Der ultimative Leitfaden für Web-Animation
Animation ist ein Lebenstraum der Menschheit (wenn man manchen Historikern glauben darf). Die Theorie beginnt mit Höhlenmalereien: In einigen Höhlenmalereien sieht man häufig Kreaturen mit viel zu vielen Gliedmaßen.
Dafür gibt es ein paar Theorien. Manche meinen, dass dies einfach deshalb der Fall war, weil die Künstler keine Mittel hatten, die Gliedmaßen zu radieren und ihre Fehler für die Nachwelt an den Wänden zu hinterlassen. Andere glauben, dass dies die frühesten Versuche waren, die Idee der Bewegung in einem statischen Bild zu erfassen. Ich entscheide mich für die zweite Theorie.
Und was ist natürlicher als der Wunsch, Bewegung einzufangen? Alles in der Natur bewegt sich. Menschen laufen, Wasser läuft, Pflanzen entfalten sich, das einzige, was in der Natur wirklich konstant ist, ist Veränderung, in Form von Bewegung. Ein Teil davon passiert verschwommen, und einige davon sind zu langsam, um wahrgenommen zu werden, aber es passiert immer.
Animation ist für Webdesigner keine Neuheit mehr, sondern die Grundlage für effektives Interaktionsdesign.
Animation ist Veränderung und Bewegung. Es ist am nächsten, wenn wir das Leben in unserer Kunst erfassen. Das ist der Grund, warum Leute immer Dinge sagen wie "Animation macht unsere Websites (oder Präsentationen oder was auch immer) lebendig ." Es könnte überstrapaziert werden, aber es ist eine Phrase, die elegant den Zweck der Animation im Webdesign einfängt.
Diese Illusion der Bewegung sagt den Benutzern, wenn sie richtig angewendet werden, dass sie tatsächlich etwas getan haben. Sie haben erfolgreich mit der Schnittstelle interagiert und etwas verändert.
Dies löst dieselben Gefühle (oder zumindest sehr ähnliche Gefühle) in ihnen aus, wie sie sie erfahren, wenn sie mit physischen Objekten interagieren. In gewisser Weise ist Animation skeuomorph. Das ist richtig, sagte ich das "s" Wort.
Wenn sie richtig verwendet wird, soll Animation reale Interaktionen nachahmen. In gewisser Weise haben wir den Kreis geschlossen. Wir verwenden vielleicht nicht mehr zu viele Lederstrukturen, aber wir versuchen immer noch, die reale Welt nachzuahmen.
Animation im Web: eine kurze Geschichte
Bevor wir uns mit praktischeren Dingen beschäftigen, werfen wir einen Blick darauf, wie die Animation im Internet ihren gegenwärtigen (und sehr coolen) Zustand erreicht hat. Alles begann mit Gifs ...
.gif-Dateien sind, wie sich herausstellt, um etwa zwei Jahre älter als ich. Sie wurden 1987 eingeführt, gerade rechtzeitig für die frühen Tage des Internets, wie wir es (mehr oder weniger) kennen. So begann die Ära der tanzenden Babys und anderer Schrecken am besten vergessen.
Dennoch, wenn die Beliebtheit von Gifs uns etwas gezeigt hat, wollten die Leute ihre Webseiten animieren. Wohlgemerkt, die meisten hatten wahrscheinlich noch nicht überlegt, wie die Animation die Benutzerfreundlichkeit verbessern könnte. Es ging darum, dem ansonsten statischen Bereich der Webseite ein wenig Stil und ein wenig Leben zu geben.
Es gab nie einen besseren Zeitpunkt, sich auf Animationen in Verbindung mit webbasierten Oberflächen und Apps zu konzentrieren.
Als die Möglichkeiten von GIF-Dateien erschöpft waren, suchten die Benutzer nach neuen und besseren Möglichkeiten, ihren Websites Animationen hinzuzufügen. Und Ton! Oh, schöner Klang. Wie großartig wäre es, wenn Leute deine Webseite öffnen würden und dein Lieblingslied spielen würde? Und, wie, das eigentliche Lied ... nichts von dem MIDI-Mist, oder?
Es war Flash, mit dem wir diese Lektion auf die harte Tour lernen konnten. Vergessen wir nicht, dass Flash für seinen Tag ziemlich erstaunlich war. In der Tat war es eine Innovation. Es war ein Fortschritt. Es war cool .
Egal wie schlimm es später missbraucht wurde, es muss anerkannt werden, dass Flash uns erlaubte Dinge mit dem Internet zu tun, die wir vorher nicht kannten. Es erweiterte kreative Horizonte, schuf Arbeitsplätze für Menschen in einer brandneuen Industrie, gab uns "Web-Cartoons" und das Beste, was es in den 90er-Jahren (neben Nirvana) je gab: Flash-Spiele. Selbst jetzt finde ich diese Dinge sehr süchtig.
Im Laufe der Zeit übernahmen viele Designer JavaScript-basierte Animationen für kleinere Dinge wie Dropdown-Menüs und andere Navigationselemente. Es war schließlich mehr SEO-freundlich, wenn Sie es richtig gemacht haben. Andere haben nur JavaScript verwendet, weil FrontPage und DreamWeaver Schaltflächenbilder vertauscht haben, aber der langsame Fortschritt ist immer noch ein Fortschritt.
Mitte des letzten Jahrzehnts arbeitete das W3C bereits daran, die Animation in die CSS-Spezifikation aufzunehmen. Im Jahr 2009 wurde der erste öffentliche Entwurf der CSS-Animationsspezifikation veröffentlicht.
Und nun? Jetzt finden wir Möglichkeiten, Hardware-Rendering zu erzwingen, CSS-Animationen mit SVG-Dateien zu kombinieren, JavaScript-Bibliotheken, um die grundlegenden Animationsfunktionen zu erweitern und mehr.
Jetzt suchen wir nach Möglichkeiten, um Websites mehr Stil zu verleihen. Jetzt versuchen wir, die Benutzerfreundlichkeit zu erhöhen, Benutzer zu informieren und aufzuklären und es ihnen leichter zu machen herauszufinden, was sie tun.
Animation ist für Webdesigner keine Neuheit mehr. Im Film wurde es die Grundlage für eine ganz neue Art des Geschichtenerzählens. Für uns wird es zur Grundlage für effektives Interaktionsdesign.
Es gab nie einen besseren Zeitpunkt, sich auf Animationen in Verbindung mit webbasierten Oberflächen und Apps zu konzentrieren. Die Technologie ist noch nicht vollständig (wann ist es überhaupt?) Oder vollständig unterstützt (wann ist es jemals?), Aber wir finden neue Wege, um sie Menschen zu liefern, ohne Plugins oder proprietären Code zu verwenden.
Je mehr wir unsere Animation auf offenen Standards basieren, desto mehr Menschen werden sie tatsächlich sehen können. Und mit dieser kürzlichen Fokussierung darauf, es zu benutzen, um Interaktion zu fördern, ist das eine sehr, sehr gute Sache.
Es ist Zeit, ein Early Adopter zu sein.
Arten der Webanimation
Lass uns zur Sache kommen. Welche Art von Animation sprechen wir? Ich meine, ich habe viel über die Verwendung von Animationen gesagt, um unsere Benutzeroberflächen zu verbessern. aber was genau bedeutet das?
Es ist offensichtlich nicht genug, um Animation auf unsere Webseitenelemente zu werfen und hoffen, dass es unsere Umwandlungsrate verbessert. Das wäre albern. Wie bei jedem anderen Aspekt des Designs müssen auch die Arten von Animationen, die Sie verwenden und wenn Sie sie verwenden, sorgfältig berücksichtigt werden.
Auch müssen die tatsächlichen Einzelheiten der Umsetzung berücksichtigt werden. Wenn Ihre Animationen so ressourcenintensiv sind, dass sie die mobilen Geräte Ihrer Benutzer oder, schlimmer noch, ihre Desktops belasten, haben Sie ein Problem. Oder fünf.
Sehen wir uns zuerst die verschiedenen Arten von Animationen an, die normalerweise im Web verwendet werden:
Oberflächenelementanimation
Ich weiß nicht, ob das die häufigste Art von Animation ist, aber wahrscheinlich ist es eine Vermutung. Und so sollte es sein. Dies ist meiner Meinung nach die nützlichste Art von Animation, die uns zur Verfügung steht.
Wie ich bereits in der Einleitung gesagt habe, ist dies die Animation, mit der Ihre Benutzer wissen, dass ihre Aktion (z. B. Klicken) registriert wurde. Ihr Klicken war der Katalysator, der benötigt wurde, um etwas zu bewirken, sei es auf einer anderen Seite zu navigieren, eine Seitenleiste oder ein modales Fenster zu öffnen oder eine E-Mail von Ihrem Kontaktformular zu senden.
Dieses Feedback ist nicht nur schön, es ist jetzt wichtig, in dieser Welt des flachen Designs. Die Leute müssen den Unterschied zwischen Interface und Dekoration kennen. Indem wir unsere Elemente auf einfache und subtile Weise bei der Interaktion animieren, erhalten sie das Feedback, das sie brauchen.
Es kann so einfach sein, wie Knopf-Hintergründe ändern oder sie aufprallen lassen. Diese Kategorie umfasst auch die Animationen, die Sidebars auf die Seite "gleiten" lassen, und jene, die modale Fenster zum Aufblasen bringen.
Wartende Animationen
Und wieder geht es darum, dem Benutzer Feedback zu geben. Dies sind die Animationen, die Sie dem Benutzer zeigen, wenn etwas im Hintergrund passiert, und Sie wollen nicht, dass sie ausflippen.
Der Nutzen dieser Animationen wurde vor langer Zeit bewiesen, als grafische Benutzerschnittstellen erfunden wurden. Es begann mit der Art und Weise, wie der Mauszeiger in eine Sanduhr verwandelt wurde, und auch mit Fortschrittsbalken. Apple stellte irgendwann den "sich drehenden Wasserball des Todes" vor, und Fenster zeigten Dateien, die elegant von einem Ordner zum nächsten flogen.
Diese Konventionen wurden so schnell wie möglich im Web angenommen, und zwar aus gutem Grund. Wenn Leute sich fragen, was los ist, klicken sie weiter oder klopfen. Es könnte ein Ausdruck von Frustration sein. Sie könnten glauben, dass es die Dinge schneller macht.
In jedem Fall können Sie Ihrem Benutzer deutlich sagen, was gerade passiert, selbst über einen einfachen Fortschrittsbalken, und das sogar für diejenigen von uns, die schon lange mit Computern arbeiten.
Beegit, Die Schreib-App, mit der ich diesen Artikel geschrieben und bearbeitet habe, gibt mir einen praktischen "Fortschrittskreis", um mir zu sagen, wann meine Bilder hochgeladen werden, wie Sie oben links im modalen Fenster sehen können:

Geschichtenerzählen Animationen
Jetzt geht das Geschichtenerzählen mit Animation über Cartoons hinaus. In der Tat rede ich nicht über diese überhaupt. Manche Leute entwerfen Webseiten, so dass, wenn ein Benutzer mit ihnen interagiert (zum Beispiel durch Scrollen auf der Seite), Animationen ausgelöst werden, die eine Geschichte erzählen.
Einige häufige Beispiele sind jene Seiten, die ein neues Produkt zeigen, indem sie es vor Ihren Augen "zusammenbauen". Andere spielen eher wie ein Zeichentrickfilm, mit kleinen Figuren, die dir die Seite folgen und alles.
Die Wirksamkeit dieser Animationen ist ... diskutabel. In der Regel sollen sie die Benutzerfreundlichkeit nicht verbessern, sondern den Benutzer beeindrucken und ihnen einen Kontext für das Thema der Seite geben. Sie könnten versuchen, die Handwerkskunst eines Produkts zu zeigen oder die Erfahrungen zu teilen, die zur Gründung eines Unternehmens geführt haben.
Ob sie diese Dinge erreichen oder nicht, hängt wahrscheinlich von der Qualität der Animationen selbst ab, unabhängig davon, ob sie die Leistung der Website oder den Inhalt der Seite selbst beeinträchtigen. Wenn ein Nutzer auf seiner Website nicht das findet, wonach er sucht, können alle Animationen in der Welt das nicht beheben.
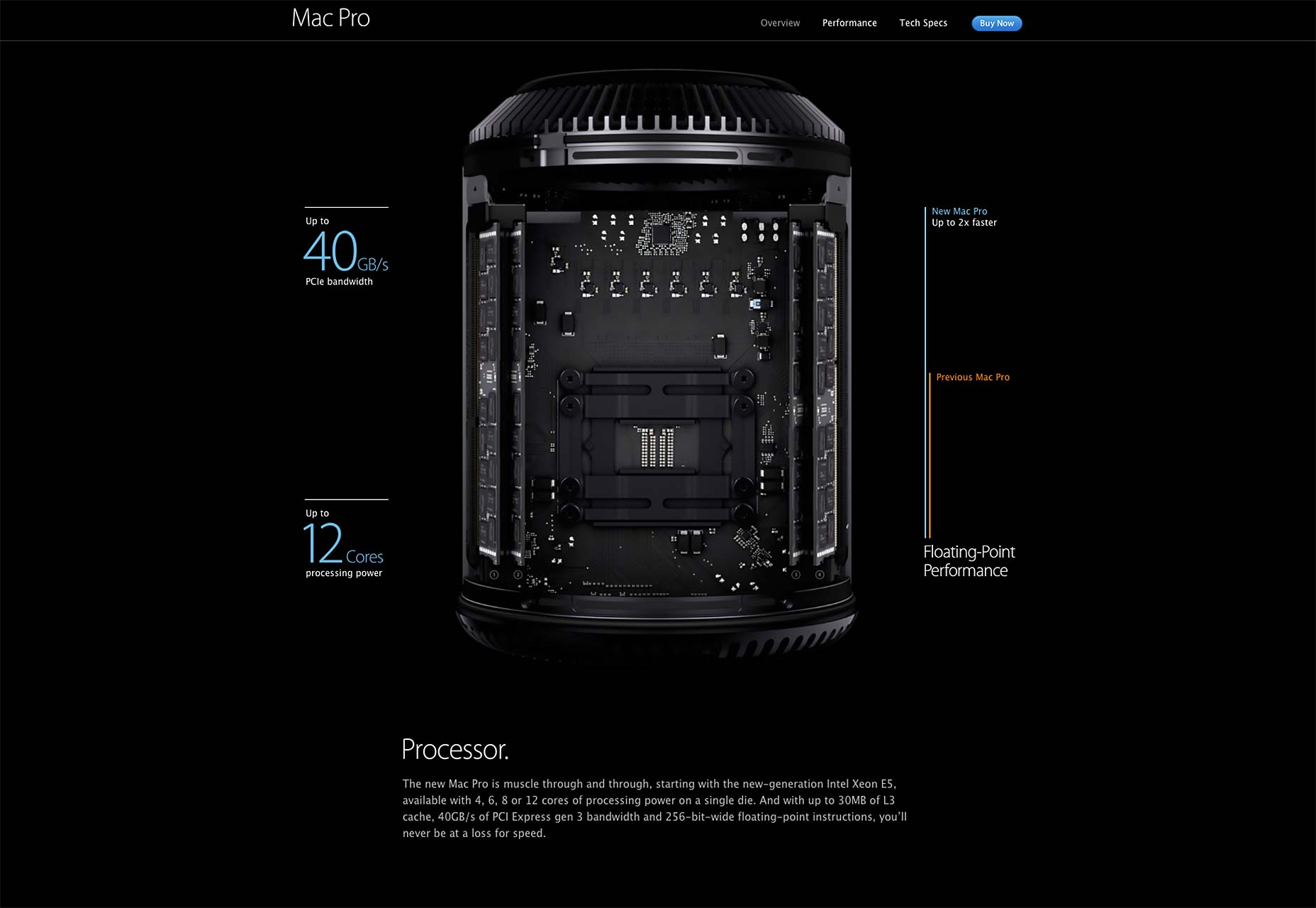
Zwei Beispiele, die ich sehr mag , kommen von Marken, die viel Erfahrung mit so etwas haben: Apple und Sony.
Die Seite, die dem Mac Pro gewidmet ist, zeigt Ihnen genau, was sich unter der Haube befindet, wenn Sie nach unten scrollen:
Währenddessen zeigen sie bei Sony verschiedene Geräte, die nicht so sehr "zusammengebaut" werden, als dass ihre Teile zusammengeschmolzen werden, komplett mit Feuereffekten.
Rein dekorative Animationen
Zum Glück stellen manche Leute Animationen auf ihre Seite, die nur dazu dienen, gesehen zu werden. Ist es das wert?
Ja und nein…
Ich würde es normalerweise vermeiden, weil es ablenkt. Sie möchten, dass die Leute die Augen auf die Gründe ziehen, warum sie kaufen sollten, was immer Sie verkaufen, und Ihre Aufrufe zum Handeln. Sie wollen, dass sie bekommen, wofür sie gekommen sind. Wenn Ihre Website dem Benutzer keinen Zweck erfüllt oder wenn sie zu abgelenkt werden, während sie versuchen, ihren Zweck zu bestimmen, werden sie möglicherweise nicht zurückkommen.
Dekorative Animation sollte vollständig ausgeblendet werden. Zeigen Sie es, nachdem die Leute Ihren Aufruf zum Handeln abgeschlossen haben. Sie können auch subtile Animationen einfügen, die nur dann ausgelöst werden, wenn der Benutzer etwas sehr Spezifisches tut, z. B. den Mauszeiger über etwas Kleines in der Kopf- / Fußzeile bewegen.
Hier auf WDD, animiert das Schweben über dem Logo, es könnte argumentiert werden, dass, da das Logo ein Link ist, es nicht rein dekorativ ist, aber es ist trotzdem ein gutes Beispiel. Eine einfache Google-Suche wird zeigen, dass es mehrere Websites gibt, bei denen die Verwendung des Konami-Codes etwas bewirken wird (wie Godzilla zum Auftauchen zu bringen und zu brüllen ... ich mache keine Witze).
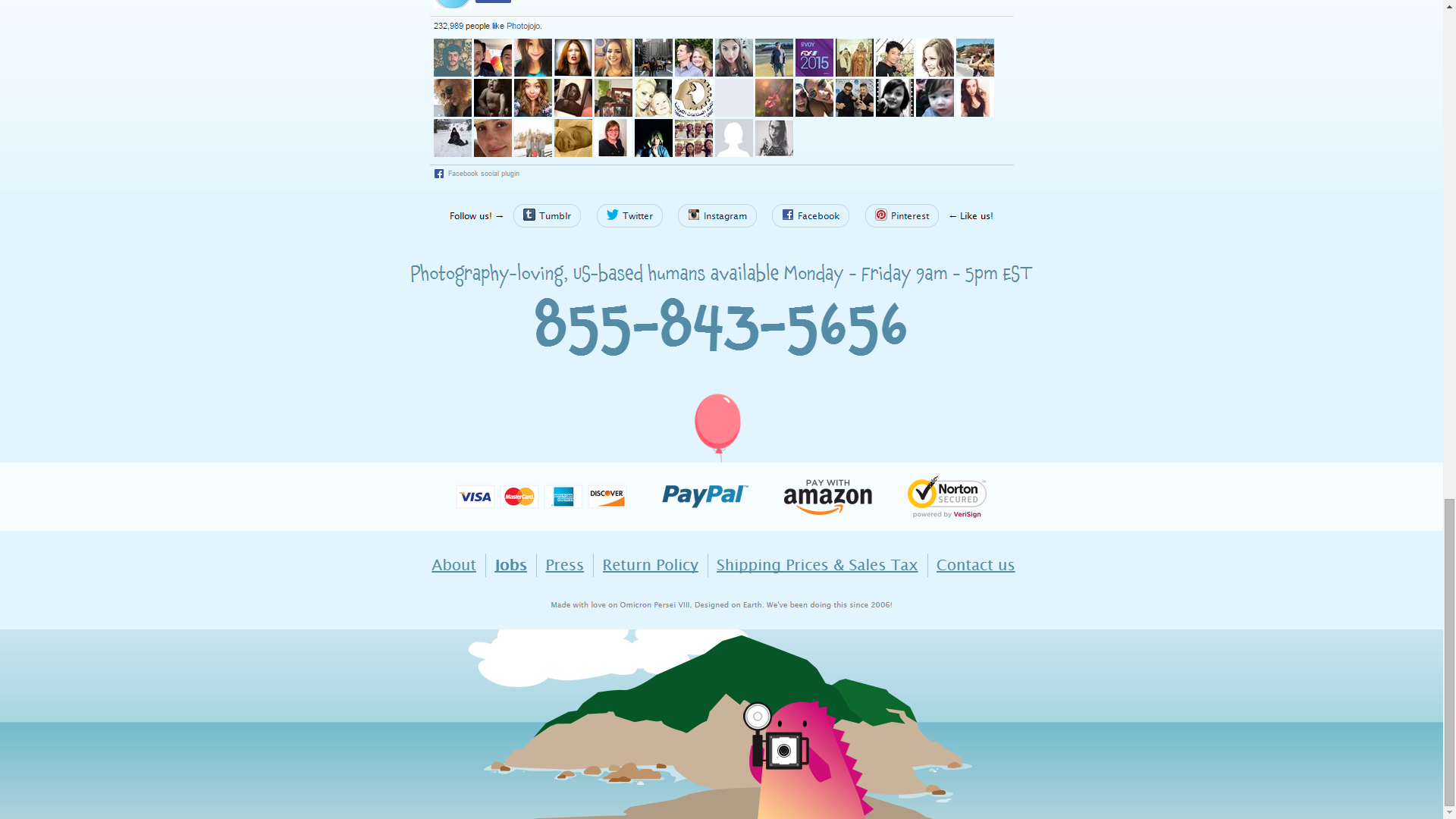
Andere Beispiele sind Googles viele bekannt Ostereier und dieses von photojojo.com:
Blättern Sie bis zum Ende jeder Seite, und ein freundlicher Dinosaurier wird "Ihr Bild aufnehmen". Auf Seiten, die es haben, schwebt der Ballon im Screenshot auf subtile Weise von einer Seite zur anderen.
Animation in der Werbung, oder: mein Bauch sagt nein, aber meine Brieftasche sagt ja
Werbung. Für manche ist es ihr Einkommen (hust ähem Husten ) und für andere eine Geißel. Fügen Sie einer Anzeige eine Animation hinzu und boomen Sie! Die Augen sind gegen ihren Willen auf sie gerichtet. Es ist eine Reflex Action.
Add Sound, und sie werden intensiven Hass fühlen ... auch eine Reflex Action.
Aber es ist fast unvermeidlich. Wenn Sie möchten, dass Nutzer Ihre Anzeigen sehen, ist die Animation dieser Anzeigen ein guter Weg. Das mag Sie in einigen modernen Werbenetzwerken unerwünscht machen, die sich auf "unaufdringliche Werbung" rühmen, aber wenn animierte Anzeigen nicht funktionieren würden, hätten wir sie nicht immer noch.
Aber diese Animation bringt das gleiche Problem mit sich, das durch die dekorative Animation verursacht wird: Sie lenkt den Benutzer von seiner Aufgabe ab. In der Welt des Online-Verkaufs kann Ablenkung Tod sein.
Letztlich liegt es an Ihnen, die Vor- und Nachteile abzuwägen. Keine Werbung, unaufdringliche Werbung oder animierte Werbung, alles ist ein Kompromiss.
Sie werden vielleicht bemerken, dass ich nirgendwo auf dieser Liste Splash-Screen-Animationen erwähnt habe. Ich erwarte, dass jeder es besser weiß.
Animation implementieren
Die technischen Aspekte der Implementierung sind wichtig, aber egal, ob Sie .gifs, Video, CSS, SVG oder sogar Flash (shudder) verwenden, es gibt einige Prinzipien, die mehr ausmachen. Vergessen Sie für einen Moment die Technologie oder die Techniken, die Sie verwenden möchten, und machen Sie sich bereit für ein bisschen mehr Theorie. Ihre Benutzer werden es Ihnen danken.
Leistung, Leistung, Leistung
Sie könnten denken: "Okay, das klingt offensichtlich. Animationen sollten schnell laufen, nicht langsam. "Sie haben Recht, es ist offensichtlich, in der Theorie. Das Problem ist, dass ich immer noch Websites mit der neuesten Technologie mit abgehackter Animation finde.
Ich habe eine Nvidia GTX 750 TI Grafikkarte, die mich etwa $ 200 kostet. Ihre Animationen sollten nicht abgehackt sein. Ich war kürzlich auf einigen Websites, die mich zum Nachdenken brachten: "Skyrim rennt schneller als das." Und ich machte keine Witze oder übertreibe.
Stellen Sie sich nun vor, wie es wäre, auf einem Tablet oder Smartphone mit niedriger Qualität auf denselben Websites zu navigieren. Auf der einen Seite wäre es eine großartige Möglichkeit, den Charakter eines Menschen wirklich zu testen, auf der anderen Seite wird es diesen langsamen Websites aber nicht weiterhelfen. Wenn Sie nur langsame Animation oder gar keine Animation haben, ist es besser, wenn Sie eine Schnittstelle haben, die nur dort sitzt.
Das heißt, von Websites, die mit so viel Animation und so vielen Spezialeffekten erstellt wurden, dass sie Ladebildschirme mit Fortschrittsbalken benötigen. Niemand sollte auf das Laden von Animationen warten müssen, bevor sie die Informationen sehen, die sie benötigen oder benötigen. Je. Die Leute warten lassen ist, wie Sie Ihr Geschäft verlieren.
Lassen Sie uns das alles auf die folgenden Punkte reduzieren:
- Wenn Skyrim reibungsloser als Ihre Website auf meinem Desktop läuft, ist das schlecht.
- Wenn Ihre Website eine Ladeleiste benötigt, bevor Benutzer die Startseite sehen können, ist das wirklich schlimm.
Und hier gebe ich nur ein paar technische Ratschläge: Was Hardware-Beschleunigung und Performance angeht, ist CSS fast immer besser als JavaScript. Wann immer Sie die Wahl haben, verwenden Sie eine CSS-basierte Animation und verwenden Sie JS als Fallback.
Fang mit den kleinen Dingen an
Wenn man Animation als Design-Tool und nicht als Stilwahl betrachtet, ist es am besten, klein anzufangen. Zum einen ist die kleine und unaufdringliche Animation besser (siehe Abschnitt oben). Zweitens müssen große und auffällige Animationen einen Zweck haben, der nicht nur "gut aussieht", um nützlich zu sein.
Die meisten Websites benötigen keine Animationen, die über die Art und Weise hinausgehen, wie UI-Elemente sich "echt" und halbnatürlich anfühlen. Bevor du anfängst Parallaxen wie Reis auf einer Hochzeit zu werfen, frage dich, ob es tatsächlich die Erfahrung für deine Benutzer verbessert. Würden große und auffällige Dinge, die sich auf dem Bildschirm bewegen, Ihre Nutzer besser informieren und anleiten als die üblichen Texte und schönen Bilder?
In den meisten Fällen lautet die Antwort wahrscheinlich "nein". Es wird natürlich Ausnahmen geben. Da sind fast immer. In den meisten Fällen ist es jedoch besser, nur die Schaltflächen zu animieren, die ausgeblendete Navigationsleiste einzublenden und die Erfolgsmeldung zu animieren, die angezeigt wird, nachdem jemand Ihr Kontaktformular verwendet hat.
Täuschung ist der Schlüssel zu gutem Design und wird oft unterschätzt. Fang dort an. Und wenn es klar wird, dass etwas, das größer und aufflackern würde, vom Standpunkt der Benutzererfahrung aus Ihren Zweck erfüllen würde, dann sollten Sie alles tun!
Halten Sie die Laufzeiten niedrig, oder: Ich fühle das Bedürfnis ... das Bedürfnis nach Geschwindigkeit
Animationen sollten schnell sein, oder besser, sie sollten schnell passieren. Ich rede hier nicht von Performance, sondern von der tatsächlichen Zeit, die ein Objekt in Bewegung verbringt.
Denke darüber nach, wie wir mit realen Objekten interagieren. Manchmal bewegen wir uns schneller, manchmal langsamer. Die Geschwindigkeit, mit der wir mit einem Objekt interagieren, kann von seiner Größe abhängen, von der Aufgabe, oder ob es voll von einer Flüssigkeit ist, die wir nicht verschütten wollen; aber im Allgemeinen nehmen wir Dinge auf und bewegen sie ziemlich schnell herum. Individuelle Bewegungen können in Millisekunden passieren.
"Millisekunden" ist im Allgemeinen die Zeit, in der wir die Benutzeroberflächenanimation messen möchten. Noch länger, und die Menschen beginnen, die Geduld mit ihrer Maschine oder Ihrem Produkt oder beiden zu verlieren. Du musst es kurz halten oder die Dinge fühlen sich langsam an.
Dies gilt insbesondere für Produkte, die Benutzer wiederholt verwenden müssen. Selbst wenn die Animation sehr unterhaltsam und unterhaltsam ist, wird sie zum zehnten Mal, wenn jemand sie sehen muss, ihre Anziehungskraft verlieren. Es ist eine hüpfende Taste oder ein gleitendes Menü, nicht das Intro zu Ihrer Lieblingsfernsehsendung. Niemand singt hier mit.
Lass die Dinge ab und zu abprallen
Physische Objekte springen ab. Einige von ihnen tun es nicht sehr gut, aber im Grunde springen alle Objekte ein wenig, wenn Sie sie weit genug auf eine harte Oberfläche fallen lassen, und wenn es nicht zu viel Luftwiderstand gibt und ... Sie meinen Standpunkt verstehen.
Interaktion mit UI-Elementen ist wie die Interaktion mit kleinen, harten Objekten. Sie werfen sie auf die Seite, sie hüpfen ein wenig. Sie lassen sie fallen, sie hüpfen ein wenig.
Daher kann es hilfreich sein, wenn Sie Ihre Animationen "bouncen", insbesondere wenn sie sich vertikal bewegen. Es geht darum, die Illusion aufrechtzuerhalten.
Die Dinge hören normalerweise nicht auf einen Groschen auf
Dinge in Bewegung brauchen normalerweise ein wenig Zeit, um aufzuhören. Stationäre Objekte, die in Bewegung gesetzt werden, brauchen normalerweise etwas Zeit, um schneller zu werden. Yay Physik!
Wenn Sie Objekte bewegen oder anhalten, denken Sie daran, ihnen etwas Zeit (in Millisekunden) zu geben, um langsamer zu werden oder zu beschleunigen. Dies wird "easing" genannt, und es gibt Funktionen, die direkt in CSS integriert sind.
Links
Kein Ultimate Guide Artikel wäre komplett ohne mindestens einen Abschnitt voller Links. Also, hier gehst du. Wir haben Links zu Artikeln, die sich mit der grundlegenden Theorie hinter der Animation im Webdesign befassen, Tutorials zum Einstieg und vielen Beispielen. Genießen.
Webanimationstheorie
Möchten Sie weitere Informationen erhalten, bevor Sie mit der Animation beginnen? Kein Problem. Hier ist eine ganze Reihe von Ratschlägen von sehr schlauen Leuten und einige allgemeine Spekulationen über die Zukunft der Animation im Internet.
Animationsprinzipien für das Web
Dieser Artikel über cssanimation.rocks beschreibt die grundlegendsten Prinzipien hinter der Animation von Objekten im Allgemeinen. Achten Sie darauf, den Rest der Website für Beispiele, Tutorials und einen E-Mail-Kurs zu überprüfen. (Der E-Mail-Kurs kostet allerdings Geld.)
Unsichtbare Animation
Steven Fabre erzählt uns, wie Animation, wie das Design selbst, grundsätzlich unsichtbar sein sollte. Das klingt nur paradox, bis Sie es lesen. Mach das.
Wird Animation der große UI-Trend des Jahres 2015 sein?
Ein spekulatives Stück mit einer guten, wenn auch kurzen Erklärung einiger der leitenden Prinzipien der Animation.
Die Rolle der Animation im Webdesign
Ein weiteres Stück mit einfachen, grundlegenden Ratschlägen. Es ist kurz und einfach, aber es lohnt sich, es jedes Mal neu zu lesen, wenn Sie eine wichtige animationsbezogene Entscheidung treffen müssen. Betrachten Sie es als einen Spickzettel, um die Perspektive zu behalten.
Der Staat der Animation 2014
Ein ausgezeichneter Überblick darüber, wie Web-Animation (mehr oder weniger) derzeit von Rachel Nabors ausgeführt wird. Sie werden ihren Namen hier ein paar Mal sehen, da sie eine Art Experte auf diesem Gebiet ist.
Fünf Möglichkeiten, verantwortungsvoll zu animieren
Ein weiterer fantastischer Artikel von Rachel Nabors (Ich sagte dir, dass du mehr von ihren Sachen sehen würdest ...). In diesem Artikel geht sie auf fünf Möglichkeiten ein, um Ihrer Arbeit eine Animation hinzuzufügen, ohne Ihre Benutzer zu entfremden.
Anleitungen
Hol dir deine Keyframes hier! Erfahren Sie mehr CSS-Eigenschaften, als Sie jemals für möglich / notwendig hielten. Lerne den Unterschied zwischen easeIn und easeOut - ich weiß, dass ich nachsehen musste.
4 einfache CSS3 Animation Tutorials
Überspringen Sie das Intro und gehen Sie direkt zu den guten Sachen, wenn Sie so arbeiten. Ich habe unten ein paar einführende Tutorials eingefügt. Wenn Sie lieber direkt zu einem Basiscode kommen möchten, starten Sie hier.
Ein Anfänger Einführung in CSS Animation
Genau das, was es im Titel sagt. Solange Sie über Grundkenntnisse in HTML und CSS verfügen, können Sie diesem Lernprogramm folgen und sich mit CSS-basierten Animationen vertraut machen.
Der Leitfaden zur CSS-Animation: Grundlagen und Beispiele
Smashing Magazine führt seine Leser durch eine Reihe von grundlegenden Animationen. Es ist einfach, aber wertvolles Wissen.
Flashless Animation
Eine weitere großartige Einführung in die CSS-Animation, geschrieben von der immer fantastischen Rachel Nabors. Ja, es ist von 2012, aber der einzige Unterschied zwischen damals und heute ist, dass die Technik, die sie bietet, mehr Browser-Unterstützung bietet.
Codrops Tutorials
Ich kann nicht, und ich meine das ernst, ich kann die Jungs bei Codrops einfach nicht genug empfehlen. Sie haben Tonnen von Beispielen, Beweise für Konzepte, Ideensammlungen und ja, Tutorials gemacht. Sie lieben Animation, und sie tun viel, um diese Liebe zu teilen.
Hier sind nur einige der animationsbezogenen Tutorials, die sie erstellt haben:
- Gekippte Content-Diashow
- Page Preloading-Effekt
- Schiebe-Layout
- Spielerischer Trampolin-Effekt
- Erstellen von (animierten) Textfüllungen
CSS3 Übergänge, Transformationen, Animationen, Filter und mehr!
Ein interaktives, ausführliches Tutorial mit Live-Live-Beispielen. Komm her, wenn du mit den einfachsten Tutorials fertig bist. Es gibt Ihnen viele Ideen zum Üben.
Übergänge und Animationen
Ein Leitfaden für einfache CSS-Animationen mit besonderem Fokus auf Übergänge und Übergangseigenschaften.
Das Web mit CSS3 schütteln (wie man Links schütteln)
Ein Tutorial mit dem Schwerpunkt, Dinge zu schütteln. Ich meine, da gehst du.
Hochleistungs-Animationen
Dieses Tutorial, das gemeinsam von Paul Lewis und Paul Irish verfasst wurde, konzentriert sich darauf, Dinge so zu animieren, dass der Browser nicht verlangsamt wird. Da dies auf mobilen Geräten besonders wichtig sein kann, lohnt sich das Lesen sehr.
Lernprogramm: Verwenden des Animationsfüllmodus in Ihren CSS-Animationen
Nachdem Sie so viel darüber gelernt haben, wie man Dinge bewegt, ist es vielleicht eine gute Idee, etwas über das Verhalten von Objekten zu erfahren, die sich noch nicht bewegt haben oder gerade ihre Animation beendet haben. Manchmal kann das Styling kompliziert werden, und hier kommt der Animationsfüllmodus ins Spiel .
Keyframe Animation Syntax
Ein Snippet, das von dem allgegenwärtigen css-tricks.com zur Verfügung gestellt wird. Erinnern Sie sich nicht daran, wie Sie mit diesen Keyframe-Dingen machen können, was Sie wollen? Merken Sie sich das und hören Sie auf, sich darüber Gedanken zu machen.
Ein Blick in: Cubic-Bezier In CSS3 Übergang
Hier geht es um Timing. Ich meine, das wörtliche Timing deiner Animation. Genauer gesagt, es geht darum, die Bezier-Kurve zu verwenden, um das Timing Ihrer Animation genau richtig zu machen.
Flip Zeug!
Ich habe zwei verschiedene, fantastische Tutorials zum Erstellen von spiegelnden Animationen gefunden. Jeder bringt eine andere Annäherung an den Tisch und einige Extras, die der andere nicht hat. Anstatt mich nur zu entscheiden, habe ich sie beide aufgenommen.
Erstellen Sie eine CSS-spiegelnde Animation
CSS-Übergänge, -Transformationen und -Animationen - Flipping Card
Animieren von CSS3 Farbverläufen
In den meisten Animationstutorials wird davon ausgegangen, dass Sie die Geometrie oder Position eines Objekts auf der Seite animieren möchten. Dieser wird dir beibringen, wie man animiert, was in ihnen ist ... in diesem Fall ein Farbverlauf.