssige Bilder
Dies Technik von Ethan Marcotte erstellt Fluid-Width-Bilder für Ihre flüssigen Designs. Es funktioniert auch für eingebettete Videos und es gibt eine Problemumgehung für IE-Kompatibilität.
Reagieren
Reagieren ist ein leichtgewichtiges Polyfill-Skript für CSS-Medienabfragen mit minimaler / maximaler Breite, damit diese in Internet Explorer 6-8 funktionieren. Es ist nur 3kb verkleinert oder 1kb gezippt.
Modernizr
Modernizr ist ein Toolkit für HTML5 und CSS3, das eine JavaScript-gesteuerte Feature-Erkennung kombiniert mit Medienabfragen bietet.
Responsive Web Design Skizzenblätter
Wenn Sie Ihre Entwürfe auf Papier übertragen, finden Sie diese Responsive Web Design Skizzenblätter sehr nützlich sein. Es gibt ein paar verschiedene Layouts, die Sie kostenlos herunterladen können, von denen jede eine Handvoll wahrscheinlicher Geräte-Ansichtsfenster zeigt.
Frameworks und Boilerplates
Frameworks und Textbausteine können Ihren Designprozess erheblich beschleunigen. Die gute Nachricht ist, dass es bereits eine Unmenge an Standard-Tabellen und Frameworks für die Erstellung von Responsive Designs gibt.
Goldenes Raster-System
Das Goldenes Raster-System verwendet ein 16-Säulen-Grunddesign für Widescreen-Monitore. Auf Tablets werden die Spalten in ein 8-Spalten-Layout gefaltet. Und auf kleineren Smartphonebildschirmen lassen sich die Säulen wieder auf 4 Spalten aufklappen, wodurch sich das Design von einem 2560 Pixel breiten Bildschirm bis zu einem 240 Pixel großen Bildschirm anpassen lässt.
Das Semantische Grid-System
Das Semantische Grid-System ermöglicht flüssige Layouts und responsive Designs, während auch semantisches Markup verwendet wird (was bei den meisten Grid-Frameworks sehr fehlt).
Gitterlos
Gitterlos ist ein HTML5- und CSS3-Standard für die Erstellung von Mobile-Responsive-Websites. Es enthält kein vordefiniertes Grid-System und keine nicht-semantischen Klassen.
Weniger Rahmen 4
Das Weniger Rahmen ist ein CSS-Grid-System zum Entwerfen von Responsive-Sites, die sich an die Größe des Browser-Viewports anpassen. Es hat vier Layouts: Standard (für Desktops und Landscape-Modus-Tablets), Tablet-Layout, breites mobiles Layout und mobiles Layout. Dies ist eine gute Option für Designer, die ein reaktionsfähiges Design wünschen, aber nicht unbedingt Flüssigkeitssäulen benötigen.
Responsive Twenty Ten
Responsive Twenty Ten basiert auf dem Twenty Ten WordPress Theme. Es gibt auch ein Plugin, um Ihr Twenty-Ten-Kind-Thema in ein responsives Design zu verwandeln.
Säulenförmig
Säulenförmig ist ein CSS-Grid-System, bei dem es sich um einen "Remix" einiger anderer Grids mit zusätzlichem benutzerdefiniertem Code handelt. Die elastische Gitterbasis stammt von cssgrid.net, während andere Code-Teile aus 960.gs stammen.
1140 CSS-Gitter
Das 1140 CSS-Rastersystem ist ein flexibles, flüssiges Raster, das basierend auf dem Browser-Ansichtsfenster neu angeordnet wird. Es ist so konzipiert, dass es perfekt in einen 1280 Pixel breiten Monitor passt, wird aber darunter flüssig.
320 und höher
320 und höher verwendet das Mobile-First-Prinzip, um zu verhindern, dass mobile Geräte Desktop-Assets herunterladen. Es ist eine Alternative zum Starten mit einer Desktop-Version und zum Herunterskalieren.
Skelett
Skelett ist eine Kochplatte für Responsive, Mobile-Friend-Designs. Es beginnt mit dem 960-Raster, skaliert aber für kleinere Bildschirme herunter und ist so konzipiert, dass es sowohl schnell als auch mit einem Stil-Agnostiker gestartet werden kann.
Fluid-Grid-System
Das Fluid-Grid-System basiert auf einem sechsspaltigen Raster und bietet 720 verschiedene Layout-Möglichkeiten. Aufgrund seiner Einfachheit verschlechtert es sich in älteren Browsern gut.
Fluid 960 Grid System
Das Fluid 960 Grid System basiert auf 960.gs, hat aber ein flüssiges Layout, unabhängig von der Browsergröße.
Foldy960
Foldy960 ist eine reaktionsfähige Version von 960.gs. Es besteht aus einigen zusätzlichen Klassen und anderen Dingen, um ein 960.gs Design in ein responsives Design zu verwandeln.
SimpleGrid
SimpleGrid ist ein weiteres responsives Grid-Framework, das unendliche Verschachtelung unterstützt. Es ist für Bildschirme in vier verschiedenen Größen konfiguriert, einschließlich 1235px und 720px.
Testwerkzeuge
Diese Tools machen es viel einfacher, Ihre Responsive Designs zu testen, ohne eine Reihe verschiedener Geräte zu verwenden.
resizeMyBrowser
resizeMyBrowser ist ein nützliches Testwerkzeug für responsive Designs. Klicken Sie einfach auf einen der vordefinierten Browsergrößen-Buttons und Ihr Browser wird die Größe ändern. Jede Größe ist mit dem Namen von mindestens einem Gerät gekennzeichnet, das diese Auflösung verwendet.
Antwortpx
Antwortpx ist ein Browser-Test-Tool, mit dem Sie eine URL (lokal oder online) eingeben und dann die Höhe und Breite des Browser-Ansichtsfensters anpassen können, um die exakten Schnittpunktbreiten in Pixeln anzuzeigen.
Responsive Design-Tests
Matt Kersley hat dieses Browser-Test-Tool erstellt, mit dem Sie genau sehen können, wie Ihre Site bei gängigen Browserbreiten angezeigt wird, angefangen bei 240px bis hin zu 1024px.
Bildschirmfly
Bildschirmfly zeigt Ihnen, wie eine Website auf verschiedenen Geräten aussieht, einschließlich internetfähigen Fernsehern und mobilen Geräten.
Adobe Device Central
Eine Reihe von Adobe Creative Suite-Produkten wird mitgeliefert Gerätezentrale , die ein sehr wertvolles Werkzeug zum Testen Ihrer responsiven Designs sein kann. Sie können damit nicht nur eine Vorschau anzeigen, sondern auch Ihre Designs auf dem Gerät Ihrer Wahl testen.
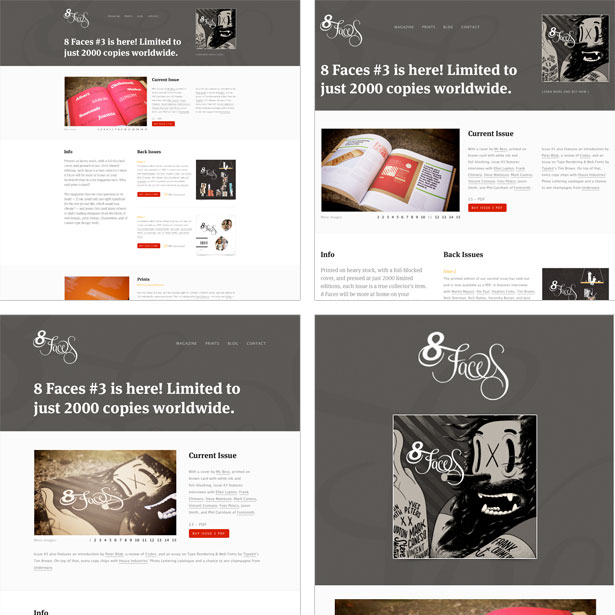
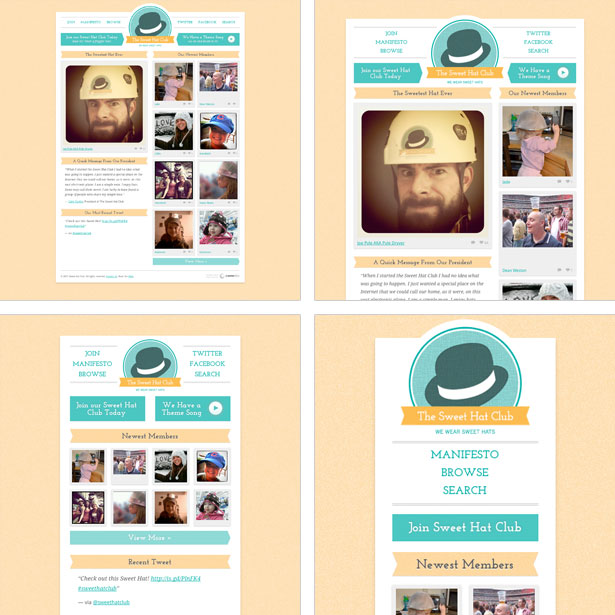
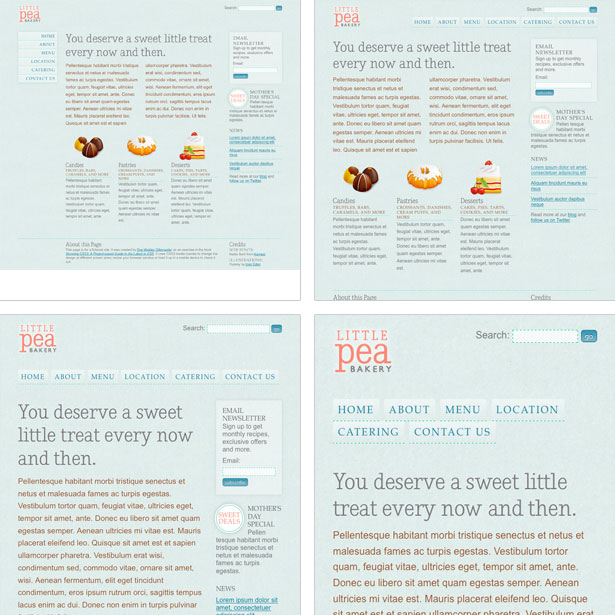
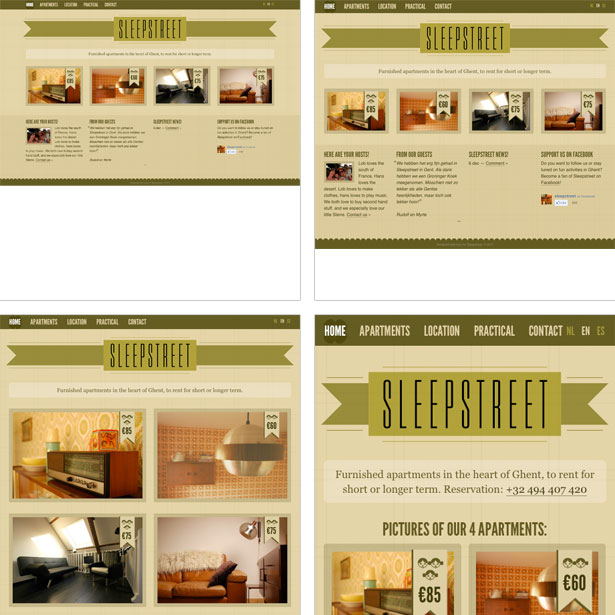
Beispiele
Im Folgenden finden Sie 100 Beispiele für fantastische responsive Designs. Es gibt viel mehr Websites mit dieser Technik, und neue werden jeden Tag gestartet. Eine großartige Ressource für die Suche nach neuen Websites ist Medien-Anfragen , eine Galerie speziell für Websites mit Responsive Design-Techniken.